車輛作為我們日常生活中不可或缺的交通工具���,車載界面設計的重要性日益凸顯���。駕駛員的注意力和分心問題直接關系到行車安全和駕駛體驗��。然而��,在現代車載科技的快速發展下,越來越多的功能和信息被加入到車輛的控制面板上,給駕駛員帶來了新的挑戰���。因此,通過優化車載界面設計來提高駕駛員的注意力和減少分心,成為了一個亟待解決的問題���。本文旨在探討通過車載界面設計優化駕駛員的注意力和減少分心的方法和最佳實踐。通過深入理解駕駛員的注意力和分心因素,以及車載界面設計的原則和最佳實踐,我們可以為駕駛員提供更安全和便捷的車載界面體驗��。只有不斷改進和創新,才能滿足不斷演變的駕駛需求��,為駕駛員帶來更好的駕駛體驗。

注意力的定義與其重要性
駕駛員的注意力和分心因素在車輛行駛過程中起著至關重要的作用。理解這些因素可以幫助我們更好地設計車載界面,優化駕駛員的注意力和減少分心。1���、注意力的定義注意力是指個體對特定信息的選擇性關注和處理能力��。在駕駛過程中,駕駛員需要將注意力集中在道路、交通狀況和車輛操作上��,以保持對駕駛環境的全面感知和準確判斷���。駕駛員的注意力是駕駛安全的重要保障���,它直接影響著駕駛員對道路情況的感知和對緊急情況的反應能力���。2���、注意力的重要性駕駛員的注意力是駕駛安全的關鍵因素��。當駕駛員的注意力集中在道路和交通環境上時,他們能夠更好地應對突發狀況���、減少事故的發生。然而��,許多車輛的控制面板上充斥著過多的按鈕��、圖標和信息���,駕駛員往往需要分心去操作和獲取所需的信息��,這會增加駕駛員的認知負荷,降低他們對道路的關注度���。此外,娛樂系統���、通信設備和導航系統等功能的設計也可能分散駕駛員的注意力���,進一步增加駕駛風險��。
駕駛分心的分類及最佳實踐
分心因素是指駕駛員在駕駛過程中由于各種外部或內部因素導致注意力從駕駛任務上分散開來的情況。這些因素可以分為:視覺分心���、聽覺分心、操作分心、認知分心

1��、視覺分心
當駕駛員的注意力從道路上轉移到車輛內部或周圍環境時���,就會發生視覺分心��。例如,看手機���、調整收音機或尋找物品等。最佳實踐:
設計清晰明了的界面��,減少對駕駛員視覺注意力的分散��。
提供語音控制和手勢識別功能���,減少對視覺操作的需求��。
提供重要信息的高亮顯示,引導駕駛員的注意力���。
2、聽覺分心
當駕駛員的聽覺注意力被車內或外部的聲音干擾時���,就會發生聽覺分心。例如��,響亮的音樂���、電話鈴聲或警報聲等��。最佳實踐:
提供音量控制和靜音功能��,使駕駛員能夠調整或暫時關閉聲音。
使用清晰而明確的聲音提示���,以幫助駕駛員理解重要信息。
提供語音交互和語音反饋功能��,減少對視覺操作和聽覺注意力的需求���。
3��、操作分心
當駕駛員需要進行復雜或分散注意力的操作時,就會發生操作分心��。例如���,調節座椅��、操作車載系統或尋找特定的按鈕等��。最佳實踐:
設計簡單易用的界面和操作控件,減少操作的復雜性和誤觸發的可能性。
提供大而易于點擊的按鈕和觸摸屏,減少操作時的錯誤和分心情況。
提供語音控制和手勢識別功能���,使駕駛員能夠通過自然的方式與車輛進行交互。
4、認知分心
當駕駛員的思維或注意力被其他事物或任務占據時��,就會發生認知分心��。例如��,擔心工作、家庭問題或沉思等。最佳實踐:
提供駕駛輔助功能��,如盲點監測和自動緊急制動等���,以減輕駕駛員的認知負荷��。
提供語音提醒和警示功能���,幫助駕駛員保持對道路的關注���。
通過了解和分類駕駛分心���,我們可以更有針對性地設計車載界面��,減少駕駛員的分心情況���,提高駕駛的安全性和效率。同時,提供合適的駕駛輔助功能和注意力提醒��,可以幫助駕駛員更好地集中注意力���,降低事故風險���。
車上分心動作的風險指數評估
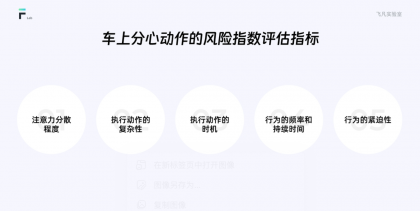
1���、分心動作的風險指數評估指標
車上分心動作的風險指數是一個評估特定行為對駕駛安全的潛在影響的指標��。這個指數可以根據多種因素來確定��,包括但不限于以下幾個方面:

注意力分散程度:行為會導致駕駛員的注意力從道路上轉移出去嗎?如果是的話,分散注意力的程度有多大?執行動作的復雜性:行為需要駕駛員進行多個步驟或操作嗎���?操作的難度有多大?執行動作的時機:行為發生的時機會增加駕駛員的負擔嗎?例如��,在交通繁忙或高速駕駛時進行某個動作可能會增加風險���。行為的頻率和持續時間:行為的頻率和持續時間會對駕駛員的分心程度產生影響��。頻繁和持續的分心行為可能會增加事故的風險��。行為的緊迫性:行為是否需要立即執行?如果不是緊急情況,駕駛員可以選擇將其推遲到安全的停車點。基于以上因素��,可以將分心動作的風險指數劃分為不同的級別���,例如低風險��、中風險和高風險���。這樣的評估可以幫助駕駛員更好地了解哪些行為可能會對駕駛安全產生較大的影響��,并采取相應的措施來減少分心行為��。
2��、車上常見的行為風險指數
然而,需要注意的是��,風險指數是一個相對的指標���,不同的駕駛員可能會因其駕駛技能��、經驗和個人特點而對同一行為產生不同的反應和風險感知���。因此���,駕駛員應該始終遵守交通規則和法律���,盡量避免分心行為���,以確保自己和他人的安全���。

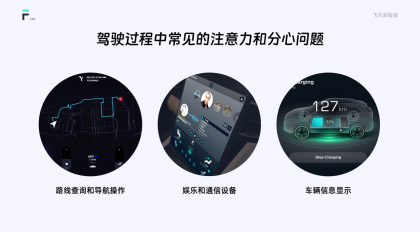
駕駛過程中常見的注意力和分心問題
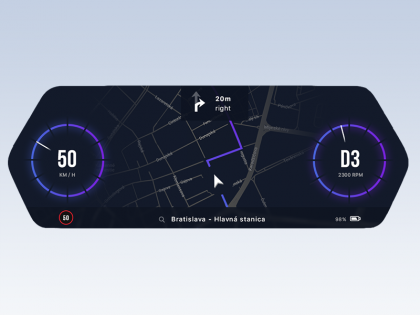
在駕駛過程中���,有一些常見的注意力和分心問題需要我們關注和解決���。路線查詢和導航操作:駕駛員需要查看導航系統���、調整路線和尋找目的地等操作��,這可能轉移駕駛員的注意力,導致駕駛員對道路情況的關注度下降���。娛樂和通信設備:駕駛員使用娛樂系統或通信設備進行音樂播放、電話通話或信息發送等操作���,這會分散駕駛員的注意力,增加駕駛風險��。車輛信息顯示:車輛上的信息顯示系統可能包含大量的信息��,如車速��、油耗、車輛故障等��,駕駛員需要分散注意力去獲取和理解這些信息���,這可能影響駕駛員對道路情況的感知和對緊急情況的反應能力��。了解駕駛員的注意力和分心因素對于優化車載界面設計至關重要���。那么我們如何幫助駕駛員保持集中注意力���,并減少分心情況的發生��。

減少用戶分心的設計原則
為了優化駕駛員的注意力和減少分心,車載界面設計需要遵循一些重要的原則���。以下是一些關鍵的車載界面設計原則:
1、直觀性和簡潔性
界面布局清晰:將重要的信息和功能放置在易于尋找和操作的位置��,避免過多的菜單和子菜單層級���。

易于理解的圖標和標識:使用直觀和易于理解的圖標和標識��,減少對駕駛員的學習和認知負荷��。

2、易用性和可操作性
大按鈕和簡單操作:設計大而易于點擊的按鈕��,減少操作時的誤觸發和分心情況��。

語音控制和手勢識別:提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互,減少對視覺操作的依賴。

3、信息分層和優先級
重要信息的突出顯示:將重要的信息以醒目的方式顯示在界面上��,引導駕駛員的注意力��。

信息的分層和分類:根據信息的重要性和緊急程度��,將信息進行分層和分類展示,減少駕駛員的注意力轉移。

4、視覺引導和反饋
清晰的視覺引導:通過合適的顏色��、圖標���、動畫等視覺元素��,引導駕駛員進行正確的操作��。

即時的反饋和確認:在駕駛員進行操作后,及時給予反饋和確認,確保駕駛員的操作得到正確執行��。
遵循這些車載界面設計原則���,可以幫助駕駛員更輕松地操作車輛控制面板��,減少對信息的解讀和理解時間���,降低駕駛員的認知負荷���,并提高駕駛員對道路情況的關注度���。同時��,合理分層和展示信息,以及提供清晰的視覺引導和反饋,可以幫助駕駛員更好地理解和處理信息,減少分心情況的發生��。
作者:飛凡實驗室
來源:站酷
藍藍未來將會持續在平臺上分享關于設計行業的文章���。此外藍藍設計建立了UI設計分享群��,每天會分享國內外的一些優秀設計,如果有興趣的話��,可以進入一起成長學習���,添加vx藍小助ben_lanlan,報下信息���,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢��、商務合作���,也請與我們聯系��。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司���,為期望卓越的國內外企業提供卓越的UI界面設計���、BS界面設計 ��、 cs界面設計 、 ipad界面設計 、 包裝設計 ��、 圖標定制 ��、 用戶體驗 ���、交互設計���、 網站建設 ���、平面設計服務���、UI設計公司、界面設計公司��、UI設計服務公司��、數據可視化設計公司���、UI交互設計公司���、高端網站設計公司���、UI咨詢���、用戶體驗公司��、軟件界面設計公司