在當今數字化時代,用戶界面對于一個產品來說是至關重要的。一個好的用戶界面可以提高用戶的使用體驗,并提高用戶的滿意度和忠誠度。而一個簡潔的界面,如果能夠在細節方面下功夫,同樣可以讓用戶產生深刻的印象。本文將從設計師的角度出發,探討如何設計出一種讓用戶感覺簡潔的界面卻又充滿了細節的方法。
第一章 簡潔的設計
首先,讓我們來聊聊什么是簡潔的設計。簡潔的設計通常體現在以下幾個方面:
一、內容繁瑣程度低:簡潔的設計通常會精簡掉一些不必要的內容,使得整個界面顯得干凈利落。
二、顏色搭配簡約:顏色搭配的簡潔對于用戶使用也是非常友好的。而一些過于花哨的色彩突出的界面會讓人感覺疲憊。
三、字體簡單明了:不同的字體可以為界面帶來不同的氛圍,但是過多的字體在視覺上會感到混亂,而一個簡單明了的字體會讓界面更為清晰。
四、布局合理:簡潔的設計會考慮到布局的合理性,能夠把界面上不同的元素彼此隔離,減少干擾。
第二章 細節的處理
通過前面的探討,我們了解到了什么是簡潔的設計。接下來,我們需要在這個基礎上加入更多的細節,從而提高用戶體驗。
一、微交互:微交互可以改善用戶與互聯網產品打交道的體驗,它們通常是簡單和快速的反饋,例如按鈕按下后的動畫效果。這些微交互雖然小,但是確實能夠帶給用戶沉浸式的使用感受。
二、動態圖像:相比于靜態的圖片,動態圖像能夠讓用戶感受到更多的信息,從而更好地呈現出產品的特性。
三、交互反饋:當用戶進行界面上的操作時,必須有適當的反饋來確認操作已經成功執行或未執行。這樣的反饋是對用戶行為的最初回應,它決定了用戶對界面完成任務的信任度。
四、十分精致的圖標和按鈕:當像素越高時,細節就會變得更加明顯。因此,在設計圖標和按鈕時,應該采用高像素并確保圖標的細節和構造清晰,這樣能讓用戶有更好的使用體驗。
結語
總之,設計一個偏簡潔卻充滿了細節的界面是一項挑戰。我們應該嘗試從微觀的角度出發,為用戶提供盡可能優秀的交互體驗。同時,也應該將自己的品味和創造力在這些細節上充分展現。最后,希望通過本文的探討,能夠對讀者在設計界面時提供一點啟發。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
長篇文章是很多人喜歡寫作的一種方式,但對于讀者來說,閱讀長篇文章可能會非常困難。為了讓你的文章更容易被人們所理解和接受,下面給出了十項原則。
使用簡單易懂的詞匯能夠讓你的文章更加容易被讀者理解。避免使用晦澀難懂的詞匯和術語,這些詞匯會讓讀者感到迷惑和無助。
使用清晰的文章結構,使得讀者可以更好地理解文章的內容。可以使用大標題、小標題、段落等方式,來將文章分成邏輯連貫的部分。
在長篇文章中使用段落和分點,有助于提高文章的可讀性。段落應該是短小精悍的,每個段落都應該有一個中心思想和一個明確的觀點。
用黑體或斜體突出重要信息,以幫助讀者更快速地了解文章的核心內容。如果你需要提供比較詳細的信息,可以將其放在括號或引號中,以使它更加顯眼。
使用圖片和圖表可以讓你的文章更加生動、有趣,并且更容易被讀者接受。圖片和圖表應該與文章的主題相關,并且應該明確地展示所要傳達的信息。
按照時間順序或事件發生的順序來組織文章,可以讓讀者更好地理解主題。具體做法是,從過去到現在或從小到大的規模來排列內容。
長篇文章中,避免使用過于復雜的句子和結構。使用簡單的句子和清晰的語言,可以幫助讀者更好地理解文章。
使用簡單的格式可以提高文章的可讀性。避免使用花哨的字體和顏色,以及過多的粗體和斜體,這樣可能會讓文章看起來混亂不堪。
任何語法和拼寫錯誤都會影響文章的可讀性。仔細檢查并糾正這些錯誤,可以讓文章更加準確和易懂。
如果想讓更多人了解你的文章,需要讓文章易于分享和轉載。可以在文章底部放置社交媒體分享按鈕,或者允許其他網站轉載你的文章,以便更多的人能夠閱讀你的文章。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
歐美用戶的交互學習能力是指他們在與技術產品進行交互時,學習和適應該產品的能力。這種能力可以通過對歐美用戶使用技術產品的行為、反饋和心理過程進行觀察和研究來了解。
歐美用戶的交互學習能力取決于多種因素,包括個體差異、產品設計、使用環境以及文化和社會因素。在這篇文章中,我們將探討這些因素是如何影響歐美用戶的交互學習能力的。
首先,歐美用戶的個體差異對交互學習能力有顯著影響。研究表明,一些用戶可能比其他用戶更快地學會如何使用一個技術產品。這些個體差異可能與年齡、性別、教育水平、職業背景以及先前的技術經驗有關。例如,年輕人、男性或技術從業者更可能比其他用戶更快地學會使用新的技術產品。
其次,產品設計對歐美用戶的交互學習能力也至關重要。一個好的產品設計應該是易于使用、直觀和具有一致性的。良好的產品設計可以幫助歐美用戶快速學會如何使用一個新的技術產品。另外,產品設計還應該考慮到不同的用戶需求和能力水平。例如,對于老年用戶,產品設計應該更簡單、更易于理解和使用。
使用環境也是影響歐美用戶交互學習能力的因素之一。研究表明,環境因素,如噪音、光線、溫度等,可能會影響用戶的學習和注意力。在設計產品時,應該考慮到這些環境因素,并采取相應的措施來改善用戶體驗。
文化和社會因素也對歐美用戶的交互學習能力產生影響。在歐美文化中,人們普遍被認為是自主和獨立的個體,他們希望擁有控制自己行為的權利和自由。因此,在技術產品的設計和推廣中,應該考慮到這些文化特點,并尊重用戶的自主權和個人隱私。
總之,歐美用戶的交互學習能力是多種因素共同作用的結果,其中個體差異、產品設計、使用環境以及文化和社會因素都對其產生影響。在設計和推廣技術產品時,應該充分考慮到這些因素,以便提高歐美用戶的交互學習能力,并提高產品的用戶體驗。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
前言
用戶激勵體系是促進用戶增長和活躍的常用手段,無論是節假日的各類運營活動,還是各種等級、積分體系,都稱作激勵體系。因此很多人會困惑:為什么有的產品有 “積分” 又有“金幣” ,好像重復了?其實不然,它們是兩套并行的激勵體系,各自發揮著重要作用。激勵體系復雜多樣,因此筆者基于最近的實踐經驗和理論積累,將論述常見的用戶激勵方式,以及針對好看視頻APP人群分層設計激勵體系的思路。
一、什么是用戶激勵體系
激勵體系是圍繞產品各個階段和路徑設計獎勵機制,通過不斷的正反饋,驅使用戶持續參與其中來達到對應的產品目標。好的激勵體系是能夠像指揮棒一樣,激勵用戶沿著指定的方向成長,是激勵用戶增長與用戶召回,刺激用戶活躍度的有力武器。
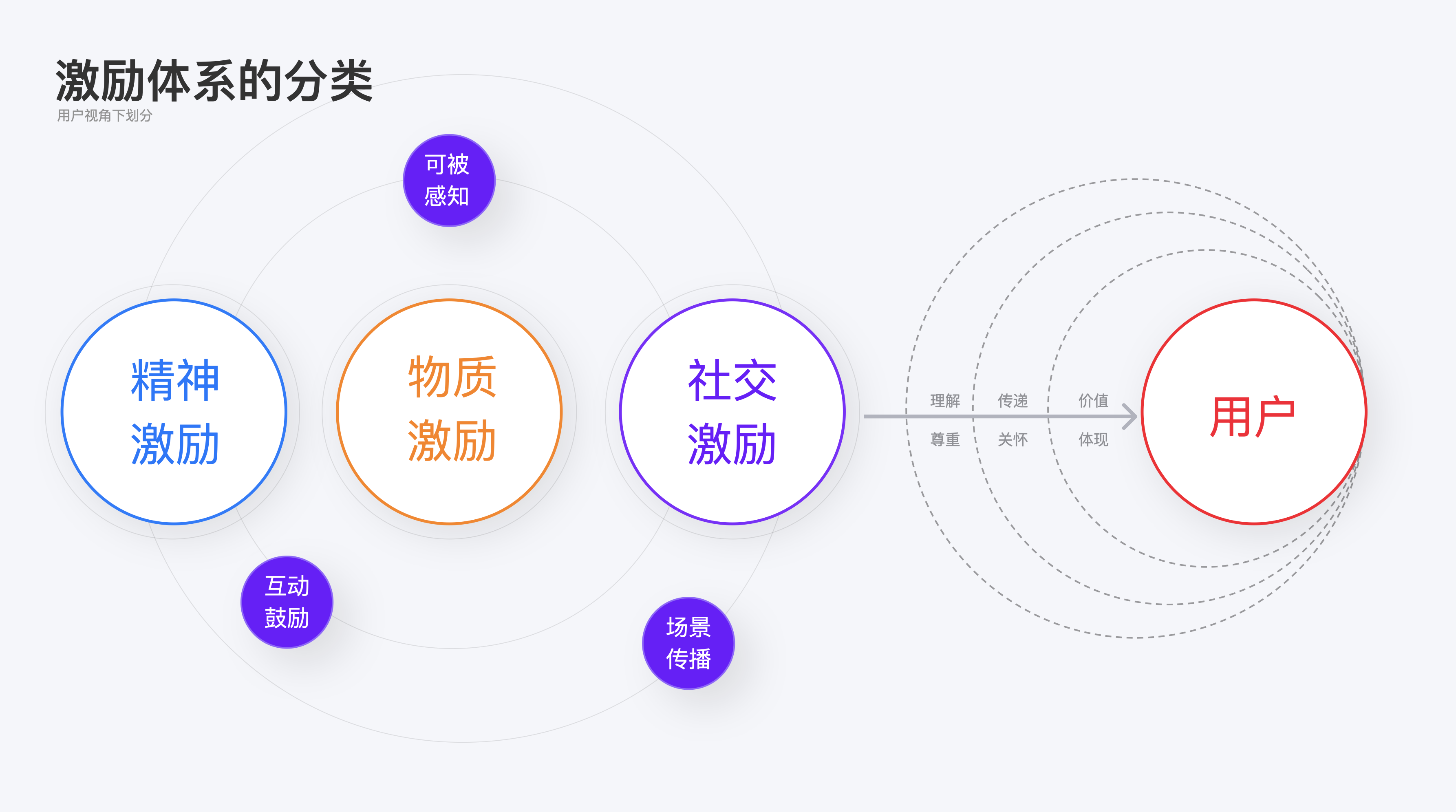
有些文章從產品表現形式出發將用戶激勵劃分為等級體系、勛章體系、積分體系、會員體系等,但這樣劃分概念容易交叉重疊,大部分等級體系里經常包含了積分,有些會員體系里還會嵌套勛章體系。因此,在分析各類產品和相關資料后,從激勵手段與用戶情感需求出發,可以將用戶激勵體系分為平臺精神激勵、物質利益激勵、社交情感激勵三種。

1)平臺精神激勵:是指平臺賦予的特殊等級、榮譽、勛章等,也會有積分或進度進行量化,最突出的特點就是用戶的等級是通過用戶自己努力獲得的,無法通過直接購買行為得到,因此賦予的高等級具有精神層面的價值,才會被其他用戶認可。
2)物質利益激勵:是指用戶可以獲得獎勵從而進行消費的一套虛擬貨幣體系,從利益的角度對用戶進行的激勵。消費可以是在平臺兌換物品、權益,也可以是指兌換為現金。物質利益激勵,有時也會與平臺的精神激勵體系相結合,作為輔助精神激勵的配套玩法。
3)社交情感激勵:社交體系是通過用戶之間的互動行為搭建起來的,貫穿產品特色始終。也是最具有用戶粘性的互相激勵方式,配合平臺賦予的身份精神激勵有很好的效果,也是平臺身份化的一種。如將用戶獲得粉絲數,點贊數視覺強化呈現,就能讓用戶獲得巨大的成就感,具有非常強的精神肯定作用,從而促使用戶生產更多的優質內容,良性循環。
以上三種激勵方式,設計師將激勵更加可視化,可互動化、并在恰當的場景與時機配合產品功能帶給用戶更多的情感價值,進而完成產品目標。
二、激勵體系的適用階段及發揮作用
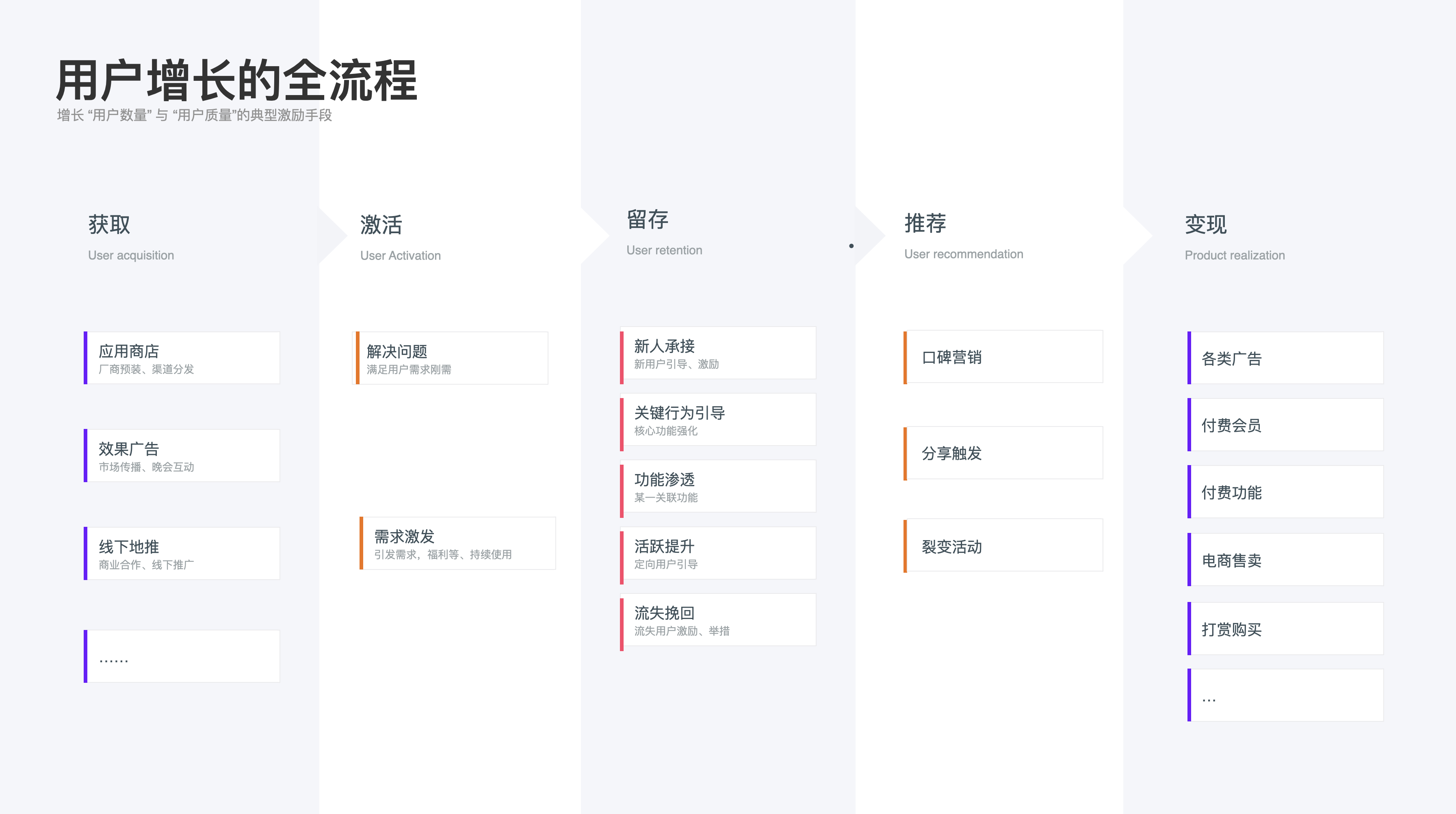
以上是用戶視角下的激勵體系,下面講講產品業務下的激勵體系的作用,通常情況下激勵體系伴隨著用戶增長的全流程“獲取—激活—留存—推薦—變現”各個過程。用戶增長代表著增長“用戶數量”與“用戶質量”,以上三類激勵方式都會在產品增長的各流程中承擔著不同程度的促進作用:

1)獲取階段:在獲取新用戶階段會采用各種物質激勵進行廣告投放、以網賺模式吸引用戶來使用。
2)激活階段:激活階段主要是促使用戶使用某些功能,激發用戶需求并使得用戶留在產品持續使用,例如激勵系統中的任務系統設置針對新用戶的功能使用任務,引導用戶試用某些功能。
3)留存階段:激活與留存通常為連貫的任務行為,往往采用以平臺精神激勵、社交情感激勵結合的方式激勵,針對不同行為特征的用戶會設置差異化手段激勵。例如一些長期的打卡簽到類、養成類的任務活動屬于培養用戶習慣的激勵方式。
4)推薦階段:健康的產品推薦依賴用戶口口相傳,此時激勵系統主要用來激發用戶分享推薦。各種分享裂變活動,賦予用戶更多推薦獎勵,例如:老帶新的師徒活動、邀請有獎等。
5)變現階段:這個階段往往會使用物質激勵激發用戶快速完成指定的產品變現目標,例如設置購買商品等任務。
因此伴隨著產品各階段產品發展目標,采用不同的激勵方式能輔助產品快速達到目標。

因為用戶激勵體系的最直接的作用是刺激用戶活躍度或引導用戶完成某些特定用戶行為,所以屬于調和劑而非產品核心定位,使用得當才能回幫產品取得收益,尤其內容產品,過度的激勵有時會帶來社區內容水化、不恰當的金錢激勵也會使產品數據不健康。根據資料和實踐經驗總結而言,往往會在三種情況下使用較為恰當:
(1)用戶已經有了一定的量級,但是整體的活躍情況未達到預期,需要通過激勵體系拉升活躍,在產品發展階段屬于成熟產品的強化引導,對應產品情況設計不同情況的激勵系統。
(2)激勵體系或者成長體系本身就是產品中必不可少的一部分,缺失了它之后產品就沒法順暢地跑下去,典型的例子如很多游戲產品,以升級為主線任務并獲得持續的成長,屬于平臺賦予的故事主線與精神激勵。
(3)本身的產品業務要求以及需要用戶完成某些特定的行為,但是發現用戶對于完成這個行為動機有限,需要通過激勵體系來刺激他們,例如典型的在線教育課程中的某些學習行為,以及運動健身類需要長期養成習慣的產品,例如KEEP的勛章體系激勵用戶持續運動的同時,還激發了用戶分享炫耀欲望,既有精神激勵又有社交情感價值。
好看視頻目前產品現狀就屬于上述的第(1)、(3)兩種情況,在存量競爭時期,需要進行重新打造適合我們用戶的激勵體系來刺激用戶活躍度。
三、重新打造符合好看人群特征的激勵體系
3.1 好看視頻的用戶人群與現階段背景
《中國互聯網絡發展狀況統計報告》指出:截至2022年12月,短視頻用戶規模首次突破十億,隨著用戶消費習慣養成,整個行業進入成熟期。因此對短視頻平臺的發展預期也發生了改變,在短時間內實現用戶體量的大幅度增長變得不再現實,對用戶忠誠度的培育成為各平臺的長期經營目標。
好看視頻是百度旗下的短視頻平臺,在存量競爭時期,其忠實用戶為中年男性,且人群偏下沉,因此我們需要聚焦于這類人群的內容消費需求,培養這類用戶對平臺的忠誠度。設計師更要以用戶視角出發,圍繞著這類群體進行深耕,服務好這部分人群并挖掘更多的機會點。
3.2 尋找好看視頻激勵系統的設計發力點
從好看的現實情況來看,中年男性用戶對新事物不敏感,還沒建立起對單一平臺的忠誠度,更多時候被動完成短視頻內容的消費,因此這是挑戰也是機遇,設計師需要結合用戶本身特征,使用不同激勵方式將提升用戶的對平臺的粘性,因此激勵體系應該全方位多角度的考慮三種激勵方式的使用與建設。
(1)平臺精神激勵:主要以等級體系出發,能更好的強化現存忠實用戶的身份特征,樹立平臺特色下的忠實用戶的精神激勵與情感陪伴感知,激勵用戶自然而然的完成升級任務。
(2)物質利益激勵:等級體系的搭建形成了自然人群的劃分,對于低活人群、多年齡段能夠有針對性的進行進一步的個性化運營,不同任務行為軌跡或活躍程度的人群個性化定制任務與現金激勵,來達成對應產品目標,讓其養成習慣,進而持續使用好看視頻,轉化為忠誠用戶。
(3)社交情感激勵:為了打造與創作者的良性互動關系,提升用戶長期留存,通過隨著等級升高會享有虛擬禮物,用來贈送給創作者,創作者可以將禮物兌換流量劵,形成用戶側互動激勵與創作者側的良性互動。
同時,我們還通過對現行好看視頻進行用戶訪談及核心路徑的專家走查,發現好看現存的等級體系存在著等級無概念、規則不明確、任務鏈路不清晰的問題。利用Fogg模型 :B=MAP,進行系統盤點梳理,在這個模型下,?的?為由動機,能?和觸發或提示這三要素組成,這三個同時都滿?時?為才會發?,才能更好的達成激勵目標。因此逐一進行分析,找到設計發力點。

“M”動機上:一方面打造平臺精神激勵與社交情感激勵,重構等級規則與權益的呈現形式,另一方面低活用戶與中活用戶設計強化物質利益激勵,激勵其轉化為高活用戶。
“A”能力上:一方面解決現存問題,明確任務路徑,簡化認知成本,引導用戶完成等級任務;另一方面強化簽到這一低成本的任務,構建情感化反饋,塑造驚喜感知。
“P”觸發上:整體增加用戶獲得感知,反復強化行為的正反饋,無論屬于哪種層級的用戶均能收到對應目標的精神鼓勵或物質金錢的反饋感知,明確任務完成差距,促進其持續留在好看,以下分別以此模型為基準劃分進行具體設計舉措的講述。
四、好看視頻用戶分層激勵體系設計
4.1 打造不同用戶的激勵動機
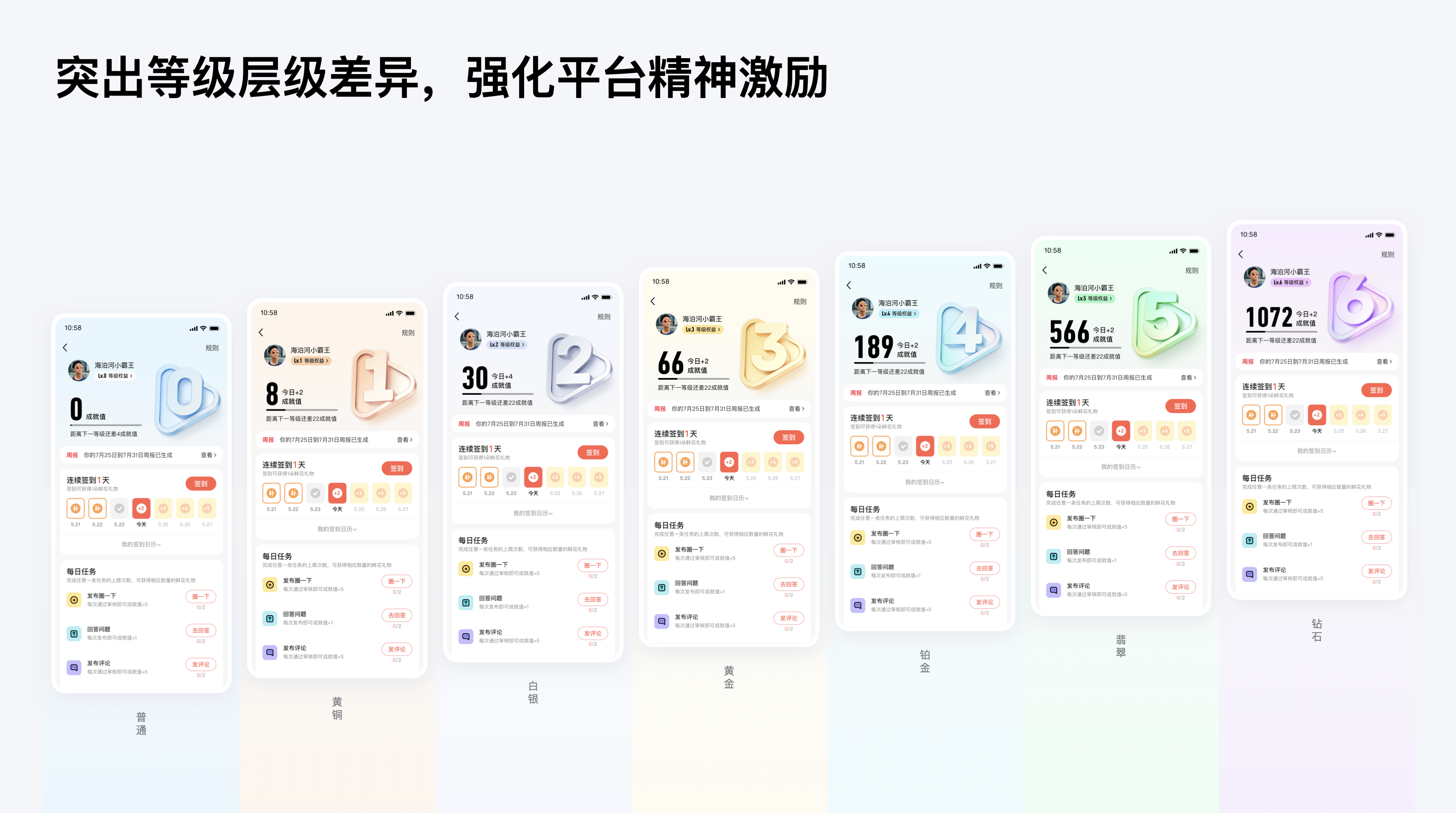
1)突出等級層級差異,強化平臺精神激勵
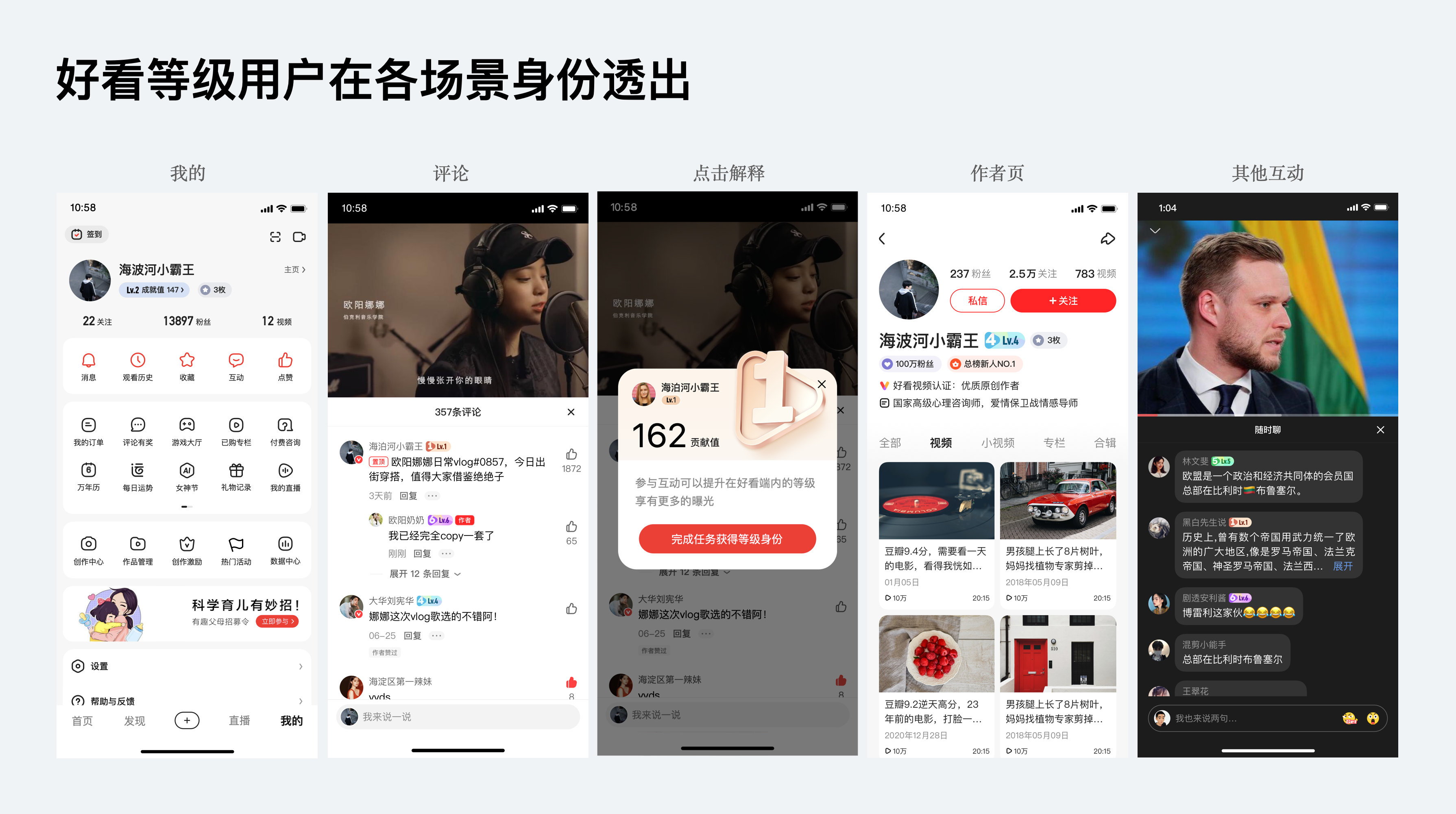
決定用戶動機主要有8個核心的驅動力:使命感、成就感、創造力、擁有感、社交性、稀缺感、好奇心、逃避心。因此利用用戶對于尊貴等級地位的追求進行等級圖標設計,以LOGO形狀為基礎設計了等級圖形,使用辨識度和認知成本較低的數字進行等級彰顯,體現等級的遞進,同時采用不同顏色突出1至6等級的差異,高等級添加更明顯的金屬感,營造稀有性和高貴感,同時在社交場景如“互動區”、“個人中心”等,突出用戶身份。
整體等級框架由用戶身份等級展示、每日簽到、每日任務三個部分,以成就值為基數指標,通過完成每日簽到與每日任務積累成就值,達到一定的數值即可完成升級。



2)打造用戶創作者之間特色互動,構建社交激勵
用戶等級體系主要包括三個方面:定義影響等級的行為、等級成長值計算、不同等級對應的權益。除了上述的等級展示虛擬效果外,等級用戶的平臺權益是激勵用戶去完成升級的重要的動機。
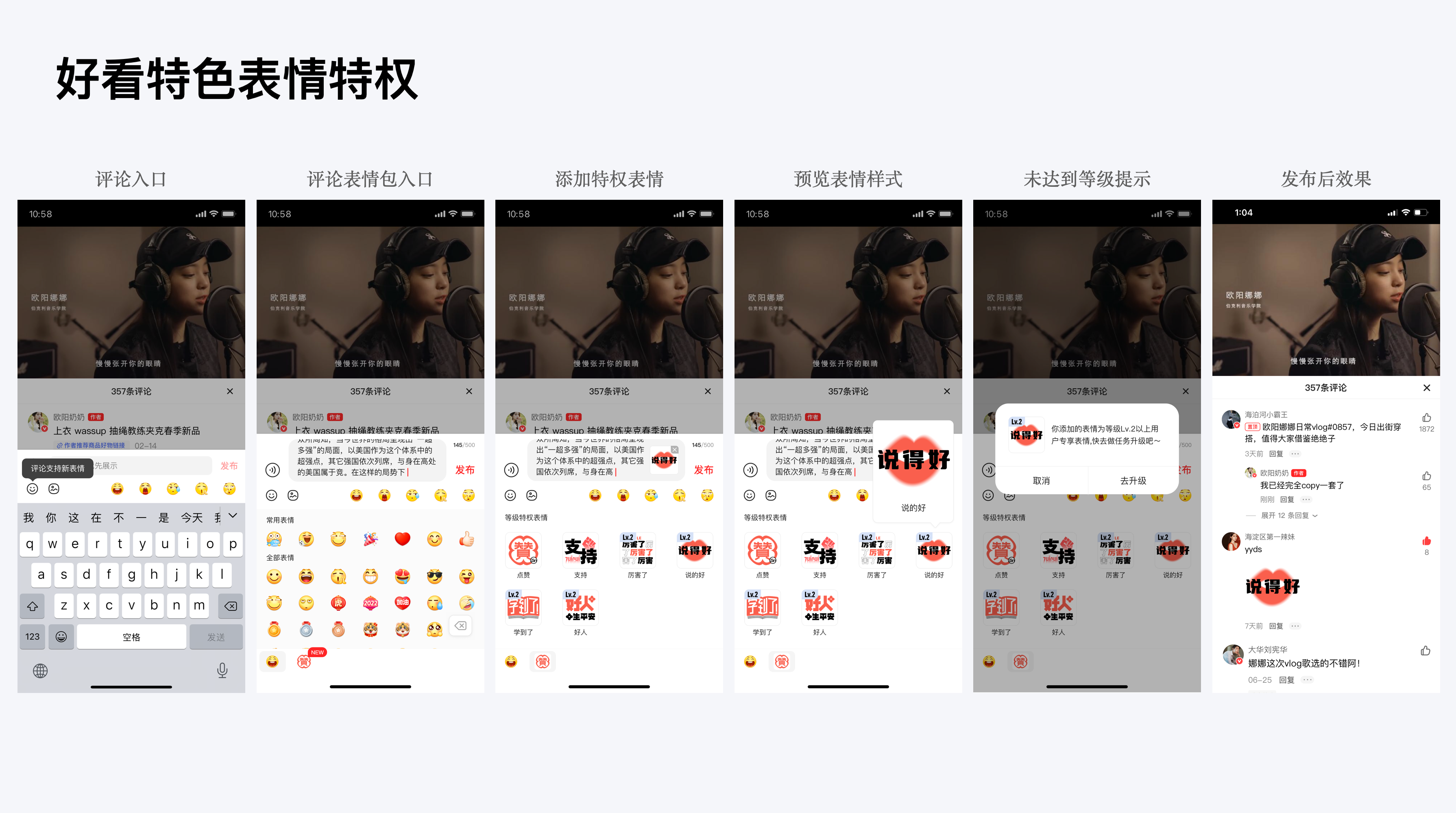
因此在精神激勵的虛擬權益上,好看平臺希望能夠打造一款有記憶點的互動方式,一方面;用戶之間的主要互動場景是評論區,因此權益之一是打造符合好看人群特征的互動表情,創造平臺特有的互動語言來加強用戶交流;另一方面好看的內容創作者一般為多平臺創作者,需要讓創作者在好看平臺上感受到用戶差異,激發創作動力,因此也塑造了用戶等級下的另一個權益“鮮花禮物”。作者使用被打賞的鮮花可以進行流量曝光的兌換,形成了一個用戶側互動激勵與創作者側的良性互動。

特權表情方面:我們通過評估5w條好看視頻評論數據,選出高頻關鍵詞10條,同時投放到社群用戶中進行投票選舉,宣出我們用戶最更偏愛的交流詞匯,最終選出6個表情包文案:支持、點贊、厲害了、說得好、學到了、好人一生平安。隨后開始根據這五條內容進行表情圖案創作,打造具有好看特色、正向有梗的視覺系統。好看用戶下沉且年齡較大,對醒目直白、突出重點、易讀易懂的設計更偏愛。因此圍繞文字繪制了一套簡單明確又具備詼諧感的表情包圖案,在用戶傳播上也能更易傳播,更能能打造好看品牌的互動記憶點。


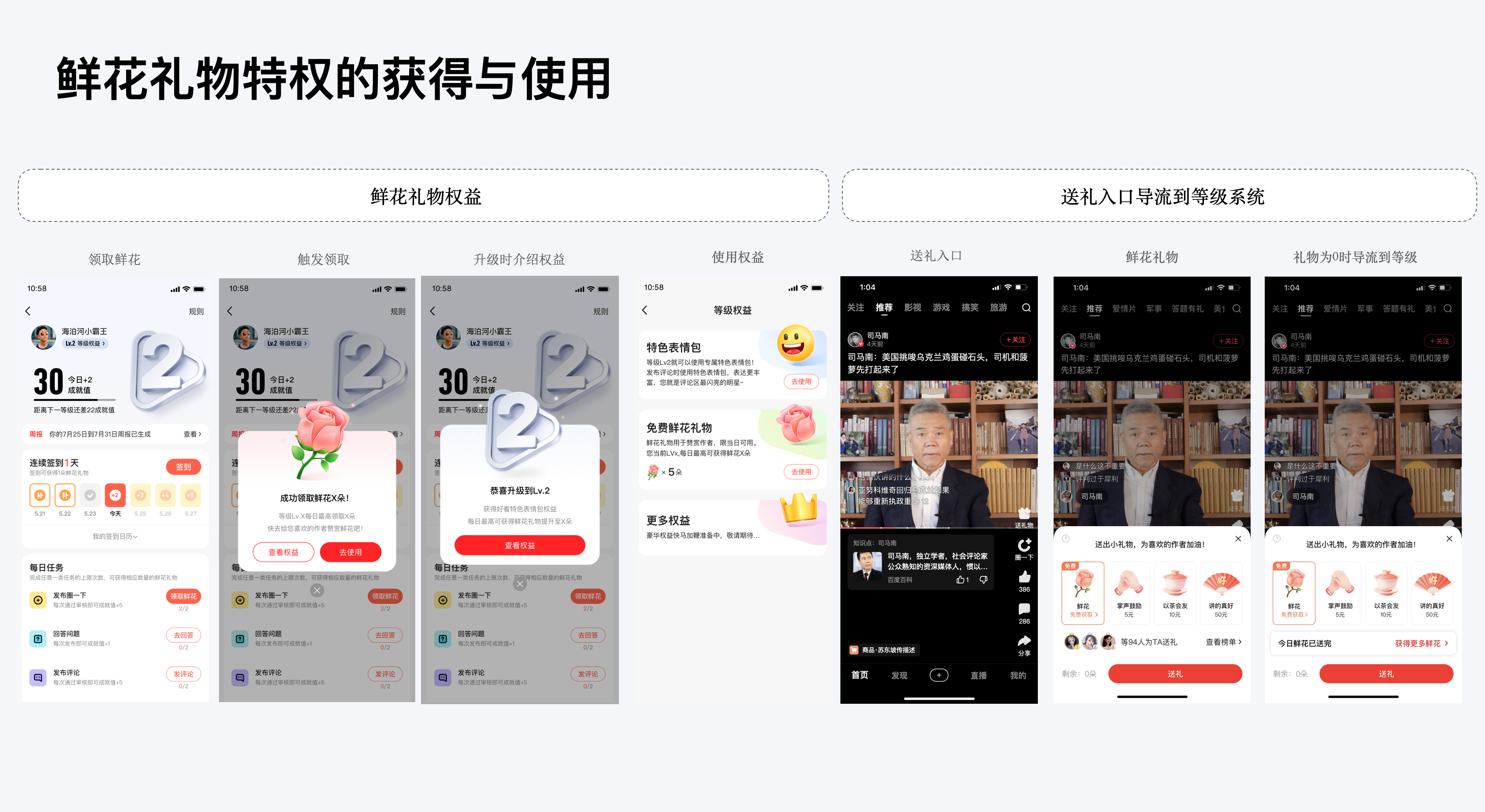
鮮花禮物特權方面:當用戶升級及完成任務的同時可領取該獎勵,我們采用用戶比較熟知的“授人鮮花,手有余香”的概念,等級越高可獲得更多鮮花,越能鼓勵作者,增進了創作者與忠實粉絲之間的關系。免費禮物是好看視頻的首創,雙向促進用戶與作者激勵,后續其他平臺也進行了功能跟進。在作者的帶動下,當用戶想給作者贈送鮮花時為了獲取更多的鮮花,也能導流到任務系統促進等級任務的完成。

3)多元化激勵刺激轉化,突顯物質激勵
為避免好看視頻的大齡用戶面對不同任務系統認知混亂,同時也為了節約成本,我們希望整個平臺的激勵機制更為簡潔克制,因此與業務商議,使用原有的的等級系統,分用戶群設計。平臺等級激勵作為基礎,結合物質激勵,為不同類型的用戶配置不同的任務和活動模板。
高活躍度用戶已經是好看的忠實用戶,連續一周每天都使用好看視頻并完成互動任務。因此,設計上僅提供純粹的等級晉升機制和通用任務,自然地提高等級,通過連續不間斷的簽到可以逐步獲得越來越多的成就值獎勵。
中度活躍度用戶雖然也屬于平臺的老用戶,但未達到每周每天使用的頻率。因此,設置連續7天簽到可以獲得話費券的激勵機制以引導其使用頻率的提高。我們期望這類用戶連續7天簽到并獲取獎勵后可以逐漸養成每天使用好看的習慣,轉化為忠誠用戶。
低活躍度用戶通常為流失用戶或新用戶。除了設計更為激進的引導外,等級中提供了更加強化的限時福利活動激勵模塊,獲得門檻也相對較低。通過活動進程的提高,轉化不同階段的用戶至更高階段。

因此,三種類型用戶看到的任務系統各不相同,在任務路徑或者提醒反饋上能更對應目標的進行設計引導。后續整體上線后數據整體歸因來看,對于大盤數據有顯著的提升,這些物質激勵直接帶動了中低活躍度用戶的登錄、留存,間接帶動了時長,同時進入權益中心簽到行為也牽動了用戶完成互動任務。
4.2 完善任務鏈路,強化簽到任務
1)簡化認知成本,引導用戶完成等級任務
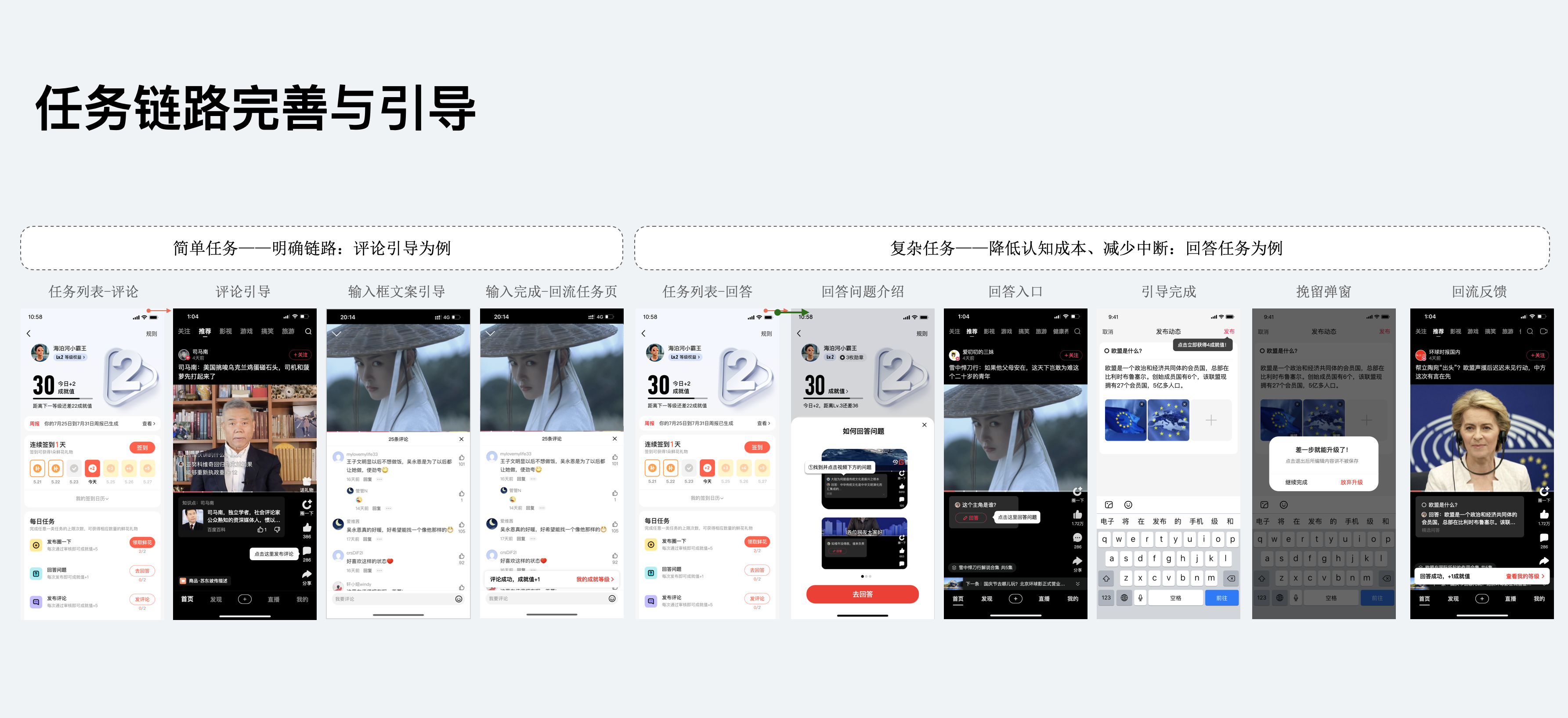
除了上述等級權益外,等級任務設置也是用戶能順利理解等級提升概念的重要一環,在等級體系任務方面,我們按照用戶路徑來設計引導,引導其順利完成任務。
首先對任務列表排序方面由易到難,保證首屏任務用戶看起來更容易完成,同時任務支持云端控制,對不同用戶任務難易也可以支持配置,其次在任務鏈路方面,增加了對于較難任務的引導介紹,完成任務的路徑中增進引導,例如當用戶輸入時輸入框增加默認文案引導:“發評論得成就值”,降低任務中斷;最后在發布成功后,反饋告知成就值增加數量,增加回流提示,方便回到等級任務頁面持續完成任務。

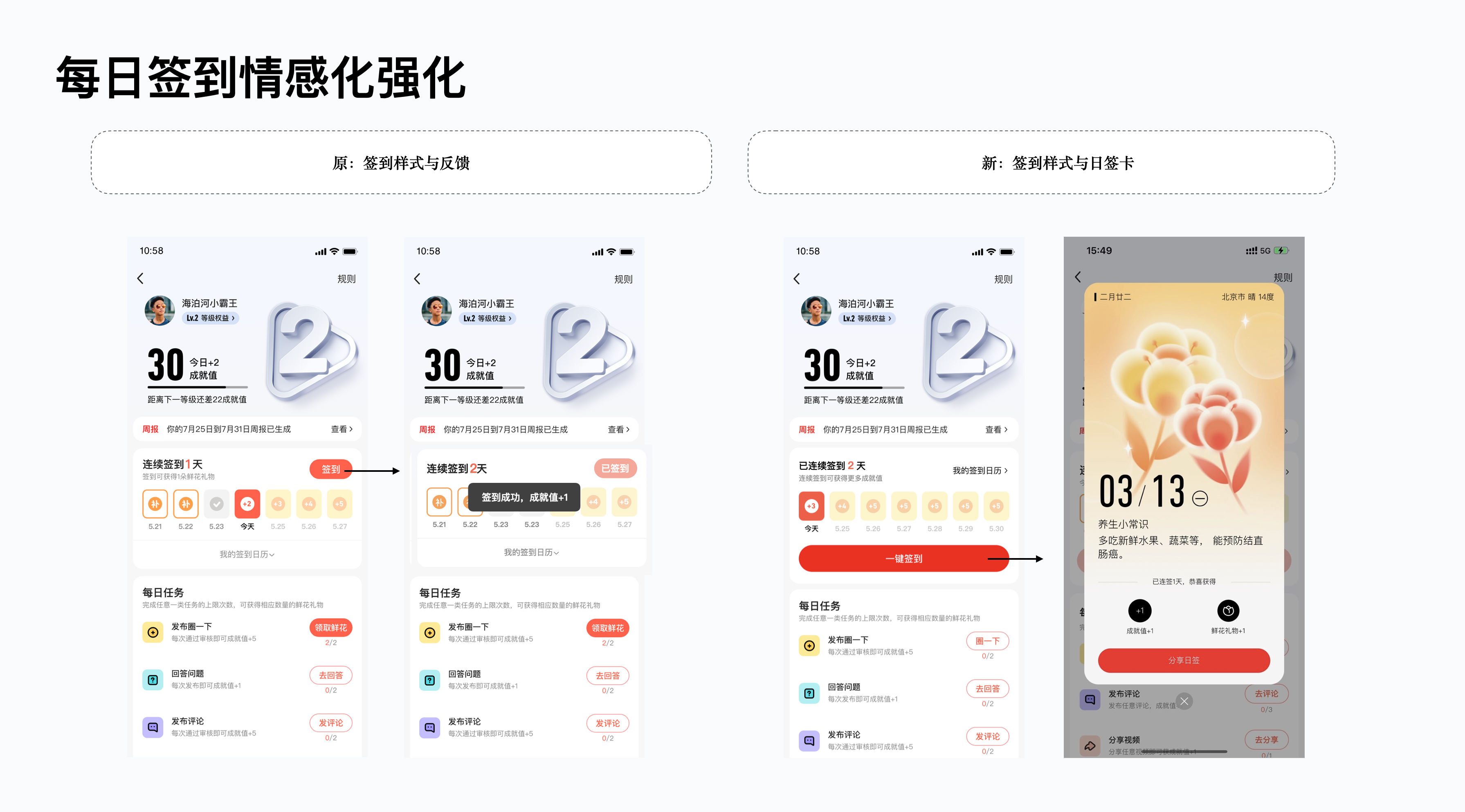
2)強化低成本任務“每日簽到”,突出平臺的陪伴感知
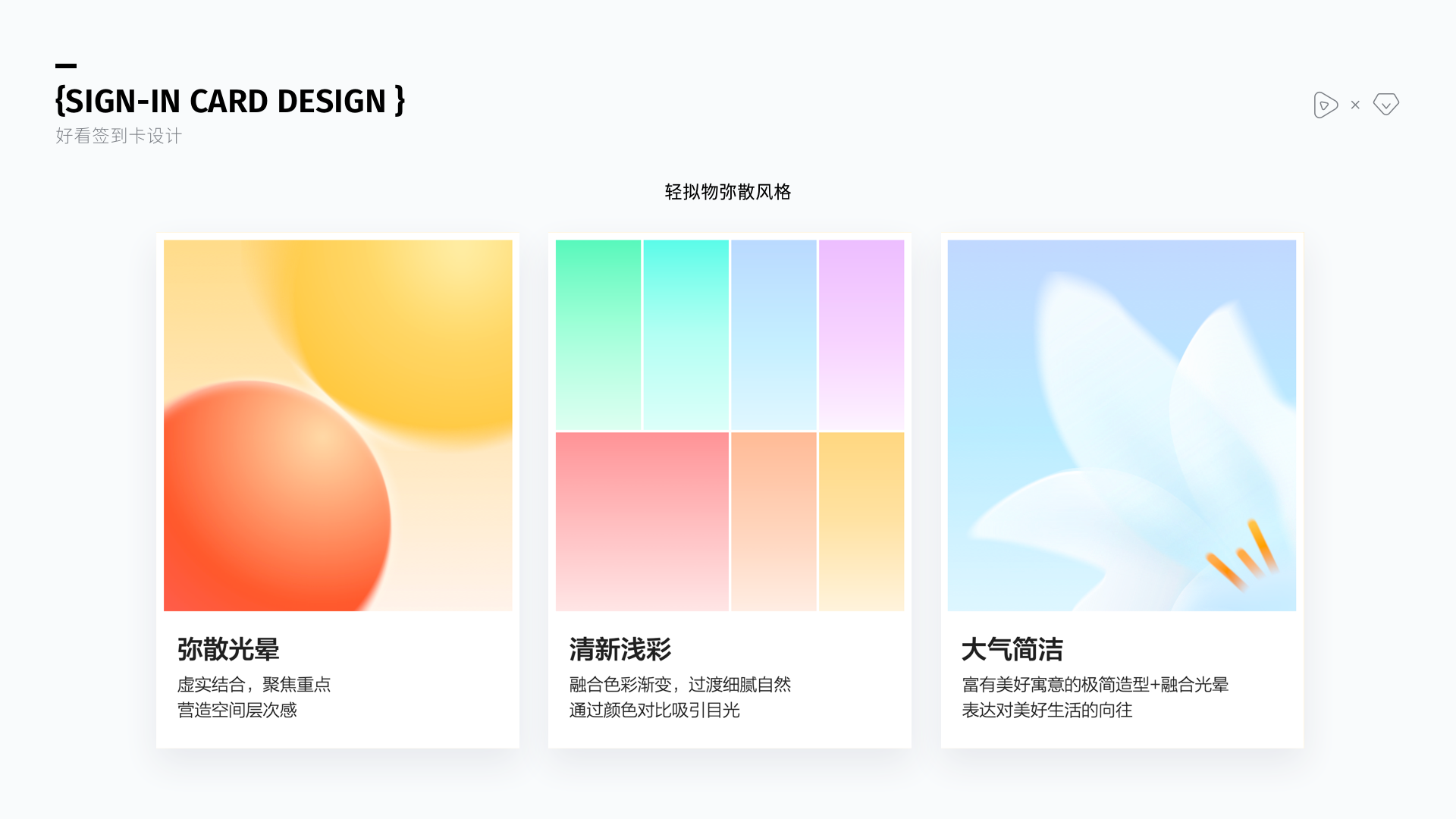
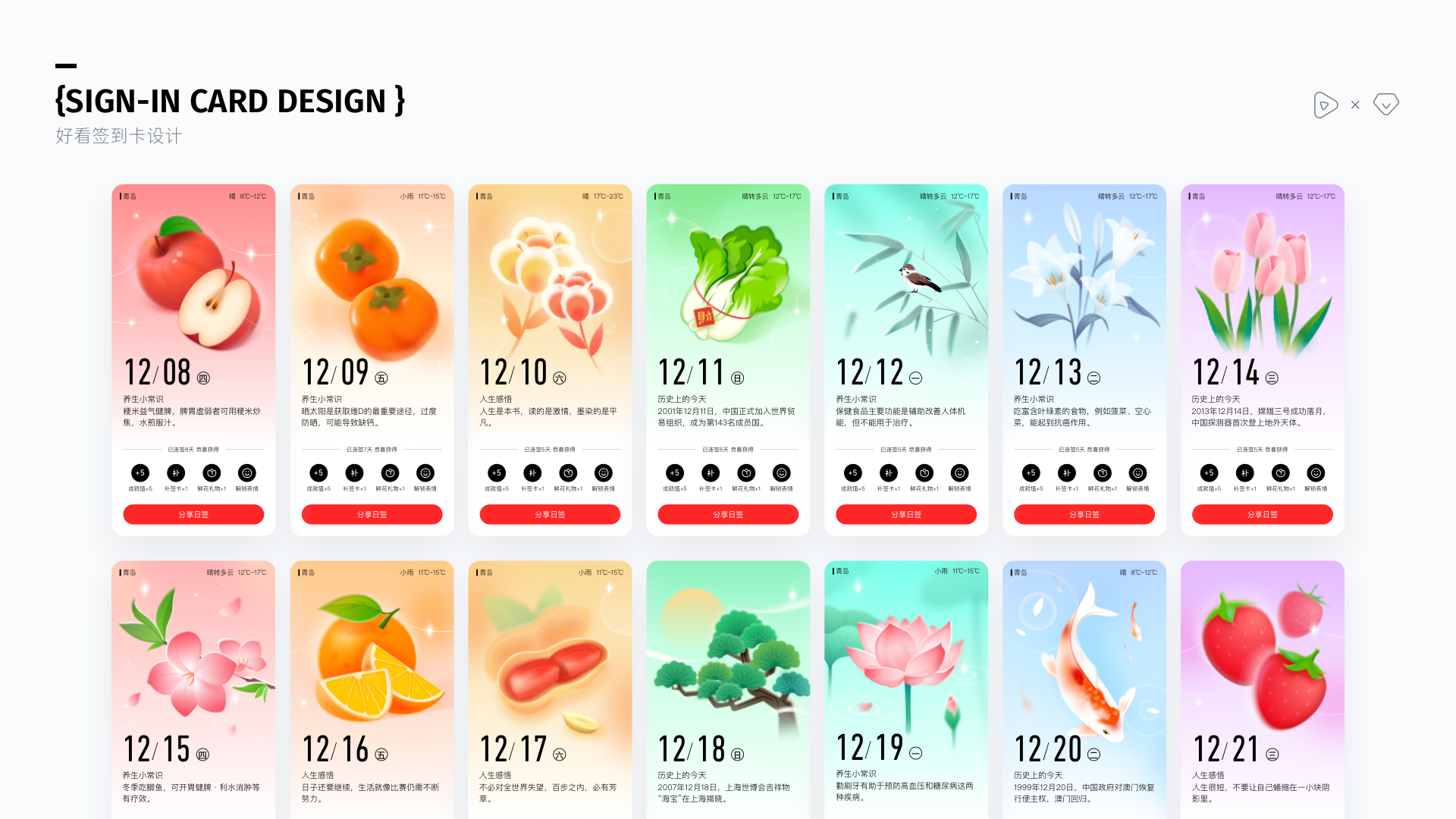
等級中的簽到是最易完成任務類型,部分老用戶始終堅持簽到,甚至達到百日以上,表明簽到系統確實能促進用戶留存。因此設計上強化了簽到按鈕與簽到后的反饋,并衍生出了新的簽到反饋——日簽卡。日簽卡以彌散清新的風格進行對應設計,配合常用的花卉、食材等圖案、文案分別對應中年人愛看的人生感悟、養生常識、歷史上的今天,溫馨感十足,上線后還吸引了大量用戶分享保存日簽卡,極大的提升了簽到用戶的次日留存。



4.3 提升獲得感知,加強激勵觸達用戶
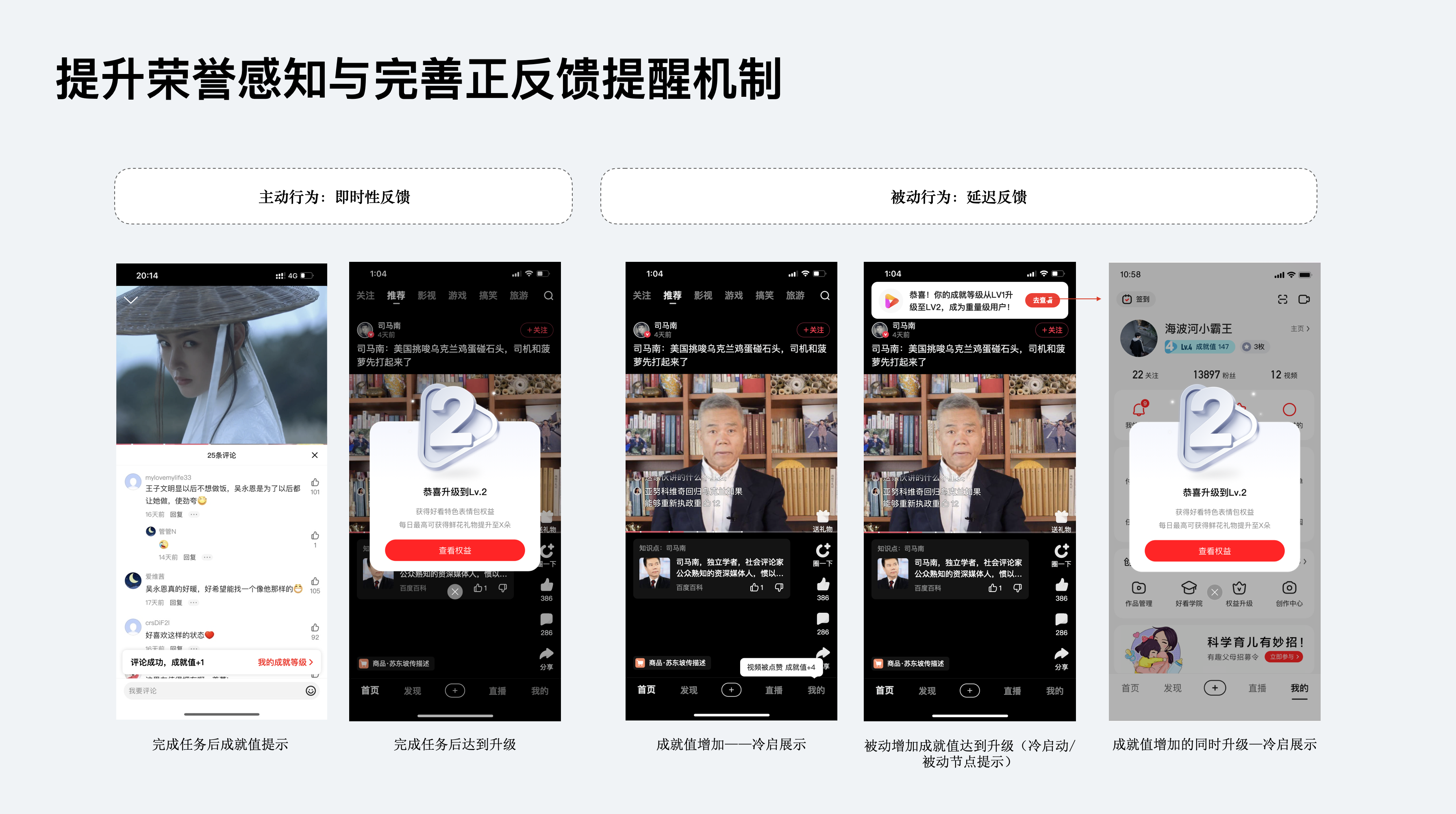
1)提升精神激勵的正反饋與榮譽感知
影響用戶等級的行為主要可分為:“主動行為”和“被動行為”。主動行為:指用戶主動付出的行為,可以是完善個人信息、發表評論等。被動行為:指的是其他人對其的認可行為,如獲得點贊、回答問題被評選優質解答等。主動行為伴隨著完成任務之后的即時性完成提醒。被動行為設置在用戶冷啟動后的提醒。同時階段性成長也需要及時反饋給用戶,因此隨著在任務完成的階段性成長、將等級信息的變化、成就值變化及時觸達給用戶,同時也應盡量減少在播放場景對用戶的打擾。

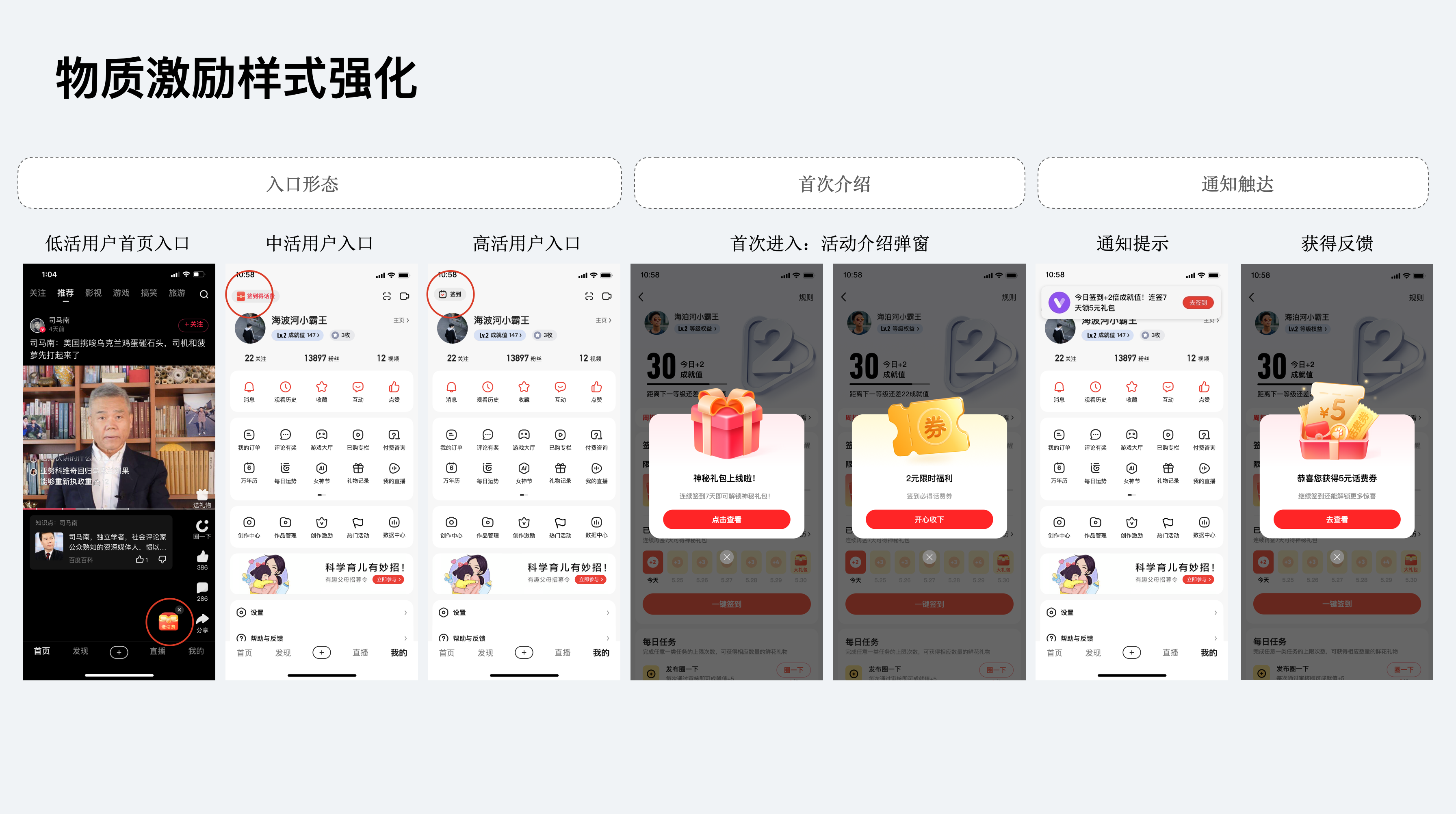
2)強化物質激勵金錢感知
除了精神激勵外,針對于低活躍度與中活躍度用戶,進行差異化的激勵,用物質金錢刺激用戶訪問或完成任務。
入口樣式:低活用戶使用了首頁懸浮球強引導進入,同時中低活躍度的簽到入口也增加了紅包的樣式,吸用用戶快速點擊進入簽到。
提醒方面:當低活躍度用戶首次進入到等級任務系統時,我們設計了彈窗強化,幫助用戶快速理解獎勵的獲取方式;當用戶有過簽到行為時,第二天進入好看時會以站內信通知的形式吸引用戶別忘記當前連續簽到。
反饋方面:當用戶獲得金錢獎勵也會有強樣式彈窗提醒。

架構架構,顧名思義就是框架結構,信息和內容有主次、有分類、有前后邏輯。什么樣的框架結構能夠滿足業務和用戶兩者的需求,那就是一種好的框架。

好像又是一句正確的廢話。
舉個例子,書店里的書,如果按照常規主次、分類和邏輯來規劃的話,那估計就賺不到什么錢,但如果我們調研過經常來逛書店的用戶群體特征的話,我們就可以重新調整書籍的分類擺放區域以及設定一些特殊的展示,比如用戶對某個類別下的書很感興趣,但是這個類別是屬于一個很小的分支,按照常規分類那只能在角落里,這時候就要單獨拿出來進行擺放,才能提高曝光。但如果用戶想要什么都單獨放出來,整個結構又會雜亂無章,所以信息架構設計是一門繁瑣的學問。
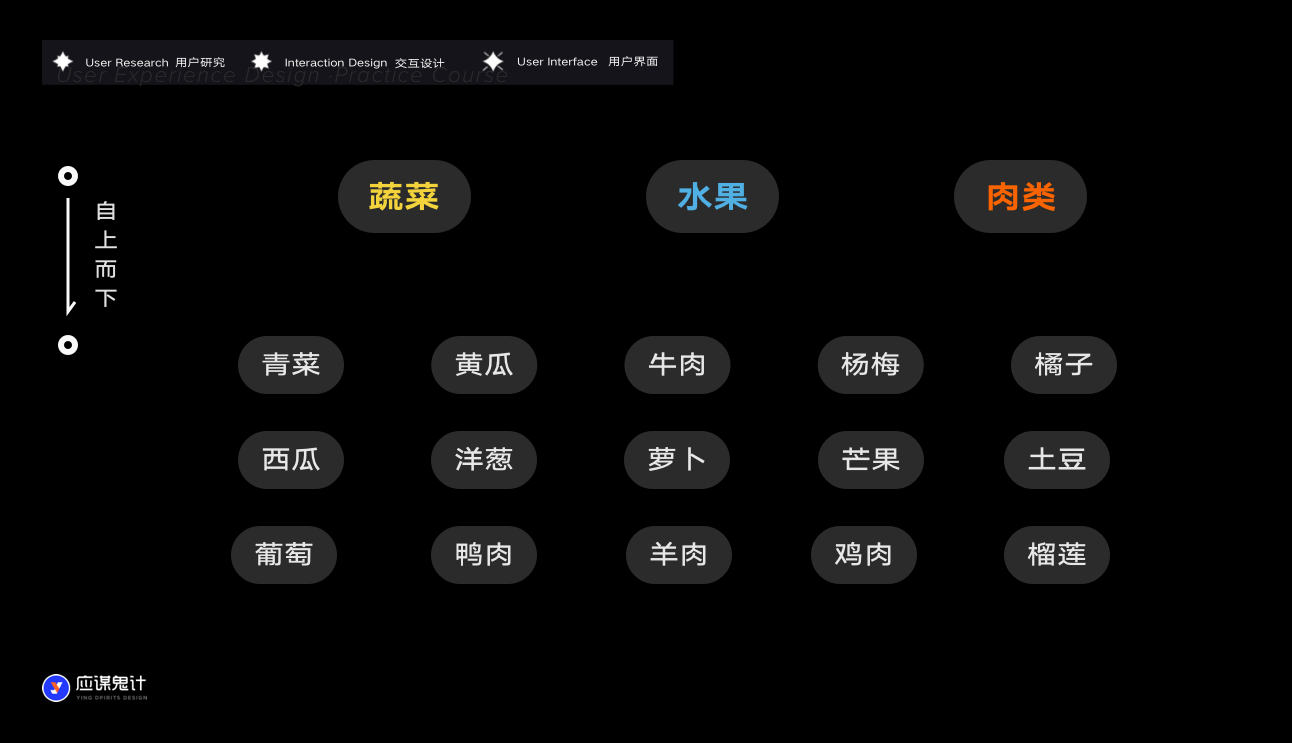
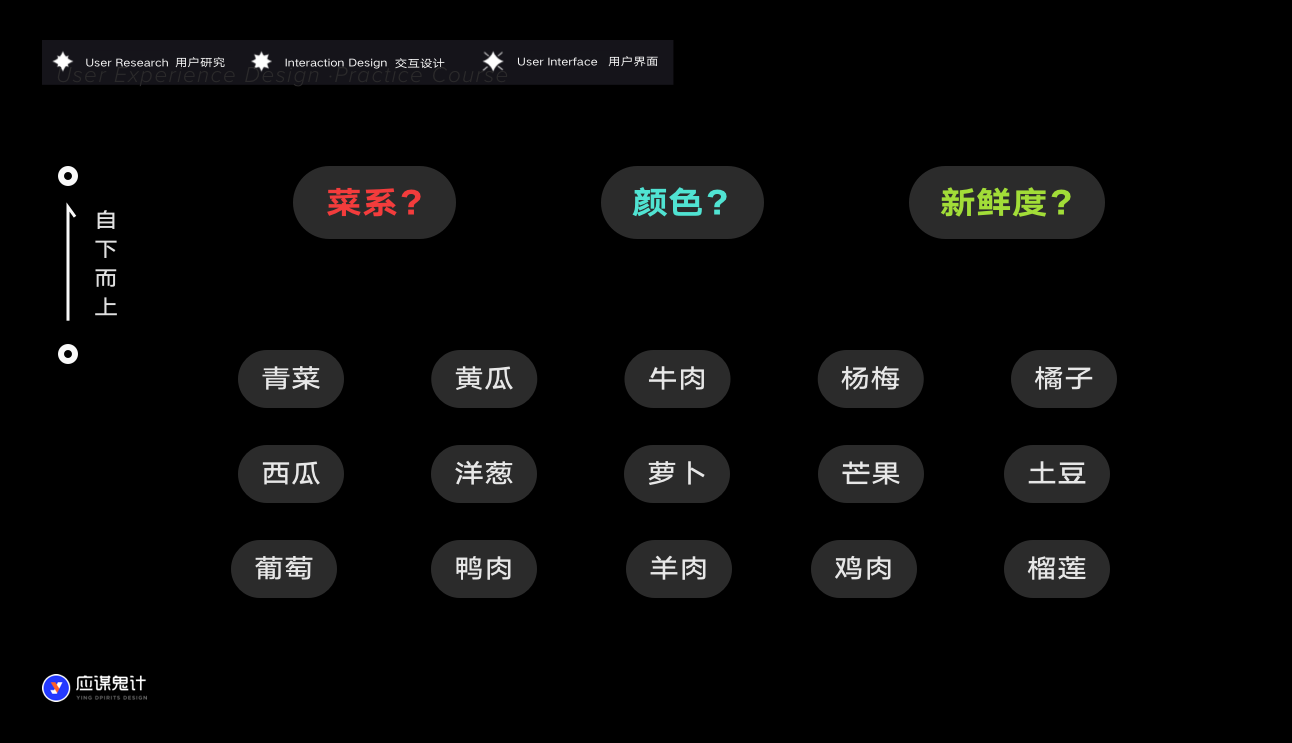
所以,信息架構設計離不開用戶的心智。我們常聽到的是,信息結構可以分為自上而下而下或者自下而上,那和用戶心智有什么關系呢?我也用一個很通俗易懂的舉例告訴大家。
自上而下的意思就是,我把分類的類目標簽分好了,你只需要把內容根據自己認為的分類放進去就好,比如我給你蔬菜、水果和肉類三個標簽,然后把帶有西瓜、胡蘿卜、西紅柿、桃子、豬肉、魚肉、雞肉….這樣的標簽卡片交給你,讓你根據我分好的3個類目進行歸類,是不是很簡單。

反過來,自下而上的意思就是我把標簽卡片給你,讓你自己來分類。那有同學說,那不是很簡單,我也會分為蔬菜、水果和肉類啊。所以心智在這里就體現出重要性了,每一類用戶群體的心智是不同的,我可以按照物體本身的類目來分,也可以按照物質的功能作用來分,比如西紅柿和雞蛋可以組成一道菜,不同的食材做出不同的菜肴或者菜系,我還可以按照食材的新鮮度來分,顏色來分…..

數字產品的UX設計師要學的東西很多,如果讓各位根據規范做做UI視覺,你仔細研究一下那些大廠產品的設計規律和細節,很快按葫蘆畫瓢自己就可以領悟出一些不錯的技法。但唯獨研究用戶心智以及如何將用戶與產品做到更加高效和緊密的連接,光靠界面精致是遠遠不夠的。
說到信息架構,很多人覺得這個可能是產品工作者的范疇,但簡單琢磨一下,又覺得信息架構和交互也是密不可分的,所以我們不要太糾結崗位帶來的界限,能力是沒有界限的,你只要有興趣和好奇心就挖的深入一點去學,總不能說,哦信息架構師產品的活我不需要碰我就不去了解了,寫原型交互說明是交互的活,我是產品我也不管了,大家都這樣把自己的一畝三分地劃分的很清楚,那將來你們團隊就不會有一個人來統籌大局。
如果只是講一個大概念,大家肯定會覺得味同嚼蠟,所以不妨來跟著我一起思考一個案例。
產品的功能規劃是比較宏觀的,這個不容易講,那么我們可以聚焦到某一個功能點,比如我們如何設計一個舉報的功能。這時候讓你來設計這個功能的結構,你會怎樣思考。現在只有這樣一個“概念”,對于舉報的入口、頁面劃分、內容布局都完全沒有頭緒,該怎么設計呢?
萬事開頭難,關于框架結構,總是會出現這幾種,比如樹狀結構、線性結構還有立體結構以及自由結構,大家直接根據字面意思理解就可以了,那么像舉報這樣的功能,是屬于一種比較支線并且使用頻率較低的功能,同時是一個快速用完即走的場景,所以也就不會涉及到立體以及自由結構。
在做功能設計前,務必要對業務背景有足夠的了解。比如舉報入口,就像我剛說的,舉報是一個低頻、即用即走的支線功能,入口弱化就可以了。那如果現在換成我整個應用產品就是為了做舉報而存在的呢,app的名字就叫“12315”還有“國家反詐中心”,這時候入口還是和之前一樣嗎,那肯定不是。

所以在前期就要帶著這些問題去思考:
1.為什么要做舉報功能
2.舉報誰/什么
3.舉報流程中需要包含哪些信息內容
4.用戶的舉報場景是怎樣的
1.為什么要做舉報功能
這個問題對于信息架構的影響在于,我們期望找到做該功能的原因,以及該功能在整個結構中的優先級
2.舉報誰/什么
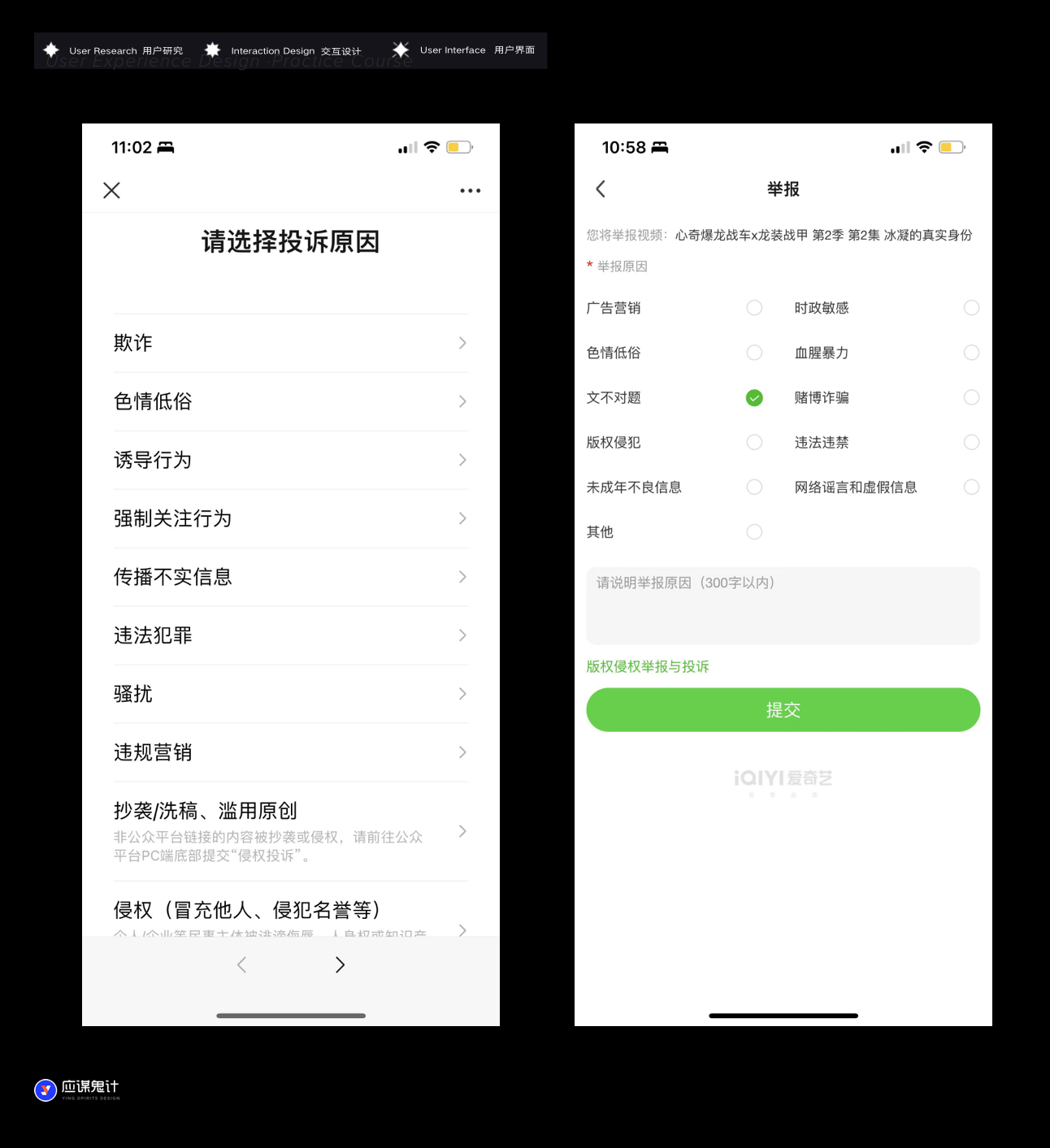
舉報對象的不同對整個功能結構也會有很大的變化,比如看下方的幾個案例分別是:愛奇藝、公眾號、追書神器、抖音。舉報對象的不同意味著舉報類型的不同與多少,同時還意味著舉報場景的深入還是只是為了輔助篩選優質內容,最后決定了我們做交互是應該用什么框架來搭建這個流程。

比如公眾號的舉報類型就非常多,并且還有很豐富的二級舉報類型,那么它和愛奇藝就不同,愛奇藝的舉報單純是為了更加粗略的希望通過篩選來判斷內容是否優質,而公眾號對于文章的舉報會更加的嚴格和仔細,因為懲罰力度對于作者來說也比較嚴重所以該流程需要對舉報人的舉報內容和類型要求更高。
再說追書神器,那這個舉報就更加“簡單了”,小說在上線之前就會通過編輯審核,基本上很少會出現低質量內容,但也不能沒有,那就做一個更加方便快捷的舉報流程即可。

3/4.舉報流程要包含哪些信息內容和場景
信息內容取決于用戶需求以及業務需求,比如愛奇藝在舉報流程中會增加一個專門針對版權內容的申請刪除以及恢復刪除的入口。還有像12315在舉報時需要實名填寫舉報人信息以及處理單位選擇等等。同時,專門用來舉報的應用還會有“舉報記錄”的查看,而其他應用則并不會提供舉報記錄,這點很明顯吧。
所以基于前面這幾點的考慮,就可以把大致的框架劃分出來了:1.點擊舉報 2.選擇舉報類型 3.填寫舉報內容 4.提交
這里劃分框架其實就是根據用戶的場景和行為來制定的,你看我寫的是點擊舉報而不是滑動舉報,寫的是選擇舉報類型而不是點輸入舉報類型,同時有了點擊舉報才能去選擇類型,而不能一上來就選擇舉報類型或者將填寫舉報內容和選擇類型換一個順序。
當然這些節點并不意味著就是一張張界面,因為你會發現有的產品把2、3做在一起,而有的則是分開。一般如果類型多,需要填寫的內容復雜那就分開做成兩步,反之則合并。

那么在這里流程也是屬于信息架構設計環節中的一部分,所以想要定義整個產品的框架其實是十分復雜的,因為信息架構是需要跟著產品周期隨時調整的,很多人覺得自己信息架構能力不行,其實并不是這樣的,你如果很抽象的想象一個從未接觸過的業務,你肯定是想不出來的,就像造房子和車子一樣,沒有人能從一開始就知道產品的終極形態,能解決當下核心問題或需求的產品和功能遠比在一開始就花大量時間去思考完整形態要重要的多。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
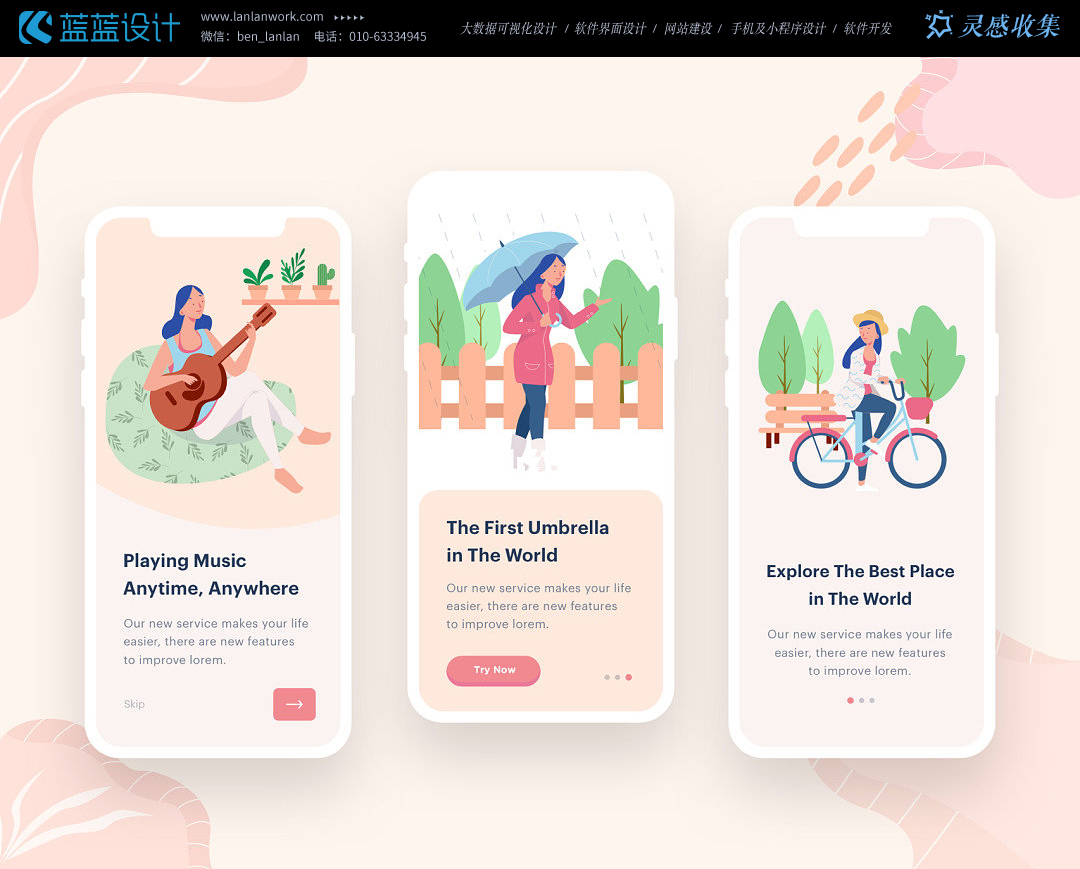
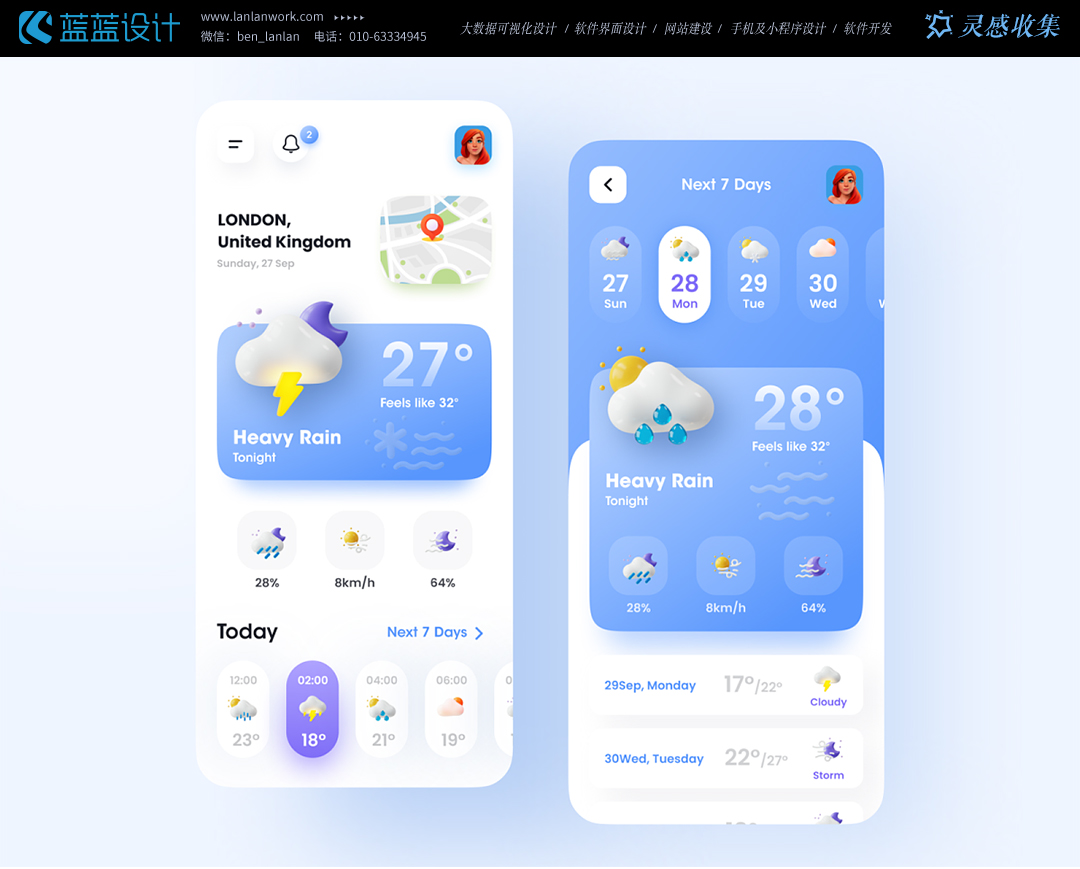
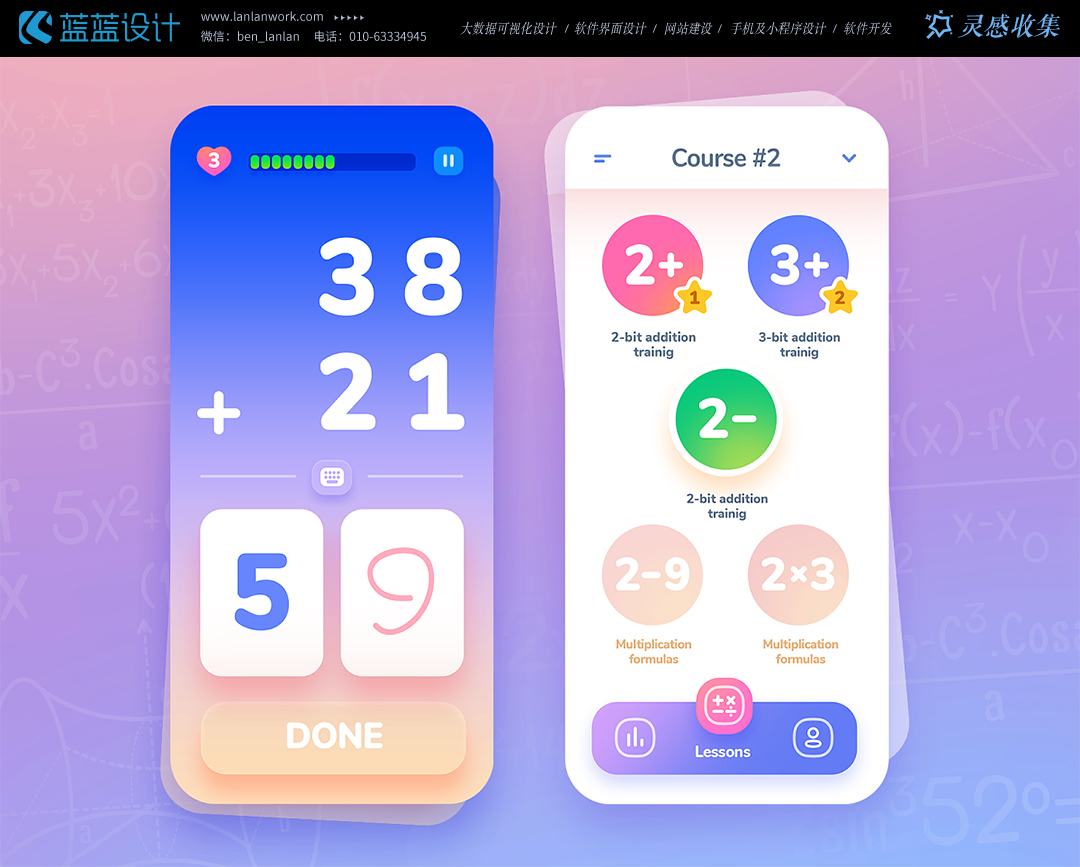
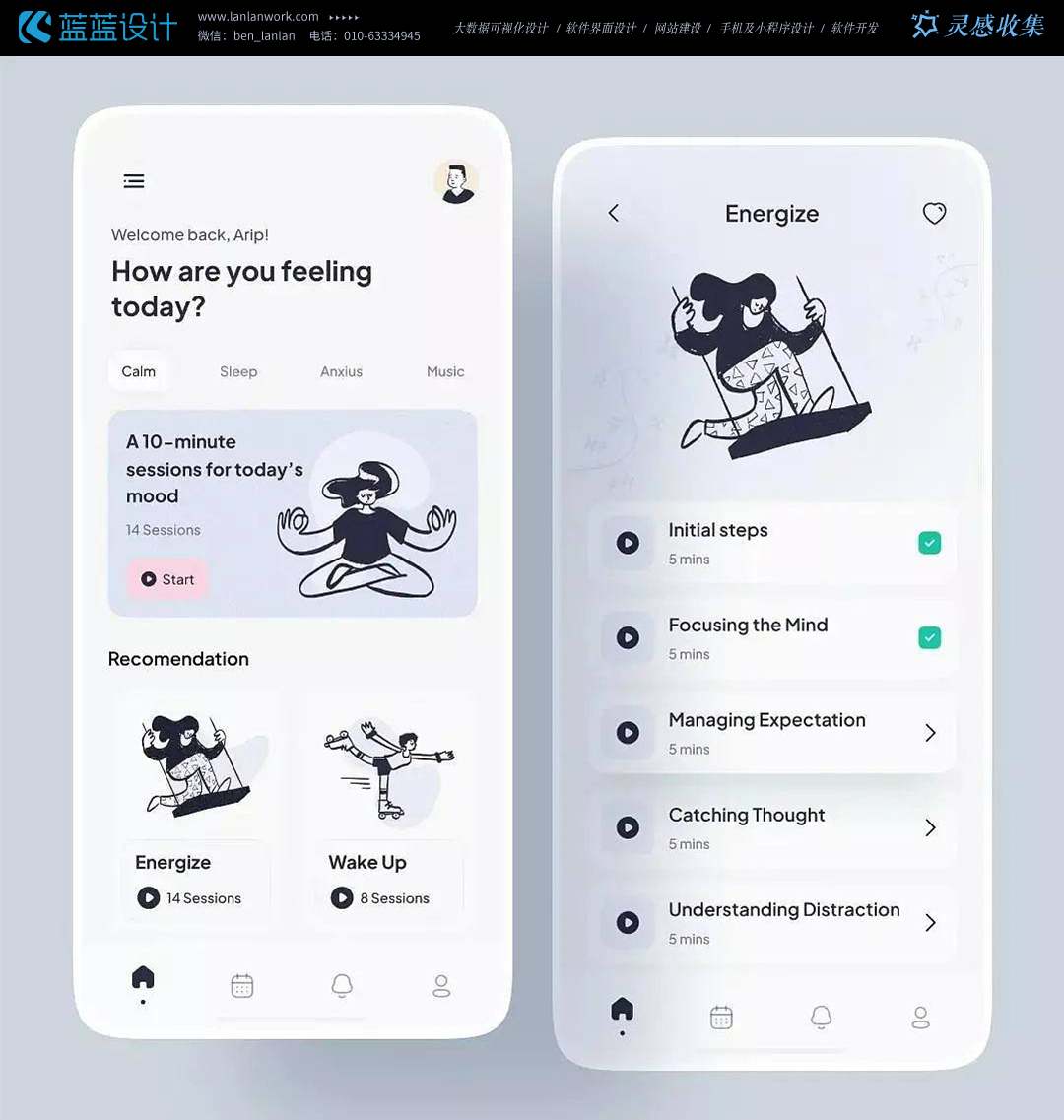
大家好,藍藍設計今天和大家分享20款優秀的手機界面設計欣賞,共同學習成長!
我們有許多界面設計的案例,因為有保密協議不方便發出來。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。

















藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
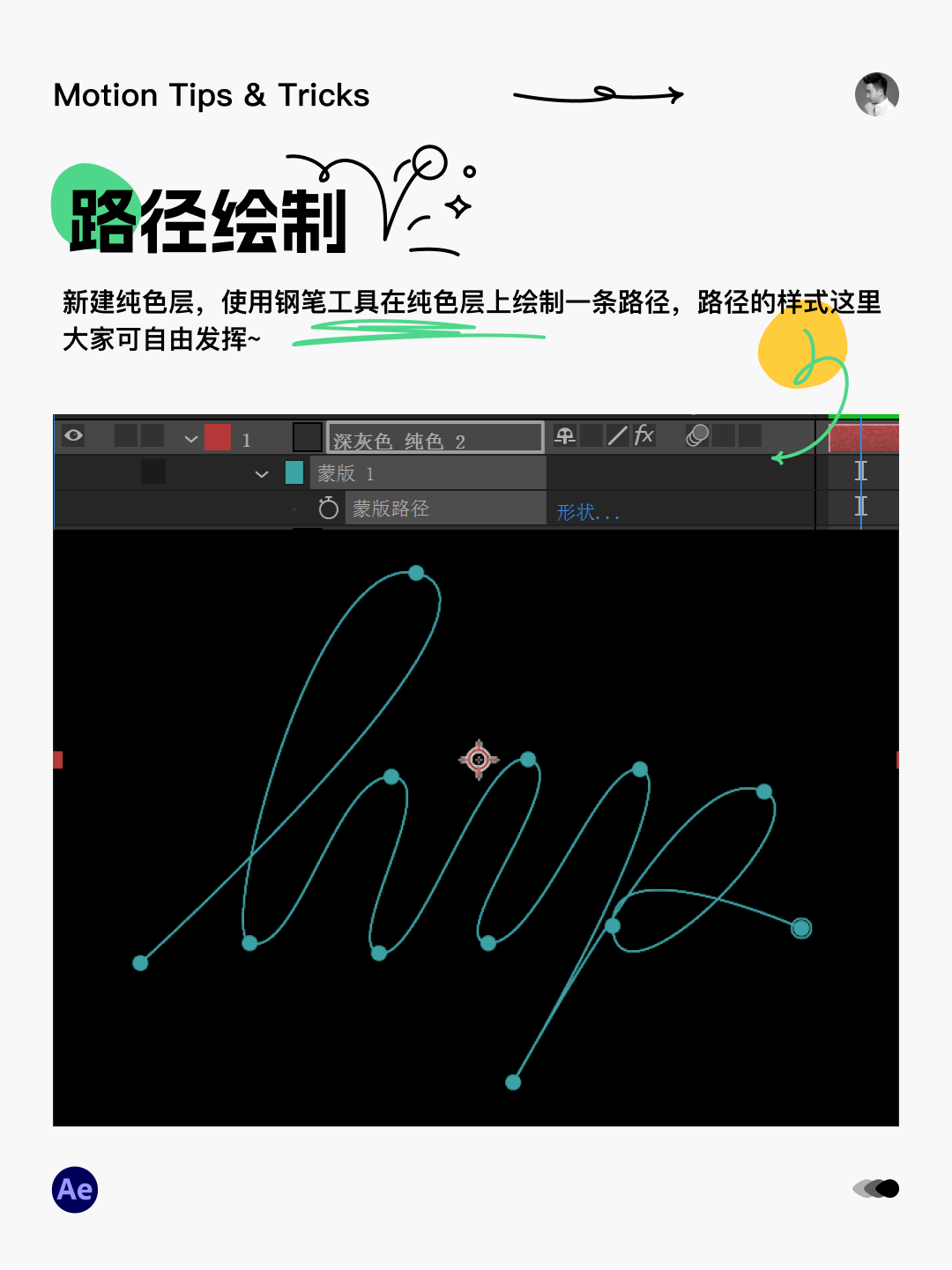
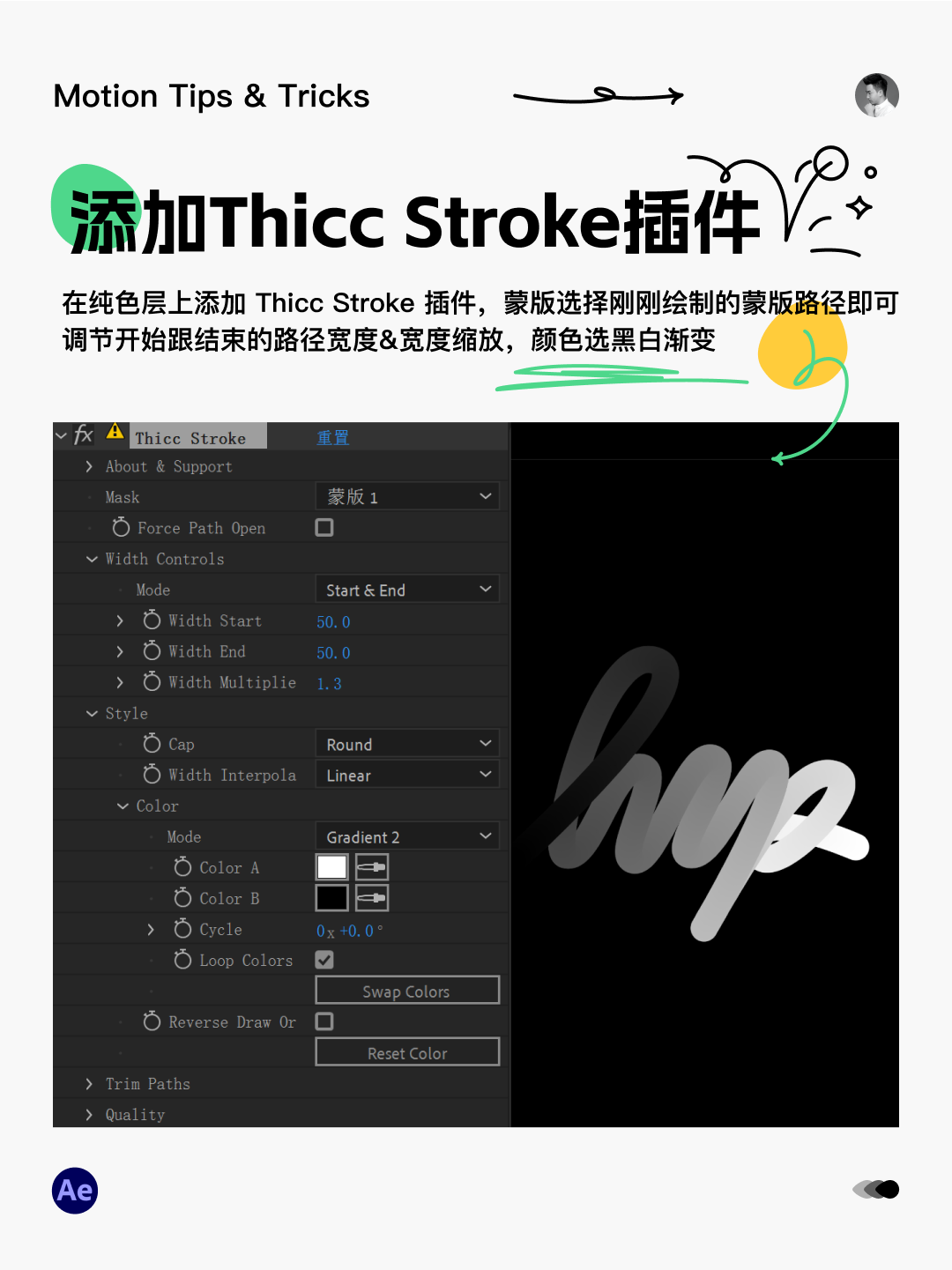
下面是圖文教程:





藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
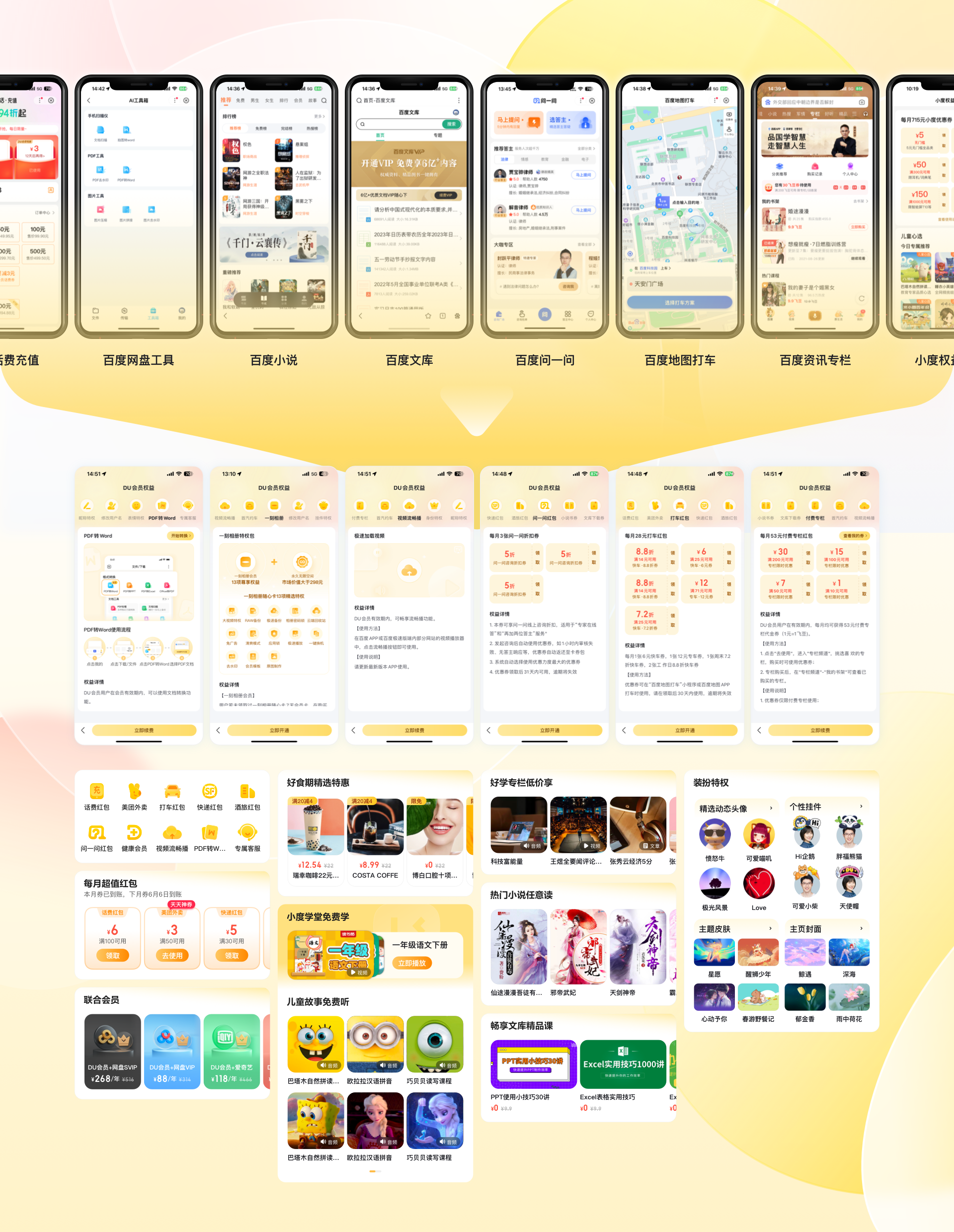
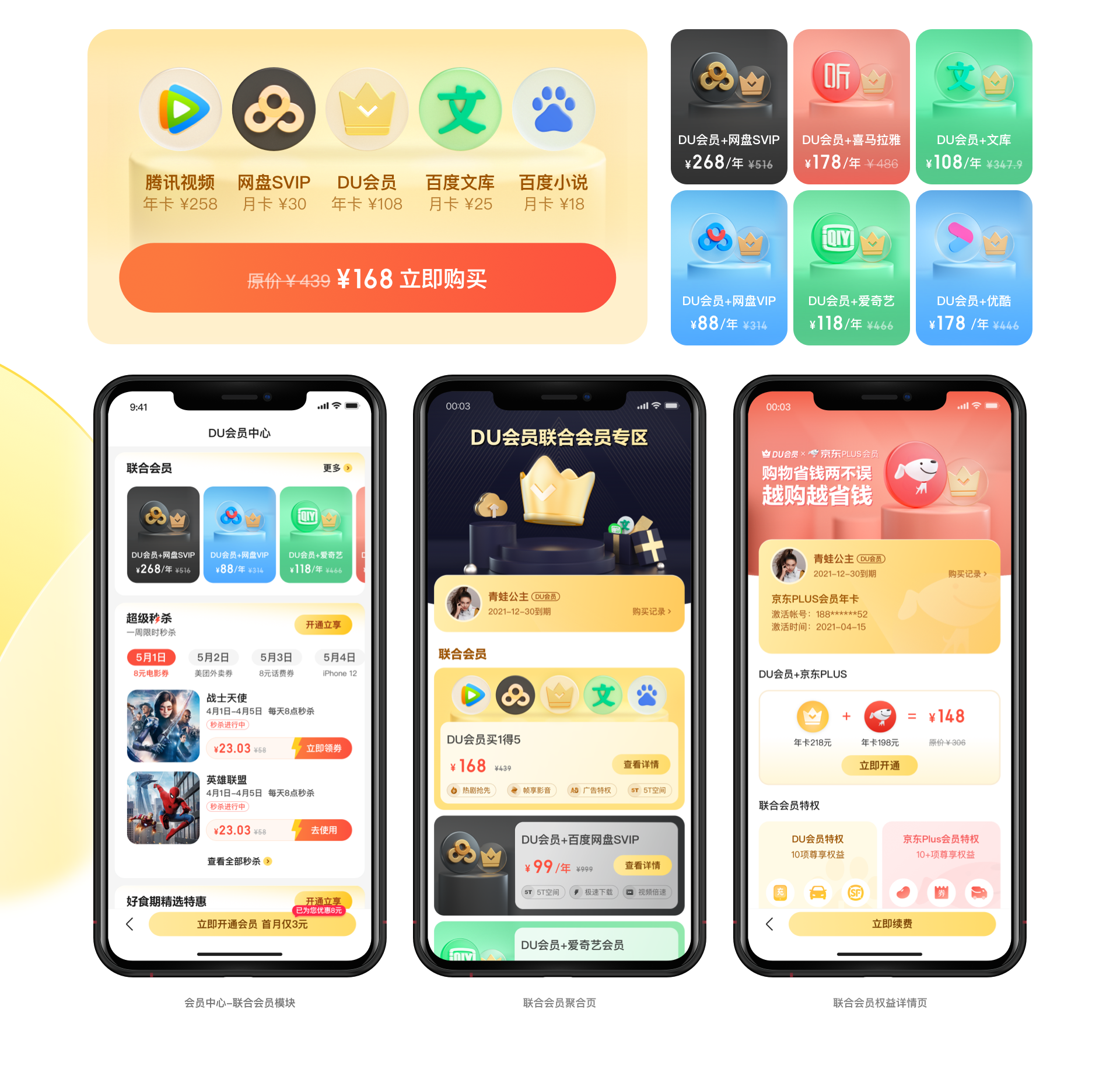
會員體系建設的價值在于以體系化機制培育用戶對產品的忠誠度,同時提供給高價值用戶更有價值的權益服務。百度APP DU會員體系搭建整合百度內部資訊專欄、小說、文庫、網盤、咨詢、生活服務、裝扮、工具、小度學堂等多業務權益,多維度滿足用戶學習、生活服務、效率升級、個性表達、娛樂訴求深度,成為用戶留存的關鍵。

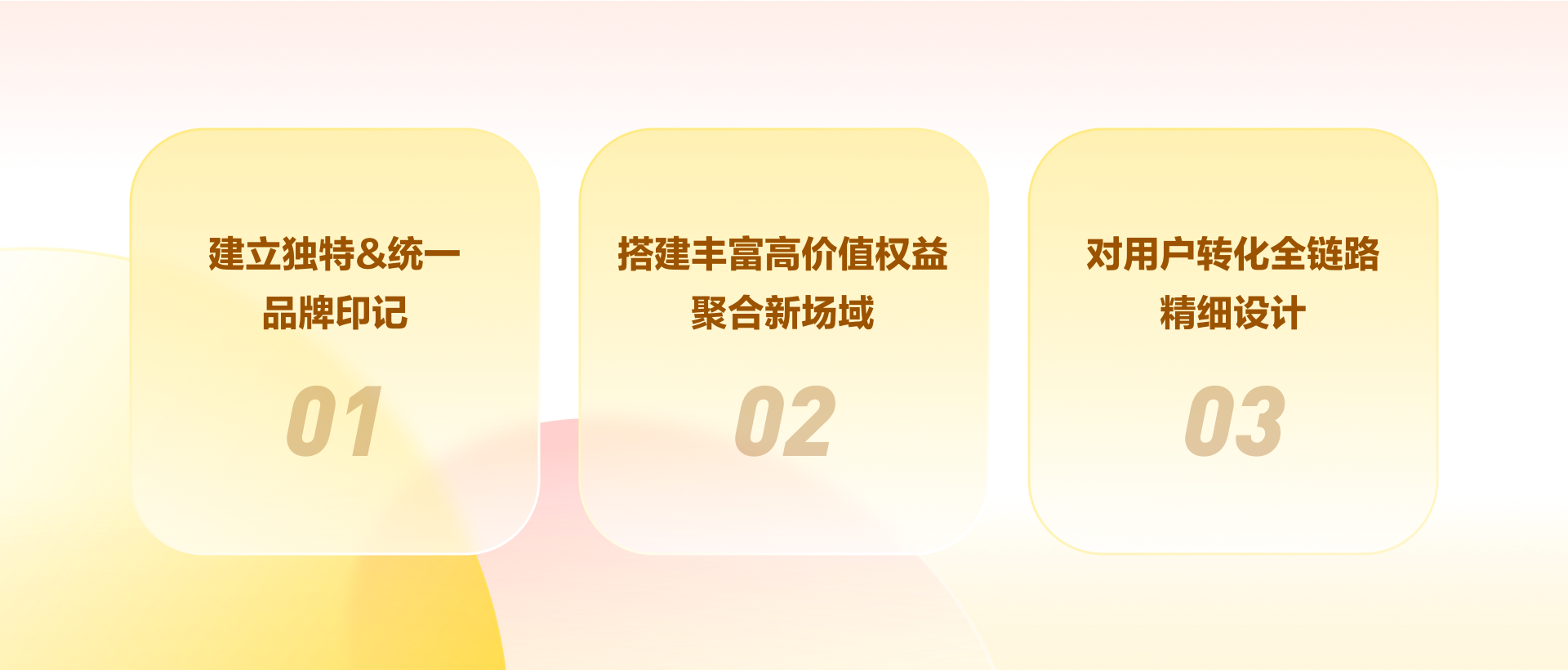
為了將百度體系下眾多跨業務權益整合為DU會員權益,搭建百度APP DU會員權益服務體系,設計從建立獨特、統一的品牌印記、搭建豐富高價值權益聚合新場域、對用戶轉化全鏈路精細設計3個方向開展。

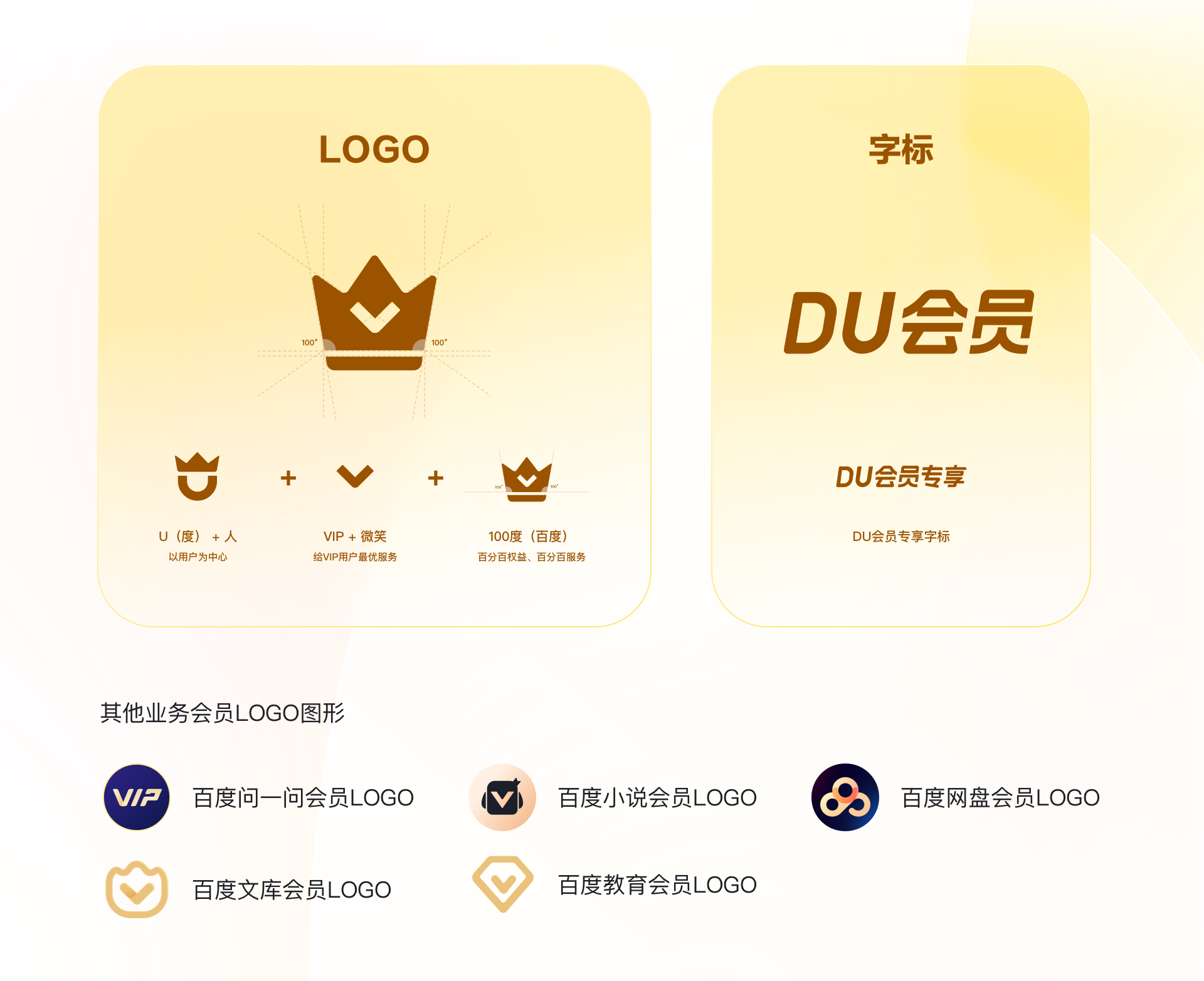
一、通過獨特和統一的DU會員品牌設計語言建立品牌印記
1、DU會員LOGO圖形與百度體系其他業務會員差異化設計,目標建立明確清晰印象和認知。
LOGO圖形采用皇冠+V結合100度傾斜角度設計,與其他業務會員LOGO圖形差異化。LOGO以用戶為中心,百分百為用戶提供百度體系豐富優質的權益,提供尊享服務。

2、界面設計以簡潔清晰、年輕精致、豐富尊享的設計定位,從色、形、質、構、字多維度滲透年輕化設計語言,增強品牌識別性和記憶點,凸顯會員尊享感,搭建全新視覺體驗。

色:清透明快、年輕活潑
視覺降噪,以高飽和高明度黃金為主色,搭配白底輔助色,強對比、高明度形成鮮明清晰的視效層次,頭部背景采用鎏金漸變色,整體色彩搭配給用戶年輕、確定、活潑輕快的視覺感受。

形:溫潤親和、直觀清晰
ICON圖形采用肯定包容的面型,以提升權益辨識度、圖形更大、留白更多,幫助用戶更直觀更高效區分權益類型。ICON圖形疊加部分采用毛玻璃質感,品質細膩精致,ICON親和明確。

質:細膩吸睛、精致尊享
采用高光立體感材質設計,突出會員品質感和吸引力,增強會員權益獲得感。

構:簡潔突出、清晰統一
卡片、圖片、按鈕超大圓角,年輕親和,內容與卡片間距大留白,多模塊瀏覽舒適,提升頁面節奏感和呼吸感,白底與內容形成鮮明層級關系,視覺降噪簡潔。

字:層次清晰、高辨識度
收斂字號減少層級、標題、數字字體特殊處理展示,辨識度更高、氣質更年輕。

二、整合百度高價值權益搭建豐富的權益聚合新場域
搭建聯合會員聚合、流暢播等高價值權益聚合場景,權益顯性化設計。采用3D元素設計,增強會員權益獲得感,突出會員服務品質感和吸引力。
1、聯合會員高價值場域視覺強化提吸引
會員中心聯合會員模塊、聯合會員聚合和權益詳情,封面運用3D玻璃材質設計,強化聯合會員權益高品質和吸引力。

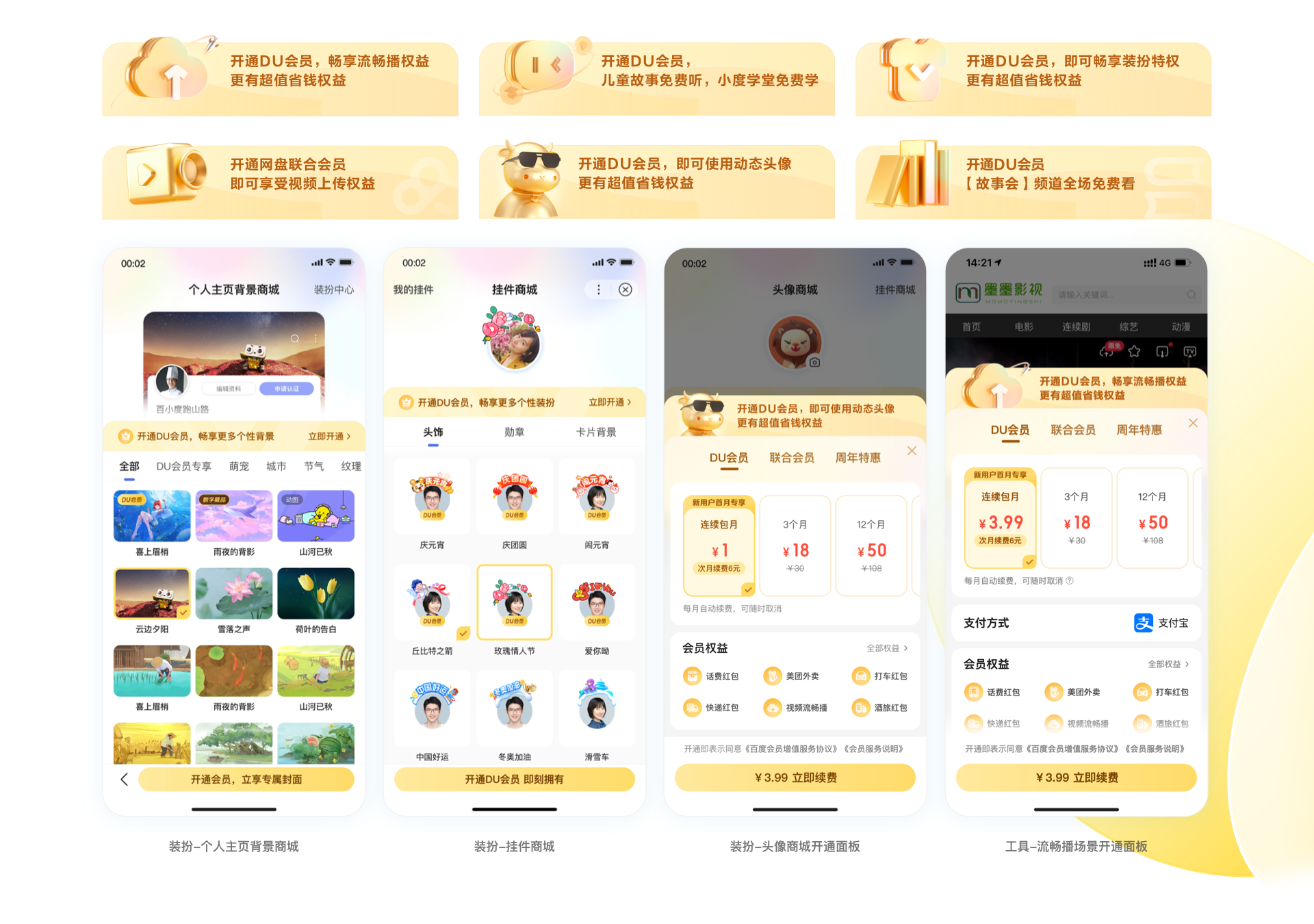
2、會員熱門權益場域視覺品牌統一強感知
流暢播、視頻備份、裝扮(掛件、個人主頁背景、頭像、換膚)、小度特權等高價值權益,在觸點場景入口和開通面板中,DU會員品牌和3D元素設計顯性化,強化DU會員權益感知和吸引力,提轉化。

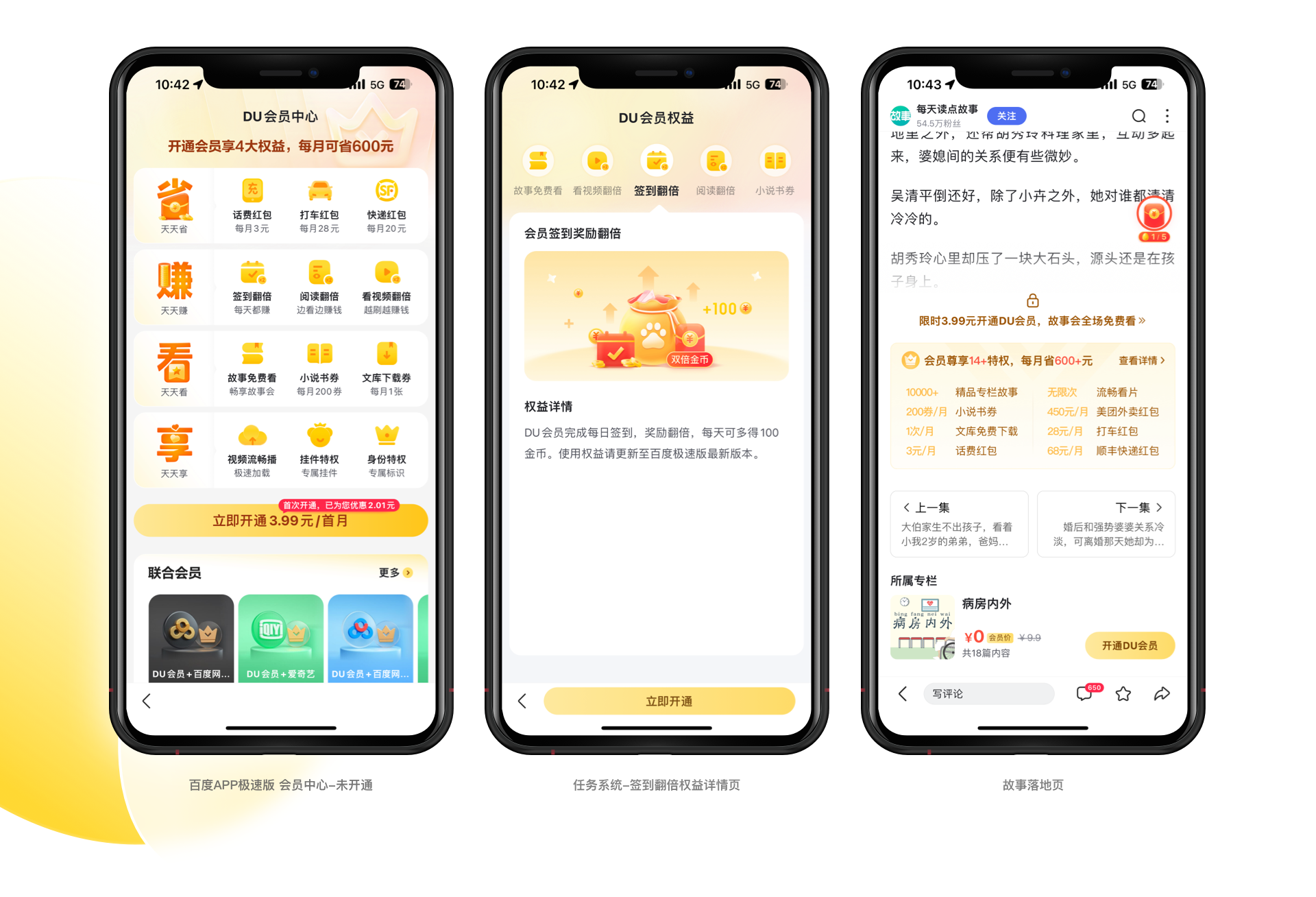
3、下沉用戶場域視覺顯性化設計
針對百度APP極速版下沉用戶,會員中心開通前打造省賺看享4大權益,視覺強化大標題突出賺錢,省錢認知,結合極速版任務系統和故事會,豐富權益和省錢感知顯性化設計,提升會員轉化。

三、對用戶轉化全鏈路精細設計促轉化
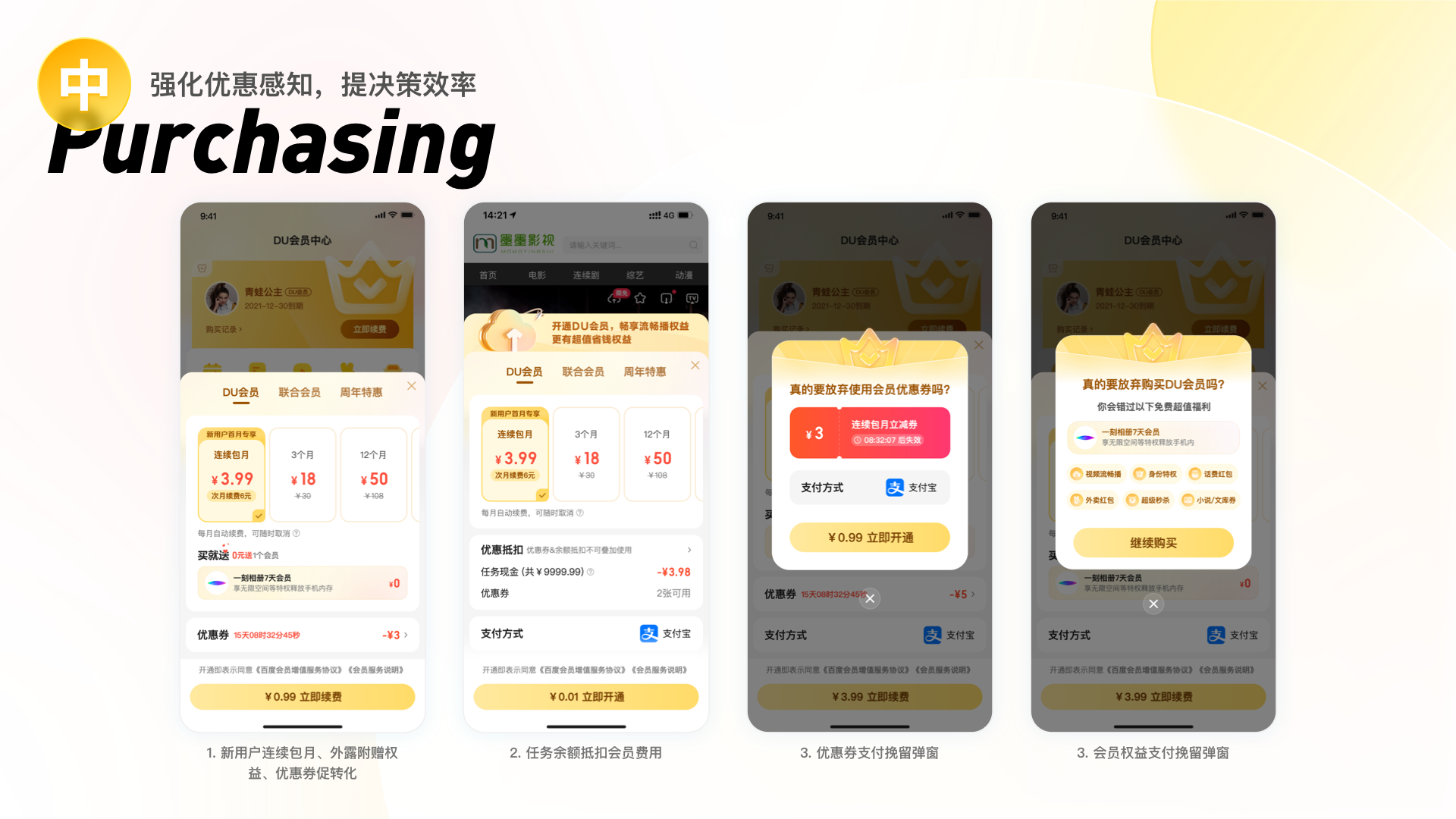
設計驅動前瞻構建會員開通前、中、后支付全鏈路系統打法,每個環節給用戶強感知、易操作、快核銷的操作體驗,強化會員開通和權益核銷引導,提升會員續費率,做好用戶激勵和轉化。
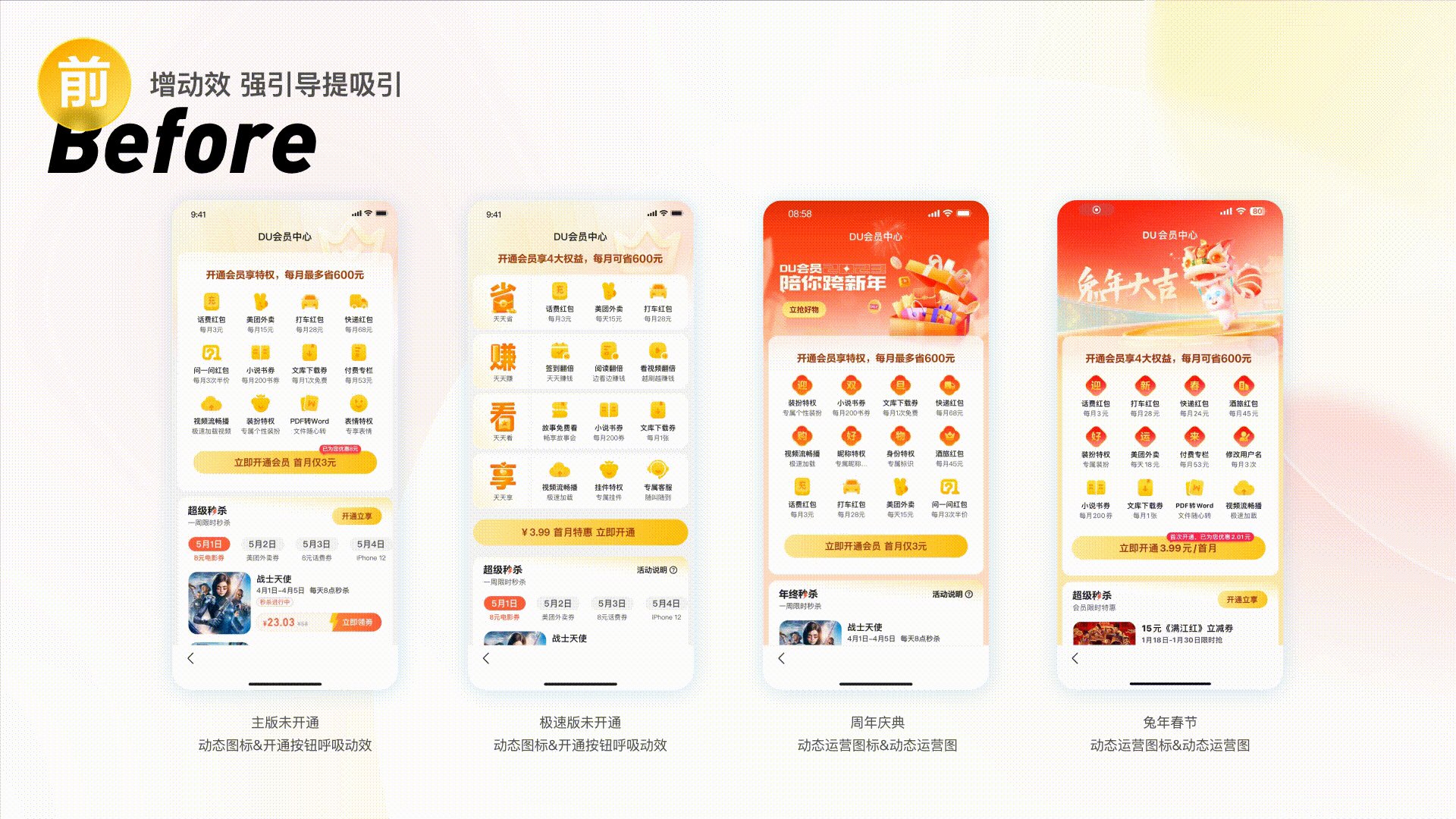
1、開通前認知階段-強感知
增價值吸引,擴入口規模,增動效強引導提吸引,權益整合大標題突出賺錢、省錢認知。
建規范-規模化拓入口
會員滲透場景持續擴面,統一和規范DU會員導流控件等入口模塊視覺語言,開通導流條、會員標簽、會員按鈕等會員元素在百度APP主端和極速版26場景規模化滲透,強化統一的DU會員認知。

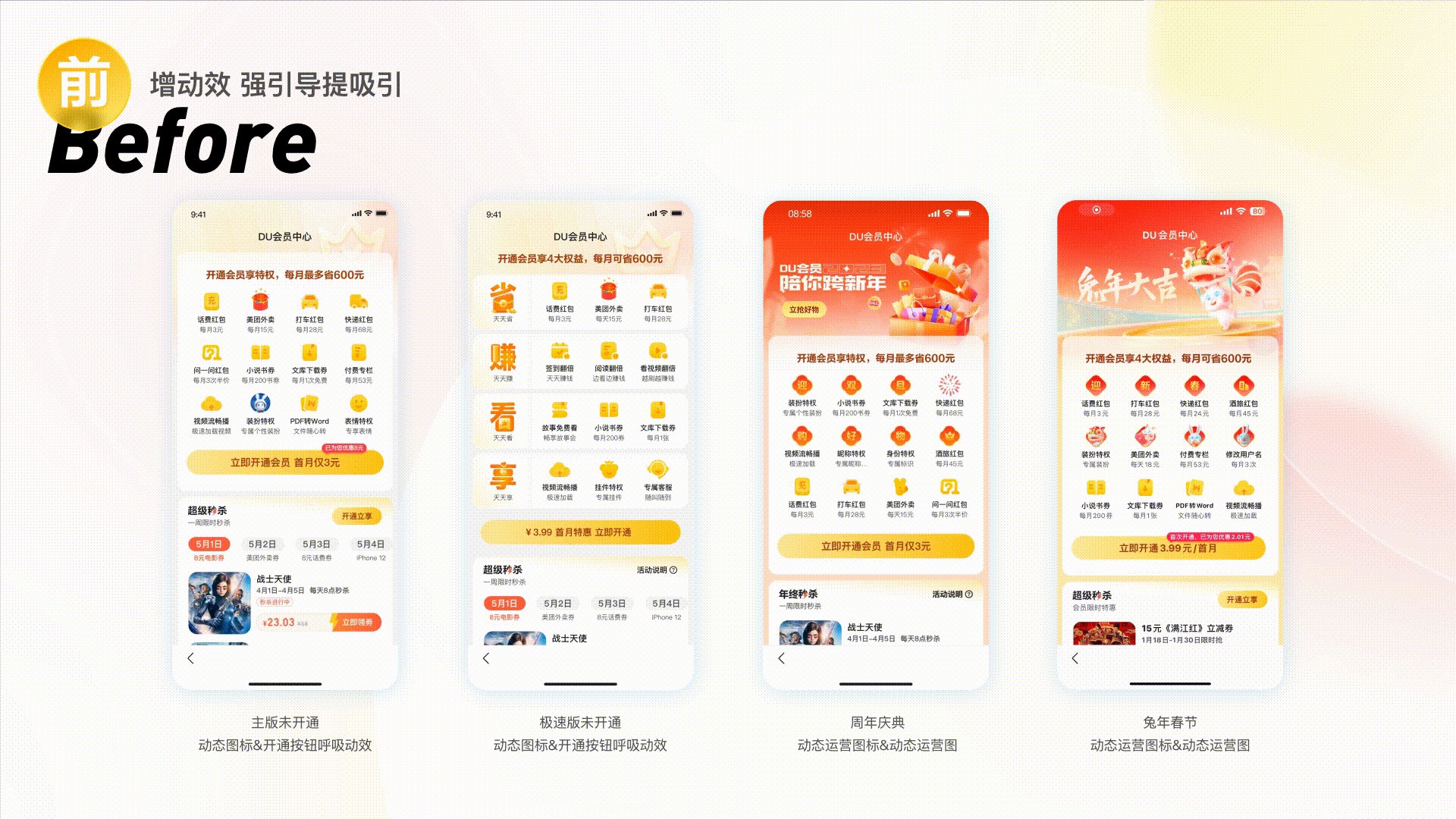
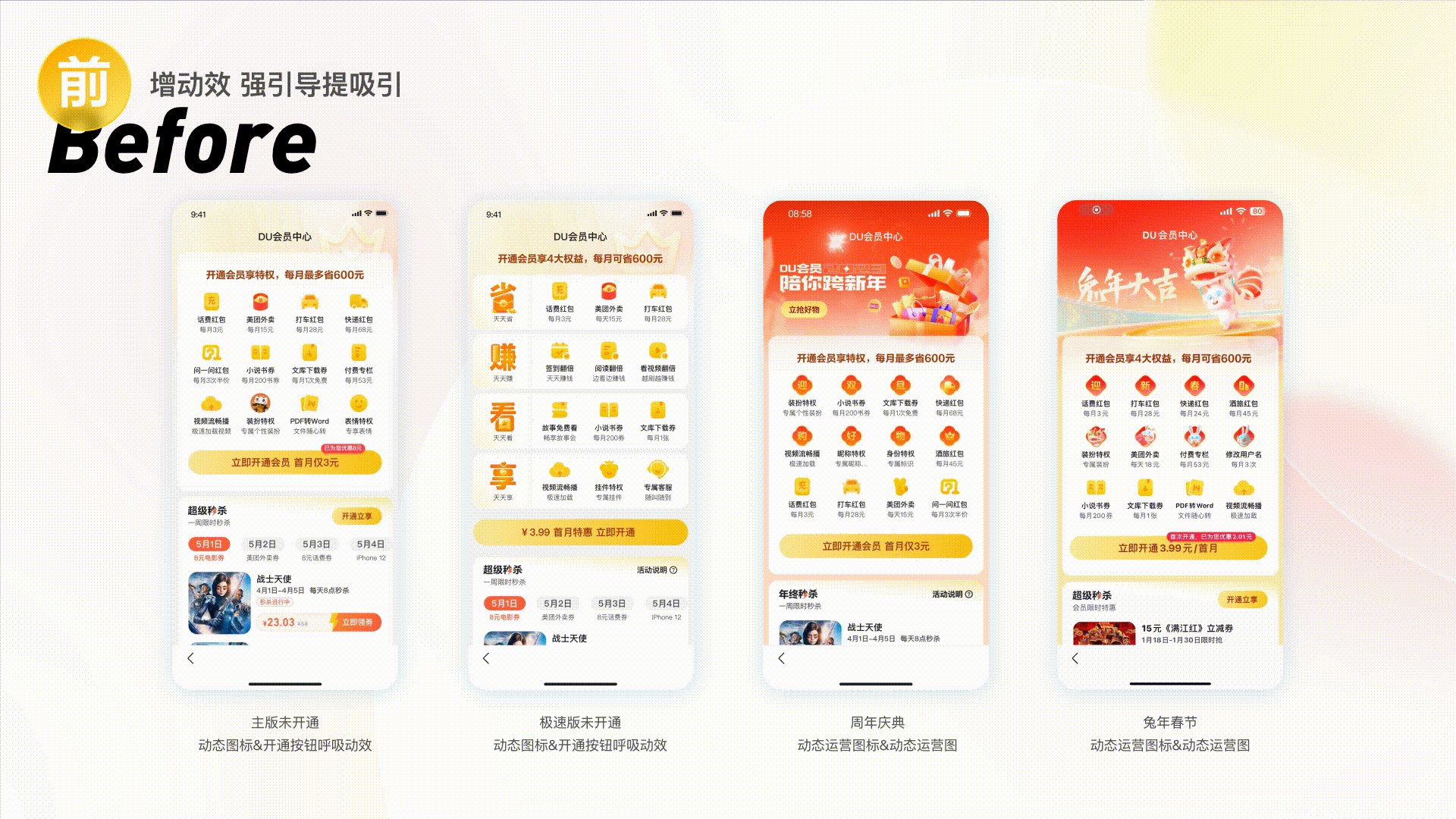
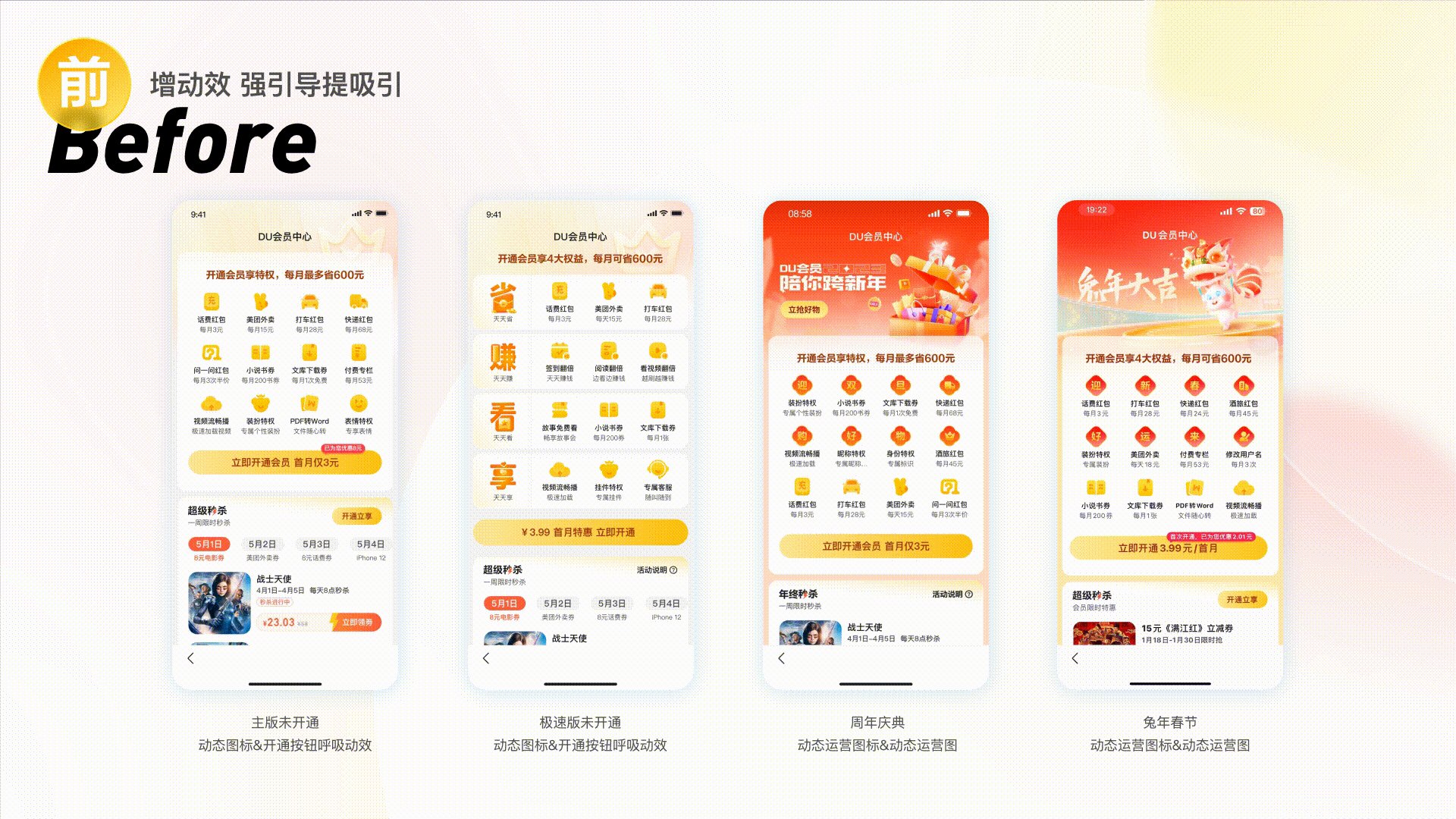
增動效-強引導提吸引
會員中心權益圖標、開通會員按鈕、運營圖增動效提吸引,權益整合大標題突出賺錢、省錢認知,權益區打通動態圖標配置能力,圖標動態化擴容提升權益感知,周年和節日大促烘托活動氛圍,提升吸引力。

2、開通中行動階段-易操作
減步長強優惠促決策,動效提優惠感知和吸引力,優惠抵扣任務新玩法,提升優惠感知。
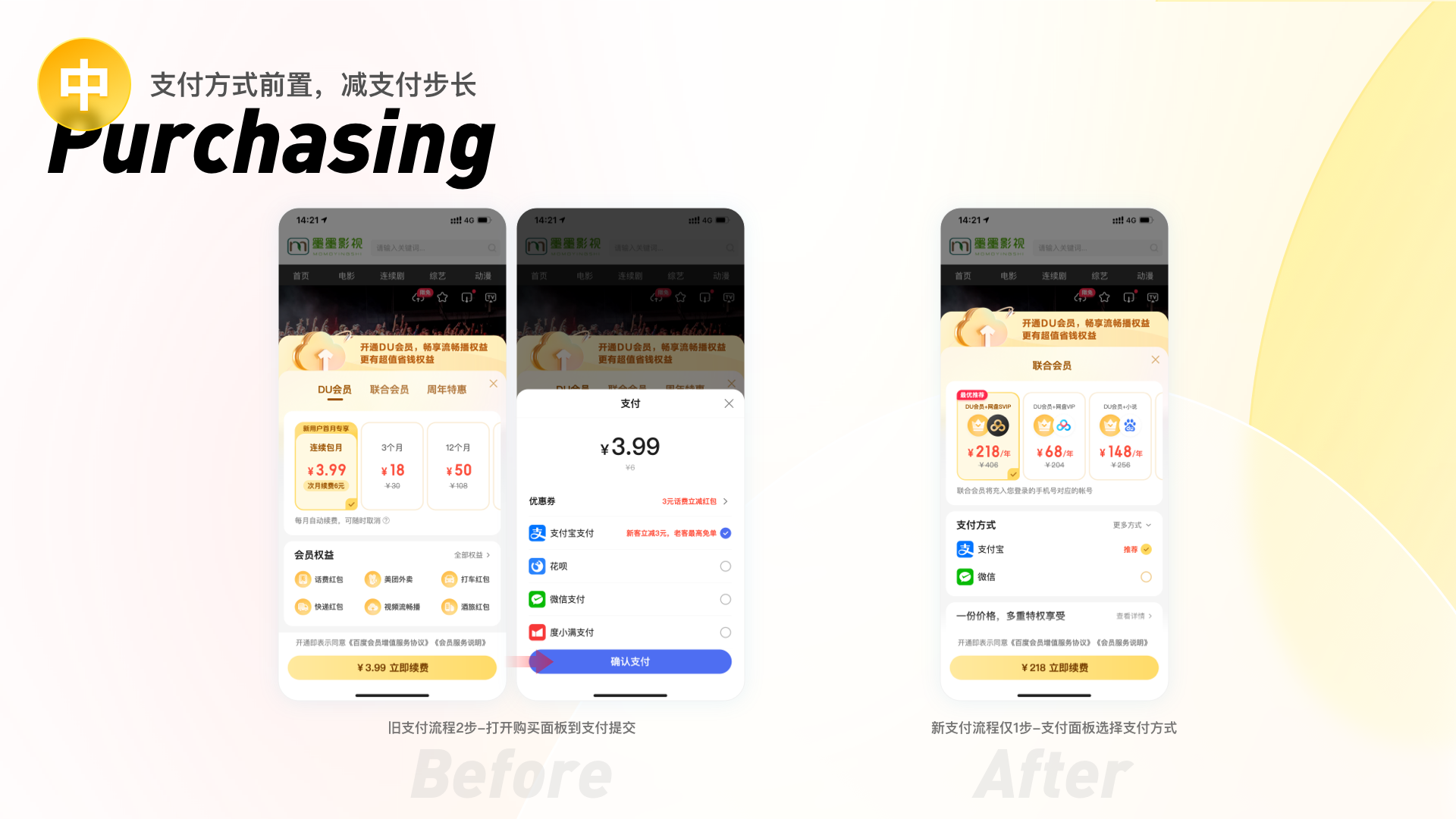
支付方式前置,減支付步長
減少用戶支付的阻礙,支付渠道前置購買面板中,根據用戶操作習慣智能排序顯示常用支付方式,縮短支付步長提升轉化率。

強化優惠感知,提決策效率
通過突出優惠信息和權益豐富,增強吸引力,讓用戶買得值。
1)支付面板凸顯連續包月套餐和續費信息、外露買就送附贈優惠信息,重要信息動效設計提吸引力。
2)支付面板增優惠抵扣模塊,任務余額抵扣會員費用,提升優惠感知。
3)支付增挽留彈窗外露優惠信息,動效提優惠感知促會員轉化率。

3、開通后留存階段-快核銷
開通后差異設計引導不同階段用戶核銷,突出會員獲得感。
新開通用戶-引導提核銷
儀式感強動效引導熱門權益核銷,沉浸式動畫引導秒殺,給用戶會員超值感受,帶動會員券使用率提升。

沉默用戶 - 喚醒引導使用
從強到弱交叉推送,強動效強視效引導高頻權益,喚起使用核銷,弱打擾Push產品化設計引導權益核銷。

臨期/過期用戶-引導促續費
通過用戶已使用專屬權益與優惠福利到期,在個人中心、掛件商城、會員中心等場景以優惠福利、專屬權益強化等多手段引導續費。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。

UI設計3天時間完成~
這個界面不難的,按照我的交互稿上個色就好了~
簡單設計一下,馬上給我~
再調幾個顏色給我選一下~
模塊先設計,顏色最后調一下也很快的~
…
熟悉吧,以上是作為UI設計師的你,幾乎每天都能聽到的把。拜托,就算是路邊打印店,讓人家幫你設計個名片,你也會問人家什么時候能做好吧。難不成設計這么好做?要不你行你上?我做不了~
慢著,我做,我做,誰讓你給我發錢,給錢就是老大,要做就做吧~
于是出現了以下設計稿
 常說設計是一個用戶接觸產品的第一道門。從應用市場的圖標開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設計師真的不考慮什么嗎?真的按照產品或交互設計稿做嗎。從圖標在應用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設計師有關系!業績好,業務好是產品的營銷和自然增長率。業務差就是設計不吸引人沒有感染力,嗯哼???
常說設計是一個用戶接觸產品的第一道門。從應用市場的圖標開始到用戶下載打開app的啟動頁,再到用戶進入app后看到的首頁。難道設計師真的不考慮什么嗎?真的按照產品或交互設計稿做嗎。從圖標在應用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設計師有關系!業績好,業務好是產品的營銷和自然增長率。業務差就是設計不吸引人沒有感染力,嗯哼???

在此呼吁廣大項目管理者,請給我們的設計師一些思考的時間,一些打磨設計的時間。
好了,廢話不多說,進入正題。假設有一天,公司給了你足夠的時間設計。你該如何思考?你要怎么不受約束的將自己的產品觀融入你的設計中?從現在開始,即使產品給你的設計時間很短,你也要學著思考,學著加入自己的思維,做一個有思想的設計師。做到這一點很難,但是你必須學著這樣做,跟我沒關系,但對你有益。

1.學著像產品經理一樣思考(THINKING LIKE PM)
產品經理是怎么思考的。產品經理是產品的CEO,手握著產品的生殺大權。考慮的會更偏像于產品的核心觀。幫助用戶解決什么痛點,通過什么方式解決這個痛點,怎么為公司提高贏利、如何提高轉化、如何提升留存…當然你并不需要完全知道所有的東西,因為你有你自己的專長(UI設計)。
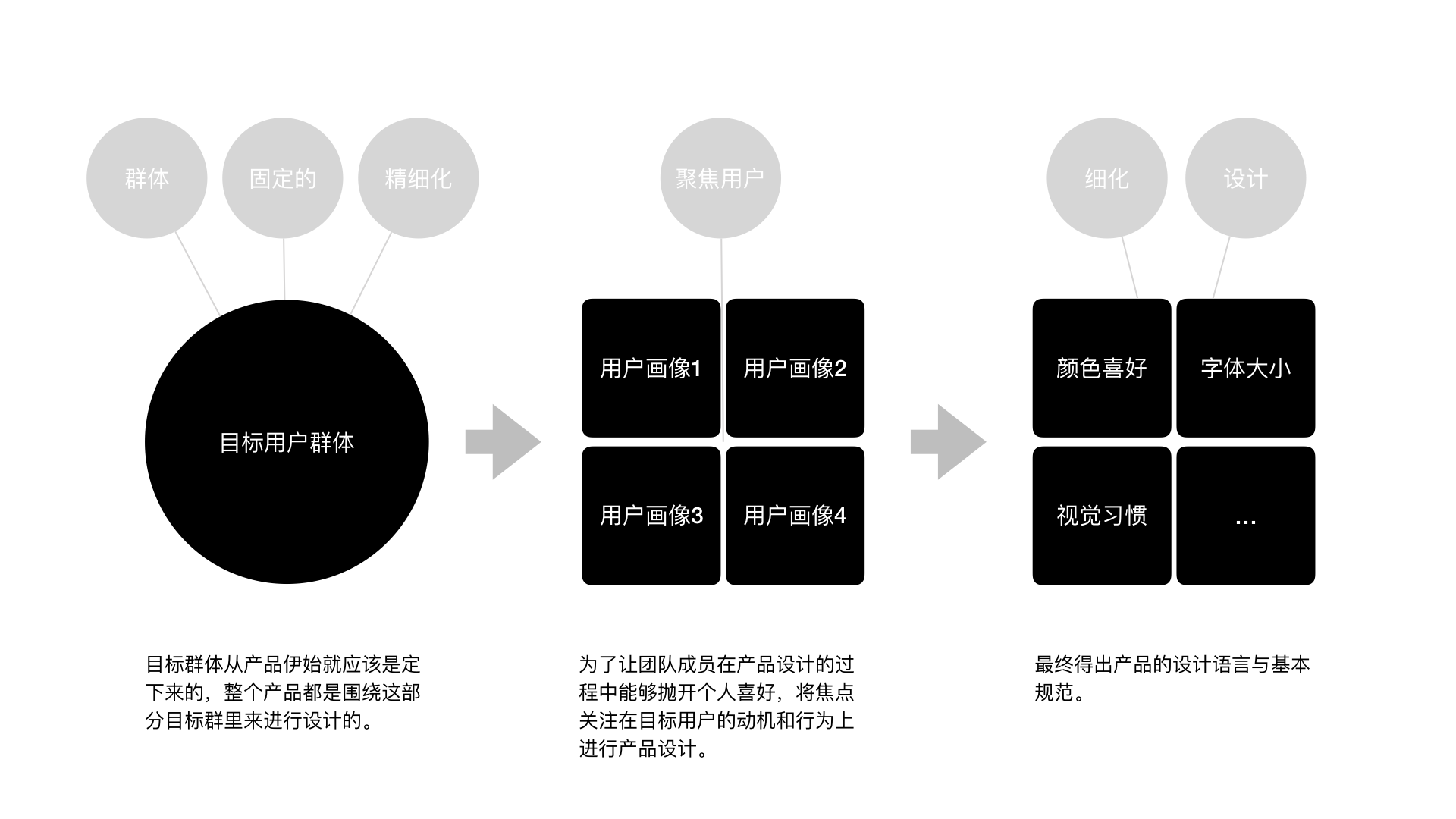
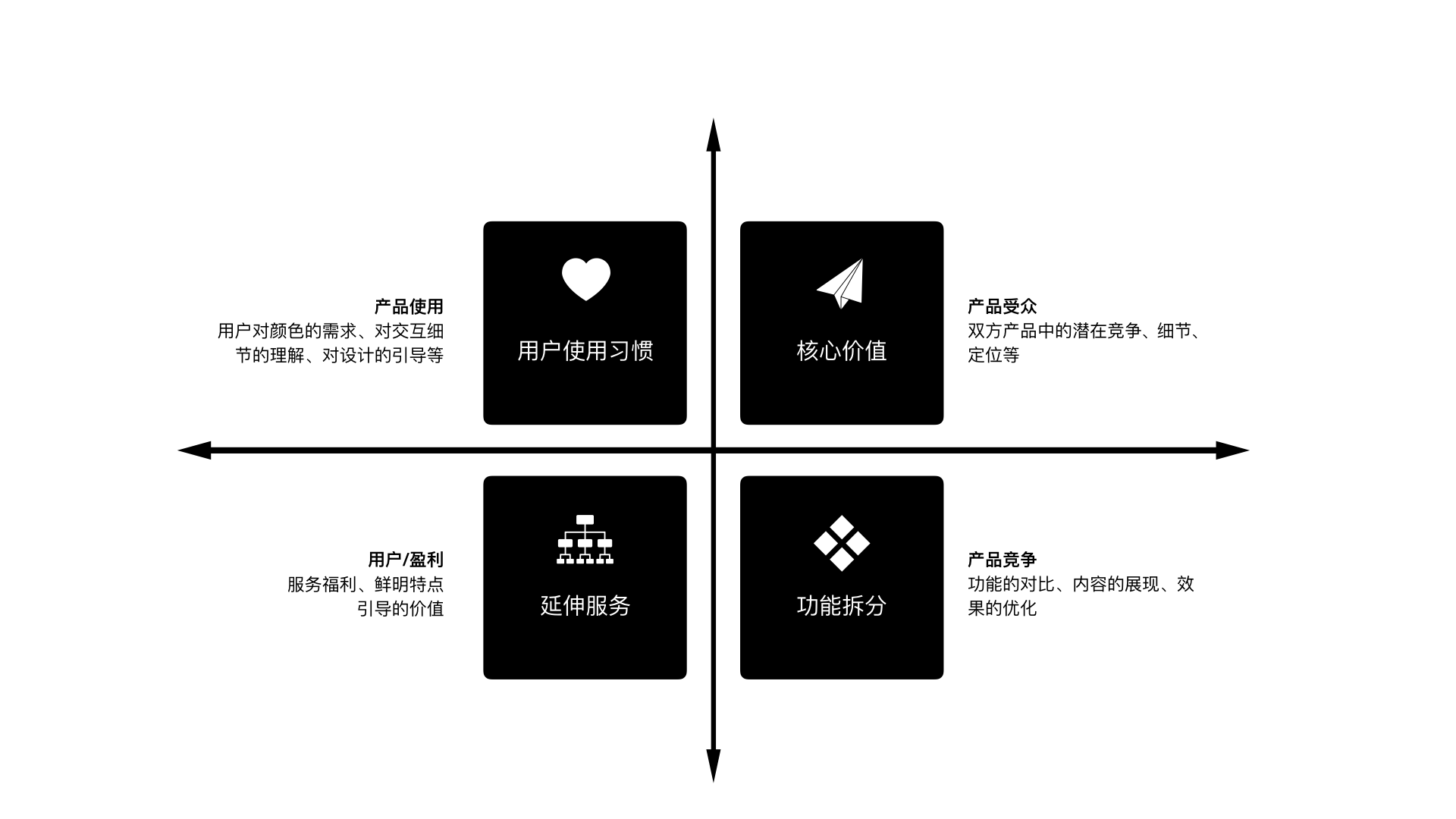
但是,必須留意的幾點就是:(1)用戶群體(2)相關競品(3)主要商業模式
(1)對于用戶群體的了解,你能夠通過這部分用戶群體找到相關的用戶畫像。這一點很重要(因為從你入職為UI設計師的那天開始,你的設計是幫助公司服務于用戶的,并不是為了表達你崇高的藝術涵養的)。通過用戶畫像,你能找到這部分人的主要特征,這將會有助于你選擇設計中使用的顏色、字體大小。
打個比方來說,總不能為服務于紅綠色盲人群設計的產品,UI做出了綠色界面+紅色按鈕吧?你以為你通過顏色對比突出了按鈕,實際…對吧?你可以用顏色來讓界面產生差異,單不能僅依賴于顏色提升設計效果,因為并不是每個人都能精確的分辨出各種顏色。
 (2)產品的競品,對于相關競品的研究,也是目前UI設計師設計過程中常用的一種方法。好處呢當然顯而易見,競品的顏色用取,設計風格…這些都是已經線上經過驗證了的。有很多設計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導致你們的產品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰?取其優,去其差。思考人家設計師為什么這么做,他們是怎么想的,如果我設計會設計成什么樣?
(2)產品的競品,對于相關競品的研究,也是目前UI設計師設計過程中常用的一種方法。好處呢當然顯而易見,競品的顏色用取,設計風格…這些都是已經線上經過驗證了的。有很多設計師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導致你們的產品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰?取其優,去其差。思考人家設計師為什么這么做,他們是怎么想的,如果我設計會設計成什么樣?

(3)你必須要了解你的商業模式。作為設計師有權知道公司的基本商業模式,這也是考慮在整體設計里程里面。霧里看花管中窺豹,你永遠看不到你所設計的產品本質。再打個比方:假設你的產品是通過用戶購買相關服務進行盈利的,那么設計前你得思考整個產品其實是需要安全、信任、服務作為設計主旨,其中突出“服務”作為亮點,需要傳遞給用戶一種安全可靠的情感,最終引導消費者完成支付購買。
2.學著像交互設計師一樣思考(THINKING LIKE UE)
用戶體驗、使用場景、信息優先級、轉場、使用習慣…對于交互設計師來說這是多么熟悉的名詞。確實,交互設計師考慮更多的是怎么讓用戶在app上操作的爽了,最符合用戶的操作習慣,將產品經理傳達下來的商業模式/邏輯變為流程的形式引導用戶進行使用。通過數據的分析,不斷優化上線后產品的相關體驗。
作為設計師的你,怎么像交互設計師一樣思考呢?
(1)用戶體驗=顏色是否和諧。顏色的使用,之前已經說過了,考慮用戶群體的基礎上,看你顏色的配比是否讓人舒適,是否準確的傳遞出了產品想給用戶的那種感覺。產品正式設計前,通常會進行所謂的風格探索階段。是允許設計師根據提供的用戶群體發揮自己的創意進行設計的。當找到那種適合的顏色搭配后,接下去的設計會顯得游刃有余。但是目前很多公司都是略過探索這一步的。為追求產品的快速上線,基本都是領導找競品給顏色,設計師根據這個顏色(衍生色)進行設計。缺乏用色的專業性。
(2)使用場景=顏色使用是否符合用戶使用產品時的場景。這個就比較好理解了,產品到底是晚上用的還是白天用的,到底是地鐵上用的還是書房里用戶。不同的使用場景在設計時也應該考慮在內。例如,晚上使用的產品顏色一定會偏暗一些、白天熱鬧場所使用的產品一定會是偏簡潔、書房使用的產品一定是偏溫和…

(3)信息優先級=如何通過設計的方法(大小、位置、形狀、顏色、動畫)突出產品重點。通過對比、突出等手法,將重要信息直接展示給用戶。做到簡單直接有效。
(4)轉場=如何通過動效的方式便于用戶理解邏輯跳轉。這一點特別是在相對復雜的產品的時候較為常用,例如層級相對比較深,則會通過轉場的引導告知用戶從哪來到哪兒去。引領用戶使用你的產品,不至于在產品使用過程中迷失。
(5)使用習慣=相關設計規范。用戶長時間使用完你的產品后,已養成了使用習慣。知道哪個位置是重要的內容。如果用戶已經建立了產品工作原理的心理模型,他們可能會有非常強烈的觀點,認為某些東西就應該在某些特定的位置,通常設計師可以利用這一特點來引導用戶發現重要功能。

3.學著像用戶一樣思考(THINKING LIKE UESR)
(1)用戶在使用產品的時候,最優考慮的是,這個產品是不是能幫我解決我的問題(賺錢、記賬、提醒…),產品的核心功能一定是用戶最先考慮的。
(2)你的設計是不是好看,他會考慮說,這個東西怎么看著這么low,是不是公司不正規啊?前文也提到了,每個產品都有自己的目標人群,那么研究這部分目標人群的相關喜好,通過設計的方式將其重現給用戶。
(3)這個產品用起來爽不爽,怎么這么卡頓、怎么看起來能點實際不能點、怎么功能這么多都沒用、怎么…
當然用戶有千千萬萬,你不可能完全都能像所有用戶那樣思考,滿足大部分用戶就可以了。

4.學著像你自己一樣思考(THINKING LIKE YOURSELF)
是否在為產品設計的過程中,已經忘了像自己一樣思考了。滿腦子都是產品經理想要什么樣的,用戶想要什么樣的。這也會讓你喪失自己的思考能力。
(1)學著像自己一樣思考,不是說按照自己的喜好來,而是你在設計的過程中是否偏離了自己的設計觀。對于明顯是錯誤的設計,你選擇接受。
(2)以調研或用戶研究結果為準則,完全喪失你自己對這個產品應有的樣子的判斷。做個半理性半感性的設計師,會讓你的設計既符合用戶口味,又有自己的韻味。
總結
記住設計產品的人是你,對產品美化體驗的是你,如果你的設計和使用不再適用于用戶,他們可以毫不留情的轉向其他產品,而作為設計師的你不能這么做。用戶不知道你的設計是怎么來的是怎么想的,但是你了解這一點。用戶不知道你是通過調研或研究得出他們的相關喜好最終選擇了這樣的設計,但是你很清楚。真正受制于產品設計的人是你,因此要確保它仍是你值得付出,引以為傲的東西。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://paul-jarrel.com