2021-5-24 資深UI設計者
在如今的工作中(尤其是B端)越來越多的會開始出現(xiàn)數(shù)據(jù)可視化的身影,對于一部分小伙伴來說這個概念是較為陌生的,面對這道無形之中提升的“門檻”我們常常會表現(xiàn)的手足無措。所以,為了讓大家對于數(shù)據(jù)可視化不再那么束手無措,我希望能通過這篇文章和大家一起交流學習,解決一些屬于我們共同的問題
那么我們還是老規(guī)矩,想要了解一個事物首先需要知道的是它的定義


較為籠統(tǒng)的來說數(shù)據(jù)可視化是一種由圖形、圖像、數(shù)字等元素組成的語言用于解釋、呈現(xiàn)目標數(shù)據(jù)之間的關系。從這個定義上來看,數(shù)據(jù)可視化從外觀層面來說是與圖形、圖像這些視覺元素密不可分,這也是數(shù)據(jù)可視化最為明顯的特征
而結合我們實際的生活與工作來說,數(shù)據(jù)可視化是一種以圖形符號為主要表現(xiàn)形式,將不可見的、抽象的、復雜的、枯燥的、專業(yè)的、不直觀的數(shù)據(jù)內容,有趣的、淺顯的傳遞給用戶的有效手段。用戶可以通過這樣的手段在數(shù)據(jù)完成自己的目標(例如對選定范圍內的數(shù)據(jù)進行分析發(fā)現(xiàn)數(shù)據(jù)的周期與規(guī)律、迅速找到自己目標節(jié)點中的關鍵數(shù)值、對比幾組數(shù)據(jù)以了解當下研究對象的情況等)這也是數(shù)據(jù)可視化最為明顯的價值

關于可視化的發(fā)展史上可追溯至1950年,當時人們利用計算機創(chuàng)建出了首批圖形圖表,可以說是數(shù)據(jù)可視化圖表最為早期的雛形,而在50-60年代的可視化中又以查爾斯·約瑟夫·米納德的《1812-1813對俄戰(zhàn)爭中法軍人力持續(xù)損失示意圖》為代表

該圖描繪了拿破侖的軍隊自離開波蘭到俄羅斯邊界后軍力損失的狀況,也是后世分析拿破侖對俄戰(zhàn)爭的重要數(shù)據(jù)分析資料,后來這種帶狀圖被稱為“桑基圖”用來解釋能量的流動
而可視化真正被提到一個應用理論的高度是到了1987年布魯斯·麥考梅克和馬克沁·布朗所編寫的美國國家科學基金會報告《Visualization in Scientific Computing》(科學計算之中的可視化),其意在強調了基于計算機的可視化技術方法的必要性,此時的概念已經(jīng)與現(xiàn)在我們所接觸的工作中的數(shù)據(jù)可視化是非常接近
到了90年代初人們發(fā)起了一個稱為“信息可視化”的研究領域旨在為許多應用領域(科學、商業(yè)、行政、財務、數(shù)字媒體)之中對于抽象的異質性數(shù)據(jù)集的分析工作提供支持,與前面提到的“科學可視化”交叉形成了現(xiàn)在耳熟能詳?shù)摹皵?shù)據(jù)可視化”,此時這個詞匯才慢慢的被更多的專業(yè)領域的人所接受,并在之后互聯(lián)網(wǎng)的不斷發(fā)展中擴充著自己的分支


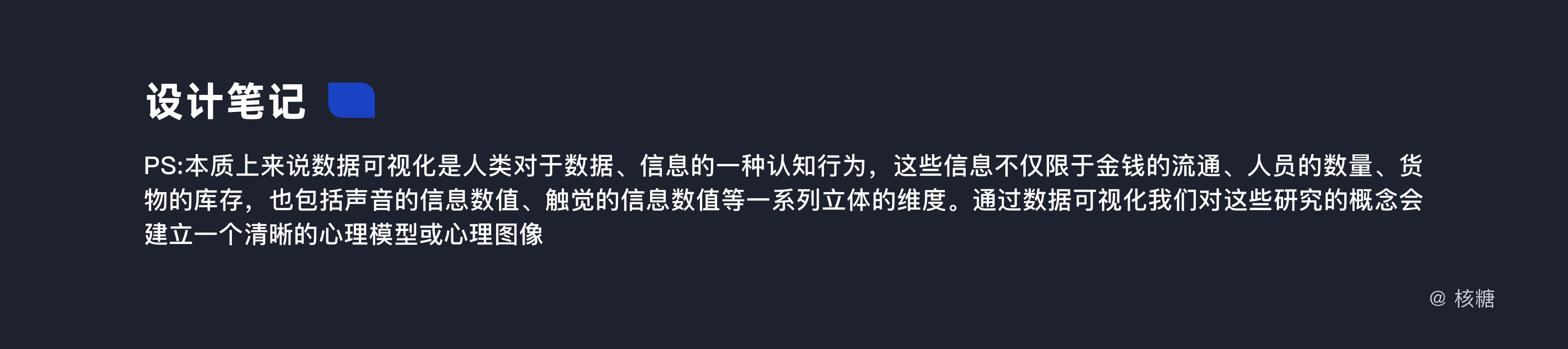
目前大量開始使用視覺可視化的原因其實非常簡單大致的原因可以分為需要處理的數(shù)據(jù)量太大了和人腦不夠用了
據(jù)不完全統(tǒng)計IBM公司每天有2.5億字節(jié)數(shù)據(jù)的吞吐量,麻省理工學院的研究科學家Andrew McAfee和Erik Brynjolfsson教授指出,如今在互聯(lián)網(wǎng)上傳遞的數(shù)據(jù)量比過去20年的總和還多,而且根據(jù)IDC預測,到2025年將有163萬億GB的數(shù)據(jù)
這是非常驚人的,而這么多需求的數(shù)據(jù)量單憑人腦的計算能力和處理能力來說是完全無法與之匹配的,研究表明人腦很難同時處理5組以上的抽象數(shù)據(jù),所以這種單線程的處理方式就決定了需要借助外力
而對于用戶尤其是決策層的用戶來說在現(xiàn)實的工作場景中經(jīng)常需要同時處理超過5組以上的數(shù)據(jù)并需要對其建立精準的分析模型以便于做出最準確的決策所以基于這樣的需求,數(shù)據(jù)可視化設計氤氳而生

基于數(shù)據(jù)可視化的需求來看,數(shù)據(jù)可視化的優(yōu)勢是顯而易見的,可以概括為兩點認知減負和傳遞賦能
認知減負是使用者在使用數(shù)據(jù)可視化工具時候的最直觀感受,當所面對的龐大的、復雜的枯燥海量數(shù)據(jù)集變成了圖像化、通俗化、形象化的視覺符號時我們會本能的放下對于面對再面對冰冷數(shù)據(jù)時候的抗拒和戒備,這是因為人對于一目了然更加接近自己熟悉的有趣事物的時候會更為親切和愿意去主動理解
而且被處理過、規(guī)劃過的簡潔直觀表現(xiàn)形式能更為直接的讓使用者看到數(shù)據(jù)與數(shù)據(jù)之間的關聯(lián),進而分析出其潛在關系,在人對數(shù)據(jù)的認知這個環(huán)節(jié)上降低了識別成本和分析成本
傳遞賦能上圖像傳遞更接近人類最本能的獲ju取信息的方式,比起文字來說圖像更像是一個解密的步驟,通過解開文字描述這重“密碼”將最本質的信息進行呈現(xiàn),而且對比文字,圖像所能夠承載的信息其實更為廣泛,而且人類讀圖的效率要遠遠高于閱讀文字
無論是一個約定俗成的語義符號形象還是符合語境的配色都能夠起到比文字直白表述更為強烈的深入人心效果,并且圖解的形式并不受限于語言的障礙,極大的降低了溝通成本

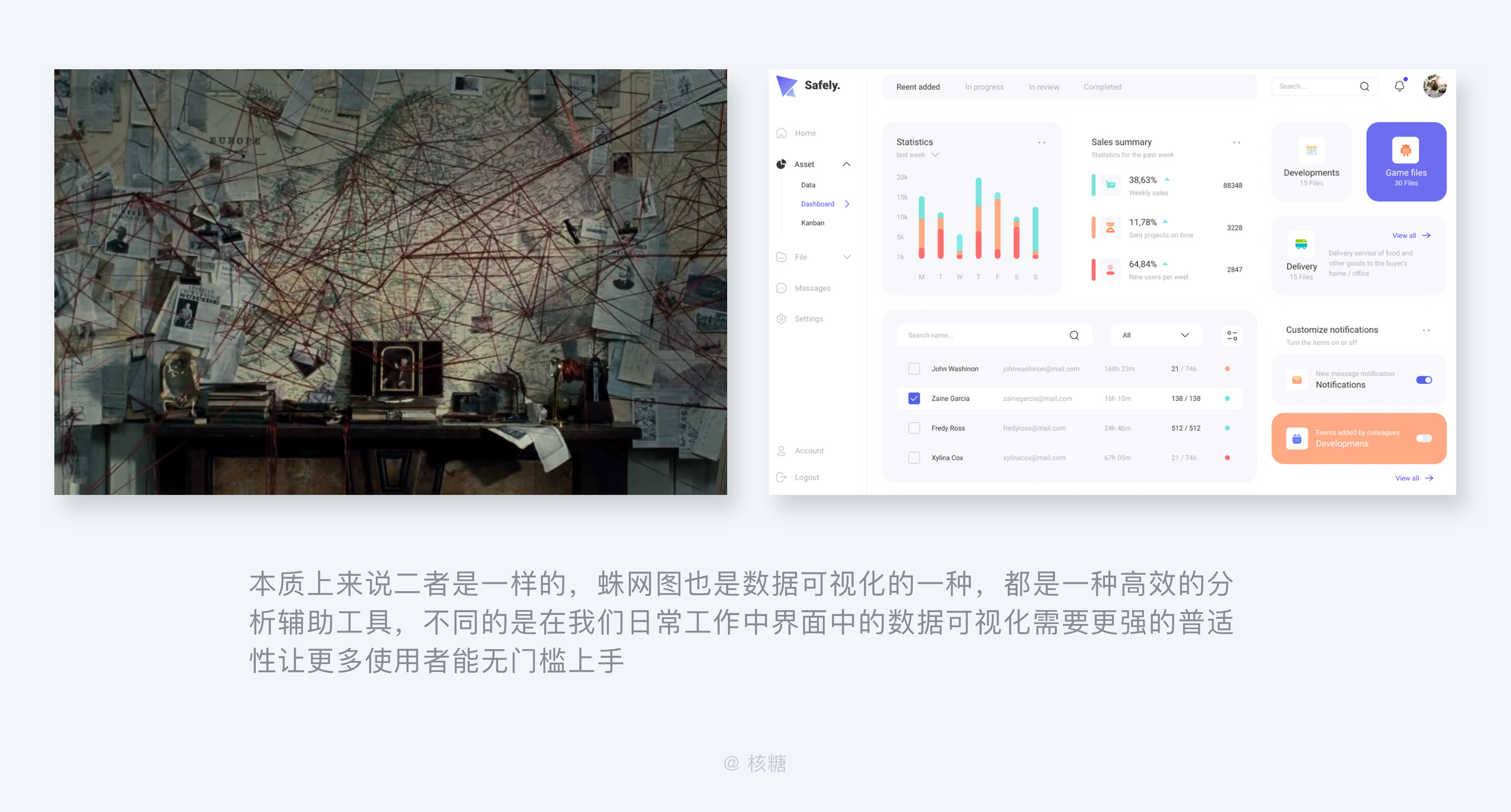
基于用戶的使用目標來說,使用數(shù)據(jù)可視化其實就像是一個偵探用“蛛網(wǎng)圖”輔助自己梳理思緒進行破案的過程:將一些有關的,但是較為零散信息數(shù)據(jù)用一根根線索線穿插起來,形成體系化的聯(lián)系,方便使用者迅速把握各個節(jié)點之間的關系進行推導
所以說我們在設計數(shù)據(jù)可視化的時候并不是對我們拿到的數(shù)據(jù)的無腦映射,而是要基于用戶的目標經(jīng)過一定的處理和優(yōu)化后才能進行呈現(xiàn),隨時記住我們是給用戶在打輔助,所以我們每一步的設計一定要基于用戶的思考

用戶的期望是能夠高效、清晰、簡潔地完成數(shù)據(jù)的對比、關鍵節(jié)點的查詢、每組數(shù)據(jù)之間的分析等一系列交互,提升自己的工作效率,降低自己的學習和使用成本

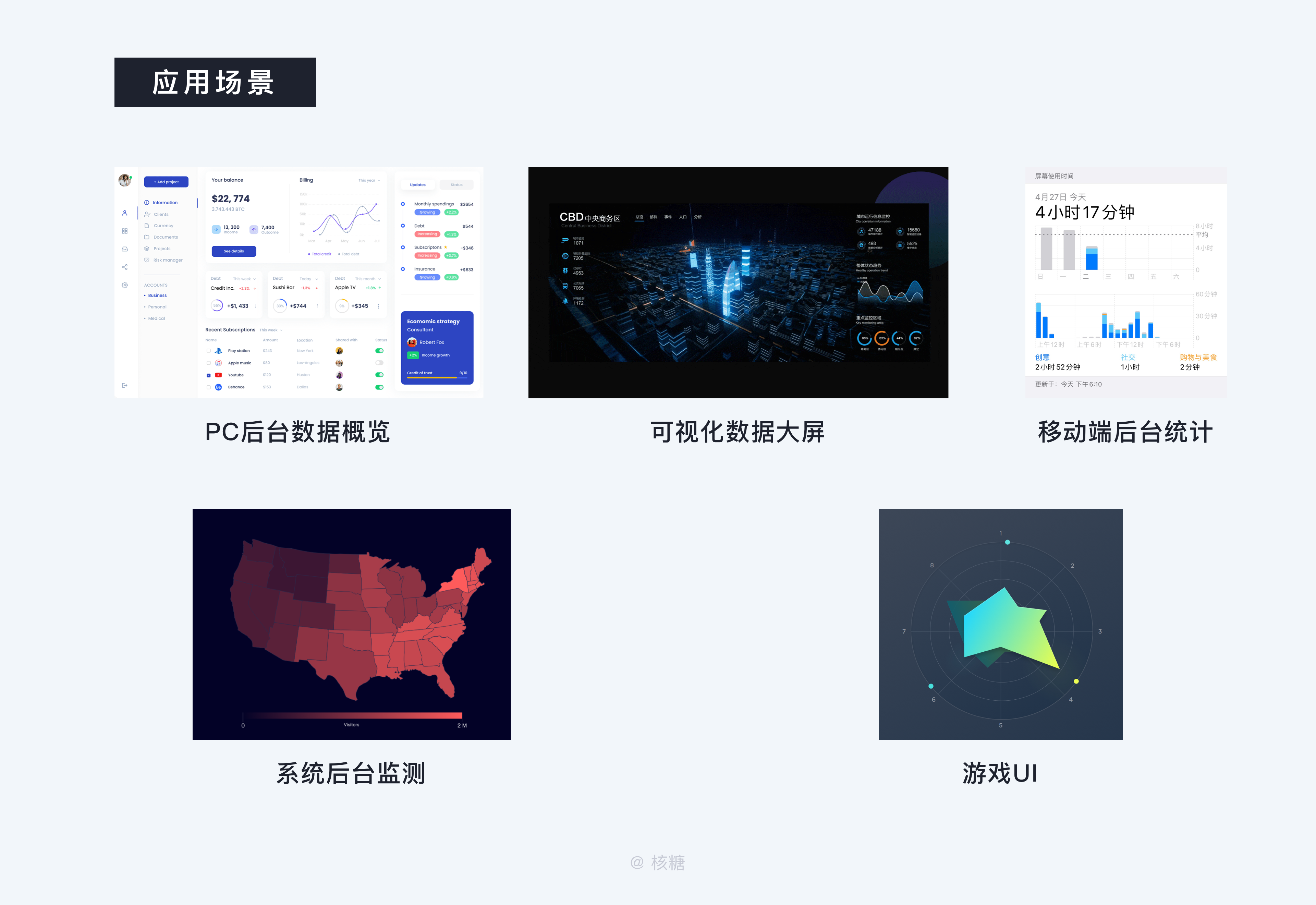
數(shù)據(jù)可視化的應用領域較為廣泛涉及醫(yī)療、統(tǒng)計、管理、金融、娛樂、人工智能等一系列領域,在UI的設計中我們最常接觸到的包括:PC后臺的數(shù)據(jù)概覽、數(shù)據(jù)可視化大屏、游戲UI、后臺實時監(jiān)控等

當我們大致了解了數(shù)據(jù)可視化的歷史、使用原因、優(yōu)勢、用戶目標、應用領域后下面就要切入我們設計師最為關心的話題:我們在設計中的任務

數(shù)據(jù)可視化作為一門跨領域的學科,本身對于從業(yè)者而言就有著一定的綜合素質要求,但由于國內教育并沒有垂直教學學科所以在現(xiàn)在的階段從業(yè)人員一部分由純視覺設計專業(yè)的同學組成另一部分由純工科類型的專業(yè)的同學組成
于是這就導致了非視覺設計師在進行設計時,會將全副精力放在強數(shù)據(jù)的準確性、合理性上,從而讓視覺的易讀性上有一定的損失,表現(xiàn)形式也較為單一枯燥,視覺感官較差,反觀視覺設計師通常會將數(shù)據(jù)可視化在視覺表現(xiàn)形式上過度用力,雖然營造了很好的視覺體驗,但是從其實用度、可用性上來說會大打折扣
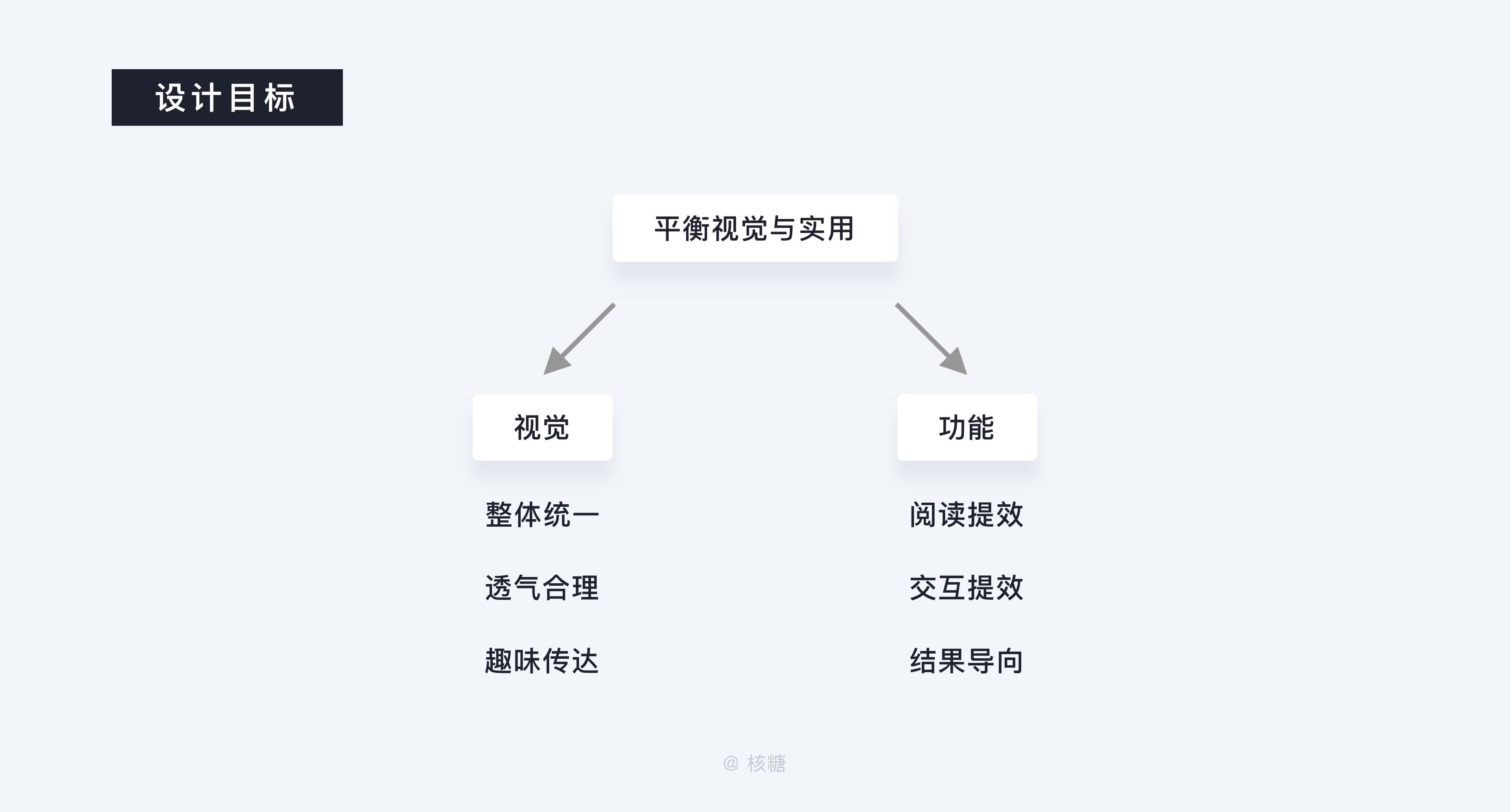
于是設計的難點很多時候就會集中在平衡視覺與實用之間的關系

通過以上分析,不難看出設計的主要目標,而面對這句較為抽象的“把握設計與實用之間的平衡”其實無外乎也就是拆解到功能和視覺這兩個方面
從功能上來說,我的目標是提升用戶的數(shù)據(jù)閱讀效率、讓用戶能夠迅速Touch到目標信息,提升交互效率,一切都是以結果為導向,以解決用戶問題為導向,一定記住人們不愿意接受未處理過的數(shù)據(jù)

而從視覺上來說,我們的目標是處理好在視覺上各個模塊之間的統(tǒng)一、透氣關系,同時將數(shù)據(jù)進行可視化的同時盡量提升感官上的審美體驗與傳達上的有趣
以上會作為后文中我們每一步設計的指導和檢驗和理性的方式,從實際操作的維度上來說二者也并不是五十比五十的分配,遵循的原則是:體驗一定要讓位于功能,所以在視覺的層面發(fā)揮的空間其實需要比較克制

了解了數(shù)據(jù)可視化的設計難點,明確了數(shù)據(jù)可視化的設計目標,那么我下面進入我們最重點的環(huán)節(jié):可視化頁面案例制作,由于數(shù)據(jù)可視化的形式較多,這次我們以工作中經(jīng)常接觸得到的PC頁面數(shù)據(jù)概覽頁為例
同樣的細化到數(shù)據(jù)概覽這個分支項目我們同樣需要明確了解其基礎定義和性質,嚴格意義上來說數(shù)據(jù)概覽部分屬于Dashboard design(儀表盤設計)的一種,其主要的目的和功能可分為分析和操作兩塊


所以從綜合的角度來說數(shù)據(jù)概覽部分可以理解為:1.其他模塊的摘要視圖,并顯示來自應用程序各個部分的關鍵信息,從這點上來說建議此模塊可以在其余模塊設計完后再進行設計,如此有利于設計師從一個全局的視角切入進行設計,理解上也會更加透徹,否則很可能會陷入在你設計其他模塊的時候不斷地返回對其進行修改的怪圈
2.他也是核心功能、常用功能的快速操作助手和快捷頁面跳轉(有點類似于導航),交互功能的排布和關鍵信息的顯示其共同的要求點是顯而易見的,即明確各個模塊之間的層級,做好順序、優(yōu)先級排布這就需要你對業(yè)務目標有一定的了解,記住對業(yè)務目標不了解你的設計將毫無意義
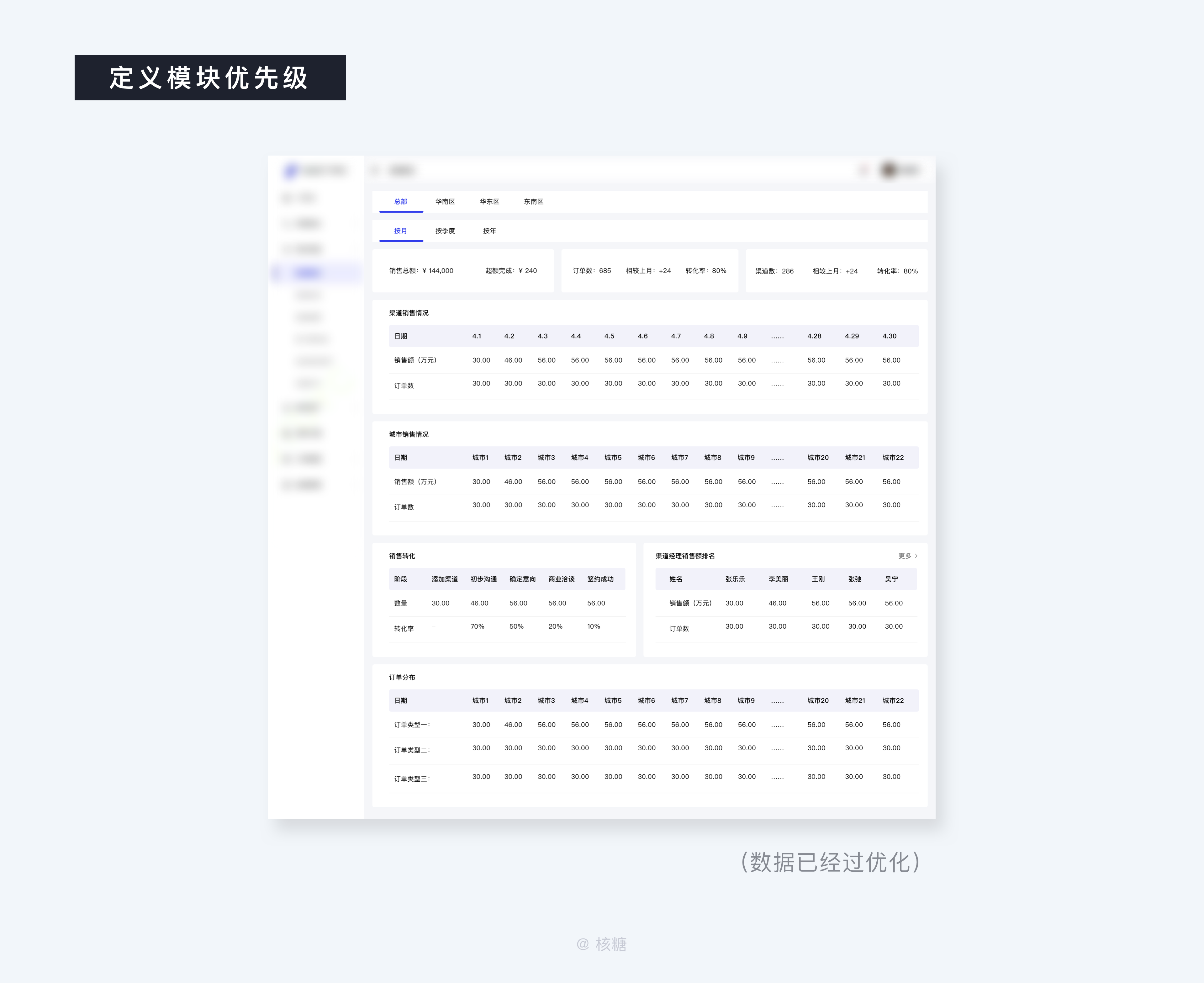
你可以通過查詢一些內部資料、報告、也可以詢問產(chǎn)品經(jīng)理等相關負責人,還可以通過用戶調研得出,這里不展開說,具體可以去參考我的另一篇關于用戶畫像的文章,在動手之前你需要搞清楚:各模塊之間優(yōu)先級如何、你需要在一張單獨的圖表內展示多少變量、想展示一段時間內的值還是項目和項目之間嗨是組與組之間、每段變量中有多少關鍵數(shù)據(jù)需要展示等問題
 、
、
如上圖所示,在工作中我們經(jīng)常接到需求的時候是面對一堆冗雜的數(shù)據(jù)集,組成了若干個模塊,但是正如上文所說我們并不能對其進行無腦的可視化映射,所以首先要做的就是要對各個模塊進行優(yōu)先級的梳理排序

明確了各個模塊的優(yōu)先級排布之后我們開始對每一個單獨模塊進行可視化轉化,即哪一個部分分別用什么類型的可視化形式表現(xiàn),這一步非常類似于土地使用規(guī)劃,當你在將土地劃分完后,為每一塊土地定義其使用類型
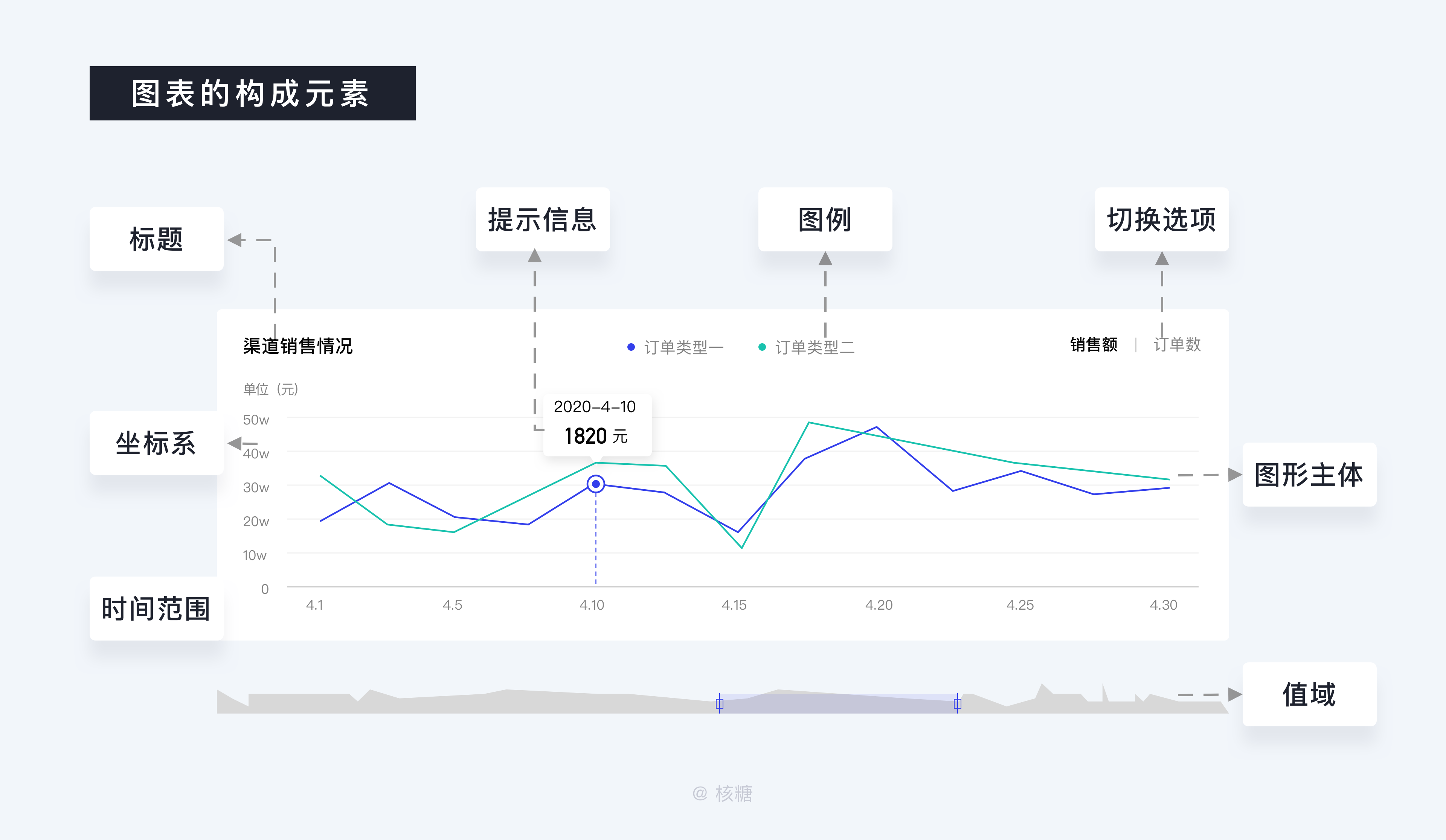
想準確的將圖表與所要表現(xiàn)的數(shù)據(jù)進行對應現(xiàn)需要了解圖表本身所包含的基本元素

在這些元素中正常情況下一定在圖表中的有:標題、時間范圍、圖形主體,經(jīng)常出現(xiàn)的有:坐標系、圖例、提示信息,有時候會有的有:切換選項和值域
知道了這些重要的基礎信息了,那么在面對這么多圖表的時候我們該如何正確的選擇來進行使用呢
 、
、

其實和之前說的一樣:基于目的來進行思考,所謂的基于目的來進行思考也就是要明確你所確立的數(shù)據(jù)指標需要分析的維度,而日常使用的數(shù)據(jù)需要分析的維度無外乎:比較、構成、分布聯(lián)系

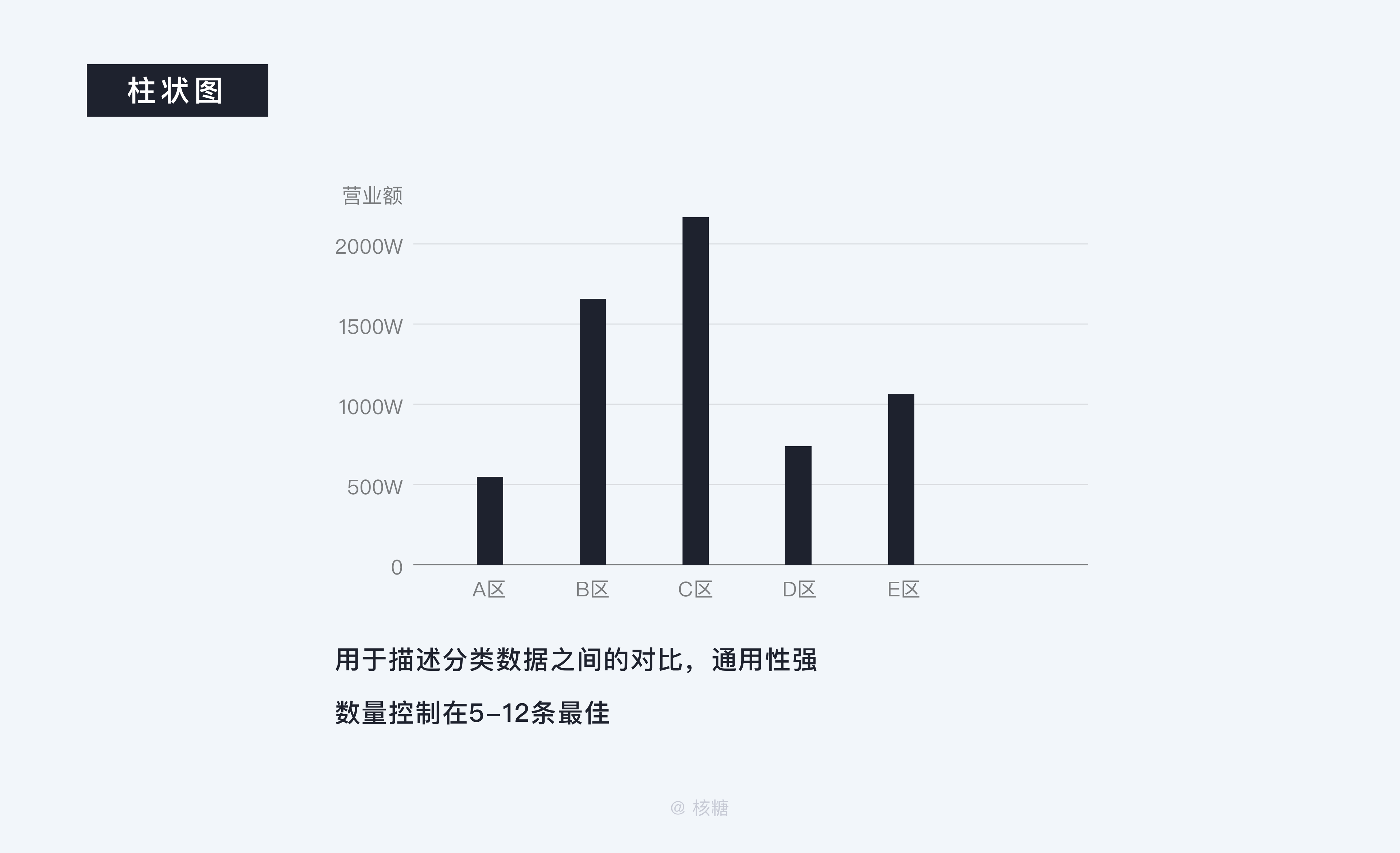
比較類圖表應該是大家最為熟悉的范疇,第一時間能夠想到的就是柱狀圖,這也是運用最為廣泛的圖表之一,經(jīng)常出現(xiàn)在PC端之中,用于描述分類數(shù)據(jù)之間的對比,描述的數(shù)據(jù)可以是地區(qū)、品類甚至一個時間周期,但由于其擴展能力有限,所以一般不建議項目超過12條

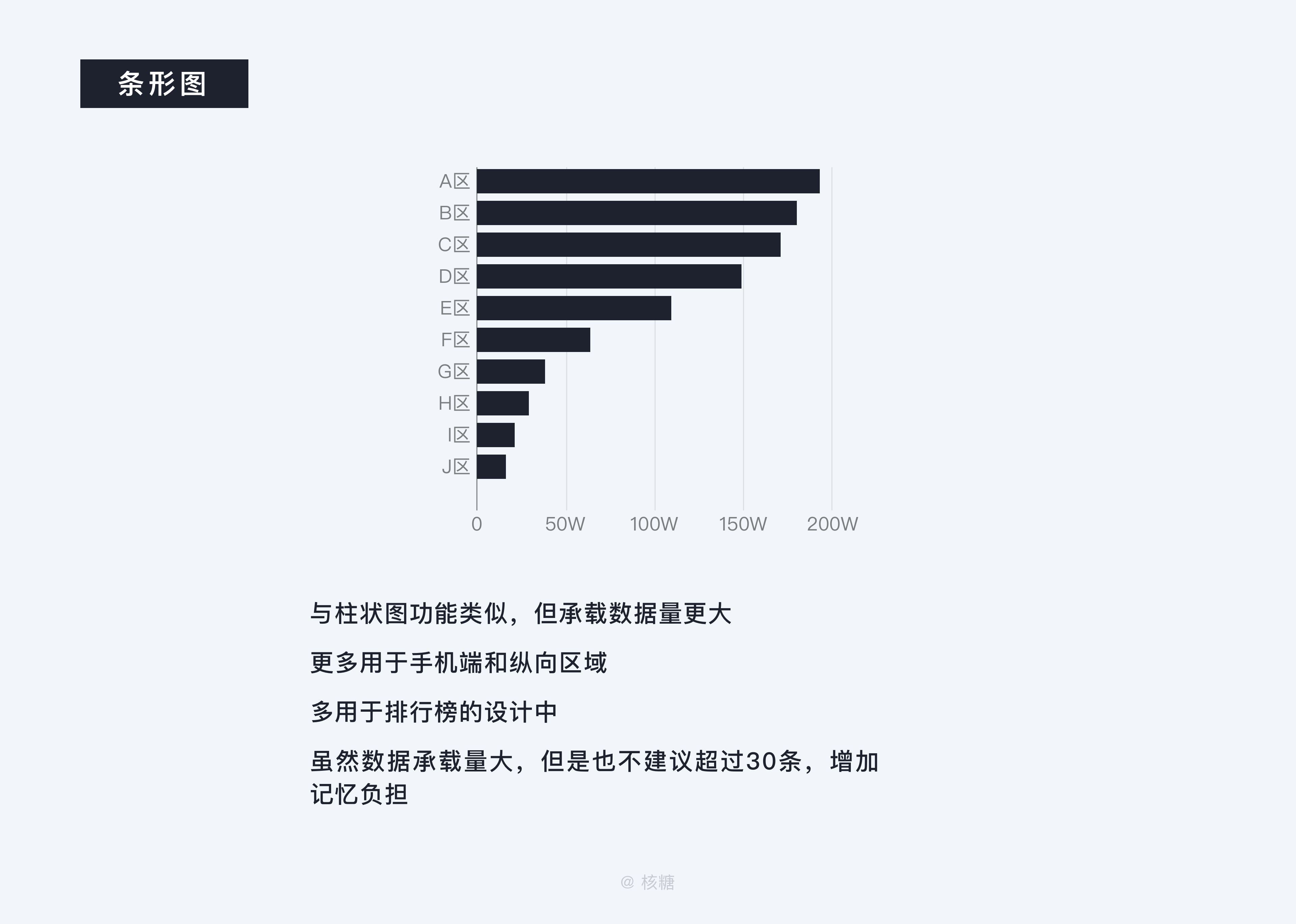
條形圖與柱狀圖類似,看上去只是交換了X軸與Y軸,功能和承載數(shù)據(jù)種類較為類似,但不同的是,條形所能承載的項目數(shù)量相對于柱狀圖而言更多,由于其優(yōu)良的縱向延展性一般用于手機端較多,而且從上到下的閱讀方式符合人眼閱讀習慣,所以也會經(jīng)常用于排行榜的設計中

分組條形圖是條形圖的衍生之一用于比較多個變量在不同區(qū)域之間的數(shù)量關系,比如當想比較同樣一款衣服和鞋子在四個門店中的一個季度的營業(yè)額時就可以使用分組條形圖

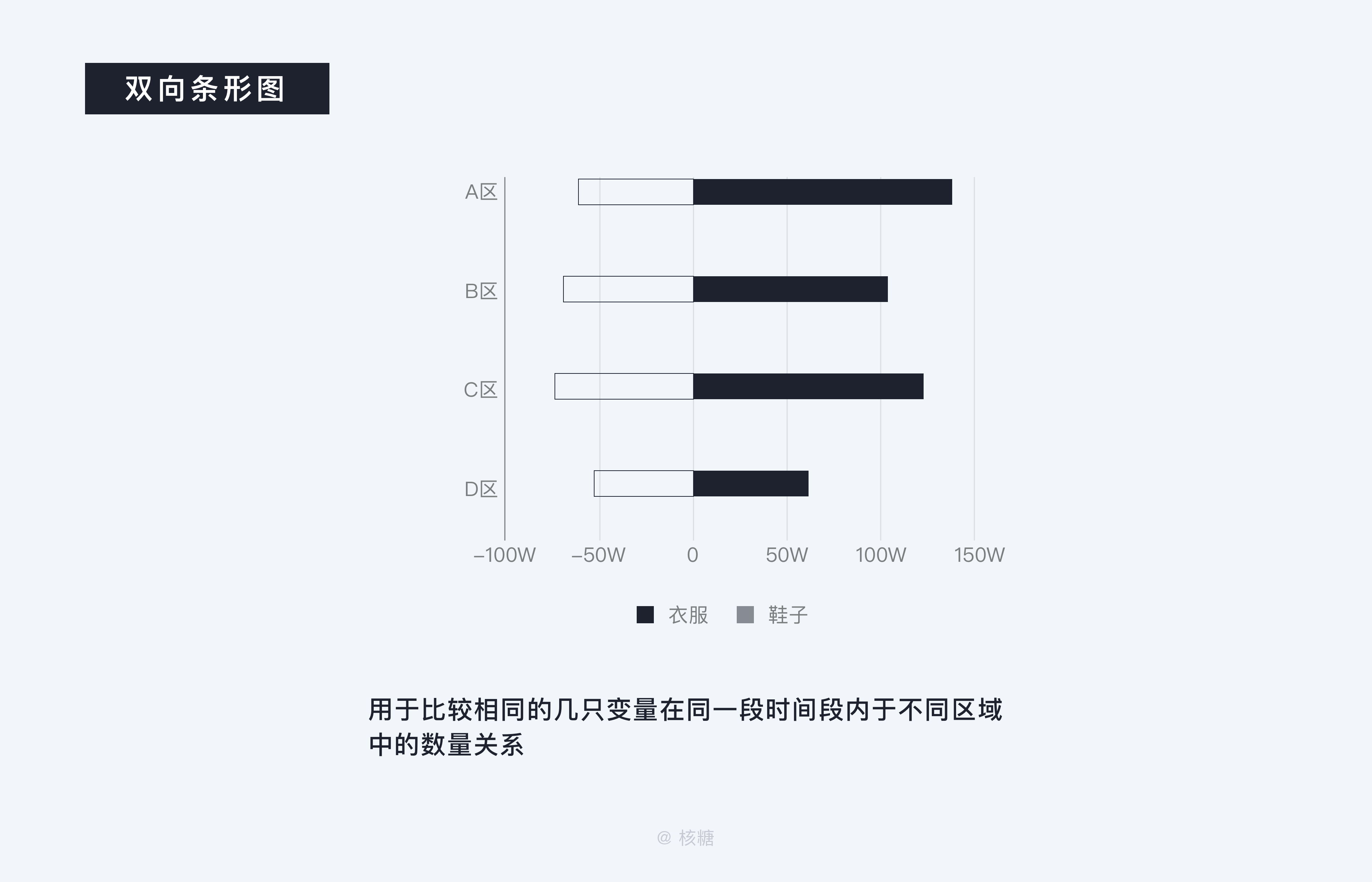
雙向條形圖表適合比較兩組以上的分類數(shù)據(jù)比較,和分組條形圖較為類似,但是由于自身外觀特征更適合用于比較兩組意義相反的數(shù)據(jù),也正是如此,雙向條形圖的組內二級分類數(shù)量一般不要超過3條最好

折線圖與前者最大的不同就在于在坐標軸中加入了連續(xù)類別這個概念,數(shù)據(jù)基于時間等因素變得動態(tài)了起來,注重變化趨勢的展現(xiàn)

面積圖是折線圖的延伸,除了表示變化趨勢之外還能比較所選范圍內積累的值

玫瑰圖應該算是可視化圖表中的“網(wǎng)紅”,因為我們從小學的課本中就知道它還有一個別稱叫“南丁格爾玫瑰圖”它是一種圓形的直方圖,使用半徑長短表示數(shù)值大小,其特點就在于因為其獨特的外觀可以將數(shù)值之間的差距在視覺層面進行放大,和將坐標軸范圍縮小來提升視覺上數(shù)值的碾壓是一個道理,發(fā)布會吹水最愛,但是要注意的是這不是一個表示占比構成的圖,因為玫瑰圖的每一份角度是一樣的,一定要和餅狀圖等圖區(qū)分開來,它用來表示的還是數(shù)值與數(shù)值之間的大小

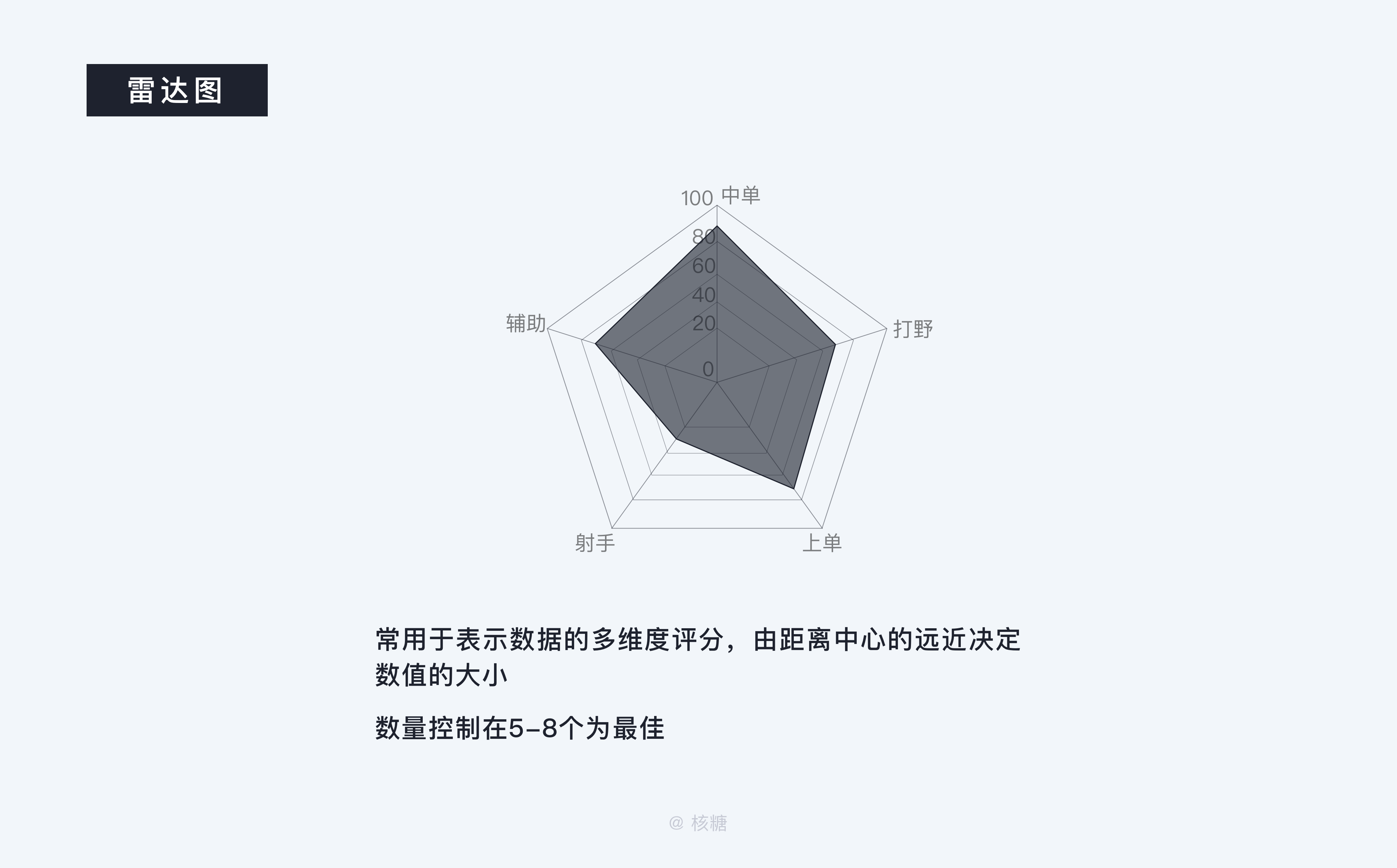
雷達圖經(jīng)常用于分析一些多維的性能數(shù)據(jù)、評分數(shù)據(jù),經(jīng)常打游戲的朋友應該不陌生,有多少五邊形選手可以扣個1,每一項指標越接近圓心說明狀態(tài)越差,越向外說明越佳

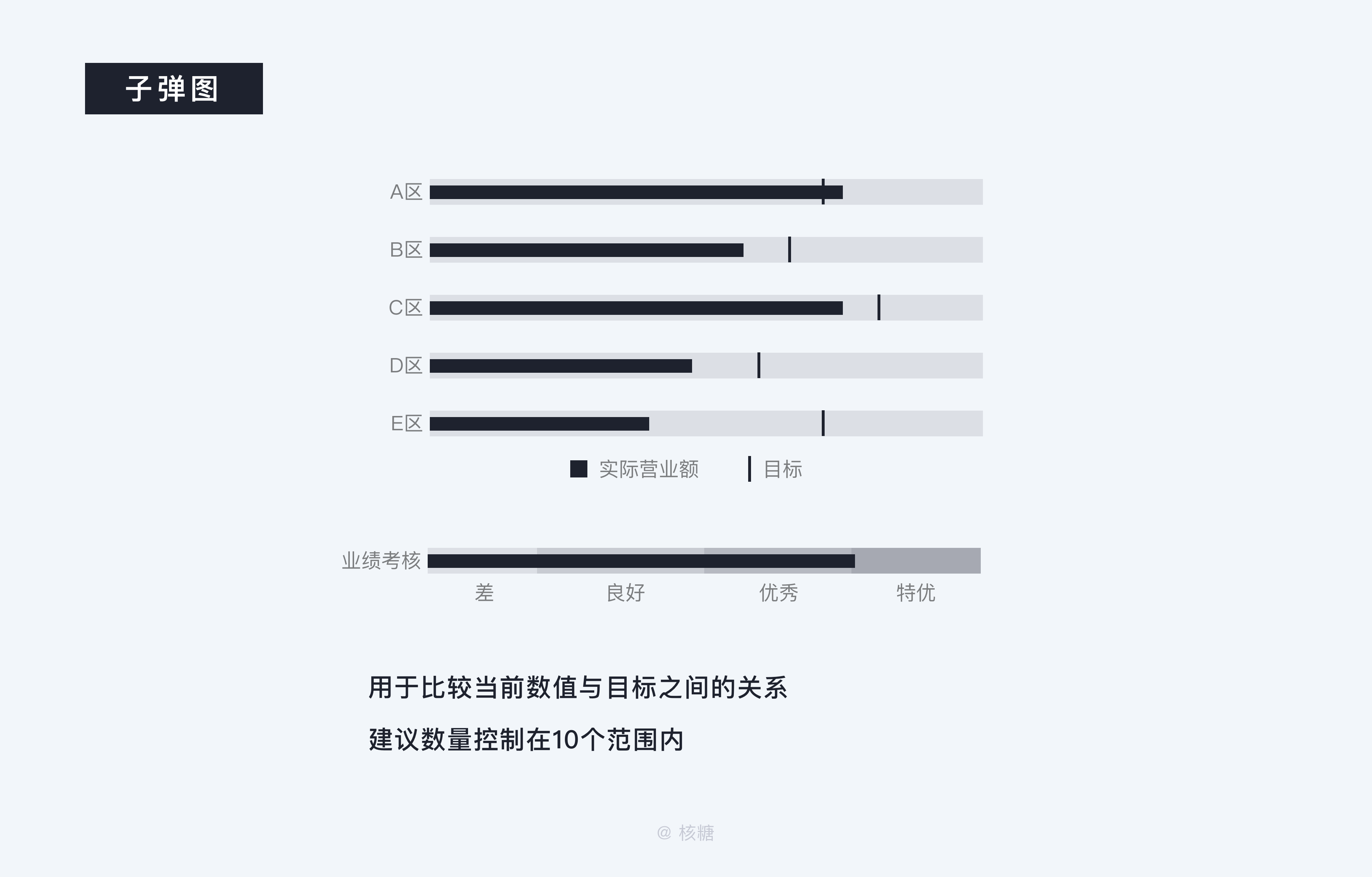
子彈圖用于比較當前數(shù)值與目標之間的關系,比如看當前業(yè)績是否達標,也可以通過標記劃分區(qū)域來進行更好的評估

漏斗圖適用于業(yè)務流程比較規(guī)范、周期長、環(huán)節(jié)多的單流程單項分析,一定要有清晰的環(huán)節(jié),比如監(jiān)控買家從瀏覽到最后下單的數(shù)量統(tǒng)計以求得轉化率,不適合無邏輯、無流程的分類對比

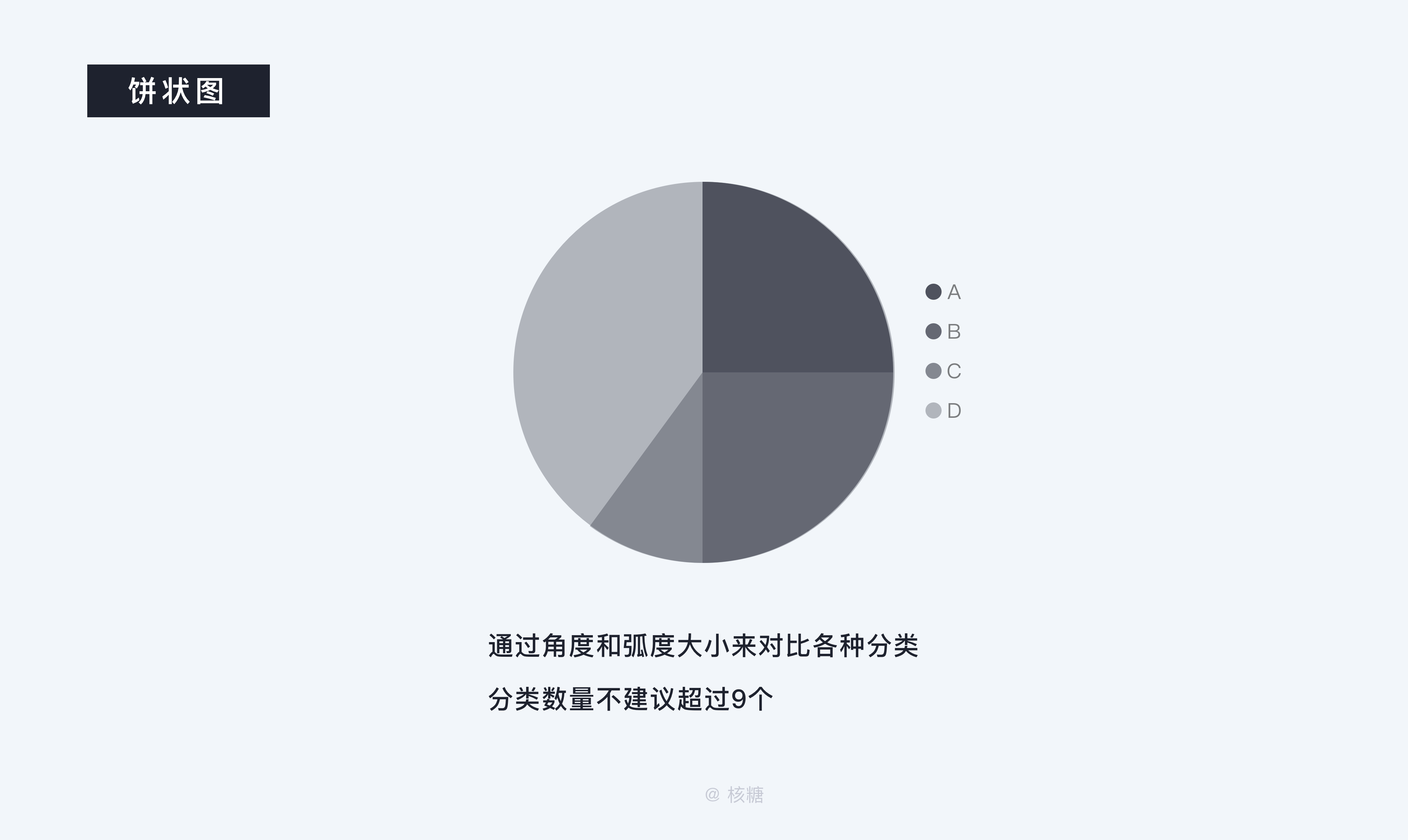
構成類圖表整體上來說主要用于觀察部分和整體的占比關系,最經(jīng)典的莫過于餅狀圖,這個不用多說,通過每一份半圓角度所占整個圓的大小來表示部分和整體的關系,但是由于其所占面積較大,經(jīng)常會讓視覺過于集中,影響注意力

相對于餅狀圖而言,環(huán)狀圖十分有效的避免的干擾視覺的問題,其本質是將餅圖中間掏空,功能與餅圖基本一致,但是視覺上做到了輕量化,目前在日常設計中較為常用

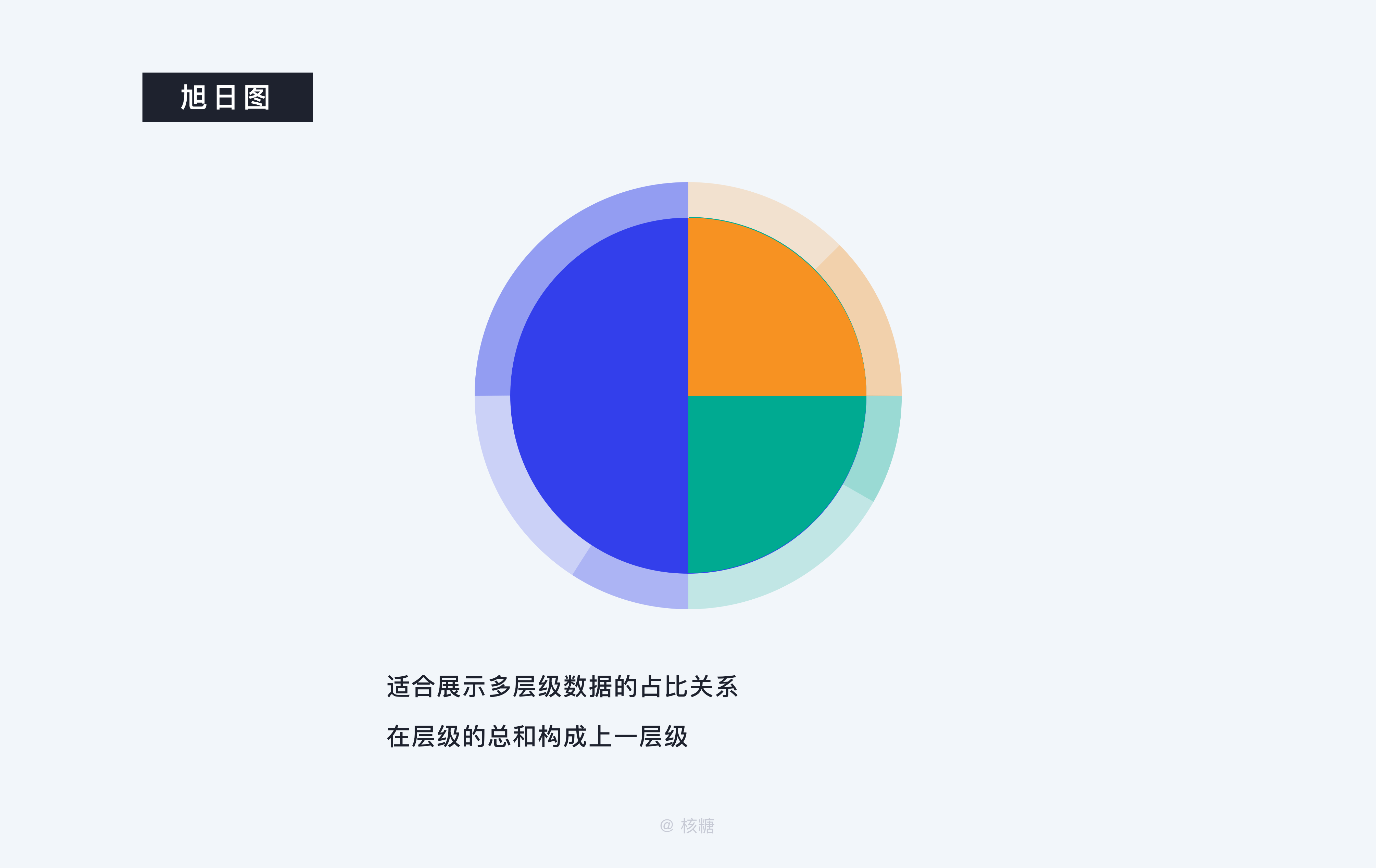
旭日圖相當于前面二者的結合,適用于展示多層級數(shù)據(jù)的占比關系,距離圓心越近代表層級越高,下一層級的總和構成上一層級,存在一定的父子層級關系

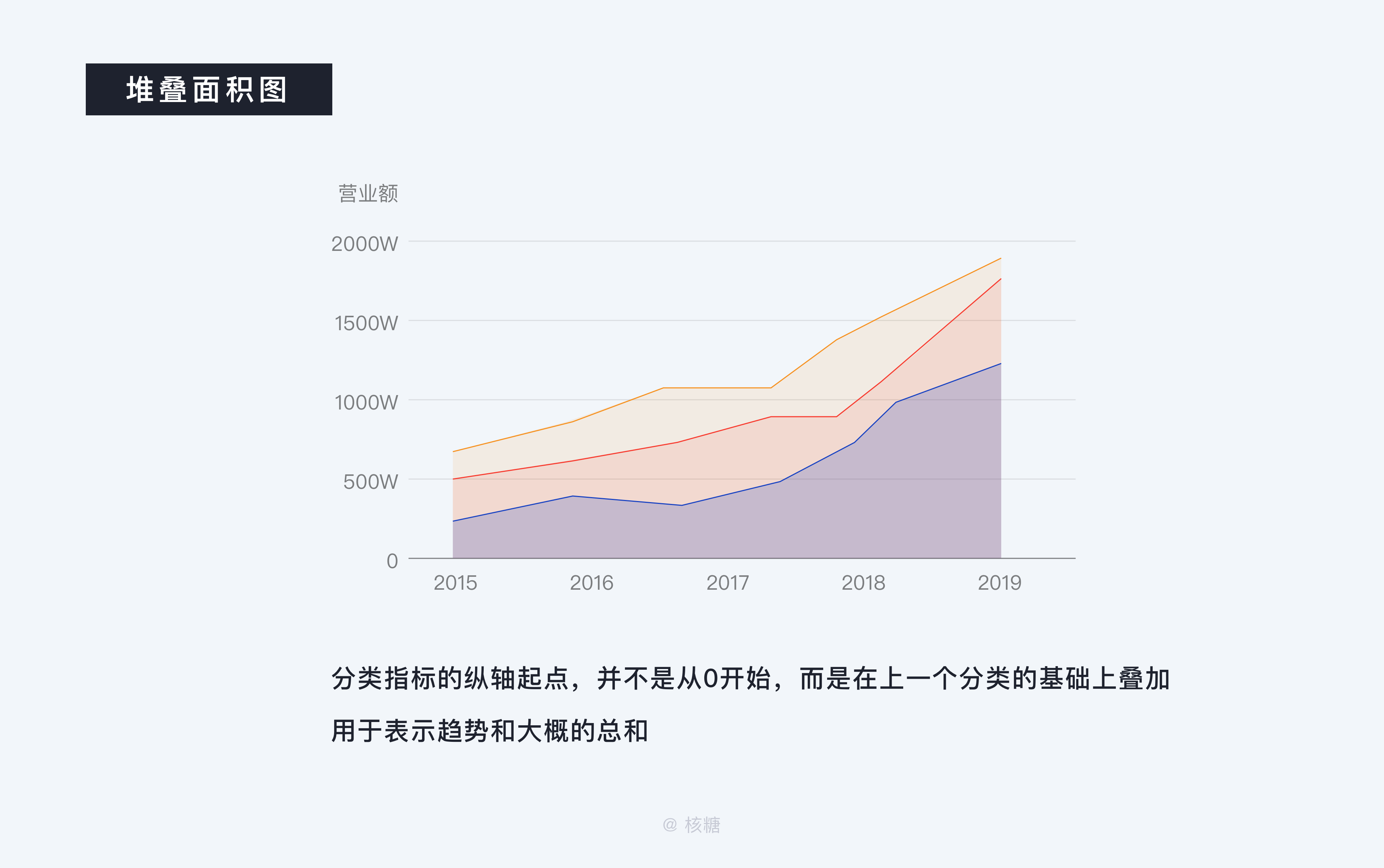
堆疊面積圖出了可以表達趨勢外,其優(yōu)勢在于能夠表達總量和分量的構成關系,堆疊面積圖上的最大的面積代表了所有的數(shù)據(jù)量的總和,是一個整體。各個疊起來的面積表示各個數(shù)據(jù)量的大小

堆疊柱狀圖的優(yōu)勢在于它既可以表達一級分類的比較,同時還能看出二級分類在各其一級分類中的占比,但是缺點在于二級分類并不是按照同一基準線對齊的,相比于堆疊面積圖更為常用

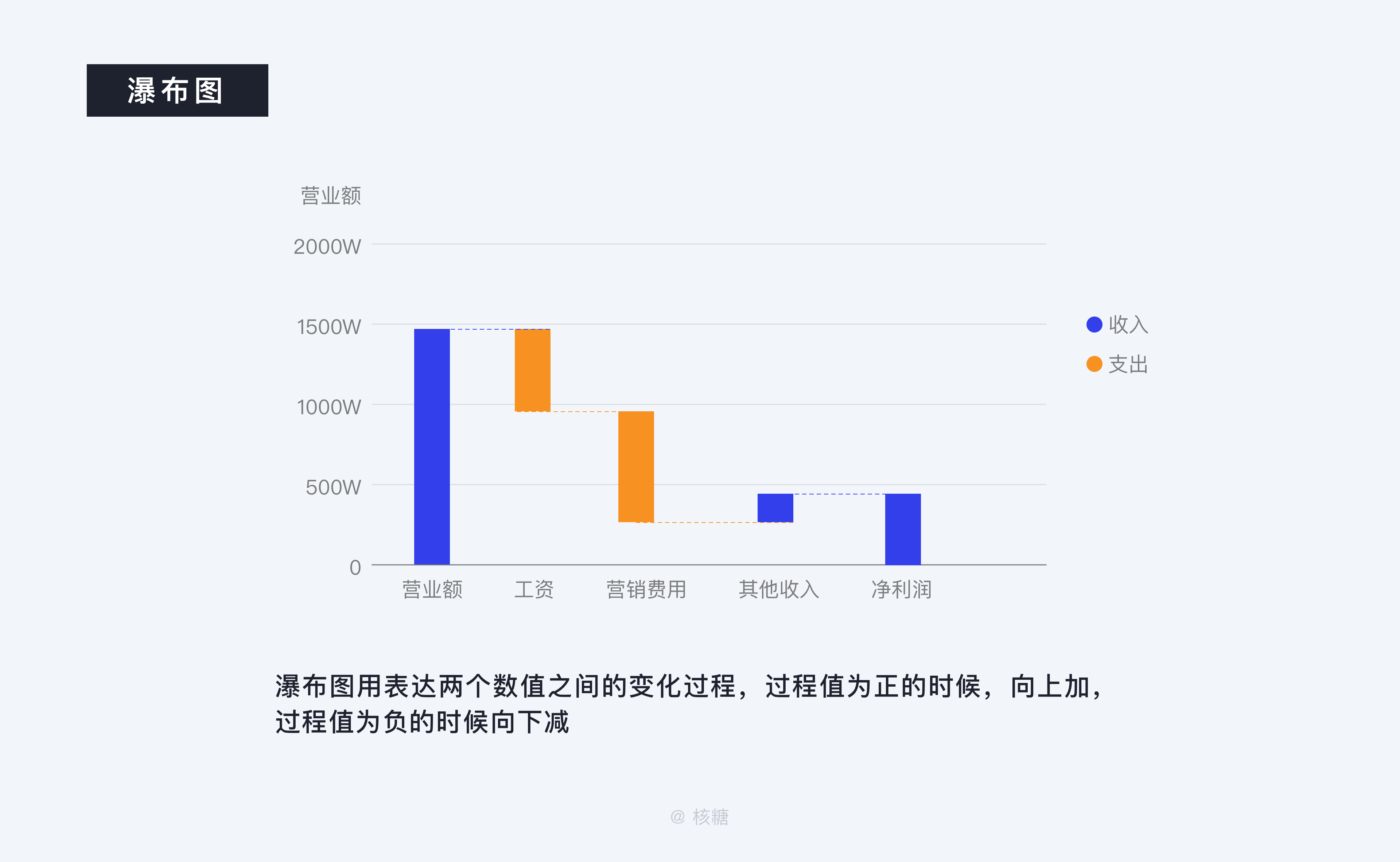
瀑布圖用表達兩個數(shù)值之間的變化過程,過程值為正的時候,向上加,過程值為負的時候向下減
分布聯(lián)系類地圖在這兩年在國人的心中其實已經(jīng)非常熟悉了,因為疫情今年的地圖可視化的應用經(jīng)常出現(xiàn)在我們的生活中,地圖可以結合不同的表達方式:
可以結合散點、可以結合動畫、還可以結合引導線以及熱力圖的方式,圖的形式使用視具體的業(yè)務需求來定

最后就是氣泡圖,這是在查看分布關系中最為經(jīng)典的視覺模型,用氣泡的面積大小表示數(shù)量,結合輔助線可以更好地觀察分布情況

當我們對每種圖表的功能和使用范圍有了一個較為明確的認知之后,下面我們就可以對我們之前所規(guī)劃好的優(yōu)先級的模塊進行可視化形式(圖表)的匹配了
進行匹配過后,我們將對布局進行重構,整體重構需要遵循的原則是
1.布局層級明確,首屏盡量曝光更多內容
2.統(tǒng)一透氣,具有呼吸感
從首屏曝光更多內容來說主要是因為基于分析類的數(shù)據(jù)概覽工作場景和Analytical dashboard自身特征決定的,用戶希望能夠通過僅僅一屏的的大小進行對各類信息的情況有基本的把控達到一眼全局的目的,其主要注意力都會放在首屏,所以我們需要盡可能的在首屏安排更多的信息


當然首屏內容也并不是越多越好,一般建議也盡量不要超過7組模塊,而在層級明確這塊兒主要是根據(jù)人眼閱讀習慣所產(chǎn)生的優(yōu)先級排布:正常情況下都是左上為優(yōu)先級最高,而右下優(yōu)先級較低,這是無數(shù)經(jīng)典的眼動測試和設計總結產(chǎn)生的最常用結論,就不展開敘述了,所以當我們按照優(yōu)先級、首屏曝光更多內容的原則進行處理后會得到如上圖的布局

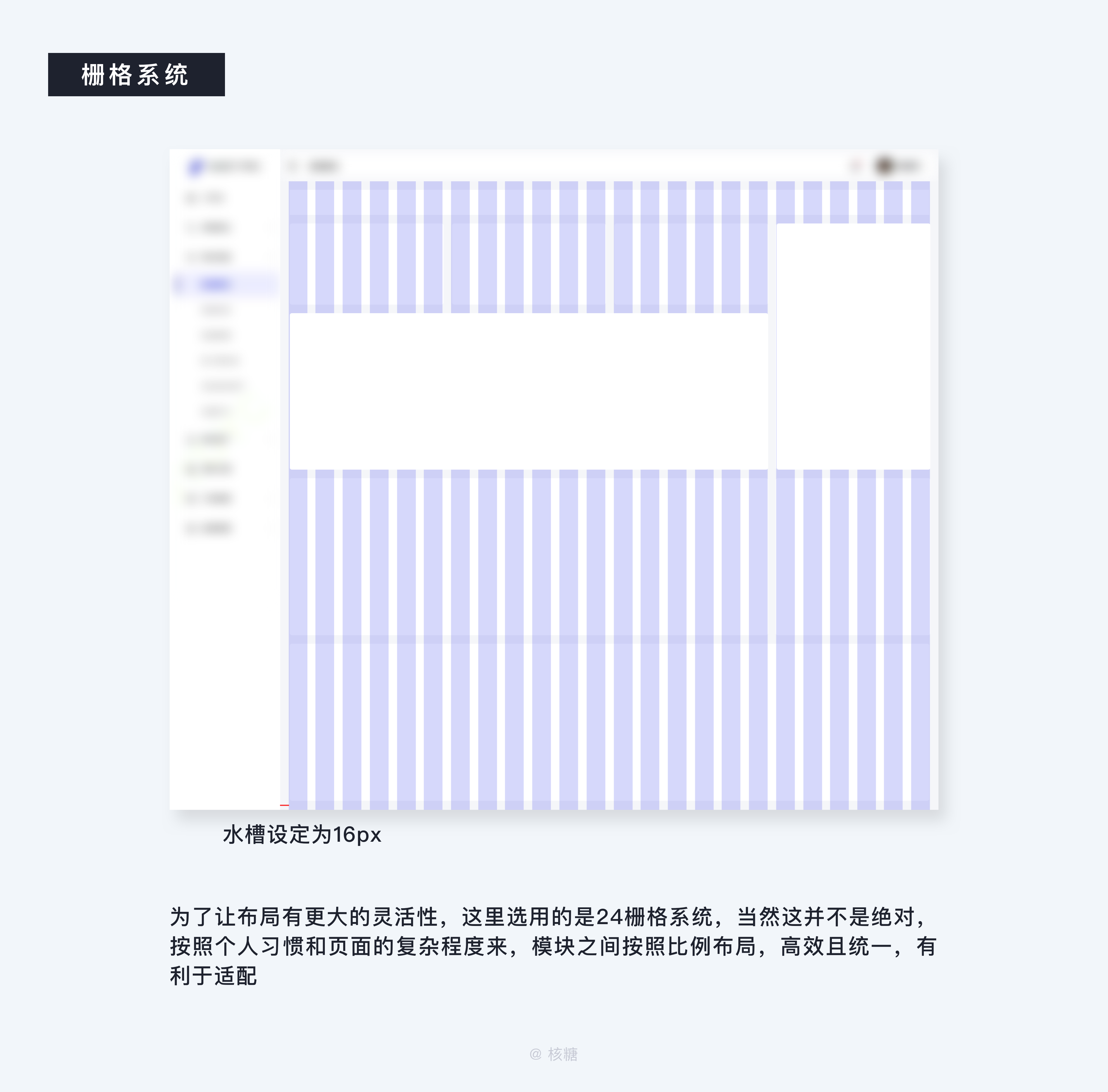
這主要是視覺層面的問題,統(tǒng)一透氣的要求在首頁概覽中可以依靠柵格系統(tǒng)來來解決,它可以有效的幫助頁面布局的對其保持頁面布局一致性,為頁面建立基礎布局框架,將頁面中的所有元素都捆綁在一個體系之中,同時還能有效解決適配問題
完成了大規(guī)劃之后,下面我們開始對一個一個的模塊進行拆解同樣的以目標指導設計,邊設計邊驗證

和大規(guī)劃一樣,單獨到每一個圖表同樣要時刻注意層級的梳理,銷售渠道部分很明確應該是運用一個折線圖的形式,由于業(yè)務目標上來說更關注銷售額而不是銷售額和訂單數(shù)的比較,所以我們選用了一個帶有切換選項的折線圖形式
但是我們會很容易發(fā)現(xiàn)的在讀圖時會出現(xiàn)較大的視覺干擾,并沒有能夠很好地突出重點信息,視覺層級不清晰、混亂
于是我們對沒有重點的視覺層級進行梳理,像之前劃分模塊那樣,對視覺元素進行高、中、低的P0、P1、P2的設定,提升易讀性


P0:層級最高的自然是重點信息突出部分,所以我們需要在其之上做加法,給予內容異形懸停樣式進行具體強調,配合投影加強視覺效果,有效傳遞用戶,拉開與別的元素的層級,同時數(shù)據(jù)部分用特殊字體并適當加大字號進行設計,方便用戶第一時間能夠看到所要強調的數(shù)據(jù)具體值
P1: 其次就是主體圖形部分,這是用戶需要看到的重要部分,在使用場景中會長時間盯視,所以采用更低的明度與更高的飽和色顏色確保易讀性,但是也不致于會讓用戶太晃眼產(chǎn)生視覺疲勞,最后考慮到該模塊所處位置屬于頁面中較為核心的地帶,給予一定的顏色透明度漸變裝飾,在強化主體圖形的同時不致于太顯單薄
P2:前兩者都是一定程度的做加法,那么層級最低的元素比那需要開始做減法,此時軸線、刻度、切換選項等元素需要弱化視覺層級,降低透明度,尤其是背后的刻度線與背景的明度對比大概控制在1.6:1上較為合適

銷售總額、訂單數(shù)、渠道數(shù)同屬于一個數(shù)據(jù)統(tǒng)計的范疇,最忌諱的就是把以上提供的三個信息給做平,讓用戶抓不住重點,面對這樣的情況還是一樣,確立需要突出的重點信息給予特殊文字和大小的設計,選擇合適的主體圖形

但在這里需要注意的是由于在這個模塊中P0是金額數(shù)、訂單數(shù)、渠道數(shù)這些重要值,所以可視化圖形需要適當為其讓步,不要放在閱讀中心位置,按照P1來進行處理,而訂單數(shù)、轉換率這樣的標題就成了P2需要適當降低透明度和文字大小,不干擾主要信息的表達
說到統(tǒng)一,最先想到的一定是色彩,無非也就是需要處理好對立統(tǒng)一關系,而這其中統(tǒng)一的比例又要大于對立,配色上盡量選用同類色系,不宜太過花哨,尤其是對于B端而言,建議在可能的情況下不要超過5種,而且主色、輔助色,對比色的比例建議控制在6:3:1的比例(但不絕對),既能做到有所區(qū)別又不致于過于絢麗干擾視覺

你的主色不一定要遷就你的品牌色,但是一定要是如上文說的盡量低明度高飽和,以適應于長時間的注視

顏色過后就是字體,字體字體的使用需要極為謹慎,如果可以盡量只出現(xiàn)一種字體(但不要超過三種),并且只采用基礎字體,正常情況下都是將其作為一個需要被降噪了的視覺元素來對待(比如降低透明度),在PC端中盡量也不要出現(xiàn)較多不同的字號,字重,造成沒有必要的視覺干擾

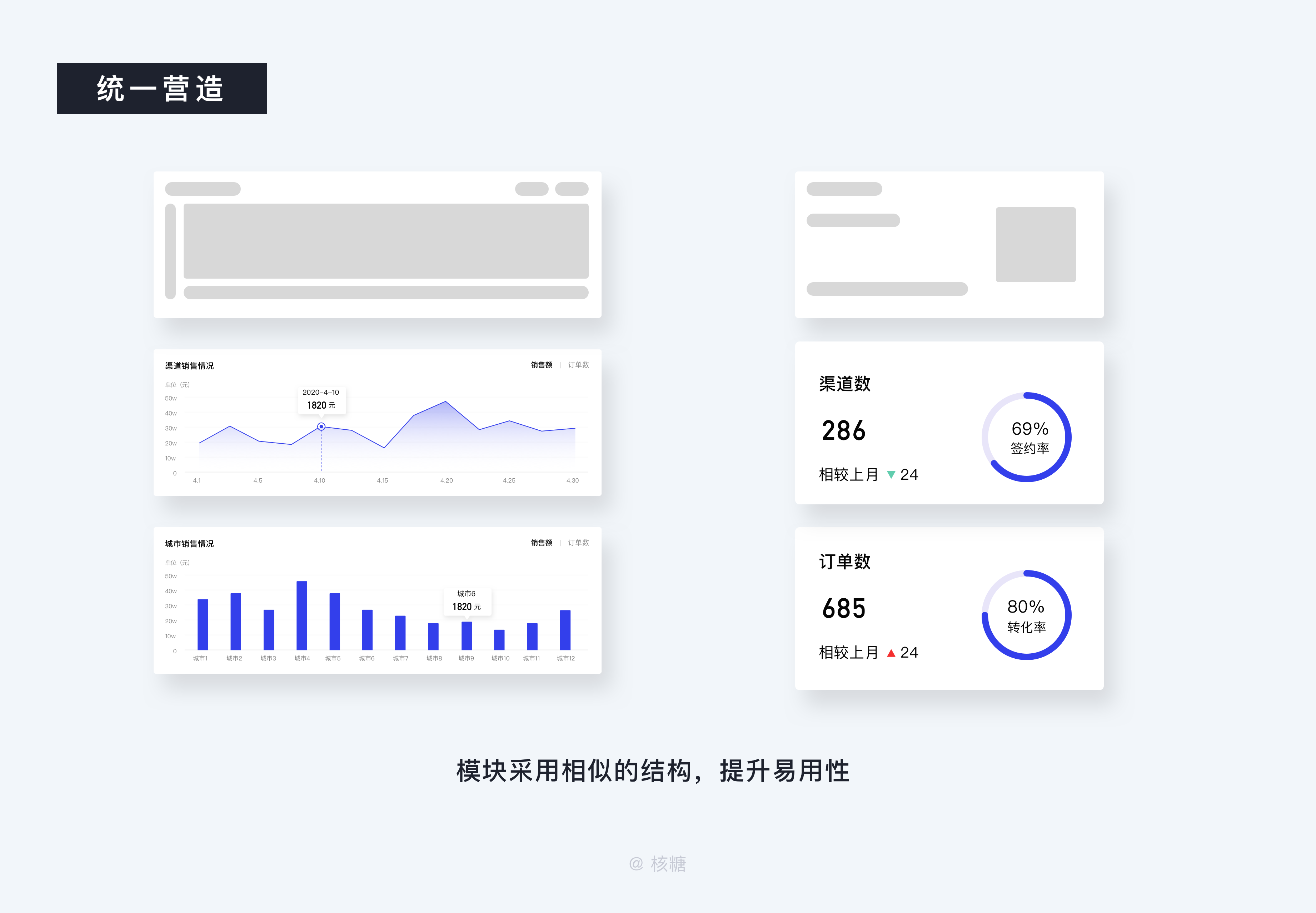
除了字體之外,在統(tǒng)一感的營造上卡片的布局結構也需要盡量保持一致,這是為了提升易用性,同一個產(chǎn)品內,相同布局會給予用戶相同交互、相同功能的暗示,也更容易培養(yǎng)用戶習慣,提升操作效率
呼吸感是留白的藝術,很考驗設計師的排版能力,在單獨的模塊內,元素與元素之間盡量不要用實線進行間隔,可以的話利用親密性原則通過元素間距的遠近進行布局

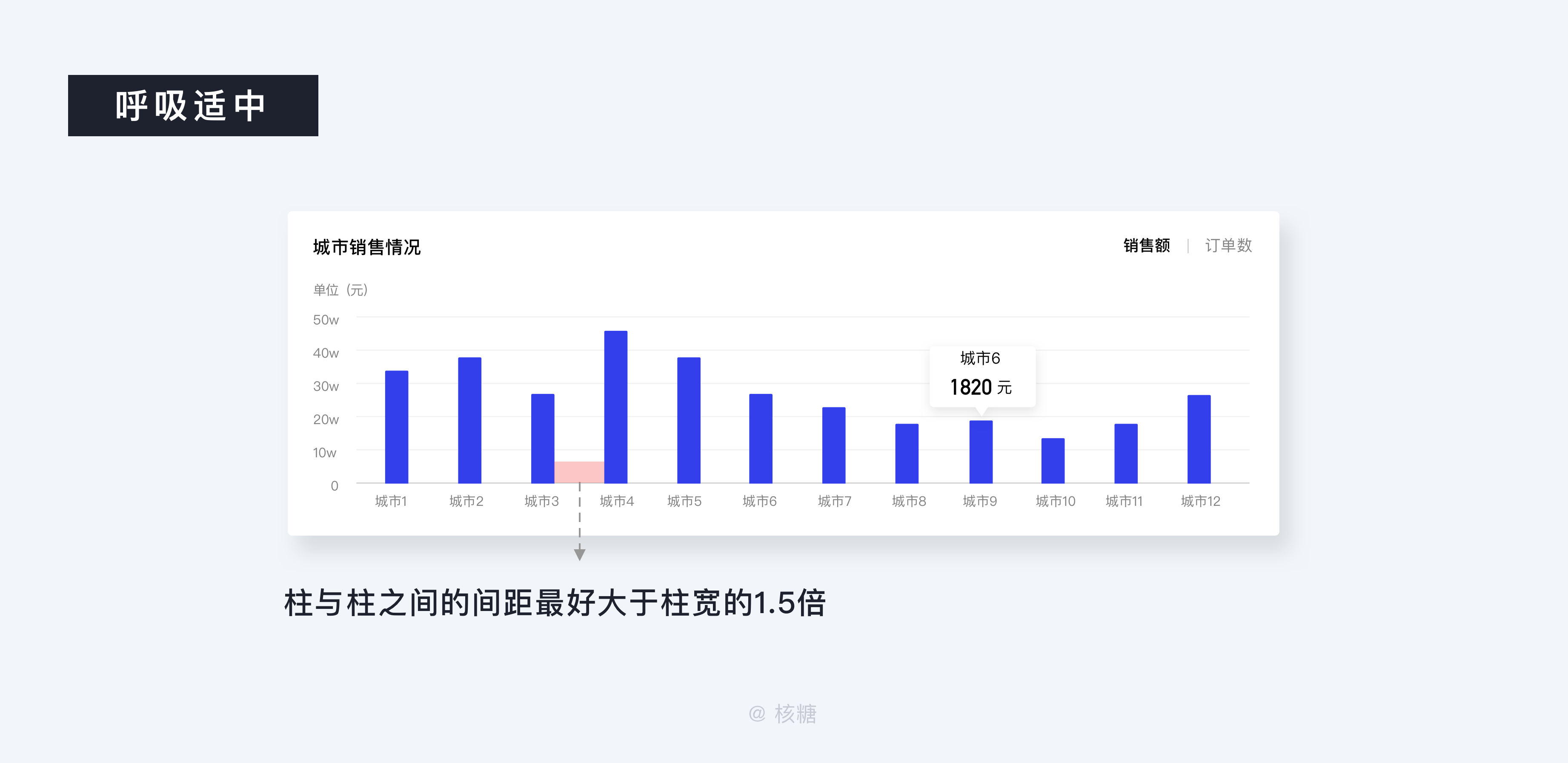
而柱狀圖的設計上,柱與柱之間的間距最好大于柱寬的1.5倍,這樣才顯得視覺上較為透氣,不致于太臃腫

最后就是模塊中的邊距留白部分,這點一定要重視,不然不僅你的版心會變散,還會嚴重影響你的頁面呼吸感

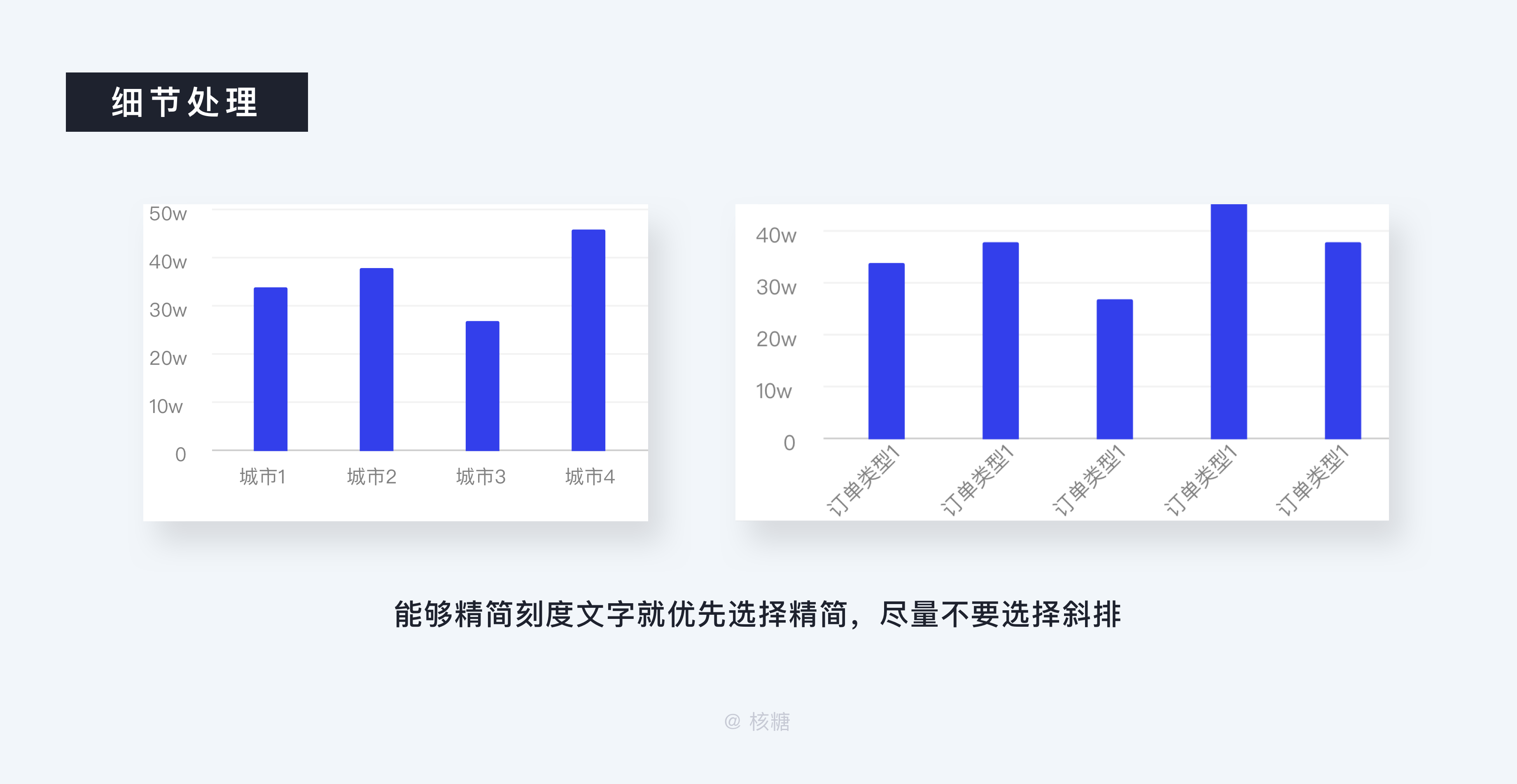
細節(jié)上首先要說的就是橫縱坐標軸上的文字,上面的文字一定不要過長,最好的方式是將文字進行精簡。然后橫、豎排對齊處理,如果實在不能精簡那么再進行斜排的方式

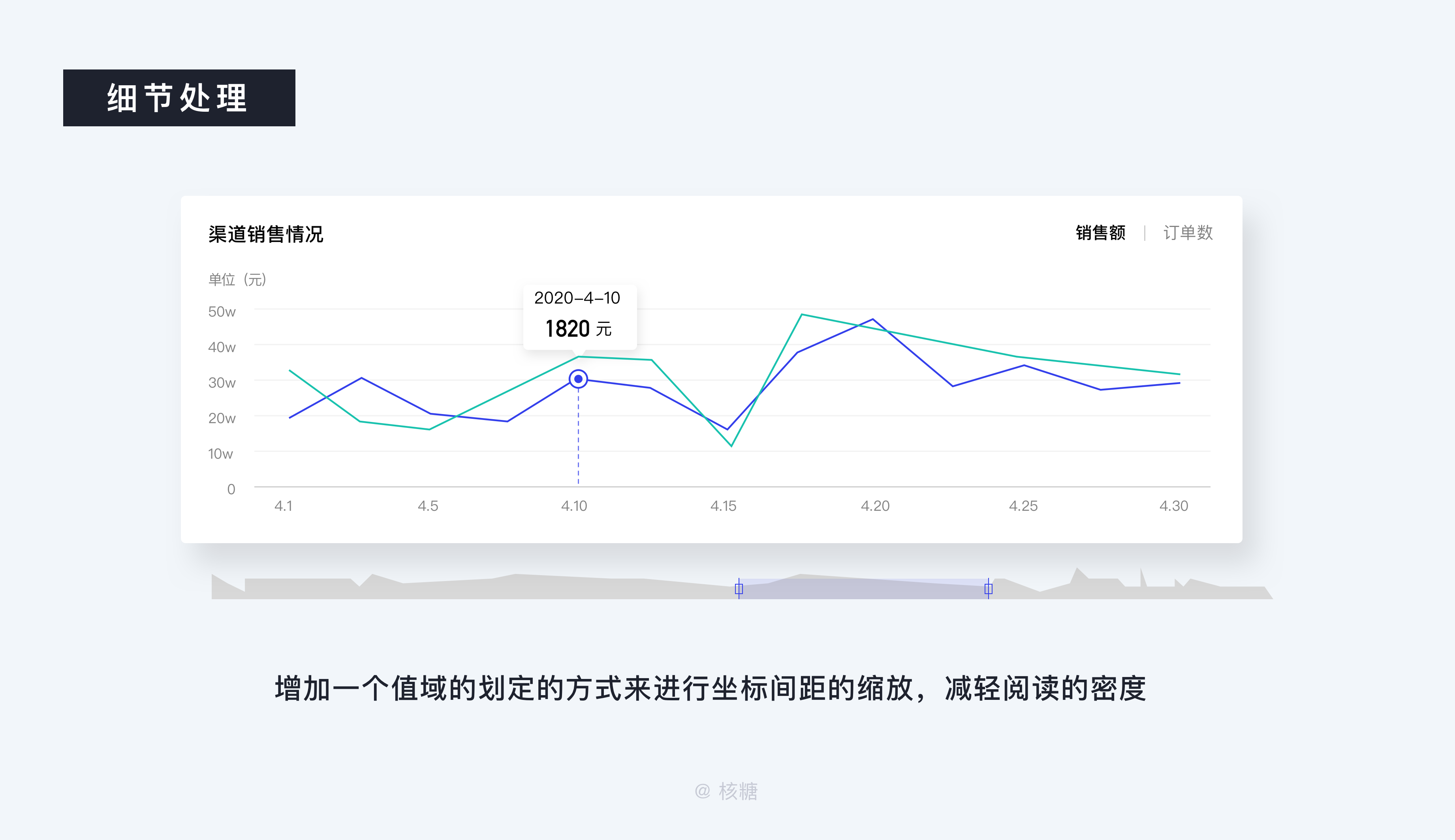
第二點就是橫縱坐標軸有的時候會因為需要展示的數(shù)據(jù)過多而過于密集影響閱讀,這個時候可以采用適當增加一個值域的劃定的方式來進行坐標間距的縮放

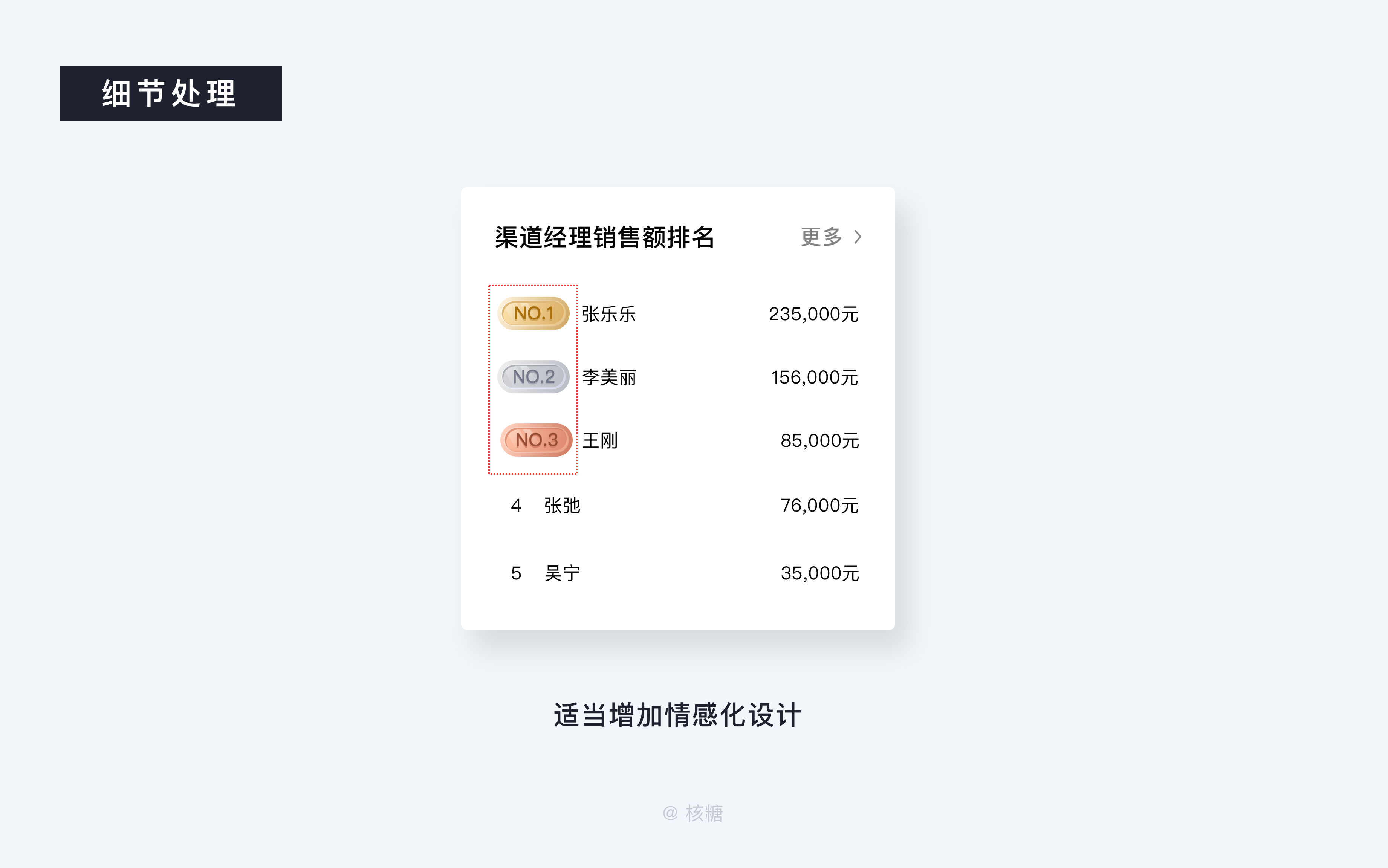
第三點就是,在排行榜等模塊可以適當增加一些小設計,比如金、銀、銅的設計,提升情感化元素的融入

第四點就是,盡量不要選用一些3D的酷炫效果來做可視化,因為這種效果很容易對數(shù)據(jù)進行遮擋和扭曲,不是非常適用于高效閱讀,也不適合PC頁面上的交互,而且也不利于開發(fā),比較得不償失

當所有的模塊設計完成后,像拼高達一樣進行組裝,組裝完成后適當調整其過于干擾視覺的地方,然后進行自檢
自檢不只是從檢查你的視覺、你的模塊間的布局,更重要的是帶入使用角色來進行檢查,你可以模用戶使用中的各種需求場景,對已經(jīng)制作好的頁面進行交互和閱讀,看是否能夠快速高效地完成使用目標
當然除了自己之外,你還能在有條件的情況下找專家用戶進行使用,即使記錄使用中存在的問題并及時進行調整,當初步使用大致無問題后便可以交付

了解了圖表在PC頁面的布局使用之后,最后想和大家聊一點拓展性的話題:數(shù)據(jù)可視化大屏,目前在B端領域可視化大屏已經(jīng)是一個越來越熱的研究課題,同樣也是承載信息圖表的重要載體之一,但由于篇幅限制本篇并不展開討論
同樣從定義上來說,數(shù)據(jù)可視化大屏就是以大屏為主要展示載體的數(shù)據(jù)可視化設計,聽著和PC端的數(shù)據(jù)概覽相比似乎只有載體的區(qū)別,但是兩者的差異卻不止于此

首先是尺寸上來說,數(shù)據(jù)可視化大屏要遠遠大于PC數(shù)據(jù)概覽,我們在市面經(jīng)常看到的大屏硬件有一整塊巨型的P3屏幕,也有用若干臺液晶電視拼接而成的大屏,而且不像是PC有一些固定尺寸的長寬約束,大屏的尺寸更自由
其次大屏的配色更為炫酷、科幻具有一種未來感,哪怕不是設計師朋友看過數(shù)據(jù)可視化大屏的朋友一定會感覺一種撲面而來的科技感、前衛(wèi)感,這主要是因為大屏的配色多半是以藍黑等深沉的顏色為背景色主基調,然后在數(shù)據(jù)可視化展示部分以一些高明度、高飽和的色彩進行呈現(xiàn),給人會不由自主營造一種賽博朋克的味道
這并不是一開始就制定的配色準則,而是大屏本身需要向其面向的用戶營造一種實力、科技、質感的氛圍,所以慢慢大家不約而同的選擇了這樣的調性,還有就是考慮到大屏本身的體積問題,如果以明度較高的顏色作為背景色,很容易造成人眼的視覺疲勞和光污染,所以這也是為什么我們很少會看到可視化大屏用白色作為底色的原因

再次就是內容上,可視化大屏比PC頁面信息承載的更多,但是頁面切換、交互操作更少,這是因為可視化大屏主要目標是對相關信息的全局展示,基本不存在PC頁面那樣的首屏、二屏的概念,用戶更多的使用場景是通過大屏的數(shù)據(jù)實時反饋來進行決策,所以也很少會進行頁面的跳轉、對某一個區(qū)域進行編輯這樣的操作
最后就是在使用的時長上相對來說要比數(shù)據(jù)概覽頁面更長,這個也很好理解,尤其是在一些監(jiān)測、預防的重要部門中(如氣象監(jiān)測),很多時候都是24小時輪班來盯大屏的實時數(shù)據(jù)的,而很多PC頁面的數(shù)據(jù)概覽部分,用戶可能就是每天打開大致看一看然后就切換至別的頁面進行其他工作了
從應用場景的角度切入,可視化大屏的分類可以分為三種:
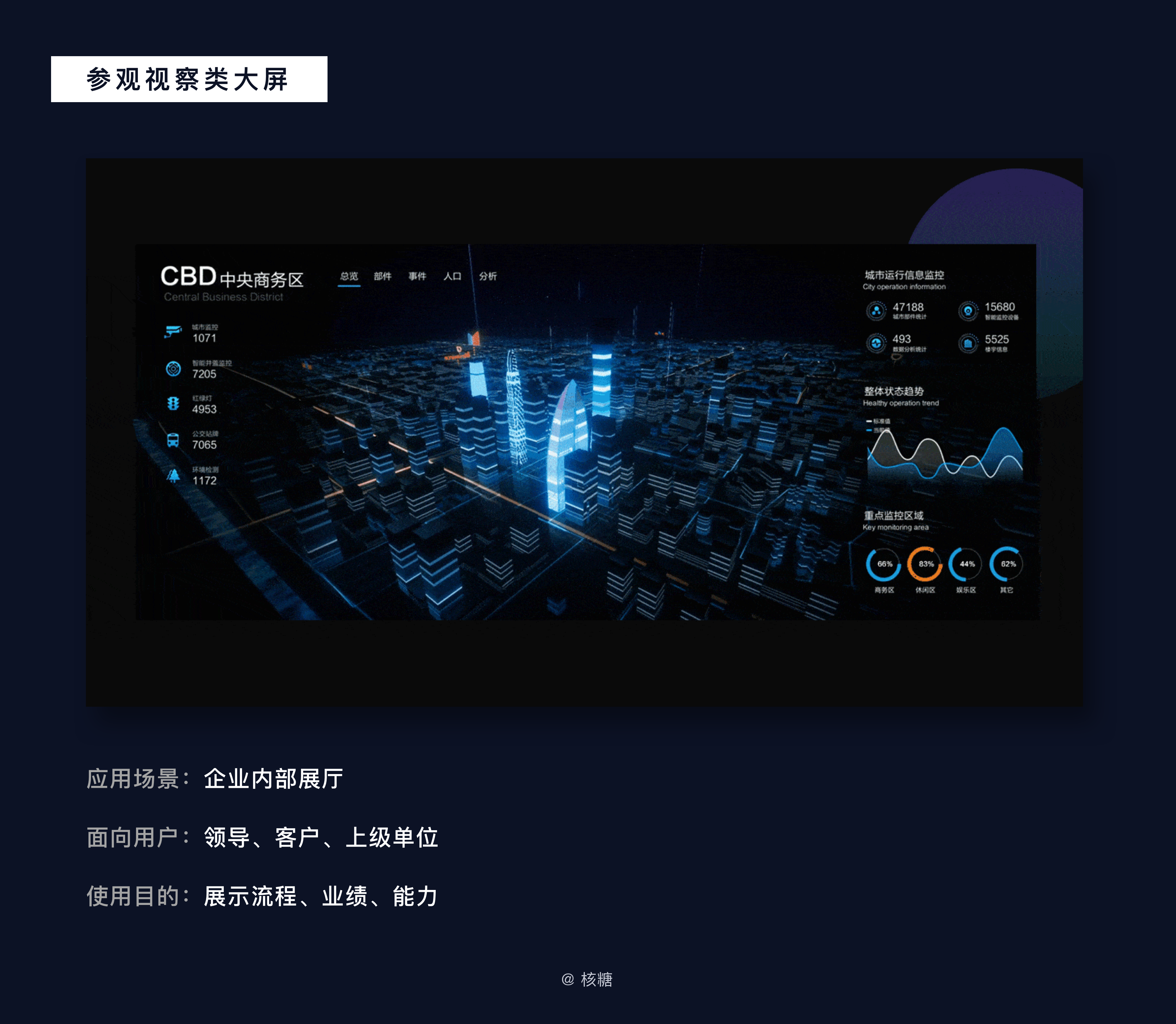
1.參觀視察類
2.展示宣傳類
3.辦公決策類

參觀視察類,其主要應用場景是在企業(yè)內部展廳,面對的用戶主要是領導、客戶、上級單位等
,這類大屏一般是不需要進行交互的,其目的主要是盡可能完整清晰的,展示流程、業(yè)績、能力

展示宣傳類與參觀視察類其實比較類似,只是相對于參觀視察類更多的會在發(fā)布會、展臺展會等應用場景出現(xiàn),面向的的用戶主要是一些潛在客戶、媒體、同行等,像我們很熟悉的天貓雙十一展示大屏就屬于展示宣傳類大屏
其目的主要是用于展示公司、產(chǎn)品的品牌、價值、能力等屬性
以上兩者更多的偏向于一種純粹的對結果的呈現(xiàn)
相對于前兩者而言辦公決策類大屏的實現(xiàn)成本更高,使用的時效更長,定制化更深,工具屬性感更強
應用場景上多用于交通指揮系統(tǒng)、天氣監(jiān)測預報系統(tǒng),面向的用戶包括單位指戰(zhàn)領導、一線人員等,這樣的角色就決定了其具有較強的決策輔助價值
其目的主要用于讓用戶能夠通過使用大屏達到快速的指揮、調度、監(jiān)控、決策
最后給大家推薦一些數(shù)據(jù)可視化方面的工具,來助力我們平時的工作

以上是一些能夠更快速生成各種數(shù)據(jù)可視化圖表的工具,類型和樣式都十分豐富

以上是一些能夠在線生成可視化大屏模版的一些工具,有助于在日常工作中涉及數(shù)據(jù)可視化大屏的時候進行參考

好了以上就是在B端設計中對于數(shù)據(jù)可視化尤其是PC端數(shù)據(jù)概覽的設計探討,當然其實關于數(shù)據(jù)可視化的范圍還遠遠不止于此,感謝你能夠耐心看到最后,如果這對于你的工作有一點幫助那么備感榮幸
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
文章來源:站酷 作者:核糖bro
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務