2024-2-1 資深UI設計者
動效設計師怎么與技術對接?
開發和設計師溝通困難,是因為沒有通過精準的參數去描述動效。要解決這個問題,我們需要創造一套有效的動效標注系統,這個系統必須做到以下兩點:讓設計師可以輕松地描述動效,讓開發可以準確地還原動效。
這個系統主要分為以下兩個方面:
(1)量化動效數據
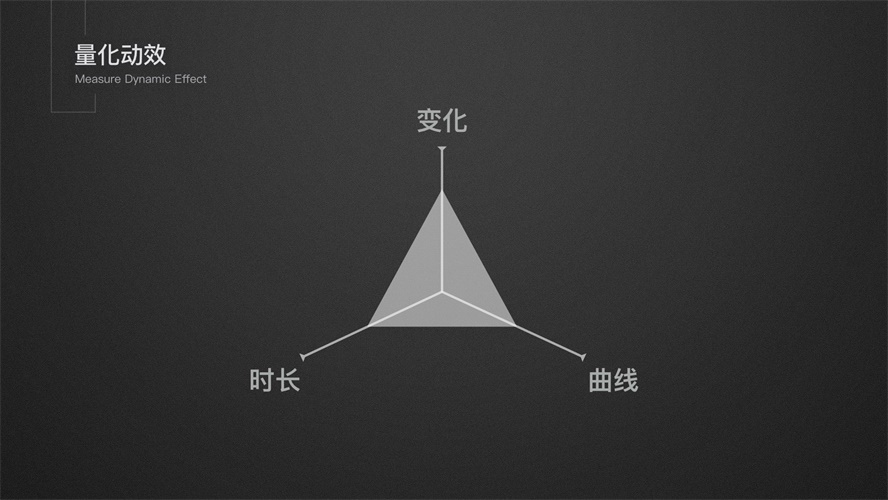
其實,界面動效背后涉及到的設計參數非常簡單,只有三種。無論多復雜的動效也是這三種參數經過組合拼接出來的:

變化
變化可以劃分為四類(如動圖所示),這四類變化基本涵蓋了界面元素的全部運動方式,只要我們準確地描述元素在動效前后的變化量,就可以準確地完成「變化」這個參數的對接。

舉個例子,下面動圖中被扔出來的綠色小恐龍就同時包含上述四種變化。

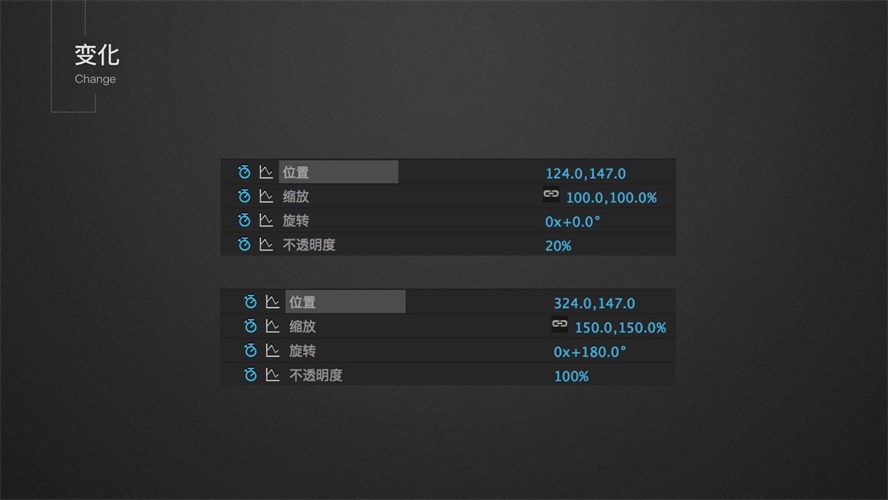
它在 AE 中前后變化的參數如下:

那么這個時候我們需要記錄的狀態(這里只涉及到變化)就應該是這樣:
初始狀態:
位移:X軸 0
旋轉 :0度
尺寸:1
透明度:0.2
結束狀態:
位移:X軸 200px
旋轉:+180度
尺寸:1.5
透明度:1
這樣看就清晰多了。作為一名友善的設計師,千萬不要隨便拿一個 demo 說「就按照這樣做個差不多的效果就可以了」,那樣的話估計大部分開發只會一臉懵逼。
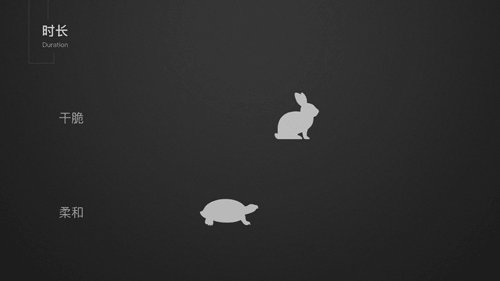
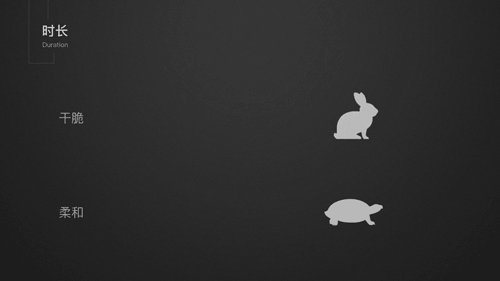
時長
第二個關鍵參數就是時長,這個顧名思義也就是動畫播放的時間長度。無論變化是多是少,簡單還是復雜,我們需要把每一段變化的時間確定,時間短干脆利落,時間長輕緩柔和。
在標注的時候,不要忘記標注清楚動效的起始時間和終止時間。

曲線
曲線描述的是物體運動時候的速度變化,如果說變化和時長是動效的本體,那么曲線就是動效的靈魂。
對于一個運動的物體,同樣的變化,同樣時間,賦予不同的速度曲線,會讓它的動效產生豐富的變化。 所以在動效設計中,曲線也是設計者最為關注的部分。
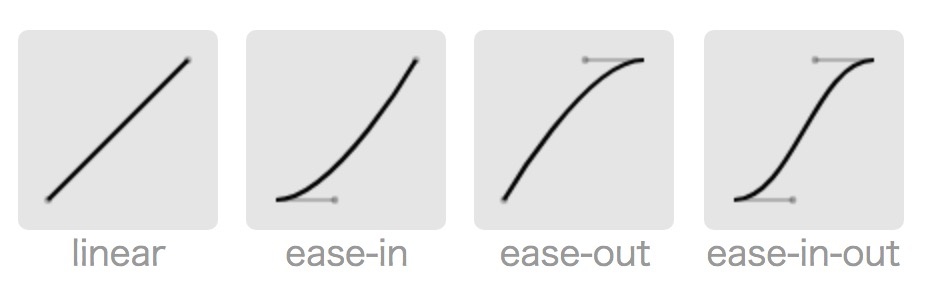
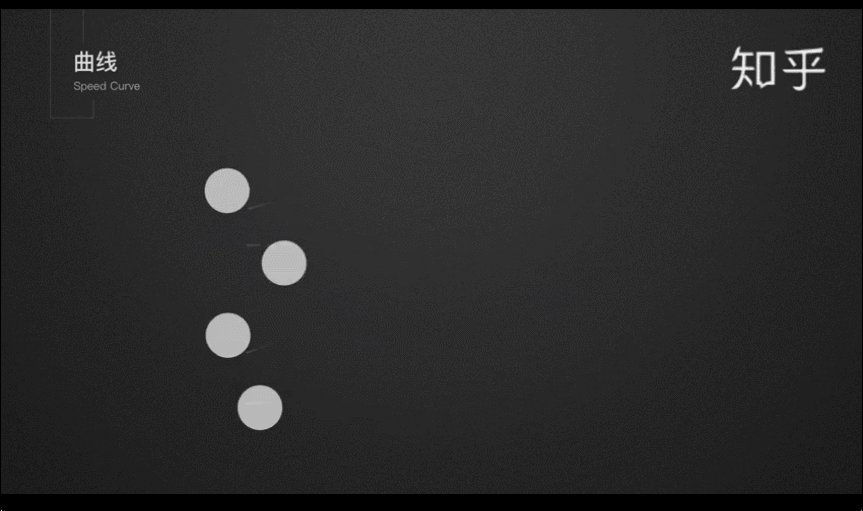
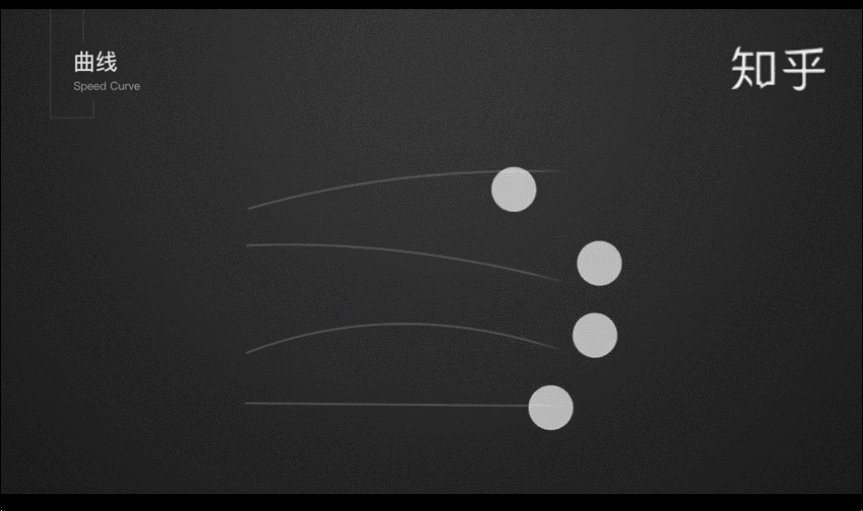
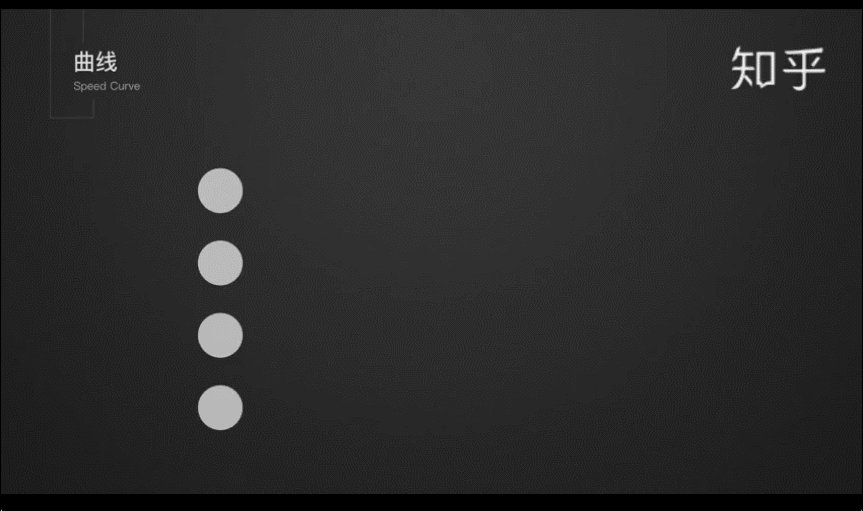
最基礎的速度曲線有線性(就是全程勻速)、緩入、緩出、緩入緩出四種:

雖然大家平時或多或少都用過以上幾種曲線來描述動畫的過程,但是大家不一定對曲線的具體用法有真正的理解、下面我會給出四個例子,來闡述一下以上幾種曲線的用法。
在上圖的例子中小圓運動時長一致,它們水平位移,一起到達終點,但是速度曲線不一樣。

圓一:緩出 ease-out,本來有一定的速度,慢慢剎車。 適合用在一個元素進入頁面的時候。
圓二:緩入 ease-in,本來沒速度,越來越快, 相當于一個東西從零開始加速。適合用在一個元素離開頁面的時候。
圓三:緩入緩出 ease-in-out,開頭結尾都沒有速度,先加速、再減速,是我們日常生活中最常見的物理運動。適合用在一個元素從頁面 A 點到 B 點。
圓四:做勻速運動 linear ,看起來非常死板,不推薦使用。
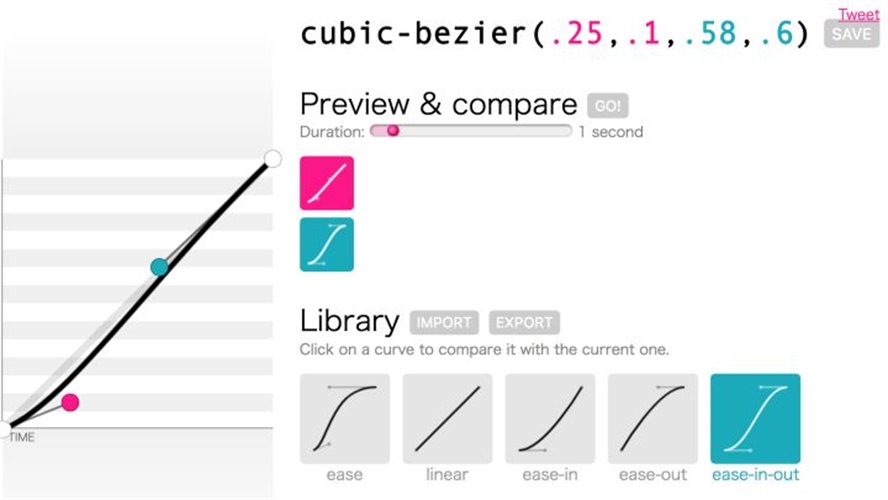
那么動畫曲線在設計工具的哪里出現呢?

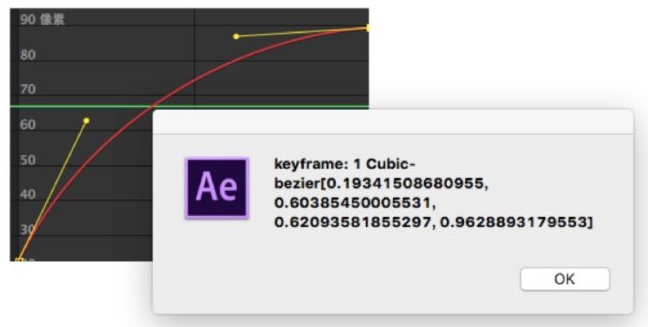
AE 中可以通過值圖表,來調整動畫的曲線,并且通過換算(換算方法)得到可用于開發的 cubic-bezier 曲線參數,或者通過 Flow 這樣的插件直接用 cubic-bezier 曲線進行設計。
而在新興設計工具(Framer)中,本身工具就直接可以用 cubic-bezier 曲線定義動畫。
在前端開發中,可以直接利用設計給出的 cubic-bezier 曲線參數來描述動畫,示例如下:
div {
-webkit-transition: all 500ms cubic-bezier(0.10, 0.45, 0.46, 0.99);
transition: all 500ms cubic-bezier(0.10, 0.45, 0.46, 0.99);
}
現在有許多工具可以方便設計師去調曲線,實時預覽效果,并且顯示成前端需要的格式。在這里推薦兩個:


曲線部分就這樣講完了,順帶提一下,雖然在這里我舉例的是位移的速度曲線,但是其實旋轉、尺寸、透明度等等變化同樣是存在速度曲線的,在這些變化上加上速度曲線一樣可以讓動效更加自然貼近真實。前端也是可以實現的。
(2)對量化的數據進行標注

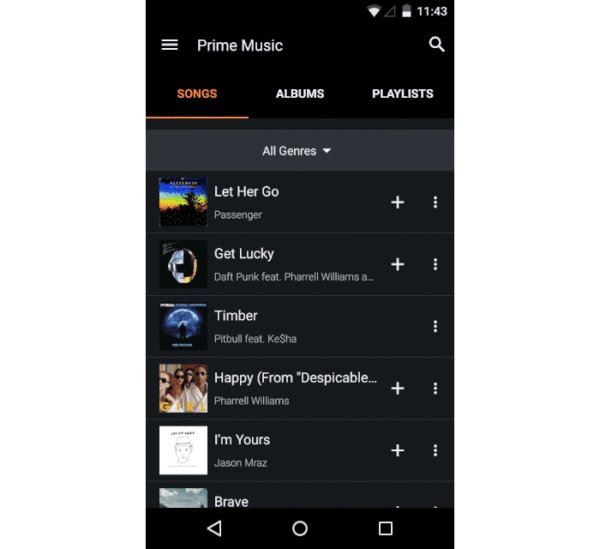
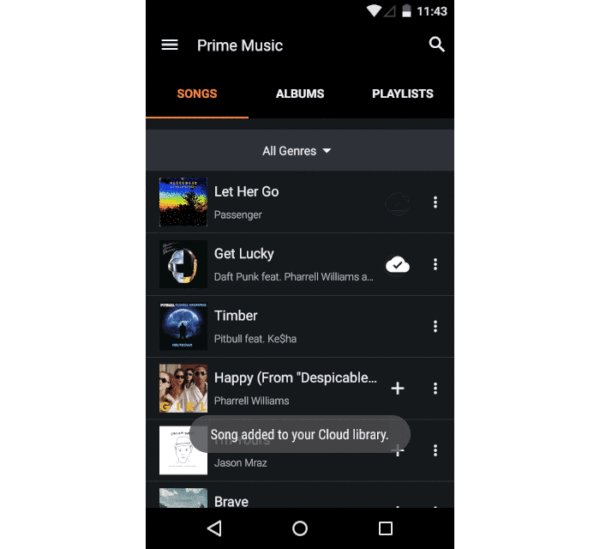
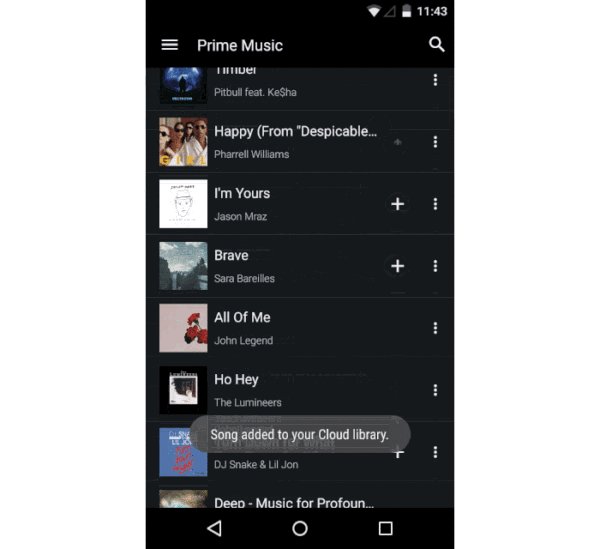
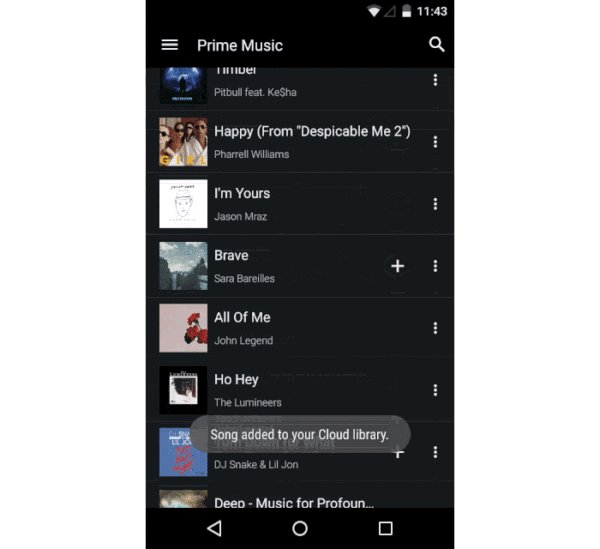
上圖中的交互動效來自 Amazon Prime Music,界面中出現了兩個元素(加號 icon & 對勾 icon)的動畫,雖然看起來非常簡單,但是包含著極為豐富的變化。
標注的時候除了說明動效的三元素,還要說明觸發條件以及動畫對象,所以最好用表格的方式,這樣可以更清晰的把它們每一段變化都清晰羅列出來:

這樣就算是一個比較完整的動效交接文檔了!
好了,終于結束了······
藍藍設計(paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發