組件是設計師常用且基礎的知識點,隨著軟件設計和開發越來越成熟,已經延伸出很多的類型,能否正確合理的使用也是衡量交互設計水平的一個標準。文章里理論知識比較少,我想說點比較實用的東西,給大家解惑。所以關于基本的控件/組件類型的基礎知識不做過多說明,理論和實踐相輔相成,理論知識大家可以去優秀平臺學習并吸收,但實踐需要帶入更多的思考。
分清控件和組件
控件可以理解為平臺系統定義的某種形式,嚴格意義上來說,控件的專業叫法為“原生控件”,不過大家都習慣性的順口說“控件”,這樣會更簡單點。
組件從字面理解就是組裝而成,在技術層面,代碼是需要封裝的,那被封裝在一起,就可以形成組件,能自定義內容,名稱等。
原生控件相比較組件,顆粒感更細,一個組件可以包含多個控件,單個控件也可以作為組件。可以使用一個簡單的例子來闡述他們的關系,控件就好比是藥材,那么藥方就可以理解成是一個組件。如果還不能理解,那可以用更具體的案例來說明下;
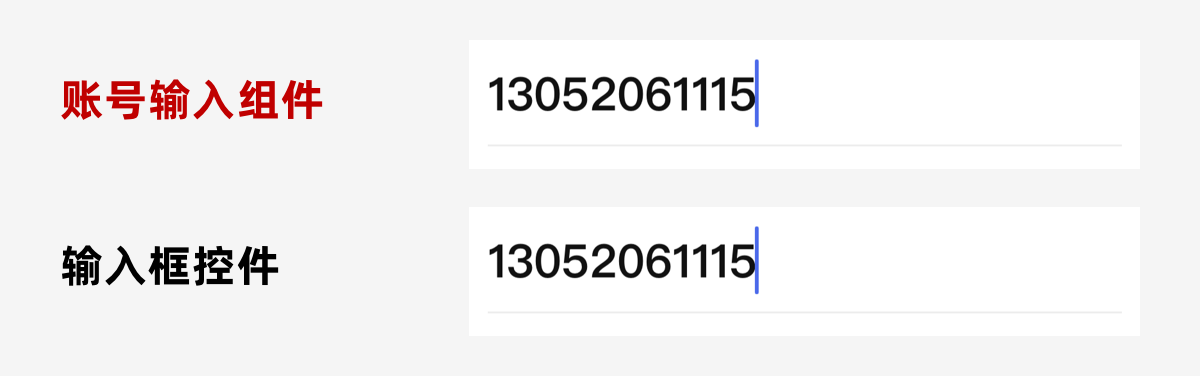
如下圖是用戶登陸流程中的一個交互組件,該組件由兩種原生控件來組成,輸入框和按鈕,這樣結合就構成“賬號輸入”的組件;

再如下圖,單獨的輸入框控件也可以成為一個獨立的“賬號輸入”組件;

以上兩個例子,說明了組件可以由單一或多個的控件類型進行組成,如何去定義組件的構成,其實還需要結合具體的設計需求,上面第一個組件給賬號修改增加一個按鈕的控件,讓用戶可以通過按鈕清除所有的字段,讓用戶直接重新輸入,通過手動和按鈕操作的兩種方式去進行賬號修改,第二個組件僅支持手動鍵入進行修改。通過增加了清除的交互方式,組件的構成就會有不一樣的設計方式。
再深入聊下組件
各平臺基本都有自己獨立的設計體系,有自己定義的組件和組件庫,學習組件要了解它分為基礎組件和業務/高級組件兩種類型。基礎組件是一種底層組件,例如輸入框、按鈕、單選框;其特點是比較獨立單一,通用性很強,適應各種業務場景;業務組件是一個基礎組件集合而成的大組件,也可以叫高級組件,是復合型的區塊組件,主要是針對解決業務問題;如下截圖是flomo筆記用用的網頁版本,以它的首頁為例;頁面按照左右結構類型區分,可以定義為兩個大的業務組件,由淺入深,可以再細分,得到再定義更多的業務組件,這里,我以“發布筆記”的組件具體說明下,它是怎么組成來解決業務問題的;首先我們拆解下組成部分:文本內容,工具按鈕(添加標簽和圖片、文本編輯、快速引用等三種類型),發布按鈕。用戶發布筆記的行為主要為文字輸入-內容編輯-發布完成;結合用戶行為和組件設計,解決了用戶輸入文本內容,給筆記歸納,增加圖片,修改文本樣式,快速引用,最終進行發布的問題。產品在迭代過程中,我們會發現更多的需求,業務組件就要通過再優化幫用戶解決實際問題。

學做組件管理
結合自己的學習和設計經驗,我把組件相關的內容和知識整理定義為組件管理,包括組件的樣式定義,組件和組件庫設計,搭建,沉淀優化應該都算是它的組成部分。組件和組件庫作用,和基本概念我就不做過多描述了,畢竟市面上關于這些內容已經有很多了,我想從小的點去做深度思考,講點有用的東西,呈現給大家;組件和組件庫首先一定是遵循和圍繞著設計的原則、理念、目標去構思,如蘋果的《人機交互指南》里面提到的系統設計三大主旨(清晰、遵從、層次)和六大原則(完整性、一致性、直接性,反饋感、隱喻性、控制感),安卓系統《材料設計1,2》中提到的三大原則(材料就是隱喻、大膽,生動,有意、運動提供意義)。還有國內b端最權威的螞蟻設計體系Ant design,從設計價值觀延伸設計原則,從而思考設計模式。

這里可以總結,平臺在創造設計標準時,思考的方向都會不一樣,所以系統遵循什么,沒有統一的模式,況且這些名詞本身就很抽象,這需要設計師們去思考應該把平臺系統設計成什么樣。這確實很依賴和考驗設計師各方面的綜合能力。所以組件設計和搭建,它并不是某一個人的事,而是整個團隊的任務。
組件和組件庫的設計和搭建過程中,需要了解系統平臺,是蘋果端還是安卓,web端,不同的系統設計的差異性很大,對應系統的控件類型我們也要很熟練的掌握。例如安卓一直保留的原生的底部導航欄的操作控件(返回、主頁、菜單),反觀蘋果最早出現在底部的HOME鍵,隨著硬件設計的升級,物理按鈕的作用已經完全被交互手勢操作替代,根據設計準則,可以先設計出確定的初版組件樣式,然后設計師們要熟悉項目業務,深挖每個功能中的不同業務場景,并設計出對應的業務組件;這樣設計師最終對于當前組件進行整合分類,做出版本的組件庫;組件和組件庫是設計和開發相結合的,設計師呈現頁面上的模塊是直觀的,但都是技術人員進行底層代碼拼接的再封裝而成的,有規模的公司一般都會做成開源的組件庫。去提升項目人員之間的協作效率,復用率高,節省成本。如下圖是Ant design里面的部分按鈕組件的樣式和代碼演示,作為國內獨一檔的免費學習的設計體系網站。如果大家能夠從頭到尾研究一遍,相信對你構建組件和組件庫有十分大的幫助。

最后組件和組件庫的優化迭代是貫穿整個產品設計的生命周期的,從搜集組件需求、思考組件優化、設計組件優化方案、驗收更新組件和組件庫;
搜集組件需求
項目角度:設計師開發過程中遺漏的、新的業務場景中發現的組件問題,設計和開發者評審討論出來的包括影響協作效率的,不合理的問題;用戶體驗:產品中的用戶反饋的功能體驗不好,使用時體驗差的模塊;外部借鑒:團隊人員從優秀的組建案例中發現的可借鑒的需求;
思考組件優化
思考方向1:設計師可以查閱資料,研究優秀的組件平臺,從成熟的產品中查看同類的組件設計案例;或者和開發者、設計師進行深度交流,得到有用的建議;
思考方向2:結合業務場景,最好能夠將應用場景窮舉梳理出來,具體到某個的功能,考慮該功能里存在的每一個場景中,組件需要有什么樣的狀態和變化;
設計組件優化方案
設計師根據以上步驟完成組件優化的分析之后,可以相對應的設計組件優化方案,組織開發人員一起多次的評審,大家一起去討論完善,最終技術人員再進行組件代碼的開發和封裝;組件設計優化,設計師要注意在既定的設計原則下合理優化,要保留分析材料和思考過程,進行有理有據的評審論證;
驗收更新組件和組件庫
當開發人員將組件樣式通過代碼落地之后,優化中的組件方案需要帶入到實際功能場景中進行測試檢查,驗證組建優化的是否符合預期,在優化過程中,可以用一張《組建優化表》進行記錄,可以方便項目人員追蹤和查看。
組件設計的應用和思考
組件的設計本質上也是為了解決某種特定場景的問題。例如提示彈窗,為了讓用戶在操作過程中有反饋提示,提示中又可以通過解決某種場景問題,選擇讓用戶進行操作或者不操作,所以平臺設計出這種彈窗組件,即模態和非模態彈窗類型。下面通過兩個例子,結合功能和場景具體分析產品應該如何做組件設計;
案例1:支付寶“商家轉賬功能”組件設計
我們去商店購買東西使用支付寶支付的過程中,可以通過掃描商家二維碼,進行轉賬交易,轉賬支付的流程主要包括輸入數額,選擇支付方式,確認支付;因為每個流程中的組件都十分復雜,我們僅拿其中一個流程,對用戶操作過程中涉及的組件進行拆解說明;輸入金額和添加備注流程:頁面的組件主要是用戶信息文本,輸入框、備注組件、鍵盤控件,彈框組件;這個流程包括2個行為事件,4個大的業務場景;

行為事件一:用戶在商店通過掃碼商家二維碼,分別兩次給商家轉賬20000和100000元的金額,
業務場景1:用戶沒有輸入任何金額
業務場景2:用戶轉賬輸入的金額沒有超過限制
業務場景3:用戶轉賬輸入的金額超過最大限制

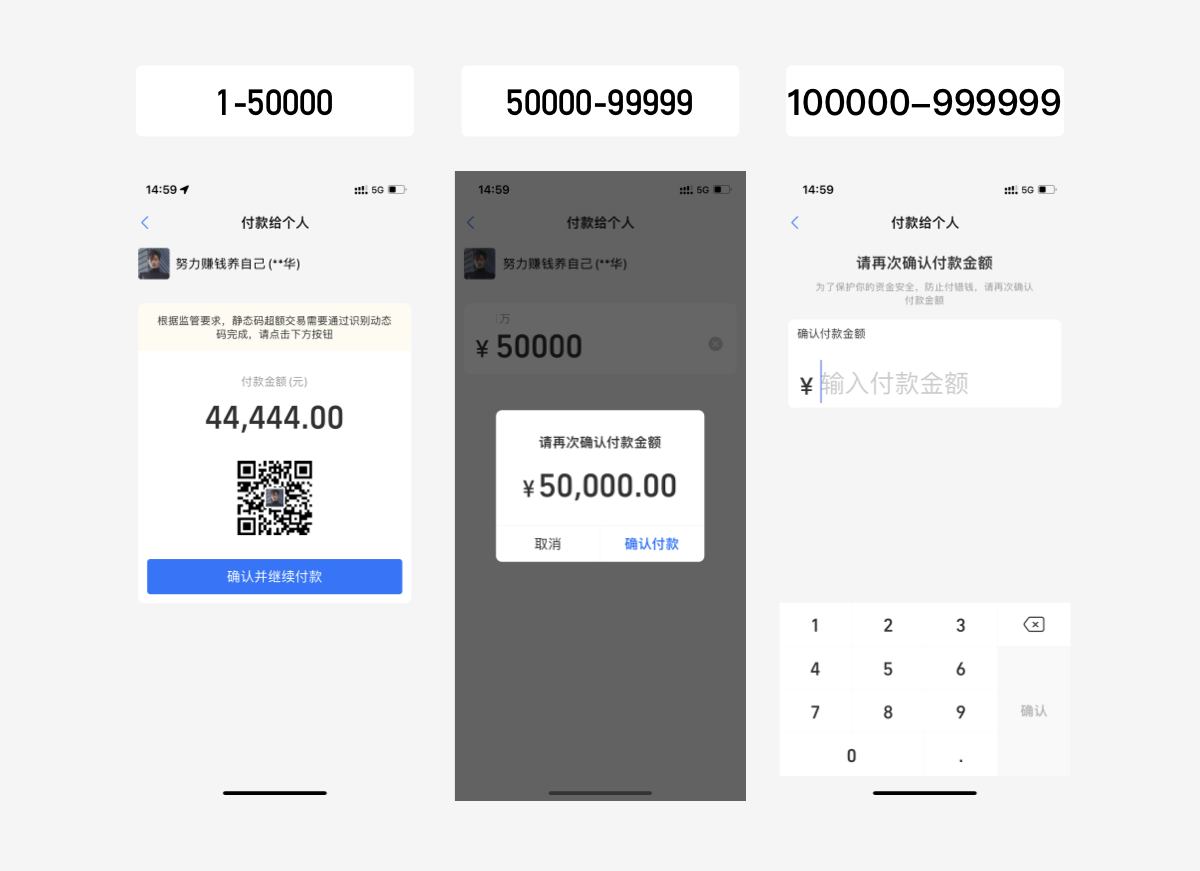
業務場景123主要應用金額輸入框組件,輸入框組件根據用戶操作行為,會有不一樣的設計,用戶沒有任何操作,輸入框內有默認文案提示“輸入付款金額”,用戶輸入金額后,計算單位超過‘百’,數字金額上方會有單位提示,同時顯示刪除按鈕,支持刪除,重新輸入,業務場景2中根據金額輸入范圍定義了產品業務規則,再細分出三種場景,不同范圍內的金額,可以對應的組件設計方案解決確認轉賬確認問題;
(1)當輸入金額范圍在1-50000,進入新頁面,通過點擊按鈕組件,進行轉賬確認
(2)當輸入金額范圍在50000-99999,在當前頁面使用模態彈框組件,進行轉賬確認
(3)當輸入金額范圍在100000-999999,進入新頁面,重新輸入框內輸入轉賬金額,進行確認,若兩次金額不一致,出現彈窗提示用戶操作。

當輸入的金額超過限制后,彈框組件配合進行超限的toast提示。
通過拆解行為事件1,我們細分出了3個業務場景,通過運用輸入框、鍵盤、和toast彈窗,它們相互關聯解決了輸入金額產生的各種問題;
無金額輸入時,輸入框能給予用戶提示,這是比較常見的輸入框組件設計,預置提示文本;
輸入金額未超出限制,輸入框中會帶入計量單位,這就是組件設計的細微之處,轉賬金額是一個關聯自己財產的行為操作,應當是需要謹慎的,所以計量單位也是在用戶輸入過程中出現,給用戶一個提示,沒有任何打斷操作的意思,出現的時機很適合,再加上輸入的文本數字已經足夠醒目,能夠提示用戶輸入有足夠的準確度,如果沒有加入這個字段,確實也不影響用戶操作,但這種雙重衡量的方式,潛意識里會讓自己輸入的更放心,不怕自己有誤差;這就是組件設計給用戶帶來的驚喜感。
金額超出限制后,通過組件toast提示“付款金額超限”,第一提示框組件很好的限制鍵盤的數字輸入,避免用戶無效輸入,第二toast提示框的觸發時機設計,這里的方案是當輸入金額超百萬,按數字鍵盤的時候就會給予提示,而不是等用戶輸入完之后,再去按確認鍵的時候,彈出來提示金額超限。
行為事件二:用戶點擊備注按鈕,添加轉賬信息。
業務場景4:確認完成輸入金額后,給商戶添加備注信息,20個字以內;
輸入轉賬金額后,文字鍵盤上方出現備注按鈕,點擊彈出備注信息彈窗,在彈窗的輸入框中寫備注信息,其實添加備注,可以在頁面中使用文本框,可為何去使用彈窗中增加輸入框,確認之后再展示到頁面中呢?輸入金額和添加備注的行為的優先級來看,備注信息應該是比較低的,信息的展示的重要性也比較低。首先如果使用文本框,和輸入框的組件層級在同一級,用戶的關注點會被干擾,所以使用不突出的文字按鈕組件進行區別,另外備注文字按鈕出現的觸發條件也是因為有輸入金額這個動作,所以備注的信息展示在產品設計中就是很弱。另外在彈窗輸入框中也提示了備注信息20個字以內,有這樣的信息規則,彈窗組件比文本框更適合短文本的信息錄入,這樣和金額輸入框組件能夠被區分。
轉賬是涉及財產安全的業務,所以組件的設計除了解決不同場景下用戶體驗問題(及時反饋、合理提示、增加驚喜、操作方便),還要處理核心的業務問題(保證用戶的財產問題)
案例2:“高清晰度體驗引導用戶付費功能”的組件設計
最近在做智慧電視項目時,產品經理提出在播放器頁面,做一個“非會員用戶可以體驗視頻高清晰度“的需求,主要目的是為了引導用戶體驗高清晰,提升用戶的會員充值率。這里就通過解析如何通過組件設計解決這個問題;
首先我們結合業務規則有以下兩點
(1):該視頻內容資源是付費試看還是免費
(2):高清晰度體驗時間,單次內容高清晰度體驗時間,累計高清晰度體驗總時間
考慮到用戶在全屏播放器,需要盡量少的對用戶觀影降低干擾,所以在設計時,利用提示框的組件,針對不同場景狀態,對組件進行設計優化。
用戶觀看付費影片,因為試看提示,通過操作按鈕鍵,所以高清晰度體驗的提示,通過提示文案來引導,避免按鍵操作沖突,組件設計如下圖;

在體驗過程中,播放器單次高清晰度體驗時間會有狀態變化,即正在體驗-將要結束-已結束,組件設計如下圖:

累計體驗總時間結束后,再次進入到播放器,組件設計變為提示用戶該片有高清晰度,組件設計如下圖:

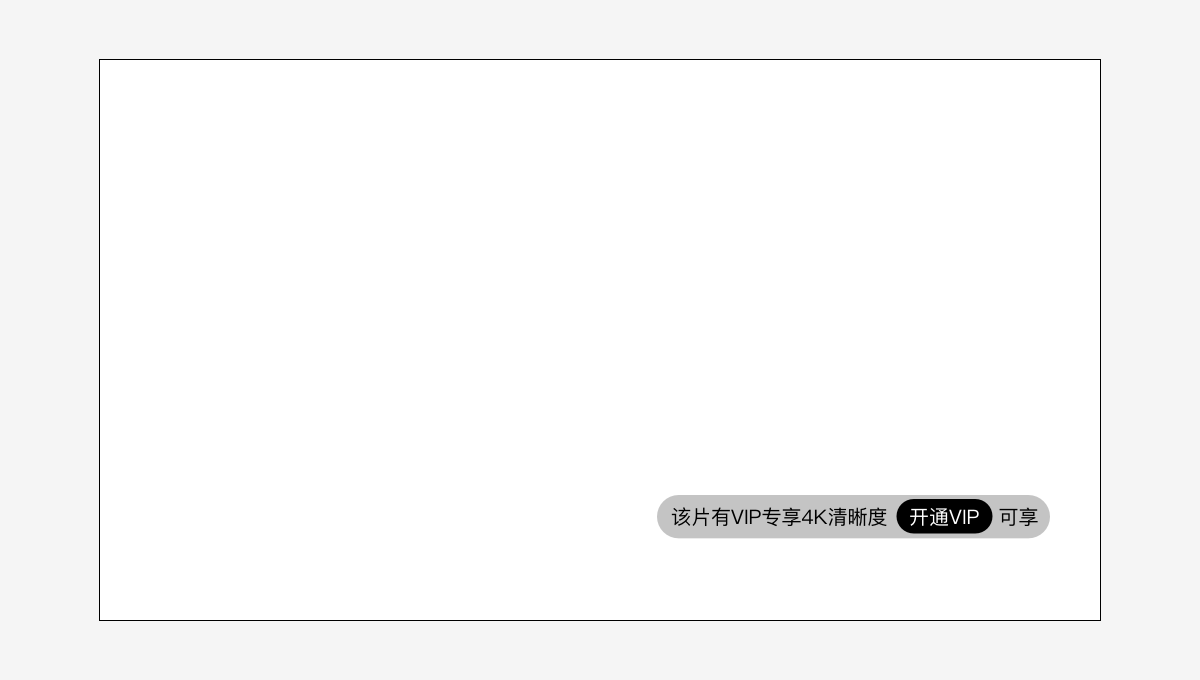
用戶觀看免費影片,因為片源免費,沒有其他場景下的按鍵沖突,所以高清晰度體驗的提示,通過提示“文案+按鈕”來引導,組件設計如下圖;

體驗過程中,播放器單次高清晰度體驗時間也有狀態變化,即正在體驗-已結束,組件設計如下圖:

累計體驗總時間結束后,再次進入到播放器,組件設計變為提示用戶該片有高清晰度,并可以點擊操作,組件設計如下圖:

在提示組件設計整個過程中,考慮了用戶會員身份、視頻資源付費類型、高清晰度體驗時間等等因素,要持續保持用戶能夠觸達會員充值的頁面,所以在不同的情況下,始終保留遙控器按鍵可以操作,引導他們付費,雖然頻繁的提示可能讓用戶反感,但最終功能上線后,也確實拿到了一定的成果,提示組件設計讓用戶付費充值率有很大的提升。
總結
組件設計的解析到這里就告一段落了。帶大家回顧下文章的內容,主要有四點,第一點通過例子解釋了控件和組件的區別,第二點介紹了基礎和業務組件,第三點講解了如何進行組件管理的內容,第四點通過兩個具體的案例講解了組件設計在實際產品中的應用和我的一些思考;總結以上幾點,組件設計一定不能脫離用戶場景和產品業務。在這個基準下思考組件設計才會有最優解。