2015-10-23 用心設計
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
D Touch給iOS 9的用戶帶來更多的互動維度。在支持的設備上,人們可以通過按壓主屏幕應用程序的圖標快速選擇特定的操作。在應用程序中,人們可以使用壓力來獲得項目的預覽,可以在一個單獨的視圖中打開該項目,并獲得相關的操作。(欲了解更多關于加入支持3D Touch的代碼,請參閱 在iPhone上采用3D Touch。)
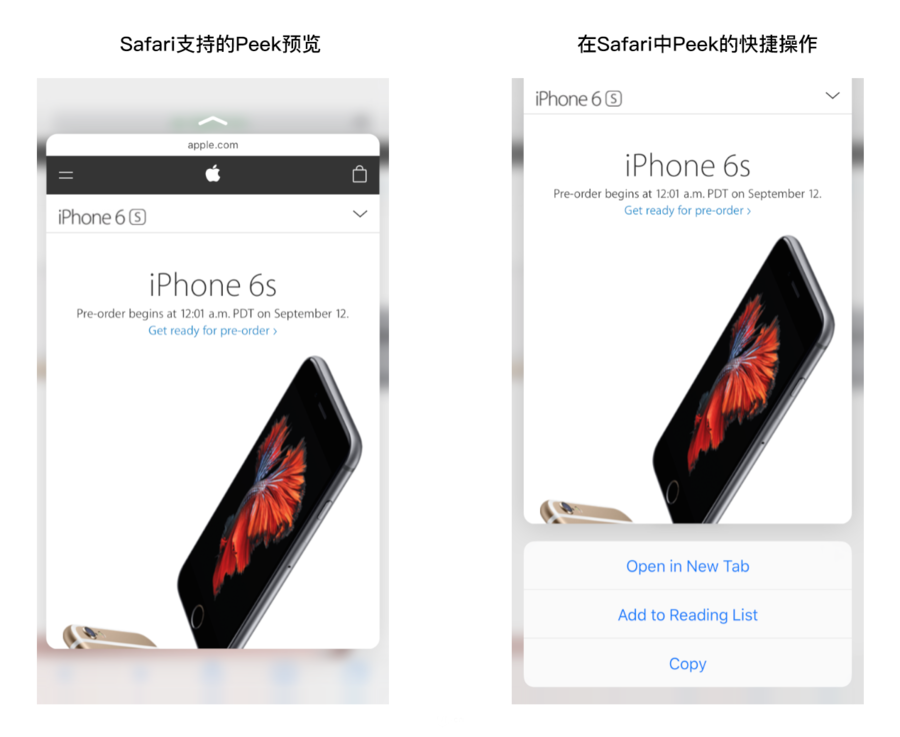
Peek可以讓用戶在沒有打開應用的情況下預覽的應用所支持的快捷操作。輕壓有支持Peek的應用圖標可以顯示一個矩形的Pop視圖(有時稱為提示)。

Peek:
·當用戶輕按下出現內容,手指抬起時消失 。
·首先打開的是一個叫「Pop視圖」的詳細內容 -當用戶按下更深一點則顯示Peek視圖 。
·用戶在Peek視圖向上滾動,就可以看到提供相關內容的快捷操作。
當用戶輕按屏幕,項目支持進一步互動可通過顯示一個矩形的視圖來暗示。Pop視圖應足夠大,以便用戶的手指不會遮擋內容和詳細,讓用戶決定是否按得更深一些,來查看Peek視圖。
使用Peek提供即時的豐富內容預覽。它為用戶提供關于增加他們的了解當前項目信息最好的方式。例如,用戶可以使用Peek功能,幫助他們決定在Safari中打開網頁或與好友分享鏈接之前預覽郵件中的URL網頁內容。在表視圖中,Peek向用戶展示一條詳細的信息視圖。
為每一個Peek視圖提供Pop視圖。即使Peek為用戶提供了他們最需要的信息,你也應該讓用戶過渡到Pop視圖,再決定是回到當前任務還是從當前的任務中切換出來。Pop視圖應該是跟他們點擊該項目得到的視圖相同。
不要啟用Peek和編輯菜單為一樣的項目。這兩項功能啟用了一個項目時,會讓人迷惑不解。(欲了解更多關于編輯菜單,請參閱 編輯菜單。)
在Peek視圖中,避免元素看起來像按鈕。如果當用戶抬起手指來點擊看起來像一個按鈕元素時,Peek視圖會消失。
如果合適,請為Peek提供快捷操作。在Peek視圖中,用戶可以快速滾動顯示到與該項目相關的操作。例如,在 郵件中使用Peek視圖的快捷操作包括「全部回復」,「轉發」和「移動郵件」。不是每個Peek都需要快捷操作,但如果你已經提供了自定義觸摸并持有操作 的項目,最好的做法是提供在按住項目時替換觸摸Peek視圖相同的操作。(請注意,在Peek視圖中自動提供了Web視圖的快捷操作。)
不要把使用Peek作為項目具體行動的唯一方法。并非每個設備都支持Peek視圖和Pop視圖,有些用戶還可能會選擇關閉3D觸控功能,所以它必須找到其他的方法來使Peek功能在你的應用程序中可用。當你的應用程序在較舊的設備上運行時,用戶可以在視圖中找到并且觸發和點擊跟Peek視圖中一樣的快捷操作。
主屏幕上快捷操作為用戶提供了一個方便的方法,可以從主屏幕的應用程序來執行有用的、特定的操作。

主屏幕上的快捷操作:
·當用戶在主屏幕上用比觸摸更深的按住應用圖標就可以顯示
·顯示簡短的標題,圖標和你提供的副標題
·不支持其他自定義內容
·當您的應用程序更新,可以在顯示更新信息
使用主屏幕快捷操作應提供富有吸引力的,高價值的任務。例如,用戶可以在沒有打開地圖應用程序就搜索當前位置的附近或獲取回家的路線。每個應用程序在主屏幕上提供的快捷操作至少有一個有用的任務; 你最多可以提供四個快捷操作。
避免使用主屏幕上的快捷操作來緩解您的應用程序的導航問題。如果是因為用戶訪問你的應用程序的重要內容很困難或耗費時間,來使用主屏幕快捷操作,那么首先應該解決的應該是應用程序的導航問題,使所有用戶受益。接下來,再專注優化主屏幕上的快捷操作,深層鏈接到您的應用程序更有用的,有創造性的任務。
應避免更改主屏幕快捷操作方式讓用戶很難預測。讓用戶快速理解是基于事件或上下文的改變更新是最好的方式。例如,它很有意義,在你的應用中一天時間里或在用戶設置改變時,更新是基于用戶當前的位置或最近的活動。
不要使用主屏幕上快捷操作來通知用戶。iOS 用戶希望從其他途徑獲取通知。(來了解這些方法,請參閱 通知)。
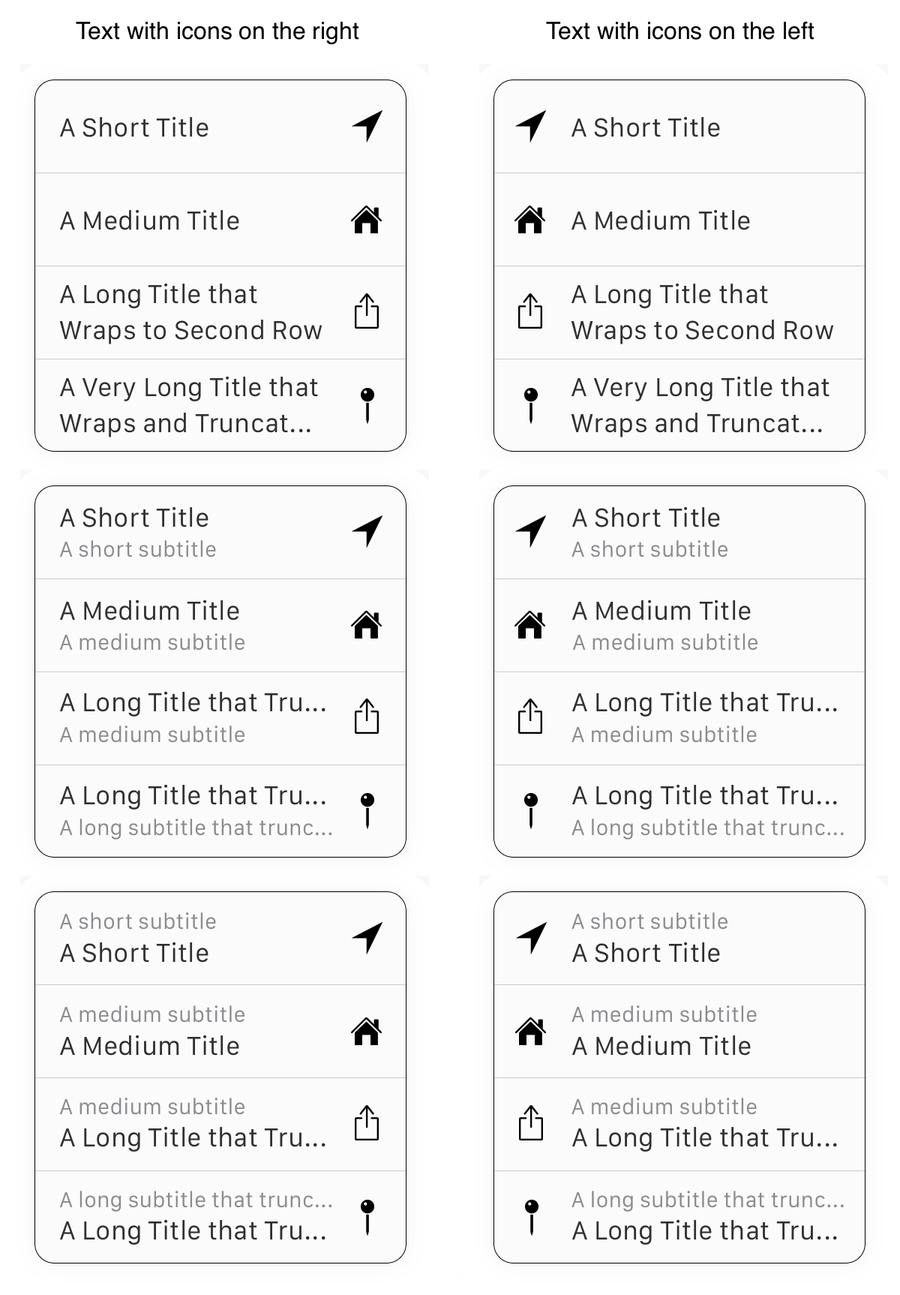
為每個主屏幕上的快捷操作設置模板圖標,并提供簡明的標題(和副標題)。標題應表達操作的結果; 例如,「回 家」,「新建聯系人」和「新郵件」。為用戶提供更多的內容您也可以提供可選的副標題。例如,郵件使用副標題,告訴用戶在VIP主屏幕快捷操作是否有的任何 未讀郵件。不要在標題和副標題顯示您的應用程序名稱和任何無關的信息,并要盡量采取本土化的文字說明。
保持標題盡可能短以避免系統截斷非常重要,這會幫助用戶快速理解快捷操作。如果你提供一個副標題,系統因為標題太長而截斷,就無法放在同一行; 如果沒有副標題,系統會把一個長標題折疊到第二行。
您可以從許多系統提供的模板圖標中選擇,也可以創建自定義模板圖標。有關圖標大小,填充和定位的詳細指導,可以下載主屏幕快捷操作圖標模板(附件中)。若要了解更多有關設計模板圖標,請參閱模板圖標。
系統會自動的在圖標左側或右側顯示快捷操作列表,這取決于用戶主屏幕上的應用圖標的位置。(列表中圖標的位置,文本總是左對齊的。)下面你可以看到在主屏幕上各種快捷操作的例子。

————————————————————————————
IFEC – 技巧小組:larens 翻譯
譯文來自:ui.cn
原文地址:iOS Human Interface Guidelines-3D Touch