2024年,我們一起來看一下這一年可能會發生的設計趨勢,給大家準備了國外的一個著名設計師的文章,看看他怎么預測今年的設計趨勢的。
每年我都會梳理一系列新的設計趨勢,這些趨勢不僅看上去不錯,同時也會影響其他的設計師去“偷竊”(學習借鑒)這些設計趨勢。無論你覺得這篇文章如何,它都實實在在地激起了智能設計和實用設計的浪潮。這些功能不僅包含了如何在更少的空間里傳達更多的信息,同時也給用戶帶來了更多的愉悅互動體驗。
讓我們停下腳步一起來看一下這些設計趨勢吧,然后你可以去互聯網上感受這些趨勢的魅力。
便當盒是日本簡餐和盒飯文化的主要產品,他們因為可以高效地有條理地儲存食物和保持食物干凈而被大眾所熟知。
我們根本不會想到誰想到這一點,然而,便當盒在屏幕上的數字展示效果就像他們裝滿食物放在袋子里一樣的好。
Bento是另一種設計趨勢,開始像dribbble和Behance等平臺掀起浪潮,吸引了數百萬的設計師關注和使用。然而,“模塊化”設計的概念始于網站的儀表盤,像Paypal一樣的銷售和金融平臺,像谷歌廣告一樣的分析平臺等等。
還記得Windows phone 和Lumia嗎?他們使用的UI界面從本質上說是Bento設計的早期迭代版本,后來,微軟同樣在Windows8這樣的Windows系統桌面實現了這個設計概念。
雖然整個行業都在使用Bento設計,但是當蘋果首次使用Bento網格時,Bento設計徹底爆發了。他們最開始用在了iPhone的登陸頁面,但是很快擴展到了Apple的事件活動幻燈片展示。
蘋果以引領大趨勢而被眾人所熟知,Bento就是眾多設計風格中的一個。每一個設計師包括他們的前輩,都會用Bento去做一些展示、網站、產品發布,這樣的例子不勝枚舉。
舊的類Benno設計和新的設計趨勢相比有很大的不同,網格的每一個選區都代表著一個獨立的空間,而不是群組的一部分。
與很多其他的UI設計趨勢不同的是,Bento實際上正在進化,它不僅僅是一個好看的布局風格,它已經發展到了包括產品演示、融合了其他一些獨特的布局、甚至帶有新的視覺設計概念。
上面這個案例來自于 diagram.com,它使用了Bento布局,向我們展示了它的工具在交互體驗中能夠做什么?這使得該工具更具有吸引力,并告訴用戶他們應該期待什么。
為了更好地幫助像我們這樣的設計師,有一些網站專門從各個網絡平臺搜集了Bento設計靈感,bentogrids.com就是這樣一個網站,收集了有大量的包含UI和圖形設計的Bento網格樣式,感恩這個網站的創建者。
當你清晨醒來,拿起手機查看重要的郵件,同時還有一件能夠排在第二重要程度的事情,那就是你的整個訂閱流都是蘋果的New Vision Pro。2023年6月5日早晨,全世界的每一位科技人士和設計愛好者都感受到了。
在接下來的幾周里,這是整個科技圈都在討論的事情,每一個設計師都在學習空間設計技能。除了設計趨勢之外,各種各樣的AR/VR(增強現實/虛擬現實)初創公司也涌現到了我們的眼前,他們的技術終于被談論起來了。這個給AR和VR帶來了很大的推動作用,這是真正需要的東西。
有了偉大的技術,就會有偉大的設計潛力。從智能手表到可折疊手機,設計師們總是能夠站出來去展示他們真正的可適應性,空間設計也沒有例外。
與此同時,一款名稱為“Bezi”的設計師流行工具也推出了,它非常接近于類似于Figma和Spline這樣的設計工具,但是加入了第三維度。設計師可以開展空間設計,連接上一個運行的AR/VR頭戴設備,并創建空間交互體驗。
讓我們來看看Bezi可以用來做什么:[來自于Bezi.com的演示案例]
更好的用戶體驗,助力于打造更好的AR/VR體驗,深入地去理解這些漂亮設計背后的技術,用一個真實的VR頭戴設備,在空間環境中測試,將會成為工作中的一部分。隨著技術的發展,肯定也會有許多新的經驗教訓和對我們現有UX了解基礎上的改變。然而,這就是你此時此刻想要打造的技能之一,沒準在未來將會被用到。
除了想象力豐富、財力雄厚的蘋果公司以外,還有一些不那么精通技術的公司給眼鏡穿戴設備帶來了全新的體驗。
盡管谷歌的項目“谷歌眼鏡”沒有實現大規模量產,但是眼鏡公司雷朋依靠他們的新產品“Meta Wayfare”已經進入了智能穿戴設備的賽道。
不要被普通的雷朋設計給欺騙了,這個內置相機可以允許你存儲視頻和拍攝圖片,甚至是在社交媒體上直播。這個會給用戶體驗和客戶體驗帶來一個新的維度,也許是2025年的趨勢,誰知道呢!
當一個新的技能開始被更多人使用的話,那么一個新的趨勢基本上就誕生了。
LottieFiles就是這樣的一個新的技術,當我以技術傳道者的身份加入了這家公司,我就已經對簡單的動畫可以添加到UI界面中感到敬畏了。考慮到對Lottie動畫的需求,他們甚至為Figma推出了一個插件,可以將Figma動畫轉化為可導出的Lottie JSON 文件格式。
這在根本上解決了學習如After Effects 或者類似的軟件的巨大學習成本,因此,更多的設計師可以很快地做出他們想要的動畫了。
現在,你也會開始注意到每家公司登錄頁上誘人的交互設計,這一些都要歸功于日益增長的對網站訪問者差異化體驗的需求,以及將講故事作為銷售產品/服務的工具的需求。

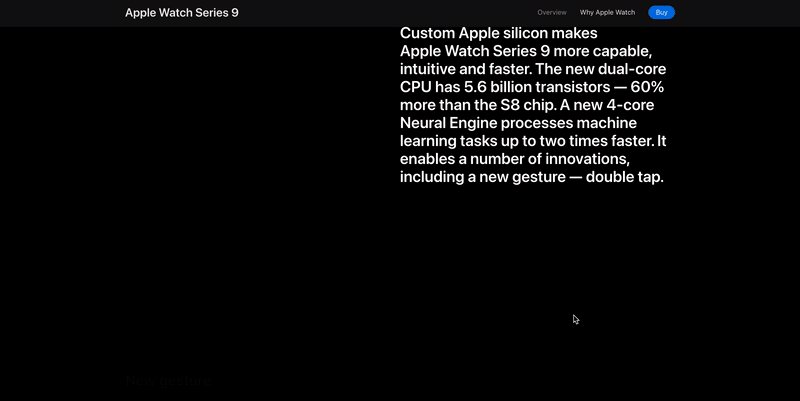
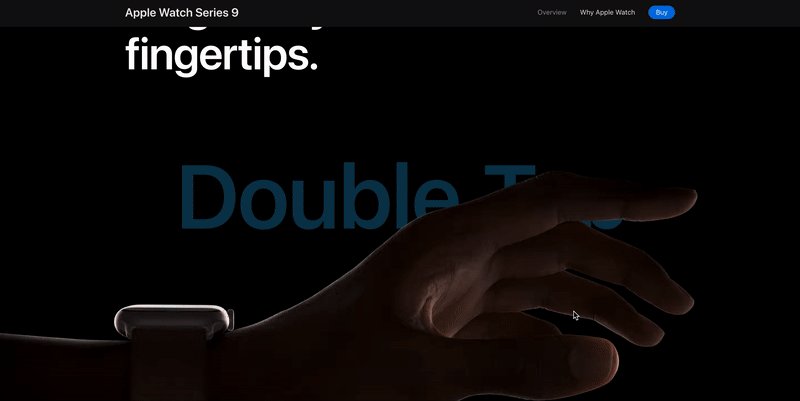
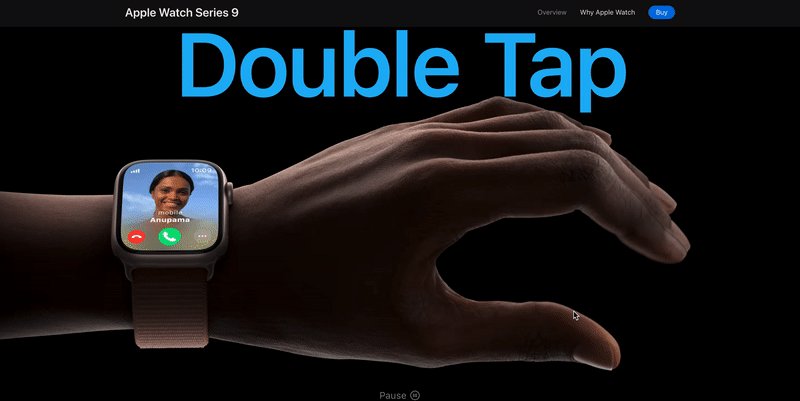
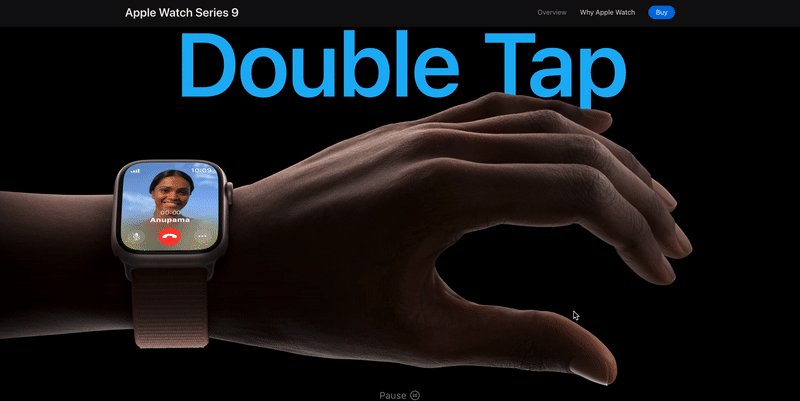
Apple Watch 系列9登錄頁——雙擊滾動交互
有了滾動動畫,瀏覽者將會全神貫注于你要呈現給他們的內容。像Webflow和Framer這樣的無代碼工具永遠在創新,為設計師們提供無需寫長串的代碼就可以實現動畫的能力。
有人可能認為旅程到此差不多結束了,動畫可能已經達到了頂峰,沒有什么可以繼續期待了。幸運的是,技術人員總是在尋找下一個大事件。此外,由于大量的強大工具的yong'xian,你能想象的一切事情都有可能實現。
還有一個趨勢就是動畫按鈕趨勢,一個新的界面樣式,它引入了動畫技術,讓簡單的按鈕充滿生命力。這些改變不僅包括按鈕的周圍的簡單描邊動畫,也可以是當鼠標移動到按鈕上的變化。
這樣的趨勢通常有著多米諾骨牌效應,首先一個設計師的社交帖子受到歡迎,然后其他的著名的設計師也會追隨。
最近,很多設計師都在討論設計世界什么時候從扁平設計中切換(就像你在Medium看到的那樣)轉向虛擬的寫實的視覺風格,這些包括3D圖形、深度效果、新形態、擬物化等等。
最近, 我們看到很多公司將3D作為核心風格,盡管他們現在不可能立馬出現在網頁、App設計,但是Logo也隨著這一趨勢在不斷地更新。
就像其他設計趨勢一樣,人們實現這些風格樣式的一個最重要的原因就是引入了“易于使用”的web的3D工具,例如Spline和Vectary,這使得在Web和App中添加3D資產變得非常容易。他們還用動畫將3D資產帶入生活,這是我經歷過的最短的學習曲線。
-
對我來說非常瘋狂的事情是:一個基礎的線性漸變和一些陰影,可以給你的設計和資產中增加景深感和一個第三維度。
另一個一直驅動設計和趨勢的公司是Airbnb,他們以簡單的有效的App設計和交互而眾所周知。在2023年,他們宣布了一個應用程序更新,將帶來了一些新的重要的功能。
他們到底做了什么?他們結合了超過十幾個3D視覺元素,他們的宣傳視頻里幾乎都是關于3D的。
等距視覺效果、3D角色和動畫,以及大量的App交互讓我不斷重復觀看,從扁平到3D的轉變是緩慢和穩定的,這就是為什么我相信趨勢來了并將一直持續下去。
現在,誰開始了這一趨勢一直是一個謎題,但是對現實和相關設計的需求,驅動我們為用戶創新,也可以說是因為我們自身的創意需要的原因。
在過去的十年中,人工智能是科技領域用得最多的也是認知度最高的詞語。當一些設計師將人工智能當作未來職業生涯的威脅時,我們中的很多人其實都在用這個技術更快地去創造更好設計作品了。
很多設計工具都在宣傳他們“AI能力加持”,他們嘗試在各個層面接入Open AI的API接口,也在開發他們自己的AI模型。然而,這些AI功能大多數都是噱頭,能夠隨機地設計出UI界面,整合設計資源,甚至提供基本的解決方案都是問題。對此我提出了一些批評,也得到了很多社區成員的支持。
在這些雜亂的噱頭中,有幾個有影響的產品正在趕來拯救這個世界。其中一個英雄是 Relume,絕對是粉絲的最愛。這家專注于Webflow的公司,推出了一個叫做
Relume A.I.
的產品,一款強大的線框和站點地圖工具。
你輸入一個提示,也可以是你的項目描述,他會顯示出一個完整詳細的站點地圖和一個線框。這個線框中充滿了相關的數據和布局,可以快速復制到Figma和Webflow。
而且,難道只有我認為Chat-GPT正在破壞人類的創造力并讓人們產生依賴性嗎?
關于視覺效果和UI界面設計的內容已經很多了,至少可以這么說,UX已經進化了,可以通過UX研究人員和設計師關注的東西來證明。這意味著要降低設計過程的難度,使設計更具有易用性和包容性。
大量的設計師都在嘗試將可用性置于視覺設計之上,這為中心帶來了更簡單和可行的設計。設計師們堅持做可行的事情,而不是重新發明一個輪子,盡管這個行業在過去幾年已經發生了很多的變化。

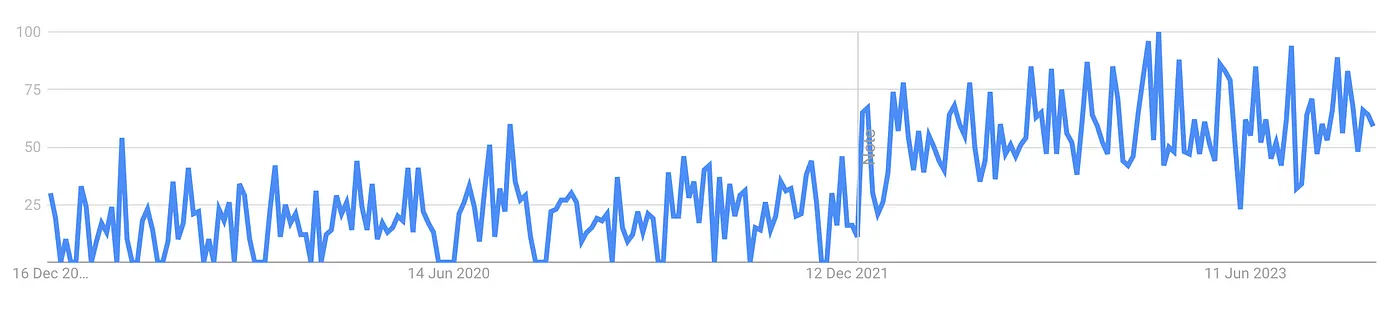
谷歌2019-2023關于“用戶體驗可用性”的趨勢圖表
上方的谷歌趨勢圖表向我們表明設無障礙設計如何成為一個真正的工業級需求。
這些無障礙技術的范圍從顏色對比、可讀字體、可識別的動作元素,一直到覆蓋不同能力的人,將無障礙功能集中到了一起。
由于現在要為不同年齡段甚至是身體有障礙的人設計,無障礙設計也在努力推進。公司希望從所有不同的人口結構中獲利,也在推動各方面的包容性。隨著越來越多的人走向數字化,對于設計師來說,關乎無障礙設計幾乎是強制性的。
很多課程和訓練營從千里之外就嗅出了這種需求,也在準備讓學生進入設計領域充分了解無障礙設計。
區別于一致性,個性化才是真正將用戶鎖定在應用程序或網站上的原因。你一定在youtube上看過這樣的消息。
Youtube評估你喜歡什么樣的內容,給你更好的建議。
你有可能還會觀察到,很多應用程序在嘗試一個新的功能的幾天里,然后會因為不好用不喜歡而取消它。這是用戶體驗設計師在未來的產品和服務中發揮主導作品的直接表現。
作者:阿琦Aqi(譯)
來源:站酷

藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發