2015-10-23 博博
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網

2014年即將過去,在已經過去的大半年中,一些全新的設計趨勢逐漸成熟,并且會在即將到來的2015年成為主流。在這些設計趨勢當中,令人印象最深刻的,應該是“幽靈按鈕”。
優設曾在過去的文章《網頁設計新趨勢!你聽說過“幽靈按鈕”嗎?》中對幽靈按鈕進行過詳細的描述,也搜集過許多高大上的設計案例《向高手學習!20個使用“幽靈按鈕”的優秀網站案例》。沒錯,幽靈按鈕已經成熟,今天我們就好好總結這一設計趨勢。
2009年重啟的的新《星際迷航》中,企業號中控系統的UI就使用了近似幽靈按鈕的設計元素

那么先溫故一下,什么是幽靈按鈕
幽靈按鈕有時候也被稱為“空按鈕”,通常會被設計得比普通的按鈕更大一些。而它們之所以被命名為“幽靈”,是應為這種按鈕如同鬼魂一樣透明,但是獨特的造型會立刻吸引用戶的注意力——正如同故事中鬼魂一樣抓人眼球。
雖然你可能在大量的網站中看到幽靈按鈕,但是并非所有的網站都和幽靈按鈕相得益彰。真正適合幽靈按鈕的是那些使用極簡風和扁平風的網站和APP,使用大圖背景的網站也與之非常搭。
雖然很難為幽靈按鈕找到單一起源,但是我們能夠為之確定幾個具有重要影響意義的源頭。由于幽靈按鈕的廣泛應用,甚至有用戶在Tumblr上單獨為之開了個博客,專門搜集相關的設計作品。
HUD
Head-Up Display,也就是HUD,是利用光學反射原理,將信息投射在玻璃上,高度大概與眼睛平齊。早在60年代就已經開始運用,當時是應用在飛機上,現在很多汽車上也有這一功能。隨著HUD走進大眾,這一功能也在影視和游戲中,成為了流行文化的排頭兵。

由于HUD中所展示的信息需要借助透明的材質與視野相交疊,所以信息的呈現風格應該是輕量級的,通常是單色的或者幾種簡單的色彩。盡管許多HUD的UI并沒有嚴格意義上的按鈕,但是你會發現其中使用的元素大多線條清晰,邊界明了,并且以文本為主。
好萊塢的FX團隊就特別著迷于這種幽靈風格的UI。《少數派報告》中手勢操作和透明屏幕上的界面,《鋼鐵俠》中MK系列盔甲頭盔中的HUD交互界面,《安德的游戲》中戰艦的操作界面,《星際迷航》中每一個控制面板,都將這種隱喻未來的界面風格發揮到。在我看來,這種一脈相承的科幻風為今天幽靈按鈕的流行奠定了基調,提供了靈感。
IOS

如果是電影中炫酷的展示和日常網頁中的偶爾運用是開始的話,iOS7和蘋果式扁平化的推進,就是讓幽靈按鈕這樣的設計趨勢流行開來的催化劑。盡管一開始,iOS7并未得到廣泛的認可,但是隨著用戶接受度的提高,其中使用簡約線條的圖標和高對比度的幽靈按鈕逐漸為大眾所接受,并且逐漸“傳染”到越來越多的界面中去了。
隨后,Google這樣的巨頭也開始使用幽靈按鈕。雖然Android的設計指南中并為將其標準化(Well,Material Design本身也扁平的很有性格不是么),但是2013年Nexus 7的官方網站中也開始運用幽靈按鈕。下圖中,幽靈按鈕的白色線條與黑色的背景對比強烈又沒有喧賓奪主。

Bootstrap
另外一個為幽靈按鈕的流行作出巨大貢獻的就是來自Twitter的Bootstrap ,2013年8月,Bootstrap 3 發布,當時官網首頁上所展示的網頁設計原型就正好使用了幽靈按鈕。
由于Bootstrap在網站開發上的簡單易用,越來越多的網站開發者和設計師開始使用它,連帶著扁平化風格和幽靈按鈕越來越流行。
Bootstrap 簡單自然,單色背景為幽靈按鈕留下了足夠的施展空間。
相關閱讀《利用Bootstrap教你快速構建一個美觀且高品質的網站》
接下來,我們總結一下幽靈按鈕的優缺點:
優點
幽靈按鈕有許多優勢,能為你的設計加分不少:
?諸如PS和AI這樣的繪圖軟件可以輕松繪制幽靈按鈕
?盡管設計幽靈按鈕很容易,但是它并不會顯得過于單薄或者易被忽視,事實上,它們往往能讓設計更加優雅成熟。
?幽靈按鈕常常顯得清晰而微妙,它總能讓瀏覽者感覺自由而放松。使用幽靈按鈕的頁面常常不會讓人覺得沉重,它能讓設計視覺更加輕量,同時喚起秩序感。
?由于幽靈按鈕通常是中空的,所以它也很容易與其他的設計元素來搭配使用,白搭隨心。
?毫無疑問,幽靈按鈕是2014年的熱門設計趨勢,如果你巧妙運用能讓你的網站看起來更加時尚。
事物總需要一分為二來看,幽靈按鈕自然也有它的局限性,當你設計的時候需要仔細考慮一下這些因素。
缺點
?雖然幽靈按鈕已經非常流行了,但是它們并非是萬金油。使用它們可能會分散按鈕應有的聚焦感,你需要精心設計,讓按鈕不被埋沒,也不喧賓奪主。
?幽靈按鈕的存在已經打破了傳統網頁設計中按鈕固有的形象和體驗,你讓它產生類似現實中按鈕的體驗是不可能的,尤其是當你沒有用好它的時候,這種存在感和體驗會更加薄弱。
?幽靈按鈕的透明度會導致可讀性降低的問題。大圖背景和不合理的配色會讓這種糟糕體驗雪上加霜。我們會在后續看到反例。
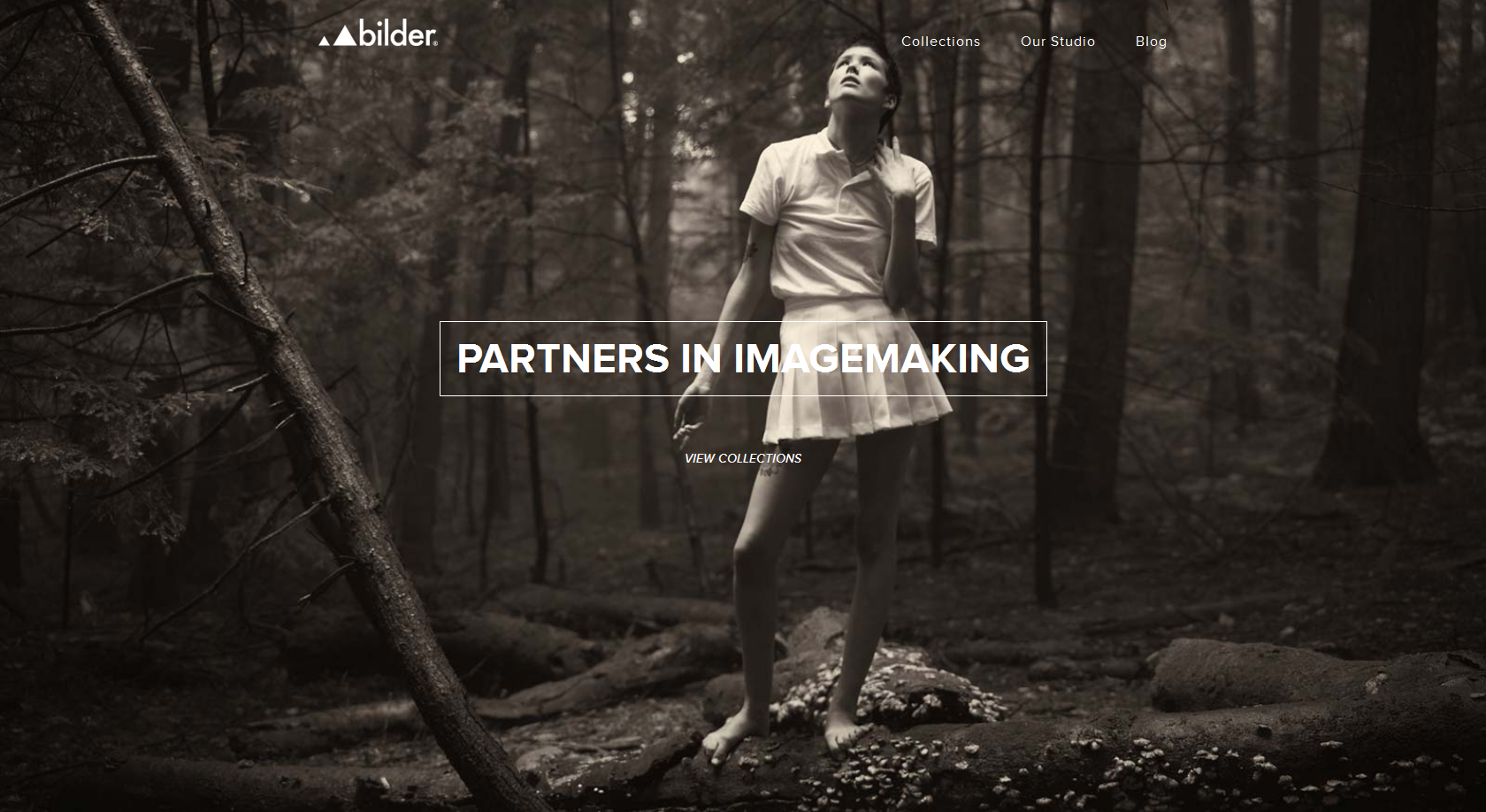
Bilderphoto.com

第一個例子就是 Bilderphoto.com,典型的大圖背景設計。
幽靈按鈕置于網站正中央,吸引用戶去點擊,以發現更多的內容。但是在我看來,幽靈按鈕并沒有得到很好的安置。為了對比度,幽靈按鈕的邊框和文字均使用了白色,可是背景中的女孩也是一身白,這使得按鈕中的單詞“imagemaking”并不完全符合對比度的需求,影響了可讀性。當然,積極的一面在于,你可以通過刷新看到其他的圖片。
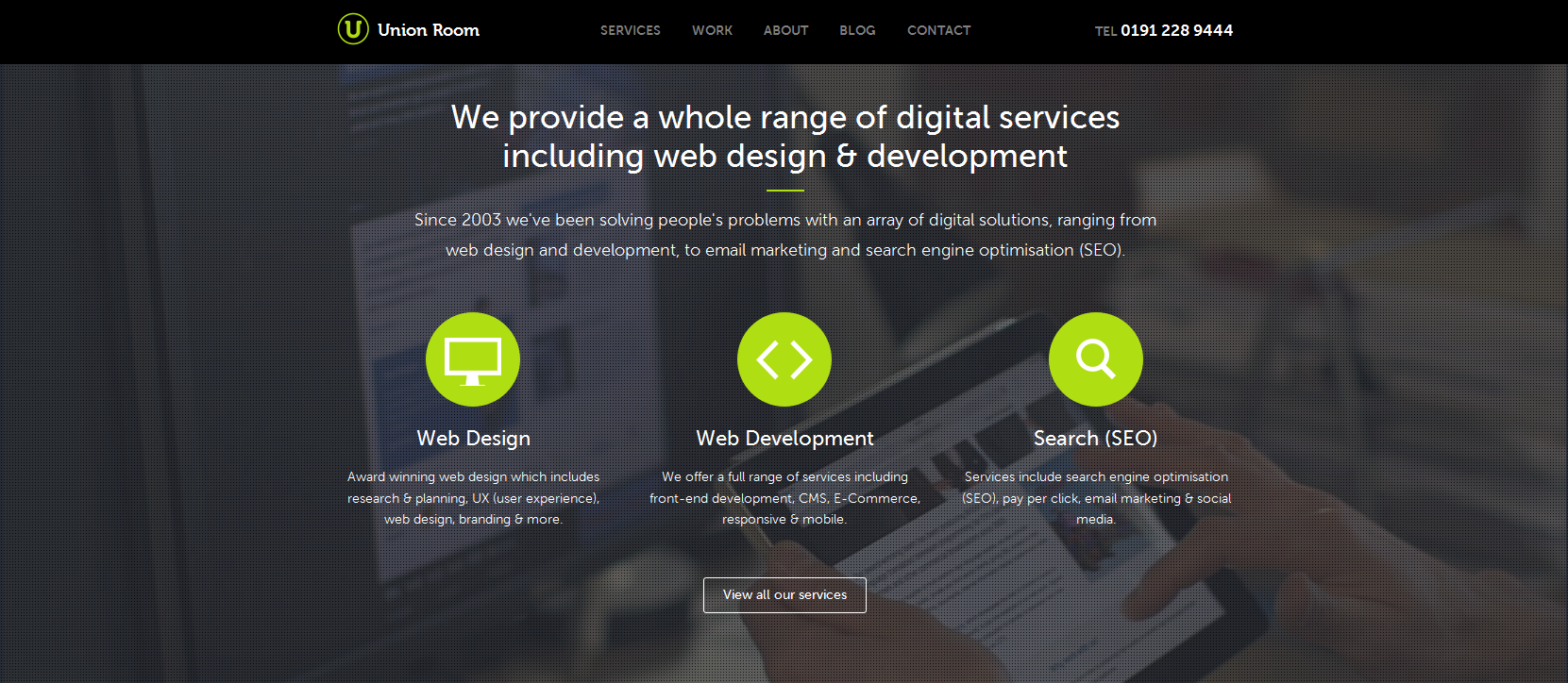
UnionRoom

接下來的這張圖片來自于UnionRoom的網站,這是一家網頁設計和開發公司。
比起簡單設置一個圖片背景,他們選擇了更有逼格的方式——使用半色調的視頻來作為背景。他們的服務展示是通過網頁中的這套扁平風的動效和界面來實現的。如果你想對他們的服務了解更多的話,點擊底部的幽靈按鈕就可以了。
不同于上一個例子,UnionRoom的網站背景色調更暗,使得內容顯得更加突出。這個幽靈按鈕符合它該有的所有特色,不突兀也不多余,合理和均衡。
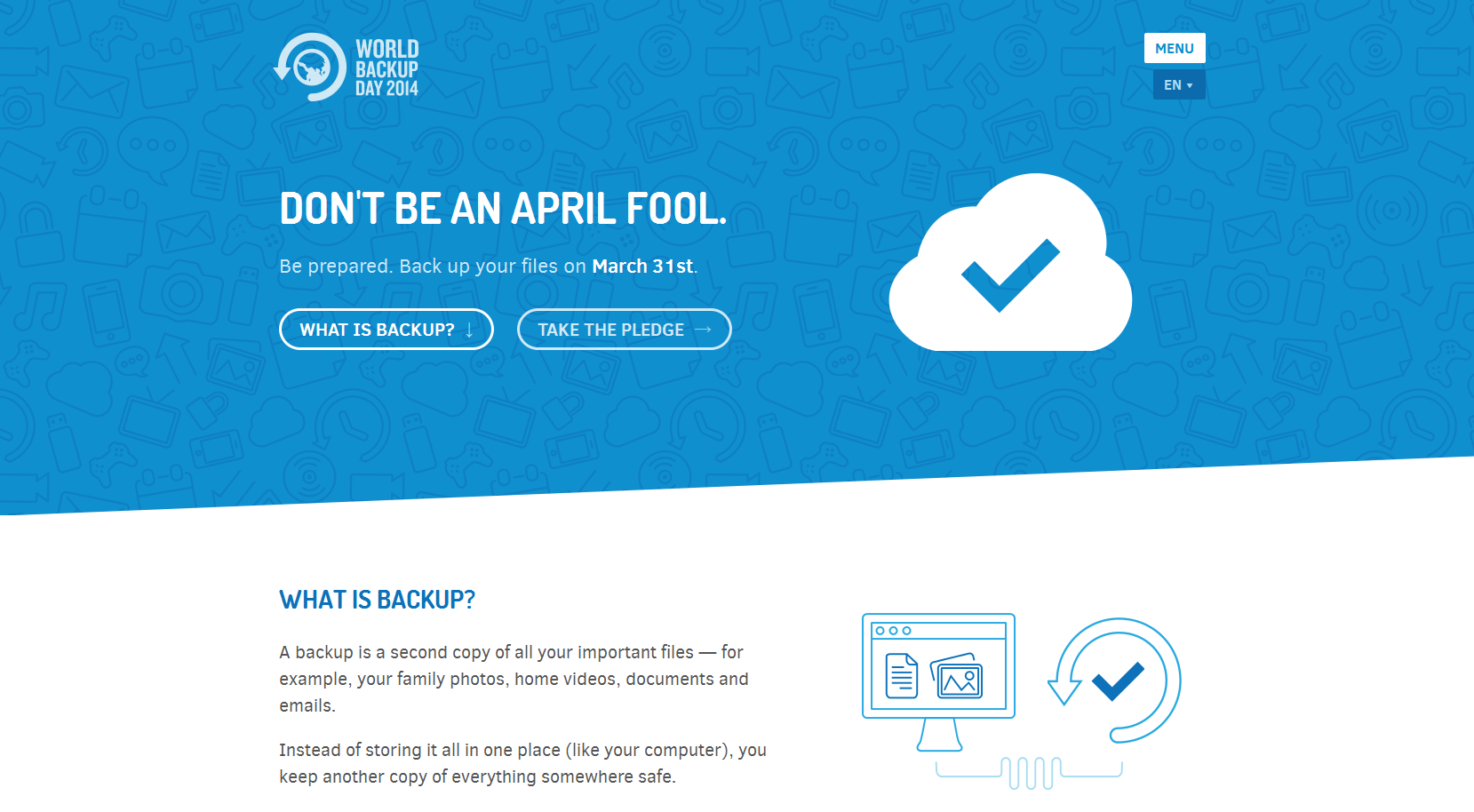
Worldbackupday

最后這個案例是worldbackupday.com,使用了典型的扁平化設計。
這個與文件備份有關的網站是通過簡單的藍白雙色來呈現的,對比強烈。其中使用了兩個橢圓形的幽靈按鈕。兩個按鈕識別度也做的非常不錯,沒有與背景混淆也易于被發現,這個網站的設計師還是非常稱職的。