2022-8-9 ui設計分享達人
最近新的一批應屆生開始步入職場,讓我想到自己剛入設計這一行時,遇到的大大小小問題感到很是無助。今天這篇是結合自身經(jīng)驗寫給入行不久的設計,希望你們眼中有光心中有夢對設計仍不忘初心。
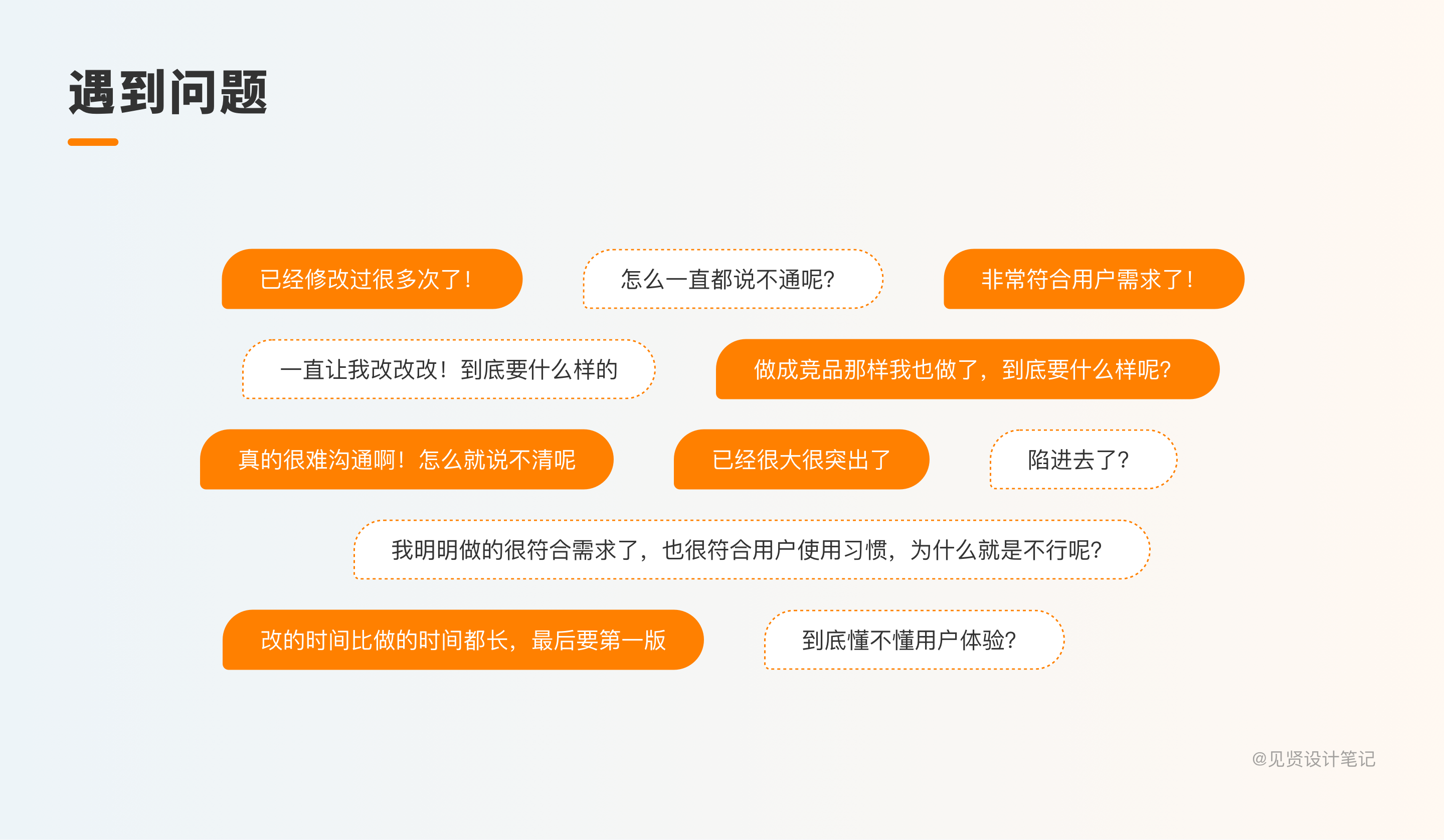
相信你在設計工作中一定遇到過這樣的場景,當好不容易拿著設計稿推進時,被各種角色提出意見:
“我覺得這個設計不高級”,“我覺得這里可以再大一點,顏色更亮一點”,“我覺得可以試試競品那樣”,“算了,還是用第一稿吧”等等,然后陷入無限改改改的循環(huán)中,往往做著做著就開始懷疑自己是不是不適合設計


我認為有3個方面的問題
每個人的審美不一樣,天然會摻雜著主觀因素,導致每個人都能很容易的提出自己的意見。而我們對設計的關注往往是各種好看概念稿、當前流行趨勢等等,導致我們過于追求視覺表現(xiàn),而忘記從需求層面出發(fā)
每個需求都是有具體的目標用戶,用戶身份不同,同一個問題背后的需求也是不一樣的,當與真實用戶脫節(jié),業(yè)務理解不到位,很可能就把整個需求理解錯誤,這樣修改的幾率就很大
沒有理解每個功能是什么,背后要解決的問題是什么,滿足了什么需求,能夠得到的價值是什么
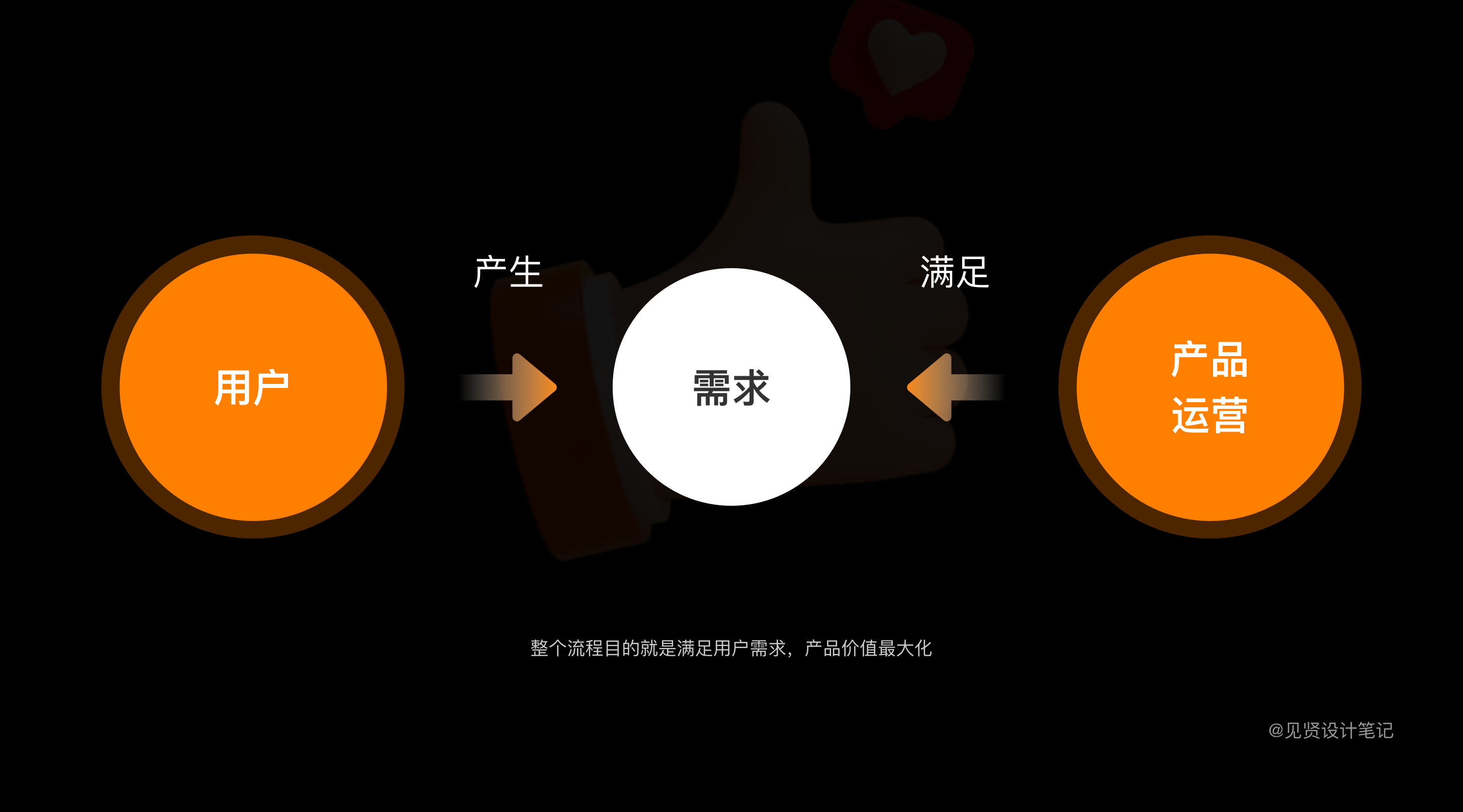
產(chǎn)品或運營提出一個需求的背后,往往都有一個非常明確的結果預期,他們也需要層層審核。我們不應該想“他是不是對我有意見”“他不懂設計的吧,就喜歡瞎BB”“每次都這樣針對我,設計做的真沒意思”等等,而是需要主動溝通,了解為什么?只有充分的理解需求,才能尋找更正確更好的解決方案。

我們做稿子時常存在問題是我們僅僅關注了設計視覺表達環(huán)節(jié),整個項目流程我們理解的過于狹隘,騰訊百度這些大廠設計流程往往從項目立項設計已經(jīng)開始介入了

想要提升設計方案的說服力,首先要從思想上改變對設計認知,然后再從執(zhí)行層上落實每個小點
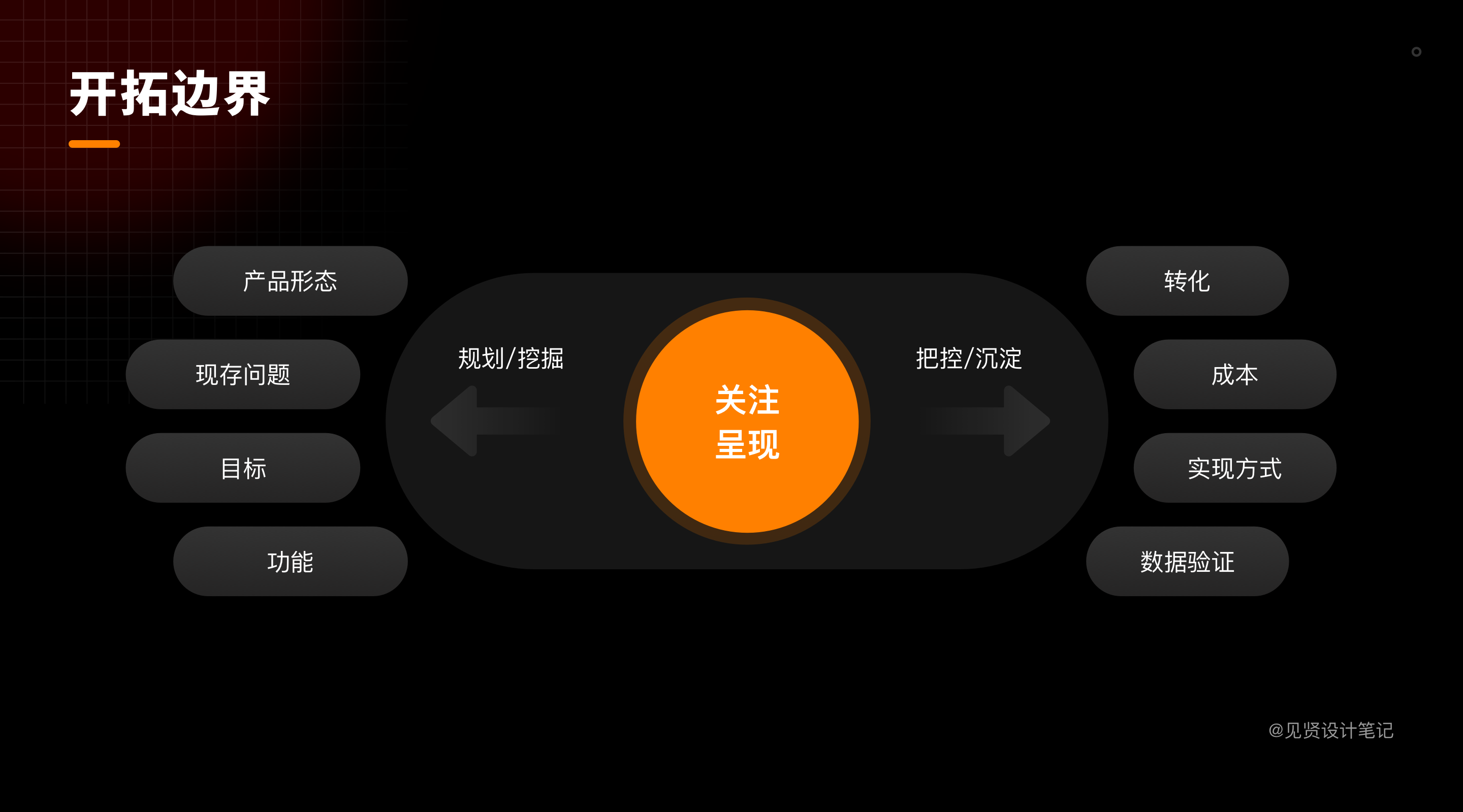
這里需要設計師站在更高的視角,把設計從表現(xiàn)和執(zhí)行抽離往前后延展,在整個過程中往前去挖掘需求和規(guī)劃產(chǎn)品結構,往后做到把控和沉淀,跳出視覺認知層,才能宏觀看待整個業(yè)務改版

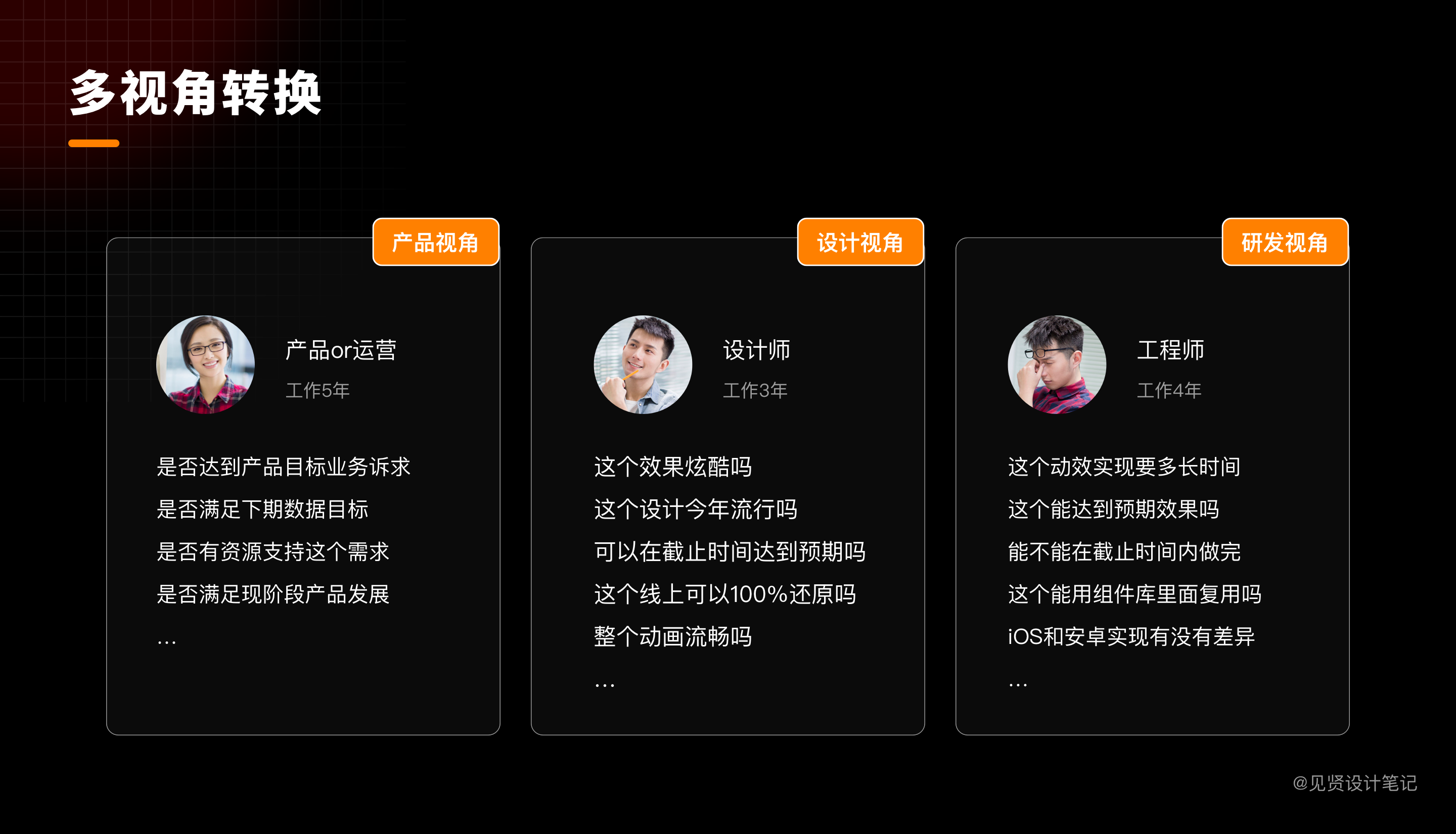
從不同的視角看待問題,學會拆解問題和解決問題,從產(chǎn)品、設計、開發(fā)不同的角度來全盤看整個產(chǎn)品,分析這個需求的投入產(chǎn)出比是否足夠,是否能達到目標(包括設計目標和產(chǎn)品目標)。設計、產(chǎn)品、開發(fā)從來都不是對立的,都是不同角色為了整個產(chǎn)品發(fā)力。

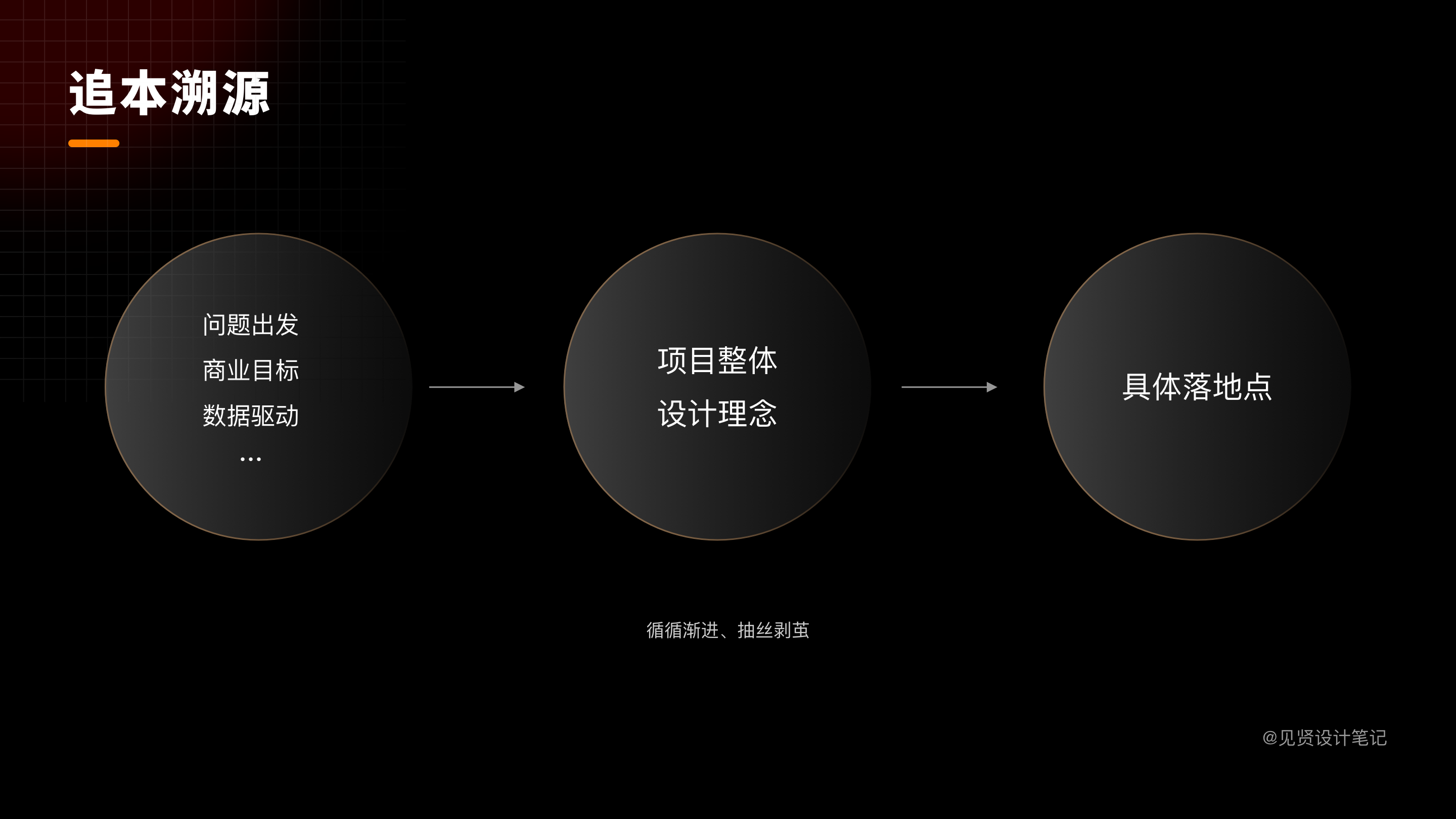
我們在開始著手項目的時候,不要單點去看要在某個頁面要做什么改動,而是從問題入手,和產(chǎn)品同學對齊好目標,結合設計理念。
最后找到發(fā)力點在哪里,循序漸進,這樣很大程度上能避免項目的反復,對設計流程的準確把控也是輸出優(yōu)秀設計方案的基礎。

有些新設計師認為創(chuàng)新就是把原項目進行翻天覆地的改變,初入職場會覺得負責的業(yè)務和項目都很小,沒有什么意思,其實創(chuàng)新的維度有很多,包括設計工作流程的優(yōu)化,還有從小的問題點著手去深挖和思考,找到合適的解決方案并打磨細節(jié)給用戶創(chuàng)造驚喜。

陌陌情感化設計和貝殼旗下被窩家裝產(chǎn)品圖標設計異曲同工之處,大方向上都是利用大色塊、細節(jié)處用線條勾勒,整體設計輕量化符合年輕人喜歡,但兩者又有不同之處。陌陌對表情和動作的處理線條更簡潔更抽象,而被窩家裝圖標融入品牌IP趣味化表達,傳達出詼諧、幽默的正面情感
設計師往往對信息的獲取比較片面,很多往往坐等原型,然后刷網(wǎng)站找圖接著打開軟件擼圖,這種不充分理解需求就開始做設計的行為,屬于思維懶惰,就被稱為常說的美工
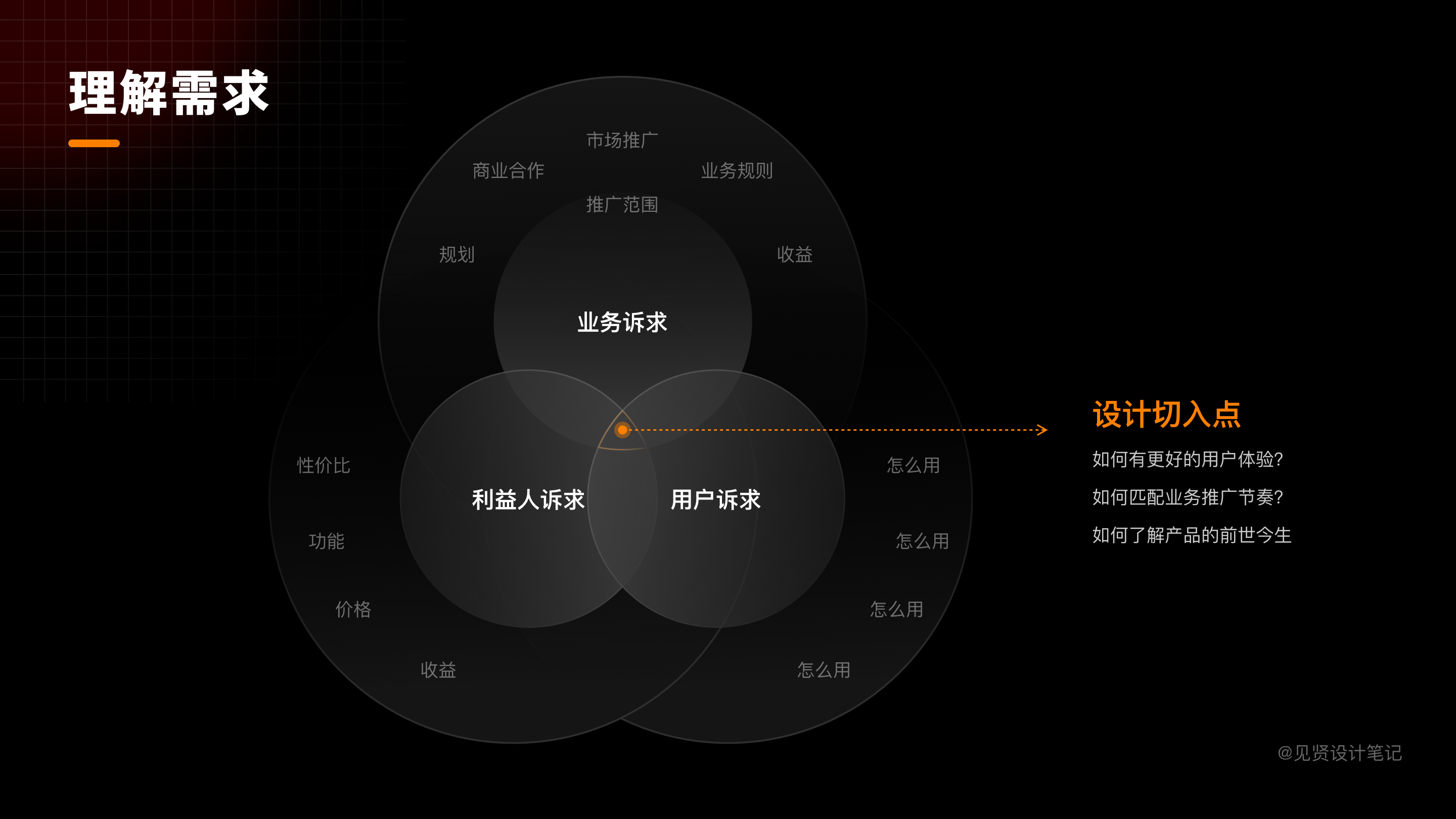
我們在需求階段設計師應該主動跟需求方深入溝通,搞清楚以下方向的問題:

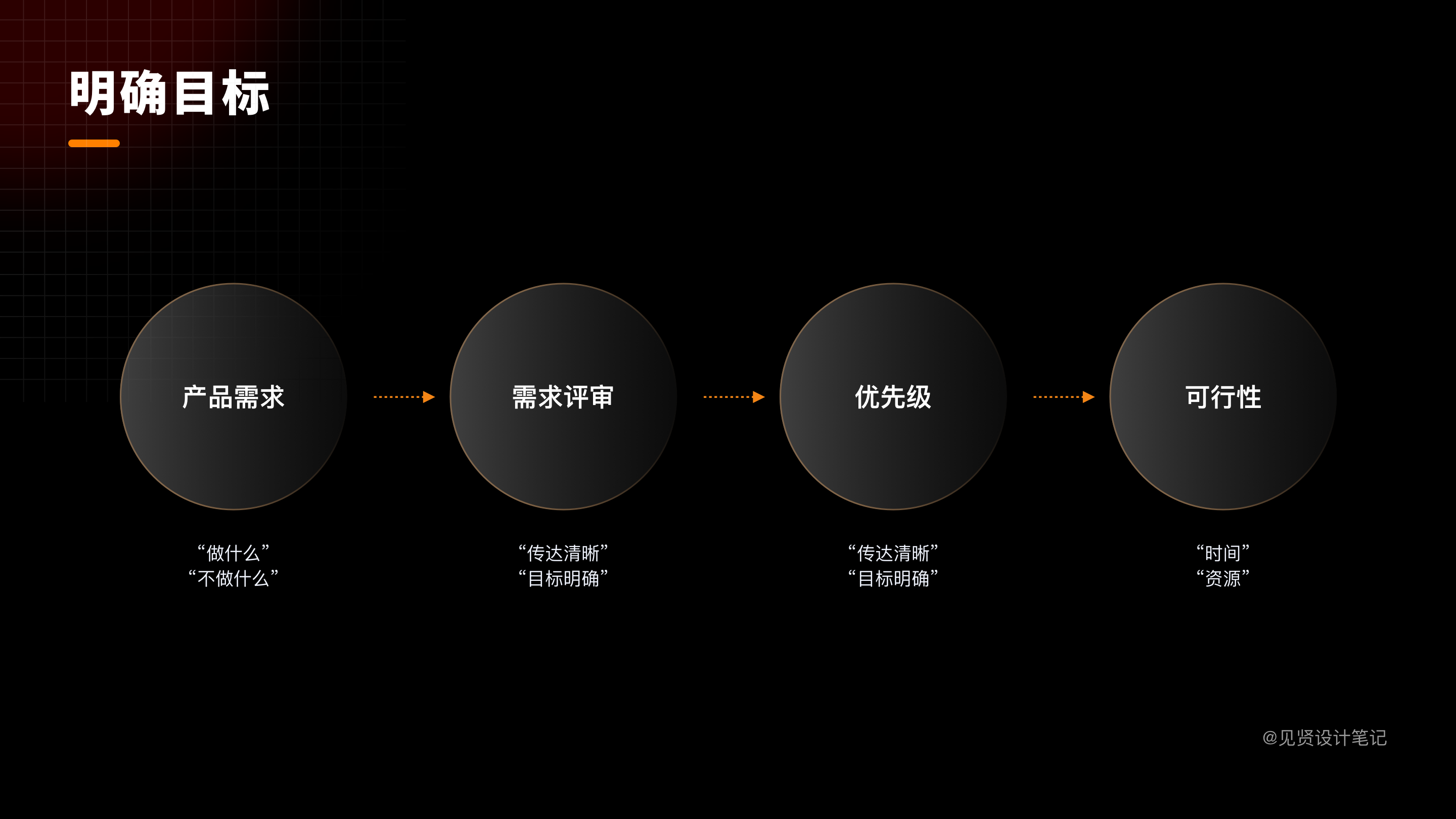
明確目標是為了最終設計方案可衡量,設計師工作不是提供一個天花亂墜的方案,而是盡可能走在一個正確道路上提供給需求最合適的方案,只有大方向不錯的情況下才有好壞之分

在業(yè)務探索初期,舊版滿足了業(yè)務方和用戶的基本訴求。但是隨著業(yè)務擴張與更新迭代,我們逐漸發(fā)現(xiàn)現(xiàn)有的租售模塊實價登錄信息不能提供用戶有效的參考價值,該頁面點擊到實價登錄頁面的用戶量極少

這個改版的背景是在租售業(yè)務上優(yōu)化實價登錄社區(qū)的需求,租售詳情頁的上內容的呈現(xiàn)還是舊版,現(xiàn)有框架和內容對社區(qū)價值點展示不足。
解決辦法:優(yōu)化信息框架,豐富該房屋社區(qū)信息,滿足用戶找房時了解社區(qū)資訊需求
比如整個社區(qū)在該市的排名、整個社區(qū)的配置圖、口碑評分等以及在實際找房場景過程中,用戶會找這個社區(qū)內同格局同戶型的房屋等等
整個591APP是臺灣地區(qū)關注度最高房屋的產(chǎn)品,但是從二手房引流過來的用戶很少,埋點數(shù)據(jù)不理想
解決辦法:除了在視覺上也要與本身租售的業(yè)務分開,讓用戶理解注意到該模塊的價值外,另外在體驗層也需要優(yōu)化
為了更好的明確實價登錄的價值定位,以及確認用戶期望什么的信息呈現(xiàn),我們在實際改版時對用戶做了多輪的摸底調研,挖掘用戶在使用關注功能時的真實場景訴求。
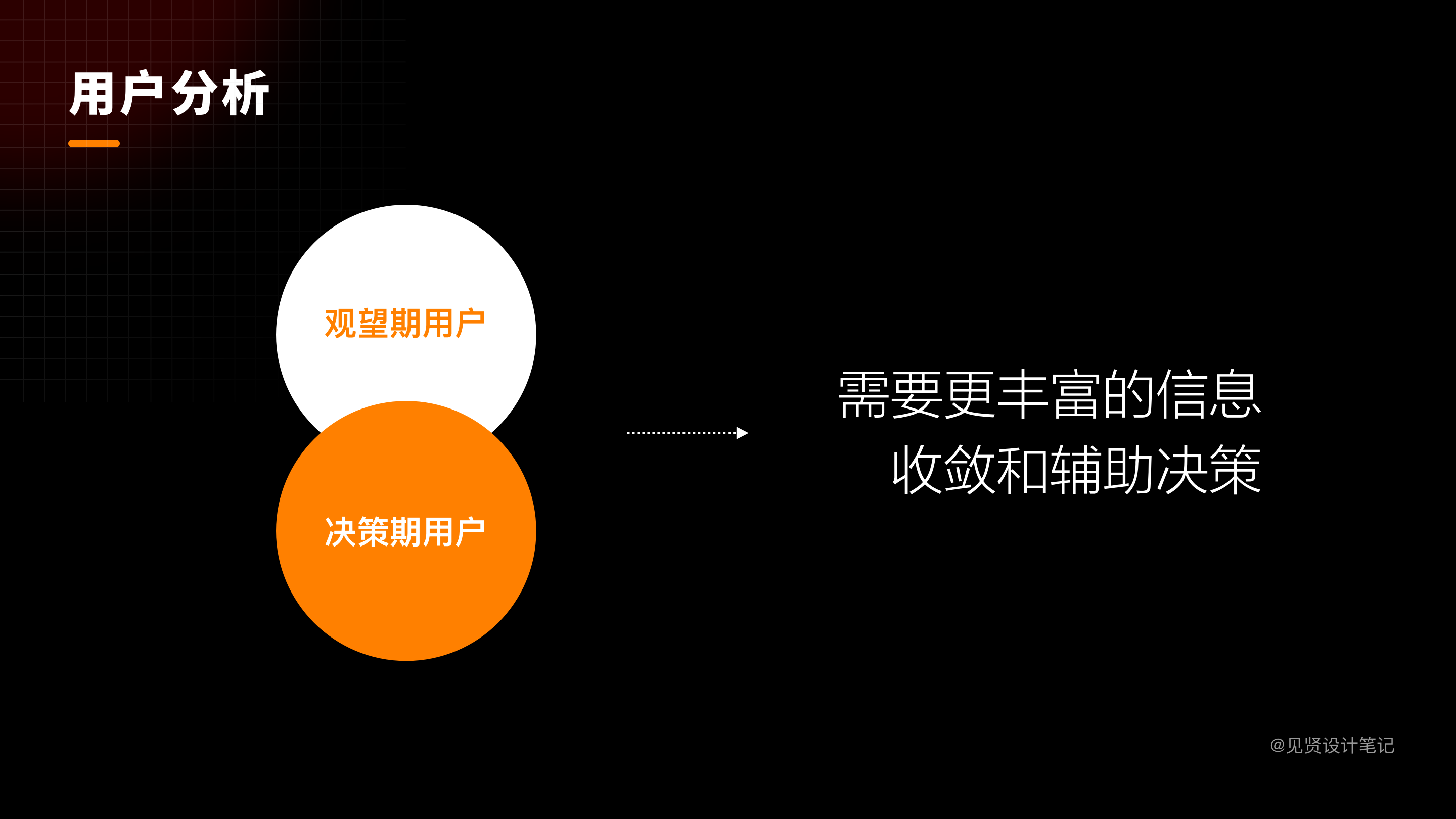
在調研過程中,我們發(fā)現(xiàn)使用實價登錄的用戶分兩類,分別是觀望期的用戶和決策期的用戶,這兩類用戶雖然都使用,但是對實價登錄功能的場景訴求是不一樣的。

觀望期用戶一般是有買房計劃,但是對于自己要買什么樣房或能賣什么樣的房子需求沒有那么明確。這類用戶大多數(shù)是了解為主,從慢慢對比中做到心中有數(shù)
決策期的用戶大多已經(jīng)線下看過房,有些甚至已經(jīng)到了和議價階段,他們對于自己的購房訴求已經(jīng)十分清晰。在這個階段的用戶,期望提供更多有關體現(xiàn)房源價值的信息,比如掛盤時間、成交表、周邊完善程度等等,這些信息一方面可以展示出目前房源再市場內的定位,重新調整價格預期;另一方面也能了解到業(yè)主心里預期,提升線下斡旋的成功率
我們可以從這兩類用戶的使用訴求看到,大家都期待能提供更豐富有效的信息,幫助自己明確需求和輔助決策。
由上述信息得出我們的設計目標,提高租售模塊的實價登錄的點閱、降低跳出率,當我們的設計方案每個細節(jié),都是以目標為導向時,你輸出的方案將更有說服力

結合實價登錄歷史現(xiàn)狀和不同階段用戶場景使用預期。我們在本次關注改版上制定了對應的設計策略。
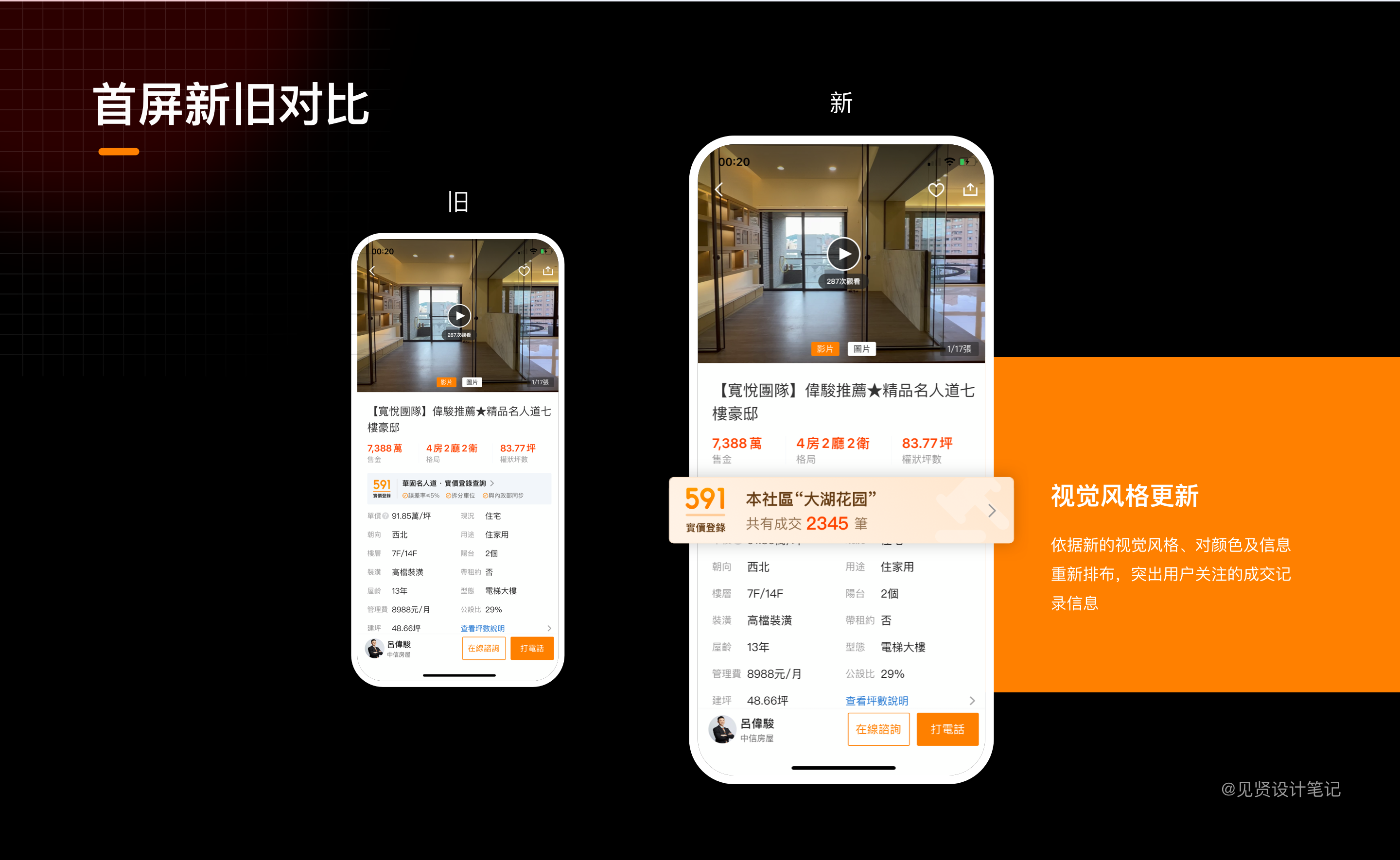
舊版分析:僅滿足用戶基本使用,其中承諾的誤差率未達標,與內政部信息同步也存在問題;同時,視覺上更像是內容說明展示,點擊感不明顯
優(yōu)化策略:圍繞用戶買房租房場景,為用戶提供最新的實價登錄信息,同時添加點擊指向性箭頭,告知用戶可點

通過對首屏不斷的優(yōu)化和迭代,打磨體驗細節(jié)和設計細節(jié),首頁的點閱提升了43%
從框架層對功能和層級進行梳理,原層級主要功能不突出,根據(jù)功能的重要層級以及用戶使用頻次進行梳理,將入口進行提煉,同時針對多樣化需要增加新的入口
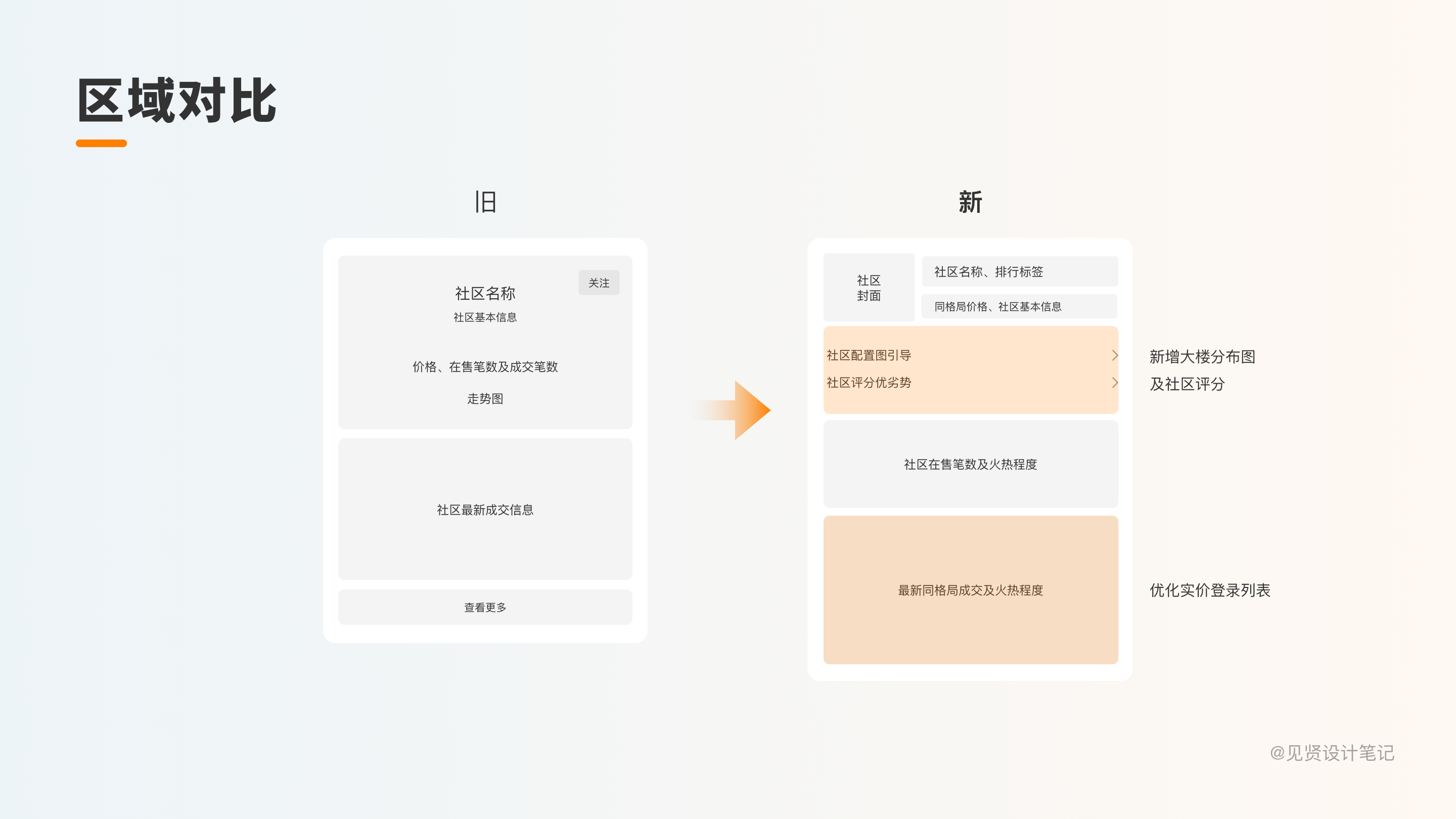
舊版分析:用戶在不了解社區(qū)情況下缺少關注動機;折線圖不明所意;同社區(qū)是否有成交與當前用戶缺乏聯(lián)系;查看更多實價登錄卻到社區(qū)詳情頁與預期不符
優(yōu)化策略:圍繞用戶買房租房場景,展示與用戶切身利益相關信息


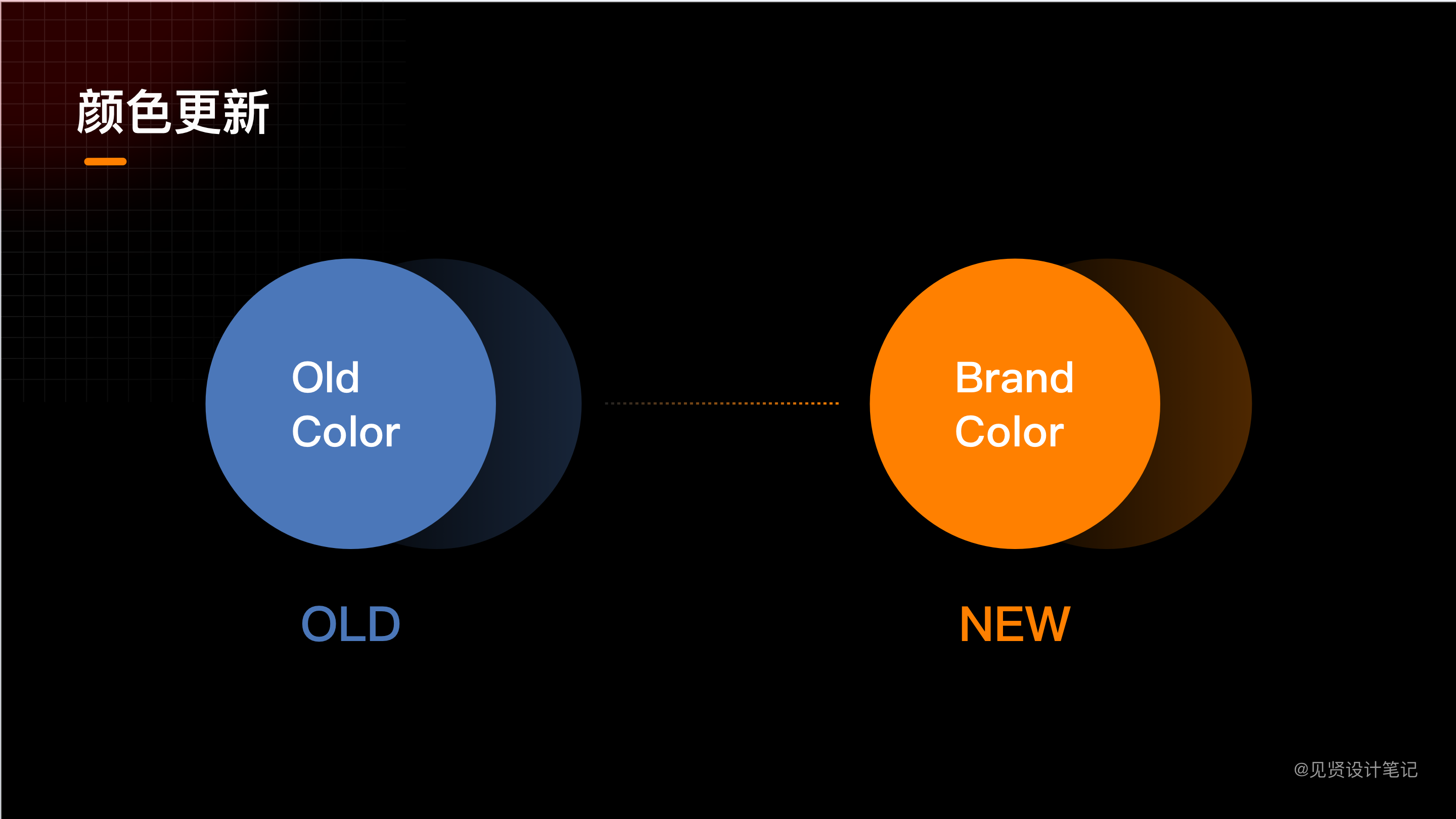
關于顏色
整個產(chǎn)品主色是橙色,但是目前租售詳情頁上藍色橙色混用,當然設計的改版也需要鍥機,所以我們這次改版沿用橙色,當好區(qū)別之前的藍色,達到凸顯實價登錄模塊的目的

配色從樸素到亮眼跟從LOGO配色,“暗藍色”到“亮橙色”增強年輕感,加強了顏色的對比度,讓品牌感知更加直接,增加品牌視覺分量
關于圓角
圓角,代表友好、親和,具有更強的內指向性。我們對于圓角的取值上也做了足夠的思考:結合房屋特性,卡片內需承載的內容信息眾多,圓角太大會影響邊角信息的呈現(xiàn),所以我們在圓角選取上將圓角數(shù)值整體縮小,采用了可根據(jù)場景精細程度選擇合適數(shù)值的圓角(4-6-8px),使卡片容器信息展示更聚焦。

設計師不僅要會設計,還要能夠有理有據(jù)的,跟需求方陳述自己的設計方案。尤其是在項目合作和設計推進時,非常重要。方法可以分為以下幾點:a.有邏輯;b.能堅持;c.會妥協(xié)。

向別人推進自己方案之前,先把自己要表達的內容梳理清晰,進行調整和簡化。試想你小時候全校上臺發(fā)表考試獲獎感言,是不是有個長長的稿子
多問自己一些為什么,比如下面稿子類似于廣告位的地方,當前目標是提高點擊率。但是整個模塊展示是在另外的業(yè)務上,也是存在突出的同時不能太突出的問題

初稿給出的時候也是出于2個方向考慮,方案一是出于頁面整體風格一致性同時優(yōu)化視覺,稍作強調;方案二考慮到方案一視覺引導弱了,用重色強引導達到產(chǎn)品目標。2個設計方案都可達到產(chǎn)品目標,剩下的就是調優(yōu)了
在符合最終產(chǎn)品目標的設計方案,必須堅持。但是,你要有證據(jù)證明為什么它值得或者能夠堅持。
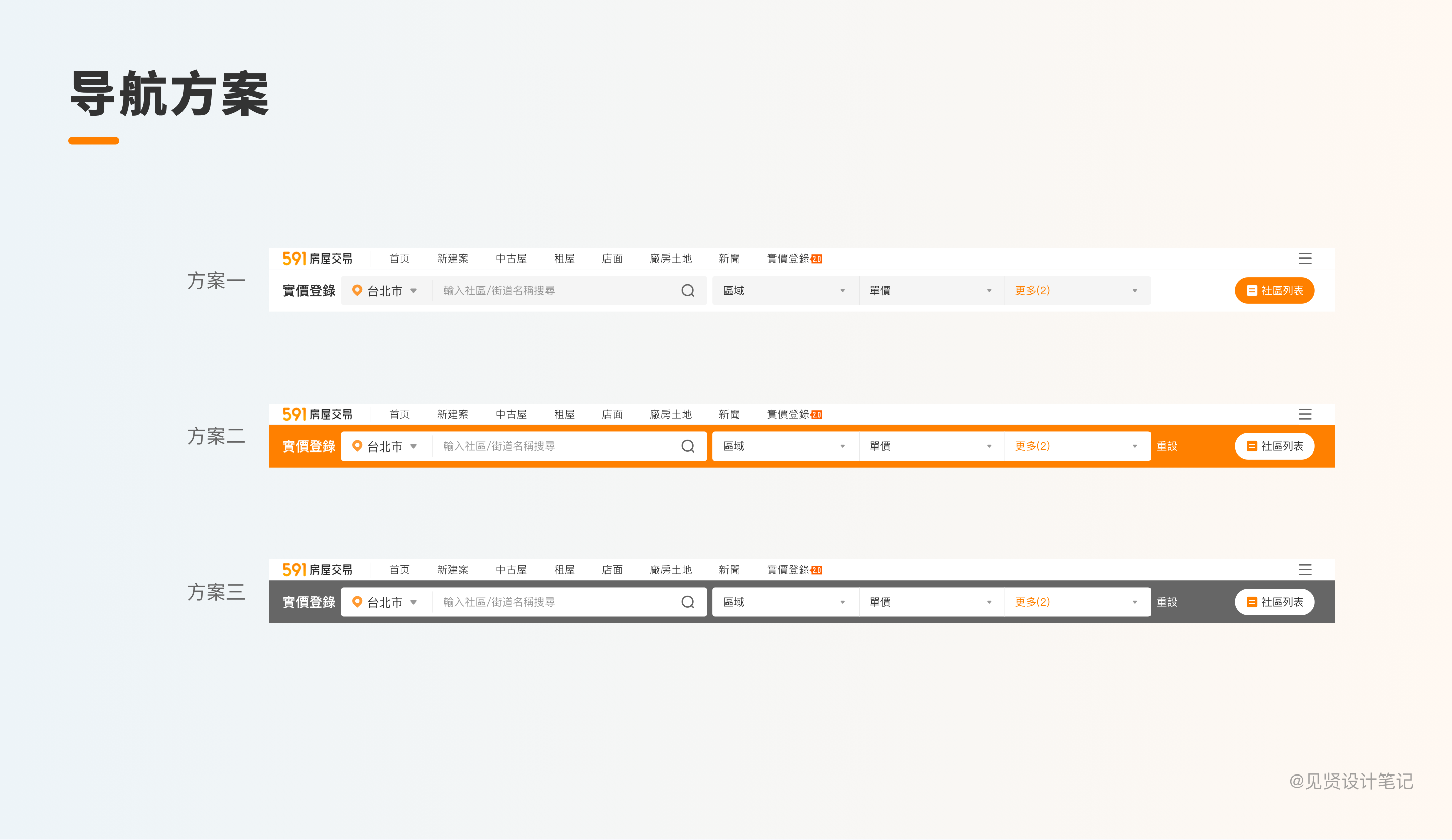
這里再分享一個案例來,臺灣用戶往往特別注重個人隱私,基本不開通系統(tǒng)定位,但是買房租房位置選擇及交通地域選擇是第一步,否則后續(xù)搜索無法定位到用戶預期。所以此次產(chǎn)品目標是加強導航的視覺層級,當然這只是優(yōu)化需求里面一個小需求
經(jīng)過競品分析、加強品牌感知和用戶使用習慣等方面確定使用品牌橙。但是這個橙飽和度比較高,在測試階段非專業(yè)人士提出疑問導航這個太刺眼,讓整個頁面感覺不高級,讓產(chǎn)品和交互再次懷疑這個橙色是否需要調整

這個時候設計堅持是非常有必要的,因為大量結果驗證是可達到產(chǎn)品預期也符合用戶使用習慣,僅因為大陸同事質疑就在測試環(huán)節(jié)隨意修改,這個是非常沒必要的。測試環(huán)節(jié)離上線時間是非常緊迫的,這個急促的時間推翻重來結果也可想而知
體驗設計會有很多不可控的因素,是在各種局限下做出最合適的選擇。要處理好問題的優(yōu)先級,分清楚哪些是核心目標,哪些是兼顧目標,這樣才能更有效的管理自己的時間以及項目的進度。
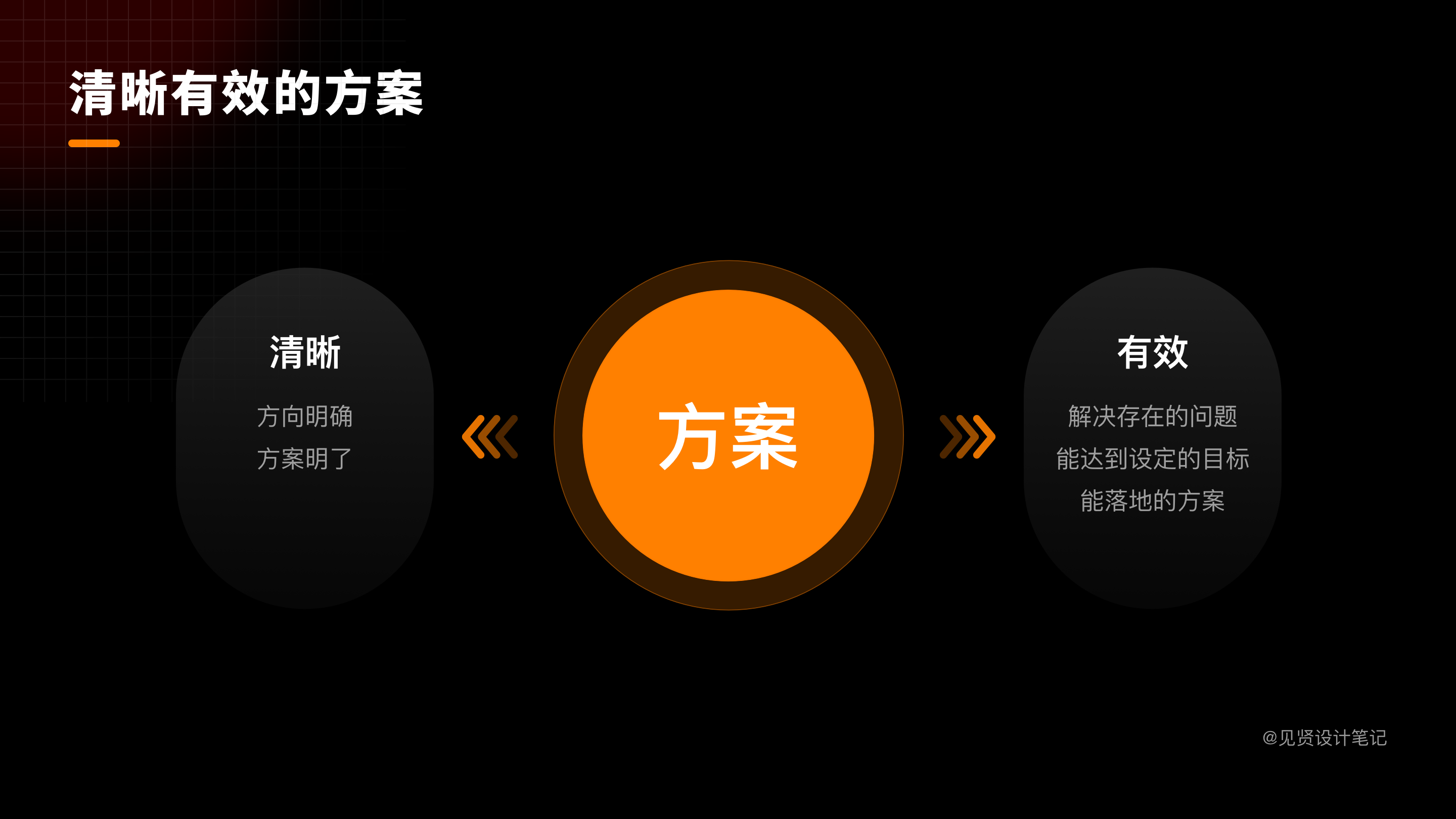
清晰設計層面來說就是方案能做到方向明確,方案明了;有效字從設計層面來說就是輸出的方案可以解決存在的問題,能達到設定的目標以及可以切實落地。

清晰和有效的維度是不一樣的:清晰更多是針對設計,在于不同方向/方案的差異度和側重點;
有效更多需要聯(lián)合設計上下游(用戶/產(chǎn)品/開發(fā)),對于優(yōu)秀的設計方案來說兩者相輔相成,缺一不可
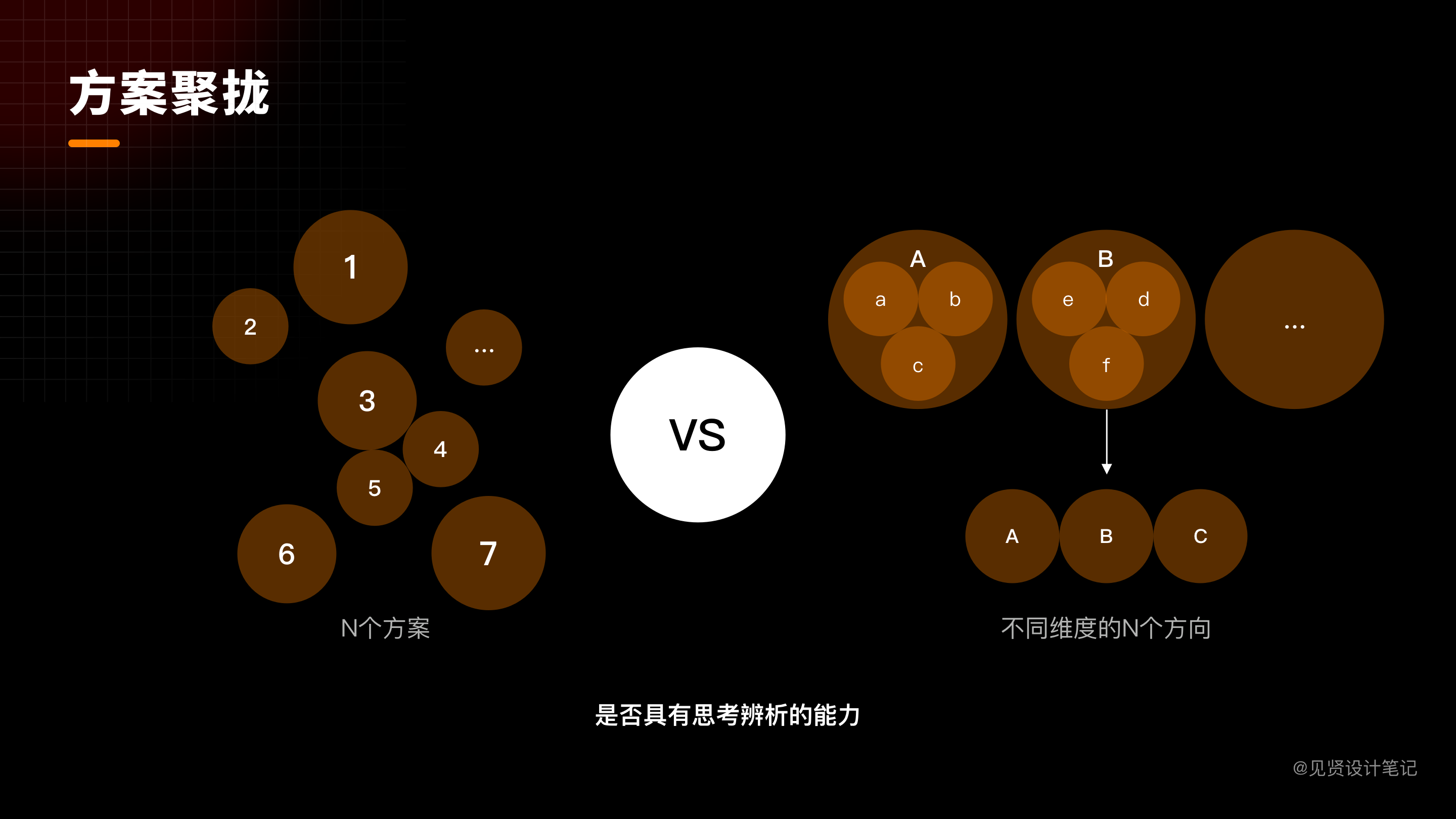
數(shù)量并不代表一個設計師的專業(yè),最多只能說明設計師技法嫻熟。在評審的過程中,不建議將所有的設計方案直接平鋪。而是你要先經(jīng)過自己思考、衡量與推敲,挑選出最優(yōu)的 1~2 個方案進行方案評審,并給出設計說明,陳述方案的思考邏輯。
在設計最初期先思考有哪些途徑達到目標,確保所有實現(xiàn)手段的方式都有考慮到,整合途徑一致、方向近似的方案。對差異性不大的方案進行合并劃歸,才能在合理范圍內整理出具有不同思考維度與目標側重的提案方向。

之前的例子比如目標答案是提高點擊率和閱讀量,我從3個方面闡述方案的可行性
方案一:沿用當前頁面的比較扁平設計樣式,選用大間隔大標題區(qū)分模塊,在頁面里加入品牌色裝飾強調我們的模塊,吸引用戶點擊;
方案二:可以采用卡片式設計突出點擊感,吸引用戶點擊;
方案三:因為頭部有用橙色裝飾強調,所以整個頭部模塊不用卡片式呈現(xiàn),突出后面2個模塊
這樣3個方案給需求方,即滿足對方產(chǎn)品需求,又滿足設計需求,對方就不會全盤否認設計方案,走入改改改模式了,就算對方有修改意見也能說出具體點去修改,而不是說我覺得不好,不夠突出這樣非常主觀的想法

強調一點:我們在方案都沒說服自己的情況下不要推出去,專業(yè)度是每次和對方碰撞中中慢慢建立起來的,如果說服不了自己的情況下,推出去對方很大可能性要你試無數(shù)稿對比;另外在闡述發(fā)需求方時候,也要注意語言的引導,慢慢理解對方的意圖
初入行時認為滿足了需求方便是好的設計,當其他角色提出不同意見就會覺得他們不懂的設計。這些現(xiàn)象是因為設計師在項目前期沒有正確思考需求本身需要解決什么問題、方案能否達到團隊共同設定的目標,以及方案是否能平穩(wěn)落地這三個維度

我們在實際輸出方案的時候,不能從產(chǎn)品經(jīng)理的需求文檔開始,而是要把考量維度更前置,從項目現(xiàn)有的問題出發(fā)。這個問題的搜集包括外部用戶的反饋,內部團隊的聲音,同時對問題進行篩選和甄別。
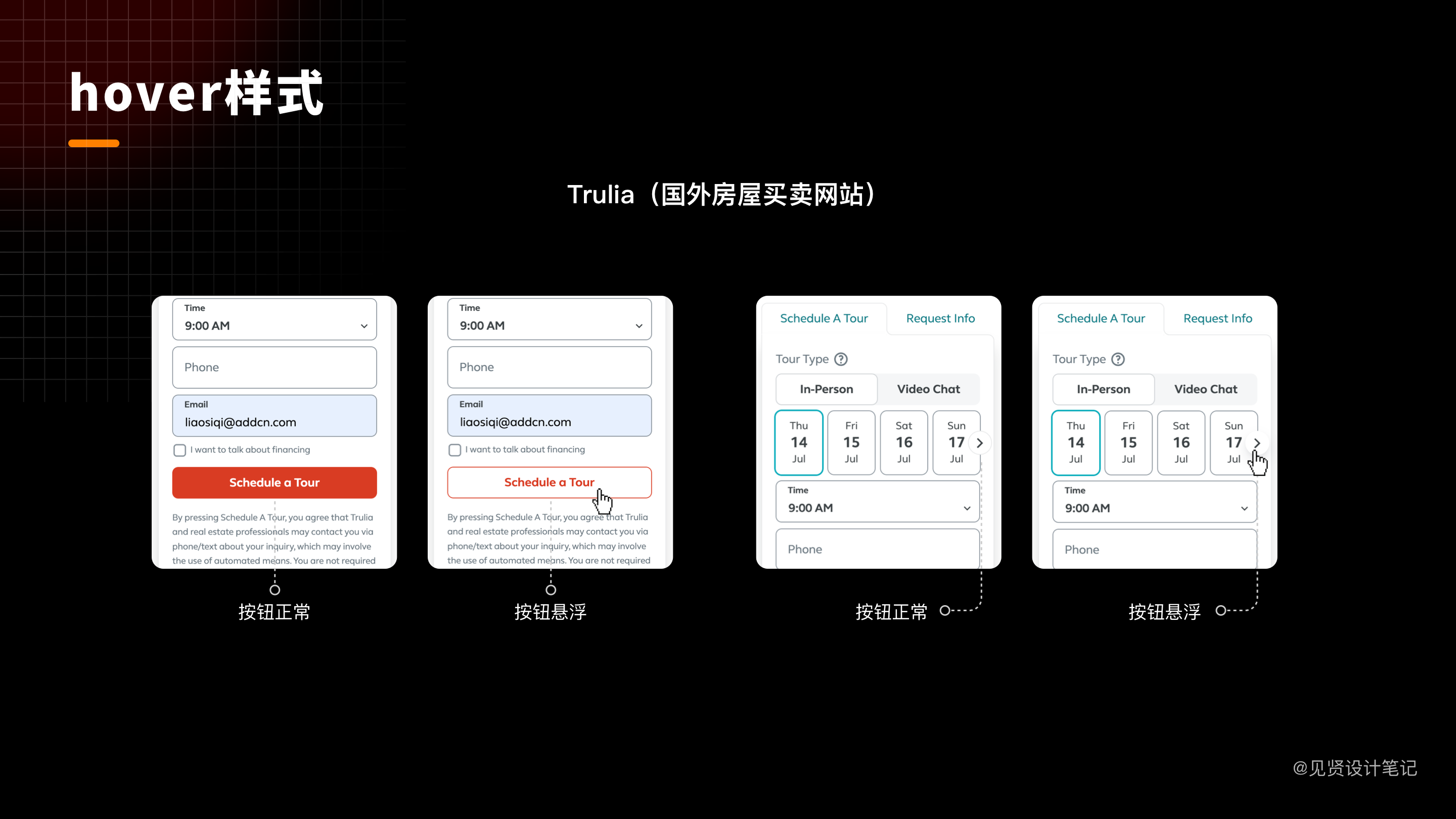
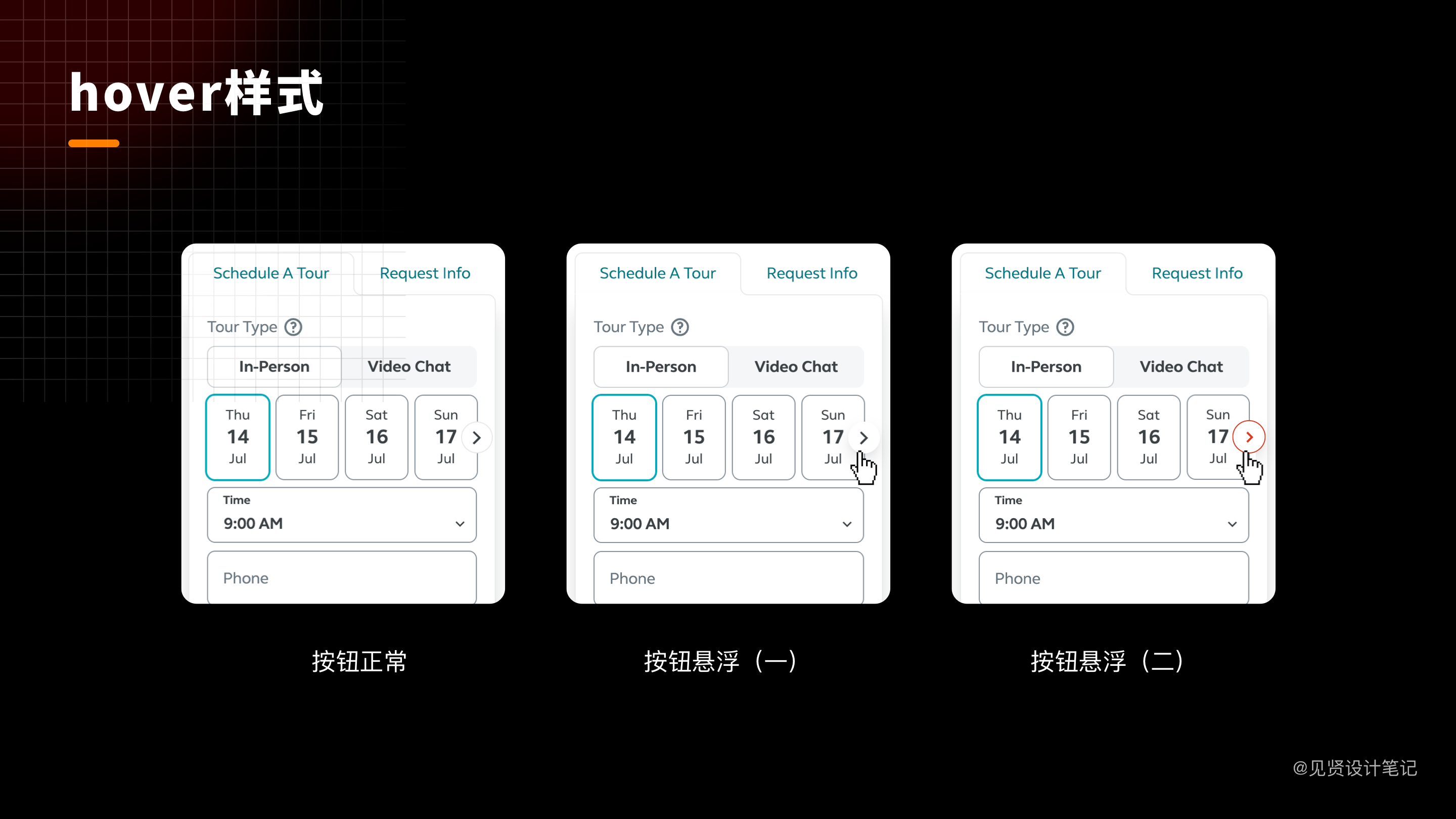
比如下面同一個產(chǎn)品按鈕2種懸浮狀態(tài),左側案例按鈕hover狀態(tài)是由正常狀態(tài)面型變成線型;右側案例按鈕hover狀態(tài)是正常狀態(tài)下加投影。

如果我們僅從產(chǎn)品需求文檔開始,不去深究其背后的原因,很可能把右側hover狀態(tài)直接變色處理,沒有去思考hover的幾種樣式哪種是更適合當前場景的的,這樣簡單粗暴的處理方式多了之后使得產(chǎn)品體驗大大折扣

問題還需要結合目標一起考慮,解決問題的思路并不完全等同于目標,目標是大家一起制定的未來產(chǎn)品的發(fā)展方向。比如之前導航的案例,未發(fā)版前部分工作人員認為顏色偏重,但是從產(chǎn)品目標和品牌調性及目標用戶審美上是沒有問題的

在輸出設計方案的時候,需要考慮到開發(fā)實現(xiàn)的可行性,需要消耗多少資源去實現(xiàn)這個需求,最低成本達到目標的路徑是什么。最常見的就是情感化設計,下圖案例2個空狀態(tài)下的場景,原本考慮到趣味性及品牌屬性加入動效,但是開發(fā)的業(yè)務需求已經(jīng)排到下月,最后只能以靜態(tài)圖展示,先滿足基本需求后續(xù)有時間再進行優(yōu)化

再例如下面三組數(shù)據(jù)的排版方案一:文字最左邊間距30px,文字最右邊間距30px,中間一組數(shù)據(jù)中間對齊;
方案二:三組數(shù)據(jù)分別在360px寬的格子里距離左邊30px。方案一在視覺上可能更加合理,當寬度是1200時右側不會空太多,但是按方案二的邏輯寫更加便捷,一組數(shù)據(jù)樣式可以解決3組數(shù)據(jù)的排版,大大提高開發(fā)效率,如果用方案二評審加入開發(fā)實現(xiàn)方式的思考,那么按過稿率大大提升了

以上是跟進項目一整個具體過程,了解背景、分析問題、設定目標、到方案推導及執(zhí)行輸出、再到方案的落地,整個過程與產(chǎn)品研發(fā)溝通非常順利,最后也獲得良好的用戶反饋,整個團隊滿滿的成就感是非常開心的

進入互聯(lián)網(wǎng)公司工作初期,大多數(shù)人對設計的理解更多停留在表現(xiàn)層,對設計的判斷標準更多是好不好看、喜不喜歡。但作為設計師我們不要盲目的去畫設計圖,只有在設計方案前,更好的理解和分析了需求,才能很好地服務用戶幫助用戶使用產(chǎn)品;同時,只有站在用戶的角度去分析理解產(chǎn)品,才可以幫助產(chǎn)品站在全局的視角提升用戶體驗和設計需求,從而打造優(yōu)秀的用戶體驗。這2點綜合起來才是設計師價值的體現(xiàn)。
原文地址:站酷
作者:貝賢設計筆記
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、
UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司