2017-8-15 資深UI設(shè)計者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
表單設(shè)計中,各種設(shè)計模式和技巧已經(jīng)越來越成熟了。在諸多設(shè)計技巧當(dāng)中,懸浮標(biāo)簽這一設(shè)計手法,應(yīng)該是對于用戶體驗提升最明顯的一種。早在2013年8月的時候,我第一次考慮在自己設(shè)計的表單中運用懸浮標(biāo)簽,這個想法很簡單,在占位符文本中,借助動畫加入一個圖標(biāo)顯示,確保用戶不會在填寫過程中迷失。

懸浮標(biāo)簽最初的形態(tài):文本占位符旁邊的小圖標(biāo)動畫
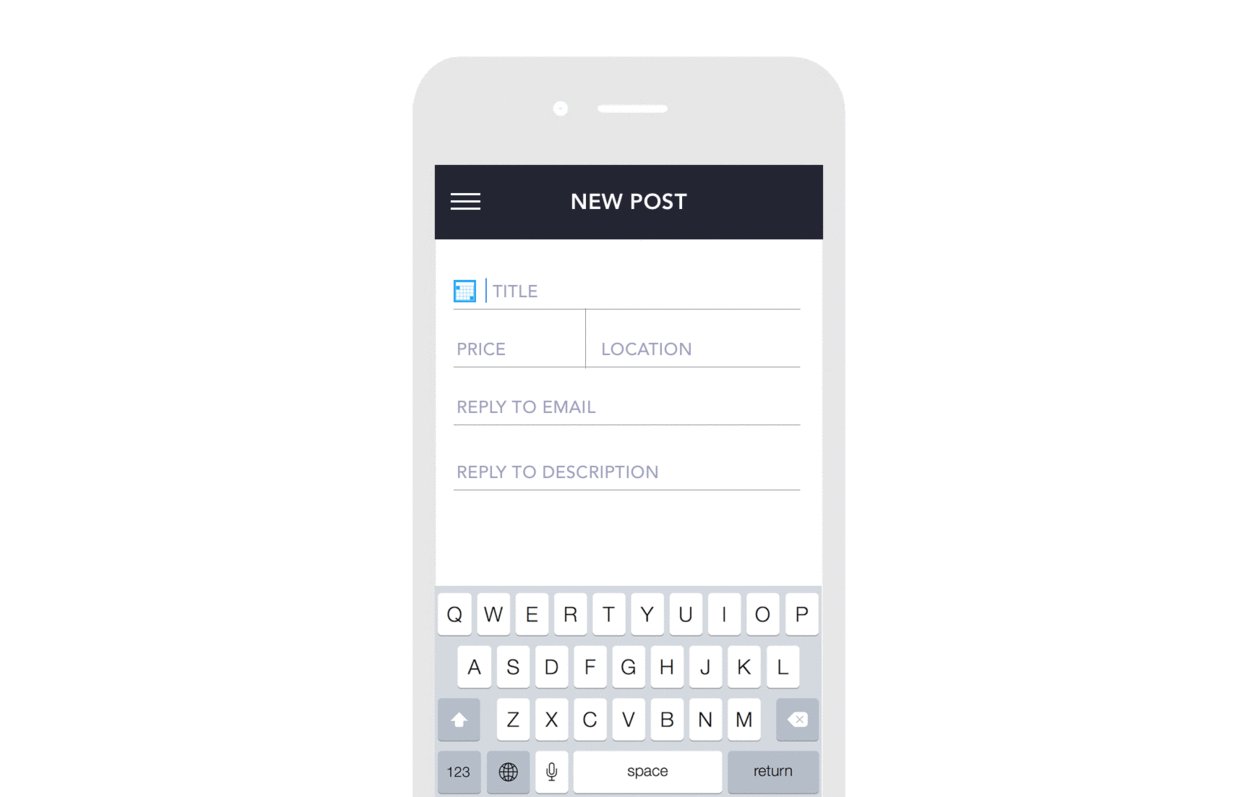
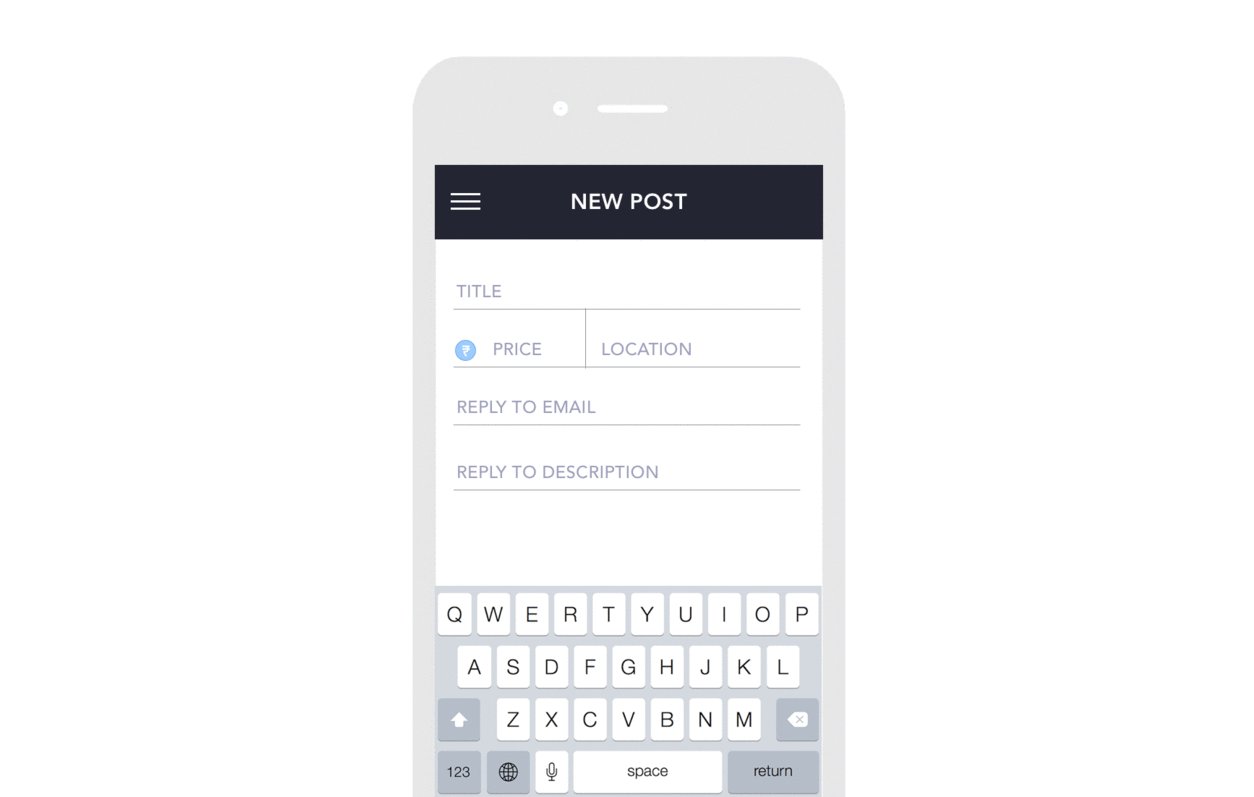
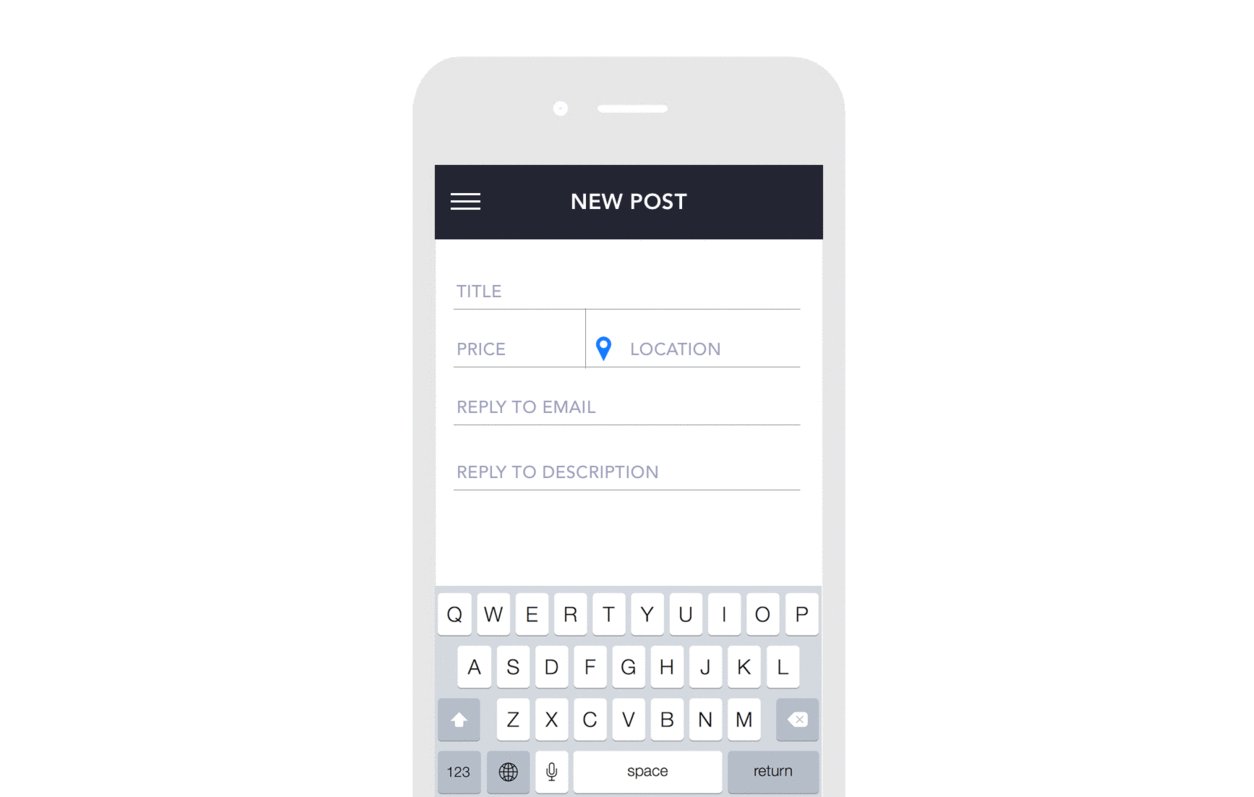
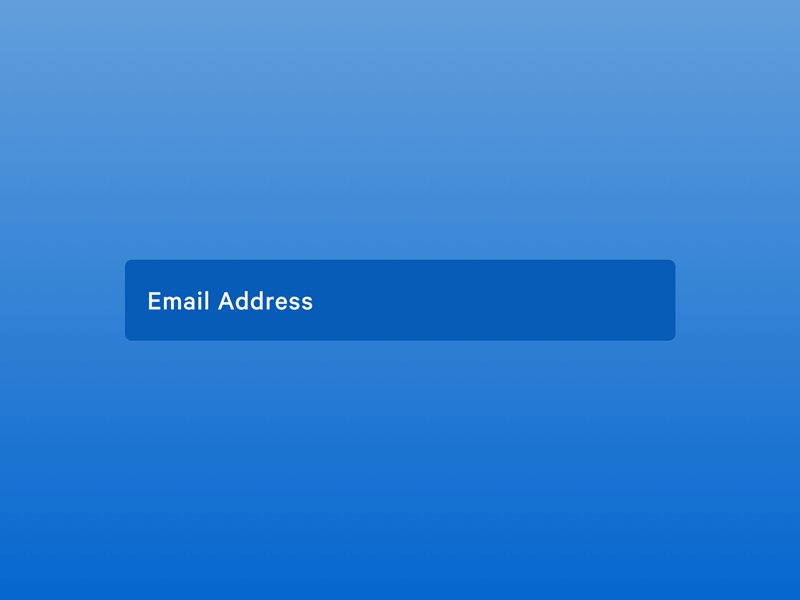
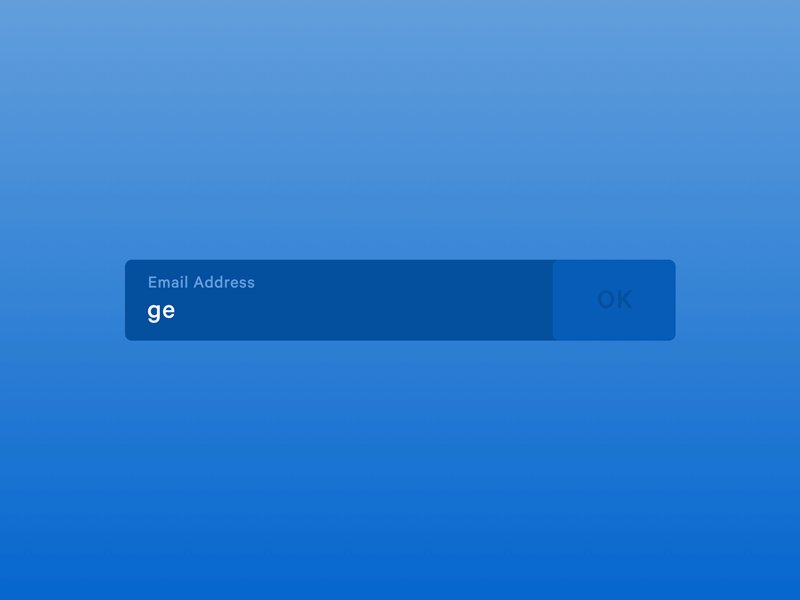
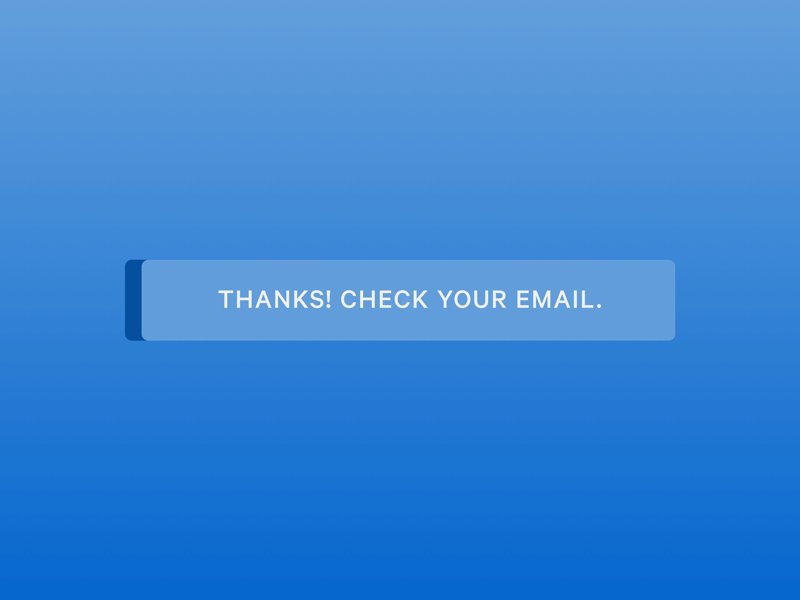
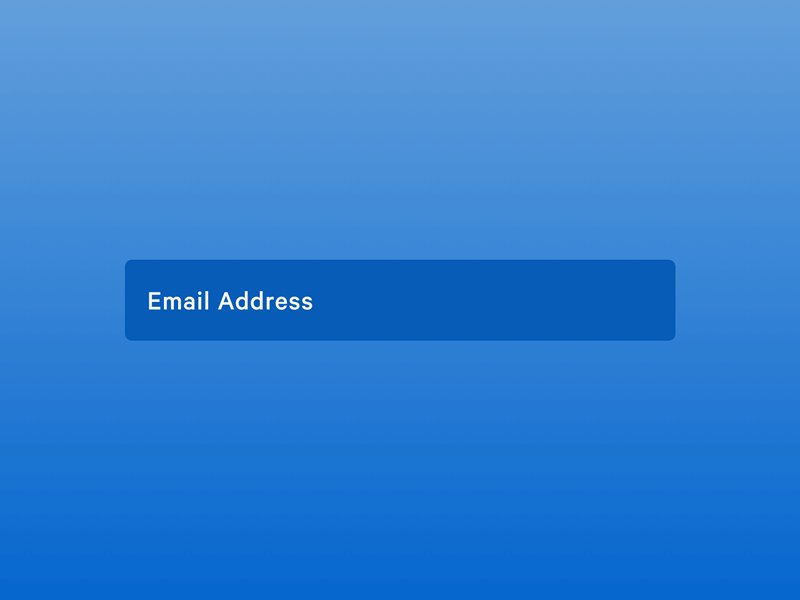
這一想法隨著時間的推移而逐步改變。懸浮的圖標(biāo)動效沒有達成目的,因為沒有相互搭配的標(biāo)簽,其實還是不夠清晰。但是隨之而來的,就是懸浮標(biāo)簽設(shè)計了。現(xiàn)在,懸浮標(biāo)簽和動畫結(jié)合到了一起,當(dāng)用戶點擊輸入框的時候,作為占位符的文本標(biāo)簽會向上浮動到輸入框的上方,兼顧了UI的清晰簡潔,也讓用戶通過動畫明白了標(biāo)簽和輸入內(nèi)容的關(guān)系,還通過色彩讓用戶明白哪個輸入框正處于活動狀態(tài)。

第二個版本:懸浮標(biāo)簽
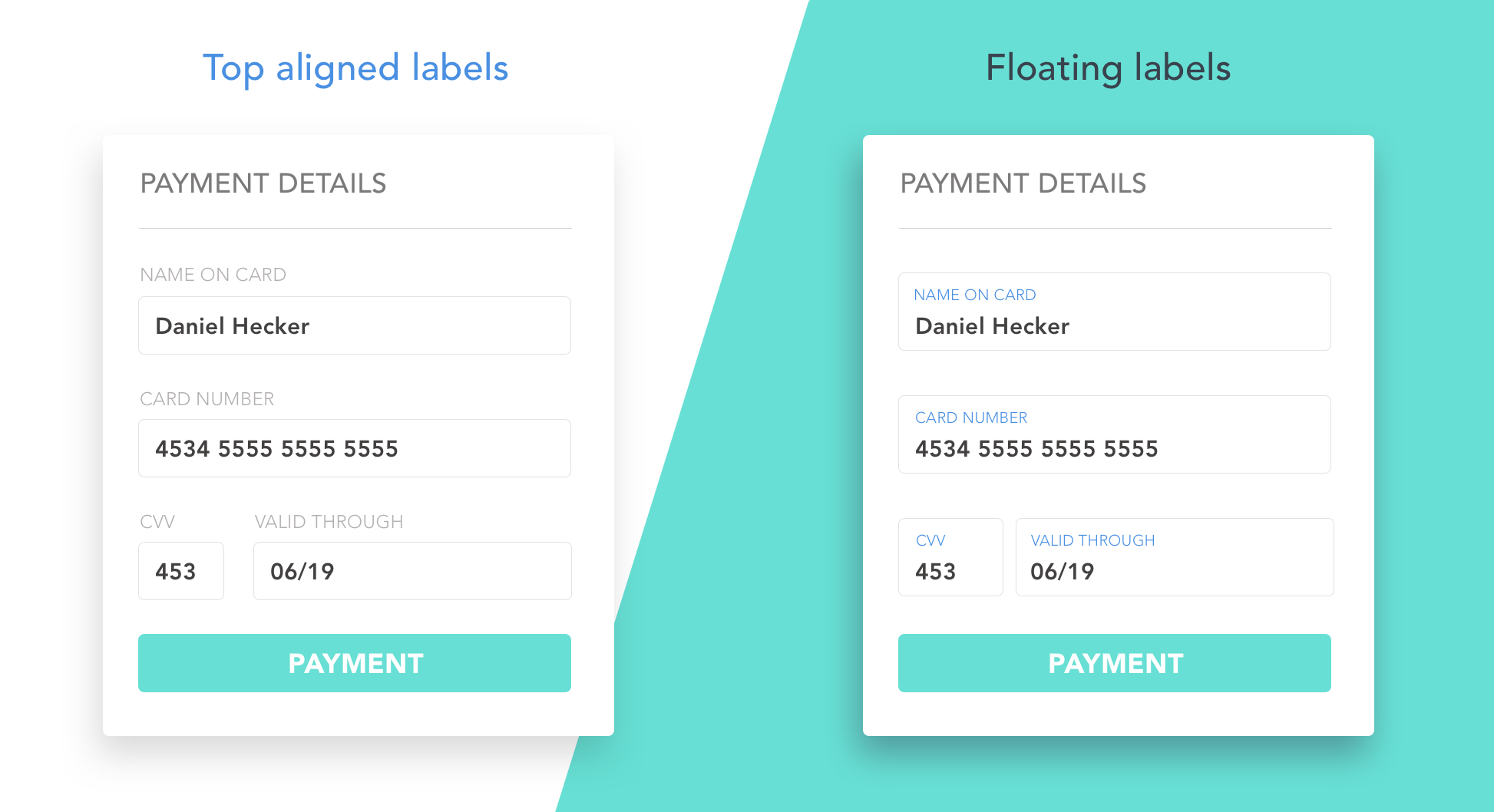
懸浮標(biāo)簽的優(yōu)勢很明顯,簡潔,節(jié)省空間,清晰,而且可用性良好。

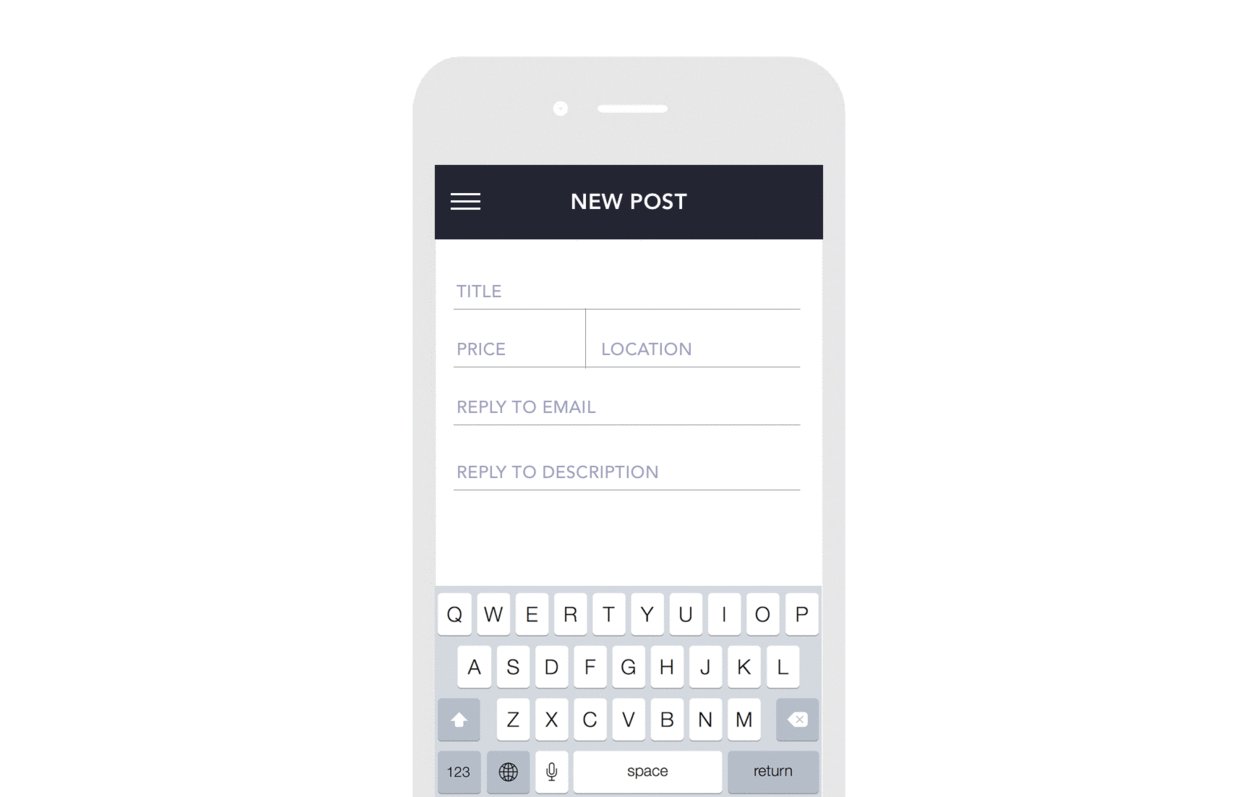
雖然同樣都只有四個字段,但是當(dāng)你采用頂部固定標(biāo)簽的時候,用戶其實需要瀏覽的更多的內(nèi)容,因為需要查看的元素有8個。
標(biāo)簽和需要輸入的空白字段是完全分開的8個元素。當(dāng)用戶的視覺在處理這些信息的時候,會自然地覺得信息量比較密集,感覺上要處理的內(nèi)容是比較密集的。
表單填寫完成之后,用戶通常是會快速地檢查一遍其中內(nèi)容的正確性,再提交的。用戶必須上下掃視輸入內(nèi)容和對應(yīng)標(biāo)簽來匹配,確保填寫的字段是正確的。這個時候,輸入框的邊界會阻擋視線,即使借助相關(guān)元素靠近原則來設(shè)計的空間關(guān)系,在這個過程中也不會顯得那么清晰而明顯,這一切都會讓最后的檢查工作變得不那么快速。
除此之外,還有一種設(shè)計模式是讓標(biāo)簽作為占位符置于輸入框中,當(dāng)用戶點擊輸入時候就自動消失。這種設(shè)計固然簡約,但是用戶在輸入的時候很容易忘記他們需要輸入的字段是什么,也會產(chǎn)生問題。

而第三種解決方案就是我們現(xiàn)在所說的懸浮標(biāo)簽,它結(jié)合了前面兩者的優(yōu)點,又成功的規(guī)避了兩者的缺陷。降低了第一種模式的視覺障礙,保持了簡約的設(shè)計,同時,標(biāo)簽在用戶輸入的時候會自動上浮不會消失,不會讓用戶感到迷惑。
在表單設(shè)計中,視覺的焦點控制也是頗為重要的因素。當(dāng)用戶在輸入過程中不斷在輸入框和鍵盤之間切換,完成輸入之后還要檢查輸入的內(nèi)容,確保所有的字段都填寫正確了。
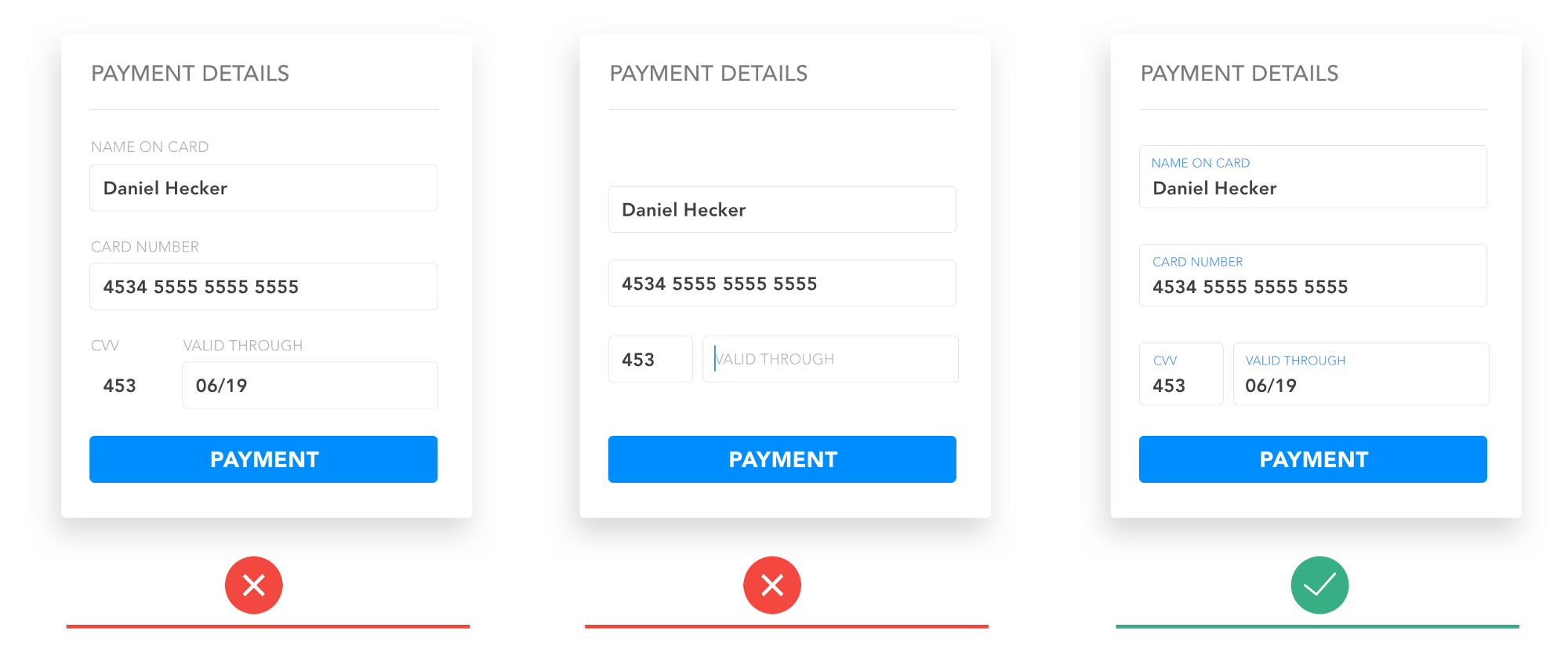
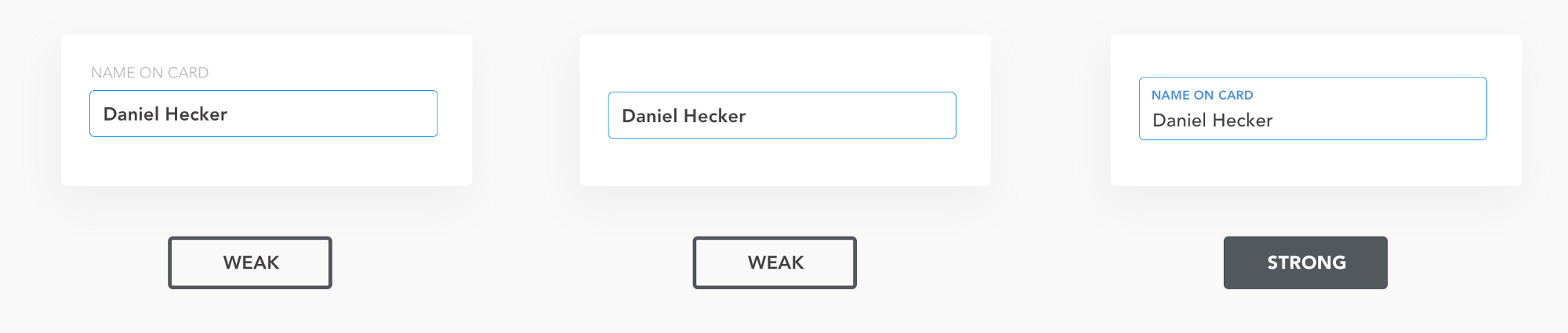
這種局面下,我們可以對比之前說的三種模式下的字段的視覺識別度:

·第一種是頂部固定標(biāo)簽設(shè)計,字段突出,標(biāo)簽的識別度不足(為了區(qū)分,通常會這么設(shè)計)
·第二種是用戶輸入時字段消失,這種模式下字段足夠突出,但是文本標(biāo)簽就完全看不到了,用戶無從判斷輸入內(nèi)容是否符合要求
·第三種是懸浮標(biāo)簽,標(biāo)簽和字段內(nèi)容有色彩和尺寸區(qū)分,并且邊框和標(biāo)簽都圍繞著字段,主次分明。

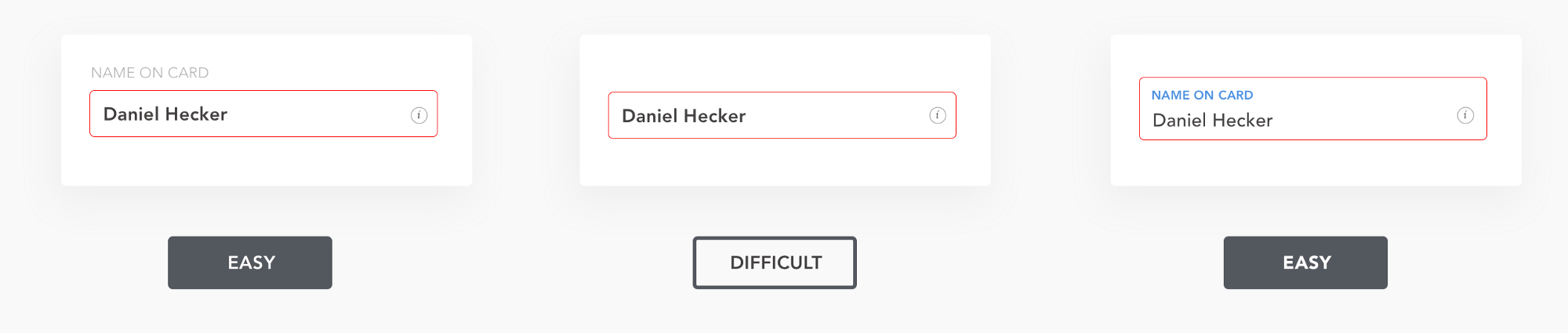
在三種模式中,當(dāng)用戶輸入錯誤的時候,表單需要即時報錯讓用戶調(diào)整內(nèi)容填寫。而這種需求下,頂部固定標(biāo)簽的設(shè)計模式和懸浮標(biāo)簽?zāi)J较露寄芨鼮榍逦貍鬟f報錯信息,而輸入時隱藏標(biāo)簽的設(shè)計則只能通過輸入框色彩來識別,相對識別度較差。
老實說,我們在探討那種設(shè)計的用戶體驗更好、哪些設(shè)計更時尚、更符合趨勢,你永遠不知道用戶在實際交互中會出現(xiàn)什么狀況。用戶的真實反映可能和你想的不同,這種局面的原因有很多,可能是用戶對于UI設(shè)計趨勢的了解多寡,之前的使用習(xí)慣的影響,甚至不同年齡段的用戶都會呈現(xiàn)出不同的反應(yīng),等等等等。最好的表單設(shè)計總是要結(jié)合你的品牌特征和用戶測試才能設(shè)計出來的。

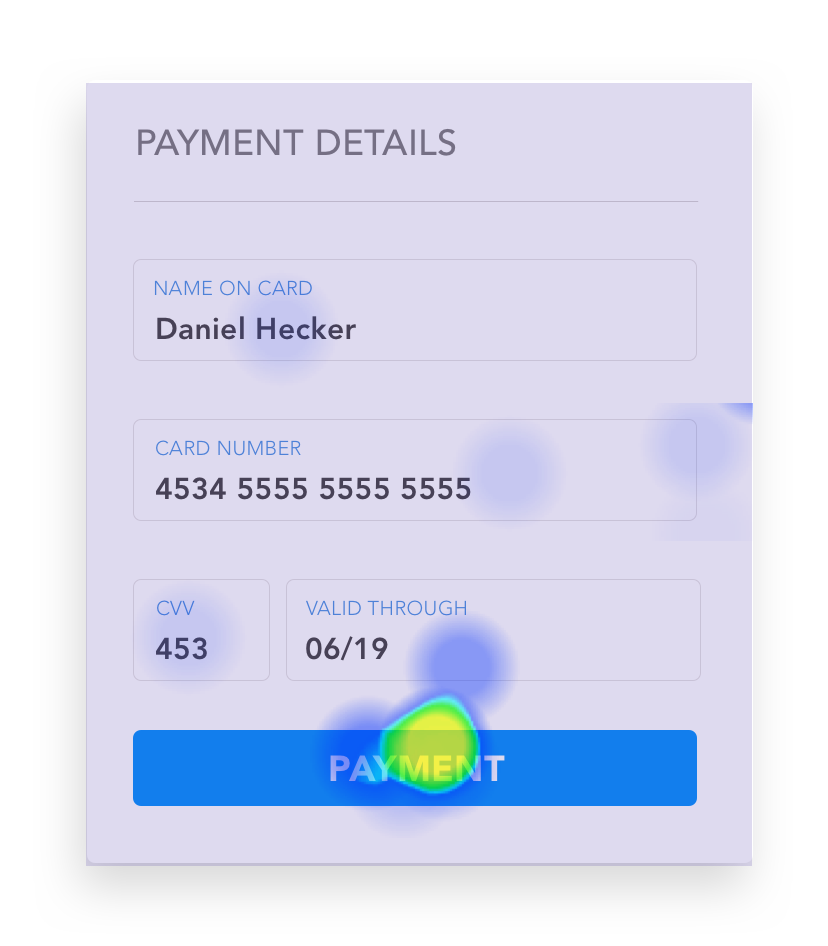
我們使用 CanvasFlip 做熱圖測試來檢測用戶的實際交互狀況。我相信你如果多做做這樣的測試也同樣能從中獲益。結(jié)合A/B測試,你能得出更加具體的結(jié)果。
用戶填寫表單的時候,總會因為各種原因而產(chǎn)生遲疑,所以,作為設(shè)計師的我們要盡量簡化這個過程,關(guān)注每一點細微的變化,無論是標(biāo)簽的顯示形式還是色彩,盡力增強它的可用性。可用性測試在整個表單設(shè)計中是絕對不可或缺的,經(jīng)常通過測試來驗證設(shè)計和構(gòu)思,能夠讓你的產(chǎn)品設(shè)計更加優(yōu)秀。
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://paul-jarrel.com