2022-4-22 周周
這雖然是交互基礎(chǔ)的概念但對我們設(shè)計師來說也極其重要,概念雖然很簡單,但實際在設(shè)計中也會頻繁的遇到問題。我們先用比較正緊的文案來描述一下這些比較“枯燥”的概念,映射是一個術(shù)語,從數(shù)理理論借用而來,表示兩組事物要素之間的關(guān)系。(書中諾曼先生的原話)
上兩篇文章我們說的示能和意符,表示了事物本身具備或傳達的功能和被交互性,而映射則是表示了控制器和被控制對象的關(guān)系。

好的示能和意符的設(shè)計,可以讓映射變的自然。
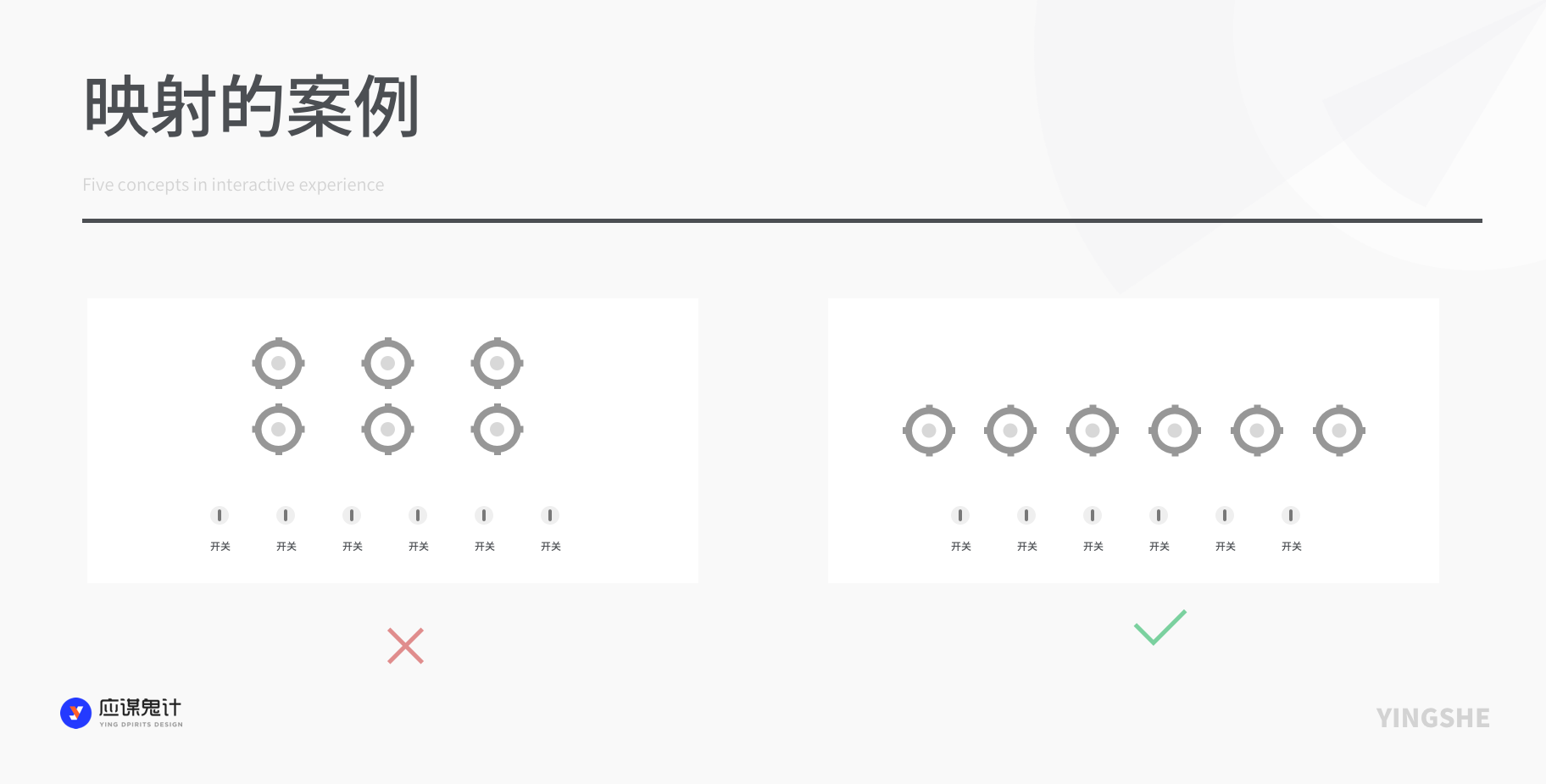
第一篇示能我們舉了一個開關(guān)的例子,多控開關(guān)之所以讓人抓狂首先是缺少了意符的表達,其次是映射的不合理。就如同我們在書中見過的一個煤氣灶的案例,4個灶頭下方有4個控制開關(guān),左右兩種不同的排列方法,體現(xiàn)出好的映射有多重要。

諾曼老師在如何設(shè)計映射中提到,自然映射設(shè)計可以分為3種層次
這三種映射的層次在體驗中的滿意度與效率一次遞減,我們依次在舉例說明
例如門把手在門上,我們就覺得這映射設(shè)計的很自然,通過轉(zhuǎn)動把手可以對門進行開和關(guān)。再例如我家的洗衣機上有一個用來選擇洗滌模式的旋鈕,洗滌模式圍繞在旋鈕的周圍,旋鈕上有光點,旋轉(zhuǎn)旋鈕光點就會旋轉(zhuǎn)到我們需要的洗滌模式上,這也是控件與對象一體的形式,滿足用戶對控制器與被控制對象的心理預(yù)期。

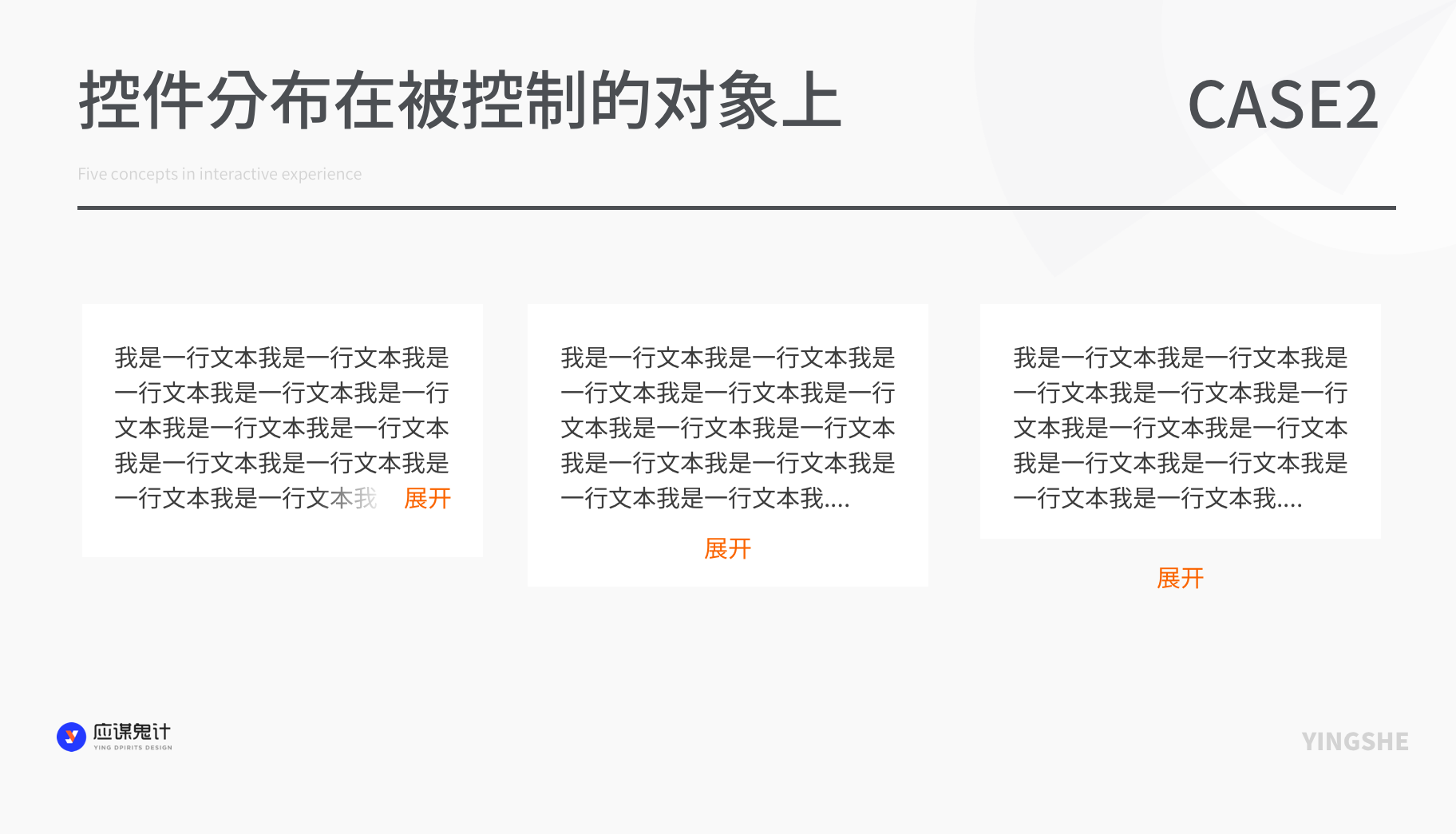
那在數(shù)字產(chǎn)品中我們也會遇到類似的情況,例如我們想展開放置在一個卡片中的文字,我們通常最好的方式是在文本的邊上設(shè)計一個提示展開的“可點擊按鈕”,再次的方案是放在文案的下方,最不可取的就是放在卡片以外的區(qū)域,因為映射關(guān)系逐漸減弱到無關(guān)。

再舉個例子iOS系統(tǒng)中如果要調(diào)節(jié)音量,可以在音量模塊中直接通過手指的滑動來調(diào)節(jié),而不需要在模塊中或者模塊外部加上兩個用來增減音量的按鈕。不過說實話,華為的曲面屏雙擊側(cè)邊喚出音量控制模塊,個人覺得成本還要比物理實體按鍵更高一點。

除此之外,智能手機在逐漸演變進化的過程中,手勢操作功不可沒,利用手勢代替按鈕也節(jié)省了更多的成本并且在效率方面也得到了提升。例如視頻播放器的應(yīng)用中,會有相應(yīng)的控件用來控制視頻的播放、暫停、聲音、進度、亮度、橫豎等等,這些按鈕其實就是最佳的映射設(shè)計
這個也就是我們常說的格式塔心理學(xué)中的接近原則,因為越靠近越相關(guān),很好理解。某些物件在設(shè)計時無法將控件和被控對象結(jié)合設(shè)計,那么我們只能退而求其次,讓他倆能更靠近一些,在映射關(guān)系上可以更清晰。
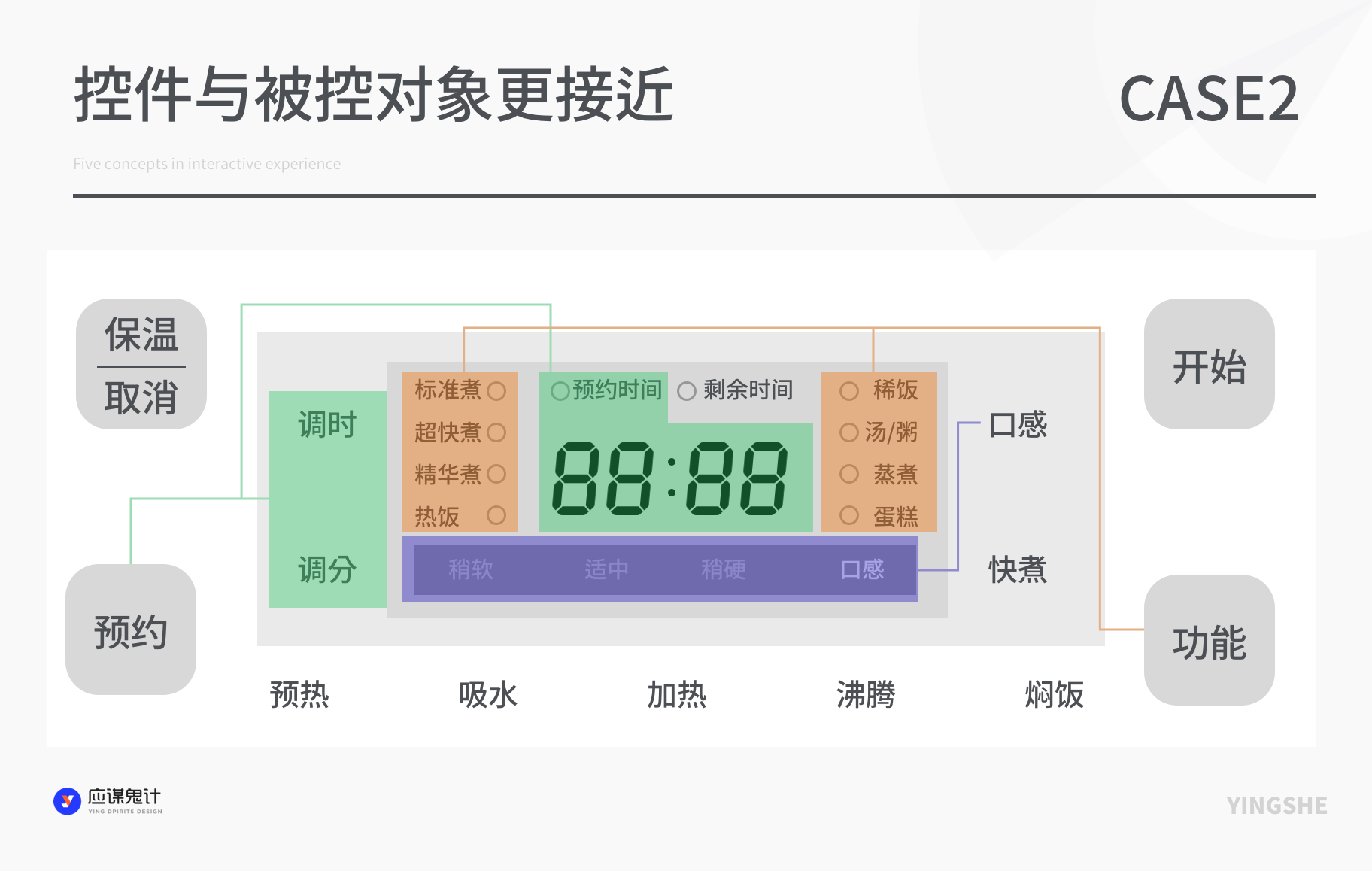
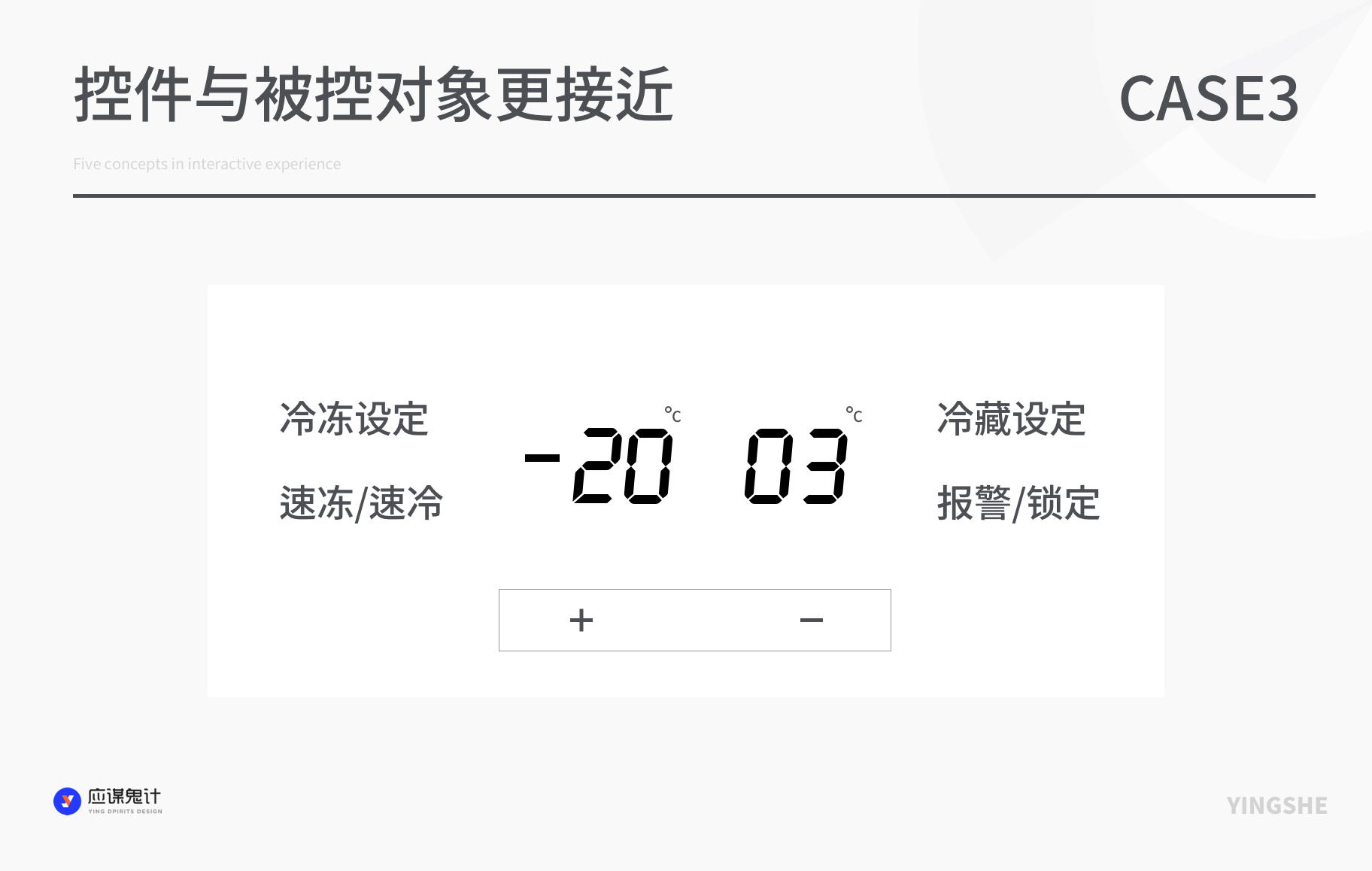
接下來我會給大家看我家的冰箱和電飯煲的操作界面,大家就知道,次佳的映射如果不好好設(shè)計,也會顯的很糟糕。
如圖所示,其實界面的信息設(shè)計無非就是這樣,如果你可以把這些界面的信息設(shè)計的有邏輯有層次,那么在其他的用戶界面中也能夠如法炮制。
例如電飯煲的烹飪模式和其對應(yīng)的按鈕,都是通過點擊多次按鈕進行控制,而不是在單獨的模式中具有單獨的按鈕,而最好的方法那肯定就是想選什么模式直接選,而不是做一個按鈕來多次切換。

這里是因為本身這款電飯煲沒有智能面板,所以通過物理按鈕只能這么做,否則,按鈕一多就更難操作了。那有小伙伴問他能不能和洗衣機一樣做個旋鈕呢?當(dāng)然也可以,因為旋起來也比多點幾次按鈕來的方便,只不過旋鈕做上去之后其他的按鈕可能也要變成旋鈕,在產(chǎn)品設(shè)計上就有更多的問題要探討啦。
所以我們再來看它的按鈕分布,發(fā)現(xiàn)其實控制按鈕和被控制的參數(shù)其實缺少了距離關(guān)系,當(dāng)你看著想要控制的參數(shù)卻找不到控制按鈕的時候就會比較抓狂,因為在這個布局中既沒有滿足最佳也沒有滿足次佳,甚至連在空間分布上也無法產(chǎn)生對應(yīng)。

然后我們再看這個電冰箱,這個西門子電冰箱的用戶面板我也屬實沒有看懂,但距離關(guān)系已經(jīng)做的比咱電飯煲要好一些了,至少左右兩側(cè)的按鈕應(yīng)該是控制左右兩側(cè)不同的溫度。

左右兩側(cè)分別是冷凍和冷藏的設(shè)置,但是中間只有兩個溫度,一共4個按鈕和兩個溫度,這顯然在自然理解下是不能理解的,這就和艾爾登法環(huán)里的boss們的關(guān)系一樣混亂,那4個按鈕為什么只有2個溫度呢,因為左側(cè)的兩個按鈕分別是切換不同的溫度設(shè)定,而右側(cè)的一個按鈕和溫度并沒有任何的血親關(guān)系,因為它就是一個鎖!不仔細看還以為它是用來控制溫度的,因為和其他三個按鈕太像了!這不就是在濫竽充數(shù)么。
這里的兩個案例我們發(fā)現(xiàn),在次佳的映射中,其實就對格式塔心理學(xué)里的原則應(yīng)用的比較多,為了讓控制器和被控制對象的關(guān)系更緊密。
在某些場景下,我們是無法通過設(shè)計讓控件與對象滿足1、2兩個要求,所以就會有第三種,在空間分布上一致,例如在一個大空間中的燈與開關(guān),開關(guān)不可能做在燈本體上,也沒有辦法讓它倆靠的更近,所以只能在空間分布上更加一致,才能夠讓映射關(guān)系合理。
其實數(shù)字產(chǎn)品的用戶界面設(shè)計,基本上我們可以做到1、2點,因為本身區(qū)域有限,控制器和對象也幾乎在彈丸之地互相映襯,大部應(yīng)用的控件操作起來也都很簡單,但是不外乎一些較為復(fù)雜的工具類產(chǎn)品,例如車機系統(tǒng),通過中控屏來控制車輛的一系列功能例如:空調(diào)、座椅、車窗等等,那我們也發(fā)現(xiàn)其按鈕的分布也是滿足了這樣的交互映射,將物理按鈕變?yōu)樘摂M按鈕集成在中控屏幕中,為了讓用戶更好的映射出它們之間的關(guān)系,于是我們就需要利用空間分布的關(guān)系,來讓用戶明白,按鈕與控制對象的關(guān)聯(lián)邏輯。

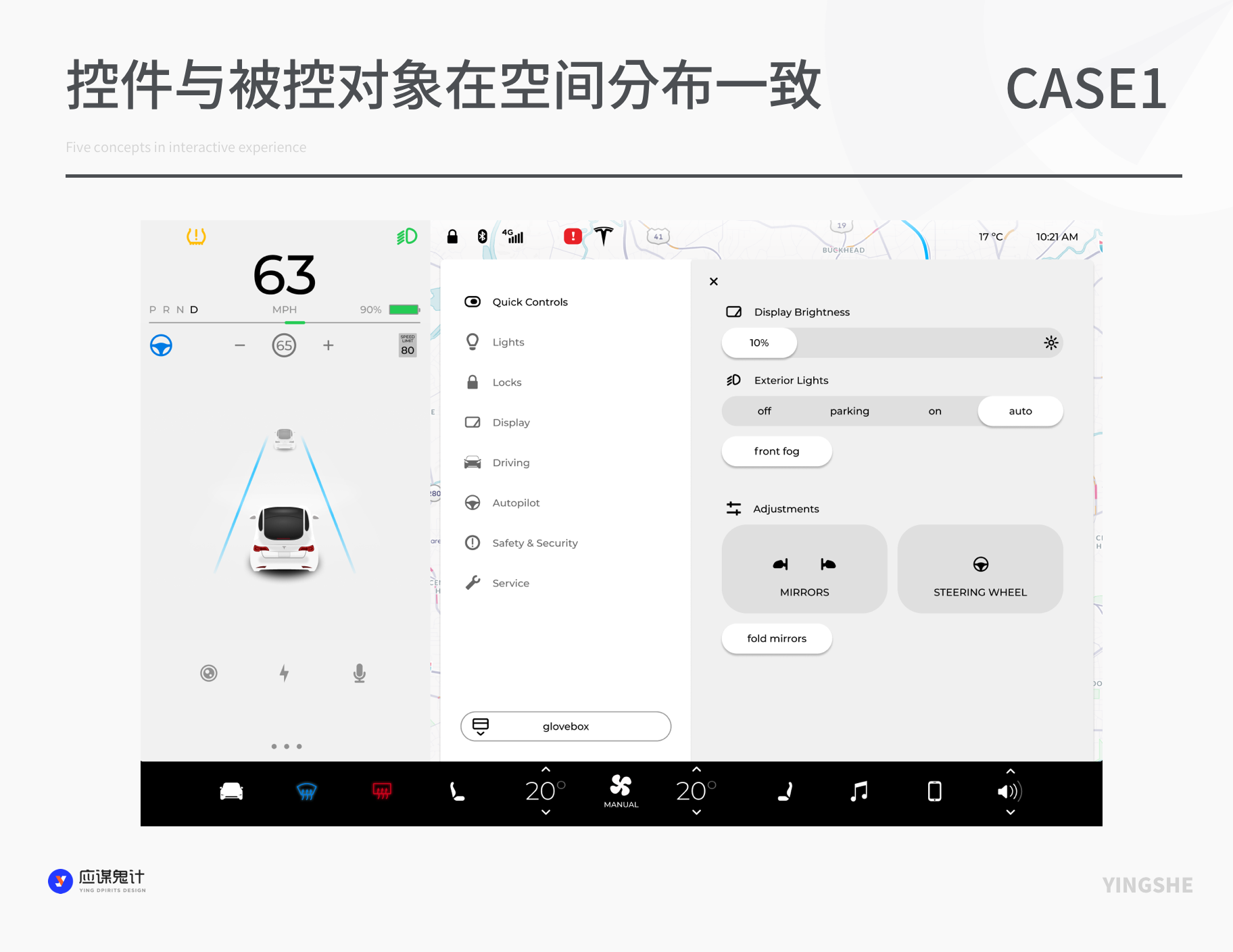
例如在特斯拉的UI界面中,將整體分為3塊區(qū)域,左邊是形式儀表右側(cè)是多功能區(qū)域底部則是車輛相關(guān)的控制功能,你想控制前后車燈,那么按鈕就會在車輛模型的前后兩側(cè),如果你想打開空調(diào)則在底部工具欄的中間即可打開,如果你想給座椅加熱那么也可以像圖片中那樣在4個座位的圖片中進行交互就可以實現(xiàn)。這樣的設(shè)計讓控件與被控制的對象能夠遠距離在控件上形成一個映射關(guān)系。
還有在日常生活中,大家家里是否用過升降式晾衣架,通過旋轉(zhuǎn)把手來操控升降,這里其實也很難應(yīng)用到空間部分,因為兩者所處的平面不同,就更加無法對應(yīng)起來,有沒有一種比較好的方式來解決這個問題呢,我覺得可以用顏色或者標記來做映射的對應(yīng)。所以為了映射的相關(guān)性、同型、同色、靠近等方式都可以用來提升二者的相關(guān)性。
數(shù)字產(chǎn)品中的映射也是關(guān)于控制器和被控制對象的故事。數(shù)字產(chǎn)品中也有不少的控制器我們就稱之為控件,例如一個圖標按鈕、一個下拉列表或者一個滑塊,它們都有各自的控制對象。而我們常說什么樣的設(shè)計滿足用戶心智,指的就是讓用戶覺得當(dāng)他操控控件后帶來的結(jié)果與反饋是他預(yù)期之中的,這就會讓其覺得是合理的、自然的。
例如在這個案例中,設(shè)計師其實是想通過按鈕來控制車中相關(guān)的功能,但是大家能發(fā)現(xiàn)問題嗎?映射的前提是控件要先滿足示能和意符的表達,其次再通過映射告訴用戶,誰控制誰。但我們發(fā)現(xiàn)這個界面中的按鈕其實在示能和意符上出現(xiàn)了歧義,例如熱車的圖標,我們通常認為這樣的宮格形式布局都是以入口形式存在,點擊后會進入下一個界面,但是設(shè)計師在這里其實把一些情況搞混了。

所以我們仔細看,這些圖標就像是電飯煲上的按鈕,只要點擊就會觸發(fā)車輛狀態(tài)的變化,相當(dāng)于一個開關(guān),咱們先不說這樣的設(shè)計是否方便用戶,我們看映射其實就會發(fā)現(xiàn)用戶其實很難做到空間布局上的對照,從而更高效的來對車輛進行控制。并且也存在一定的邏輯錯誤,例如熱車和解鎖是什么邏輯,車窗開到一半想停止怎么辦,空調(diào)要調(diào)節(jié)冷熱和溫度怎么辦,所以這里不再單純的是一個開關(guān)集合的區(qū)域,會遇到很復(fù)雜的情況。
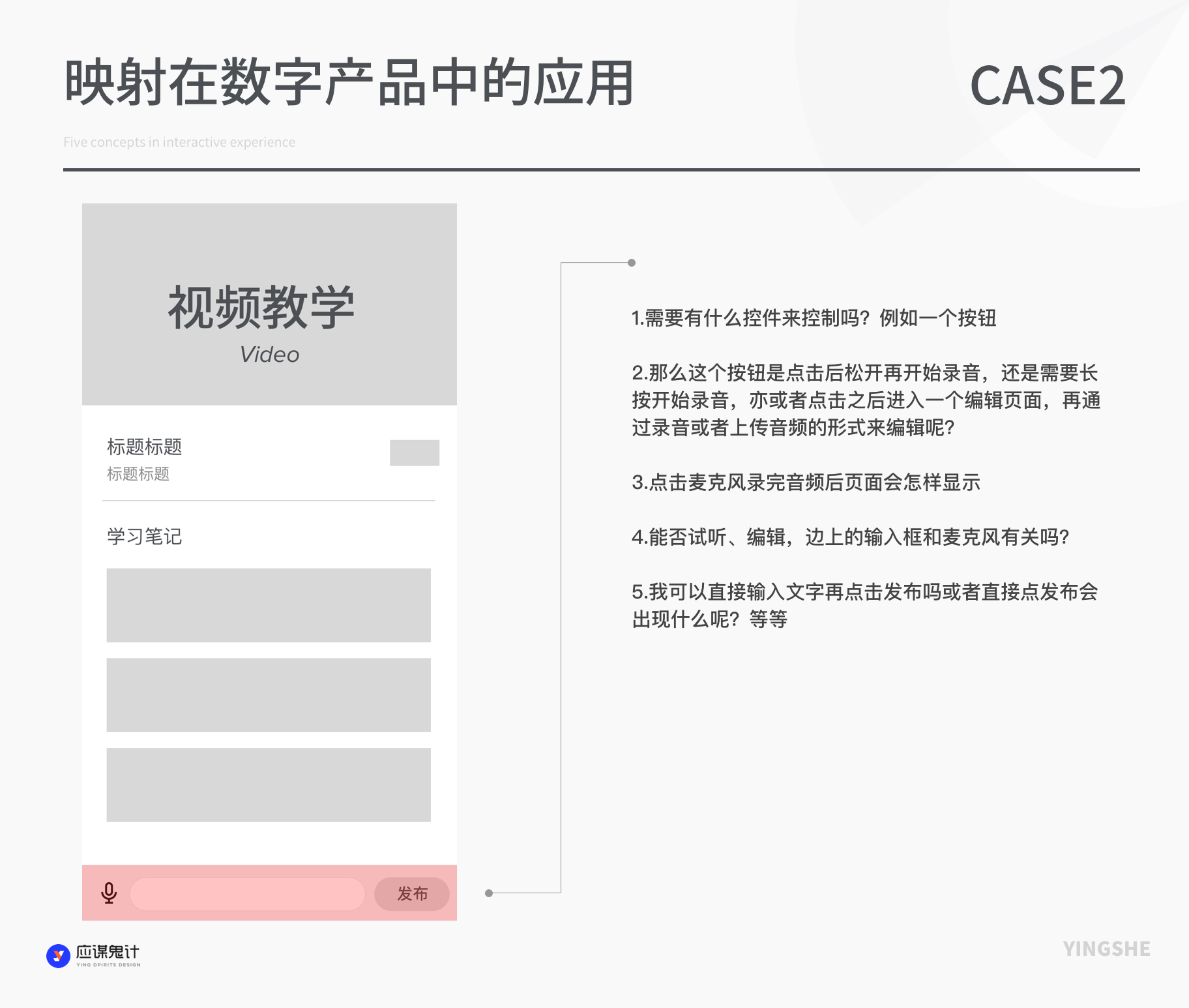
我們再來看一個案例,其實在數(shù)字界面中很多映射并非有直接對應(yīng)關(guān)系,而是需要用戶通過交互來觸發(fā)。在下面的界面中,是一個課程的詳情頁面,用戶可以發(fā)布自己的學(xué)習(xí)筆記通過音頻的方式發(fā)布在該頁面中,而底部的工具欄在當(dāng)前的設(shè)計中就會出現(xiàn)映射相關(guān)的問題。

我們即然要發(fā)布音頻那么我們有這些問題可以提前預(yù)設(shè)好
1.需要有什么控件來控制嗎?例如一個按鈕
2.那么這個按鈕是點擊后松開再開始錄音,還是需要長按開始錄音,亦或者點擊之后進入一個編輯頁面,再通過錄音或者上傳音頻的形式來編輯呢?
3.點擊麥克風(fēng)錄完音頻后頁面會怎樣顯示
4.能否試聽、編輯,邊上的輸入框和麥克風(fēng)有關(guān)嗎?
5.我可以直接輸入文字再點擊發(fā)布嗎或者直接點發(fā)布會出現(xiàn)什么呢?等等
不管如何我們從需要有一個入口,所以這個入口比較關(guān)鍵。通過這個入口(按鈕)來觸發(fā)上傳音頻的整個交互流程,它也是一個映射關(guān)系,只是沒有全部展開,因為這里無法展開。

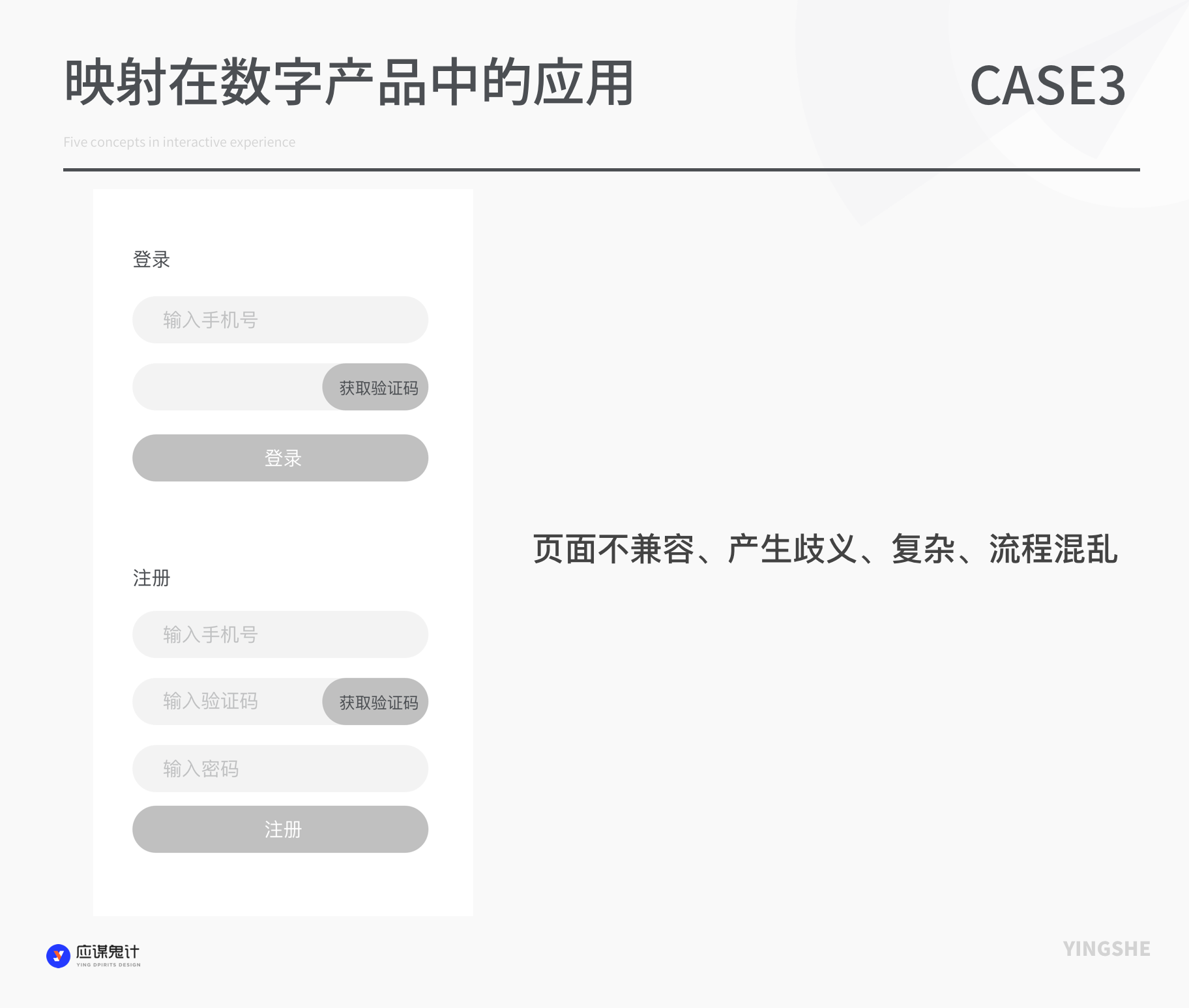
有同學(xué)想問,為什么不能展開呢?其實這個很好理解,就像我們做登錄和注冊的時候不會把兩個流程做在一個界面中一樣,造成頁面的復(fù)雜、不兼容。所以如果這里不需要音頻以外形式的發(fā)布內(nèi)容那么就無需把麥克風(fēng)、輸入框和發(fā)布按鈕拆解開來做,造成了沒有必要的浪費。
一個按鈕可以作為一個入口來開啟一個單獨的任務(wù)流程,但是如果這樣拆解開那么任務(wù)流程就無法再高效的完成,并產(chǎn)生很大的歧義。數(shù)字化產(chǎn)品的映射往往是線性的
再說一個類似的案例,這個也是小伙伴做的一個界面。初學(xué)者的問題就比較明顯,在于他們沒有分步和階段性控制的概念。總想著一個界面能完成多個任務(wù),當(dāng)然在這里也沒有考慮好映射怎么做。

從這界面我們能很明顯的看出來這其實是一個發(fā)布的界面,從外部一個按鈕中進行跳轉(zhuǎn)而來的。
如果讓你去評價你會怎么說,是不是哪里都想說一點,好像里面的信息、按鈕、功能就不應(yīng)該在這個界面?
你可能會有這些問題:怎么把視頻、音頻、圖片做成tab,選擇不同的類型去發(fā)布?點擊錄制后音頻會出現(xiàn)在哪里?錄好一條后錄制按鈕還在不在?錄好一條后我切換到圖片再傳一張圖片再點擊下一步會出現(xiàn)什么?點擊草稿箱又會進入什么界面?我什么都不操作直接點下一步會怎樣?這些問題都將困擾我們完成一個發(fā)布任務(wù)。
將一個交互流程做清晰,就需要讓用戶有一個清晰的功能映射。所以點擊發(fā)布后,按鈕應(yīng)該要先控制發(fā)布類型這個對象,讓用戶選擇發(fā)布類型,然后再跳轉(zhuǎn)出對應(yīng)類型的發(fā)布流程。
3.總結(jié)
映射在交互體驗的設(shè)計中也是很重要的概念之一,要結(jié)合示能和意符一起思考。同時剩余的概念我們也會在下期一起分享給大家,對于初學(xué)者來說,這些概念很重要,在我們設(shè)計案例的時候務(wù)必要時刻思考與結(jié)合。
聽到“約束”這個詞,但從字面意思大家可能會覺得它有多層含義,比如你小時候,媽媽總是約束你不能吃很多的糖,不能在地上滾來滾去,這是來自父母的約束。那么我們在生活中還有很多的約束,比如道德約束、法律約束、規(guī)則約束等等。
所以從字面意思上約束的意思就是:限制管束使不越出范圍。在體驗設(shè)計中,約束也被分為了4個大的類型,分別是:物理約束、文化約束、語義約束以及邏輯約束。接下去我們通過對這四個約束類型來聊一聊在設(shè)計中,如何利用這些約束來提升用戶體驗。

這個很好理解,一個圓形的井蓋只能用對應(yīng)尺寸的圓形來覆蓋住,其他形狀或者尺寸就不能匹配。一把鎖也只能通過相應(yīng)鑰匙才能打開。所以物理約束取決于物體本身外部的特性,決定了其操作方法。設(shè)計師們在設(shè)計一些產(chǎn)品、界面的時候,務(wù)必要考慮物體的物理特性,例如不同的設(shè)備、不同的材料等等。
諾曼老師在設(shè)計心理學(xué)中舉了一個電池正負極放置的例子,我打算換一個手機的例子。大家是否有想過為什么手機是豎著操作的,橫著操作不行嗎?當(dāng)然不排除我們在玩游戲看電影時一些特殊場景需要將手機橫過來,但是日常我們通過手機來使用應(yīng)用的時候為什么不是橫過來的。
大家可以嘗試著單手橫過來去發(fā)一個微信給好友信息,或者在淘寶買一件商品,首先這倆產(chǎn)品在移動端的手機上都沒有支持橫版適配的設(shè)計,因為橫置無法有效進行導(dǎo)航,而且很難瀏覽內(nèi)容,更不要提用單手橫過來去做一些交互行為。

所以我們發(fā)現(xiàn)移動端手機本身的物理特性和受到的約束來自于我們?nèi)祟惖氖?/strong>,四根較長的手指在一側(cè),一根較短的拇指在另一側(cè),這種自然生物的進化就告訴我們,我們的祖先是習(xí)慣通過“握”這個行為來對物體進行交互的,而手機除了滿足人手的特性約束以外,也要滿足日常使用的場景:單手手持(單手握比單手托省力很多)、打電話(如果你的聽筒和麥克在屏幕的兩側(cè),腦補一下打電話的樣子)......
所以手機的外形設(shè)計,是受到了使用者本體的物理約束,我們的手、我們的耳朵、嘴巴等等,大家也可以再試想一下,如果我們要設(shè)計一款專門為沒有手的殘障人士用的通訊工具,我們該怎么設(shè)計?例如他們習(xí)慣用鼻子操作、用腳掌操作等等。
好了,講完了人類對手機的約束后,我們再來看手機本身對我們數(shù)字界面有哪些物理約束。即然手機現(xiàn)在被設(shè)計成了豎著的樣子,于是我們的口袋也變成了豎著的,同時我們數(shù)字界面的內(nèi)容也變成了自上而下的內(nèi)容顯示順序。觸摸式智能手機也將原來只支持點擊操作的手勢進化出支持滑動、3d觸摸的更豐富的交互手勢。
我們在設(shè)計界面中元素、組件的時候其實也可以把他們理解為一種“物體”,既然是“物體”那么必然有其特性,例如屬性、狀態(tài)、布局規(guī)則....,具有一定特性的組件就只能使用在其固定的位置,并給予一定的尺寸范圍和交互方式。
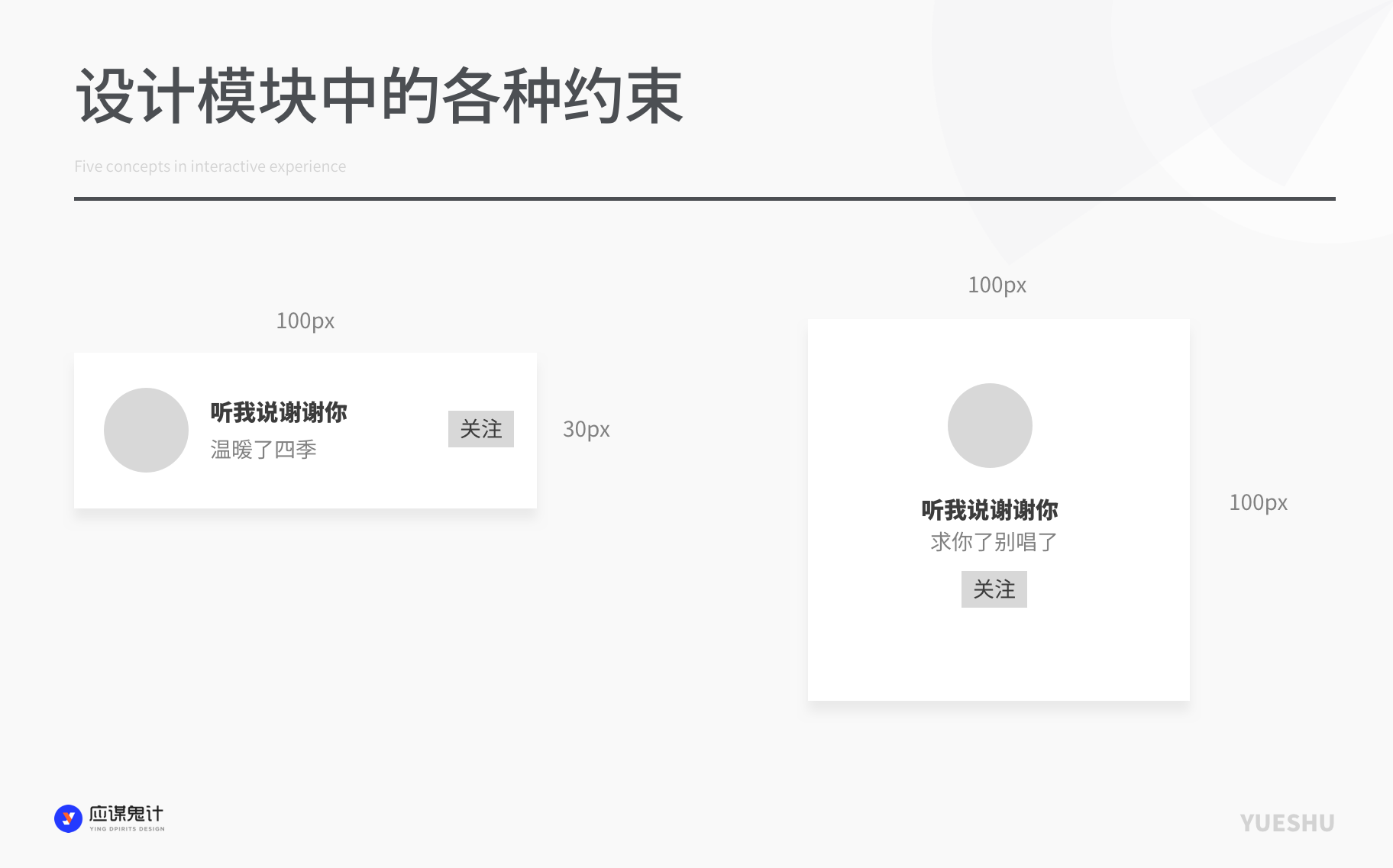
例如現(xiàn)在我們有這樣幾個信息,人物頭像、人物昵稱、個人簡介、關(guān)注按鈕這四個元素,我們需要做一個用戶信息模塊,我們會怎樣布局。很顯然將這幾個元素通過排列組合放進一個容器里,有無數(shù)種排列方法,但如果我們提前給這個模塊加上一些物理約束,比如它的高度和寬度是30px*100px,同時滿足信息閱讀的順序和效率最優(yōu),那就只有一種排列方式。如果這個容器的尺寸變成100px*100px,那么就會有更多的布局,例如居中對齊,個人信息與關(guān)注按鈕上下分布等等。而且不同的排列布局、呈現(xiàn)位置給受眾帶來的視覺感知、瀏覽效率也是不同的。如果這個容器是可折疊、可滑動的呢?那么布局又會發(fā)生什么變化?

所以物理約束在生活中可能是一種硬約束,但是在數(shù)字化設(shè)計中,我們用的更多的是“偏軟”的物理約束,例如一張卡片的大小、圖文的間距、控件的展開面積等等,無法用硬約束來控制,因為受到更多因素的影響,不適合用硬約束來規(guī)范這些設(shè)計元素。
設(shè)計師們在做方案的時候要學(xué)會尋找最優(yōu)解,做設(shè)計不像是用鑰匙開門或者拼圖這樣每一塊都有他固定的位置,有時候就像是你身邊有幾根不同粗細和長短的木棍,你需要插到一個洞里,不可能有非常完美契合的情況,那我們就要考慮你更在乎的是插緊?填滿?還是堵住?要靈活運用。
文化約束在書中的原話是:每種文化都有一套社交行為準則,如果置身于不熟悉的文化環(huán)境,原有的準則和行為就會不適用。
例如大陸的駕駛室在左側(cè),但是香港地區(qū)就是在右側(cè)。再例如日本東京和大阪搭乘電扶梯的站位也有左右的區(qū)別。所以文化的約束就更像是不同的社會認知、習(xí)慣、歷史造就人群的行為差異。
例如在不同文化中,信息閱讀的順序并不一樣,就像阿拉伯地區(qū)在閱讀時順序是從右往左。再例如國際版本的amazon在新增收貨地址的時候,無論哪個國家,只提供輸入框讓用戶自己填寫,但是在本地化產(chǎn)品中,就會針對中國用戶的特殊地址進行設(shè)計。
文化差異還有很多,例如不同國家有不同國家的禁忌和喜好,例如顏色,俄羅斯比較極忌諱黑色、黃色,巴西比較禁忌紫色、黃色,而英國則不喜歡墨綠色。同樣還有手勢、動植物、數(shù)字、肢體語言、信仰等等。
文化約束不僅僅存在于國家、宗教之前,人與人之間都會有不同的文化差異。所以文化說白了就是不同群體的認知與共識。說起文化約束讓我又想起了設(shè)計師與業(yè)務(wù)方之間的交流,為什么總是會存在障礙。或許一部分原因就是因為我們各自有著文化差異和立場。業(yè)務(wù)方在自己的文化認知中會提出同時放大并縮小、五彩斑斕的黑這樣的需求,而設(shè)計師聽到這樣的需求就會覺得有點無理取鬧,其實這很正常,這就和我們在裝修時給設(shè)計師提出的要求一樣,想要在10平方米的空間打造出多個大面積的空間一樣。其實這些都是我們對另一方的一種期望,只是在表達的過程中不那么專業(yè),作為專業(yè)的設(shè)計師,我們要學(xué)會理解客戶/業(yè)務(wù)的真實需求,并幫助他們?nèi)ゲ鸱帜繕耍徊揭徊浇邮茏詈蟮慕Y(jié)果。
語義約束在書中提到的不多,但是我想展開聊一聊。諾曼老師在解釋語義的時候是這么說的:語義約束是指利用某種境況的特殊含義來限定可能的操作方法。舉了一個例子就是摩托車的擋風(fēng)玻璃之所以這么設(shè)計是因為人駕駛摩托車的方向位置從而使得擋風(fēng)玻璃必須這么設(shè)計。所以一個事物被設(shè)計后的結(jié)果取決于它是為誰而設(shè)計的,同時語義約束依據(jù)的是我們對現(xiàn)實情況和外部世界的理解。
現(xiàn)在我們可以通過門把手的轉(zhuǎn)動來開啟門,那么如果我通過人臉識別認證后,是否可以自動開門而不需要再設(shè)計一個門把手呢?這種案例其實很多了,例如醫(yī)院的手術(shù)室等場所。隨著科學(xué)技術(shù)發(fā)展,人與物的交互方式在不斷的改變,從小屏幕到大屏幕的發(fā)展,我們觀察到移動端設(shè)計中的返回上一頁、滾動至頂部、鍵盤的拆分等等設(shè)計應(yīng)運而生。
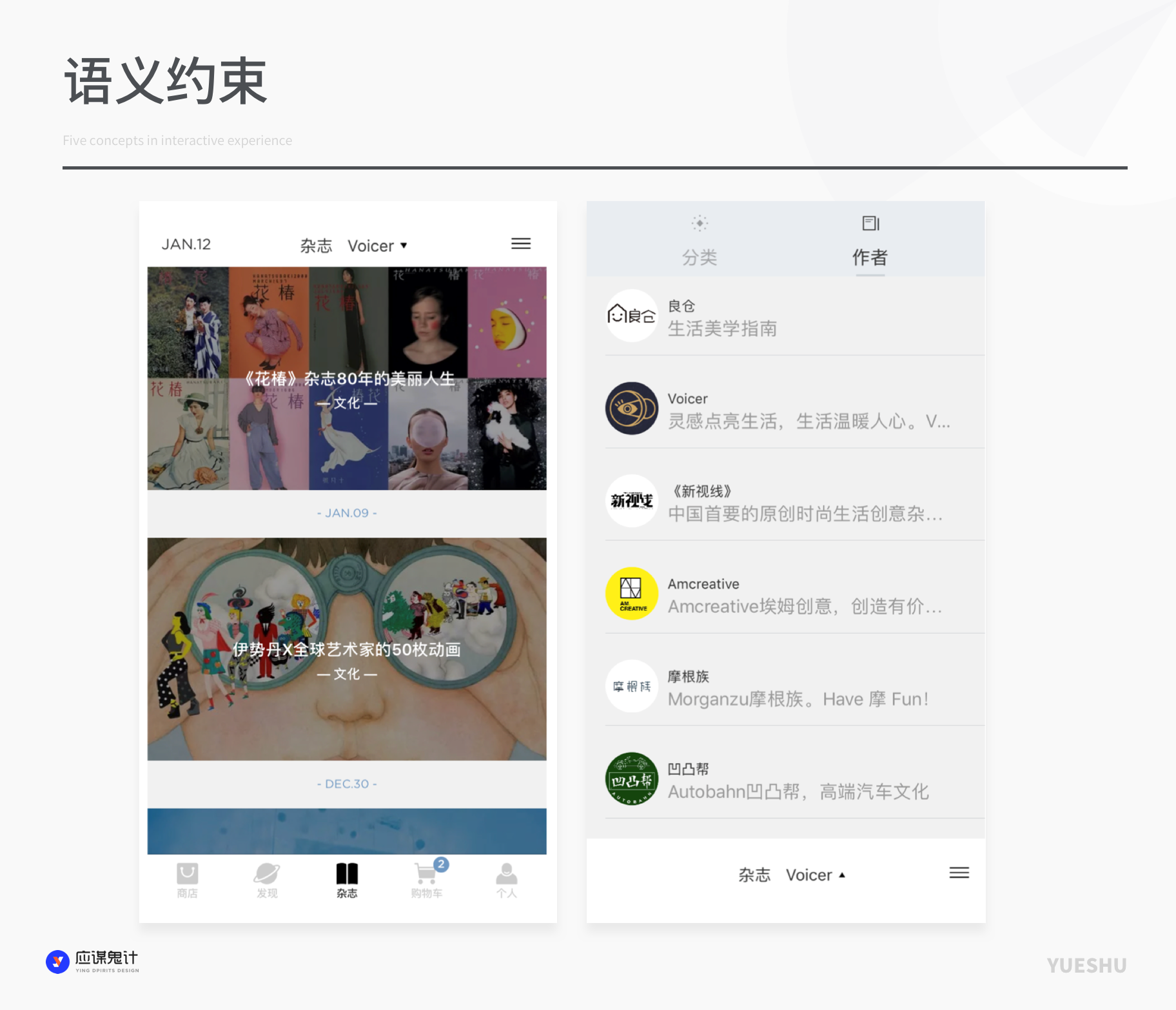
我再拿數(shù)字產(chǎn)品中的一些組件給大家舉個例子,在以前的文章中,我找到了一個產(chǎn)品的交互有些問題,就是在某個界面的頂部導(dǎo)航中嵌入一個下拉的控件。

在這里,無論該控件本身示能表達還是用戶的預(yù)期理解,都表示這當(dāng)我們點擊下拉按鈕后,會展開更多同類型的選項,并且導(dǎo)航欄是保持固定位置的,而不會將導(dǎo)航欄給頂下去,出現(xiàn)原本不存在的新模塊。那么為什么就不可以像后者一樣,點擊下拉控件后將導(dǎo)航給頂下去呢?
這就要歸結(jié)于頂部導(dǎo)航和下拉控件本身的用法與規(guī)則。
導(dǎo)航欄嵌入下拉實際上就是導(dǎo)航+下拉控件,那么該控件就具備了兩個屬性,那就是原本導(dǎo)航欄的屬性和下拉控件的屬性,導(dǎo)航欄需要固定在頂部。
在移動端本身的組件定義中,它是一種固定在頂部不可動搖的一個bar,所以很早以前的移動端、web端設(shè)計的時候,頂部導(dǎo)航欄在視覺上也是優(yōu)先級很高的,例如微信、淘寶等頂部導(dǎo)航欄在舊版本都是帶有顏色的,就像是一個盒子必須有一個蓋子,沒有蓋子的容器不嚴謹,不安全。

同時這個“蓋子”有幾個作用:
1.當(dāng)前定位/說明 ,可以放單個頁面的標題也可以放幾個tab來切換頁面
2.當(dāng)前界面輔助操作 ,例如分享
3.可以嵌入入口,例如搜索框、設(shè)置等等。
即然是一個下拉控件,那么你要下拉的是你本身,而不是整個導(dǎo)航。所以導(dǎo)航本身就有它自己語義,導(dǎo)航+下拉控件,也必須滿足這些約束條件。
語義約束需要設(shè)計師們時刻觀察當(dāng)下用戶的認知水平以及設(shè)計的發(fā)展階段,去做更合理的運用,我們之前說創(chuàng)新,其實也只是在不斷的跟著科技、文化、用戶習(xí)性在進行同步更新,保守未必是錯的,但是想要有所突破不能一味墨守陳規(guī)。
這個概念諾曼老師在書中舉的是一個修水龍頭的例子,說的是當(dāng)你把水龍頭修好,最后發(fā)現(xiàn)有一個零件沒有安裝上去,那么顯然是裝錯了。這個和我們之前講的映射是一個道理,自然映射為我們提供邏輯的約束,元素的組成可能存在空間或功能上的邏輯關(guān)系,例如不同的開關(guān)控制不同的燈。
那么我們還是簡單的來看一下“邏輯”這個概念,我們是不是經(jīng)常會遇到這樣的場景,當(dāng)我們把方案或者一個事情講述給別人,會聽到別人說:你這個邏輯不對,那到底什么是邏輯呢?這里不進行長篇大論的解釋,邏輯的概念很大,但是我們可以來比較形象的了解一下。
首先我們要知道在邏輯推理的過程中需要先對概念進行客觀描述,例如男人喜歡女人,這是一種自然的客觀規(guī)律。其次我們要對事物中的對象進行判斷是否為真,例如,老王是男人。當(dāng)我們已知這兩個條件后,可以推導(dǎo)出一個結(jié)論,那就是老王喜歡女人。但是這樣的推理并不嚴謹,因為老王可能喜歡女人或者都喜歡。如果有其他的條件,結(jié)論才會更準確,例如老王交往過5個女朋友。
設(shè)計中,也會存在很多的邏輯,例如業(yè)務(wù)邏輯、交互邏輯、視覺邏輯等等。業(yè)務(wù)邏輯指的是商品的展示排列規(guī)則、每簽約一個供應(yīng)商就會展示該供應(yīng)商的詳情、權(quán)限角色的類型不同導(dǎo)致判斷順序不同等。交互邏輯指的交互過程中出現(xiàn)的狀態(tài)變化和規(guī)則,例如點擊卡片跳轉(zhuǎn)至xxx界面,點擊后若用戶未登錄則跳轉(zhuǎn)至登錄頁。而視覺邏輯則是指根據(jù)用戶的瀏覽順序和信息的優(yōu)先級進行視覺布局的設(shè)計。
這里我們來舉一個美食產(chǎn)品的智能組菜的功能設(shè)計,來看看在這個方案中,邏輯約束是如何影響到我們整個設(shè)計過程的。智能組菜這個功能是這樣的,用戶可以將想要烹飪的食材進行自由組合成為一道美食,進而衍生出了該功能。在做這個方案之前,我們要對這些概念進行描述和解析
1.解析概念
智能組菜:
1.智能:通過什么算法,如何通過算法呈現(xiàn)給用戶?如何讓用戶感知到智能?(業(yè)務(wù)邏輯)
2.組菜:組是什么意思?(把食材搭配到一起)怎么組?(用戶選擇食材后生成)組什么(各種食材)?(交互邏輯)
2.設(shè)計策略與交互邏輯的思考
1.怎么把食材搭配到一起:讓用戶自由選擇食材
2.怎么才能讓用戶自由選擇食材:提供食材的搜索、分類
3.怎么提供食材的分類和搜索:設(shè)計搜索功能流程、食材分類功能流程
特殊場景思考:對于食材的名稱用戶是否知道,如果不知道該如何搜索?可以提供食材分類和拍照識別這樣的功能。
我們先做的簡單一點,只做食材的搜索。然后接下去思考他的交互邏輯
當(dāng)用戶進入搜索流程后狀態(tài)會發(fā)生什么變化?選擇的食材會出現(xiàn)在哪里?如何新增繼續(xù)新增、刪除食材?這里有兩種做法:
1.用戶選擇完食材后就進入一個新界面,界面中可以繼續(xù)添加食材。
2.用戶選擇完食材后在當(dāng)前界面出現(xiàn)“菜籃”模塊用來承載已經(jīng)選擇的食材

如果是你會選擇哪種方式?這兩種交互方式在邏輯上都是正確的,但是邏輯正確并不意味著交互體驗和效率是最優(yōu)的。
例如搜索場景中需要考慮鍵盤遮擋的問題,如果是第一種,那么沒有鍵盤遮擋的困擾,但是每次選完都要重新點擊新增按鈕,并且新頁面的版面利用率很低。而第二種在當(dāng)前界面出現(xiàn)菜籃則會被鍵盤遮擋,只能在頁面上方出現(xiàn),但上方的內(nèi)容比較飽和,需要再進一步思考。那么當(dāng)前遇到了兩個問題比較難以權(quán)衡,于是我們需要根據(jù)更多的條件來約束最后的結(jié)果:
1.用戶在選擇食材的時候大概率是目標明確的,搜索類目不會很寬泛,例如青菜、排骨,所以搜索結(jié)果不會很多。
2.大部分用戶的手機為某為p40、某果12,頁面較長,空白區(qū)域比較充裕。
3.大部分情況一道菜的主要食材在3種左右。
也有小伙伴會問,會不會出現(xiàn)批量選擇的情況。基本不會,因為就像我們剛才說的,組菜是基于用戶對當(dāng)前已有的食材進行組合的行為,所以用戶的目標是單一、明確的,我有什么菜,我看看能組合出什么。而不是直接搜一個蔬菜,然后批量選擇蔬菜類目下的其他食材,這不符合用戶場景。所以不需要提供批量選擇。
最后結(jié)論是第二種方式有足夠的區(qū)域來放置需要選擇的食材。
3.最后的方案
當(dāng)我們確定好了策略后,我們可以大致繪制一下原型方案。用戶通過在當(dāng)前頁面搜索后選擇搜索結(jié)果的食材,顯示在鍵盤上方。鍵盤收起后會置于底部。食材搜索的結(jié)果不需要分類,用宮格形式鋪開,盡可能的利用頂部的面積去展示,不要用列表。然后不需要做搜索按鈕,因為這里的數(shù)據(jù)量很小,直接輸入完文字后就可以自動聯(lián)想匹配。同時我們再把組菜記錄和拍照識別的功能放進去。

做完這些基本的交互后我們不要忘了思考一些異常流程和場景,例如搜不到內(nèi)容怎么辦?用戶同時搜索了兩種不同的食材怎么辦?用戶第二次選擇了同樣的食材怎么辦?選擇超過5個怎么提示?等等。
好了,這個案例講完后,大家有沒有發(fā)現(xiàn),其實一個方案的產(chǎn)生,其中要思考很多的條件、邏輯來約束不同的設(shè)計結(jié)果。
假如我們需要加入食材的分類模塊,那么現(xiàn)在的方案和流程還合適嗎?如果業(yè)務(wù)覺得用戶使用智能組菜是不知道吃什么,一種“窮途末路”的場景,那么我們是不是可以提供一種送即食菜肴的服務(wù),例如最近在電梯廣告里看到了一個“舌尖英雄”的app,他就是將一道菜的食材進行單獨包裝,然后賣給用戶,把烹飪的步驟也用線上視頻的方式教給用戶,用戶一學(xué)就會。這也是一種業(yè)務(wù)創(chuàng)新,同時在智能組菜的場景種插入也不失為一種辦法。
文章來源:站酷 作者:應(yīng)駿
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://paul-jarrel.com