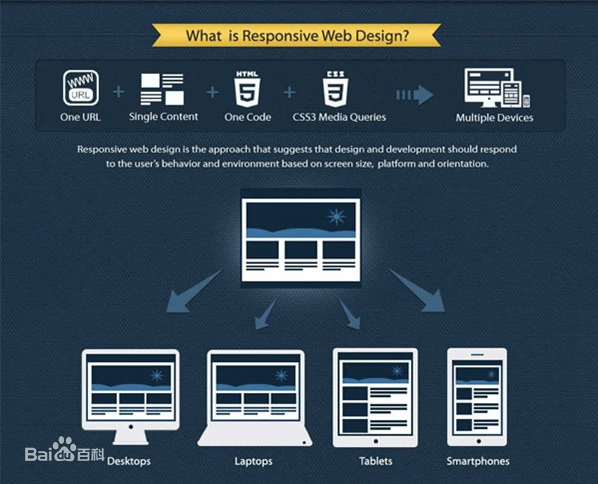
什么是響應式設計?
響應式網站設計(Responsive Web design)的理念是:頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說,頁面應該有能力去自動響應用戶的設備環境。響應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。
簡單來說就是:響應式設計是一種頁面設計布局,可以智能地根據用戶行為以及使用的設備環境進行相對應的布局。

(來自百度百科)
自適應與響應式布局的區別?
實現頁面設計布局的響應效果,除了響應式布局,自適應也是常用的一種技術。兩者時常被混淆。
我們來概括一下它們之間的區別:

自適應
為不同的設備提供不同的網頁,比如專門提供一個mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的復雜度。
響應式
響應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。不必為不斷到來的新設備做專門的版本設計和開發了。
響應式布局的優勢?
提高用戶體驗
通過合理的設計方案配合規范的技術實現,使同一個頁面在不同設備,提高屏幕利用率,最大化操作效率,在不同分辨率屏幕上都能有最佳的用戶體驗。
降低開發成本
響應式的設計只需開發一套代碼,同時兼容多種尺寸的設備。不用同時維護好幾個版本內容,只需維護一套代碼即可。
降低設計成本
設計師需和前端程序員緊密溝通,確定響應幾個寬度區間,以及對應的數值區間。根據響應式制定了一套能在多終端適配的設計方案,橫向拉通頁面以及容器布局的適配規則,一套設計規則能夠高效適配多終端。
提高業務迭代效率
業務方在迭代過程中,會考慮多終端不同的使用場景、業務特性,響應式能夠基于同一個客戶端、后臺和運營系統,一次運營多端同步生效,保障業務發展效率最大化。

響應式布局的設計要點?
設計師在做響應式設計時,不僅僅是單純的縮放頁面容器大小就可以了,需要有規律的進行設計,這樣能夠降低開發人員的開發成本,提高效率。并且需要在設計時,關注設計的界面,是否符合用戶的操作體驗,交互是否流暢,能不能在各個不同的終端給予用戶最佳的使用體驗。
響應式與柵格系統搭配使用
響應式設計的前提有兩點:頁面布局具有規律性;元素寬高可用百分比代替固定數值,而這兩點正是柵格系統本身就具有的典型特點,所以利用柵格系統進行響應式的設計高效快捷,搭配使用能夠提高設計與開發效率。
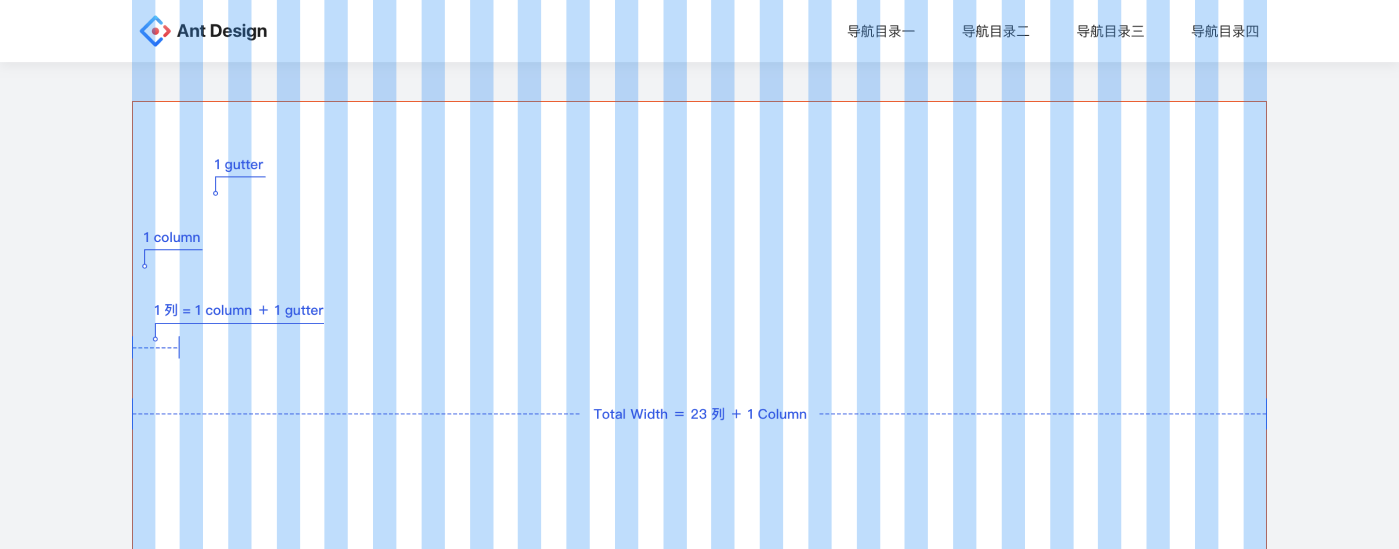
Ant Design為例:采用 24 柵格體系。以上下布局的結構為例,對內容區域進行 24 柵格的劃分設置,如下圖所示。為頁面中柵格的 Gutter 設定了定值,即瀏覽器在一定范圍擴大或縮小,柵格的 Column 寬度會隨之擴大或縮小,但 Gutter 的寬度值固定不變。

什么是斷點?
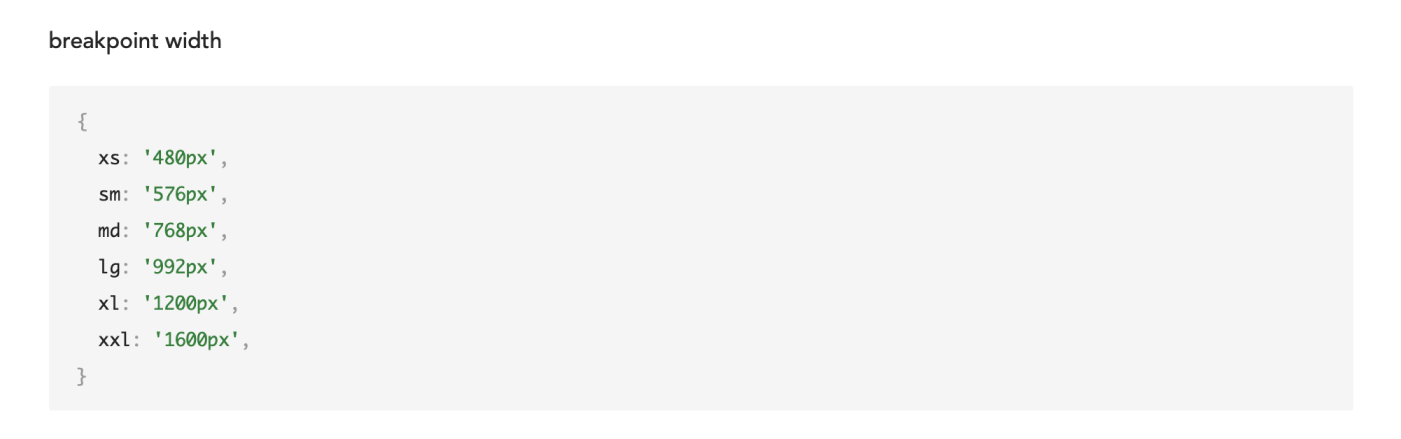
響應式頁面中的容器大小是動態的,我們可以提供給開發在不同的頁面寬度區間,對應的布局應該是怎么樣的。而這些區間的臨界點,就是“斷點”。
如何確定斷點?
進行響應式設計之前,與產品、前端開發人員共同商討出自身產品的常用設備類型及尺寸,敲定產品所需要覆蓋的設備類型,制定出幾個適合自身產品的斷點。
以Ant Design 為例:https://ant.design/components/layout-cn/ 感興趣的可以了解一下

為什么頁面寬度區間以最小的寬度設計?
設計師在進行設計的時候,考慮極限值,以最小的寬度來進行設計,能夠避免內容展示不下的尷尬場景。
響應式布局的響應策略方案?
Ant Design 兩種較為典型的適配方案:
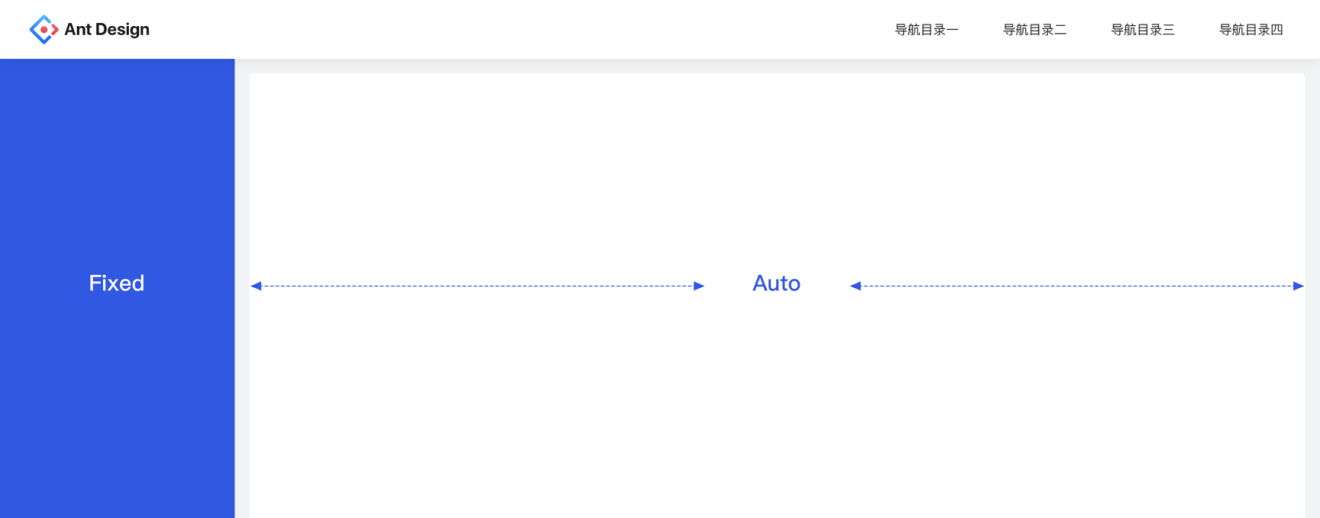
一、左右布局
常被用于左右布局的設計方案中,常見的做法是將左邊的導航欄固定,對右邊的工作區域進行動態縮放。

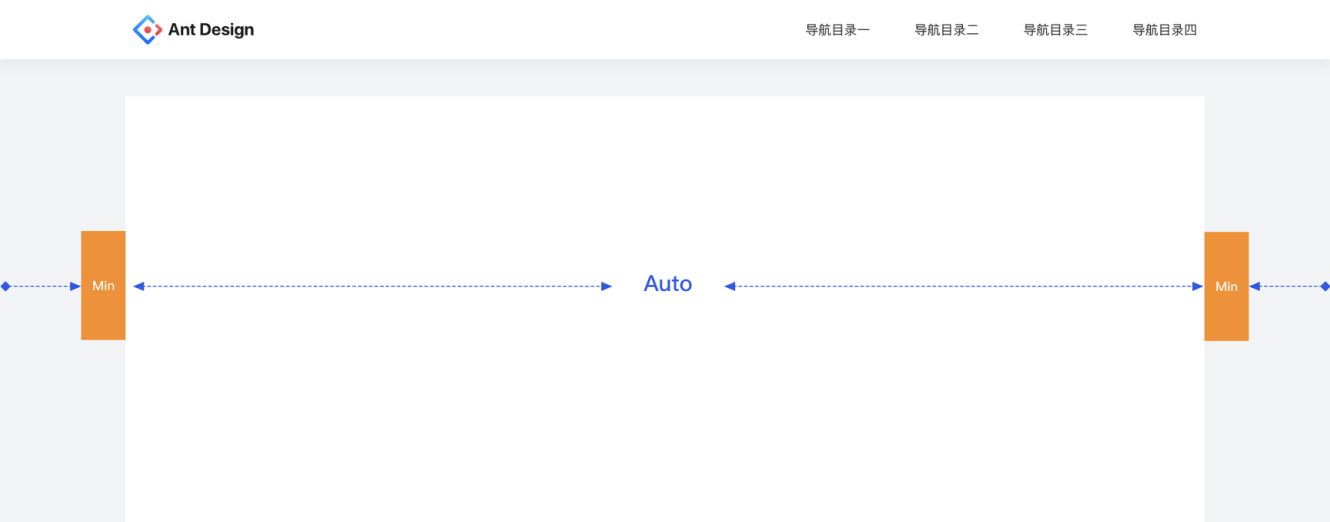
二、上下布局
常被用于上下布局的設計方案中,做法是對兩邊留白區域進行最小值的定義,當留白區域到達限定值之后再對中間的主內容區域進行動態縮放。

這兩種非常簡單的適配的思路,一套完美的適配方案需要設計師根據交互、體驗、以及判斷頁面內容的層級等來進行設計。
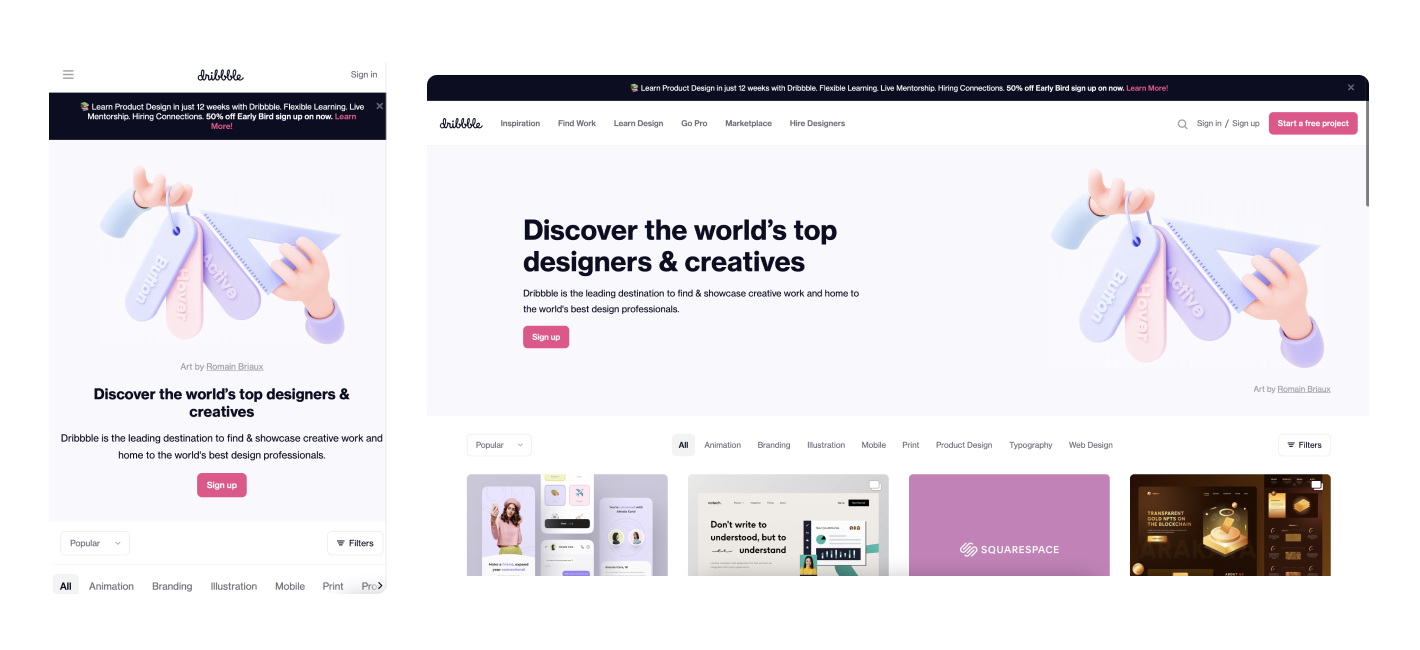
三、內容增減
內容增減:部分模塊在不同的內容會有顯示和隱藏的狀態,網頁端的內容在大屏幕上展示的內容,在小屏幕場景中部分會被隱藏掉。
如下圖:大屏幕中banner區域展示的推薦列表,在小屏幕中被隱藏。

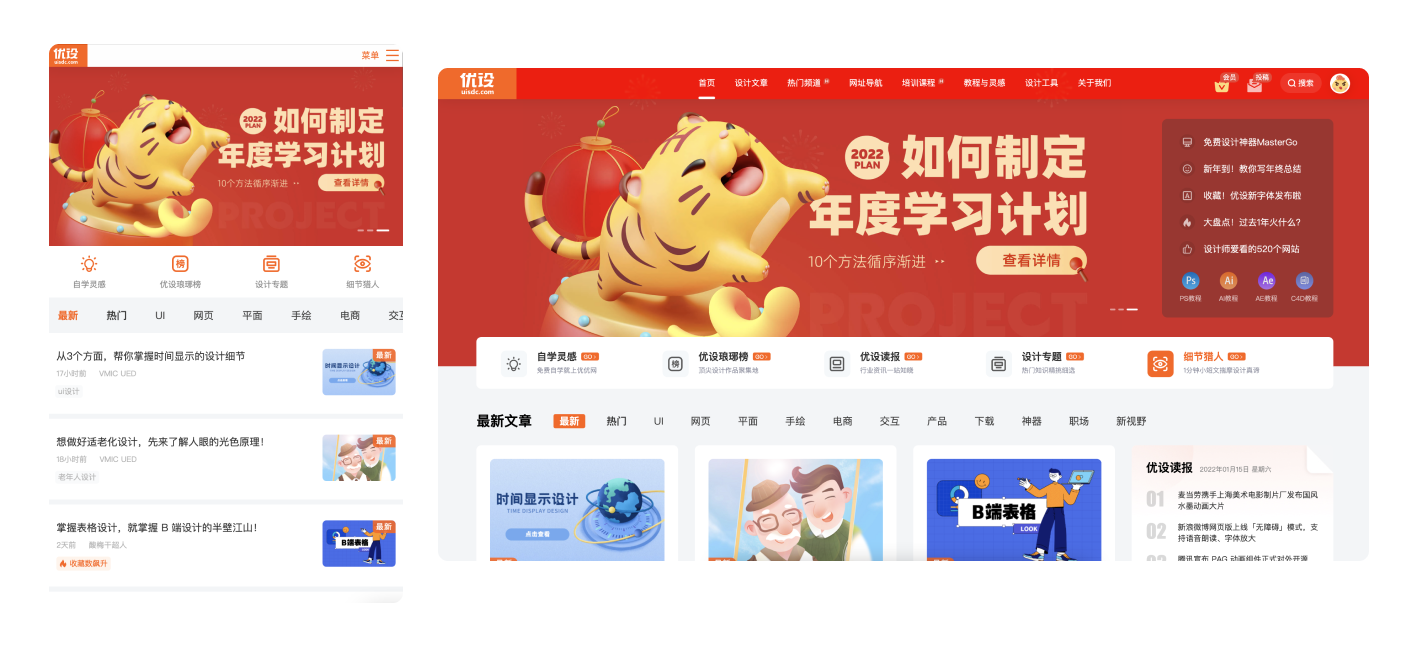
四、布局調整
布局調整。主要是模塊的排列和順序發生變化,常見的就是內容的布局發生改變、模塊一行的列數發生改變。
如下圖:大屏與小屏幕中的banner的排列布局方式不同。

響應式設計如何交付?
設計界面需要符合前端開發人員編程的方法和需求,所以在設計過程中,需要與開發人員緊密溝通,并且輸出對應的設計頁面,作出標注,并且與開發人員溝通確定響應策略,而不是依靠口頭傳達。

在一些特殊的情況下,響應式的背景切圖會和普通頁面的背景切法不一樣,盡可能與前端開發人員溝通清楚需要導出的文件。
總結
響應式設計是一種源自技術的概念,需要設計師與開發人員緊密溝通,共同配合完成。
在寫本文之前,參考借鑒了很多文章,更加深入了解了響應式設計的設計原理,以上內容,是對于響應式設計學習的一些復盤及心得,希望對大家有所幫助,如有不同意見,歡迎指正!
