以客戶為核心的公司比競爭對手更具競爭力。其最大的增長因素是他們專注于客戶旅程策略。
客戶旅程遵循客戶從意識到忠誠的完整生命周期,使你可以在旅程的每個階段使溝通策略與客戶期望相匹配。
該過程需要繪制客戶旅程,繪制出他們的接觸點以及你的接觸點,以識別溝通中的差距。在這里,我們為你提供了繪制客戶旅程的模板和框架。
我們的客戶為什么不購買我們的產品或者服務?識別客戶的需求通常是非常困難。即使我們的管理的很好,也需要付出精力去維護他們
愛彼迎是一家在線住宿預訂平臺,提供全球各地的獨特住宿體驗。在過去幾年中,它已經成為最受歡迎的旅游平臺之一。本文將分析愛彼迎的用戶體驗設計,從12個維度進行評估。
一、易用性
愛彼迎的用戶界面簡單易用,用戶可以輕松地找到他們需要的信息和功能。在主頁上,用戶可以搜索目的地、日期和人數,然后篩選結果以找到最適合他們的住宿。在預訂頁面上,用戶可以輕松地輸入信息、選擇付款方式和確認預訂。
二、可用性
愛彼迎的平臺提供了多種語言和貨幣的支持,以滿足全球用戶的需求。此外,它還提供了詳細的住宿信息、房間照片、地圖和評論,以幫助用戶做出更好的決策。
三、可靠性
愛彼迎的平臺提供了安全的支付系統和保險計劃,以確保用戶的預訂和付款安全。此外,它還提供了24/7的客戶支持,以幫助用戶解決任何問題。
四、響應性
愛彼迎的平臺響應速度快,用戶可以快速地瀏覽和預訂住宿。此外,它還提供了移動應用程序,使用戶可以隨時隨地訪問平臺。
五、個性化
愛彼迎的平臺提供了個性化的推薦和建議,以幫助用戶找到最適合他們的住宿。此外,它還提供了個性化的搜索結果和價格建議,以滿足用戶的需求。
六、可定制性
愛彼迎的平臺提供了多種住宿類型和價格范圍的選擇,以滿足用戶的需求。此外,它還提供了個性化的搜索結果和篩選選項,以幫助用戶找到最適合他們的住宿。
七、易學性
愛彼迎的平臺界面簡單明了,用戶可以輕松地學習如何瀏覽和預訂住宿。此外,它還提供了詳細的幫助和支持文檔,以幫助用戶解決任何問題。
八、可訪問性
愛彼迎的平臺提供了無障礙選項,以滿足身體殘疾和視力障礙用戶的需求。此外,它還提供了多種語言和貨幣的支持,以滿足全球用戶的需求。
九、可維護性
愛彼迎的平臺易于維護和更新,以確保其功能和性能的穩定性。此外,它還提供了多種安全和隱私保護措施,以保護用戶的個人信息。
十、友好性
愛彼迎的平臺提供了友好的用戶界面和交互設計,以幫助用戶輕松地瀏覽和預訂住宿。此外,它還提供了多種社交功能和互動選項,以增強用戶的體驗。
十一、可擴展性
愛彼迎的平臺易于擴展和升級,以滿足不斷變化的用戶需求和市場趨勢。此外,它還提供了多種API和開發工具,以幫助第三方開發者構建和集成新的應用程序。
十二、可重用性
愛彼迎的平臺易于重用和復制,以幫助用戶在不同的地方和時間訪問和預訂住宿。此外,它還提供了多種共享功能和社交選項,以幫助用戶與其他用戶分享和推薦住宿。
綜上所述,愛彼迎的用戶體驗設計在多個維度上都表現出色,為用戶提供了簡單易用、可靠安全、個性化定制的住宿預訂平臺。未來,它將繼續發展和創新,以滿足不斷變化的用戶需求和市場趨勢。
今日分享這篇文章是藍藍設計的原創文章,未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
文案是一種有力的工具,可以在設計中引導用戶行為,并幫助他們實現預期的交互和行動。在本文中,我將詳細探討如何使用文案來引導用戶行為,并提供一些建議和技巧。
在開始編寫文案之前,了解目標受眾十分重要。你需要了解他們的需求、興趣和行為特征。這可以通過用戶研究、市場調查和數據分析等方式來獲取。了解目標受眾的特點可以幫助你編寫更有針對性的文案,以引導他們采取想要的行動。
文案應該使用簡潔明了的語言,避免過于冗長和復雜。清晰的文案可以準確傳達信息,減少用戶的認知負荷,提高用戶的理解和執行意愿。使用簡單的詞匯和句子,避免使用行業術語和復雜的文化隱喻,以確保用戶能夠輕松理解和跟隨。
有效的文案應該重點突出產品或服務的價值和好處。用戶更傾向于了解他們如何從你的產品或服務中受益。通過明確說明所提供的解決方案、功能、特點以及對用戶帶來的價值,可以激發用戶的興趣,并增加用戶采取行動的意愿。
為了引導用戶采取行動,文案應該包含明確的呼吁行動。這意味著你需要明確告訴用戶應該做什么,并為他們提供相關的指引和操作步驟。使用明確的動詞,如“立即注冊”、“點擊購買”、“立即預訂”等,可以引導用戶執行指定的操作。
緊迫感是一種能夠激發用戶行動的強大工具。通過使用動作詞、倒計時、限時優惠等方式,可以創造一種緊迫感,促使用戶更快地采取行動。然而,創造緊迫感時要謹慎使用,確保與實際情況相符,并避免用戶感到被迫或誤導。
通過個性化和情感連接,文案可以更好地與用戶建立聯系,并促使他們采取行動。個性化是指根據用戶的偏好、歷史行為或其他個人信息來調整文案的內容。情感連接則是通過使用情感詞匯、故事敘述等來觸發用戶的情感共鳴。
今日分享這篇文章是藍藍設計的原創文章,未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
全球最大職業社交網站LINKEDIN!用戶體驗主管訪談
2023-06-21 09:24北京北京蘭亭妙微科技有限公司官方帳號
作為全球最大的職業社交網站,LinkedIn一直致力于提供卓越的用戶體驗。其成功的關鍵在于與用戶建立了良好的互動關系,并根據用戶需求和反饋不斷改進產品和服務。在這篇訪談中,我們邀請了LinkedIn的用戶體驗主管回答有關如何順應當前市場趨勢、創新設計、優化用戶體驗等問題的詳細解答。
問:感覺到社交媒體市場上存在哪些新的趨勢?
答:在社交媒體市場中,我們發現一個令人興奮的趨勢是,更多的人開始重視個人品牌并積極參與社交媒體平臺來建立自己的專業形象。這也是LinkedIn的一大核心功能,即幫助人們建立專業形象、擴展人脈和探索更豐富的職業機會。此外,移動設備的使用也在持續增長,因此我們需要將移動設備作為設計和開發的首要考慮因素。
問:如何創新設計來滿足新的市場需求?
答:創新設計是實現優良用戶體驗的關鍵所在。在設計方面,我們需要堅持簡潔、易用和可靠的原則,并與用戶進行廣泛的交流和反饋。我們在設計新功能和產品時,通常會通過一系列的測試、原型驗證和問卷調查等來驗證人們對其使用情況的反饋,進而優化設計。
另外,在社交媒體市場中,內容的質量也十分重要。我們需要提供優質內容和有價值的信息,以吸引更多的用戶。此外,開放平臺和API的應用也能夠為設計師和開發人員提供更多的機會和工具,從而創新地滿足用戶不斷變化的需求。
問:如何保持和改進LinkedIn的優秀用戶體驗?
答:為了保持和改進LinkedIn的優秀用戶體驗,我們需要不斷地傾聽用戶的意見和建議。例如,我們定期進行用戶調查和反饋收集,并根據用戶反饋不斷優化和改進我們的產品和服務。此外,我們還有專門的用戶體驗團隊來負責設計和評估產品的用戶界面和用戶體驗。我們堅持 "用戶優先" 的原則,始終將用戶需求置于設計和開發的核心位置。
我們還注重用戶數據的分析和利用。通過分析和挖掘用戶行為數據,我們可以更好地理解用戶的使用情況和需求,進而為設計和開發提供指導和方向。此外,我們還將不斷探索新的技術和趨勢,以保持領先地位。
問:如何應對LinkedIn在全球范圍內的不同文化和語言差異?
答:LinkedIn在全球擁有超過7000萬的用戶,為了滿足用戶的不同需求,我們需要考慮和應對各種不同的文化和語言差異。為此,我們采用本地化策略,為不同語言和文化背景的用戶提供專門定制的界面和服務。例如,在中國市場,我們為用戶提供了本地化版本的LinkedIn,包括漢化界面、本土化職業機會和相關文化資訊等。
另外,我們還注重跨文化交流和互動,通過協同團隊和全球社區的合作和溝通,同步了解全球各地用戶的需求和意見,并根據其反饋進行相應調整和優化。
總之,LinkedIn將始終堅持用戶優先、創新設計和不斷改進的原則,為用戶提供更優秀的職業社交體驗,幫助他們更好地建立和管理自己的專業形象,并找到更好的職業機會。
今日分享這篇文章是藍藍設計的原創文章,未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
用戶體驗設計流程
由于系統軟件糟糕的UI設計(菜單排布問題)所導致的誤操作,美國居民受到導彈襲擊的驚嚇
· 美國Forester的一項研究發現,針對UX投入的每1美元,能夠帶來2~100美元的收益。
· Amazon把按鈕文字從“注冊(register)”改成“繼續(continue)”之后,銷售增長了3億元。
· McAfee重新設計UI之后,客服電話減少了90%。· Airbnb的Mike Gebbia認為,公司從接近失敗到獲得100億美元市值,最大因素要歸功于UX
UX究竟在設計些什么
廣義的用戶體驗設計,是包含了內容功能設計,信息架構設計,用戶界面設計,交互設計,視覺設計,語言設計,動效設計,音效設計,在一定程度上涵蓋了產品物理外觀設計(工業設計),平面/包裝設計,空間設計,服務流程設計等。它意味著一個高度交叉綜合的領域,涉及到人與產品系統或服務發生關系并產生體驗的所有觸點。一般或狹義的UX Design,則主要作為與UI Design區分,多用于互聯網軟件(或消費電子等)行業基于屏幕的設計,包含信息框架設計,用戶交互設計,可用性研究等。這里的UI Design偏重于視覺上的設計。而在現實中我們也經常把UX等同于“交互”。
用戶體驗設計的核心和本質,就是研究目標用戶在特定場景下的思維方式和行為模式,通過設計提供產品或服務的完整流程,去影響用戶的主觀體驗。可見用戶研究在整個UX流程當中的重要性。而認知心理學(Cognitive Psychology)則是用戶體驗設計的理論基礎和科學依據。它是一門研究認知及行為背后之心智處理(包括思維、 決定、推理和一些動機和情感的程度)的心理科學。這門科學包括了廣泛的研究領域,旨在研究記憶、注意、感知、知識表征、推理、創造力,及問題解決的運作。相關的還有人體工學(Ergonomics)與人因工程學(Human Factors Engineering),是研究人和機器、環境的相互作用及其合理結合,使設計的機器和環境系統適合人的生理及心理等特點,達到提高效率、安全、健康和舒適目的的一門科學。可用性(Usability)的概念最早出現于1979年,遠比唐·諾曼在1993年提出的“用戶體驗”概念要早。可用性的ISO定義是“用戶在特定環境下完成指定目標的效果、效率和滿意度”(ISO 9241-11),而用戶體驗指“用戶與產品、服務、設備或環境交互時各方面的體驗和感受”。可用性的范疇比用戶體驗窄,它聚焦于任務完成。而用戶體驗是外觀呈現、功能組合、系統性能和交互行為等因素的綜合結果。
上圖將用戶體驗細分為工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌體驗(Brand Experience),最內部的圓代表最基礎的用戶體驗。
用戶體驗 / 產品設計的流程與方法
以用戶為中心的設計(User-Centered Design,簡稱UCD)概括了用戶體驗設計的典型流程和方法學。以用戶為中心的設計思想非常簡單:在設計開發產品的每一個步驟中,都要把用戶列入考慮范圍。從前期的用戶研究需求挖掘,到后期的用戶測試設計驗證,都要圍繞目標用戶群來進行。
在UCD設計流程的每個階段,都有多種不同的方法來幫助我們達到目的。
用研分析:
· 單獨訪談(Individual Interviews):一對一的用戶討論,讓你了解某個用戶是如何工作,使你知道用戶的感受,想要什么和他的經歷。
· 焦點小組(Focus Groups):組織一組的用戶進行討論,讓你更了解用戶的理解、想法、態度和想要什么。
· 關鍵利益人訪談(Stakeholders Interview)
· 情境訪談(Contextual Inquiry or Field Study):走進用戶的現實環境,讓你了解你的用戶的工作方式,生活環境等等情況。
· 日記研究(Diary Study):日記研究可以讓用戶記錄自己的進程,研究者以非打擾的視角探查用戶的體驗。
· 問卷調研(Questionnaire Study):利用網上或紙張的問題list對用戶進行發放填寫,從而收集用戶對產品的需求建議。
· 任務分析(Task Analysis):通過任務分析了解用戶使用產品時的目標和操作方式,習慣(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分類(Card Sorting)、樹形圖測試(Tree Testing):觀察用戶是如何理解內容和組織信息,用來幫助你的產品更合理地組織信息。· 競品分析(Competitive Analysis)、標桿分析法(Benchmarking)· 桌面研究(Desktop Research)、市場研究(Market Research)· 用戶角色模型(Personas):構建一個虛構的人來代表特定目標用戶群組,設計團隊圍繞這個虛擬人物設計開發產品。
· 用戶體驗旅程圖(User/Customer Journey Mapping or Experience Mapping):從用戶角度出發,以敘述故事的方式描述用戶使用產品或接受服務的體驗情況,以可視化圖形的方式展示,從中發現用戶在整個使用過程中的痛點和滿意點,最后提煉出產品或服務中的優化點、設計的機會點。
· 態度研究(Attitudinal Research)和行為研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
設計階段:
· 腦力風暴(Brainstorming Ideation)
· 概念草圖(Concept Sketching)
· 思維導圖(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架構(Information Architecture):對功能內容進行高度概括的統籌規劃、設計安排。
· 情景與故事版設計(Scenario & Storyboard Design):情景是指特定用戶如何使用產品完成特定目標的簡短故事。故事板是連續的一系列草圖,用視覺的方式表現用戶如何使用產品,形式上類似漫畫分鏡。
· 線框圖(Wireframing)
· 低保真原型與高保真原型(Lo-fi & Hi-fi Prototyping)
· 紙質原型(Paper Prototype)
· 視頻原型(Video Prototype):通過視頻來演示用戶如何與產品系統進行交互。
· 綠野仙蹤原型(Wizard of oz Prototype):使用角色扮演來模擬用戶如何與產品系統進行交互。
· 可交互原型(Interactive Prototype)
· 視覺設計(Visual Design)
· 設計模式(Design Patterns)、設計語言(Design Language)、設計規范(Design Guidelines)與設計體系(Design System)
· 標注文檔(Design Spec)
· 動效設計(Animation Design)
· 參與式設計(Participatory Design):將終端使用者或利益相關者帶入設計流程中。
· 共情/移情/同理心設計(Empathic Design):將設計師帶入使用者情境中進行觀察設計。
· 平行設計(Parallel Design):對同一個產品進行分開的設計,從而比較選擇一個最佳方案。
評估驗證:
· 啟發式評估(Heuristic Evaluation):由一組行內專家依據尼爾森十大原則對產品進行可用性檢查。
· 專家評審(Expert Inspection)
· 可用性測試(Usability Testing):邀請用戶來試用你的產品,有任務性的完成測試,從而達到評估的目的。分為Moderated和Unmoderated,In-person或Remote。
· 組內測試(Within-Subject Testing)與組間測試(Between-Subject Testing)
· 游擊式調研(Guerrilla Research):便宜、快速地得到大致的用戶反饋。
· 問卷調查(Surveys):利用網上或紙張的問題list對用戶進行發放填寫,從而收集用戶對產品的反饋意見。
· CSAT(Customer Satisfaction Score)與NPS(Net Promoter Score)
· 眼動追蹤(Eye Tracking)和熱力圖(Heat Map)
· 點擊流分析(Clickstream Analysis)
· 產品漏斗(Product Funnel)和使用情況分析(Usage Analytics)
· 統計學分析(Statistical Analysis)
· A/B測試:在同一時間維度,分別讓相似的目標人群隨機的訪問產品的不同版本,收集各群組的用戶體驗數據和業務數據,最后分析、評估出最好版本,正式采用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
游戲角度談體驗設計
作者:老笨
鏈接:https://www.zhihu.com/question/23131149/answer/2454205665
來源:知乎
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
抽象\具象、理性\感性 的思維能力的自由切換,是用戶體驗設計師必備的能力。抽象而理性的思維能力,用于扮演“設計師”的角色,自上而下的看待產品;具象而感性的思維能力,用于扮演“小白用戶”的角色,自下而上的看待產品。【什么叫自上而下的看待產品?】----將游戲\產品的目標、規則、反饋,透過抽象思維將它進行歸納。制作導圖是其中一種很好的方法,透過制作的過程,我們可以對游戲\產品的元信息進行梳理;理解各項功能之間的定位與模塊劃分,有必要的話將它們進行重新組織;用戶與產品之間,用戶與用戶之間,是怎樣進行互動的。將以上幾個環節想清楚、弄明白,這些就是作為設計師角色需要明晰的業務框架,它能在漫長的開發過程、諸多的決策中,指導我們決策,使我們不至走偏。
在接到某游戲項目需求后,對其元信息進行梳理【那什么叫自下而上的看待產品呢?】----本質上是將用戶的需求具象化。
聽起來很簡單,實際上卻非常難:什么叫用戶?我們的目標用戶是哪些人?他們具有怎樣的特點?他們所處的環境、生活習慣、消費能力、設備特性、網絡速度等等因素決定了他們偏好的內容,甚至是操作習慣。就算借助用研團隊進行用戶調研,收集回來的大量需求中,怎么判斷哪些是真實需求,怎么判斷真實需求中各項需求的優先級。
最多用戶反饋的需求,為什么有可能不是優先級最高的需求呢?因為能夠被大量用戶反饋得出的需求,幾乎必然是眾所周知的、普通的、缺乏獨特性的、難以被傳播的需求,這類型需求即使被實現了,大家也只會覺得理所當然,它完全不會提升你游戲\產品的口碑和傳播度。誰會跟朋友說:“來玩xxxx游戲啊,它有好友系統誒~”?誰都不會!對數據的分析能力和決策能力,是產品經理\游戲策劃\交互設計師的核心能力之一。
事實上,作為設計師,我們大部分的設計由于制作周期的原因,根本不可能每次都先進行調研再去設計,那怎么才能讓我們的感受與用戶盡可能一致呢?其實用一句很簡單的話就能概括----不要讓你的用戶思考。講真產品感這種事,多看書固然很有必要,書本能幫助你更系統化的將你的經驗體會歸納成結構化的知識,但比這更重要的是,要堅持體驗大量熱門應用\游戲,如果你有明確的在研游戲\產品的品類,那就加上大量同類產品的體驗,分析它們在交互設計上的異同點,為什么要這樣或那樣設計,分析下他們的產品團隊是基于什么原因做出那樣的選擇。
拿到需求后不要著急設計,先看看別人都是怎么做的所謂的人性化,其實不過是很淺顯的東西,只要你用心感受生活,就能有所收獲的,比如說:用戶很懶、沖動、貪心、注意力往往不集中、耐心只有幾秒、不想費腦子......
【舉一個很現實的栗子】----很多策劃喜歡把自己設計的系統構架得非常復雜,他們認為樂趣就是依系統給出的信息進行抉擇,通過一次次的抉擇,逐漸找到游戲的規律,最終贏得比賽。但如果我們采用與策劃相同的思路來進行設計,那毫無疑問會把認知門檻拔得太高了,策略點是好東西,但你一口氣把它們全部推給用戶的話,用戶根本學習不過來,關注不到,況且就算他們發現了,也未必愿意費腦子去琢磨,更現實環境中跟我們的游戲\產品一同爭奪用戶注意力的外部因素實在太多了,用戶難免會被打斷,注意力很難做到高度集中,加上耐心的極其缺乏,會使得他們中的絕大部分根本沒法get到策劃的所謂爽點。一個好的交互設計師,應該評估需求,跟策劃充分討論,清楚闡述你所分析出當下設計的優劣點所在,盡可能將產品往簡潔(不等于簡單)的方向進行設計。
最好的設計就是讓用戶感覺不到設計,能夠自然順暢的使用,不存在障礙與困惑的設計。至于硬核用戶,我們可以采用其它方式來滿足他們,切記老祖宗留下來給我們的真理----曲高和寡!這種分析需求的能力,為用戶體驗服務的意識,是需要大量訓練才能形成的思維習慣。在面對每個需求的時候,我們都應該這樣,自上而下,自下而上,兩方面去思考辯證,找到能夠滿足雙方需求的重合區間后再進行設計。
提煉幾個在做交互設計\體驗設計時的要點:
【簡練的架構】
我們應該持續不斷的追求「盡量」簡練的架構,強調「盡量」的原因是我們應該時刻提醒自己,優化方案的目的是為了幫助用戶更方便的在游戲中實現他們的需求,而不是為了讓我們陶醉在自己極致簡練的方案中暗爽的。
----切記,記住我們的根本目的是滿足用戶的需求。
【擴展性預留】
與不過分追求簡練的原則一樣,我們在設計過程中應該對擴展性預留有充分的考慮,也應該符合實際業務的需求(需要與項目組拉齊他們的計劃)。千萬不要為了在設計上的自我滿足而忽略實現成本和業務目標。尤其在項目初期,方案迭代速度很快的情況下,不宜過分地追求架構之美,也不應該在未曾沉淀的策劃案上作過多的視覺表達方面的設計----畢竟當設計師正沉浸于表現細節的思考中,一而再的被告知方案又改了,是一件非常惱人的事情。
【符合用戶心智】
比起邏輯合理,「用戶易理解」才是我們在設計的過程中應該首要考慮的點。如果一個設計不符合用戶的認知,不管它有多合乎邏輯、也不管它有多少優點,都很可能都是沒有用的。
----一開始用戶很可能就會因為無法理解而流失了,根本體驗不到后面的那些優點。
【細節即是品質】
從最近幾年的市場環境不難發現,玩家對游戲品質的要求越來越高。用戶對手游產品的敏感度是延伸到體驗末梢的,比如對畫面呈現細節超級敏感,對數值曲線的設置超級敏感,對操作反饋的精確度超級敏感,對交互環節中的流暢要求超級敏感......很多時候,細節甚至會被挑剔的意見領袖經由多次傳播后放大到令人難以想象的地步。(eg:近期上線的韓國手游《月光雕刻師》,其實本質上只是一個掛機泡菜游戲,但在很多細節上的處理還是做到非常驚人的。)【階段性review】階段性review是至關重要的工作習慣,無論你所處的項目是否成功。畢竟,失敗的經驗也并不是沒有用的,前提是你需要深入地去思考、分析、歸納、找到問題背后的原因,它能幫助我們避免掉一些不該犯的錯誤,從而遠離最壞的結果。事實上,游戲研發充滿未知數,市場變化非常快,即使是當紅制作人也幾乎沒有人敢說自己的下一款產品依然能成為爆款,成功的經驗價值并沒有它看起來那么大,倒是失敗的教訓可以匯總起來成為教科書。
所謂的游戲設計方法論,無非就是在做兩件事情:1.避免重大失誤;2.找到有可能成功的方向。review的價值在于歸納:做得好的地方,讓它沉淀下來,幫助我們未來走得更穩;做得有遺憾的地方,哪些是本可避免的,哪些教訓是值得吸取的?世界是越來越紛雜的,鬧中取靜不容易,越復雜的世界,簡單就越可貴。交互設計的價值就在這里。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
我們在工作中經常遇到的一個詞,就是“產品NPS滿意度調研”。在部分項目缺少專業用研人員時,設計師、產品經理則經常會接受上級的要求,投身于NPS調研工作。我也曾在2022年度的時候突然接到網易內部某辦公產品的年度NPS調研的任務。
那么,NPS調研究竟該怎么做?下面就根據我的個人經歷復盤,來重溫一下NPS的調研方法。
NPS的核心就是:調研用戶對你產品的忠誠度。

如何計算NPS值?我們一般通過詢問用戶“是否愿意向朋友推薦我們的產品和服務?”來獲得評分,并根據評分將用戶分為三類:
9~10分的是推薦者, 是產品忠實地用戶;7~8分的是被動者,他們很容易被競品吸引走;0~6分的是貶損者,他們更有可能去傳播產品的負面信息。
NPS最終的分值等于“推薦者占比”減去“貶損者占比”。

想要做NPS問卷調研,一定要確保它結果的科學合理性,這樣才能在匯報時,經得起別人的挑戰。下來我們就來看一看,需要注意哪些點。
對于一次問卷調研,如果回收的數量太小,那么最終得到的評分也不足以客觀的評價產品的真實體驗。那么,我們需要回收多少份問卷才能夠達標呢?
具體的詳細規則就不一一細說了,感興趣的童鞋可以去搜一下“樣本數量計算”的相關資料,這里只給出一個快捷的計算地址:https://miniwebtool.com/zh-cn/sample-size-calculator/,在樣本的計算公式中需要我們填寫3個數值,大家可以通過輸入下面的數據快速計算出樣本:
總體數量:也就是我們的用戶總數,如果很大或者你不知道是多少時可以為空;
置信水平:一般通用值填寫95%;
置信區間:一般通用值填寫5%;

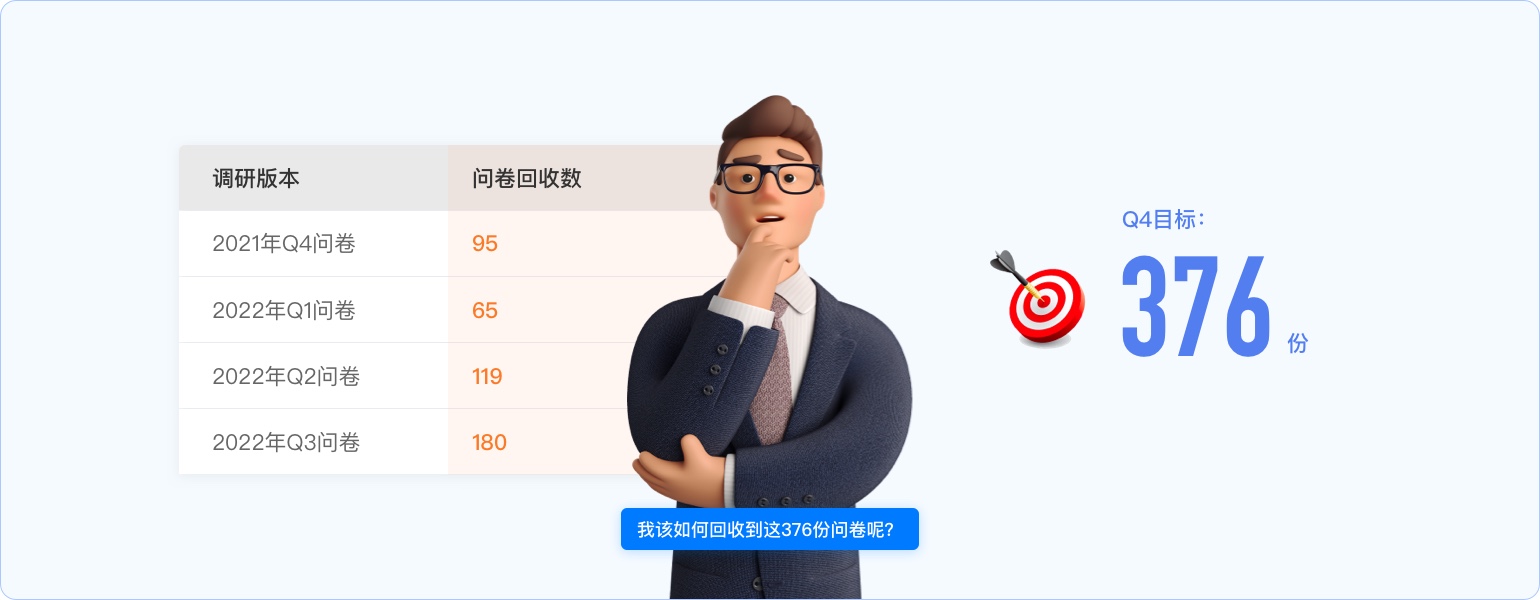
通過以上公式計算出的樣本數量,就是你本次問卷需要回收的最小數值。以當時我們產品2W的用戶體量為例,我的問卷至少需要回收到376份,才可以相對準確的保障本次問卷結論合理有效。
可是回顧產品項目歷史問卷的回收量,居然沒有一次的數量能夠達標。那么,麻煩的問題又來了,我該如何回收到這376份問卷呢?

(2)如何提升問卷回收量?
為了提升問卷回收量,我開始查找資料、咨詢用研童鞋、對比歷史問卷數據,尋找能使問卷回收量達標的辦法。
a. 精簡提煉問題,降低問卷跳出率
縱觀歷史數據,我們發現在項目前幾次調研中,存在一個普遍的現象,就是問卷的跳出率一直很高,持續在70%~80%之間,是什么導致了這種情況呢?
最重要的一點就是:問卷的題目太多、內容過于復雜。用戶點進問卷后,發現填寫過于麻煩,便直接退出了。

所以問題的精簡提煉是優化的第一步,結合產品22年的大目標,剔除掉歷史問卷中關聯度較低的問題設置,漸將NPS的調研題目縮短至兩題:NPS值評分&開放式反饋。
在精簡至這一步的時候,我們也遭到了許多質疑:只有2兩道題,能支撐起NPS的數據統計嗎?

現在就來答疑解惑一下,按照NPS的問卷調研要求,核心問題必須具備三大塊:“篩選目標用戶、NPS評分&分支維度、補充型問題”。
首先,由于我們的推送渠道是網易內部員工的POPO服務號,這基本就可以確定填寫者都是產品的用戶;問卷通過企業openID登陸,我們可以通過后臺的用戶使用頻率進行篩選,既可以區分用戶層級,又可以篩查出久未使用的用戶問卷,所以“篩選目標用戶”的題目便被后臺處理所取代。
其次,我們將NPS的“分支維度題”&“補充型問題”作了結合,合并成一道針對NPS具體得分設置的三類評分用戶各自專屬的開放式反饋題:
【9~10分】的推薦者:感謝您的評分,您愿意推薦我們的主原因是什么?我們還有哪些需要改進的地方?
【7~8分】的被動者:我們在哪些方面優化會增強您推薦的意愿呢?
【0~6分】的貶損者:很抱歉給了您不好的體驗,請問您不愿意推薦我們的原因是什么?
通過以上三條分支的后續追問,我們就可以得到”用戶推薦的亮點”,“可優化的改進點”和“不滿意的缺點“,便于接下來的分析與優化。
b. 選擇合適的推送渠道
完成問卷內容的制作之后,接下來就是推送渠道的選擇。當前公司內部常見的問卷渠道有:站內信、應用banner位、網易郵箱、POPO服務號等,選擇一個曝光力度最大的渠道,會使關注到問卷邀約的用戶大幅增加,那么回收率也會相應提升。
按照我們產品歷史不同渠道的問卷回收數據查看,POPO服務號的曝光度是最大的,最近一次的服務號推送回收數據達到了180份。所以,本次的問卷發放渠道仍然選定POPO服務號來完成,但180份這個數據值距離我們的目標還差得遠,接下來則是調整推送時間。

c. 選擇干擾性較小的推送時間
選擇一個合理且干擾性較小的時間段發出問卷邀約,用戶才會更可能的接受本次調研。通過調研周圍同事的工作習慣、以及詢問其它產品服務號的反饋數據對比,我們得出了最佳的時間點:5:45PM。推測可能是由于臨近飯點,所以在此時間段的問卷邀約,會得到最大的反饋率。

d. 增加獎品吸引,提升用戶填寫意愿
經過上述的優化調整之后,我們仍然在擔心問卷能否回收到376這個數字。畢竟在大家日常生活及工作中,所接觸到的信息干擾越來越多。對于各方產品投來的問卷邀請,測評邀約等,可能已很大程度上使用戶形成了厭煩心理,這樣的情況會導致用戶遇到你的問卷推送時,大概率選擇“無視”,甚至“取關”。
針對可能出現的這種情況,我們增加了關鍵的一項“刺激因素”:獎品吸引。通過獎品運營,讓用戶重拾填寫的興趣,增加問卷參與者。
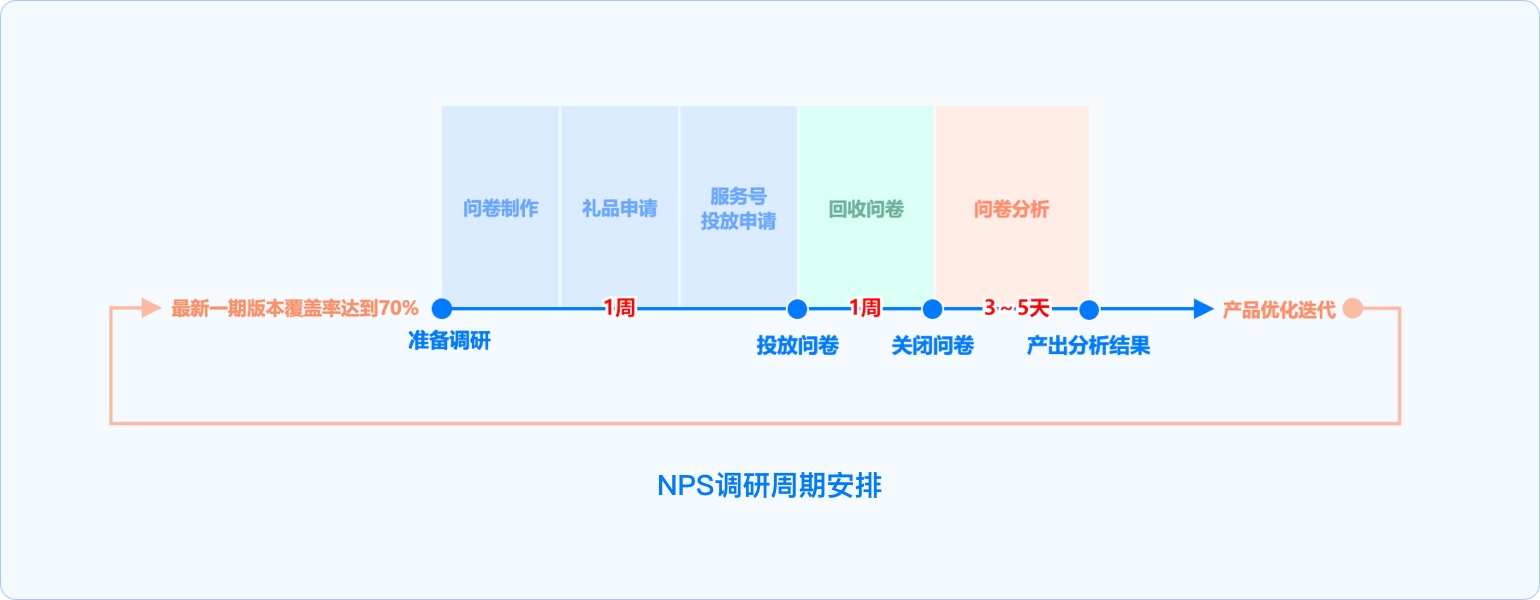
除了問卷的回收數目要求之外,我們還需要注意問卷的調研頻率。
我們產品在2022年度是按季度展開調研活動的,但是我們從中發現了一些問題。由于版本的發布時間不固定,按照季度來定期調研可能會導致新功能還未被用戶充分體驗的情況,不僅無法收獲更多有效信息、浪費資源,還會使被調研者有一種“反饋不被重視”的感覺。
對此我們重新調整了調研頻率規劃,按照“版本覆蓋率”&“反饋消化程度”來合理觸發新一輪的NPS調研。確保每次調研的前提條件一定是上一個版本PC端覆蓋率高于70%,且上一次問卷反饋已基本處理完畢后,才可以開啟下一次的調研。

經過上面的問卷優化調整,產品2022年度NPS的問卷回收數達到576份,達到了最小回收數376份的目標。接下來,最重要的階段,則是如何通過回收到的問卷,來正確的分析出結果、提出關鍵性結論為產品提升質量了。那么我們該如何分析問卷數據呢?
回收問卷后的第一步,就是需要對問卷數據進行預處理,檢查是否存在無效問卷、異常反饋等。例如:問卷題目大量漏填、相似答案過多、答題速度過快……這些問卷都應該被算作“無效樣本”被作廢處理。如果不做這一層數據清洗的準備,那么得到的結果就很容易被這些無效樣本所影響。
我們產品曾經在22年Q3的一次線下活動中發起了NPS問卷調研的地推,并搭配上獎品獎勵。但由于周圍有很多其它公司內產品攤位都增設了獎品激勵的內容,造成參與者產生速戰速決的心態。問卷NPS值一度飆升至70+,卻多為無效反饋,導致此次調研只能作廢重來。
過篩掉“無效樣本”后,接下來我們就需要對問卷數據進行具體分析了。
(1)NPS得分:
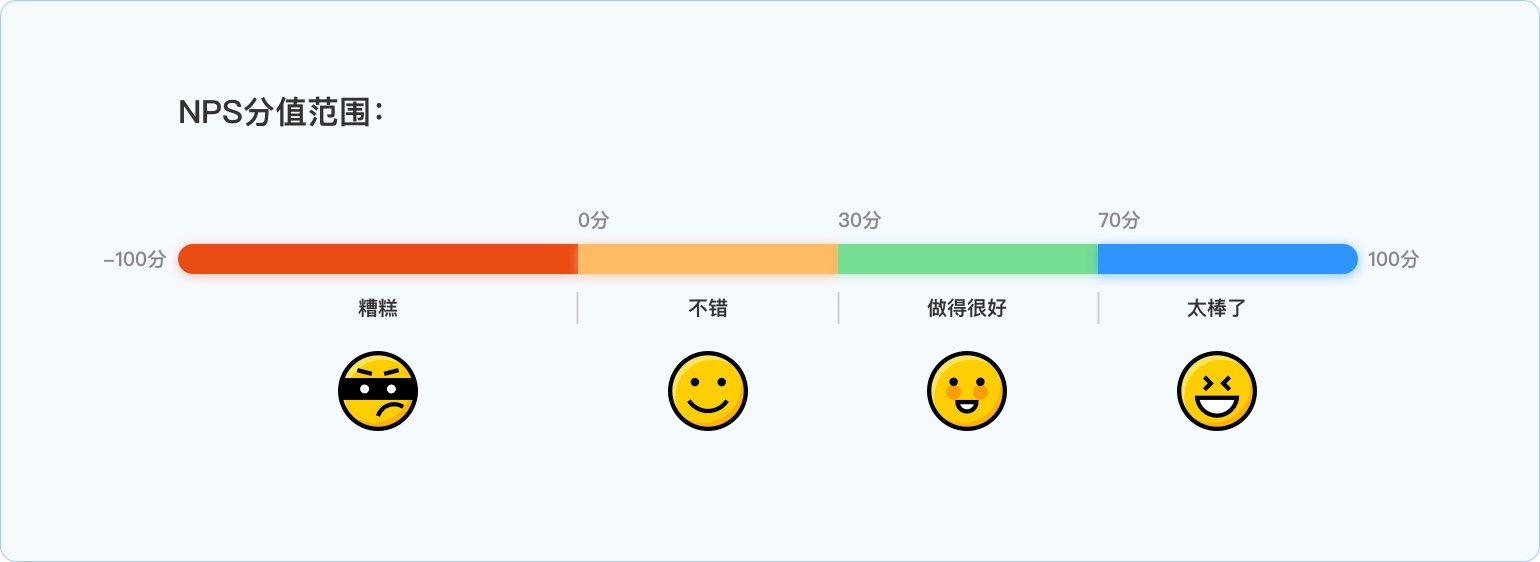
NPS的分值肯定會是大家最關心的數據,當這個數字出來之后,我們需要與歷史值做下對比,是提升還是下降,這將會是一個很直觀的趨勢對比。如果沒有歷史值比較,那就按照一個大致的區間評估范圍:
【低于0分】:貶損者超過推薦者,用戶滿意度堪憂;【0~30分之間】:產品不錯,但仍有改進空間;【30~70分之間】:產品在用戶滿意度方面做得很好;【高于70分】:太棒了,你的大多數用戶都是產品擁護者!

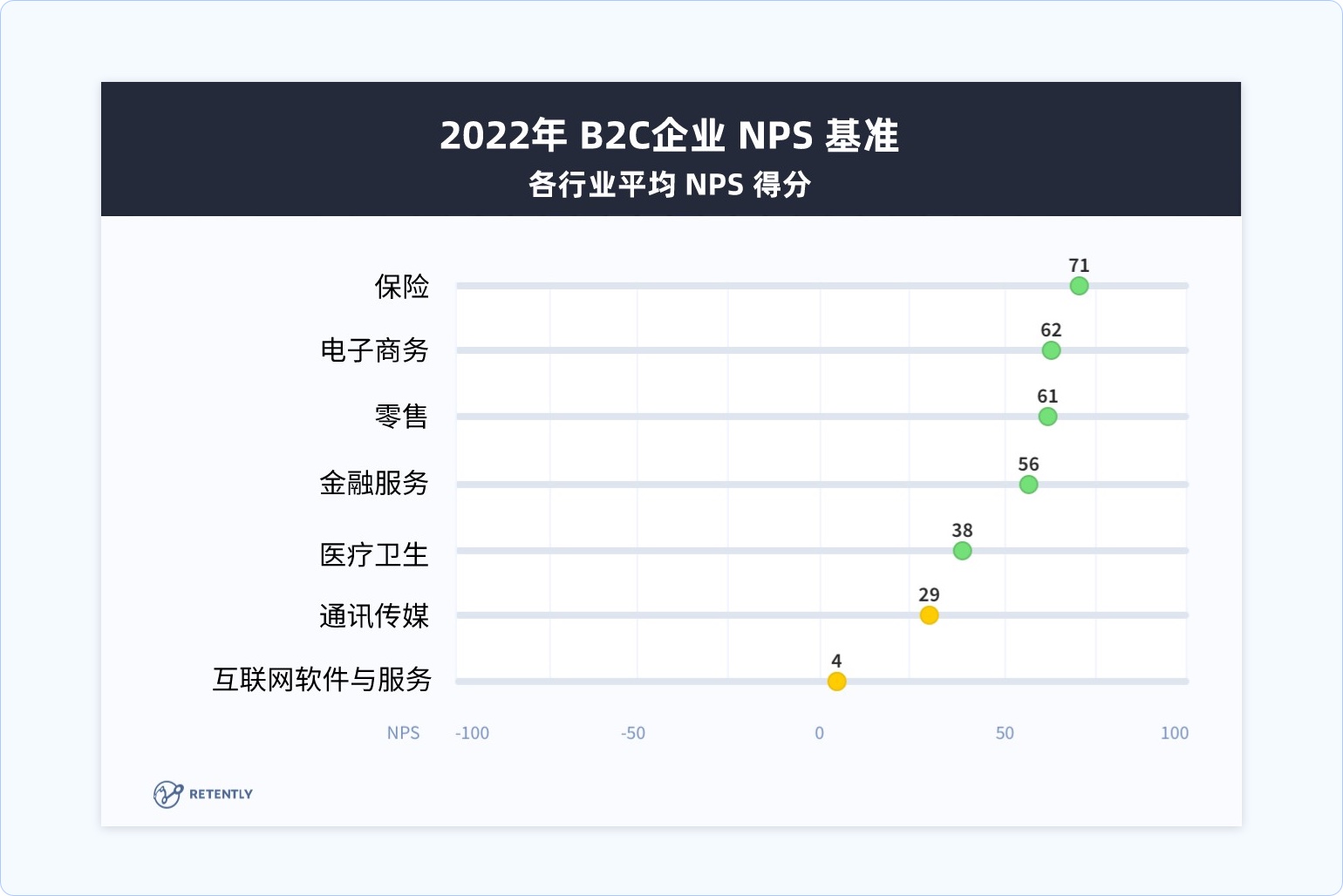
當然,我們不能僅憑一個分值去主觀的斷定該產品的好與壞,還需要關注該產品所在行業的均值。也就是各年度的行業凈推薦值基準,將自己的分值與行業基準分數比較之后,才能得到一個更加客觀的評分。

(2)反饋數據整理:
問題的分類整理是調研結論的核心工作,公司內部常用的問卷平臺,例如:小易問卷、網易定位等,它們會幫助我們進行很多基礎類的整理分類,這將會節省很多人力成本。
對于反饋梳理,我們也可以嘗試不同的角度,來助力大家快速定位核心問題所在:
a. 站在用戶層面看反饋
站在不同用戶群體的層面去看總反饋的占比,比如:問卷的全部用戶、推薦者用戶、被動者用戶、貶損者用戶;這四個用戶群他們的高頻關鍵字都是什么?
高頻的負面反饋當然是團隊未來需要投入優化的具體項;那么對于一些正面反饋,例如產品回收到的問卷中,我們發現大量推薦者提到“VPN功能比將軍令更加快捷,穩定”,這一點就可以成為我們未來增長、運營的發力點。可以通過VPN功能的宣傳推廣,來吸引更多用戶轉化為品牌的擁護者。
b. 站在反饋層面看用戶
查閱具體問題的用戶占比是為了更快的抓住產品核心痛點與爽點,如果出現某一類問題明顯“某一類用戶”占比偏大,那就需要格外關注了。
本次調研中我們發現了用戶反饋的“后臺監控掃描設備應用”這一問題的“貶損者”占比接近91.6%,這就證明該問題一旦出現,用戶大概率會直接放棄使用我們的產品,這一反饋是值得產品團隊注意的致命痛點。

完成了問卷的總結分析之后,這些數據還有進一步的利用價值。
通過NPS的反饋評論,結合產品后臺的用戶行為數據分析,就能快速定位出那些對產品使用與調研具有強烈參與意愿的用戶了,而他們就是產品珍貴的建議者。
我們要學會充分利用這些“珍貴用戶”,大膽的邀請他們加入產品的后續互動:問題回訪、用戶訪談或者新功能內測體驗等等……他們大概率不會拒絕我們的邀約,而且后續的互動會更加提升他們的參與感,為產品獲得更多的擁護者。
作者:茗茗兔 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
在上一篇《如何設計高質量B端調研問卷?用戶研究方法(一)》一文中,詳細介紹了如何通過調研問卷的方式,整理發現用戶的淺層需求。
本文將分享另一個更為深層全面的B端用戶研究方法——用戶訪談。通過面對面地溝通,以及觀察用戶的表情、行為去挖掘更深層的需求。(文末附模板下載鏈接)
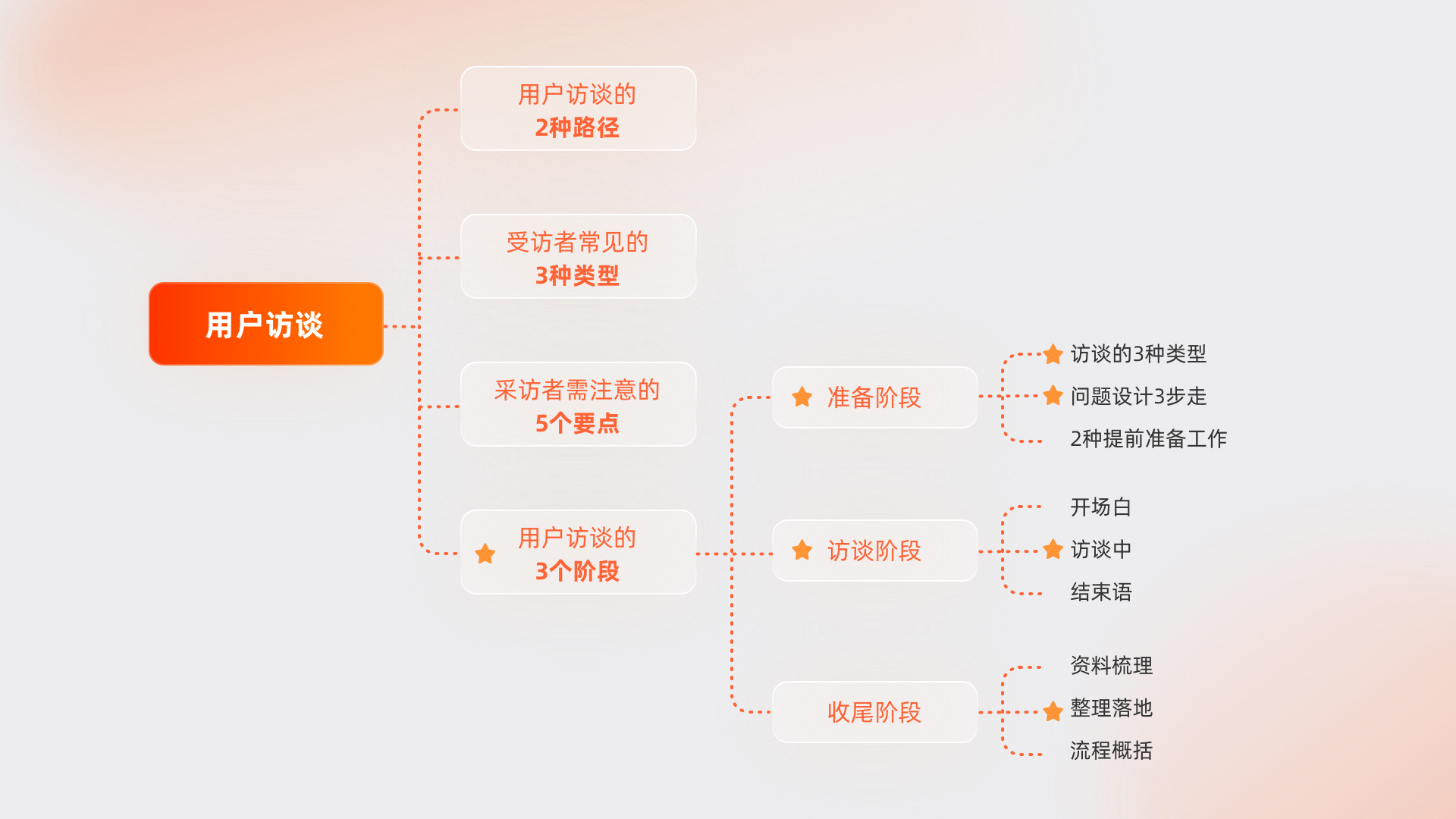
下面是本次分享的文章結構,標??的為重點部分。

01
用戶訪談的兩種路徑
用戶訪談通常可以采用線上會議、電話或者線下面對面交流兩種形式。
線上會議和電話訪談的優勢顯而易見,可以不受地域限制展開調研訪談,整體的成本也比較低,設計師可以自己找領導或者協調資源去推動。
缺點也是比較明顯,溝通起來效率低下,比如我們一定有過“電話里說不清,我們見面詳談”的經歷。
所以,相較而言線下訪談無疑是最佳的調研形式。首先當面溝通更加高效,其次對于搭載硬件設備的產品來說,讓受訪者在真實場景里操作演示,可以發現更多隱性問題。

02
常見的3種受訪者類型
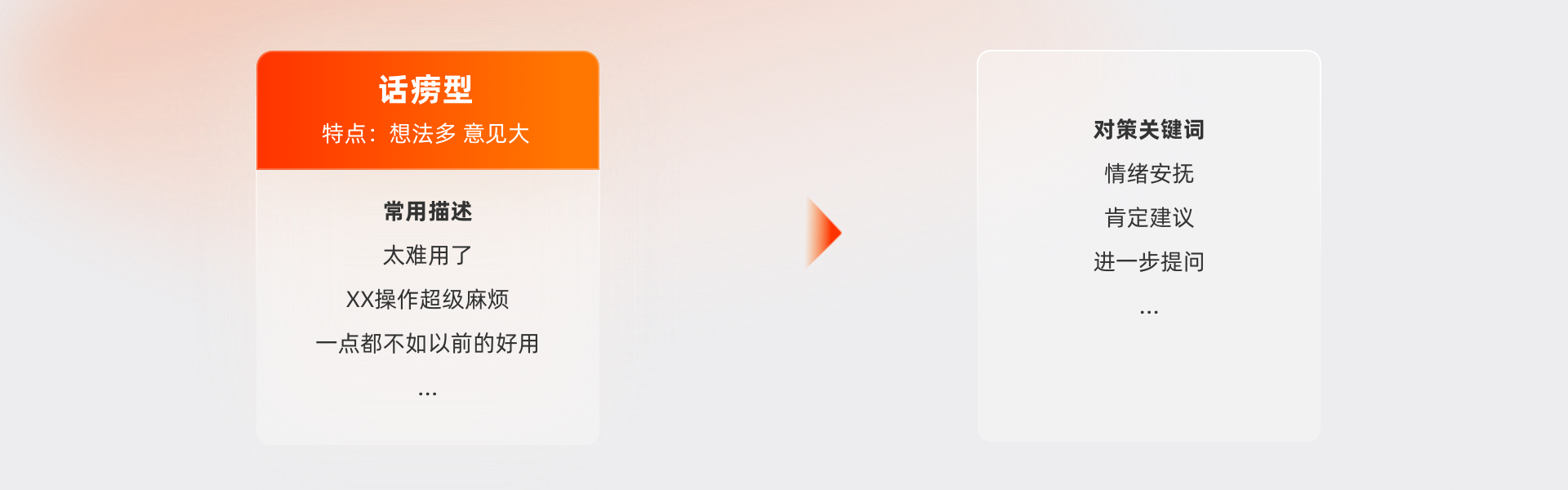
在訪談過程中通常會接觸到以下3種類型的受訪用戶,不同類型的用戶我們應該怎么接觸交流呢?

話癆型的受訪者占大多數,通常就是想法、意見比較多。他們不僅有一大堆不滿意的點要訴說,甚至連對應的解決方案都想好了。
整體接觸下來,我覺得該類型的受訪者,可提供的有價值信息會更多一點。只不過我們要學會過濾信息。因為他們的修飾用詞通常比較多,例如:“太難用”、“超級麻煩”、“哎 我真的是受不了啊”...
訪談話癆型的受訪者,我們需要注意無論怎么聊都要緊扣主題,防止變成了吐槽專場。
其次也要表達肯定,安撫情緒,并對問題進行進一步提問:“您的這些建議真的很棒,也給我們提供新的思路,我都記下來了,我還想確認下,剛才您說的3個關于結算環節的問題,哪一個給您造成的困擾最大?”

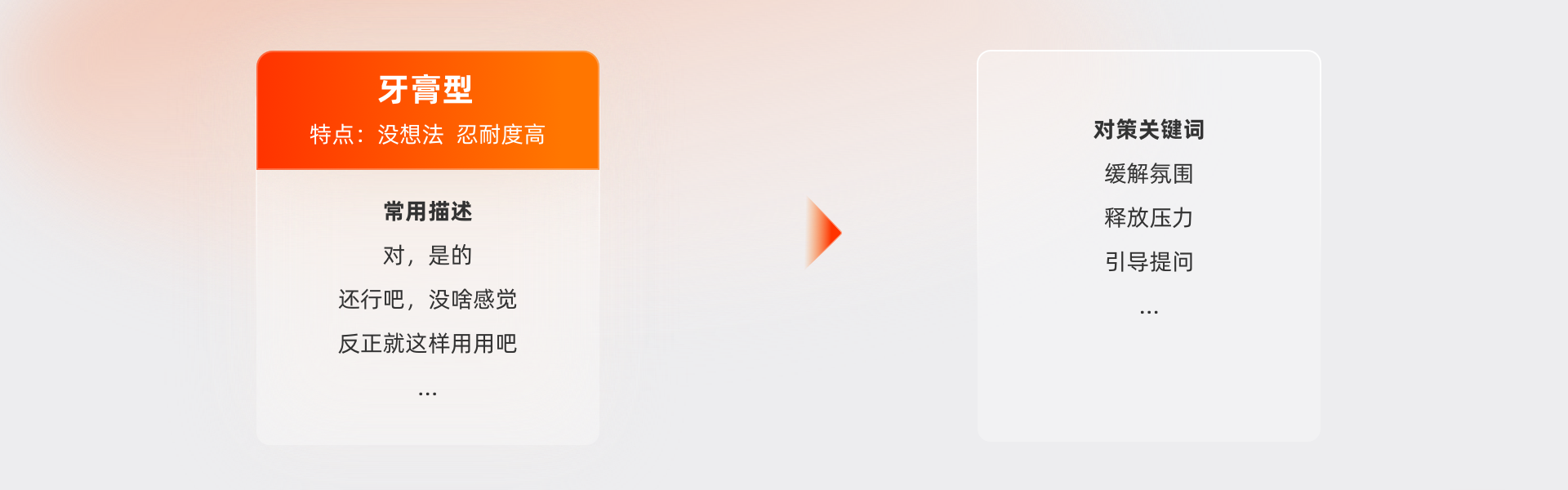
顧名思義,受訪者可能是因為性格內向或害怕說錯了不好意思等緣故,在受訪過程中問一句答一句,比較容易冷場。答案的價值也比較低,例如:“對,是的”、“還行吧”、“沒啥感覺啊”、“反正就這樣用用吧”、“說不上來”。
這種情況下要嘗試緩解下氛圍壓力,換個形式溝通:“就是隨便聊聊,公司派我們來呢,就是因為非常關注用戶的使用感受,想收集一波用戶反饋與建議,您有啥不滿意的地方都可以跟我講講,越多越好。”
其次我們在提問的時候也要帶有引導性,例如:“還有呢、然后呢、具體說說呢”,如果對方實在說不出所以然,最有效的辦法就是進入上機操作環節,通常操作過程中那些問題也會隨之暴露出來。

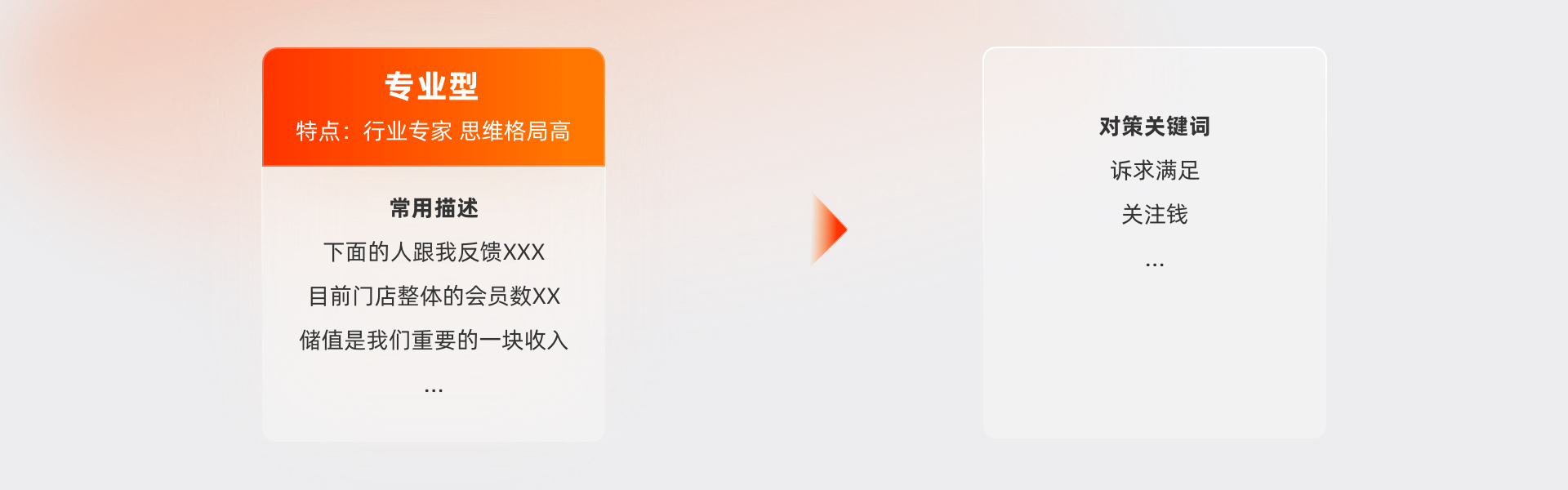
專業型的受訪者一般是老板或者店長、經理崗位的員工,他們對于產品或整個門店乃至行業都了解的比較透徹。
和這樣的受訪者溝通,不僅是局限于產品的一些問題挖掘,他們會從這個行業的角度闡述一些個人的見解觀點,給我們提供一些有價值的優化方案或者改進方向。
例如餐飲的老板其實并不是很關心點餐、結算的流程有多么的順暢高效,畢竟他們不需要親自去做這些執行,而且坦率的說,對于絕大部分產品而言,好用并不能成為其核心競爭力。
他們關心的是如何帶來更大的商業價值,類似于如何提升坪效,如何提升門店會員的儲值能力等等。而這些老板的關注點,也會給我們未來的產品優化方向打開新的思路,去思考如何給我們的用戶創造更高的商業價值。

03
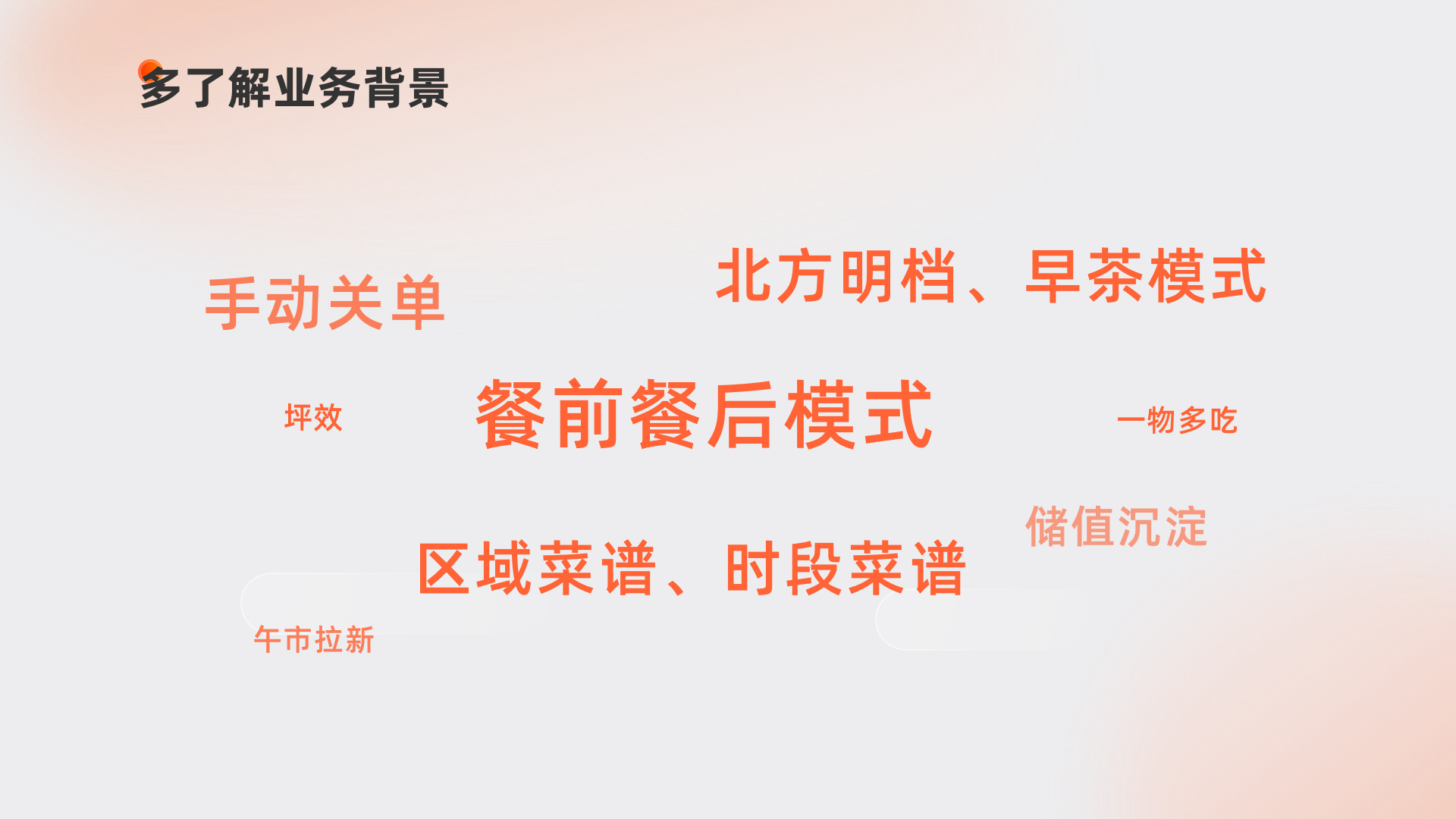
我們在做訪談之前,首先一定要熟悉產品業務的相關背景、受訪商戶的基本情況。
訪談過程中可能會提及一些專業名詞,例如餐前餐后模式、明檔、一魚多吃、坪效、估清等等。我們具備了這些基礎相關知識以后,省去了不必要的解釋環節,可以使訪談推進地更順利。

其次建議要了解下行業相關的基礎知識。尤其是餐飲業態,華南、北方、四川等地都因為飲食習慣的不同,在產品的功能和使用上的需求也是相差很大。具備了這些知識點以后,在提問過程中,也更利于提出一些深刻的問題,而不是浮于表面的提問。
行業相關的分析報告,可以去艾瑞、36氪、發現報告等網站進行查詢收集,在此不做贅述。

在訪談初期,需要準備一份訪談框架,但并不意味著我們整個過程只能按提綱來提問。尤其是B端這種千載難逢的訪談機會,只按規定的框架提問屬實是太吃虧了。所以在時間允許的情況下,除了框架以內的問題,盡可能多發散的去提問。
例如餐飲業態,會有各種不同載體的終端設備聯動使用,一體機POS、手持的POS、廚房KDS、廚顯大屏、各類打印機等等都可以順便了解、調研下,讓我們對于全鏈路的協作流程也會有更深刻的認知。
再例如后廚會涉及到KDS大屏顯示,可以問問目前的大屏顯示是否夠清晰(字夠大),也可以和負責海鮮稱重的工作人員聊聊,海鮮的售賣、計價流程,以及菜品雙單位(例如:1【條】魚,重量1【公斤】)的使用等等。

在溝通過程中,一定會有一些觸類旁通的收獲與問題被發現。這些問題也許來自一個模塊、或者某個特定角色,又或者是主產品關聯的其他后臺產品。
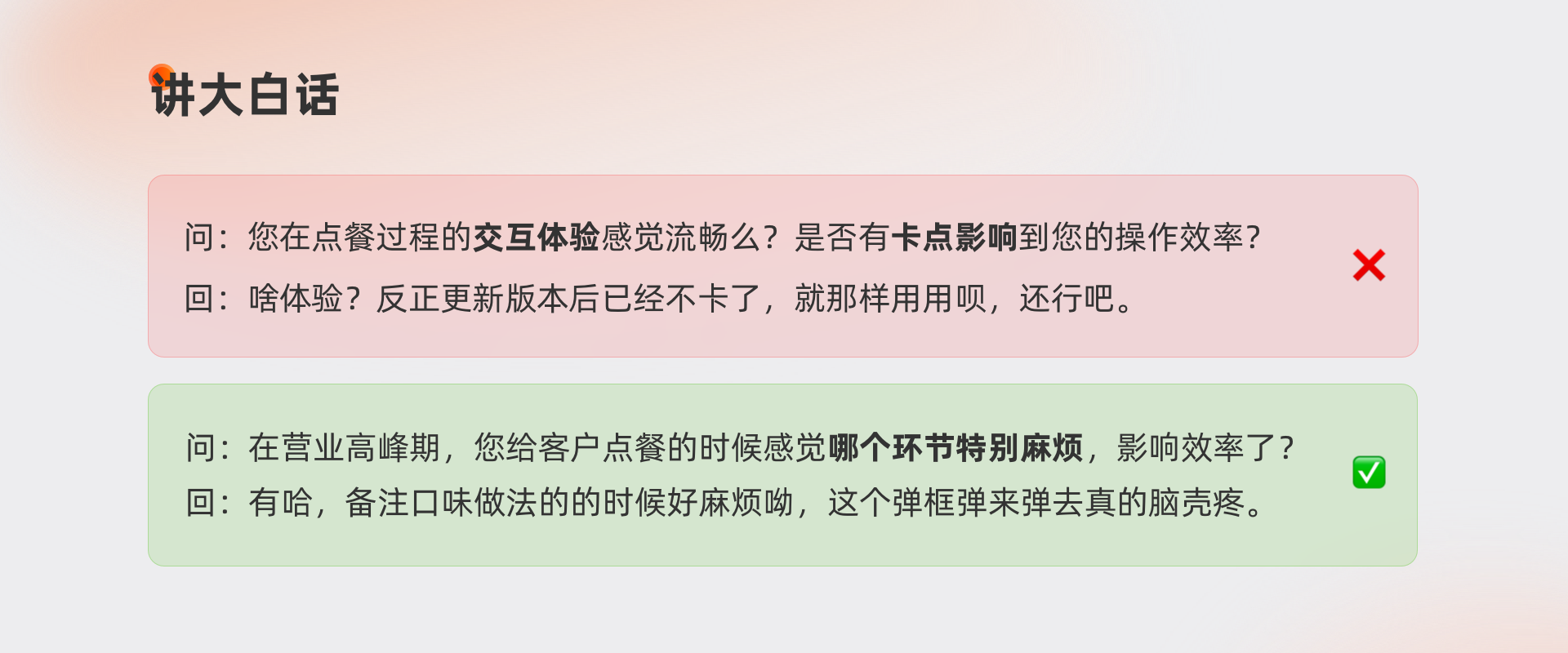
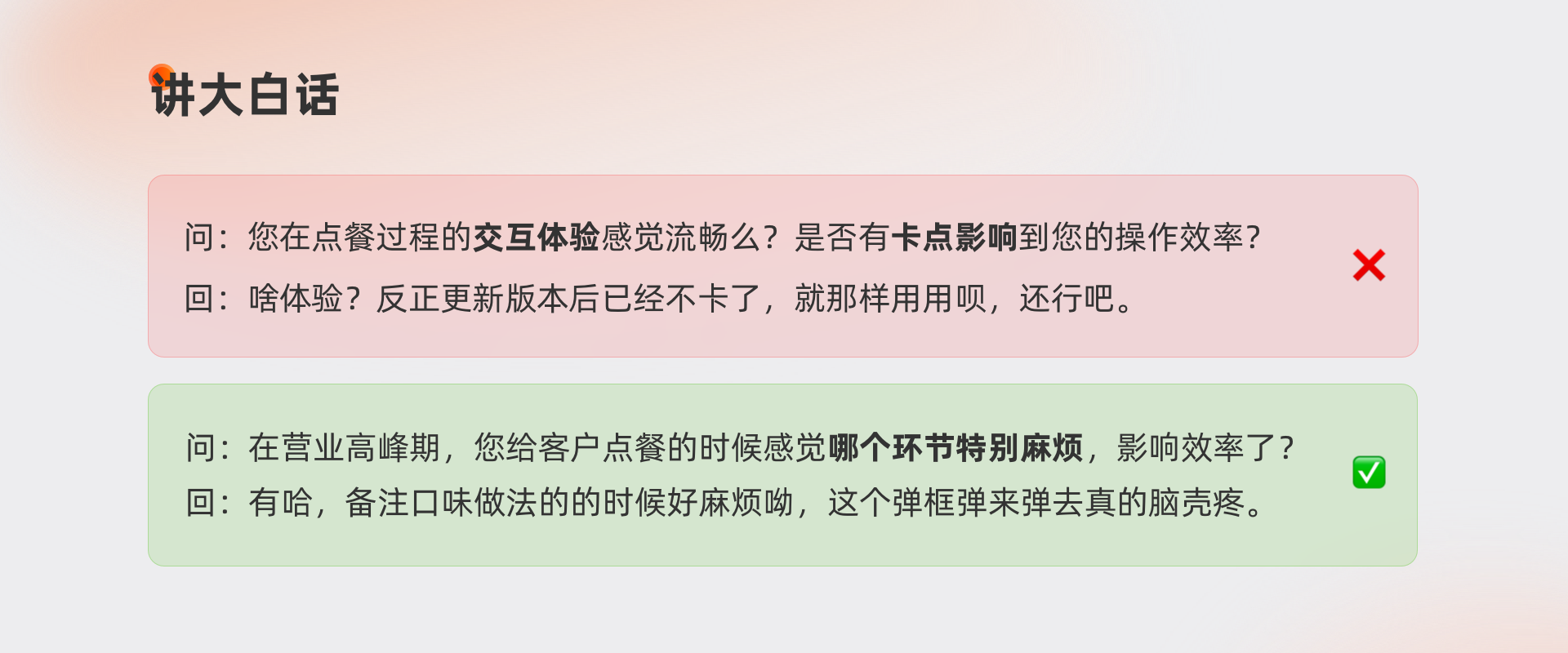
在提問的時候要考慮到受訪者的年紀和理解能力,如果措辭過于專業,可能會導致受訪者理解不到位,因此溝通的過程中要盡可能的說大白話。

我們都知道沒有經歷過的事,很難感同身受。有時候看到客戶群里,因為產品的各種原因導致商戶情緒激動,我們理智上非常理解,但是情感上很難共鳴。
因此每次的門店調研,我都會抓住機會觀察整個門店的運營情況,去感受那種忙碌的氛圍。有時候開始進入營業高峰期,機器出現卡頓或者外賣不接單等情況時,自己的情緒都會一下子緊張起來,也能夠深刻感受到產品給客戶帶來的困擾。
當再次有產品迭代優化時,這些體驗總能讓自己能更容易代入用戶的角度思考問題。
除了去體會產品對情緒的直接影響,還可以關注下整個門店的布局、收銀產品的數量與擺放位置、不同產品的協同使用等等。
這些都會幫助我們發現,到底什么是門店運營環節里最重要的模塊。

在訪談過程中,不排除受訪客戶會反饋一些暫時無法解決的問題。這時候一定要告訴受訪商戶:“您的問題我已經記錄下來,回去會針對這個問題反饋上報,最遲X天我會讓顧問給您回復的”。
這么做一方面也是細節處維護公司品牌的整體售后體驗,其次也有助于我們再次回訪時,受訪商戶樂意花時間跟我們聊。
04
了解了用戶訪談的一些基本信息和注意點以后,到了本文核心部分,關于整個訪談的推進過程,一共分為3個階段。

首先明確訪談的類型,用戶訪談的類型主要分為以下三種,最常見的就是第三種類產品使用回訪。

新品調研的訪談,一般是由于業務的發展,可能需要升級或者打磨一款新產品來滿足市場的需求。
在訪談的過程中,我們需要關注的點就是用戶畫像、商戶訴求、使用場景、終端載體等一系列因素。
當去往一個城市進行批量客戶調研的時候,偶爾會有拜訪潛在客戶的調研機會。這種類型訪問的關注點集中在商戶的痛點與需求上。
由于是潛在客戶,我們勢必是要了解他們想要購買或者替換產品的前因后果。也是借此機會了解到競對的優劣勢,他們放棄競對的原因,以及我們當前產品的功能是否滿足客戶的需求,還有哪些點不滿足,客戶重點關注的是什么。
使用回訪是最常見的訪問類型,主要目的是對商戶進行售后維護、提升使用體驗。
且由于B端產品的復雜性和遠距離特點,以及新功能同步給商戶存在的滯后性,公司會安排定期的上門回訪。如果有這樣的機會,UED一定要盡量申請跟著去門店調研。
到了最關鍵的一步,就是關于訪談的問題設計。
總結一下,問題的設計渠道來源主要有3種。主要還是根據調研目標進行問題設計,另外兩種方式,作為輔助。

那具體問題應該怎么設計,這邊我們分為3個步驟,從面到點依次拆解進行問題設計。
B端產品的特點可以借用《U一點料》的9個字概括,“多場景、全鏈路、多角色”,所以設計問題前,我們可以從場景+鏈路+角色/節點功能的維度來設計問題。
以餐飲行業的產品舉例,首先建議了解自家產品的全場景業務能力。即從商家端到消費端會經歷的產品模塊和具備的現有功能,做到心中有數即可,畢竟不會一下子調研這么多模塊和功能。

其他ToB產品同理,可根據某個操作鏈路為主線,確定主流程后進行問題設計。其實就可以理解為確定調研的目標。例如下圖要調研的主流程,就是提取點餐>下單>結算為主線。

根據剛才確定的主流程 我們找到所有關鍵節點進行問題框架設計。

以上3個步驟可以理解為,如何在功能極其復雜的B類產品當中,篩選出與訪談目標緊密相連的功能鏈路。避免我們的訪談提綱做的過于冗余沒有核心。
這點也非常重要,每一次去門店調研之前,先由當地負責的顧問與受訪商戶提前溝通。
一方面是需要與對方預約時間,另外一方面這種訪談對商戶而言就相當于優質的售后服務,會有受訪商戶提前列框架,準備問題。
那么這種情況更有利于調研,因為受訪者明確自己的問題點在哪里,就等著調研團隊(售后團隊)來門店后,好好拉扯一番。
萬事具備,只欠東風。我們再盤點確認下本次訪談的各類工具是否備齊,準備進入訪談階段,大致需要準備的東西是以下4種材料工具。

在了解了受訪者類型、采訪者需要注意的點,以及帶著我們設計好的問題,下面正式進入訪談階段。
到達門店后,我們的顧問會給受訪客戶做一下來訪成員介紹,并講明此次到店的目的。一般都是產品使用回訪,或者新功能推薦培訓。
通常來說,受訪商戶對來訪團隊總是有很多”心里話“想嘮一嘮,因此暖場氛圍比較容易起來,也有助于我們接下來的溝通
進入正題以后,我們會先大致了解下受訪者最近使用的體驗以及遇到的問題,而后會根據問題框架進行提問。在整個過程中也需要注意觀察用戶在描述問題時候的表情和肢體語言,搜集用戶對于產品的真實態度。
其實整個訪談流程我們歸納一下,需要關注的就是四個關鍵點,手+口+心+顏。

關于實操演示放在第一個講,是因為這個環節非常重要。線下訪談時強烈不建議“脫機訪問”,這種形式對受訪者而言需要花更多的時間去思考問題的答案。
會遺忘甚至想不起來當時的具體情況,隨便的敷衍回答“嗯,還行”、“挺好的”,或者干脆彼此都不在一個頻道上。
其次,在操作過程中,建議用手機進行拍攝記錄。因為每個人對產品的理解方式與程度不同,在用戶操作的過程中,會發現一些有意思的代償方案。這些也是思考的切入點。代償方案是否比原先設定的實現方法更便捷。
回去通過視頻仔細分析受訪者的操作路徑,以及每個操作之前是否有遲疑等等。并且將問題點一一記錄下來。
這個就是根據問題框架進行提問。在這個過程中,通常會穿插著上機操作演示,在現場記錄的時候可以先記錄個大概,等結束后再仔細整理。

問受訪者的心理感受,其實就比較偏主觀了,我們可以從“我們家的產品”和“人家的產品”兩個維度去對比詢問心里感受。值得注意的是,即使是這樣開放式的提問,也有提問技巧。
比如“你覺得現在還有什么不好用的地方”就比“你感覺現在的產品好用么”這樣的提問方式更有效。

因為產品一定是有可有優化的空間,“有什么不好用的地方”這樣提問的方式就是具體到了某個點上面,具體什么點不好用。
而后者的提問方式是基于整個產品,受訪者可能會出于不好意思等原因直接說“你們的東西還行吧,還可以”。
當我們提問產品優缺點的時候,受訪者大部分都會帶上表情和肢體語言,并且情緒表現和性格有比較大的關系。
性格比較雷厲風行、急躁一點的,通常會像連珠炮一樣瘋狂輸出,并且措辭會比較極端。例如:“真的太難用了”、“太麻煩了”、“嚴重影響門店營業了啊”。
接受到這種信息我們首先要做的就是安撫對方的情緒,其次對于這些信息要學會剔除一些夸張描述。
而性格溫和一點的受訪者,在闡述問題的時候也會比較婉轉。“不是太方便”、“這個改動沒啥感覺”、“也還行、都可以”,如果某個高頻操作真的很影響日常工作效率,往往會表現得很無奈,甚至還有點委屈。
那么無論是哪種表現,其實都要考驗采訪者的經驗,結合產品的功能去考慮,找到反饋中真實有效的部分。
通過以上4個環節,其實就可以收集到很多有用的信息,語言信息、視頻信息、動作表情信息等等。接下來的任務就是信息的梳理歸納。
訪談結束后,我們需要做個簡單的總結回顧。將關鍵問題再次復述確認,進行查漏補缺并且再次感謝受訪者,表達他們今天提的建議價值很大,后續會梳理出可落地的點優化到產品當中。
如果說聊得比較開心,大多數的受訪商戶都會邀請來訪團隊吃個飯再走,也算是額外的福利。在就餐過程中的非正式場合交流,也可以聊聊門店的一些運營情況等等,幫助我們更深入的了解這個行業。
我們在訪談過程中會有大量未整理的一手記錄,結束后需盡快的梳理,盡可能詳細的記錄下用戶描述的細節、肢體動作表情語言等等。建議使用石墨、語雀、騰訊文檔等在線編輯工具,方便分享修改。(本文提供模板可下載)如果是連續訪談幾位商戶,我會在訪談結束以后,迅速地將剛才的訪談內容整理出一份原始資料。并羅列出一些受訪者反饋但訪談提綱里沒有的問題,去下一家受訪商戶的時候可以驗證下該問題的普遍性。

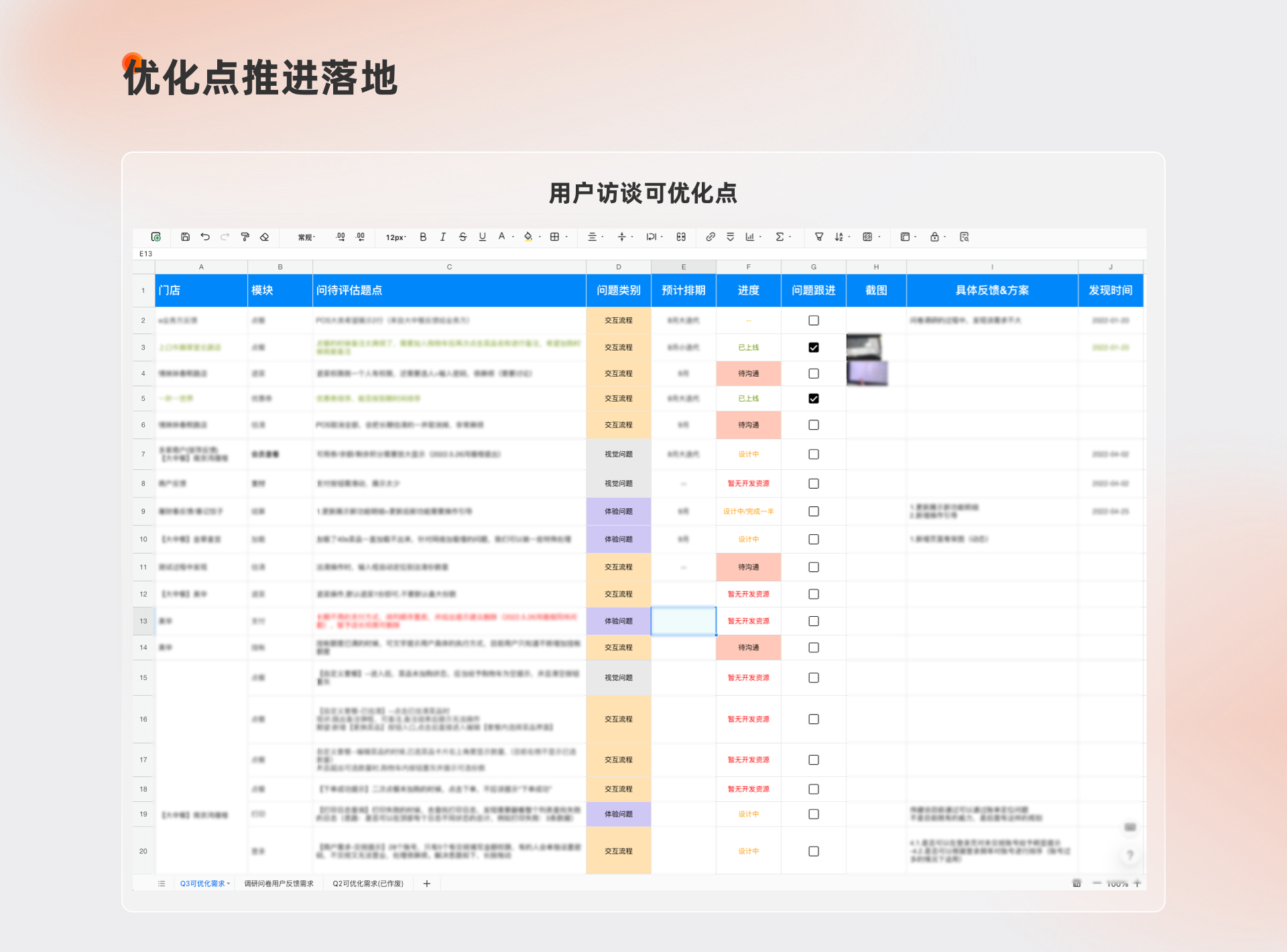
② 整理落地
輸出后我們需要再次進行提煉,將有價值可落地的問題點提取出來,進行匯報分享,并找到相對應的產品研發進行探討排期,這樣就形成了一個完整的閉環,真正做到了發現問題、解決問題.

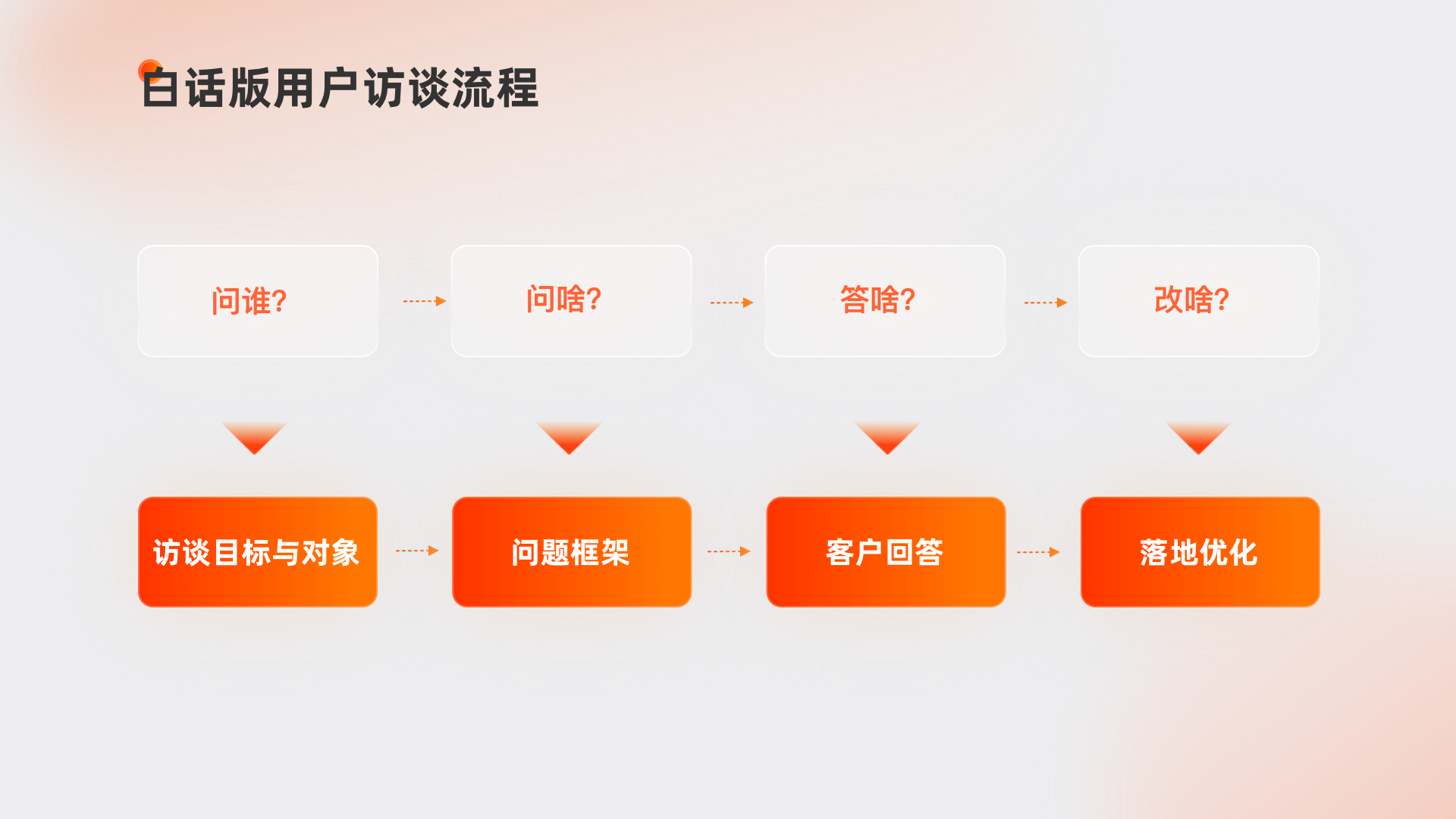
③ 流程概括
前文絮絮叨叨說了很多,其實關于用戶訪談這事用6個字就可以概括,簡單理解:
問誰?問啥?答啥?改啥?
能夠回答清楚這4個問題,那么這就是一次有價值的訪談經歷。

ToB業務的特點就是會有一定的行業壁壘,設計師在剛接觸的時候一定會有很多茫然時刻。對于各種專業詞匯的一臉懵,對于行業的不了解。
或者很多人對于B端的認知還停留在,B端好像沒啥好設計的,都是現成的組件庫拖一拖,成就感比C端差遠了。
那么做訪談、體驗優化的意義是什么呢?
在《U一點料》一書中提到,B端產品做體驗設計創新時,有2個要訣
要訣1:更好地幫助用戶降低經營成本,增加企業收入
要訣2:更好地在業務鏈路上促進用戶協同,提升工作效率
《U一點料》
所以,無論我們采取何種方式去研究用戶,去挖掘需求,最終的目標與意義都是為了使整個系統,更貼合用戶的真實使用場景,讓系統可以成為用戶在工作過程中一件“稱手的工具”。
如何真正理解用戶需求,給他們最想要的東西,比如高效協同、效率提升,或者創造更多的商業價值。這不僅僅是業務方的事,也值得每一位設計師參與深思。
模板下載鏈接: https://pan.baidu.com/s/15EaUUlqZUvq77wN197hUIw 密碼: mn2g
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
眾所周知,B站是一個二次元、鬼畜、學習、娛樂等等于一身的綜合視頻社區。近82%的用戶是Z世代用戶(90-09年出生的人群),他們也是生長在互聯網下的一代人。用戶規模與活躍度都持續高位,除了其產品側的發力,設計中的體驗感知也功不可沒,本次分享bilibili中用戶最常能感知到的產品設計細節,幫助你豐富B站玩法的同時,學習產品中的過人之處,以便了解設計發力點。
越往下看你越驚嘆,總有一個你不知道的彩蛋設計細節。


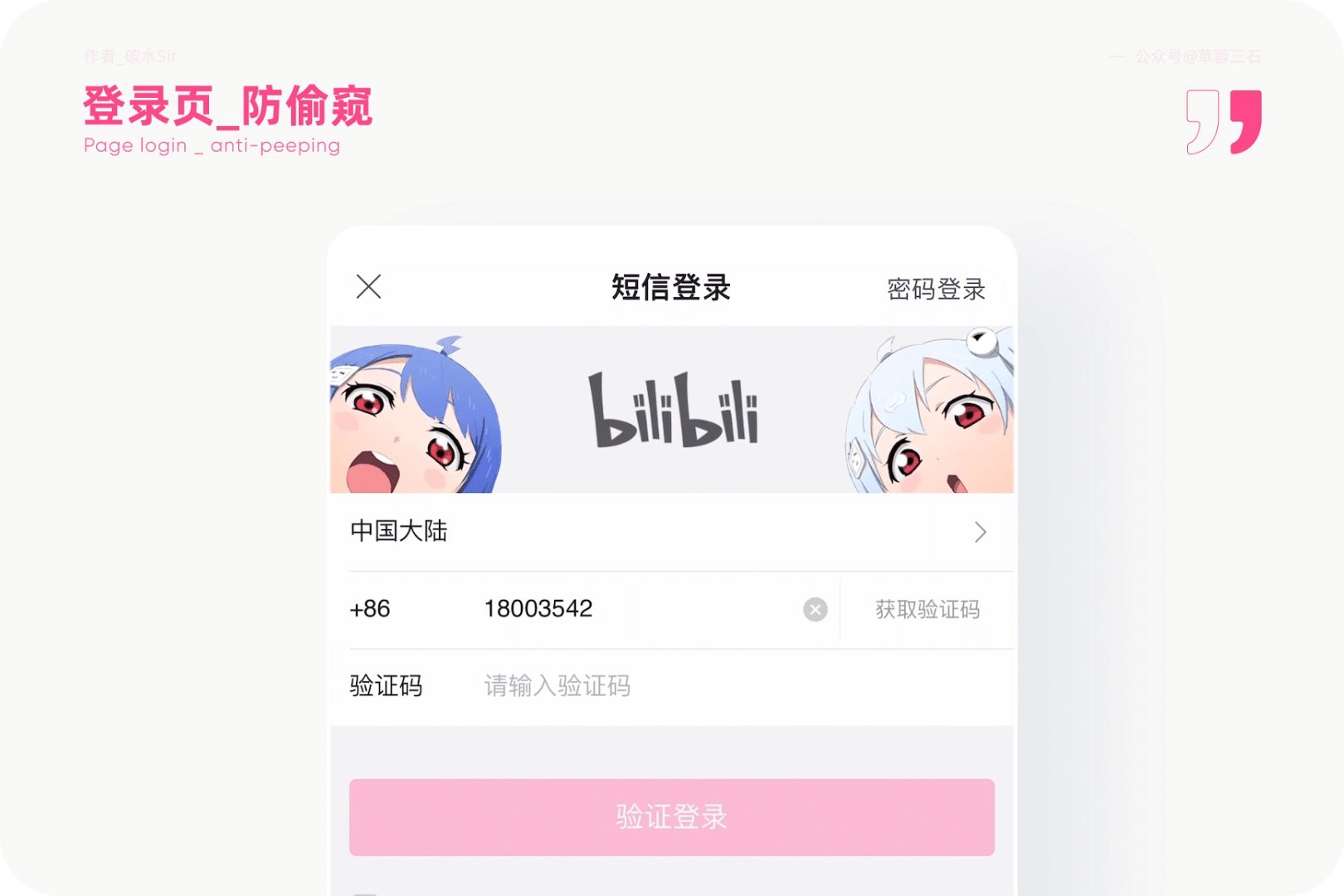
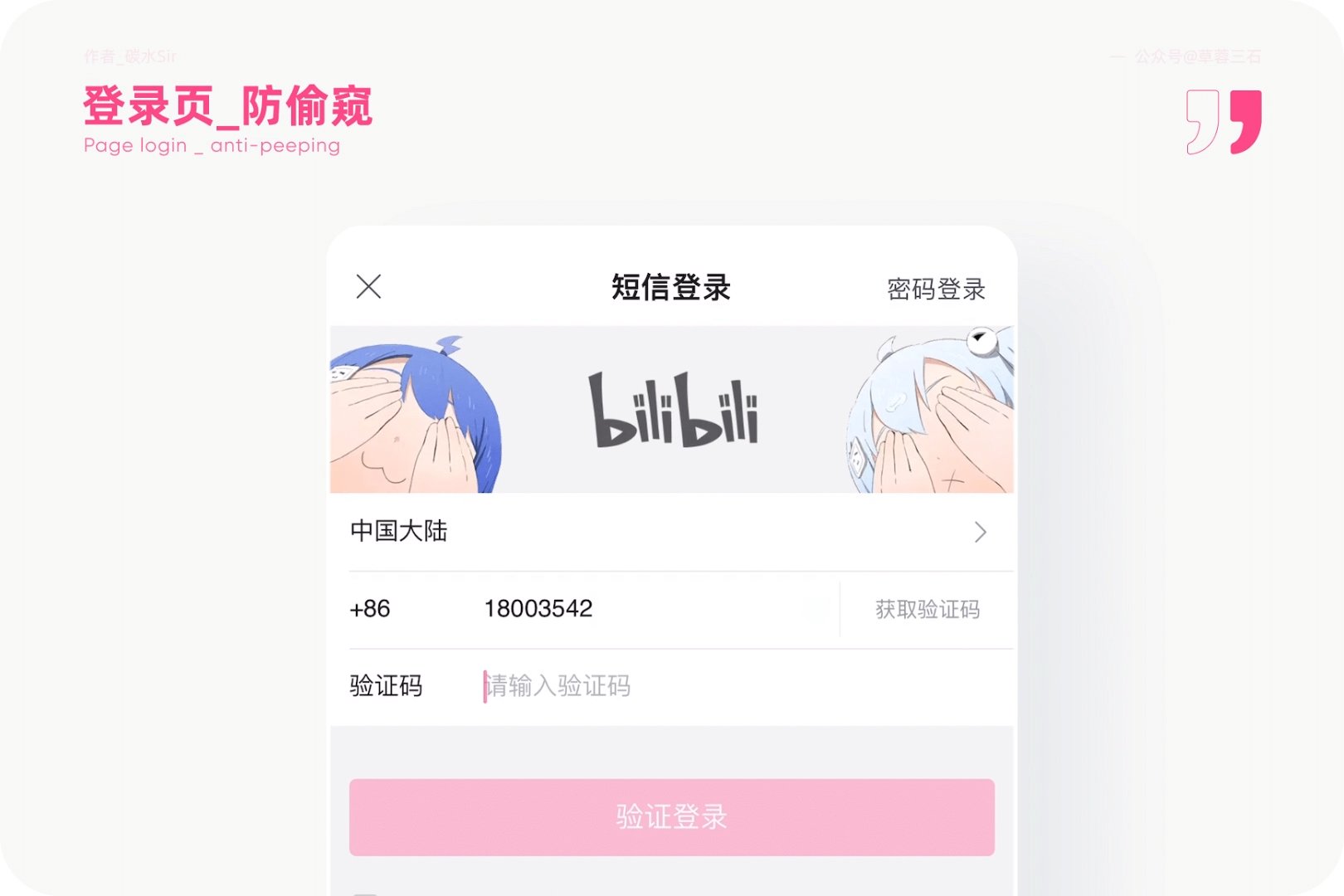
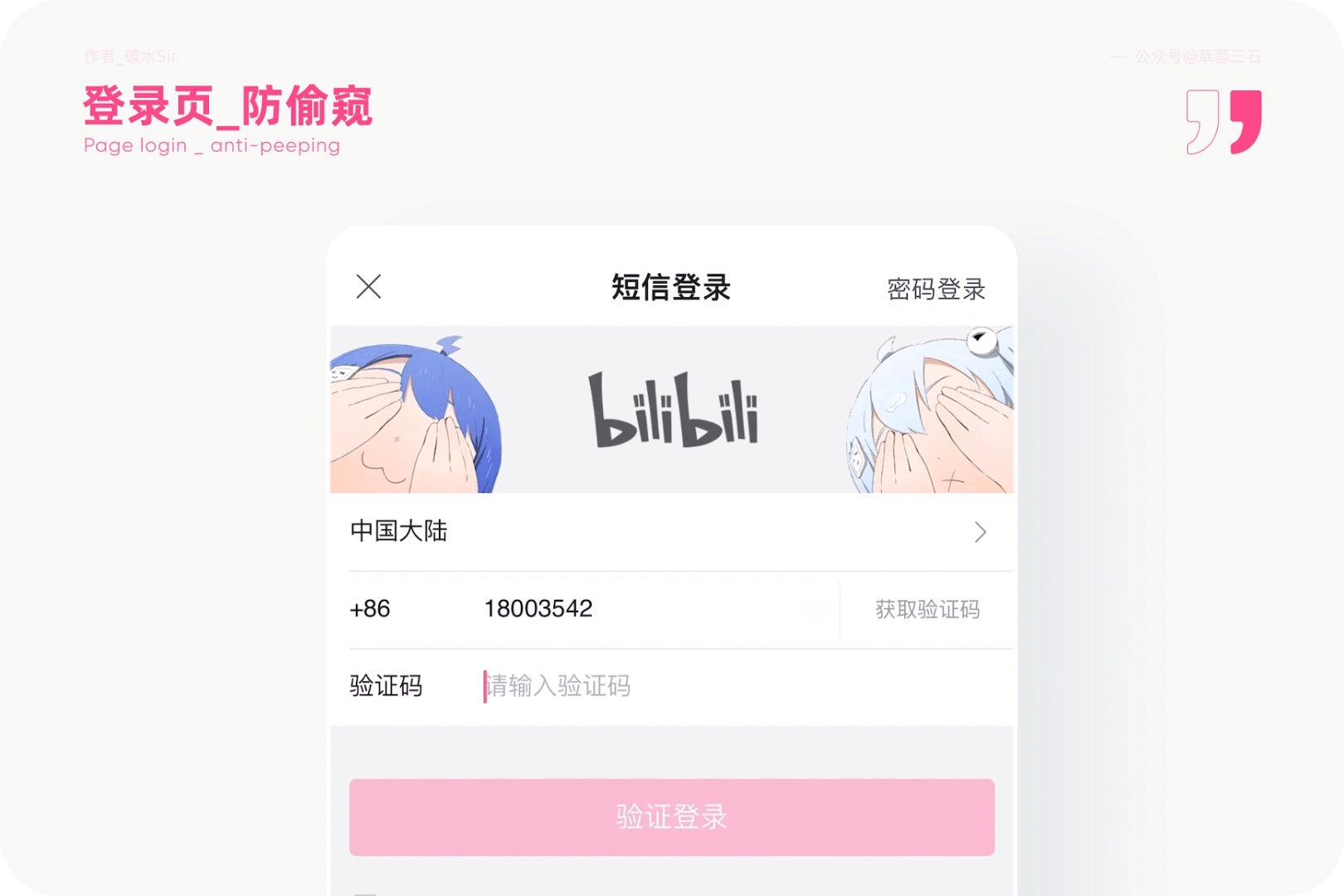
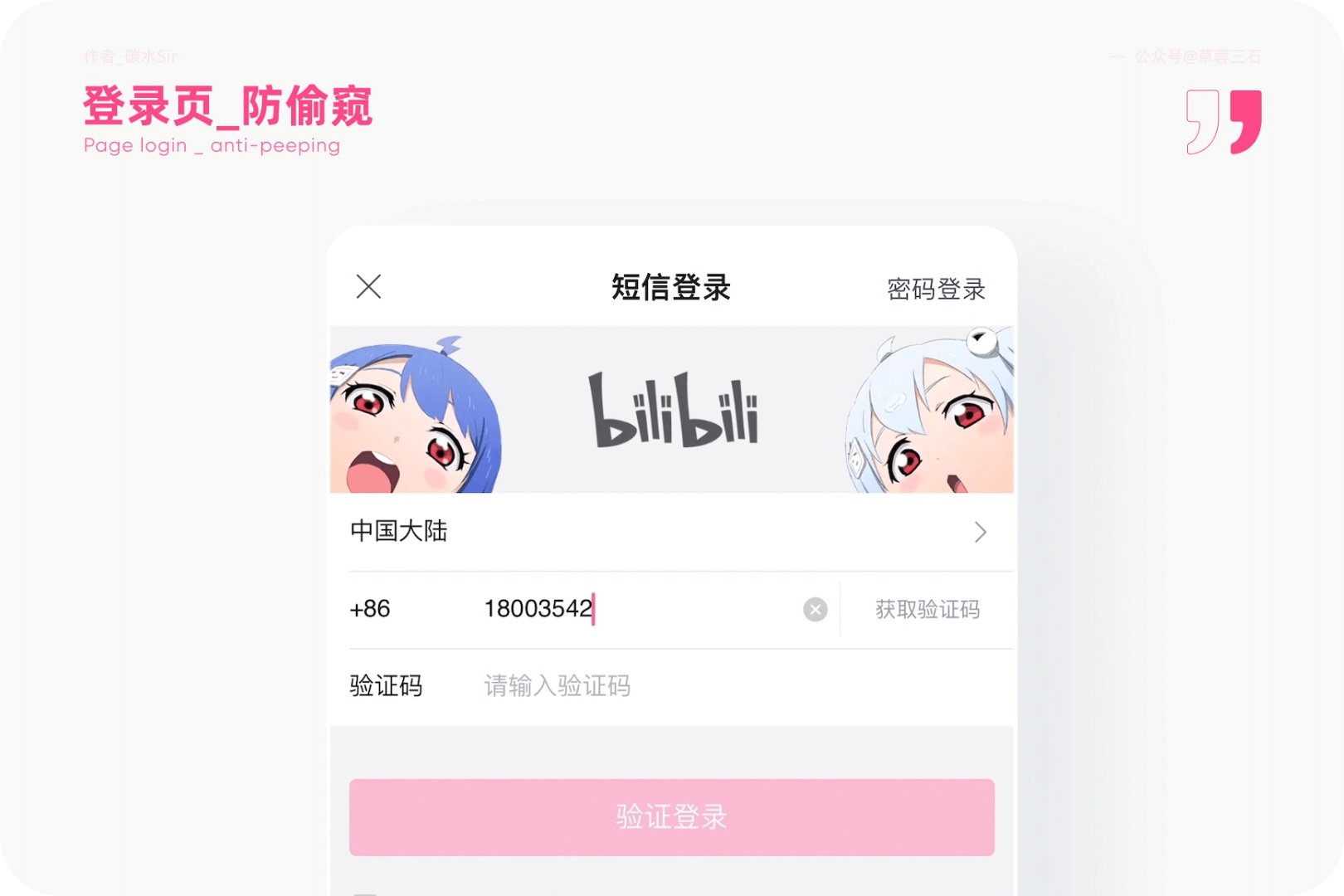
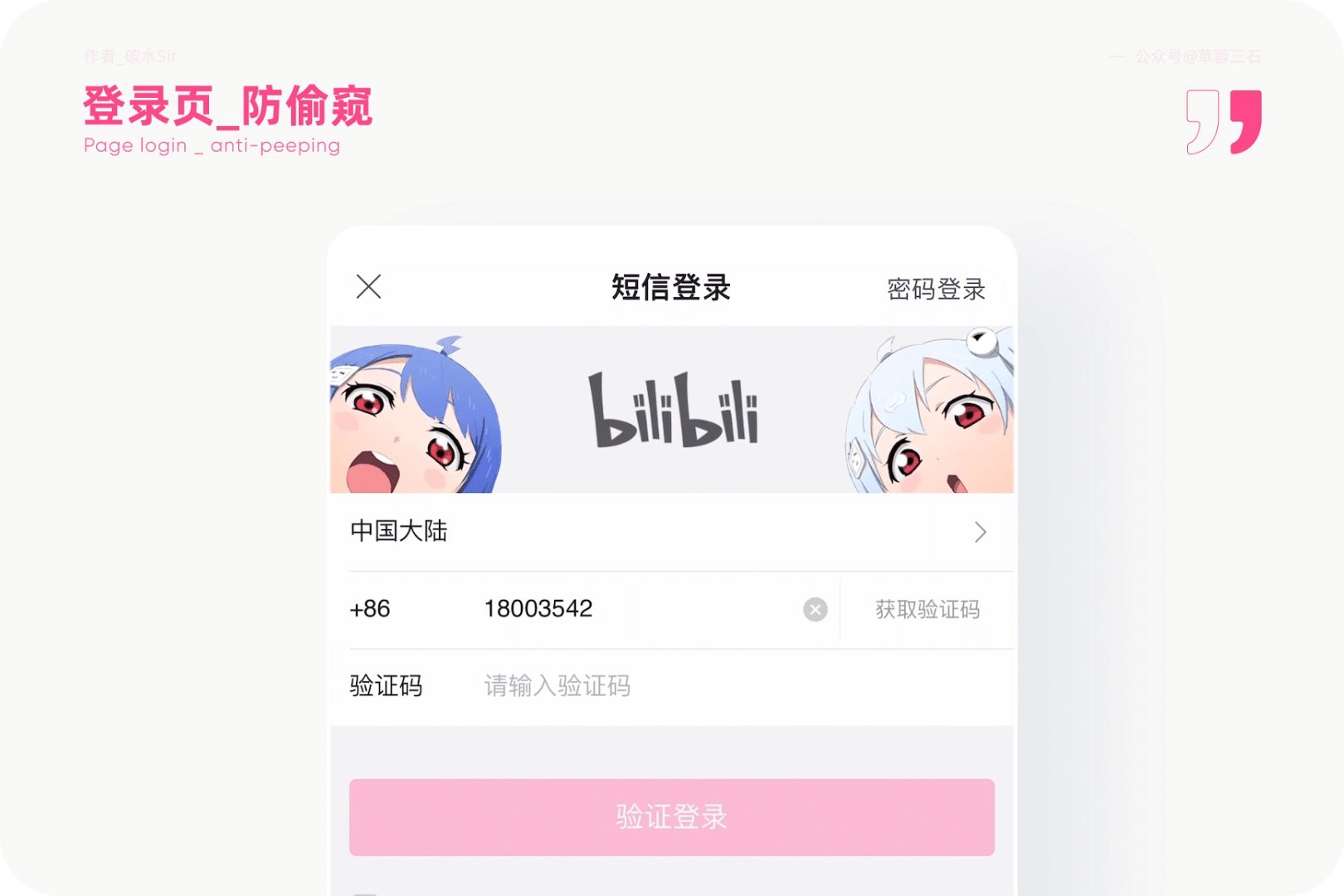
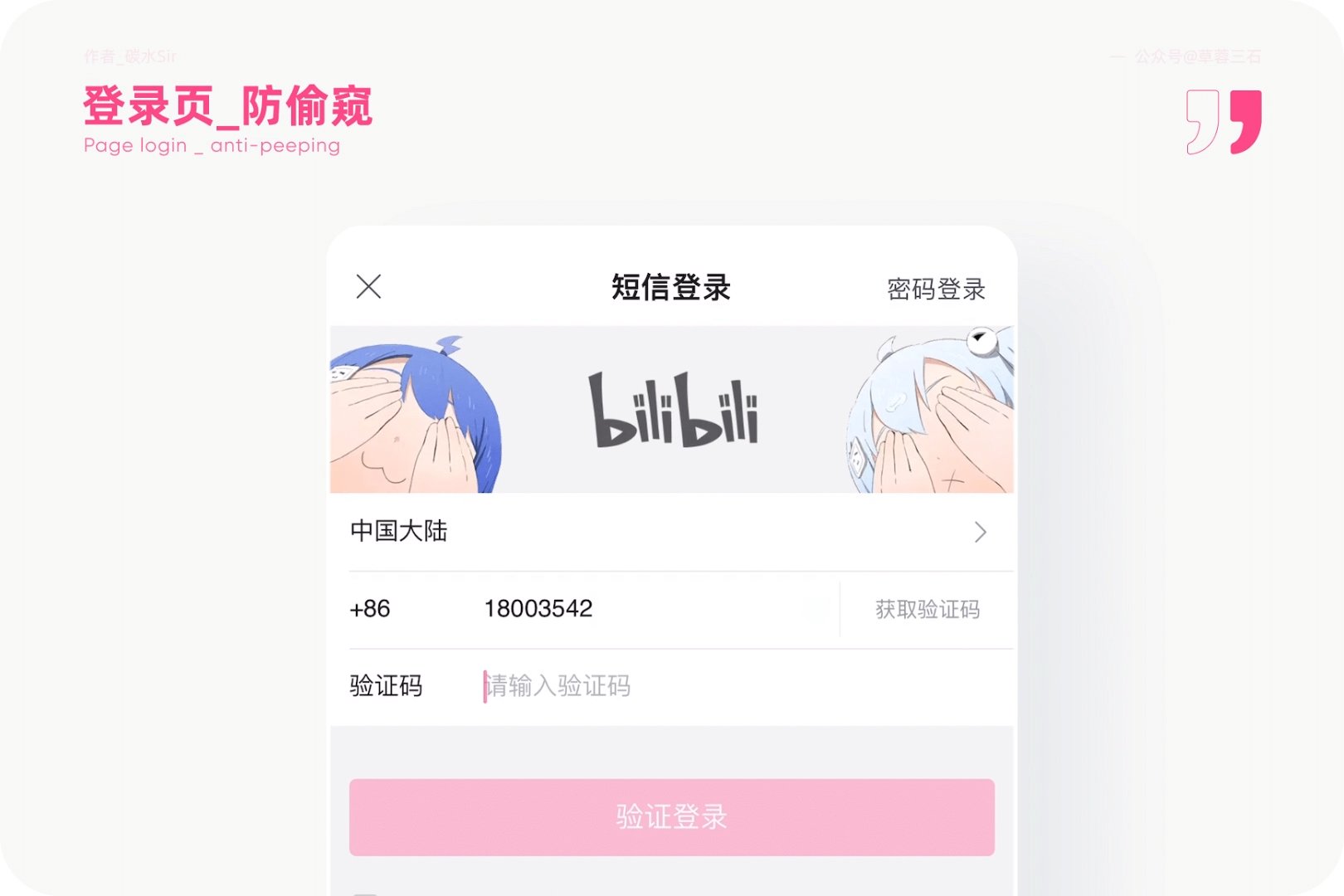
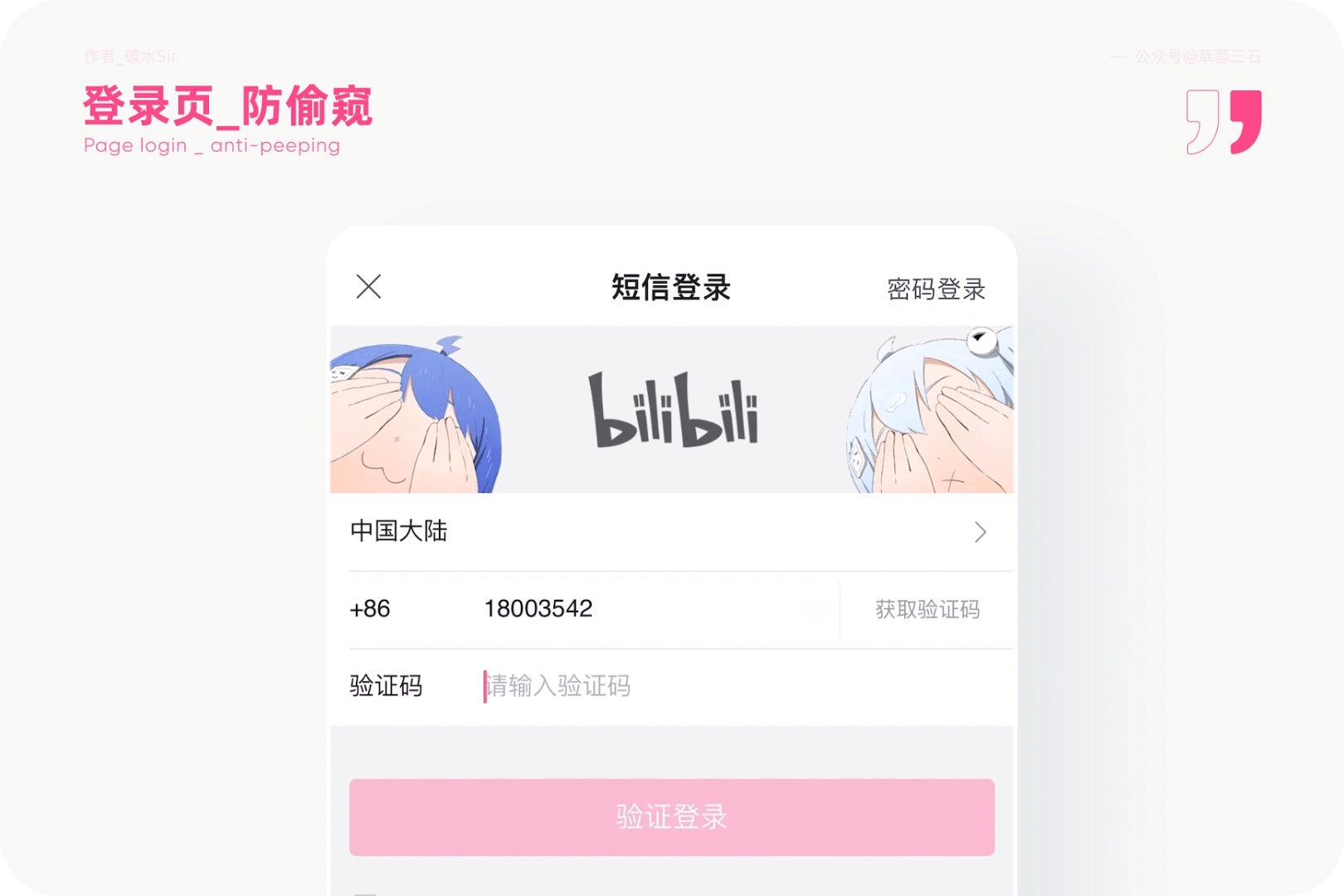
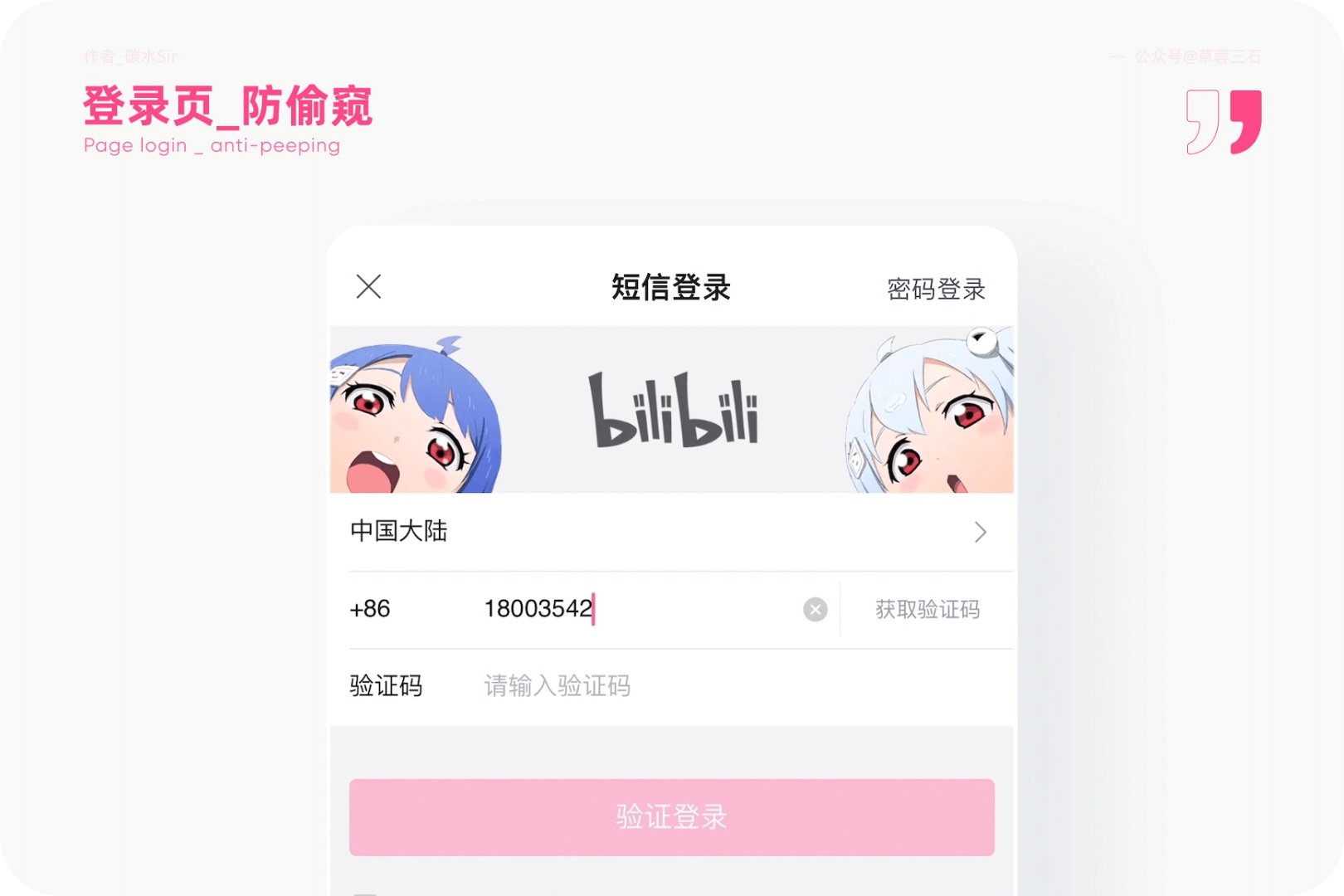
1.【防偷窺】登錄頁 - 2233娘遮眼
1.使用場景
再熟悉不過的頁面了吧。登錄頁面是除首頁外,每個用戶大概率要進入的頁面。如何給予用戶安全感知,同時增強產品記憶點。

2.設計思考
設計目標:提升用戶登錄B站時的安全感知。
設計方案:當用戶在輸入驗證碼或者密碼等較為敏感的信息時,2233娘會遮住眼睛,暗示隱私信息我們是不會偷看的。強化B站對安全隱私的重視度。增強用戶信任感。同時B站的品牌IP2233娘從兒時到成年產品中都有體現。用戶登錄注冊賬號時,兒時Q版的2233娘呈現在眼前,暗示著2233娘未來的一路陪伴,共同成長的愿景。這是第二層含義。
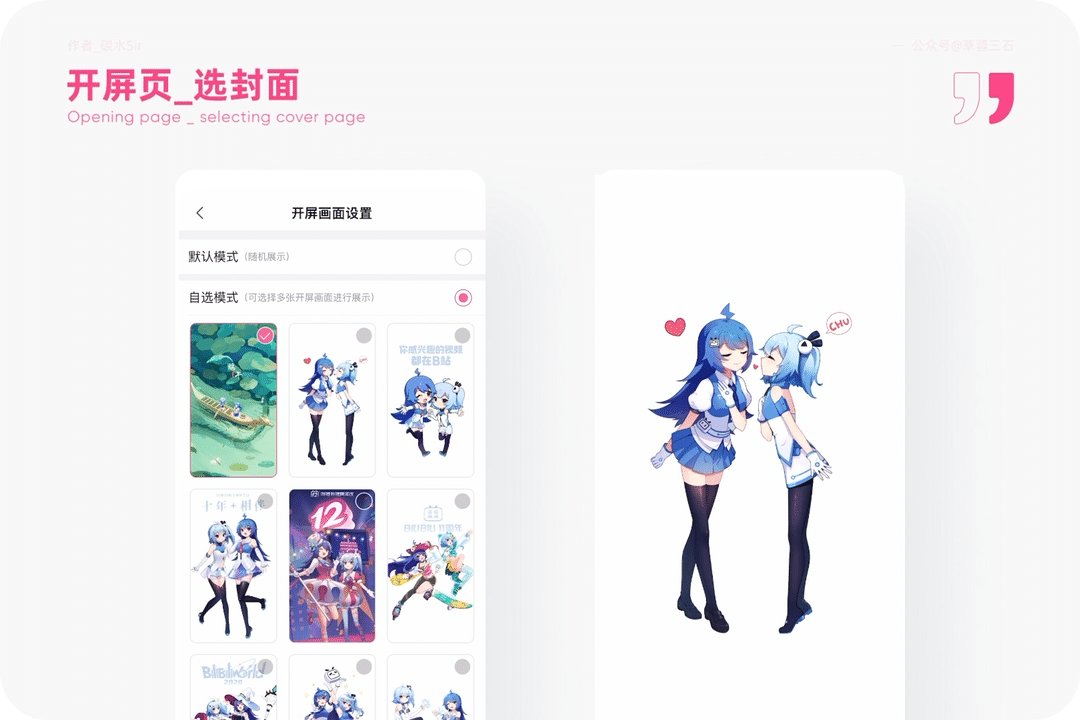
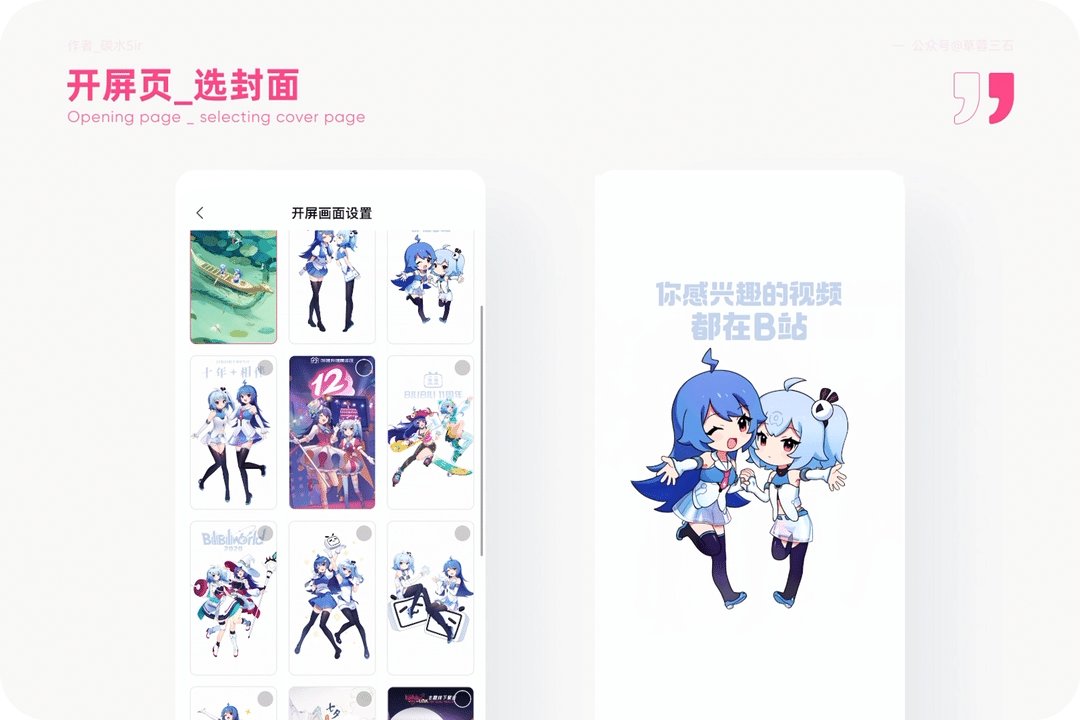
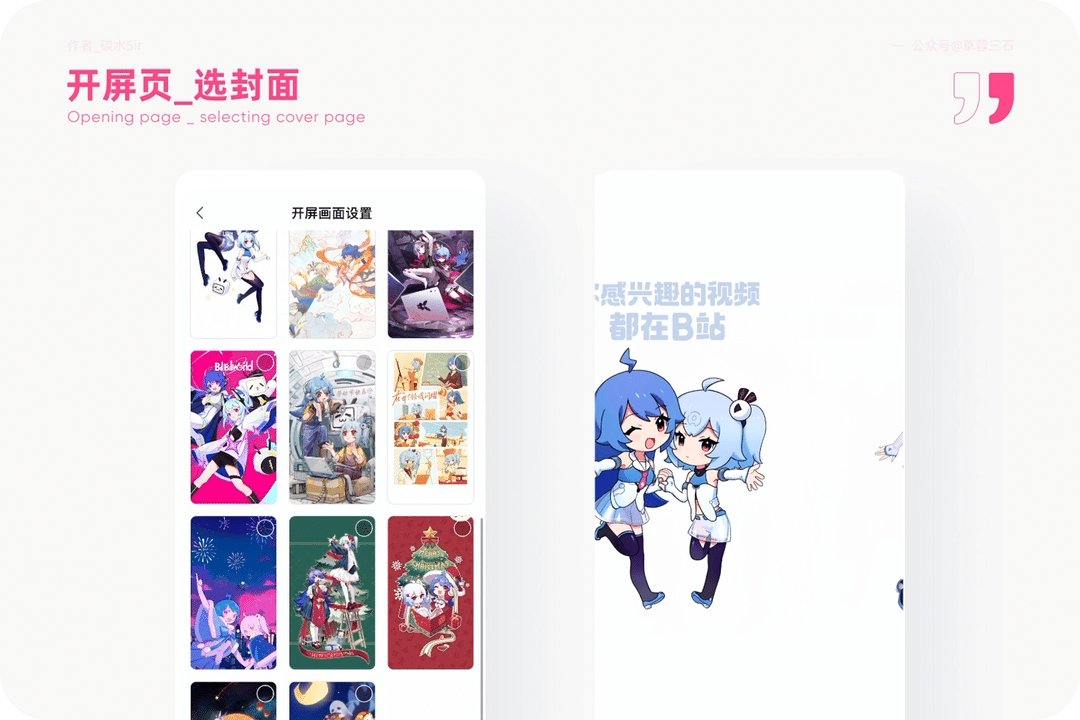
1.使用場景
作為一個二次元發展起來的視頻社區,用戶對于產品品牌具有親切感。但B站發展至今二次元內容逐漸被多元生態所代替,類目占比逐漸變小,老用戶的情感記憶那里體現。

2.設計思考
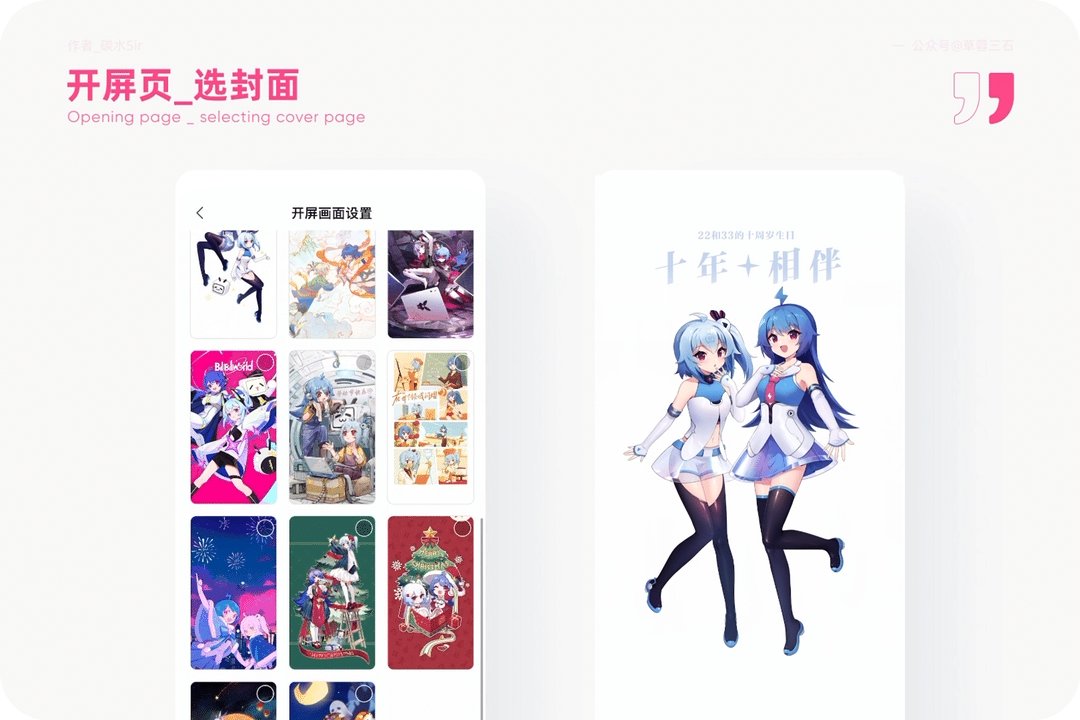
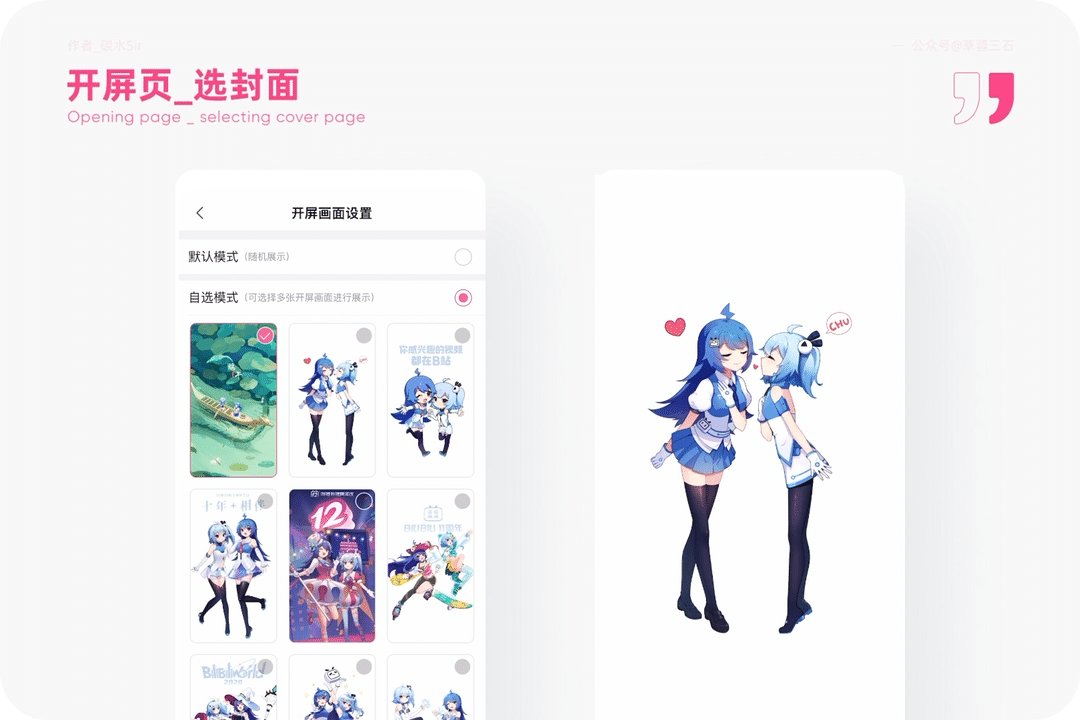
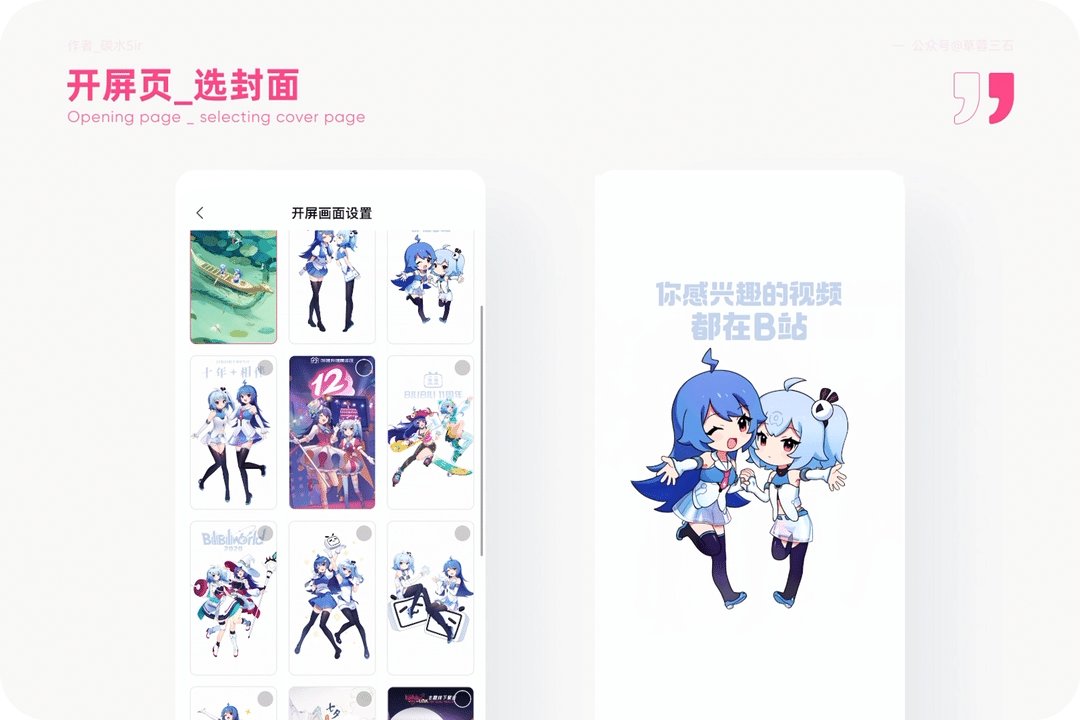
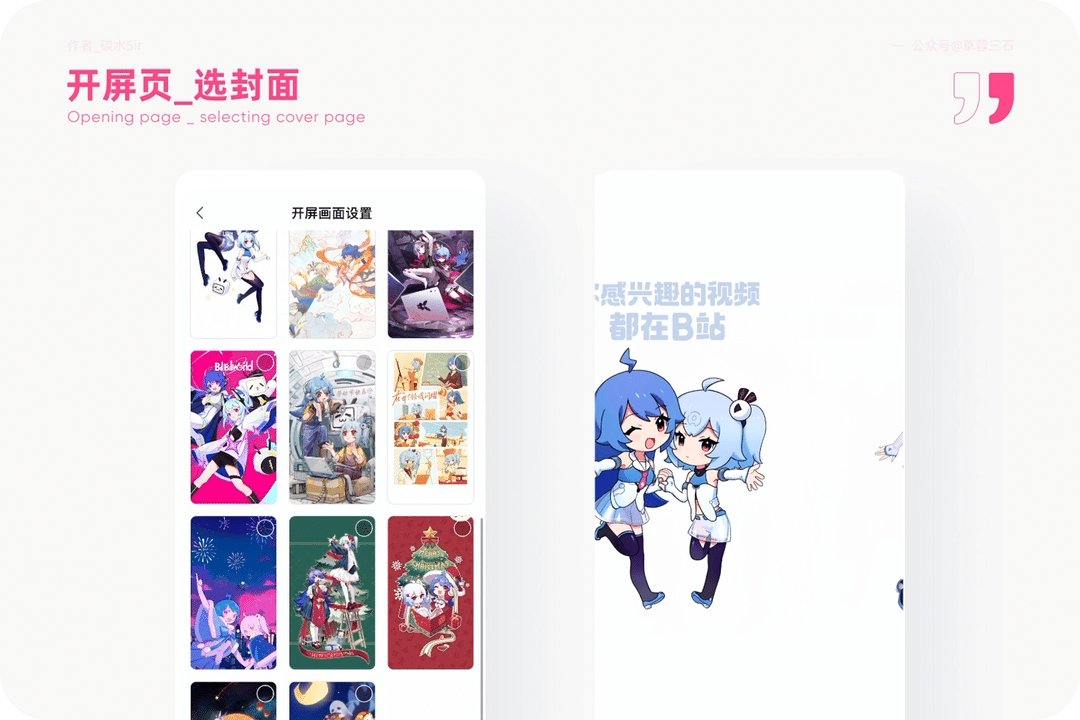
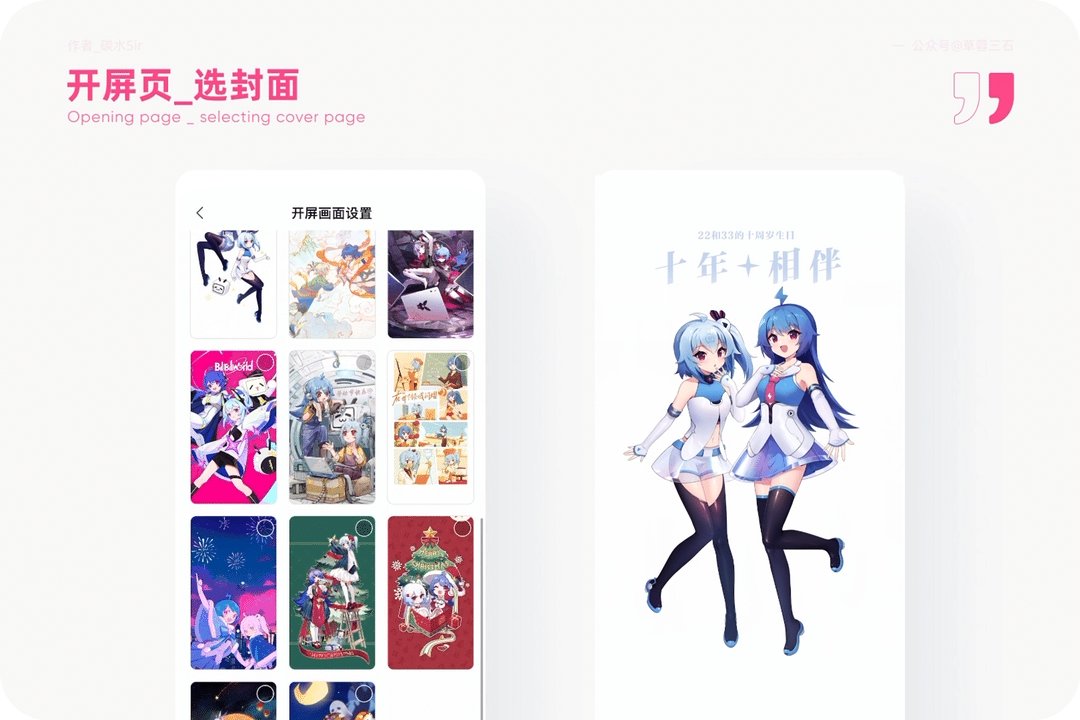
設計目標:提升品牌IP傳播,讓用戶享受更加豐富的開屏頁,從而滿足用戶情緒。
設計方案:在「設置」-「開屏畫面設置」中,你可以隨機展示或者自定義選擇畫面,總共為用戶提供20張圖片,每一個都是2233娘和B站重要日子的組合插畫,其中不乏幾張經典頁面。當用戶選擇特定畫面時,不僅能強化IP記憶點,同時也體現出產品對用戶的重視程度。
1.使用場景
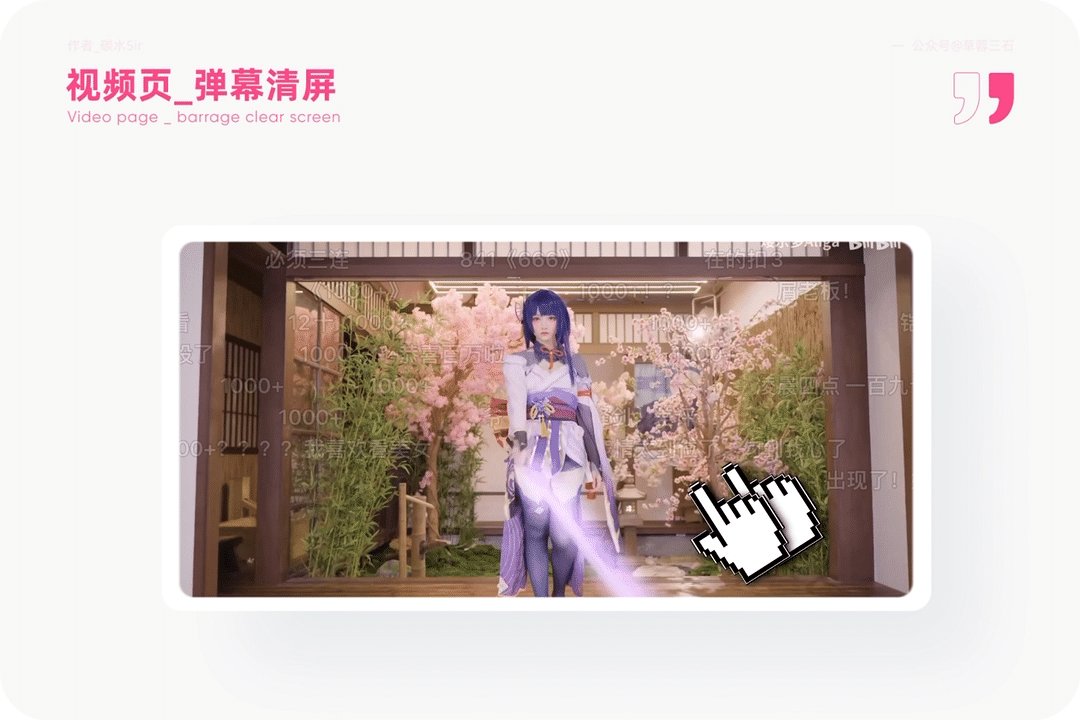
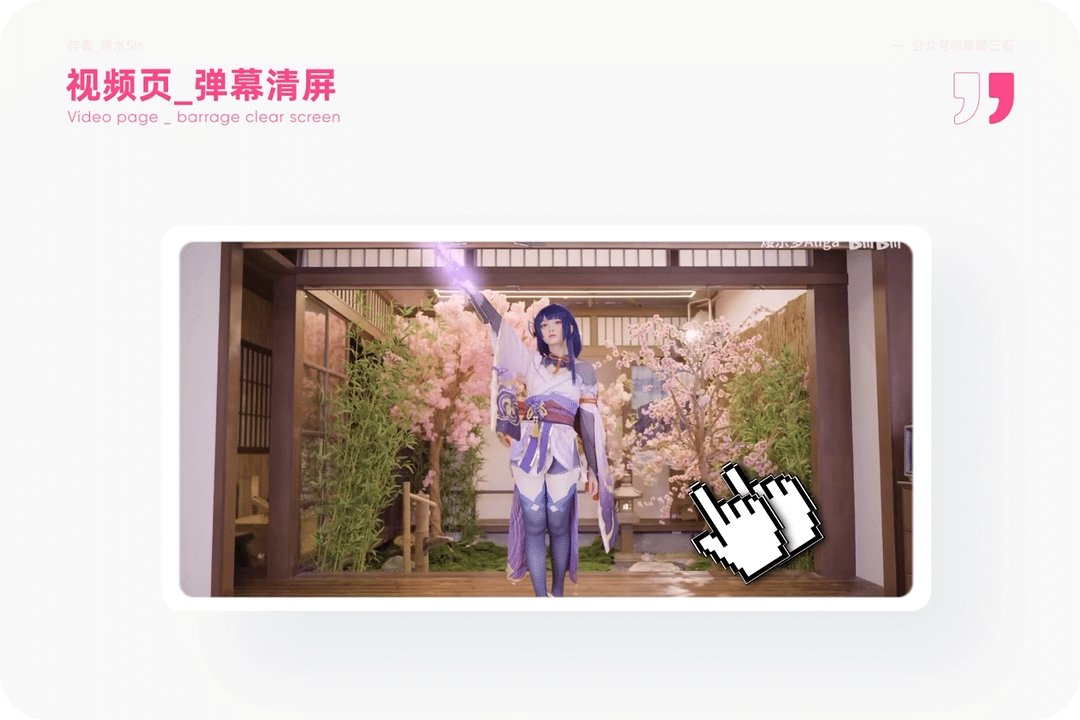
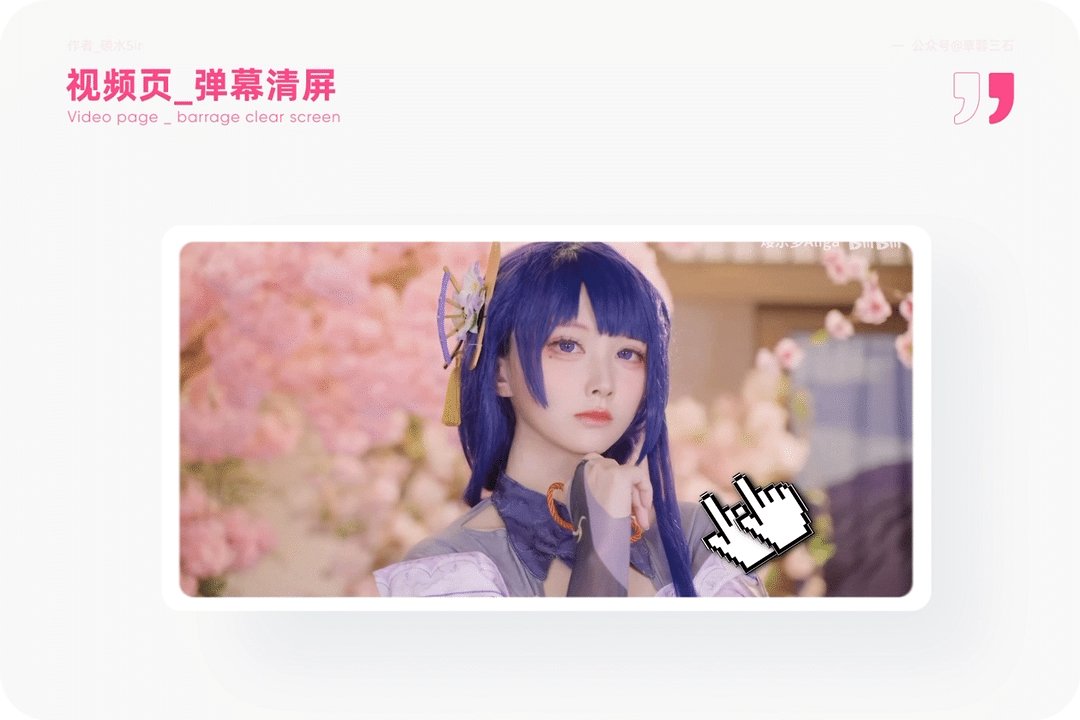
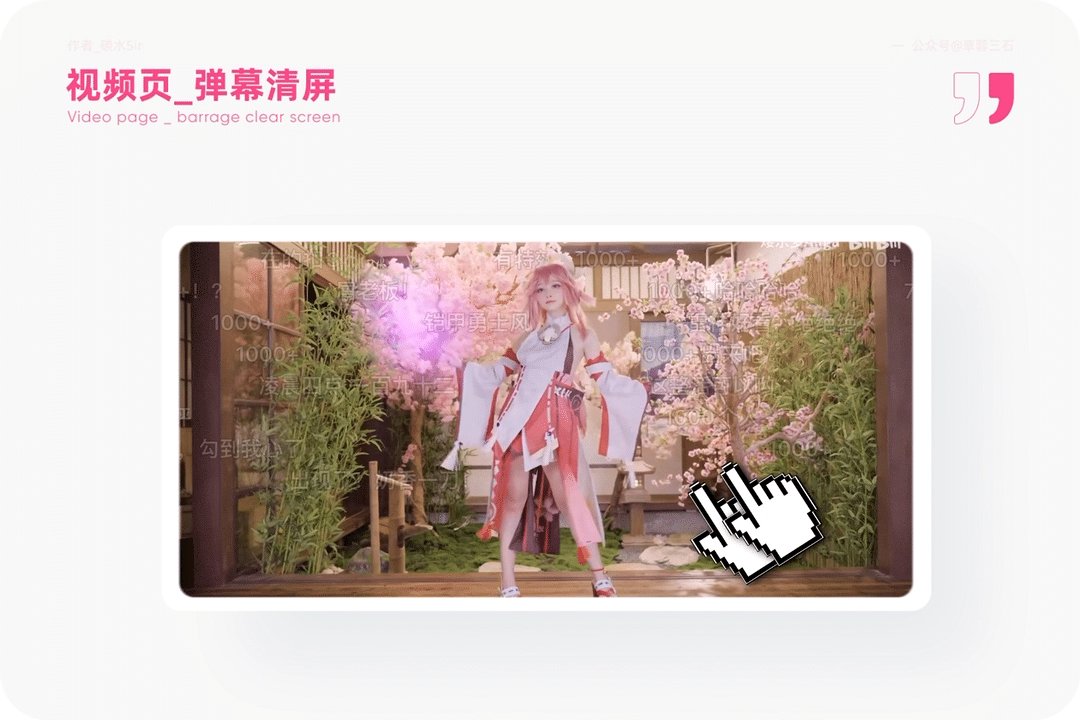
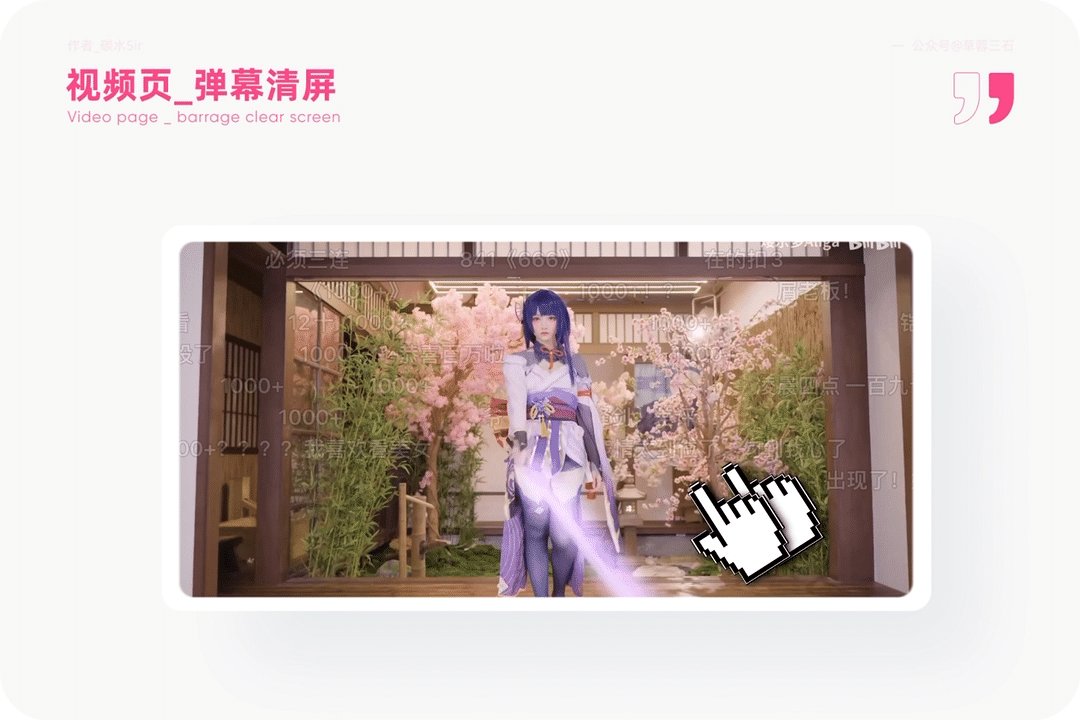
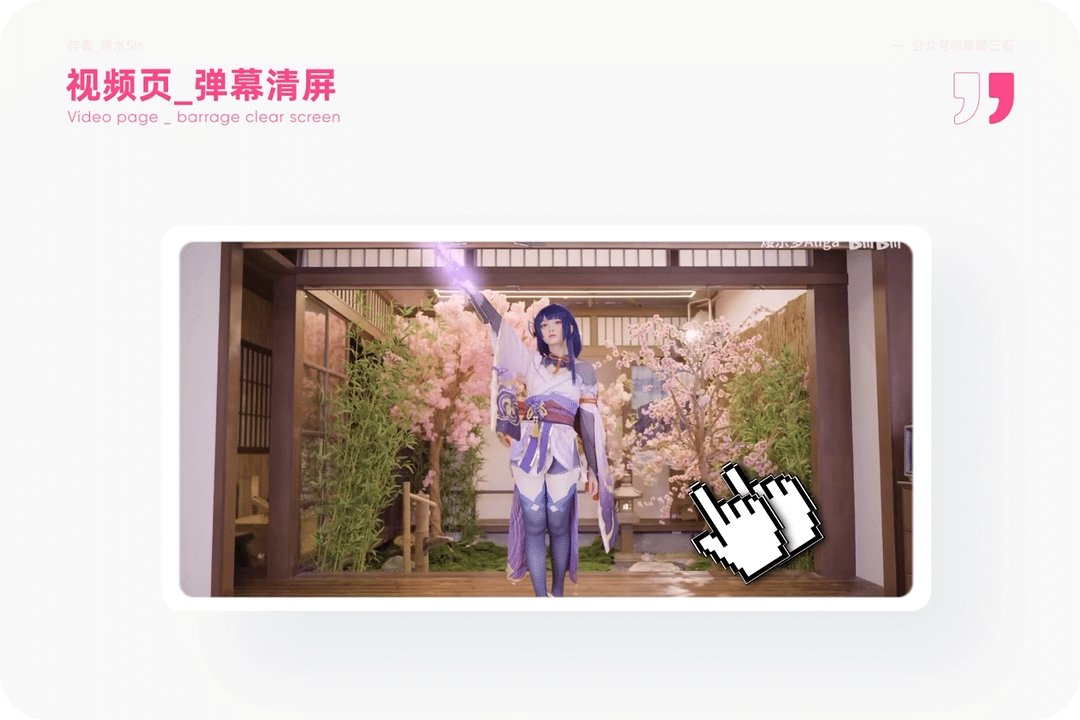
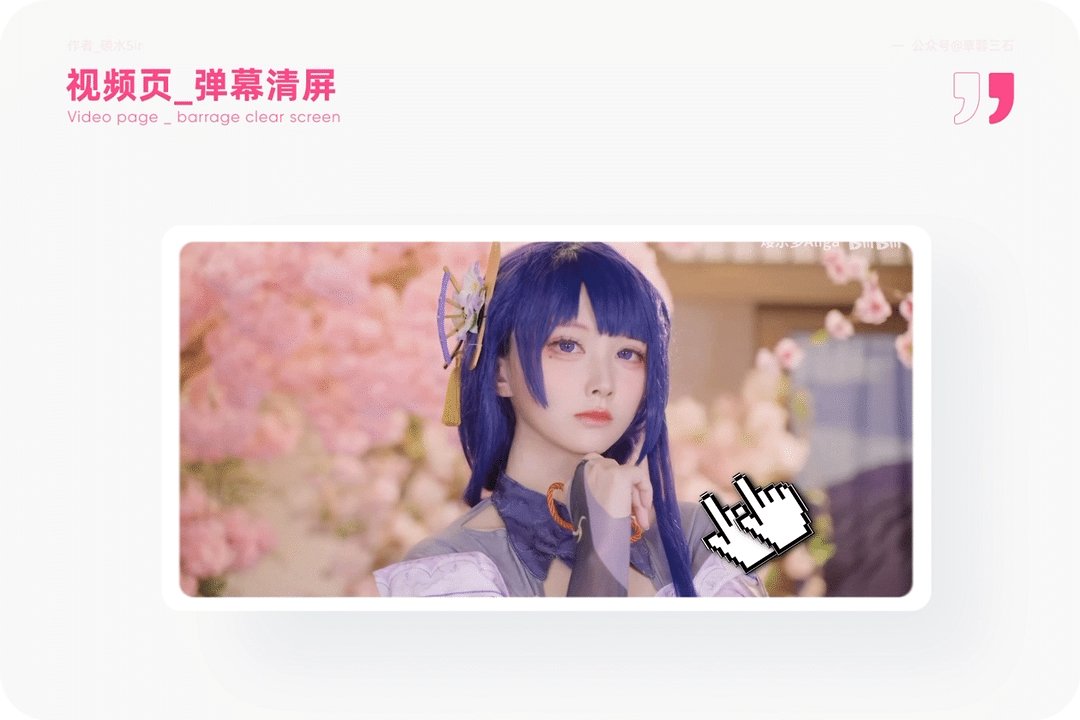
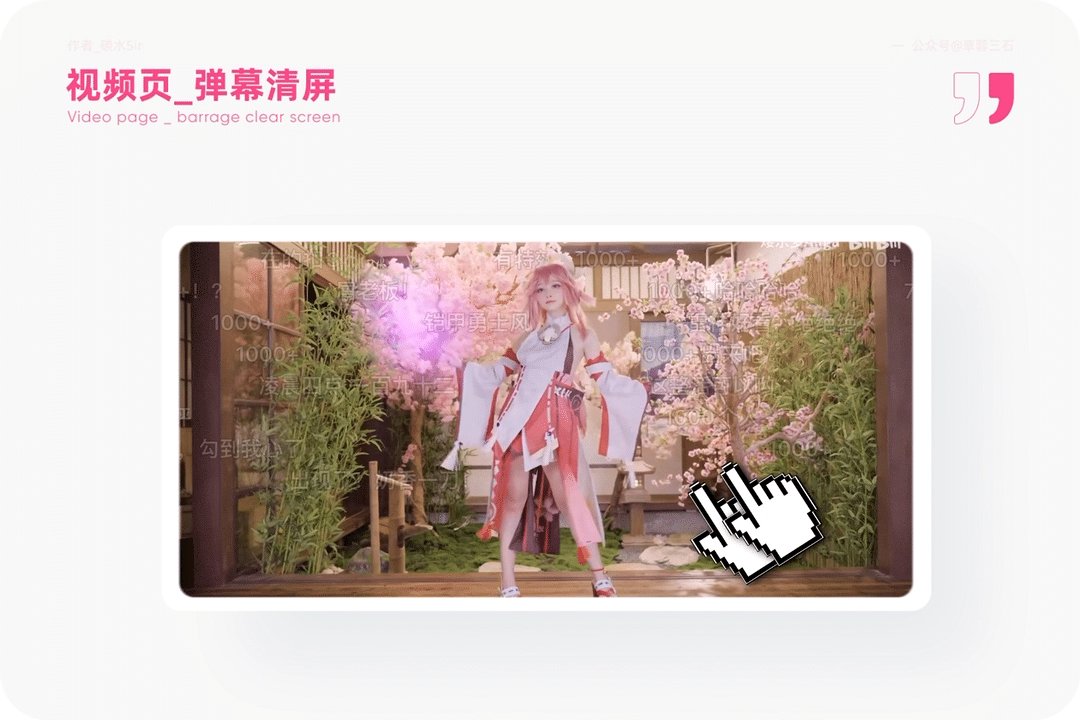
B站彈幕是出了名的有趣,當彈幕狂熱者看一個熱門爆款視頻,很可能彈幕全程霸屏,氣雖然氛感十足,但也會存在遮擋用戶查看所關注的內容,從而錯過精彩瞬間。如何解決?

2.設計思考
設計目標:優化彈幕開關的便捷操作,給予用戶優質的交互體驗。
設計方案:在視頻播放頁面,常規開關彈幕的方式是點擊左下角彈幕按鈕。想要在便捷一些,你可以雙指點擊屏幕,觸發開關彈幕功能,相比常規「先點擊屏幕」「再關閉彈幕」兩步操作,雙指點擊屏幕更加高效,雖然多指操作學習成本高,但這種隱藏交互會大大提升觀感體驗。如今的產品功能不斷堆疊,有時候常用的功能要進入3個層級才能使用,何不換種思路,運用多指交互來提升用戶操作體驗,未嘗不是一種好的體驗升級。
1.使用場景
一個產品除了空狀態、界面元素外,如何在視頻頁中給予用戶品牌感知,增加趣味體驗。

2.設計思考
設計目標:提升視頻頁進度條的趣味性,從而強化B站品牌透傳。
設計方案:在視頻頁中,當你對視頻進度進行左右拖拽時,進度條的指示圖標「小電視」的眼睛會左右移動,當你向左滑動眼睛跟隨左邊,向右滑動小眼睛跟隨右邊,很是有趣,通過IP結合進度條的交互設計讓原本單一的形態變得趣味橫生。當然,進度條的樣式不止一種,還有很多彩蛋視頻也有不同的樣式,快去找一找吧。(對了,最近在使用【優酷】時也發現進度條的微設計,感興趣的朋友不妨看看。)
1.使用場景
一鍵三連最早的發源地,或許你此時才知道這個功能吧。

2.設計思考
設計目標:提升在同質化產品中的特殊功能點設計,強化產品一鍵三連功能。
設計方案:在視頻頁瀏覽時,看到超級喜歡的UP主視頻,激動到想要一鍵三連,可以長按點贊按鈕,你會看到右邊投幣和收藏顯示進度條占比,當一圈走完,點贊、投幣、收藏同時完成,這就是一鍵三連的激活功能。不僅如此,移動端、網頁端、以及接下來的「寫筆記」中都可觸發一鍵三連功能,產品特有的功能感知滿滿。
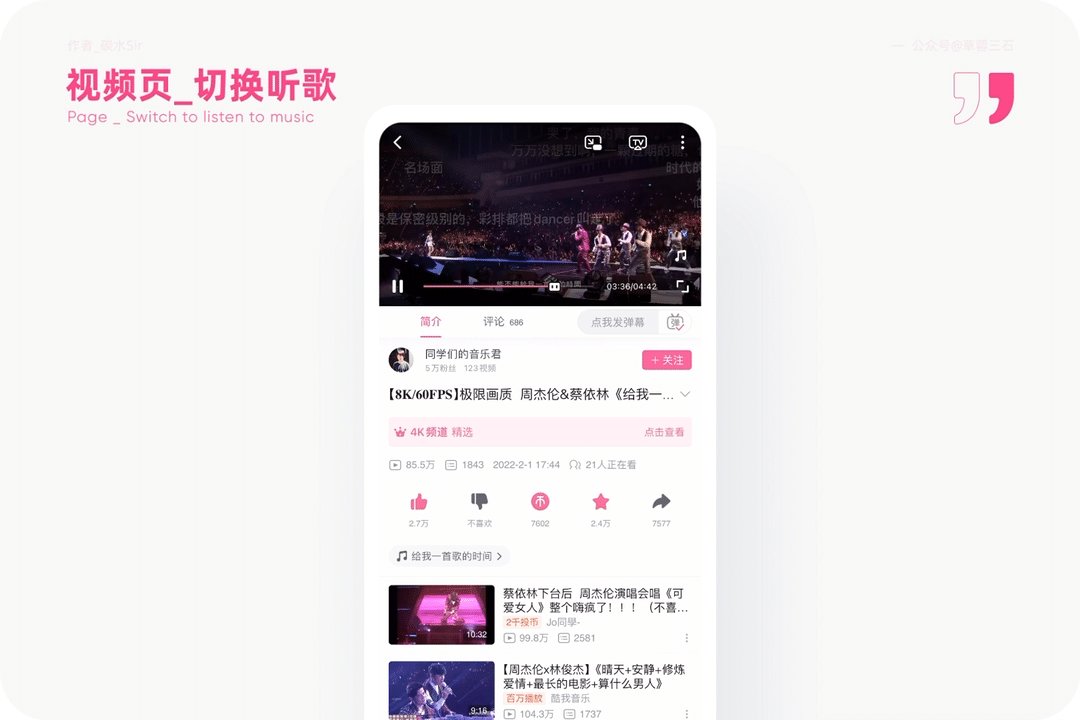
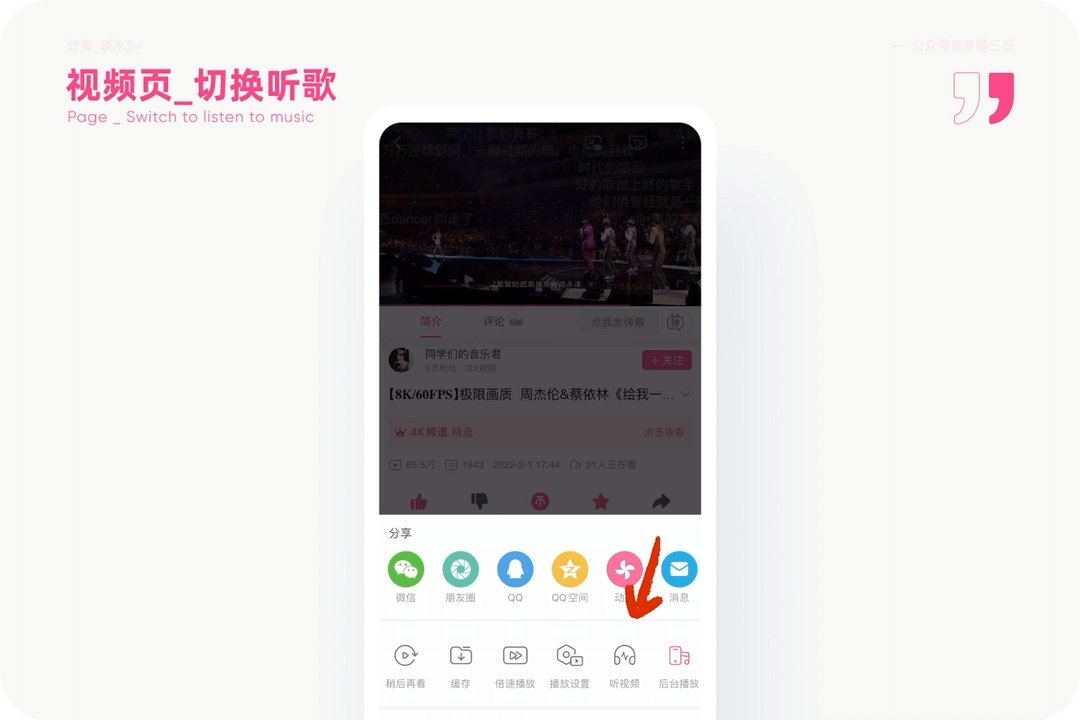
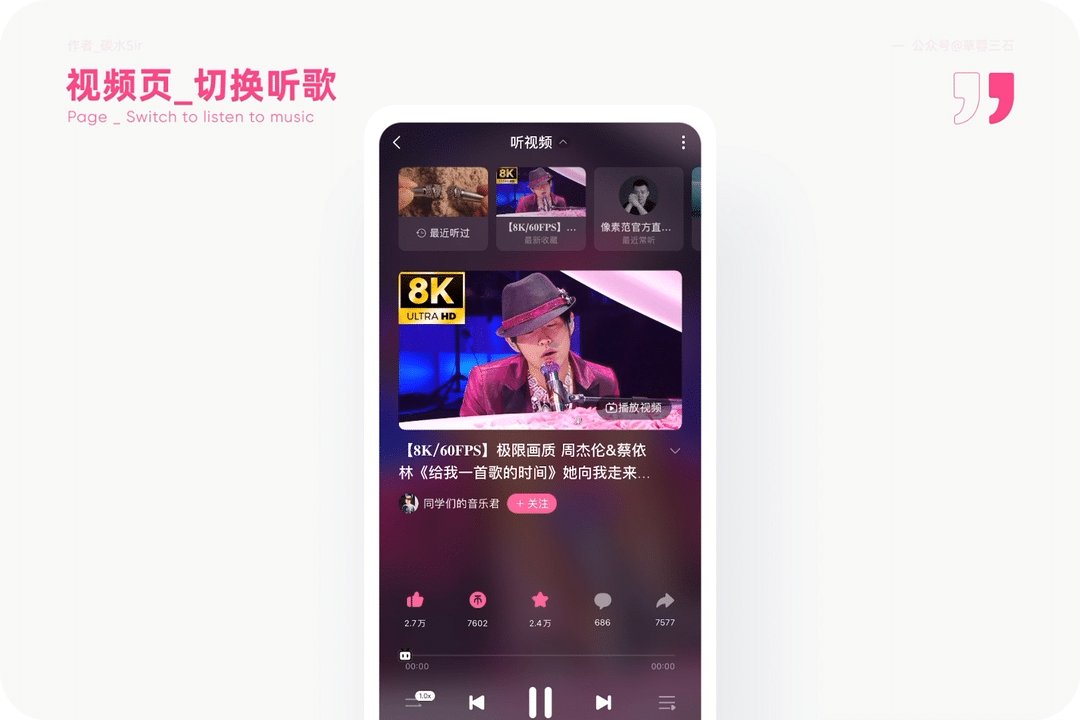
1.使用場景
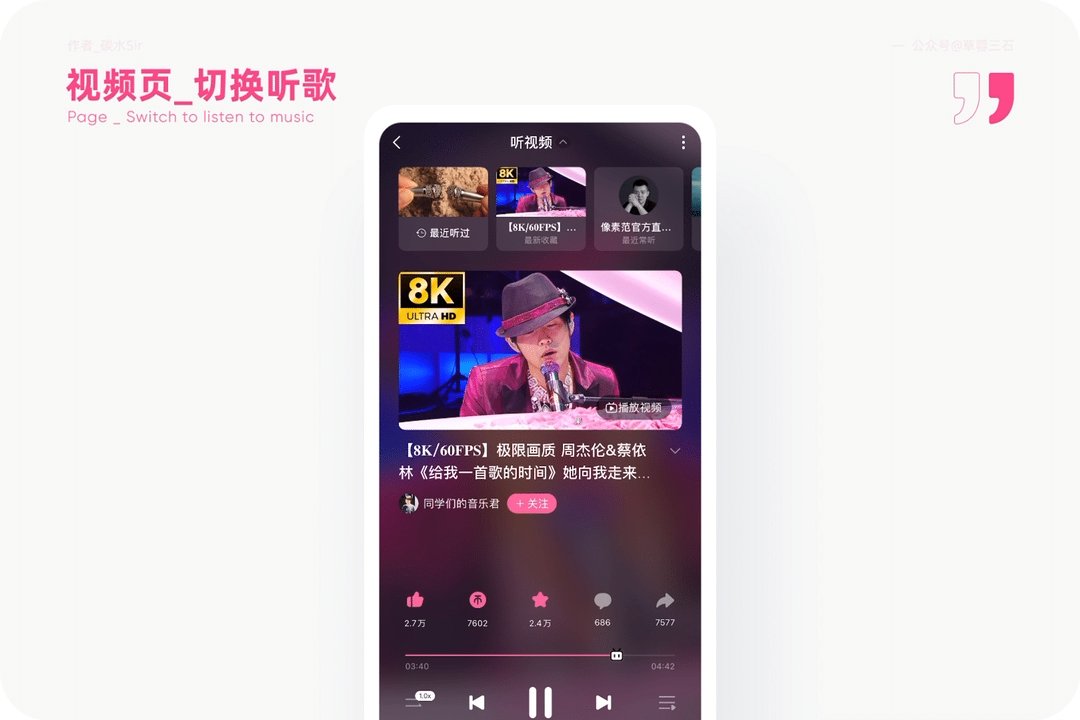
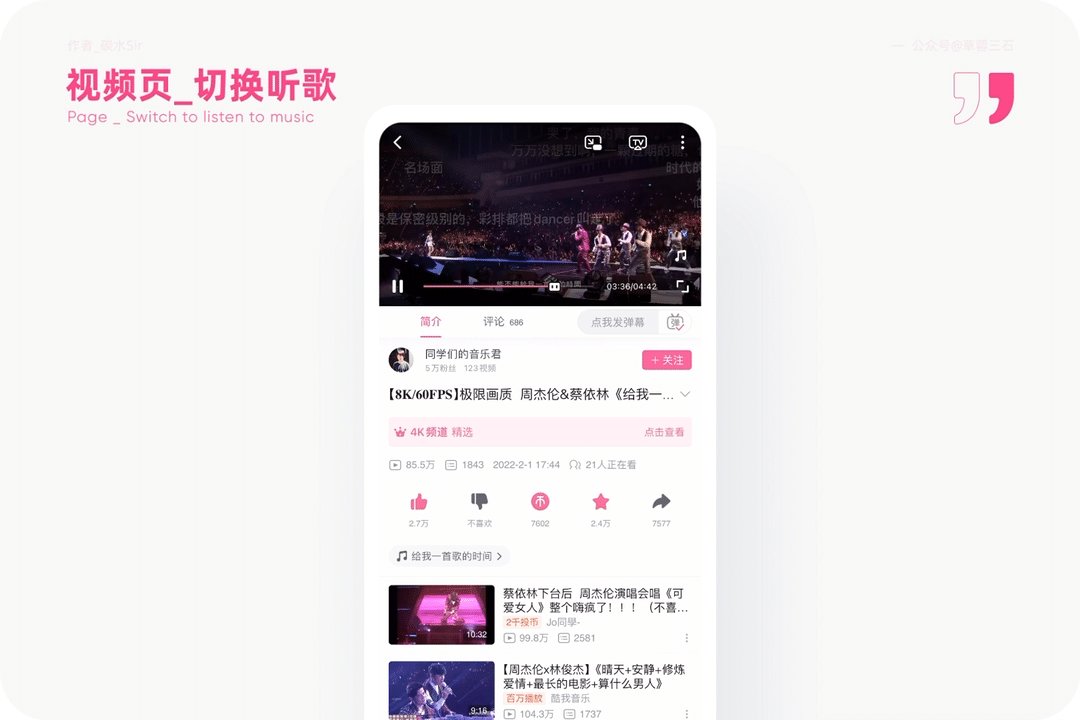
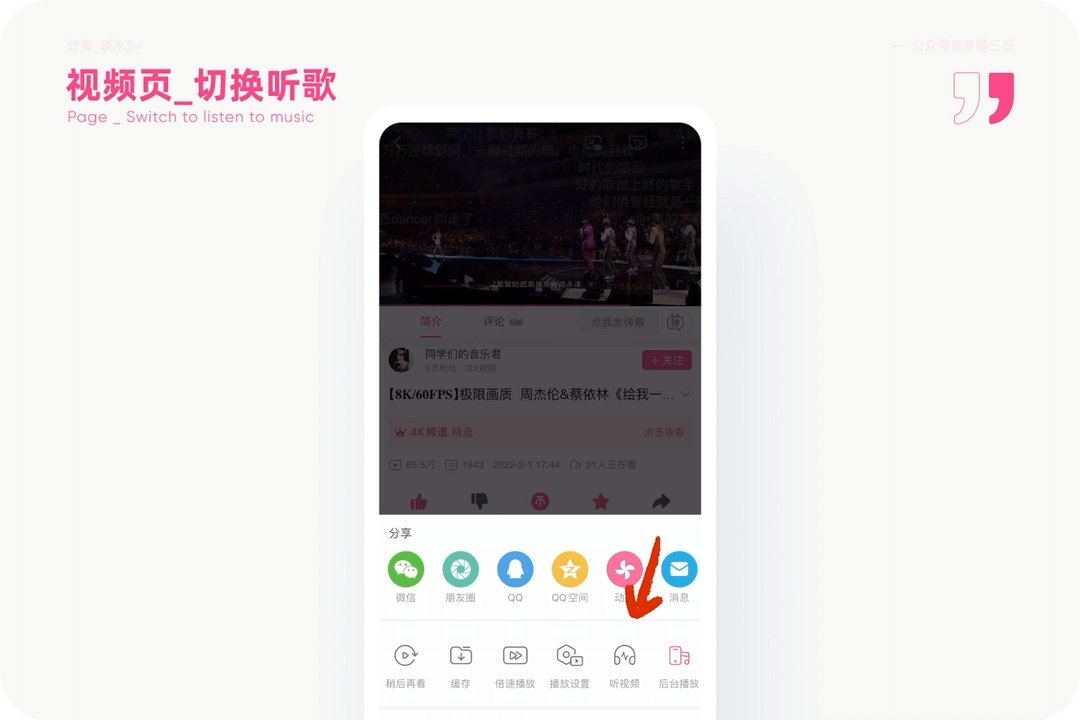
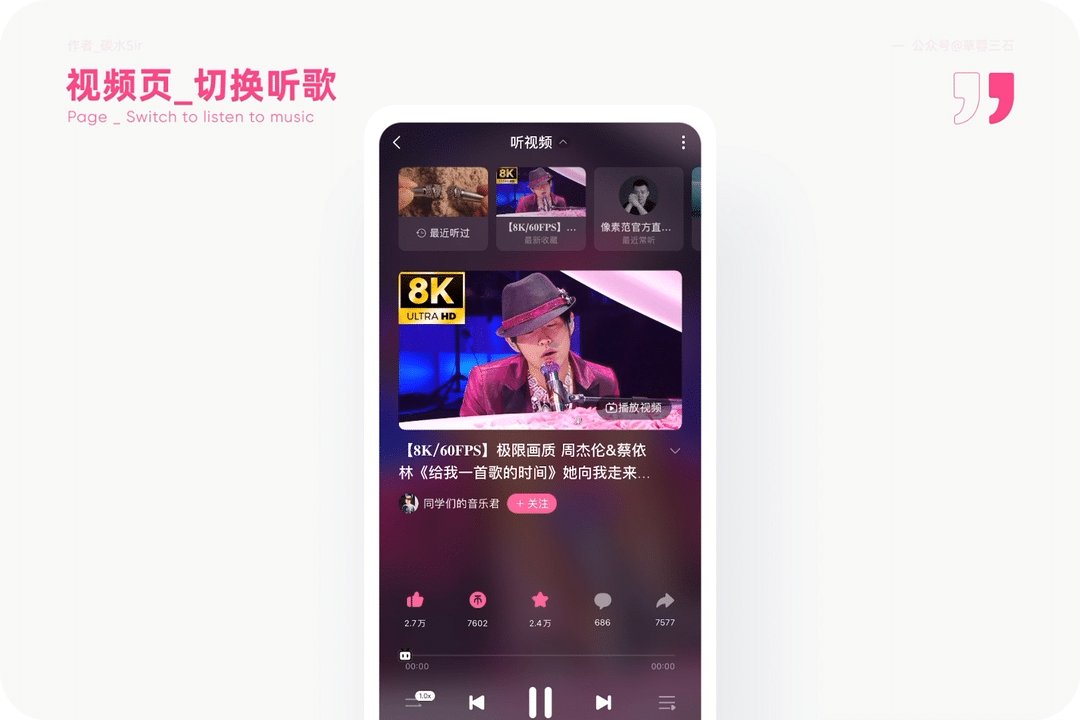
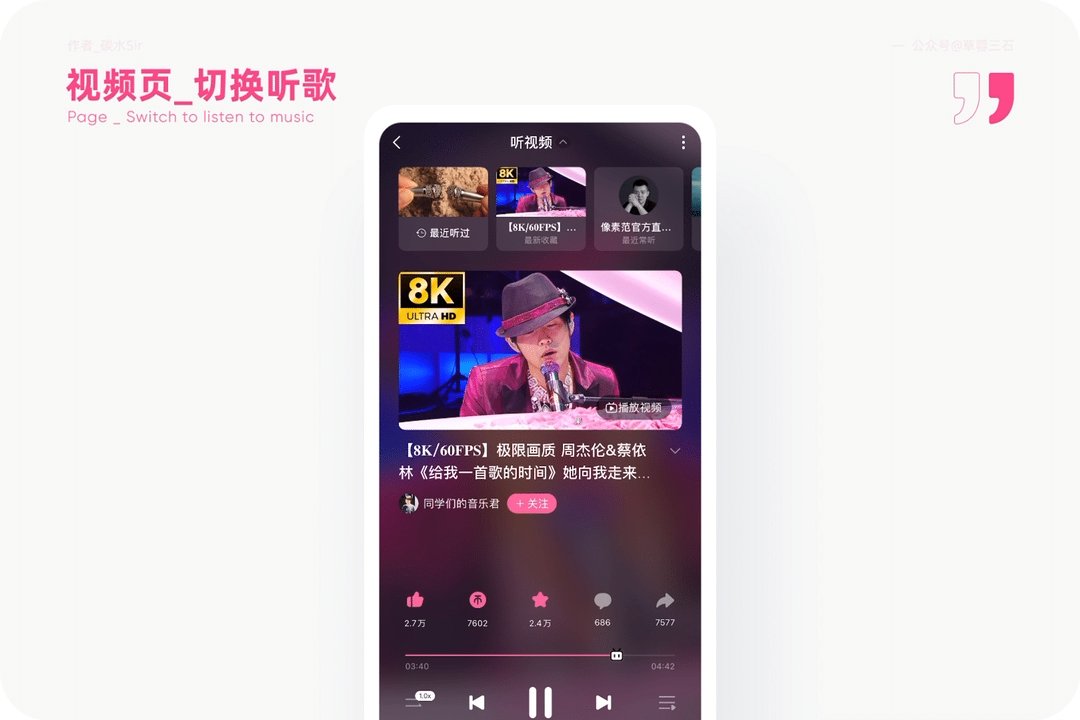
想聽周董的歌,網易云音樂沒有,QQ音樂又要付費聽,好難受啊~

2.設計思考
設計目標:解決用戶聽歌時視頻彈幕干預,將視頻切換音樂模式,專注聽歌。
設計方案:在視頻頁,點擊「更多」選擇「聽視頻模式」,當前視頻會切換成音樂頁面,這難道不就是音樂軟件嘛。常用的循環、上一首、下一首功能都有、收藏、評論、轉發也有,簡直不要太棒。因為B站是UGC(用戶生產內容)、PGC(專業生產內容)視頻平臺的獨特性,自身就不會太擔心侵權問題。難怪B站中Z世代的用戶更多,一款產品,滿足多場景多人群使用,怪不得能俘獲民心,有它的道理。

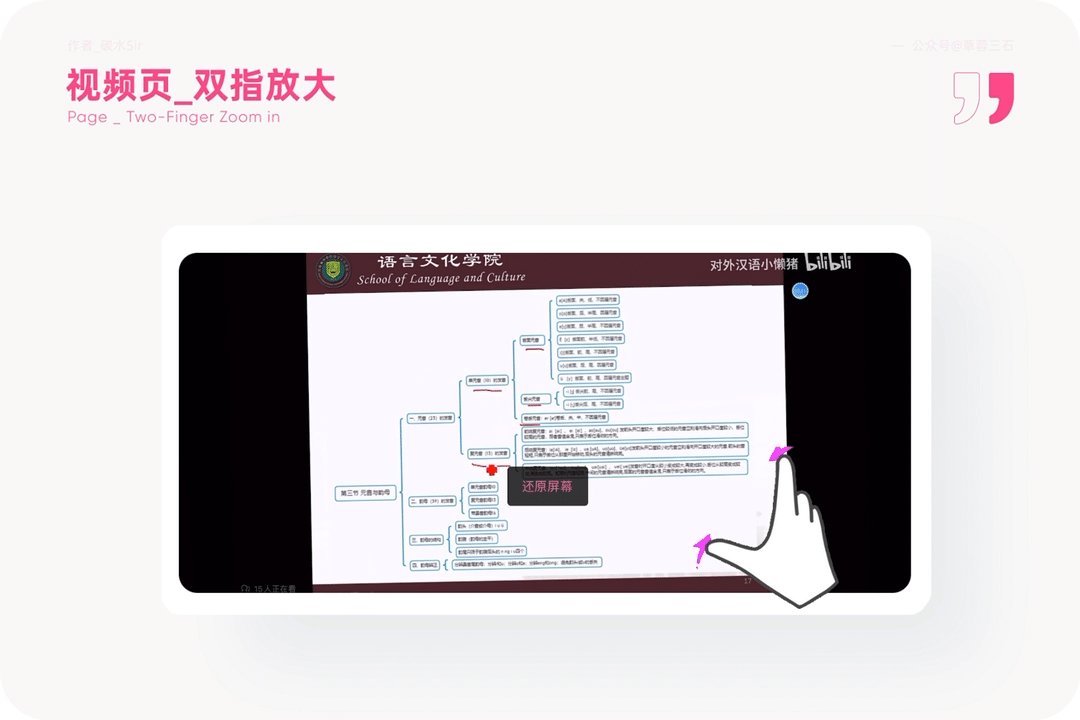
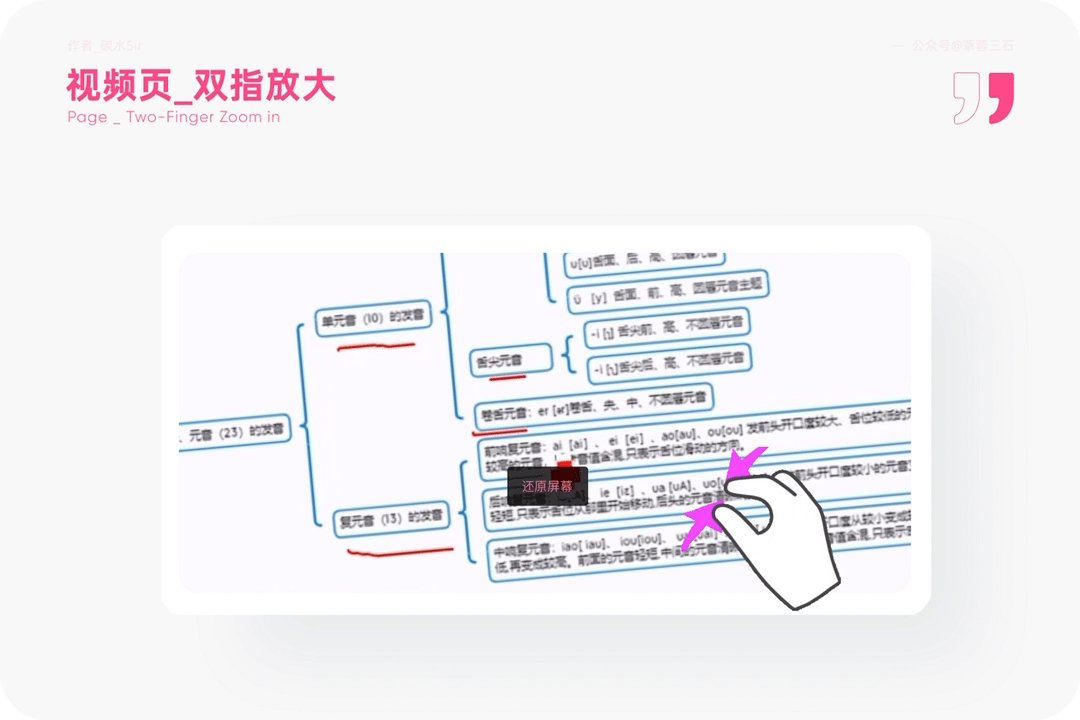
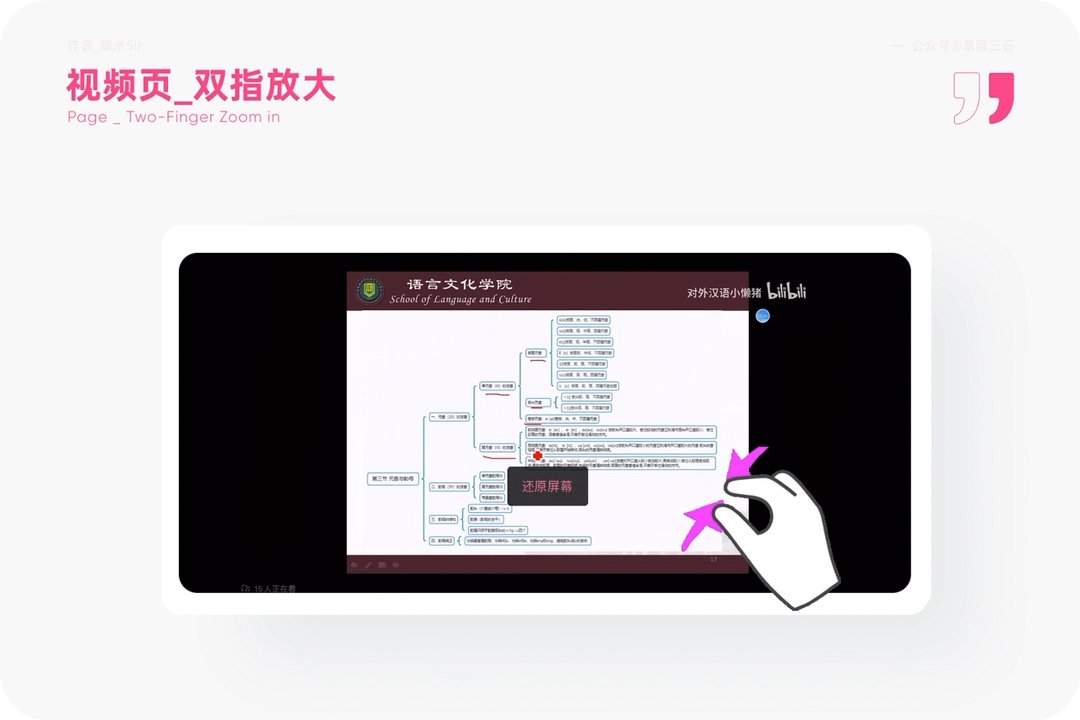
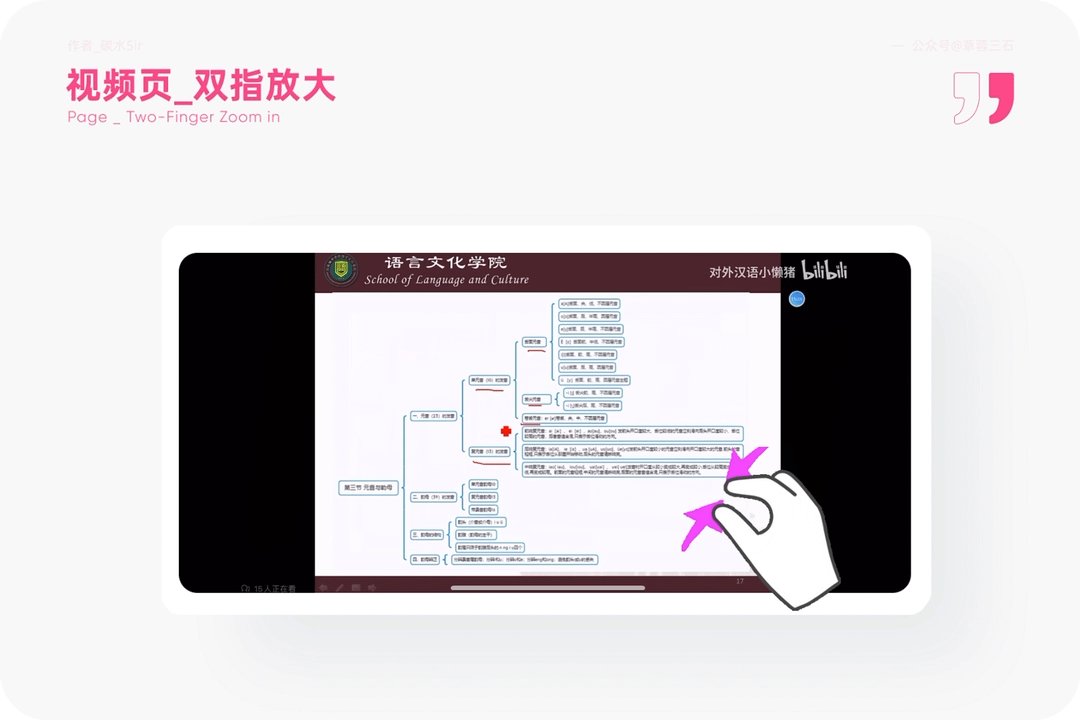
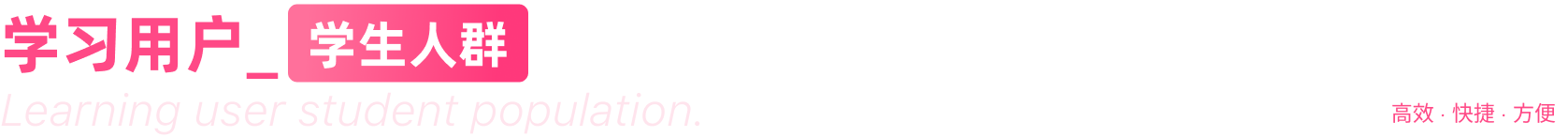
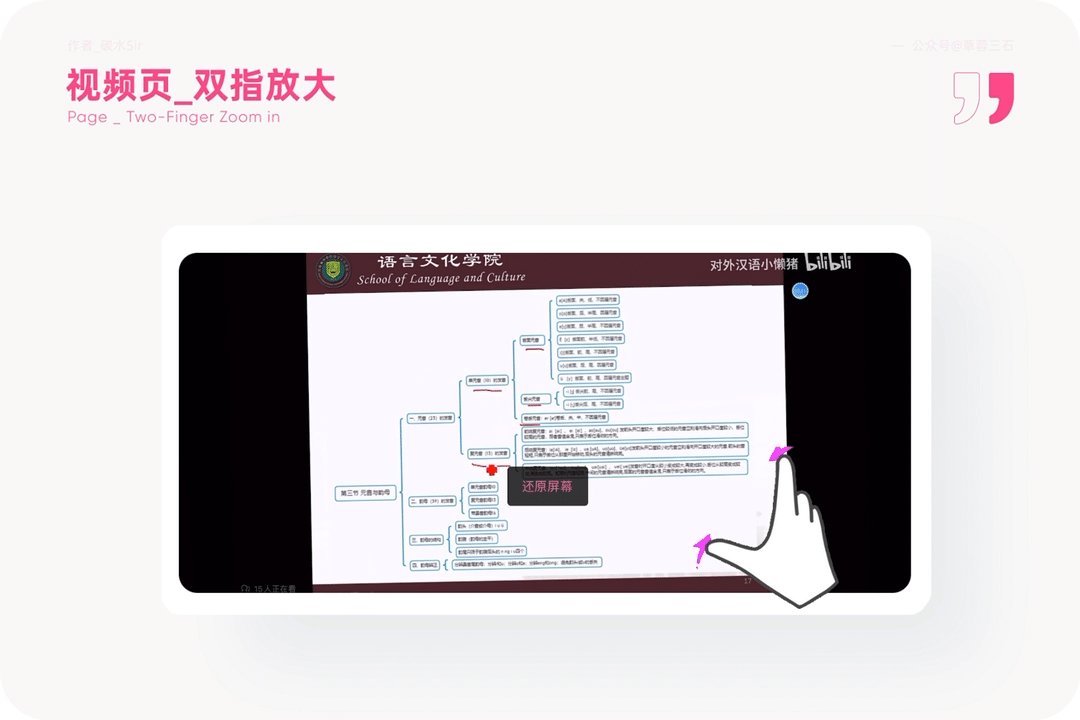
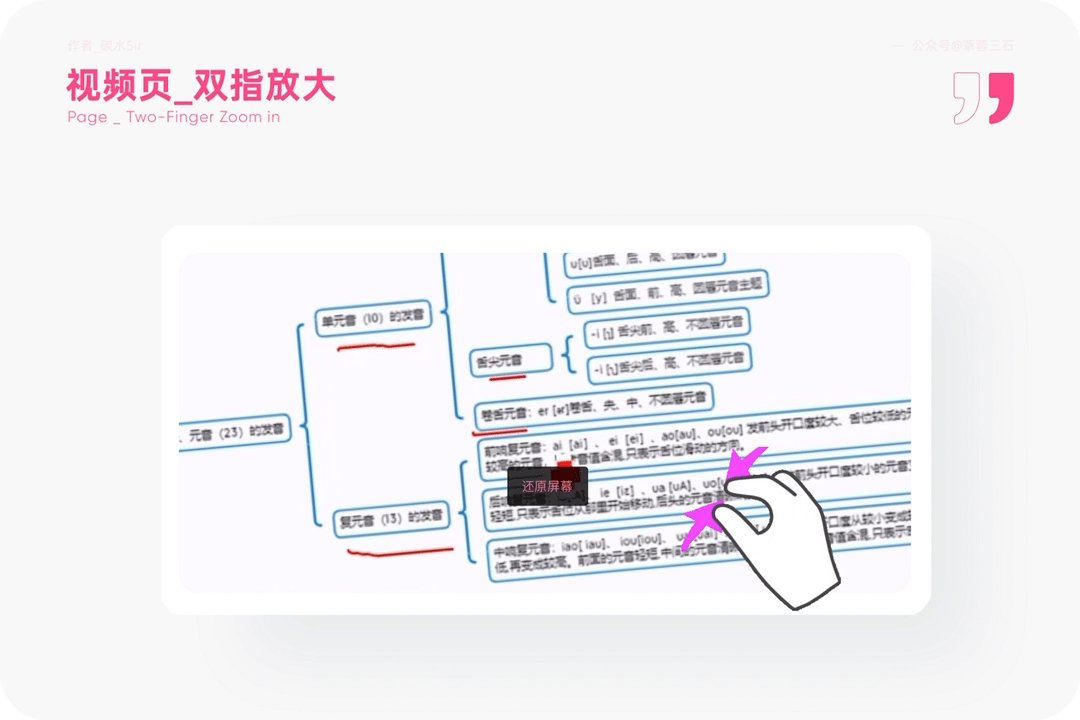
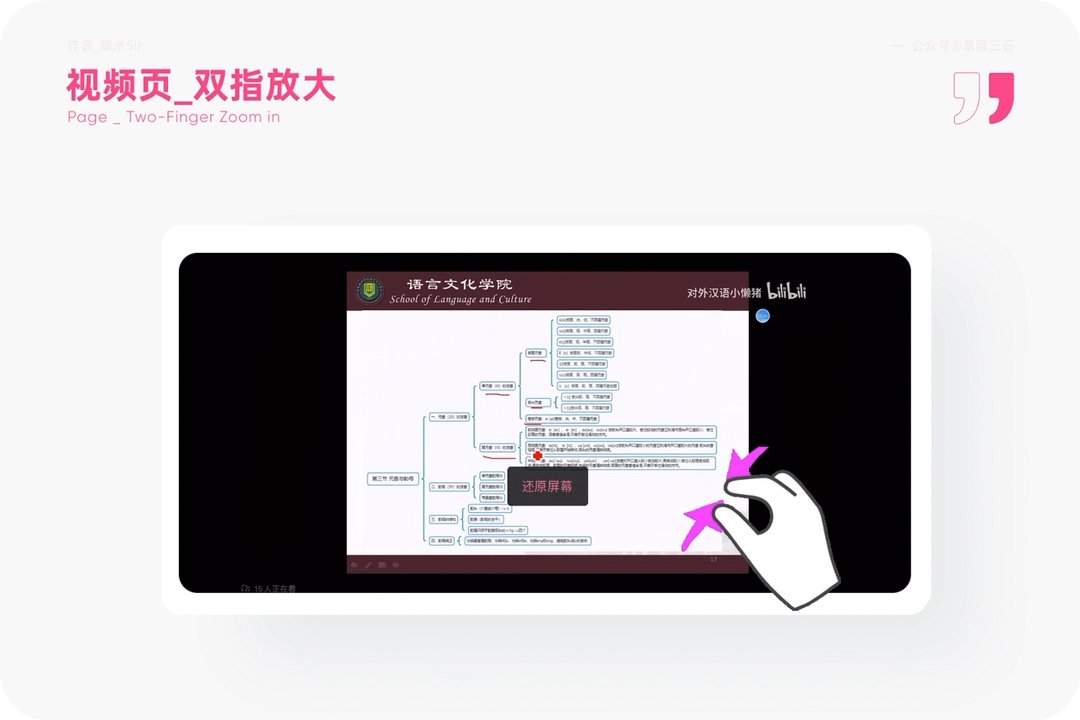
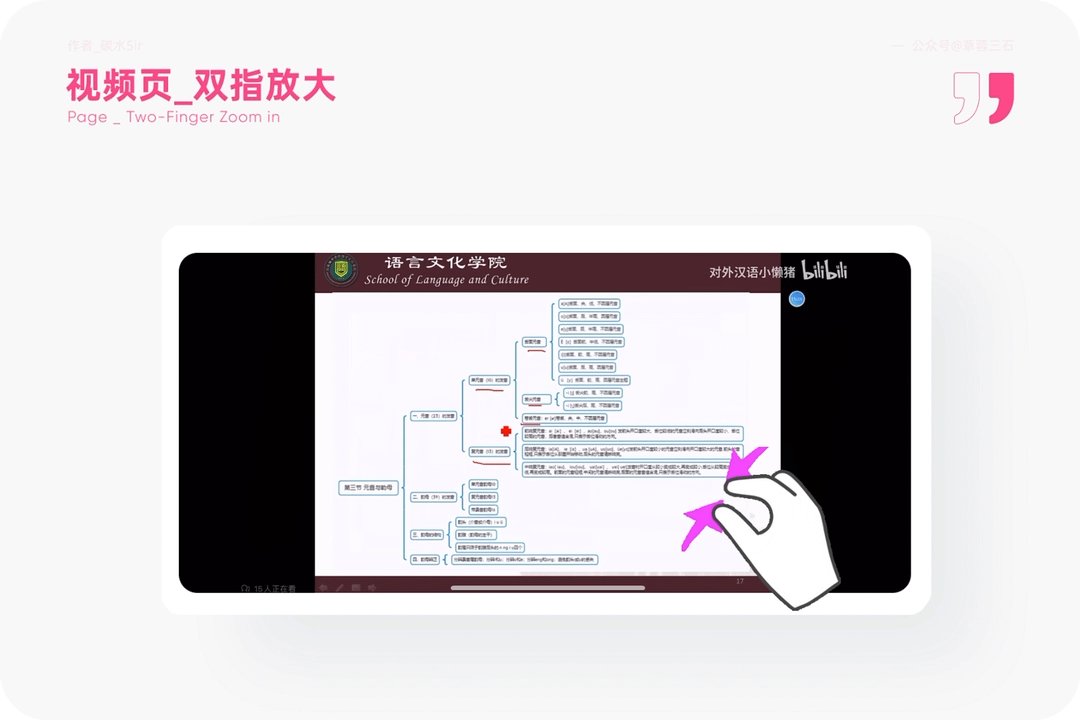
7.【視頻放大】雙指移動 - 放大縮小畫面
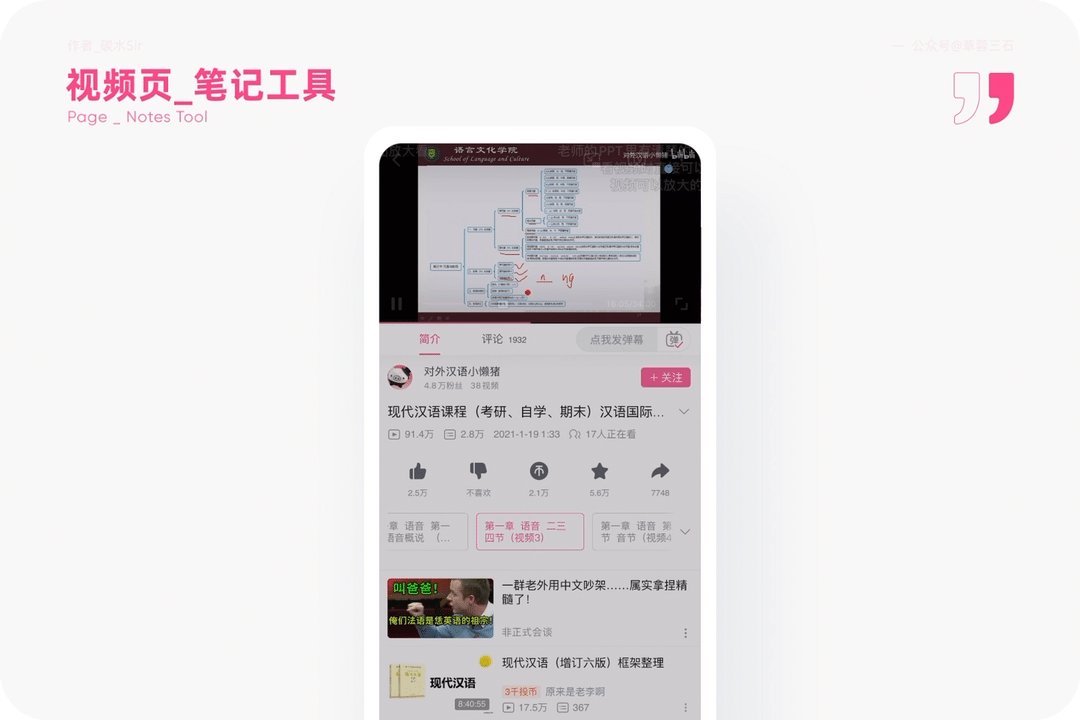
1.使用場景
當你用B站學習時,小小的手機屏幕很難看到細節,該怎么解決?

2.設計思考
設計目標:提升細節放大展效果,讓用戶看清具體信息,提高學習效率
設計方案:在視頻頁,除了上面說的雙指點擊觸發彈幕開關,你可以通過雙指拉伸把視頻任意放大,當然你也可以捏和把視頻縮小。當改變了原始視頻尺寸,底部會有一個「還原屏幕」的按鈕,點擊即可快速矯正視頻。還不快快用起來~
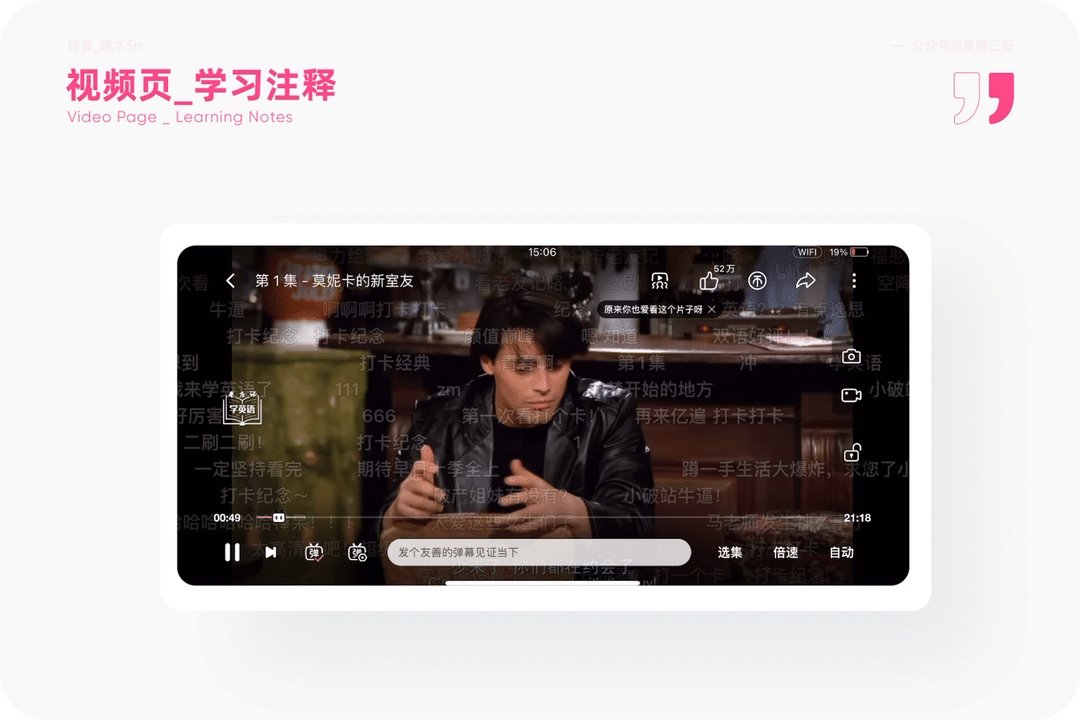
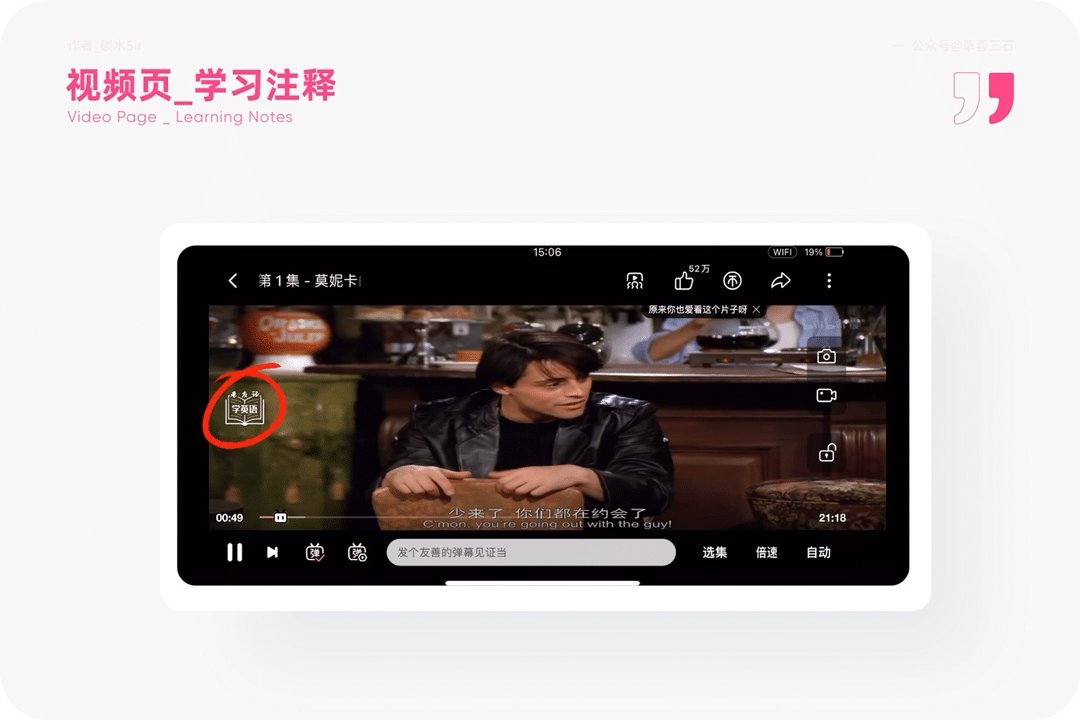
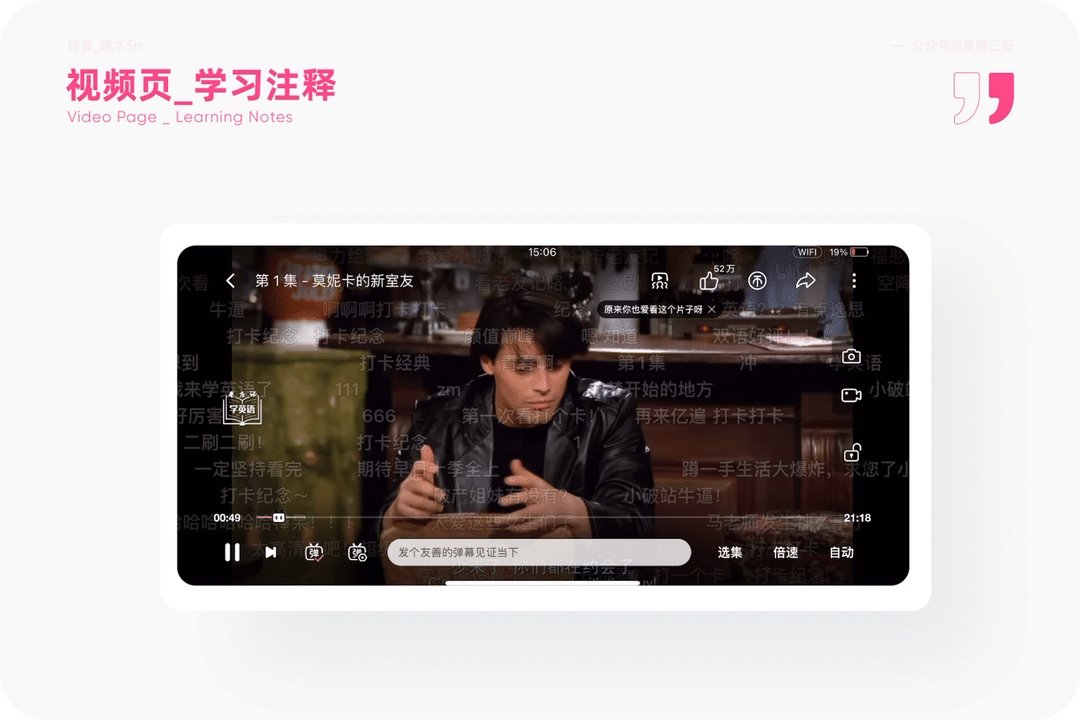
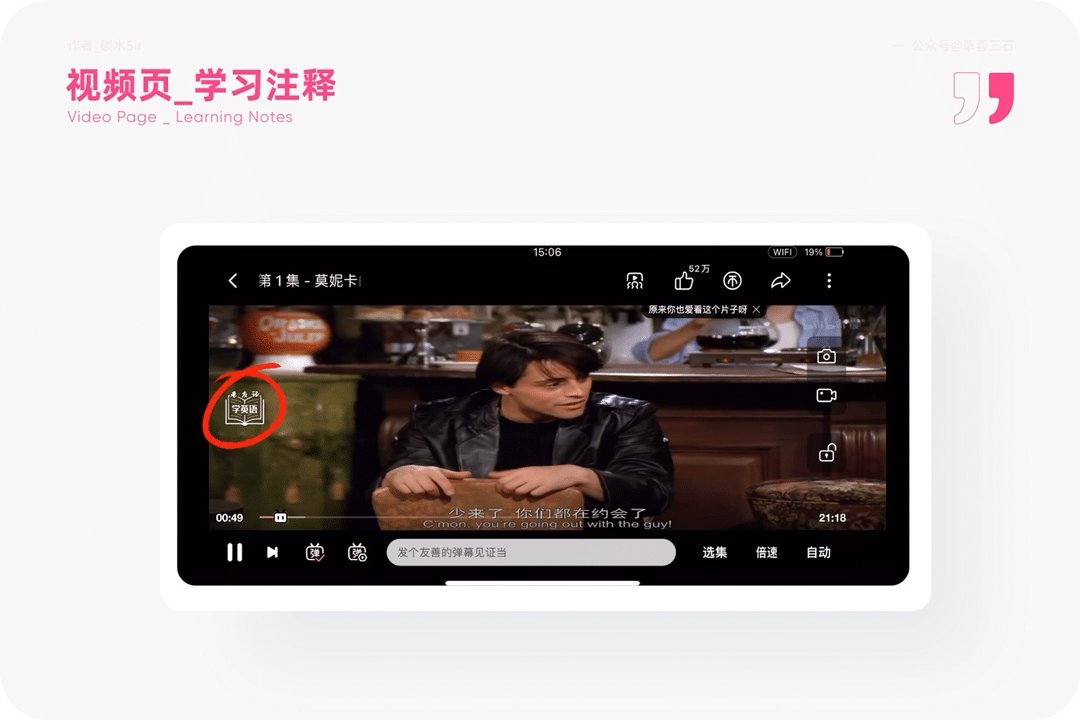
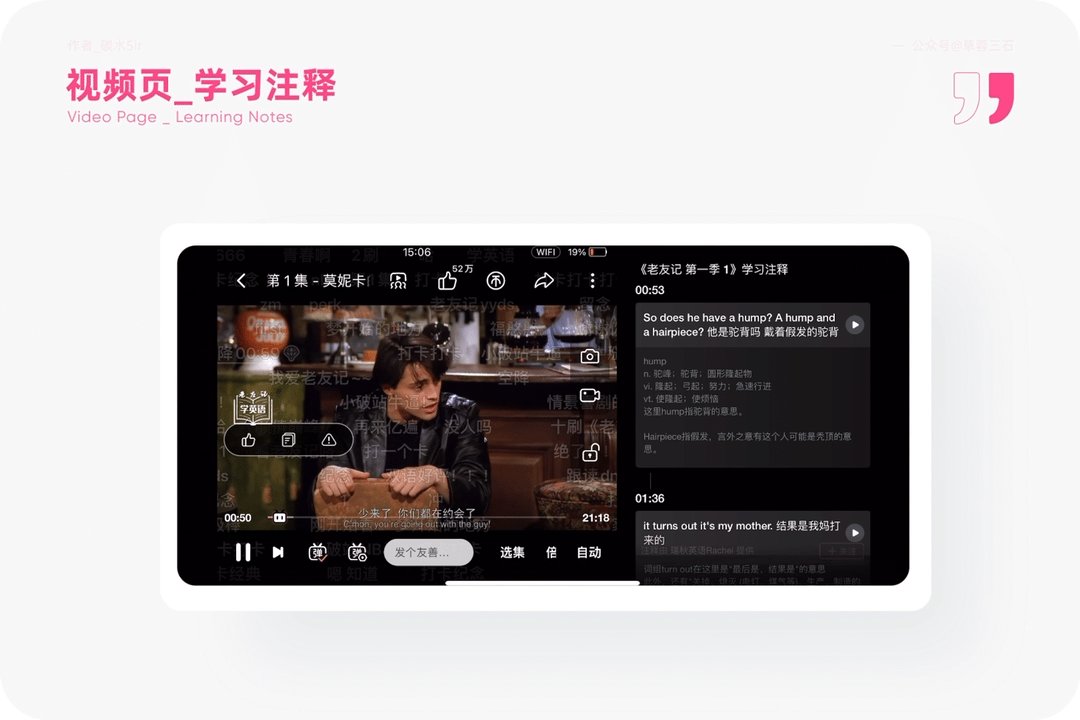
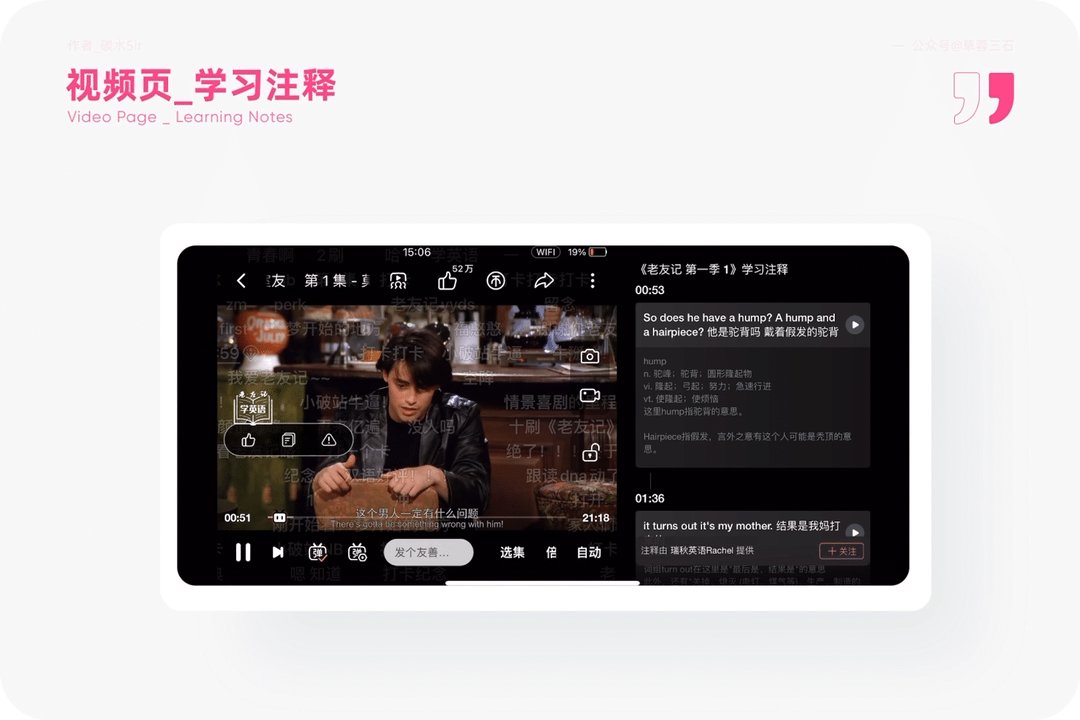
1.使用場景
是不是還在邊看英文電影邊學英語,這樣雖然是個辦法,但遇到不懂得單詞或是語法你還要在第三方翻譯軟件中翻譯,效率性大打折扣。

2.設計思考
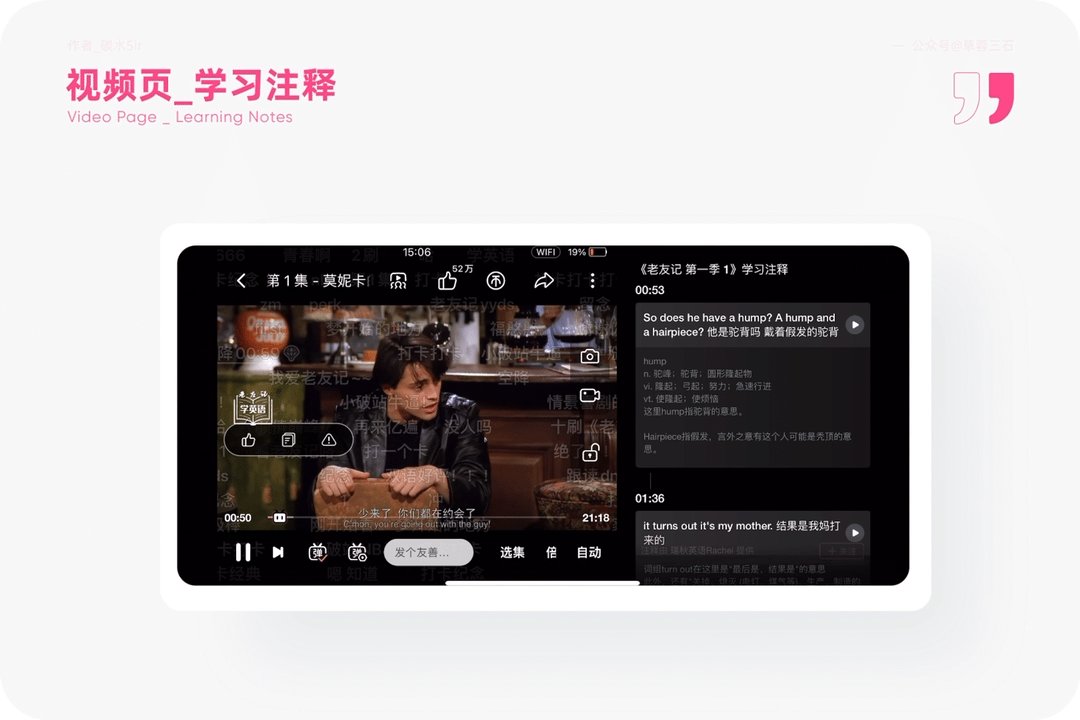
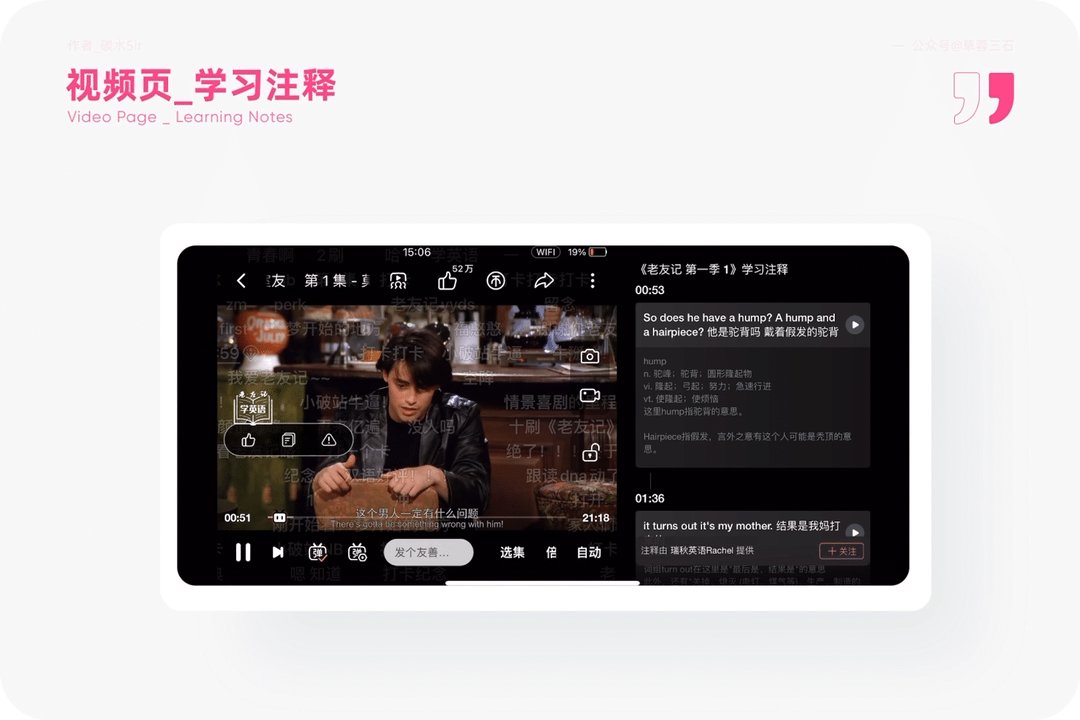
設計目標:提高音樂學習效率,在視頻中增加實時英文解析,幫助快速學英語。
設計方案:目前已知在「老友記」中,用戶可以通過點擊左側「學音樂」進入到英文學習分欄中,演員的每段對話,以及出現時間,都清晰羅列出來,你可以重復收聽某段對話,也可以針對當前對話中不理解的單詞或語法進行學習,簡直就是學習英語者的福音。
1.使用場景
一起刷B站、一起看視頻、一起聊天等等這樣的場景可能只在現實中存在。真的是這樣嗎?

2.設計思考
設計目標:解決異地分開刷B站的阻隔感,提升隨時隨地一起刷劇學習的幸福感。
設計方案:在視頻頁,點擊「一起看」進入放映廳,你可以自己新建放映廳,也可以進入別人的放映廳,總之可以多些朋友一起看視頻,一起交流,完美解決異地或者獨處的孤獨感~
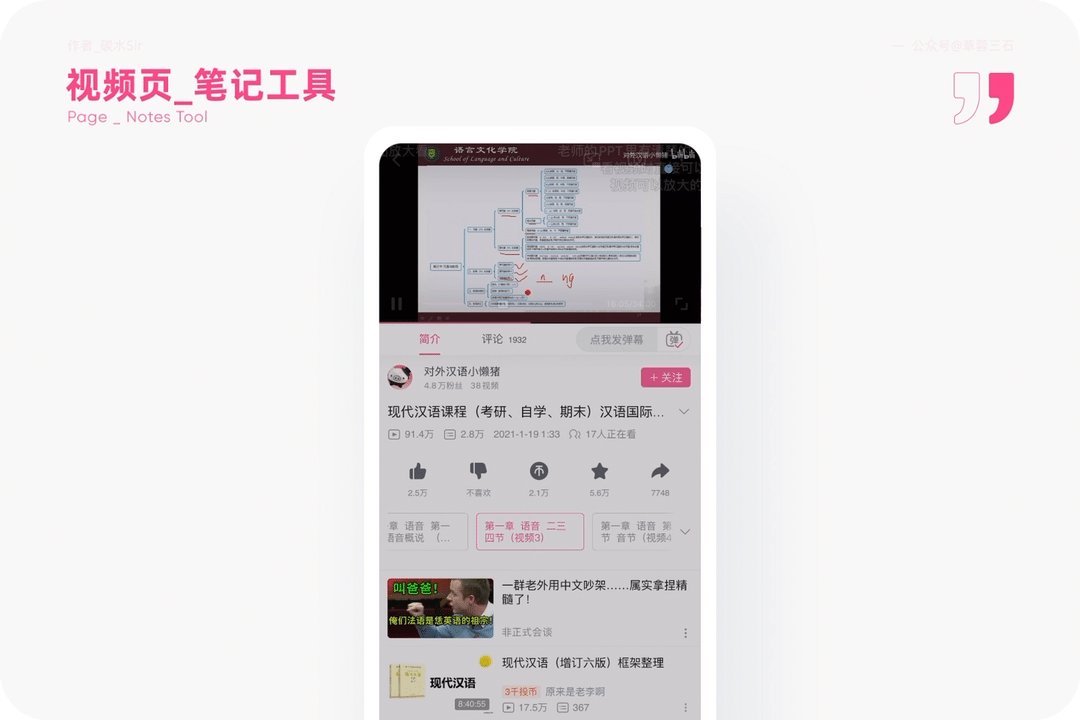
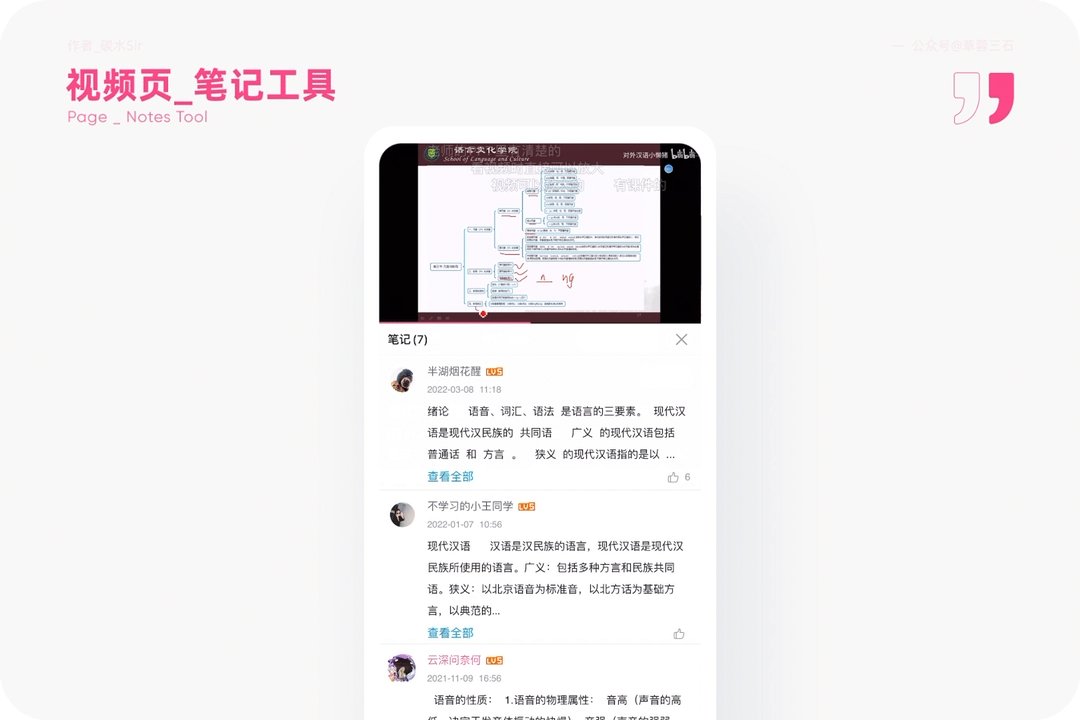
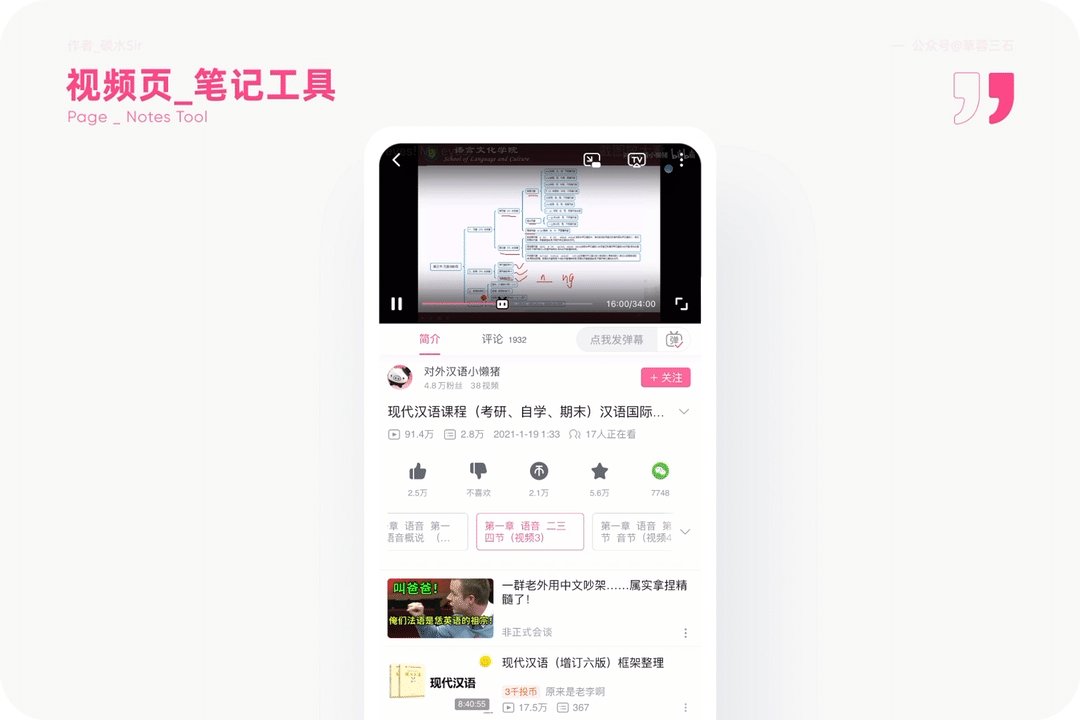
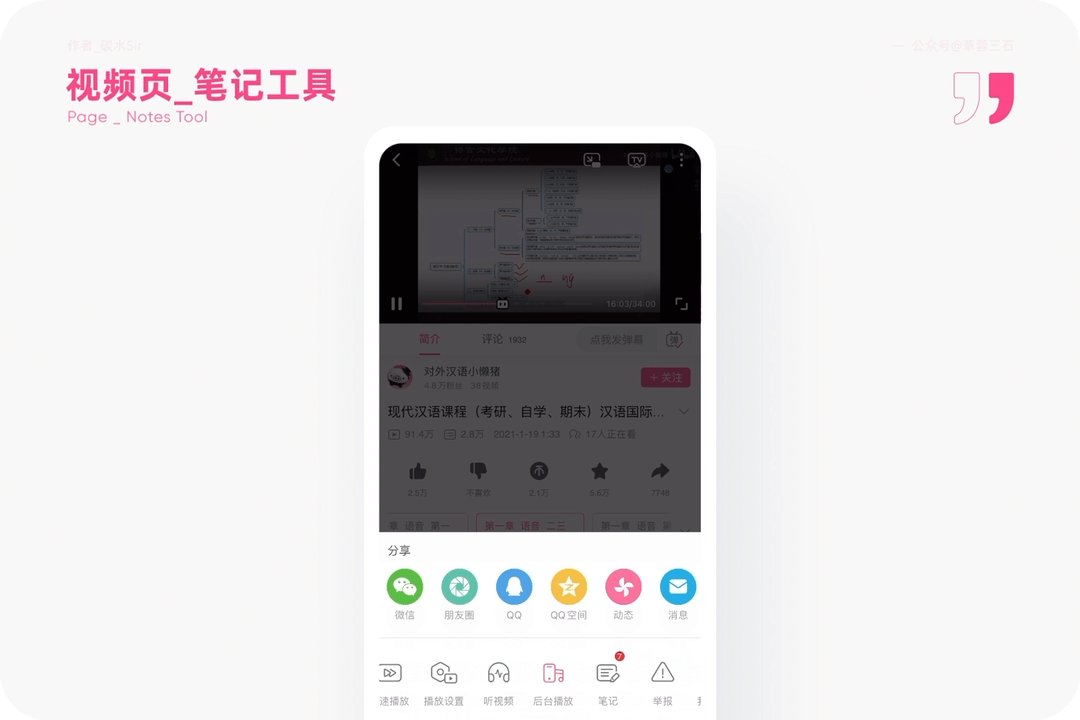
1.使用場景
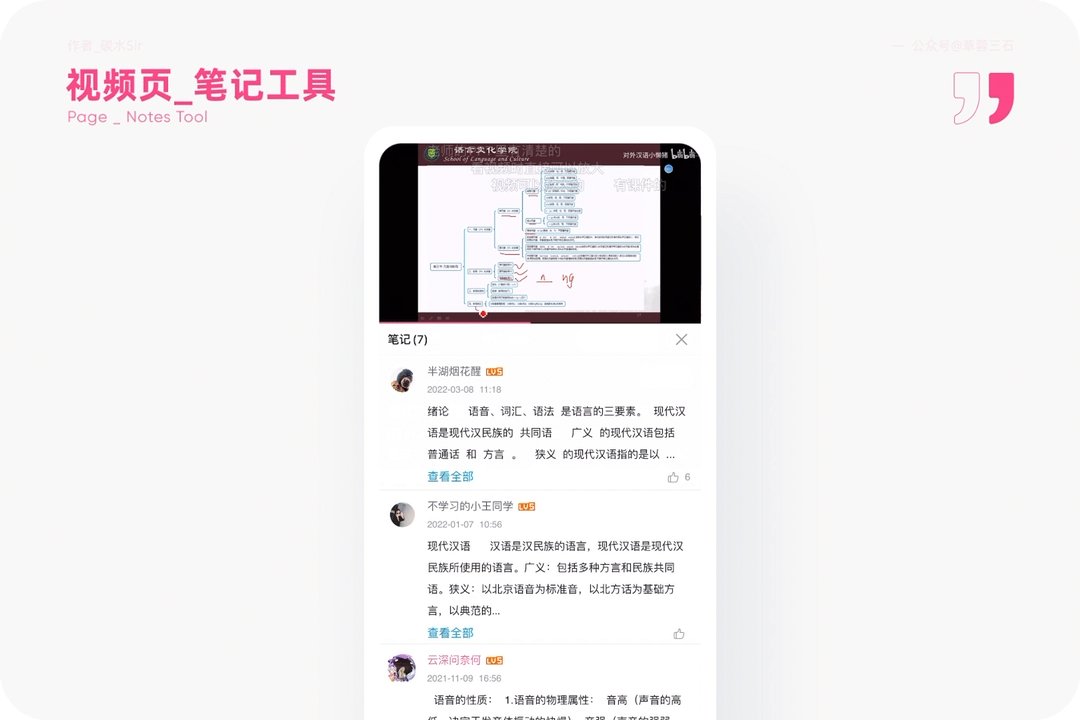
同樣是看視頻學習,當你身邊只有手機時,需要做筆記,還在通過備忘錄等形式在App之間來回切換記錄嗎?

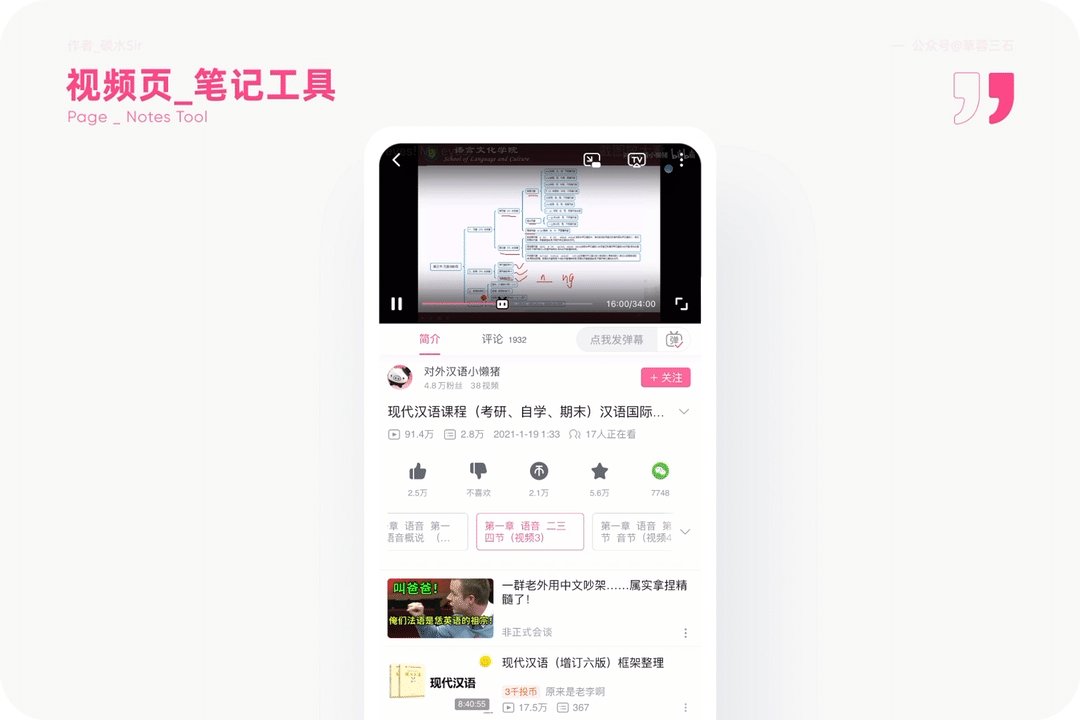
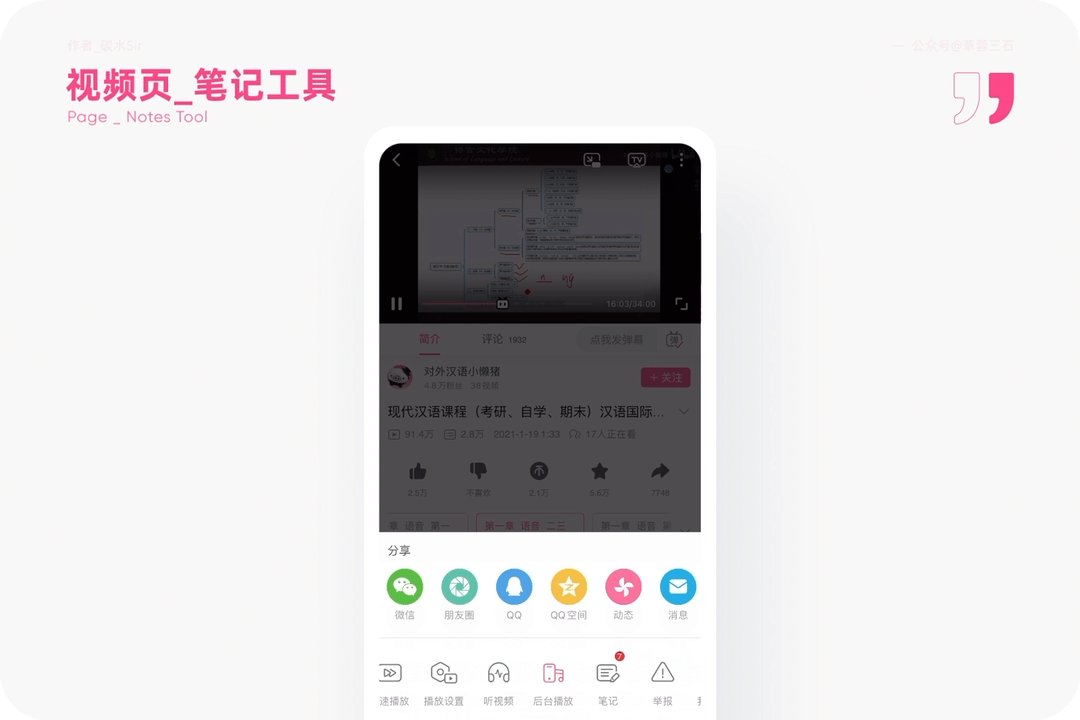
2.設計思考
設計目標:解決看視頻時難以記錄重點知識的情況,提升記錄筆記效率,從而高效學習。
設計方案:在公開課等教學類視頻中,通過點擊「更多」找到「筆記功能」就能解決一邊看視頻一邊記錄的痛點了。不僅如此,還能查看其他用戶的筆記內容并且可以一鍵三連進行互動,具有雙向學習性,簡直不要太棒。筆記做完還可以一鍵復制,粘貼到你的知識庫中,解決內容遷移問題。在B站學習的用戶不妨快來試試~

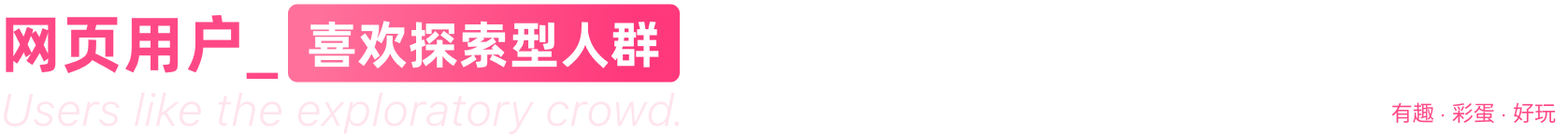
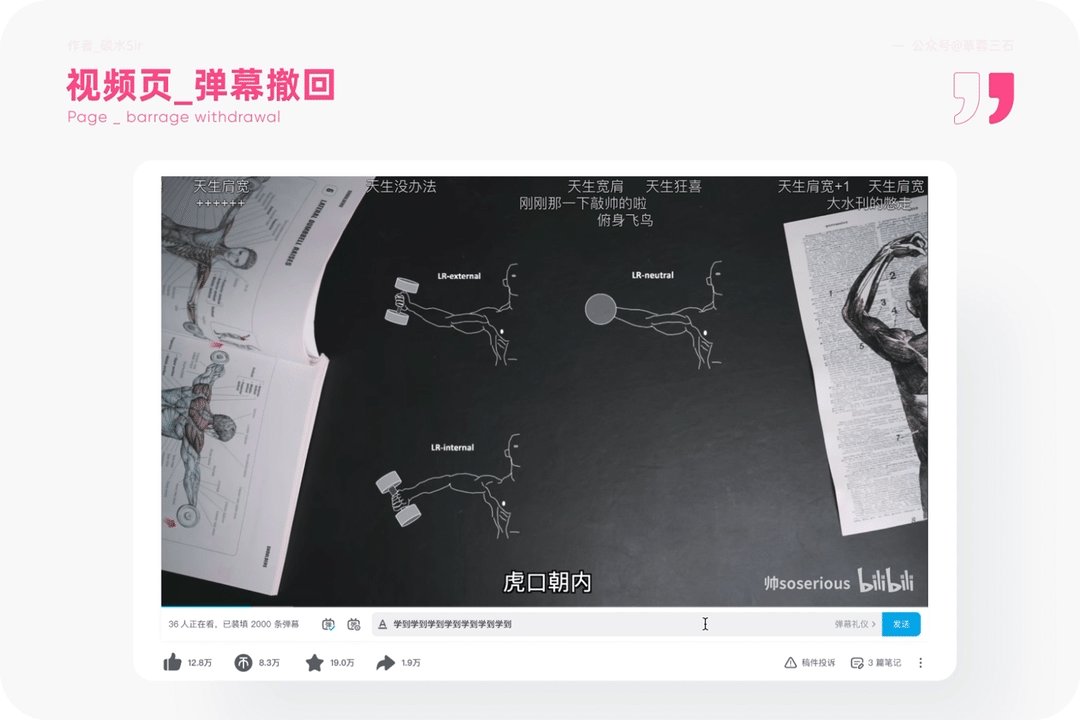
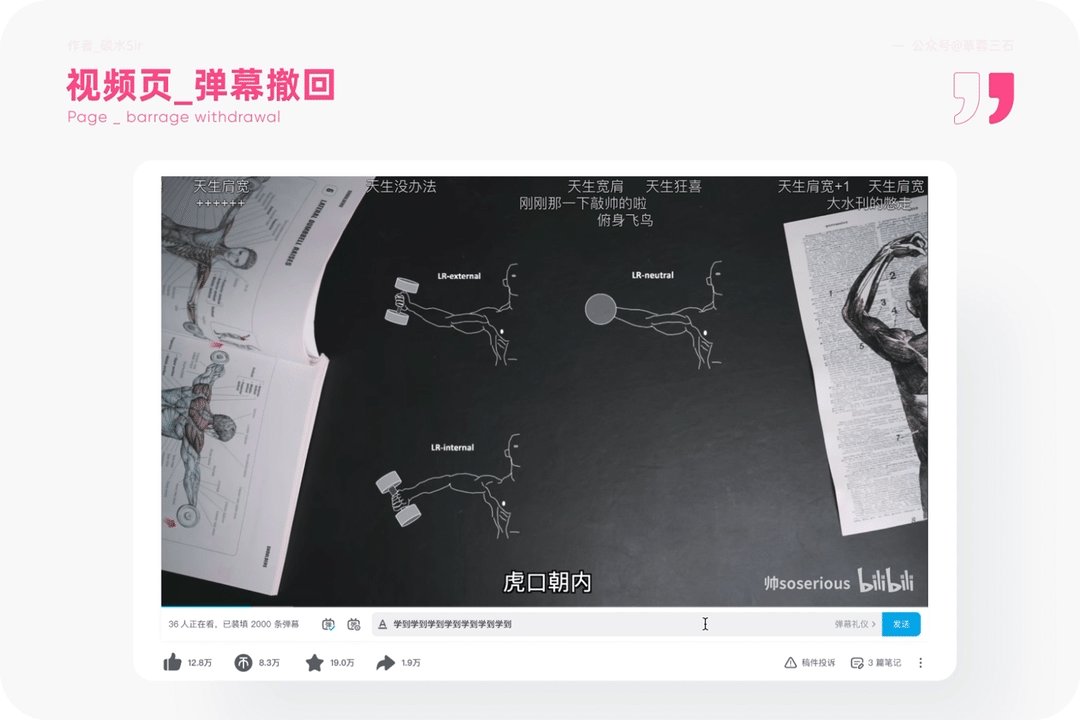
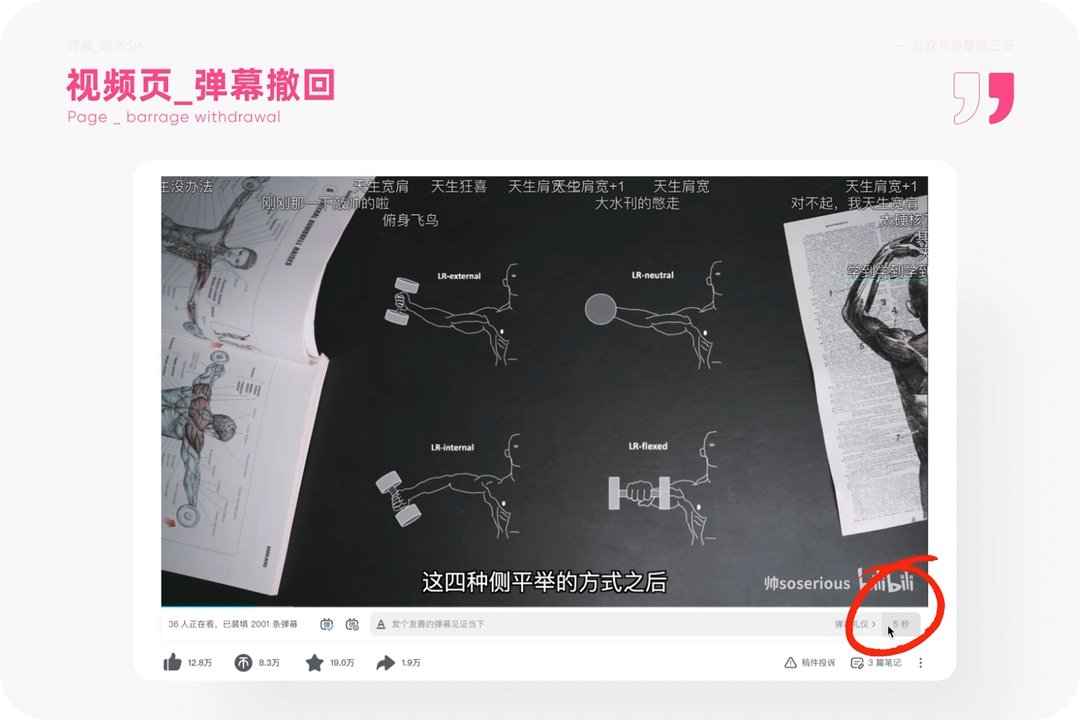
1.使用場景
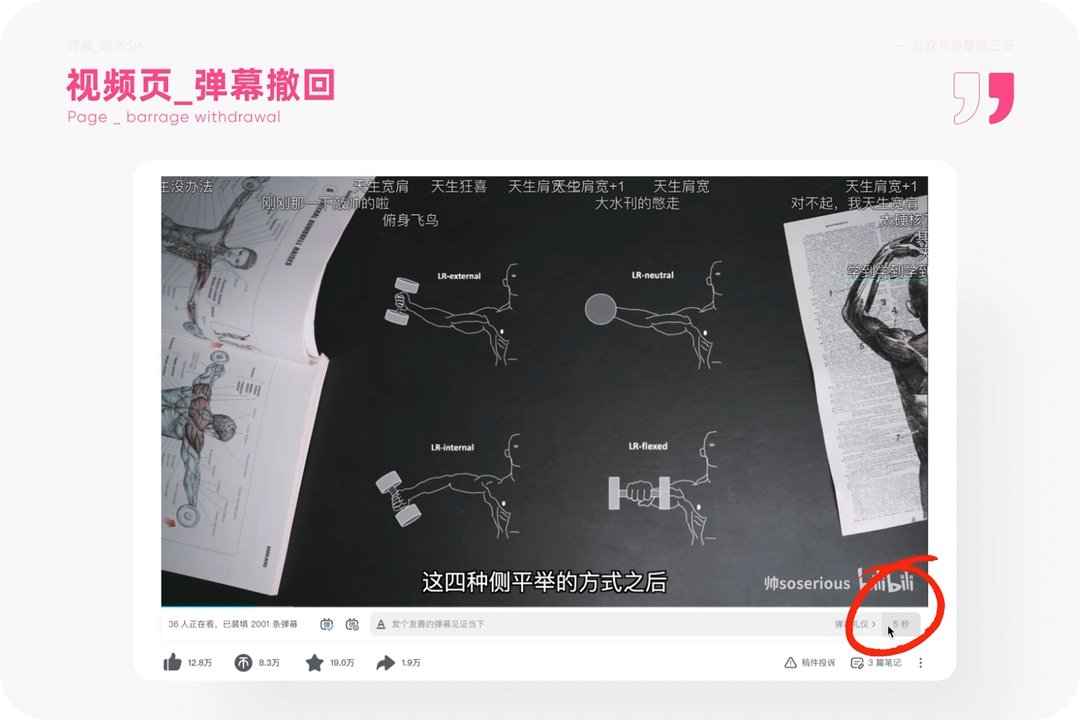
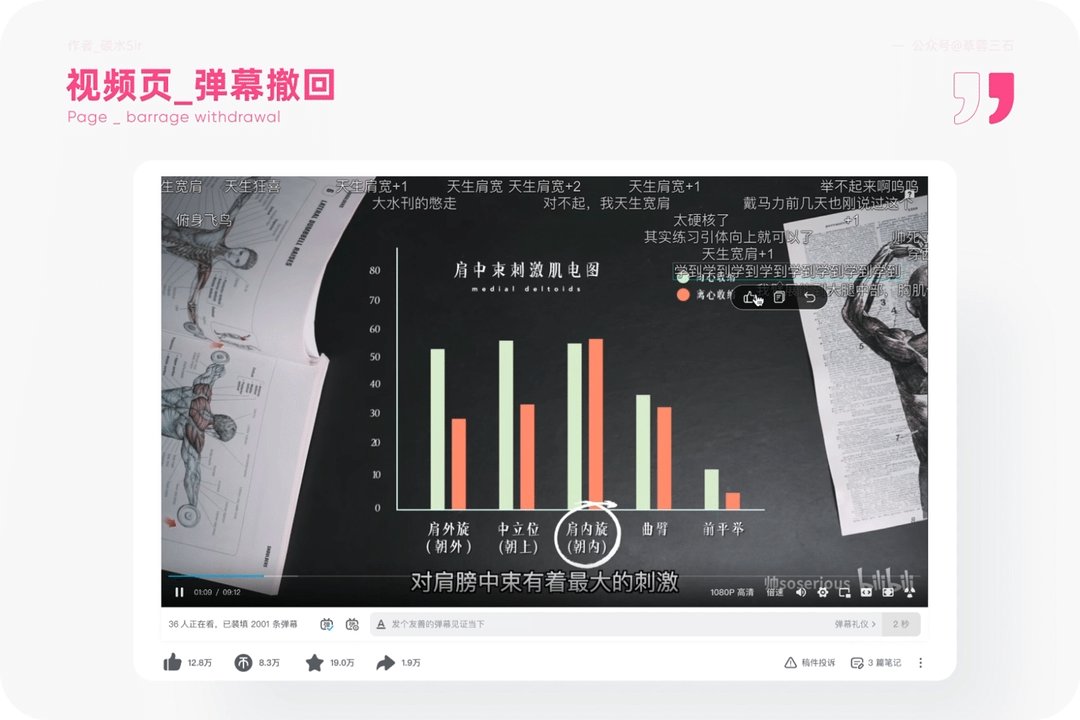
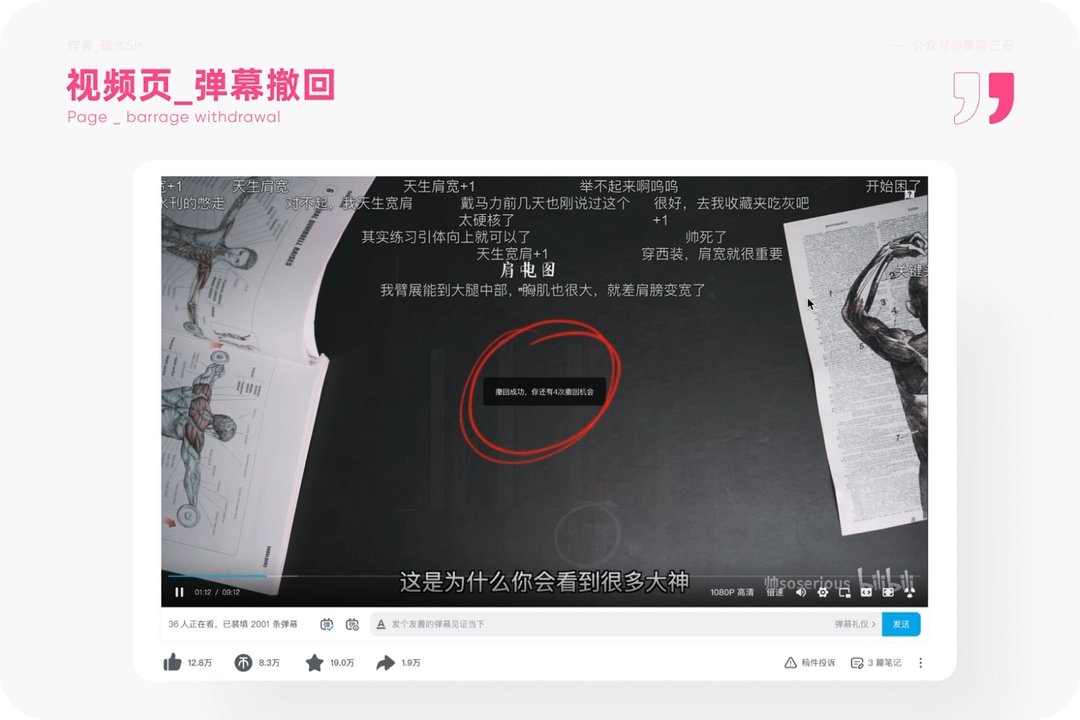
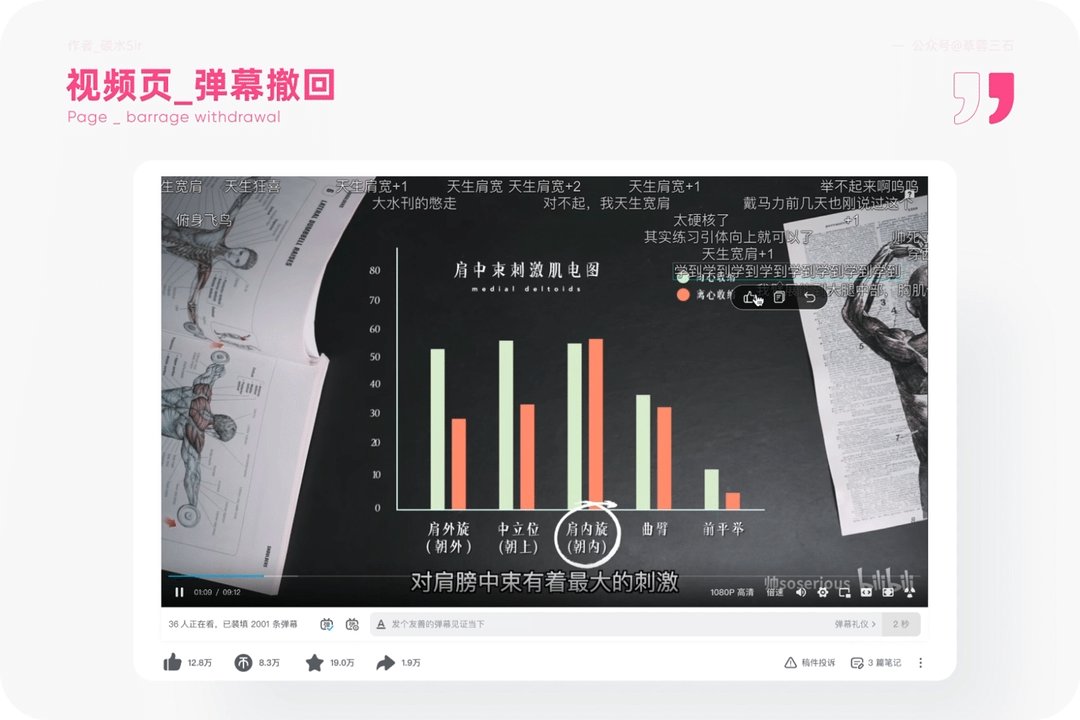
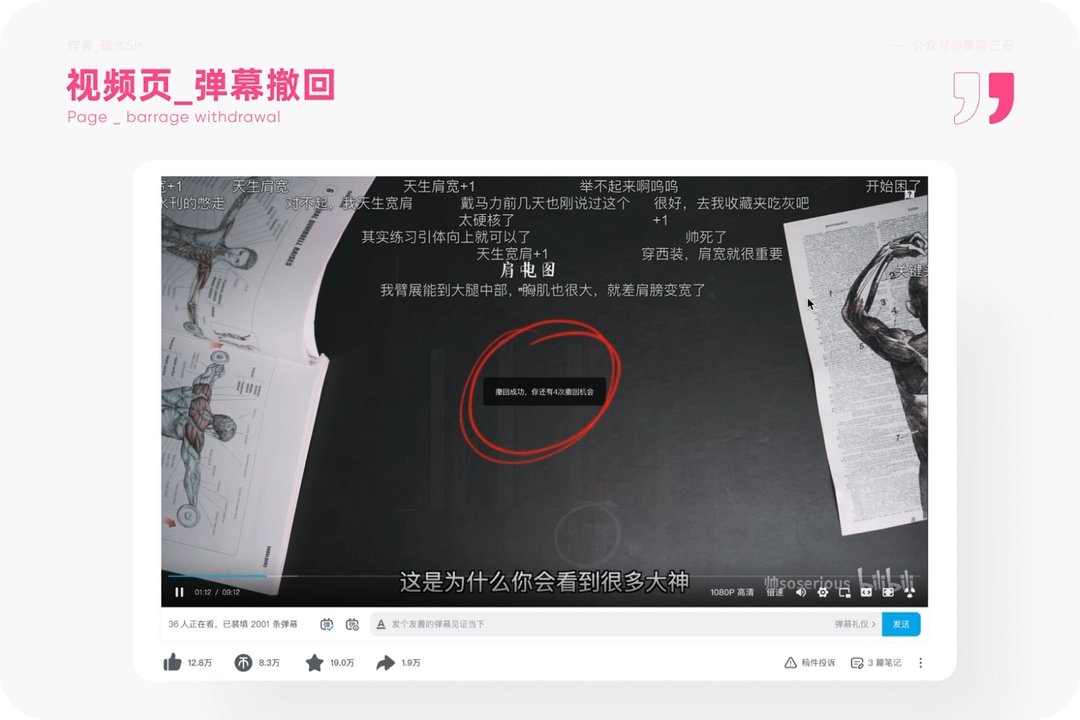
B站是個彈幕網,很多時候觀看者頭腦一熱隨意發表的彈幕言論,會給其他用戶帶來觀影不適以及平臺污染,如何解決。

2.設計思考
設計目標:為用戶增加彈幕刪除功能,從而提升彈幕評論的綠色言論,凈化彈幕內容。
設計方案:在視頻頁發送了一個彈幕,用戶可在視頻中看到自己的彈幕,鼠標進入,選擇撤回,要注意只能在2分鐘內進行撤回,并且一天之內只能撤回5次彈幕。目的也是為防止用戶頻繁撤回的操作。手機端可點擊彈幕列表,找到自己的彈幕,長按會出現撤回選項,點擊撤回即可。
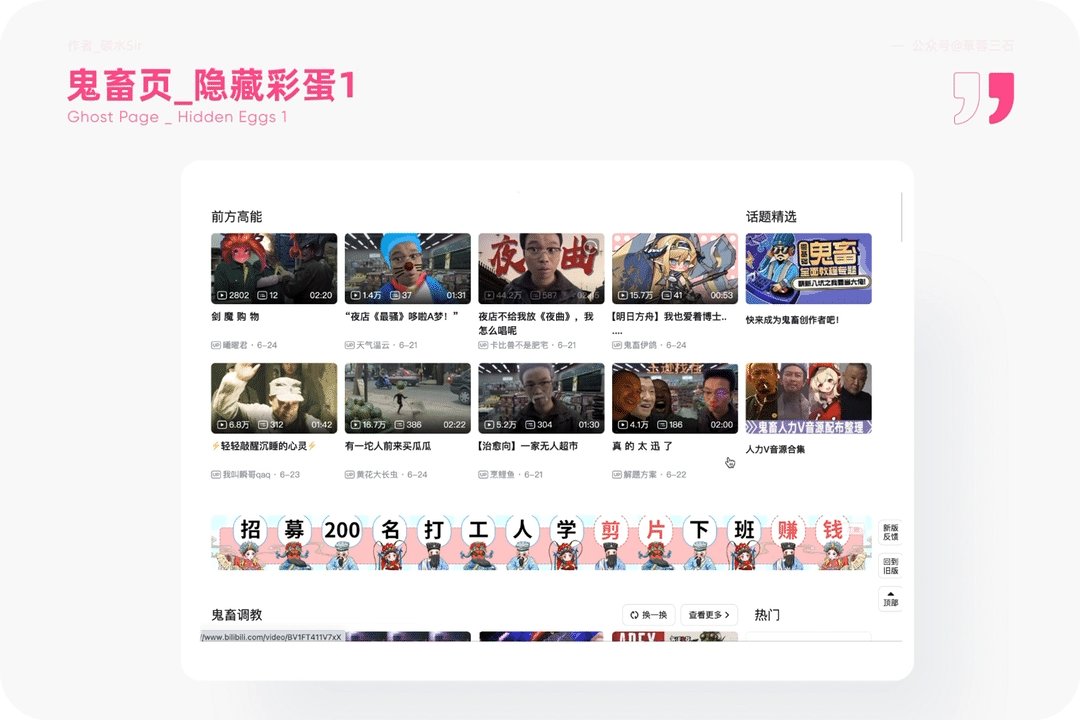
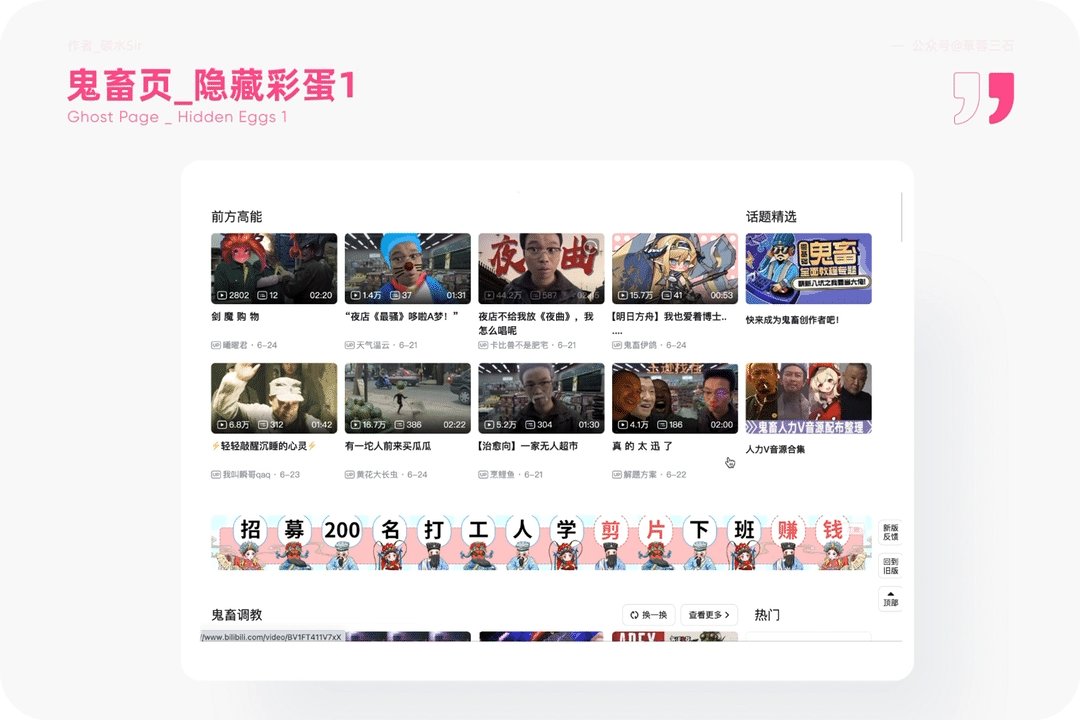
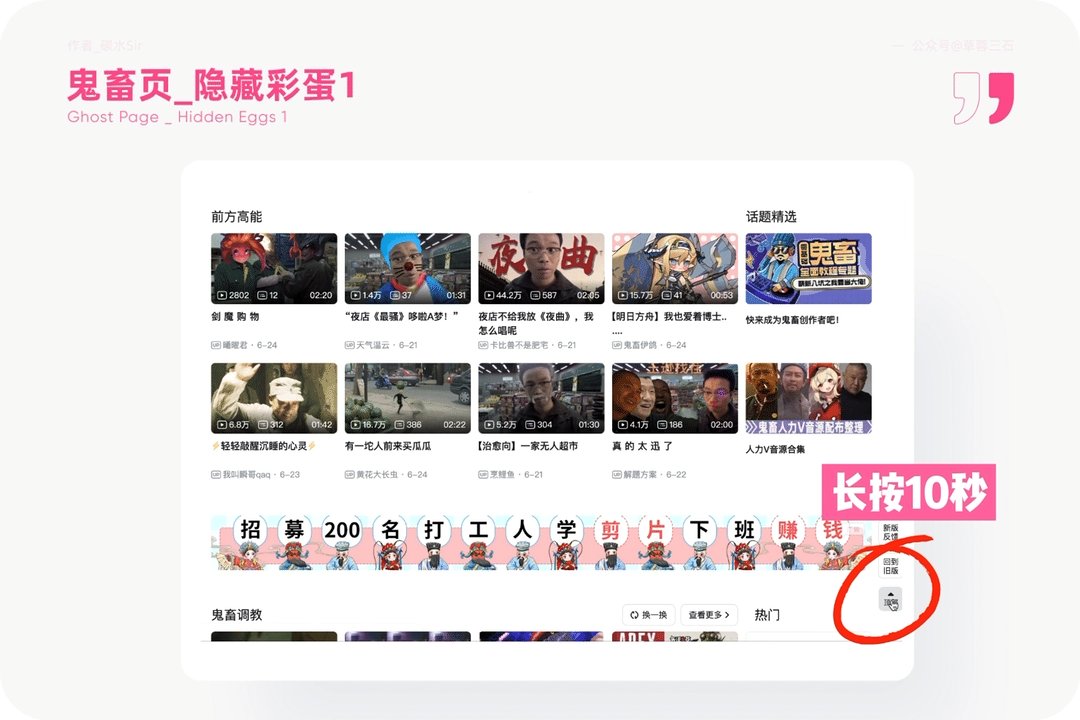
1.使用場景
人們總對好奇的事物產生興趣,尤其是在自己不知道的前提下。

2.設計思考
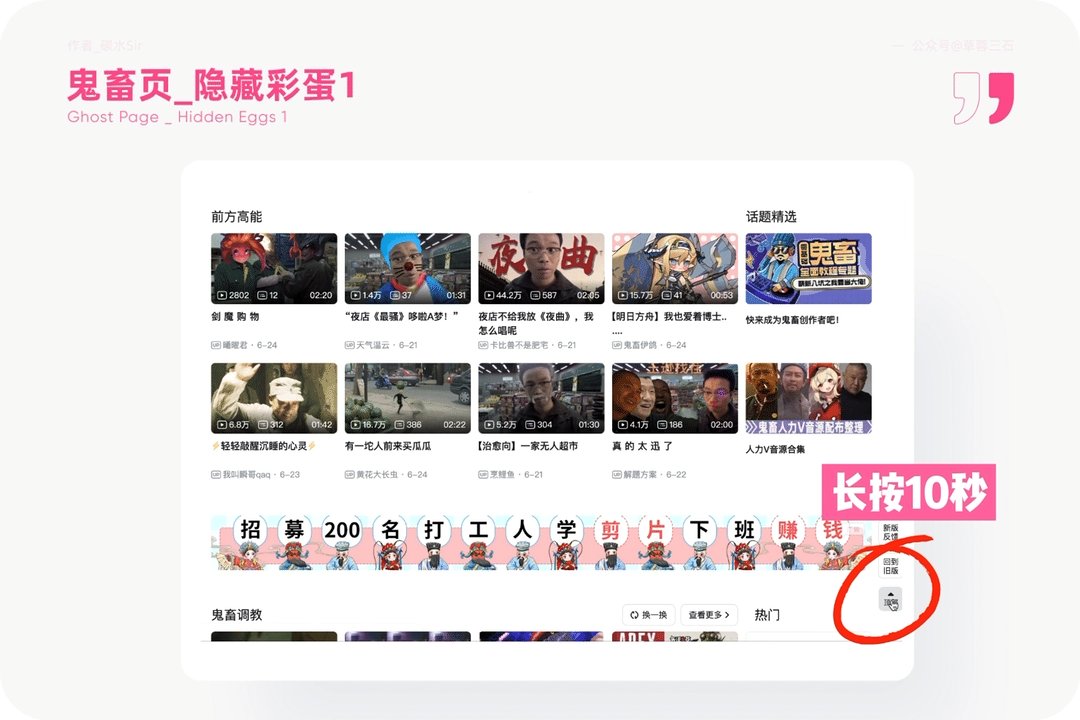
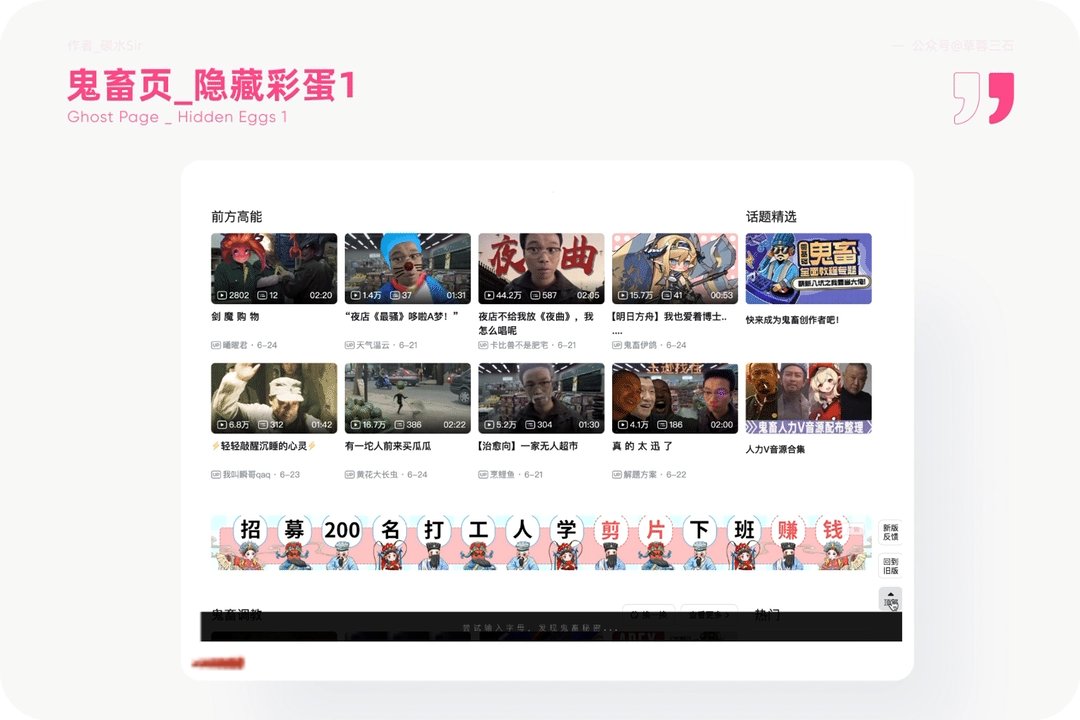
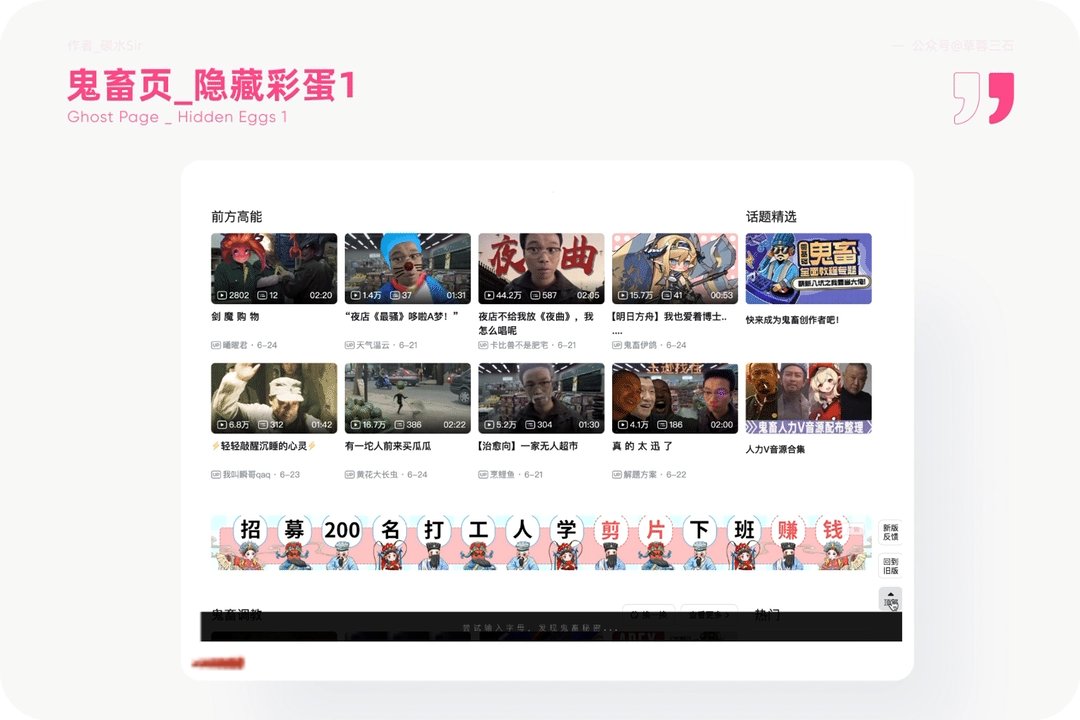
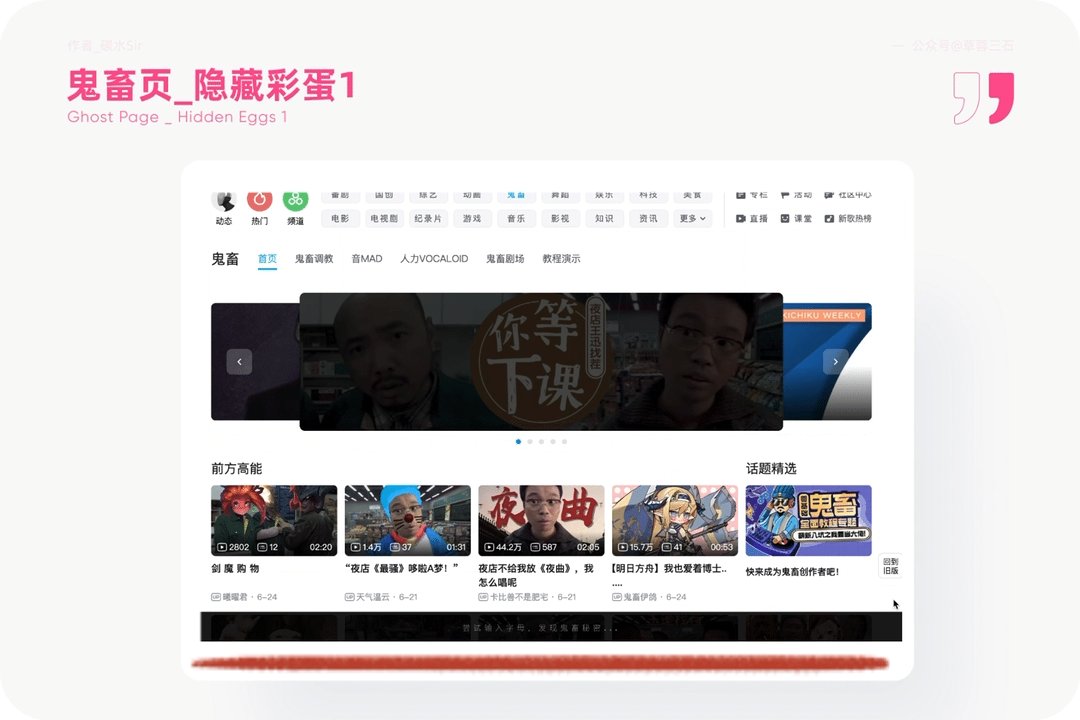
設計目標:增加鬼畜區彈幕彩蛋功能,提升此類目視頻曝光。
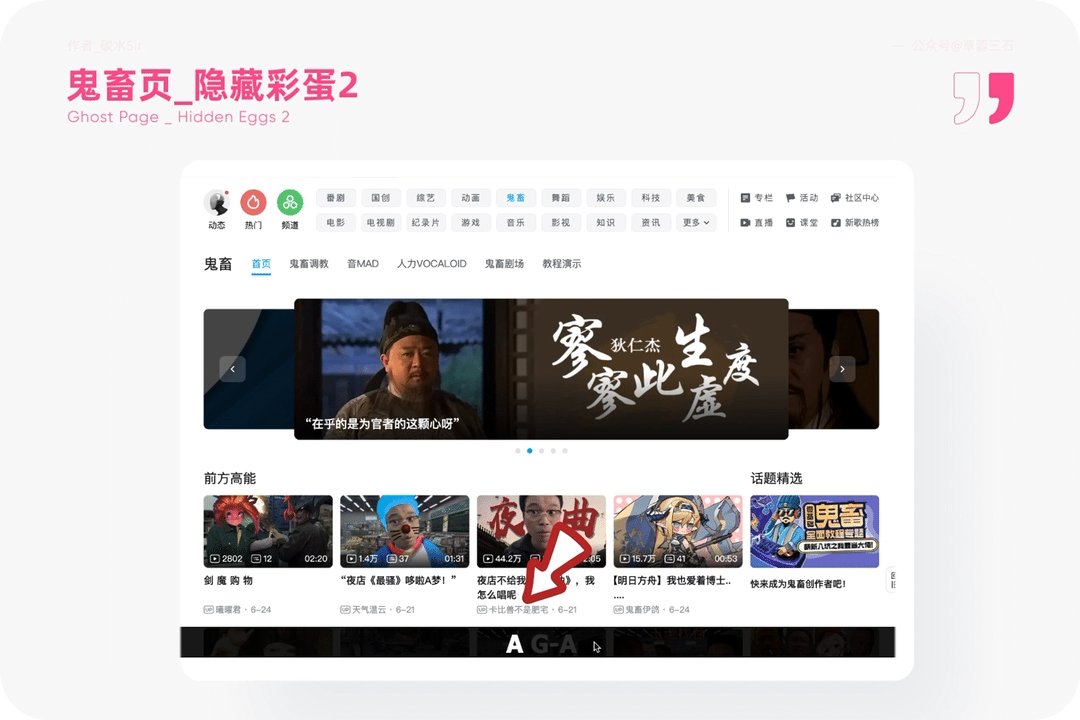
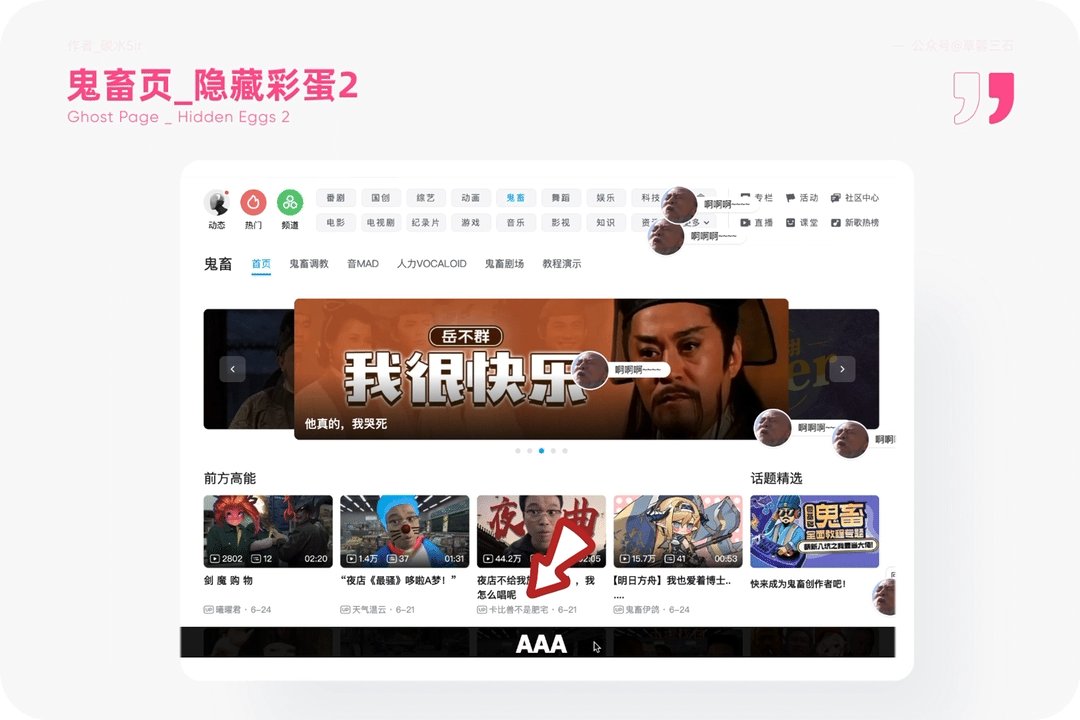
設計方案:在鬼畜區頻道,長按10s右下角的返回頂部按鈕,會激活底部黑色輸入列表,文案寫著:“嘗試輸入字母,發現鬼畜秘密...”帶你進入另一個神秘空間。
1.使用場景
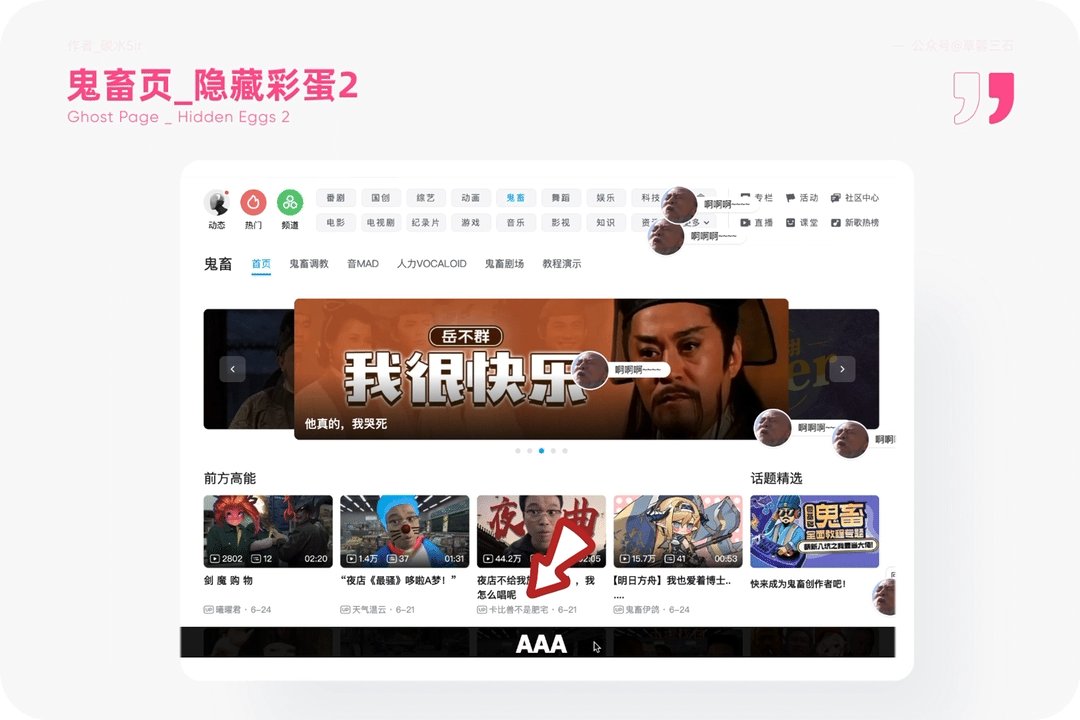
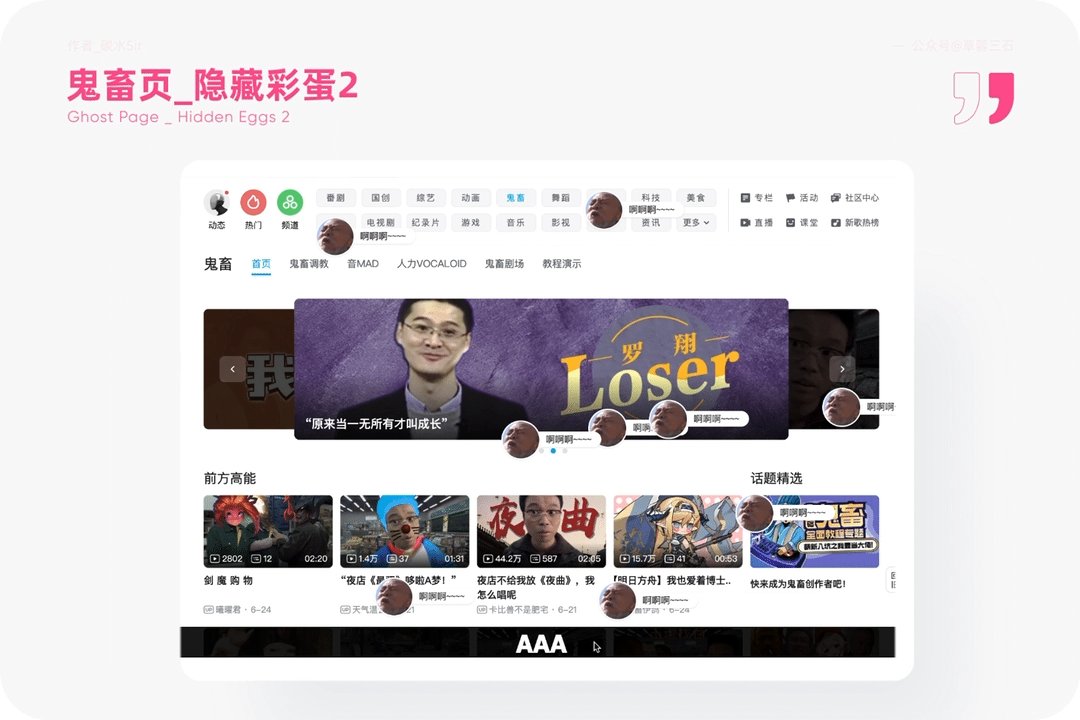
文案的引導會激發用戶好奇產生嘗試。

2.設計思考
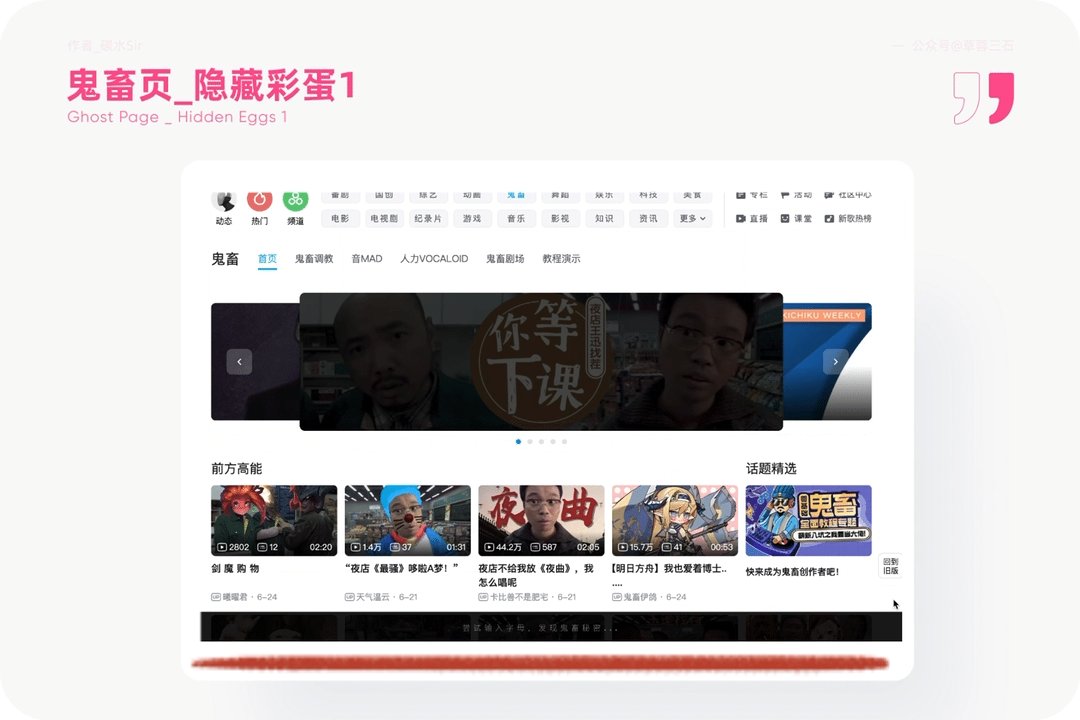
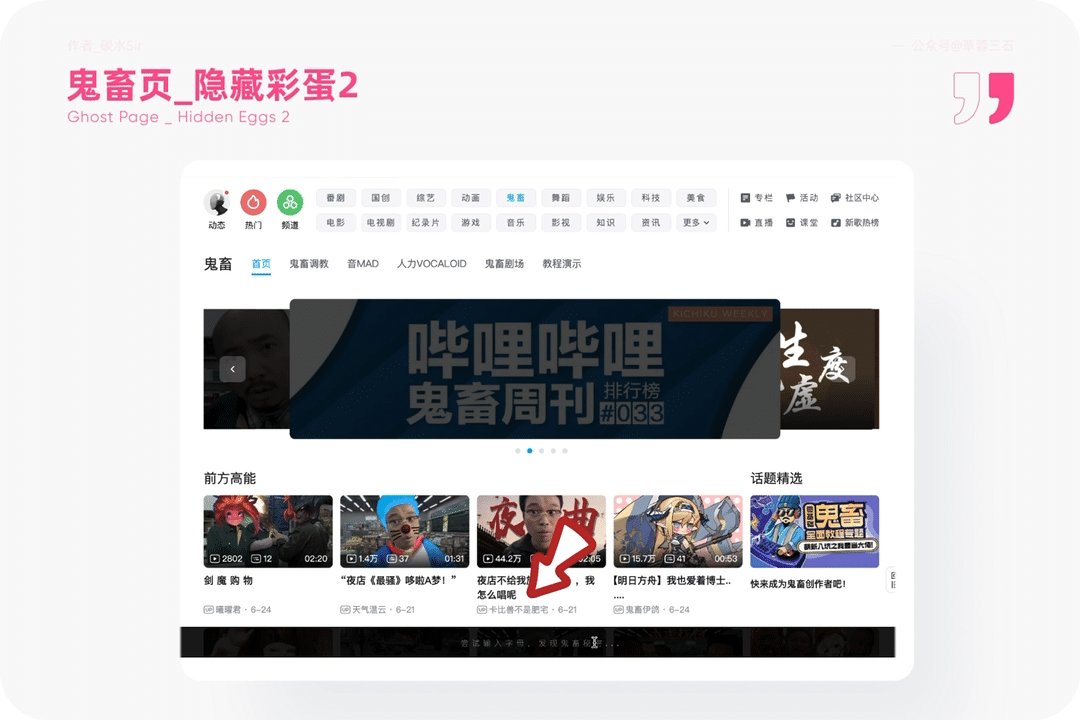
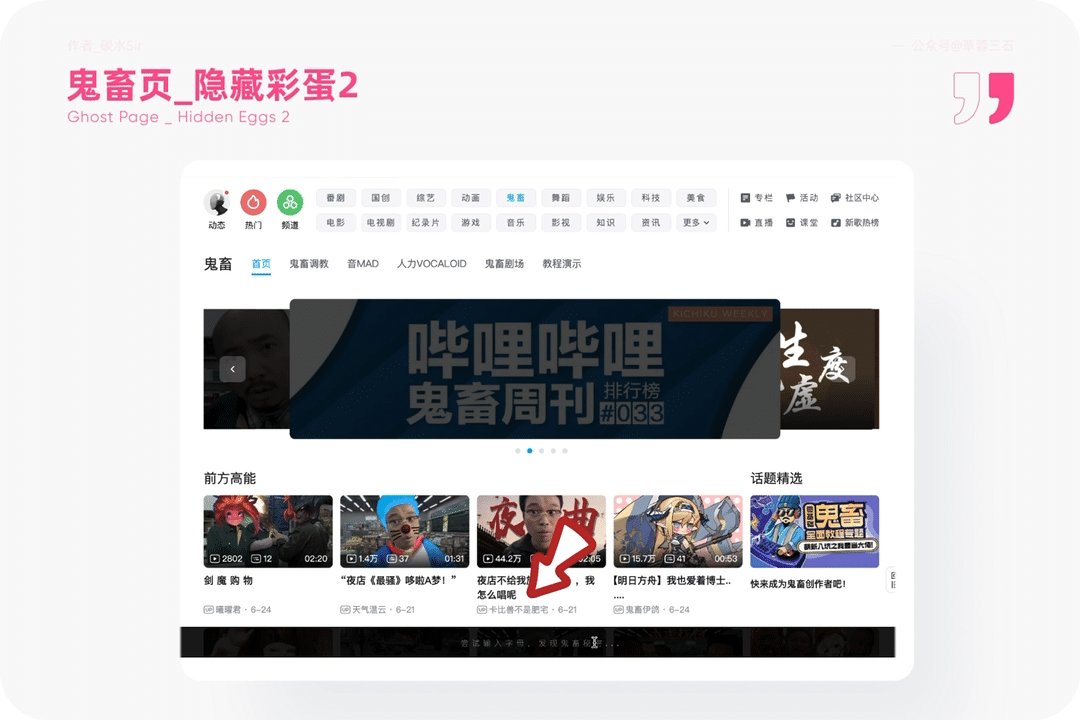
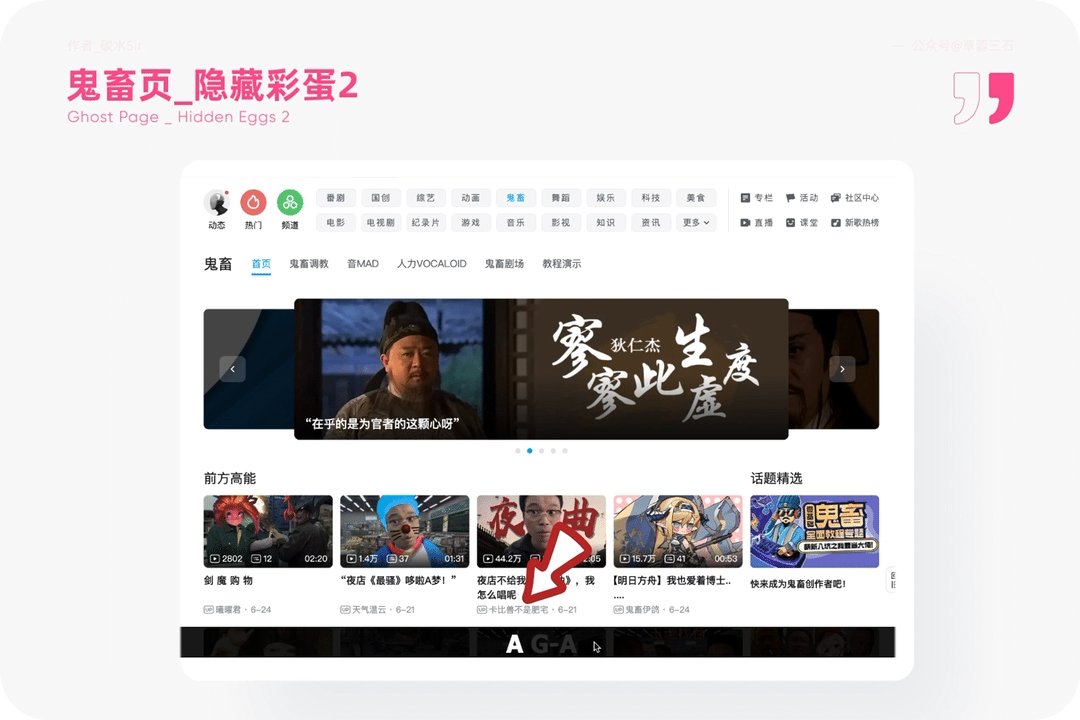
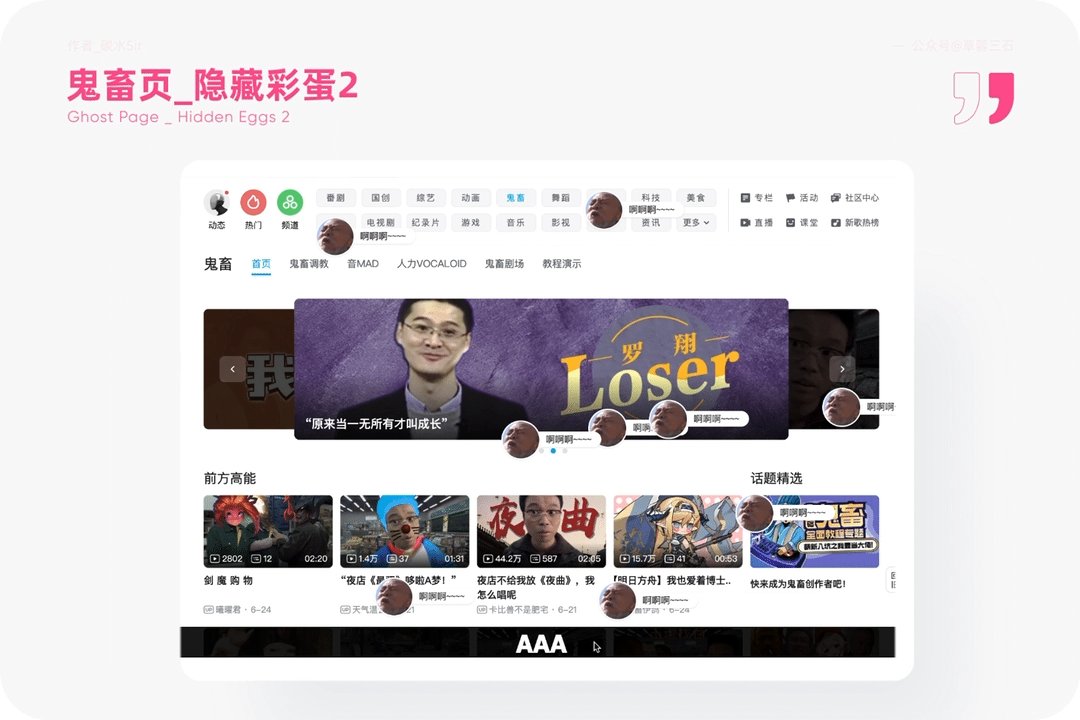
設計目標:引導用戶進行隨機字母輸入,提升彩蛋互動玩法。
設計方案:在搜索框隨機輸入英文字母,會出現提示輸入的字母,當你輸入完點回車,網頁會出現經典的一句話彈幕。如果你長按AAAAAAAA...,網頁彈幕伴隨音效不斷出現,很是鬼畜。當你對某個彈幕頭像產生好奇,可點擊進入視頻頁,進行視頻瀏覽,同時可以后評論區同樣是彩蛋進來的伙伴一起交流,很是熱鬧。
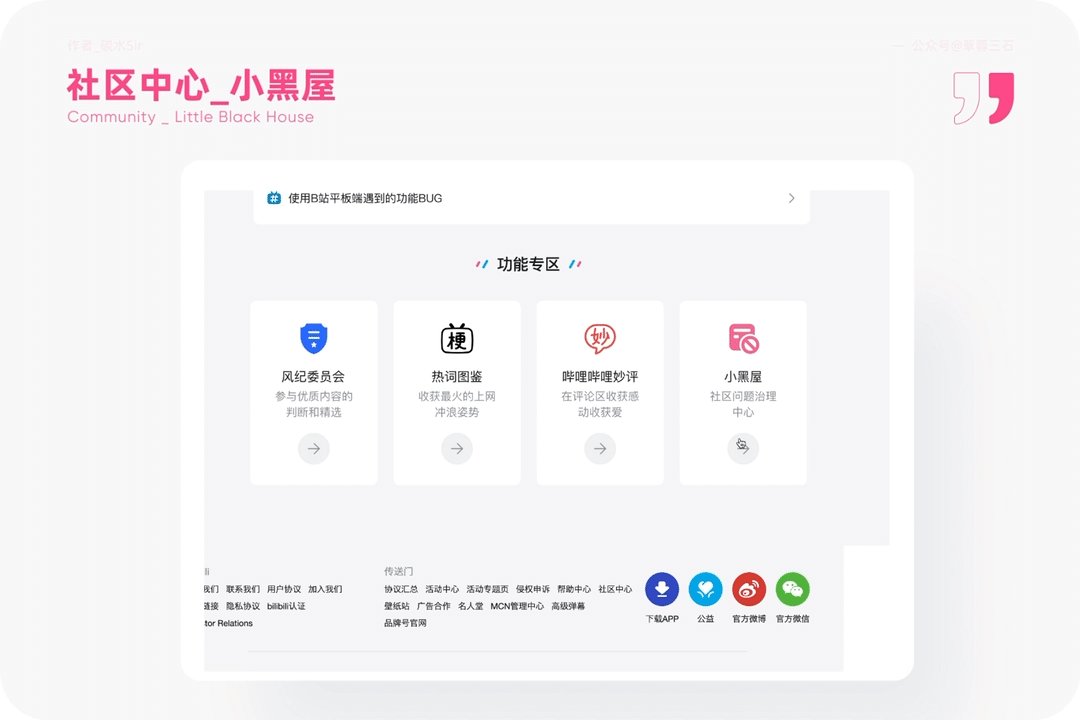
1.使用場景
當B站上傳視頻以及評論不加以管制和制度教育,會帶來流失用戶的風險。

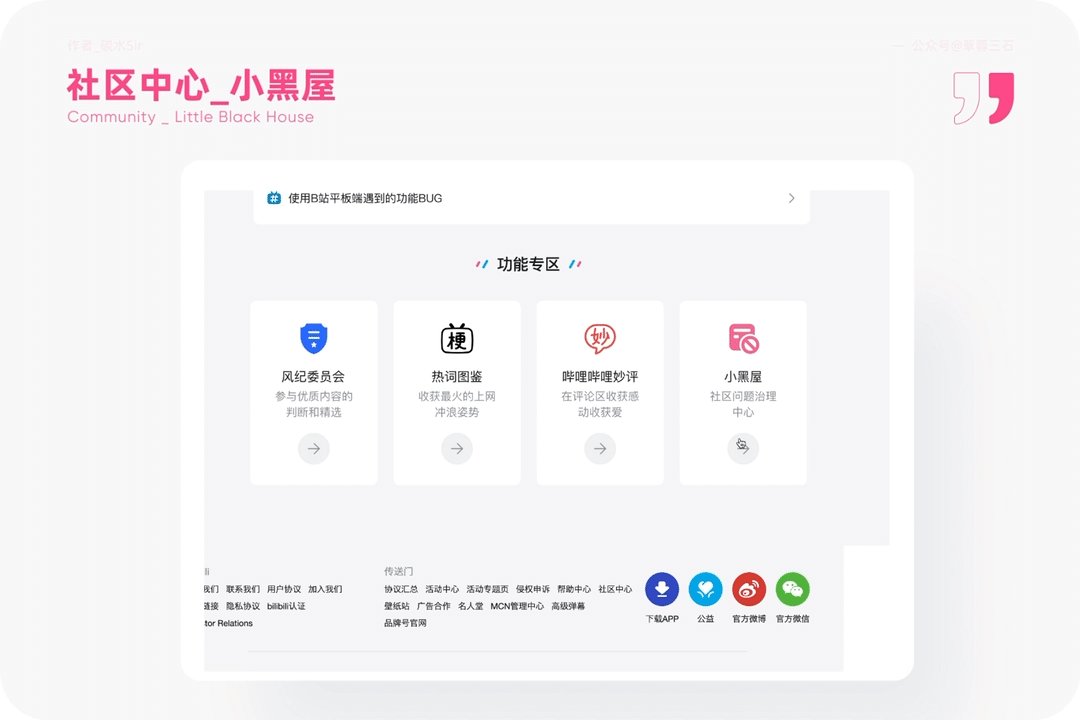
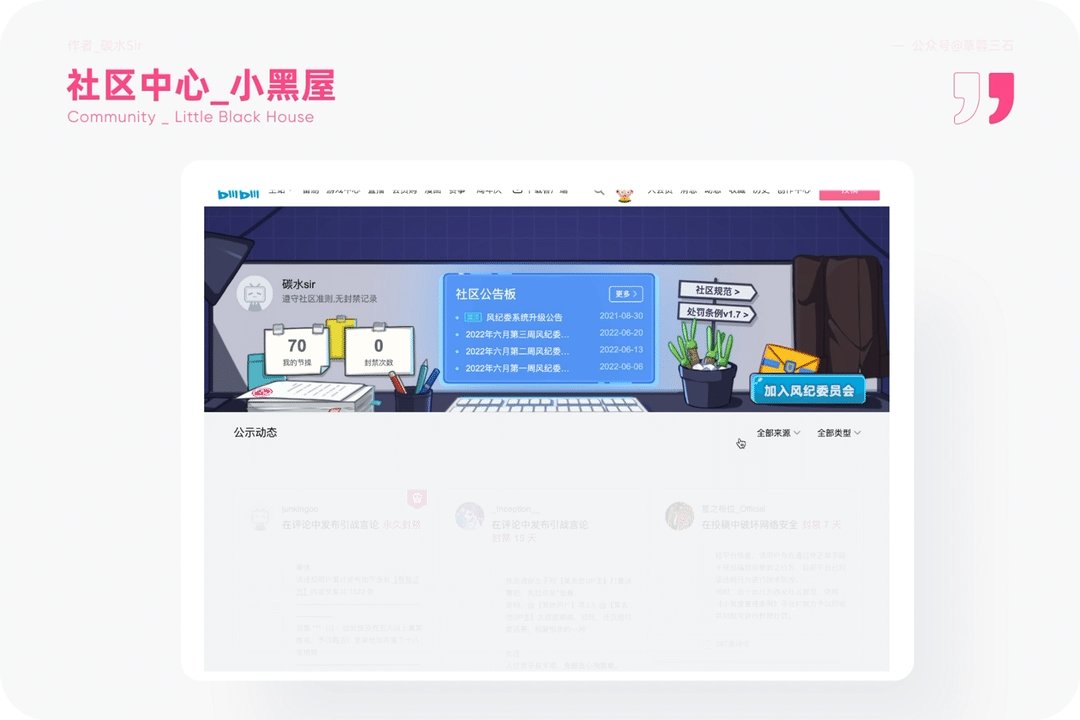
2.設計思考
設計目標:為了建立良好的視聽環境和用戶體驗,規范產品的內容形式。
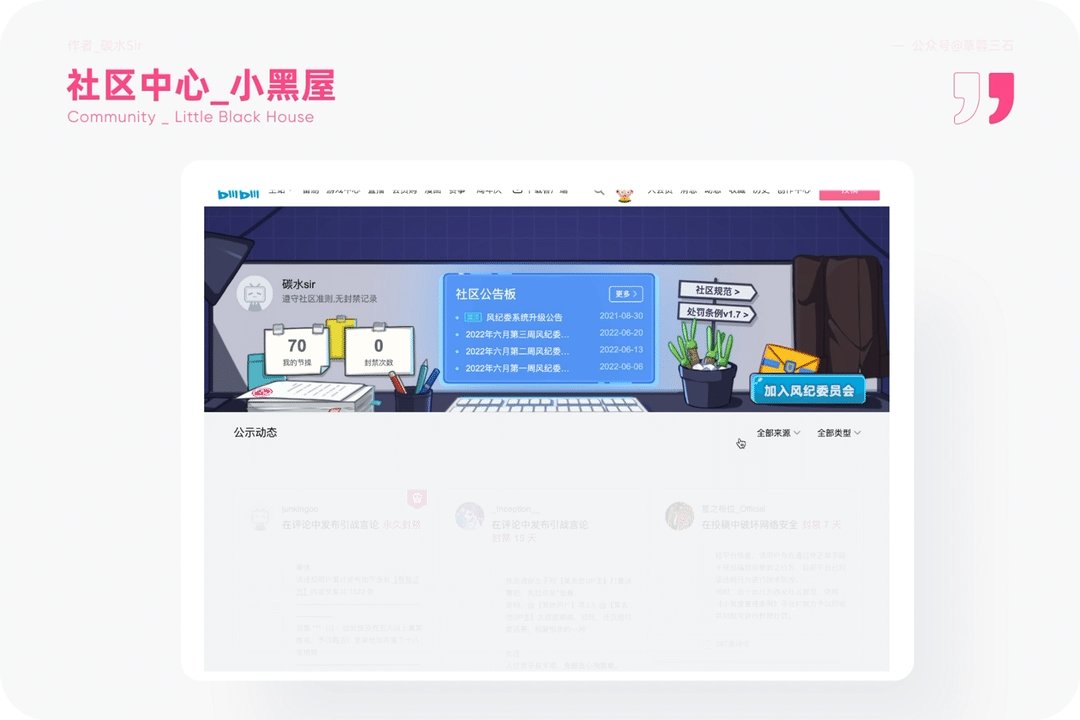
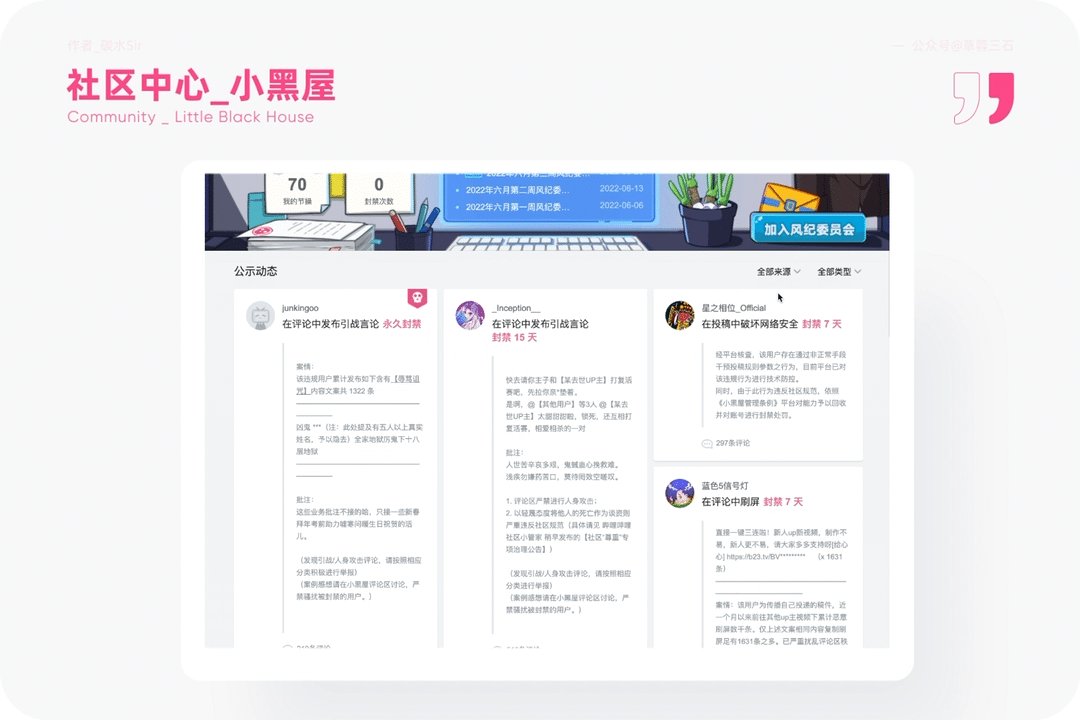
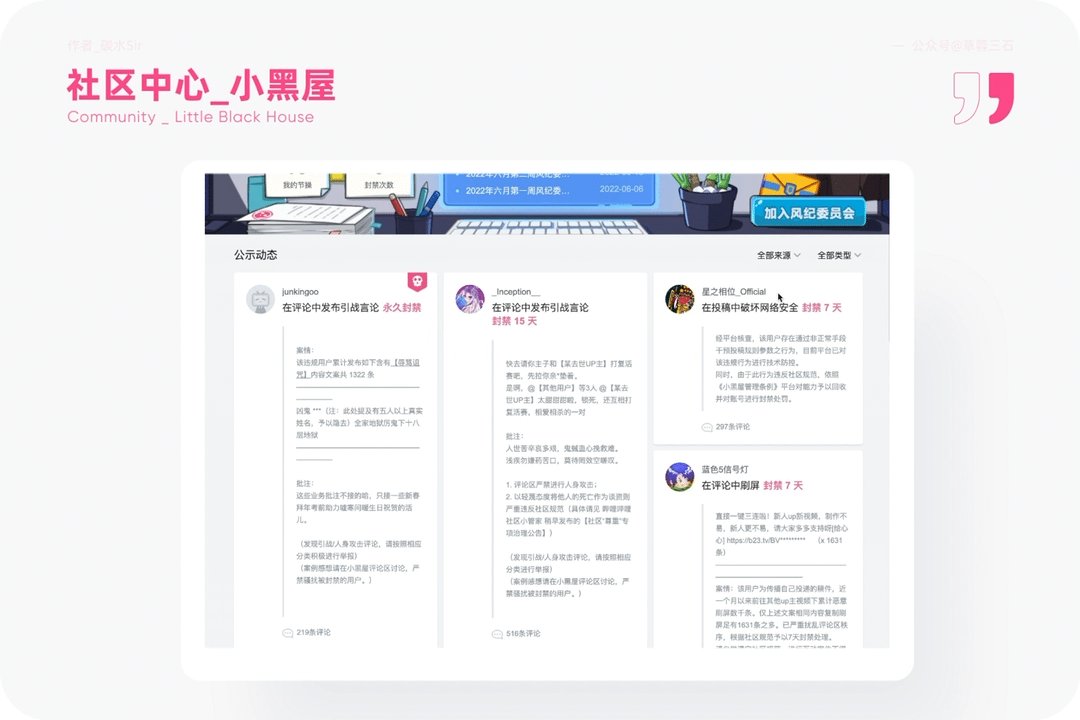
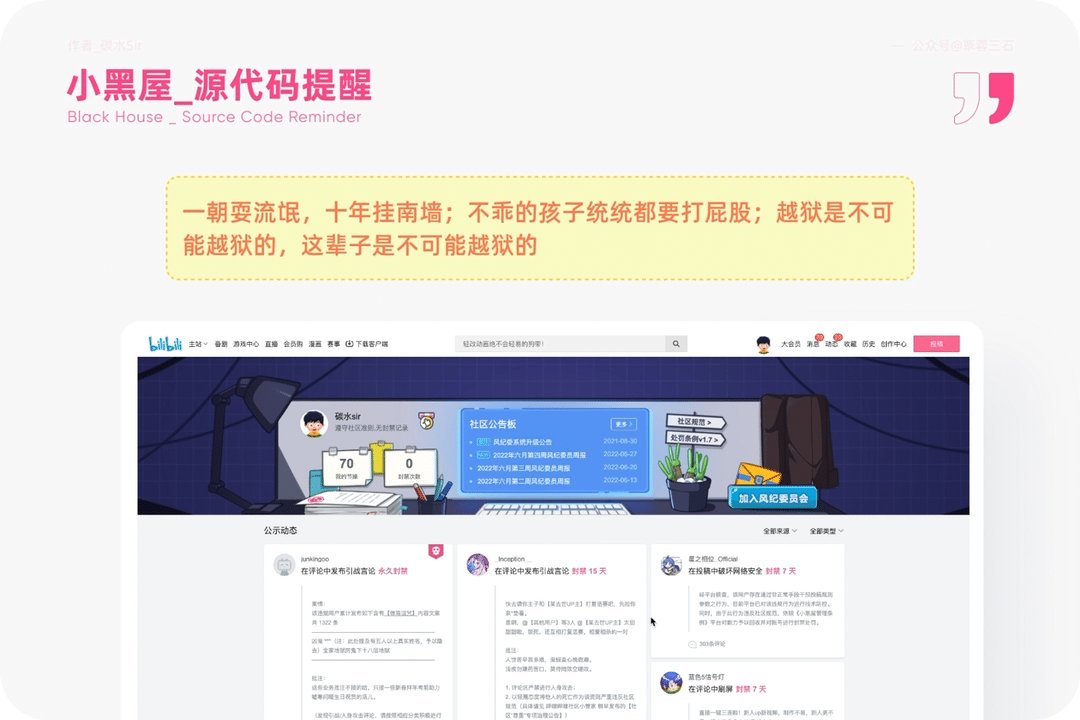
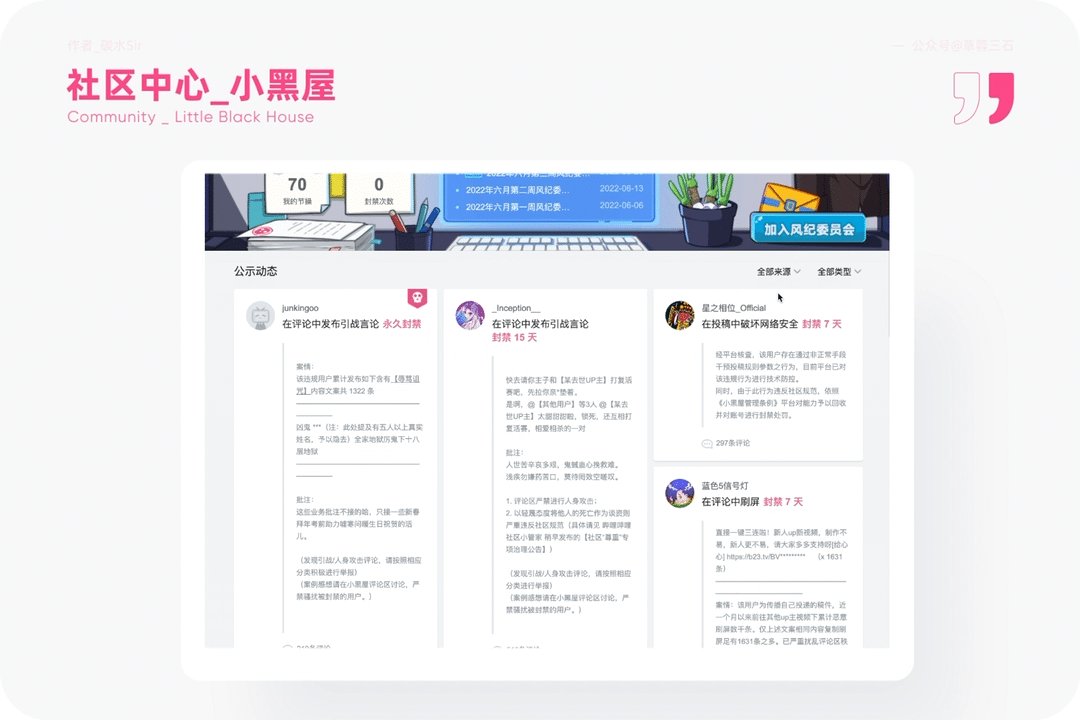
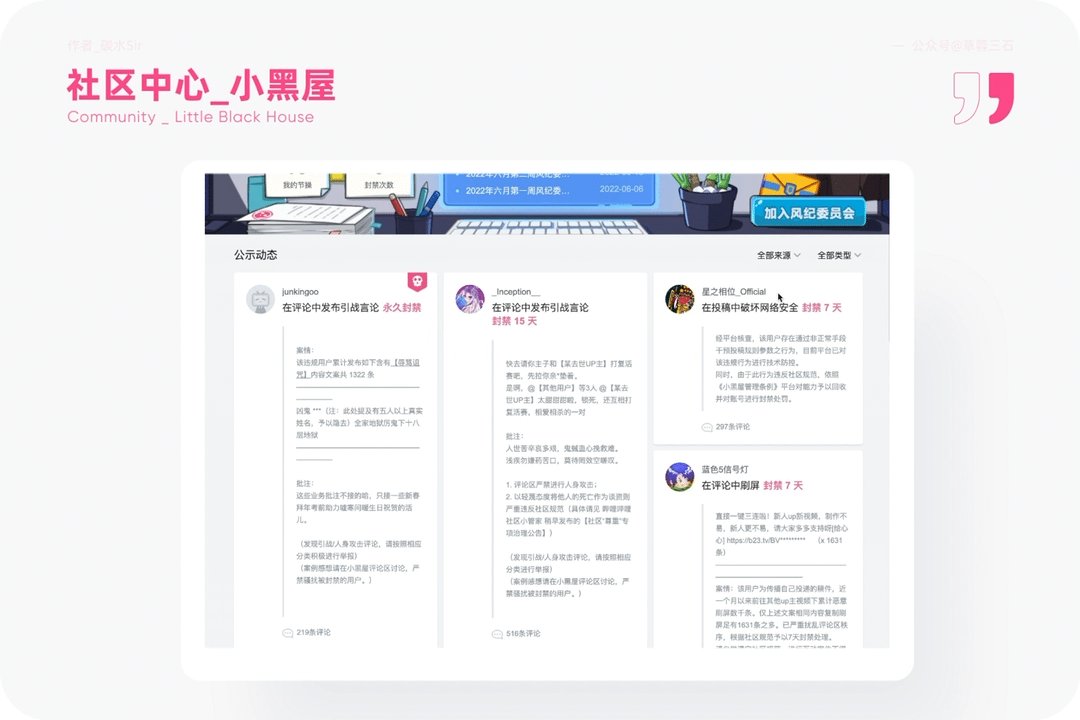
設計方案:在社區中心,小黑屋中,可以查看已經被關小黑屋用戶的案情,針對案情的嚴重程度,進行封禁時間限制,相比長篇文章的制度規范,這種實際案例,更能讓用戶了解平臺規則,防止關進小黑屋出不來。

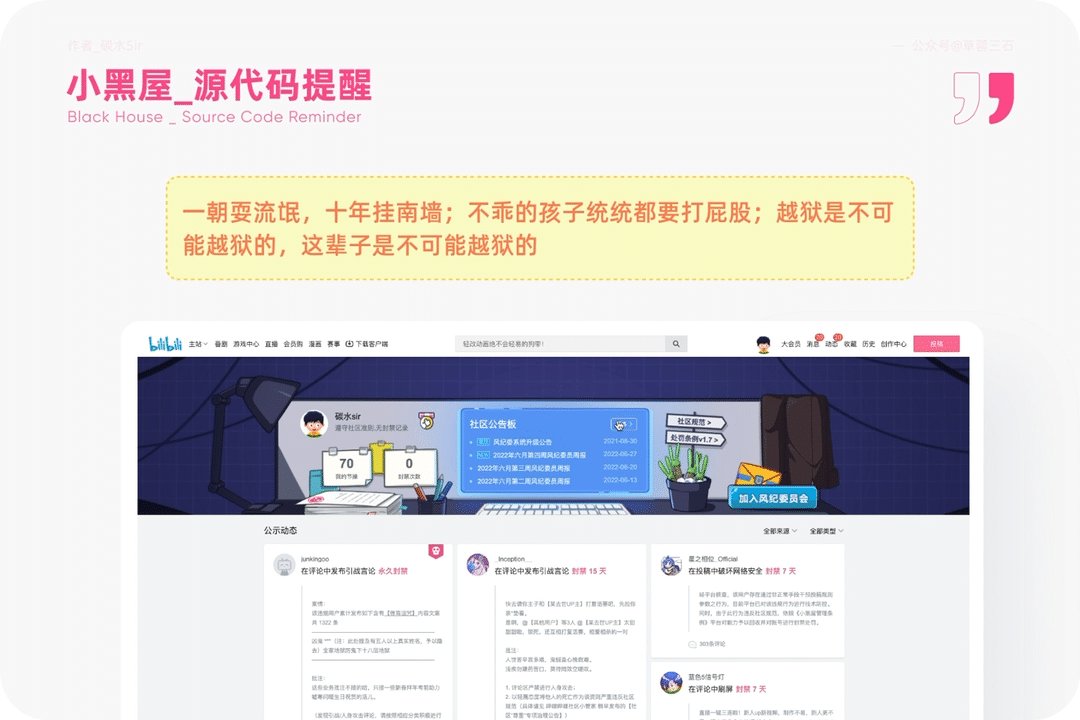
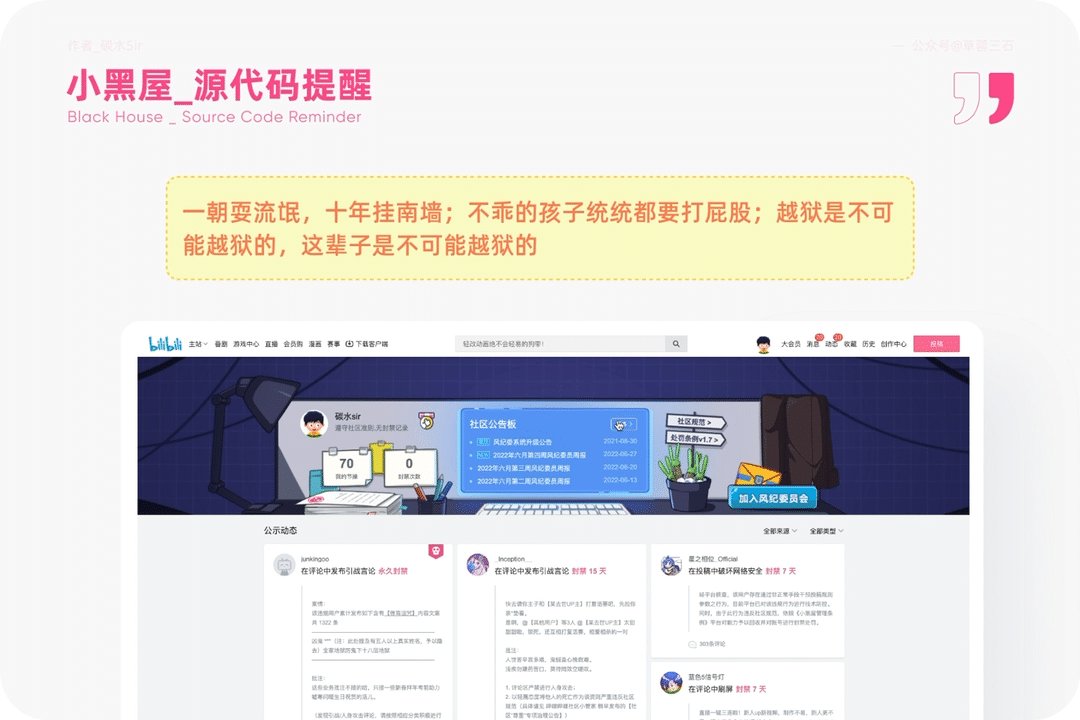
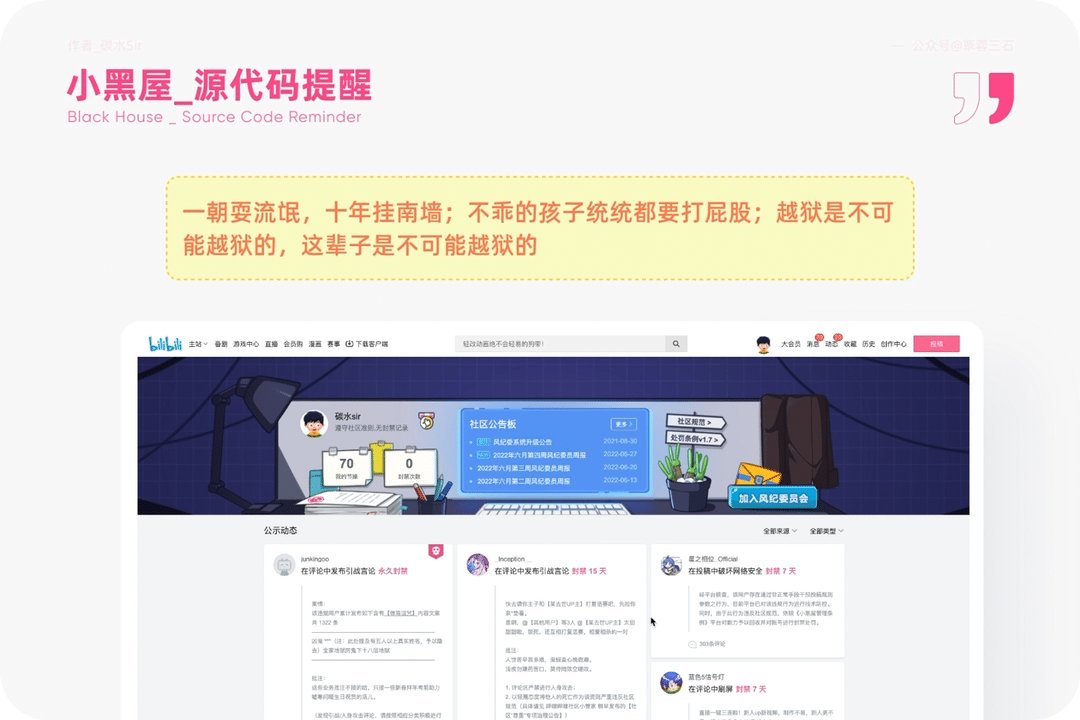
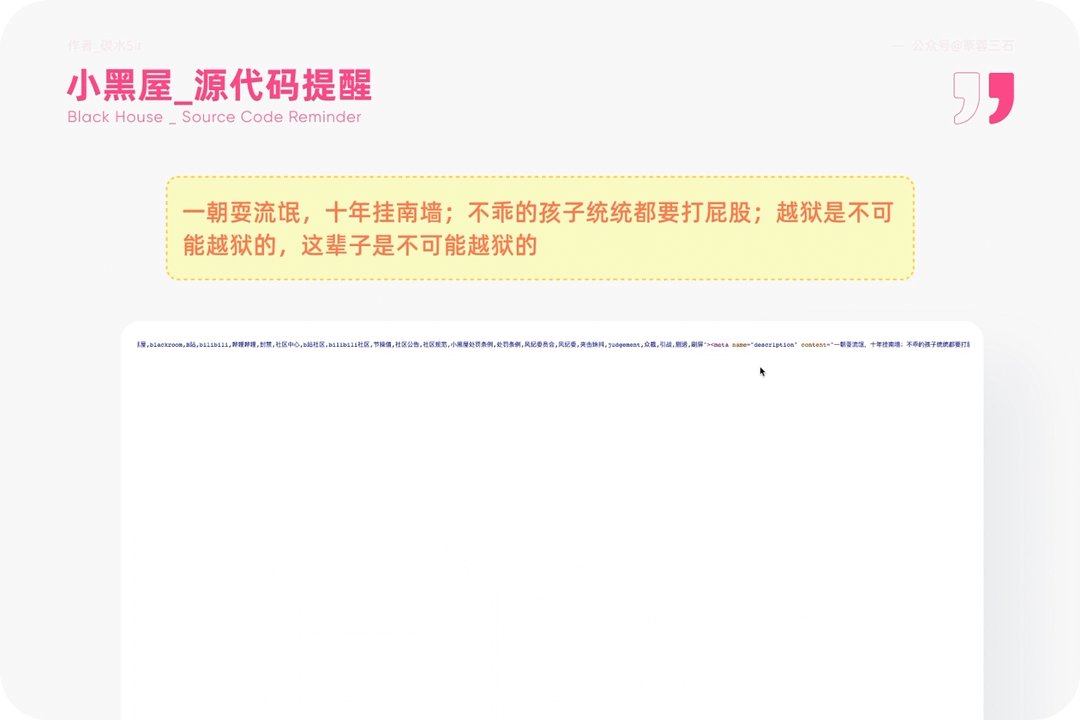
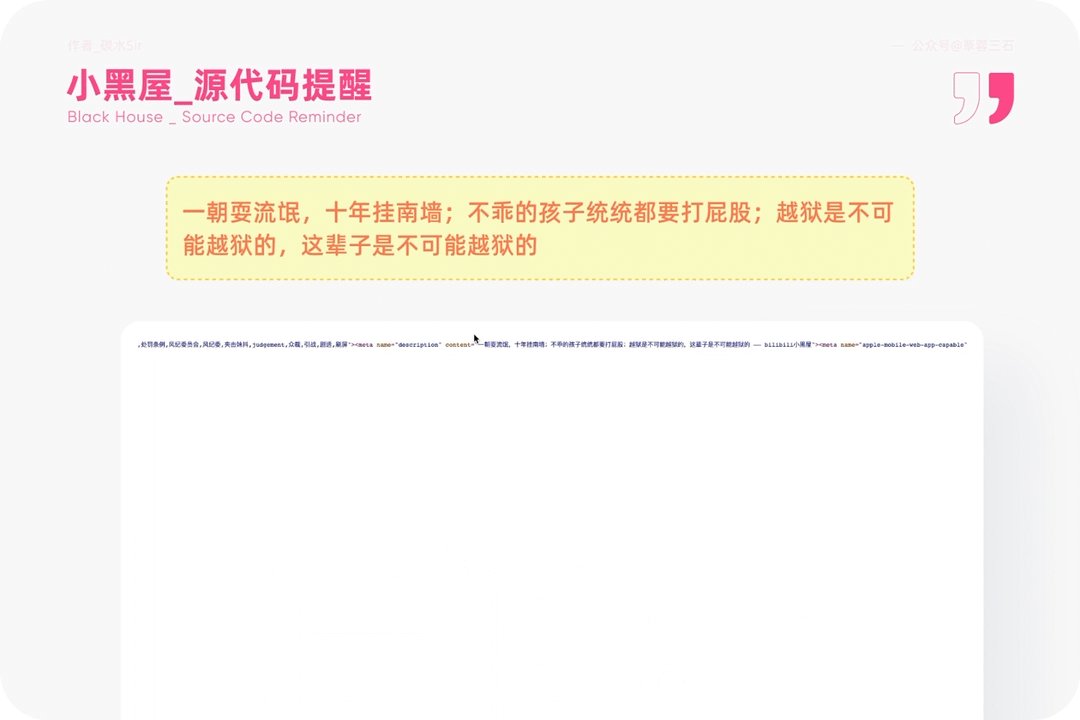
15.【代碼良言】小黑屋 右箭源代碼 - 金石良言
1.使用場景
程序員在小黑屋頁面,想要越獄查看代碼等行為。

2.設計思考
設計目標:告知程序員,開發者們小黑屋不僅是用來規范視頻用戶做出的行為,同樣也是針對開發者以及程序員的。
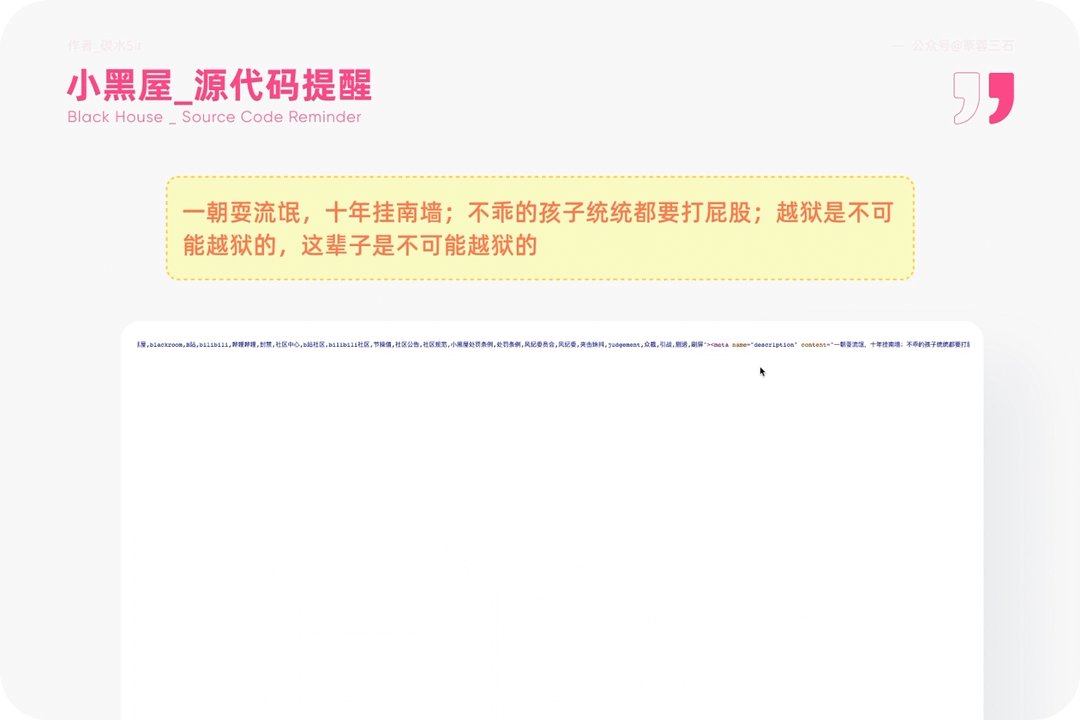
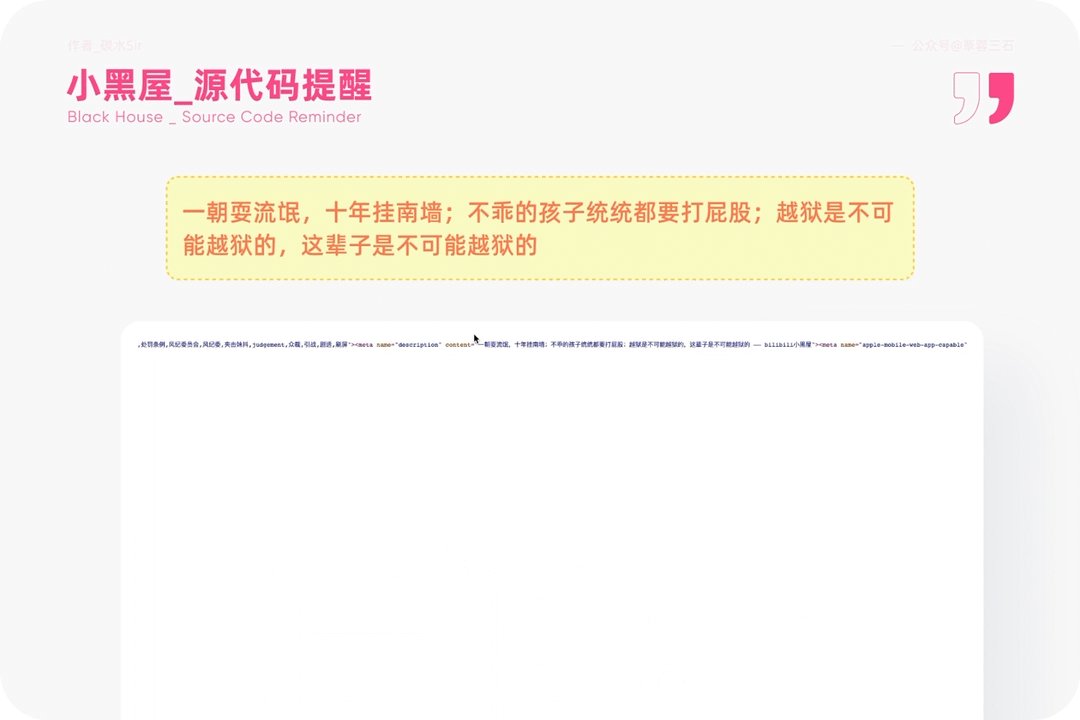
設計方案:在「小黑屋」頁面,右鍵「顯示 網頁源代碼」,在一行代碼中間,你會看到一句話:“一朝耍流氓,十年掛南墻;不乖的孩子統統都要打屁股;越獄是不可能越獄的,這輩子是不可能越獄的”極具搞笑的語言讓本就是嚴肅的事情變得輕松許多,同時增強小黑屋的準則態度,讓B站用戶做一個遵守準則的好用戶。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。
認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,點擊原文鏈接查看更多,那我們下期再見!
作者:碳水Sir;公眾號:草蓉三石
本文由 @碳水Sir 原創發布。未經許可,禁止轉載。
參考文獻:
B站2022第一季度財報:https://mp.weixin.qq.com/s/ctzbvBqPxtbQxCV2_XAGDQ
MikuFans彈幕視頻網 :https://www.bilibili.com/read/cv14244675/
Advertising:https://mp.weixin.qq.com/s/831jX19aq8cfI_WU7RQubw
時趣研究院:https://mp.weixin.qq.com/s/BUZoVle8ByLQjAFrCMm4ag
眾所周知,B站是一個二次元、鬼畜、學習、娛樂等等于一身的綜合視頻社區。近82%的用戶是Z世代用戶(90-09年出生的人群),他們也是生長在互聯網下的一代人。用戶規模與活躍度都持續高位,除了其產品側的發力,設計中的體驗感知也功不可沒,本次分享bilibili中用戶最常能感知到的產品設計細節,幫助你豐富B站玩法的同時,學習產品中的過人之處,以便了解設計發力點。
越往下看你越驚嘆,總有一個你不知道的彩蛋設計細節。


1.【防偷窺】登錄頁 - 2233娘遮眼
1.使用場景
再熟悉不過的頁面了吧。登錄頁面是除首頁外,每個用戶大概率要進入的頁面。如何給予用戶安全感知,同時增強產品記憶點。

2.設計思考
設計目標:提升用戶登錄B站時的安全感知。
設計方案:當用戶在輸入驗證碼或者密碼等較為敏感的信息時,2233娘會遮住眼睛,暗示隱私信息我們是不會偷看的。強化B站對安全隱私的重視度。增強用戶信任感。同時B站的品牌IP2233娘從兒時到成年產品中都有體現。用戶登錄注冊賬號時,兒時Q版的2233娘呈現在眼前,暗示著2233娘未來的一路陪伴,共同成長的愿景。這是第二層含義。
1.使用場景
作為一個二次元發展起來的視頻社區,用戶對于產品品牌具有親切感。但B站發展至今二次元內容逐漸被多元生態所代替,類目占比逐漸變小,老用戶的情感記憶那里體現。

2.設計思考
設計目標:提升品牌IP傳播,讓用戶享受更加豐富的開屏頁,從而滿足用戶情緒。
設計方案:在「設置」-「開屏畫面設置」中,你可以隨機展示或者自定義選擇畫面,總共為用戶提供20張圖片,每一個都是2233娘和B站重要日子的組合插畫,其中不乏幾張經典頁面。當用戶選擇特定畫面時,不僅能強化IP記憶點,同時也體現出產品對用戶的重視程度。
1.使用場景
B站彈幕是出了名的有趣,當彈幕狂熱者看一個熱門爆款視頻,很可能彈幕全程霸屏,氣雖然氛感十足,但也會存在遮擋用戶查看所關注的內容,從而錯過精彩瞬間。如何解決?

2.設計思考
設計目標:優化彈幕開關的便捷操作,給予用戶優質的交互體驗。
設計方案:在視頻播放頁面,常規開關彈幕的方式是點擊左下角彈幕按鈕。想要在便捷一些,你可以雙指點擊屏幕,觸發開關彈幕功能,相比常規「先點擊屏幕」「再關閉彈幕」兩步操作,雙指點擊屏幕更加高效,雖然多指操作學習成本高,但這種隱藏交互會大大提升觀感體驗。如今的產品功能不斷堆疊,有時候常用的功能要進入3個層級才能使用,何不換種思路,運用多指交互來提升用戶操作體驗,未嘗不是一種好的體驗升級。
1.使用場景
一個產品除了空狀態、界面元素外,如何在視頻頁中給予用戶品牌感知,增加趣味體驗。

2.設計思考
設計目標:提升視頻頁進度條的趣味性,從而強化B站品牌透傳。
設計方案:在視頻頁中,當你對視頻進度進行左右拖拽時,進度條的指示圖標「小電視」的眼睛會左右移動,當你向左滑動眼睛跟隨左邊,向右滑動小眼睛跟隨右邊,很是有趣,通過IP結合進度條的交互設計讓原本單一的形態變得趣味橫生。當然,進度條的樣式不止一種,還有很多彩蛋視頻也有不同的樣式,快去找一找吧。(對了,最近在使用【優酷】時也發現進度條的微設計,感興趣的朋友不妨看看。)
1.使用場景
一鍵三連最早的發源地,或許你此時才知道這個功能吧。

2.設計思考
設計目標:提升在同質化產品中的特殊功能點設計,強化產品一鍵三連功能。
設計方案:在視頻頁瀏覽時,看到超級喜歡的UP主視頻,激動到想要一鍵三連,可以長按點贊按鈕,你會看到右邊投幣和收藏顯示進度條占比,當一圈走完,點贊、投幣、收藏同時完成,這就是一鍵三連的激活功能。不僅如此,移動端、網頁端、以及接下來的「寫筆記」中都可觸發一鍵三連功能,產品特有的功能感知滿滿。
1.使用場景
想聽周董的歌,網易云音樂沒有,QQ音樂又要付費聽,好難受啊~

2.設計思考
設計目標:解決用戶聽歌時視頻彈幕干預,將視頻切換音樂模式,專注聽歌。
設計方案:在視頻頁,點擊「更多」選擇「聽視頻模式」,當前視頻會切換成音樂頁面,這難道不就是音樂軟件嘛。常用的循環、上一首、下一首功能都有、收藏、評論、轉發也有,簡直不要太棒。因為B站是UGC(用戶生產內容)、PGC(專業生產內容)視頻平臺的獨特性,自身就不會太擔心侵權問題。難怪B站中Z世代的用戶更多,一款產品,滿足多場景多人群使用,怪不得能俘獲民心,有它的道理。

7.【視頻放大】雙指移動 - 放大縮小畫面
1.使用場景
當你用B站學習時,小小的手機屏幕很難看到細節,該怎么解決?

2.設計思考
設計目標:提升細節放大展效果,讓用戶看清具體信息,提高學習效率
設計方案:在視頻頁,除了上面說的雙指點擊觸發彈幕開關,你可以通過雙指拉伸把視頻任意放大,當然你也可以捏和把視頻縮小。當改變了原始視頻尺寸,底部會有一個「還原屏幕」的按鈕,點擊即可快速矯正視頻。還不快快用起來~
1.使用場景
是不是還在邊看英文電影邊學英語,這樣雖然是個辦法,但遇到不懂得單詞或是語法你還要在第三方翻譯軟件中翻譯,效率性大打折扣。

2.設計思考
設計目標:提高音樂學習效率,在視頻中增加實時英文解析,幫助快速學英語。
設計方案:目前已知在「老友記」中,用戶可以通過點擊左側「學音樂」進入到英文學習分欄中,演員的每段對話,以及出現時間,都清晰羅列出來,你可以重復收聽某段對話,也可以針對當前對話中不理解的單詞或語法進行學習,簡直就是學習英語者的福音。
1.使用場景
一起刷B站、一起看視頻、一起聊天等等這樣的場景可能只在現實中存在。真的是這樣嗎?

2.設計思考
設計目標:解決異地分開刷B站的阻隔感,提升隨時隨地一起刷劇學習的幸福感。
設計方案:在視頻頁,點擊「一起看」進入放映廳,你可以自己新建放映廳,也可以進入別人的放映廳,總之可以多些朋友一起看視頻,一起交流,完美解決異地或者獨處的孤獨感~
1.使用場景
同樣是看視頻學習,當你身邊只有手機時,需要做筆記,還在通過備忘錄等形式在App之間來回切換記錄嗎?

2.設計思考
設計目標:解決看視頻時難以記錄重點知識的情況,提升記錄筆記效率,從而高效學習。
設計方案:在公開課等教學類視頻中,通過點擊「更多」找到「筆記功能」就能解決一邊看視頻一邊記錄的痛點了。不僅如此,還能查看其他用戶的筆記內容并且可以一鍵三連進行互動,具有雙向學習性,簡直不要太棒。筆記做完還可以一鍵復制,粘貼到你的知識庫中,解決內容遷移問題。在B站學習的用戶不妨快來試試~

1.使用場景
B站是個彈幕網,很多時候觀看者頭腦一熱隨意發表的彈幕言論,會給其他用戶帶來觀影不適以及平臺污染,如何解決。

2.設計思考
設計目標:為用戶增加彈幕刪除功能,從而提升彈幕評論的綠色言論,凈化彈幕內容。
設計方案:在視頻頁發送了一個彈幕,用戶可在視頻中看到自己的彈幕,鼠標進入,選擇撤回,要注意只能在2分鐘內進行撤回,并且一天之內只能撤回5次彈幕。目的也是為防止用戶頻繁撤回的操作。手機端可點擊彈幕列表,找到自己的彈幕,長按會出現撤回選項,點擊撤回即可。
1.使用場景
人們總對好奇的事物產生興趣,尤其是在自己不知道的前提下。

2.設計思考
設計目標:增加鬼畜區彈幕彩蛋功能,提升此類目視頻曝光。
設計方案:在鬼畜區頻道,長按10s右下角的返回頂部按鈕,會激活底部黑色輸入列表,文案寫著:“嘗試輸入字母,發現鬼畜秘密...”帶你進入另一個神秘空間。
1.使用場景
文案的引導會激發用戶好奇產生嘗試。

2.設計思考
設計目標:引導用戶進行隨機字母輸入,提升彩蛋互動玩法。
設計方案:在搜索框隨機輸入英文字母,會出現提示輸入的字母,當你輸入完點回車,網頁會出現經典的一句話彈幕。如果你長按AAAAAAAA...,網頁彈幕伴隨音效不斷出現,很是鬼畜。當你對某個彈幕頭像產生好奇,可點擊進入視頻頁,進行視頻瀏覽,同時可以后評論區同樣是彩蛋進來的伙伴一起交流,很是熱鬧。
1.使用場景
當B站上傳視頻以及評論不加以管制和制度教育,會帶來流失用戶的風險。

2.設計思考
設計目標:為了建立良好的視聽環境和用戶體驗,規范產品的內容形式。
設計方案:在社區中心,小黑屋中,可以查看已經被關小黑屋用戶的案情,針對案情的嚴重程度,進行封禁時間限制,相比長篇文章的制度規范,這種實際案例,更能讓用戶了解平臺規則,防止關進小黑屋出不來。

15.【代碼良言】小黑屋 右箭源代碼 - 金石良言
1.使用場景
程序員在小黑屋頁面,想要越獄查看代碼等行為。

2.設計思考
設計目標:告知程序員,開發者們小黑屋不僅是用來規范視頻用戶做出的行為,同樣也是針對開發者以及程序員的。
設計方案:在「小黑屋」頁面,右鍵「顯示 網頁源代碼」,在一行代碼中間,你會看到一句話:“一朝耍流氓,十年掛南墻;不乖的孩子統統都要打屁股;越獄是不可能越獄的,這輩子是不可能越獄的”極具搞笑的語言讓本就是嚴肅的事情變得輕松許多,同時增強小黑屋的準則態度,讓B站用戶做一個遵守準則的好用戶。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。
認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,點擊原文鏈接查看更多,那我們下期再見!
作者:碳水Sir;公眾號:草蓉三石
本文由 @碳水Sir 原創發布。未經許可,禁止轉載。
參考文獻:
B站2022第一季度財報:https://mp.weixin.qq.com/s/ctzbvBqPxtbQxCV2_XAGDQ
MikuFans彈幕視頻網 :https://www.bilibili.com/read/cv14244675/
Advertising:https://mp.weixin.qq.com/s/831jX19aq8cfI_WU7RQubw
時趣研究院:https://mp.weixin.qq.com/s/BUZoVle8ByLQjAFrCMm4ag
藍藍設計的小編 http://paul-jarrel.com