在我們寫頁面時,
有時會發現自己寫的css樣式無法生效,導致這種現象的原因有很多,下面列舉一些常見的原因希望可以幫到你,歡迎評論區補充。
如果你反復檢查認為代碼沒有問題,那么可能是瀏覽器緩存的問題。在排查前先試一下清除瀏覽器緩存,重啟瀏覽器或者換個瀏覽器等手段,無效后再進行進一步排查。有可能自己什么都沒有做錯,就是因為緩存或者瀏覽器的問題導致,重置一下也許問題就解決了。
瀏覽器的‘F12’元素審核,看看哪些樣式沒有應用上。

寫錯屬性名致使無法與html匹配,或屬性值不符合規范;
html標簽沒寫完整,漏了“<”或者”>”等;
,;{}看看這些符號是不是不小心使用了中文或者全角符號;
<span>設CSS樣式不起作用:例如:要定義span居中,必須先讓span成塊級元素顯示,也就是說,要先定義span的display:block;屬性,然后再給span添加邊距屬性margin:0px auto;
css樣式中間沒有加分號;
為什么css樣式里有時候使用分號隔開有時候是用空格呢?
對同一個屬性進行設置時是用空格隔開,比如border:1px solid red; 對不同的屬性進行設置時是用分號隔開,比如width:300px;height:300px;
如果你的樣式完全不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確;
<link rel="stylesheet" type="text/css" href="mycss.css"/>
看看自定義的CSS樣式引入標簽是否放在bootstrap框架樣式引用之后,確保不會被在加載頁面時被框架的樣式覆蓋。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.csvs"/>
后代子代選擇等,涉及多個標簽,類名、id等,子選擇器的順序、名字等寫錯了,均可能導致出錯;
html里的標簽忘記寫類名、id了,而選擇器用了這些漏寫的類名、id等,樣式自然不會生效。
后代選擇器忘了寫空格;
看看是不是有多余的空格比如: div.box{} 這類選擇器會不會寫成了 div .box{};
把CSS、HTML網頁文件都統一保存為UTF-8格式;即在頭標簽中添加<meta charset="UTF-8">
因為 一般網頁里采用UTF-8的編碼格式,而外部的CSS文件默認的是ANSI的編碼格式,一般情況下是不會有問題。然而當CSS文件中包含中文注釋,就可能會出現問題。
樣式層疊問題
看看你的css優先級是否出現問題,優先級高的會把低的覆蓋掉導致無法看到樣式;
本身設置了樣式,則從父級繼承來的樣式就不生效了;
css樣式優先級排序:!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器默認屬性(同優先級時,后面的層疊前面的樣式);
排查順序:
XHTML是可擴展超文本標記語言,是一種更純潔,更嚴格,更規范的html代碼。html文件由文件頭和文件體兩部分組成。標簽的分類:雙標簽,單標簽。
HTML的全局標準屬性
在HTML中,規定了8個全局標準屬性。
class用于定義元素的類名。
id用于指定元素的唯一id。
style用于指定元素的行內樣式。
title用于指定元素的額外信息。
accesskey用于指定激活某個元素的快捷鍵。
支持accesskey屬性的元素有<a>, <area>, <button>, <input>, <label>, <legend>, <textarea>。
tabindex用于指定元素在tab鍵下的次序。
支持tabindex屬性的元素有<a>,<area>,<button>,<input>,<object>,<select>,<textarea>
dir用于指定元素中內容的文本方向。
dir的屬性值只有ltr和rtl兩種,分別是left to right和right to left。
lang用于指定元素內容的語言。
HTML的全局事件屬性
Window窗口事件
onload,在頁面加載結束后觸發。
onunload,在用戶從頁面離開時觸發,如單擊跳轉,頁面重載,關閉瀏覽器窗口等。
Form表單事件
onblur,當元素失去焦點時觸發。
onchange,在元素的元素值被改變時觸發。
onfocus,在元素獲得焦點時觸發。
onreset,當表單中的重載按鈕被點擊時觸發。
onselect,在元素中文本被選中后觸發。
onsubmit,在提交表單時觸發。
Keyboard鍵盤事件
onkeydown,在用戶按下按鍵時觸發。
onkeypress,在用戶按下按鍵后,按著按鍵時觸發。
該屬性不會對所有按鍵生效,不生效按鍵如:alt,ctrl,shift,esc。
onkeyup,當用戶釋放按鍵時觸發。
Mouse鼠標事件
onclick,當在元素上單擊鼠標時觸發。
onblclick,當在元素上雙擊鼠標時觸發。
onmousedown,當在元素上按下鼠標按鈕時觸發。
onmousemove,當鼠標指針移動到元素上時觸發。
onmouseout,當鼠標指針移出元素時觸發。
onmouseover,當鼠標指針移動到元素上時觸發。
onmouseup,當在元素上釋放鼠標按鈕時觸發。
Media媒體事件
onabort,當退出媒體播放器時觸發。
onwaiting,當媒體已停止播放但打算繼續播放時觸發。
HTML元素
<!DOCTYPE>,聲明文檔類型。<html>,HTML元素真正的根元素。<head>,定義html文檔的文檔頭。
head中包含的元素 title,定義HTML文檔的標題 base,為頁面上的所有鏈接規定默認地址或者默認目標 link,用于定義文檔與外部資源之間的關系 meta,提供關于HTML的元數據 style,用于為HTML文檔定義樣式信息 script,用于定義客戶端腳本
body,定義html文檔的文檔體。content-Type,用于設定網頁的字符集,便于瀏覽器解析與渲染頁面。cache-control,用于告訴瀏覽器如何緩存某個響應及緩存多長時間。
參數:
no-cache,發送請求,與服務器確認該資源是否被更改,如果沒有,則使用緩存
no-store,允許緩存,每次都要去服務器上下載完整的響應
public,緩存所有響應
private,只為單個用戶緩存
max-age,表示當前請求開始,相應響應在多久內能被緩存和重用,不去服務器重新請求,max-age=60表示響應可以再緩存和重用60秒
<meta http-equiv=cache-control" content="no-cache">
1
expires,用于設定網頁的到期時間,過期后重新到服務器上重新傳輸。
refresh,網頁將在設定的時間內,自動刷新并轉向設定的網址
Set-Cookie,用于設置網頁過期。
無語義元素:<span>,<div>,<span>是內聯標簽,用在一行文本中,<div>是塊級標簽。
div用于存放需要顯示的數據,css用于指定如何顯示數據樣式,做到結構與樣式相互分離。
查看div+css樣式HTML:點擊下方鏈接跳轉,可查看源碼:
div-css.html
格式化元素
普通文本
<b>,定義粗體文本
<big>,定義大號字
<em>,定義著重文字
<i>,定義斜體字
<small>,定義小號字
<strong>,定義加重語氣
<sub>,定義下標字
<sup>,定義上標字
<ins>,定義插入字
<del>,定義刪除字
計算機輸出
<code>,定義計算機代碼
<kbd>,定義鍵盤輸出樣式
<samp>,定義計算機代碼樣本
<tt>,定義打字機輸入樣式
<pre>,定義預格式文本
術語
<abbr>,定義縮寫
<acronym>,定義首字母縮寫
<address>,定義地址
<bdo>,定義文字方向
<blockquote>定義長的引用
<q>,定義短的引用語
<cite>,定義引用,引證
<dfn>,定義一個概念,項目
圖像熱區鏈接
圖像熱區鏈接,是什么呢?當你在看一些購物網頁的時候,一張圖片上,可以在不同的地方鏈接到不同的目標位置,點擊不同的地方可以跳轉到不同的網頁,這也是做商城項目一般要用到的技術。
這個時候不是<a>標簽元素了,而是<area>元素。
<area>元素的屬性有兩個shape,cords屬性。
<area>的坐標系,原點為圖片的左上角,x軸正方向向右,y軸正方向向下
我畫個圖哈,反映<area>的坐標系:
圖像熱區鏈接的使用,<map>標簽定義一個image-map,可以含一個以上的熱區<area>,每個熱區都有獨立的鏈接。
要為<map>標簽賦予name屬性。
將<img>標簽的usemap屬性與<map>標簽的name屬性相關聯。
為了證明我學會了,我寫一個html頁面。
map -> name="image_link"
img -> usemap="#image_link"
1
點擊跳轉:imgmap.html
e-mail鏈接
e-mail鏈接主要是看到有很多官方網頁需要做的一個打開一封新的電子郵件。
點擊下方鏈接即可看到效果:
聯系我們
代碼:
<a href="mailto:xxxxxx@qq.com">聯系我們</a>
列表元素
整合列表html網頁,點擊跳轉:ul-ol.html
無序列表,<ul>定義無序列表,<li>定義列表項。
<ul>的type屬性值:disc點,square方塊,circle圓,none無.
有序列表,<ol>定義有序列表,<li>定義列表項。
<ol>的type屬性值:數字,大寫字母,大寫羅馬數字,小寫字母,小寫羅馬數字。
start屬性定義序號的開始位置。
定義列表<dl>,定義列表內部可以有多個列表項標題,每個列表項標題用<dt>標簽定義,列表項標題內部又可以有多個列表項描述,用<dd>標簽定義。
表格
整合表格html網頁,點擊跳轉:table.html
<table>定義表格
<caption>定義表格標題
<tr>定義若干行
<td>定義若干單元格
<th>定義表頭
表格分頭部,主體,底部:<thead>,<tbody>,<tfoot>三個標簽。
<td>的兩個屬性:colspan用于定義單元格跨行,rowspan用于定義單元格跨列<tbody>,<thead>,<tfoot>標簽通常用于對表格內容進行分組。<form>標簽定義,action屬性定義了表單提交的地址,method屬性定義表單提交的方式。
<input type="text"> <input type="password"> <input type="radio"> <input type="checkbox"> <input type="submit"> <input type="reset"> <input type="button"> <input type="image"> <input type="file"> <input type="hidden">
<textarea>元素
<textarea>標簽具有name,cols,rows3個屬性。
name用于提交參數value用于輸入文本內容cols和rows分別用于文本框的列數和行數,寬度和高度。效果:
自我評價:
代碼:
<form action="web" method="post"> 自我評價:<br/> <textarea rows="10" cols="50" name="introduce"> </textarea> <br/> <input type="submit" id="" name=""> </form>
<frameset>定義一個框架集,用于組織多個窗口,每個框架存有獨立的html文檔<frameset>不能與<body>共同使用,除非有<noframe>元素<frame>用于定義<frameset>中一個特定的窗口。空元素<frame/>
:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>frameset</title>
</head>
<frameset cols="25%,50%,25%">
<frame src="https://blog.csdn.net/qq_36232611" scrolling="no" noresize="noresize"></frame>
<frame src="https://juejin.im/user/5e477d7ce51d4526c550a27d" ></frame>
<frame src="https://www.jianshu.com/u/c785ece603d1" ></frame>
</frameset>
<noframes>
<body>您的瀏覽器無法處理框架,請更換瀏覽器打開</body>
</noframes>
</html>
1
顯示結果 描述 實體名稱 實體編號
空格  
< 小于號 < <
> 大于號 > >
& 和號 & &
" 引號 " "
' 撇號 ' (IE不支持) '
¢ 分(cent) ¢ ¢
£ 鎊(pound) £ £
¥ 元(yen) ¥ ¥
€ 歐元(euro) € €
§ 小節 § §
© 版權(copyright) © ©
® 注冊商標 ® ®
? 商標 ™ ™
× 乘號 × ×
÷ 除號 ÷ ÷
————————————————
版權聲明:本文為CSDN博主「達達前端」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/qq_36232611/article/details/105109467
用戶體驗地圖(Customer Journey Map)是什么?
用戶體驗地圖是從用戶的視角出發,去理解用戶、產品或者服務交互的一個重要的設計工具。
也可以說是以可視化的形式,來表現一個用戶使用產品或者接受服務的體驗情況,從體驗的過程中來發現用戶在整個體驗過程中的問題點與情緒點,以此來從中提取出產品的優化點,方便對產品進行迭代,從而保證良好的用戶體驗。
經典案例
Chris Risdon繪制的歐洲鐵路購票的體驗地圖
上圖中是歐洲鐵路公司整個體驗地圖的一部分。歐洲鐵路公司是一家美國經銷商,為北美旅客提供一個獨立預訂火車票去歐洲各地的平臺,而無需用戶去網站預定。他們已經擁有了一個良好體驗的網站和一個屢獲殊榮的咨詢中心,但他們希望通過所有接觸點來優化用戶使用過程,這樣可以讓他們更全面地了解,他們應該專注的投資,設計和技術資源。整體的“診斷”評價系統,包含一系列的重點舉措,體驗地圖只是其中派生的一部分。體驗地圖幫助建立同理心圖,來理解隨著時間和空間的推移,用戶與歐洲鐵路公司服務系統交互時接觸點的變化。
在這張體驗地圖中采用了五個關鍵組成一個體驗地圖,一個體驗地圖可以直觀的表示用戶操作流、期望、特定的目標、用戶情緒狀態和整體的體驗點,做到整體把控和評估產品體驗。
作用 :
用戶體驗地圖能幫助我們創造出一個有大局觀的用戶體驗,更好的幫助我們理解用戶的痛點和需求,幫助Team達成共識,非常有利于跨團隊合作。
用戶體驗地圖包含的內容 :
其中包括,人群(產品的用戶是哪一類人)、 用戶的需求(用戶想得到什么)、 路徑(在某特定的場景下體驗的整體過程) 、接觸點 (產品與人或人與服務接觸的關鍵點)、行為(用戶的行為是什么樣的?)、情緒 (體驗過程中的感受心情) 、機會點 (過程中可以突破的點,可以成為特色的地方)、 解決方案 (解決用戶在體驗過程的痛點)、 問題 (解決用戶在體驗過程的痛點)。
用戶畫像 :
在準備開始繪制用戶體驗地圖的時候,我們應該要確立用戶群體 / 確定產品目標 / 了解用戶目標,并作出用戶畫像。
視覺設計師怎么使用
舉例(一):
那我們看看作為一名視覺設計師應該關注哪部分的流程。
視覺設計師的用戶體驗地圖 :
我們的聚焦點應在上圖的這幾個部分。
所以當繪制完用戶體驗地圖后,應該再繪制一份視覺設計師看的版本,我們設計師主要關注的視覺的觸點。
定量方法(產品方向):
我們在行為和情緒上一般會使用問卷法、后臺數據分析法;而在需求和問題上一般會使用焦點小組、訪談法、觀察法、日志法和田野調查,下面就為大家來解釋下這些方法。
焦點小組:是指從研究產品中所確定的全部用戶群(總體)中抽取一定數量的用戶來組成樣本,根據樣本信息推斷用戶群總體特征的一種調查方法。
訪談法:訪談,就是以口頭形式向用戶進行詢問,根據被詢用戶的答復搜集客觀的、不帶偏見的事實信息,以準確地說明樣本所要代表的總體的一種方式。
觀察法:觀察法是指研究者根據一定的研究目的、研究提綱或觀察表,用自己的感官和輔助工具去直接觀察用戶,從而獲得資料的一種方法。
日志法:是由用研人員按時間順序,詳細記錄自己在一段時間內使用產品的過程,經過歸納、分析,達到分析產品目的的一種工作分析方法。
田野調查:在日常生活中,在一個有一個嚴格定義的空間和時間的范圍內,體驗特定用戶群的日常生活與思想境界,通過記錄自己的生活的方方面面,來展示不同階段用戶群的基本需求。
注意事項(5要點)
1. 在制作地圖前,應理清楚產品的前期規劃和需求,并且與同事達成共識。
2. 避免以自己的經驗或者認知來確定用戶體驗地圖中的接觸點,應當真正的從用戶的行為中去提取。
3. 不要將一些落后的信息加入到用戶體驗地圖中。
4. 最好先在Team內部腦暴一份地圖,再去與所制作的地圖進行對比。
5. 用戶體驗地圖不會涉及到實現方案和現實機制,只涉及用戶的體驗。
團隊人員的合理搭配 :
將公司或者團隊的PM、RD、運營、Leader等過來,詳細的描述這一份用戶體驗地圖,聆聽他們的反饋。
在分析用戶問題上 :
分為四個等級:ABCD,在對優先級進行排列的同時應該,考慮到產品在每個階段的側重點,根據不同的進度和情況,來對優先級進行排列,幫助我們整理問題和提煉最核心的一些體驗問題,區分問題還能幫助我們更好的把握產品的優化方向。
視覺設計師應該關注的點 :
視覺設計師的任務是什么?是有效的傳達出產品的信息、簡潔并且優雅的傳達、通過視覺設計制造出愉悅的用戶體驗。用戶在很多的場景下都可能接觸到企業的產品或者是服務,這個服務接觸帶給用戶的感受更多是偏向于視覺感知方面的。所以我們需要盡可能的列舉出企業的產品或者服務與用戶可能產生接觸的場景、服務觸點,再根據服務觸點延伸出相關的“視覺觸點”,用來梳理出我們需要輸出的視覺產物,做出相對應的查漏補缺和優化,輸出指導企業的品牌建設工作。而用戶體驗地圖就很適合作為這樣的工具。
“體驗地圖”對于優化視覺體驗的意義 :
整體性:系統性地規劃品牌的視覺統一化工作,提升品牌建設工作的全面性和完整度。也可以避免未來工作中不同的品牌 / UI / 運營設計師對于品牌概念的理解不同而帶來的設計出入。
品牌設計,是用戶對于公司產品的直接印象,所以在品牌設計的要求就是:建立特征、保持特征、推廣特征、美化特征、對于以上的要求,來提供完整且匹配的設計方案。
運營設計,運營設計的目標就是讓用戶盡可能的感知到產品的好,把產品的特點通過設計包裝傳遞給用戶,一個好的運營設計,應該是在用戶看到你的設計作品后,會產生足夠好的興趣和好感,并愿意去關注你的產品。
UI設計,這是產品與用戶接觸過程中,頻率最高、最直觀的部分,目的是為了讓用戶認識到產品的相貌和氣質,UI設計需要注意界面視覺層次的強弱、信息劃分、用戶的視線軌跡、色彩的表達、質感、舒適度等,來讓用戶覺得這個產品設計真好。
例如 :
OFO,以年輕人為主的共享騎行產品,無論是在品牌/運營/UI的設計上,都能讓人感覺時尚、年輕、陽光、且有親和力。
品牌設計 :
UI設計 :
運營設計 :
UI設計 :
運營設計 :
設計師的進階 :
在一開始的初級設計師階段(也就是1.0階段),我們需要從交互設計師手中接過交互設計稿,來對它進行氣質進行改造,做出獨特的視覺設計,也就是將其翻譯為高保真稿,然后再與開發同學進行對接,也要保持視覺走查,以防實際效果與預期效果的不符;在這個1.0階段我們的表現力和創造力,是最為主要的,如何去做出差異化?這是這個階段的設計師需要考慮的,在這個APP設計趨同的大浪潮下,你如果能夠做出不一樣的設計,那么你則可以一鳴驚人,從眾多水平相當的設計師中脫穎而出,這時你便可以考慮進入下一個階段,也就是2.0。
在高級設計階段(即2.0階段),這時候你就需要擁有更好的產品思維和邏輯能力,不僅僅只是從交互設計師拿到交互設計稿,直接上手開做,在這之前,你需要開始了解產品的業務定位、用戶人群、產品目標、當前的問題、未來的迭代等,需求方這時候就成你的主要對接對象,需要你具備拆解需求、采集用戶的需求、擴展業務、能進行設計驗證的能力,能將產品的氣質和品牌貫穿于整個產品(UI/運營/品牌),設計是怎么推導的,現在就不是僅僅只在停留在好看的層面上了,畢竟設計師不是畫師,而是解決問題的,我們在做了某個設計后,就要去關注它的變化了,看看用戶的反饋、商業轉化率等等,這都是為你的下一次設計迭代做的參考。
從
分享到脈脈
轉自:脈脈
原文鏈接:https://maimai.cn/article/detail?fid=988630001&efid=N-uHKNnf7vXGBmaFd3lZHA&use_rn=1
本文講述,在使用VUE的移動端實現類似于iPhone的懸浮窗的效果。
相關知識點
touchstart 當在屏幕上按下手指時觸發
touchmove 當在屏幕上移動手指時觸發
touchend 當在屏幕上抬起手指時觸發
mousedown mousemove mouseup對應的是PC端的事件
touchcancel 當一些更高級別的事件發生的時候(如電話接入或者彈出信息)會取消當前的touch操作,即觸發touchcancel。一般會在touchcancel時暫停游戲、存檔等操作。
效果圖

實現步驟
1.html
總結了一下評論,好像發現大家都碰到了滑動的問題。就在這里提醒一下吧。可將該懸浮 DIV 同你的 scroller web 同級。 —- (log: 2018-08-21)
html結構: <template> <div>你的web頁面</div> <div>懸浮DIV</div> </template>
<template>
<div id="webId">
...
<div>你的web頁面</div>
<!-- 如果碰到滑動問題,1.1 請檢查這里是否屬于同一點。 -->
<!-- 懸浮的HTML -->
<div v-if="!isShow" class="xuanfu" id="moveDiv"
@mousedown="down" @touchstart="down"
@mousemove="move" @touchmove="move"
@mouseup="end" @touchend="end"
>
<div class="yuanqiu">
{{pageInfo.totalPage}}
</div>
</div>
...
</div>
</template>
2.JS
<script>
data() {
return {
flags: false,
position: { x: 0, y: 0 },
nx: '', ny: '', dx: '', dy: '', xPum: '', yPum: '',
}
}
methods: {
// 實現移動端拖拽
down(){
this.flags = true;
var touch;
if(event.touches){
touch = event.touches[0];
}else {
touch = event;
}
this.position.x = touch.clientX;
this.position.y = touch.clientY;
this.dx = moveDiv.offsetLeft;
this.dy = moveDiv.offsetTop;
},
move(){
if(this.flags){
var touch ;
if(event.touches){
touch = event.touches[0];
}else {
touch = event;
}
this.nx = touch.clientX - this.position.x;
this.ny = touch.clientY - this.position.y;
this.xPum = this.dx+this.nx;
this.yPum = this.dy+this.ny;
moveDiv.style.left = this.xPum+"px";
moveDiv.style.top = this.yPum +"px";
//阻止頁面的滑動默認事件;如果碰到滑動問題,1.2 請注意是否獲取到 touchmove
document.addEventListener("touchmove",function(){
event.preventDefault();
},false);
}
},
//鼠標釋放時候的函數
end(){
this.flags = false;
},
}
</script>
3.CSS
<style>
.xuanfu {
height: 4.5rem;
width: 4.5rem;
/* 如果碰到滑動問題,1.3 請檢查 z-index。z-index需比web大一級*/
z-index: 999;
position: fixed;
top: 4.2rem;
right: 3.2rem;
border-radius: 0.8rem;
background-color: rgba(0, 0, 0, 0.55);
}
.yuanqiu {
height: 2.7rem;
width: 2.7rem;
border: 0.3rem solid rgba(140, 136, 136, 0.5);
margin: 0.65rem auto;
color: #000000;
font-size: 1.6rem;
line-height: 2.7rem;
text-align: center;
border-radius: 100%;
background-color: #ffffff;
}
</style>
實現好JS邏輯,基本上,問題不大。
本文鏈接 http://www.luyixian.cn/javascript_show_166242.aspx
再加一點
css之display:inline-block布局
1.解釋一下display的幾個常用的屬性值,inline , block, inline-block
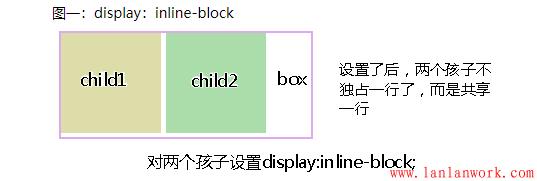
兩個圖可以看出,display:inline-block后塊級元素能夠在同一行顯示,有人這說不就像浮動一樣嗎。沒錯,display:inline-block的效果幾乎和浮動一樣,但也有不同,接下來講一下inline-block和浮動的比較。
2.inline-block布局 vs 浮動布局
a.不同之處:對元素設置display:inline-block ,元素不會脫離文本流,而float就會使得元素脫離文本流,且還有父元素高度坍塌的效果
b.相同之處:能在某程度上達到一樣的效果
我們先來看看這兩種布局:
圖一:display:inline-block

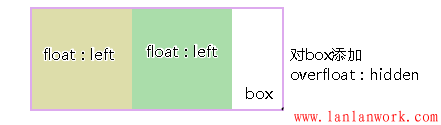
圖二:
對兩個孩子使用float:left,我在上一篇浮動布局講過,這是父元素會高度坍塌,所以要閉合浮動,對box使用overflow:hidden,效果如下:

>>乍一看兩個都能做到幾乎相同的效果,(仔細看看display:inline-block中有間隙問題,這個留到下面再講)
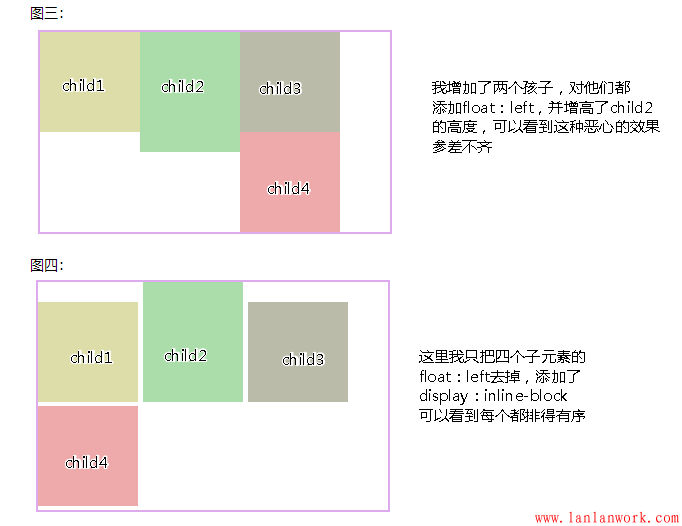
c.浮動布局不太好的地方:參差不齊的現象,我們看一個效果:
圖三:

圖四:

>>從圖3,4可以看出浮動的局限性在于,若要元素排滿一行,換行后還要整齊排列,就要子元素的高度一致才行,不然就會出現圖三的效果,而inline-block就不會。
3.inline-block存在的小問題:
a.上面可以看到用了display:inline-block后,存在間隙問題,間隙為4像素,這個問題產生的原因是換行引起的,因為我們寫標簽時通常會在標簽結束符后順手打個回車,而回車會產生回車符,回車符相當于空白符,通常情況下,多個連續的空白符會合并成一個空白符,而產生“空白間隙”的真正原因就是這個讓我們并不怎么注意的空白符。
b.去除空隙的方法:
1.對父元素添加,{font-size:0},即將字體大小設為0,那么那個空白符也變成0px,從而消除空隙
現在這種方法已經可以兼容各種瀏覽器,以前chrome瀏覽器是不兼容的
圖一:

c.瀏覽器兼容性:ie6/7是不兼容 display:inline-block的所以要額外處理一下:
在ie6/7下:
對于行內元素直接使用{dislplay:inline-block;}
對于塊級元素:需添加{display:inline;zoom:1;}
4.總結:
display:inline-block的布局方式和浮動的布局方式,究竟使用哪個,我覺得應該根據實際情況來決定的:
a.對于橫向排列東西來說,我更傾向與使用inline-block來布局,因為這樣清晰,也不用再像浮動那樣清除浮動,害怕布局混亂等等。
b.對于浮動布局就用于需要文字環繞的時候,畢竟這才是浮動真正的用武之地,水平排列的是就交給inline-block了。
想要學會這個漂亮的煙花嗎?快來跟著學習吧~
<div class="container"></div>
我們只需要一個盒子表示煙花爆炸范圍就可以了
fire是煙花 注意添加絕對定位
<style>
.container{
margin: 0 auto;
height: 500px;
width: 1200px;
background: black;
position: relative;
overflow: hidden;
}
.fire{
width: 10px;
background: white;
height: 10px;
/* border-radius: 50%; */
position: absolute;
bottom: 0;
}
</style>
需要用到一個鼠標點擊的位置,一個div選擇器,一個爆炸樣式
function Firework(x,y,selector,type){
//此處獲取對象的方式為單例的思想,避免重復獲取相同的元素
if(Firework.box && selector === Firework.box.selector){
this.box = Firework.box.ele;
}else{
Firework.box = {
ele:document.querySelector(selector),
selector:selector
}
this.box = Firework.box.ele;
}
this.type = type;
this.init(x,y)
}
function animation(ele,attroptions,callback){
for(var attr in attroptions){
attroptions[attr] ={
target:attroptions[attr],
inow:parseInt(getComputedStyle(ele)[attr])
}
}
clearInterval(ele.timer);
ele.timer = setInterval(function(){
for(var attr in attroptions ){
var item = attroptions[attr]
var target = item.target;
var inow = item.inow;
var speed = (target - inow)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(Math.abs(target - inow) <= Math.abs(speed)){
ele.style[attr] = target+"px";
delete attroptions[attr];
for(var num in attroptions){
return false;
}
clearTimeout(ele.timer);
if(typeof callback === "function")callback();
}else{
attroptions[attr].inow += speed;
ele.style[attr] = attroptions[attr].inow+"px";
}
}
},30)
}
Firework.prototype = {
constructor:Firework,
//初始化
init:function(x,y){
//創建一個煙花
this.ele = this.createFirework();
//xy為鼠標落點
this.x = x ;
this.y = y;
//maxXy為最大運動范圍
this.maxX = this.box.offsetWidth - this.ele.offsetWidth;
this.maxY = this.box.offsetHeight - this.ele.offsetHeight;
//初始化結束后 煙花隨機顏色
this.randomColor(this.ele);
//煙花升空
this.fireworkUp(this.ele);
},
//創造煙花
createFirework:function(){
var ele = document.createElement("div");
ele.className = "fire";
this.box.appendChild(ele);
return ele;
},
//煙花升空
fireworkUp:function(ele){
ele.style.left = this.x + "px";
//此處用到剛剛封裝的運動方法
animation(ele,{top:this.y},function(){
ele.remove();
this.fireworkBlast()
}.bind(this));
},
//煙花爆炸
fireworkBlast:function(){
for(var i = 0 ; i < 20; i++){
var ele = document.createElement("div");
ele.className = "fire";
ele.style.left = this.x + "px";
ele.style.top = this.y + "px";
this.box.appendChild(ele);
ele.style.borderRadius = "50%";
this.randomColor(ele);
//判定一下輸入的爆炸方式是原型煙花 還是散落煙花 由此更改獲取的煙花位置
animation(ele,this.type === "circle"?this.circleBlast(i,20): this.randomPosition(),function(cale){
cale.remove();
}.bind(this,ele))
}
},
//圓形爆炸位置
circleBlast:function(i,total){
var r = 200;
var reg = 360 / total *i;
var deg = Math.PI / 180 *reg;
return {
left:r * Math.cos(deg) + this.x ,
top:r * Math.sin(deg) + this.y
}
},
//隨機顏色
randomPosition:function(){
return {
left : Math.random()*this.maxX,
top : Math.random()*this.maxY
}
},
randomColor:function(ele){
var color = "#" + parseInt(parseInt("ffffff",16)*Math.random()).toString(16).padStart(6,0);
return ele.style.backgroundColor = color;
}
}
document.querySelector(".container").addEventListener("click",function(evt){
var e = evt||event;
new Firework(e.offsetX,e.offsetY,".container","circle")
new Firework(e.offsetX,e.offsetY,".container")
})
全部代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .container{ margin: 0 auto; height: 500px; width: 1200px; background: black; position: relative; overflow: hidden; } .fire{ width: 10px; background: white; height: 10px; /* border-radius: 50%; */ position: absolute; bottom: 0; } </style> </head> <body> <div class="container"></div> <script src="./utils.js"></script> <script> function animation(ele,attroptions,callback){ for(var attr in attroptions){ attroptions[attr] ={ target:attroptions[attr], inow:parseInt(getComputedStyle(ele)[attr]) } } clearInterval(ele.timer); ele.timer = setInterval(function(){ for(var attr in attroptions ){ var item = attroptions[attr] var target = item.target; var inow = item.inow; var speed = (target - inow)/10; speed = speed>0?Math.ceil(speed):Math.floor(speed); if(Math.abs(target - inow) <= Math.abs(speed)){ ele.style[attr] = target+"px"; delete attroptions[attr]; for(var num in attroptions){ return false; } clearTimeout(ele.timer); if(typeof callback === "function")callback(); }else{ attroptions[attr].inow += speed; ele.style[attr] = attroptions[attr].inow+"px"; } } },30) } function Firework(x,y,selector,type){ if(Firework.box && selector === Firework.box.selector){ this.box = Firework.box.ele; }else{ Firework.box = { ele:document.querySelector(selector), selector:selector } this.box = Firework.box.ele; } this.type = type; this.init(x,y) } Firework.prototype = { constructor:Firework, //初始化 init:function(x,y){ this.ele = this.createFirework(); this.x = x ; this.y = y; this.maxX = this.box.offsetWidth - this.ele.offsetWidth; this.maxY = this.box.offsetHeight - this.ele.offsetHeight; this.randomColor(this.ele); this.fireworkUp(this.ele); }, //創造煙花 createFirework:function(){ var ele = document.createElement("div"); ele.className = "fire"; this.box.appendChild(ele); return ele; }, fireworkUp:function(ele){ ele.style.left = this.x + "px"; animation(ele,{top:this.y},function(){ ele.remove(); this.fireworkBlast() }.bind(this)); }, //煙花爆炸 fireworkBlast:function(){ for(var i = 0 ; i < 20; i++){ var ele = document.createElement("div"); ele.className = "fire"; ele.style.left = this.x + "px"; ele.style.top = this.y + "px"; this.box.appendChild(ele); ele.style.borderRadius = "50%"; this.randomColor(ele); animation(ele,this.type === "circle"?this.circleBlast(i,20): this.randomPosition(),function(cale){ cale.remove(); }.bind(this,ele)) } }, circleBlast:function(i,total){ var r = 200; var reg = 360 / total *i; var deg = Math.PI / 180 *reg; return { left:r * Math.cos(deg) + this.x , top:r * Math.sin(deg) + this.y } }, randomPosition:function(){ return { left : Math.random()*this.maxX, top : Math.random()*this.maxY } }, randomColor:function(ele){ var color = "#" + parseInt(parseInt("ffffff",16)*Math.random()).toString(16).padStart(6,0); return ele.style.backgroundColor = color; } } document.querySelector(".container").addEventListener("click",function(evt){ var e = evt||event; new Firework(e.offsetX,e.offsetY,".container","circle") new Firework(e.offsetX,e.offsetY,".container") }) </script> </body> </html>
———————————————— 版權聲明:本文為CSDN博主「SpongeBooob」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。 原文鏈接:https://blog.csdn.net/qq_41383900/article/details/105026768
這篇文章從一個初學者的角度,復習一波JSP。
一.概念
Java Server Pages: java服務器端頁面
可以理解為:一個特殊的頁面,其中既可以指定定義html標簽,又可以定義java代碼
用于簡化書寫!!!
二.原理
本質是一個Servlet
三.腳本
定義:Jsp定義java代碼的方式
<% 代碼 %>:定義的java代碼,在service方法中。service方法中可以定義什么,該腳本中就可以定義什么。
<%! 代碼 %>:定義的java代碼,在jsp轉換后的java類的成員位置。
<%= 代碼 %>:定義的java代碼,會輸出到頁面上。輸出語句中可以定義什么,該腳本中就可以定義什么。
四.內置對象
對象名 實現接口或繼承類 作用
PageContext 當前頁面共享數據,還可以獲取其他八個內置對象
request HttpServletRequest 一次請求訪問的多個資源(轉發)
session HttpSession 一次會話的多個請求間
application ServletContext 所有用戶間共享數據
response HttpServletResponse 響應對象
page Object 當前頁面(Servlet)的對象 this
out JspWriter 輸出對象,數據輸出到頁面上
config ServletConfig Servlet的配置對象
expection Throwable 異常對象
五.注釋
1.html注釋
<!-- -->:只能注釋html代碼片段
2.jsp注釋
<%-- --%>:可以注釋所有
六.編譯指令
作用
用于配置JSP頁面,導入資源文件
格式
<%@ 指令名稱 屬性名1=屬性值1 屬性名2=屬性值2 ... %>
分類
1.page
配置JSP頁面的
1. contentType:等同于response.setContentType()
*設置響應體的mime類型以及字符集
* 設置當前jsp頁面的編碼(只能是高級的IDE才能生效,如果使用低級工具,則需要設置pageEncoding屬性設置當前頁面的字符集)
2.import:導包
3. errorPage:當前頁面發生異常后,會自動跳轉到指定的錯誤頁面
4.isErrorPage:標識當前也是是否是錯誤頁面。
* true:是,可以使用內置對象exception
* false:否。默認值。不可以使用內置對象exception
2.include
頁面包含的。導入頁面的資源文件
<%@include file="top.jsp"%>
3.導入資源
導入資源
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
prefix:前綴,自定義的
1
七.動作指令
作用
動作指令與編譯指令不間,編譯指令是通知 Servlet 引擎的處理消息,而動作指令只是運行時的腳本動作。編譯指令在將JSP 編譯成 Servlet 時起作用:處理指令通常可替換成 Java腳本,是 JSP腳本的標準化寫法。
分類
指令 作用
jsp:forward 執行頁面轉向,將請求的處理轉發到下一個頁面。
jsp:param 用于傳遞參數,必須與其他支持參數曲標簽一起使用。
jsp:include 用于動態引入一個 JSP 頁面。
jsp:plugin 用于下載 JavaBean 或 Applet 到客戶端執行。
jsp:useBean 使用 JavaBean。
jsp:setProperty 修改 JavaBean 實例的屬性值。
jsp:getProperty 獲取 JavaBean 實例的屬性值。
具體細節:
jsp:forward:
動作把請求轉到另外的頁面。可以轉發靜態的HTML頁面,也可以轉發動態的JSP頁面,或者轉發到容器中的servlet jsp:forward標記只有一個屬性page。 page屬性包含的是一個相對URL。 page的值既可以直接給出,也可以在請求的時候動態計算。
jsp:param
用于設定參數值,這個指令不能單獨使用 可以與以下三個指令結合使用:
jsp:include :用于將參數值出入被導入頁面
jsp:forword : 用于將參數值傳入被轉向頁面
jsp:plugin : 用于將參數值傳入頁面中javaBean的實例
jsp:include
(拿目標頁面插入原有頁面)該動作是一個動態的include指令,也用于帶入某個頁面,他不會導入被include頁面的編譯指令,僅僅導入頁面的body內容插入到本頁面
該動作把指定文件插入正在生成的頁面。其語法如下: flush:用于指定輸出緩存是否轉移到被導入的文件中, true:包含在被導入的文件中 false:包含在源文件中
前面已經介紹過include指令,它是在JSP文件被轉換成Servlet的時候引入文件,而這里的jsp:include動作不同,插入文件的時間是在頁面被請求的時候。j
sp:include動作的文件引入時間決定了它的效率要稍微差一點,而且被引用文件不能包含某些JSP代碼(例如不能設置HTTP頭),但它的靈活性卻要好得多。
jsp:plugin
用于下載服務器端的javaBean或applet到客戶端)
jsp:plugin動作用來根據瀏覽器的類型,插入通過Java插件運行Java Applet所必需的OBJECT或EMBED元素。
<jsp:plugin
type="bean | applet" : 被執行的java程序的類型
code="classFileName" :被執行的文件名,必須以 .class 結尾
codebase="classFileDirectoryName" :被執行文件的所在目錄
[ name="instanceName" ] :給程序起一個名字用來標識該程序
[ archive="URIToArchive, ..." ] :指向一些要預先載入的將要使用到的類
[ align="bottom | top | middle | left | right" ] :
[ height="displayPixels" ]
[ width="displayPixels" ]
[ hspace="leftRightPixels" ]
[ vspace="topBottomPixels" ]
[ jreversion="JREVersionNumber | 1.1" ] :能正確運行改程序必須的JRE的版本
[ nsplug inurl="URLToPlugin" ]
[ iepluginurl="URLToPlugin" ] >
[ <jsp:params>
[ <jsp:param name="parameterName" value="{parameterValue | <%= expression %>}" /> ]+
</jsp:params> ]
[ <jsp:fallback> text message for user </jsp:fallback> ] :當不能正確顯示該Applet時,顯示該指令中的文本提示
<jsp:plugin>
jsp:useBean
useBean:用于在jsp頁面中初始化一個java實例(如果多個jsp中需要重復使用某段代碼,可以把這段代碼定義成java類在頁面中引用)
jsp:useBean動作用來裝載一個將在JSP頁面中使用的JavaBean。這個功能非常有用,因為它使得我們既可以發揮Java組件重用的優勢,同時也避免了損失JSP區別于Servlet的方便性。
jsp:useBean動作最簡單的語法為:<jsp:useBean id=“JavaBean的名稱” class=“package.class"包名.類名” scope=“有效范圍”/>
這行代碼的含義是:“創建一個由class屬性指定的類的實例,然后把它綁定到其名字由id屬性給出的變量上”。不過,就象我們接下來會看到的,定義一個scope屬性可以讓Bean關聯到更多的頁面,它可接受四個值:request、session、page、application。此時,jsp:useBean動作只有在不存在同樣id和scope的Bean時才創建新的對象實例,同時,獲得現有Bean的引用就變得很有必要。
獲得Bean實例之后,要修改Bean的屬性既可以通過jsp:setProperty動作進行,也可以在Scriptlet中利用id屬性所命名的對象變量,通過調用該對象的方法顯式地修改其屬性。這使我們想起,當我們說“某個Bean有一個類型為X的屬性foo”時,就意味著“這個類有一個返回值類型為X的getFoo方法,還有一個setFoo方法以X類型的值為參數”。 有關jsp:setProperty動作的詳細情況在后面討論。但現在必須了解的是,我們既可以通過jsp:setProperty動作的value屬性直接提供一個值,也可以通過param屬性聲明Bean的屬性值來自指定的請求參數,還可以列出Bean屬性表明它的值應該來自請求參數中的同名變量。
在JSP表達式或Scriptlet中讀取Bean屬性通過調用相應的getXXX方法實現,或者更一般地,使用jsp:getProperty動作。
注意,包含Bean的類文件應該放到服務器正式存放Java類的目錄下,而不是保留給修改后能夠自動裝載的類的目錄。例如,對于Java Web
Server來說,Bean和所有Bean用到的類都應該放入classes目錄,或者封裝進jar文件后放入lib目錄,但不應該放到servlets下。
id:javaBean的實例名 class: javaBean的實現類 scope:指定javaBean實例的生存范圍
page:javaBean僅在該頁面有效 request:javaBean在本次請求中有效 session:
javaBean在本次session內有效 application:
javaBean在本應用內一直有效 下面是一個很簡單的例子,它的功能是裝載一個Bean,然后設置/讀取它的message屬性。
關于jsp:useBean的進一步說明 使用Bean最簡單的方法是先用下面的代碼裝載Bean: <jsp:useBean id=“name” class=“package.class” />
然后通過jsp:setProperty和jsp:getProperty修改和提取Bean的屬性。 不過有兩點必須注意。 第一,我們還可以用下面這種格式實例化Bean: <jsp:useBean …> Body </jsp:useBean>
它的意思是,只有當第一次實例化Bean時才執行Body部分,如果是利用現有的Bean實例則不執行Body部分。正如下面將要介紹的,jsp:useBean并非總是意味著創建一個新的Bean實例。
第二,除了id和class外,jsp:useBean還有其他三個屬性,即:scope、type、beanName。
id:命名引用該Bean的變量。如果能夠找到id和scope相同的Bean實例,jsp:useBean動作將使用已有的Bean實例而不是創建新的實例。
class:指定Bean的完整包名。
scope:指定Bean在哪種上下文內可用,可以取下面的四個值之一:page、request、session和application。 默認值是page,表示該Bean只在當前頁面內可用(保存在當前頁面的PageContext內)。
request表示該Bean在當前的客戶請求內有效(保存在ServletRequest對象內)。
session表示該Bean對當前HttpSession內的所有頁面都有效。
最后,如果取值application,則表示該Bean對所有具有相同ServletContext的頁面都有效。
scope之所以很重要,是因為jsp:useBean只有在不存在具有相同id和scope的對象時才會實例化新的對象;
如果已有id和scope都相同的對象則直接使用已有的對象,此時jsp:useBean開始標記和結束標記之間的任何內容都將被忽略。
type:指定引用該對象的變量的類型,它必須是Bean類的名字、超類名字、該類所實現的接口名字之一。請記住變量的名字是由id屬性指定的。
beanName:指定Bean的名字。如果提供了type屬性和beanName屬性,允許省略class屬性。
jsp:setProperty
jsp:setProperty用來設置已經實例化的Bean對象的屬性,有兩種用法。
首先,你可以在jsp:useBean元素的外面(后面)使用jsp:setProperty, …
第二種用法是把jsp:setProperty放入jsp:useBean元素的內部, …
jsp:setProperty動作有下面四個屬性:name:表示要設置屬性的是哪個Bean。 property:表示要設置哪個屬性。有一個特殊用法:如果property的值是"",表示所有名字和Bean屬性名字匹配的請求參數都將被傳遞給相應的屬性set方法。 value:value屬性是可選的。該屬性用來指定Bean屬性的值。字符串數據會在目標類中通過標準的valueOf方法自動轉換成數字、boolean、Boolean、byte、Byte、char、Character。例如,boolean和Boolean類型的屬性值(比如“true”)通過Boolean.valueOf轉換,int和Integer類型的屬性值(比如"42")通過Integer.valueOf轉換。 value和param不能同時使用,但可以使用其中任意一個。 Param:param是可選的。它指定用哪個請求參數作為Bean屬性的值。如果當前請求沒有參數,則什么事情也不做,系統不會把null傳遞給Bean屬性的set方法。因此,你可以讓Bean自己提供默認屬性值,只有當請求參數明確指定了新值時才修改默認屬性值。 例如,下面的代碼片斷表示:如果存在numItems請求參數的話,把numberOfItems屬性的值設置為請求參數numItems的值;否則什么也不做。 如果同時省略value和param,其效果相當于提供一個param且其值等于property的值。進一步利用這種借助請求參數和屬性名字相同進行自動賦值的思想,你還可以在property(Bean屬性的名字)中指定“”,然后省略value和param。此時,服務器會查看所有的Bean屬性和請求參數,如果兩者名字相同則自動賦值。 下面是一個利用JavaBean計算素數的例子。如果請求中有一個numDigits參數,則該值被傳遞給Bean的numDigits屬性;numPrimes也類似。 JspPrimes.jsp

jsp:getProperty
jsp:getProperty動作提取指定Bean屬性的值,轉換成字符串,然后輸出。
jsp:getProperty有兩個必需的屬性,即:name,表示Bean的名字;property,表示要提取哪個屬性的值。
END!!!有什么意見可以提出來!
長路漫漫,JAVA為伴!!!
————————————————
版權聲明:本文為CSDN博主「福爾摩東」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/qq_43688587/article/details/105017469
label默認為內聯元素,元素前后沒有換行符,并且不可以設置寬度。
如果要為label設置寬度,則需要改變label的display屬性,使其變為一個塊級元素。
方法如下:
1.增加inline-block屬性值,將label標簽變為行內塊元素(css2.1新增)
{display:inline-block;}
label{width:100px;display:inline-block;}
3.添加好后頁面上所有的label標簽會變為100pxv
JavaScript中的混淆器
隨著 AJAX 和富界面技術的發展,Javascript 在 Web 應用上的重要性越來越高,Javascript 代碼的復雜性、功能和技術含量也越來越高,對Javascript 代碼保護的需要也越來越迫切。
壓縮 compress: 去掉空格,換行,注釋等,格式緊湊,節約存儲空間。
混淆 obfuscate/garble:替換變量名或方法名,讓js不容易看懂。也做到了壓縮的效果。
加密 encrypt:一般用eval方法加密,效果與混淆相似。也做到了壓縮的效果。
我們可以通過工具進行混淆,通過工具也是目前最好的方式。推薦一個很好的混淆工具: JSObfuscator By Unest
————————————————
版權聲明:本文為CSDN博主「劉亦楓」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/liuyifeng0000/article/details/105004732







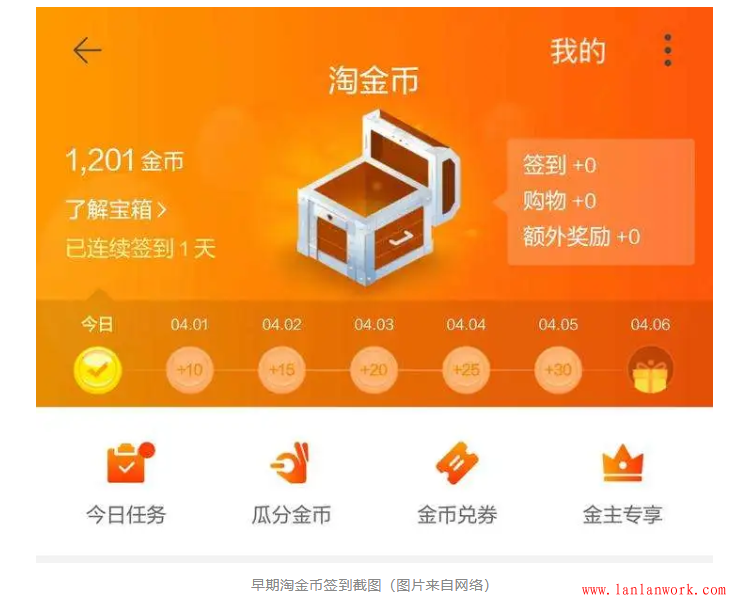
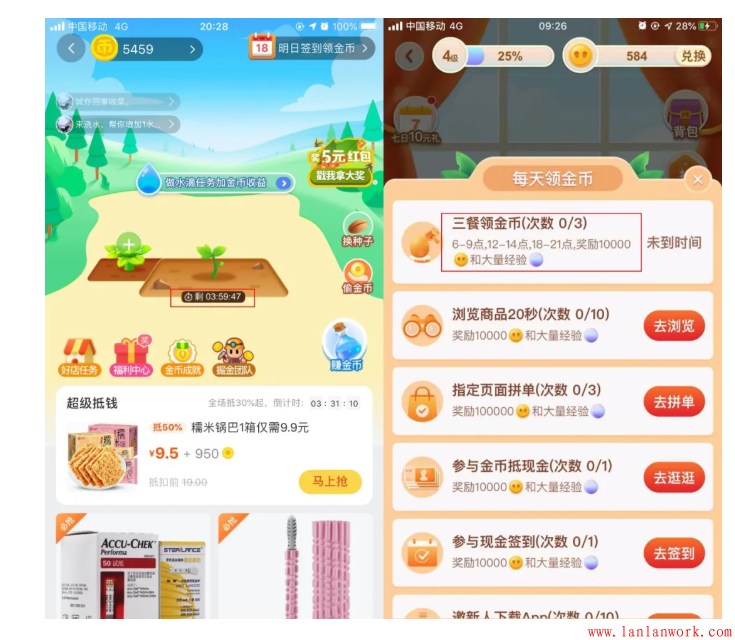
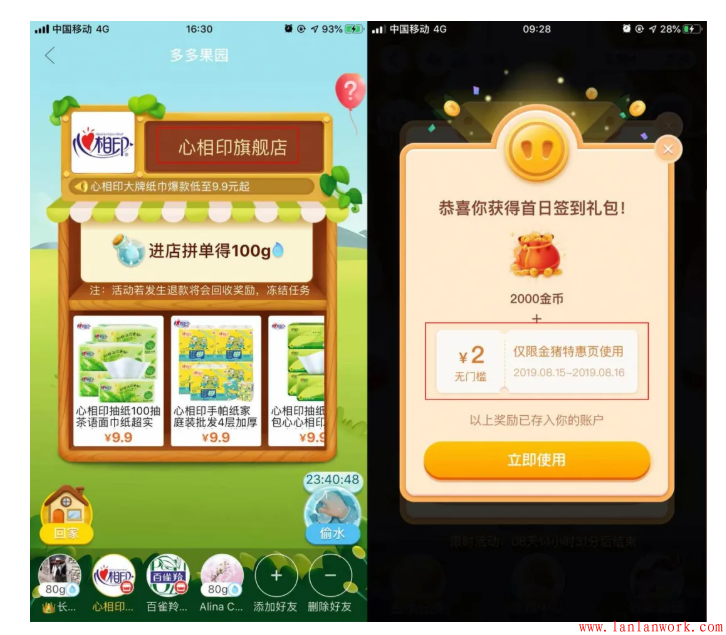
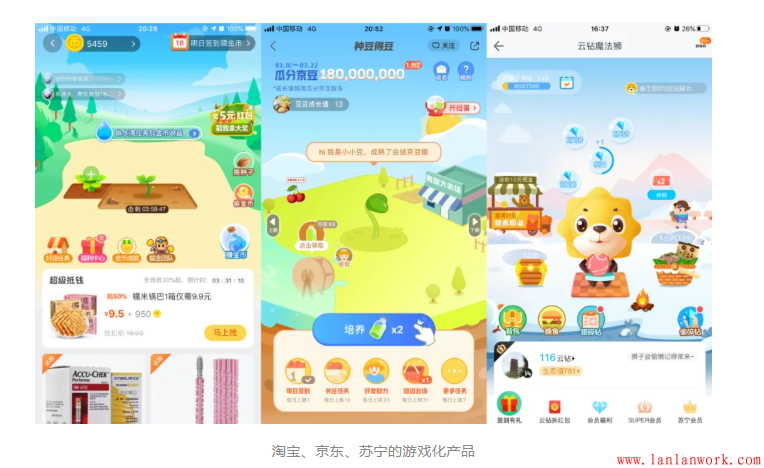
以螞蟻森林和螞蟻莊園為典型代表,而淘寶里的“野生小伙伴”、天貓里的“童話鎮”也是此類題材。這類游戲更多是通過公益捐獻的形式賦予用戶更多的使命感,吸引用戶參與,但是帶來的用戶商業價值不高。目前“野生小伙伴”已經下架,“童話鎮”在天貓平臺的露出并不明顯,用戶的感知較弱。
四、總結
愛玩是人類的天性。因此游戲以及游戲化的產品,天然具有高用戶粘度和用戶活躍度的特質。但是市場上有無數的游戲化產品,為什么有的異常火爆,有的無人問津呢?
在產品設計時需要注意以下幾點:
1、游戲化產品之所以受到用戶的喜愛,利益點僅僅是表層驅動,游戲的玩法才是產品真正的核心。因此需要通過建立完善的游戲化體系,提升產品的競爭力;
2、游戲化產品競爭激烈,需要不斷的進行玩法創新,才能帶給用戶差異化體驗。例如拼多多系列產品,通過實物領取和兌換,帶給了用戶全新的體驗感受,對用戶的吸引力也更強;
3、游戲化產品需要賦能商業目標,在實現了用戶活躍的基礎上,還需要提升用戶轉化;
作者:子牧先生
轉自 :子牧設計筆談
/Safari/.test(navigator.userAgent) && !/Chrome/.test(navigator.userAgent);
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下進行測試
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
PC端只有Chrome有Safari字段嗎?為什么不需要判斷其他瀏覽器?
其實360,QQ等瀏覽器的userAgent字段也會帶有Safari字段,但是由于他們基于Chrome二次開發的,所有也會攜帶有Chrome字段。
所以「匹配規則:擁有Safari字段,并且沒有Chrome字段」就可以了。
接下來是修改元素樣式
<html>
<head>
<style>
#a{
width:700px;
height:300px;
font-size:50px;
color:red;
background-color:grey;
z-index:2;
position:absolute;
top:1300px;
left:200px;
display:none;
}
</style>
</head>
<body>
<div id="a"></div>
</body>
<script type="text/javascript">
//假設想修改display為block
function modify(){
//1.原生Js法
var a= document.getElementById("a");
a.style.display="block";
//2.用JQuery的css方法
var a =$("#a");
a.css("display","block");
//3.用JQuery的attr方法
var a =$("#a");
a.attr("style","display:block");
}
</script>
</html>
這樣就可以根據不同瀏覽器寫出不同的樣式適配啦
密碼強度驗證
需求
首先我們需要知道需求是什么? 這很重要!
要知道 我們寫的一切邏輯都是建立在需求之上
當輸入框聚焦時提示密碼要求
當密碼符合要求時 隱藏提示 并給予反饋
密碼等級低時 提示密碼等級為低
密碼等級一般時 提示密碼等級為中
密碼等級高時 提示密碼等級為高
當密碼不符合要求時 重新打開提示
思考如何構建函數
通過上面的需求 你能想到的函數時什么?你能想到的邏輯又是什么?
首先 提示的顯示隱藏我們可以用事件綁定或者事件監聽來做
其次 我們需要利用正則來判斷密碼等級
當密碼等級為低時 顯示紅色
當密碼等級為中時 顯示黃色
當密碼等級為高時 顯示綠色
最后 根據密碼等級來渲染頁面 也就是反饋給用戶的樣式
建議 :
在這里 盡量把每個函數的功能區分好 構思好
不僅要讓自己能看懂 還要讓別人能看懂
這樣的代碼才是好的代碼 可讀性更好 可維護性更高
在提示盒子的內部寫3個div 不同等級給予不同顏色不同數量的提示
密碼 : <input type="text" id="ipt">
<p id="p">請輸入6-20位的帶有數字字母或者特殊符號的密碼</p>
<div class="box">
<span></span>
<div></div>
<div></div>
<div></div>
</div>
不管樣式行為再怎么花里胡哨 也一定要先把結構里要出現的元素寫出來
由于考慮到等級分為三種 所以給提示盒子分3中不同的class類名
每一個類名對應的子元素的樣式也不同
到js部分我們只需要操作class類名就可以了
<style>
*{
margin : 0 ;
padding : 0 ;
}
//提示盒子
.box{
position : absolute;
top : 2px;
left : 200px;
}
.box div,
.box span{
margin-right : 5px;
width : 20px;
height : 20px;
float : left;
}
//低等級
.box.low :nth-child(2){
background : red;
}
//中等級
.box.middle div{
background : yellow;
}
.box.middle :last-child{
background: #fff;
}
//高等級
.box.high div{
background : green;
}
//提示文字默認隱藏
p{
display : none;
}
</style>
<script>
//獲取需要操作的元素
let ipt = document.getElementById('ipt');
let p = document.getElementById('p');
let div = document.getElementsByClassName('box')[0];
var tip = false; //聚焦顯示提示的開關
//添加聚焦事件
ipt.addEventListener('focus' , () => {
//由于存在用戶輸入正確的密碼失焦再操作的可能 所以需要驗證開關
if(!tip) {
p.style.display = 'block';
}
//默認選中文字 提升用戶體驗
ipt.select();
})
//添加輸入時的事件
ipt.addEventListener('input' , () => {
//拿到用戶輸入的密碼字符串
let str = ipt.value;
//當密碼不符合要求時 要及時給予反饋 及時清除樣式
if(str.length < 6 ||str.length > 20 || /[^(\da-zA-Z\_\#\@\$\^\%\*\&\!\~\+\-)]/.test(str) || str === "") {
p.style.display = 'block';
removeClass(div);
div.children[0].innerHTML = "";
tip = true;
//如果不符合要求 就沒必要判斷等級了 直接結束判斷
return false;
}else{
p.style.display = 'none';
}
//判斷密碼等級
let res = level(str);
//根據等級添加樣式
randerLevel(res);
})
//判斷密碼等級函數
function level (str) {
let level = 0;
//當用戶輸入的字符串符合一定規則 讓等級+1
if(/\d+/.test(str)) {
level ++;
}
if(/[a-zA-Z]+/.test(str)) {
level ++;
}
if(/[\_\#\@\$\^\%\*\&\!\~\+\-]+/.test(str)) {
level ++;
}
return level;
}
//添加樣式函數
function randerLevel (level) {
//在添加樣式前先清空樣式
removeClass(div);
div.children[0].innerHTML = "";
//根據等級添加對應的類名
switch (level) {
case 1 :
div.children[0].innerHTML = '低';
//元素存在不止一個類名 用 += 更好
div.className += ' low';
break;
case 2 :
div.children[0].innerHTML = '中';
div.className += ' middle';
break;
case 3 :
div.children[0].innerHTML = '高';
div.className += ' high';
break;
}
}
//去等級類名函數
function removeClass(ele){
let reg = /low|middle|high/g;
if(reg.test(ele.className)) {
//不要忘記把值賦回去 replace返回的是新字符串
ele.className = ele.className.replace(reg , "");
}
}
</script>
當密碼等級為低時 給予紅色反饋

————————————————
版權聲明:本文為CSDN博主「豆漿不好喝」的原創文章,遵循 CC 4.0 BY-SA 版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_45178648/article/details/104885417
藍藍設計的小編 http://paul-jarrel.com