前言
這部分來學習關于JavaScript數(shù)據(jù)類型的相關知識。
一、字面量
用于表達一個固定值的表示法,又叫做常量。
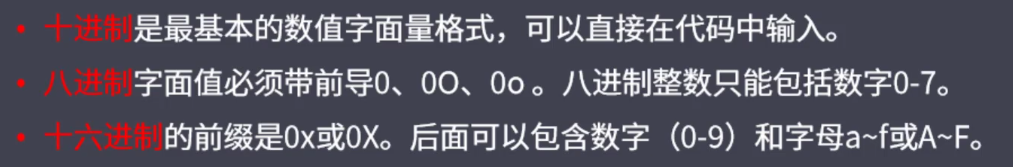
1.數(shù)字字面量

<script> console.log(12); console.log(010); console.log(0x100); </script
效果展示

2.浮點數(shù)字面量
浮點數(shù)不區(qū)分進制,所有的浮點數(shù)都是十進制下的(注意:浮點數(shù)若是0~1之間的,前面的0可以省略不寫,例如0.6可以寫成.6)浮點數(shù)的精度遠遠不如小數(shù)。
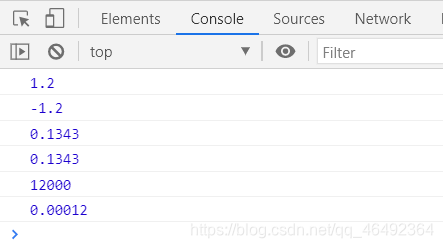
console.log(1.2); console.log(-1.2); console.log(0.1343); console.log(.1343); console.log(1.2e4); console.log(1.2e-4);
效果展示

3.特殊值
Infinity:無窮
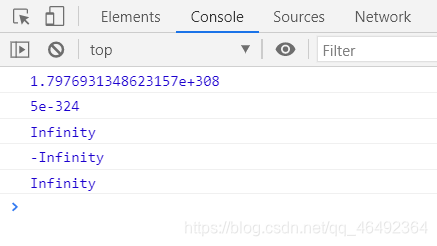
console.log(Number.MAX_VALUE); console.log(Number.MIN_VALUE); console.log(5e789); console.log(-5e789); console.log(Infinity);
效果展示

NaN:不是一個正常的數(shù)
isNaN()判斷一個數(shù)據(jù)是不是NaN.
console.log(0 / 0); console.log(isNaN(0 / 0)); console.log(isNaN(22));
效果展示

4.字符串字面量
字符串字面量:
用單引號或者雙引號包裹起來,引號中間可以有任意多個字符,也可以沒有字符則為空字符串。(注意:如果字符串中包含了雙引號,則外面用單引號包裹,反之相同)
console.log("這是一個'字符串'"); console.log("123"); console.log("000%$*^"); console.log(" "); console.log("");
效果展示

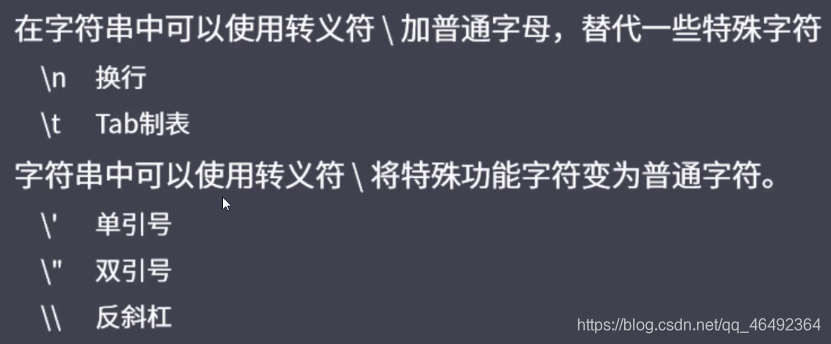
**轉義符**:

console.log("你\n好"); console.log("你\t好"); console.log("你好\"呀\"");
效果展示

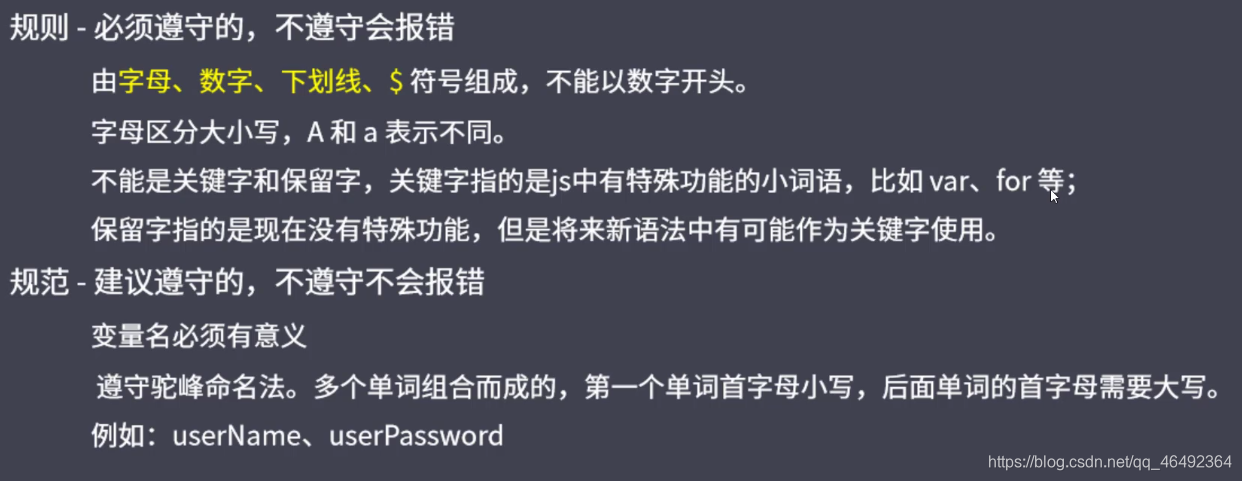
二、變量
1.變量的定義
變量:計算機內(nèi)存儲數(shù)據(jù)的標識符,根據(jù)變量名稱可以獲取到內(nèi)存中的數(shù)據(jù)。
變量聲明:使用變量之前先進行定義,創(chuàng)建變量。如果使用之前沒有定義變量,就會出現(xiàn)引用錯誤。
定義方法:var后面添加空格,空格后面添加一個變量名。

var name; var userName; var a; var b1;
2.變量的賦值
變量定義后有個默認的值為undefined;變量賦值時,內(nèi)部可以存儲任意類型的數(shù)據(jù),甚至是一個變量。
一個var可以同時定義多個變量,中間用逗號分隔開。
代碼如下(示例):
var name; var userName; var a; var b1; var a=1,b=2,c=3; a = a + b + c; console.log(a);
效果展示:

三、數(shù)據(jù)類型
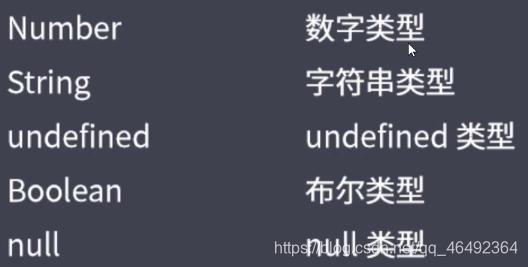
1.簡單數(shù)據(jù)類型

復雜數(shù)據(jù)類型object。
2.檢測數(shù)據(jù)類型
用typeof來檢測數(shù)據(jù)類型,后面加小括號,括號里面寫參數(shù)。(變量的數(shù)據(jù)類型是變化的,隨著賦值不同數(shù)據(jù)類型也就不同)
代碼如下(示例):
console.log(typeof(6.8)); console.log(typeof(-1)); console.log(typeof(NaN)); console.log(typeof(false)); console.log(typeof 66); console.log(typeof 66 + 3);
效果展示

3.數(shù)據(jù)類型轉換
(1)轉成字符串
toString()和String()轉換成字符串類型的數(shù)據(jù)。
“+”的特殊性,兩邊只要有一個字符串就是拼接字符串功能。兩邊是數(shù)字那么就是運算功能。
(2)轉成數(shù)字類型
Number()可以將其他類型的數(shù)據(jù)轉換為數(shù)字類型。
parseInt()字符串轉成整數(shù)的方法:對浮點數(shù)可以進行取整操作,將字符串轉換為整數(shù)數(shù)字。(針對數(shù)字字符串)
parseFloat()轉成浮點數(shù)。
(3)轉成布爾類型
Boolean()可以轉任何類型的數(shù)據(jù),將其他的數(shù)據(jù)轉為布爾類型的值。
轉為false : NaN、0、“” 空字符串、null、undefined
轉為true :非0非NaN數(shù)字、非空字符串
console.log(true.toString()); console.log(String(2333)); console.log(1 + ""); console.log(Number("11aa")); console.log(parseInt("123.11ac")); console.log(parseFloat("12.123hh")); console.log(Boolean(NaN)); console.log(Boolean("")); console.log(Boolean(undefined)); console.log(Boolean(" ")); console.log(Boolean(123));
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
4.prompt接收數(shù)據(jù)轉換
var num = parseInt(prompt("請輸入一個十以內(nèi)的數(shù)字")); num = num + 3; console.log(num);
總結
數(shù)據(jù)類型這部分就學習到這里了,堅持學習前端,希望看到一個不一樣的自己。

轉自:csdn 論壇 作者:G.di
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務