2021-6-29 ui設計分享達人

主要分兩個部分介紹,第一個輕松點的主題,回顧下UI的風格變遷,再聊一聊行業情況,然后科普一下app界面設計的提案思路;第二個部分就稍微嚴謹些,是UI設計師必須掌握的一些基本知識,包括分辨率適配,倍率適配等關鍵知識點


先來認識下UI是什么,我給大家精簡成了三句話,如上圖所示

首先第一是媒介,也就是我們直接能看到的各種界面,UI就主要設計界面


第二是行為,也就是我們使用一個產品時,通過怎樣的行為來操作,UI還需要思考界面的交互
目前大家比較熟悉的,手持(手機),穿戴(vr,眼鏡)等


最后則是用戶,也就是我們常做的用戶調研,不只是UI,所有的設計行業都需要這個環節

所以,如果有人問到UI是干什么的,那么你就可以告訴他,主要做三件事情:
日常需要做界面設計;進階一點的會研究交互設計;高級的UI會去更深入研究用戶

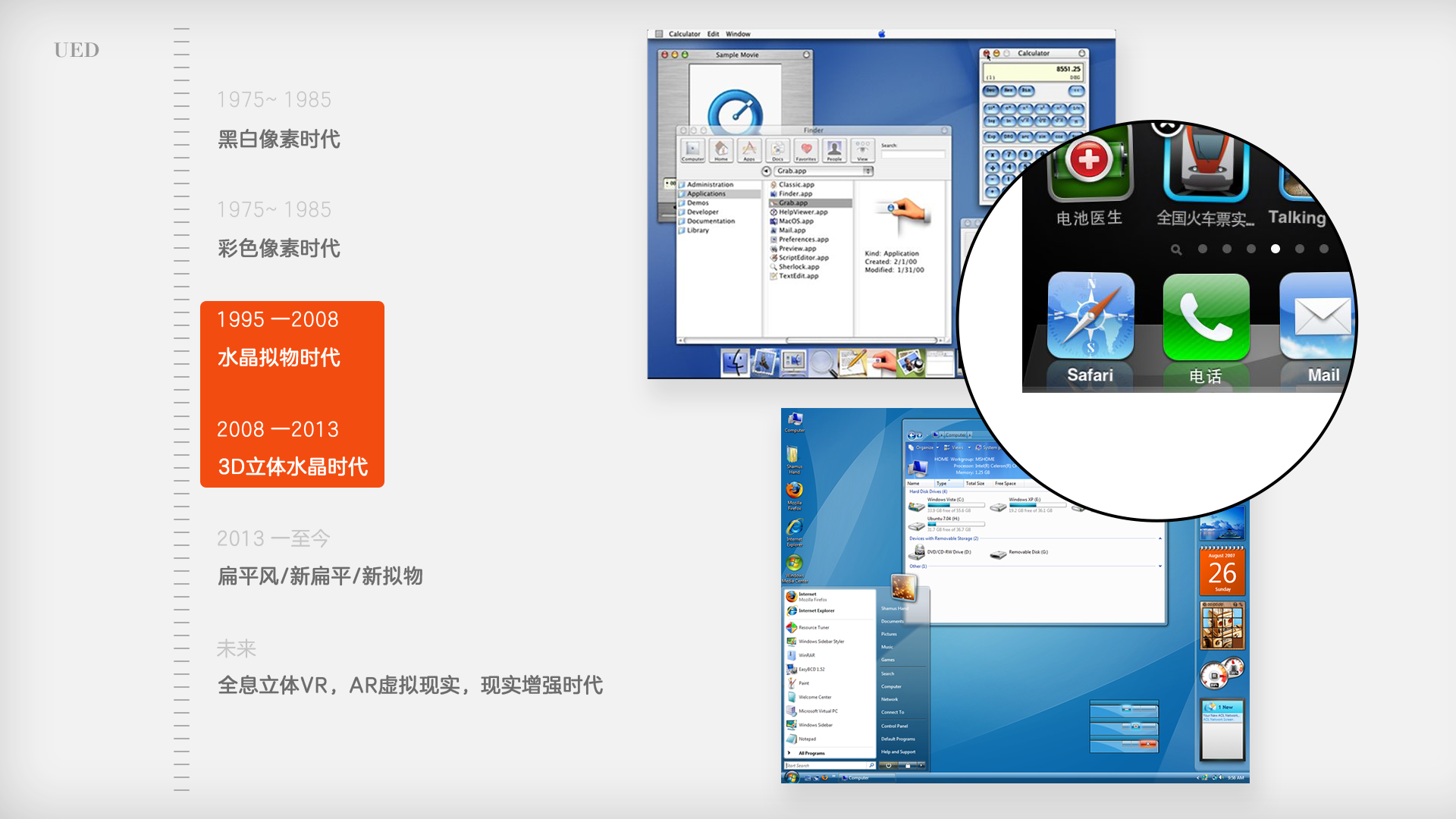
而我們這次主要就了解界面設計上那點事情,先給大家回顧一下UI設計風格的一個變遷,至今為止UI已經從黑白時代演變到了今天至少經歷了至少5代蛻變,主要的風格如我右邊列出的種類,而我覺得其實主要分成三個大時代來看就行

其中第一個大時代統稱像素時代,也就是最早UI誕生的時候做就是這樣的界面,大家熟知的表情包“有內鬼終止交易”就是一個經典的時代縮影

第二個大時代是擬物水晶時代,也就是UI發展最快,行業規模變化最大的一個時代,很多早期一批UI設計師都在這個時代吃到了所謂時代紅利,當然不包括我,我已經晚了。這個時代界面的特點特別明顯,就是比較寫實的質感,投影以及一個大高光的罩子結合起來,給人一種硬玻璃的感覺

最后一個時代則是扁平,新擬物,現實增強等的混合時代(跟抖音內容的生態變遷差不多,從明顯的高端視頻風格到現在和快手差不多的魚龍混雜),這個時期其實很多風格會延續下去,尤其是扁平,也就是我們現在辦公常看到的界面,會作為一個基礎,不斷的吸收和混合其他的風格去進行延展

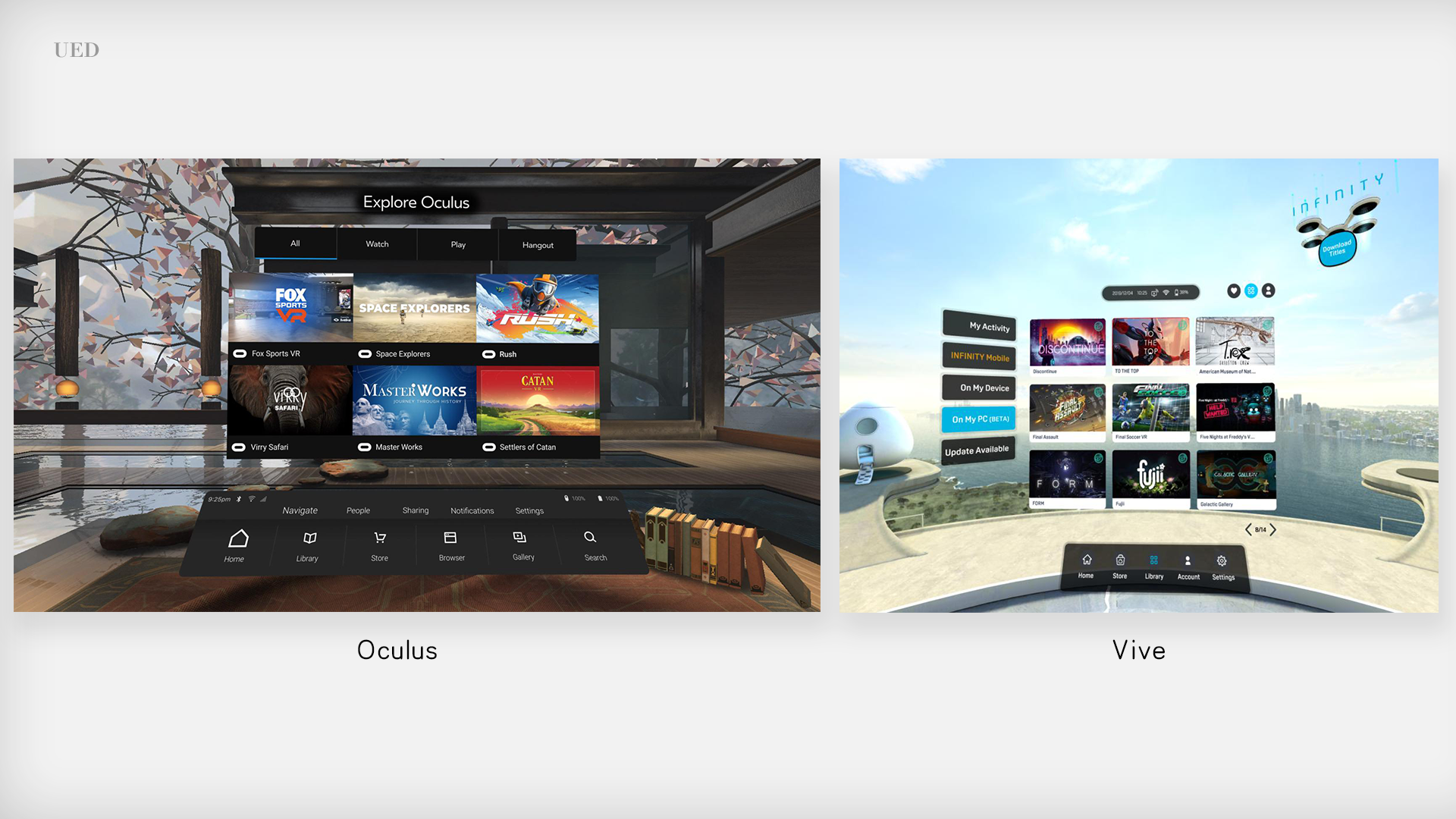
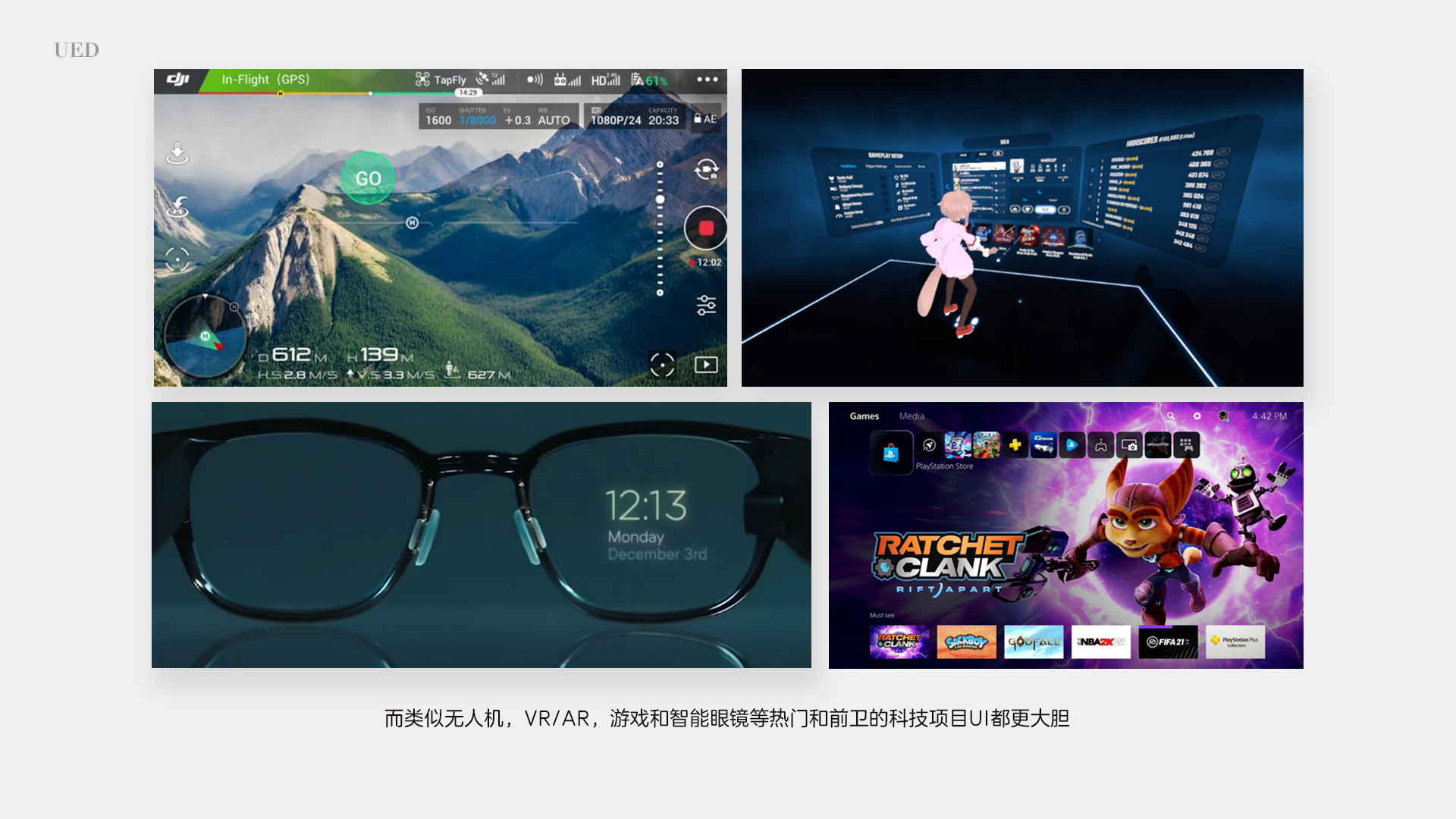
VR中的界面則是稍微前衛一些的,因為會有一個360度的環繞視角以及一個虛擬的現實場景,可自定義的程度很高,目前是剛剛興起的時期,也是一個新的UI比較建議入手的高門檻業務領域,為什么說高門檻,因為做個界面都要戴著頭盔來看效果

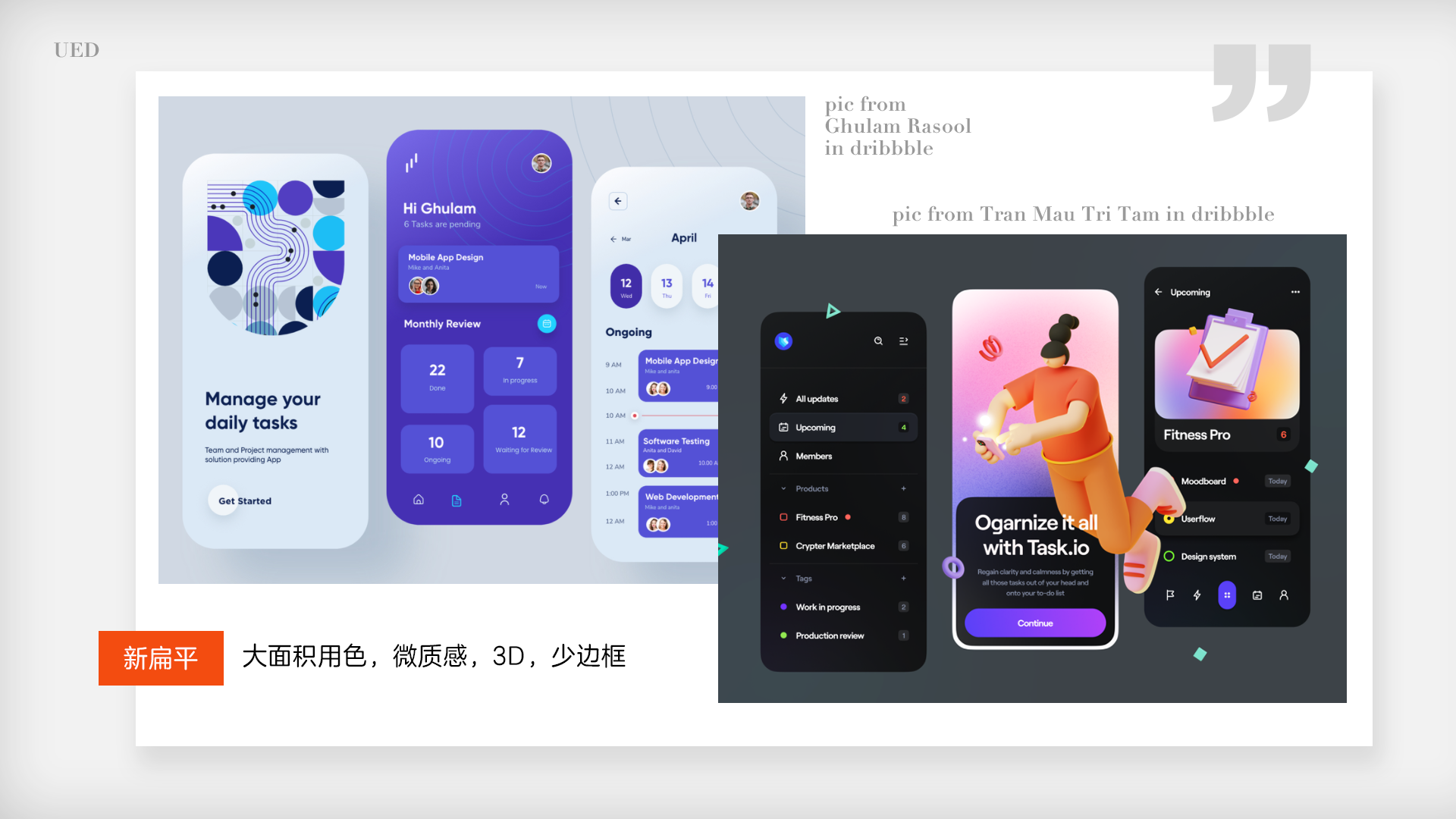
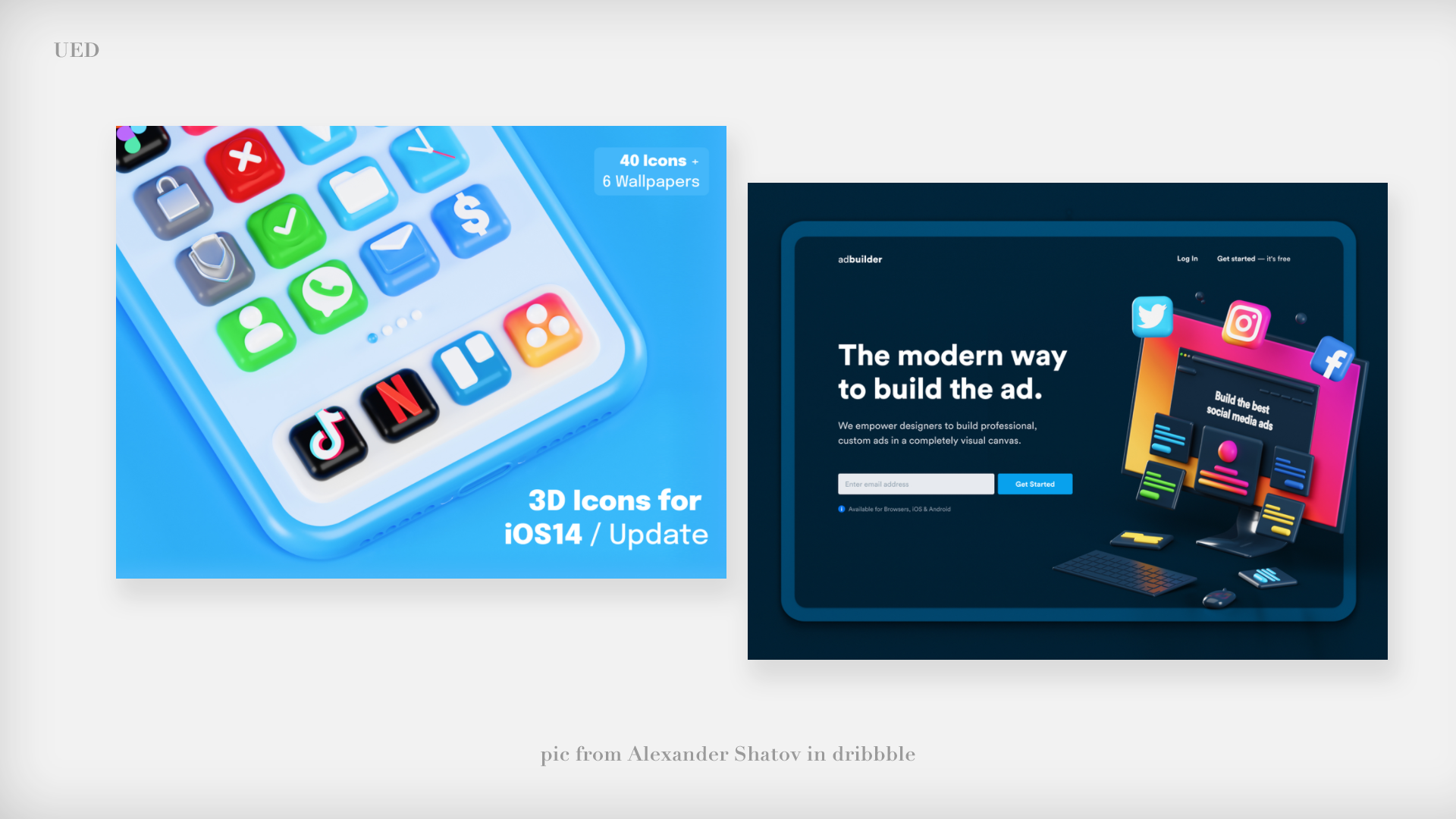
比較值得給大家科普一下的則是最近比較趨勢的兩個風格,一個是新扁平:在扁平界面的基礎上,大面積用色,漸變,微質感,少邊框,結合3D等一些其他元素來凸顯主題


還有一個是新擬物,時代的風格總是偶爾會有輪回,擬物風格也進化成了新的形態:只有部分寫實,整體強調3D立體感和光影感覺

還有一個是新擬物,時代的風格總是偶爾會有輪回,擬物風格也進化成了新的形態:只有部分寫實,整體強調3D立體感和光影感覺

風格介紹完現在簡單給大家講下這個行業,它的覆蓋領域主要分為四個,其中主要的行業人才都集中在移動端和PC端;游戲是一個特殊行業,要單獨劃為一個領域,它跨越多端風格也多樣;其他端則主要包含一些國有傳統行業和一些未來的,科技的比較冷門的領域

然后UI這個職業的主要行業特點是怎樣呢?作為一個過來人可以見證的主要有以上七個部分,但是一句話總結就是:熱度下降,規模穩定,門檻變低,人人切圖。說得更殘酷一點,現在大家報個班學完都可以投UI設計崗位了,時代的紅利已經遠去。當然如果覺得我說的不對也沒事,可能我站得還不夠高~

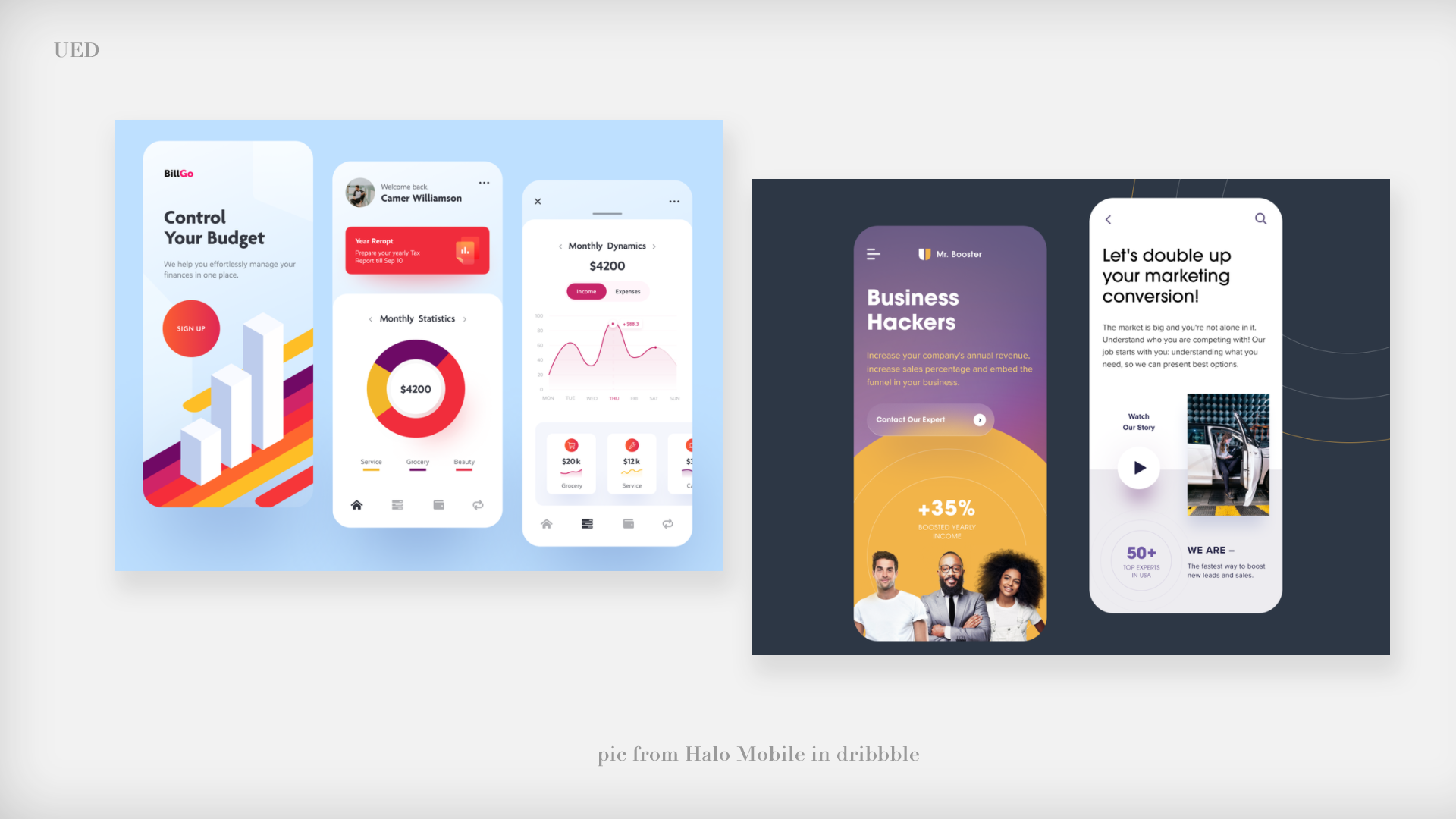
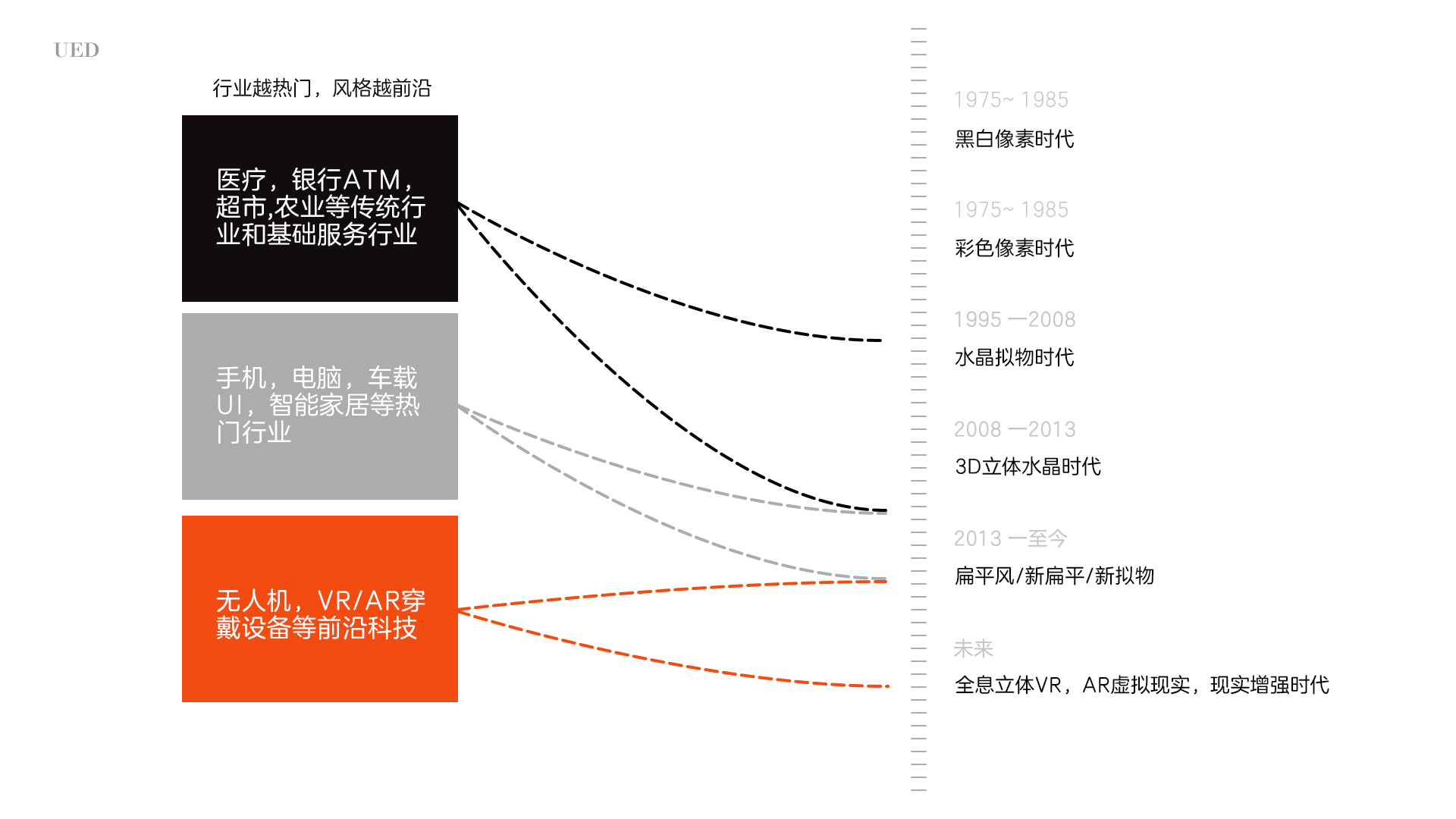
比較值得一提的則是風格的分布情況,雖然已經經歷了5代變遷,但是仍有很多傳統和冷門的行業停留在水晶擬物的時代,只有主流和熱門的行業保持著最新的風格,而前衛的行業則會去嘗試最新的UI和交互


這連續的兩張里的圖就是一個天南一個地北,但確實同一個時代的產品

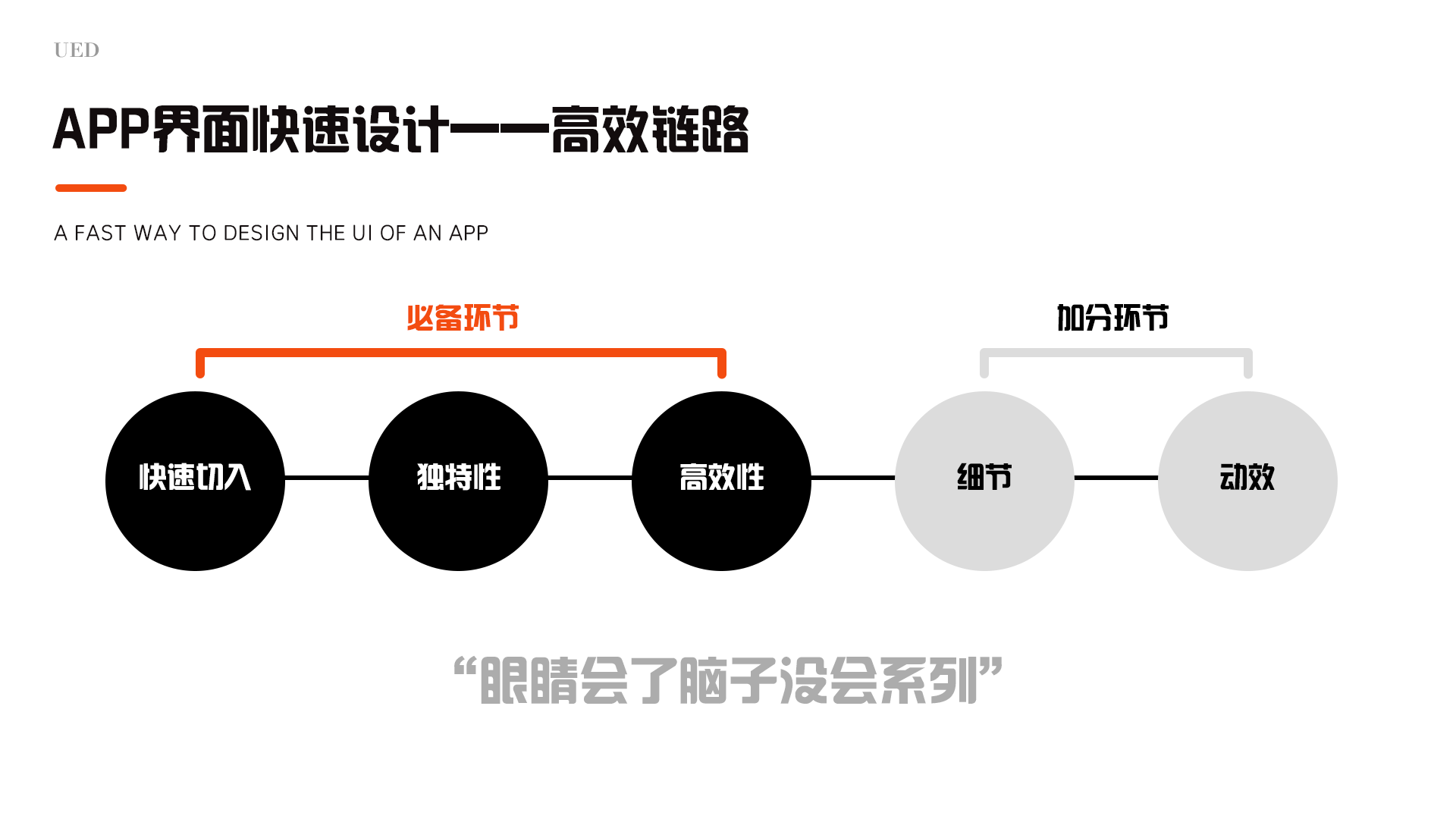
那么職業科普和行業情況都有了之后,我們具體UI設計師,做界面大概是什么個流程,讓大家了解下UI設計的思路,我稱之為“眼睛會了腦子沒會系列”,就跟你看到網上那些大佬的教程視頻一樣的,全程只有鼠標在飛,然后東西它自己就做完了。(開玩笑)
這個設計思路是我UI設計時期總結出來的最快的提案設計思路,接下來講解每個環節該做什么

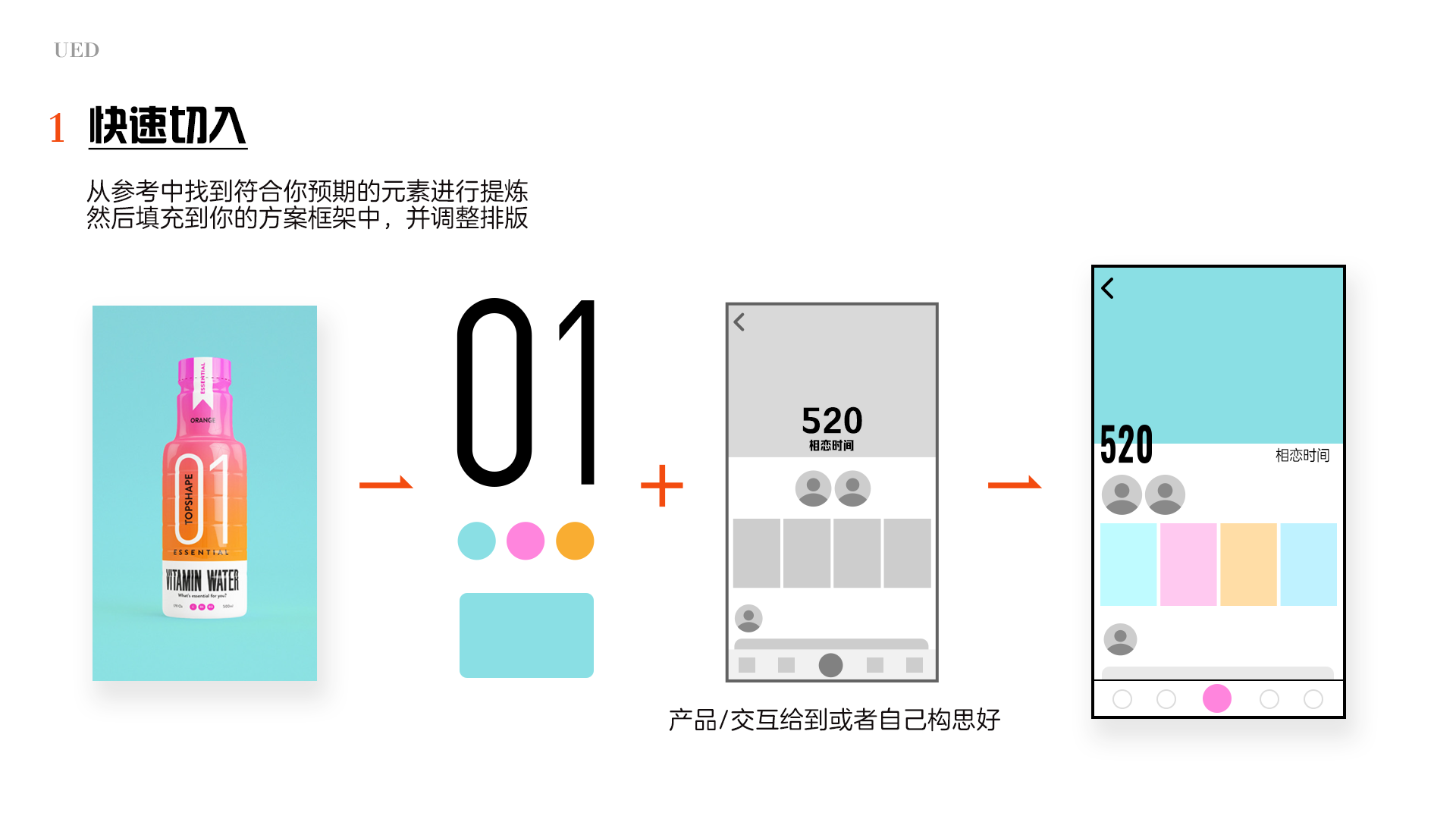
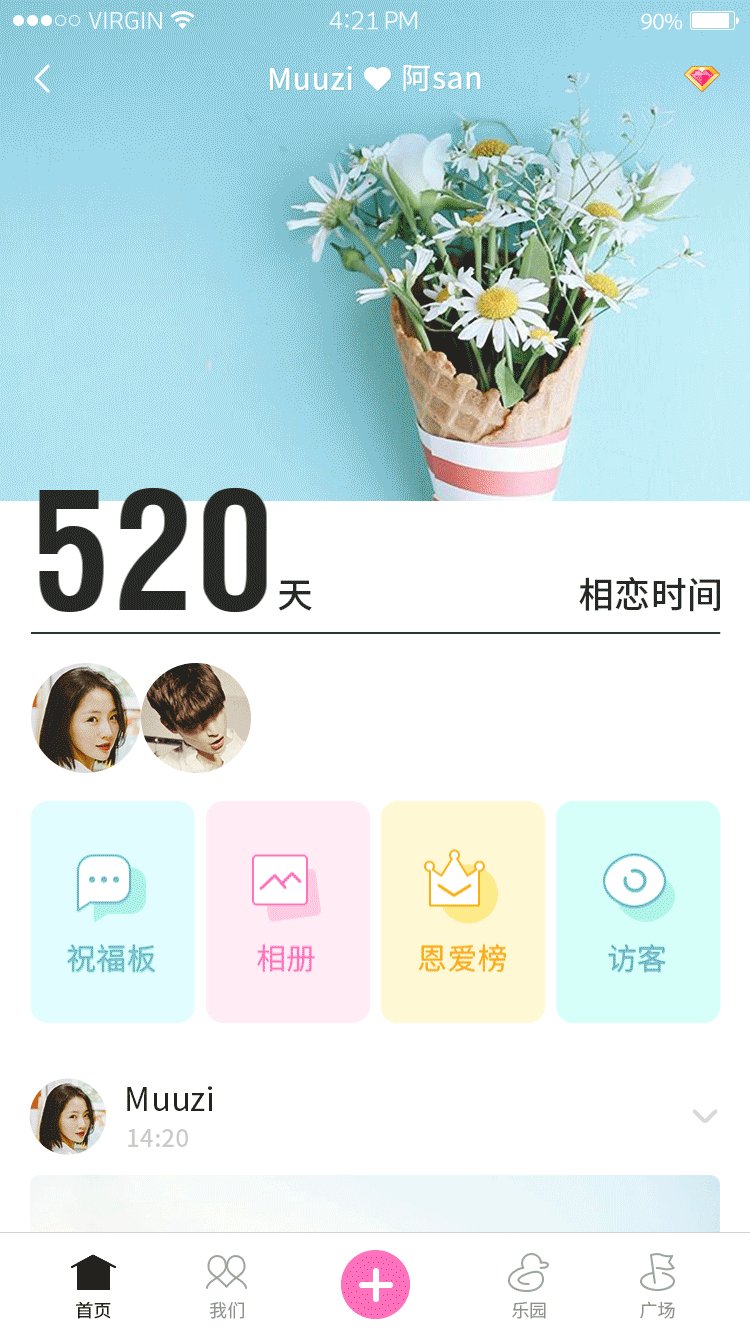
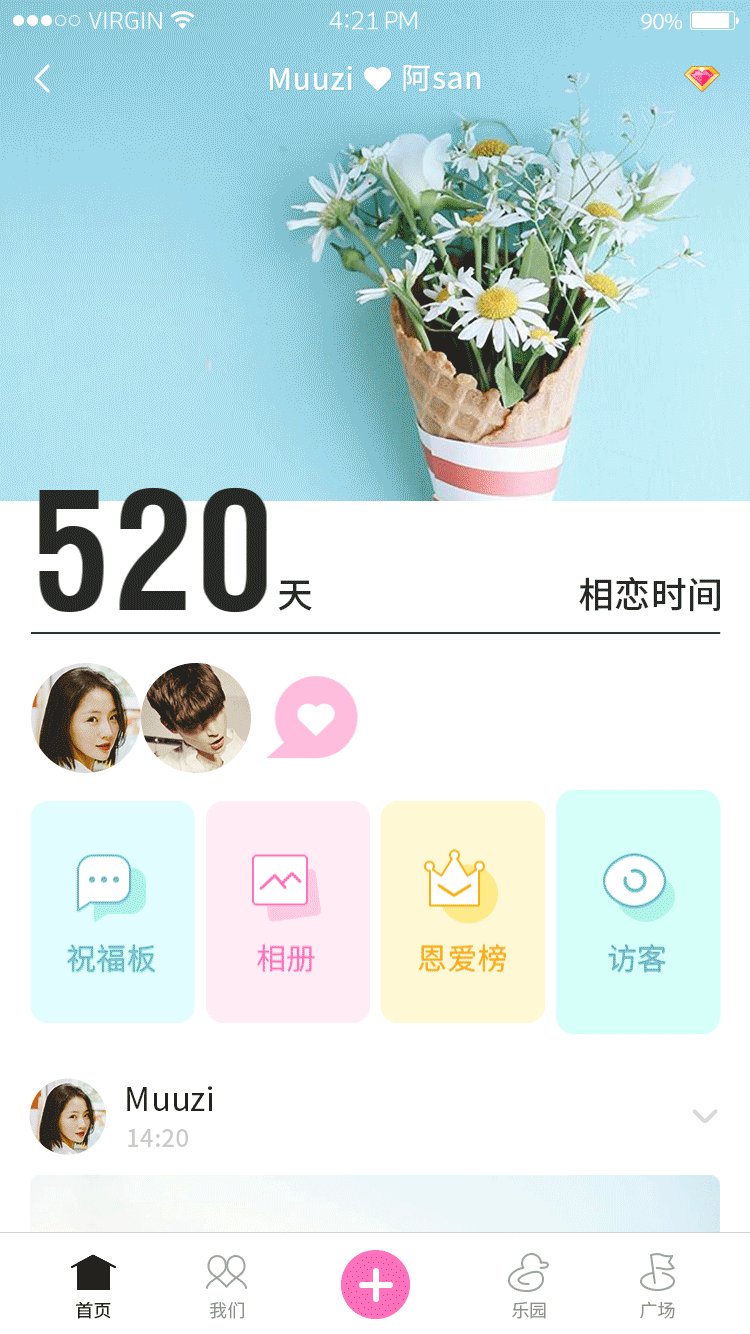
首先是快速切入,就是把我們前期收集好的資料參考,比如我這里有個情侶的app需要展現出青春,活力的感覺,那么我從最左邊的參考圖,提煉出符合自己要求的元素、顏色、特征等,填充到已有的交互框架(在UI設計業務中,交互框架一般由交互設計師或者產品給到),然后形成一個有視覺顏色等大體感覺的初版效果

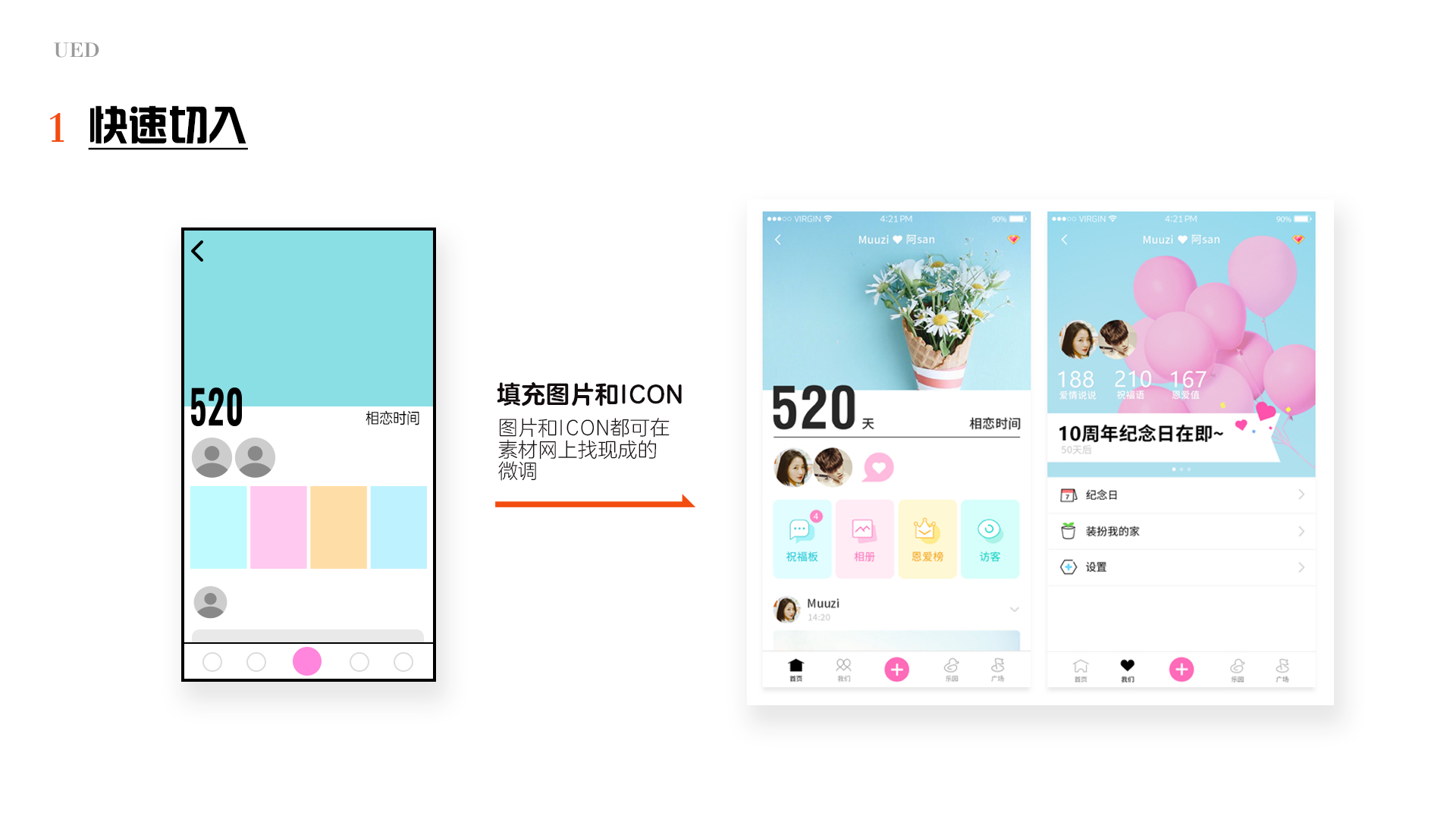
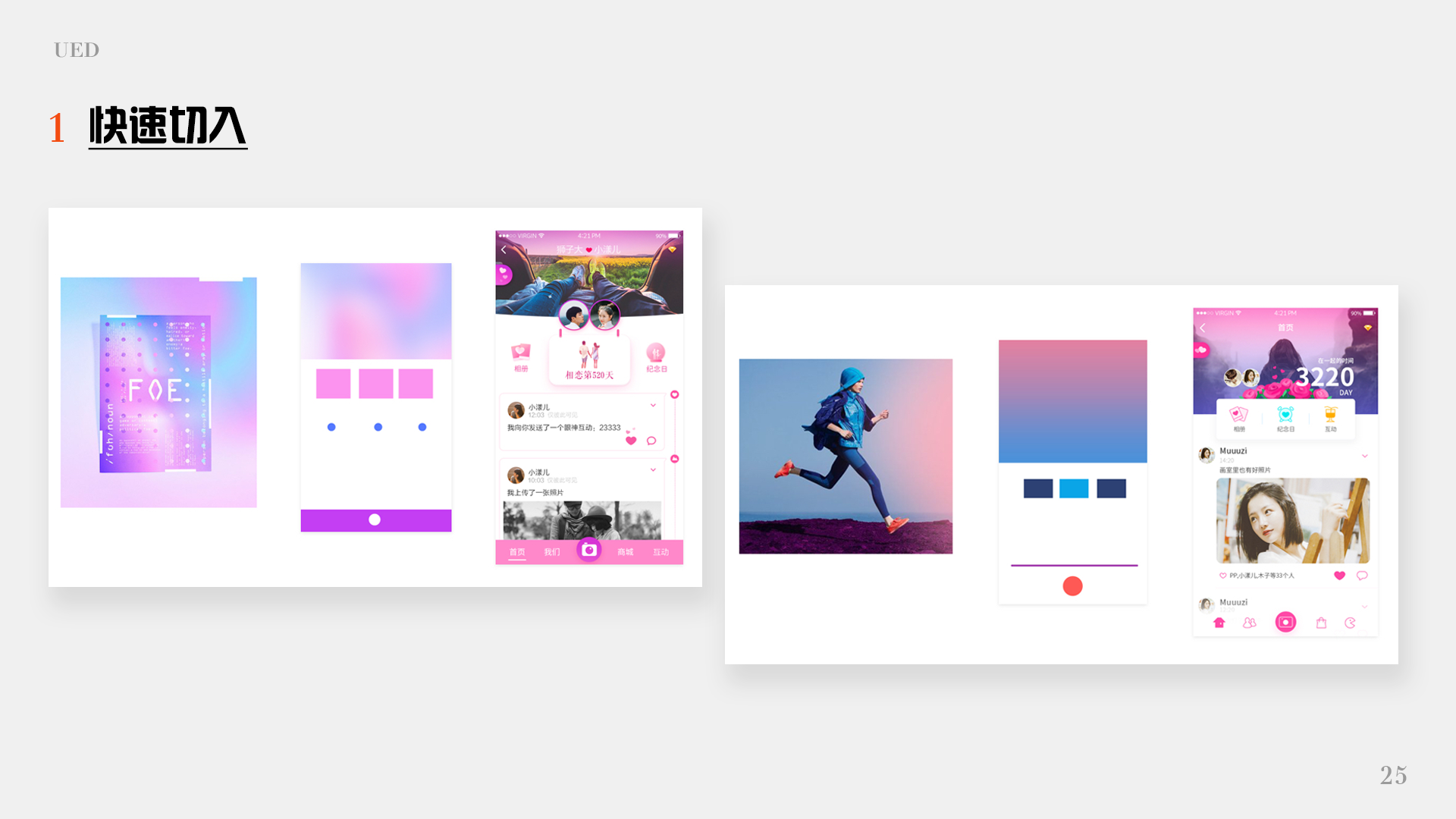
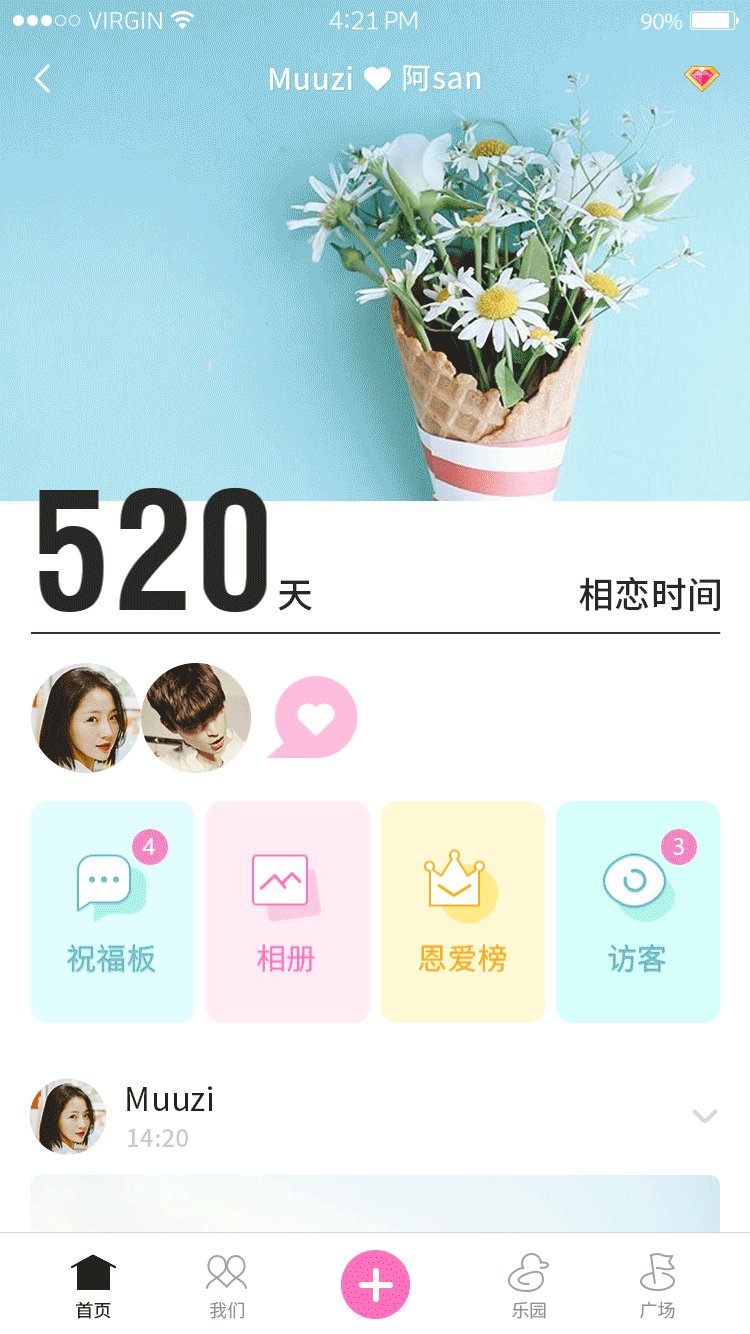
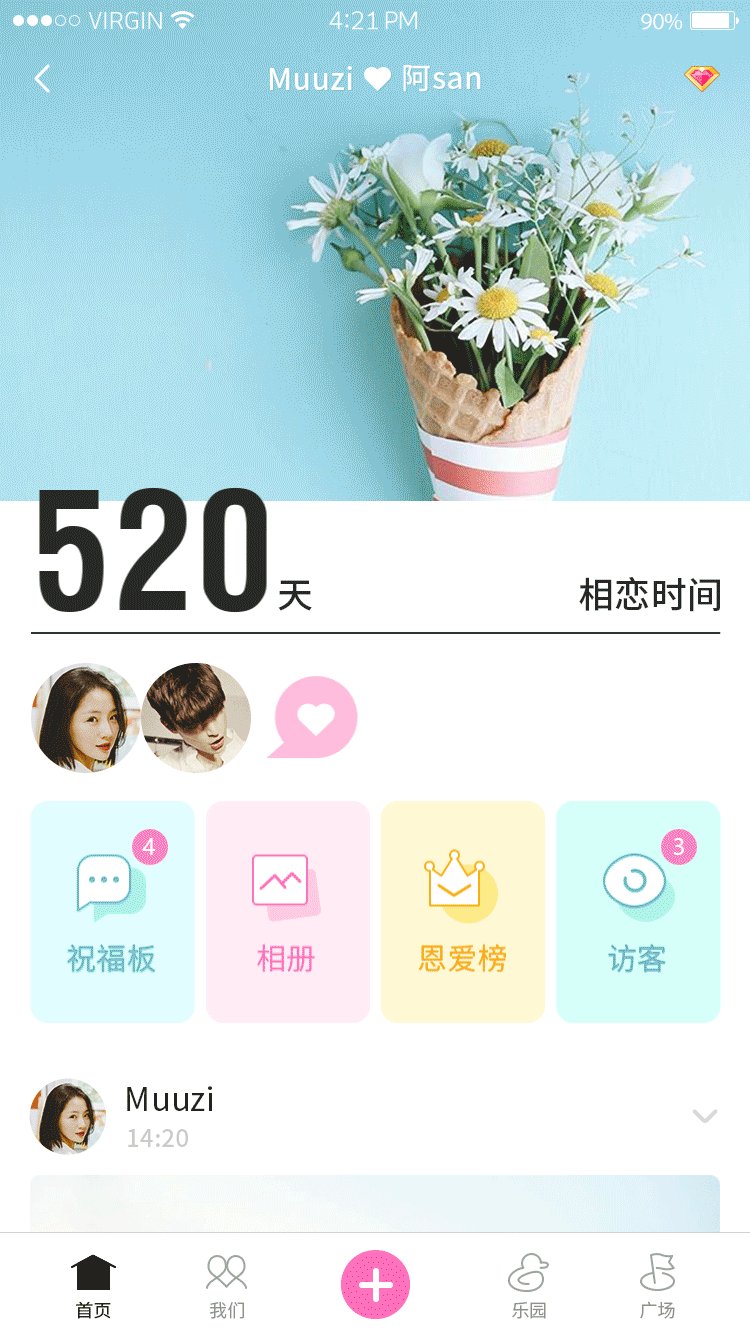
然后在這個初版的基礎上,我們在自己的庫或者素材網上找到icon和圖片進行填充,整體調整顏、排版等,一個進階效果圖就完成了,同理還有如下兩個界面的產生過程,都是初稿


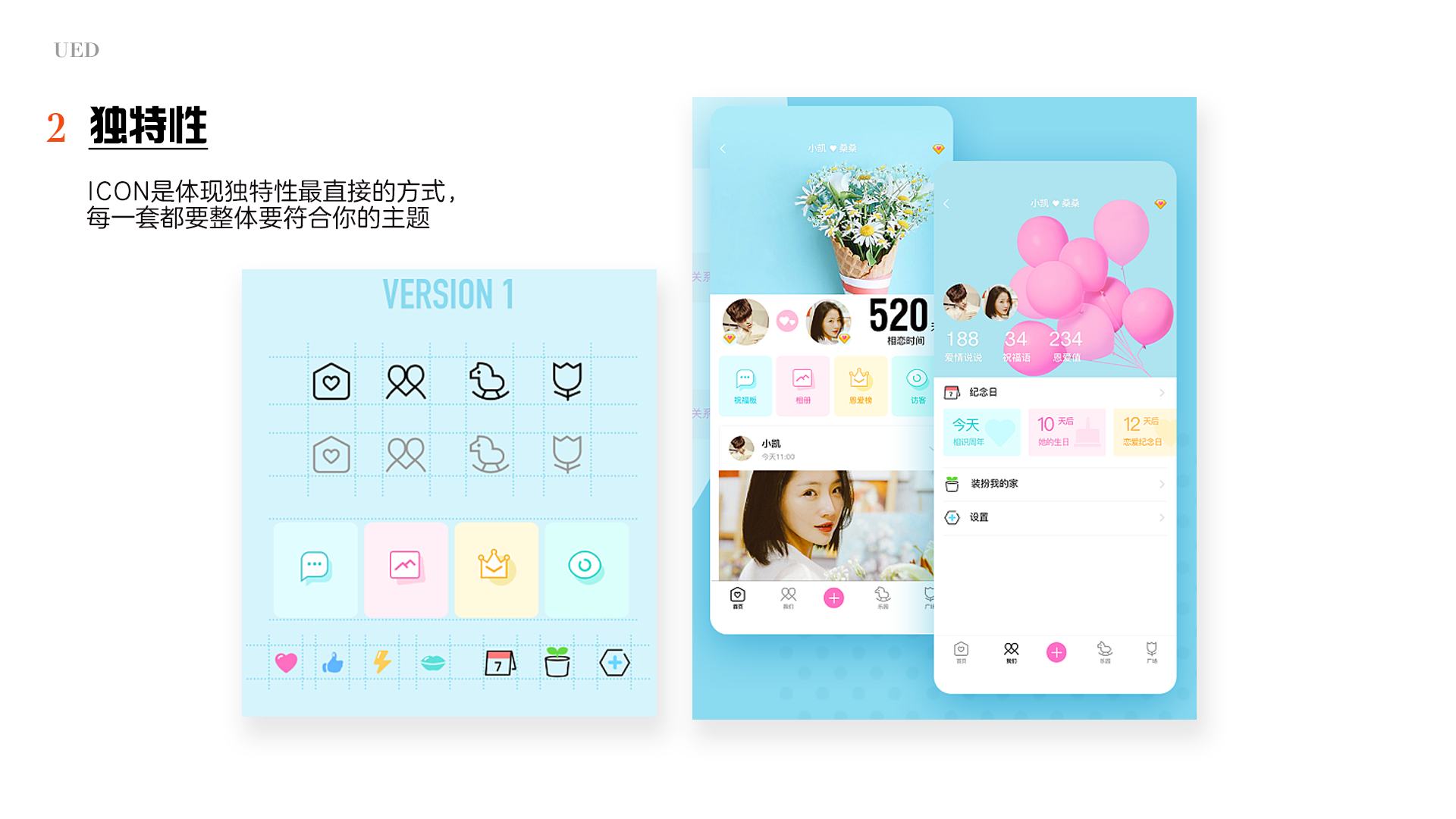
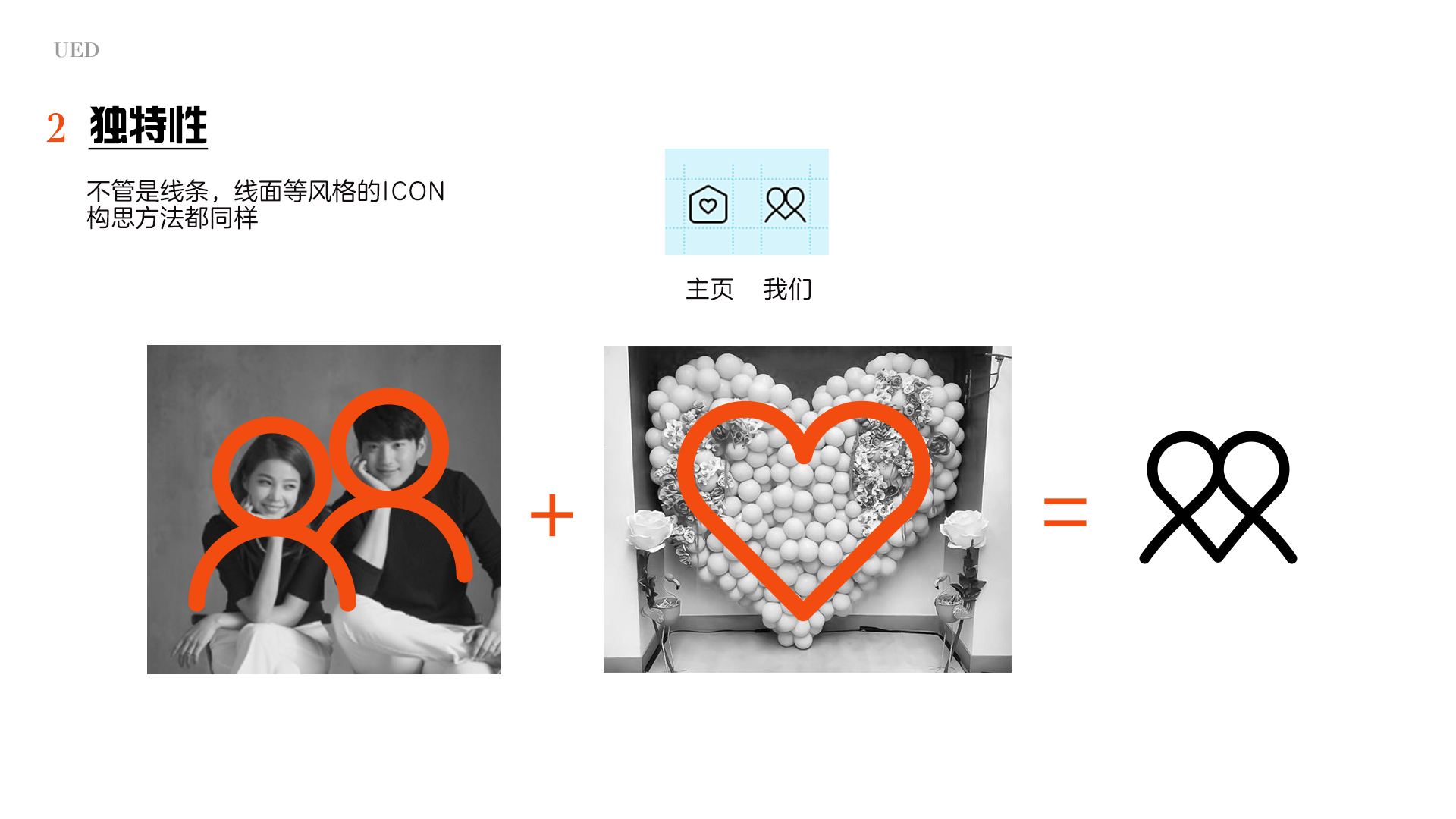
接下來第二個環節獨特性,就是在自己進階效果圖的基礎上,去強化一些關鍵的特征,讓它的特點更明顯更出彩,比如剛才的界面,把素材icon優化成更有主題特色和個人風格的類型,那這里涉及到icon的設計了

icon設計講究快準狠,不需要太復雜


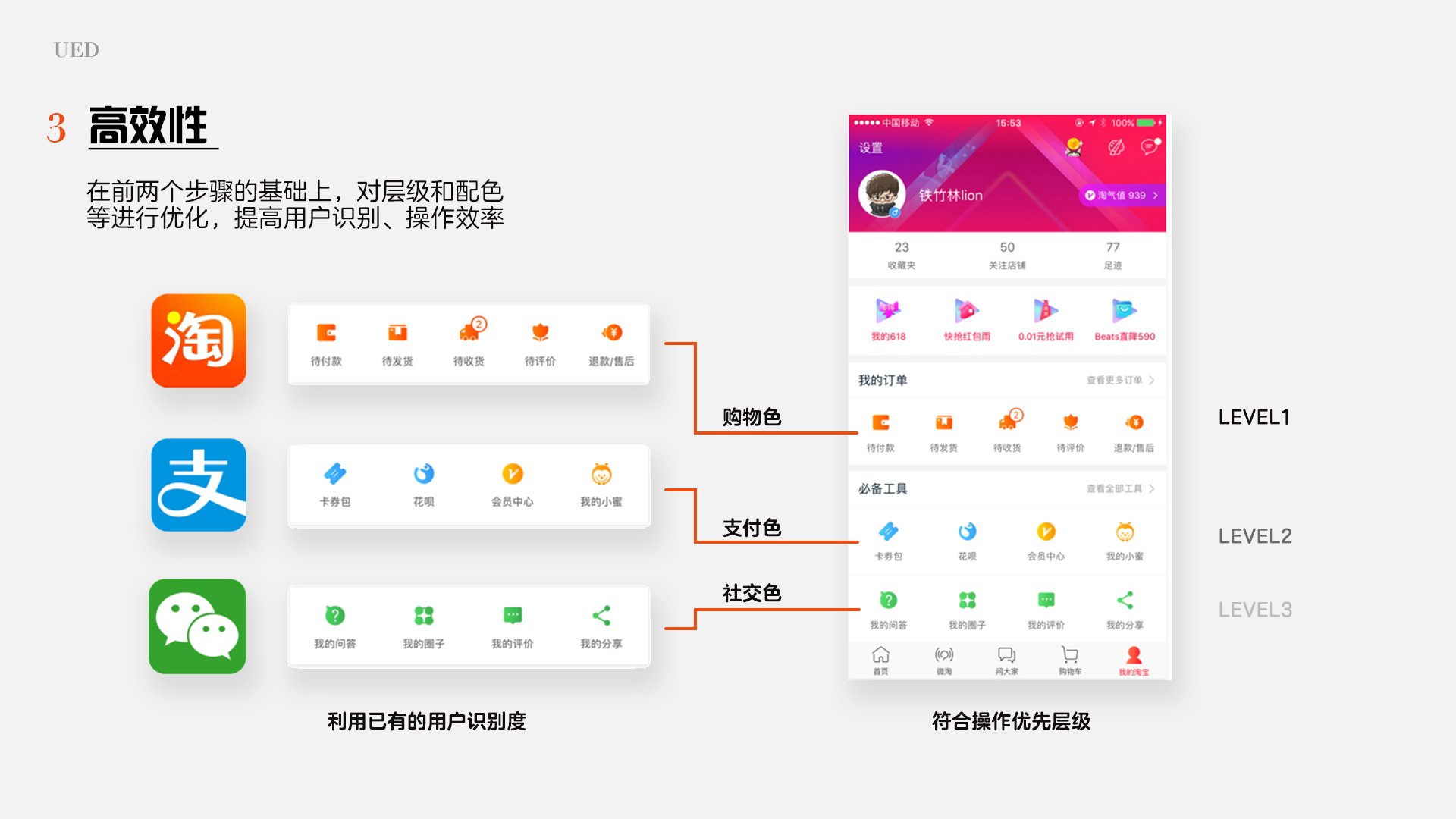
第三個環節則是高效性,這里開始就是要去優化我們交互體驗上的東西了,也就是顏色的分布和使用在UI設計中是以邏輯和效率為主導的,好看不是首要的,比如這個經典的界面,出自淘寶app,它的顏色使用,就非常尊重用戶,提高了識別和操作上的效率

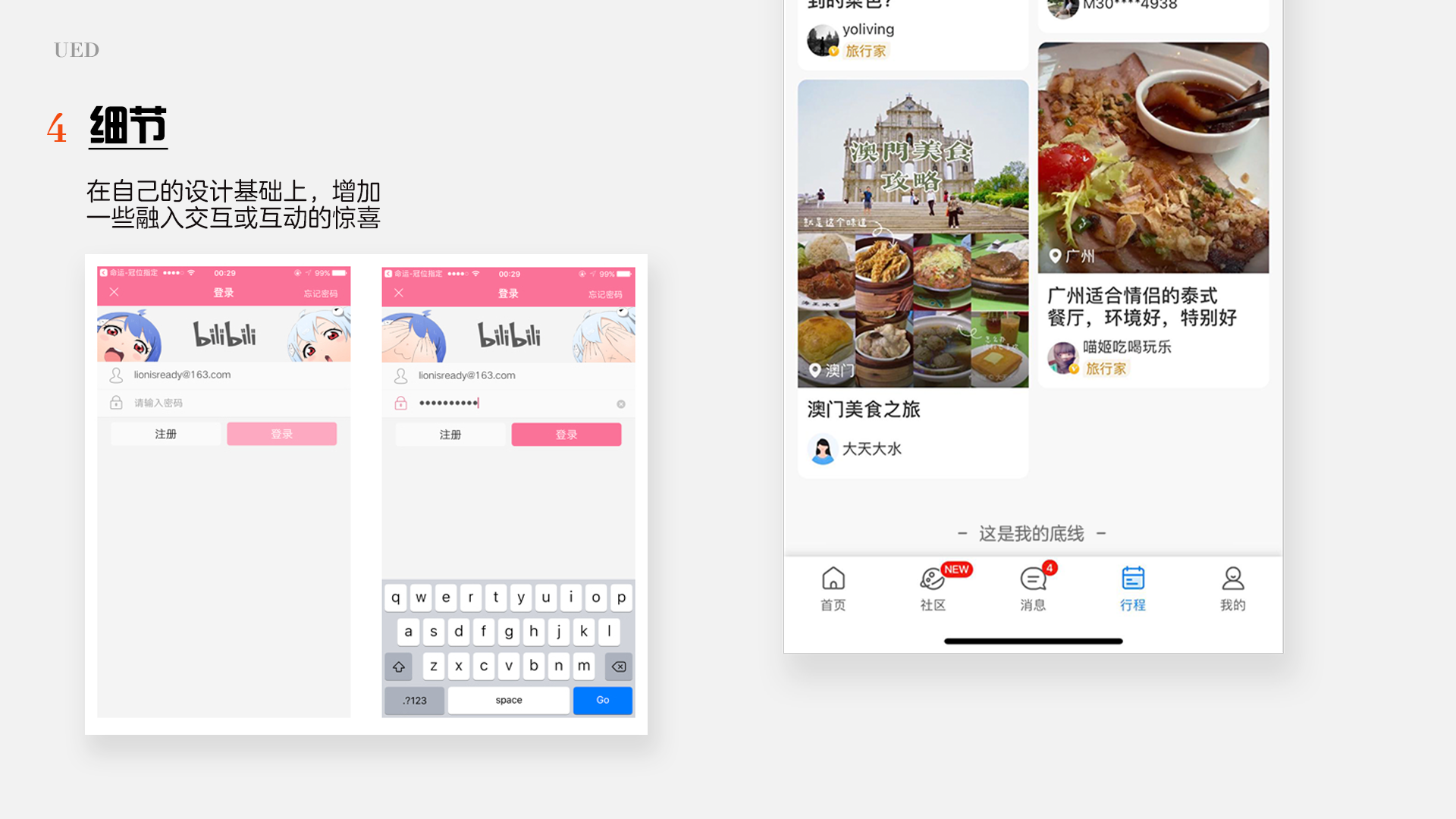
然后是加分環節,細節環節,則是自己嘗試要融合一些小的心思到你的UI界面中,哪怕是圖片的使用,文案上的小趣味,都會讓你整個app的調性有提高


第二個加分環節則是動效,主要是展示界面操作上的流程和自己的一些特色效果,這些都做完,就可以拿著你的靜態界面稿子和動畫一起去找老板匯報了
其實整個鏈路真的很簡單,UI設計師每次提案做下來就這些事,只是不同人他的先后順序不一樣


首先我們已經知道UI設計師每天都在搞界面,也知道他們如何搞出一個界面,那具體搞的過程中,又是做哪幾件事呢?這里給大家概括成三件事:規范,切圖和標注
今天我們只普及規范知識,也就是在畫界面之前,建立畫板之前都要先搞清楚的事情,UI設計師真的數學邏輯要好

我們先要知道,規范為什么是要先掌握的事情,那是因為在設計界面這件事上,規范已經在手機生產出來的時候就有了,不同于我們說的設計規范是一些視覺上的規范,UI的規范是和尺寸,像素,倍率等知識密切相關的

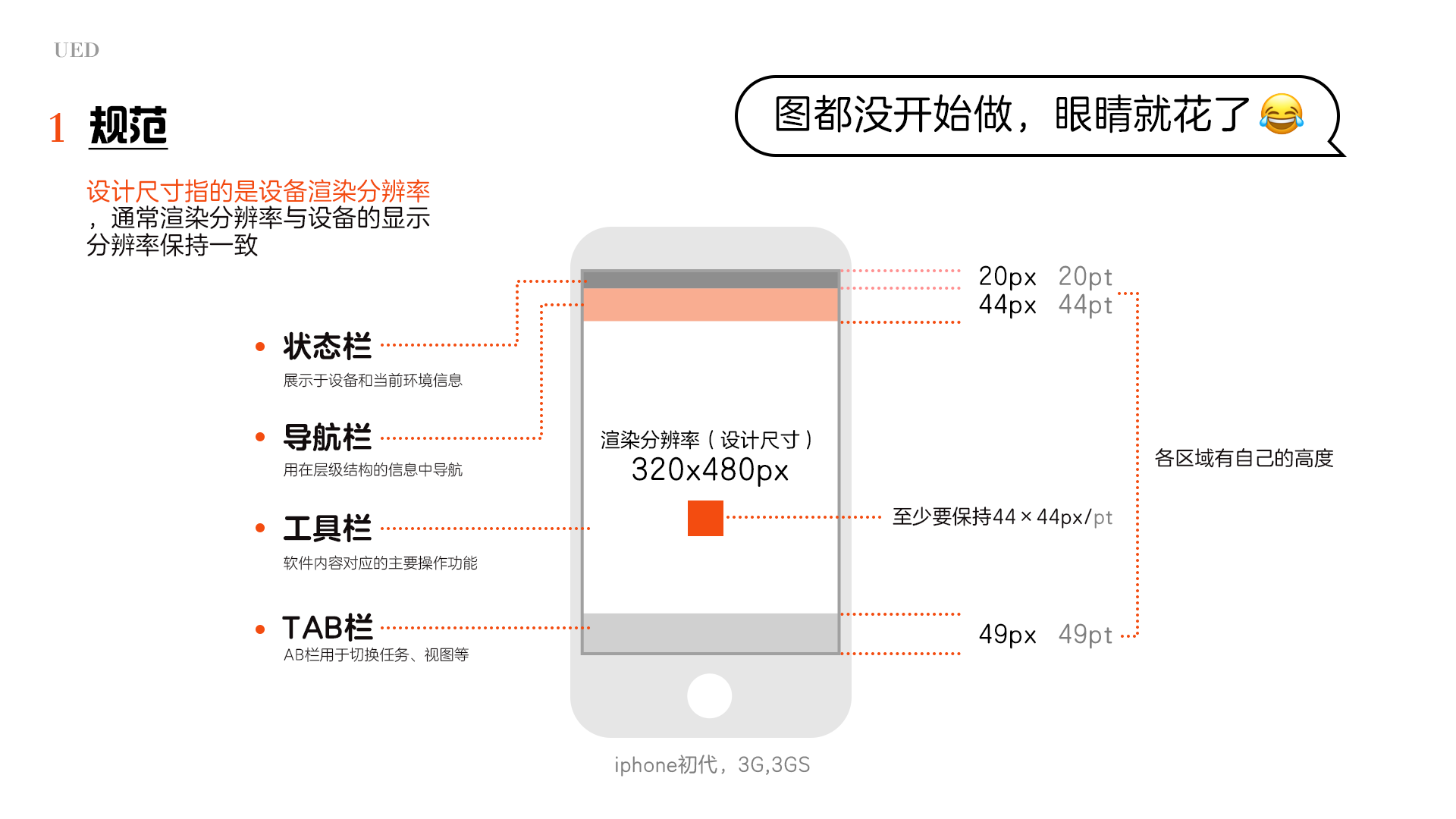
首先從界面上去分割,UI說的規范主要是講這幾個部分和一個整體的設計尺寸

先講設計尺寸,我們以蘋果手機為案例,第一臺手機出廠后,就會存在這樣的規格分布,告訴你分辨率是多少,每個部分各占多少高度,有了這些,大大小小的app和系統等界面才有了設計的基礎

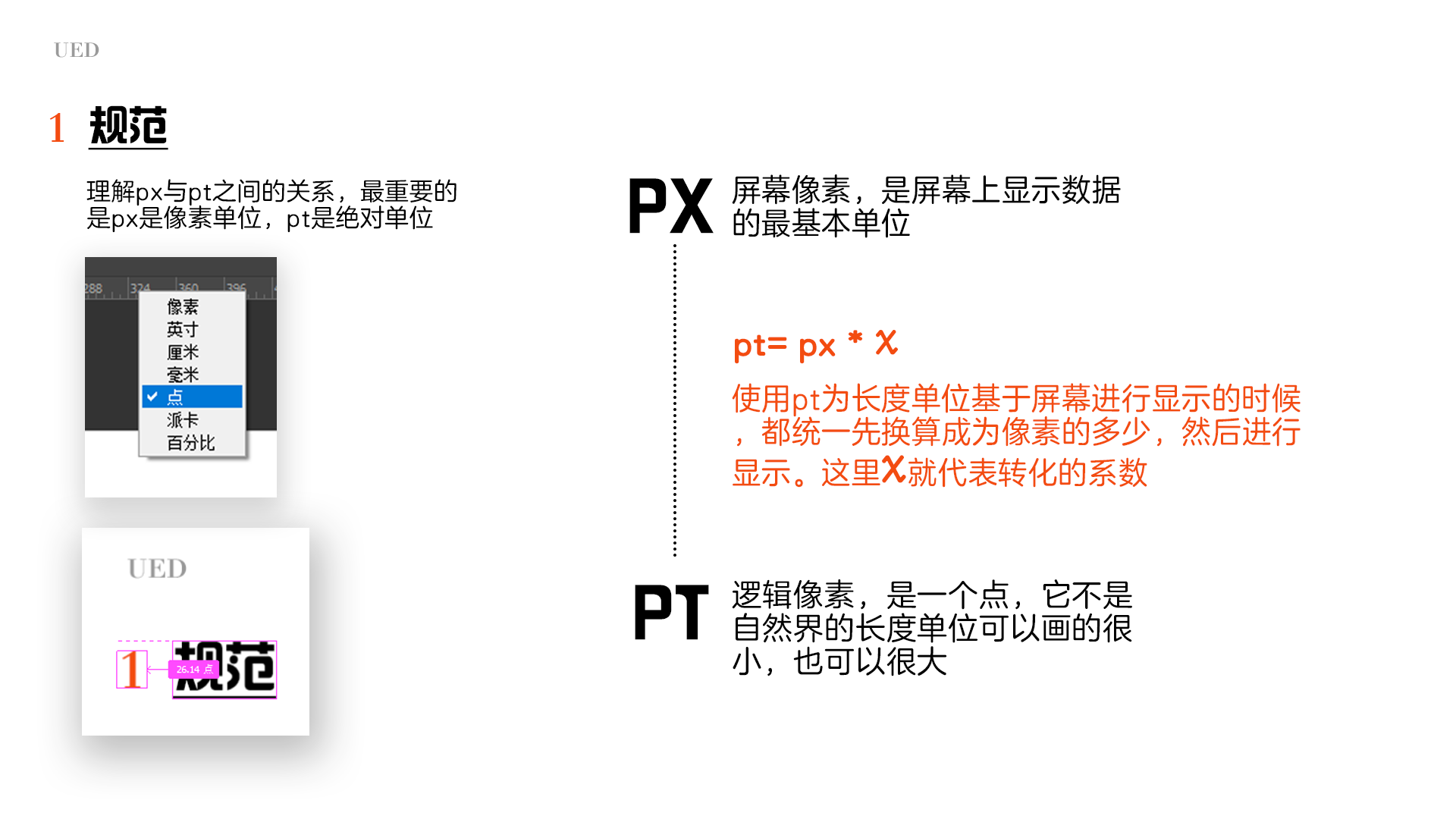
所以問題來了,那每出一臺手機就要有一個新的設計尺寸嗎?理論上是的,但是實際上不管手機廠商和UI設計師,都會去找里面的規律來避免麻煩,于是廠商創造了一個規律,也就是這個pt為單位的尺寸,這里就要先解釋下這兩種單位的關系

說的簡單點,就是pt是一個虛擬單位,它永遠取最小值,也就是分辨率長寬都取了公約數之后的那個最小值

所以我們再回頭看這幾個機型,就能發現一個規律,就是如果pt不變,設計尺寸是不需要改變的,因為整體可以進行放大或者縮小來進行適配。比如左側兩臺手機,我用640x960為設計尺寸,做來的界面,兩臺手機都可以用,不會有拉伸之類的變形;右側之所以高度上pt不同,是因為頂部的之前我們說的狀態欄,導航欄之類的高度變了而已,實際中間的區域是沒變的

然后再換成我們現在主流的機型看也是這個道理,但出現了一個新詞,叫渲染分辨率,自此以后我們要分清楚,設計尺寸永遠是渲染分辨率,因為通常渲染分辨率和屏幕分辨率是一致的。這就是為什么官方說plus的屏幕更清楚,就是因為是從分辨率高的界面縮小下來的,px密度更高

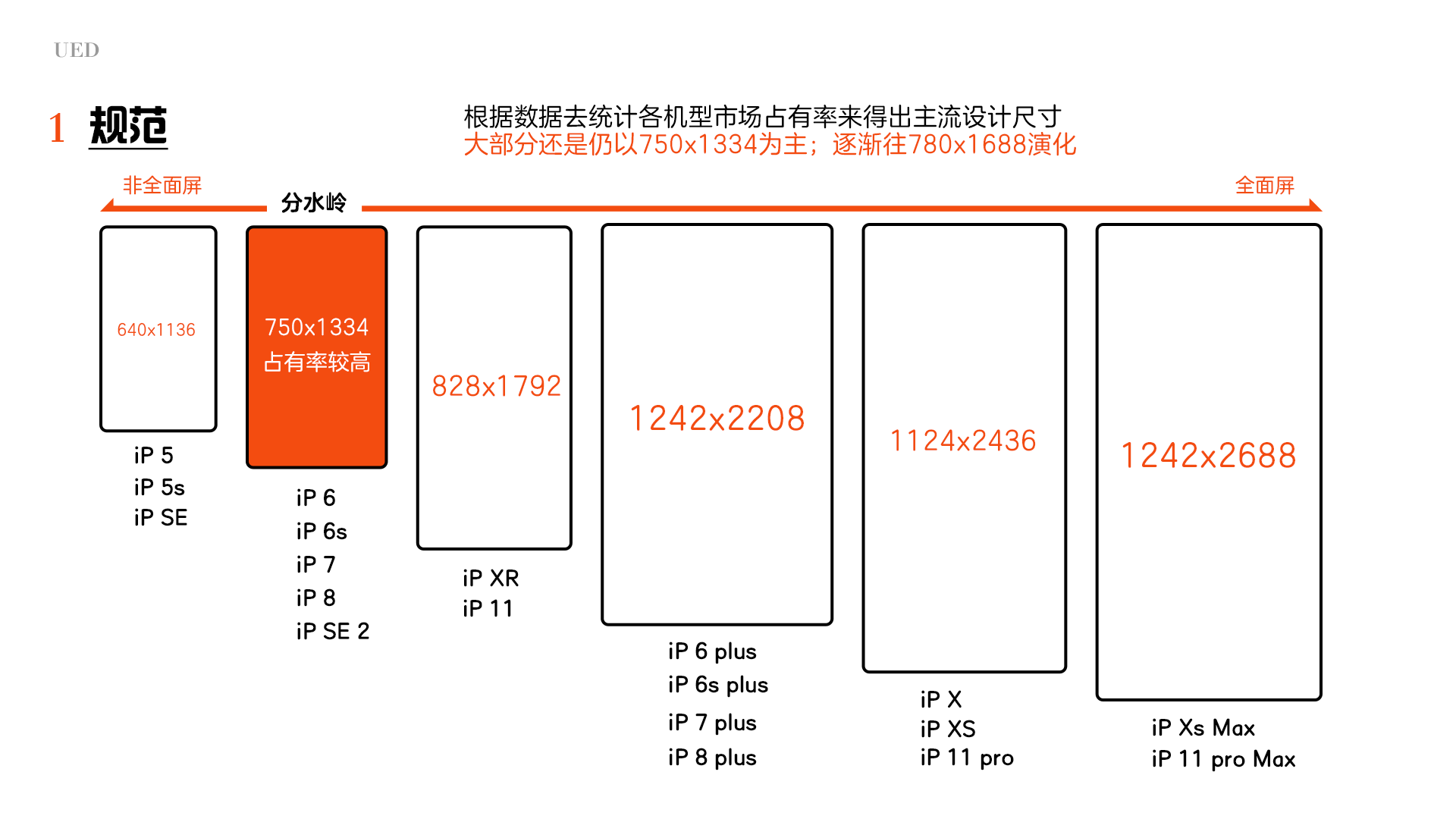
在了解了這幾點基本概念后,我們就可以去看整個行業的機型規范了,我們現在UI界面是主要以750x1334為設計尺寸的,就是因為這個分辨率所占據的機型是最多的,也就是大部分的pt都是在這個檔位

同理安卓市場也一樣,只不過安卓的機型更多,所以更復雜,他們對應的一個虛擬單位則是dp

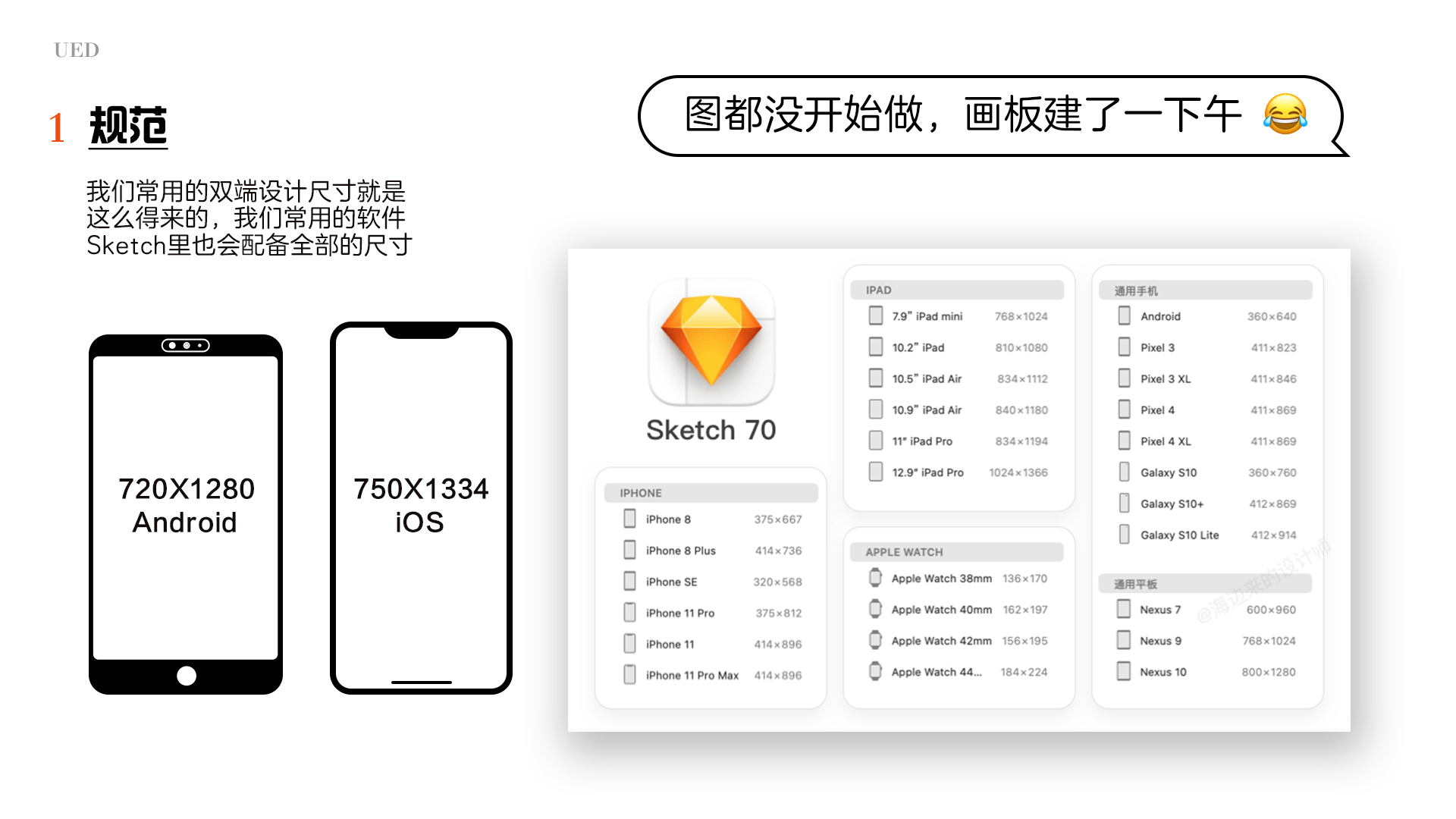
推導過程是一樣的,所以我們直接說結論,雙端的設計尺寸如圖所示,你用720x1280和750x1334都可以,因為這兩者都約等于9:16,現在UI設計師的軟件比如sketch大多都自帶了完整的各個機型的pt/dp,所以已經現在很多UI設計師都不大了解這個知識

剛才我們介紹完的部分,只是適配的一種情況,還有一種情況則是通過切圖,又稱為倍率圖。
作為一個合格的切圖仔,切圖是最常見的操作,不同的倍率圖,不僅僅是大小不同,也被用來適配不同的機型

切圖倍率是隨著機型一起產生的,所以每個機型在適配的時候,主要的規律就是:pt相同看切圖倍率;切圖倍率相同看pt;如果兩個都不同,則先按pt適配,然后再通過倍率適配。這里重申一下,pt適配的意思就是:只輸出一套圖,然后整體界面進行一個放大或縮小的方式適配不同機型;而切圖倍率適配:則是不需要整體放大或縮小,而是通過輸出多套圖去給不同機型用

雙端其實都有自己機型對應的切圖倍率,兩者通過各自的虛擬單位pt和dp還能統一轉化為px,這樣才能進行多機型的適配

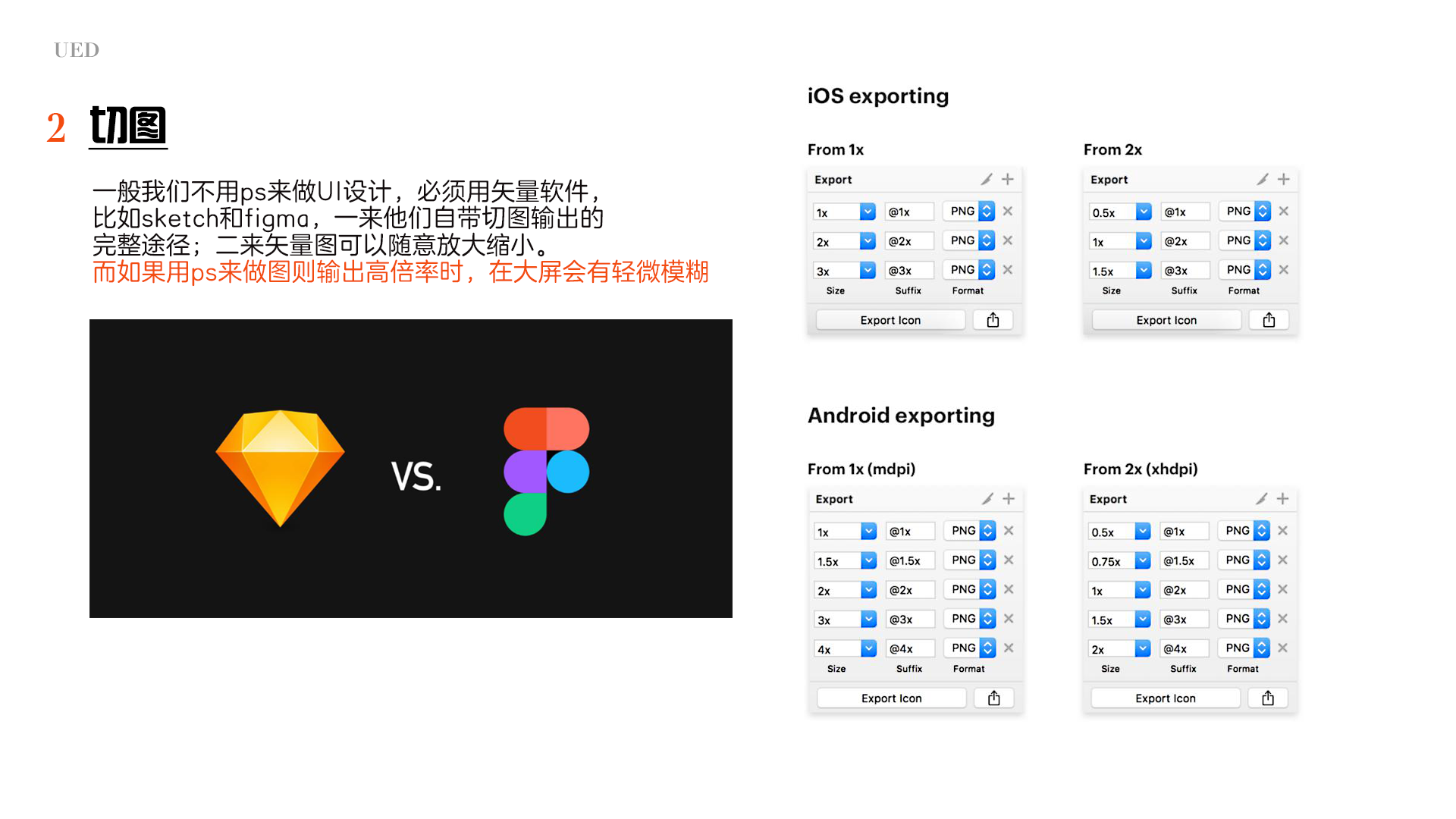
前面我們說了,雙端的主流設計分辨率基本上是一樣的比例,但他們各自有不同的切圖倍率,ios端的機型比較統一,所以切圖倍率一直都沒有太多;而安卓因為各種機型層出不窮,所以用于適配的切圖倍率非常多,適配的難度也很大,但目前主流的輸出結果如圖所示,但當全面屏越來越多的時候,這個結構也會逐漸改變

最后講一下UI的工具,在工作的環境中碰到使用比較多的就是sketch和新興的figma,兩者都相似,都以pt和dp為單位去建立畫板,也有全面的切圖倍率供輸出使用

也常見有人一定喜歡用PS來設計界面的,也可以用這樣的切圖插件來一鍵輕松輸出

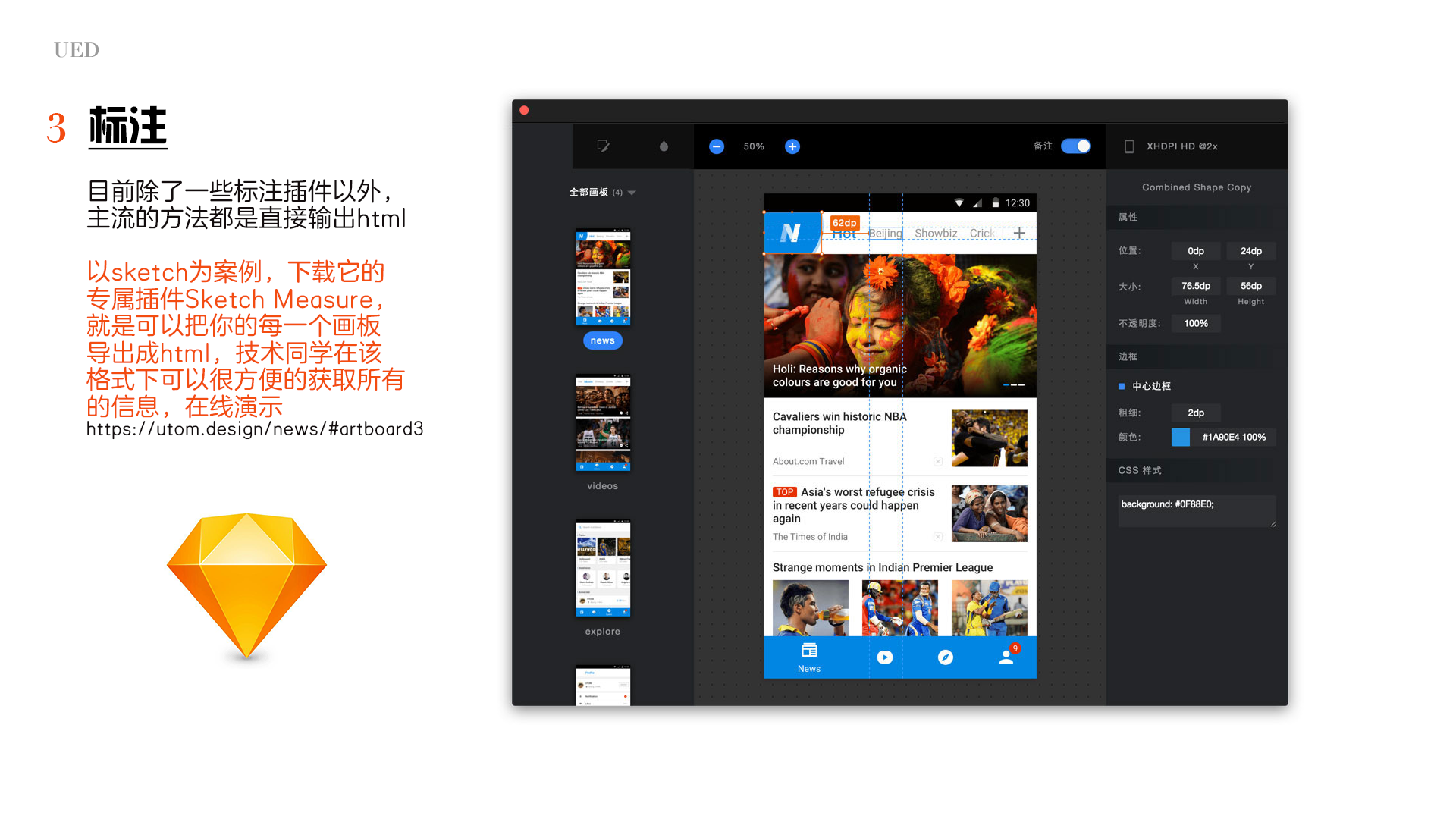
最后標注也是一個大工程,主要是眼花,難度不大,現在各種主流軟件都搭配標注插件,這里不多講

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務