2017-8-14 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
這篇介紹垂直類電商的首頁設計。那么首先讓我們了解下什么是垂直類的電商。
淘寶的商品品類(SKU)是以數十億計的,天貓和京東也應該在數千萬的級別。海量的商品品類、魚目混雜的商家以及參差不齊的商品為消費者的購物帶來了極大的選購時間成本。消費者在這樣的購物環境中找到適合自己的商品有時并不比大海撈針容易多少,而其中假冒偽劣商品的大量存在更是增加了購物的難度。
相對于B2C綜合商城的廣而博,還有一種小而美電商形態叫做B2C垂直電商,就是只專注售賣一個或者多個相關品類的電商。鑒定一個電商是否垂直,就是能否找到一個共同屬性的用戶群體。比如女性,文藝青年等。垂直電商的價值就在于其站在獨立第三方的角度,從海量的商品中為消費者做了一次精選,平臺需要為這些商品做信用背書,所以這些商品基產品質量也相對有保證,能通過口碑逐漸地在消費者中間建立信任感。
模式優缺點:
垂直類電商優點是:面對的客戶群體有一致的屬性。有了這個大的前提,那么很容易知道客戶在哪里,他們喜歡和關注什么,可以有針對性的精準營銷。而且客戶群體的集中和專一,會讓其更有歸屬感。
垂直類電商缺點是:商品品類單一,用戶重復購買率低。就是用戶想買其他商品你這里沒有的賣,那么用戶可能選擇綜合類B2C電商平臺。所以垂直類電商在發展到一定程度后,業績增長會遇到天花板,于是就開始擴充品類,走大而全的道路。又會遭到大的B2C商城的競爭。不管是從商品還是價格的角度上來說,淘寶、天貓以及京東這些綜合類的B2C電商,都存在大量的商品可以替代垂直類電商。
常見的垂直電商App
B2C垂直里面,一些應用的商品品類比較多。比如母嬰電商這個大的垂直分類,里面有服飾、鞋子、奶粉等多個小的品類。這些應用相當于垂直電商里的綜合類(圖1-1)。
|
品類 |
名稱 |
|
母嬰 |
貝貝網、蜜芽、孩子王 |
|
化妝品 |
聚美優品,樂蜂網 |
|
品牌折扣 |
唯品會、聚美優品、楚楚街 |
|
女性導購 |
美麗說、蘑菇街 |
|
服飾 |
夢芭莎、優衣庫、麥網、有貨 |
|
跨境電商 |
小紅書、網易考拉、洋碼頭、海淘、達令、美麗說、higo 、云猴全球購 |
|
生鮮 |
每日優鮮 |
|
二手交易 |
閑魚 |
圖1-1 綜合類的垂直電商
因為品類比較多,所以頁面承載的信息密度比較高。所以頁面設計采用類似綜合B2C商城的設計(圖1-2)。如果對這塊有興趣,頁面設計可以參考我之前的文章《綜合B2C電商首頁設計》,就不在本節文章的討論范圍內了。

圖1-2 貝貝和聚美優品首頁
垂直電商里還有一些垂直細分類。例如各種鞋子和襪子、品類、食品類、箱包、水果類、鉆戒和珠寶類、酒、養生保健品類、禮品玩具類、鮮花商城、居家類、汽車用品、藥店等。
這些細分類隨著時間有的逐漸消逝,如賣鞋子的樂淘。而留下來各種時尚潮品的綜合推薦類、家居類居多。這些垂直細分的商品品類不是很多,所以頁面設計大多采用大的留白簡約型設計。本節文章重點去分析推薦一些垂直細分類的電商(圖1-3)。
|
品類 |
名稱 |
|
手工藝品 |
東家守藝人 |
|
家居 |
造作、Life、好物、尖叫設計、匠物 |
|
綜合導購 |
最美有物、良倉、想去、毒物、野獸派、See |
|
美食 |
Enjoy、二十四季 |
|
男士服飾 |
男衣邦 |
|
女士服飾 |
ICY、ZARA、 H&M |
|
女士內衣 |
氧氣 |
1-3 細分類的垂直電商
垂直電商的用戶,可能購物的目的性不是很明確,一般都會以逛為主,通過逛發現自己喜歡的一些商品完成購買行為。所以首頁會放置各種形式的商品推薦。推薦形式一般有
1、品類或者品牌中熱門單品的推薦
2、以專題形式的某一類商品的集中推薦,以商品推薦為主。
3、如果有達人推薦的子頻道,會在首頁有露出,通過一些意見領袖的推薦,
4、知識庫,我的理解還是一種專題的合集,比如什么場合適合穿什么衣服,什么季節適合吃什么,如何選擇合適的鍋。當然這些知識里面少不了各種商品的推薦。
5、其他一些各種小頻道欄目的露出
因為綜合類電商平臺模塊多,每個模塊都可能從屬某個部門,需要平衡各種部門事業部的利益。設計師設計的頁面體現的是各種協調的意志。而垂直類電商的模塊相比就少的多,設計師有更多自由去考慮各種模塊的設計問題。知道了垂直類電商的首頁的內容組成,我們開始看垂直類電商的具體模塊組成。
模塊1:標題欄
每個應用都有一個標題欄,這成了App的標準設計了。標題欄上一般會有三個重要的元素組成:logo圖形或者文字、搜索頁的入口、購物車的圖標。
視覺設計1 品牌logo
標題欄放置的Logo文字會進行字體設計,垂直類電商一般會非常重視品牌的露出,所以這里不會使用系統默認的字體,而是貼圖使用設計好的Logo文字或者Logo圖形(圖1-4)。

圖1-4 造作標題欄使用了logo圖形,其他使用了字體設計的logo
視覺設計2 搜索入口
大多數垂直類電商,更希望于用戶瀏覽推薦內容,購買推薦活動商品。而不是直接通過搜索去找到相應商品,去完成購買行為。所以垂直類電商App會有意識的弱化商品搜索。不同于B2C綜合類電商導航欄上醒目的搜索欄,美食電商Enjoy和興趣導購life首頁(圖1-5),直接在導航欄右側放置了一個搜索圖標。

圖1-5美食電商Enjoy和興趣導購life首頁
如果你的商品品類并不是很多,那么用戶通過關鍵詞搜索很難搜到東西。所以一些應用干脆把搜索和商品分類頁進行結合設計。例如造作(圖1-6)點擊搜索,進入的搜索頁就是商品的分類頁。

圖1-6造作的首頁和分類頁
有的垂直類電商品類并不多,所以干脆直接去掉了搜索入口。在2016年的唯品會的App甚至極端的去掉了搜索功能,希望用戶在頁面可以停留更長的時間。這種想法顯然有點一廂情愿,因為唯品會的品類可不少,這樣的設計遭到了很多用戶的反對。在版本的唯品會又悄悄的把搜索功能加了回來。所以留不留搜索入口還是要看你的品類是否足夠豐富。
模塊2:分類模塊
由于垂直電商的品類不是那么多。子頻道也有限,所以不需要和綜合類電商一樣,用圖標的形式作為模塊快速入口,而是直接設計為Tab標簽欄的設計形式,放置在標題欄下面,方便用戶快速瀏覽切換。
視覺設計1 底部標簽欄
Tab標簽欄如果類別比較多的時候采用橫滑的設計形式。如果應用的頻道比較少,例如造作應用(圖1-7),甚至可以直接把標簽欄設計在底部,相當于整個底部標簽欄的作用,當然底部標簽欄重要的“我的”模塊,入口放置在頂部標題欄上。

圖1-7造作首頁底部標簽欄
視覺設計2 滑動隱藏標簽欄
一些垂直類電商的首頁設計形式單一,完全由banner圖構成。用戶向上滑動頁面,標題欄會自動隱藏,讓用戶有更大的頁面顯示面積。例如Life應用(圖1-8),至于向上滑動多少像素開始隱藏標題欄,你需要給程序員定義出高度。

圖1-8Life 滑動隱藏標簽欄
良倉的首頁并沒有采用這種滑動隱藏標題欄的設計(圖1-9),我猜測因為良倉的底部欄目太多,沒有給購物車留下一個單獨的位置。所以可能為了強調購物車的全局顯示,所以固定欄頂部標簽欄。當然我認為這種想法可能也說不通,因為首頁是不太可能促成交易行為,更多是引流的作用。我認為良倉底部的分享是一個很雞肋的功能,本質就是一些美圖商品推薦而已,如果把這個頻道降級放進其他位置,把這個位置留給購物車。我估計設計師就可以舒心的使用隱藏標題欄設計。

圖1-9良倉固定的標簽欄
模塊3:橫幅廣告
由于垂直類電商的信息密度低,所以有足夠大的空間去放置Banner。Banner的常見比例有16:9和1:1兩種。也就是750*422和750*750。一般Banner圖片設計還是以750寬度的iphone6/7為基準。至于更大尺寸的iphone6/7plus還是使用這個圖片,因為從節省帶寬的角度完全沒必要那么大的尺寸。2X的Banner圖給3X用也是足夠的。什么是2X、3X?這些移動設計知識,請去閱讀我撰寫的UI設計書籍《術與道-移動應用設計必修課》。那么圖片的比例什么時候使用16:9,什么時候使用1:1了?還是從內容的角度進行分析。
視覺設計1 16:9的Banner圖
如果你的應用展示的Banner圖是類似專題性質的。圖片只是一個參考作用,用戶是不能從大圖看到更多商品信息,需要更多文字說明來輔助閱讀,圖片比例選擇使用16:9。例如旅游的產品圖片就適合選用16:9。比如首頁你要做一個歐洲的路線,你只放巴黎的埃菲爾鐵塔的圖片,那么提供信息量是遠遠不夠的,必須加上德法意深度10日游的文字說明。例如造作(圖1-10)展示的都是家居套裝專題,而不是具體某個家居的單品。所以使用16:9 Banner圖片比例。

圖1-10造作首頁的16:9 Banner圖
視覺設計2 1:1的Banner圖
如果你的應用展示的Banner圖是類似商品性質的。圖片具有重要的參考作用,用戶通過觀看精美的圖片,不用太注重文字內容的,就可以吸引點擊。圖片比例選擇使用4:3。例如最美有物的Banner圖是以說明單個商品為主(圖1-11),不需要太多文字,用戶也能看的明白,簡單的說有圖片就夠了,所以圖片比例選擇4:3。

圖1-11 最美有物的1:1 Banner圖
模塊4:卡片化內容推薦
垂直類電商,首頁需要放置各種專題推薦,來導購各種商品。各種編輯精選,達人推薦,熱賣商品。對于用戶來說本質就是推薦商品。所以用戶并不在乎你的內部各種叫法分類。那么一些電商直接打破了那種綜合B2C電商的豆腐塊做法。而是用了卡片化設計。各種推薦內容就是一個個卡片設計,這種設計的優點就是足夠精簡,看起來有格調感。缺點就是信息密度很低,容納不了足夠多的信息。
視覺設計1 橫向卡片
想去應用采用了橫向大卡片的設計。啟動畫面推薦的商品(圖1-12),通過一個動畫切換直接顯示在了首頁的默認第一個卡片。通過這種強調的手法,讓用戶足夠聚焦。這個橫向卡片有一個缺點就是可容納信息量不能太大,所以只適合做單一類型的內容卡片。如果試圖在卡片上加上各種復雜的模塊內容。一旦卡片過多,用戶在橫向滑動卡片的時候,容易失去位置感。我在哪個模塊,我剛才看的模塊在哪里,用戶容易產生困惑,這是一個魚與熊掌不可兼得的問題。

圖1-12想去的啟動頁和首頁卡片化設計
視覺設計2縱向卡片
另外一種大卡片設計就是縱向卡片,最美有物的首頁卡片是縱向滑動的(圖1-13)。同橫向滑動相比,滑動的易用性略好于橫向滑動,因為用戶也更習慣于上下滑動。縱向滑動的信息承載度更低于橫向滑動,因為需要頁面需要留出足夠的區域,去放置更多前后卡片,去營造卡片的上下立體感。這樣的立體設計可以給予用戶更好的位置感。因為設計可用區域小,所以更多通過精心標題設計去吸引用戶點擊。

圖1-13 最美有物的首頁卡片化設計
模塊5:樓層Banner
之前我們說過垂直細分類的頻道分類可能沒有那么多,所以不需要像B2C綜合類電商那么復雜的設計形式。可能直接以單一的專題Banner形式展現,從上到下都是Banner形式的樓層。
視覺設計1圖片的比例
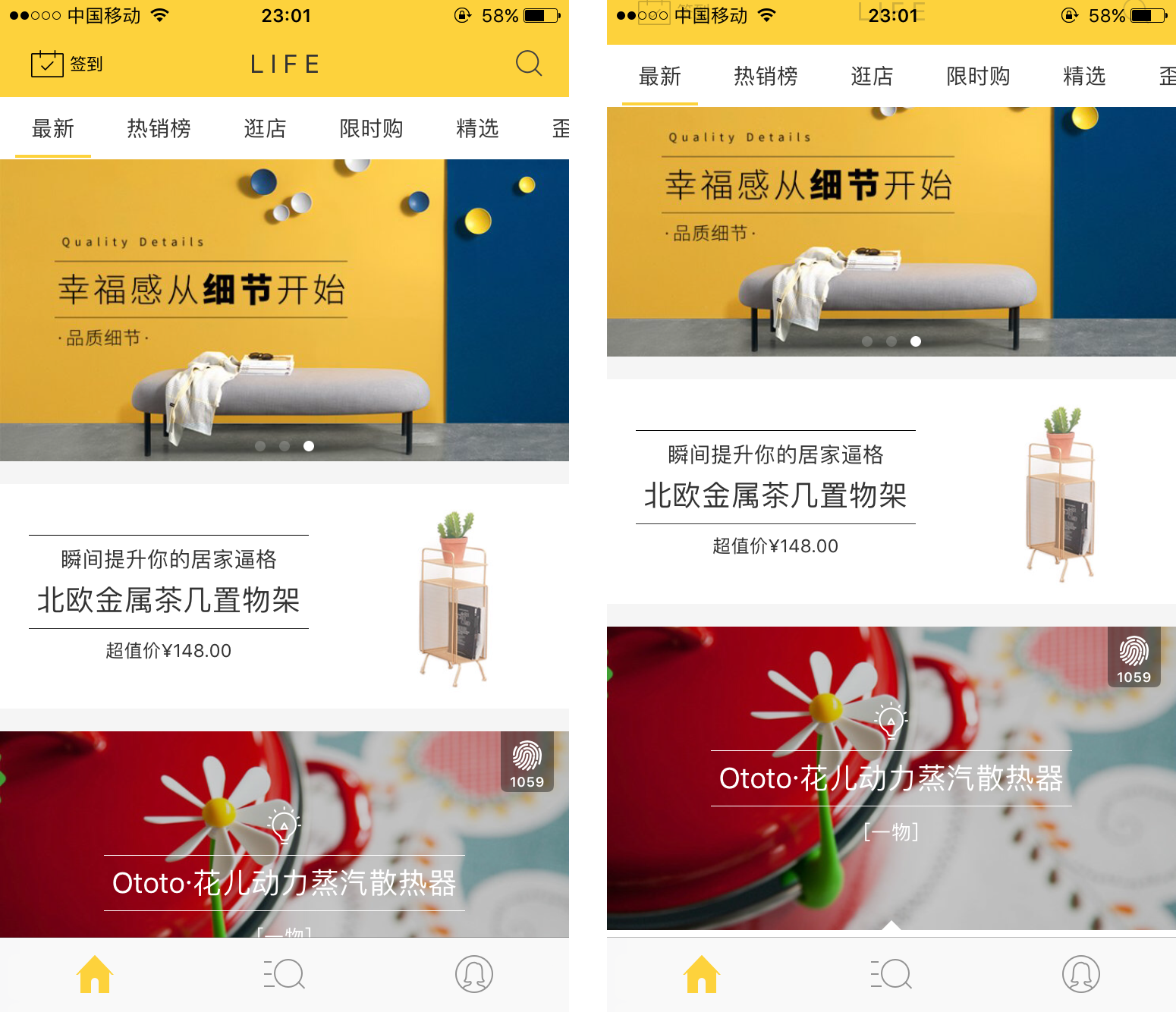
因為Banner設計的形式比較單一,采用圖片+文字的視覺樣式。每個樓層就是一個小模塊,那么模塊與模塊之間的如何通過視覺手段進行區分了?Life應用采用了1+N的設計形式(圖1-14)。設計樣式上,Life上半部分大Banner加半透明黑底,下半部分用白色背景,有一個白色上三角,這樣很清晰讓用戶明白,下半部分的商品是從屬于上半部分的專題。

圖1-14 Life的樓層Banner
Life上半部分Banner采用了750*400PX的分辨率, 與16:9相比扣除了22px,沒有采用16:9的原因是,是因為上半部分與下半部分之前有30px的留白,為了不讓整個Banner太高浪費面積,所以取整選了400PX高度。
下半部分Banner采用了176*176PX(1:1)的小圖。這樣圖片比例符合之前分析的專題圖適合16:9,商品圖適合用1:1。這樣的大小比例看起來可以讓版塊之前區分的很清楚。當然如果下半部分圖片一定要使用小圖,否則看起來層次就混亂,。例如男衣邦的首頁(圖1-15),上圖和下圖的比例看起來非常的接近。模塊層次區分的就不是非常好。

圖1-15 男衣邦的樓層Banner
視覺設計2 視覺樣式
同一個界面反復排布出現Banner,所以設計形式感要統一。Life采用的是圖標+標題+欄目上下排版形式(圖1-16)。這樣的設計好處是每個模塊很清晰,且用戶可以很清晰的對應分類各種子頻道。所以設計樣式不是隨意的選擇,單純的看視覺美學樣式。而是需要有效的對產品運營的需求進行支撐。

圖1-16 Life首頁樓層banner與分類頁
模塊6:底部導航欄
底部導航一般分為4到5個模塊。以圖標+文字的設計形式進行展示,電商最常見的底部導航欄設置是首頁,分類,購物車,社區,我的。
商品分類
因為垂直類電商的商品品類有限。所以很多時候用戶甚至不知道可以搜什么關鍵詞,去尋找他想要的商品。所以垂直類電商必須設計商品的分類頁面,對于用戶來說這是一種商品的重要檢索形式。同時也讓用戶知道你的平臺有哪些商品可以購買。氧氣的商品分類有二級,所以采用的是類似B2C綜合平臺的品類設計形式,小圖+文字形式(圖1-17)顯得非常的緊湊。這種設計的好處是在足夠小的面積內,可以查看到盡可能多的信息。

圖1-17氧氣的分類頁
如果產品的分類只有一級,可以采用大圖片+文字的設計形式。大圖的設計信息密度低,占用更多的頁面面積。例如想去(圖1-18)一屏幕只顯示了4個分類,但好看的圖片總是吸引人的眼球。

圖1-18 去的分類頁
購物車
一些垂直類電商應用,是導購的性質,類似一個中介。通過收取品牌的廣告或者導購的提成生存。當用戶通過某個專題,看上這個商品需要購買的時候,可以跳轉天貓或者其他B2C電商完成購買(圖1-19),所以并沒有購買支付的模塊,也就沒有購物車。

圖1-19 Life購買商品轉跳天貓
社區
社區的核心在于解答“什么值得買”這個問題,也可能是各種專題推薦的頻道集合地。社區分為3個部分:內容曝光單品,達人輔助決策,購買。這個屬于內容電商。我準備在后面章節單獨詳細去講。
我的
這個模塊和B2C綜合類應用設計差不多,這是一個個人后臺的作用,管理自己購買商品后的一系列狀態。例如查看商品物流狀態,退換商品,商品評價等。
市面上的垂直細分類的App非常多,我挑選了一些自己非常喜歡的推薦給大家。畢竟我一個人看的有限,如果大家有覺得非常不錯的也可以留言告訴我。我的微信是booui2017,請寫明是站酷來的。
推薦1:東家守藝人(手工藝品)
東家作為匠人聚集的地方,專門售賣各種手藝人的親手制作的各種藝術品(圖1-20)。電商已經發展很多年了,該有的東西都已經有。匠人,手藝,消費升級,工匠精神,這些詞雖是剛剛熱起來,但手藝人,還有他們的作品,是一直就存在的,靠線下或者著其他線上平臺,或家傳或兼職,他們一直活著。東家的出現讓他們多了一個選擇。東家不僅僅是電商產品,也包含著對傳統手藝的尊重。

圖1-20東家守藝人啟動頁和首頁
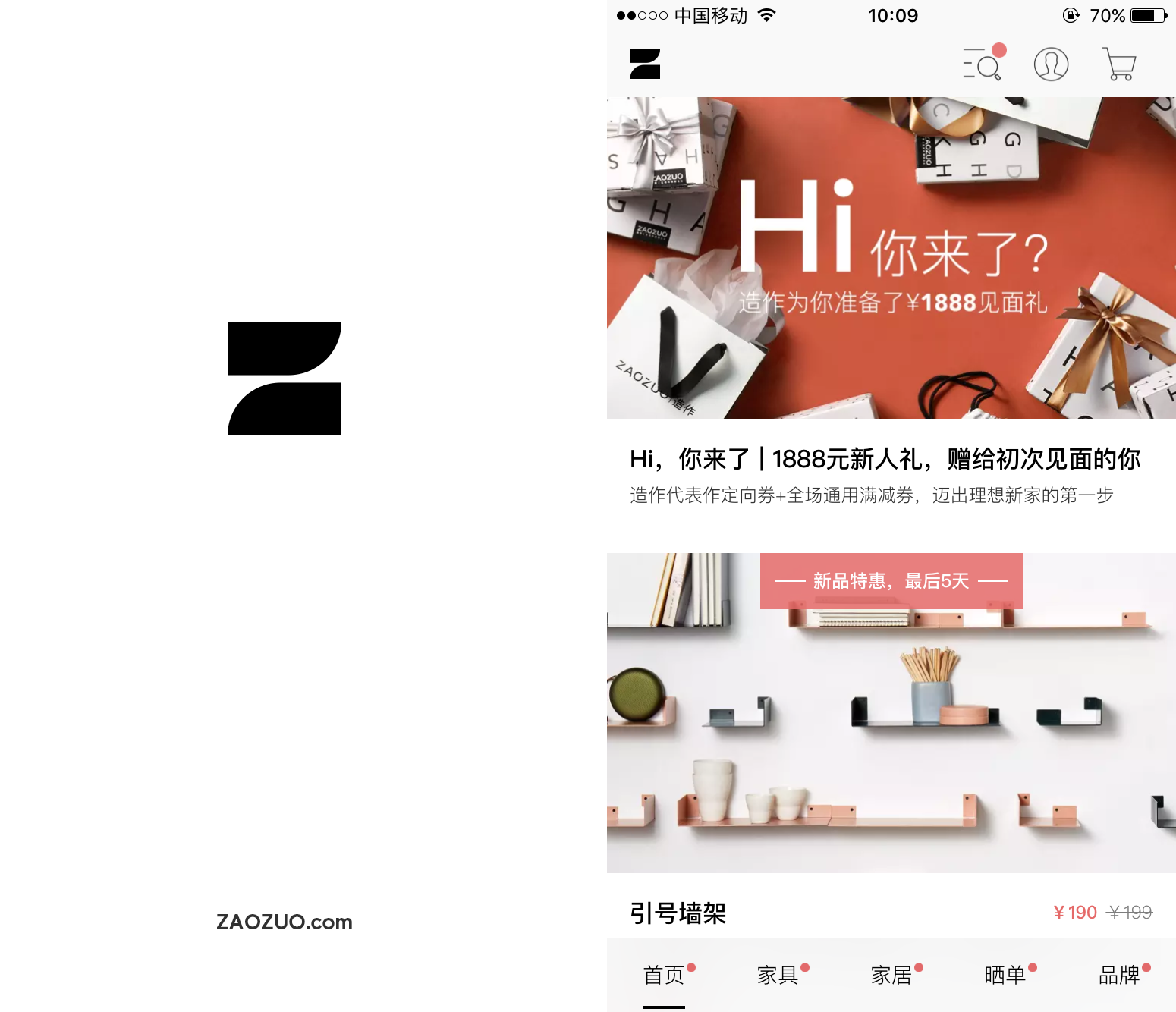
推薦2:造作(家居)
售賣原創設計家居品牌的平臺(圖1-21)。不知道有多少人像我一樣,去宜家買東西,只會選擇一些小玩意,大的家具不太會去選擇宜家的。因為宜家的一些大家具,材質以刨花板和密度板居多,用久了就容易變形。其實性價比不是太高。一些大的裝飾城里的家具感覺又太普通,缺乏設計感。造作上有很多極具設計感的家具,適合年輕消費者。

圖1-21造作啟動頁和首頁
推薦3: Life(家居)
這個應用主要是幫你挑選家居各種物品搭配(圖1-22)。適用于追求生活品質,喜歡家居中各種各樣精致小物件搭配的用戶群體。里面的各種專題內容質量很高,值得翻閱。首頁下banner專題設計上的圖標設計非常精致。與板塊內欄目上的圖標相對應,板塊描述非常清晰。

圖1-22 Life啟動頁和首頁
推薦4:好物(家居)
這是一個推薦新潮、創意、優質的生活物品的應用(圖1-23)。

圖1-23好物啟動頁和首頁
推薦5:良倉(綜合)
一個生活美學分享社區(圖1-24),有數百位意見領袖分享各種生活美學。良倉雜志報道最有趣味及品味的人和事,良倉商店精選售賣來自全球最精美的生活產品及禮物。

圖1-24 良倉啟動頁和首頁
推薦6:最美有物(綜合)
為時尚達人提供一個發現全球好設計和優秀設計師的平臺(圖1-25)。第一眼看到最美有物的麋鹿圖標,就知道這是一個非常有設計感的應用。滿足了人們對美而小眾的產品的需求,使「不從眾」的審美標準逐漸深入人心。這是我認為垂直電商里設計質量相當高的應用。

圖1-25最美有物啟動頁和首頁
推薦7:想去(綜合)
是一家突出“好設計、純手工”的購物分享平臺(圖1-26)。專為時尚達人提供前沿的設計理念與產品。想去的主導航欄圖標和應用圖標的設計語言結合緊密。運用了一個小勾這個圖形元素貫穿了圖標的設計。其中TA說中的banner圖可以顯示動圖,非常的生動有意思。這張動圖是我學生幫我錄的,大家有好的錄制動圖的方法也可以告訴我。

圖1-26想去TA說子頻道頁
推薦8:野獸派(綜合)
野獸派是綜合類的時尚類家居相關售賣平臺(圖1-27)。野獸派本來是一個買花起家的應用,她賣的不是花,而是花一般的美好的生活理念。隨著越做越大,品類也擴張到各種家居、美妝、香氛、配飾和美食等。這里比較吸引人的是野獸派的首頁交互設計。使用一個整張插畫,作為首頁各種子模塊店鋪的入口。這樣的設計別具一格,的確第一眼非常的吸引人。

圖1-27野獸派的啟動頁和首頁
推薦9:男衣邦(男性服飾)
這是一個解決男士穿衣打扮的問題的應用(圖1-28)。男女消費行為和女性有很大的不同,女性享受購買衣服的過程(包括線上線下)愿意花費大量時間去逛去看,購買結果具有隨機性,感性消費。而男士買東西講究速戰速決,購買衣服目的性強,追求效率,結果導向。所以不愿意花太多時間在逛和挑選上。相信很多男士和我一樣,平時對衣著并沒有太大的要求,但也會有一些場合或者對生活品質有所追求的時候。希望有得體或者有品位的衣著。那么非常需要這樣一個平臺我該穿什么比較合適。這個設計師應該是平面出身,非常喜歡運用各種海報元素,從啟動頁到首頁的各種banner,熟練的運用各種點線面元素穿插。

圖1-28男衣邦啟動頁和首頁
推薦10:氧氣(女士內衣)
氧氣是一款女性內衣推薦的平臺(圖1-29)。以精品雜志的方式每天向用戶推薦買手在世界各地親自探店后發現的內衣。雖然竹子是一個男士,對于選擇女性內衣這件事情,不能感同身受。不過聽說女士選擇一款舒服的內衣也不是那么容易的事情。氧氣內有很多內衣體驗師提供的圖文體驗報告,這些體驗師就是從氧氣的用戶中脫穎而出的“達人”,氧氣希望把這些達人打造成為意見領袖,由她們來引導用戶的消費。

圖1-29氧氣啟動頁和首頁
推薦11: ENJOY(美食)
一個“懂吃、會選、有格調”的美食電商平臺(圖1-30)。這個和大眾點評不一樣的是, ENJOY挑選的一些餐廳中,有的具備米其林元素的星級餐廳,有的是精雕細作的家庭小館,有的則以食材產地或料理手法取勝……和時裝領域的買手店類似,“ENJOY-精選限量美食”的核心競爭力是對餐廳和菜品的有效篩選的能力,既不做大眾化的自助餐,也很少接觸連鎖品牌。所以在這里不是以價格吸引人,更多的是那些精致餐廳的推薦。

圖1-30ENJOY啟動頁和首頁
推薦12:花田小憩(鮮花)
這是一個挑選鮮花的應用,送花首選(圖1-31)。在不同場合送不同人,應該送不同的花,這些都很有講究的。這個應用解決的就是這個問題。但很可惜送花是一個日常使用頻次很低的需求,而且淘寶、京東也有完善的送花服務,所以這個平臺應該很難做下去。我推薦這個應用的原因是我覺得設計師應該很喜歡花這個題材,App的logo設計也非常不錯。

圖1-31花田小憩啟動頁和首頁
垂直電商的品牌植入
通過以上App的分析發現,一些有設計感的應用都非常喜歡使用黑白色調。且有自己的獨特的設計語言。
現在打開各種設計網站,去找尋找app界面設計參考。你會發現如果去掉圖標,僅僅去看界面設計,很多app的界面設計差異性非常小。App設計有一種趨于同質化的傾向。那么這對界面設計師就是一個挑戰,也是一個機會。
經過這幾年的移動創業風潮,大量App設計已經存在,現在設計師遇到的不是從0如何設計一款App的問題了,而是面臨各種改版設計的需求。如何設計一款和競品有差異化設計的界面,這是UI設計師越來越迫切的需求。
下一篇我要告訴大家如何使用獨特的品牌設計語言,賦予你的App獨特的設計魅力
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務