
在講解列表之前,我先跟大家介紹一下一個經典的交互設計框架,這個框架復合了一般用戶的使用習慣,同時也是人們處理信息的基本模式——“首頁——列表頁——詳情頁”。
“首頁——列表頁——詳情頁”是互聯網發展過程中逐漸形成的一般規律,謂之為互聯網發展的經典框架也不為過。為什么呢?因為互聯網最開始的時候,信息量并不大,所以有一個詳情頁就足夠了。后來因為信息量逐漸增多,自然而然就會出現篩選信息的需求,因此就出現了列表頁。后來,列表頁再也無法承載指數級增長的信息了,所以搜索的功能應運而生,于是便出現了首頁(入口)。
觀察互聯網早期發展的歷史可以得到佐證:剛開始的時候有雅虎和美國在線等幾個新聞站點就足以滿足人們獲取資訊的需求了,后來因為信息逐漸增多,所以急需篩選和搜索信息,于是谷歌就崛起了,成為下一個流量入口。中國互聯網的歷史進程也大致相同:互聯網第一波浪潮是搜狐、新浪等門戶網站,第二波才是百度。
可以說“首頁——列表頁——詳情頁”不僅僅可以應用到互聯網產品的設計中去,它更是一種很重要的思維方式,可以應用于日常生活中的方方面面。
以上介紹了列表是如何產生的,也提到了用戶在列表頁上的主要行為就是對信息進行篩選和比較,以便讓其做出決策,決定進入哪個具體條目去了解相關詳情。因此列表頁承載的是用戶對下一層信息的概況了解,是詳情頁信息的縮略版。
如果列表中的條目比較多,那么列表就會包含某些排序規則或分組規則,這樣會讓列表中條目的呈現方式規律一點,以便用戶快速查找。有的會按照時間順序來排序,有的會按照字母表來排序,也有的會用標簽進行分組等等。假如條目很多,一個頁面放不下,那就需要分頁,所以列表頁底部常常會出現翻頁器。有時也會出現“無限加載”這種處理方式,例如花瓣。假如信息更多的話,那就需要加入搜索功能了。
好了,接下來我們要介紹是:列表的具體形式。
• 垂直式列表 •
垂直式列表是列表的最基本形式,無論是移動端還是PC端都可以看到這種布局方式。這是一種非常干凈和清晰的列表呈現方式,用戶非常容易理解,也很容易找到自己想要的目標。

需要注意的是,用戶的瀏覽習慣一般都是“從左往右,從上往下”的,所以垂直式列表一般采用的都是左對齊的樣式。
再者,設計師在設計的時候需要平衡好條目的詳細程度和條目數量之間的關系。因為條目內容越詳細,條目所占空間就會越大,相應地單屏上條目的顯示數量就會越少。具體情況還得從需求出發。
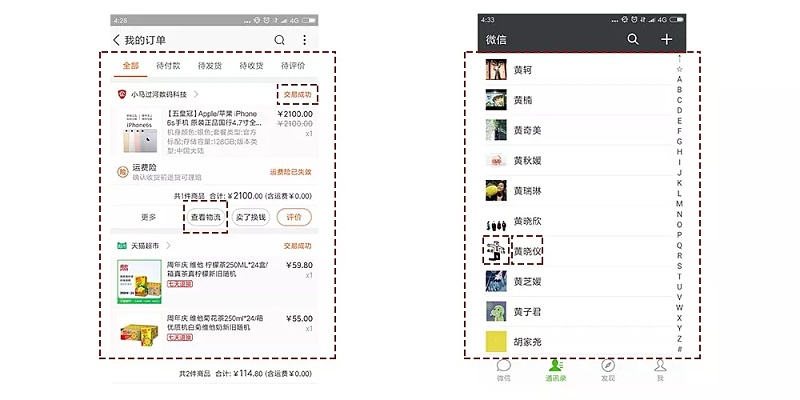
例如淘寶訂單列表頁,對于用戶而言,用戶往往會關注商品訂單的交易狀態、物流狀況等等。因為條目的內容相對詳細,所以用戶就沒有必要去查看訂單的具體詳情,這樣會有效地縮短用戶的操作路徑。但是把垂直式列表應用到通訊錄中,情況就不同了,此時用戶必然是希望可以同一時間內瀏覽足夠多的聯系人,以便快速找到目標,所以通訊錄條目的信息一般都很簡潔,一般就只有“聯系人頭像”和“聯系人名稱”。

需要補充的是,垂直式列表一般有以下三種模式:標準模式、圖文結合模式以及控制模式。

• 橫向式列表 •
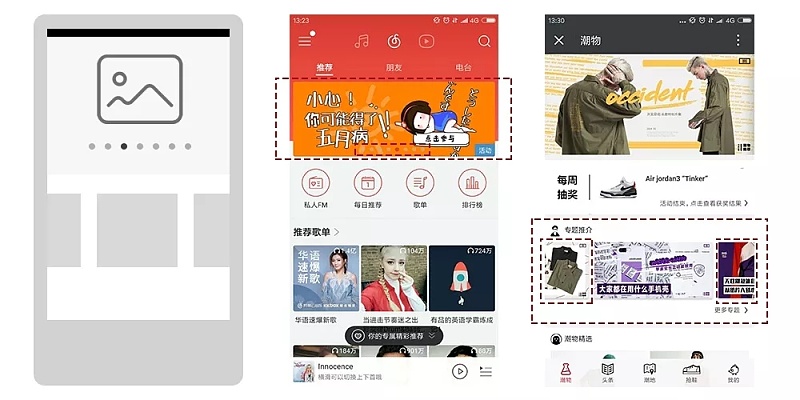
所謂的橫向式列表也就是我們常說的輪播圖和走馬燈,它也是APP中一種很常見的列表形式。這種形式只著重展示一個條目,往往位于頁面的上方作為廣告位展示,用戶通過左右手勢滑動來聚焦到當前的內容。
一般來說,橫向式列表的條目數量不能太多,控制在5~7個以內為好,以避免用戶操作疲勞。在設計上可提供暗示,例如顯示下一張的部分內容,或者添加分頁指示器,這樣讓用戶在瀏覽條目時保持清晰的方向感和對數量的認知。

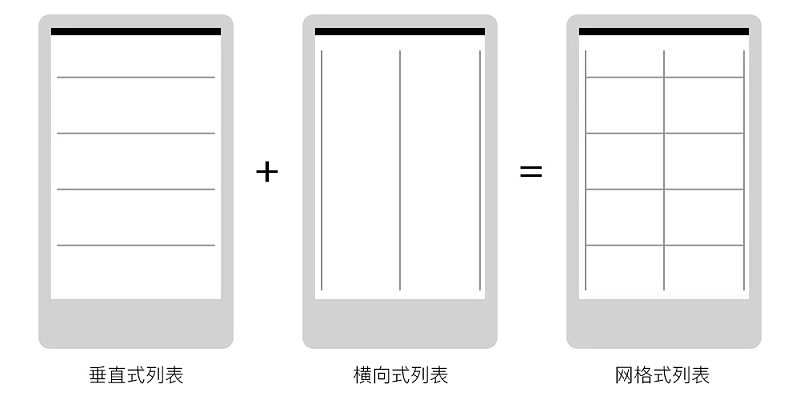
• 網格式列表 •
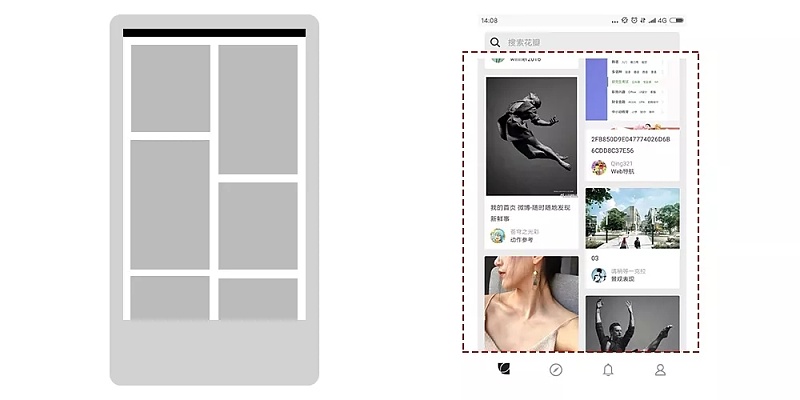
剛才介紹了縱向維度以及橫向維度的列表,那么在移動端還有一種兼顧了兩種維度的列表的形式——網格式列表。這也是一種非常常用的列表形式,網格式列表基本上都是以展示圖片為主,偶爾會配合一些文字說明。假如想要展示大量的圖片,那么網格式列表無疑是最好的選擇。

相比較網格式列表與垂直式列表,前者大多是用于展示文字信息,界面會顯得比較干凈有效。后者則更具情感魅力,會讓界面更加富有感染力。

這里還要向大家介紹的是網格式列表的變體——瀑布流。標準的網格式列表是“田字格”的形式,排版上還是有一絲嚴謹和規范的意味,而瀑布流的排版樣式則顯得較為隨意,常見于一些圖片瀏覽類的軟件,如花瓣等。

• 總結 •
文章開頭提到“用戶在列表頁上的主要行為就是對信息進行篩選和比較”,也就意味著列表頁有著“分流/導航”的作用。
其實以上三種列表形式在某種意義上來說也是三種導航模式。垂直式列表對應的是列表導航,橫向式列表對應的是走馬燈導航,網格式列表對應的是圖示導航。

藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發