2020-11-23 ui設計分享達人
2020又過大半了,去年這個時候我們研究了目前國際大廠在使用的一些趨勢-晶白,點線底紋,光感,那么到了今天又有哪些新的趨勢映入眼簾呢,你還在使用那套舊的設計風格來做設計,今天帶大家來看看今年哪些性格值得我們學習呢?
什么是液態視覺

參加過去年UCAN的同學應該對于這個水的主KV印象深刻,當時是以水,宇宙概念做的整個視覺。整個視覺最讓人深刻的莫過于這個畫龍點睛的水滴液態效果。

整個水滴流動感,運用到整個KV各個地方,背景還有底紋等等,印象深刻。

在2020年,液態視覺毫無疑問是當前最受關注的視覺風格之一。這種效果看起來像流動的各種液體,在設計中不僅可以很強的吸引人眼球,同時無論是作為背景元素,還是裝飾都讓人過目難忘。

液態視覺除了視覺感官層面會讓你記憶深刻,它的整個視覺概念也可以講很多故事,比如你可以說整個設計概念,是圍繞”水“來設計,水是流動的,水也是生命之泉,能賦予很多產品很強的概念,所以也就是為什么今年會被很多大型KV所運用的原因。同時這種流動感也可以比如宇宙萬物,生命不息,也可以運用在很多大型的科技發布會上。
所以作為設計,今年我們勢必要去關注這個趨勢和理念,嘗試如何去運用到我們產品中去。
液態視覺的情感感受
1、生命力

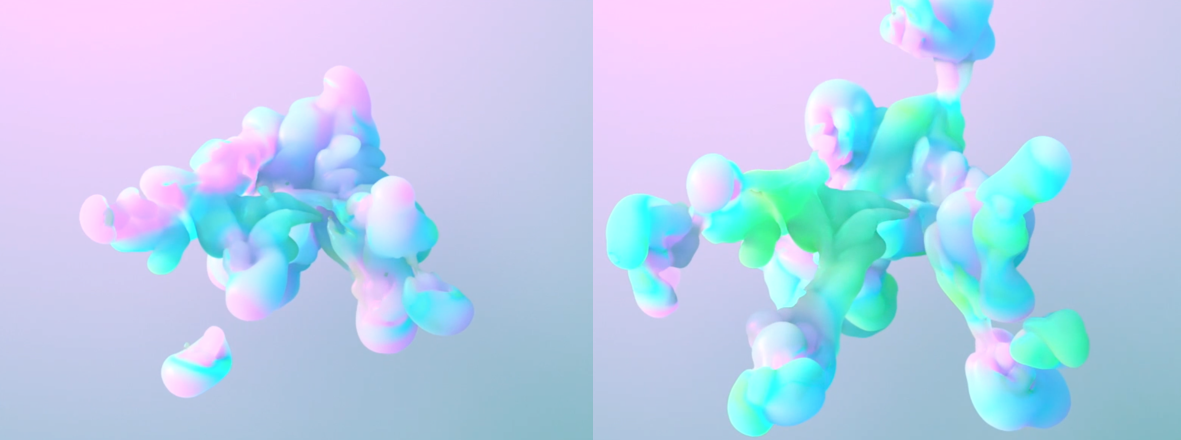
使用過siri的朋友對這個效果應該不會陌生,液態視覺一個非常直觀的感受就是具有生命力,可以隨機的發生各種各樣的變化,正是如此,被很多語音產品在頁面中使用。

在很多科技類產品,智能功能這塊都會看見這種風格的運用,所以假如你今天需要設計一款智能,很未來的產品,這種液態風格設計一定需要去關注。

比如這款科技類產品,在啟動頁面時候,就直接跳出一個類似水滴的機器人,用智能語音和你對話,然后隨著人機交互,它會變成不同的形態。
2.流動運動感

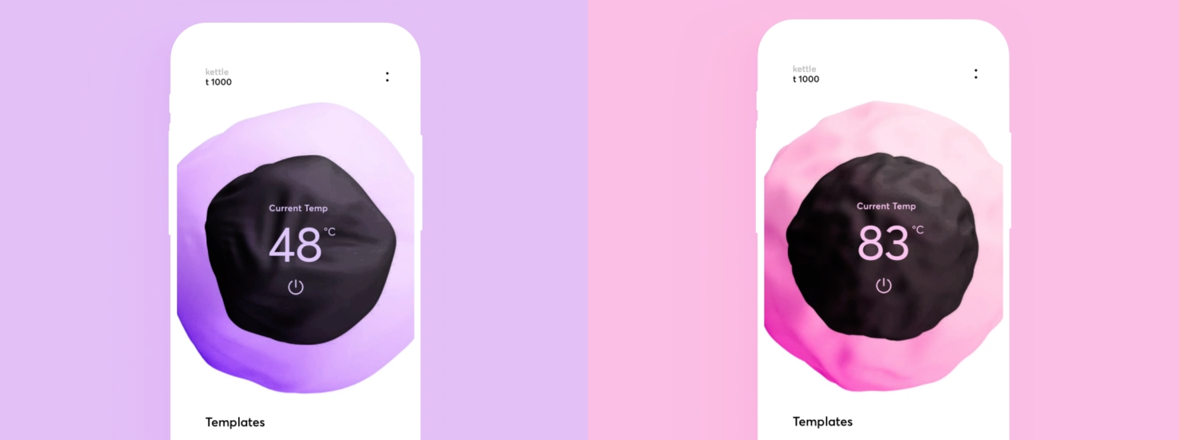
液態視覺另外一個特點就是具有流動感運動感,在很多智能家居中被廣泛運用,比如圖中這個智能水壺頁面設計,隨著水溫度的變化,顏色和形狀都會發生變化。

在很多發布會中,營造一些比較大氣的感覺,或者宇宙場景時候經常運營到這個風格,在空間上和視覺上都有方向和動態效果。

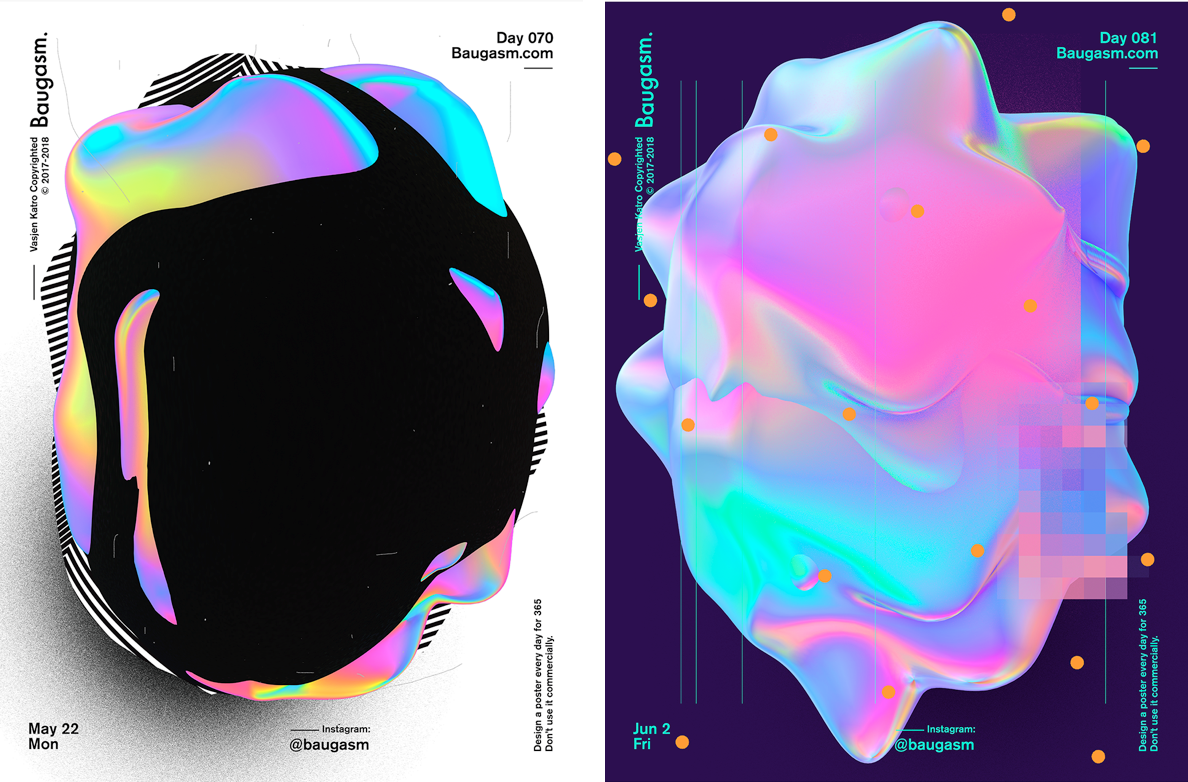
這組海報設計,就非常有方向感和宇宙未來感,整個圖形都朝著一個方向走向,這也是其他圖形元素很難表達的風格特點。

GlebKuznetsov的作品中這個動態效果,隨著液態效果的流動,整個畫面呈現出非常有程序的水流動效果。
3.科幻未來感

液態效果另外一個視覺感受就是未來感和科技感,因為它造型的變化,抽象圖形的表達,給人很神秘,抽象的視覺感受。

如上圖,通過將流動的圖形,進行旋轉,形成蟲洞感覺,不由自主想起宇宙和未來感。
液態視覺的技法特點
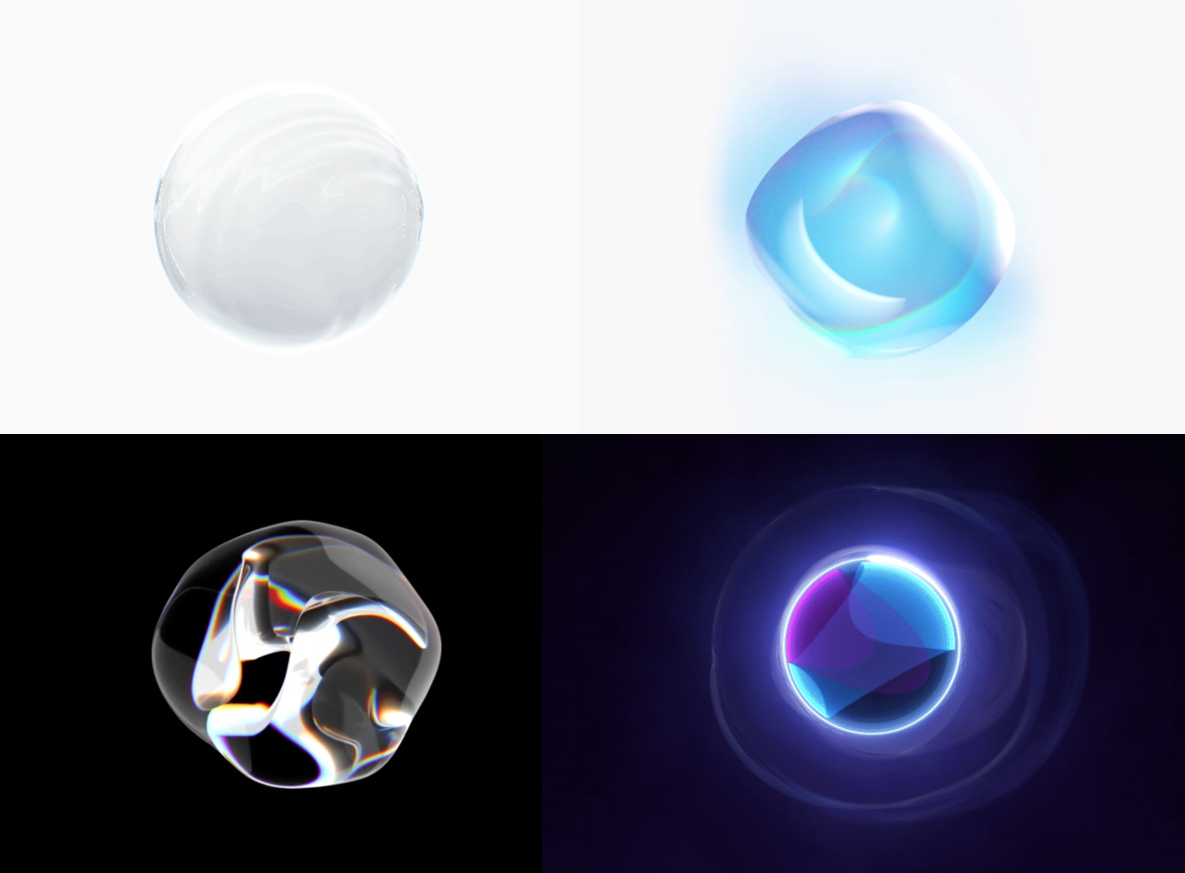
1.質感柔軟呈現透明

液態風格特點雖然視覺沖擊力強,但是視覺表現上,柔軟和透明是非常大的一個特點。整體的材質比較輕,加上透明效果運用,整體會非常的輕盈。通常人工智能頁面場景運用比較多。
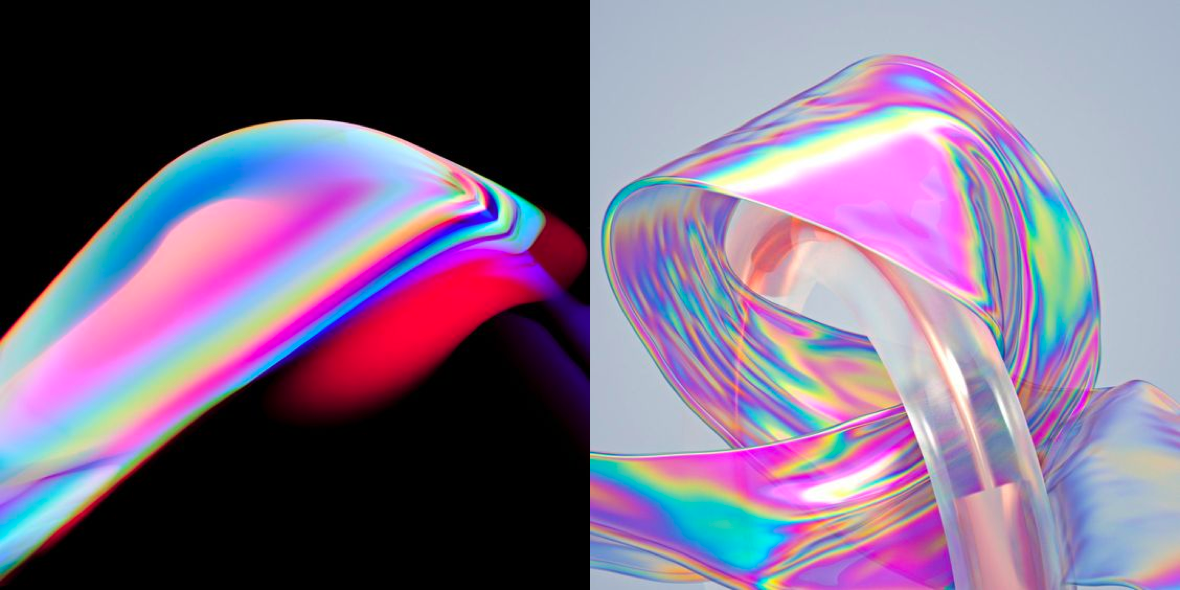
2.色彩豐富大膽漸變

液態風格另外一個特點是什么。色彩豐富,大膽的漸變色,形成很強的視覺沖擊力。

整個色彩類似彩虹,或者霓虹燈反射效果,這也是它在設計中能吸引人很重要的一個原因。

Kikk的官網設計,和Ucan有些神似,也是采用的的一個液態的玻璃球,配色大膽的漸變在視覺表現和沖擊力讓都讓人印象深刻。
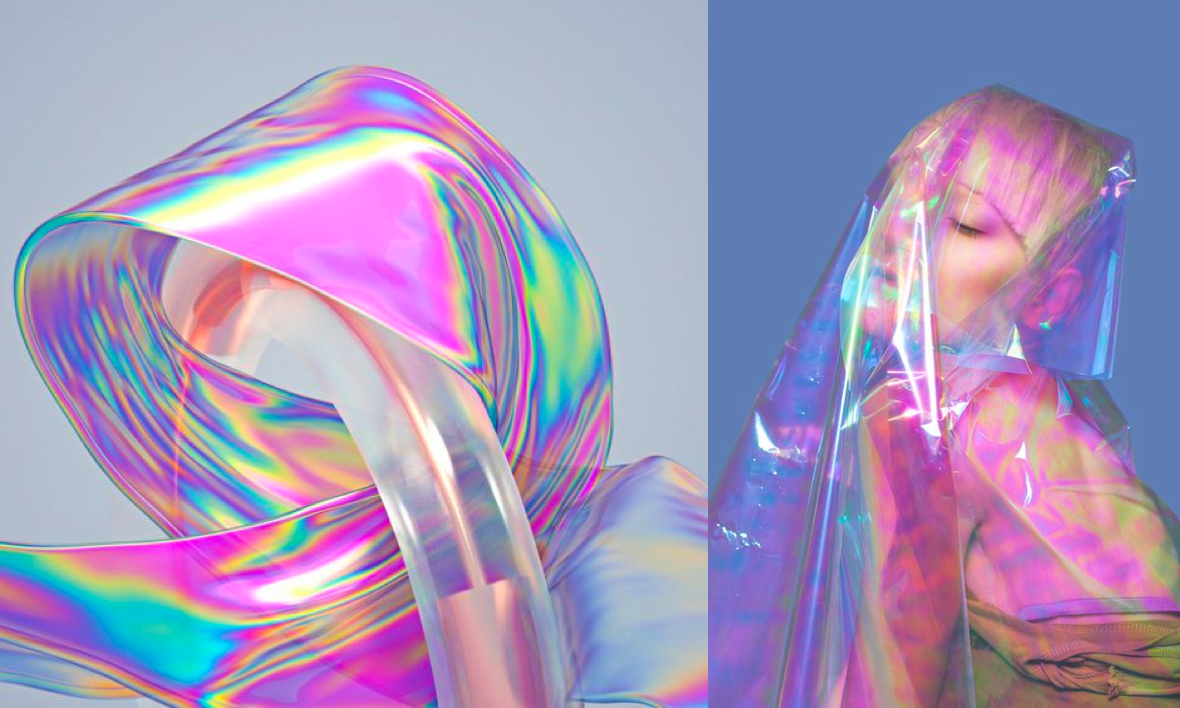
3.塑料質感運用

塑料質感:液態視覺視覺質感豐富,質感也很大膽,比較常用的有塑料質感,配合燈光,如上圖就是運用是塑料質感,配色彩色的漸變,非常夢幻。

這種塑料質感不止是在設計中用到,在時尚攝影中也被經常使用。
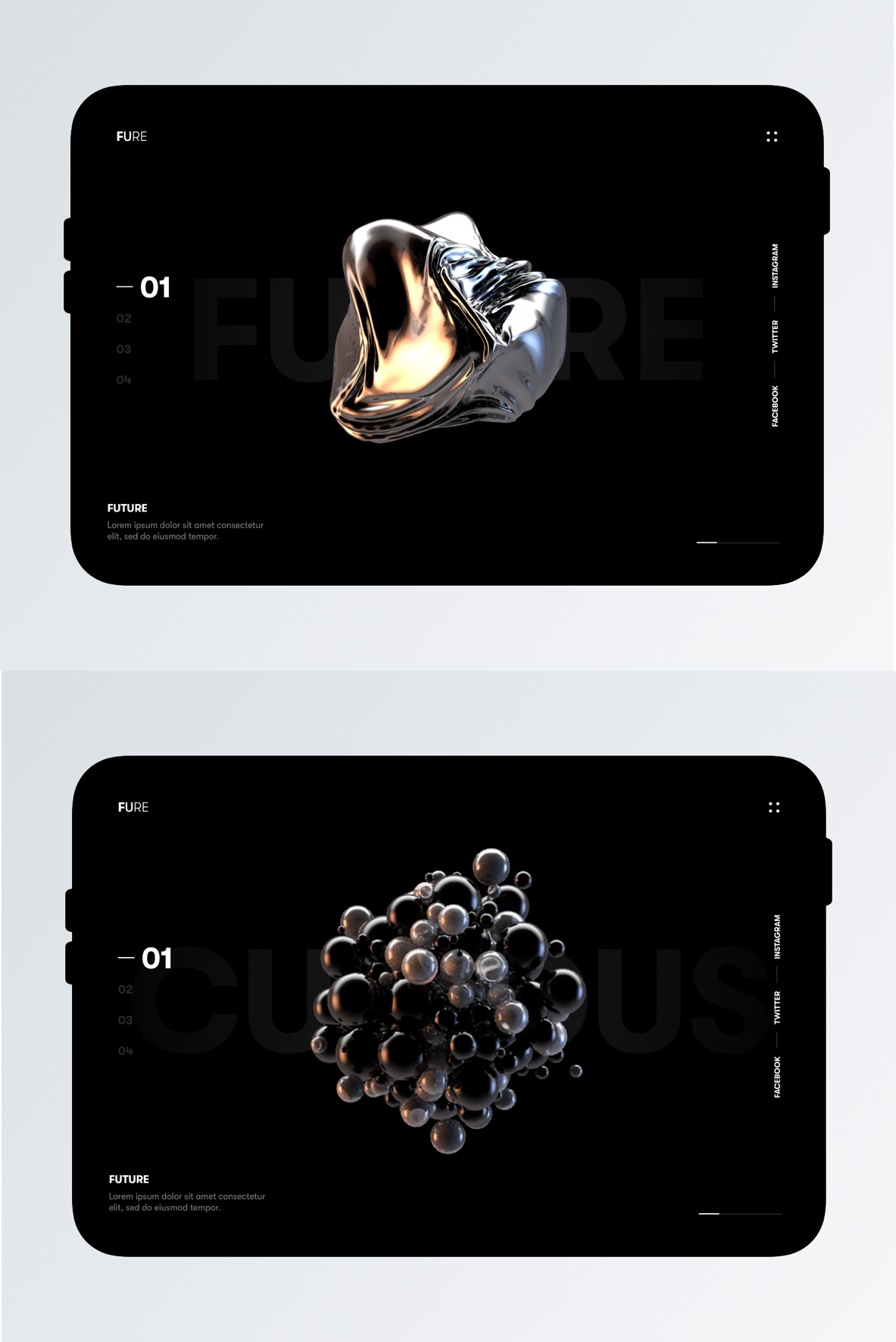
4.玻璃質感運用

玻璃質感的運用,一般會運用玻璃這種效果,出現在畫面中,隨著玻璃的折射效果進行變換,玻璃的質感和平面這種強反差的設計,讓你過目不忘。

玻璃質感的折射效果,結合后面文字的透出,很好的將這種液態融合效果運用到了。

在越來越多的國外設計中,都經常看見這種玻璃液態圖形和平面設計的融合。
5.水的質感運用

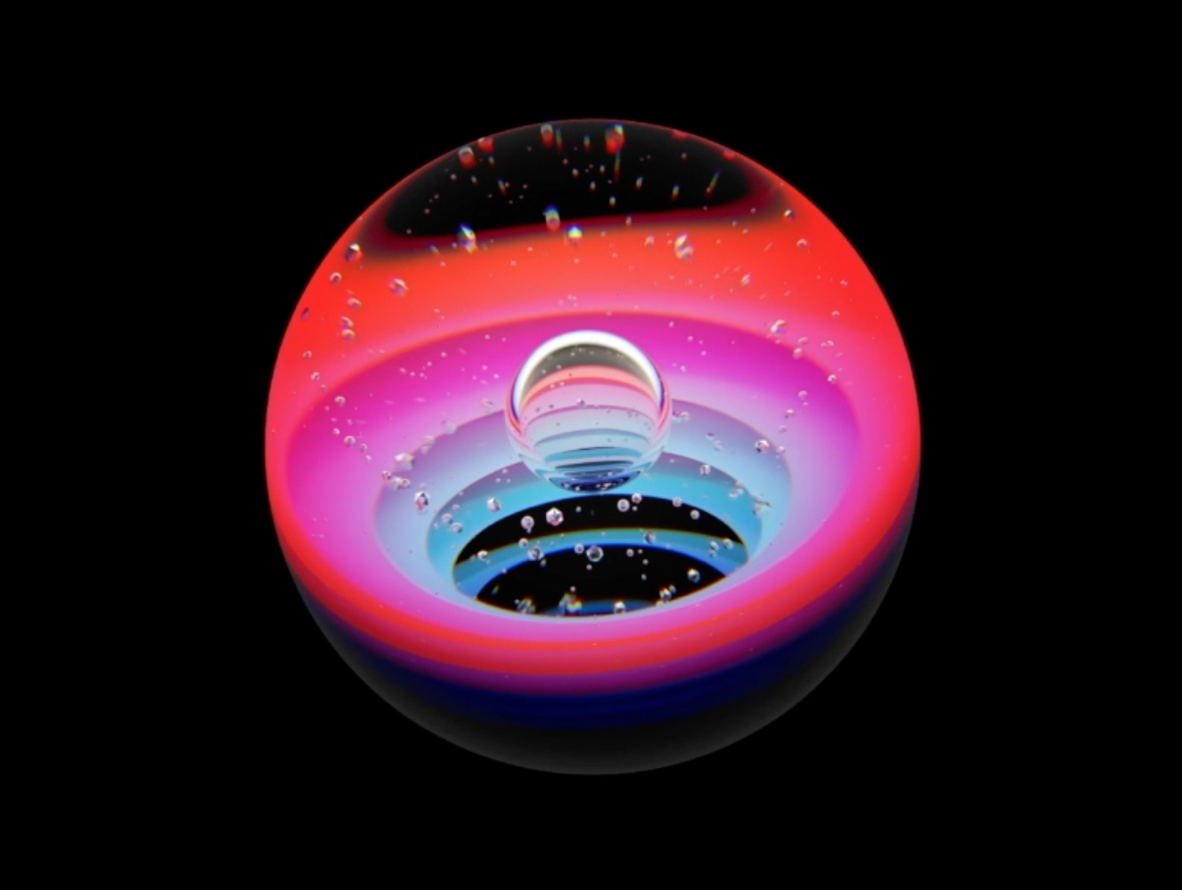
水的質感,毋庸置疑,但是這個水的質感一般是運用氣泡的表現形式,再結合折射效果,整個視覺水泡就是核心視覺元素。

Ucan的主視覺效果,就是采用類似的手法,這類設計很巧妙,同時簡約又不失大氣。
6.點線面結合運用

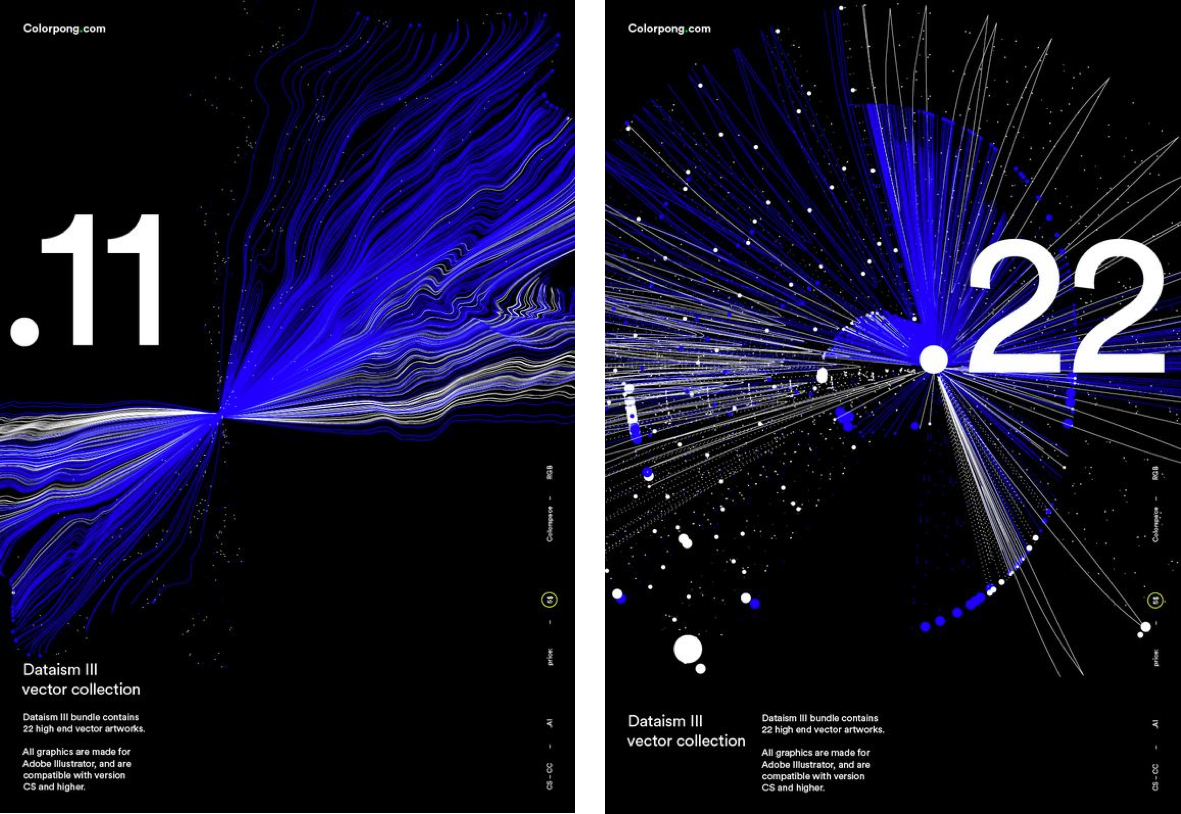
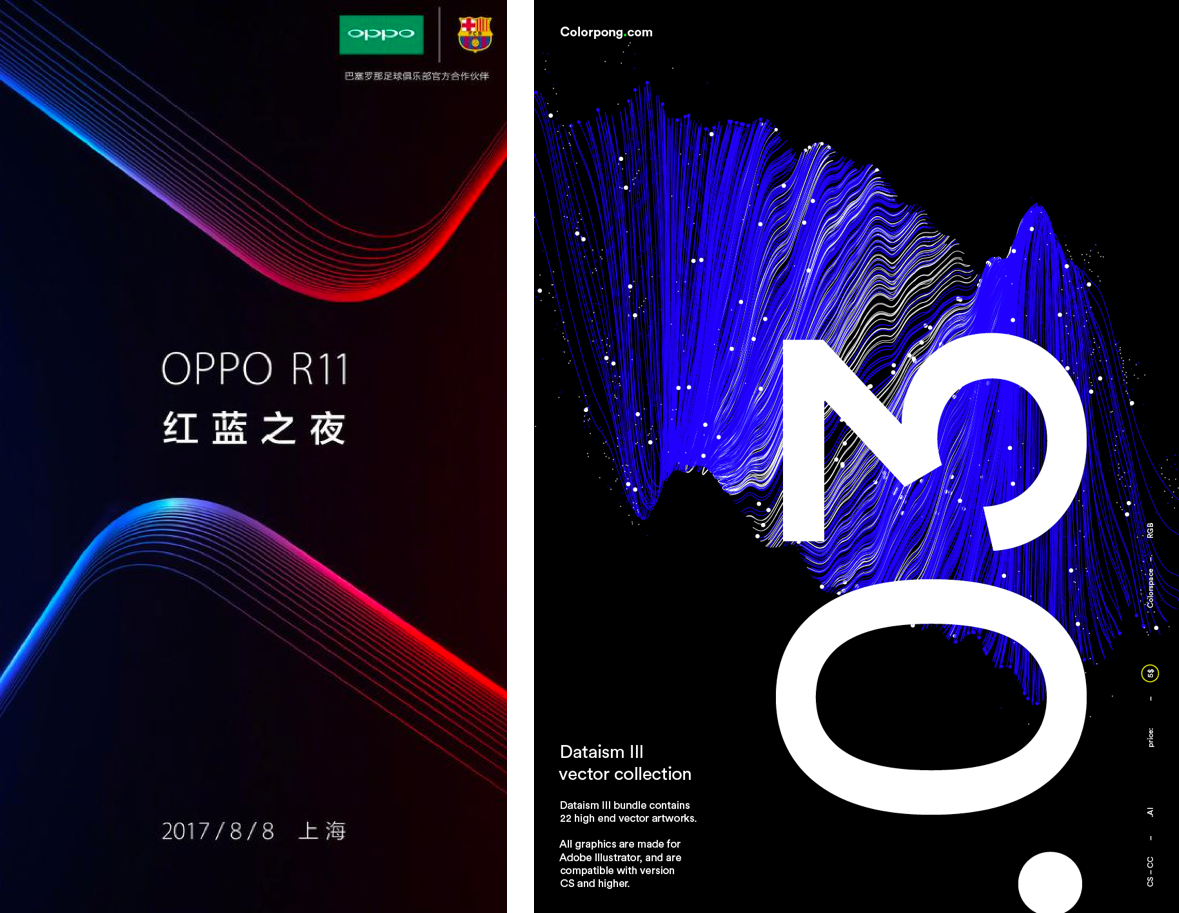
除了塑料,扁平質感以外,點線的運用在液態設計中非常多,比如上圖的OPPO和colo的海報設計,就是運用了流動變化的線條,讓整個設計呈現出簡約高科技之美。

用線成為整個設計主體,通過流動的線勾勒出一幅場景,在科技類產品中運用較多。支付寶很多理財產品都曾經運用過類似風格。
在界面中運用

天貓雙11的很多場景中,其實都有用到液態設計元素,比如雙11的潮流盛典舞臺設計,就是運用的液態當元素,整個畫面非常潮。

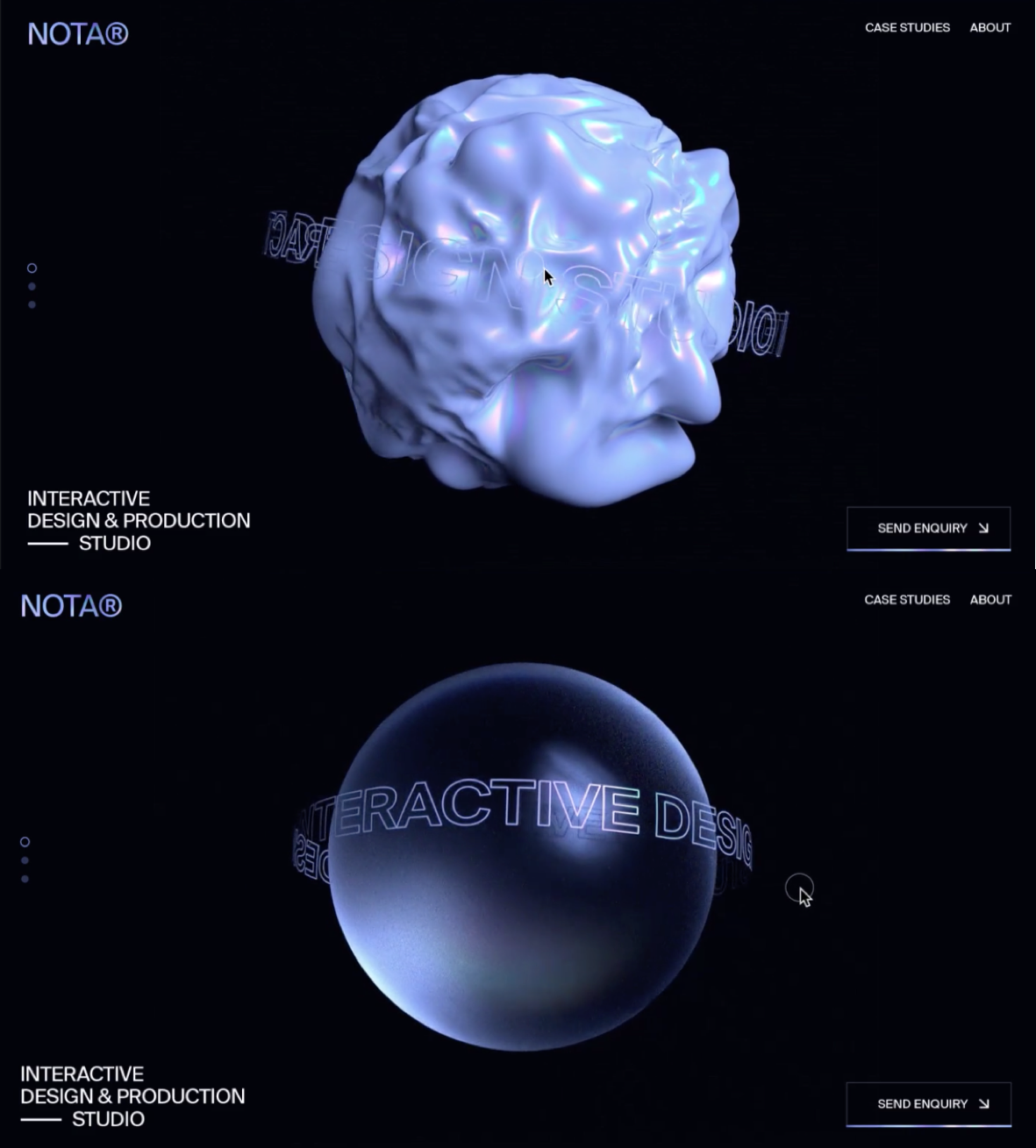
在AI人工智能的產品設計中,液態設計經常被廣泛使用,無論是智能語音設計,還是說智能家居是使用,都能看見它運用的影子。

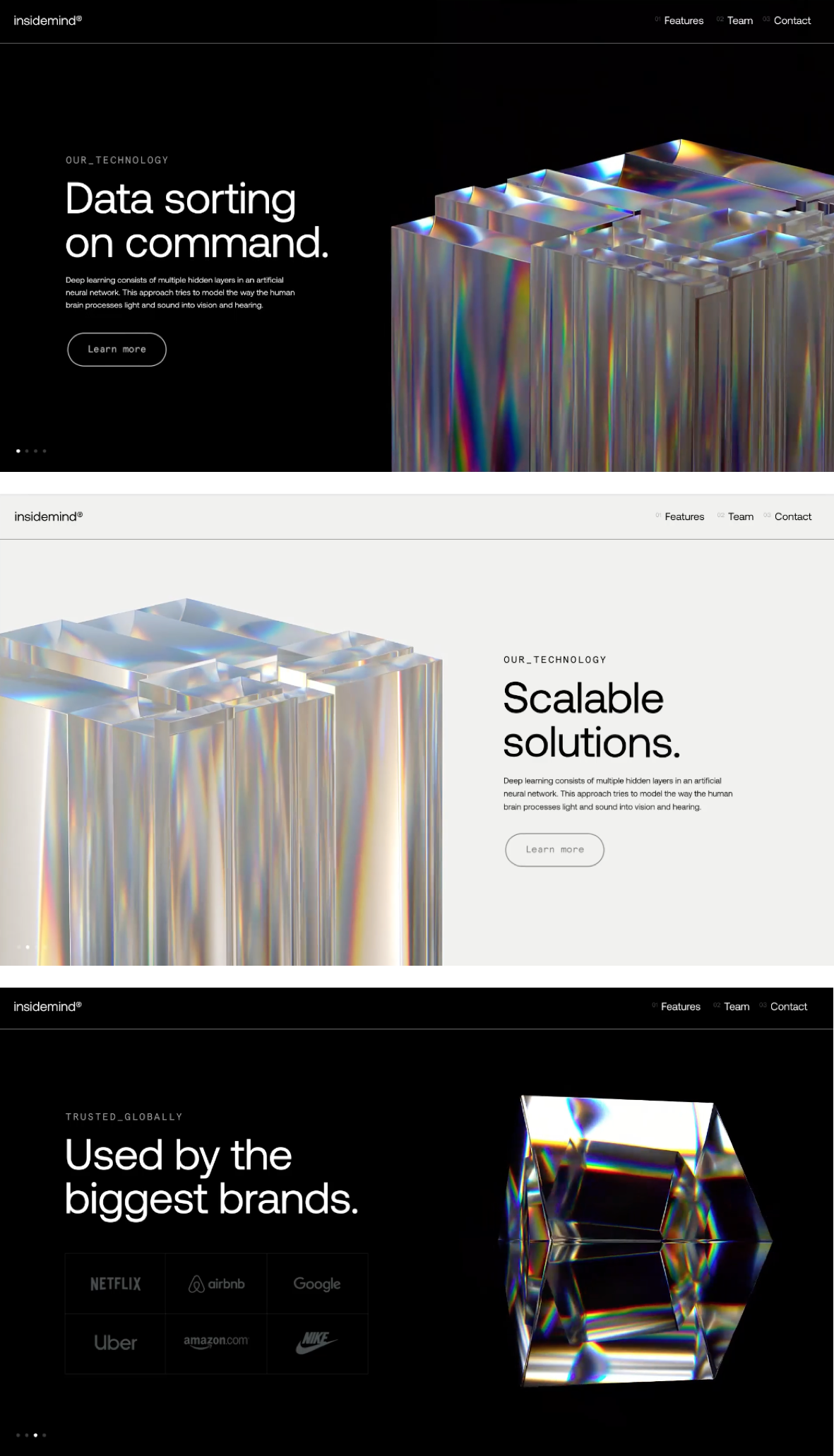
這組機器學習的網站設計,通過液態設計,講玻璃元素設計成動態的方式非常的逼真。整個設計給人空間和未來感展現。

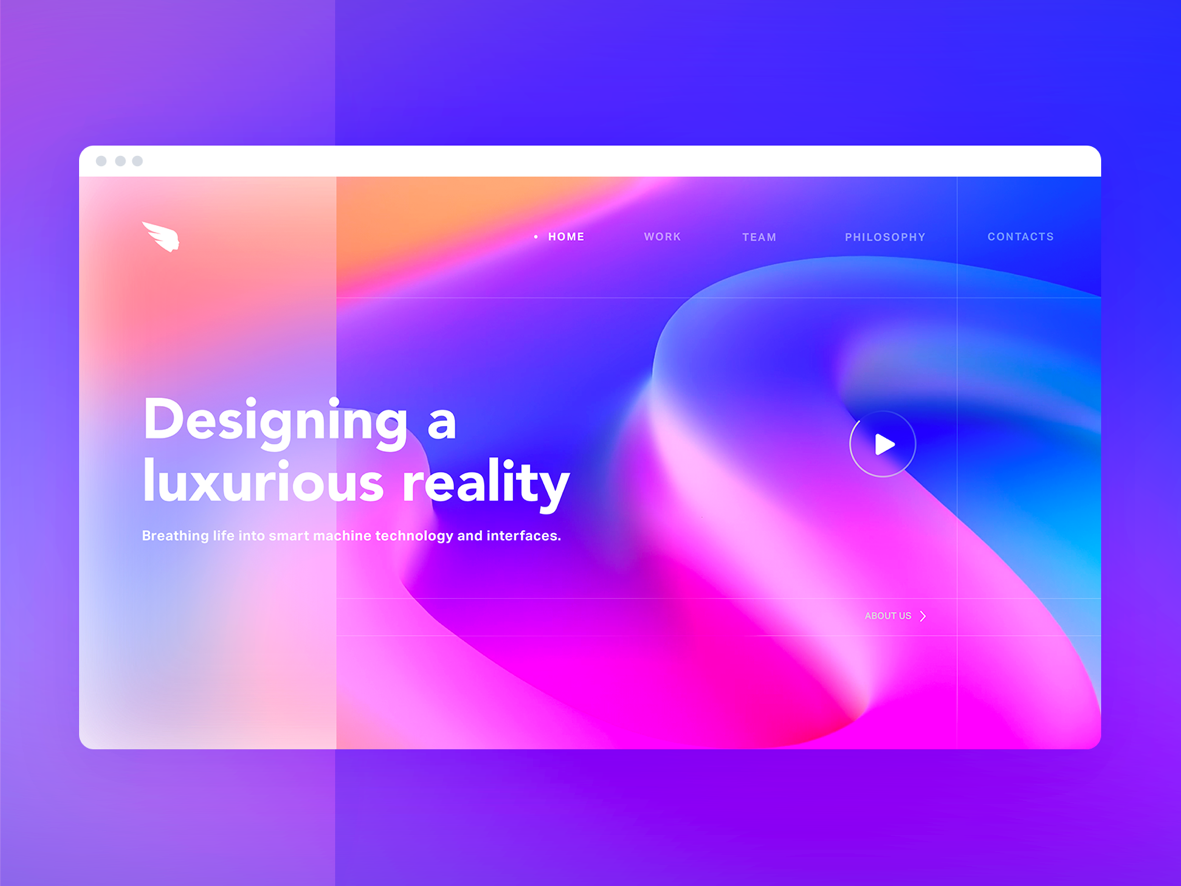
這個液態網站的設計,大膽的漸變,流動的液態效果,讓整個頁面充滿了時尚感。

液態設計除了一些抽象元素,一些3D的元素也可以使用,整體呈現出來的效果,也非常的有吸引力。當然得結合設計整體來平衡。

目前來說液態設計在界面中運用,一般在科技網站,AI或者機器人場景比較多,一般液態會呈現多種變化趨勢。
在平面中運用

在平面設計中案例比較多,目前很多商業設計中都運用到了一個液態的圖形配合一些幾何圖形,干凈利索的文字都能搭配出不錯的視覺效果。

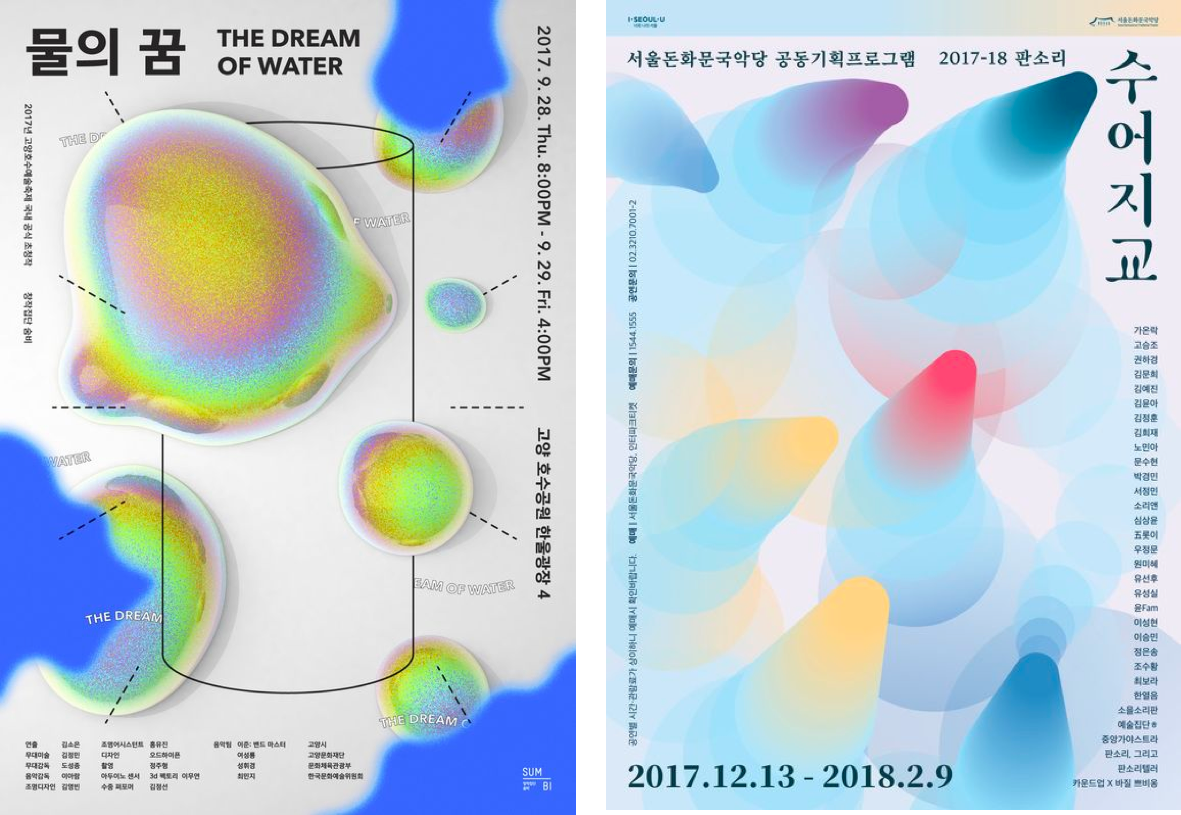
這組海報,看似簡約但是充滿了設計感,除了液態的核心元素,字體運用,板式空間的利用都體現出設計師極高的功底。

在韓國很多藝術展的設計中,抽象的幾何圖片配合液態的動態變化。整體非常強的視覺沖擊。

如果你今天做設計,找不到感覺了,不如放棄下你之前的設計套路。嘗試一下新的設計思路,說不定可以打開不一樣的視角。
在品牌中運用

今天除了頁面是動態的,在很多時候品牌LOGO也是動態的液態的,會變化,如上圖這個logo他會隨著不同的方向去旋轉變化。LOGO一定要是靜態的么?不可以是動態的?甚至液態么,我覺得一定有可能會出現液態的圖形。
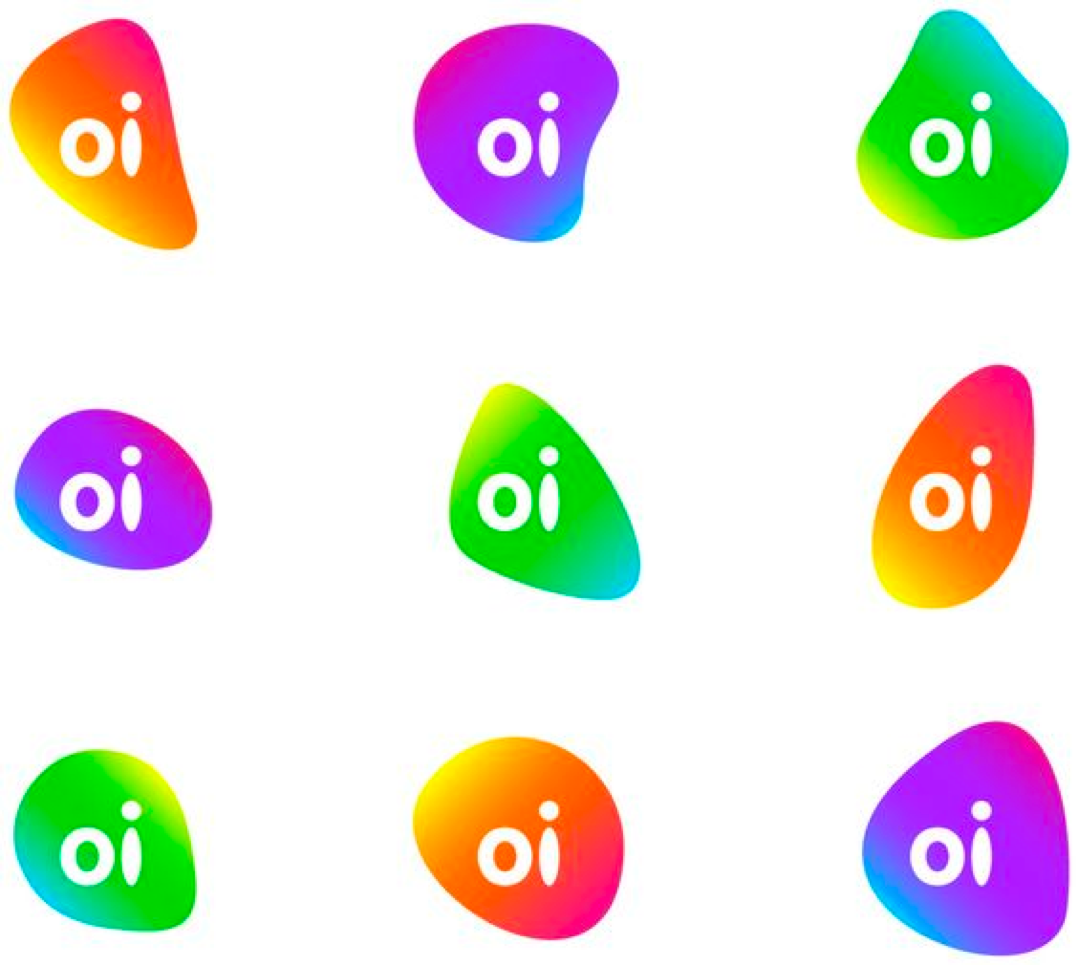
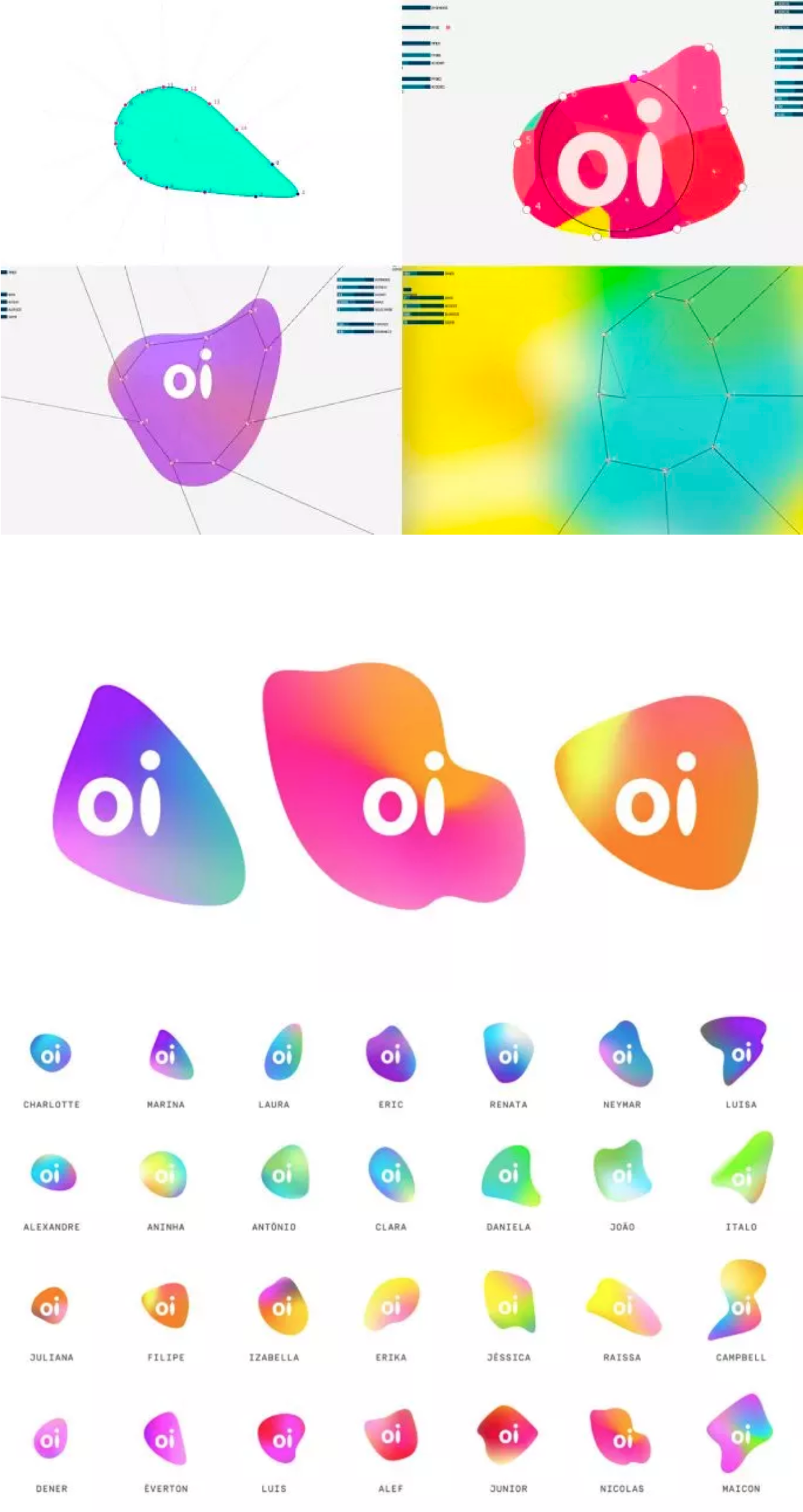
電信OI公司的logo就是液態呈現的,他的變化有幾十種展示方式。

整個圖形以明亮,形狀變化的“氣泡”為液態容器,可根據客戶的聲音改變LOGO的顏色和形狀。

或許在未來,液態的LOGO會成為一種新的主流,只是作為新時代的設計師,我們必須要去了解和關注。
最后
趨勢是變化的,唯一比變的就是變化,作為處在互聯網中的設計師,我們身邊的一切都是變化的,身邊的人,身邊的事兒,甚至是商業模式都在變化,學會擁抱變化, 并且讓自己持續的成長和變的更好,是每個設計師都要學習的。
文章來源:站酷 作者:我們的設計日記
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務