2020-11-22 ui設計分享達人
「輕量化」是近兩年來設計圈一個比較火的話題,什么是輕量化?從字面意思上來看「輕量」的反義詞就是臃腫、拖沓,反映到產品設計中就是界面內容過載,操作步驟繁瑣。如果非要用一個字來定義,那就是“多”,內容多,步驟多。
我們需要清楚,“多”來自于用戶的主觀感受,我們無法給出一個具體的數據指標來判定到底是不是“多”。用戶會在什么時候覺得多呢?日常生活經驗告訴我,當對方覺得你沒用的時候,你就會顯得多余。如果這個界面中的每一個功能對于用戶來說都是高頻操作,那么用戶是不會嫌多的。所以「輕量化設計」的主要思路可以歸納為:在用戶不需要你的時候不要出來瞎得瑟。
場景
問題來了:用戶什么時候需要我?首先我們應該從功能層面入手,因為產品是一個個功能的組合體。頁面內容臃腫問題的源頭是功能過載,在這個問題上,很多設計師吐槽自己扮演的是一個背鍋俠的角色。其實我也不想在這個頁面里塞這么多東西,但是這些功能我們必須展示給用戶啊,要不然用戶都不知道還有這個功能。
要解決這個問題,我們需要引入「場景」的概念。什么是場景?我們可以將場景理解為「外部環境」。
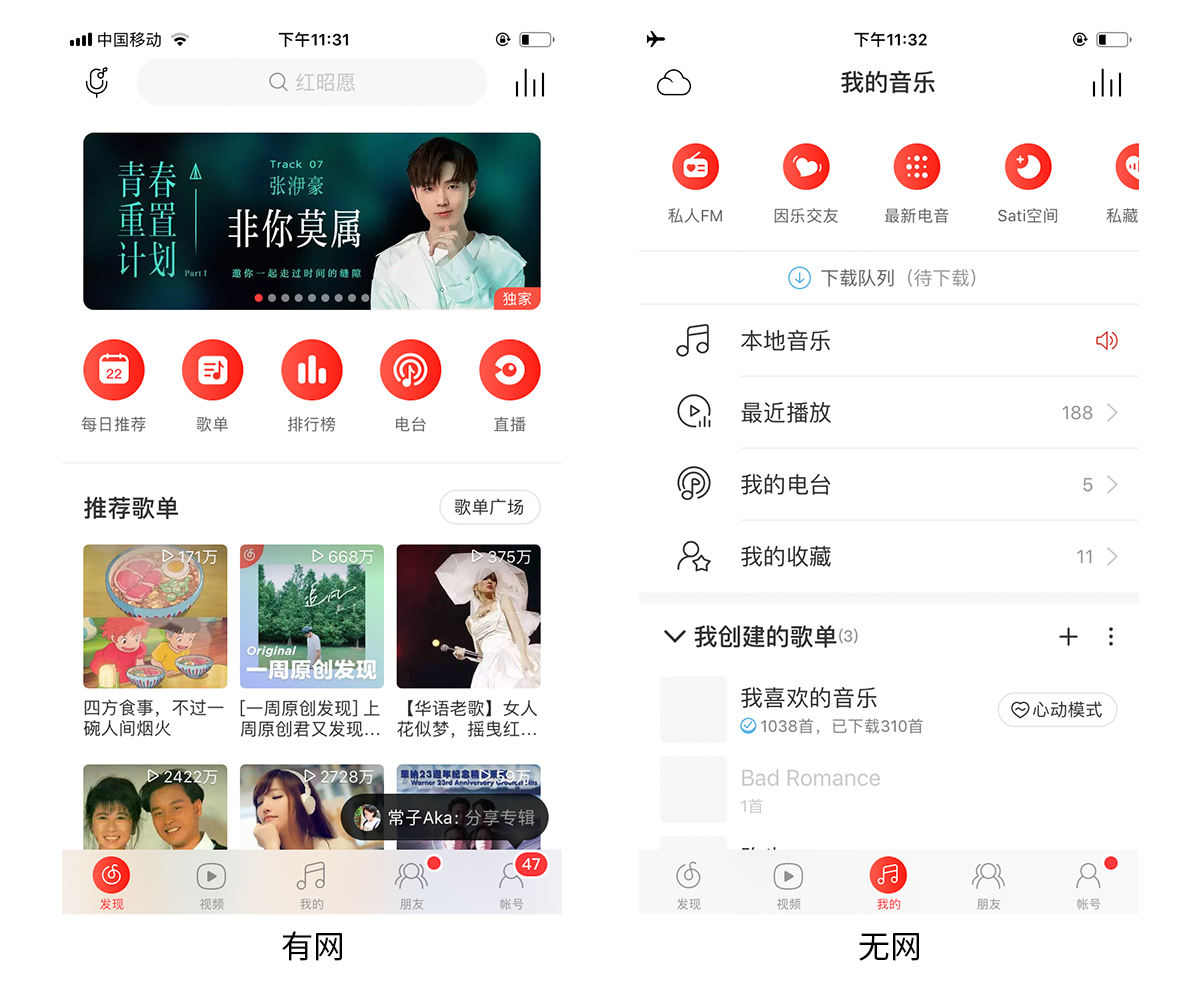
外部環境影響用戶的感知,感知決定了用戶的行為。只有身處于特定的場景,用戶的行為才會被觸發。在有網場景下,用戶啟動網易云音樂,進入的是首頁。在無網場景下,用戶進入的是我的音樂。因為有網,用戶“聽新歌”行為的可能性更大,無網聽已經下載好的歌曲。

功能也是一樣,用戶需要這個功能,但并不是每一個場景都需要這個功能。有些比較冷門的功能,用戶只有在特定的場景才會想起使用,那么我們就可以只在那個特定的場景中展示該功能。
我們看一下兩款競品的歌曲播放界面,我們可以很明顯的發現,酷我音樂的界面更加簡潔明了。當然你可能會說,那是因為酷狗音樂給用戶提供了更多的功能。

其實并沒有,兩款產品提供的功能都是一樣多的。只是酷我音樂做了場景化區分,以K歌功能為例,酷我音樂的處理方案是:當用戶點擊查看歌詞的時候才會展示“K歌”的話筒圖標,因為當用戶查看歌詞的時候,提醒引導用戶去K歌更加合適。

這個方案的確可以簡化界面元素,但是也帶來了另一個問題:如果用戶不查看歌詞,那就不知道原來還有k歌功能,無法給K歌功能做到有效的引流。的確如此,沒有一個完美的設計方案,任何一個設計方案都無法做到可以兼顧各方的利益。設計師的作用就是盡可能去發現和解決界面中最主要的矛盾點,而不是所有的矛盾點。
我們再來看一個歌曲播放界面的例子,現在很多產品都提供了AI電臺功能,所謂AI電臺就是根據你的聽歌記錄,分析你的喜愛,據此來給播放你可能感興趣的歌曲。我們之前聽歌需要手動搜索相關信息,在搜索結果(歌曲、專輯、歌單等)里查找。AI電臺的出現大大節省了用戶的操作步驟,那么我們來思考一個問題:與常規的場景相比,在AI電臺里播放的歌曲,界面上我們應該做哪些改動?

AI電臺模式最大的區別就是隨機性。因為這歌是根據你的喜好隨機推薦的,你不知道會聽到這首歌,也不知道這首歌后面有哪些歌。這個就導致了播放模式這個功能很雞肋,蝦米音樂的AI電臺就沒有提供切換播放模式功能。
1 列表循環 :我都不知道列表里有哪些歌曲,怎么循環?
2 隨機播放 :現在不就是隨機播放嗎?
3 單曲循環:這是唯一一個用戶有需求的場景;
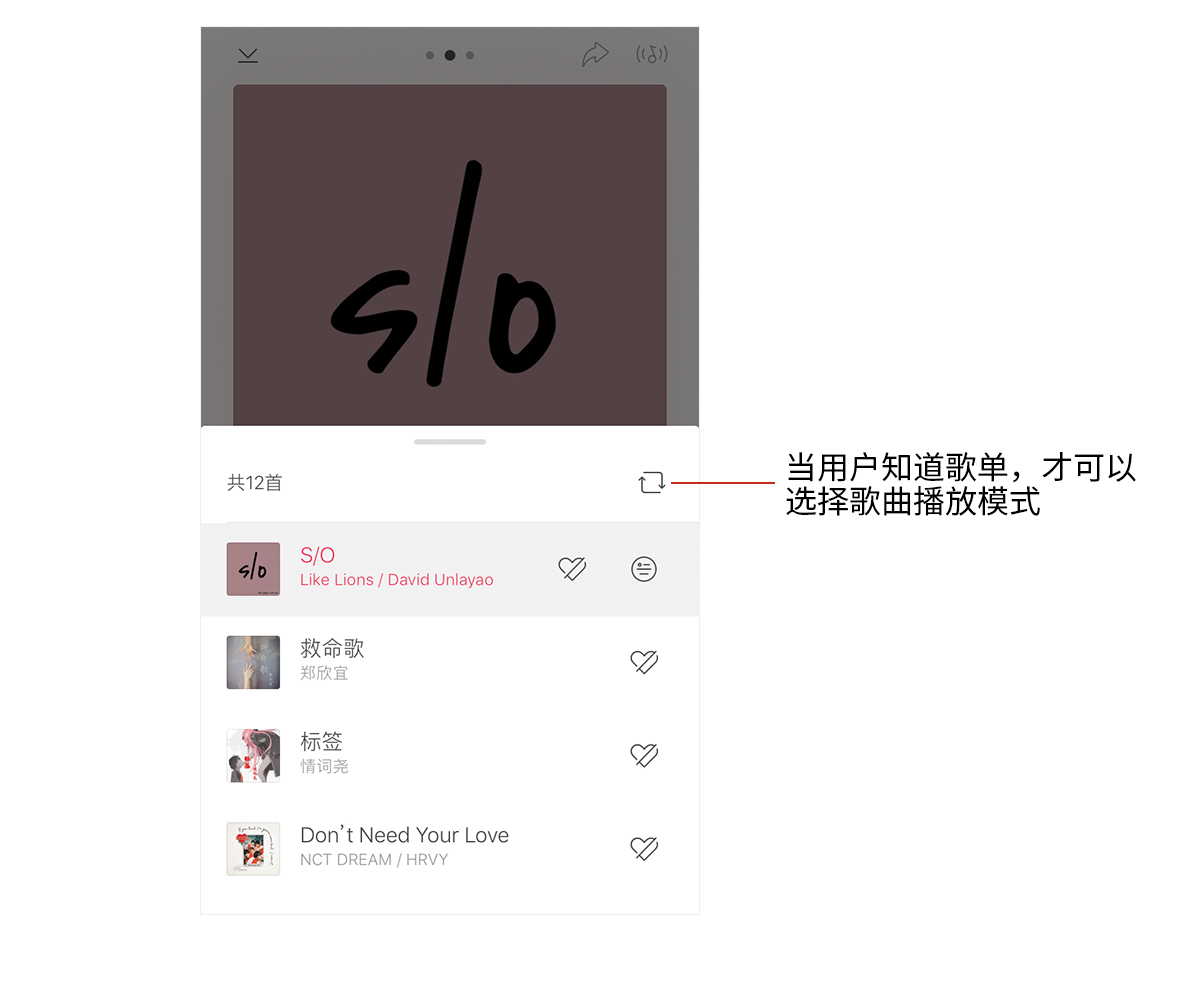
其實AI電臺推薦的歌曲也是有歌單的,用戶點擊播放列表圖標就可以看到。這里提供了切換歌曲模式的功能,讓用戶看到了播放列表才可以選擇歌曲模式。

入口
當我們確定了功能的最適用場景,我們接下來的任務就是如何合理的設計功能的入口。
1)入口分類
不同的層級的功能,在界面中的展示方式是不一樣的。這里我們可以分為三類:常態類、更多類和隱藏類。
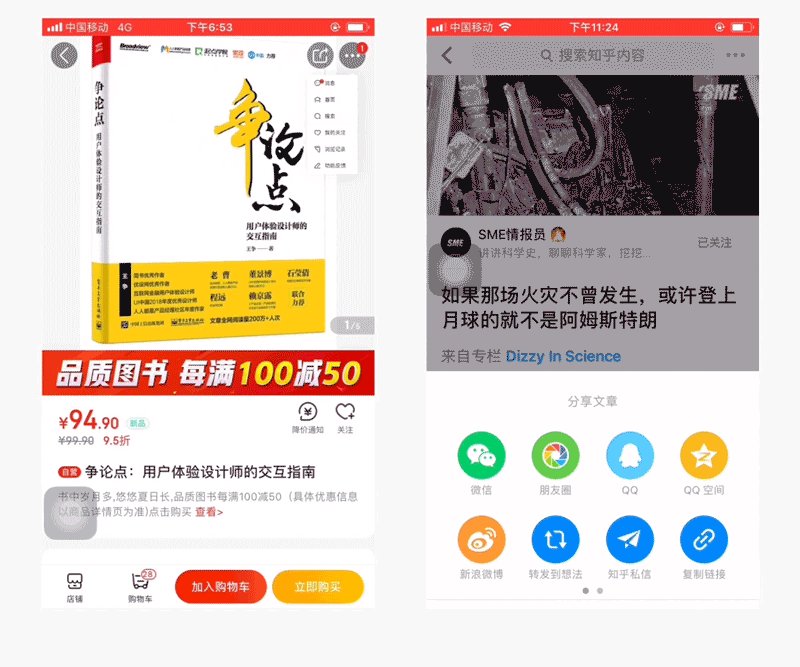
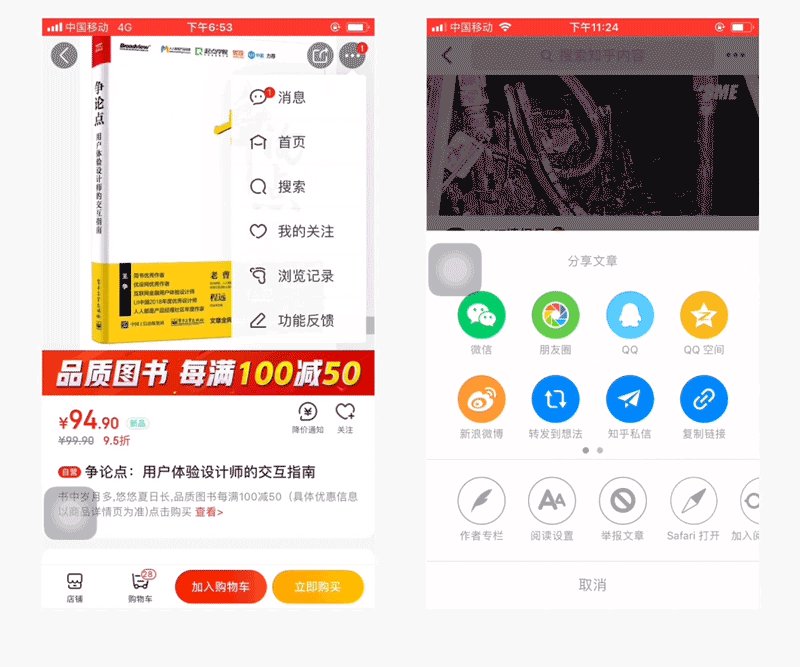
比較重要的功能一般都在界面中有常態的入口,而優先級比較低的功能,我們會選擇使用臨時視圖來承載,入口放到“更多”類按鈕里,用戶需要點擊才能查看。

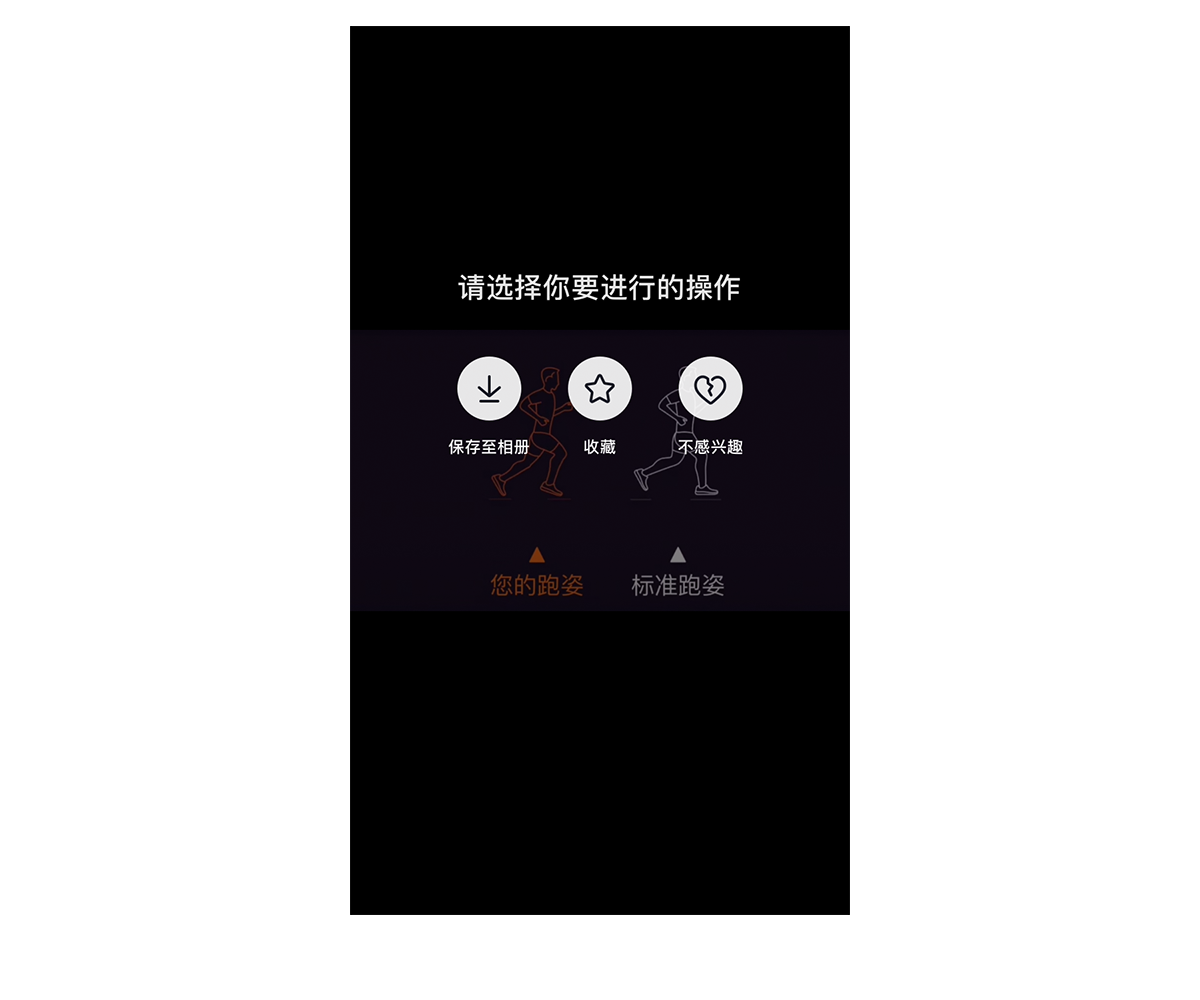
優先級的功能在界面中沒有實體的入口,需要用戶的手勢來觸發。例如,在抖音中,用戶長按視頻可以喚起三個功能:保存、收藏和不敢興趣。這三個功能抖音做的如此隱蔽,就是希望用戶不去使用。

1 保存:為什么保存到手機看?來抖音看吧
2 收藏:既然喜歡這個視頻,為什么只收藏不轉發一下,讓更多人看到
3 不感興趣:emmmm
2)入口分類
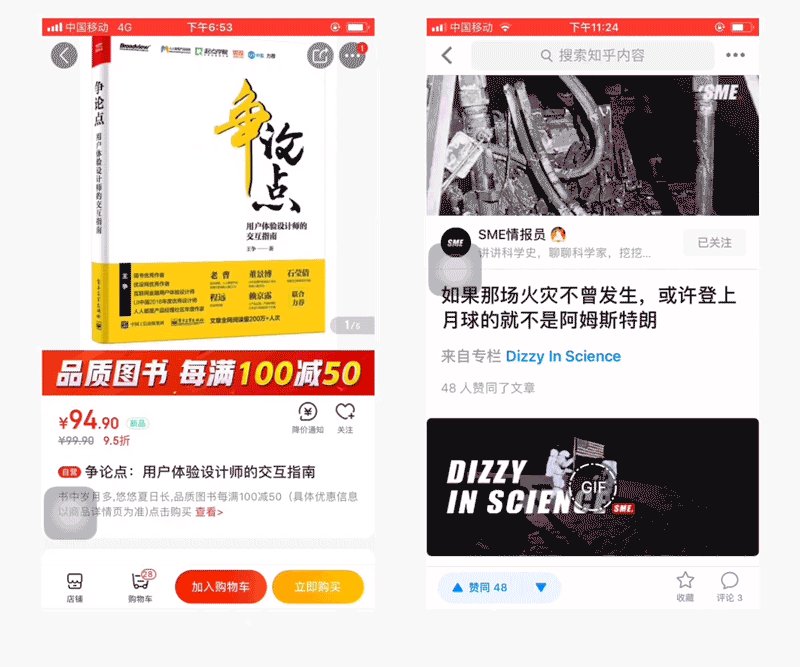
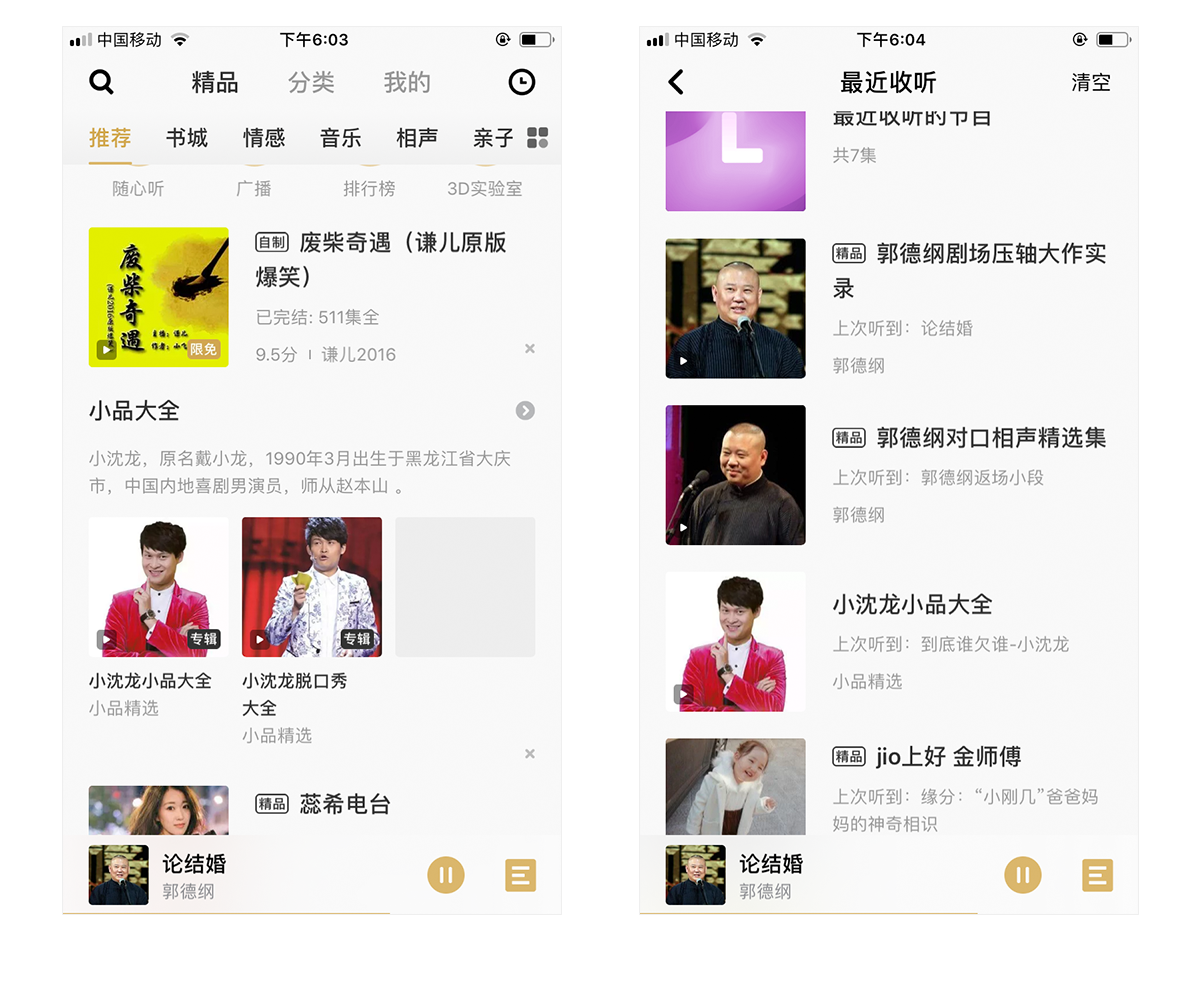
哪怕是同一個功能,位于不同的場景,我們也要對入口樣式做出調整。例如,在音頻類產品中,為了方便用戶在不同的場景都可以快速的進入播放界面,會在界面底部加上播放條。

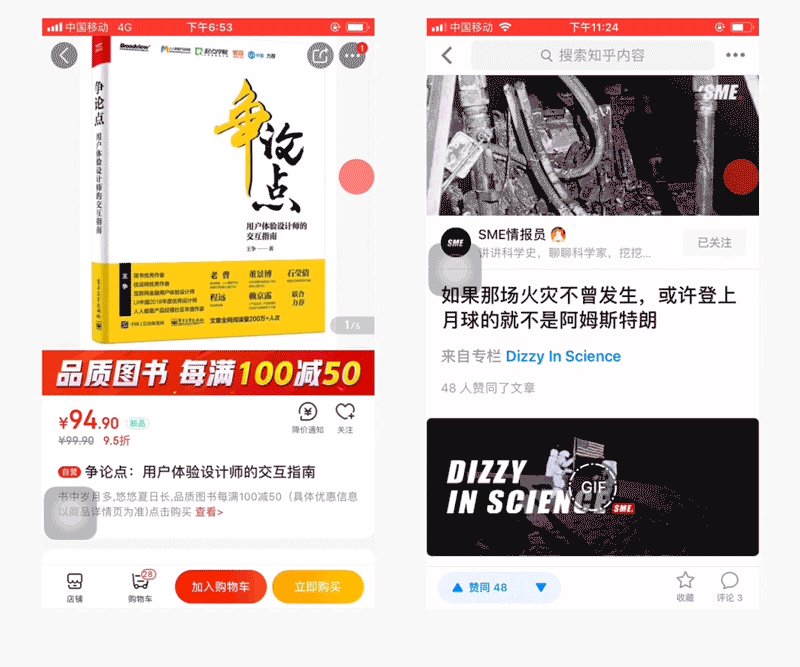
但是我們也可以發現上圖中企鵝FM播放條的空間利用率很低,有大面積的留白。那么到了二級頁面,我們可以嘗試修改播放條的樣式,減少對界面內容的遮擋。

類似的處理方式還有淘寶,當用戶在首頁下滑一屏左右,那么底部欄原首頁圖標變成了火箭,用戶點擊火箭可以直接返回至頂部,不用額外新增一個浮動按鈕作為入口。

總結
以上就是我個人對于「輕量化」設計的簡單思考和總結,如果您有不同的意見或者看法,歡迎留言或者加群討論。
轉自-站酷
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。