
引言:
在當(dāng)今信息爆炸的時(shí)代,用戶對于產(chǎn)品和服務(wù)的體驗(yàn)需求越來越高。隨之而來的是體驗(yàn)設(shè)計(jì)的崛起,它旨在通過優(yōu)化用戶的感知和互動(dòng),提升用戶對產(chǎn)品或服務(wù)的滿意度和忠誠度。然而,體驗(yàn)設(shè)計(jì)的價(jià)值在很大程度上是隱性的,很難直接衡量和證明。本文將深入探討如何顯性化體驗(yàn)設(shè)計(jì)的價(jià)值,并提供一些實(shí)現(xiàn)方法。
一、定義體驗(yàn)設(shè)計(jì)的價(jià)值
體驗(yàn)設(shè)計(jì)的價(jià)值可以從以下幾個(gè)方面進(jìn)行界定:
用戶滿意度和忠誠度的提升:優(yōu)秀的體驗(yàn)設(shè)計(jì)能夠創(chuàng)造出舒適、自然和愉悅的用戶體驗(yàn),增加用戶對產(chǎn)品或服務(wù)的滿意度和忠誠度。這將直接促進(jìn)口碑傳播和用戶轉(zhuǎn)化率的提升。
用戶情感體驗(yàn)的豐富:通過合理的情感設(shè)計(jì)和情感互動(dòng),體驗(yàn)設(shè)計(jì)可以使用戶在使用產(chǎn)品或服務(wù)時(shí)產(chǎn)生積極的情緒,激發(fā)用戶的情感連接,進(jìn)而增強(qiáng)用戶對產(chǎn)品或服務(wù)的認(rèn)同感和歸屬感。
品牌形象的塑造:體驗(yàn)設(shè)計(jì)在傳遞品牌價(jià)值觀、塑造品牌個(gè)性和形象方面具有重要作用。良好的體驗(yàn)設(shè)計(jì)能夠幫助企業(yè)樹立差異化的品牌形象,提高品牌的競爭力和認(rèn)知度。
用戶行為洞察的獲取:通過深入研究用戶的行為和互動(dòng),體驗(yàn)設(shè)計(jì)可以獲取有價(jià)值的用戶數(shù)據(jù)和洞察,為產(chǎn)品或服務(wù)的優(yōu)化和升級(jí)提供依據(jù),進(jìn)一步提升用戶體驗(yàn)。
二、實(shí)現(xiàn)體驗(yàn)設(shè)計(jì)價(jià)值的方法
用戶研究和需求分析:深入了解目標(biāo)用戶的特征、需求和行為習(xí)慣,通過多種研究方法(如用戶訪談、調(diào)查問卷、用戶觀察等)收集數(shù)據(jù)和洞察,為體驗(yàn)設(shè)計(jì)提供依據(jù)和方向。
情感設(shè)計(jì)和情感連接:通過對用戶情感的洞察和情感設(shè)計(jì)的應(yīng)用,創(chuàng)造出與用戶情感共鳴的體驗(yàn),以提高用戶對產(chǎn)品或服務(wù)的認(rèn)同感和情感連接。
交互設(shè)計(jì)和可用性測試:合理規(guī)劃產(chǎn)品或服務(wù)的交互流程,降低用戶的認(rèn)知負(fù)荷和操作難度。通過可用性測試和用戶反饋,及時(shí)發(fā)現(xiàn)和修正交互問題,提升用戶體驗(yàn)的質(zhì)量和穩(wěn)定性。
需求驅(qū)動(dòng)的創(chuàng)新:通過敏銳地捕捉用戶需求和市場趨勢,持續(xù)進(jìn)行產(chǎn)品或服務(wù)的創(chuàng)新和優(yōu)化,以滿足用戶的不斷變化的需求和期待。
數(shù)據(jù)驅(qū)動(dòng)的優(yōu)化:基于用戶行為數(shù)據(jù)和用戶反饋,利用數(shù)據(jù)分析和數(shù)據(jù)挖掘等方法,進(jìn)行深入的用戶行為洞察和體驗(yàn)優(yōu)化,提升產(chǎn)品或服務(wù)的用戶體驗(yàn)。
結(jié)論:
顯性化體驗(yàn)設(shè)計(jì)的價(jià)值對于企業(yè)的競爭力和持續(xù)發(fā)展至關(guān)重要。通過定義體驗(yàn)設(shè)計(jì)的價(jià)值,我們可以更好地了解其對用戶滿意度、用戶情感體驗(yàn)、品牌形象和用戶行為洞察等方面的影響。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司

引言: 隨著人工智能技術(shù)的快速發(fā)展,AI繪畫神器在藝術(shù)創(chuàng)作領(lǐng)域扮演著越來越重要的角色。穩(wěn)定擴(kuò)散模型(Stable Diffusion)作為一種創(chuàng)新的AI繪畫算法,致力于通過深度學(xué)習(xí)和圖像處理技術(shù),提供更加逼真、高質(zhì)量的繪畫效果。本文將探討穩(wěn)定擴(kuò)散模型的原理以及最新的升級(jí)改進(jìn),展望其在未來的潛力和應(yīng)用前景。
一、穩(wěn)定擴(kuò)散模型的原理 穩(wěn)定擴(kuò)散模型是一種基于卷積神經(jīng)網(wǎng)絡(luò)(CNN)的圖像生成算法,旨在模擬繪畫過程中的顏料擴(kuò)散效應(yīng)。其核心思想是通過在圖像上施加隨機(jī)噪聲,并通過學(xué)習(xí)用不同類型的卷積濾波器對噪聲進(jìn)行處理,達(dá)到逼真的繪畫效果。
穩(wěn)定擴(kuò)散模型的主要步驟包括:

設(shè)計(jì)師在我們的生活中扮演著重要的角色,他們通過巧妙的設(shè)計(jì)和創(chuàng)意,為產(chǎn)品、品牌和用戶體驗(yàn)帶來價(jià)值。然而,有些人可能會(huì)認(rèn)為只有在大項(xiàng)目中才能看到設(shè)計(jì)師的價(jià)值,而小需求對于設(shè)計(jì)師來說并不重要。但事實(shí)上,即使是小需求,也是設(shè)計(jì)師展現(xiàn)自己創(chuàng)造力和專[![]業(yè)知識(shí)的機(jī)會(huì)。在本文中,我們將探討如何從小需求中體現(xiàn)設(shè)計(jì)師的價(jià)值,并說明為什么小需求同樣重要。
一、小需求也是產(chǎn)品的一部分
無論是大項(xiàng)目還是小需求,每個(gè)設(shè)計(jì)師都應(yīng)該將其視為產(chǎn)品的一部分。小需求可能包括改進(jìn)圖標(biāo)設(shè)計(jì)、優(yōu)化UI界面、調(diào)整文字排版等。雖然看起來微不足道,但這些小的改動(dòng)能夠直接影響用戶的體驗(yàn)和產(chǎn)品的品質(zhì)。設(shè)計(jì)師通過深入理解產(chǎn)品和用戶需求,能夠在小需求中提供創(chuàng)意和解決問題的能力。在這個(gè)過程中,他們可以通過創(chuàng)造性的設(shè)計(jì)來改善用戶體驗(yàn)、提升產(chǎn)品的可用性和可訪問性,以及加強(qiáng)品牌的形象。
二、小需求可以展示設(shè)計(jì)師的專業(yè)知識(shí)
設(shè)計(jì)師是專業(yè)技能的持有者,在小需求中展示專業(yè)知識(shí)是設(shè)計(jì)師體現(xiàn)自己價(jià)值的重要途徑。無論是顏色搭配、排版規(guī)則還是內(nèi)容布局,設(shè)計(jì)師都可以通過對細(xì)節(jié)的處理展示他們的專業(yè)知識(shí)和對美感的把握。他們可以根據(jù)不同的場景和需求,選擇適合的設(shè)計(jì)元素和風(fēng)格,并將其融入到產(chǎn)品中。同時(shí),設(shè)計(jì)師還可以提供專業(yè)的建議和解決方案,幫助客戶或團(tuán)隊(duì)做出更好的決策。
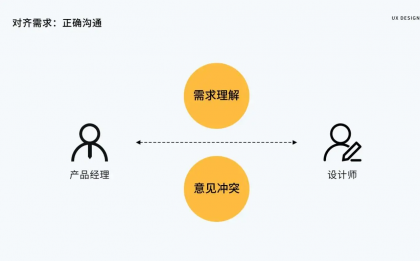
三、小需求是設(shè)計(jì)師與客戶溝通的橋梁
小需求也可以作為設(shè)計(jì)師與客戶溝通的橋梁。當(dāng)客戶提出小需求時(shí),設(shè)計(jì)師可以通過細(xì)致的溝通和理解,了解客戶的期望和目標(biāo)。設(shè)計(jì)師通過與客戶的良好溝通,可以提供更加精準(zhǔn)和符合客戶需求的設(shè)計(jì)方案。通過通過小需求的交流,設(shè)計(jì)師還能夠?qū)蛻暨M(jìn)行教育,提高客戶對設(shè)計(jì)的理解和認(rèn)知,并幫助他們更好地評估和理解設(shè)計(jì)的價(jià)值。

四、小需求是設(shè)計(jì)師展示創(chuàng)造力的機(jī)會(huì)
設(shè)計(jì)師是創(chuàng)造力的倡導(dǎo)者,小需求也是展示創(chuàng)造力的機(jī)會(huì)。對于某個(gè)小需求,設(shè)計(jì)師可能有多種解決方案,他們可以通過不同的創(chuàng)意和設(shè)計(jì)思路,提供獨(dú)特和創(chuàng)新的解決方案。設(shè)計(jì)師可以試驗(yàn)不同的設(shè)計(jì)元素、顏色方案、排版風(fēng)格等,以找到最佳的設(shè)計(jì)方案。通過在小需求中展示創(chuàng)造力,設(shè)計(jì)師可以為產(chǎn)品和品牌帶來新鮮感和個(gè)性,與眾不同的設(shè)計(jì)方案也有可能成為產(chǎn)品的亮點(diǎn)。
五、小需求為設(shè)計(jì)師提供持續(xù)改進(jìn)的機(jī)會(huì)
通過處理小需求,設(shè)計(jì)師可以不斷調(diào)整和改進(jìn)自己的設(shè)計(jì)能力。小需求往往需要設(shè)計(jì)師花費(fèi)更多的時(shí)間和精力來處理,它們是磨練設(shè)計(jì)師技能的絕佳機(jī)會(huì)。通過處理小需求,設(shè)計(jì)師可以反思自己的設(shè)計(jì)決策、學(xué)習(xí)和掌握新的設(shè)計(jì)技巧,并不斷提升自己的專業(yè)能力。同時(shí),設(shè)計(jì)師還可以從小需求的反饋中獲得寶貴的經(jīng)驗(yàn)教訓(xùn),以便在將來的設(shè)計(jì)工作中提供更好的解決方案。
綜上所述,雖然小需求可能沒有大項(xiàng)目那樣具有震撼力和影響力,但它們同樣重要,能夠展示設(shè)計(jì)師的價(jià)值和專業(yè)能力。設(shè)計(jì)師應(yīng)該將每個(gè)小需求視為一個(gè)機(jī)會(huì),通過精心的設(shè)計(jì)和創(chuàng)意,為產(chǎn)品和品牌帶來更大的價(jià)值。同時(shí),設(shè)計(jì)師應(yīng)該持續(xù)學(xué)習(xí)和改進(jìn)自己的設(shè)計(jì)能力,不斷提升專業(yè)水平。通過在小需求中展現(xiàn)價(jià)值,設(shè)計(jì)師可以建立起良好的聲譽(yù)和品牌形象,為自身的職業(yè)發(fā)展打開更多的機(jī)會(huì)。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
交互學(xué)習(xí)筆記:設(shè)計(jì)分析方法和流程全面總結(jié)|蘭亭妙微UI設(shè)計(jì)公司

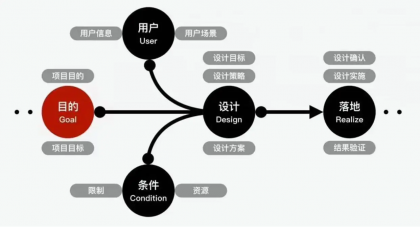
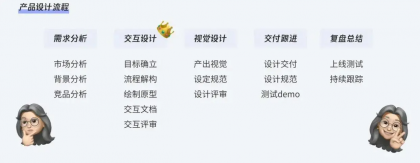
交互設(shè)計(jì)是一門涵蓋多個(gè)學(xué)科領(lǐng)域的綜合性學(xué)科,主要關(guān)注用戶與產(chǎn)品或服務(wù)之間的交互過程和用戶體驗(yàn)。在交互設(shè)計(jì)過程中,設(shè)計(jì)分析方法和流程是非常重要的,它們可以幫助交互設(shè)計(jì)師更好地理解用戶需求和行為,制定合理的設(shè)計(jì)方案。下面將全面總結(jié)交互設(shè)計(jì)中常使用的設(shè)計(jì)分析方法和流程。
一、設(shè)計(jì)分析方法:



當(dāng)談到交互設(shè)計(jì)師如何為業(yè)務(wù)提供價(jià)值時(shí),我們需要考慮到交互設(shè)計(jì)在現(xiàn)代商業(yè)環(huán)境中的重要性和影響力。交互設(shè)計(jì)師的主要職責(zé)是關(guān)注用戶體驗(yàn),并通過設(shè)計(jì)直接或間接影響用戶與產(chǎn)品或服務(wù)的互動(dòng)過程。下面將詳細(xì)介紹交互設(shè)計(jì)師為業(yè)務(wù)提供價(jià)值的幾個(gè)關(guān)鍵方面:

綜上所述,交互設(shè)計(jì)師通過深入了解用戶需求和行為模式、規(guī)整和優(yōu)化信息架構(gòu)、用戶測試和迭代設(shè)計(jì)、關(guān)注可用性和可訪問性,以及與業(yè)務(wù)目標(biāo)的對齊,為業(yè)務(wù)提供了實(shí)實(shí)在在的價(jià)值。交互設(shè)計(jì)師的工作直接影響用戶體驗(yàn)和業(yè)務(wù)成果,是現(xiàn)代商業(yè)環(huán)境中不可或缺的角色。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
彈窗關(guān)閉交互設(shè)計(jì)在用戶體驗(yàn)中占據(jù)重要地位,如何為彈窗關(guān)閉添加儀式感,能夠增強(qiáng)用戶的滿意度和情感連接。下面將介紹幾種方法,幫助您打造儀式感豐富的彈窗關(guān)閉交互設(shè)計(jì)。
1.設(shè)置過渡效果:
彈窗的突然關(guān)閉可能讓用戶感到突兀,為了緩解這種感覺,可以使用過渡效果來增添儀式感。通過逐漸淡出或縮小的動(dòng)畫效果,讓彈窗平滑地消失,給用戶一種逐漸結(jié)束的感覺。同時(shí),可以結(jié)合合適的音效來強(qiáng)化過渡效果,讓用戶感受到一種儀式的完成與結(jié)束。
2.提供反饋提示:
在關(guān)閉彈窗的過程中,給予用戶清晰的反饋提示也是增加儀式感的方式之一。例如,在用戶點(diǎn)擊關(guān)閉按鈕后,可以在按鈕上顯示點(diǎn)擊效果或者給予按鈕稍微的變化,以表明用戶的操作已被接收。此外,可以在彈窗關(guān)閉后,在界面上彈出短暫的提示信息,告知用戶彈窗已成功關(guān)閉,從而讓用戶充分體驗(yàn)到整個(gè)儀式的完整性。
3.設(shè)計(jì)精美的關(guān)閉按鈕:
關(guān)閉按鈕是用戶與彈窗交互的關(guān)鍵元素之一,在設(shè)計(jì)上應(yīng)注重其可視性和吸引力。選
用合適的按鈕形狀和顏色,使其在整個(gè)彈窗中顯著突出。此外,可以加入一些細(xì)微的
動(dòng)畫效果,如微妙的光影變化或呼吸效果,以提升按鈕的吸引力和用戶的點(diǎn)擊欲望。
這樣,用戶在點(diǎn)擊關(guān)閉按鈕時(shí)會(huì)感受到儀式感的高潮,并且對整個(gè)交互過程印象深
刻。
4.提供選擇關(guān)機(jī)的方式:
為了增添儀式感,可以給用戶提供多種方式關(guān)閉彈窗。除了常見的關(guān)閉按鈕外,還可以考慮設(shè)計(jì)其他選擇,如滑動(dòng)、拖拽或手勢等方式。通過提供多樣化的關(guān)閉方式,用戶可以選擇最適合自己操作習(xí)慣或心情的方式,從而增加用戶參與感和儀式感。
5款超實(shí)用 Stable Diffusion WebUI進(jìn)階插件|蘭亭妙微UI設(shè)計(jì)公司
導(dǎo)語:在現(xiàn)代WebUI設(shè)計(jì)中,插件扮演著至關(guān)重要的角色,能夠提供更多功能和增強(qiáng)用戶體驗(yàn)。本文將介紹5款超實(shí)用的Stable Diffusion WebUI進(jìn)階插件,這些插件具有穩(wěn)定的性能和出色的擴(kuò)展性,能夠幫助設(shè)計(jì)師更好地創(chuàng)造出令人驚嘆的Web界面。
一、插件名稱:Flexbox Grid 簡介:Flexbox Grid是一個(gè)基于Flexbox布局的響應(yīng)式網(wǎng)格系統(tǒng),它提供了簡單易用的網(wǎng)格布局解決方案。設(shè)計(jì)師可以使用Flexbox Grid快速創(chuàng)建自適應(yīng)的網(wǎng)格結(jié)構(gòu),輕松實(shí)現(xiàn)多種布局需求。該插件具有穩(wěn)定的性能和出色的瀏覽器兼容性,能夠幫助設(shè)計(jì)師更高效地進(jìn)行頁面布局。

來百度APP暢享高清圖片
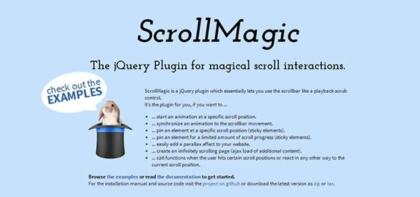
二、插件名稱:ScrollMagic 簡介:ScrollMagic是一個(gè)強(qiáng)大的滾動(dòng)動(dòng)畫插件,它能夠?yàn)榫W(wǎng)頁添加各種視差效果和動(dòng)畫效果。設(shè)計(jì)師可以利用ScrollMagic創(chuàng)建吸引人的滾動(dòng)交互效果,使用戶在瀏覽頁面時(shí)獲得更好的體驗(yàn)。該插件支持多種觸發(fā)方式和動(dòng)畫選項(xiàng),具有良好的性能和可擴(kuò)展性。

三、插件名稱:Typed.js 簡介:Typed.js是一個(gè)簡單易用的文字打字效果插件,它能夠模擬打字機(jī)的效果,為網(wǎng)頁添加獨(dú)特的動(dòng)態(tài)文本效果。設(shè)計(jì)師可以使用Typed.js創(chuàng)建有趣的標(biāo)題、標(biāo)語或引言,吸引用戶的注意力。該插件支持多種配置選項(xiàng)和回調(diào)函數(shù),能夠滿足不同的設(shè)計(jì)需求。

四、插件名稱:Slick 簡介:Slick是一個(gè)功能強(qiáng)大的輪播插件,它提供了豐富的輪播效果和配置選項(xiàng)。設(shè)計(jì)師可以使用Slick創(chuàng)建各種精美的圖片輪播、內(nèi)容輪播或幻燈片展示。該插件支持響應(yīng)式布局和觸摸滑動(dòng),具有良好的性能和可定制性。
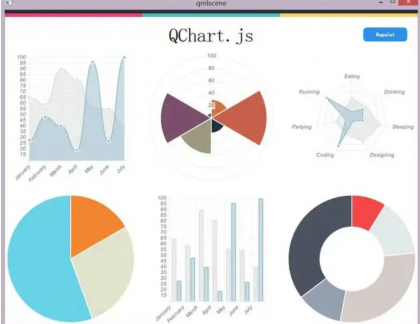
五、插件名稱:Chart.js 簡介:Chart.js是一個(gè)靈活易用的圖表插件,它能夠幫助設(shè)計(jì)師創(chuàng)建各種圖表和數(shù)據(jù)可視化效果。設(shè)計(jì)師可以使用Chart.js繪制折線圖、柱狀圖、餅圖等多種圖表類型,展示數(shù)據(jù)和統(tǒng)計(jì)信息。該插件支持響應(yīng)式設(shè)計(jì)和動(dòng)態(tài)更新,具有出色的性能和可訪問性。

結(jié)語:以上就是5款超實(shí)用的Stable Diffusion WebUI進(jìn)階插件推薦。這些插件在穩(wěn)定性、性能和擴(kuò)展性方面表現(xiàn)出色,能夠幫助設(shè)計(jì)師更好地創(chuàng)造出令人驚嘆的Web界面。無論是頁面布局、滾動(dòng)動(dòng)畫、文字效果、輪播展示還是數(shù)據(jù)可視化,這些插件都能提供強(qiáng)大的支持和豐富的功能選項(xiàng),為設(shè)計(jì)師帶來更多可能性。
在B端視覺設(shè)計(jì)領(lǐng)域,注重用戶體驗(yàn)和功能性是至關(guān)重要的。本教程將從整體設(shè)計(jì)原則到具體工具使用進(jìn)行詳細(xì)講解,幫助您成為一位優(yōu)秀的B端視覺設(shè)計(jì)師。
第一部分:設(shè)計(jì)準(zhǔn)備




本文介紹了利用超多經(jīng)典游戲作為參考,學(xué)習(xí)和掌握三種引導(dǎo)設(shè)計(jì)方法的重要性。通過分析經(jīng)典游戲中的引導(dǎo)設(shè)計(jì),包括任務(wù)導(dǎo)向、逐步解鎖和上下文教學(xué),讀者將學(xué)習(xí)到如何設(shè)計(jì)出引人入勝且用戶友好的游戲引導(dǎo),以提升用戶的游戲體驗(yàn)和學(xué)習(xí)效果。
引言:
游戲引導(dǎo)是幫助玩家了解游戲規(guī)則、掌握操作技巧和深入了解游戲世界的關(guān)鍵環(huán)節(jié)。借鑒經(jīng)典游戲的引導(dǎo)設(shè)計(jì)方法,可以幫助設(shè)計(jì)師在其他領(lǐng)域,如教育、應(yīng)用程序等中,有效地引導(dǎo)用戶逐步掌握操作和理解內(nèi)容。以下將介紹三種常見且實(shí)用的引導(dǎo)設(shè)計(jì)方法,分別是任務(wù)導(dǎo)向、逐步解鎖和上下文教學(xué)。

隨著 AI 技術(shù)的發(fā)展,很多的圖像處理任務(wù)都可以交給 AI 自動(dòng)處理了,比如修圖、摳圖、高清修復(fù)等。AI 圖像工具不僅將我們從原本單調(diào)重復(fù)的工作中解放出來,它處理圖像的效果和效率比也人工還要好。正好前段時(shí)間交流群有小伙伴在找好用 AI 摳圖工具,今天就為大家推薦 7 款我覺得不錯(cuò)的網(wǎng)站,它們處理摳圖速度快、效果精細(xì),并且可以免費(fèi)使用,一起來看看吧~
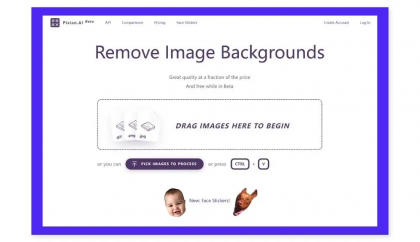
一、Pixan.AI
網(wǎng)站直達(dá): https://pixian.ai/
Pixan 是好評率超高的一款 AI 摳圖工具,目前處于 beta 測試階段,完全免費(fèi)使用。進(jìn)入后無需登錄注冊,可以通過拖拽、粘貼、上傳 3 種方式接收圖像,5 秒左右就能完成摳圖。支持批量處理圖像,摳圖完成后還可以在線為圖像添加不同顏色的背景。

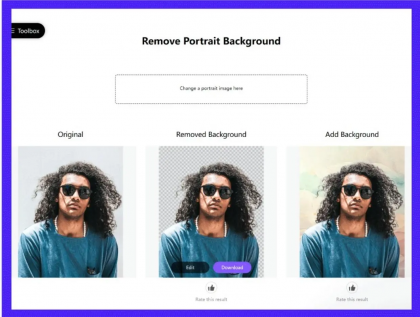
二、Toolkit
網(wǎng)址直達(dá): https://toolkit.boolv.tech/background-remover
Toolkit 是一個(gè)多功能的圖片處理網(wǎng)站,其中就包括一鍵人像摳圖的功能。同樣是免費(fèi)使用,無需登錄注冊。進(jìn)入網(wǎng)頁后,上傳本地圖像網(wǎng)頁就會(huì)開始自動(dòng)處理,支持為摳圖后的人像添加自定義背景。

三、PicWish/佐糖
網(wǎng)站直達(dá): https://picwish.cn/remove-background
PicWish 是一個(gè)國產(chǎn)的圖像處理網(wǎng)站,功能包括一鍵摳圖、智能修圖、模糊圖像變清晰、壓縮、裁剪、格式轉(zhuǎn)換等。它的摳圖功能是免費(fèi)的,可以處理人像、商品、動(dòng)物、圖形等多個(gè)類型的圖像,登錄注冊可以下載無水印的摳圖結(jié)果。
四、Clipdrop
網(wǎng)站直達(dá): https://clipdrop.co/remove-background
Clipdrop 一個(gè)專注于用 AI 技術(shù)處理圖像的網(wǎng)站,無論是摳圖還是文生圖、圖像外繪、放大、修圖都它都可以處理,并且效果非常不錯(cuò)。其摳圖功能是免費(fèi)的,支持批量處理,建議登錄注冊后使用。最大支持上傳 1024*1024 px 的圖像,超過的話網(wǎng)站自動(dòng)壓縮至 1024 px。
五、Removebg
網(wǎng)站直達(dá): https://www.remove.bg/zh
Removebg 也是一款非常便捷的免費(fèi) AI 摳圖工具,摳圖速度極快,效果也很精細(xì)。使用時(shí)無需注冊登錄,支持通過鏈接處理圖像,非會(huì)員摳圖完成后可以下載最大 600px 的圖像。
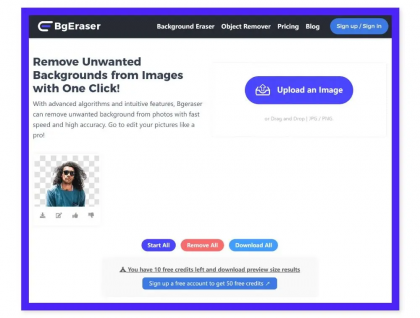
六、BgEraser
網(wǎng)站直達(dá): https://bgeraser.com/
一個(gè)專注于 AI 摳圖網(wǎng)站,支持批量處理。上傳圖像后點(diǎn)擊 start 開始處理圖像,摳圖時(shí)間在 30s 左右。新用戶有 10 次的免費(fèi)摳圖額度,注冊登錄后額度可以上升至 50 次。

七、Tracejourney
加入 Tracejourney 的服務(wù)器: https://discord.com/invite/8ynJNQz3Sm
官方教程: https://www.tracejourney.com/docs/getstarted
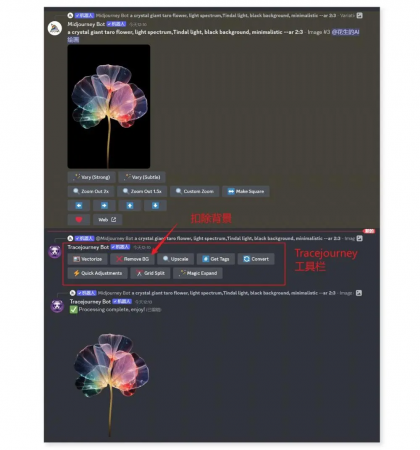
Tracejourney 是一款基于 Discord 的圖像處理工具,功能包括摳圖、圖像轉(zhuǎn) SVG、放大、提取描述詞、格式轉(zhuǎn)換以及亮度和對比度調(diào)節(jié),將圖片直接發(fā)送 Tracejourney bot,在彈出的工具欄內(nèi)點(diǎn)擊對應(yīng)的按鈕就可以了。
Tracejourney 還可以和 Midjourney 配合使試用。設(shè)置完成后,當(dāng)我們放大 Midjourney 圖像時(shí),底部會(huì)自動(dòng)彈出 Tracejourney 的工具欄,點(diǎn)擊對應(yīng)的按鈕就能輕松對圖片進(jìn)行處理。點(diǎn)擊鏈接查看具體設(shè)置教程: https://www.uisdc.com/5-ai-tools-2 。

以上就是今天為大家推薦的 7 款免費(fèi)好用的在線 AI 摳圖工具。喜歡本期推薦的話記得點(diǎn)贊收藏支持一波,之后會(huì)繼續(xù)為大家推薦更多實(shí)用的 AI 繪畫干貨內(nèi)容。
文章來源:優(yōu)設(shè)網(wǎng) 作者:夏花生
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),添加vx藍(lán)小助ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請您入群。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com