2021-5-24 資深UI設計者
隨著信息碎片化趨勢的加強,用戶的注意力也呈碎片化趨勢,本文主要分析了用戶注意力的類型以及如何合理吸引用戶注意力。
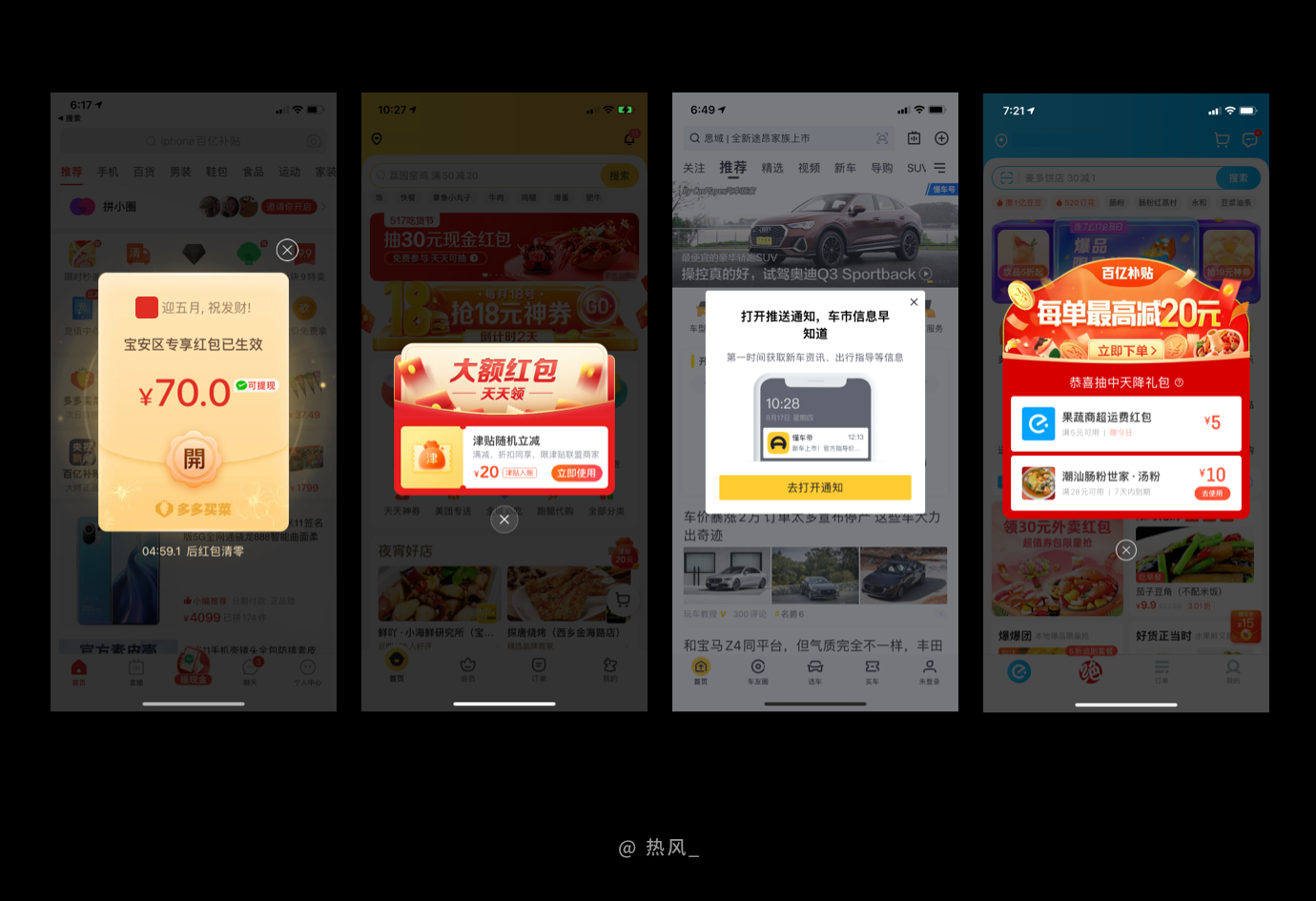
在界面設計中,我們常常能看到許多產品以各種形式搶奪用戶注意力,比如彈窗、通知提示等,亦或者通過色彩、大小等設計方式。大部分情況下,這些搶奪注意力的方式簡單粗暴,如果不能在適合的場景采用相應的設計手法,不僅達不到期望的目標,反而影響瀏覽體驗。 
在信息量極其龐大的當下,信息被割裂得更加碎片化,現在可以滿足用戶訴求的產品太多了,許多產品的拉新成本高得離譜,關鍵是拉新后,留存也是令人頭禿的問題。
每個企業都希望自己的產品可以獲取更多用戶流量、提升用戶活躍,自然就需要想方設法吸引用戶注意力。這是一個酒香也怕巷子深的時代,產品能滿足用戶需求、有著極致優秀的體驗還不夠,還需要讓用戶知道你的好,讓自身產品吸引更多目標用戶,是每個產品的愿望。
用戶的注意力也呈碎片化趨勢,很容易受到外界的影響,并且這種注意力分散的趨勢會越來越明顯。可能用戶上一秒在看公眾號,下一秒就打開了抖音,然后看到微信消息,點進去回兩句...一天過去了,最后發現好像什么事都沒有干成。
這就是矛盾的地方,一方面產品希望留住用戶,另一方面用戶在各產品間反復橫跳,就是不在你的產品里面待著。
研究表明,用戶的注意力只能維持在 10 分鐘左右,大腦在短暫休息后可以再次集中注意力 7-10 分鐘,7-10 分鐘差不多是人對任何任務保持專注的時間上限。

用戶容易受到各種信息的影響這不假,但是如果采用錯誤的設計方式吸引用戶,非但不能如愿以償,反而可能引起反感。
作為交互設計師,我們要了解用戶的注意力是如何被吸引的、如何通過設計在不阻礙用戶的基礎上適當吸引用戶注意力、哪些場景不該干擾用戶注意力,這些都是我們需要面對的問題。
現階段,由于體驗設備的限制,大家大部分情況下還只是與手機、電腦等設備進行交互,此時我們接收信息的方式主要包含:視覺、聽覺、觸覺。我們借助這些感官與世界和設備交流,下面會介紹設計師該用什么方式合理獲取用戶注意力。
界面設計的組成部分主要是控件、圖標、文字信息、色彩等組成,而要想獲取用戶注意力,設計師必須清楚哪些信息應當突出,哪些應當弱化,如果所有信息都想突出,那就相當于沒突出。
大腦有兩種處理信息的注意力機制。
一種是通過視覺、聽覺、觸覺等感官獲取信息,這種機制是“自外而內”(自下而上)的,即我們從外界感知的,此時的影響因素是外界刺激而非內心驅動,甚至人們自身在這個過程中都沒有發現被吸引了注意力。

另一種是來自我們自身的,如記憶、想法等,是由我們的主觀能動性進行驅動,比如你在專注思考今晚吃什么(這真的是一件糾結的事),這是“自內而外”(自上而下)的,沒有這種注意力,就沒法專注起來。

這兩種注意力并沒有孰好孰壞之分,都在我們生活中起到至關重要的作用。區分這兩種處理信息的機制并不難,問題主要出現在我們了解這個有什么作用?
那當然是有用的,舉個簡單的例子:
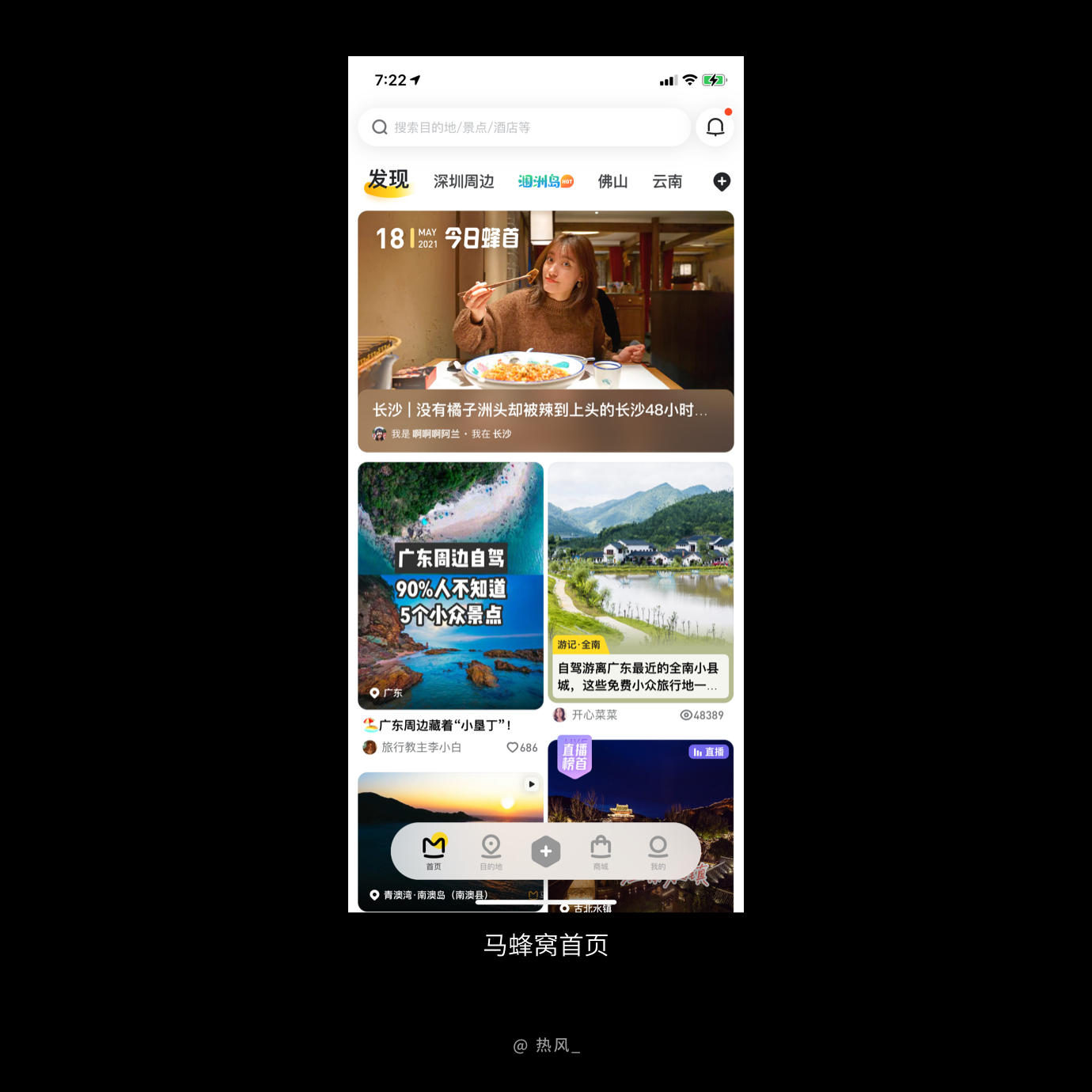
馬蜂窩的首頁是內容信息推薦,用戶在這個場景中,如果是瀏覽首頁的旅游地點信息流,沒有攜帶特別明確的目的,就會更容易受到信息流推薦的影響,比如有吸引的圖片、標題、按鈕等,都很容易吸引用戶,此時的注意力屬于“自外而內”的。
此時設計形式以圖片為主,文字在界面中的占比相對較小,起輔助作用,在這種場景下,圖片相比于文字更容易吸引用戶。

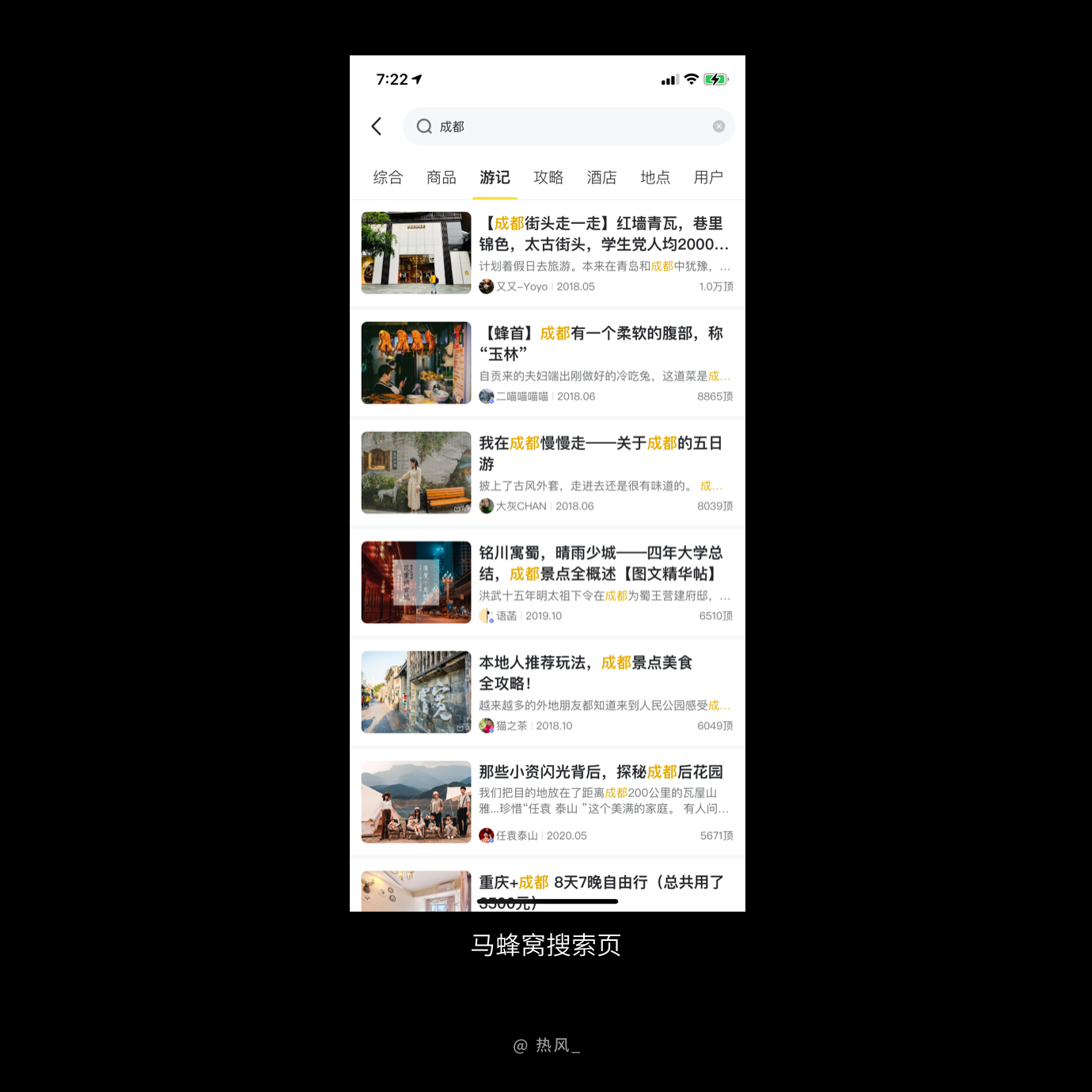
而如果你想去成都旅游,于是你搜索了成都,想看看成都相關的游記,這時情況就不同了,因為你在搜索時具備了比較明確的目的。
你會關注搜索的內容哪些是和成都相關并且你感興趣的,此時你注意力可能在搜索結果是不是能滿足需求,這時注意力屬于“自內而外”的。
因此,頁面設計的關鍵就不是整些花里胡哨的操作,而是讓用戶便于高效搜尋,比如把你的搜索關鍵詞高亮突出,信息采用高效的列表排列。

說到這里,我們了解到了注意力的“自下而上”是被動的(外界的刺激),“自上而下”是主動的(個人意愿),而且針對這兩種不同的注意力機制,有不同的設計方式。
這次我們主要講的是:外界刺激下的“自下而上”的注意力類型,討論哪些設計可以更快、更直接、更合理地獲得人們注意力。
人們每天醒來就要與外界進行各種“溝通”,只要一走出門,就是面對外界的各種變化和信息,觸覺的、視覺的、嗅覺的...所以人們不可能注意到所有事物,比如馬路上的車在跑,你可能只會關注到法拉利。
一般來說,人們更傾向于關注事物的顯著特征,比如顏色和大小,心理學家稱之為“顯著線索”(salient cue)。人們的注意力有限,所以大腦會關注比較重要的、差異化的信息。
人們不擅長區分細節信息,因為在大多數情況下,顯著線索已經足以幫助信息之間的差異。不信,你看看下面哪個是小米的新 logo,拿來檢測視力,用的都說好!

所以,不要指望用戶一定會關注你界面中設計的關鍵信息,你所認為的“顯著線索”對用戶來說未必很明顯。如果你擔心人們會過濾某些信息,可以嘗試用以下的方式吸引他們的注意力。
大腦有自身的信息處理注意機制,我們需要了解其基本運作規律,在設計中更好突出我們的重點信息,弱化次要信息,在合理吸引用戶注意力的同時,盡可能降低對用戶的干擾。
視覺是一切感覺之首,大腦的大量資源都用于接收和解析眼睛見到的信息,上文講到,差異化的信息更容易吸引注意力。在設計中,有許多種方式可以達到這種效果,從視覺的角度看,有顏色對比、大小對比、形狀對比、清晰度對比、陰影對比、運用圖片、動態信息等方式。
如果設計師想吸引用戶進行某個操作,顏色一定是最常用的手法,但這里的關鍵在于,加強顏色的對比,而非整個界面都用重點色突出。沒有對比,就沒有傷害,顏色也一樣,沒有對比,就沒有突出。
下圖中,美團外賣“我的”界面,盡管“我的功能”、“我的服務”、“更多推薦”都是采用黃色高亮色,但由于缺少對比,所以在這幾個模塊中,并沒有哪個功能顯得更為突出。其次,一屏之內,出現了 8 個小紅點,看起來更像是在玩消消樂,用戶看了,也不知道先點哪個后點哪個,那么干脆就不點了吧,如此一來,反而達不到預期的效果。
反觀懂車帝的界面,突出高亮顯示的功能,只有“發布”、“任務中心”,界面相比起美團更清爽,減少了許多視覺壓力,此時用戶更容易聚焦到對應的功能。

我們常能看到網上的鄙視甲方的話,甲方說標題一定要大!要粗!但實際上,一般情況下,加強元素的大小、粗細對比,能夠豐富設計的層次,人們的視覺總是更容易受到更大視覺面積的影響,因此文字大小、粗細對比確實能夠讓用戶的視覺有非常清晰的聚焦點。
在大廠的設計中,我們能看到非常多設計都是遵循這種理念,比如 Apple、小米等。
apple 官網


小米官網

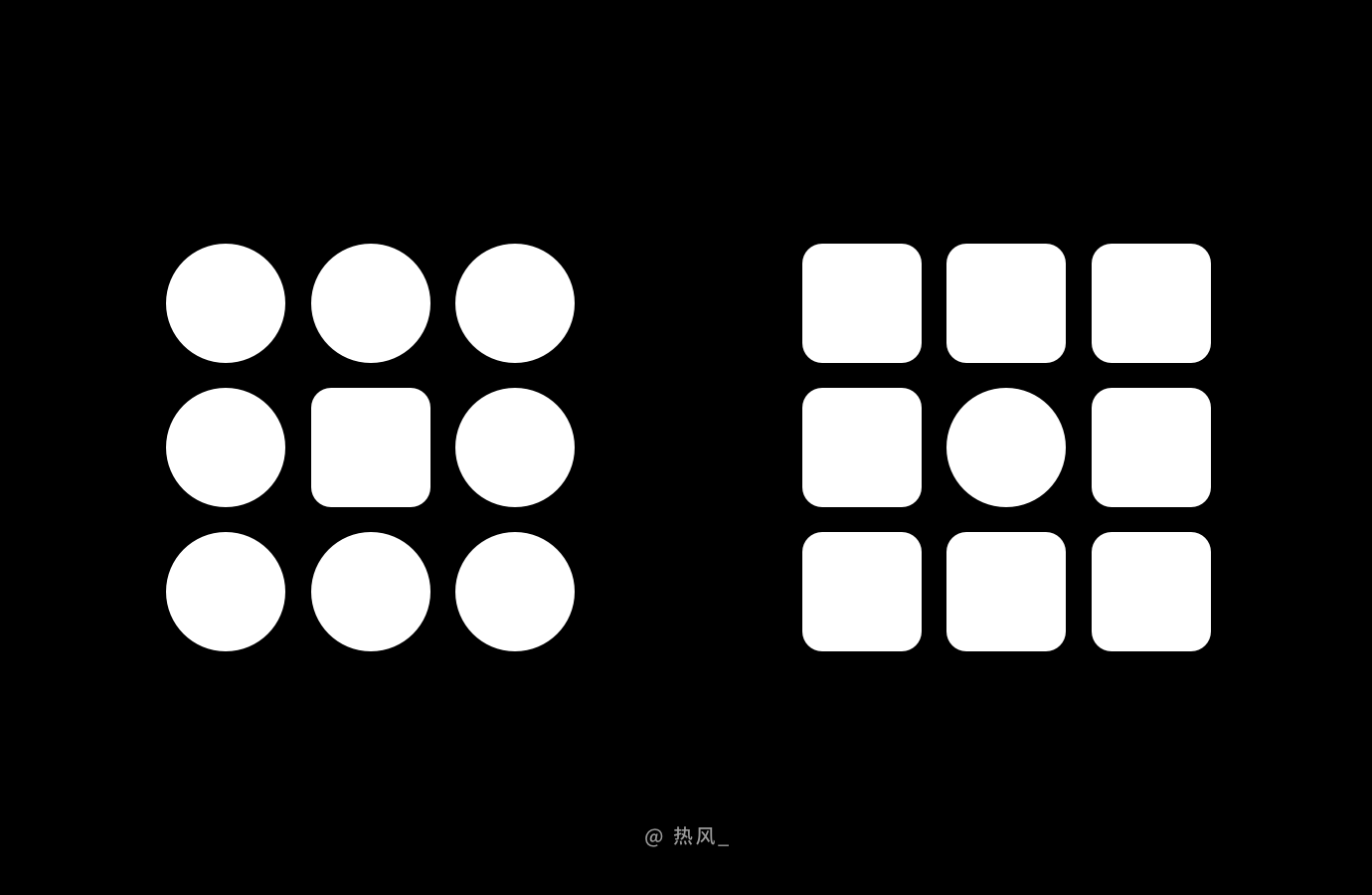
看看下面的圖片,你會注意到什么元素?

是的,我們的注意力會很自然地聚焦在差異性的圖形上,而忽略相同的視覺信息。形狀結構差異性,在引導用戶視覺瀏覽動線上,也是常用的手法。
以知乎為例,在知乎會員頁中,列表整體上均以左圖右文的形式展示,在這種相同結構下,用戶瀏覽動線相對比較統一,而界面中間配置了 banner 圖片,在結構上形成了差異化,則更容易在視覺上形成突出效果。所以,就算這張圖片換成小圖,或者其他的結構形式,也同樣可以達到區分的效果。

當清晰的物體和模糊的物體放在一起時,人們會先注意到輪廓清晰的物體,而模糊的信息則容易形成背景。
iOS 是模糊效果運用最多也是效果最好的系統,這種效果不僅使界面整體更沉浸,減少頁面層級變化的視覺割裂感,還能將邊緣輪廓清晰的內容凸顯出來。

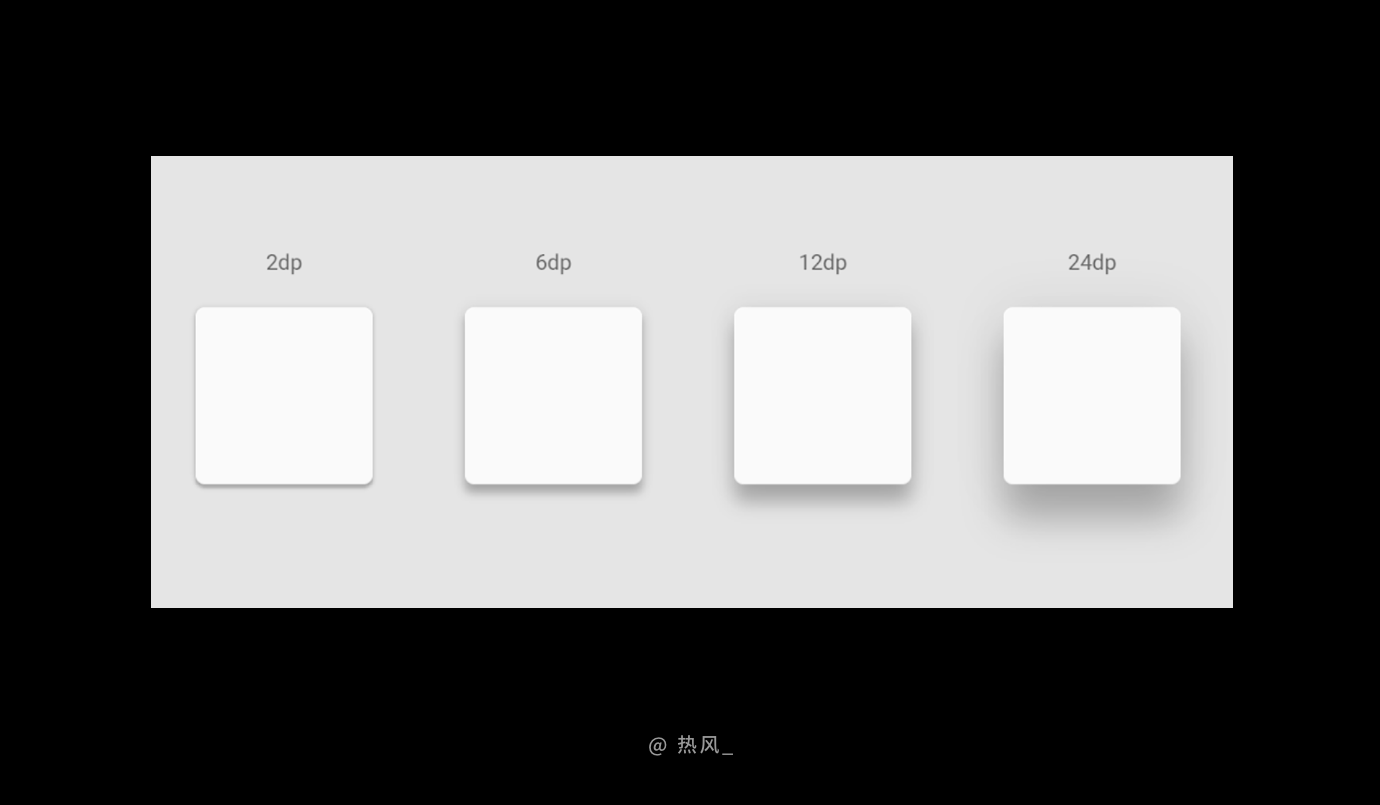
陰影效果可以讓元素在原有界面的 Z 軸方向上進行突出,可以與界面其他未添加陰影效果的元素有明顯區分,在視覺層級上更高。
在 Material design 上,陰影被用來體現元素層級高度,陰影大小反映 Z 軸的卡片高度。感知上距離界面越高,陰影越大。

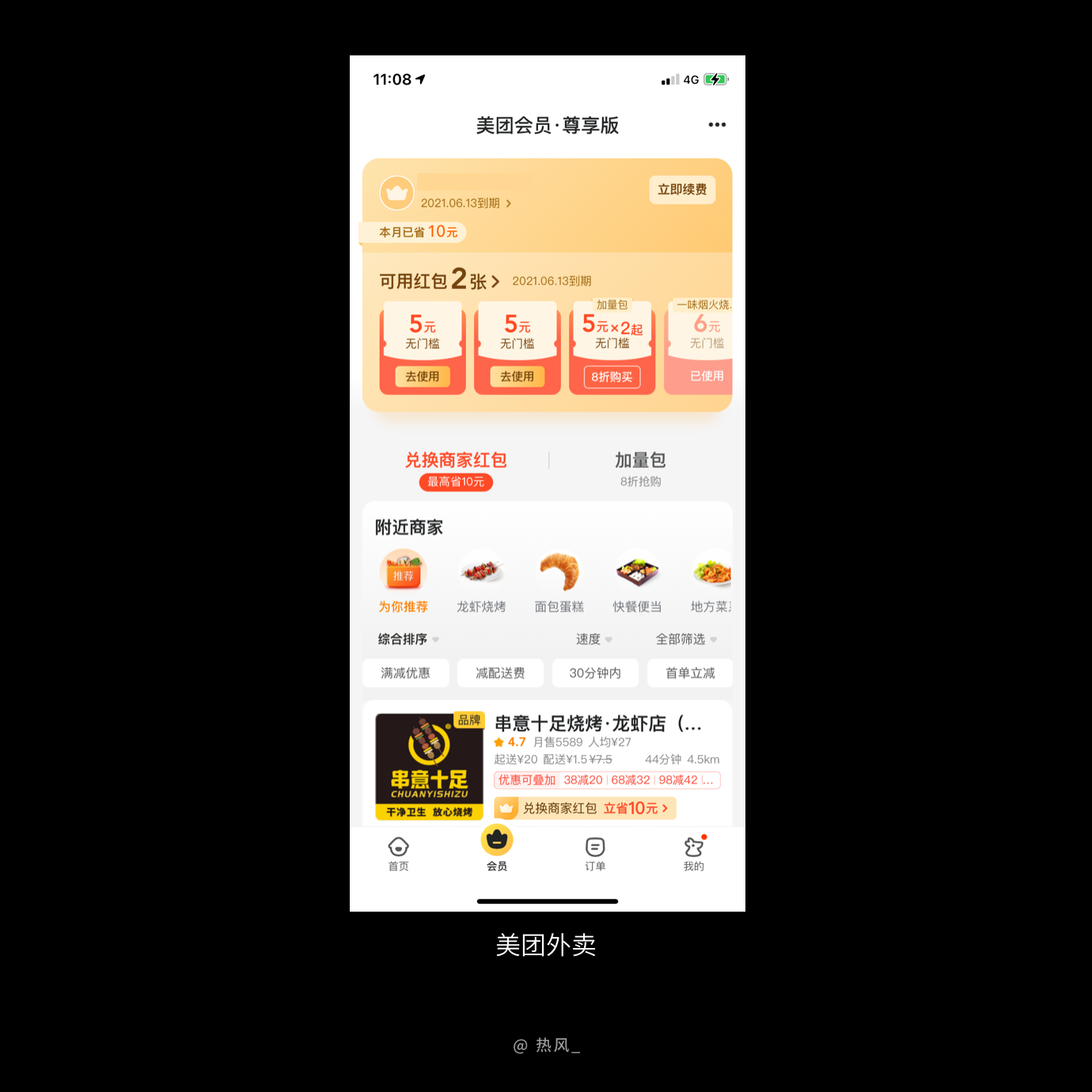
以美團會員頁為例,頂部的會員卡片由于加上陰影效果,信息層級上顯得更高。

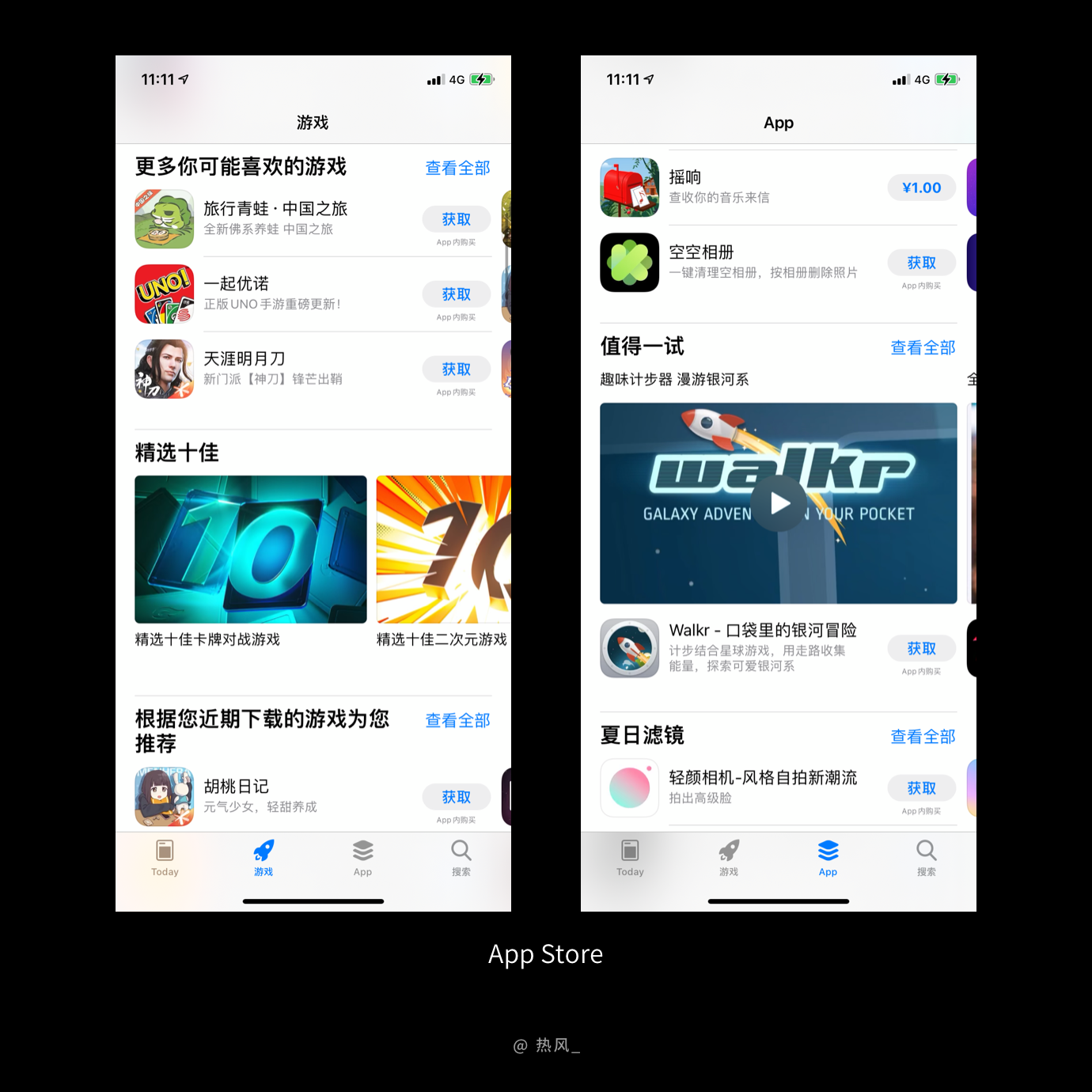
毋庸置疑,圖片信息相比于文字信息,更能吸引用戶的注意力,因為人們對于圖像識別能力幾乎是與生俱來的,有時候圖片傳遞信息會比文字更快速、更直接。許多信息(比如情緒、氛圍感)很難靠文字傳遞,恰巧這些正是圖片最輕松傳達的。
以 App Store 為例,當圖片與文字放置在一起的時候,圖片的吸睛效果會比文字更強。盡管圖片并非在頁面最上方,用戶未必會第一時間知道這是一張什么內容的圖片,但知道視覺有一張圖片,視覺吸引到該處的概率會更大。

此外,人們對于圖片中人臉的識別更為突出,據研究,在大腦有一處特殊區域,專門用來識別人臉,稱為梭形臉部區,可以讓人臉識別繞過通常的視覺解析渠道,從而得到快速識別。
視覺對運動物體有一種特殊的處理機制,當視線中出現了運動物體,眼睛就會不由自主地轉向運動物體,視覺焦點中心也隨之移至運動物體,這是反射性注意。在設計中,合理地使用動態設計效果,能夠很輕松地引導用戶注意力。
以下面優酷信息流為例,界面中的動態圖片更容易獲取用戶的視覺注意力。

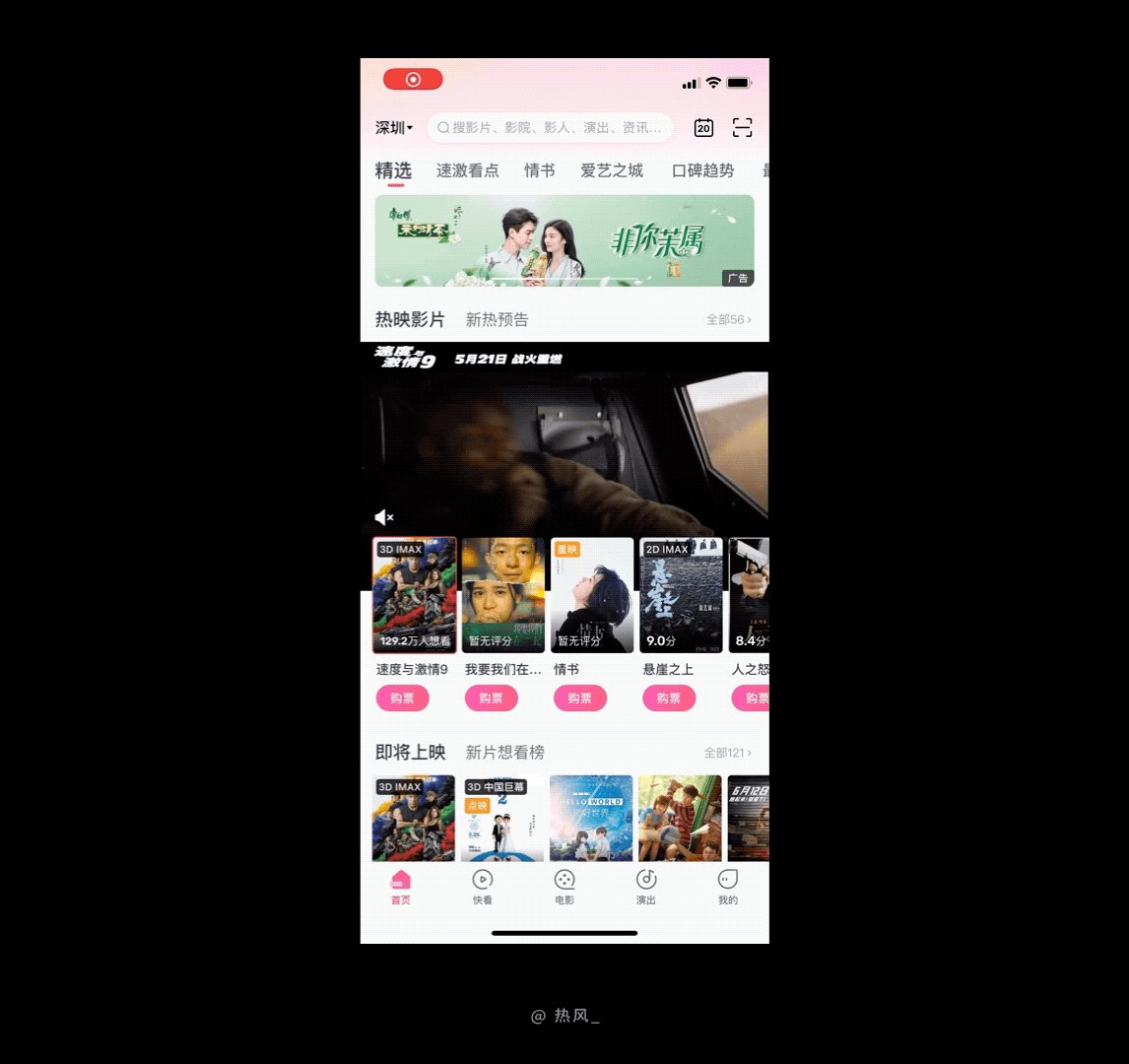
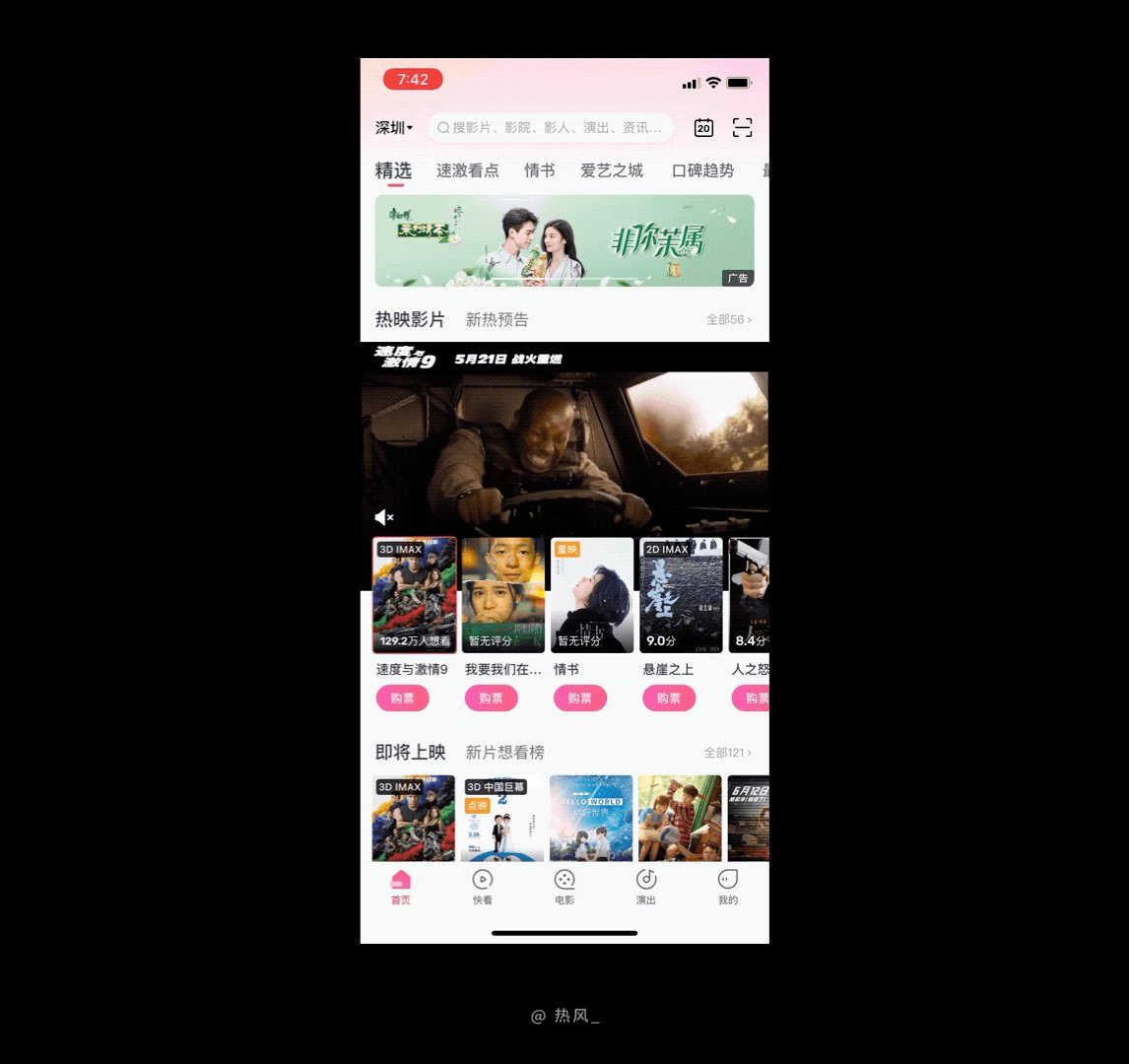
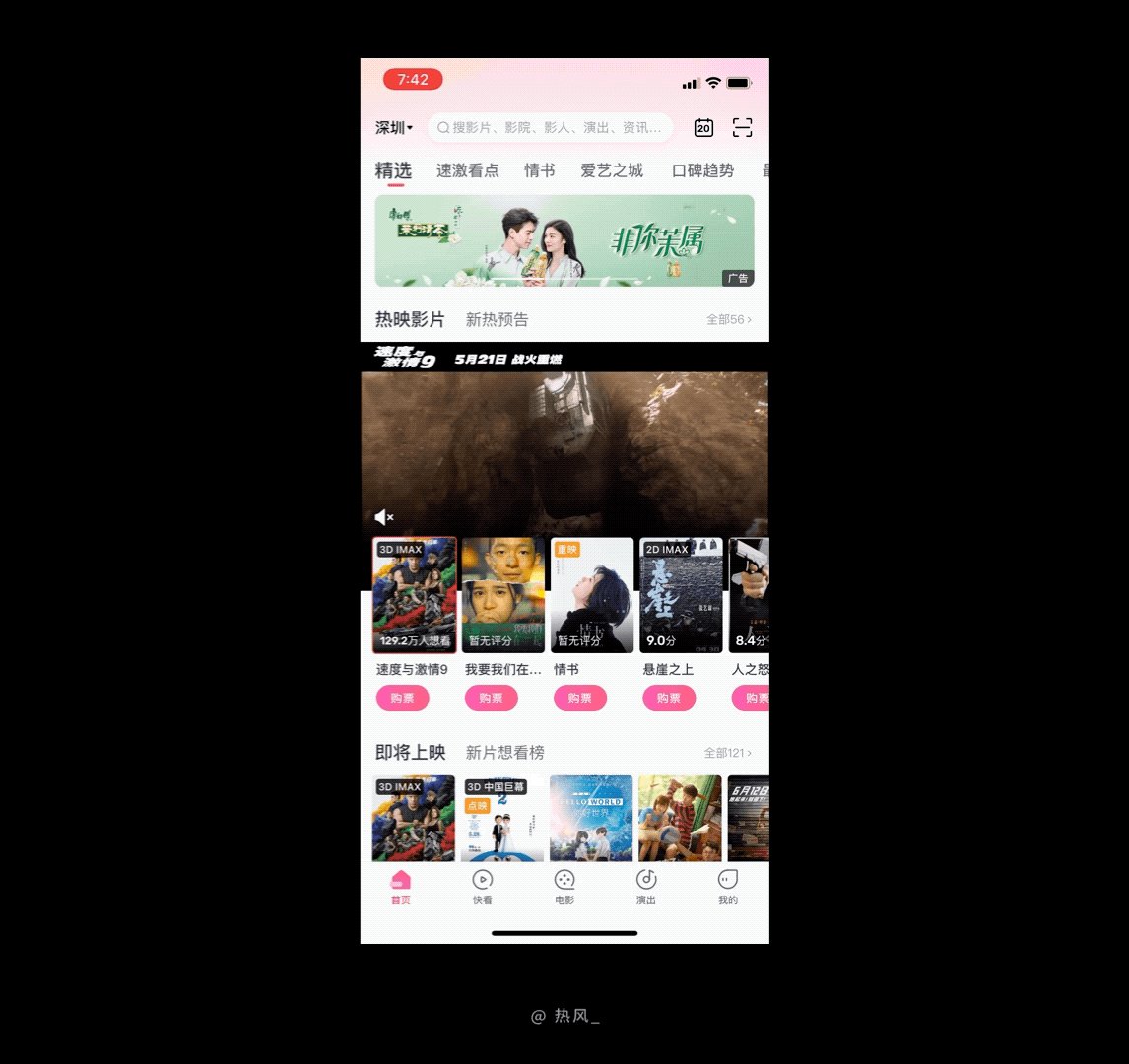
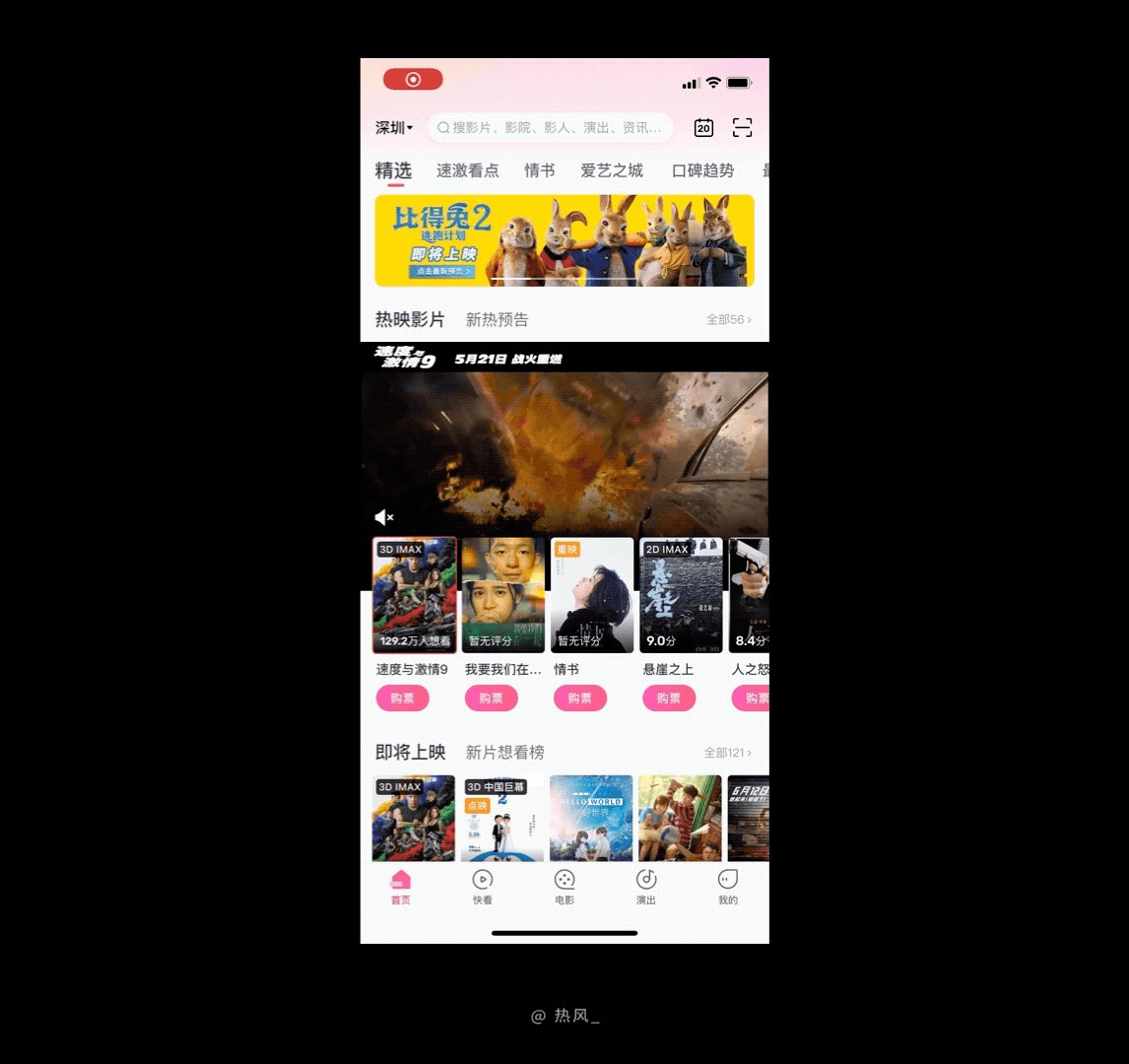
視頻也是動態信息的一種呈現形式,在視覺媒介中,按照吸引用戶注意力的程度排序,分別是:視頻、圖片、純文字,視頻由于本身的動態特性,在對靜態信息的對比中,吸引注意力的效果尤為明顯。
在手機上,許多產品都會采用視頻作為宣傳的形式,視頻能夠承載較大的信息量,同時傳達的效果又直截了當。

聽覺在設備中的運用也很頻繁,常見有提示音、鬧鐘等,比如支付寶、微信在收款時,也有收錢的提示音。
特別是在手機上使用聲音作為交互的某種反饋時,需要注意選擇恰當的聲音,避免引起用戶反感,在聲音的使用上要謹慎。
固定的聲音(如鈴聲)對于用戶而言可以形成條件反射,下課鈴聲響了,你會意識到是下課了;鬧鐘響了,你會意識到今天又是元氣滿滿的一天。需要注意的是,倘若聲音的出現與用戶沒有存在關聯,久而久之,這種聲音就容易被用戶忽略。
對于視障人士而言,聲音還是接收信息的主要渠道,比如 iPhone 的旁白功能,此時用戶操作的注意力會集中在對聲音的感知。
與觸覺相關的接收信息方式主要是振動,在與設備交互功能中,人們對于振動反饋的要求越來越高。在手機設備領域,許多廠商開始有意識地采用更好的振動馬達,目前就是提升振動反饋。
振動也是在關鍵節點吸引用戶注意力,當用戶操作成功、失誤的時候,給予輕微的振動反饋,能夠加強用戶對當前狀態的感知。
一次只做一件事,盡管許多人認為自己可以一腦多用,同時處理多件事,但是研究表明,人們在大部分情況下,很難同時完成多個任務。大家在一定有時會遇到很煩躁的情況,比如一下子要做設計,一下子又要開會,時間被分散,注意力無法集中。同樣是,當用戶面對復雜的界面時,也會出現這種情況。
在設計界面時,倘若界面有太多干擾項,就會增加用戶的認知成本,無法快速辨別該執行什么操作。
以 App Store 和潮汐為例,下面這兩個頁面都可以看出信息的專注性,App Store 以卡片形式清晰呈現每一個專注或應用;潮汐首頁只突出了底部的四個操作。這些都讓用戶盡可能減少無謂的信息干擾,專注于當前界面的操作。

你以為我講了 App store 和潮汐的例子就完了嗎?上面的 App 由于定位和商業化程度的不同,才有了這種簡約的設計形式,大多數設計師面對的界面是產品極力要求把所有信息都在一屏之內塞得滿滿當當。
面對商業化,許多設計師可能會認為毫無有心無力,但是日常處理復雜的信息量才是許多設計師的常態,大部分業務由于商業化等原因,都會往界面塞進更多內容。
交互設計師除了了解產品功能,還需要考慮如何組織、轉移這些復雜的信息,如果信息組織得當,也可以強化重點功能模塊,合理引導用戶的注意力。
以貓眼為例,首頁承載著功能入口和電影資源推薦等功能,但是通過合理的信息布局,仍然可以使界面結構變得清晰。

Krug 可用性第三定律提到:去掉每個頁面上一半的文字,然后把剩下的文字再去掉一半。
盡管上述提到的定律有點夸張,但是,繁雜、多余的信息文案,確實會讓用戶花費更多時間理解,當用戶無法快速了解內容信息時,注意力就容易漂移。在設計時,設計師尤其要記住,在保證信息完整性的前提下,盡可能讓文案更加簡短,做到讓用戶快速領會到設計所表達的意思。
信息易讀性,是獲取注意力的基本,用戶是懶惰的,不要期待用戶會在如何了解你的產品這種事情上花費太多時間。
以下圖為例,左邊文案“你必須先登錄才能提交訂單”明顯就不如“登錄并提交”來得直觀,在交互文案中,要格外注意信息表達的精簡性,當然不能以犧牲表達的信息完整性為代價。

內容相關性,即推薦的內容與用戶相關,許多內容型產品,通過算法等方式,根據用戶的偏好進行內容推薦。
抖音視頻推薦、頭條資訊推薦、網易云歌單推薦、淘寶商品推薦...你會發現,我們生活在一個所有資訊信息與我們相關性極高的世界,因為他們推薦算法,很大程度上就是基于我們歷史行為而推薦的,如果是不相關的信息,我們可能壓根就不會看,我們被這些信息吸引注意力,這些信息確實幫助我們降低了篩選的成本。盡管另外一方面,這些信息也可能限制了我們發現更多其他的信息。

本文介紹了注意力的主要類型:“自外而內”、“自內而外”,并且就“自下而上”的注意力類型進行了分析。
在設計中,無論是無法讓用戶集中注意力,還是到處都在搶占注意力,都不算是好設計。作為設計師,我們需要了解如何合理吸引用戶注意力,以兼顧用戶體驗和商業化。人們大多通過視覺、聽覺、觸覺與設備進行交互,同時從信息設計的角度也進行了分析。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:熱風_
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務