2021-2-26 ui設(shè)計分享達人
設(shè)計到了瓶頸時候需要打破瓶頸的好方法就是否定,否定自己之前做的一切東西開始去探索學習新的設(shè)計方向與用戶體驗。
AJAX之父Jesse James Garrett在2007年出版了一本名為《用戶體驗要素》的書,提出了從5個要素自下而上的建設(shè)用戶體驗;從最早這本書針對web端的設(shè)計到現(xiàn)在移動互聯(lián)的app設(shè)計,因為其超強的普適性和實戰(zhàn)指導性被廣為流傳為UX設(shè)計中經(jīng)典的項目創(chuàng)建與研究的方法論。


2008年,當你宅在宿舍玩游戲,發(fā)現(xiàn)已經(jīng)很晚了,你打開餓了么APP,點了一個蛋炒飯,半個小時后就有人把飯給你送到宿舍。你禁不住說道“Aha,原來在這個APP中可以足不出戶就能吃到身邊的美食!”
2015年,當你在學校散步,發(fā)現(xiàn)有很多輛小黃車,然后下載一個APP就可以將車子騎走,你會禁不住說道“Aha,原來共享單車可以這么便宜就隨便騎呀!”
好的產(chǎn)品一定是企業(yè)服務能力的體現(xiàn),要保證每一個產(chǎn)品功能都能落地實施,否則產(chǎn)品只是鏡花水月。沒有能力去支撐的產(chǎn)品都是耍流氓。因此要基于企業(yè)的發(fā)展布點規(guī)劃,每一個我們做出的核心決定,都應該建立在我們確切了解的基礎(chǔ)上。
但一個好的軟件之初應該去怎么思考未來設(shè)計的方向呢?通過5w1h指導我們更加全面的考慮問題并高效解決問題。

弗洛伊德認為,如果將人的整個意識比喻成一座冰山的話,那么浮出睡眠的部分屬于意識的范圍,淹沒在水下的那片深不可測的部分屬于意識的范圍,而鏈接意識和無意識的那層面屬于前意識的狀態(tài),這就是著名的“冰山理論”。

無意識設(shè)計是深澤直人提出的理論,是指通過有意識的設(shè)計實現(xiàn)無意識的行為。無意識并不是真的沒有意識,而是人們知道自己需要某些東西,但還沒有意識到到底需要什么。

以商場購物流程為例把握整體環(huán)節(jié)
用戶體驗顧名思義就是“用戶使用產(chǎn)品時的心理感受”。用戶體驗可能來自產(chǎn)品給用戶留下的第一印象,也可能來自用戶長期以來感受到的正面或者負面影響。理想的用戶體驗是用戶感到高興、滿足、驕傲甚至是愛上這款產(chǎn)品。

通過問卷調(diào)查等方式對用戶進行調(diào)研,收集用戶對產(chǎn)品的反饋,分析用戶認為本產(chǎn)品中最有價值的功能點是什么?做了什么關(guān)鍵動作才認識到產(chǎn)品有這個功能點的?收集匯總產(chǎn)品的一些關(guān)鍵功能點之后進行分析,思考產(chǎn)品想要解決用戶最大的痛點是什么?產(chǎn)品是如何解決這一痛點的?競品是如何解決這一痛點的?我們與他們的解決方式有什么不同?如何讓用戶認識到產(chǎn)品的價值等。
通過上面用戶超市購物邏輯的分析/發(fā)現(xiàn)/了解/反思,可以精確的了解到當前電商軟件設(shè)計中的分類/購物車/購物卷/配送等功能的設(shè)計應用的必要性。

戰(zhàn)略層中明確了用戶需求和產(chǎn)品目標后,范圍層就要確定做哪些功能、提供什么內(nèi)容來實現(xiàn)產(chǎn)品目標。

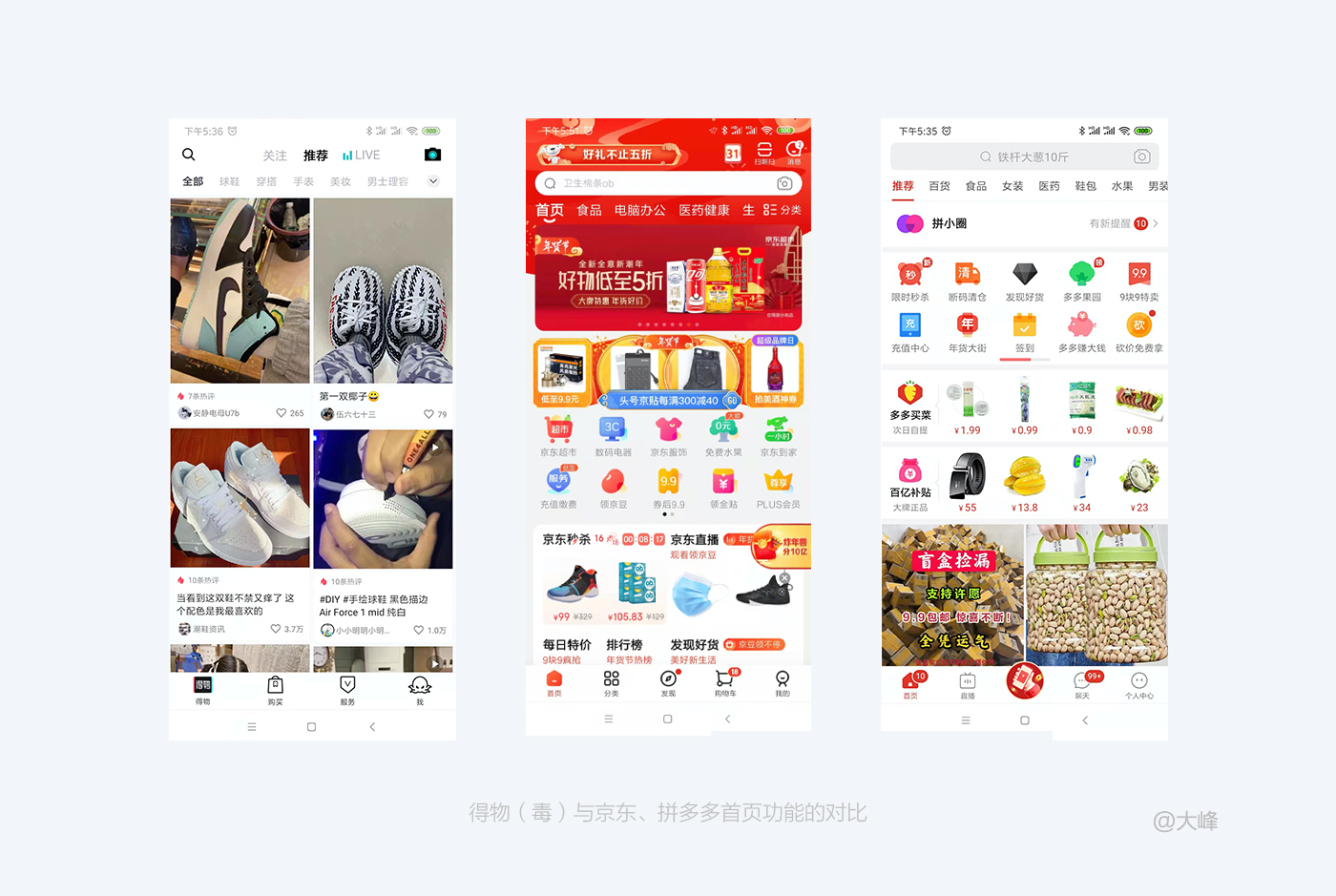
上圖可看同樣的購物app首頁功能卻有著極大的不同,拼多多與京東還是以傳統(tǒng)的電商頁面為主,而得物(毒)卻以一種展示形式呈現(xiàn)出來。為什么得物要以展示性功能進行首頁的展示,而京東和拼多多要以商品為主去展示整體功能呢?

在我看來因為面對用戶整體的不同,整體功能和展現(xiàn)內(nèi)容也有不同的展現(xiàn),如計劃需求型的商品有固定的需求或者確定的購物計劃才去進行需求型購買。而對于潮牌的用戶群體是因為在購物現(xiàn)場見到某種產(chǎn)品或某些營業(yè)推廣、廣告宣傳,提示或激起顧客尚未滿足的消 費需求,從而引起消費欲望決定購買,其實這是購物現(xiàn)場刺激的結(jié)果,是的一種刺激沖動型消費。

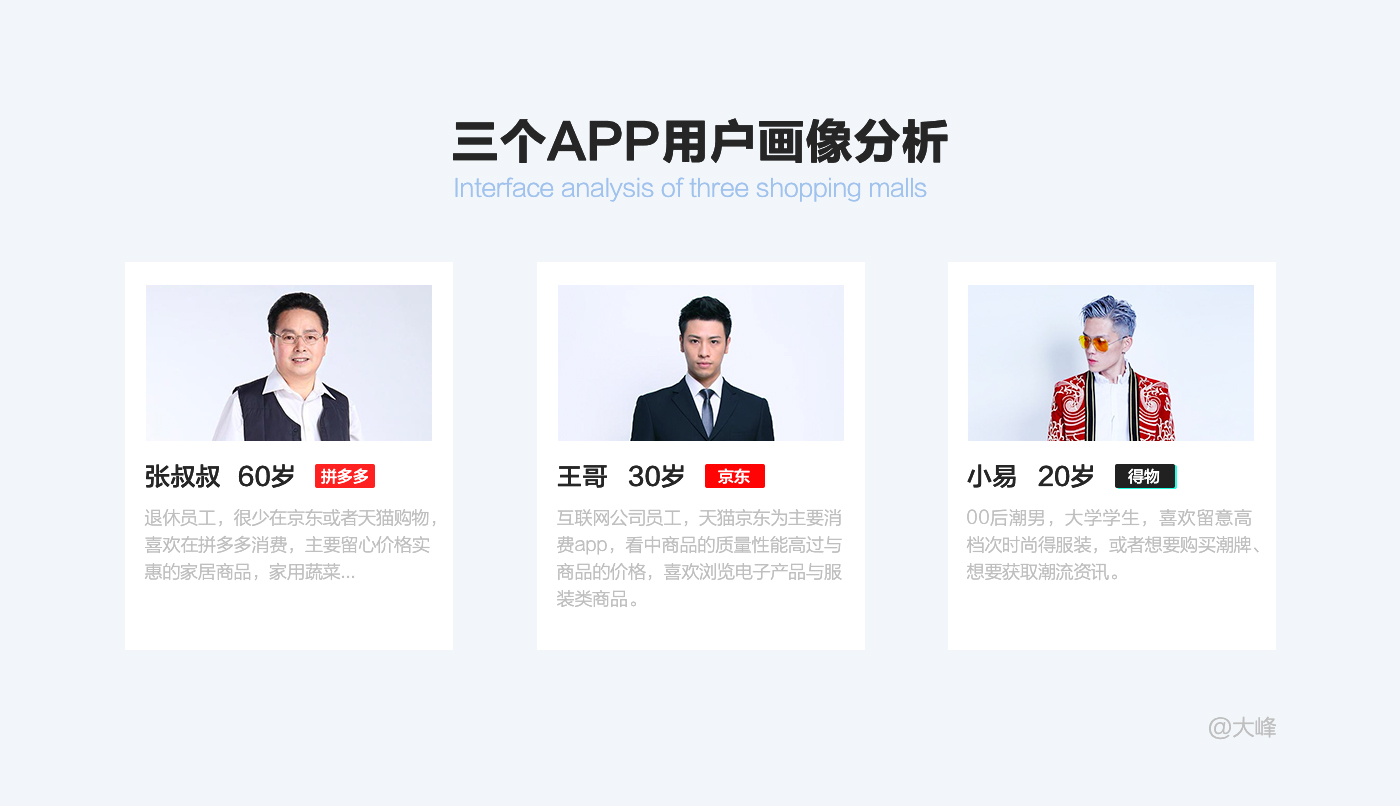
好的產(chǎn)品設(shè)計是順勢而為,而不是重新定義用戶體驗,更全面地了解用戶畫像,可以幫助我們作出更有方向,更符合用戶需求。

在設(shè)計主要的頁面的時候需要問自己幾個問題,功能導向是否符合產(chǎn)品目標?核心功能板塊是否缺失?頁面布局是否一致等問題。

通過觀察以上的功能但是卻又有很大的不同,在拼多多首頁的設(shè)計以產(chǎn)品為主,而得物app卻以用戶分享頁面為主;拼多多設(shè)計風格為一種較為“接地氣”的頁面,得物app卻以一種“高端時尚”的頁面。

為什么要以這兩種風格去設(shè)計這兩款軟件呢,同樣是國內(nèi)大的電商平臺,為什么一個風格高端時尚一個“低端混亂”?
模擬用戶的行為,當一個產(chǎn)品可以模擬用戶的行為,將用戶代入真實的情境中,用戶就會對產(chǎn)品產(chǎn)生深刻的認同感。在以用戶畫像進行分析,當一個60歲的叔叔,晚上5點準備為一家人去做晚飯之前,去給家人買菜。他是更喜歡去高端的專賣店去買還是去一個臟亂的菜市場去買菜呢?結(jié)果顯而易見在會更加傾向于市場,因為市場給人最直觀的印象就是價格便宜,能以最便宜的價格去買到自己想要的物品。
再進行一個用戶畫像進行分析,一個00后的潮男,他要為自己買一款好看的球鞋,他的購買路徑是什么呢?首先他需要去了解什么樣的什么品牌款式的鞋才是最時尚的,其次他會選著一個最專業(yè)的品牌專賣店或者大的電商平臺去進行購買,因為這樣能給他最大的品牌保障。
通過以上這兩點才能更加詮釋一個產(chǎn)品的設(shè)計方向和最佳的用戶體驗。


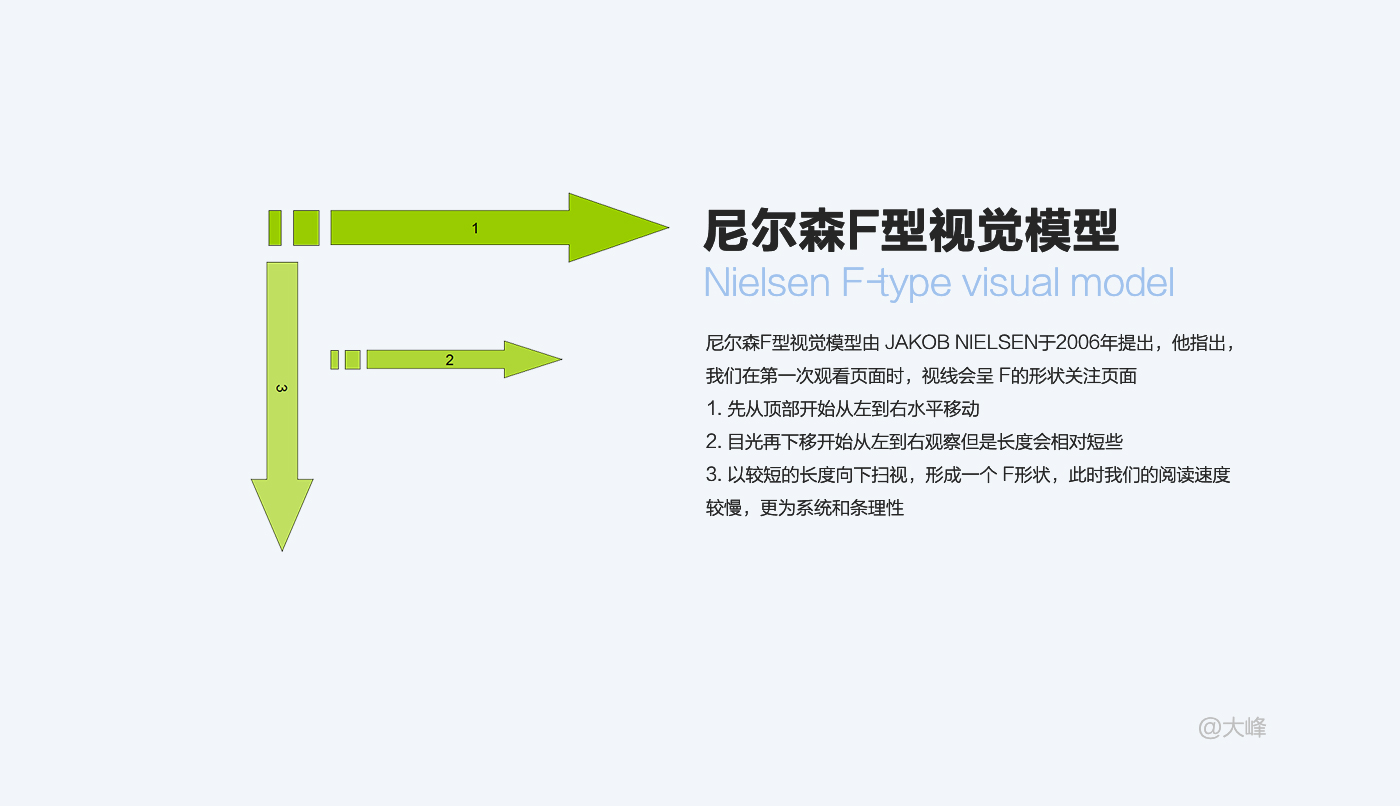
根據(jù)尼爾森F模型,我們可以得出幾個心理暗示:
用戶快速掃視時,具體的文字并不重要
多用小標題、短句引起閱讀者注意
將重要的內(nèi)容放在最上邊


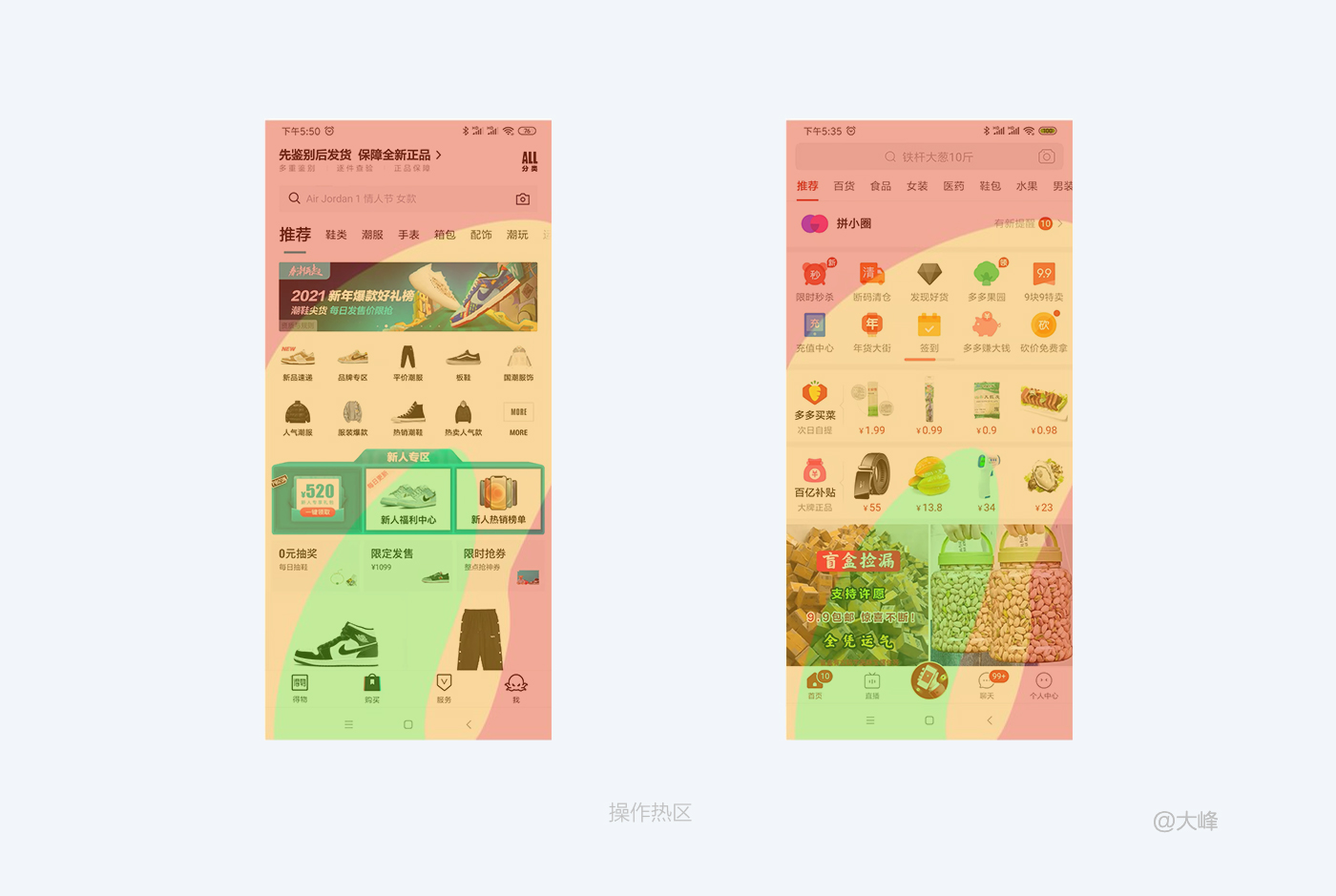
其實,拇指操作熱圖最早是由設(shè)計師Steven Hoober于2011年的書《Designing Mobile Interface》中使用,其中的綠色部分被他稱為“單手握持時拇指觸摸最舒適的區(qū)域”。這些區(qū)域的測量是通過1333份觀測分析總結(jié)出來的,這些分析數(shù)據(jù)還表明,49%的用戶習慣于單手握持手機,用拇指操控屏幕,而用另外一只手做其他的事情。同樣是基于當年的這些報告,還獲取了以下信息:
36%的用戶會雙手環(huán)抱手機,用其中一只手的拇指操控屏幕
15%的用戶會用雙手握持手機并用兩手的拇指操控屏幕,其中90%的用戶操作時習慣屏幕豎著,而10%的用戶偏向于橫屏操作。

結(jié)合觸屏拇指熱區(qū)和推導模型,將高頻操作放在最容易點擊位置,降低用戶使用成本,提升用戶體驗。



合格的設(shè)計師能夠繪制風格統(tǒng)一的圖標,而優(yōu)秀的設(shè)計師能夠創(chuàng)造風格獨特的圖標。我們是否能夠在最求大小一致、圓角一致、線寬一致、視覺一致和配色一致的同時,為它的視覺表現(xiàn)力加入更多的創(chuàng)意呢?
心理學認為,情感是人對客觀事物是否滿足自己的需求而產(chǎn)生的態(tài)度體驗,當這種需求得到滿足時,人們會產(chǎn)生愉悅、喜愛、幸福的情感。延伸到APP設(shè)計中,在產(chǎn)品加入情感化設(shè)計可以成為用戶之間的感情的傳遞橋梁,增加用戶對產(chǎn)品的好感度。情感化設(shè)計不是轟轟烈烈,有的時候僅僅是一個icon,一個圖片一句話。情感化設(shè)計讓產(chǎn)品變得有溫度,讓用戶獲得愉悅的使用體驗,這些簡單的細節(jié)設(shè)計充滿了積極的情緒。它滿足產(chǎn)品的功能性和易用性的同事追求更高層次的目標。

情感化設(shè)計在空白頁設(shè)計中發(fā)揮著巨大的作用,他通過設(shè)計手段來減輕用戶在看到一個毫無內(nèi)容的頁面時產(chǎn)生的挫敗感。
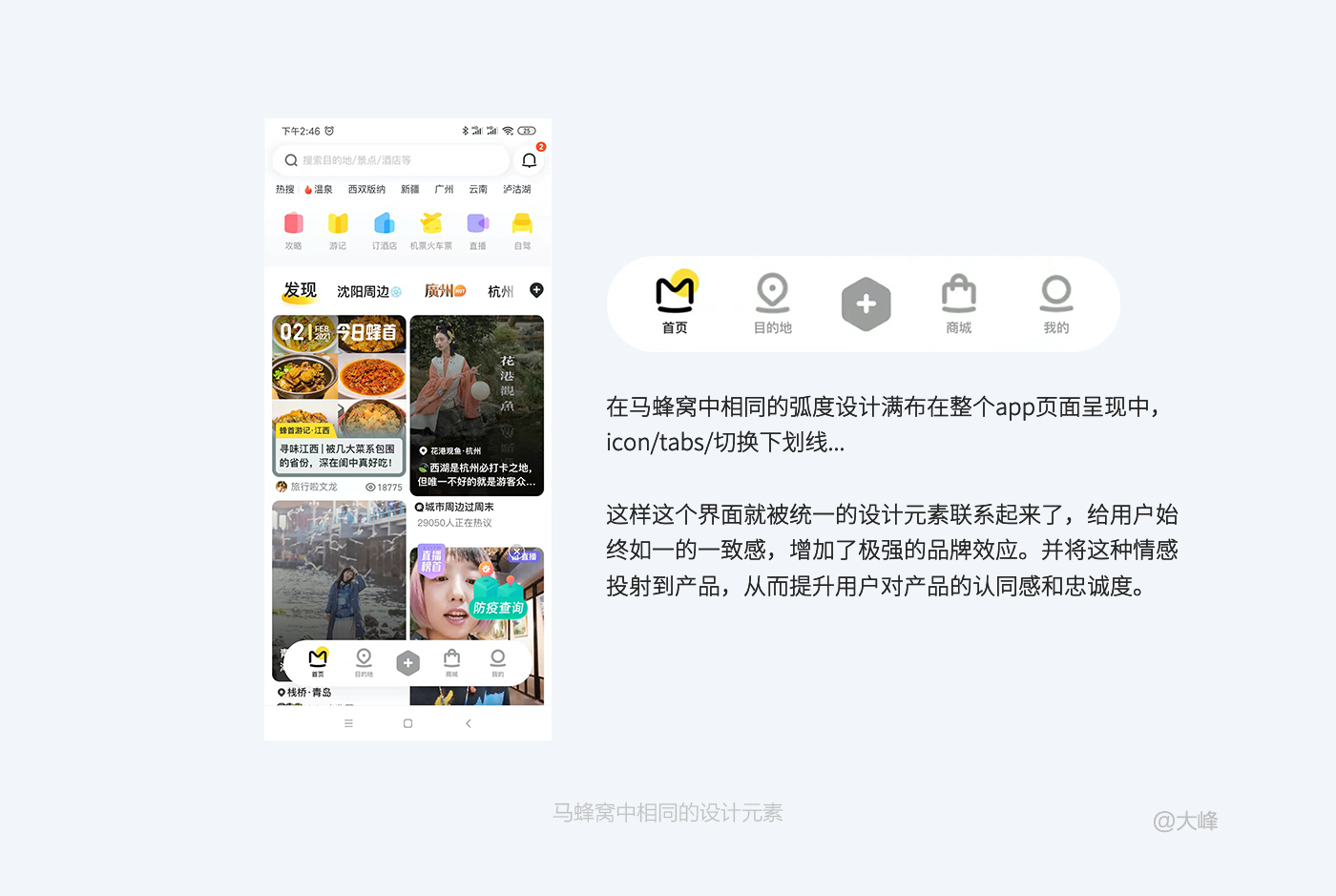
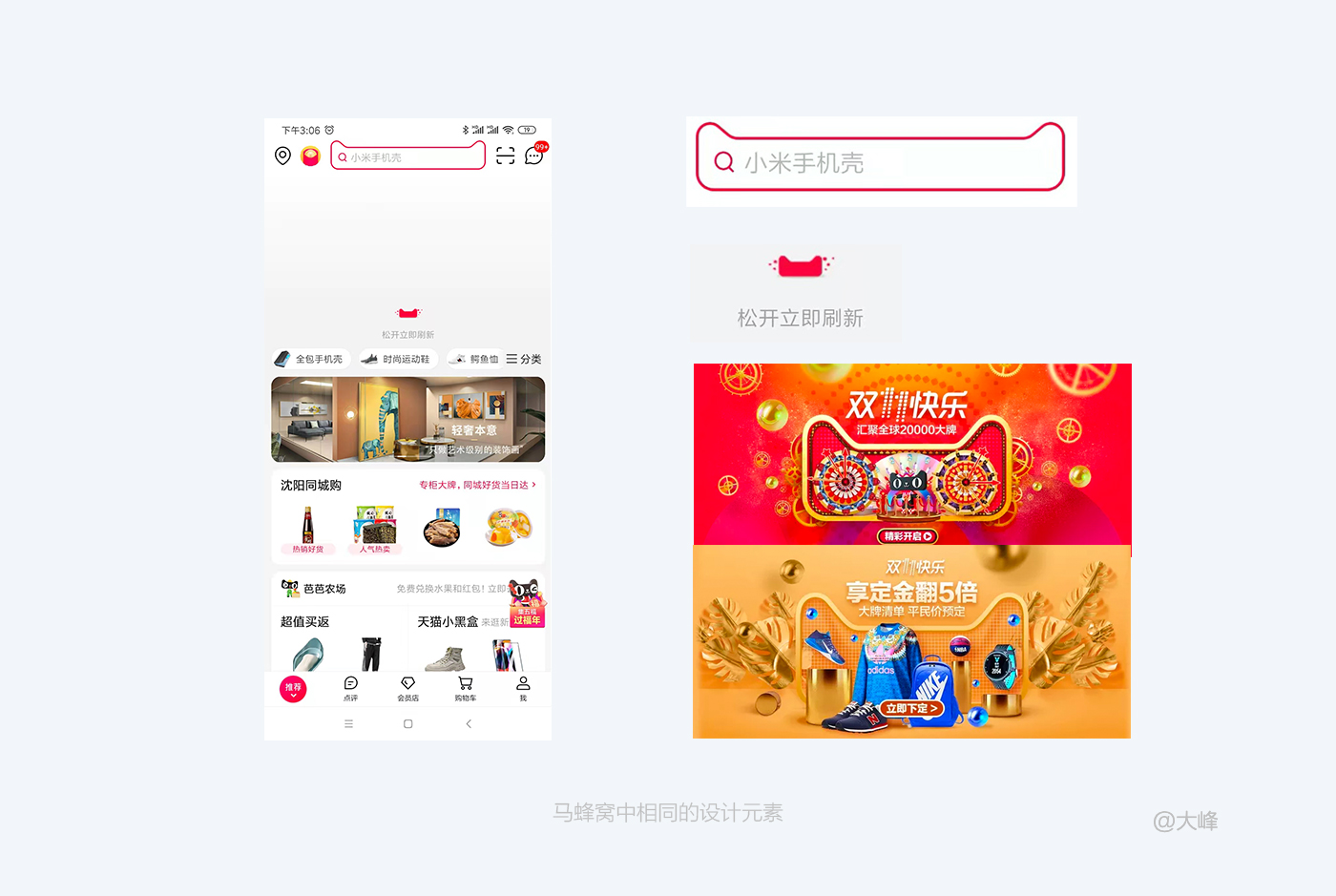
Tabs是APP設(shè)計中最常見的控件之一,它幫助界面進行快速的信息分類導航。在視覺表現(xiàn)形式上,Tabs和標簽欄同樣也分為選中狀態(tài)和未選中狀態(tài),一個好的Tabs既要有設(shè)計感又符合產(chǎn)品特性。在一個APP中有許多的界面,每一個界面又有許多的元素,那些同類的元素應保持統(tǒng)一的設(shè)計樣式。通常個人中心的人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延展使用。或者獨特的產(chǎn)品外觀、logo、ip形象,也可以作為視覺符號的一種,延續(xù)到其他的界面中。這樣這個界面就被統(tǒng)一的設(shè)計元素聯(lián)系起來了,給用戶始終如一的一致感,增加了極強的品牌效應。并將這種情感投射到產(chǎn)品,從而提升用戶對產(chǎn)品的認同感和忠誠度。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個絕佳的來源。從品牌形象中提取具有獨特氣質(zhì)的視覺符號作為Tab選中狀態(tài),既讓界面視覺獨一無二,又進一步強化了用戶對品牌形象的認知。

作為中國最大線上購物平臺之一的天貓,其品牌最顯著的特征就是那只大腦袋小身體的黑貓,而它的“貓頭”也成為天貓每一次品牌推廣的必要元素。其中最受矚目的就是“貓頭”
聯(lián)合營銷海報的設(shè)計,已成為天貓與大品牌一起聯(lián)合營銷的傳統(tǒng)項目,通過設(shè)計創(chuàng)意淋淋盡職地表達出廠商的品牌精神和各自倡導的生活方式。
從品牌圖形中提取具有鮮明特征的形狀作為設(shè)計語言,也是一種設(shè)計風格的最好表現(xiàn)。
文章來源:站酷 文章作者:大峰_Design
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務藍藍設(shè)計的小編 http://paul-jarrel.com