2022-4-22 周周
你們會發現其實想做交互設計比UI設計難很多,那為什么交互設計比較難呢?因為UI設計相當于從0.5到1,而交互則是從0到1。但并不意味著UI就比交互來的層次低,交互注重邏輯,UI注重對品牌和質感的表現,沒有孰優孰劣,但是在入手和執行層面,UI相對簡單一些。
交互設計也可以說是體驗設計的核心。我們需要根據已有的“材料”來進行任務流程、用戶行為的設計,以確保用戶能高效、滿意的完成任務達成目標和解決問題。所以在這整個環節中,要思考的信息和判斷的邏輯會更復雜。交互設計往往覺得很有成就感的地方在于自己設計的流程或者一些創新的交互能夠獲得用戶的好評以及業務數據的提升,在這個方面UI設計的成就感知會來的不夠明顯,因為視覺表現很難量化,用戶也只能通過好不好看來表達,所以UI設計師們也希望通過一些方法來找到屬于自己的成就感,例如我們也會選擇一些平臺發表自己的視覺創意來獲得同行們的認可等等。
那么今天我們一起來聊一個交互案例,來看看需求從“材料”到具象化表現都需要思考什么。當然,學案例是為了擴充自己的知識面,但是想要真正學會,我們要從底層開始學。
首先來講一個發布菜譜的功能:一個美食類產品中需要設計一個用戶自己創建菜譜的流程,基于這個概念我們可以如何設計流程。我們都知道商業設計離不開業務,那么這里我們先不考慮這么多,只考慮如何將流程設計做到最高效,有需要的時候再將業務加入進來。
這里和工作中常規的步驟不一樣,在工作中我們往往第一步都是去分析這個需求的背景、用戶的定位、業務目標什么的,但是這里不用,我們只單純的做交互方案,所以就不去啰嗦那些了。
在腦爆前,準備好3個問題:
1.什么是菜譜
2.為什么要發布菜譜
3.怎么發布菜譜。

通過這3個問題我們就可以大致知道這個任務所包含的信息、形式、流程。
1.什么是菜譜:菜譜是通過圖文、視頻等方式給用戶提供做菜步驟的教學內容
2.為什么要發布菜譜:希望通過用戶自主發布內容的形式來提高整體用戶的活躍度以及平臺對用戶個人品牌的塑造。讓用戶之間產生更多的互動。
3.怎么發布菜譜:這里要根據第一個問題腦爆之后再進行流程的設計。
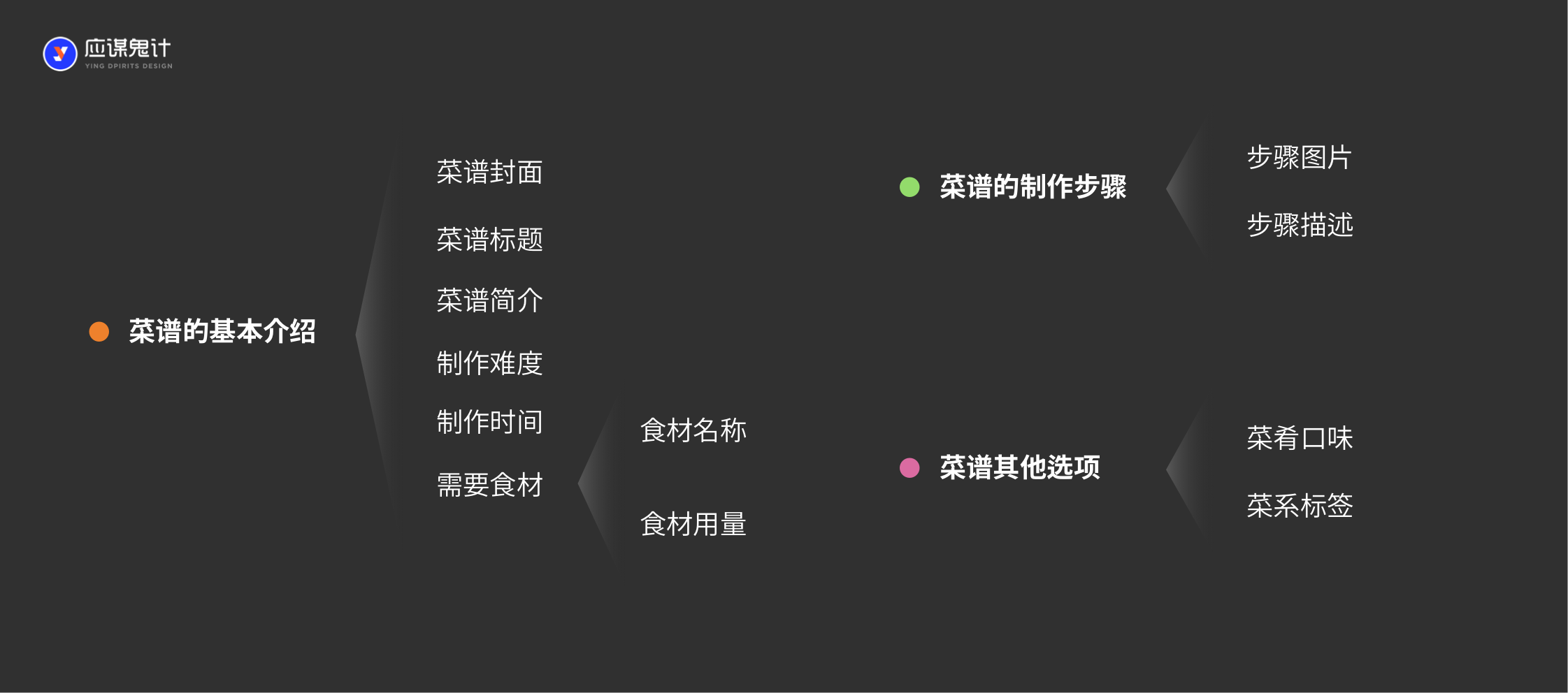
接下來我們根據菜譜這個概念進行拓展:1.菜譜的基本介紹 2.菜譜的制作流程 3.其他支線選項。
在真實工作中其實產品經理會把這個流程要包含的功能和信息點都列舉清楚,只是我們現在自己來從0到1設計一次。
菜譜的基本介紹可以包含菜譜的封面、菜譜的名稱、菜譜的簡介、難度、時間、食材,菜譜的制作流程可以包含需要的圖片、文字描述。但是這里的顆粒度大小不一,例如難度、時間顆粒度小,但是食材我們可以再繼續細化拓展:食材的名稱、用量。菜譜的其他編輯選項,例如菜肴的口味、菜系的分類,編輯這個選項是有助于其他用戶在篩選菜系和分類的時候更快的找到這個菜譜。

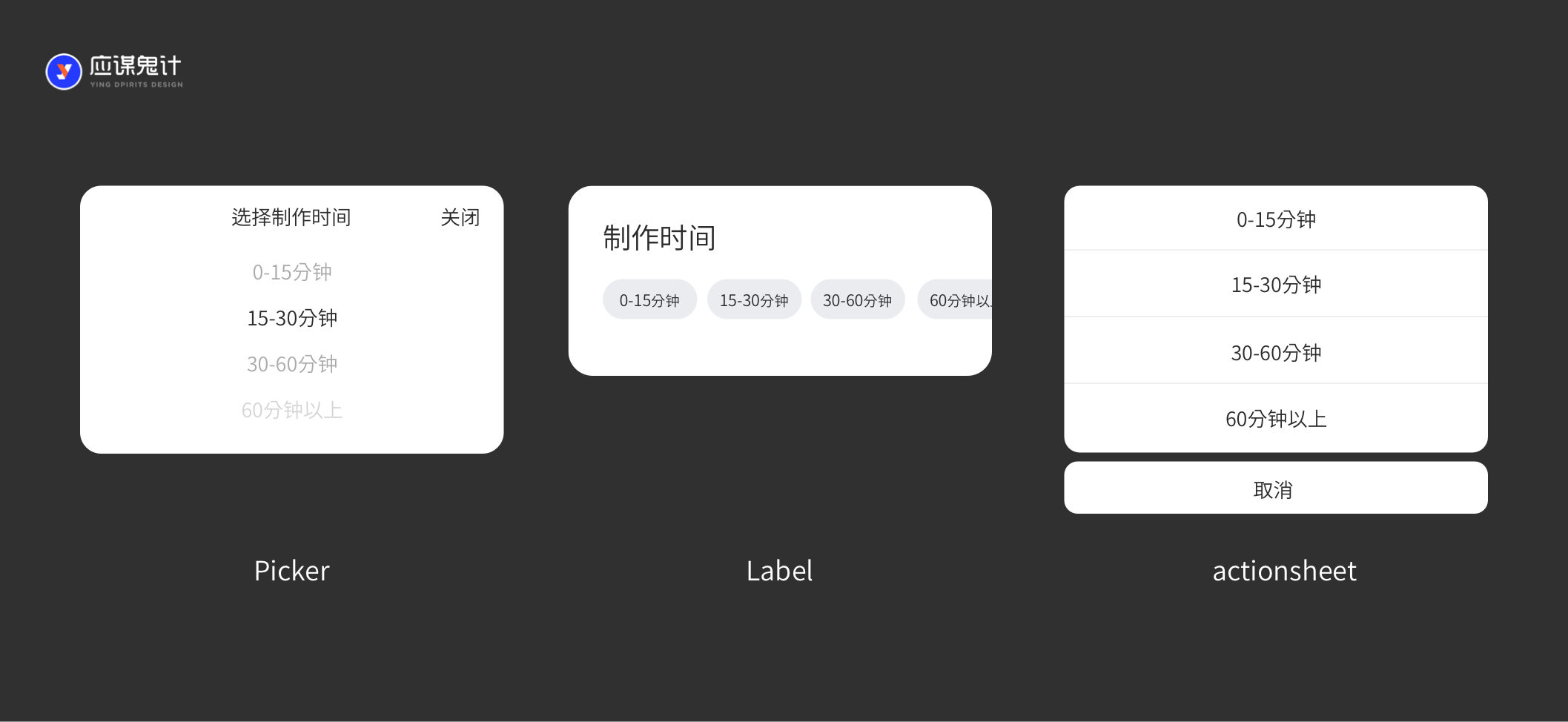
例如菜譜的封面,那么我們就需要一個容器來上傳圖片或視頻,可以用一個占位圖image來代替,先不用考慮放什么位置以及在哪個節點,先將每一個信息點都進行控件化。接下來菜譜的名稱和簡介都是輸入模塊text。難度和時間有兩種形式:輸入和選擇,那我們當然用選擇,因為操作和理解成本更低,能用選擇就不要用輸入。選擇用什么形式呢?可以用picker、actionsheet動作面板、展開單選,那哪個更方便高效呢?這里如果需要選擇的選項不多,也不需要滾動、聯動,那么用actionsheet就可以了。如果你想讓選項更直觀更方便操作那么你可以把選項直接放出來。

接下來是食材,食材又分為食材的名稱和用量,那么也是一個輸入的行為,需要兩個輸入框,這里就不能用選擇的交互了,因為在這個場景中選項是根據用戶需求隨機、特定的,需要用戶自己輸入。

最后是菜譜制作流程中的圖片和文字描述,也是圖片和視頻的上傳和文字輸入模塊。這樣我們就把這些控件具像化了,就更直觀的幫助我們進行接下來的操作。
根據用戶的操作習慣和場景,我們將操作順序捋一遍。什么樣的操作順序更符合我們上傳的習慣呢?先填寫制作順序嗎?不對,應該先編輯基本信息,也就是我們通過烹飪的流程,先想好要做什么菜,再去準備食材,再開始一系列烹飪的步驟。

所以我們要先讓用戶去添加封面編輯標題和介紹,烹飪難度和時間其實放在開頭和末尾都可以,但是考慮到這些信息在列表中會一起展示,那么我們索性就在開頭就直接一起編輯。
接下來是添加食材,添加食材的場景中會涉及到對食材的添加、刪除、清空以及智能編輯(類似添加收貨地址),所以這里的場景不要漏掉。那有的小伙伴要問是不是可以再加一個拍照識別食材的功能?其實不需要,因為我們在準備做菜譜之前肯定對這道菜有了解,知道每一個食材的名稱我們才會去做菜,否則連什么食材都不知道就去做,那萬一有毒呢?所以這個場景是不存在的。
再接著是編輯制作步驟,依然是思考用戶場景,除了上傳圖片和文字以外,還需要提供步驟添加、刪除、調整位置、批量傳圖等功能。這些場景我們在腦爆的時候或多或少會遺漏掉。
移動端產品的層級和路徑主要是根據頁面來劃定的,所以頁面越多路徑就越深,但是路徑深并不意味著一定就多余,路徑少也并不意味著操作就簡單。路徑階段的劃分主要是根據這幾點來考慮的:
1.當前頁面內容是否溢出、符合場景、滿足預期也就是說當前頁面中的內容是否符合當前場景的用戶,以及是不是過載了。例如我們去購買電影票的流程,當我們在查看電影詳情的時候,不會出現電影院和電影場次的選擇,因為不符合當前場景的用戶需求。

2.場景是否獨立我們在選擇回收自己的手機時,在選擇型號頁面不會再讓用戶編輯估價信息。這個場景是獨立的,并且只有完成了前置操作步驟后才能進行下一步。

3.任務是否需要階段性結束 為什么需要進行新建界面,是因為當前界面在滿足1和2兩個約束后,要考慮第一個步驟是否階段性完結了,例如我如果把菜譜編輯基礎信息界面單獨做一個界面,而編輯步驟再單獨做一個界面,這里第一界面是否階段性完結呢?還沒有,因為你可以隨時要去修改標題、封面、食材等等,而經常返回上一頁并不是一件很簡單的事,用戶也會擔心我編輯好的步驟會不會保存等一系列問題。
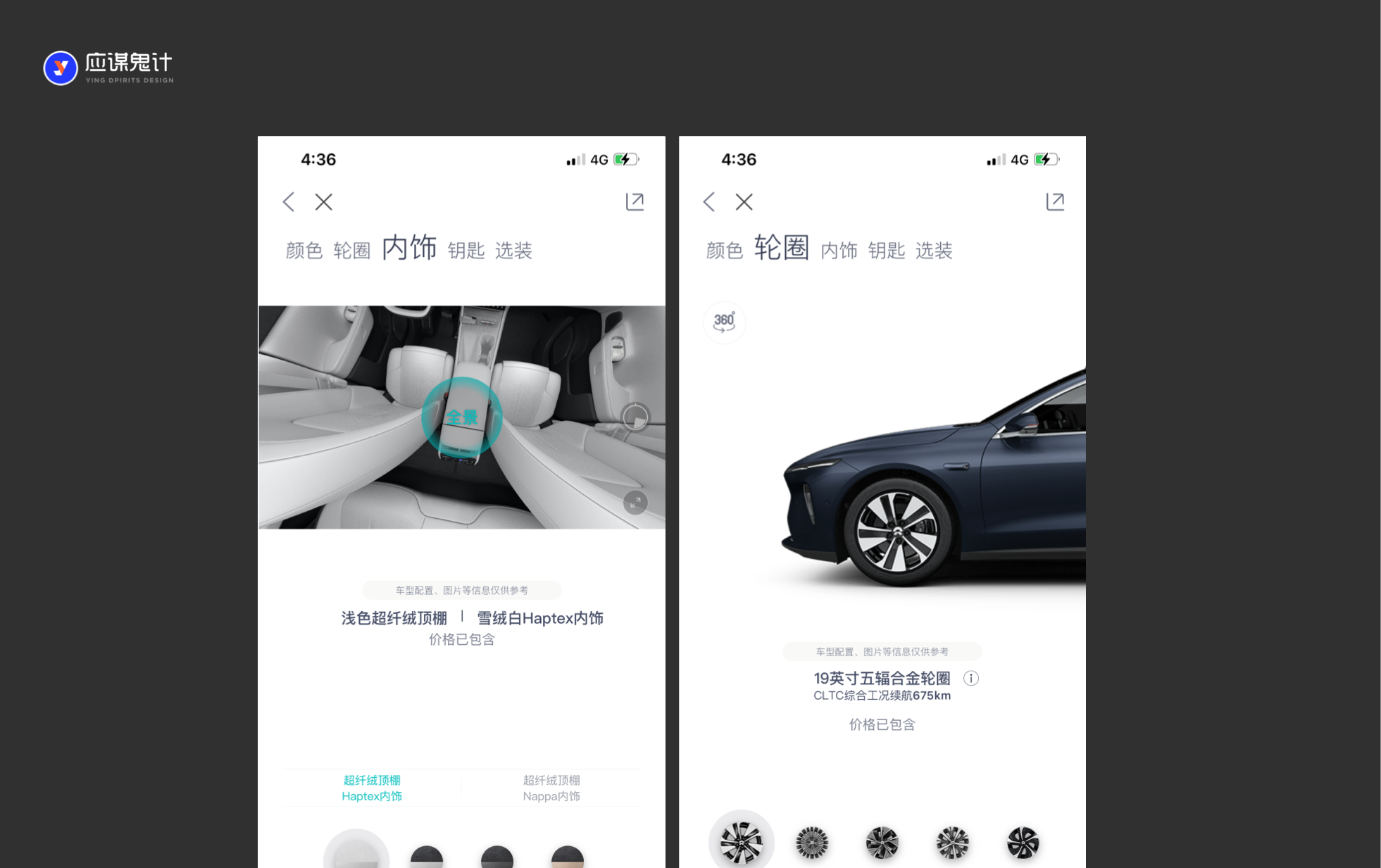
這里再用一個蔚來app中選購車輛配置的流程舉個例子。他這里也將選擇配置流程劃分成了幾個界面,但這個流程結構就不是單純的線性結構了,雖然他每個不同的配置單獨做成一個界面但是頂部利用tab來切換不同配置選項的界面。

所以當任務需要階段性完成時候,例如只有先輸入手機號點擊發送驗證碼之后才能收到驗證碼,在這樣的流程中我們可以使用下一步來進入下一個環節。如果要分不同的界面,而又沒有出現階段性完結的情況,那么前一頁的內容編輯再下一頁也需要有,例如我們把標題編輯單獨做一個界面,但是下一個編輯基本信息界面也依然要能夠編輯標題。
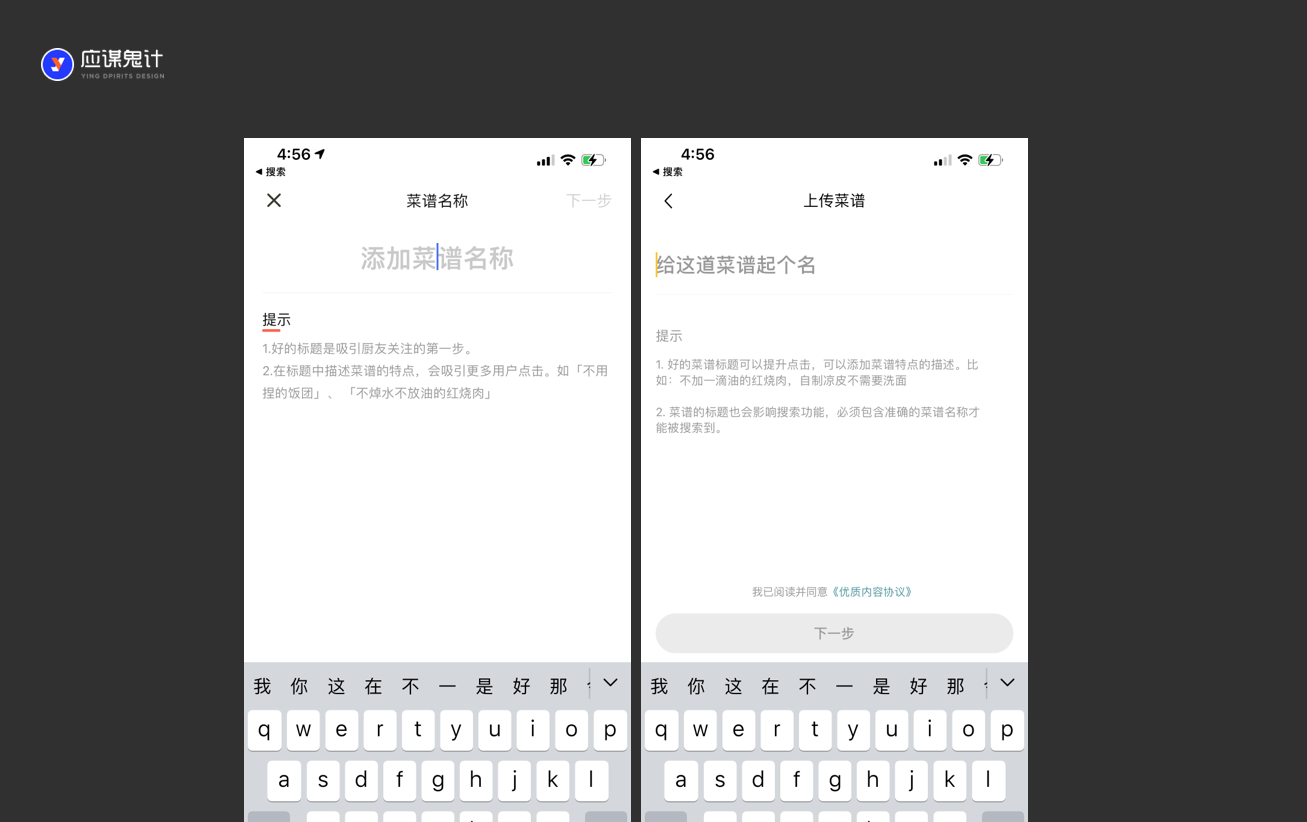
通過對用戶場景和觸點的分類,以及對第四步的思考,我們可以發現其實編輯基本信息和編輯步驟是需要放在同一個頁面中去完成的,因為沒有階段性結束。但是放在同一個界面也有一些問題比如單個界面需要編輯的信息太多,比較繁瑣,再次編輯需要上下滑動瀏覽不方便等問題。所以我們也可以看一下市面上的競品都是怎么做的,有一些產品會將編輯標題單獨劃分出一個界面,這其實沒改變前者的問題,單獨作為一個頁面或許是基于這兩點考慮:
1.希望用戶通過認真對待標題來提高菜譜的點擊率和引起別人的興趣
2.業務需求,通過讓用戶了解優質內容的協議來謹慎對待上傳菜譜的質量
3.對于一個復雜操作前的一個準備和引導,讓用戶更容易接受接下來的大量表單的填寫。

接下來是填寫的界面,那么我們就可以根據信息展示的優先級和第三步設定好的控件進行布局,這里涉及到的原理就不講了。我們主要來分析一下某些功能在布局的時候為什么這么放。
首先封面和標題還有簡介從上至下應該沒有什么問題,因為有兩個輸入模塊咱就無法左右放,因為這3者是強關聯信息所以是一個整體。其次是難度和時間,這兩個字段包含的內容和形式我們在之前的步驟中提到有兩種形式,一種是actionsheet還有一種是選項標簽化平鋪,前者的好處是節省空間,易擴展,后者則更加直觀和方便選擇,另外也要考慮類似控件在整個產品中的統一性。

接下來是食材添加和編輯,這里涉及到食材名稱和用量的文本輸入,這里可以直接用一行輸入模塊來放單個食材的編輯,因為整個頁面表單很長所以盡量簡化上下空間。同時還有對食材的刪除、清空、調序和新增。那這三個按鈕怎么放比較合理呢?我們要看用戶使用的場景,可以考慮的維度有:操作頻率、操作優先級以及任務的主方向。
所以在食材編輯這個模塊中,最高頻的是新增其次是刪除再次是調序最后是清空。而當食材新增后內容會向下延伸,所以新增的按鈕不適合放在上方,也不適合放在每個輸入模塊的右側。刪除和調序則是最某個食材信息的編輯所以是針對單個輸入模塊的,那必須跟在后面。最后的清空可以放在新增按鈕的左側。這樣就完成了添加食材的模塊。
再接下來是烹飪步驟。上傳圖片和編輯文本沒什么問題,上下布局是因為在正式瀏覽的時候需要大圖和文字搭配的形式,所以為了形式統一就只能這樣布局。
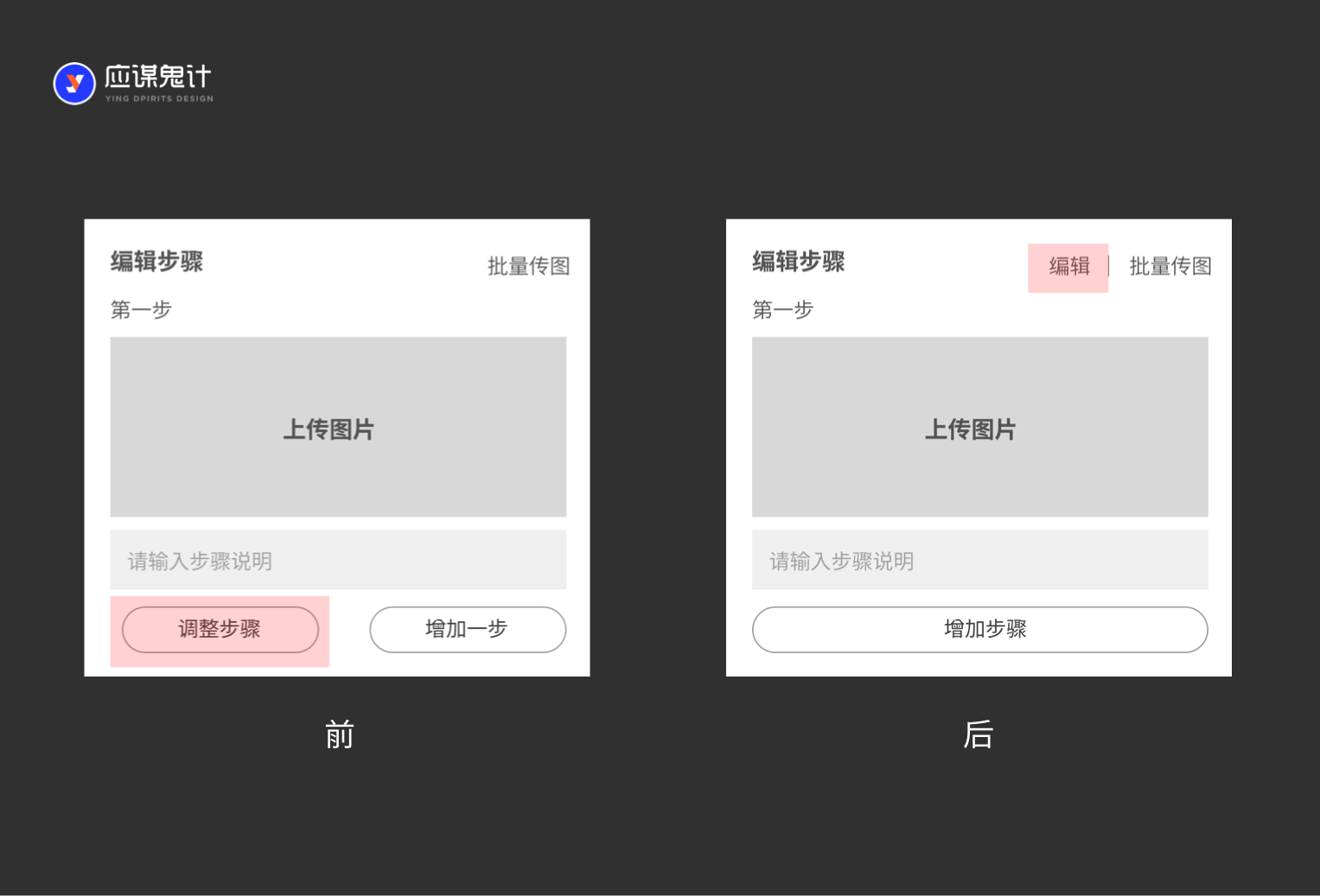
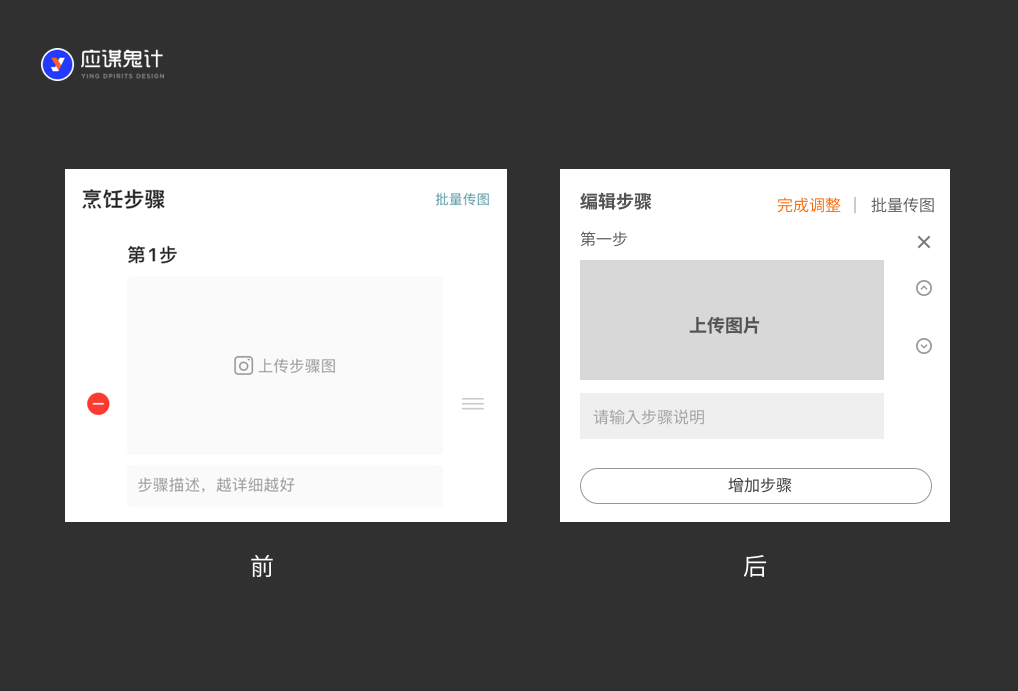
目前調整步驟在最底部,同時刪除操作也需要點擊調整步驟后才能出現,這里因為調整步驟和刪除不是高頻操作,弱化層級可以理解,但是如果放在底部那么如果我想要刪除第一步和調整前2步順序的時候,就要上下來回滑動,不是很方便。

那其實我們可以這么做,把烹飪步驟作為一個bar,在頁面向上滑動的時候置頂,添加食材也可以這樣操作。就是為了讓用戶在上下滑動的時候可以隨時進行一個編輯,步驟在任何位置都可以直接進行換位和刪除。另外由于是大圖模式,在換位的時候進行長按拖動其實對拇指的操作有一定的要求。既然這樣為什么不用上下切換的按鈕進行調序。

我們來看一下拇指拖動要激活兩個階段,首先要長按激活拖動,然后需要按住不放進行拖拽,由于卡片面積較大拇指滑動的距離就要長,對于手小的用戶就不太方便了。那我們是否可以做成一個上下切換的按鈕,這樣只要通過單擊就可以完成順序的調換,并且通常調換順序并不需要跨越多個步驟進行,一般也只是相鄰兩個步驟的順序換一下即可。所以這里首先我會把編輯按鈕和批量傳圖都放在烹飪步驟bar右側并置頂。

最后再補上剩余的選項模塊和發布、預覽、草稿的按鈕即可。預覽和草稿必須放在導航欄,因為這倆功能是隨時需要進行操作的所以不能在頁面底部,而發布按鈕可以放在最底下。也有小伙伴想問,為什么不在底部做一個固定的bar來放這些按鈕呢。因為頁面縱向信息很復雜,不僅底部占用了高度也容易誤操作,在沒有編輯完時,發布按鈕還是比較雞肋的,所以是不會出現一個底部固定的bar。
好啦,今天分享的交互流程案例大家學廢了嗎?我們下期再見,有更多想法和交流歡迎在留言區留言!
文章來源:站酷 作者:應駿
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務