收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏收藏3
作者:江小白愛喝牛奶
鏈接:https://www.zcool.com.cn/work/ZNjU5MTU5NTI=.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
隨著 AI 技術(shù)的發(fā)展,很多的圖像處理任務(wù)都可以交給 AI 自動處理了,比如修圖、摳圖、高清修復(fù)等。AI 圖像工具不僅將我們從原本單調(diào)重復(fù)的工作中解放出來,它處理圖像的效果和效率比也人工還要好。正好前段時間交流群有小伙伴在找好用 AI 摳圖工具,今天就為大家推薦 7 款我覺得不錯的網(wǎng)站,它們處理摳圖速度快、效果精細(xì),并且可以免費(fèi)使用,一起來看看吧~
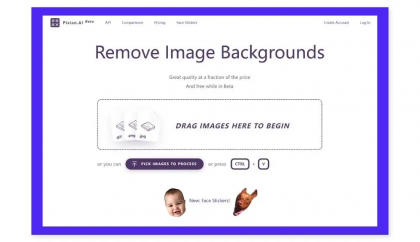
一、Pixan.AI
網(wǎng)站直達(dá): https://pixian.ai/
Pixan 是好評率超高的一款 AI 摳圖工具,目前處于 beta 測試階段,完全免費(fèi)使用。進(jìn)入后無需登錄注冊,可以通過拖拽、粘貼、上傳 3 種方式接收圖像,5 秒左右就能完成摳圖。支持批量處理圖像,摳圖完成后還可以在線為圖像添加不同顏色的背景。

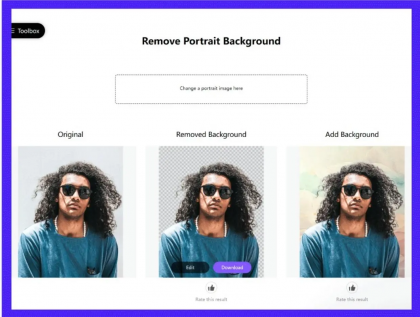
二、Toolkit
網(wǎng)址直達(dá): https://toolkit.boolv.tech/background-remover
Toolkit 是一個多功能的圖片處理網(wǎng)站,其中就包括一鍵人像摳圖的功能。同樣是免費(fèi)使用,無需登錄注冊。進(jìn)入網(wǎng)頁后,上傳本地圖像網(wǎng)頁就會開始自動處理,支持為摳圖后的人像添加自定義背景。

三、PicWish/佐糖
網(wǎng)站直達(dá): https://picwish.cn/remove-background
PicWish 是一個國產(chǎn)的圖像處理網(wǎng)站,功能包括一鍵摳圖、智能修圖、模糊圖像變清晰、壓縮、裁剪、格式轉(zhuǎn)換等。它的摳圖功能是免費(fèi)的,可以處理人像、商品、動物、圖形等多個類型的圖像,登錄注冊可以下載無水印的摳圖結(jié)果。
四、Clipdrop
網(wǎng)站直達(dá): https://clipdrop.co/remove-background
Clipdrop 一個專注于用 AI 技術(shù)處理圖像的網(wǎng)站,無論是摳圖還是文生圖、圖像外繪、放大、修圖都它都可以處理,并且效果非常不錯。其摳圖功能是免費(fèi)的,支持批量處理,建議登錄注冊后使用。最大支持上傳 1024*1024 px 的圖像,超過的話網(wǎng)站自動壓縮至 1024 px。
五、Removebg
網(wǎng)站直達(dá): https://www.remove.bg/zh
Removebg 也是一款非常便捷的免費(fèi) AI 摳圖工具,摳圖速度極快,效果也很精細(xì)。使用時無需注冊登錄,支持通過鏈接處理圖像,非會員摳圖完成后可以下載最大 600px 的圖像。
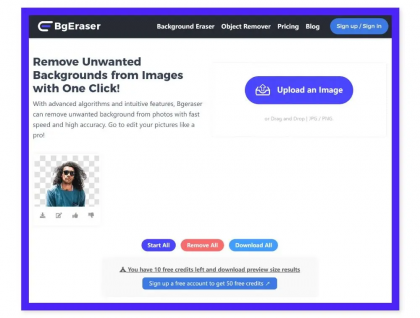
六、BgEraser
網(wǎng)站直達(dá): https://bgeraser.com/
一個專注于 AI 摳圖網(wǎng)站,支持批量處理。上傳圖像后點(diǎn)擊 start 開始處理圖像,摳圖時間在 30s 左右。新用戶有 10 次的免費(fèi)摳圖額度,注冊登錄后額度可以上升至 50 次。

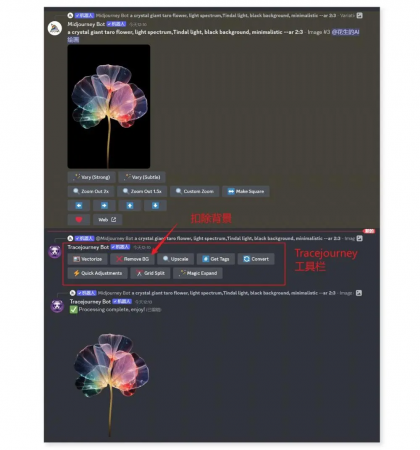
七、Tracejourney
加入 Tracejourney 的服務(wù)器: https://discord.com/invite/8ynJNQz3Sm
官方教程: https://www.tracejourney.com/docs/getstarted
Tracejourney 是一款基于 Discord 的圖像處理工具,功能包括摳圖、圖像轉(zhuǎn) SVG、放大、提取描述詞、格式轉(zhuǎn)換以及亮度和對比度調(diào)節(jié),將圖片直接發(fā)送 Tracejourney bot,在彈出的工具欄內(nèi)點(diǎn)擊對應(yīng)的按鈕就可以了。
Tracejourney 還可以和 Midjourney 配合使試用。設(shè)置完成后,當(dāng)我們放大 Midjourney 圖像時,底部會自動彈出 Tracejourney 的工具欄,點(diǎn)擊對應(yīng)的按鈕就能輕松對圖片進(jìn)行處理。點(diǎn)擊鏈接查看具體設(shè)置教程: https://www.uisdc.com/5-ai-tools-2 。

以上就是今天為大家推薦的 7 款免費(fèi)好用的在線 AI 摳圖工具。喜歡本期推薦的話記得點(diǎn)贊收藏支持一波,之后會繼續(xù)為大家推薦更多實(shí)用的 AI 繪畫干貨內(nèi)容。
文章來源:優(yōu)設(shè)網(wǎng) 作者:夏花生
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司

本文介紹了Figma官方團(tuán)隊(duì)如何設(shè)計(jì)和改進(jìn)“查找和替換”功能,以提升用戶的使用體驗(yàn)。通過深入了解用戶需求、設(shè)計(jì)一個直觀且易于使用的界面,并利用用戶反饋不斷優(yōu)化功能,F(xiàn)igma成功地打造了一個功能強(qiáng)大且高效的“查找和替換”工具。
第一步:研究用戶需求
設(shè)計(jì)一個出色的“查找和替換”功能的第一步是深入了解用戶需求。Figma官方團(tuán)隊(duì)通過與用戶之間的反饋收集、用戶調(diào)研、用戶行為分析等方式,全面了解用戶的期望和問題。他們發(fā)現(xiàn)用戶經(jīng)常需要快速查找和替換設(shè)計(jì)文件中的特定元素,以提高工作效率。此外,用戶還希望能夠設(shè)置搜索范圍、控制替換選項(xiàng)以及在大型設(shè)計(jì)文件中高效地進(jìn)行操作。
第二步:設(shè)計(jì)界面
基于用戶需求和反饋,F(xiàn)igma官方團(tuán)隊(duì)開始設(shè)計(jì)“查找和替換”功能的界面。他們追求簡潔和直觀的設(shè)計(jì),以確保用戶可以快速上手并高效地使用該功能。設(shè)計(jì)界面應(yīng)包含以下關(guān)鍵元素:

來百度APP暢享高清圖片
本文介紹了Figma官方團(tuán)隊(duì)如何設(shè)計(jì)和改進(jìn)“查找和替換”功能,以提升用戶的使用體驗(yàn)。通過深入了解用戶需求、設(shè)計(jì)一個直觀且易于使用的界面,并利用用戶反饋不斷優(yōu)化功能,F(xiàn)igma成功地打造了一個功能強(qiáng)大且高效的“查找和替換”工具。
第一步:研究用戶需求
設(shè)計(jì)一個出色的“查找和替換”功能的第一步是深入了解用戶需求。Figma官方團(tuán)隊(duì)通過與用戶之間的反饋收集、用戶調(diào)研、用戶行為分析等方式,全面了解用戶的期望和問題。他們發(fā)現(xiàn)用戶經(jīng)常需要快速查找和替換設(shè)計(jì)文件中的特定元素,以提高工作效率。此外,用戶還希望能夠設(shè)置搜索范圍、控制替換選項(xiàng)以及在大型設(shè)計(jì)文件中高效地進(jìn)行操作。
第二步:設(shè)計(jì)界面
基于用戶需求和反饋,F(xiàn)igma官方團(tuán)隊(duì)開始設(shè)計(jì)“查找和替換”功能的界面。他們追求簡潔和直觀的設(shè)計(jì),以確保用戶可以快速上手并高效地使用該功能。設(shè)計(jì)界面應(yīng)包含以下關(guān)鍵元素:
使用輪播圖對于在有限空間來提升用戶閱讀效率是很有用的,但現(xiàn)有大部分情況輪播圖設(shè)計(jì)得并不好用。
遵守本文中提到的 10 條輪播圖設(shè)計(jì)原則,可以提使用高輪播圖的用戶體驗(yàn),在這篇文章中,作者首先會通過實(shí)例來過一遍 10 條輪播圖設(shè)計(jì)原則,然后說明為什么以及怎樣區(qū)別對待桌面端和移動端的輪播圖,在文章最后,列舉出一種相比于輪播圖更好更易用的展示方式。
一、實(shí)際運(yùn)用中的輪播圖
在美國一份針對 50 家頂級零售電商網(wǎng)站的統(tǒng)計(jì)中,發(fā)現(xiàn)輪播圖被廣泛運(yùn)用于電商網(wǎng)站:PC 端 52%的電商網(wǎng)站使用輪播圖,而與此同時移動端 56%的電商網(wǎng)站使用輪播圖。(以下圖表是譯者個人為方便大家理解制作的)

來百度APP暢享高清圖片
這篇文章的重點(diǎn)旨在講如何通過設(shè)計(jì)和交互細(xì)節(jié),使首頁輪播圖更易用,而不是關(guān)注于輪播圖本身應(yīng)該放那些內(nèi)容。此時,我們輪播圖的內(nèi)容應(yīng)該注意以下幾點(diǎn):
如果輪播圖的內(nèi)容與網(wǎng)站本身不相關(guān),且沒有經(jīng)過精心設(shè)計(jì)和使用高質(zhì)量的圖片,那么用戶體驗(yàn)會很糟糕 —— 輪播內(nèi)容應(yīng)與網(wǎng)站主題相關(guān)
如果輪播圖的內(nèi)容看起來太像廣告,那么用戶會直接忽視它,即使輪播圖的內(nèi)容與用戶所需相關(guān) —— 輪播圖內(nèi)容不能過于商業(yè)化
輪播圖的一個主要優(yōu)勢就是可以放專門設(shè)計(jì)過的圖片,那些經(jīng)過設(shè)計(jì)的圖片會降低首頁的退出率并且會對網(wǎng)站和品牌產(chǎn)生積極效果,因?yàn)槟切┙?jīng)過設(shè)計(jì)的高清大圖能在首頁給用戶留下一個好印象,在用戶快速決定停留或者離開之前增加用戶在首頁的駐足時間 —— 輪播圖片要精心設(shè)計(jì)
二、輪播圖設(shè)計(jì)十原則
那么,怎樣在實(shí)際運(yùn)用中做好輪播圖設(shè)計(jì)呢,作者將 10 原則分成了四個部分來進(jìn)行闡述:

除了傳統(tǒng)的設(shè)計(jì)樣式像是用來感知位置的小點(diǎn)和前后切換的箭頭,“table of contents”這種設(shè)計(jì)樣式同樣也能起到一樣的效果 。
首先,它結(jié)合了位置感知和手動切換的控件為一個整體的 UI 組件;
其次,它能為用戶提供了一定的輪播信息線索,讓用戶知道接下來會看到什么,因而可以讓用戶更有效的進(jìn)行跨幀的切換。


文章來源:優(yōu)設(shè)網(wǎng) 作者:LHJ
分享此文一切功德,皆悉回向給文章原作者及眾讀者
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
用一個實(shí)戰(zhàn)案例,幫你了解交互與UI思維差異|蘭亭妙微UI設(shè)計(jì)公司
來百度APP暢享高清圖片
大家是否有關(guān)注到,在過往的面試過程中,經(jīng)常被問到的一類問題就是崗位間的區(qū)別,比如產(chǎn)品與交互、交互與 UI、UI 與視覺等等。筆者在之前幫團(tuán)隊(duì)面試交互設(shè)計(jì)師的時候,也喜歡給出一個需求背景,讓求職的小伙伴聊聊不同崗位是如何思考的,因?yàn)榇蠖鄶?shù)交互設(shè)計(jì)師都是由上下游崗位轉(zhuǎn)崗而來,思維可能還停留在原有的崗位中,所以就希望通過這類問題,來初步的判斷下對方是否匹配當(dāng)前崗位的要求與工作。
一、項(xiàng)目背景
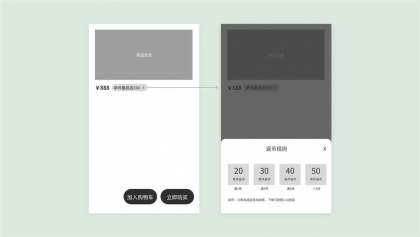
本次項(xiàng)目是一個“購買返虛擬幣”的功能,類似于京東的返京豆,返還的虛擬幣可以在購買的時候按照對應(yīng)的比例換算成抵扣金額,而此次改版的功能是在原有單件返幣的基礎(chǔ)上調(diào)整為階梯返幣,單件返幣的數(shù)量隨著用戶單次下單的商品件數(shù)遞增,從而促進(jìn)用戶能多件下單,提升商品的銷量。
乍一看該功能都不需要設(shè)計(jì)師參與,只需要根據(jù)商品的返虛擬幣規(guī)則,將之前的單件反幣標(biāo)識改成多個就行,如“1 件返 XX、3 件返 XX…”,雖然看起來好像也解決了業(yè)務(wù)訴求,但是如果僅僅考慮標(biāo)識展示,而不結(jié)合需求背后的業(yè)務(wù)邏輯去思考,后續(xù)也會隨著規(guī)則的變化而帶來對應(yīng)的問題,那對于交互與UI設(shè)計(jì)師而言,針對這個需求,又該如何考慮的呢?我將分為“交互篇”與“UI篇”來分別闡述。
二、交互篇
對于交互設(shè)計(jì)師而言,其中一個核心能力就是將業(yè)務(wù)訴求轉(zhuǎn)變成用戶可理解、可操作的交互流程。那么我將從業(yè)務(wù)規(guī)則、用戶場景以及操作流程三個方面來拆解交互設(shè)計(jì)師是如何思考這個業(yè)務(wù)需求的。
業(yè)務(wù)規(guī)則
雖說本次業(yè)務(wù)需求很簡單,只是將單件返幣改成多件,但是我們也不能僅僅被表象所蒙蔽,需要進(jìn)一步挖掘相關(guān)業(yè)務(wù)規(guī)則。
返幣并不是適用于所有商品,那不管是單件還是多件都會有對應(yīng)的配置返幣規(guī)則的地方,我們需要知道在配置規(guī)則的時候有沒有做限制,比如支持幾個階梯,這將決定我們在前臺該如何展示該規(guī)則。
如果最多兩個,那我們就可以考慮將每個階梯對應(yīng)的返幣規(guī)則都展示出來,但是如果不做限制,那是不是可以考慮將規(guī)則收起,僅展示“單件最多返幣”引導(dǎo)用戶下單購買。

用戶場景
用戶在產(chǎn)品中的下單流程不僅僅是通過首頁產(chǎn)品瀑布流開啟,可以通過各個途徑,比如搜索、營銷板塊等等,所以我們需要考慮多件返幣規(guī)則都適用于哪些場景。
除此以外,我們可以結(jié)合該需求的目的出發(fā),設(shè)置階梯意味著希望用戶能單筆下單多件,那我們可以聚焦用戶加購數(shù)量的場景,當(dāng)用戶選擇的數(shù)量在兩個階梯之間時,可以給與相應(yīng)的提示,告訴下一個階梯的獎勵,引導(dǎo)用戶增加購買數(shù)量。

操作流程
前面在業(yè)務(wù)規(guī)則的分析中,確定了返利的階梯是沒有數(shù)量限制的,為了后續(xù)的延展性,我們選擇將對應(yīng)的階梯收起,改成“單件最多返 XX”的標(biāo)識展示。
那如果用戶想要了解具體的返利規(guī)則時,該如何操作呢?
所以此時的返幣標(biāo)識不僅僅是一個標(biāo)簽,同時還是一個用戶了解規(guī)則的入口為了與其他標(biāo)簽區(qū)分開,我們在返幣標(biāo)識上加上了可點(diǎn)擊引導(dǎo)來輔助用戶理解。

三、UI 篇
對于 UI 設(shè)計(jì)師而言,其主要的工作是界面的視覺效果設(shè)計(jì),并且需要配合前端工程師完成視覺效果的實(shí)現(xiàn)。所以主要通過視覺風(fēng)格、平臺規(guī)范、以及技術(shù)實(shí)現(xiàn)三個方面去拆解。
視覺風(fēng)格
UI 設(shè)計(jì)師每天會在各大設(shè)計(jì)網(wǎng)站中穿梭來收集靈感,但是并不是所有的視覺風(fēng)格都符合當(dāng)前的產(chǎn)品與功能,面對的人群不同,行業(yè)不同都會對最終的風(fēng)格選擇產(chǎn)生影響。同時該采取什么視覺表現(xiàn)手法,也需要根據(jù)具體的需求而定。
比如本次改版需求,UI 設(shè)計(jì)師主要是針對階梯返幣的標(biāo)識做設(shè)計(jì)。由于該標(biāo)識屬于強(qiáng)營銷標(biāo)識,所以需要有比較強(qiáng)的視覺引導(dǎo),此時對于 UI 設(shè)計(jì)師而言,就需要考慮該用什么視覺形式來表現(xiàn),從而增強(qiáng)用戶的感知。

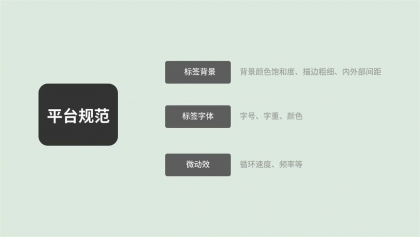
平臺規(guī)范
UI 設(shè)計(jì)師其中一個能力要求就是制定平臺規(guī)范,規(guī)范的建立能統(tǒng)一產(chǎn)品的視覺呈現(xiàn)以及提升設(shè)計(jì)與開發(fā)的效率。所以在設(shè)計(jì)返幣標(biāo)識的時候,除了思考視覺表現(xiàn)手法以外,還要結(jié)合當(dāng)前的平臺規(guī)范去設(shè)計(jì)。設(shè)計(jì)完成以后,可以放在最終的產(chǎn)品卡上,與其他的標(biāo)識做對比,最終達(dá)到“突出而不突兀”的設(shè)計(jì)目標(biāo)。

技術(shù)實(shí)現(xiàn)
這里說的技術(shù)實(shí)現(xiàn)并不是說要讓 UI 設(shè)計(jì)師去寫代碼。當(dāng)然設(shè)計(jì)師是可以了解一些簡單的前端代碼,這樣就可以站在技術(shù)實(shí)現(xiàn)的角度來權(quán)衡設(shè)計(jì),減少后續(xù)的溝通與優(yōu)化的時間成本。
在本次的需求中,標(biāo)識的設(shè)計(jì)如果采用了微動效,那就需要確定是技術(shù)實(shí)現(xiàn)還是將動效切圖給前端,而動效又有不同的文件形式承載且各有優(yōu)缺點(diǎn),需要設(shè)計(jì)師提前去了解并最終與技術(shù)達(dá)成一致。

四、共性
其實(shí)隨著整個互聯(lián)網(wǎng)行業(yè)越來越成熟,對于崗位的界定也變得越來越模糊,所以市面上出現(xiàn)了很多如體驗(yàn)設(shè)計(jì)師、產(chǎn)品設(shè)計(jì)師、產(chǎn)品交互設(shè)計(jì)師等“新興”的崗位,網(wǎng)上對于這些崗位的定義也各有不同,其實(shí)總結(jié)下來就是如何發(fā)揮崗位的優(yōu)勢幫助產(chǎn)品提升收益。所以不管是 UI 設(shè)計(jì)師還是交互設(shè)計(jì)師,都需要對產(chǎn)品、對業(yè)務(wù)、對目標(biāo)用戶有足夠的了解,這樣才能產(chǎn)出符合用戶預(yù)期的體驗(yàn)與設(shè)計(jì)。
比如這次多件返幣的升級功能,當(dāng)我們在完成了這個需求本身的工作后,是不是可以進(jìn)一步的去挖掘需求。我們可以在功能上線后,結(jié)合后臺的埋點(diǎn)數(shù)據(jù),來觀察這個功能帶來的變化,如果用戶熱衷尋找或者下單多件返幣的商品,那我們是否可以嘗試將所有的返幣商品集合在一個頁面,這樣不僅可以提升用戶查找返幣商品的效率,同時平臺也便于管理與跟蹤這些商品,并且可以通過該板塊的營銷提升產(chǎn)品的日活與最終的轉(zhuǎn)化。
五、總結(jié)
以上,就是筆者根據(jù)工作中案例,分享的一篇關(guān)于交互與 UI 思維差異的文章,經(jīng)驗(yàn)有限,歡迎大家批評指正與交流。
文章來源:優(yōu)設(shè)網(wǎng) 作者:一個青橙子
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
一篇文章補(bǔ)齊你的平面設(shè)計(jì)八大構(gòu)成!|蘭亭妙微UI設(shè)計(jì)公司
平面設(shè)計(jì)是一門藝術(shù)和科學(xué)的結(jié)合,通過合理運(yùn)用各種設(shè)計(jì)元素和構(gòu)成原則,創(chuàng)造出富有吸引力和有效傳達(dá)信息的作品。在平面設(shè)計(jì)中,八大構(gòu)成原則被廣泛應(yīng)用,它們是:對比、重復(fù)、對齊、對稱、比例、空白、色彩和排斥。

對比(Contrast):對比是通過相互之間的區(qū)別來突出一種元素或一個組合的方法。通過使用對比,可以增強(qiáng)圖像的吸引力,并使關(guān)鍵元素更加顯眼。比如使用不同的字體、顏色和大小來營造強(qiáng)烈的對比效果。
重復(fù)(Repetition):重復(fù)是指在設(shè)計(jì)中重復(fù)使用一個或多個元素,以增強(qiáng)整體的統(tǒng)一感和協(xié)調(diào)性。通過重復(fù)使用相似的形狀、顏色或圖案,可以營造出一種重復(fù)的節(jié)奏感,從而使作品更加有序和有力。


對齊(Alignment):對齊是將不同的元素或組件置于水平、垂直或?qū)蔷€上,以增強(qiáng)整體的組織性和連貫性。通過合理的對齊,可以使作品的結(jié)構(gòu)更加清晰,并使觀眾的注意力集中在重要的區(qū)域。
對稱(Symmetry):對稱是指作品的形態(tài)、結(jié)構(gòu)或布局兩側(cè)呈現(xiàn)相似或鏡像關(guān)系。對稱可以給人一種穩(wěn)定和平衡的感覺,它適用于傳達(dá)正式、莊重和可靠的信息。

比例(Proportion):比例是指各種元素之間大小和比例的關(guān)系。通過合理的比例,可以使作品達(dá)到和諧、舒適和平衡的效果。合理的比例關(guān)系可以通過調(diào)整尺寸、距離和形狀來實(shí)現(xiàn)。
空白(Whitespace):空白是作品中未使用的空間,也被稱為負(fù)空間。空白可以幫助調(diào)整元素之間的關(guān)系,營造出平衡和穩(wěn)定的效果。合理運(yùn)用空白可以提高作品的可讀性和可視性,并使重要元素更加突出。
色彩(Color):色彩是平面設(shè)計(jì)中非常重要的一部分,它可以通過情緒、情感和意義來傳達(dá)信息。通過選擇適合的色彩方案,可以增強(qiáng)作品的吸引力和表達(dá)力。色彩應(yīng)該符合品牌的形象,并與其他設(shè)計(jì)元素相互協(xié)調(diào)。
排斥(Hierarchy):排斥是指通過元素的大小、位置和顏色等方面的差異來創(chuàng)建層次感和視覺引導(dǎo)。通過合理的排斥,可以引導(dǎo)觀眾的目光,使他們更加關(guān)注重要的信息和設(shè)計(jì)元素。
以上八大構(gòu)成原則提供了一個設(shè)計(jì)師在平面設(shè)計(jì)中創(chuàng)造有吸引力和有效傳達(dá)信息的作品的指導(dǎo)。設(shè)計(jì)師可以根據(jù)具體情況和目標(biāo),靈活應(yīng)用這些原則,以實(shí)現(xiàn)更好的設(shè)計(jì)效果。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
深度解讀VisionOS設(shè)計(jì)原則,掌握設(shè)計(jì)趨勢|蘭亭妙微UI設(shè)計(jì)公司
引言:
VisionOS是一個全新的操作系統(tǒng),設(shè)計(jì)初衷是提供更智能、更簡潔、更人性化的用戶體驗(yàn)。為了實(shí)現(xiàn)這一目標(biāo),VisionOS擁有一套獨(dú)特的設(shè)計(jì)原則,本文將深度解讀這些原則,并探討其如何引領(lǐng)下一代設(shè)計(jì)趨勢。
一、簡約與純粹(Simplicity and Purity)
VisionOS強(qiáng)調(diào)簡約與純粹的設(shè)計(jì)風(fēng)格。界面布局流暢簡潔,清晰明了,消除了多余的視覺噪音。不僅如此,VisionOS還追求純粹的用戶體驗(yàn),通過減少不必要的元素和干擾,讓用戶專注于核心操作,提升操作效率。這種簡約與純粹的設(shè)計(jì)風(fēng)格將成為未來設(shè)計(jì)的主流趨勢之一。

二、智能與個性化(Intelligence and Personalization)
VisionOS具備強(qiáng)大的人工智能能力,能夠根據(jù)用戶的喜好、習(xí)慣和行為智能化地提供個性化的體驗(yàn)。系統(tǒng)能夠自動學(xué)習(xí)用戶的偏好,為其呈現(xiàn)符合其興趣和需求的內(nèi)容和功能。這種智能與個性化的設(shè)計(jì)趨勢將成為下一代設(shè)計(jì)的關(guān)鍵。

三、自然與無縫(Natural and Seamless)
VisionOS注重自然與無縫的交互體驗(yàn)。系統(tǒng)借助先進(jìn)的技術(shù),如語音識別、手勢控制等,使用戶能夠以更自然的方式與設(shè)備進(jìn)行交互。同時,系統(tǒng)還能夠?qū)崿F(xiàn)多設(shè)備之間的無縫切換和互聯(lián),讓用戶的使用體驗(yàn)更加流暢和高效。
四、安全與信任(Security and Trust)
在數(shù)字化時代,數(shù)據(jù)安全和用戶信任成為設(shè)計(jì)的重要考量。VisionOS將安全性和信任度置于首要位置,采用先進(jìn)的加密技術(shù)和隱私保護(hù)措施,確保用戶數(shù)據(jù)的安全和隱私。同時,系統(tǒng)提供透明的數(shù)據(jù)使用和共享機(jī)制,建立用戶與系統(tǒng)之間的信任關(guān)系。

五、可持續(xù)與生態(tài)(Sustainability and Ecosystem)
VisionOS致力于建立一個可持續(xù)的生態(tài)系統(tǒng),與不同廠商和應(yīng)用開發(fā)者合作,共同打造豐富多樣的應(yīng)用和服務(wù)。系統(tǒng)通過開放的API接口和生態(tài)伙伴計(jì)劃,促進(jìn)創(chuàng)新和合作。此外,VisionOS還積極推動綠色環(huán)保理念,降低能源消耗和環(huán)境影響。
總結(jié):
VisionOS的設(shè)計(jì)原則包括簡約與純粹、智能與個性化、自然與無縫、安全與信任,以及可持續(xù)與生態(tài)。這些原則不僅僅是VisionOS的設(shè)計(jì)理念,更是未來設(shè)計(jì)趨勢的重要方向。盡管VisionOS是一個操作系統(tǒng),但其中所蘊(yùn)含的設(shè)計(jì)思想和理念對于各行各業(yè)的設(shè)計(jì)師和從業(yè)者都具有啟示意義。掌握這些設(shè)計(jì)原則,并將其運(yùn)用于實(shí)際設(shè)計(jì)中,將有助于推動下一代設(shè)計(jì)的發(fā)展和創(chuàng)新。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會 上傳中...100%為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
上傳中...100%為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
教育產(chǎn)品如何做好游戲化設(shè)計(jì):理論篇|蘭亭妙微UI設(shè)計(jì)公司
隨著雙減政策的落實(shí),教育類應(yīng)用市場的“斗爭”悄悄拉開序幕,在線教育行業(yè)保持穩(wěn)定增長,市場規(guī)模在 2023 年預(yù)計(jì)達(dá)到 5901.9 億元,用戶規(guī)模達(dá)到 3.52 億人。
教育行業(yè)的競爭性強(qiáng),但國內(nèi)教育類產(chǎn)品的游戲化設(shè)計(jì)集中在低齡化的群體中,面向少年、青少年群體的游戲化應(yīng)用市場仍有很多空白值得探索。
本專題將分上下期,分別闡述筆者近期針對學(xué)習(xí)動機(jī)及流程的調(diào)研成果,以及在教育產(chǎn)品游戲化中的實(shí)戰(zhàn)經(jīng)驗(yàn),分析教育產(chǎn)品在游戲化設(shè)計(jì)下的切入點(diǎn)和機(jī)會點(diǎn)。
一、關(guān)于學(xué)習(xí)
為教育類產(chǎn)品做設(shè)計(jì)前,需要先解構(gòu)學(xué)習(xí)及其本質(zhì),從學(xué)習(xí)行為動機(jī)的拆解,更好地找到在整體流程中設(shè)計(jì)的切入點(diǎn)。
學(xué)習(xí)的本質(zhì)是什么?
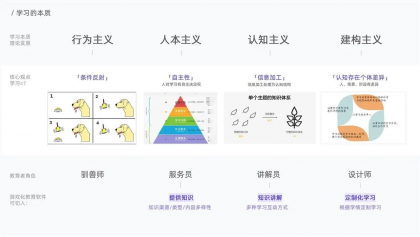
學(xué)習(xí)本質(zhì)的理論基礎(chǔ)經(jīng)過了 4 個時期的發(fā)展,從行為主義、人本主義、認(rèn)知主義再到建構(gòu)主義,對于教育者/方的要求越來越高。
在前 3 個階段,教育的核心分別是簡單的行為訓(xùn)練教學(xué)(馴獸師)、提供知識讓學(xué)生自主學(xué)習(xí)(服務(wù)師),提供加工后的信息提升用戶學(xué)習(xí)效果(講解員)。
在最高層級的建構(gòu)主義中,教育者需要承擔(dān)起設(shè)計(jì)師的角色,因材施教,考慮不同的學(xué)生的學(xué)習(xí)進(jìn)度/學(xué)情提供定制化的學(xué)習(xí)內(nèi)容。

教育產(chǎn)品的順應(yīng)變化
從層級演變中,我們也能看到教育產(chǎn)品的發(fā)展史。教育產(chǎn)品從一開始只提供教育資源/書冊的教育資源平臺(學(xué)科網(wǎng)),再到提供知識學(xué)習(xí)的平臺的興起(慕課網(wǎng)),最后到現(xiàn)在提供學(xué)情定制化的學(xué)習(xí)內(nèi)容(多鄰國)。
利用大數(shù)據(jù)算法,以及最新的 Chatgpt,教育產(chǎn)品的可能性越來越多。身處教育行業(yè)的設(shè)計(jì)師,也要從建構(gòu)主義考量自己產(chǎn)品的核心價(jià)值是否要順應(yīng)變化,在產(chǎn)品/設(shè)計(jì)側(cè)能夠?yàn)閷W(xué)習(xí)者提供什么樣的學(xué)習(xí)幫助。
二、如何觸發(fā)學(xué)習(xí)行為?
在明確教育本質(zhì)后,再來看學(xué)習(xí)行為。從經(jīng)典的動機(jī)理論模型(福格模型)來看,學(xué)習(xí)行為的構(gòu)成需要 3 個要素,動機(jī)(Motivation)、能力(Ability)和觸發(fā)(Trigger),三者缺一不可。
如何提高設(shè)計(jì)轉(zhuǎn)化?先學(xué)會經(jīng)典的「福格模型」
日常工作中我們經(jīng)常要考慮如何吸引用戶轉(zhuǎn)化。

動機(jī)
(1)動機(jī)的強(qiáng)弱
“教育是有滯后性的”作為老師或是家長,應(yīng)該對這句話很有感觸。學(xué)生在心智尚不成熟的階段,對于學(xué)習(xí)的動機(jī)多來自外在。北京大學(xué),中國最高學(xué)府之一的教授就在訪談中表示:

同時,社會的環(huán)境浮躁,“錢”至上的社會,讓學(xué)生看不清學(xué)習(xí)這件事本身的意義,學(xué)生的學(xué)習(xí)動機(jī)更多來自外部環(huán)境。常見的幾種說法有:
“大家都說學(xué)習(xí)很重要,我要好好學(xué)習(xí)”
“學(xué)習(xí)好了,長大才能賺大錢”
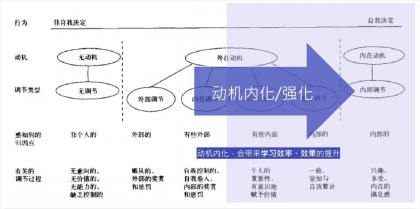
回歸到自我決定理論來看,大部分學(xué)生都處在非自我決定的階段,以無動機(jī)或外在動機(jī)的外部調(diào)節(jié)和內(nèi)投調(diào)節(jié)為主,他們對學(xué)習(xí)沒有動機(jī),很難堅(jiān)持。從動機(jī)側(cè)來看,我們要做的是把學(xué)生的動機(jī)內(nèi)化/強(qiáng)化,去提升學(xué)習(xí)效率和學(xué)習(xí)效果的提升。
(2)如何強(qiáng)化動機(jī)?
用學(xué)術(shù)角度回答,普雷馬克原理(Premack Principle)指出:即用高頻的活動作為低頻活動的強(qiáng)化物,或者說用學(xué)生喜愛的活動去強(qiáng)化學(xué)生參與不喜愛的活動。如“你可以出去玩,如果你吃完這些青菜。”如果一個兒童喜愛做航空模型而不喜歡閱讀,可以讓學(xué)生完成一定的閱讀之后去做模型等等。
從這個理論來看,我們的第一個轉(zhuǎn)化是“外殼”。用游戲化的包裝,讓學(xué)生去學(xué)習(xí),外殼形式的改變。讓學(xué)生的無動機(jī)/外部動機(jī)學(xué)習(xí),轉(zhuǎn)化為偏向內(nèi)部的動機(jī),動機(jī)強(qiáng)化的過程,讓學(xué)生更主動/高效的學(xué)習(xí)。
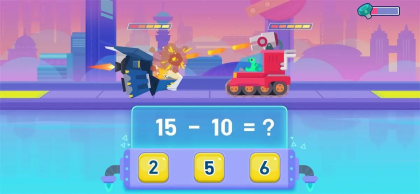
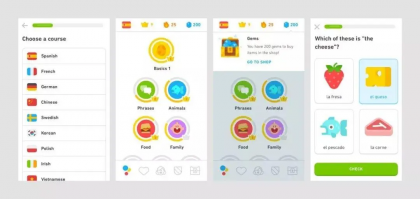
面向低年齡層的教育游戲化軟件有恐龍數(shù)學(xué)、悟空識字、洪恩數(shù)學(xué)等,都是成系列的學(xué)習(xí)軟件,核心是包裝了游戲化的形式,讓小朋友能以比較輕松的方式學(xué)習(xí);面向較高年齡層的應(yīng)用中,多鄰國也是采取了游戲機(jī)制的包裝,讓用戶能更輕松的學(xué)習(xí)。
恐龍數(shù)學(xué)-選中正確選項(xiàng)可以轉(zhuǎn)化為一次攻擊

多鄰國-提供游戲化的勛章、獎勵養(yǎng)成系統(tǒng)
因此,這里能夠得到第一個設(shè)計(jì)轉(zhuǎn)化:




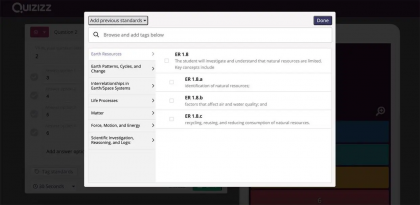
Quizlize 看到各個學(xué)生的學(xué)習(xí)進(jìn)度和掌握情況,方便因材施教
2)語言說服(強(qiáng)化反饋的證明感受)
指通過他人的指導(dǎo)、建議、解釋及鼓勵等來改變?nèi)藗兊淖晕倚芨小.?dāng)個體總能獲得外界的關(guān)心和支持時,他的自我效能感就會增強(qiáng)。人們對自身能力的知覺在很大程度上受周圍人評價(jià)的影響。

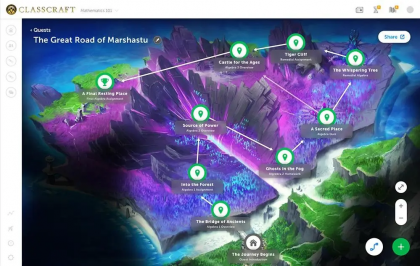
Classcraft-關(guān)卡+知識點(diǎn)讓用戶學(xué)習(xí)

三、如何提升學(xué)習(xí)過程中的學(xué)習(xí)狀態(tài)
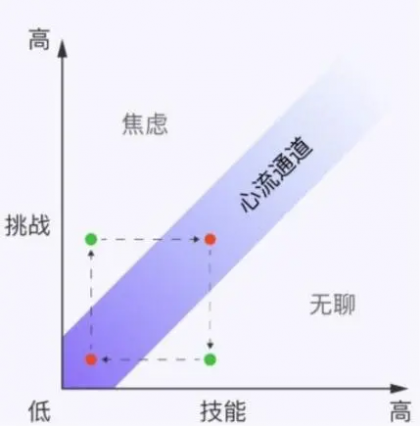
從心流模型來看,基于用戶的能力,合理設(shè)置任務(wù)、適當(dāng)引導(dǎo)注意力,并且給予即時反饋,從而去引導(dǎo)用戶長時間去做一件事情。在心流體驗(yàn)中,注意力得到集中,學(xué)習(xí)效率得到提升,對外干擾事物的感知降低,甚至達(dá)到忘我的境界。

達(dá)成心流需要滿足 3 個條件,
1)目標(biāo) -有明確的目標(biāo)設(shè)定。
在美國的學(xué)習(xí)體系與學(xué)習(xí)目標(biāo)相關(guān)性極高,教師教學(xué)時會圍繞當(dāng)前學(xué)科的 Standard(教綱)要求,為學(xué)生提供目標(biāo)強(qiáng)關(guān)聯(lián)的教育,這樣的學(xué)習(xí)教育方式效率更高。
這點(diǎn)轉(zhuǎn)化到教育產(chǎn)品側(cè),為學(xué)生提供教學(xué)內(nèi)容的學(xué)習(xí)目標(biāo)就尤為重要,有方向的學(xué)習(xí)更有效率。
2)平衡-任務(wù)的難度和挑戰(zhàn)性之間有平衡
與自我效能理論類似,我們要為學(xué)生提供難度適中的題目,讓學(xué)生不會陷入負(fù)反饋中。但同時,要有一定的難度,讓學(xué)生不會覺得太沒有挑戰(zhàn)及學(xué)習(xí)意義。
3)反饋-有清晰、及時的反饋
常規(guī)的教學(xué)應(yīng)用一般是把核心反饋放在結(jié)果頁面,但好的教育產(chǎn)品會側(cè)重在任務(wù)過程中就根據(jù)用戶的表現(xiàn)給予對應(yīng)的遞進(jìn)式的反饋,導(dǎo)向正確的結(jié)果。
在恐龍數(shù)學(xué)中,把反饋的差異化重點(diǎn)放在音效上,在單次操作正確與多次連續(xù)操作正確時提供不同的語音反饋,比如常規(guī)的是“Yeah”多次正確時說“你真棒”等。下圖是競品的 gif,具體的音效大家可以去網(wǎng)上找視頻聽聽看。

四、總結(jié)
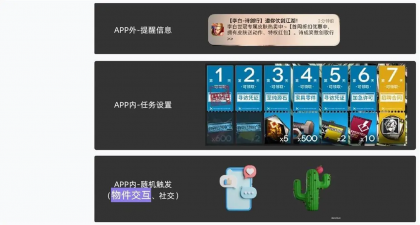
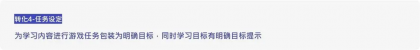
回顧上述內(nèi)容,從教育軟件層面,游戲化設(shè)計(jì)的切入點(diǎn)可以歸納為如下內(nèi)容。

切入點(diǎn)到實(shí)際應(yīng)用時,要根據(jù)產(chǎn)品階段、功能的業(yè)務(wù)目標(biāo)、設(shè)計(jì)目的,有取舍的使用,具體的實(shí)踐將在下篇《教育產(chǎn)品-游戲化設(shè)計(jì)實(shí)踐》中分享。
以上就是本期分享的內(nèi)容~歡迎大家在評論區(qū)說出自己都疑問或想法,一起討論,共同進(jìn)步!
文章來源:優(yōu)設(shè)網(wǎng) 作者:番茄
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
在當(dāng)今數(shù)字化時代,設(shè)計(jì)師在創(chuàng)建令人印象深刻且用戶友好的Web用戶界面(WebUI)時,需要借助穩(wěn)定擴(kuò)散的模型來提供靈活性和創(chuàng)造力。以下是幾款設(shè)計(jì)師必備的穩(wěn)定擴(kuò)散WebUI模型,它們有助于設(shè)計(jì)師創(chuàng)作出出色的用戶體驗(yàn)。
1.Material Design(材料設(shè)計(jì)):由Google推出的Material Design模型是一套基于材料概念的設(shè)計(jì)語言,強(qiáng)調(diào)真實(shí)世界的觸感和動態(tài)效果。該模型提供了豐富的視覺效果、動畫和交互元素,使設(shè)計(jì)師能夠創(chuàng)建出現(xiàn)代感和穩(wěn)定擴(kuò)散的WebUI。





藍(lán)藍(lán)未來將會持續(xù)在平臺上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會請您入群。同時添加藍(lán)小助我們將會為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com