在數字化浪潮中,用戶體驗已經成為了產品成功與否的關鍵所在。作為用戶體驗領域的奠基人之一,Jakob Nielsen提出的尼爾森十大原則,無疑為我們提供了一套寶貴的指南。這十大原則,不僅涵蓋了用戶界面的基本設計要素,更是深入到用戶心理和行為模式的洞察,為我們構建優秀的產品體驗提供了堅實的理論基礎。
尼爾森十大原則,既是對過去幾十年用戶體驗設計經驗的總結,也是對未來產品設計趨勢的預見。它們
不僅僅是設計原則,更是一種設計哲學,一種以用戶為中心,追求極致體驗的設計理念。
用于評估和改進用戶界面的使用性。
在這個分享中,我們將深入探討尼爾森十大原則的內涵和應用。我們將會看到,這些原則是
如何從用戶的角度出發,關注用戶的認知、行為、情感等多個層面,幫助我們創造出更加易用、有效、吸引人的產品
。
無論你是設計師、產品經理,還是其他與產品體驗相關的從業者,相信這個分享都能為你帶來啟發和收獲。讓我們一起,以尼爾森十大原則為指引,探索數字時代的用戶體驗之道,為用戶創造出更加美好的產品體驗。
尼爾森十大原則的重要性及影響主要體現在以下幾個方面:
指導設計實踐
:尼爾森十大原則為設計師提供了明確、實用的指導,有助于設計師在產品開發過程中避免常見的錯誤,確保設計符合用戶期望和需求。
提升用戶體驗
:遵循這些原則有助于提升產品的易用性、可理解性和可訪問性,從而增強用戶體驗,降低用戶在使用過程中可能遇到的困擾。
增強產品競爭力
:優秀的用戶體驗是產品成功的關鍵因素之一。通過應用尼爾森十大原則,產品能夠在激烈的市場競爭中脫穎而出,吸引更多用戶并保持用戶的忠誠度。
節約開發成本:
在設計階段充分考慮用戶體驗,有助于減少后期修改和優化的成本,提高開發效率。
推動設計思維變革
:尼爾森十大原則強調了以用戶為中心的設計思維,促使設計師從用戶的角度出發,關注用戶的需求和體驗。這一思維方式的變革對設計領域產生了深遠影響。
引領行業發展趨勢
:隨著用戶體驗逐漸成為產品競爭的核心要素,尼爾森十大原則得到了廣泛認可和應用。它不僅影響了設計領域,還對其他相關領域如產品開發、市場營銷等產生了積極影響。
提升行業整體水平
:通過普及尼爾森十大原則,整個設計行業的水平得到了提升。設計師們更加注重用戶體驗,不斷探索和創新,推動了設計領域的發展和進步
培養用戶習慣與期望
:尼爾森十大原則的應用也塑造了用戶對產品的期望和習慣。用戶逐漸習慣于使用那些符合這些原則的產品,并對不符合這些原則的產品產生不滿。這進一步強調了遵循尼爾森十大原則的重要性。
尼爾森十大原則,也被稱為尼爾森可用性十大原則,是提升用戶體驗和產品可用性的關鍵指導方針。這些原則旨在確保用戶在使用產品或服務時能夠輕松、高效地完成目標,同時提供愉悅的體驗;尼爾森十大原則具體可分為:
可見性原則、貼近場景原則、用戶控制原則、一致性原則、防錯原則、易取原則、靈活高效原則、美觀簡約原則、容錯原則、人性化幫助原則
,下面將進一步詳細闡述。
可見性原則是設計中的一個重要概念,主要指的是產品或系統的界面和功能必須能夠清晰地呈現出來,讓用戶能夠明確地看到它們。這要求設計師在設計過程中注重界面的直觀性和明確性,使用戶能夠直觀地了解產品應該如何使用,哪些操作是可用的,以及這些操作的效果是什么。
保持界面的狀態、變化和內容的可見性
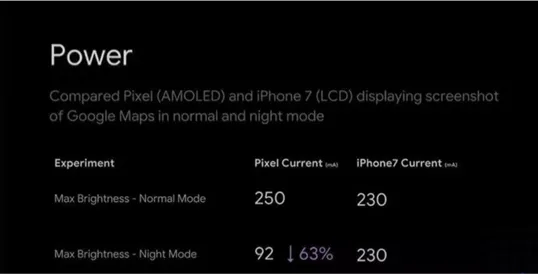
,讓用戶知道發生了什么,并在適當的時間內做出適當的反饋。例如,當系統響應時間小于1秒時,通常進行正常反饋;當響應時間超過1秒時,可能通過加載動畫、占位符、分步加載等方式減緩用戶的等待焦慮。
對用戶操作給予適當的反饋
,這是用戶界面設計的最基本準則。反饋可以幫助用戶了解當前的狀態、位置、進度以及操作是否成功,減少不確定性,并引導他們在正確的方向上交互。
總的來說,可見性原則旨在提高產品的易用性和用戶體驗,確保用戶能夠輕松理解和使用產品。遵循這一原則,設計師可以創建出更加直觀、易于理解和操作的產品界面,從而提升用戶的滿意度和忠誠度。
-
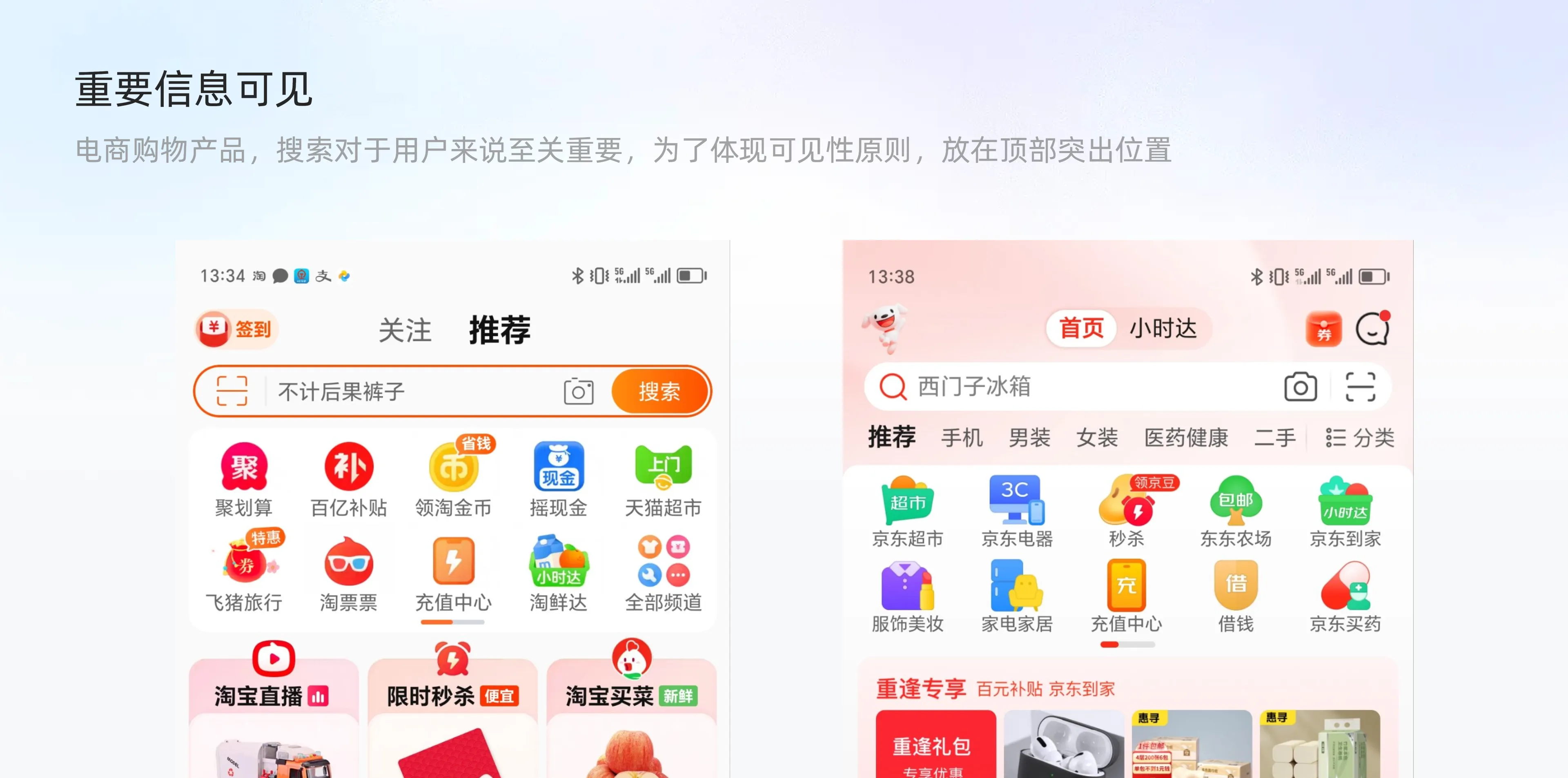
保證重要信息的可見性:
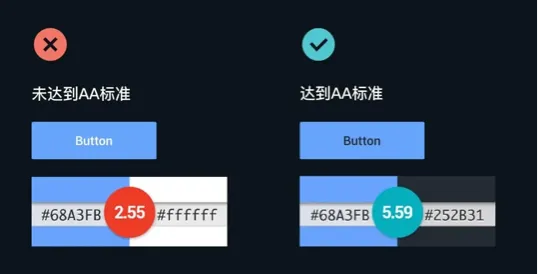
用戶希望在打開應用程序時,立即看到他們需要的信息,比如在一個電商網站的首頁,搜索框被放置在頁面的顯眼位置,并且使用了與背景色對比明顯的顏色,這樣用戶一眼就能看到并理解其功能。此外,購物車圖標通常設計得足夠大且醒目,用戶可以輕松識別并查看已選商品;
-
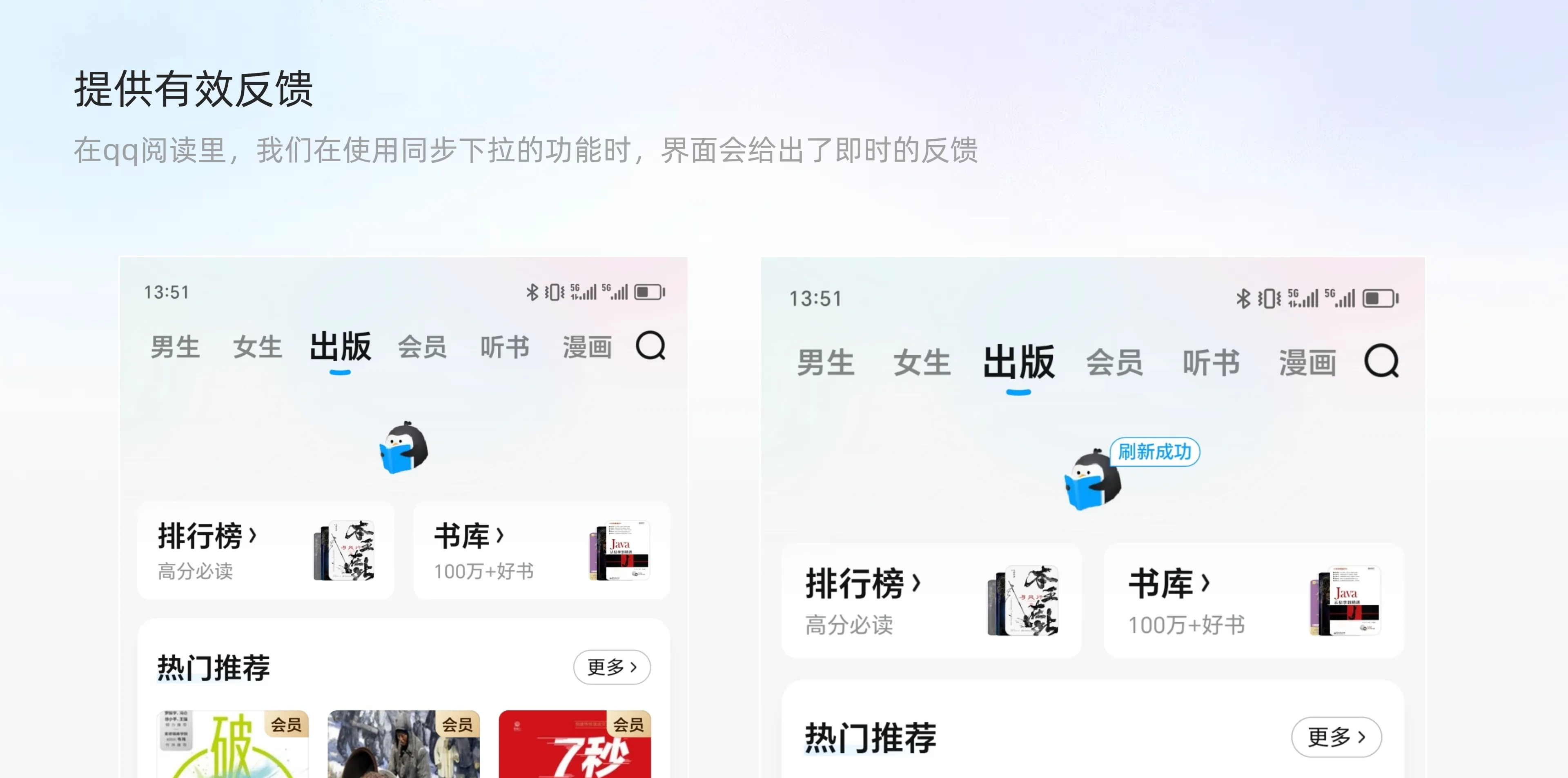
提供有效反饋:
在產品或系統界面設計中,需要及時的向用戶提供及時的反饋,在一個音樂播放器的設計中,當歌曲開始播放時,播放按鈕會變為暫停圖標,并且進度條會實時顯示歌曲的播放進度。此外,如果歌曲加載緩慢,播放器會顯示一個加載中的動畫,告知用戶正在等待歌曲加載完成。
-
顯示正確內容:
保證系統中所有的元素、選項和操作都清晰準確的顯示在界面上,用戶可以根據需要使用這些元素、選項、操作;
-
使用符號和標記解釋:
使用簡單明了的符號和標記來幫助用戶識別和理解功能,以幫助他們快速掌握系統;
-
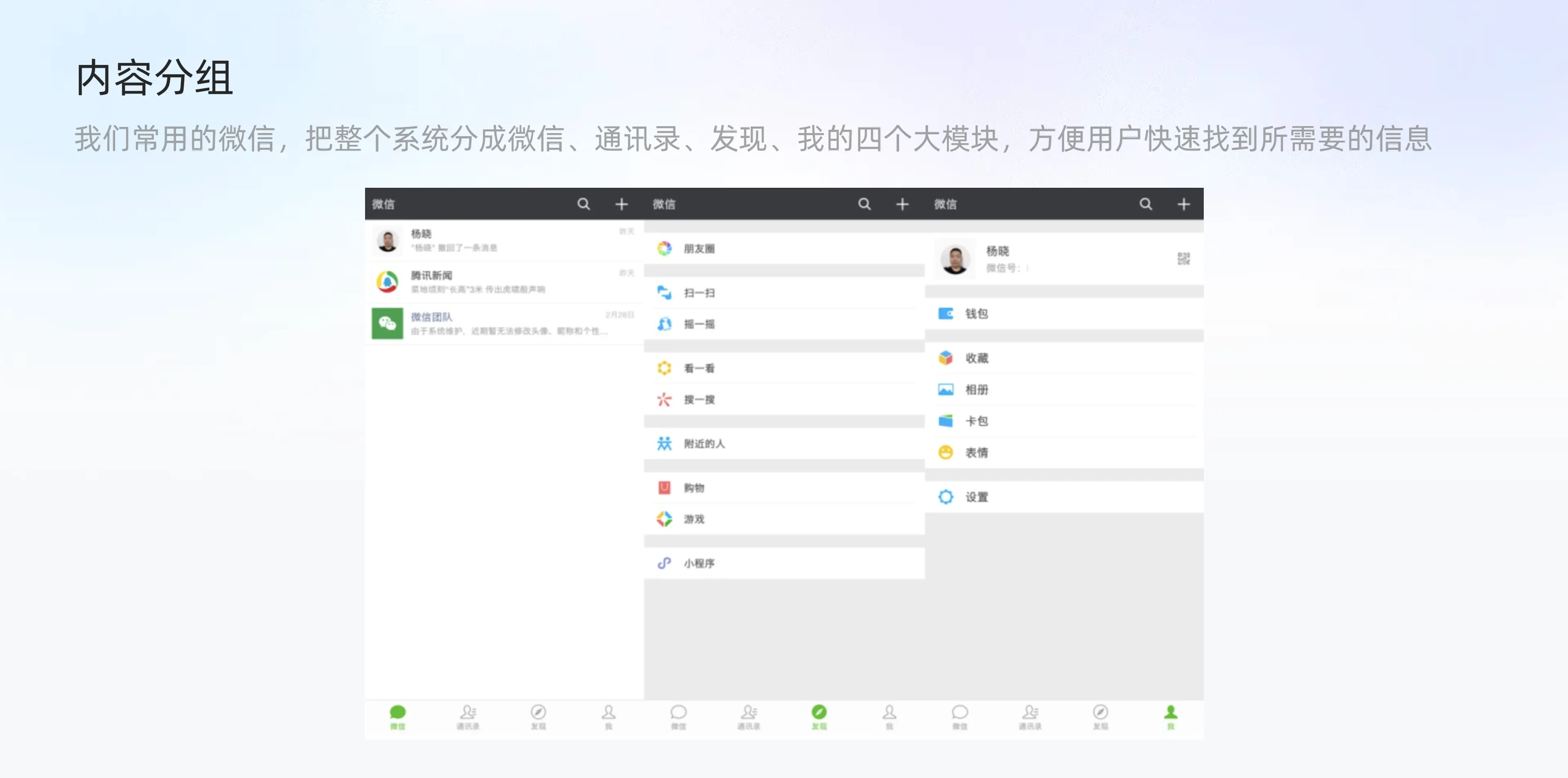
內容分組:
將信息按照一定方式進行分組,以便用戶更好的理解信息,更容易找到所需要的信息;
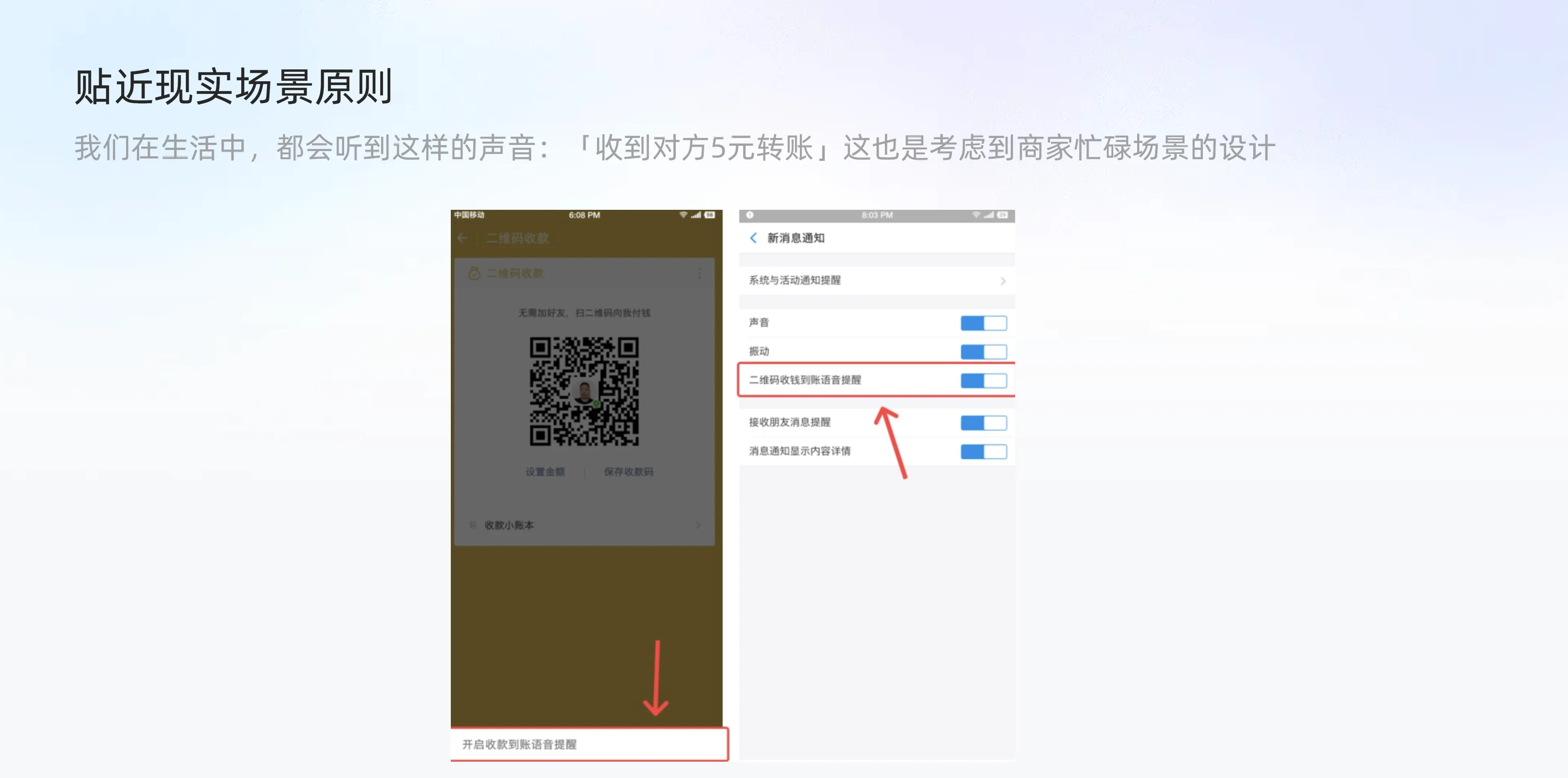
“貼近場景原則”強調在設計產品或系統時,應充分考慮用戶的使用場景和習慣,采用用戶熟悉的語言、用詞和概念,使功能操作與用戶的使用場景相符合。這一原則的核心在于,設計應盡可能貼近用戶的實際生活和工作場景,降低用戶的學習成本,提高用戶體驗。
使用用戶的語言
:設計語言,包括圖形、配色、風格等,應使用目標用戶能清晰理解的語言,避免使用系統術語或專業術語,以確保用戶能夠輕松理解和使用產品或系統。
模擬現實世界的對象
:通過模仿現實世界的產品或使用映射,設計能夠利用人們現有的知識,使用戶能夠輕松快速地理解界面。這種熟悉感有助于提升用戶體驗,并降低用戶的學習成本。
避免產生歧義
:圖標、文字等設計元素應清晰易懂,避免產生歧義。設計應確保用戶能夠準確理解產品或系統的意圖和功能,從而避免誤操作或誤解。
舉個例子,當設計一款支付應用時,應充分考慮用戶在支付過程中的實際需求和使用場景。比如,用戶可能需要快速查看賬戶余額、交易記錄等信息,因此在設計時應將這些功能置于顯眼的位置,方便用戶隨時查看。同時,支付流程應簡潔明了,避免過多的操作步驟和復雜的流程,以提高用戶的支付效率。
總之,貼近場景原則強調在設計產品或系統時,應充分考慮用戶的使用場景和習慣,以用戶為中心,提供符合用戶期望和需求的優質體驗。
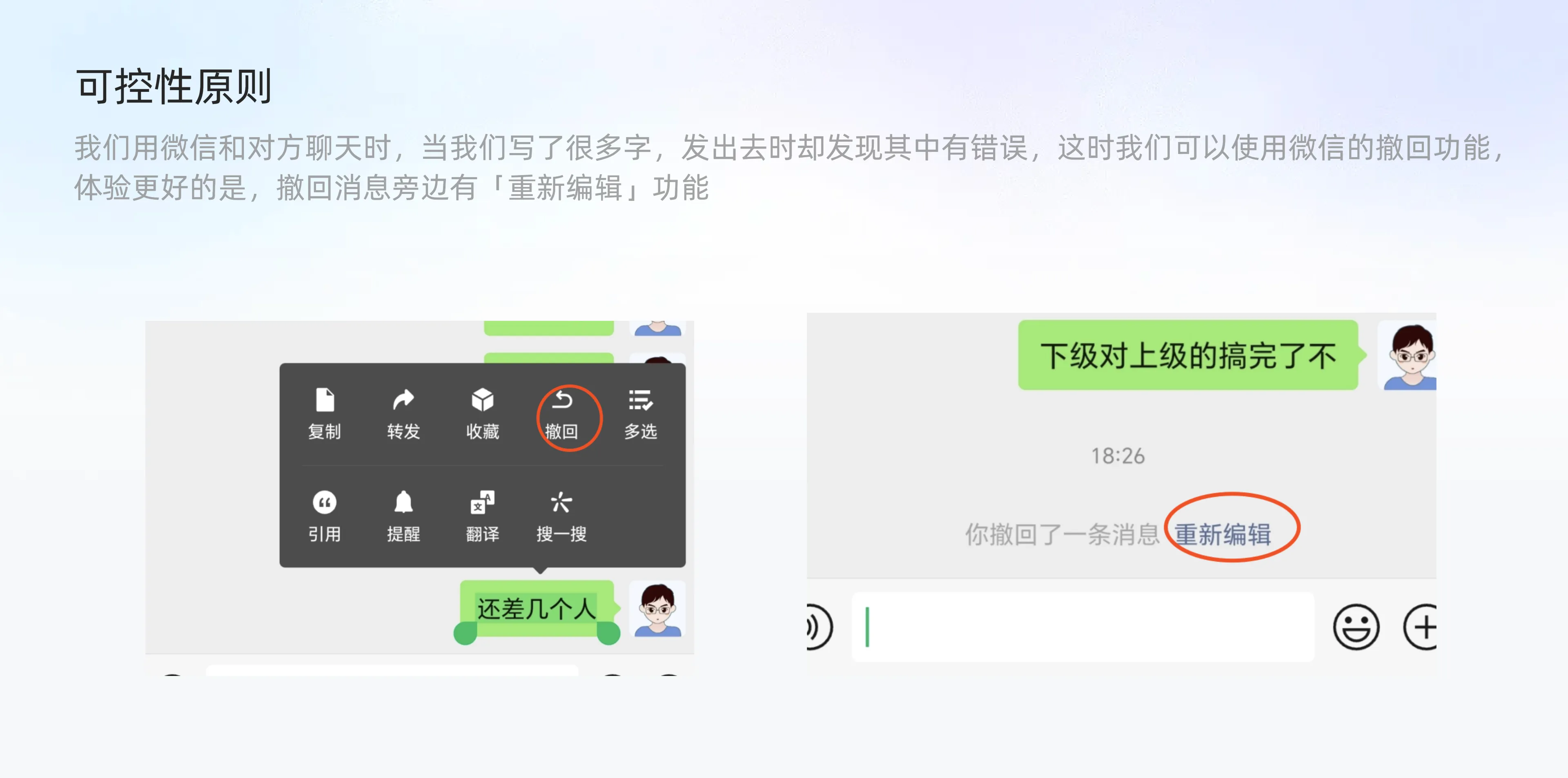
可控性原則(User Control and Freedom)強調的是,在使用產品或服務的過程中,用戶應能夠對自己的操作保持一定的控制力和自由度。這意味著,當用戶進行某項操作時,系統或產品應提供必要的機制來確保用戶可以撤銷錯誤操作或進行重做,從而避免因誤操作導致的損失或不便。
撤銷和重做功能
:系統或產品應為用戶提供撤銷和重做功能,以便在發生誤操作時,用戶可以輕松地恢復到之前的狀態或重新執行某項操作。
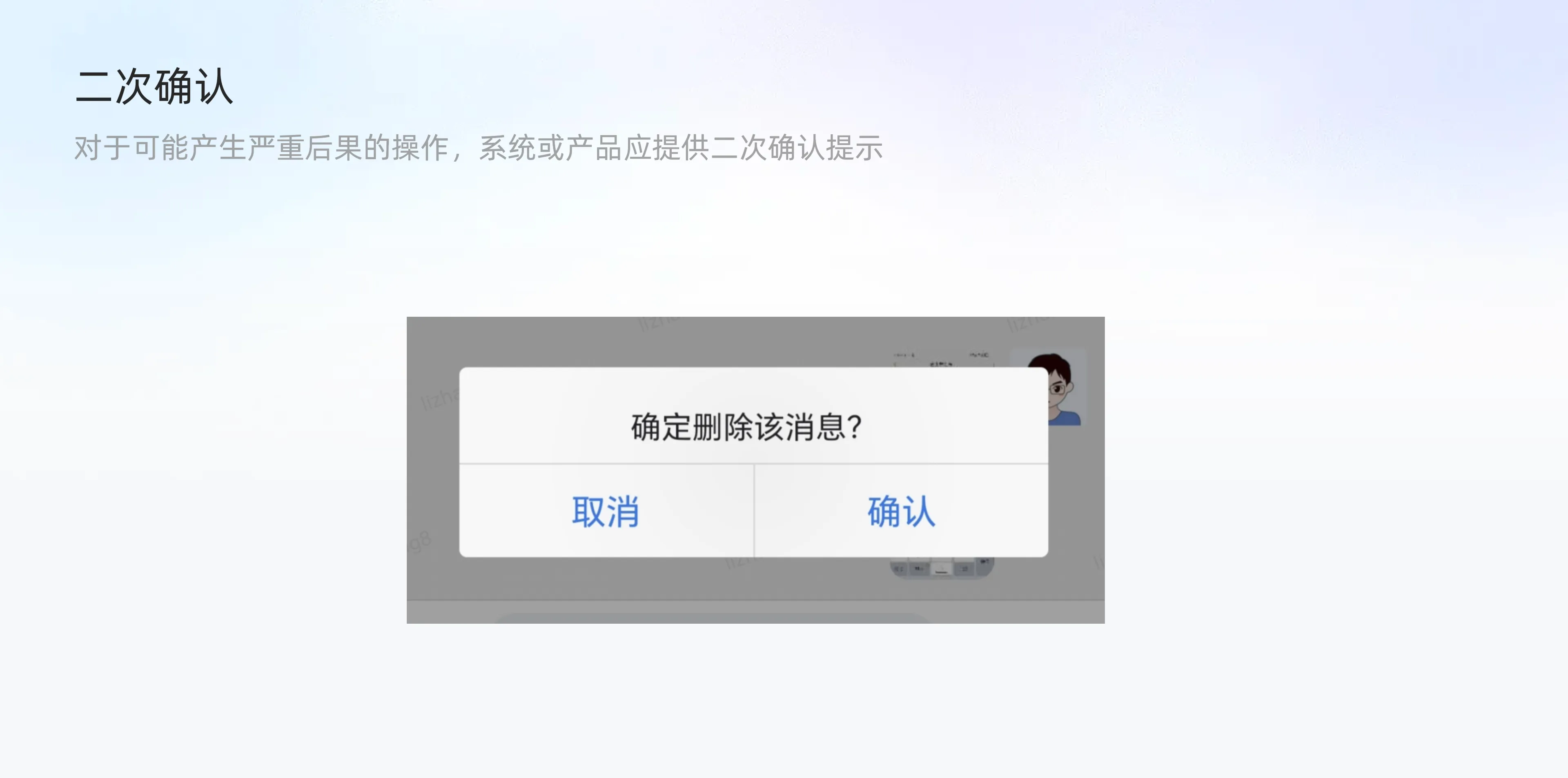
二次確認提示
:對于可能產生嚴重后果的操作,系統或產品應提供二次確認提示,以確保用戶在執行這些操作前能夠再次確認自己的意圖。
避免鎖定狀態
:系統或產品應避免將用戶置于無法自由操作的鎖定狀態,確保用戶在任何時候都可以自由地進行選擇和操作。
舉個例子,假設一個用戶在使用一款編輯軟件時,不小心刪除了一個重要文件。如果這款軟件遵循了可控性原則,那么它應該提供撤銷功能,讓用戶能夠輕松地恢復被刪除的文件。同樣,如果用戶在編輯文本時不小心進行了錯誤的修改,軟件也應提供重做功能,讓用戶能夠重新執行之前的操作。
遵循可控性原則的產品設計,有助于減少用戶在使用過程中的焦慮感,提升用戶體驗。同時,它也能夠增加用戶對產品的信任度和滿意度,從而提高產品的市場競爭力。
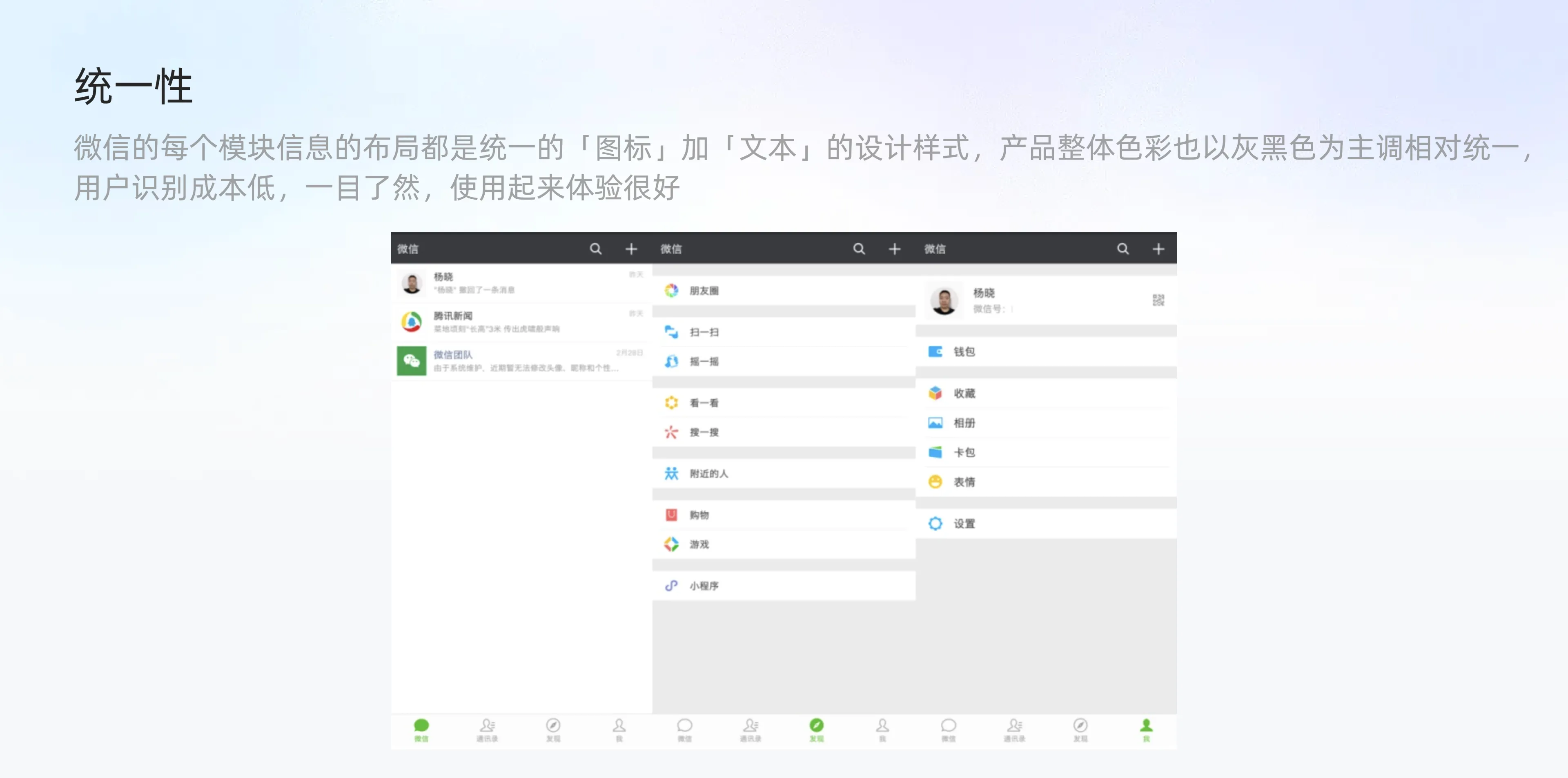
一致性原則(Consistency and Standards)強調在產品或服務的設計中,應保持一種連貫和統一的風格、布局和交互方式,以便用戶能夠輕松理解和使用。這一原則的核心在于減少用戶的認知負擔,通過提供一致性的體驗來提高用戶的滿意度和效率。
視覺設計的一致性
:產品的色彩、字體、圖標、布局等視覺元素應保持統一,以便用戶能夠迅速識別并理解產品的界面和功能。
交互方式的一致性
:產品中的按鈕、鏈接、表單等交互元素應具有相同的外觀和行為,以便用戶能夠預測和理解點擊或操作后的結果。
信息架構的一致性
:產品的信息架構應保持一致,包括菜單、導航、分類等,以便用戶能夠輕松地找到所需的信息或功能。
品牌一致性
:產品的設計應與品牌形象保持一致,包括視覺風格、語言風格等,以強化品牌認知和用戶忠誠度。
遵循一致性原則的產品設計,能夠使用戶在使用過程中形成一致的認知和行為習慣,降低學習成本,提高使用效率。同時,一致性的設計也有助于提升產品的整體美觀度和用戶體驗,增強用戶對產品的信任和滿意度。
以電商網站為例,一致性原則體現在網站的各個頁面都使用相同的色彩方案、字體和圖標,以及相似的布局和導航結構。這樣,無論用戶瀏覽的是首頁、商品詳情頁還是購物車頁面,都能迅速識別并理解頁面的功能和操作方式,從而更加便捷地完成購物流程。
防錯原則(Error Prevention)強調在產品或服務的設計過程中,應盡可能減少用戶犯錯的可能性,并在用戶可能犯錯的情況下提供明確的警告和提示,以便用戶能夠快速糾正錯誤。這一原則的核心在于通過設計來預防錯誤,提高用戶體驗和滿意度。
防止用戶進行錯誤操作
:產品或服務的設計應避免用戶執行錯誤的操作。例如,通過合理的布局、明確的標識和直觀的交互方式,使用戶能夠輕松地找到所需的功能并進行正確的操作。
提供明確的警告和提示
:當用戶可能犯錯時,系統應提供及時的警告和提示。這有助于用戶意識到自己的錯誤并采取相應的措施進行糾正。例如,在用戶輸入錯誤的數據或嘗試執行危險操作時,系統可以顯示錯誤提示或警告信息。
設計容錯機制
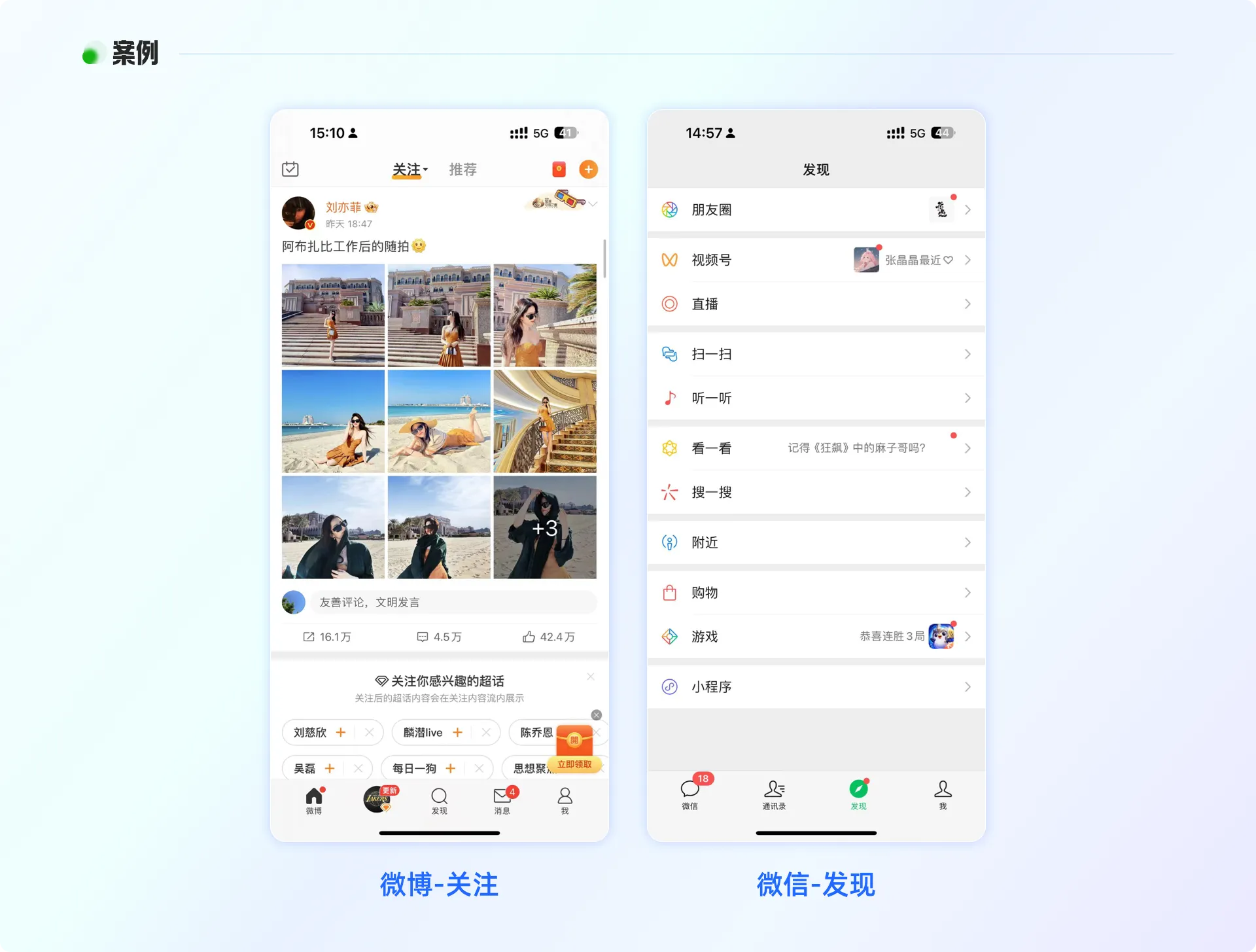
:產品或服務應具備一定的容錯能力,即使用戶犯錯,也能夠通過系統自身的機制來糾正或減輕錯誤的影響。在微信和微博里編輯內容時,如果不小心誤操作按了返回,這時軟件內會彈出對話框,微信會提示你「是否退出此次編輯?」
遵循防錯原則的產品設計能夠降低用戶犯錯的概率,減少用戶在使用過程中的困擾和挫敗感,提高用戶的使用效率和滿意度。同時,通過減少錯誤的發生,也能降低產品或服務的維護成本,提升整體的用戶體驗。
在實際應用中,防錯原則與一致性原則、反饋原則等其他尼爾森原則相輔相成,共同構成了優秀產品設計的基石。通過綜合運用這些原則,可以打造出更加用戶友好、高效且可靠的產品或服務。
易取原則(Recognition rather than Recall),強調在用戶界面中,應通過設計使得信息和操作易于用戶識別和使用,而非依賴用戶的記憶。該原則的根本目標是提升用戶在界面上的操作效率,減少用戶的記憶負荷。
易掃描的視覺層次結構
:設計時應確保清晰的視覺層次結構,突出重點和關鍵信息,同時弱化和剔除無關信息,以減輕用戶的閱讀成本。這樣的設計使得用戶能夠迅速掃描并識別所需的信息,而無需仔細閱讀每一個細節。
用戶選擇優于填寫
:在設計表單、選項等交互元素時,應優先考慮讓用戶進行選擇,而不是填寫。通過提供預設的選項或建議,可以降低用戶的記憶成本,更好地輔助用戶做決策。
記住用戶的操作習慣
:產品應能夠記住用戶的操作習慣,并根據這些習慣來優化界面和功能。例如,通過記住用戶經常使用的功能或設置,將其置于更顯眼的位置或提供快捷方式,以滿足用戶的需求并減少其操作成本。
使用熟悉且自然的元素
:在設計過程中,應使用用戶熟悉且自然的圖標、語言等元素來傳達信息和指導操作。這有助于用戶快速理解并識別界面中的元素和功能,減少學習成本。
遵循易取原則的設計能夠使用戶在使用過程中更加便捷和高效。通過降低用戶的記憶負荷和操作成本,可以提高用戶的滿意度和忠誠度。同時,易取原則也有助于減少用戶犯錯的可能性,提升整體的用戶體驗。
綜上所述,易取原則是尼爾森十大原則中至關重要的一環,它強調通過設計來優化用戶的識別和使用過程,從而提升產品的可用性和用戶體驗。
靈活高效原則強調產品或服務的設計需要同時兼顧新手用戶和資深用戶的需求。對于新手用戶,設計應盡可能直觀明了,提供清晰的指導和反饋,幫助他們快速上手;而對于資深用戶,設計應提供足夠的靈活性和高效性,以滿足他們熟練操作和高頻使用的需求。
提供快捷鍵和自定義設置
:為了滿足資深用戶快速操作的需求,可以為常用功能設置快捷鍵,并允許用戶根據自己的使用習慣進行自定義設置。
提供撤銷和重做功能
:這一功能不僅有助于防止用戶犯錯,還能為資深用戶提供更大的操作靈活性,讓他們能夠輕松調整之前的操作。
優化搜索和推薦功能
:根據用戶的歷史使用數據,提供智能搜索和推薦功能,幫助用戶快速找到所需信息或功能,提高使用效率。
此外,靈活高效原則還強調在設計過程中,應充分考慮不同設備和場景下的使用需求,確保產品在不同環境下都能提供一致且高效的體驗。
遵循靈活高效原則的產品設計,能夠兼顧不同用戶的需求和習慣,提供既直觀易用又高效靈活的使用體驗。這有助于提升用戶滿意度和忠誠度,同時也有助于產品的長期發展和競爭力提升。
在實際應用中,靈活高效原則與其他尼爾森原則相互補充,共同構成了優秀產品設計的基礎。通過綜合運用這些原則,設計師可以打造出更加符合用戶需求、易用且高效的產品或服務。
美觀簡約原則,強調的是設計應注重內容的清晰性和易用性,避免包含不相關或低頻次的信息和操作。該原則的核心在于通過簡化設計和內容,使用戶能夠更快速、更直接地捕捉到所需信息,提升整體的用戶體驗。
首先,它要求合理的架構層級和清晰的板塊劃分
。從信息架構的角度來看,產品架構設計應避免橫向過于寬泛或縱向過于深入,以保持信息的清晰度和邏輯性。同時,頁面結構也應清晰劃分,主次分明,使用戶能夠迅速定位所需信息。
其次,美觀簡約原則強調內容表述的簡單易懂。
特別是在資訊類產品中,應避免使用冗長且復雜的文字,以免干擾用戶理解核心思想。通過減少不必要的視覺干擾因素,可以更有效地傳遞主要信息。
此外,美觀簡約原則還注重色彩、字體、圖標等視覺元素的協調統一。
通過選擇恰當的視覺元素和配色方案,可以增強產品的整體美觀度,同時也有助于提升用戶的閱讀體驗。
遵循美觀簡約原則的設計,不僅能夠使用戶更快速、更準確地獲取所需信息,還能夠提升產品的整體形象和用戶的滿意度。同時,這種設計也有助于降低用戶的學習成本,提高產品的易用性和普及率。
總之,美觀簡約原則是尼爾森十大原則中的重要組成部分,它強調通過簡化設計和內容來提升用戶體驗。在實際應用中,設計師應充分考慮用戶的需求和習慣,結合產品特點和定位,靈活運用這一原則,打造出既美觀又易用的產品。
容錯原則,其核心在于優化用戶在出錯時的體驗。這一原則強調,當用戶在操作產品時發生錯誤,設計應能夠提供清晰、易懂的錯誤信息,并給出相應的解決建議,以幫助用戶及時糾正錯誤,減少因錯誤操作帶來的困擾和損失。
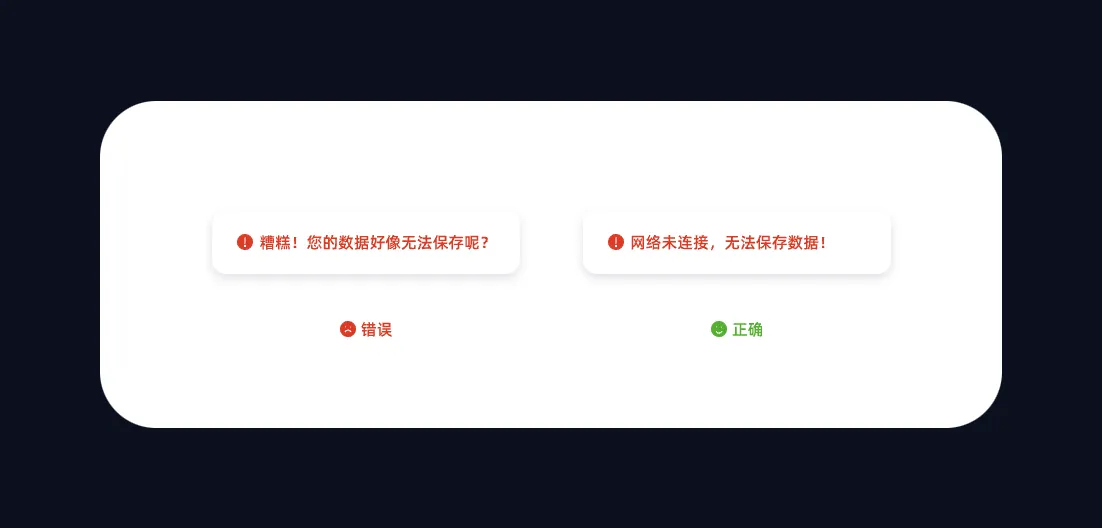
首先,錯誤信息應使用通俗易懂的語言表達,準確指出問題所在,避免使用代碼或用戶難以理解的專業術語
。這樣,用戶能夠迅速理解錯誤的本質,從而有針對性地解決問題。
其次,除了指出錯誤,錯誤信息還應提供解決方案或建議。
這有助于用戶在遇到問題時,能夠依據建議進行快速修復,而不是陷入迷茫或不知所措的狀態。
此外,當設計無法完全避免用戶出錯時,應盡可能為用戶提供撤銷或重做等功能,使用戶能夠輕松地恢復到之前的狀態或重新執行某項操作。
遵循容錯原則的設計,不僅能夠提升用戶在出錯時的體驗,減少因錯誤帶來的損失,還能夠增強用戶對產品的信任和滿意度。因此,在產品設計過程中,應充分考慮容錯原則的應用,確保用戶在遇到問題時能夠得到及時、有效的幫助。
總之,容錯原則是提升產品可用性和用戶體驗的關鍵原則之一。通過優化錯誤信息的設計,提供解決方案和建議,以及提供撤銷重做等功能,可以有效降低用戶出錯的可能性,并在用戶出錯時提供有效的支持,從而提升用戶對產品的整體滿意度。
人性化幫助原則,強調在產品設計過程中,應為用戶提供及時、有效且人性化的幫助和支持。這一原則的核心在于提升用戶體驗,使用戶在使用產品時能夠輕松理解、快速上手,并在遇到問題時得到及時幫助。
具體來說,人性化幫助原則的應用體現在以下幾個方面:
首先,在產品設計中,應充分考慮用戶的認知特點和操作習慣,確保界面布局清晰、操作邏輯合理。
這樣,用戶在使用產品時能夠迅速理解界面元素的功能和操作方法,減少因不熟悉操作而導致的困擾。
其次,對于復雜的功能或操作,應提供詳細的幫助文檔或指南。
這些文檔或指南應使用通俗易懂的語言,避免使用專業術語或復雜的表述,確保用戶能夠輕松理解。同時,文檔或指南應包含具體的操作步驟和示例,幫助用戶快速掌握使用方法。
此外,在產品使用過程中,應提供實時反饋和提示。
當用戶執行操作時,系統應即時反饋操作結果,對于錯誤操作或潛在問題,應提供明確的提示和建議,幫助用戶及時糾正錯誤并避免潛在風險。
最后,人性化幫助原則還強調在提供幫助的同時,應尊重用戶的隱私和自主性。
在收集用戶數據或提供個性化推薦時,應明確告知用戶數據的使用目的,并允許用戶自主選擇是否接受幫助或推薦。
遵循人性化幫助原則的產品設計,能夠為用戶提供更加友好、便捷的使用體驗。通過提供清晰明了的界面、詳細的幫助文檔、實時的反饋和提示,以及尊重用戶隱私和自主性的做法,可以有效降低用戶的學習成本和使用難度,提升用戶對產品的滿意度和忠誠度。
在實際應用中,人性化幫助原則與其他尼爾森原則相互補充,共同構成了優秀產品設計的基礎。通過綜合運用這些原則,設計師可以打造出更加符合用戶需求、易用且人性化的產品。
經過深入探討尼爾森十大原則,我們不難發現,這些原則不僅是產品設計的核心指導方針,更是提升用戶體驗的關鍵要素。從一致性原則到容錯原則,再到人性化幫助原則,每一個原則都強調了不同方面的用戶體驗優化,共同構建了一個完整且系統的設計框架。
在這個快速變化的時代,用戶需求和行為也在不斷變化。因此,我們需要不斷學習和應用尼爾森十大原則,將這些原則融入到產品設計的每一個環節,確保產品能夠與時俱進,滿足用戶的需求和期望。
同時,我們也要意識到,尼爾森十大原則并不是孤立的,它們之間相互關聯、相互補充。在實際應用中,我們需要根據具體的產品特性和用戶需求,靈活運用這些原則,找到最適合的設計方案。
最后,我想強調的是,尼爾森十大原則不僅是設計師的寶貴財富,也是每一個參與產品設計和開發的人員應該了解和掌握的基本知識。只有深入理解并應用這些原則,我們才能打造出真正符合用戶需求、優秀且易于使用的產品,為用戶帶來更好的體驗和價值。
讓我們共同努力,將尼爾森十大原則融入到每一個產品設計中,為用戶創造更美好的未來!