在數(shù)字時代的今天,網(wǎng)站不僅僅是信息傳遞的工具,更是企業(yè)形象和用戶體驗的重要代表。高端網(wǎng)站設(shè)計作為一門藝術(shù)與科學相結(jié)合的技術(shù),已經(jīng)成為吸引用戶、提升品牌價值的關(guān)鍵因素之一。本文將深度剖析高端網(wǎng)站設(shè)計的優(yōu)雅藝術(shù),揭示其背后的設(shè)計原則和技術(shù)手段。
高端網(wǎng)站的第一印象來自于其獨特而精湛的視覺設(shè)計。色彩的搭配、排版的精準、圖像的選擇,每一個細節(jié)都在傳達著品牌的專業(yè)和品位。通過深入挖掘目標用戶群體的審美偏好,高端網(wǎng)站設(shè)計能夠打造一個令人難以忘懷的視覺盛宴。
高端網(wǎng)站設(shè)計不僅僅注重外表,更關(guān)注用戶在網(wǎng)站上的整體體驗。交互設(shè)計的巧妙布局、頁面流暢的導航、響應(yīng)速度的極致優(yōu)化,一切都為了讓用戶在瀏覽網(wǎng)站時感受到極致的舒適和便捷。通過深入了解用戶行為和心理,高端網(wǎng)站設(shè)計能夠提供一個令人流連忘返的使用體驗。
高端網(wǎng)站設(shè)計背后蘊含著前沿的技術(shù)創(chuàng)新。從響應(yīng)式設(shè)計到互動性的體驗,從VR技術(shù)到WebAssembly的運用,高端網(wǎng)站設(shè)計始終站在技術(shù)的最前沿。通過不斷地探索和應(yīng)用新技術(shù),高端網(wǎng)站設(shè)計不僅滿足用戶的需求,更引領(lǐng)著數(shù)字設(shè)計的未來。
最重要的是,高端網(wǎng)站設(shè)計能夠完美地傳遞品牌的價值觀。通過獨特的設(shè)計語言和藝術(shù)表達方式,高端網(wǎng)站能夠?qū)⑵放频莫毺貍€性深刻地呈現(xiàn)給用戶,激發(fā)用戶的共鳴,提升品牌的認知度和美譽度。
總體而言,高端網(wǎng)站設(shè)計不僅僅是技術(shù)和美學的結(jié)合,更是一種對品質(zhì)和獨創(chuàng)性的追求。在這個數(shù)字化的時代,高端網(wǎng)站設(shè)計不僅是企業(yè)展示實力的窗口,更是一門引領(lǐng)潮流的藝術(shù)。深度剖析高端網(wǎng)站設(shè)計,讓我們更深刻地理解數(shù)字設(shè)計的精髓,感受其背后的藝術(shù)魅力。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在現(xiàn)代生活中,家不僅是我們居住的地方,更是承載夢想、情感和溫馨的港灣。精心的裝修設(shè)計不僅可以為家增色添彩,更能為居住者創(chuàng)造出宜人舒適的生活環(huán)境。本文將探討一些巧妙的裝修設(shè)計理念,點亮居家生活空間。
裝修設(shè)計的第一步是合理規(guī)劃空間布局。通過巧妙的布局,可以最大限度地利用空間,使得家居更加通風明亮。采用開放式設(shè)計或者巧妙的隔斷,打破傳統(tǒng)的界限,使得家居更具動感和靈活性。
色彩是裝修設(shè)計中的靈魂。巧妙的色彩搭配能夠為家注入活力和個性。根據(jù)不同房間的功能和居住者的喜好,選擇合適的色調(diào),營造出溫馨、舒適或者活潑的氛圍。同時,考慮光線的影響,讓色彩更加生動。
自然元素是現(xiàn)代裝修設(shè)計中備受推崇的要素之一。通過引入植物、木材等自然元素,可以為家?guī)砬逍碌目諝夂蛯庫o的氛圍。綠色植物不僅美化環(huán)境,還有助于調(diào)節(jié)室內(nèi)空氣質(zhì)量,使居住更加健康。
定制化家具是打造獨特家居的重要途徑。根據(jù)家居空間的尺寸和個人需求,選擇定制家具,既可以充分利用空間,又能體現(xiàn)個性。獨特設(shè)計的家具不僅美觀實用,更是家的象征。
光影設(shè)計是裝修中的一門藝術(shù)。巧妙的燈光設(shè)計能夠調(diào)整空間氛圍,營造出溫馨、浪漫或者專注的氛圍。選擇合適的照明設(shè)備,根據(jù)房間的功能和布局,設(shè)計出有層次感的光影效果。
隨著科技的不斷發(fā)展,智能家居已經(jīng)成為現(xiàn)代家居設(shè)計的新趨勢。智能化的家居設(shè)備可以為生活帶來更多便利,通過智能家居系統(tǒng),可以實現(xiàn)家居的智能化控制,提升居住的舒適度和便捷性。
家,是一個溫馨的港灣,也是生活的舞臺。通過巧妙的裝修設(shè)計,我們可以在家中創(chuàng)造出一個令人陶醉的生活空間。創(chuàng)意的布局、色彩的搭配、自然元素的融入,都是點亮家居的法寶。在設(shè)計的過程中,發(fā)揮想象力,打破傳統(tǒng),定制個性化的家具,讓每一個空間都成為藝術(shù)的延伸。通過裝修設(shè)計,我們可以感受到家的溫暖,生活也因此變得更加豐富多彩。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
在數(shù)字化的時代,用戶界面(UI)設(shè)計已經(jīng)超越了簡單的美觀外觀,它成為了數(shù)字產(chǎn)品成功的關(guān)鍵因素之一。一個令人愉悅、易用的UI設(shè)計不僅吸引用戶,更能夠幫助品牌在競爭激烈的市場中脫穎而出。在本文中,我們將深入探討UI設(shè)計的奇妙世界,探討創(chuàng)新、美感與用戶體驗的重要性。
UI設(shè)計的核心是創(chuàng)新。通過引入獨特的設(shè)計元素、交互方式和動效,設(shè)計師們能夠打破傳統(tǒng)界限,創(chuàng)造出令人驚艷的用戶體驗。在設(shè)計過程中,考慮用戶的需求和行為,將創(chuàng)新融入產(chǎn)品,使用戶感受到與眾不同的數(shù)字世界。
美感是UI設(shè)計的靈魂。吸引用戶的第一眼往往決定了他們是否愿意留下并繼續(xù)使用產(chǎn)品。精心設(shè)計的顏色搭配、字體選擇以及圖形元素,不僅構(gòu)建了令人難以忘懷的用戶界面,也能夠加強品牌形象。一致的設(shè)計語言和品牌標識,將品牌的價值傳遞給用戶。
用戶體驗(UX)是UI設(shè)計的至高追求。一個優(yōu)秀的UI設(shè)計應(yīng)當始終以用戶為中心,關(guān)注用戶需求、習慣和心理。簡潔而直觀的界面、合理的信息架構(gòu)以及高效的操作流程,都是提高用戶體驗的關(guān)鍵因素。通過不斷優(yōu)化用戶的互動過程,提升用戶的滿意度和忠誠度。
隨著移動設(shè)備的普及,響應(yīng)式設(shè)計成為了不可忽視的趨勢。UI設(shè)計師需要考慮不同設(shè)備上的顯示效果,確保用戶在不同屏幕尺寸上都能獲得一致而流暢的體驗。這不僅提高了用戶滿意度,也有助于網(wǎng)站在搜索引擎中的排名。
UI設(shè)計不僅僅是一門藝術(shù),更是一門科學。通過使用數(shù)據(jù)分析工具,設(shè)計師可以深入了解用戶行為、流量和互動。這些數(shù)據(jù)可以為設(shè)計優(yōu)化提供有力的依據(jù),幫助設(shè)計師更好地了解用戶需求,不斷改進和優(yōu)化界面。
UI設(shè)計是數(shù)字產(chǎn)品成功的關(guān)鍵之一。在競爭激烈的市場中,一個創(chuàng)新、美觀且用戶體驗出色的UI設(shè)計能夠讓產(chǎn)品脫穎而出。通過將創(chuàng)新、美感和用戶體驗融入設(shè)計的每個層面,設(shè)計師們可以引領(lǐng)品牌進入數(shù)字化的未來,為用戶創(chuàng)造出令人愉悅的、難以忘懷的數(shù)字體驗。在這個數(shù)字化的奇妙世界里,UI設(shè)計是連接品牌和用戶的橋梁,也是探索數(shù)字創(chuàng)新的引導者。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
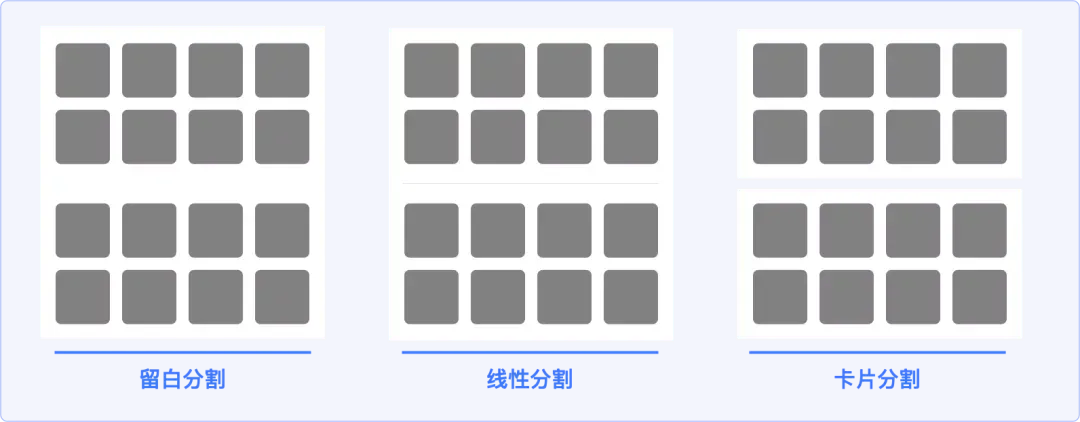
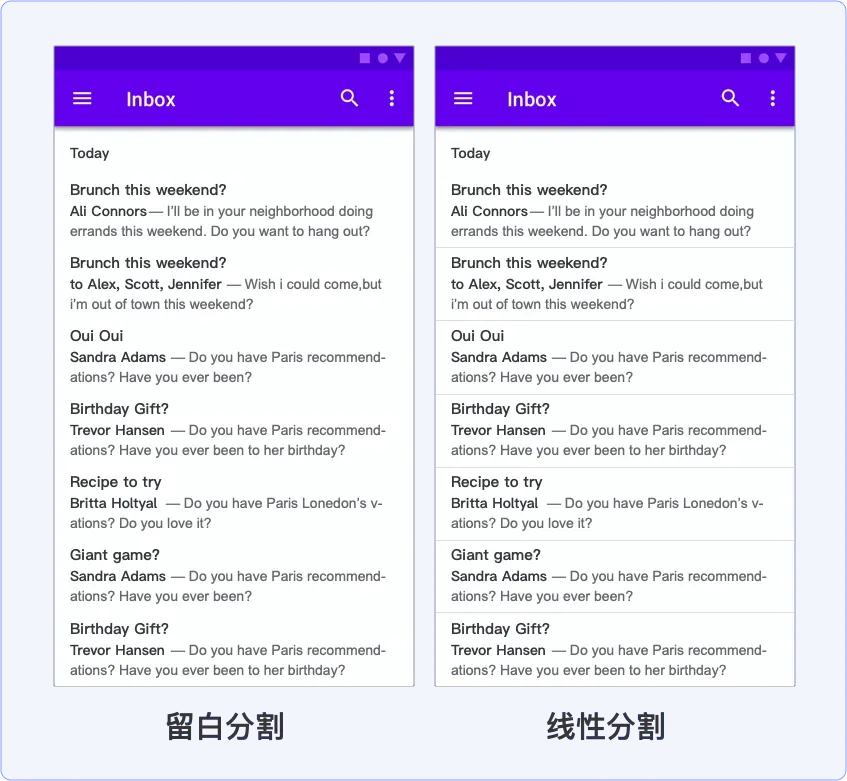
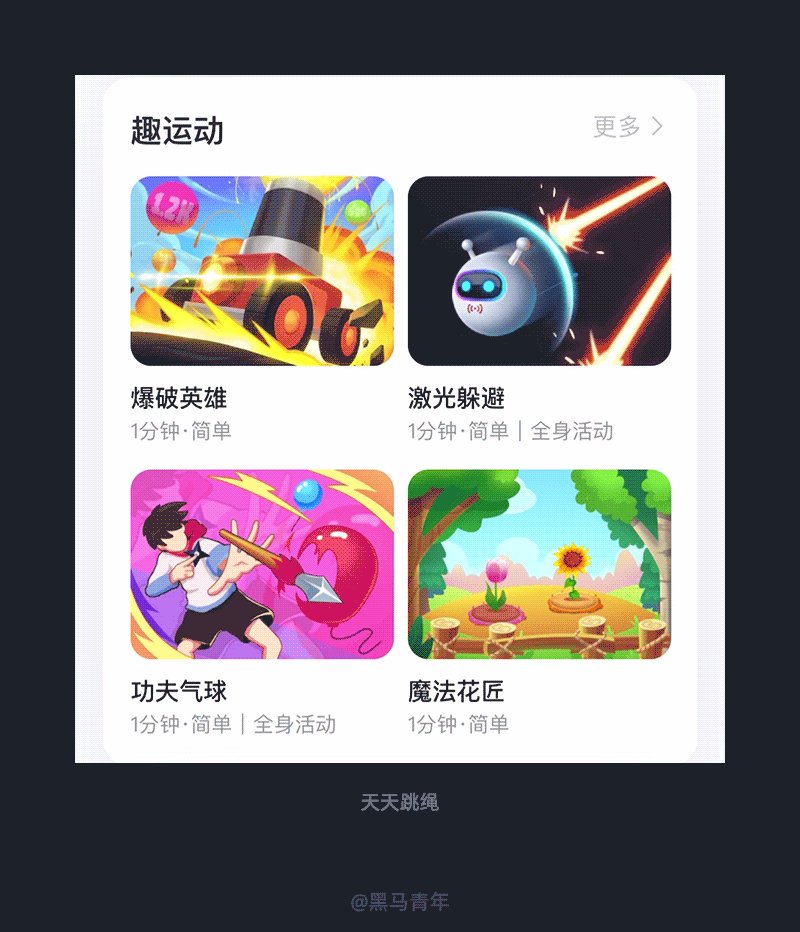
作為一名合格的UI設(shè)計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半!
留白分割≧線性分割≧卡片分割

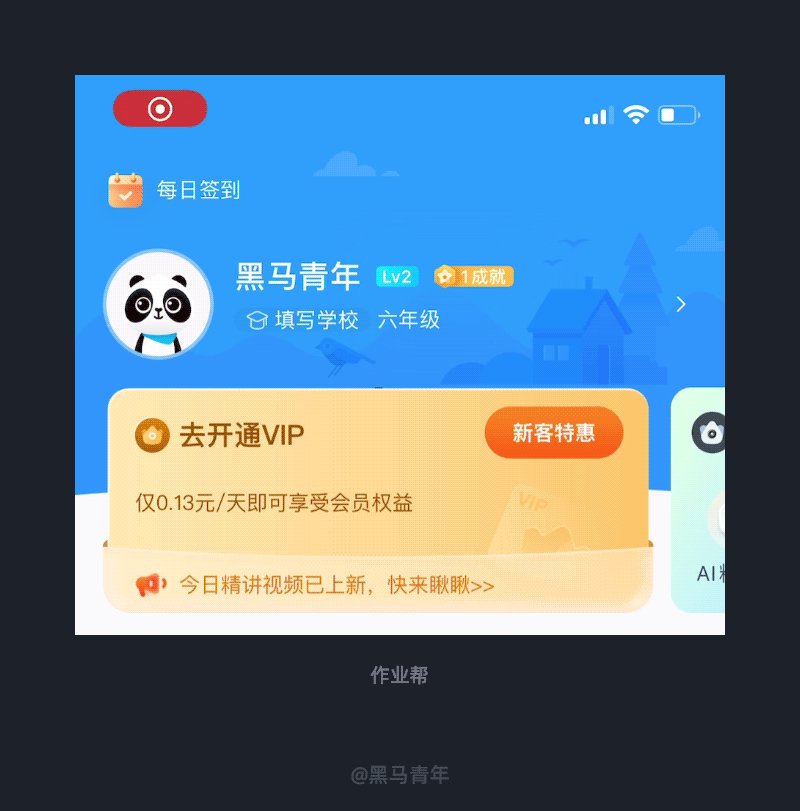
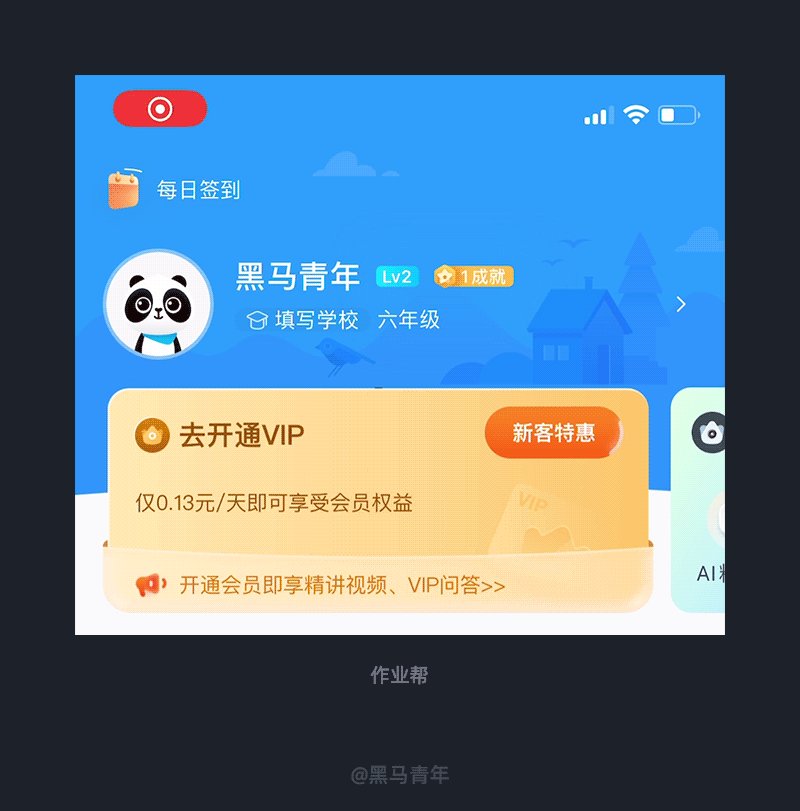
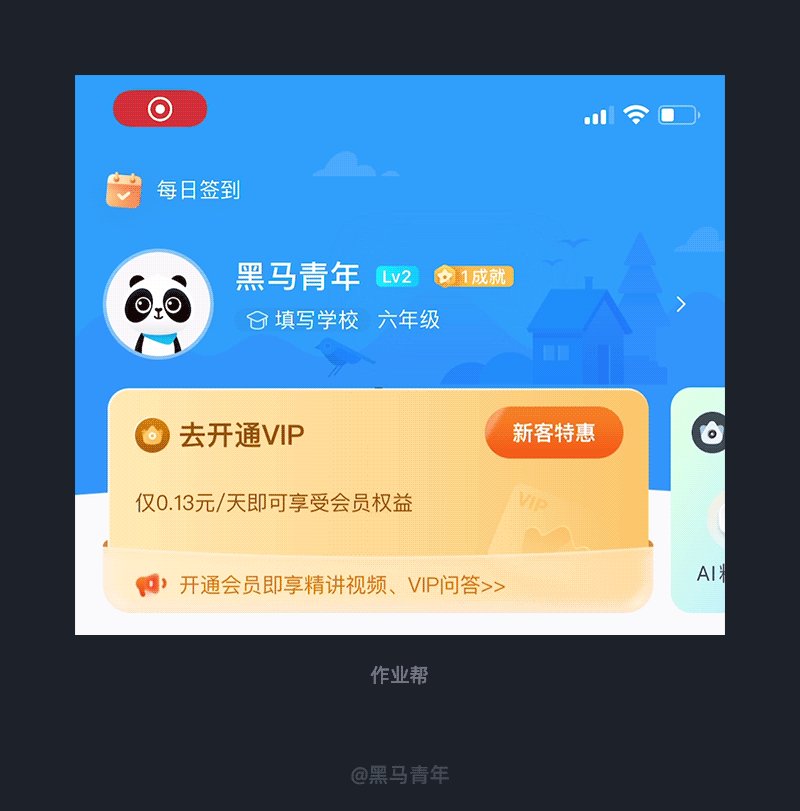
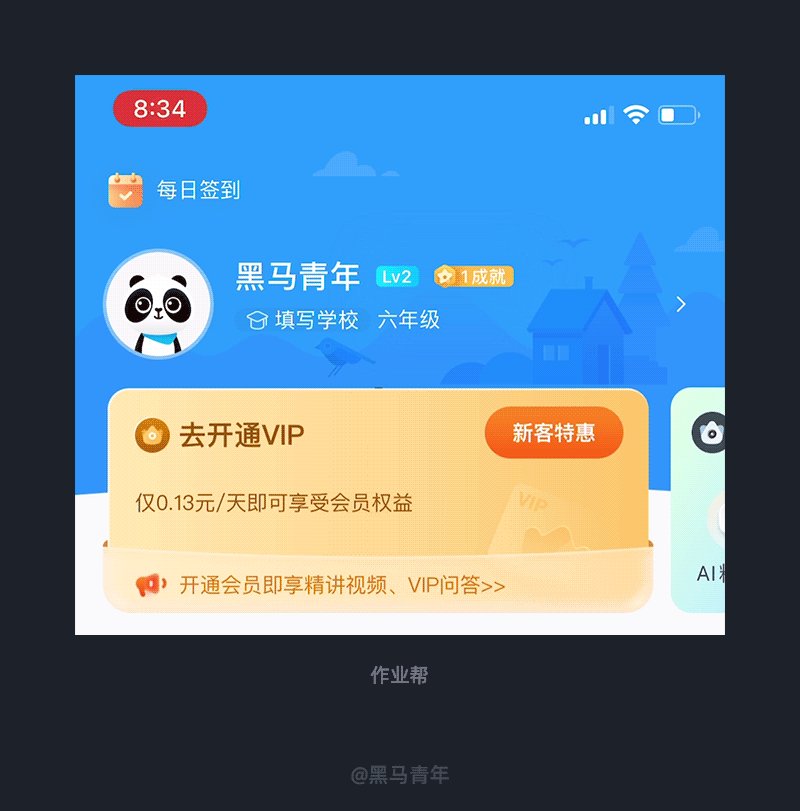
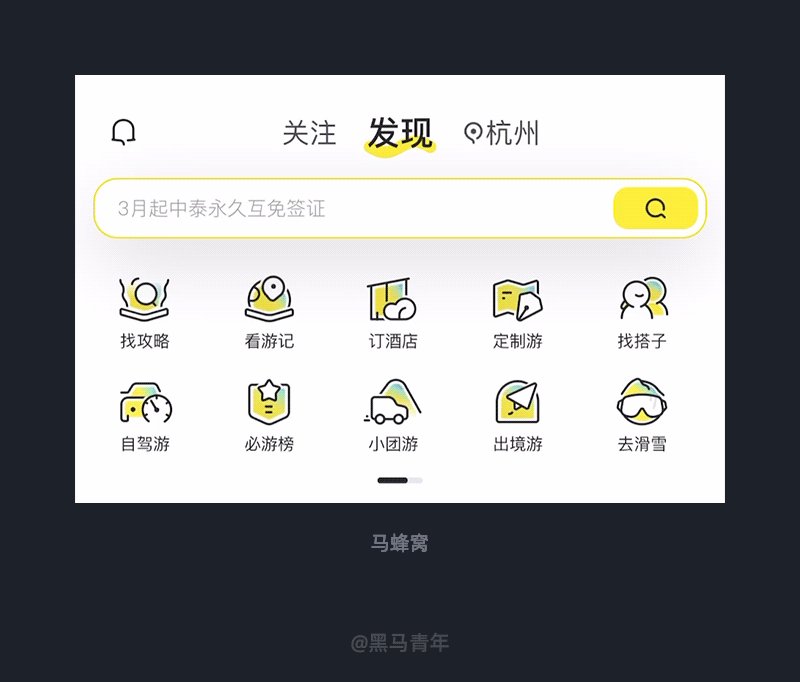
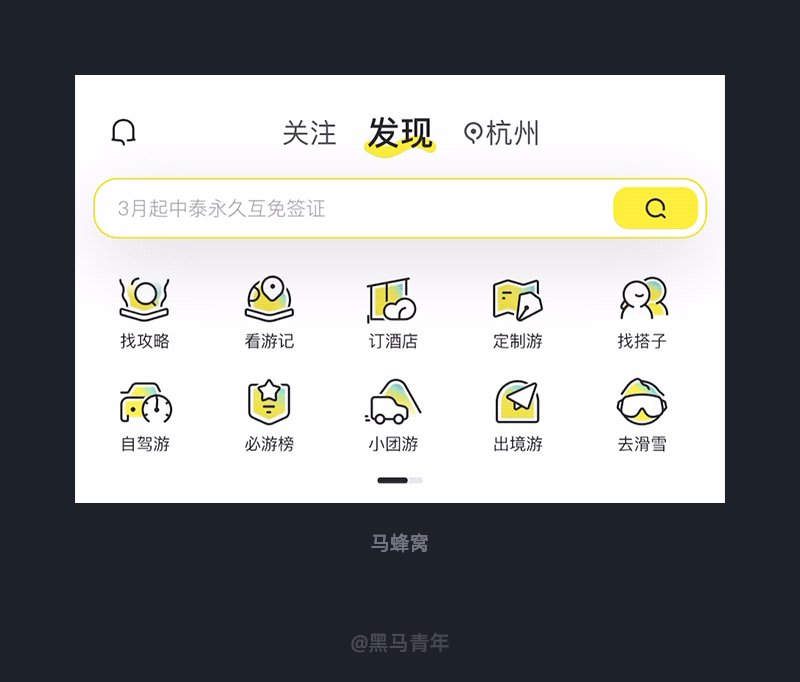
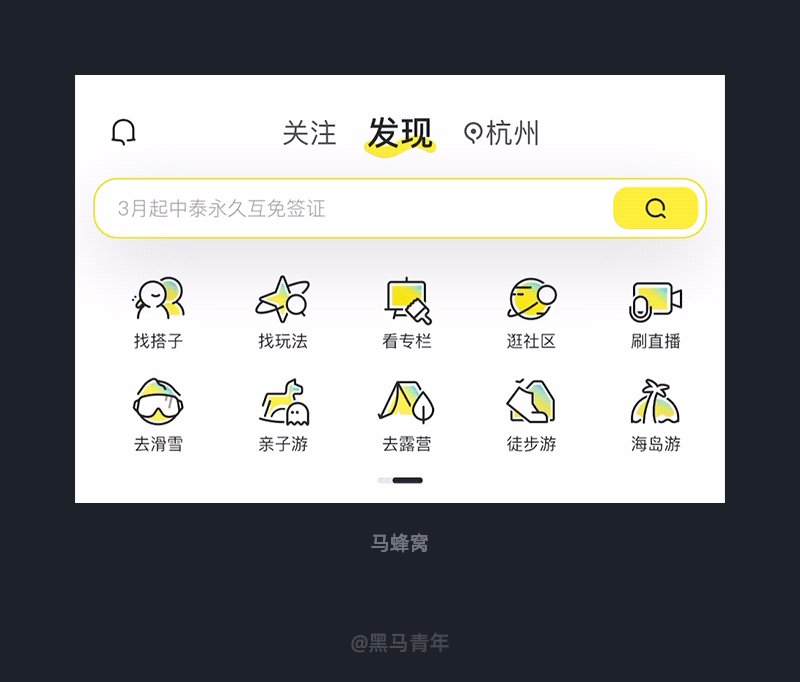
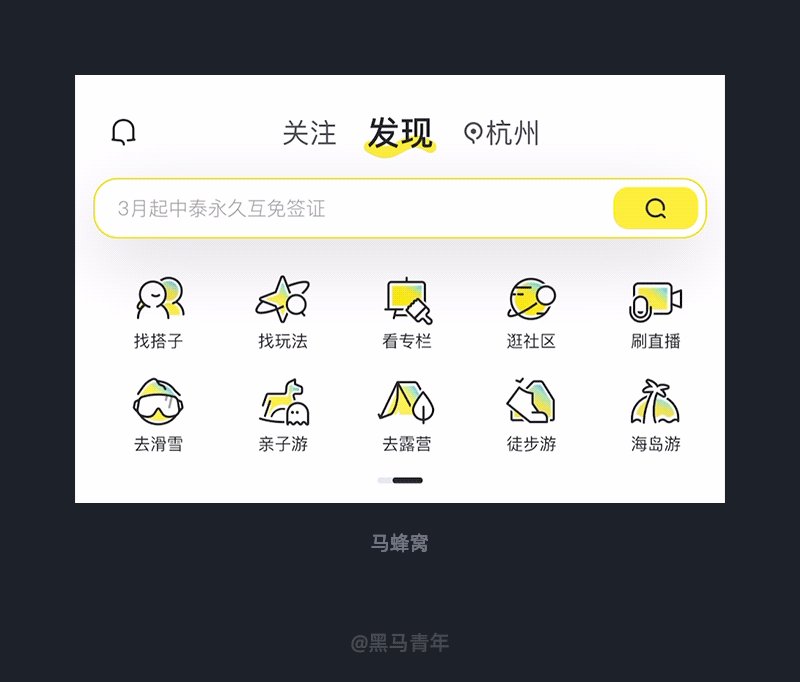
留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
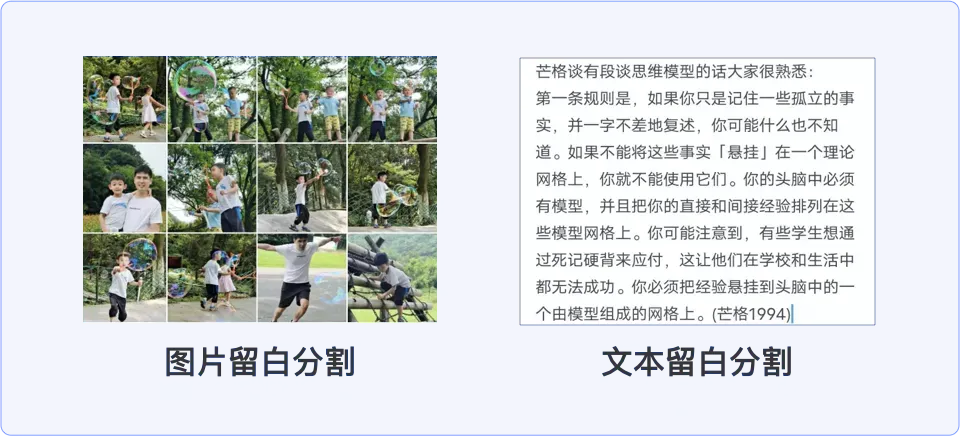
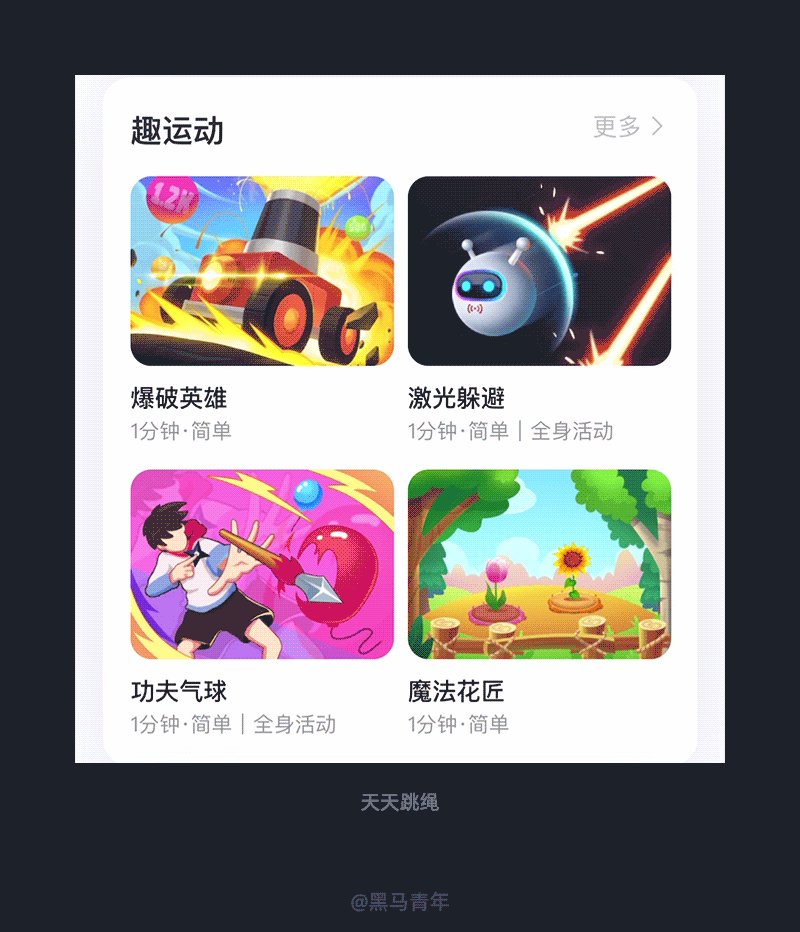
間距留白是區(qū)隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數(shù)據(jù)指標的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
留白分割的分類及適用場景:當條目信息層次較少(≦2)時,留白分割是比較合適的,當信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
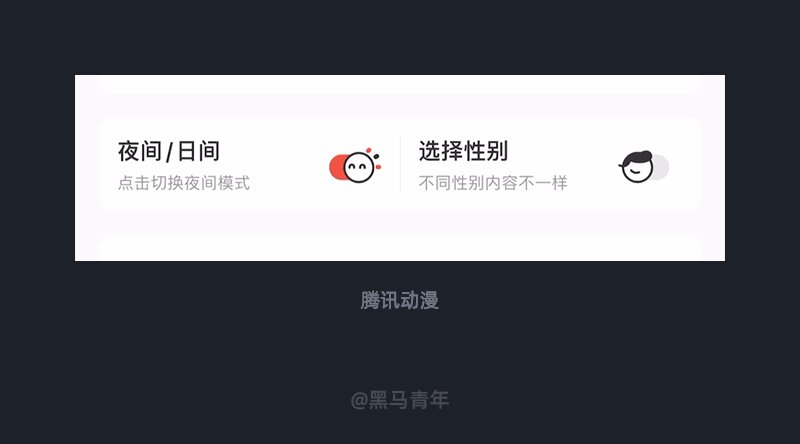
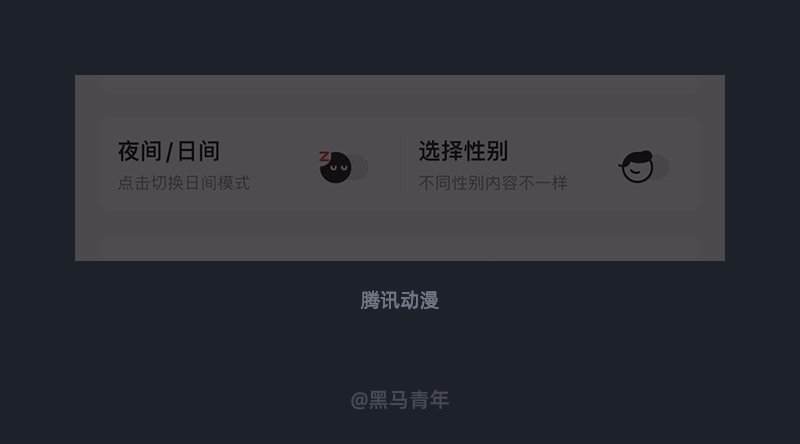
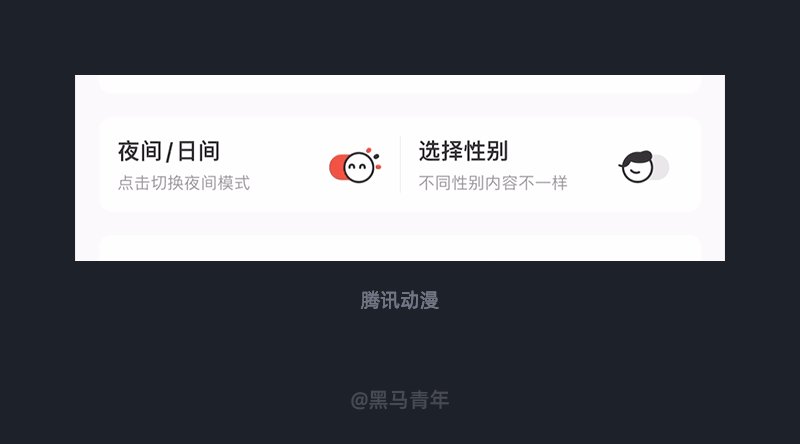
線性分割定義:用線來分隔不同的信息內(nèi)容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
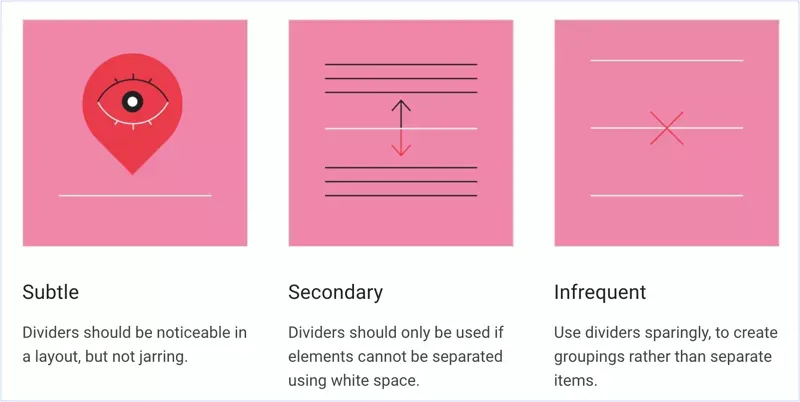
Android系統(tǒng)明確規(guī)定了分割線的使用原則:
1、微妙的:分割線在布局中應(yīng)該很容易被注意到,但又不凸顯。
2、次要的:只有當留白不能起到分割作用時,才采用分分割線。
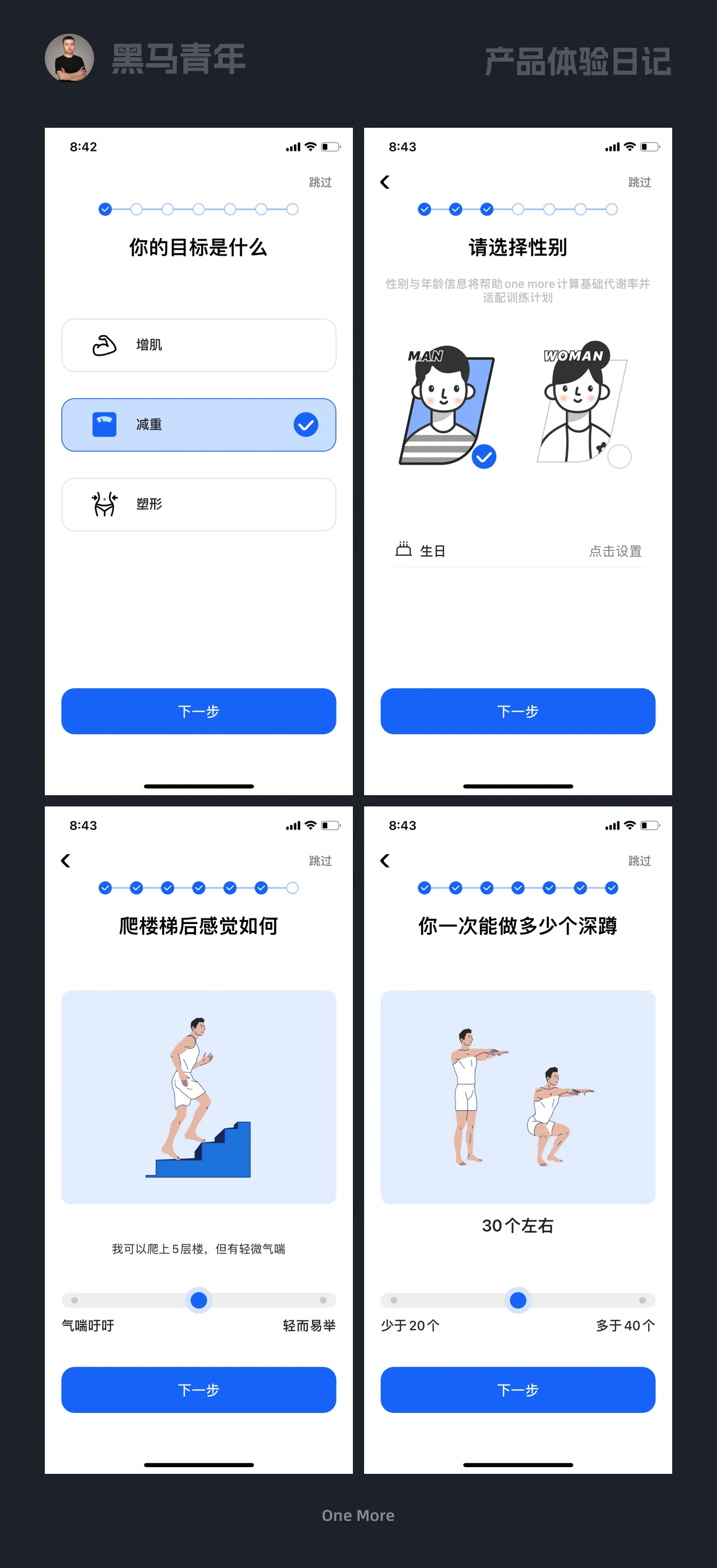
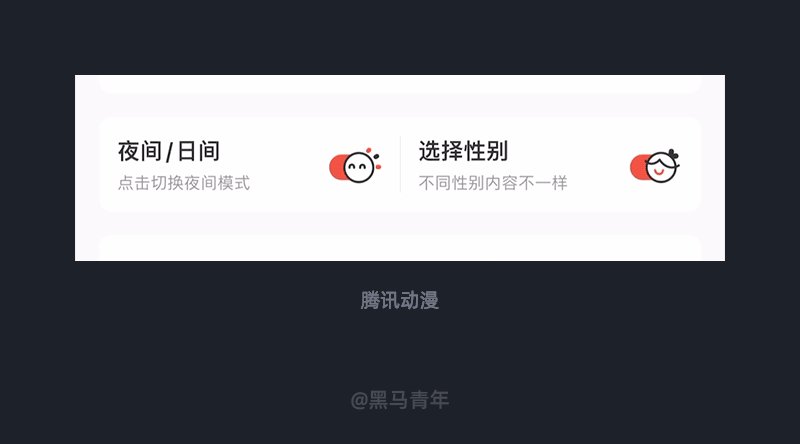
3、少用的:謹慎使用分割線,用它來創(chuàng)建分組而不是分割條目。(如下圖)

分類及使用場景:
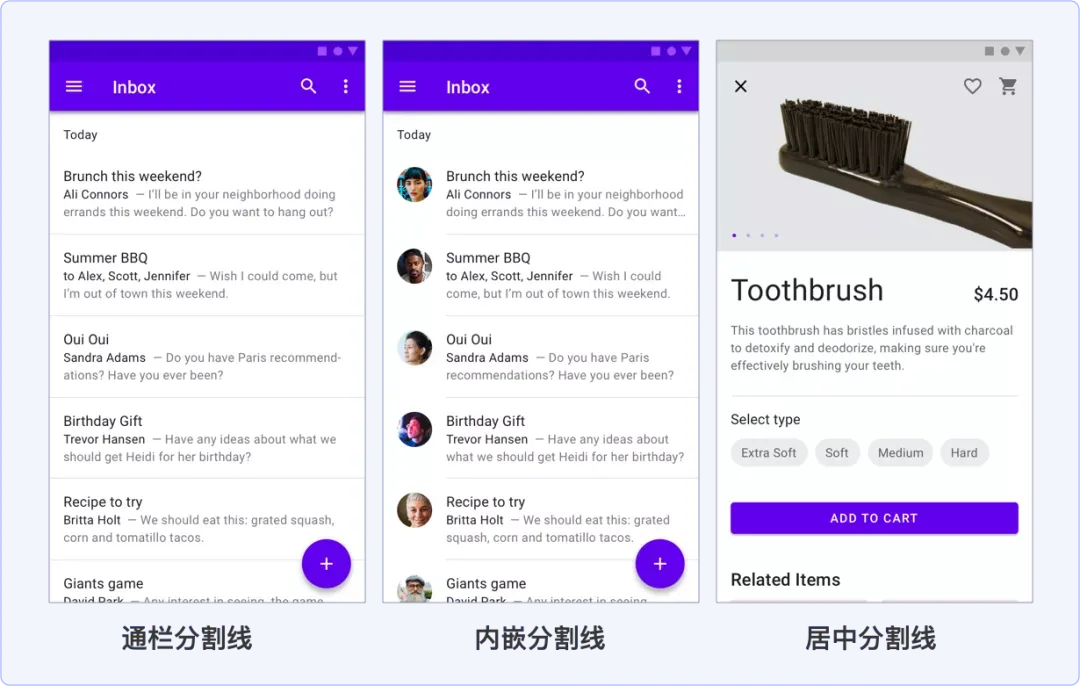
1、通欄分割線:用于分割彼此完全獨立的內(nèi)容。
2、內(nèi)嵌分割線:用于分割有錨點(頭像或圖標)的相關(guān)內(nèi)容。
3、中間分割線:用于分割無錨點(頭像或圖標)的相關(guān)內(nèi)容。

如果為了提高屏效,希望在一屏內(nèi)盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

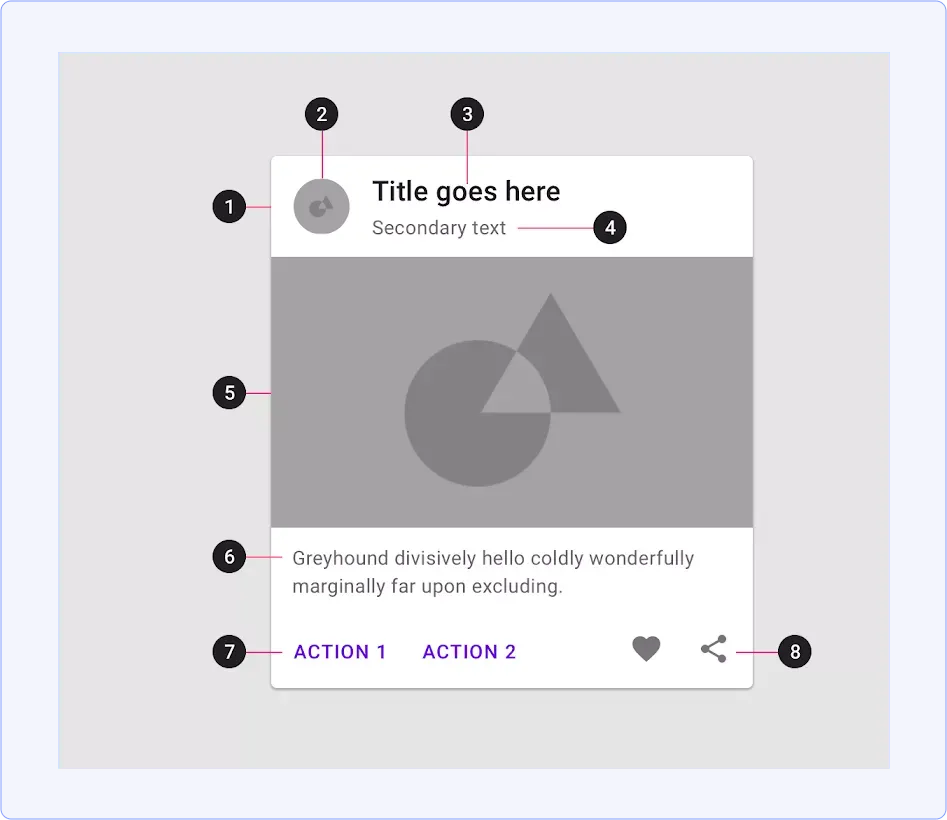
卡片分割定義:卡片是一個由內(nèi)容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標題③、副標題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內(nèi)容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環(huán)境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
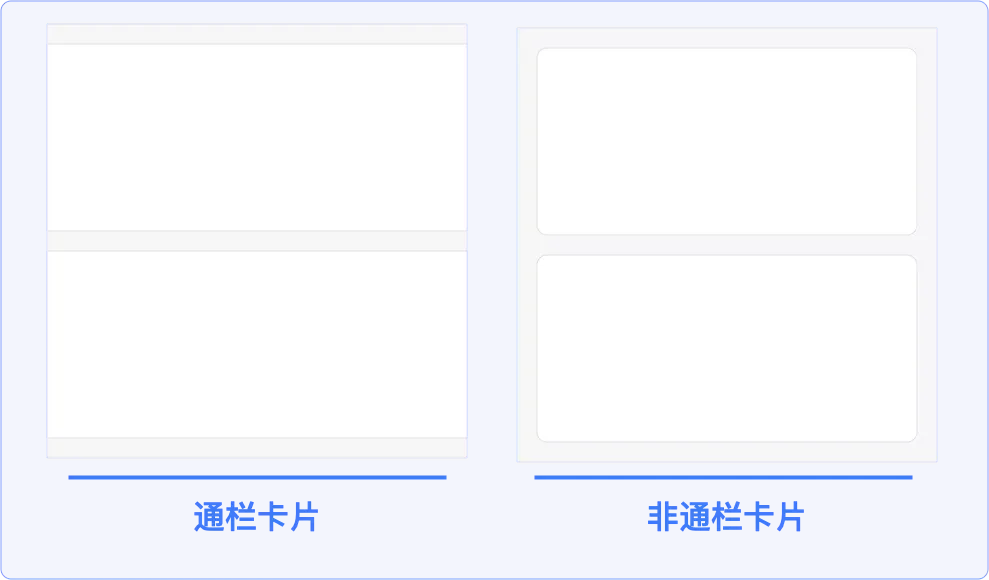
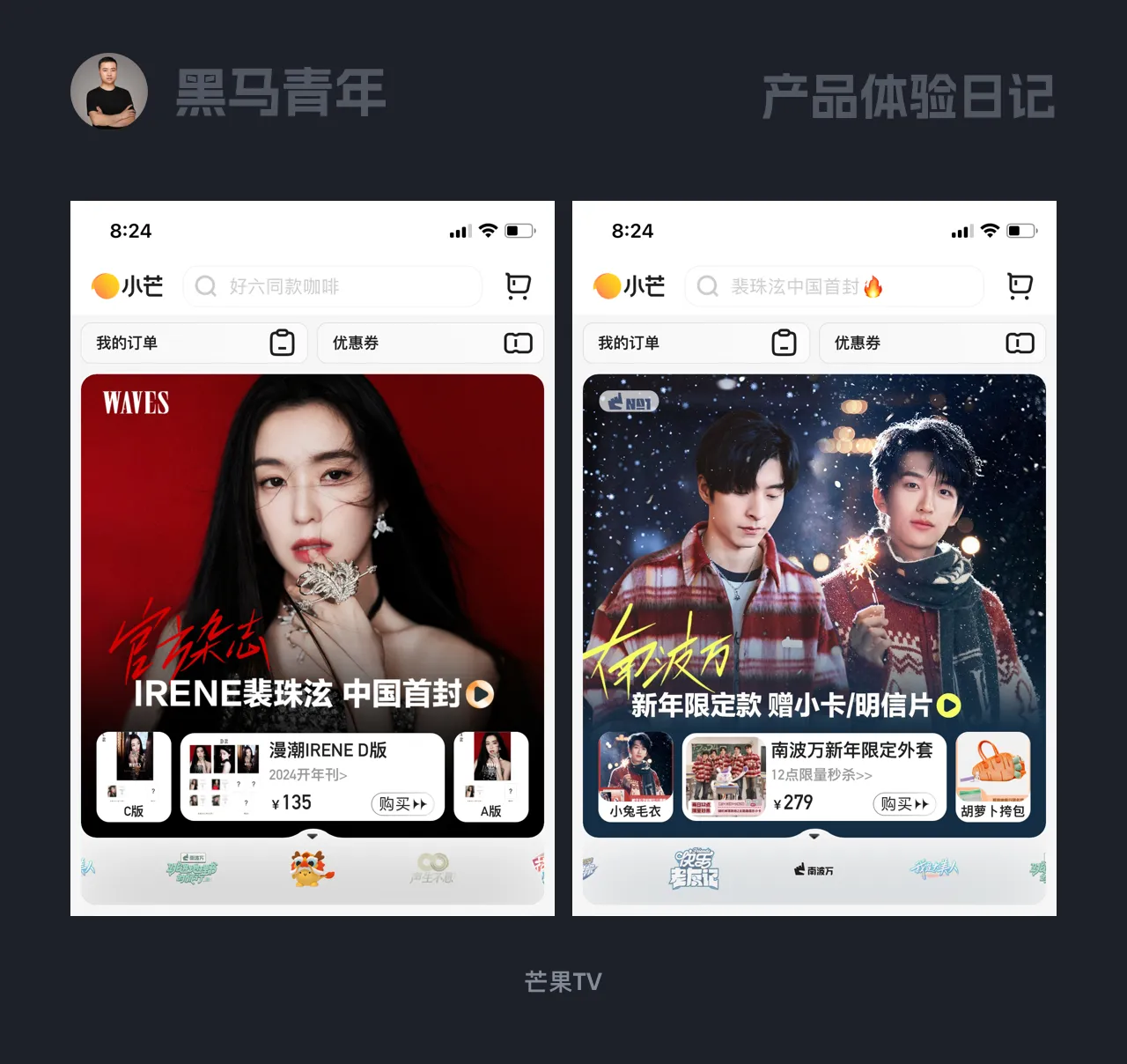
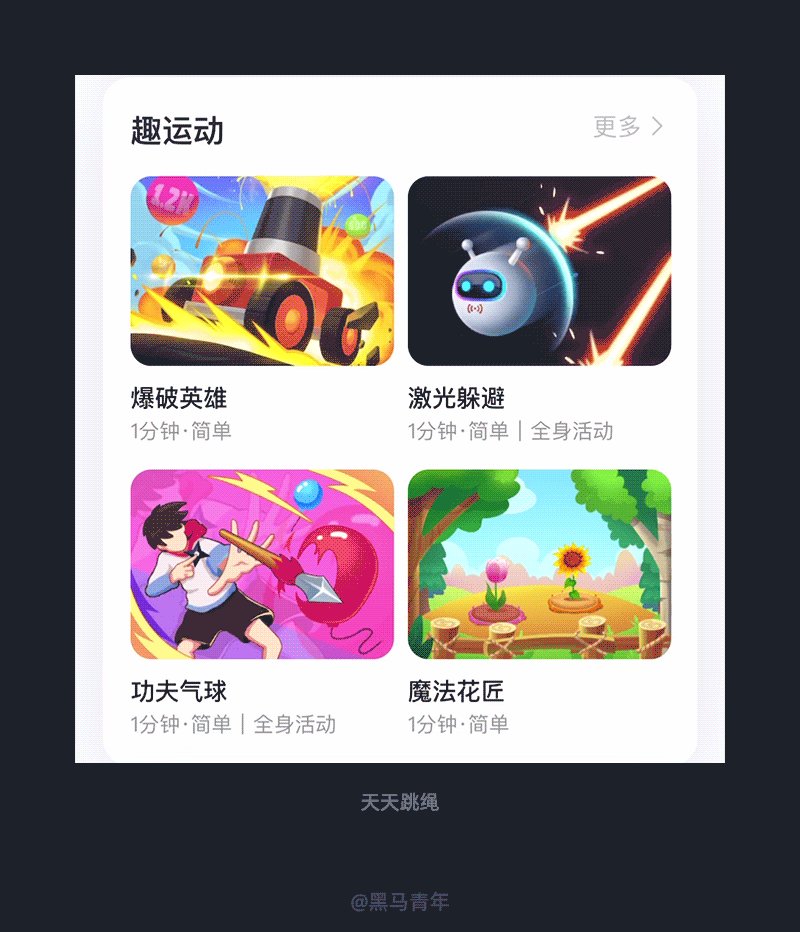
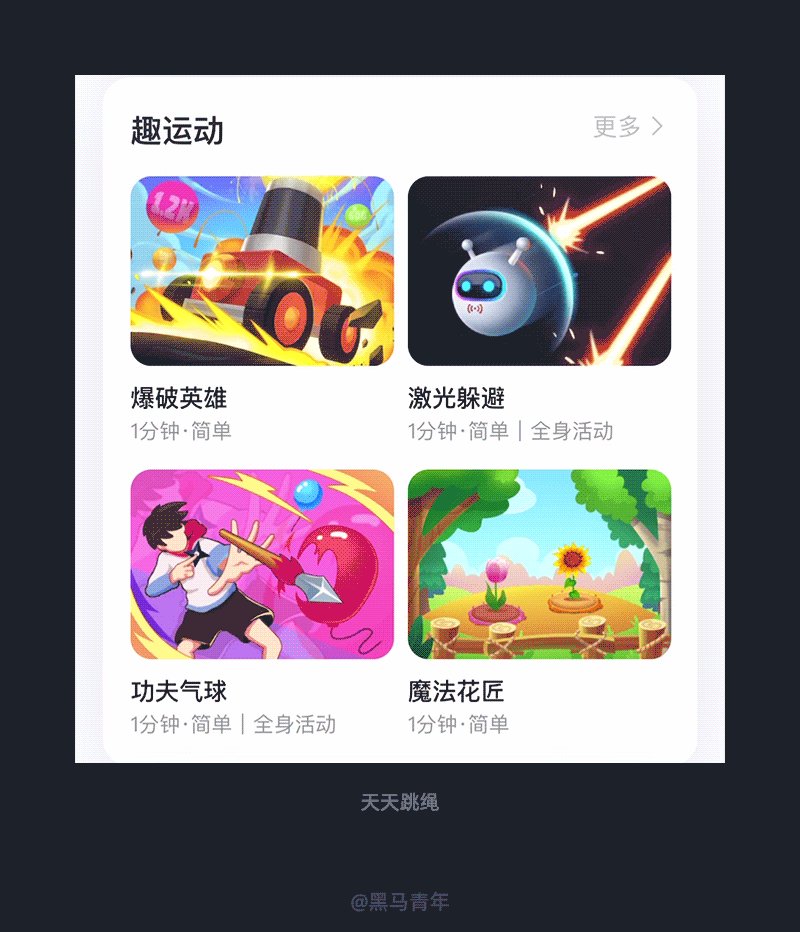
卡片根據(jù)左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應(yīng),非通欄卡片對于凸顯單個卡片的獨立性和內(nèi)容的效果都更好,畫面的分割感會更強。
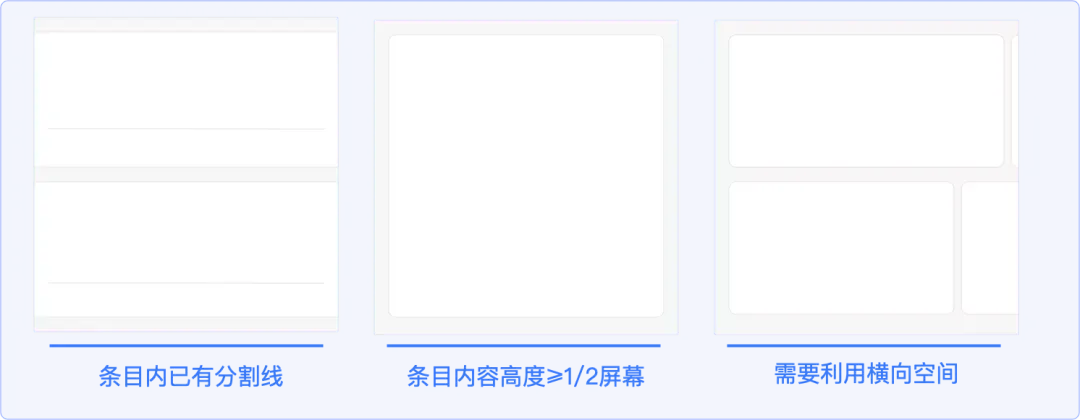
1、當這個主題內(nèi)部的內(nèi)容已經(jīng)有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當單個主題內(nèi)部的內(nèi)容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內(nèi)容范圍,給用戶明確的內(nèi)容邊界感。
3、當需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內(nèi)容連續(xù)性原則,幫助用戶建立可以橫向滑動的意識。

小結(jié):

信息分割本身不是目的,分割方式的選擇是為了讓版面產(chǎn)生清晰的條理性,用悅目的信息秩序來更好的突出內(nèi)容,達成最佳的信息傳達效果,所以決策時,除了上述細節(jié)考慮因素,還要考慮整體版面效果和信息傳達效率。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計










作者:黑馬青年
來源:站酷
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
作者:PONEPENG
來源:站酷
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
在數(shù)字時代,UI設(shè)計早已超越了簡單的界面布局,它是數(shù)字產(chǎn)品與用戶之間互動的橋梁,承載著用戶體驗的方方面面。這篇文章將深度挖掘UI設(shè)計的本質(zhì),剖析其靈魂,探索其背后的深刻創(chuàng)新,以期領(lǐng)略UI設(shè)計的真正魅力。
UI設(shè)計不僅僅是美麗的外表,更是數(shù)字產(chǎn)品的靈魂。它融合了設(shè)計、心理學、用戶體驗等多個領(lǐng)域的要素,通過巧妙的布局、色彩、交互,引導用戶進入無縫的數(shù)字世界。設(shè)計師的任務(wù)不僅是創(chuàng)造視覺吸引力,更是在細微之處體現(xiàn)人性關(guān)懷。
UI設(shè)計是藝術(shù)與技術(shù)的完美交融。設(shè)計師不僅需要精湛的設(shè)計技能,還需要對前沿技術(shù)的深入了解。從色彩心理學到最新的交互設(shè)計趨勢,設(shè)計師們運用技術(shù)作為創(chuàng)作的工具,打破常規(guī),創(chuàng)造獨特的用戶體驗。
UI設(shè)計的魅力在于創(chuàng)新的力量。設(shè)計師們不斷挑戰(zhàn)傳統(tǒng),突破邊界,探索新的設(shè)計語言。響應(yīng)式設(shè)計、微交互、動效設(shè)計等概念的不斷涌現(xiàn),為用戶帶來更自然、更智能的界面體驗。
UI設(shè)計旨在創(chuàng)造卓越的用戶體驗。這不僅僅包括直觀的界面操作,還包括用戶與產(chǎn)品互動的情感體驗。通過深度了解用戶需求和行為,設(shè)計師們打造出貼心、富有情感共鳴的設(shè)計,讓用戶在每一次觸碰屏幕時都感受到獨特的藝術(shù)之美。
隨著技術(shù)的不斷演進,UI設(shè)計也在不斷探索未來的可能性。人工智能、增強現(xiàn)實、虛擬現(xiàn)實等技術(shù)的融入,將為UI設(shè)計帶來更加豐富多彩的表現(xiàn)形式。未來的UI設(shè)計將更注重個性化、智能化,為用戶提供更貼合需求的個性體驗。
結(jié)語:穿越數(shù)字的畫布
UI設(shè)計是數(shù)字時代的畫布,設(shè)計師們在其中留下的不僅僅是視覺的痕跡,更是用戶體驗的深刻印記。穿越界限,深度解析UI設(shè)計的靈魂與創(chuàng)新,我們能夠更加欣賞到這門藝術(shù)的無限可能性。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
在數(shù)字化時代,UI設(shè)計公司扮演著塑造用戶體驗、打造品牌形象的關(guān)鍵角色。這些公司的設(shè)計師們通過創(chuàng)新性的思維和前沿的技術(shù),為用戶呈現(xiàn)視覺奇跡。本文將深入探討UI設(shè)計公司的重要性、創(chuàng)新實踐以及其對數(shù)字領(lǐng)域的影響。
UI設(shè)計公司不僅僅是提供美觀界面的機構(gòu),更是負責連接用戶與技術(shù)的橋梁。一個出色的UI設(shè)計不僅僅是漂亮的外觀,更是對用戶需求的敏感洞察。這些公司致力于通過設(shè)計來提升用戶體驗、提高用戶參與度,從而構(gòu)建積極的品牌認知。
突顯創(chuàng)新之美的UI設(shè)計公司通常注重不斷挑戰(zhàn)常規(guī)、追求技術(shù)的最前沿。他們通過不懈的創(chuàng)新實踐,引領(lǐng)著設(shè)計行業(yè)的發(fā)展潮流。響應(yīng)式設(shè)計、材料設(shè)計、暗黑模式等設(shè)計趨勢,都在這些公司的努力下得以推廣和演變。
UI設(shè)計公司的設(shè)計師們既是技術(shù)領(lǐng)域的專家,也是創(chuàng)意藝術(shù)的倡導者。他們精通各種設(shè)計工具,如Adobe XD、Sketch、Figma等,并深諳用戶心理學、交互設(shè)計原則。這種技術(shù)與藝術(shù)的完美結(jié)合,使得他們能夠創(chuàng)造出令人驚艷的用戶界面。
UI設(shè)計公司的影響不僅僅局限于單一應(yīng)用或網(wǎng)站,更是深遠地影響著整個數(shù)字領(lǐng)域。通過他們的設(shè)計,用戶能夠更直觀、更便捷地與數(shù)字世界互動。這不僅提高了用戶對技術(shù)的接受度,也推動了數(shù)字化社會的發(fā)展。
隨著技術(shù)的不斷創(chuàng)新,UI設(shè)計公司將迎來更多機遇和挑戰(zhàn)。人工智能、增強現(xiàn)實、虛擬現(xiàn)實等技術(shù)的崛起,將為設(shè)計師們提供更廣闊的創(chuàng)作空間。個性化設(shè)計、無界面交互等趨勢也將成為未來設(shè)計的熱點。
結(jié)語
UI設(shè)計公司是數(shù)字時代的創(chuàng)意引領(lǐng)者,他們通過對技術(shù)和藝術(shù)的深刻理解,不斷挑戰(zhàn)創(chuàng)新極限,塑造出一個個視覺奇跡。在未來,我們可以期待這些公司將繼續(xù)發(fā)揮重要作用,引領(lǐng)著數(shù)字化時代用戶體驗的風向標。突顯創(chuàng)新之美,UI設(shè)計公司將繼續(xù)為我們呈現(xiàn)出更為精彩的數(shù)字未來
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在當今數(shù)字化的時代,UI設(shè)計公司正日益成為創(chuàng)新和用戶體驗的關(guān)鍵推動者。這一領(lǐng)域融合了獨特的藝術(shù)表達和先進的科技手段,開啟了一場令人深思的設(shè)計之旅。
UI設(shè)計公司不僅僅是技術(shù)的實踐者,更是藝術(shù)的創(chuàng)作者。他們通過精妙的圖形和色彩搭配,打破傳統(tǒng)的設(shè)計框架,創(chuàng)造出令人驚嘆的用戶界面。每一個設(shè)計元素都經(jīng)過深思熟慮,反映了設(shè)計師對美感和情感的獨到理解。這是一種藝術(shù),是對設(shè)計的深刻思考,使用戶在與數(shù)字世界交互時感受到無盡的美妙。
UI設(shè)計公司在設(shè)計中不僅僅注重外觀,更在技術(shù)上追求前沿的突破。從人機交互技術(shù)到響應(yīng)式設(shè)計,科技的引入使得用戶體驗更加智能化和個性化。這種深思熟慮的技術(shù)融合,使得UI設(shè)計公司成為數(shù)字創(chuàng)新的引領(lǐng)者。在這個過程中,我們看到了科技如何推動著設(shè)計的邊界,讓用戶在數(shù)字化的世界里獲得更加豐富和深刻的體驗。
UI設(shè)計公司深知設(shè)計的終極目標是為用戶提供出色的體驗。通過深入研究用戶行為和需求,他們不斷地優(yōu)化設(shè)計,使其更符合用戶的期望。在這一過程中,設(shè)計公司思考著如何在獨特的藝術(shù)表達和先進科技的背后,創(chuàng)造出一個能夠貼近用戶生活、引導用戶思考的數(shù)字化空間。
在設(shè)計的深思過程中,UI設(shè)計公司不僅注重當下的需求,更著眼于未來。他們思考著數(shù)字化時代的發(fā)展趨勢,預(yù)判用戶的未來需求,并在設(shè)計中留有創(chuàng)新的空間。這種深思,推動著設(shè)計公司走向前沿,成為未來數(shù)字化社會的契機之一。
在探索UI設(shè)計公司的獨特藝術(shù)與科技融合時,我們發(fā)現(xiàn)設(shè)計不僅是表面的美感,更是深思熟慮的過程。這是一場關(guān)于藝術(shù)與科技共舞的旅程,讓我們在數(shù)字化的時代感受到創(chuàng)新的力量。深思設(shè)計,是對過去的反思,對當下的挑戰(zhàn),更是對未來的期許。在這個設(shè)計之旅中,UI設(shè)計公司成為了引領(lǐng)者,他們的作品不僅僅是數(shù)字的呈現(xiàn),更是關(guān)于人與技術(shù)、美與思考的深沉對話。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
UI設(shè)計是一門既富有創(chuàng)意又注重用戶體驗的藝術(shù)與科學相結(jié)合的領(lǐng)域。在當今數(shù)字化時代,用戶界面不僅僅是應(yīng)用程序或網(wǎng)站的外觀,更是用戶與技術(shù)互動的窗口。本文將深入探討UI設(shè)計的重要性、創(chuàng)意靈感的來源以及關(guān)鍵原則,以期幫助讀者更好地理解和應(yīng)用UI設(shè)計。
1. UI設(shè)計的重要性
UI(用戶界面)是用戶與應(yīng)用程序或網(wǎng)站之間進行交互的媒介。一個出色的UI設(shè)計不僅僅美觀,更關(guān)乎用戶的體驗。良好的UI設(shè)計能夠提高用戶滿意度、降低學習成本,并在競爭激烈的市場中贏得用戶的青睞。通過直觀的設(shè)計和流暢的交互,用戶能夠更輕松地理解并使用應(yīng)用程序,從而提高整體用戶參與度。
2. 創(chuàng)意靈感的來源
創(chuàng)意是UI設(shè)計的靈魂,而靈感來源廣泛。設(shè)計師可以從日常生活、自然、藝術(shù)、流行文化等各個方面汲取靈感。觀察周圍的環(huán)境、傾聽用戶的反饋,甚至從其他設(shè)計領(lǐng)域汲取靈感,都能夠激發(fā)設(shè)計師的創(chuàng)造力。同時,不斷學習新的設(shè)計趨勢和技術(shù)也是保持創(chuàng)新的重要途徑。
3. 關(guān)鍵原則與最佳實踐
用戶中心設(shè)計(UCD): 將用戶置于設(shè)計的核心,理解用戶需求,以確保設(shè)計滿足用戶期望。
一致性: 保持設(shè)計元素和交互的一致性,使用戶能夠更容易理解和預(yù)測界面的行為。
簡約性: 簡化設(shè)計,去繁就簡,使用戶界面更直觀,減少混淆。
可訪問性: 確保設(shè)計對所有用戶都可訪問,包括視覺和聽覺障礙者。
反饋機制: 提供明確的反饋,幫助用戶理解他們的操作是否成功。
4. 工具和技術(shù)
UI設(shè)計離不開各種工具和技術(shù)的支持。Adobe XD、Sketch、Figma等工具為設(shè)計師提供了創(chuàng)建、共享和測試設(shè)計的平臺。響應(yīng)式設(shè)計、動效設(shè)計、原型設(shè)計等技術(shù)不斷推動UI設(shè)計領(lǐng)域的進步,提供更多可能性。
5. UI設(shè)計的未來趨勢
隨著技術(shù)的不斷演進,UI設(shè)計也在不斷變革。人工智能、增強現(xiàn)實(AR)、虛擬現(xiàn)實(VR)等技術(shù)的融入,將為UI設(shè)計帶來更多可能性。個性化設(shè)計、暗黑模式、自然交互等趨勢也將在未來引領(lǐng)設(shè)計的潮流。
結(jié)語
UI設(shè)計是一個不斷演進的領(lǐng)域,它需要設(shè)計師不斷學習、創(chuàng)新和適應(yīng)變化。優(yōu)秀的UI設(shè)計不僅僅是漂亮的外觀,更是對用戶需求的深刻理解和藝術(shù)與科學相結(jié)合的表現(xiàn)。通過關(guān)注用戶體驗、追求創(chuàng)新,我們能夠共同塑造數(shù)字時代的精彩用戶界面。
藍藍設(shè)計(paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍藍設(shè)計的小編 http://paul-jarrel.com