在產品界面中信息交互過程中,信息最為常見的四種載體:圖形、文字、音頻、視頻(全景圖、gif圖、動效圖在大類暫時可算圖形,不作細分),而圖、文占據了絕對的比重,所以需要重點關注圖、文信息的識別體驗。

根據美國哈佛商學院有關研究人員的分析資料表明,人的大腦每天通過五種感官接受外部信息的比例分別為:視覺83%、聽覺11%、嗅覺3.5%、觸覺1.5%、味覺1%(數據暫不涉及短視頻直播領域)在群核體系下的產品,圖和文分別是有哪些?

在界面中以圖形化的形式表達動作、品牌、說明等信息,讓用戶能直觀的感知到信息的含義,圖形的類型有:動作執行類操作、品牌示意、輔助說明、圖例展示4大類型;
在界面中以文字的形式表達信息,主要文案的類型有:動作命令、解釋說明、專業名詞、標點符號。
如何提升以上幾個類型的信息識別體驗:直觀的圖形提升信息識別的準度和效率、規范的文案提升信息表達的精準度。
直觀的圖形提升信息識別的準度和效率
以下幾個案例是項小組試點探索驗證信息表達優化如何對業務有效的驗證,可以直觀理解圖形的準度和效率對業務指標有哪些影響。
案例1:工具入口的圖形化表達用戶從工作臺進入到設計工具,純文本的表達用戶很容易產生疑惑,在不改變業務邏輯的情況下,進行圖形化表達。

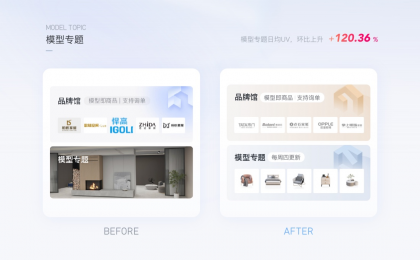
用戶進入到下一步的成功率相比原版提升了10.2%,因此可以說明圖形化信息表達更有助于用戶識別并進行下一步決策。案例2:模型專題
群核下的設計工具,以專題化的形式聚類商家、平臺推薦的模型是基本的運營動作,如下圖,原本以真實效果圖的方式展示模型專題,用戶難以感知是方案還是模型。通過封面圖形的優化:將核心的模型類型展示出來,用戶能夠預見里面的內容。

僅改版封面后,UV環比提升120.4%,此案例可以說明更精準的信息識別體驗能夠助力業務指標的增長。
案例3:對象菜單鼠標偏好設置在設計工具中,選擇對象喚出菜單,在酷家樂工具中可以設置為鼠標左鍵點擊即喚出菜單(僅展示圖標),也可以鼠標右鍵喚出菜單(圖標文字結合)。

用戶可以自定義偏好,但上線很長時間很多還是不知道如何修改,在對提示進行圖形化調整后,發現切換點擊數據提升了300%,因此可以說明更精準直觀的信息能直接影響用戶的行動決策。
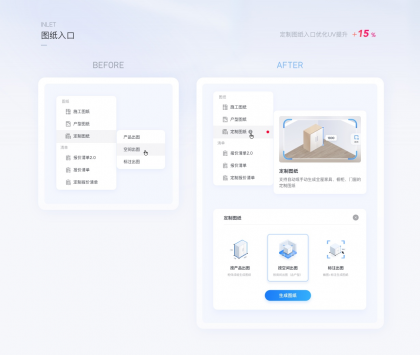
案例4:產出圖紙的操作
在酷家樂工具中定制用戶用戶完成設計后,可以直接自動產出圖紙,但由于之前操作入口的信息過于相似,用戶難以決策點哪個是自己需要的,或很容易產生誤操作,經過調研發現用戶很容易混淆圖紙類型從而生成對自己無用的圖紙。

在新版優化中圖形化的表達了圖紙類型的差異,即便增加了流程步驟數,最終用戶點擊圖紙的UV提升了15%,此案例可以說明,更精準有效的對象表達能吸引更多用戶來使用此功能,對業務產生直接效果。
案例5:戶型命令圖例
戶型繪制和調整是酷家樂工具的必經之路,由于對象間用2D圖形圖例表達比較難辨識出來準確意思,因此設計做了圖形信息的優化,讓命令更為直觀,更高效的拾取命令操作。
上線后通過問卷調研用戶滿意度相比舊版提升了21.66%,因此可以證明,更精準的圖形輔助用戶更高效的使用工具操作。
規范的文案提升信息表達的精準度
在界面交互中,文案作為信息傳遞的載體,占據的比重是最大的,在群核的產品中,我們規范了文案的表達提升信息表達的精準度,之前有針對工具文案做了梳理。
結合人設和語氣確定,以及酷家樂定義“善解人意、理想、直率”的文案原則,在工具操作中我們梳理了以下幾類比較容易出現問題的場景,試圖通過文案來提升信息表達的精準度,從而讓用戶更流暢的進行界面交互。
動作命令:結合直率的文案原則,簡潔高效的描述命令動作

專業名詞:結合善解人意和直率原則,避免讓用戶產生多重疑惑,專業名稱平民化、通用化

作者:酷家樂UED
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
組件是設計師常用且基礎的知識點,隨著軟件設計和開發越來越成熟,已經延伸出很多的類型,能否正確合理的使用也是衡量交互設計水平的一個標準。文章里理論知識比較少,我想說點比較實用的東西,給大家解惑。所以關于基本的控件/組件類型的基礎知識不做過多說明,理論和實踐相輔相成,理論知識大家可以去優秀平臺學習并吸收,但實踐需要帶入更多的思考。
分清控件和組件
控件可以理解為平臺系統定義的某種形式,嚴格意義上來說,控件的專業叫法為“原生控件”,不過大家都習慣性的順口說“控件”,這樣會更簡單點。
組件從字面理解就是組裝而成,在技術層面,代碼是需要封裝的,那被封裝在一起,就可以形成組件,能自定義內容,名稱等。
原生控件相比較組件,顆粒感更細,一個組件可以包含多個控件,單個控件也可以作為組件。可以使用一個簡單的例子來闡述他們的關系,控件就好比是藥材,那么藥方就可以理解成是一個組件。如果還不能理解,那可以用更具體的案例來說明下;
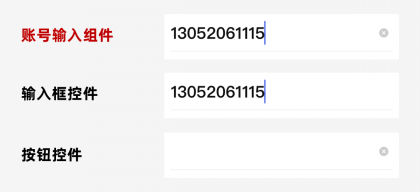
如下圖是用戶登陸流程中的一個交互組件,該組件由兩種原生控件來組成,輸入框和按鈕,這樣結合就構成“賬號輸入”的組件;

再如下圖,單獨的輸入框控件也可以成為一個獨立的“賬號輸入”組件;
以上兩個例子,說明了組件可以由單一或多個的控件類型進行組成,如何去定義組件的構成,其實還需要結合具體的設計需求,上面第一個組件給賬號修改增加一個按鈕的控件,讓用戶可以通過按鈕清除所有的字段,讓用戶直接重新輸入,通過手動和按鈕操作的兩種方式去進行賬號修改,第二個組件僅支持手動鍵入進行修改。通過增加了清除的交互方式,組件的構成就會有不一樣的設計方式。
再深入聊下組件
各平臺基本都有自己獨立的設計體系,有自己定義的組件和組件庫,學習組件要了解它分為基礎組件和業務/高級組件兩種類型。基礎組件是一種底層組件,例如輸入框、按鈕、單選框;其特點是比較獨立單一,通用性很強,適應各種業務場景;業務組件是一個基礎組件集合而成的大組件,也可以叫高級組件,是復合型的區塊組件,主要是針對解決業務問題;如下截圖是flomo筆記用用的網頁版本,以它的首頁為例;頁面按照左右結構類型區分,可以定義為兩個大的業務組件,由淺入深,可以再細分,得到再定義更多的業務組件,這里,我以“發布筆記”的組件具體說明下,它是怎么組成來解決業務問題的;首先我們拆解下組成部分:文本內容,工具按鈕(添加標簽和圖片、文本編輯、快速引用等三種類型),發布按鈕。用戶發布筆記的行為主要為文字輸入-內容編輯-發布完成;結合用戶行為和組件設計,解決了用戶輸入文本內容,給筆記歸納,增加圖片,修改文本樣式,快速引用,最終進行發布的問題。產品在迭代過程中,我們會發現更多的需求,業務組件就要通過再優化幫用戶解決實際問題。
學做組件管理
結合自己的學習和設計經驗,我把組件相關的內容和知識整理定義為組件管理,包括組件的樣式定義,組件和組件庫設計,搭建,沉淀優化應該都算是它的組成部分。組件和組件庫作用,和基本概念我就不做過多描述了,畢竟市面上關于這些內容已經有很多了,我想從小的點去做深度思考,講點有用的東西,呈現給大家;組件和組件庫首先一定是遵循和圍繞著設計的原則、理念、目標去構思,如蘋果的《人機交互指南》里面提到的系統設計三大主旨(清晰、遵從、層次)和六大原則(完整性、一致性、直接性,反饋感、隱喻性、控制感),安卓系統《材料設計1,2》中提到的三大原則(材料就是隱喻、大膽,生動,有意、運動提供意義)。還有國內b端最權威的螞蟻設計體系Ant design,從設計價值觀延伸設計原則,從而思考設計模式。
這里可以總結,平臺在創造設計標準時,思考的方向都會不一樣,所以系統遵循什么,沒有統一的模式,況且這些名詞本身就很抽象,這需要設計師們去思考應該把平臺系統設計成什么樣。這確實很依賴和考驗設計師各方面的綜合能力。所以組件設計和搭建,它并不是某一個人的事,而是整個團隊的任務。
組件和組件庫的設計和搭建過程中,需要了解系統平臺,是蘋果端還是安卓,web端,不同的系統設計的差異性很大,對應系統的控件類型我們也要很熟練的掌握。例如安卓一直保留的原生的底部導航欄的操作控件(返回、主頁、菜單),反觀蘋果最早出現在底部的HOME鍵,隨著硬件設計的升級,物理按鈕的作用已經完全被交互手勢操作替代,根據設計準則,可以先設計出確定的初版組件樣式,然后設計師們要熟悉項目業務,深挖每個功能中的不同業務場景,并設計出對應的業務組件;這樣設計師最終對于當前組件進行整合分類,做出版本的組件庫;組件和組件庫是設計和開發相結合的,設計師呈現頁面上的模塊是直觀的,但都是技術人員進行底層代碼拼接的再封裝而成的,有規模的公司一般都會做成開源的組件庫。去提升項目人員之間的協作效率,復用率高,節省成本。如下圖是Ant design里面的部分按鈕組件的樣式和代碼演示,作為國內獨一檔的免費學習的設計體系網站。如果大家能夠從頭到尾研究一遍,相信對你構建組件和組件庫有十分大的幫助。
最后組件和組件庫的優化迭代是貫穿整個產品設計的生命周期的,從搜集組件需求、思考組件優化、設計組件優化方案、驗收更新組件和組件庫;
搜集組件需求
項目角度:設計師開發過程中遺漏的、新的業務場景中發現的組件問題,設計和開發者評審討論出來的包括影響協作效率的,不合理的問題;用戶體驗:產品中的用戶反饋的功能體驗不好,使用時體驗差的模塊;外部借鑒:團隊人員從優秀的組建案例中發現的可借鑒的需求;
思考組件優化
思考方向1:設計師可以查閱資料,研究優秀的組件平臺,從成熟的產品中查看同類的組件設計案例;或者和開發者、設計師進行深度交流,得到有用的建議;
思考方向2:結合業務場景,最好能夠將應用場景窮舉梳理出來,具體到某個的功能,考慮該功能里存在的每一個場景中,組件需要有什么樣的狀態和變化;
設計組件優化方案
設計師根據以上步驟完成組件優化的分析之后,可以相對應的設計組件優化方案,組織開發人員一起多次的評審,大家一起去討論完善,最終技術人員再進行組件代碼的開發和封裝;組件設計優化,設計師要注意在既定的設計原則下合理優化,要保留分析材料和思考過程,進行有理有據的評審論證;
驗收更新組件和組件庫
當開發人員將組件樣式通過代碼落地之后,優化中的組件方案需要帶入到實際功能場景中進行測試檢查,驗證組建優化的是否符合預期,在優化過程中,可以用一張《組建優化表》進行記錄,可以方便項目人員追蹤和查看。
組件設計的應用和思考
組件的設計本質上也是為了解決某種特定場景的問題。例如提示彈窗,為了讓用戶在操作過程中有反饋提示,提示中又可以通過解決某種場景問題,選擇讓用戶進行操作或者不操作,所以平臺設計出這種彈窗組件,即模態和非模態彈窗類型。下面通過兩個例子,結合功能和場景具體分析產品應該如何做組件設計;
案例1:支付寶“商家轉賬功能”組件設計
我們去商店購買東西使用支付寶支付的過程中,可以通過掃描商家二維碼,進行轉賬交易,轉賬支付的流程主要包括輸入數額,選擇支付方式,確認支付;因為每個流程中的組件都十分復雜,我們僅拿其中一個流程,對用戶操作過程中涉及的組件進行拆解說明;輸入金額和添加備注流程:頁面的組件主要是用戶信息文本,輸入框、備注組件、鍵盤控件,彈框組件;這個流程包括2個行為事件,4個大的業務場景;
行為事件一:用戶在商店通過掃碼商家二維碼,分別兩次給商家轉賬20000和100000元的金額,
業務場景1:用戶沒有輸入任何金額
業務場景2:用戶轉賬輸入的金額沒有超過限制
業務場景3:用戶轉賬輸入的金額超過最大限制
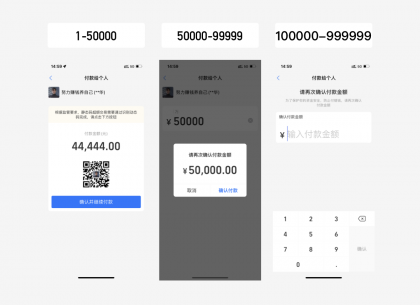
業務場景123主要應用金額輸入框組件,輸入框組件根據用戶操作行為,會有不一樣的設計,用戶沒有任何操作,輸入框內有默認文案提示“輸入付款金額”,用戶輸入金額后,計算單位超過‘百’,數字金額上方會有單位提示,同時顯示刪除按鈕,支持刪除,重新輸入,業務場景2中根據金額輸入范圍定義了產品業務規則,再細分出三種場景,不同范圍內的金額,可以對應的組件設計方案解決確認轉賬確認問題;
(1)當輸入金額范圍在1-50000,進入新頁面,通過點擊按鈕組件,進行轉賬確認
(2)當輸入金額范圍在50000-99999,在當前頁面使用模態彈框組件,進行轉賬確認
(3)當輸入金額范圍在100000-999999,進入新頁面,重新輸入框內輸入轉賬金額,進行確認,若兩次金額不一致,出現彈窗提示用戶操作。

當輸入的金額超過限制后,彈框組件配合進行超限的toast提示。
通過拆解行為事件1,我們細分出了3個業務場景,通過運用輸入框、鍵盤、和toast彈窗,它們相互關聯解決了輸入金額產生的各種問題;
無金額輸入時,輸入框能給予用戶提示,這是比較常見的輸入框組件設計,預置提示文本;
輸入金額未超出限制,輸入框中會帶入計量單位,這就是組件設計的細微之處,轉賬金額是一個關聯自己財產的行為操作,應當是需要謹慎的,所以計量單位也是在用戶輸入過程中出現,給用戶一個提示,沒有任何打斷操作的意思,出現的時機很適合,再加上輸入的文本數字已經足夠醒目,能夠提示用戶輸入有足夠的準確度,如果沒有加入這個字段,確實也不影響用戶操作,但這種雙重衡量的方式,潛意識里會讓自己輸入的更放心,不怕自己有誤差;這就是組件設計給用戶帶來的驚喜感。
金額超出限制后,通過組件toast提示“付款金額超限”,第一提示框組件很好的限制鍵盤的數字輸入,避免用戶無效輸入,第二toast提示框的觸發時機設計,這里的方案是當輸入金額超百萬,按數字鍵盤的時候就會給予提示,而不是等用戶輸入完之后,再去按確認鍵的時候,彈出來提示金額超限。
行為事件二:用戶點擊備注按鈕,添加轉賬信息。
業務場景4:確認完成輸入金額后,給商戶添加備注信息,20個字以內;
輸入轉賬金額后,文字鍵盤上方出現備注按鈕,點擊彈出備注信息彈窗,在彈窗的輸入框中寫備注信息,其實添加備注,可以在頁面中使用文本框,可為何去使用彈窗中增加輸入框,確認之后再展示到頁面中呢?輸入金額和添加備注的行為的優先級來看,備注信息應該是比較低的,信息的展示的重要性也比較低。首先如果使用文本框,和輸入框的組件層級在同一級,用戶的關注點會被干擾,所以使用不突出的文字按鈕組件進行區別,另外備注文字按鈕出現的觸發條件也是因為有輸入金額這個動作,所以備注的信息展示在產品設計中就是很弱。另外在彈窗輸入框中也提示了備注信息20個字以內,有這樣的信息規則,彈窗組件比文本框更適合短文本的信息錄入,這樣和金額輸入框組件能夠被區分。
作者:Q什伍
來源:站酷
轉賬是涉及財產安全的業務,所以組件的設計除了解決不同場景下用戶體驗問題(及時反饋、合理提示、增加驚喜、操作方便),還要處理核心的業務問題(保證用戶的財產問題)
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
本文講述從0到1的商家等級激勵體系建設中,如何通過設計舉措進一步推動效益最大化。前言
用戶激勵體系是數字化時代產品運營中非常重要的一環,它可以有效促進用戶的活躍和留存,同時也能夠激發消費行為,為產品帶來更多的收益。常見的用戶激勵方式包括積分、金幣、等級、優惠券、禮品、抽獎等,而針對不同的人群,需要設計不同的激勵體系。本文以百度商業的商家等級體系為例,旨在簡述針對To B產品的用戶激勵手段的設計思路,希望能夠給您帶來一些啟發。
一、項目背景
在大商業背景下,當前缺少一套完整的商家等級體系,從平臺視角出發,客戶的行業多樣&推廣投放能力參差不齊,沒有商家等級導致平臺缺少對客戶的細分,無法給客戶提供更適配的服務能力;從客戶視角出發,客戶不明確自己在整個生態下所處的分位,自然也沒有明確的提升目標和路徑;從用戶視角出發,各個商家良莠不齊,沒有一個關鍵標準可以輔助決策。所以亟需一套商家等級來解決這些問題,那應如何從0到1建設一套完善的商家等級體系呢?

二、設計目標推導
在設計之初,我們從不同的視角思考,對目標進行拆解和分析以獲得更全面、更多維的解決方案。從平臺視角分析,通過商家等級希望幫助商家快速定位服務短板,并提供有針對性的運營優化策略,從而提高商家質量和粘性;商家視角則希望通過商家等級獲得更多權益加持,從而提升轉化;C端用戶視角希望通過商家等級,幫助降低決策成本,建立更多信任。

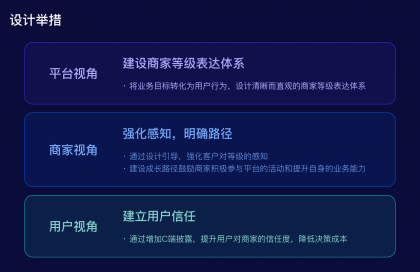
平臺視角-建設商家等級表達體系
設計的基本出發點是幫助業務建設平臺等級模型的表達體系,將業務目標轉化為用戶行為,設計清晰而直觀的商家分層表達體系,將不同商家等級與其對應的特權、服務等信息進行明確的關聯和傳達,以便商家能夠快速理解和辨識商家等級的差異和優勢。
商家視角-強化感知,明確路徑
我們要強化商家的等級感知,通過視覺和交互引導等方式,強化商家對等級感知的重要性和影響。
我們要建設明確的成長路徑,從權益吸引、任務驅動、等級提升和權益增多等環節,明確成長行為路徑,鼓勵商家積極參與平臺的活動,提升自身的業務能力,從而實現商家等級的提升和成長。
用戶視角-建立用戶信任
我們需要建立C端用戶信任,傳達商家等級的重要性,提升用戶對商家的認可度和信任度,幫助用戶減少決策成本,同時增加商家的自豪感和動力,促進商家與用戶,商家與平臺之間的價值轉化。
綜合以上分析,設計舉措應注重建立商家等級表達、強化商家的感知和增強用戶的信任。希望通過設計目標的實現,為商家分層模型帶來更好的用戶體驗和商業效益,提升商家的參與度和忠誠度,促進商業生態飛輪的正向運轉。
三、設計方案實施
合理的信息組織:通過功能信息分層分類,結構化呈現,提信息查找效率

信息分層:開始頁面設計之前需要設計信息結構和組織方式,以便商家可以輕松找到需要的信息。以商家等級為例,首先根據信息價值將信息分為<等級-權益-任務>三大類(等級作銜接、權益提供驅動力、任務是需完成的動作)。
信息重組:分層后,將商家置于設計的核心位置,通過深入理解商家需求、行為和期望,以確保設計方案符合商家的真實需求。例如在商家等級場景,商家期望獲取更多權益,獲取更多的C端展現。所以此場景以權益作吸引,通過披露待解鎖權益驅動商家完成任務,提升等級。
最終圍繞等級、權益、任務建設核心成長路徑,三者相輔相成,逐步增強商家參與度和忠誠度。
當復雜的信息難以被商家理解時,可視化作為有效手段,旨在把數據資料以視覺化的方式表現出,有效地向受眾傳播信息。可視化首先要根據信息結構進行圖表選型,在商家等級項目中,我選擇了兩種數據圖表(進度條VS儀表盤)來進行商家等級的可視化表達,當兩種圖表放到一起時,可以很明顯的發現兩者之間的差異,基于這個項目想要強調的等級概念,最終選擇進度條展示商家等級的成長進度,并激勵其追求下一個等級的提升。這樣,商家能夠準確感知成長進度,衡量自己在商家等級體系里所處的分位以獲取更多成長動力。
加強平臺引導:通過增加視效容器縮短觸達路徑,幫助商家快速觸達
彈窗:作為常見的通知容器,常用于向用戶提供重要的通知、更新、提醒或行動建議。在此項目中,為了增強商家的感知,我們選擇2個場景以彈窗的形式給予商家強提示,一是在功能上線后以彈窗的形式顯示對應等級的信息,以吸引商家的注意力并傳達商家等級的關鍵信息,可以增加商家的感知并引導他們進入商家等級開始經營;二是當商家的等級提升時使用彈窗通知,激勵商家持續經營。
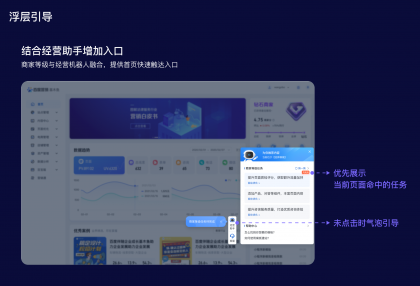
浮層:將操作入口前置披露,提升商家感知同時還可以縮短操作步長。在商家等級項目里,衡量商家主動經營的標準是做任務,所以任務入口的前置披露是提升主動經營的關鍵舉措。于是,圍繞商家等級包裝了“經營助手”的概念,幫助平臺給商家推薦一些成長任務和優化建議,并在平臺首頁主動彈出,以此提高任務觸達率。但使用這種主動觸達手段時,需要考慮對商家的打擾和阻斷情況,所以需要對主動彈出的頻率作限制,然后配合氣泡和標簽等視效元素吸引商家視線。這樣可以引導商家參與商家等級完成任務,促進其成長和等級提升。

強化徽標設計:通過引用金銀銅、鉆石等具有普遍認知的元素營造榮譽感。
需求分析:開始設計之前,我們首先做了背景研究,了解徽標的設計需求、目標受眾和使用場景,為設計提供更準確的方向。在本項目中,商家等級覆蓋百度商業場景所有B端業務,所以設計風格要考慮整體質感和適配性;另外商家等級是一個同時面向商家和用戶兩者的體系,所以設計師需要考量雙端展現的異同點;最后,商家等級特有屬性成長、榮譽需要在徽標中有所體現。
競品調研:明確背景后進行競品分析和行業研究,了解相關公司或品牌的LOGO設計風格、趨勢和差異。這有助于避免與競爭對手相似的設計,并幫助我們了解徽標在B端和C端呈現時設計有哪些差異。在商家等級項目中,我們通過競品調研提取了一些風格關鍵詞:幾何、簡潔、明亮、飽滿。
具象表達:有了設計關鍵詞,通過頭腦風暴獲取了一些可以體現這些關鍵詞的具體事物:鉆石、VIP、箭頭、Blingbling、3D、金銀銅等,希望通過具象的事物表達抽象的情緒詞,于是我們從「鉆石」開始入手,把鉆石和VIP、箭頭不斷結合,同時融入BlingBling,金銀銅色等具有普遍認知的元素,用偽3D效果來增加徽標的立體感,最終打造一種獎牌的形態,給客戶帶來更多榮譽感知,突出商家等級的重要性。
增加C端披露:通過挖掘C端披露場景,幫助用戶提高優質商家獲取效率

從用戶視角出發,商家等級項目的主要目標是建立用戶信任,所以設計師在強化徽標設計的同時,更需要挖掘用戶視角的披露場景,通過增加C端披露,幫助用戶了解該商家在百度生態內的等級情況,以輔助用戶決策。本項目中在C端共新增3個場景進行商家等級的披露,①搜索前卡;②營銷頁頭卡;③店鋪頁首卡。在3個重點場景披露商家的等級徽標,用戶在選擇商家時可以參考商家的等級,增強對商家的信任和認知。
通過以上實施方案,設計師從不同視角切入,通過權益激勵吸引商家參與,通過明確用戶成長路徑促進等級提升和商家質量的提升,為用戶提供更好的服務,實現平臺生態的正向發展。
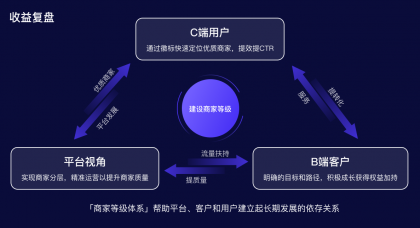
四、收益復盤
平臺通過建設商家等級,將商家分層并提供適配的服務,實現了精準運營;商家等級給商家帶來的權益吸引和任務引導,促進了商家活躍度和質量的大幅提升;C端披露的等級徽標幫助用戶快速鑒別優質商家,頁面的CTR有顯著的正向增長,商業生態下的商家等級激勵體系已初步建成。但后期在做客戶訪談的過程中,有客戶反饋某些權益感知度比較弱。權益是吸引商家的核心驅動力,如何圍繞權益建設開展有效的設計?這是應該是接下來需要展開研究的課題。

五、總結
商家等級的建設是一個復雜的項目,涉及技術、算法、產品和運營等多個部門的合作。商家分層的核心目標是提升優質商家的比例和運營效率。
本文主要介紹了百度商業生態下的商家等級體系的設計思路。以商家為切入,通過視效引導等舉措吸引商家參與,為用戶提供更好的服務,實現平臺生態的正向發展,助力平臺-客戶-用戶的三方飛輪正向運轉。
然而,要設計出完美的商家等級建設方案,需要根據具體的業務場景進行深入研究,并結合產品和業務的實際情況進行不斷的迭代和優化。只有不斷地根據用戶反饋和市場需求進行調整和改進,才能實現商家等級體系的最佳效果。
因此,在實際實施過程中,需要依托業務場景,深入研究產品和業務,不斷迭代和優化設計方案,以確保商家等級體系的成功建設和業務效果的提升。
作者:百度MEUX
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
本文闡述了百度小說設計團隊如何基于人文感設計理念,打造直觀易用的產品體驗,從而提升產品競爭力和用戶滿意度。百度小說是百度APP內最核心的垂類業務之一,作為一款平臺型產品,百度小說設計團隊一直以用戶體驗為核心關注點。為了保持產品的市場競爭力,百度小說團隊近期進行了一次設計改版。本次改版旨在提升產品的功能性、美觀性和易用性,以滿足用戶日益增長的優質體驗需求和市場的快速變化。
鑒于此次設計改版背景,小說設計團隊提出了人文感的設計理念,貫穿在本次改版的內容中。
一、什么是人文感設計?

人文感設計,是立足用戶需求和情感,貼近用戶期待的體驗設計,我們以用戶為核心,深入了解用戶的喜好、行為習慣和需求,從而設計出貼心、直觀、易用、愉悅的產品。
百度小說的產品核心是由書籍組成的,閱讀讓千萬級用戶匯集在此,而千萬級的用戶正是由每一個獨立的“人”組成。因此,“人”的需求就是我們在設計中尤為關注的。小說設計團隊從“人”的需求、“人”的情感和“人”的文化三個維度,深入地思考如何將閱讀與用戶的需求完美地結合起來。
宋朝詩人汪洙在《神童詩》中有這樣的千古名句:“萬般皆下品,唯有讀書高。”讀書自古以來是成為高雅風韻的文人士大夫的必經之路。由此可見,自古以來讀書和雅致之間就結下了不解之緣,閱讀與國風雅頌的風格也就找到了完美的交匯點,因此小說設計團隊在確定設計風格的探尋中,選擇了國風的風格來體現百度小說的人文感的設計。
二、構建小說的人文感的視覺新風格
人文感設計語言融合了簡約、舒適、自在的設計體驗,讓人能夠輕松沉浸其中,并感受到獨特的國風韻味和情感內涵。小說設計團隊從“色、字、構、畫”四個維度進行拆解。

色—清新淡雅的色彩
牛皮紙卷通常是手工制作的,它會給人一種溫暖的感受。設計團隊通過提煉牛皮紙卷的色彩,衍生出萱草橙作為主色調,傳遞出閱讀樸實和親切的寓意。

在輔助色上提取上,通過參考古代藝術品,并結合現代審美,提煉出鳳仙粉,葵扇黃、姚黃綠、晴山青等古典色彩,確保輔助色與主色相融合,形成一套和諧的色彩組合。

字—規范文字使用規則

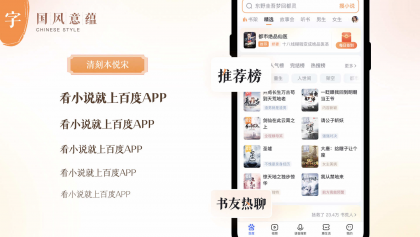
基于國風意韻感,設計團隊在文字的使用上,也選擇了一套襯線體字體,該字體字形瘦長,柔美清透且識別度高。在界面中,主要在標題區應用這套字體,將其中的一筆進行跳色點綴,不僅讓用戶閱讀舒適,而且提升百度小說的品牌識別度。
構—構建秩序感的頁面

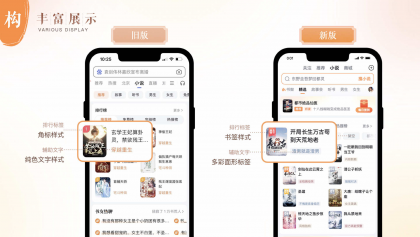
在頁面結構上將頁面容器的邊距進行了優化調整,使構圖更加飽滿,封面是頁面上最引人注目的元素之一,通過調整封面的尺寸可以使其更加突出。采用了更大的封面尺寸,使畫面內容更加飽滿,將大圓角優化為更小的圓角,視覺上更加精致和細膩。
為了讓用戶第一時間就能夠看到自己感興趣的標題內容,在內容展示上,我們針對重點的信息進行了強化。將主次信息,從色彩到字重上進行了優化。新版的設計采用加粗的標題文字和淺灰色的輔助信息,拉開對比,強化重點,讓用戶更快找到自己感興趣的內容。
在頁面細節元素設計上,將角標樣式優化為右側的書簽的樣式,整體感受更像現實生活中的書簽。在輔助標簽的設計上,將純文字樣式優化為右側這種多彩面型的樣式,強化內容的豐富和多元。

畫—打造國風特色的插畫風格
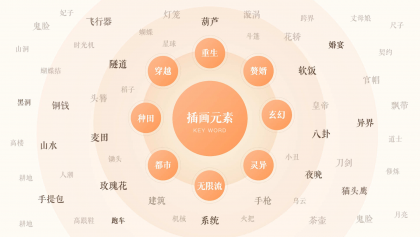
圖形的設計是最容易識別和產生共鳴的。在插畫元素的提煉上,為了能夠與小說網文氛圍結合的更緊密,我們以小說類型為劃分維度得出了一系列的具象的聯想關鍵詞。

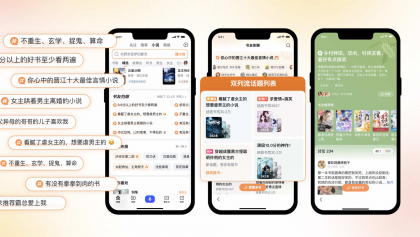
例如,女生的插畫圖形,首先劃分為偏向言情類型,由此聯想到一只小鳥站在桃花上,整體采用粉色調的場景進行展現,夢幻而唯美。男生的插畫圖形則偏向玄幻類型,從而聯想到葫蘆,由此繪制出葫蘆和浮云結合的畫面,自由而飄逸。
在話題落地頁等沉浸感的場景下,也融合了插畫元素作為裝飾,用戶在當前的場景能夠有更強的沉浸感和共鳴感。

三、人性化產品體驗
以人為本的設計理念不僅僅是視覺層面的展現,還需要從用戶需求維度提供人性化的產品體驗,因此,我們提煉出了四組設計手段:更貼心、更高效、更熱鬧、更滿足。

更貼心—貼心的設計讓用戶體會到關懷和舒適的享受
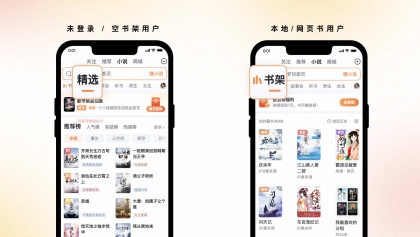
以人為本的設計能夠更貼心地滿足用戶的需求和期望,通過關注用戶的喜好、行為和習慣,讓用戶體會到關懷和舒適的享受。因此,針對于不同的用戶行為進行了精細化的設計。對于未登錄、書架為空的用戶,我們默認為用戶錨定到精選的tab,而針對本地書、網頁書的用戶,我們為其定位到書架的tab,方便用戶更精準的切入場景。

同時,我們在精選的頭部增加了運營區,針對于無歷史記錄的用戶,為其推薦優質的內容,提高用戶的找書效率。而對于有歷史記錄的用戶,外露上一次閱讀的書籍,方便用戶更快捷的進行續讀。

更高效—高效的設計能讓用戶體驗更便捷,決策更精準
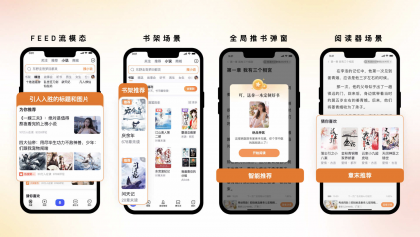
只有貼心的服務是遠遠不夠的,以人為本的設計還需要為用戶打造更高效的設計體驗,我們通過簡化設計流程,智能化推薦等手段,讓用戶體驗更便捷,決策更精準在各類場景新增書籍標簽模塊,提升用戶篩選書籍的精準度,使得用戶在各類場景下找書更高效。

在推薦形式上,我們也采用了多樣化的推薦方式。例如在首頁增加了feed流形態的信息模塊,以更直觀的圖文展現方式,幫助用戶發現他感興趣的內容。在書架場景,針對于書架內容少的用戶,自動的放置兩本高流量書籍,幫助用戶高效的觸達內容。與此同時,我們還會根據用戶行為數據,采用彈窗形式和章尾推薦等形式主動向用戶推薦與其喜好度高的內容,方便用戶高效的觸達他感興趣的內容。

更熱鬧—熱鬧的設計能給用戶帶來活力和趣味的體驗
以人為本的設計應該是有人氣兒的,為了增強互動氛圍,我們搭建了書友社區,為用戶提供求書、薦書的功能,書友熱聊落地頁頭部在設計上采用了彈幕的形式;話題模塊的設計采用雙列流的交互形式,給頁面增加動態感和活躍感。通過打造熱鬧的氛圍,既能為用戶帶來更具活力和趣味的體驗,同時提升了用戶的互動活躍度。

閱讀器場景是用戶使用時長最長的一個場景。因此我們為用戶提供了段評功能,方便用戶閱讀過程中和書友進行交流,為了不影響閱讀的流暢性,我們采用弱化的段評圖標樣式和色彩,段評入口設計在段落尾部,減少對閱讀的干擾。

更滿足—滿足的設計能夠讓用戶獲得成就和收益
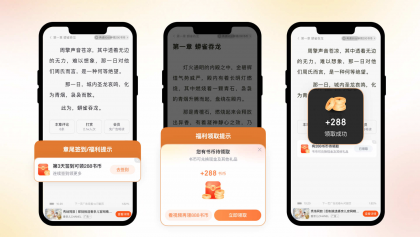
以人為本的設計能夠讓用戶在產品中獲得成就和滿足感,從而形成愉悅的產品體驗。為了讓用戶能夠獲得滿足的感受,我們將舊版的簽到系統升級為金幣激勵體系,采用做任務賺金幣的形式,增加用戶的成就感。

整體的設計風格也延續了國風意境感。首頁頂部采用招財樹的圖形設計,強化福利感知。領取金幣場景通過獲得金幣的動效,讓用戶產生滿足感。
同時,我們對用產品內的用戶進行了分層設計,針對新用戶增加了七天限時福利活動,讓新用戶感受到平臺的福利,從而愿意留下來繼續體驗。

在閱讀器場景,我們增加了章尾和半層金幣領取提示,即時提醒用戶領取福利,同時,強化領取成功樣式,增強用戶的獲得感。

在運營活動的設計上,延續國風意境的設計風格,我們將九宮格的抽獎活動入口前置在福利中心的首頁,方便用戶快捷的參與抽獎,獲得收益。爆更一夏,看小說瓜分金幣活動,整體是采用古典荷塘的景色,讓用戶在參與賺錢的過程中感受到清爽夏日的氛圍,通過多樣化的運營活動豐富用戶獲取收益的方式,增強滿足感。
結語小記
百度小說設計團隊堅持以用戶為中心,秉承人性化、情感化設計和文化傳承性的設計理念,讓用戶感受到獨特的情感連接,融入文化元素,傳承歷史與情感,最終形成百度小說的人文感設計。
作者:百度MEUX
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
用戶激勵體系是數字化時代產品運營中非常重要的一環,它可以有效促進用戶的活躍和留存,同時也能夠激發消費行為,為產品帶來更多的收益。常見的用戶激勵方式包括積分、金幣、等級、優惠券、禮品、抽獎等,而針對不同的人群,需要設計不同的激勵體系。本文以百度商業的商家等級體系為例,旨在簡述針對To B產品的用戶激勵手段的設計思路,希望能夠給您帶來一些啟發。
作者:百度MEUX
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
當涉及到交互設計基礎定律時,有許多原則和規律需要被考慮。這些原則旨在優化用戶體驗、提高用戶滿意度和增強系統的可用性。以下是一些常見的交互設計基礎定律,詳細闡述它們對設計的影響和應用。
馮·諾依曼定律(Von Neumann’s Law):該定律強調將界面與功能相分離。設計師應該確保用戶界面簡潔直觀,與后端功能邏輯相互獨立,使用戶能夠專注于任務的完成而不受干擾。
布魯克斯法則(Brooks’ Law):布魯克斯法則指出,在開發過程中增加人員可能會帶來更大的溝通和協調成本,從而減慢開發速度。團隊在設計過程中應適度增加人力資源,以避免開發效率的下降。
摩爾定律(Moore’s Law):摩爾定律指出,處理器性能和計算能力每隔一段時間就會翻一番,而成本和體積則會減半。在交互設計中,利用摩爾定律的發展,在用戶界面中提供更強大的功能和更流暢的體驗。
布特法則(Butter’s Law):布特法則表明,用戶生成內容的價值與其信息質量和數量成正比。交互設計師應該提供方便易用的用戶內容生成工具,以激發用戶參與和積極貢獻,增加系統的價值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用戶界面上的復雜性會導致用戶的困惑和挫敗感。為了避免這種情況,設計師應該采用簡潔、直觀的界面設計,減少用戶的認知負荷。
羅森索爾姆定律(Rosenzweig’s Law):羅森索爾姆定律強調用戶的參與和反饋的重要性。在交互設計中,應充分考慮用戶的參與和需求,通過用戶研究和用戶測試等方法來評估和改進界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量會隨著可用的時間擴展。在交互設計中,時間管理很重要。設計師應該設定明確的時間框架和優先級,以避免無限擴展的工作量。
弗茲定律(Fuzzy’s Law):弗茲定律表明,事情總是花費比預期更長的時間。設計師在規劃時間和資源時應考慮這一定律,并留出適當的緩沖時間。
彭DRY原則(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的簡寫,旨在避免重復的設計和冗余的代碼。在交互設計中,設計師應遵循彭DRY原則,以提高設計的效率和可維護性。
韋伯定律(Weber’s Law):韋伯定律指出,人類對于刺激的感知增量是相對恒定的比例關系,而不是絕對差異。在界面設計中,設計師可以利用
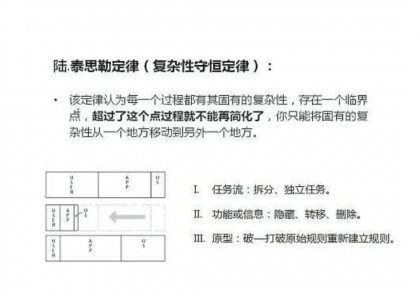
11.泰斯勒定律(Tesler's Law),也被稱為“保持簡單定律”(Keep It Simple, Stupid,KISS),是交互設計中的一個基礎定律。該定律由計算機科學家Larry Tesler提出,旨在指導設計人員在創建用戶界面時遵循簡單和直觀的原則。

泰斯勒定律的核心思想是“保持簡單”。它強調在設計用戶界面時,應該盡量減少復雜性和冗余,使用戶能夠輕松理解和使用系統。簡單界面能夠降低用戶的認知負擔,提高用戶的效率和滿意度。
根據泰斯勒定律,設計人員可以通過以下幾個原則來實現簡單性:
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司

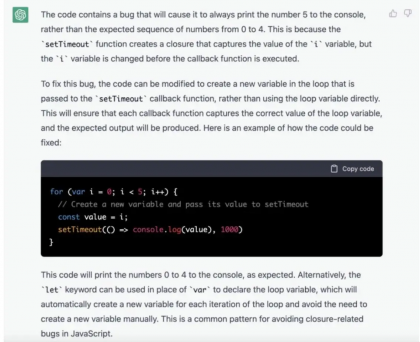
當設計師利用ChatGPT提高工作效率時,可以通過以下16個例子來實現:
獲得設計靈感:設計師可以向ChatGPT提出關于特定主題或風格的問題,以獲取創意和靈感,幫助他們更快速地開展設計工作。
快速生成設計草圖:設計師可以與ChatGPT交流,描述自己的設計想法,然后ChatGPT可以幫助生成初步的設計草圖或構思,從而加速設計流程。
獲取設計反饋:設計師可以與ChatGPT分享他們的設計,并詢問對于改進的建議。ChatGPT可以提供反饋和專業意見,幫助設計師改進設計。
設計布局優化:設計師可以提供設計布局的描述和需要解決的問題,ChatGPT可以提供布局改進的建議,包括元素的排列、間距和對齊等。
確定色彩方案:設計師可以向ChatGPT描述設計項目的需要和目標,ChatGPT可以提供符合品牌形象和用戶體驗的色彩方案建議。
輔助設計圖標和圖形:設計師可以向ChatGPT描述需要的圖標或圖形的特點和樣式,ChatGPT可以提供相關圖標和圖形的素材或幫助設計符合要求的圖標。
設計文件管理:設計師可以向ChatGPT咨詢最佳的設計文件組織方式,包括文件命名規范、文件夾結構和版本控制等,提高工作流程的整體效率。
自動生成設計規范:設計師可以與ChatGPT共享設計樣式和規范的要求,ChatGPT可以幫助生成一致和易于理解的設計規范文檔,以供整個團隊使用。
快速解決設計問題:當設計師遇到設計上的難題時,可以向ChatGPT描述問題,ChatGPT可以提供解決方案和提示,幫助設計師迅速解決問題。
交互設計優化:設計師可以向ChatGPT詳細描述用戶界面的交互流程和問題,ChatGPT可以提供改進交互設計的建議,包括交互動畫、狀態轉換和用戶反饋等。
設計審查支持:設計師可以將設計文件和說明發送給ChatGPT,并請求審查和評估。ChatGPT可以檢查設計是否符合最佳設計實踐、用戶體驗原則和可訪問性要求。
自動生成設計文檔:設計師可以與ChatGPT共享設計細節,ChatGPT可以協助生成詳細的設計文檔,包括設計決策、功能說明和交互模型等,減少手動編寫文檔的時間。
設計項目管理:設計師可以向ChatGPT咨詢項目管理技巧和工具推薦,以提高團隊的項目管理效率和協作效果。
快速響應常見設計問題:當設計師遇到常見的設計問題時,可以向ChatGPT提問,ChatGPT可以提供解決該問題的最佳實踐和建議。
設計素材搜索和篩選:設計師可以向ChatGPT描述他們需要的設計素材,ChatGPT可以提供相應的搜索結果和篩選條件,幫助設計師快速找到合適的素材。
用戶測試和反饋解讀:設計師可以向ChatGPT分享用戶測試數據和反饋,ChatGPT可以幫助解讀和分析數據,提供對用戶體驗的深入理解和改進意見。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司

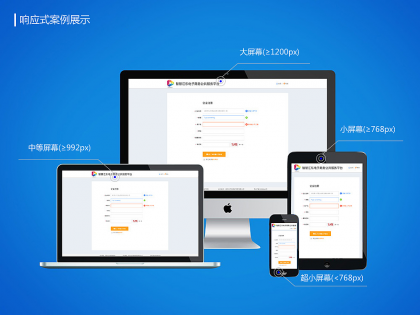
在數字化的時代,當我們提到“響應式設計”,大多數人立刻想到的是各種設備屏幕尺寸的適應性——從巨大的臺式機顯示器到掌上的智能手機屏幕。然而,響應式設計的真正魅力遠遠超出了屏幕大小的界限。它涉及到如何理解和反應用戶的需求,確保無論他們如何與內容互動,都能獲得一致而愉悅的體驗。
這不僅僅是技術上的挑戰,更是對設計者的思維方式的挑戰。只有當我們超越屏幕尺寸,深入用戶的實際使用場景,才能真正理解響應式設計的內涵。現在,跟隨我們一起探索這背后的策略和哲學,看看如何為你的用戶創造一個真正無縫的數字體驗。
在數字時代,為了滿足日益增長的多設備用戶,響應式設計已經成為前端開發和UI設計的核心組成部分。但是,什么才是真正的響應式設計?
很多人誤認為響應式設計僅僅是使網站或應用能夠在各種屏幕尺寸上正常工作。然而,盡管視覺適應性是其重要組成部分,但響應式設計的范圍遠不止于此。它的核心是創建流暢、可訪問且跨多種設備的一致用戶體驗。
響應式設計并不只是關注技術和代碼。它起始于理解并關注用戶的需求和行為。無論用戶是通過手機瀏覽、在桌面上工作,還是通過其他連接設備進行互動,都應提供一致的內容和交互體驗。
在構建響應式界面時,內容始終是核心。內容策略需要確保信息在各種設備上都能清晰、有效地傳達。這意味著我們需要考慮文字的可讀性、圖像的適應性以及其他多媒體內容的展示方式。
響應式設計不僅僅關心內容如何展現,還關心用戶如何與內容互動。按鈕的大小、導航的易用性和動畫的流暢性,都在不同的設備上呈現出獨特的挑戰。
隨著移動設備的普及,特別是在網絡連接不穩定的地區,性能成為了響應式設計的一個關鍵考慮點。設計師需要考慮如何在保持視覺吸引力的同時,確保頁面加載速度快并減少數據使用。
技術和用戶需求都在不斷變化。定義響應式設計并不是一次性的任務,而是需要不斷學習、測試和優化的過程。
在探討響應式設計時,我們經常被技術的細節和最新的前端開發技巧所吸引。然而,無論技術如何進步,真正的成功在于是否滿足了用戶的需求和期望。這就是為什么“用戶為中心”的原則是響應式設計的核心。
不同的用戶有著不同的需求。有些人使用智能手機瀏覽,有些人則偏愛平板或臺式機。還有一些用戶因為身體障礙或其他原因依賴于輔助技術。響應式設計必須考慮所有這些用戶的需求,確保每個人都能獲得滿意的體驗。
“內容是王者”并不是一個新概念。用戶訪問網站或應用主要是為了獲取內容,不管是文本、圖片還是視頻。響應式設計需要確保內容在所有設備上都易于訪問和理解。
無論界面多么美觀,如果用戶難以理解如何與其互動,那么設計就失敗了。響應式設計需要在不同的設備上都提供直觀和一致的交互體驗。
用戶在公交車上、在辦公室或在家中瀏覽內容可能有不同的需求和期望。響應式設計不僅僅是適應屏幕尺寸,還需要考慮用戶的上下文。
用戶的需求和技術都在不斷變化。為了確保始終為用戶提供最佳體驗,UI設計師需要不斷收集反饋、測試并優化設計。
作為設計師,我們應該努力理解和共情我們的用戶,從他們的角度看待設計。這可以通過用戶測試、訪談和調查來實現。
隨著技術的發展,我們如今不僅僅是在桌面電腦上瀏覽內容,從智能手機到平板,再到智能手表和其他可穿戴設備,UI設計師面臨的挑戰是如何為所有這些設備提供一致且出色的用戶體驗。
最直觀的挑戰來自于屏幕尺寸和解析度的多樣性。設計師不僅需要確保內容在小屏幕上可讀,還要確保在大屏幕上不失精致。這需要一個靈活和可擴展的設計方法。
桌面用戶習慣于使用鼠標和鍵盤,而手機用戶則依賴于觸摸屏。智能手表和某些可穿戴設備甚至可能依賴于手勢或聲音命令。設計師需要考慮如何為不同的交互模式設計流暢的用戶界面。
許多現代設備都有其獨特的功能和傳感器,如GPS、陀螺儀或心率監測器。UI設計師可以利用這些特性為用戶提供增強的體驗,但同時也需要確保這些特性不會干擾基本的用戶體驗。
不同的設備具有不同的性能和電池需求。一個為桌面設計的復雜動畫可能在智能手表上無法運行,或者可能會消耗過多的電池。設計師需要在美觀和實用性之間找到平衡。
用戶在桌面上瀏覽的需求可能與在手表上瀏覽的需求大不相同。例如,手表可能更適合快速查看通知或步數,而桌面可能更適合深入的閱讀或工作。設計師需要考慮每個設備的特定用途。
盡管每種設備都有其特點,但保持品牌和設計的一致性仍然至關重要。無論用戶在哪種設備上,都應該能夠識別并熟悉界面。
由于設備的多樣性,測試變得尤為重要。設計師需要在各種設備上測試其設計,確保無論用戶使用什么設備,都能獲得出色的體驗。
在數字設計領域中,如何為各種設備和屏幕尺寸創造一個無縫的用戶體驗是每個UI設計師的挑戰。這就是流體網格和自適應元素進入游戲的地方,它們為我們提供了在這個多屏幕世界中創造一致性和可擴展性的工具。
傳統的網頁布局往往依賴于固定的像素值,但這在響應式設計中并不實用。流體網格使用百分比而不是固定的像素值,允許布局隨著屏幕大小的變化而自然伸縮。
自適應元素能夠識別并根據其所在的容器和環境調整其大小和形狀。這意味著,無論是圖片、視頻還是文字,所有的內容都可以在任何設備上以最佳的方式展示。
在某些屏幕尺寸或設備上,簡單的縮放可能不夠。這時,我們使用斷點來進行更大的布局調整,確保內容在各種情況下都具有最佳的可讀性和可用性。
使用相對單位,如em或rem,可以幫助設計師創建更具有伸縮性的布局,同時保持對大小和間距的細致控制。
媒體查詢是響應式設計的關鍵工具,允許我們根據特定的設備特性,如寬度、高度或分辨率,來應用不同的樣式規則。
將設計分解為模塊或組件,可以使其更容易適應不同的屏幕和上下文。這種模塊化方法不僅提高了效率,還確保了設計的一致性。
隨著技術的發展,我們可能會面臨更多的設備和屏幕類型。布局的魔法不僅要考慮現在,還要為未來做好準備,無論那將是什么。
在數字化時代,設備和屏幕的多樣性呈指數級增長。為了滿足這種多樣性,UI設計師們需要一種方法來根據不同的設備特性提供特定的設計解決方案。這就是媒體查詢發揮作用的地方。
媒體查詢是CSS技術的一部分,它允許內容根據設備的特定特性(如寬度、高度或分辨率)來改變其樣式和布局。這意味著,使用單一的代碼基礎,設計師可以為各種設備創造獨特和優化的體驗。
這可能是最常用的媒體查詢類型。隨著屏幕寬度的變化,設計師可以重新排列元素、更改字體大小或調整間距,確保內容在任何寬度上都具有可讀性和吸引力。
高分辨率的屏幕,如Retina顯示器,要求更高的圖像質量。通過媒體查詢,我們可以為這些屏幕提供更高分辨率的圖像,而不影響其他用戶的加載時間。
不是所有的設備都具有相同的互動能力。例如,懸停效果在觸摸屏上可能無效。使用媒體查詢,設計師可以針對不同的互動模式調整樣式和功能。
尤其在移動設備和平板電腦上,屏幕方向可能會頻繁改變。媒體查詢使我們能夠為橫屏和豎屏設計不同的布局,確保用戶在任何方向上都能獲得良好的體驗。
隨著可穿戴技術和新型設備的出現,媒體查詢的重要性將進一步增加。設計師需要時刻準備好,隨著技術的發展適應新的設計挑戰。
雖然媒體查詢為我們提供了強大的工具,但它們也可能增加加載時間和復雜性。有效的使用和優化媒體查詢是確保高性能和流暢體驗的關鍵。
在UI設計中,一個成功的界面遠不止于視覺的吸引力。真正的魔法往往隱藏在背后:生動、自然且響應迅速的交互和動畫。這些元素不僅使設計更具活力,還可以增強用戶的整體體驗。
每當用戶點擊按鈕、切換選項卡或滾動頁面時,他們都期望得到某種反饋。有效的交互設計可以確保用戶明白他們的操作有所回應,增加使用產品的信心和滿足感。
動畫不僅僅是為了好看。它可以指導用戶的注意力,解釋復雜的界面轉換,甚至讓等待的時間感覺更短暫。例如,一個簡單的加載動畫可以為后臺處理提供足夠的時間,同時保持用戶的興趣。
盡管交互和動畫增加了界面的吸引力,但如果它們降低了性能或導致延遲,可能會對用戶體驗產生負面影響。優化動畫并確保它們在各種設備上流暢運行是至關重要的。
最后,不要假設你的第一個設計就是最佳的。進行用戶測試,觀察他們如何與你的動畫和交互互動,然后根據反饋進行調整。
在UI設計中,美觀和布局只是冰山一角。最終,目的是為用戶提供必要的信息并引導他們進行操作。這是內容策略派上用場的地方,它關心如何確保信息以最有效的方式傳達。
在制定任何內容策略之前,了解用戶是至關重要的。通過用戶調研和分析,UI設計師可以了解用戶的痛點和需求,這有助于設計更直接和相關的內容。
內容需要有組織,這樣用戶才能輕易找到他們需要的信息。通過創建清晰的信息架構和層次結構,我們能引導用戶更有效地瀏覽和獲取內容。
大量的文本和數據可能會淹沒用戶。通過使用圖表、圖像和其他視覺元素,我們可以更有效地傳達復雜的信息或數據。
內容需要不僅要易于理解,還要容易訪問。這包括為有視覺或聽覺障礙的用戶提供可訪問性選項,例如高對比度文本和屏幕閱讀器兼容性。
使用簡潔明了的語言,并考慮各種文化背景和語言能力,可以讓內容更具普遍吸引力。這可能包括多語言支持或本地化選項。
內容不是一次性的事務。它需要定期更新和維護以保持其相關性和準確性。這需要一個可持續的內容管理策略,包括審核和更新周期。
一旦內容策略實施,持續監控其效果是關鍵。使用各種度量工具,如點擊率、頁面訪問時間和轉換率,可以幫助我們了解哪些內容有效,哪些需要改進。
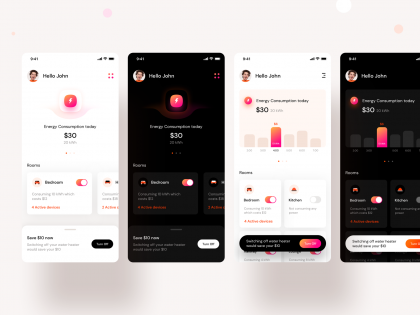
隨著科技界夜以繼日地追逐著不斷變化的設計趨勢,一個難以忽視的潮流正在占據主導地位:明亮與黑暗模式的切換。你是否曾在深夜沉浸于手機,只為了被明亮的屏幕刺痛雙眼,希望有一種更為柔和的視覺體驗?或者在炎炎夏日的明媚陽光下,渴望一個更為清晰、更具可讀性的界面?明亮和黑暗模式為我們提供了完美的解答,而它們背后的設計哲學和影響,遠超出我們的想象。

1.什么是明亮模式?
明亮模式,也稱為日間模式或標準模式,長久以來都是設計師的默認選擇。其背景通常是白色或淺色系,配以黑色或深色的文本,確保最佳的對比度和清晰度。這種設計方法模仿了我們在日常生活中常見的打印材料,如書籍和報紙。
這種模式的一個主要優勢是其高度的可讀性。明亮的背景與深色的文本形成的對比,使得用戶在大多數光照條件下都能輕松地閱讀內容。此外,明亮模式也是大多數圖像和內容自然顯示的最佳方式,因為它提供了對原始顏色和細節的真實再現。
什么是黑暗模式?
2.什么是黑暗模式?
與明亮模式相對,黑暗模式采用深色背景,通常是黑色或深灰色,并搭配淺色文本。這種設計風格的起源可以追溯到早期的計算機終端和編程環境,當時的目標是減少長時間工作時的視覺疲勞。
在近些年,隨著OLED和AMOLED屏幕技術的普及,黑暗模式逐漸受到了主流應用和操作系統的青睞。因為在這些屏幕上,顯示黑色實際上意味著像素是關閉的,這既節省了電量,又減少了眼睛的疲勞。此外,黑暗模式為應用提供了一種全新的審美和品牌體驗,使得它在某些情境下更具優勢。

1.為什么我們對光線敏感?
人類的眼睛是在自然環境下進化的,我們的視網膜對光線變化極為敏感。在明亮的白天,瞳孔會收縮,減少光線進入眼睛,確保清晰的視野。而在較暗的環境中,瞳孔會擴大,嘗試捕捉更多的光線。長時間在高亮度下使用屏幕可能會導致眼睛疲勞,這就是為什么在閱讀模式或夜間模式中,很多應用都會選擇柔和的背景和溫暖的顏色調。
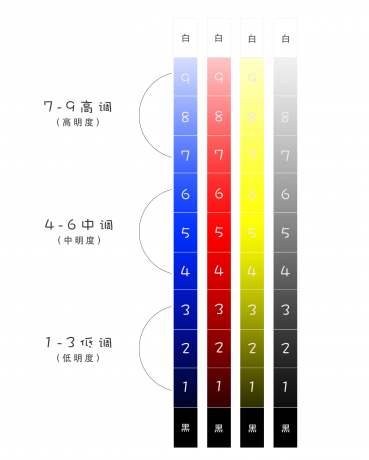
2.如何利用對比度增強用戶體驗?
對比度是指顏色或明度之間的區別,而在設計中,它是確保文本可讀性和元素突出的關鍵。明亮模式通常具有高對比度,這有助于提高文本的清晰度。而黑暗模式則可以利用較低的對比度和飽和的顏色,創造出沉浸式的用戶體驗,同時減少視覺干擾。
高對比度有助于快速導航和理解信息,尤其是在小屏幕設備上。但過高的對比度可能會導致視覺疲勞,特別是在長時間使用設備時。因此,找到一個平衡點是至關重要的。
3.如何利用對比度增強用戶體驗?
顏色在人們的情感和決策中起到了重要作用。在明亮模式下,色彩通常更為柔和,以避免過度刺激用戶的視覺。但在黑暗模式下,鮮明的色彩可以用來引導用戶的注意力,或者為某個特定的元素提供重點。
此外,黑暗背景通常會放大色彩的飽和度和深度,這意味著某些顏色可能在黑暗模式下看起來更為生動。這就要求設計師重新審視和調整色板,確保在任何模式下都能提供一致和愉悅的用戶體驗。

1.明亮模式下的顏色策略
在明亮模式下,背景通常為白色或淺色調,這為使用各種顏色提供了廣泛的空間。以下是一些常見的顏色策略:
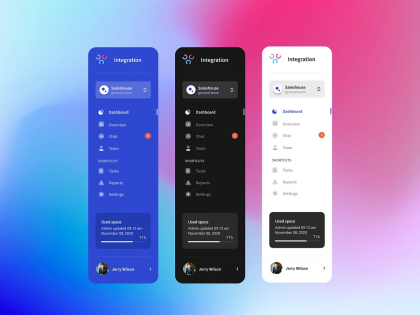
2.黑暗模式下的顏色突顯
黑暗模式為顏色提供了一種不同的展現平臺。深色背景會放大顏色的飽和度,使得顏色顯得更加鮮明和有深度。
1.如何在明亮模式中創建立體感?
明亮模式下,通過運用陰影、高光和漸變效果,我們可以創造出一個具有深度感的界面。以下是一些實現層次感的方法:
2.黑暗模式中的元素前景化
在黑暗模式下,深色背景為增強元素的前景效果提供了機會。以下是一些方法來使元素在黑暗模式中更具深度感:
1.用戶自定義主題的重要性
每個人的喜好和環境需求都不同,這意味著一個模式并不能適用于所有用戶。為了滿足廣泛的用戶群體,設計師應該考慮引入用戶自定義主題的功能。這使用戶可以根據個人喜好來選擇明亮或黑暗模式,以及其他UI元素的顏色和排列方式。
2.自動模式切換的智能化
隨著技術的發展,現代設備能夠感知周圍環境的光線條件。因此,許多應用和操作系統已經支持自動模式切換功能。根據設備所處的環境光線,**系統會自動調整UI的模式,**以確保用戶始終享受到最佳的可讀性和視覺體驗。
3.時間感知的模式切換
除了根據光線條件,時間也是一個重要的因素。許多用戶在晚上更喜歡使用黑暗模式,因為較暗的背景可以減少眼睛疲勞,有助于睡眠。因此,設計師可以考慮引入時間感知的模式切換,讓應用在夜晚自動切換到黑暗模式。
4.自定義不僅限于模式
除了模式選擇,用戶還可以自定義其他方面的界面元素,如字體大小、顏色主題和按鈕樣式。這種自定義不僅使用戶更加舒適,還增加了他們的參與感和滿意度。
跨設備和平臺的一致性
隨著用戶在多種設備上的使用習慣,跨設備和平臺的一致性變得更加重要。用戶希望無論是在手機、平板還是電腦上,都能夠獲得一致的界面體驗。因此,設計師需要確保明亮與黑暗模式在不同設備和平臺上的一致性,以提供無縫的用戶體驗。
融合創新的顏色選擇
未來,明亮與黑暗模式的顏色選擇可能會更加豐富和多樣化。設計師可能會嘗試融合更多的漸變效果、鮮艷的顏色和獨特的配色方案,以創造出獨具創意和個性化的用戶界面。
能量效率與可視性的平衡
隨著越來越多的設備采用了OLED和AMOLED等能量效率更高的屏幕技術,黑暗模式的受歡迎程度可能會繼續上升。設計師需要在能量效率和用戶可視性之間尋找平衡,以確保在黑暗模式下用戶能夠獲得良好的視覺體驗,同時節省能源。
創新的交互方式
未來,明亮與黑暗模式可能會與更創新的交互方式相結合,如手勢、語音和增強現實。設計師可以探索如何將這些交互方式融入到不同模式的界面設計中,從而為用戶創造更加身臨其境的體驗。
總而言之,在移動應用設計中,明亮與黑暗模式展現出雙重魅力,為用戶帶來豐富的視覺體驗和舒適的使用環境。明亮模式在清晰度和可讀性上有著獨特的優勢,而黑暗模式則通過能源效率和視覺舒適度的提升,為用戶在不同時間和場景下帶來更多便利。隨著技術的進步,用戶的期望和需求也在不斷演變,明亮與黑暗模式的設計將持續發展,為用戶創造出更加吸引人的移動應用體驗。無論是獨特的配色方案、智能的模式切換還是個性化的選擇,設計師都可以通過靈活的策略來融入這兩種模式,為用戶帶來更加多元化和令人滿意的界面。
車輛作為我們日常生活中不可或缺的交通工具,車載界面設計的重要性日益凸顯。駕駛員的注意力和分心問題直接關系到行車安全和駕駛體驗。然而,在現代車載科技的快速發展下,越來越多的功能和信息被加入到車輛的控制面板上,給駕駛員帶來了新的挑戰。因此,通過優化車載界面設計來提高駕駛員的注意力和減少分心,成為了一個亟待解決的問題。本文旨在探討通過車載界面設計優化駕駛員的注意力和減少分心的方法和最佳實踐。通過深入理解駕駛員的注意力和分心因素,以及車載界面設計的原則和最佳實踐,我們可以為駕駛員提供更安全和便捷的車載界面體驗。只有不斷改進和創新,才能滿足不斷演變的駕駛需求,為駕駛員帶來更好的駕駛體驗。

注意力的定義與其重要性
駕駛員的注意力和分心因素在車輛行駛過程中起著至關重要的作用。理解這些因素可以幫助我們更好地設計車載界面,優化駕駛員的注意力和減少分心。1、注意力的定義注意力是指個體對特定信息的選擇性關注和處理能力。在駕駛過程中,駕駛員需要將注意力集中在道路、交通狀況和車輛操作上,以保持對駕駛環境的全面感知和準確判斷。駕駛員的注意力是駕駛安全的重要保障,它直接影響著駕駛員對道路情況的感知和對緊急情況的反應能力。2、注意力的重要性駕駛員的注意力是駕駛安全的關鍵因素。當駕駛員的注意力集中在道路和交通環境上時,他們能夠更好地應對突發狀況、減少事故的發生。然而,許多車輛的控制面板上充斥著過多的按鈕、圖標和信息,駕駛員往往需要分心去操作和獲取所需的信息,這會增加駕駛員的認知負荷,降低他們對道路的關注度。此外,娛樂系統、通信設備和導航系統等功能的設計也可能分散駕駛員的注意力,進一步增加駕駛風險。
駕駛分心的分類及最佳實踐
分心因素是指駕駛員在駕駛過程中由于各種外部或內部因素導致注意力從駕駛任務上分散開來的情況。這些因素可以分為:視覺分心、聽覺分心、操作分心、認知分心

1、視覺分心
當駕駛員的注意力從道路上轉移到車輛內部或周圍環境時,就會發生視覺分心。例如,看手機、調整收音機或尋找物品等。最佳實踐:
設計清晰明了的界面,減少對駕駛員視覺注意力的分散。
提供語音控制和手勢識別功能,減少對視覺操作的需求。
提供重要信息的高亮顯示,引導駕駛員的注意力。
2、聽覺分心
當駕駛員的聽覺注意力被車內或外部的聲音干擾時,就會發生聽覺分心。例如,響亮的音樂、電話鈴聲或警報聲等。最佳實踐:
提供音量控制和靜音功能,使駕駛員能夠調整或暫時關閉聲音。
使用清晰而明確的聲音提示,以幫助駕駛員理解重要信息。
提供語音交互和語音反饋功能,減少對視覺操作和聽覺注意力的需求。
3、操作分心
當駕駛員需要進行復雜或分散注意力的操作時,就會發生操作分心。例如,調節座椅、操作車載系統或尋找特定的按鈕等。最佳實踐:
設計簡單易用的界面和操作控件,減少操作的復雜性和誤觸發的可能性。
提供大而易于點擊的按鈕和觸摸屏,減少操作時的錯誤和分心情況。
提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互。
4、認知分心
當駕駛員的思維或注意力被其他事物或任務占據時,就會發生認知分心。例如,擔心工作、家庭問題或沉思等。最佳實踐:
提供駕駛輔助功能,如盲點監測和自動緊急制動等,以減輕駕駛員的認知負荷。
提供語音提醒和警示功能,幫助駕駛員保持對道路的關注。
通過了解和分類駕駛分心,我們可以更有針對性地設計車載界面,減少駕駛員的分心情況,提高駕駛的安全性和效率。同時,提供合適的駕駛輔助功能和注意力提醒,可以幫助駕駛員更好地集中注意力,降低事故風險。
車上分心動作的風險指數評估
1、分心動作的風險指數評估指標
車上分心動作的風險指數是一個評估特定行為對駕駛安全的潛在影響的指標。這個指數可以根據多種因素來確定,包括但不限于以下幾個方面:
注意力分散程度:行為會導致駕駛員的注意力從道路上轉移出去嗎?如果是的話,分散注意力的程度有多大?執行動作的復雜性:行為需要駕駛員進行多個步驟或操作嗎?操作的難度有多大?執行動作的時機:行為發生的時機會增加駕駛員的負擔嗎?例如,在交通繁忙或高速駕駛時進行某個動作可能會增加風險。行為的頻率和持續時間:行為的頻率和持續時間會對駕駛員的分心程度產生影響。頻繁和持續的分心行為可能會增加事故的風險。行為的緊迫性:行為是否需要立即執行?如果不是緊急情況,駕駛員可以選擇將其推遲到安全的停車點。基于以上因素,可以將分心動作的風險指數劃分為不同的級別,例如低風險、中風險和高風險。這樣的評估可以幫助駕駛員更好地了解哪些行為可能會對駕駛安全產生較大的影響,并采取相應的措施來減少分心行為。
2、車上常見的行為風險指數
然而,需要注意的是,風險指數是一個相對的指標,不同的駕駛員可能會因其駕駛技能、經驗和個人特點而對同一行為產生不同的反應和風險感知。因此,駕駛員應該始終遵守交通規則和法律,盡量避免分心行為,以確保自己和他人的安全。
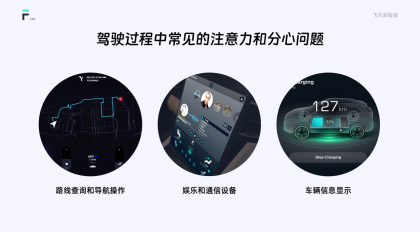
駕駛過程中常見的注意力和分心問題
在駕駛過程中,有一些常見的注意力和分心問題需要我們關注和解決。路線查詢和導航操作:駕駛員需要查看導航系統、調整路線和尋找目的地等操作,這可能轉移駕駛員的注意力,導致駕駛員對道路情況的關注度下降。娛樂和通信設備:駕駛員使用娛樂系統或通信設備進行音樂播放、電話通話或信息發送等操作,這會分散駕駛員的注意力,增加駕駛風險。車輛信息顯示:車輛上的信息顯示系統可能包含大量的信息,如車速、油耗、車輛故障等,駕駛員需要分散注意力去獲取和理解這些信息,這可能影響駕駛員對道路情況的感知和對緊急情況的反應能力。了解駕駛員的注意力和分心因素對于優化車載界面設計至關重要。那么我們如何幫助駕駛員保持集中注意力,并減少分心情況的發生。

減少用戶分心的設計原則
為了優化駕駛員的注意力和減少分心,車載界面設計需要遵循一些重要的原則。以下是一些關鍵的車載界面設計原則:
1、直觀性和簡潔性
界面布局清晰:將重要的信息和功能放置在易于尋找和操作的位置,避免過多的菜單和子菜單層級。
易于理解的圖標和標識:使用直觀和易于理解的圖標和標識,減少對駕駛員的學習和認知負荷。
2、易用性和可操作性
大按鈕和簡單操作:設計大而易于點擊的按鈕,減少操作時的誤觸發和分心情況。
語音控制和手勢識別:提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互,減少對視覺操作的依賴。
3、信息分層和優先級
重要信息的突出顯示:將重要的信息以醒目的方式顯示在界面上,引導駕駛員的注意力。
信息的分層和分類:根據信息的重要性和緊急程度,將信息進行分層和分類展示,減少駕駛員的注意力轉移。

4、視覺引導和反饋
清晰的視覺引導:通過合適的顏色、圖標、動畫等視覺元素,引導駕駛員進行正確的操作。
即時的反饋和確認:在駕駛員進行操作后,及時給予反饋和確認,確保駕駛員的操作得到正確執行。
遵循這些車載界面設計原則,可以幫助駕駛員更輕松地操作車輛控制面板,減少對信息的解讀和理解時間,降低駕駛員的認知負荷,并提高駕駛員對道路情況的關注度。同時,合理分層和展示信息,以及提供清晰的視覺引導和反饋,可以幫助駕駛員更好地理解和處理信息,減少分心情況的發生。
作者:飛凡實驗室
來源:站酷
藍藍未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://paul-jarrel.com