<thead id="mxfyc"></thead>
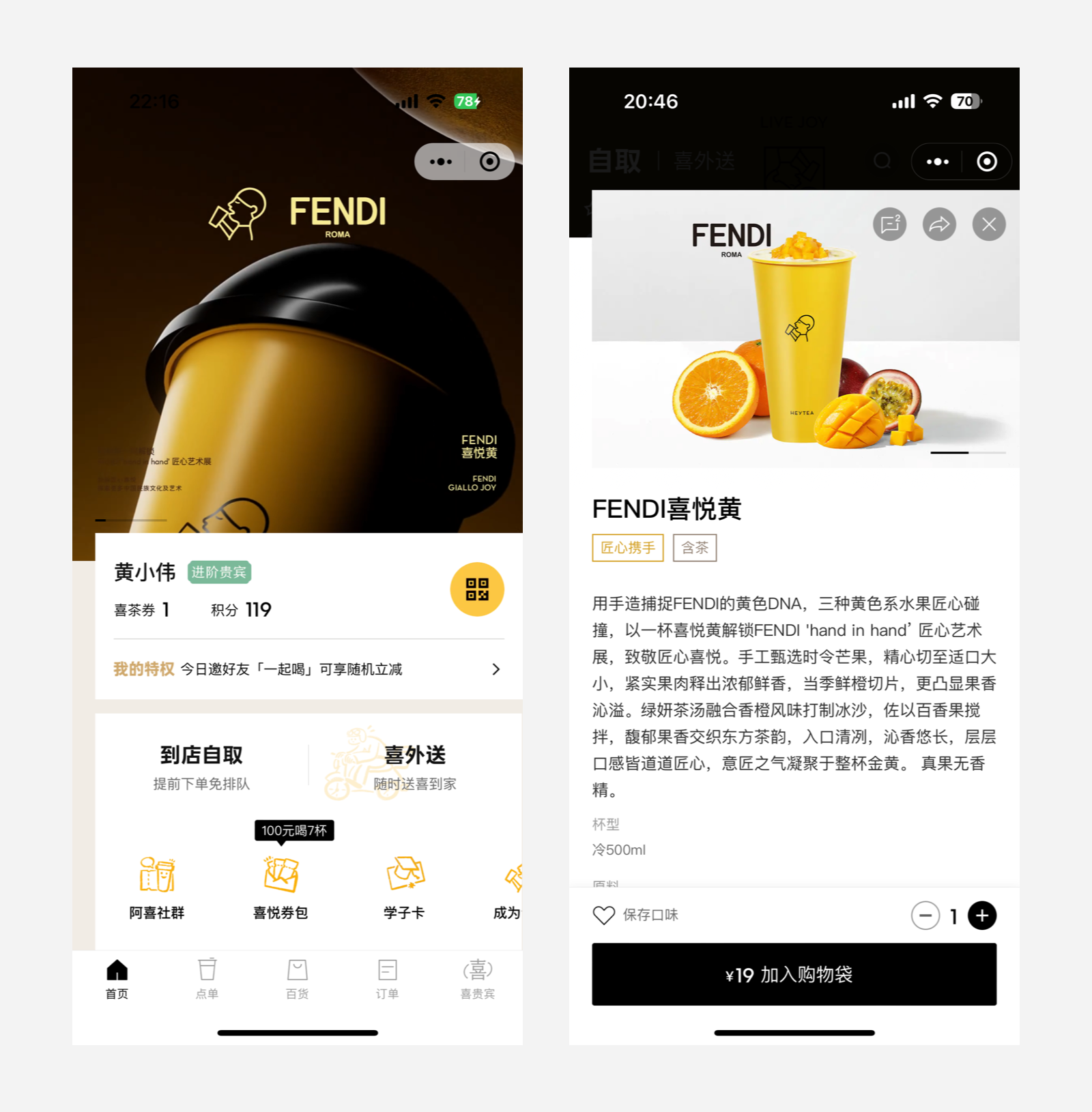
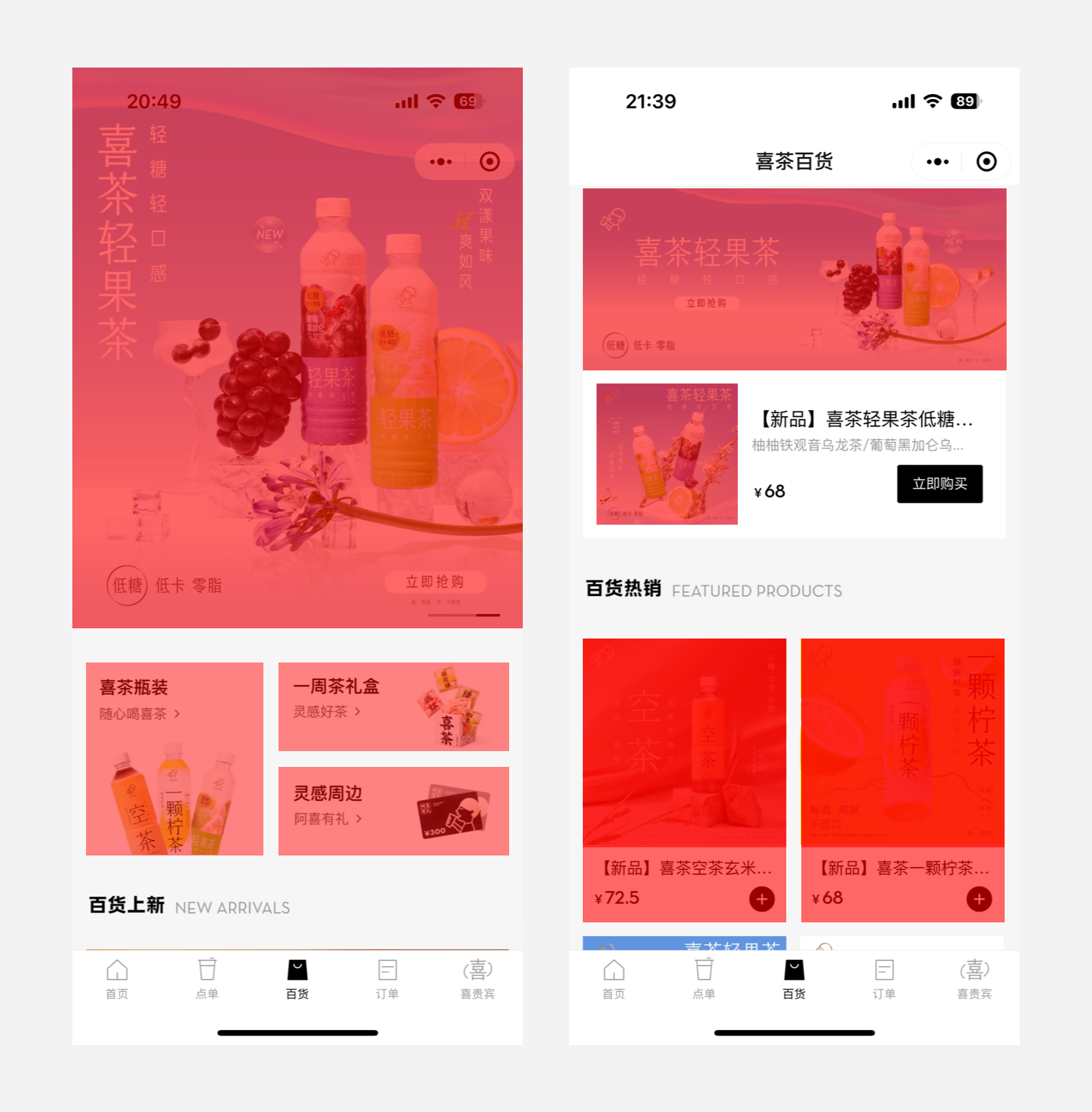
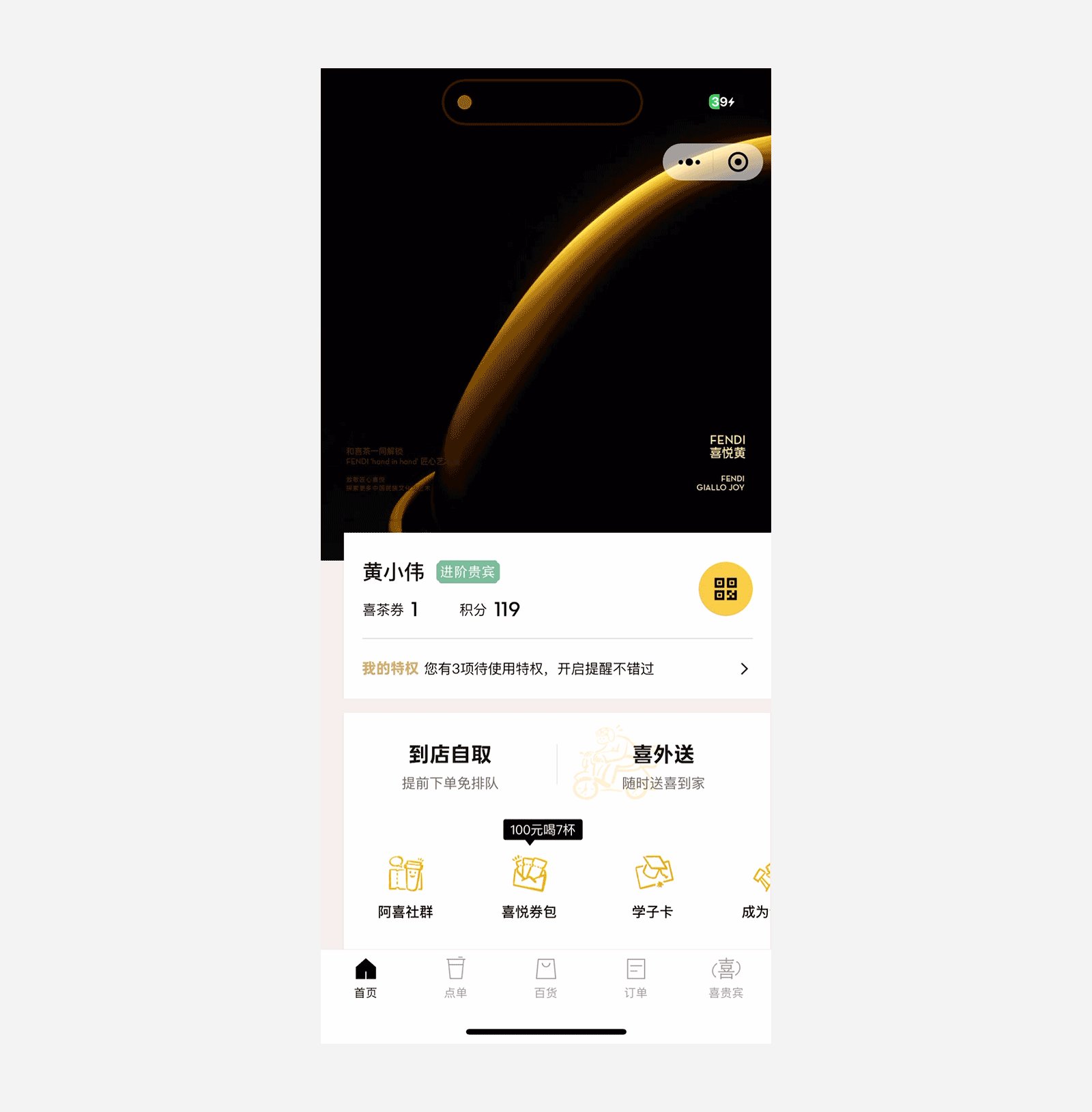
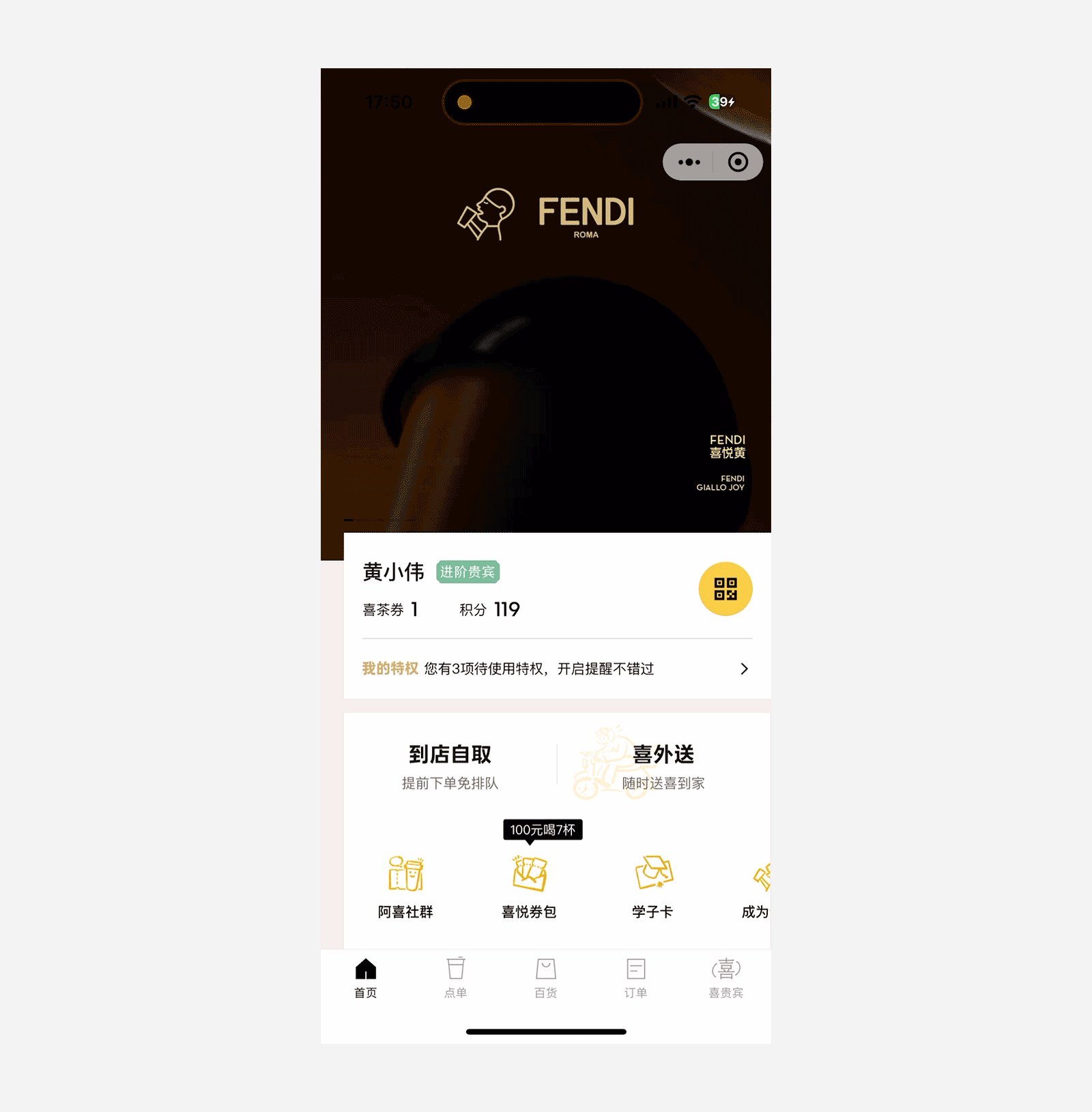
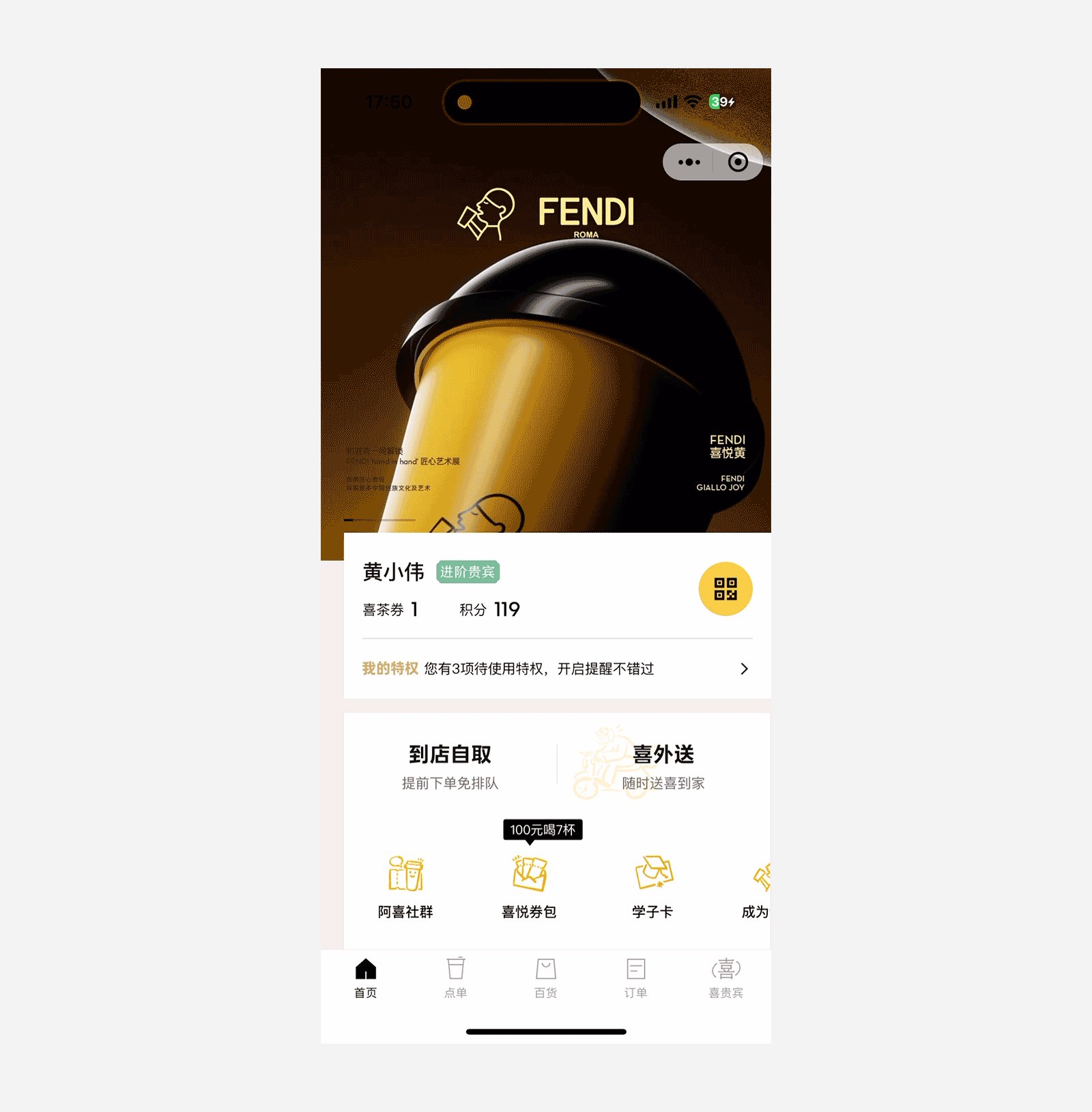
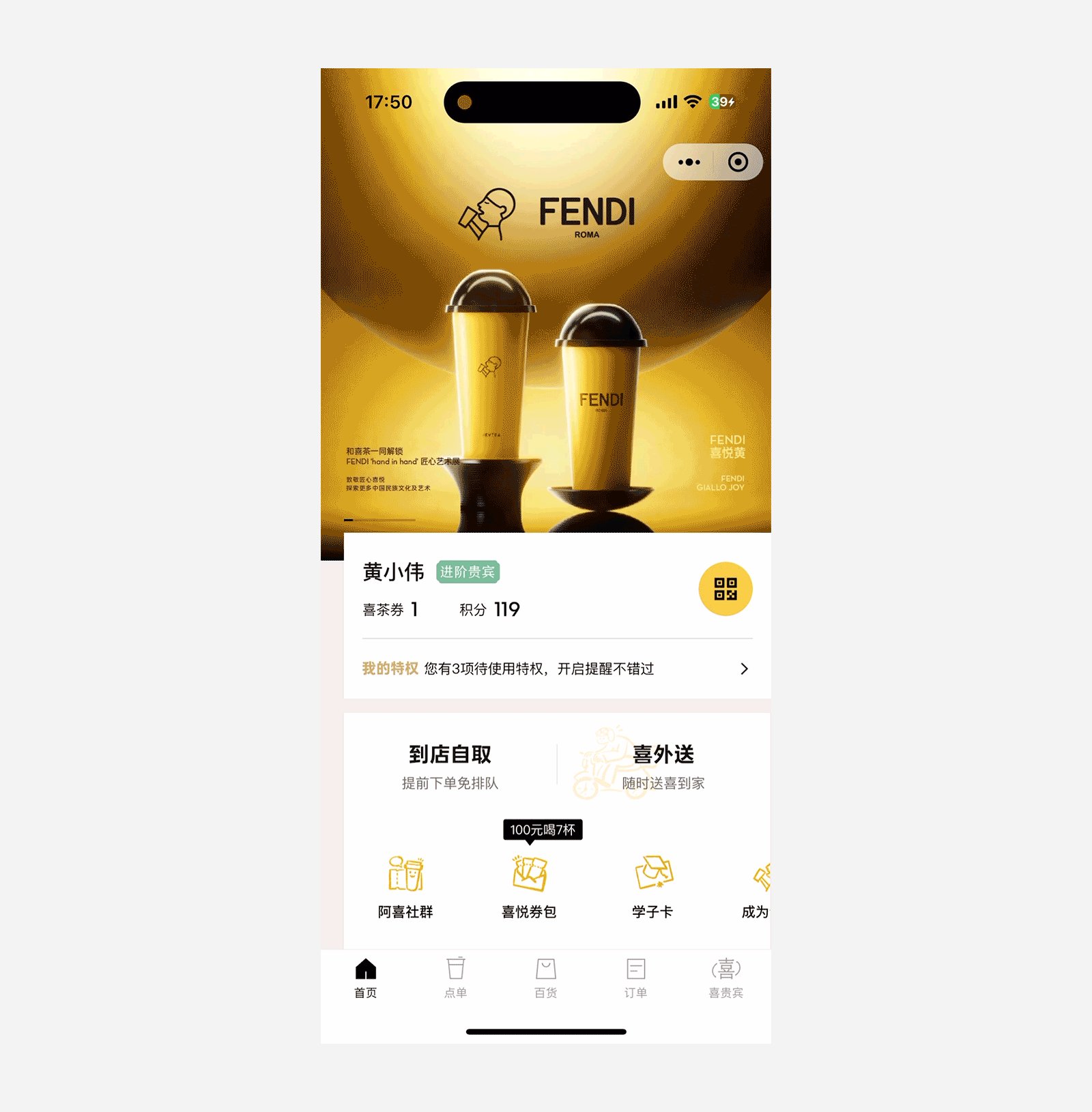
進入喜茶小程序的時候給我的感受是簡潔、時尚、極致的設計風格,截了兩張小程序內的兩個界面。 確實做的還挺不錯的,為什么給人感受不一樣?接下來我們分析分析

1.首先從下面的頁面我們能發現,界面的排版只有卡片左邊距留了20的安全距離,而卡片右邊安全距離為0,這樣特別的版式設計給人不對稱的感覺,這樣的設計能讓用戶記住,同時又有一點時尚范的感覺,很符合喜茶目標用戶年輕人的審美。
2.同時產品的banner是3:2的比例,較為靠近黃金比例的尺寸。

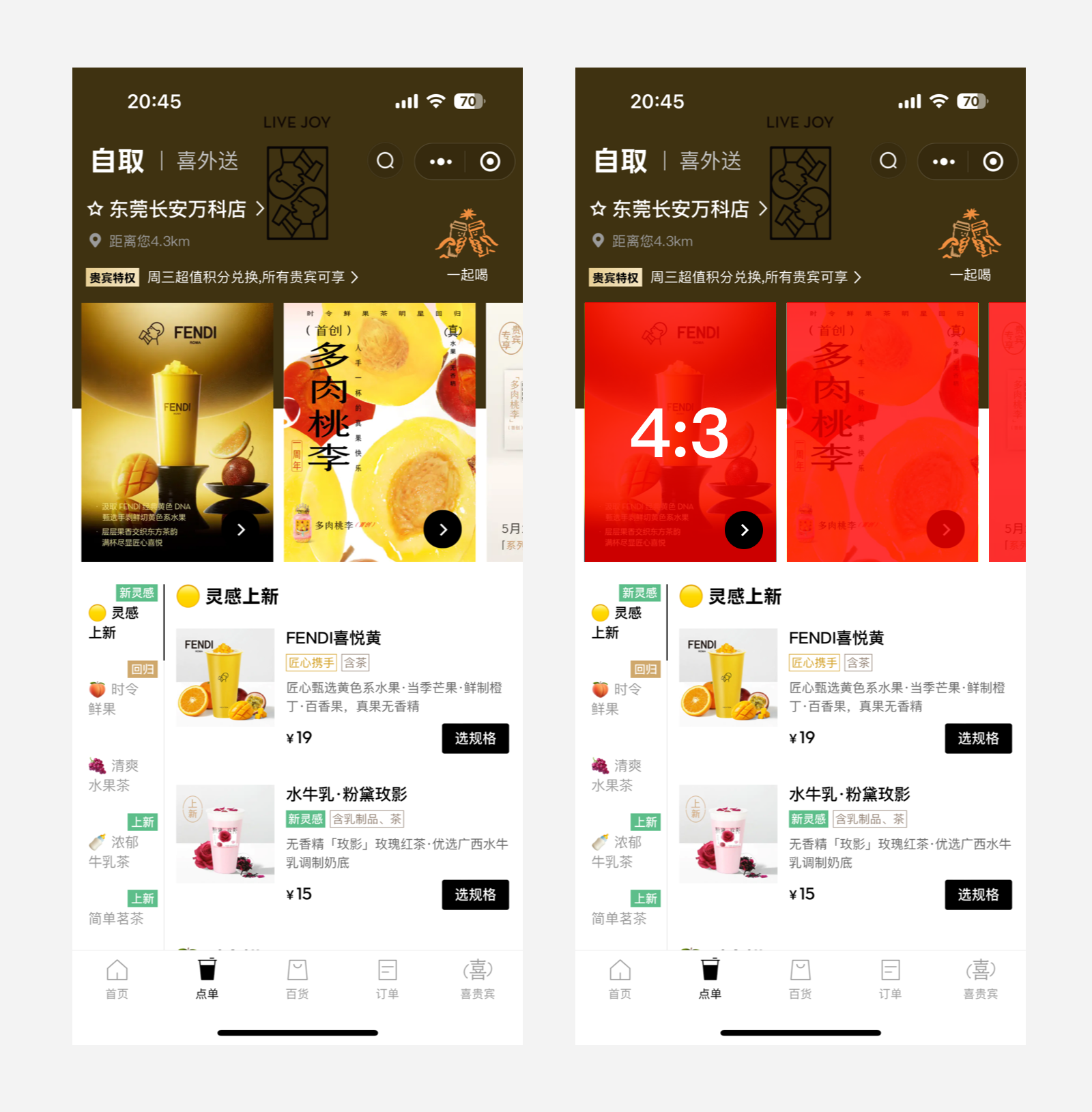
1.點單頁面,喜茶新增了新品推廣位,一些新上的產品都會在推廣位呈現,尺寸比例4:3,給人的感受像是線下海報一樣,同時第三個廣告位露出部分,讓用戶知道后面還可以左滑查看。同時推廣頁的右下角有個箭頭指引,告知用戶可點擊。
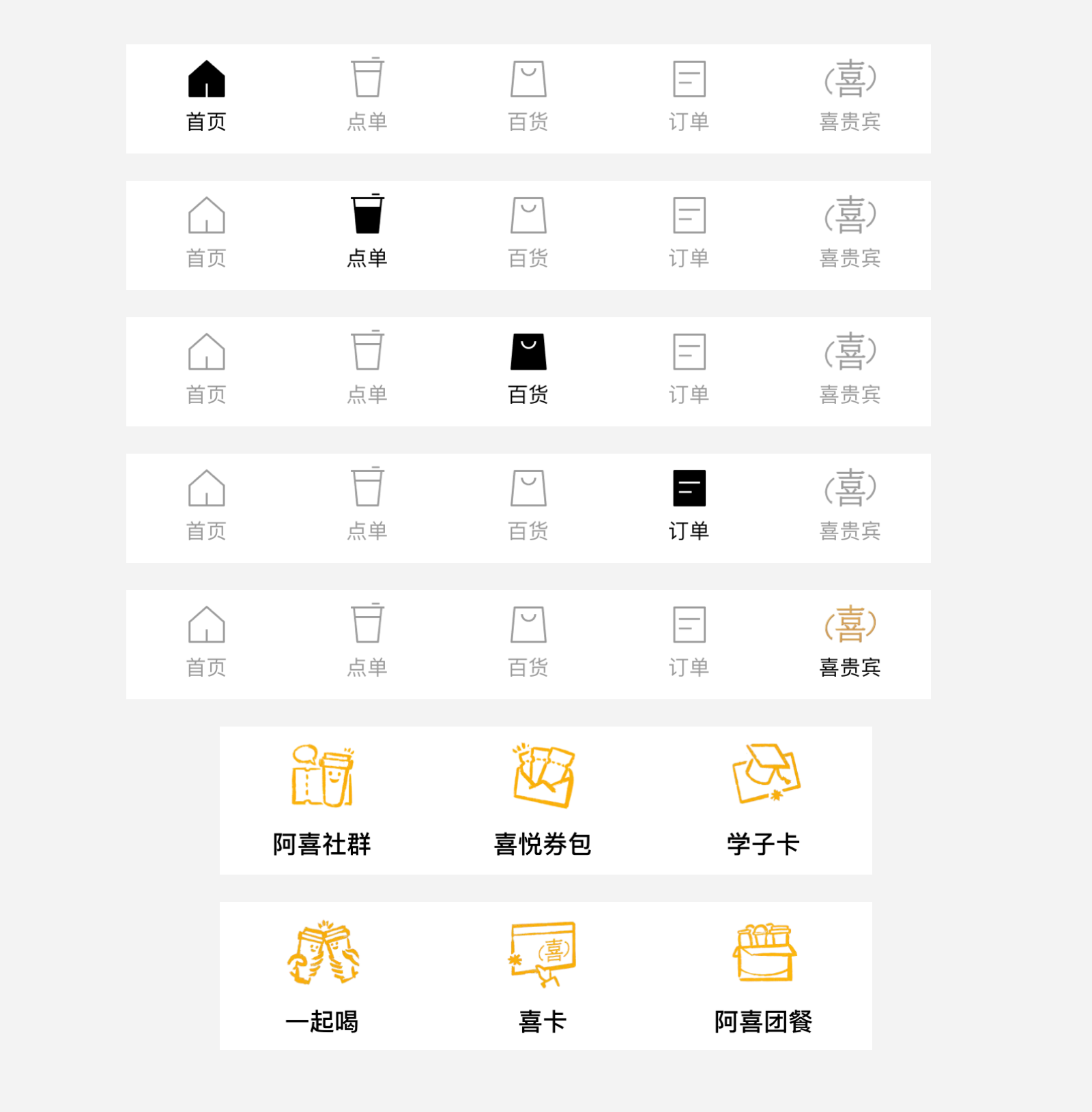
2.看完這幾個頁面會發現,喜茶的基本上都是純直角的設計語言,推廣頁是直角、標簽是直角、按鈕微圓角,直角的設計語言給人的感受是時尚、極致、極簡的設計感受,個人非常喜歡。
3.但是點單頁面的有點亂,標簽的顏色過多,不夠統一,圖標的也非常的多,這樣給人的感受就會比較凌亂,盡可能少的去表現,這樣更加能提高用戶的效率。

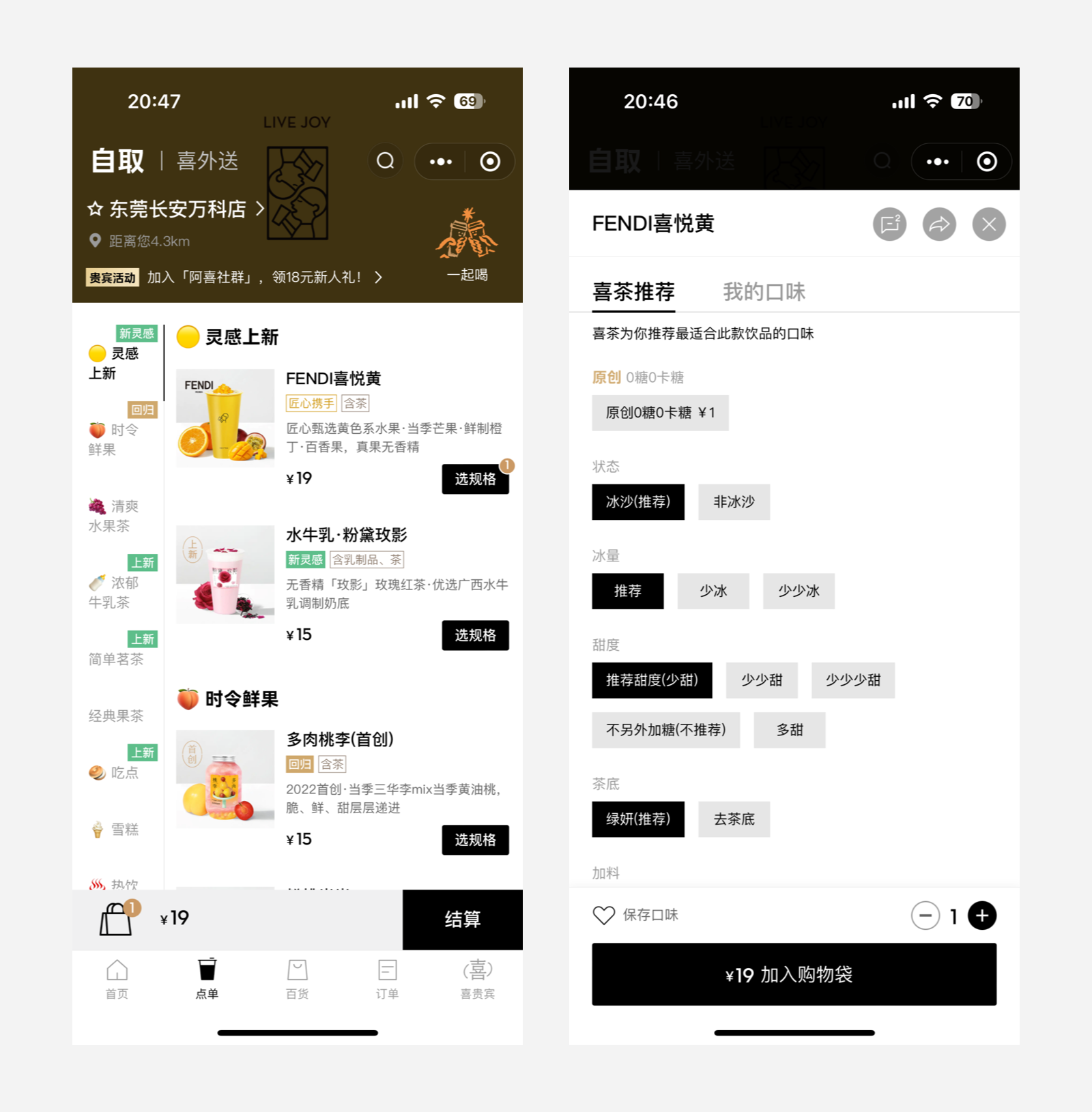
1.在點單頁面用戶上滑,推廣位漸漸的往上消失,這樣產品的展示會更多,利于用戶挑選和尋找。
2.用戶在選口味界面,發現每一個標簽的內的文字左右的安全距離一致,依次排列,具有節奏感,頁面給人感受簡潔、易操作,同時用戶可以選自己的口味,可進行保存,下次點直接就可以選擇自己的口味。


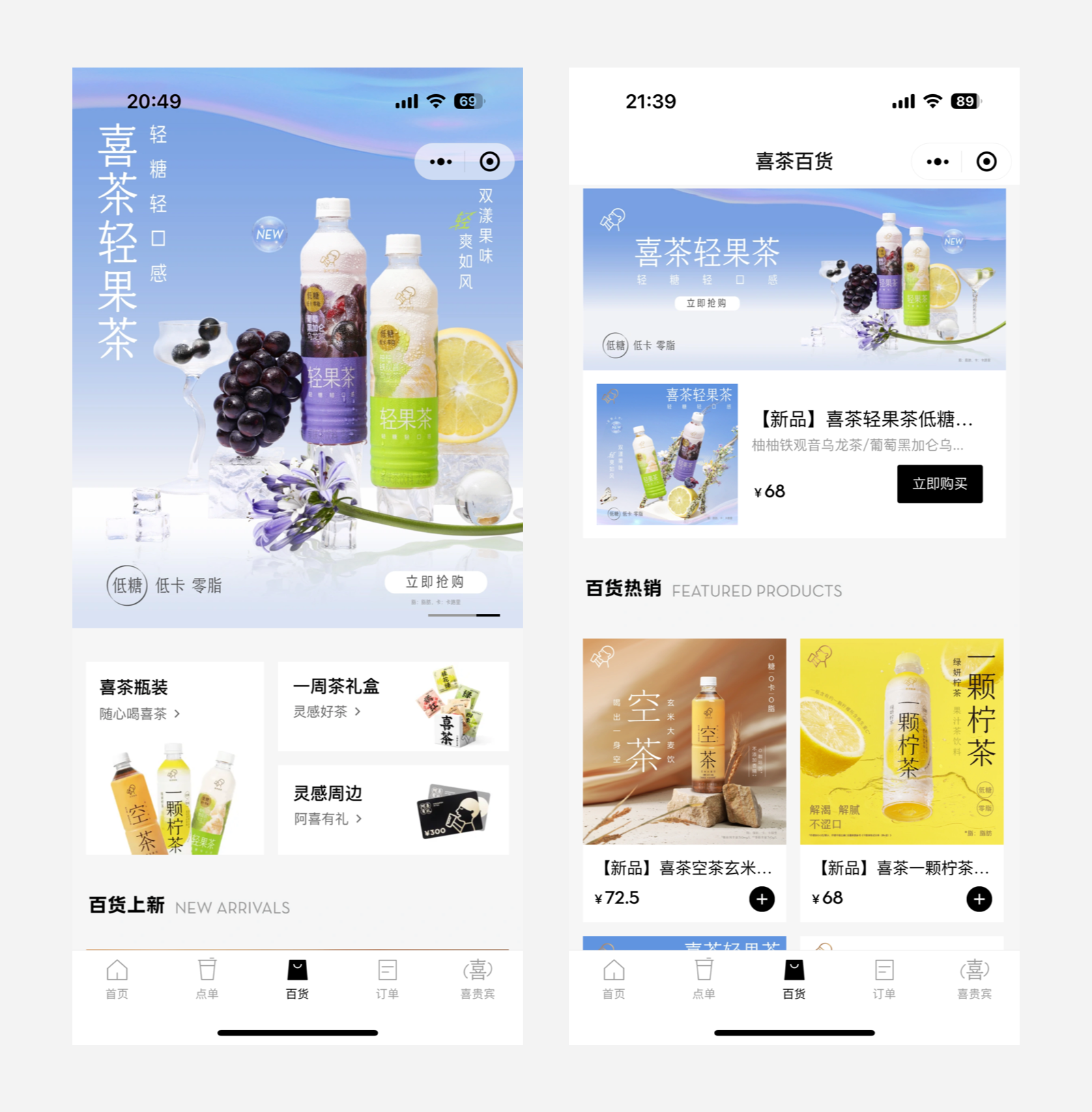
在喜茶的百貨界面能清晰發現每一個模塊的都是不一樣的,很多產品的商場頁面都是一致的,而喜茶在產品的展示會以不一樣的形式出現,每一個模塊都有尺寸和排版的差異,這樣給用戶有種落錯感,更加有設計。

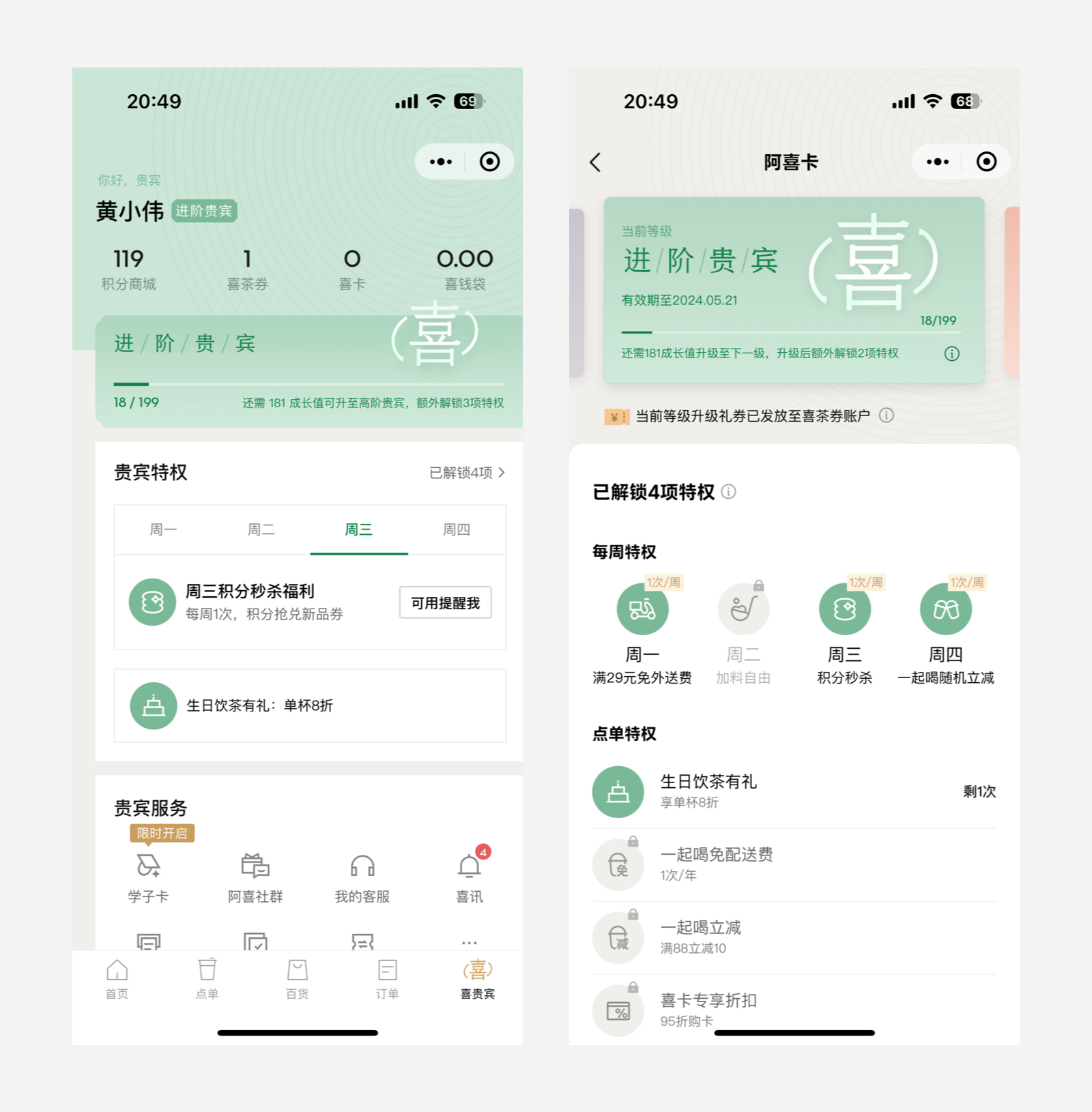
1.喜茶的會員頁給我眼前一亮的感覺,會員的背景用色都是明度高、純度低的漸變給人的感受清新、淡雅的感覺。
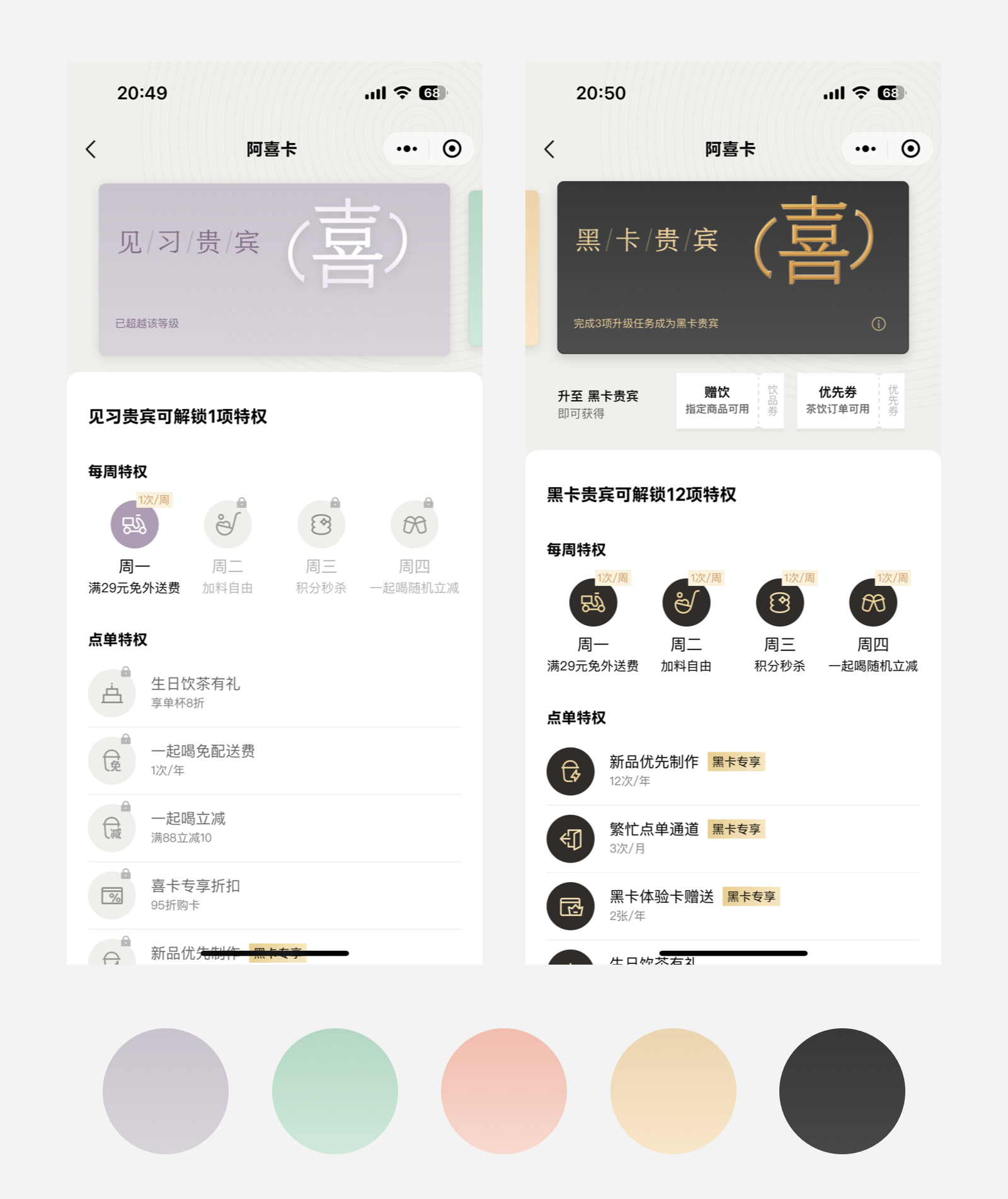
2.會員頁用戶在切換的同時圖標的顏色會跟著會員的顏色變化,特權的內容也會有不一樣的變化,讓用戶有明顯的等級感知。
3.切換到“黑卡”的時候,會發現會員頁的“喜”字加上了質感。
4.會員卡上“喜”字提取了“喜茶”中的“喜”,跟其他產品的會員做了區分的同時又加深了品牌印象。



喜茶有兩種不同風格的圖標,一種是比較極簡,線性,差異性沒有那么強,而另一種則是插畫風格的圖標,給人感受比較有趣,更有差異,極簡則符合喜茶整體小程序的調性,而插畫又豐富了頁面的單調性。

1.喜茶頂部的banner做非常不錯,例如跟FENDI合作的會在首屏加入視頻,用戶一進入小程序就能看到能很好的吸引用戶的注意。

2.用戶在左右切換banner時,文字會先出現然后底部的圖片漸漸出現,給用戶感受自然、流暢的感受,好的動畫效果能給產品加分,給用戶留下好的感受。

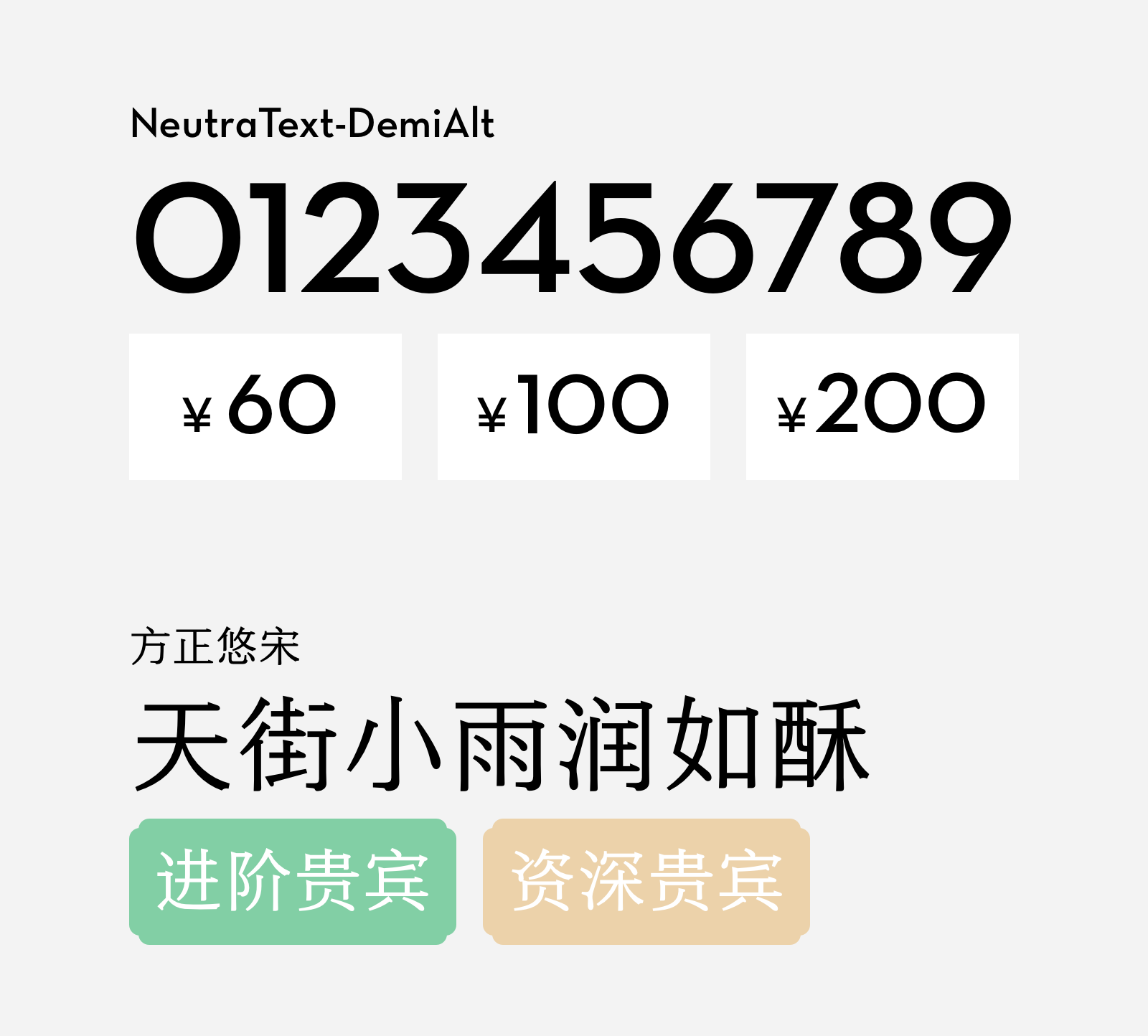
1.喜茶的數字字體是NeutraText-DemiAlt,每次進去喜茶看到他們的數字字體非常有獨特性,給人的感受時尚、極致、有設計。
2.部分界面和海報喜茶會用上方正悠宋,有點中國風、古風的韻味在里面,而且也非常有獨特的設計美感,喜茶會應用在國風的海報以及會員頁的“喜”字上,突出風格化。
3.好的字體能很好的提高產品的品牌感和設計美感,更能傳達該品牌想傳達的東西。


藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
從產品經理處獲取項目原型圖,當獲取到原型圖后不要盲目的去進行設計,要先分析了解整個項目的功能、特性、用戶群體、項目的定位等等,特別是對功能的疑惑處一定要找產品經理溝通,只有做到對項目了熟于胸才能做出優秀的設計。
當我們對項目的功能、特性、用戶群體、項目的定位都有所了解后,還是不能馬上進入設計環節。我們需要先對市面上同類型的產品進行分析和對比,包括設計風格、配色、排版、功能樣式等等,了解其優劣勢,做到取長補短,思考如何讓我們的產品更加的完善,這時候我們的腦海里面基本上對自己要設計的東西已經有了一個大概的雛形。
這篇文章內所有的數值均以2倍圖為例,使用1倍圖的同學請自行除以2。
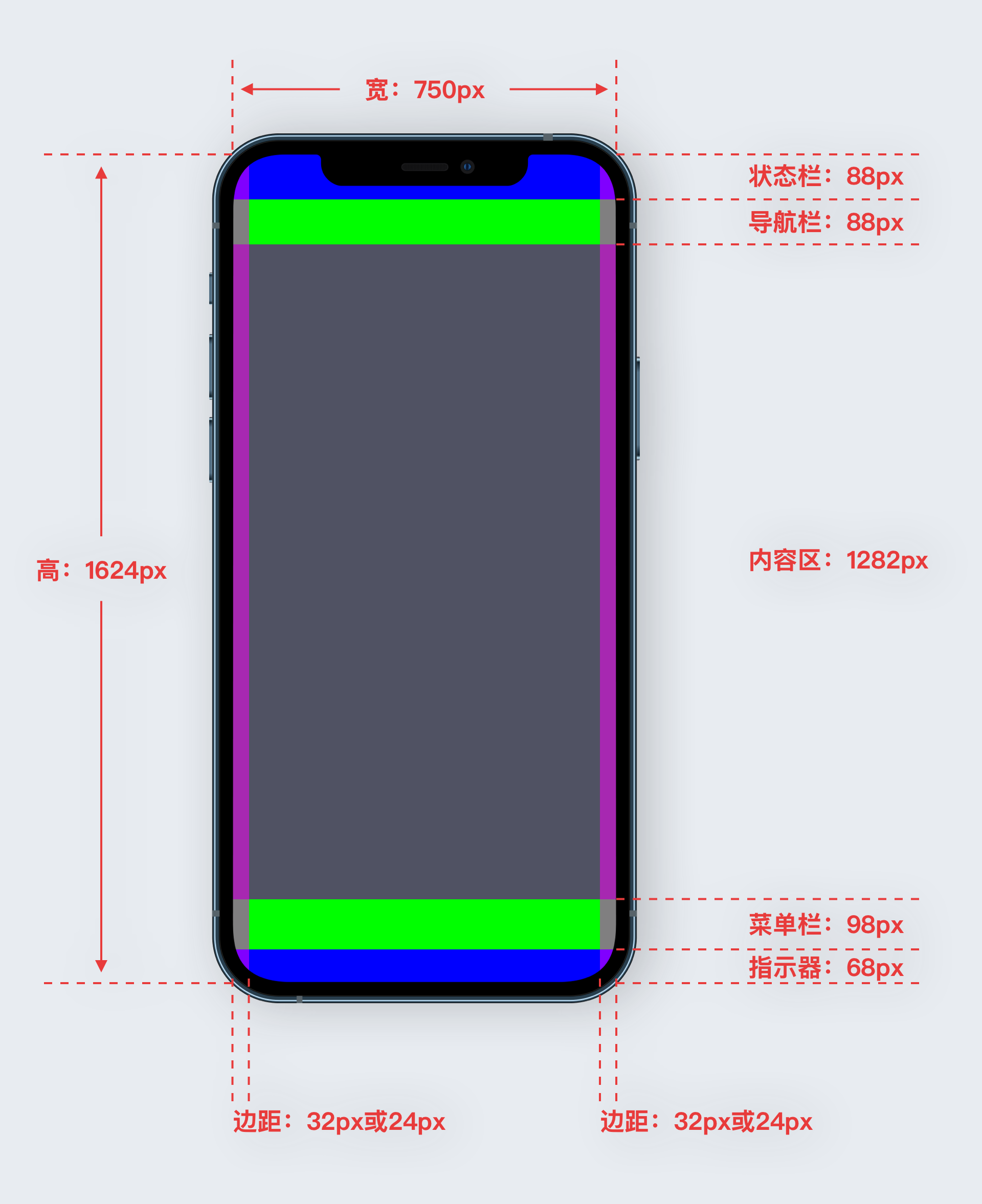
現在UI設計通常使用的是全面屏的設計規范,全面屏的設計稿更加美觀,且做作品集的時候搭配全面屏樣機視覺效果也更加突出。通常只設計一套蘋果全面屏的設計稿,不需要另外設計安卓端設計稿,安卓端由安卓工程師自行適配。
界面:750px1624px
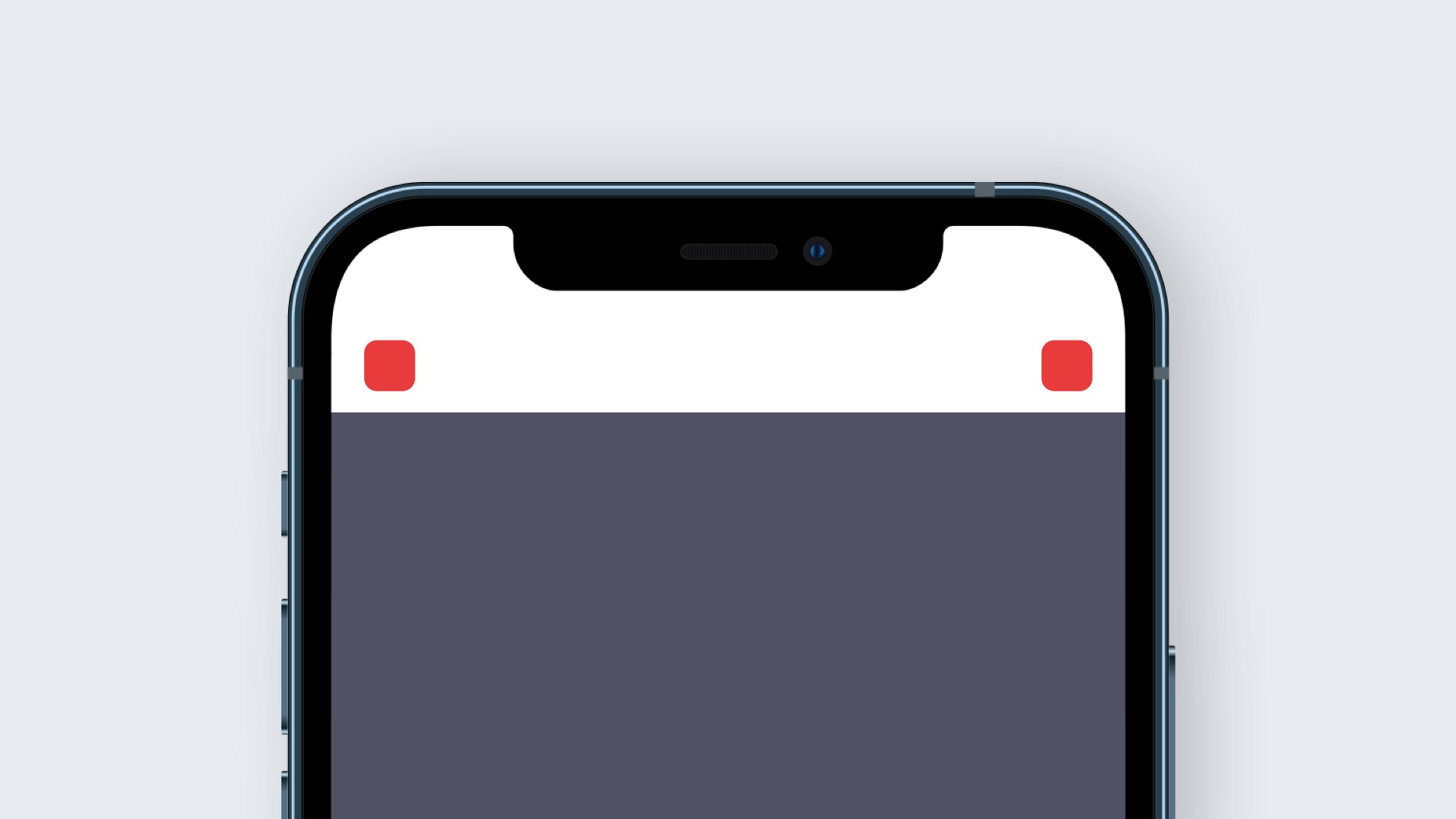
狀態欄:750x88px
導航欄:750x88px
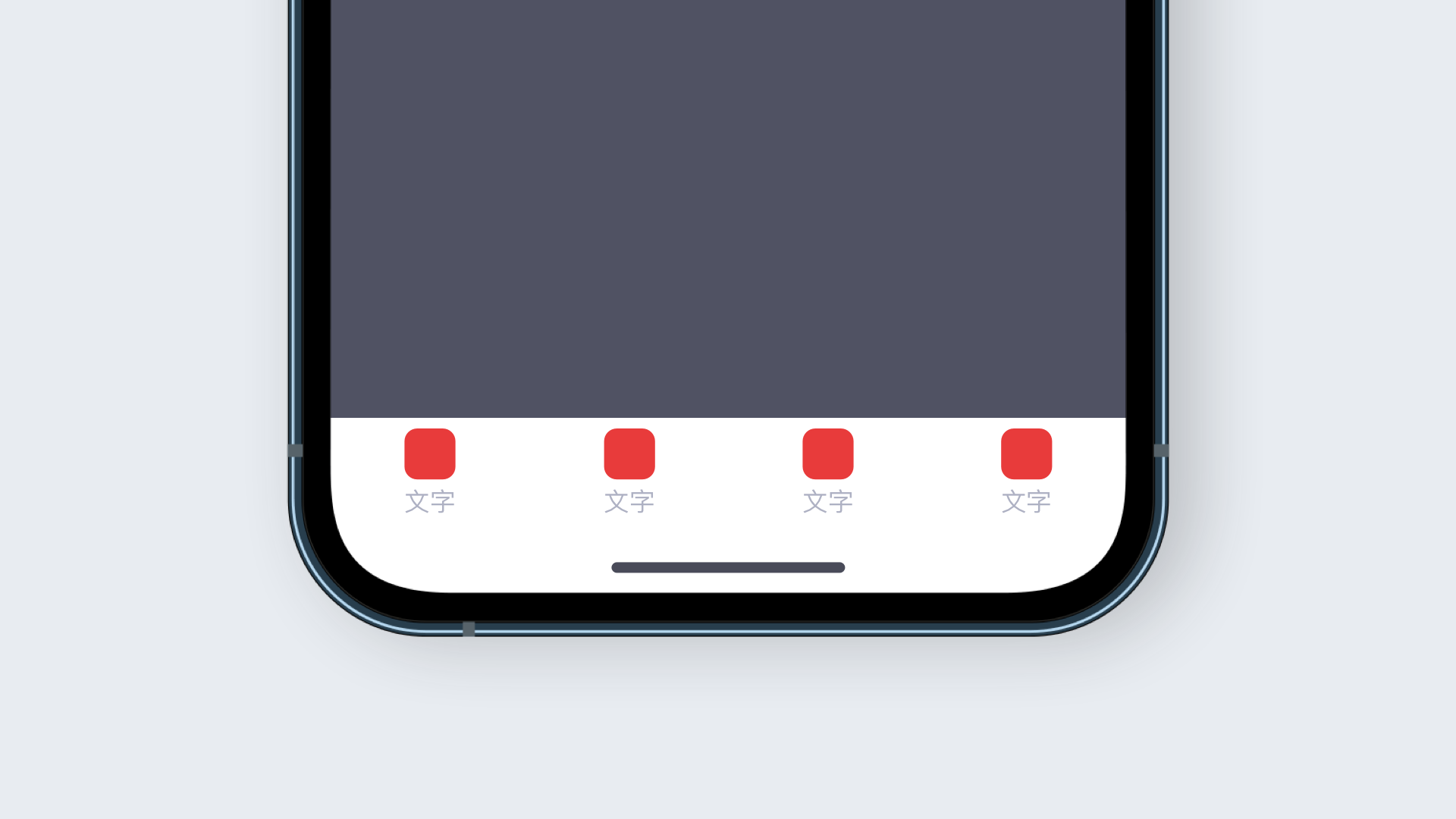
菜單欄:750x98px
指示器:750x68px
左右邊距:32px或24px
*其中狀態欄和指示器不需要進行額外的設計,是系統默認控件,除顏色外不可改變。

頂部功能:48x48px

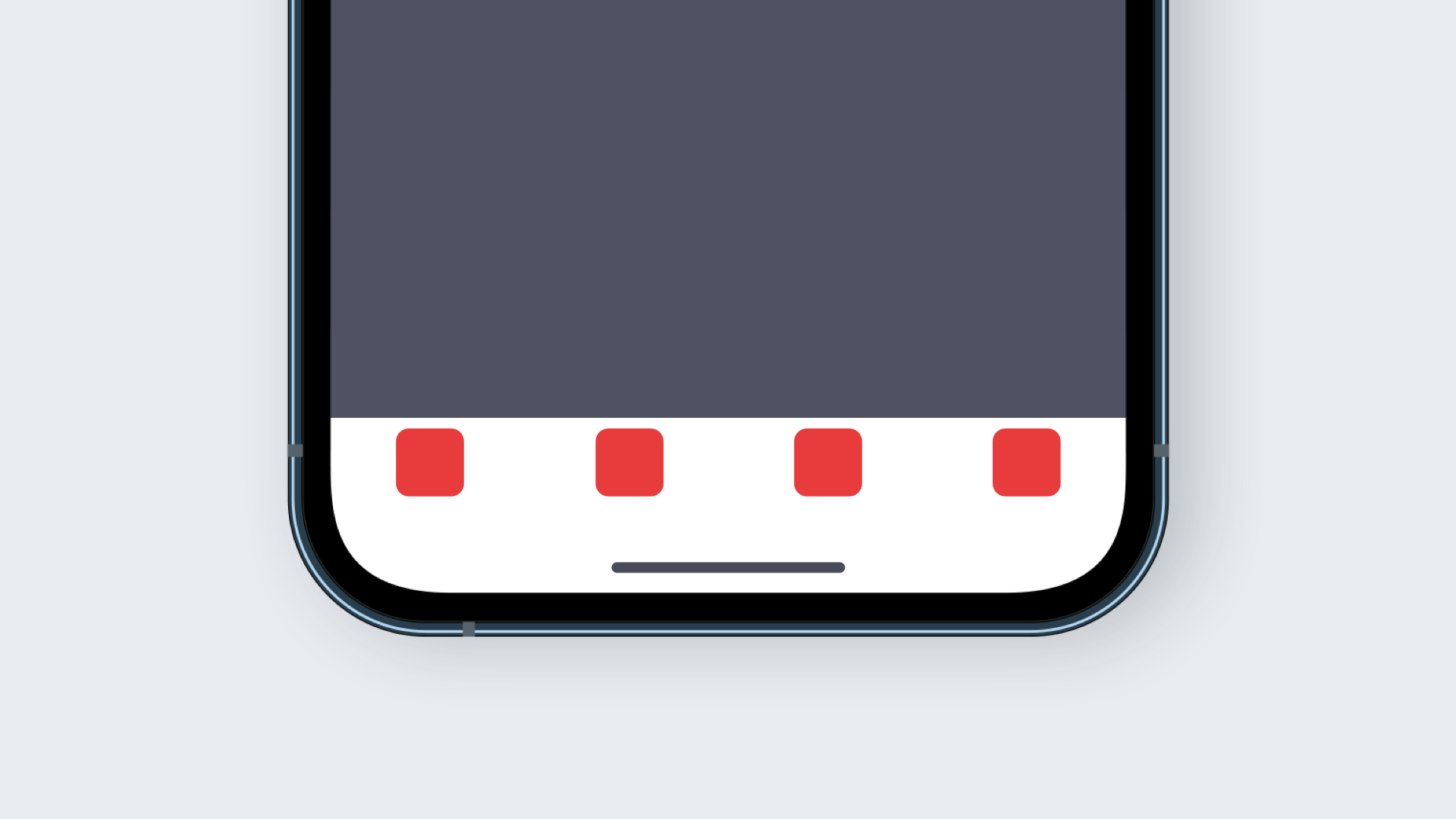
底部菜單欄(有文字):48x48px

底部菜單欄(無文字):64x64px

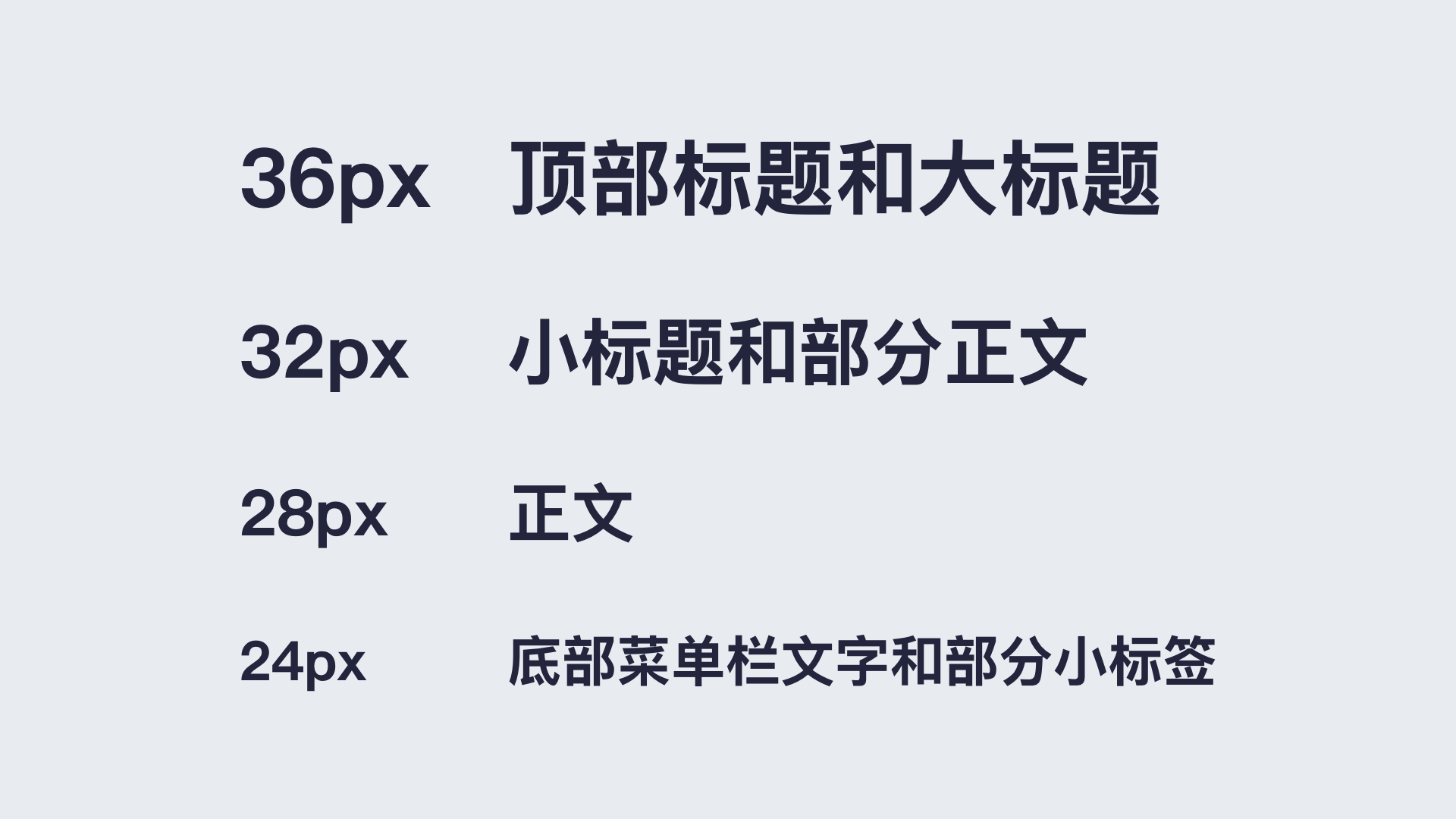
尺寸:36px、32px、28px、24px

顏色:正常(#333333)、輔助(#999999)、未輸入提示(#CCCCCC)

*利用文字尺寸對比和顏色對比可以得到不錯的效果。也可以給文字顏色添加少量的藍色,讓顏色不那么呆板。
組建控件系統可以讓我們的設計稿更加的規范,也便于修改,可以極大的提高我們的工作效率。
所有的圖標都需要做成控件,方便我們切圖。然后就是會重復使用的狀態欄、導航欄、菜單欄、指示器、列表、彈框、按鈕等控件。
除了我們常用的控件以外,顏色、投影等特殊效果、文字大小都可以保存樣式,把項目的配色、特殊效果、文字尺寸都保存下來,不同的設計工具有不同的保存方式,大家可以根據自己使用的設計工具進行設置。

我們需要讓項目保持一個統一的設計風格,讓項目更加的整體、統一、協調。不同的風格有不同的優勢,選對與項目屬性相符的設計風格可以讓項目更加的出彩。
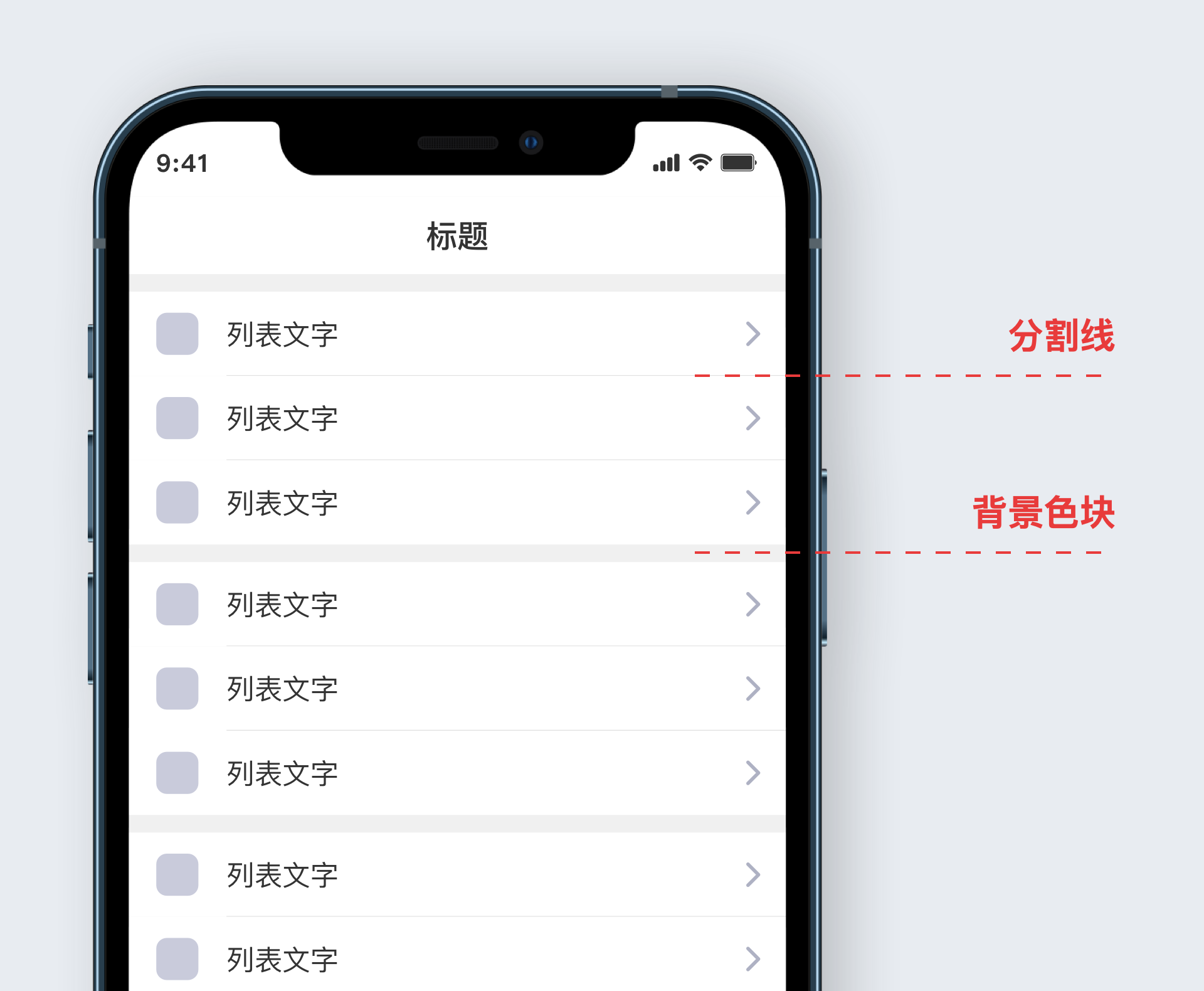
這種風格沒找到合適的名稱,我個人一般叫它傳統風格。這種設計風格使用分割線分割小的模塊,用背景色塊分割大的模塊,特別適合列表信息。雖然給人感覺沒有特別強烈的設計感,但簡單實用、樸實無華,層級劃分清晰明了。

卡片式風格是借用現實世界中卡片的特征和概念,將一個模塊或同類型元素放到一個卡片容器類,可以增加內容的獨立性,讓模塊劃分關系變得非常的清晰,是現在非常常用的一種設計方式。
常用做法是采用淺灰的背景+白色卡片的方式,卡片都帶有一定的圓角,類似于將撲克牌一張張的放在桌子上,桌面是灰色背景,每一張撲克牌就是一個卡片。也不排除暗夜模式的卡片式設計,背景會更暗一些,卡片略亮。


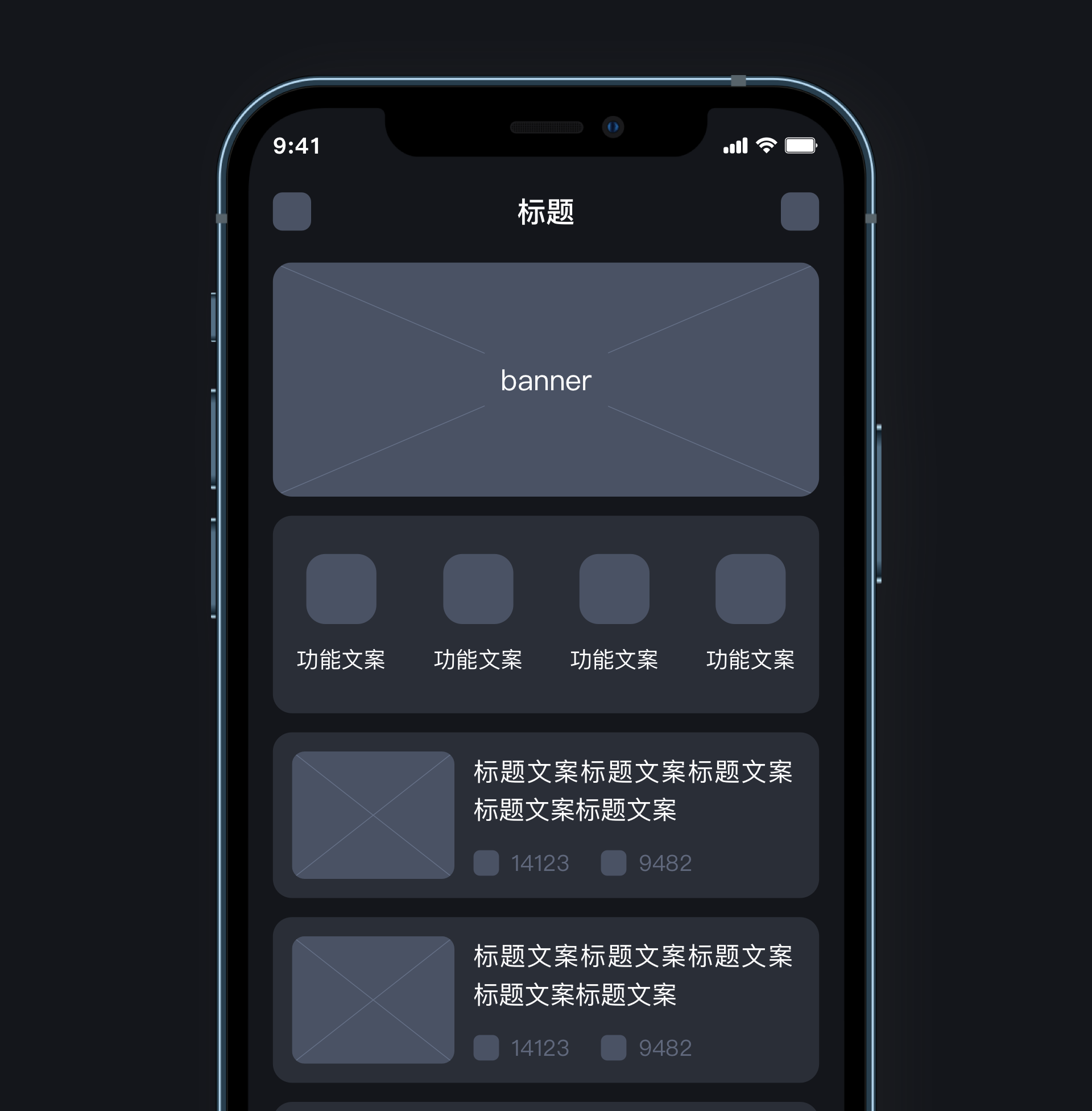
在傳統UI風格的基礎上去除背景色塊和分割線,單以間距來區分模塊和元素,對親密性的應用有較高的要求。有時候單以間距來區分模塊和元素時,可能會導致模塊層級不分明,所以會使用將標題加大的形式,讓模塊與模塊之間的區分更加明顯。因為去除了分割線,留白就更多,會顯得界面更加的干凈、清爽。

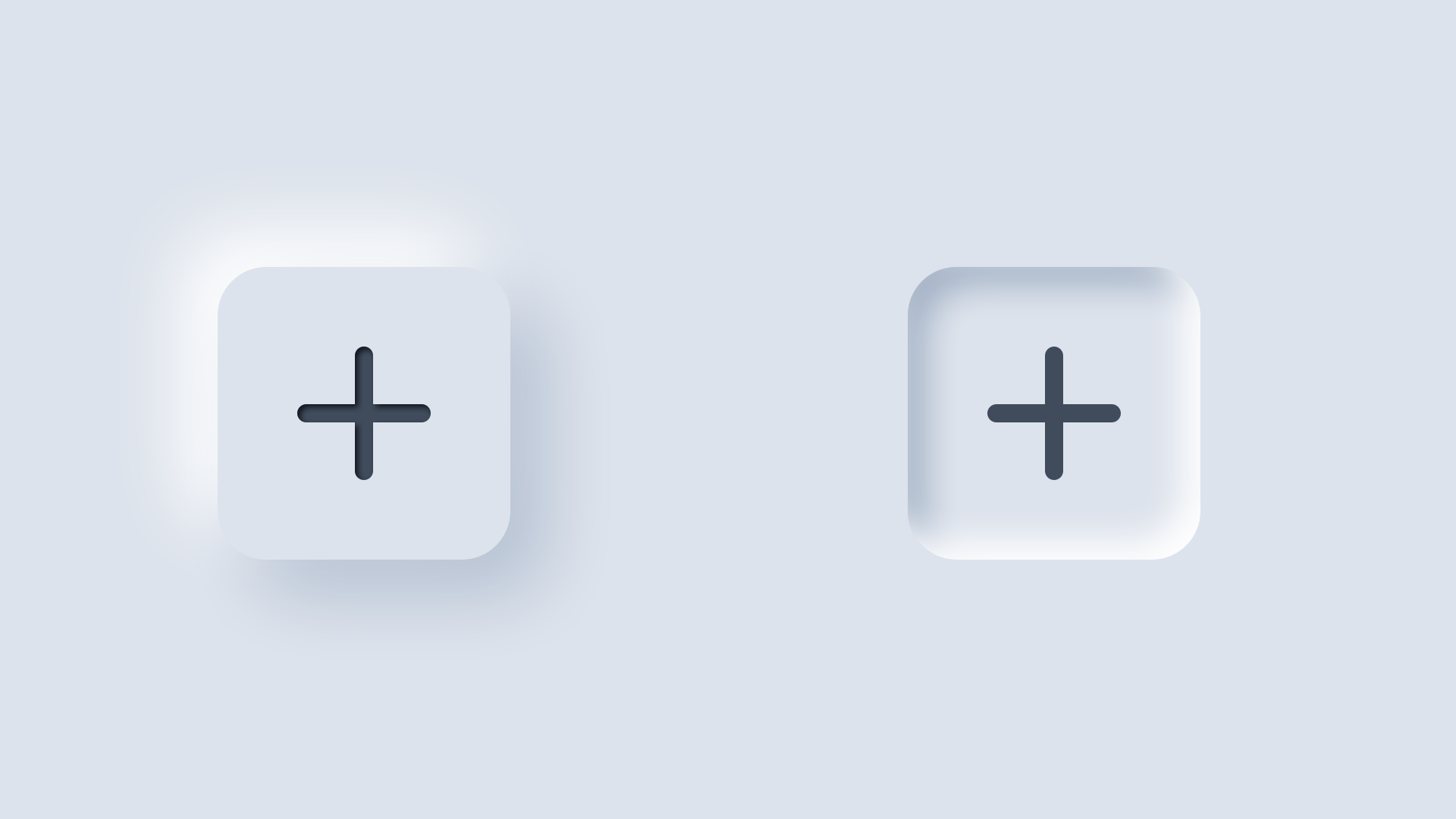
新擬態是19年底在追波開始出現的一種設計風格,特點是使用統一的光源做出立體的浮雕效果,元素有厚度但沒有紋理和材質的輕擬物風。
常規做法是假設一個統一的左上方光源,給元素分別添加一個左上角和右下角的投影,左上角(被光源照射的一側)投影使用亮色,右下角投影使用暗色,讓元素可以浮起來。而在按下或選中狀態時則使用兩個內陰影,左上角暗色右下角亮色讓元素凹下去。需要注意的是界面模塊和背景色一般是同一個顏色,所以顏色不能使用純白或純黑,否則有一側的投影就會看不見,通常是使用藍灰色或深灰色背景。
新擬態風格視覺效果新穎、柔和,對比度低,看得久了會產生一定的視覺疲勞,研發成本也較高,所以現在更多的還是處于概念稿,實際項目中應用較少。可以作為一種練習或部分功能的使用。


設計稿完成之后我們需要將圖標等元素切圖導出交付給開發,IOS和安卓需要根據要求導出不同倍數的png格式切圖文件。
IOS:現在通常是輸出2套,以@2x、@3X為后綴,也就是2倍圖、3倍圖;
Android:現在通常是輸出3套,xhdpi(超清,對應IOS的2倍圖)、xxhdpi(超超清,對應IOS的3倍圖)、xxxhdpi(超超超清),安卓切圖不需要將倍數加到切圖命名內,而是每種尺寸單獨建立一個文件夾。

png:最常用的切圖文件格式,背景無底透明,所以在導出切圖文件時需要先去掉背景色(figma將畫板填充色隱藏,sketch畫板不要勾選“包含于導出項”);
svg:矢量切圖,需要背景無底透明,部分網頁端項目可能需要svg格式的切圖文件;
bmp:部分硬件機器的項目需要使用的圖片格式,需要注意的是bmp無法實現背景透明,如果背景是透明的會自動帶上白色,需要切圖文件把背景帶上一起切,而且figma和sketch等UI設計軟件無法直接導出bmp格式,需要先導出為png或jpg格式,再使用ps或其他工具轉換一次。
只能使用英文、下滑線、數字進行命名,不要使用中文和特殊字符。命名方式一般是類別_位置_功能_狀態(有些切圖沒有多種狀態則不需要添加狀態命名)。
以蘋果端舉例:如底部菜單欄的首頁圖標命名則是ico_bottom_home_nor@2x(圖標_底部_首頁_未選中狀態)和ico_bottom_home_sel@2x(圖標_底部_首頁_選中狀態)。

頂部的搜索圖標沒有多個狀態,命名是ico_nav_search@2x(圖標_頂部_搜索)。

類別一般只有3種:圖標(icon)、圖片(image)、按鈕(button),我們通常會簡寫為ico、img、btn。

狀態一般只有4種:正常(normal)、按下(press)選中(selected)、禁用(disabled),我們通常會簡寫為nor、pre、sel、dis。pc端會多一種狀態:懸停(hover)。

sketch和figma等UI設計軟件可以同時導出多個尺寸的切圖文件和前綴/后綴,所以我們只需要設置圖標本身的命名如ico_bottom_home_sel,而不需要每個切圖都去手動的添加IOS后綴的@2x和@3X,以及安卓的前綴xhdpi等,在導出設置中設置好每個尺寸的文件夾名稱和后綴,再統一導出即可。

軟件內部導出:現在的UI設計軟件Sketch、Figma、Mstergo等都可以直接導出切圖文件,只需要設置好相應的倍數和前綴、后綴,就可以快速的導出切圖文件;
上傳第三方:最常用的就是將設計文件上傳至藍湖,研發人員可以在藍湖上下載自己需要的切圖文件,但在上傳藍湖之前需要把設計稿中需要切圖的元素設置為切片。
和切圖文件一起交付給開發的還有設計稿的標注文件,讓研發人員可以清楚地知道界面內元素的顏色、尺寸、對齊方式、距離、透明度,文字的字體、字號、行高等。
很多設計文件都可以安裝藍湖插件,再通過插件將設計稿導出到藍湖,研發人員就可以便捷的查看界面的標注。
Figma、Mastergo等在線設計軟件都可以切換為開發者模式,只需要將研發人員邀請到自己的設計文件所在團隊內,研發人就可以查看到界面的標注;
有部分公司有一定的保密措施,會禁止設計師使用第三方平臺或是聯網操作,這種情況設計也無法使用Figma、Mastergo等在線設計軟件,只能使用Sketch等客戶端,輸出標注就需要使用相應的插件,Sketch可以使用Sketch Measure導出HTML格式的標注文件。
在項目上線的階段UI設計需要輔助研發提供上線應用商店需要的項目預覽圖、啟動LOGO,也需要設計補充出APP的啟動頁、閃屏頁等。
上線應用商店需要的預覽圖,通常是使用項目中比較有特色的幾個UI界面加以設計。
上線應用商店必須提供的LOGO,手機中啟動APP的入口,但不同的應用商店有不同的尺寸,華為、蘋果、小米、三星、應用寶等所需要的啟動LOGO都有所不同,所以輸出多個尺寸。以蘋果App Store為例,需要以下尺寸:

啟動頁和引導頁一般是和UI界面一起設計,不過需要項目上線后才會有其價值,所以可以先設計完項目的界面,在研發開發的過程中再去設計啟動頁和引導頁,只要在項目上線前提供給研發就可以。
當一個項目上線后,只能代表我們的現階段的工作已經全部完成。每個項目上線后都會收集用戶反饋,根據用戶反饋的信息優化功能和界面設計,通過持續不斷的優化、迭代讓我們的產品越來越好,這個過程中也需要我們UI設計不斷的去進行調整和優化。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
 什么是好的設計?好設計,就是不改稿的設計,甲方買單的設計,這句話多大多數設計師來說是沒錯的。因為設計師也要吃飯的、要生活。只要客戶買單了,我們就能達到經濟上的收益。
什么是好的設計?好設計,就是不改稿的設計,甲方買單的設計,這句話多大多數設計師來說是沒錯的。因為設計師也要吃飯的、要生活。只要客戶買單了,我們就能達到經濟上的收益。
但是僅僅客戶買單就足夠了嗎?我覺得對于一個想要提升自己的設計師來說并不足夠。這個客戶買單了說明你在一定程度上,在當前滿足了這個需求層次或者審美的客戶群體。
當客戶發現設計并沒有在實際宣傳中達到目的,買完單的客戶也沒辦法回頭再找設計師退款,但是,可想而知這個客戶就流失了。而且如果只滿足于應對這一需求層次的客戶,當面對要求更高的客戶的時候,我們也會變得無能為力。只能看著客戶流失,或者勉強接下項目,卻在不斷的改稿中疲于奔命。
想了解什么是好的設計,首先需要要了解什么是設計,設計的目的是什么。
設計是有目的的策劃,平面設計是這些策劃將要采取的形式之一,在平面設計中你需要用視覺元素來傳播你的設想和計劃,用文字和圖形把信息傳達給受眾,讓人們通過這些視覺元素了解你想表達的信息,這才是我們設計的定義。平面設計的目的不僅是視覺表層的美觀度,更重要的、最根本的是信息的傳達。
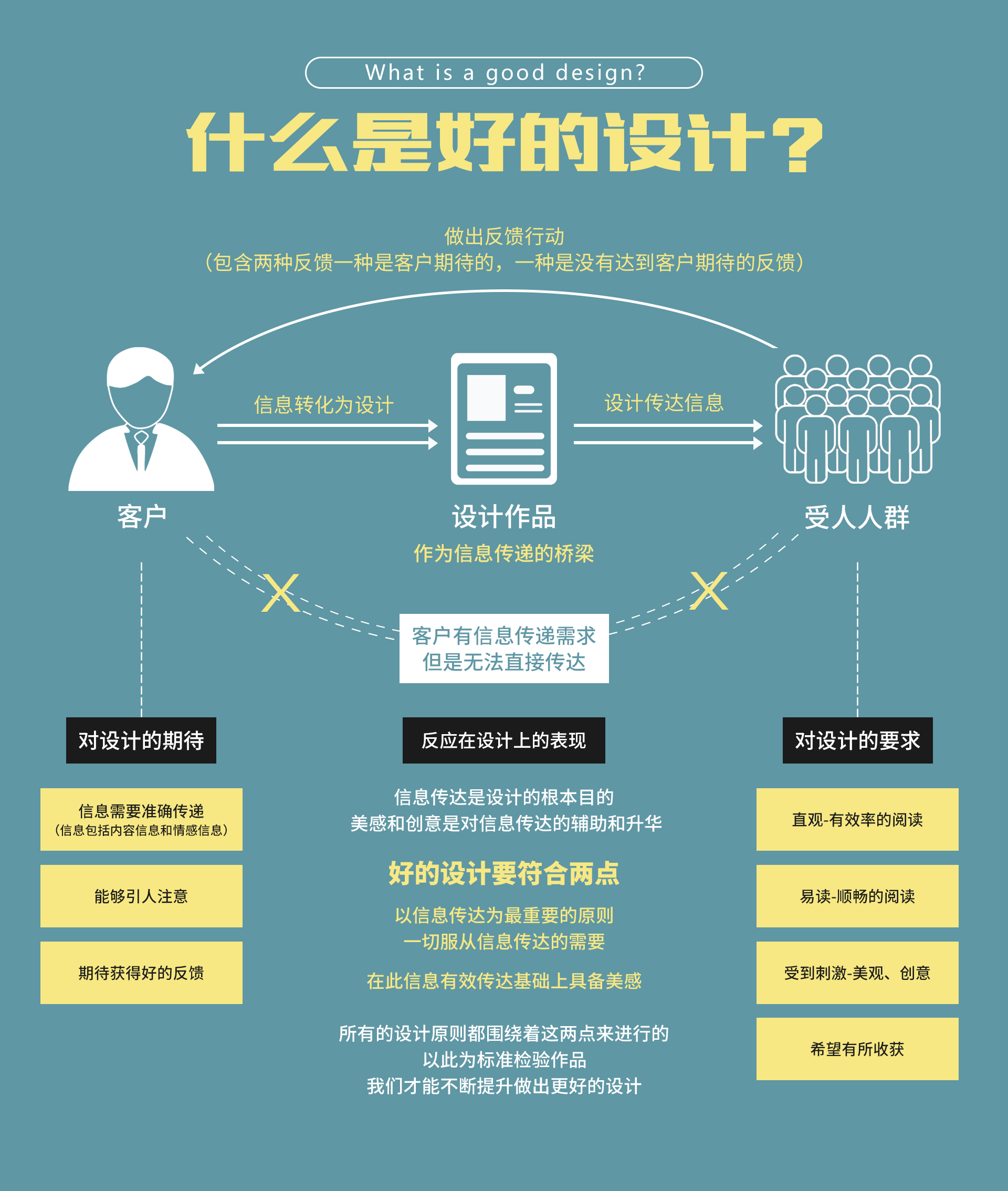
所以好的設計就是,能準確直觀的傳播設計目的,被受眾更有效、更愿意接收信息的設計。簡單來講,信息(包括內容信息和情感信息)傳達的是設計的基礎,是設計中一切行為的第一準則,是對的設計。在此基礎上具備良好的美感傳達就是好的設計。
我們可能在設計學習過程中學到了很多的設計法則,形式美法則、創意思維、排版原則、色彩原則、字體運用原則。但是很多時候用到的時候就想不起來,用了也沒達到效果?
我理解更多的是因為沒有從根本上理解這些法則存在的意義、運用的目的。設計師應該做最吝嗇的人,過程中每一個視覺元素的運用都要有其目的性。這個目的性就應該是信息傳達和美感傳達。以此為標準反復檢驗自己的設計作品,相信我們能做出好的設計。

(一)客戶對設計的期待信息準確有效傳遞,受眾對信息要求直觀、易讀。
這是一個高效時代,時間就是金錢。同時是一個信息大爆炸的時代,每天我們會面對各種不同媒介的信息,不斷沖擊這我們的視覺。我們不能要求受眾有時間和耐心完整仔細的觀看閱讀整個設計。這就要求我們的設計,即便一眼,就能判斷設計究竟在表現什么信息,而不被其他不重要信息干擾。當客戶對表達信息有一個直觀的概念后,希望繼續閱讀下去的話,我們就要在易讀方面進行深化。
明確最重要的信息
對于設計需求的分析得出最重要的信息,最想傳達的信息
突出最重要的信息
將它擺放在突出的位置,整體的烘托,對比的凸顯,合適的構圖
次要信息
相對最重要的信息較弱
信息的篩選
設計中包含的信息必須有明確的效用,而不被不必要的信息干擾導致失去閱讀興趣
設置重要等級
針對內容設置重要性等級,然后根據相應等級進行設計。
信息分組
這是受眾感知多條信息的前題,將相關的信息放置或整合為一體,這樣就可以實現分組。大多數情況下三至四個信息組已經足夠了。
閱讀性文字排版 (閱讀性文字指的是需要受眾閱讀的,而非裝飾性、不需要識別性的)
在文字排版當中易讀是必須追求的。
對齊:為了達到易讀效果,首先要從對齊開始。
檢索:易于檢索目標內容,精心處理檢索方式。(依據版式設計原則中的對比,重復原則實現)
記憶:要點便于記憶,突出主要內容。(依據版式設計原則中的對比,重復原則實現)
文字:文字大小、字間距、行距、字體、文字的排布五個方面。過小的字體、過大的字體,過度裝飾的字體,不符合視覺流程,不合理的版式布局。都是會影響閱讀的易讀性。
(二)客戶對設計的期待能引人注意、獲得好的反饋,受眾希望從設計中收到某種刺激、有所收獲。
人們每天沒數量驚人的信息淹沒,面對潮水涌來的信息。我們的頭腦中會形成一個過濾器,只會對能引發我們興趣的信息,能夠得到某種刺激的信息,才能順利通過并留下清晰的印象。因此,想要設計從眾多信息中脫穎而出并抓住受眾的實現。就必須引人注目、傳遞刺激,讓受眾在你的設計上逗留。
美的視覺效果比較容易給人帶來刺激
這時候我們學習的各種原則知識,構成知識(點線面,平衡、對比、調和、節奏、變異.....)、版式知識(位置、比例、分割、留白、網格.....)等都可以充分發揮作用了。
滿足期待
人們希望沖設計只能夠得到收獲,包括有用的文字信息和情感上的。反過來如果已經知道了,沒有興趣,無我無關的信息,是無法吸引受眾的。選用一種能夠傳達設計內容及主題思想的吸睛元素就很有必要。可以是文字(禮物、服務、免費、抽獎、限時、折扣等)或者圖形元素、圖片。
吸睛元素與設計需求要匹配
選取吸睛元素必須與設計主題信息密切相關。例如,在定位是高品質的項目設計中,放置一個花哨刺眼的打折;在畫面中一個無關的美女。這確實很可能在短時間內贏得受眾的注意,但是當文字或圖片與設計需要傳達的信息完全無關的情況下。也會很快的失去他們的關注。
情感刺激
一個好的吸睛元素往往能激發受眾的情感——受眾會覺得驚喜,感覺自己的情感獲得了認可,也可能會對設計產生共鳴。一旦感情上拉近了受眾與設計的距離,就有可能增加受眾良好的反饋行動達到商業目的(購買產品、產生消費等)。
消極情感
人們被設計激發的情感并非總是積極正面的。更重要的是有針對性的激發觀眾的情感。應該根據不同的設計目的,激發觀眾內心相應的情感。例如一個減肥中心的宣傳設計,畫面營造一種胖人失落的畫面(沒有偏見我自己也是個胖子~),從而激發受眾不安的消極情緒。這也可能引起受眾的關注,并愿意深入了解。
受眾反應的不確定性
視覺會給人帶來一連串的生理上的、心理上的、情感上的、行動上的反應,設計是視覺經驗的科學。他包括兩個方面,一個是不以人為而改變的即生理感受的人的基本反應,另一個是隨即的或不確定因素構成。如個人喜好,性格等等、等等,導致我們無法完全確定受眾在面對設計時候的情感等反應。
相對穩定的方面: 主要是生理上的視知覺,人們的一些視覺習慣、視覺流程、視覺邏輯,如從上到下,從左到右,喜歡連貫的、重復,喜歡有對比的,還有在顏色方面人們最喜歡的其實是有對比的互補色等等。這都是跟人們的生理上的習慣有關,都是人生理機能的本能反應。作為設計師應該對這些知識能充分了解、靈活運用,設計是對人本的關注,首先應對文化與人的感知方式這些相對穩定的方面進行研究,并且需要我們在實踐中去總結。
不穩定的方面: 不穩定的方面主要是指情感、素質、品位、閱歷上的不同,在設計過程中你需要具備一定的判斷和把握能力,你需要客觀和克制,才能完成卓越的設計。
設計思維的科學: 設計是必須具有科學的思維方法,能在相同中找到差別,能在不同當中找到共同之處,能掌握運用各種思維方法,如縱向關聯思維和橫向關聯思維以及發散式的思維,善于運用科學的思維方式找到奇特的新的視覺形象,才能不斷發現新的可能。
設計學習過程中的總結和整理,有些內容來自網絡,如有冒犯請聯系我刪改!僅為自身學習提升的記錄,如果對內容有更好的理解,歡迎交流探討。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
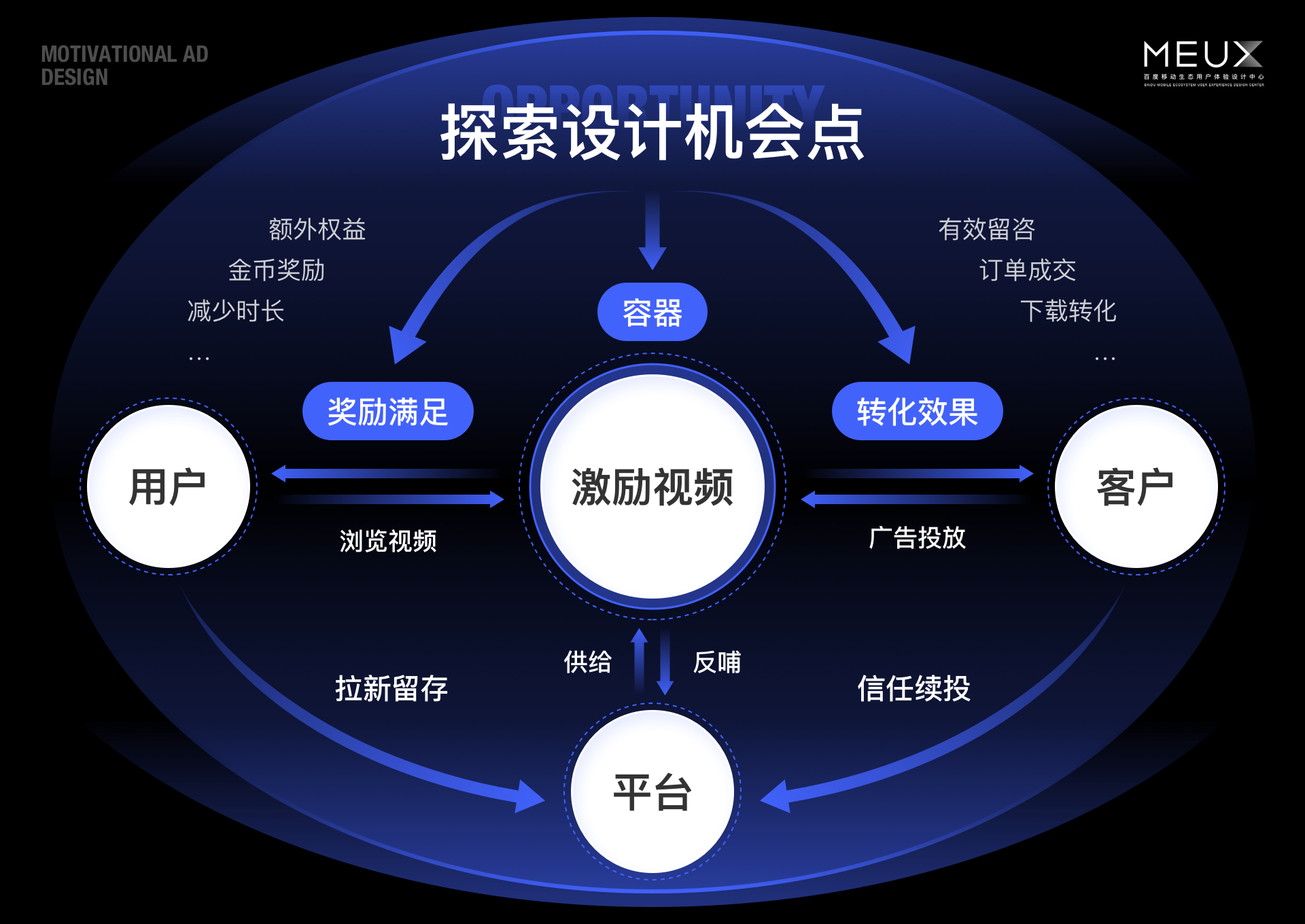
近年來,行業內不斷探索廣告的新玩法,激勵視頻廣告成為一種愈加流行的廣告形式,當前已經是媒體主流變現模式之一,以滿足廣告主營銷效果、媒體變現效率最大化。對用戶而言,觀看激勵視頻廣告能夠獲得相應獎勵;對于客戶,激勵視頻廣告通過獎勵機制,得到更長時間的曝光來提升轉化率;對于平臺,有更高的變現效率能帶來更高的收益。
百度激勵視頻廣告承載著百度APP任務系統、權益場景、活動場景等的重要變現任務,本文將從激勵視頻廣告的框架、提升轉化效果兩個方面,來闡述容器結構設計與提升轉化效果的設計思考。

框架:建立場景核心轉化流程
激勵視頻廣告是獨立的視頻場景,場景內的元素布局、容器結構不依賴于所在的宿主場景,在整個交互鏈路中能夠采用更有創新的設計形式。
1、布局跨場景橫向一致
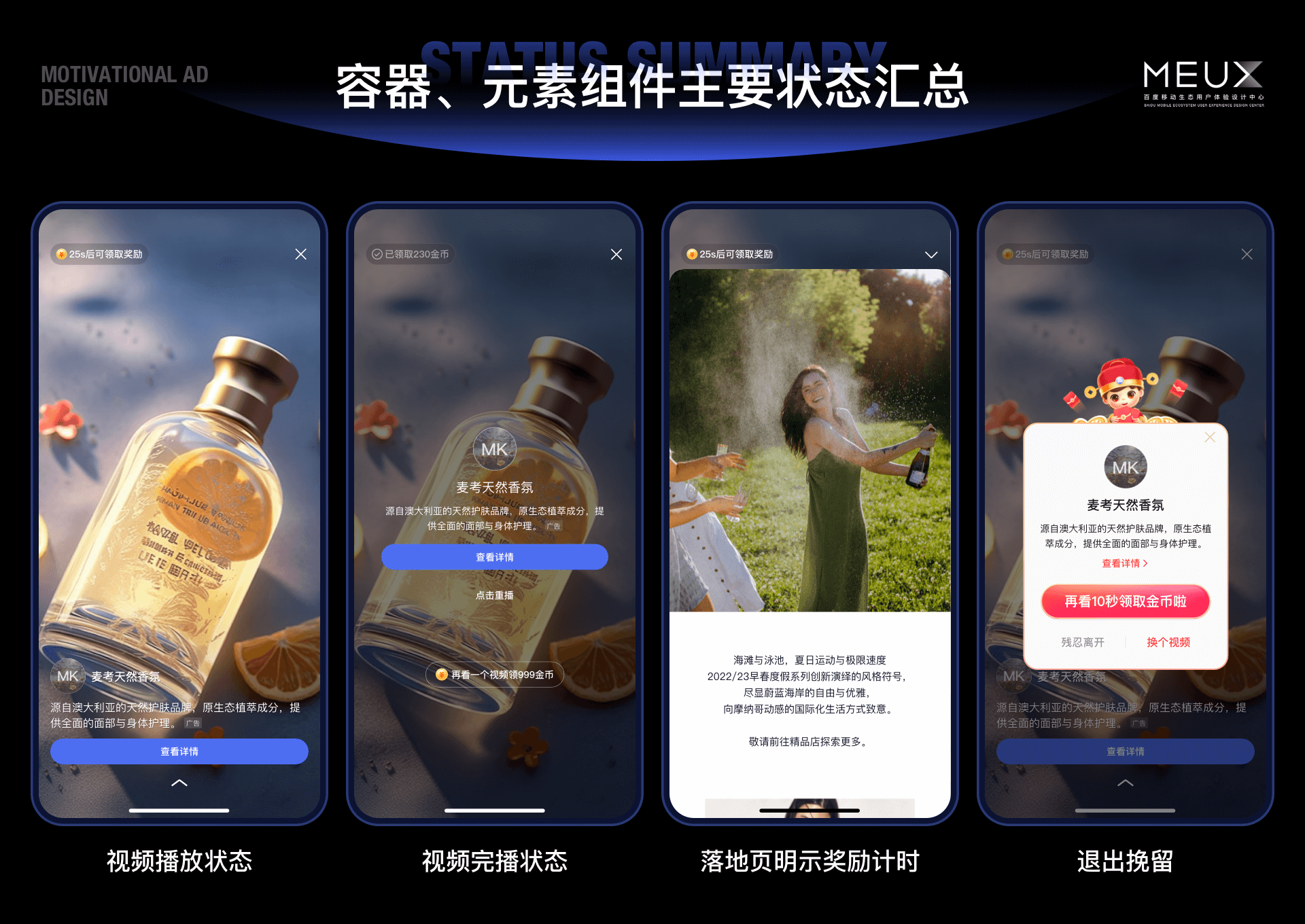
基于激勵視頻廣告的元素來明確內容分區,考慮元素作用與通用性可分為頂部框架區、附加掛載區、內容信息區、轉化決策區,在結構設計上,將核心獎勵計時組件置于頂部框架區并保持穩定展現,保證百度APP內的視頻廣告在布局上橫向一致性,同時也有利于場景之間創意交叉驗證與復用。

2、容器、元素組件選型
從激勵視頻的鏈路流程出發,結合主動交互行為的各類組件狀態:獎勵計時與完成、視頻播放與完播、瀏覽落地頁、退出挽留四種核心狀態。

1)獎勵計時與完成:考慮獎勵計時器會存在于多種不同場景情況,需要具備橫向統一的計時形式來穩定用戶預期,以及通過視覺反饋給予用戶明確的狀態變化感知,來降低不同場景下的理解成本,通過ABtest的方式,最終選用場景元素圖標與文本計時形式,圖標能夠根據獎勵的不同支持靈活配置,滿足多元化場景的適配訴求,同時選用視覺感知較弱的樣式與動畫形式,盡可能避免與點擊、轉化無關的元素動畫稀釋用戶對內容的注意力,從而影響廣告效果。


2)視頻播放與完播:播放狀態下,為盡量降低對視頻內容的遮擋,在轉化組件的呈現上,采用“延遲展現吸引觀看,漸進式增強吸引點擊”的手段,視頻完播狀態下呈現視頻尾幀,尾幀增加再看一個視頻功能,為想要獲得金幣的用戶縮短操作步長,提升激勵視頻廣告的分發。

3)瀏覽落地頁:瀏覽落地頁過程中也需明示獎勵計時,為了保證視頻場景和落地頁場景的計時延續與組件統一性,采用避讓計時組件的面板化落地頁容器。

4)退出挽留:當用戶在不同獎勵狀態下會在退出的主動行為,挽留彈窗承載挽留與再看功能的重要作用,彈窗作為前后鏈路場景的共性組件,在彈窗設計上頂部承載所在場景主視覺IP,以滿足多元化場景的下活動主視覺的延續,使激勵視頻廣告更契合所在活動場景。


3、轉化鏈路降步長
在原有的基礎路徑上,獎勵計時與倒計時結束的兩個環節僅有計時器形態的變化,元素變化是容易起到聚焦視覺的作用的,以倒計時結束為節點,將用戶從"視頻場景"帶入到"決策場景",通過容器結構形態的變化來解放停留在計時器上的視覺焦點,面板結構能承載更多的增益內容,延展信息載量,視頻完播是判斷用戶對內容感興趣的重要契機,在視頻完播狀態自動調起落地頁,通過縮短轉化步長提升轉化效率。

激勵視頻廣告容器每一步迭代都伴隨大量的前置思考、歸因分析、嚴謹實驗,經歷多輪迭代最終完成流程框架搭建,后面我們仍要思考如何通過設計方法,在現有的框架上進一步提升轉化效果。
提轉:內容化與獎勵玩法助決策
在廣告創意視角下,通過內容信息命中用戶訴求、滿足心理期望能夠提升轉化效果;在用戶目標視角下,我們希望充分發揮激勵機制,給予用戶更多豐富的獎勵交互與玩法,持續獲取收益與滿足感。
1、增益信息前置,助力轉化決策
輪播推薦詞:推薦詞輪播的形式來營造場景內互動氛圍,在一些節日期間通過契合節日的情感化文案,讓內容更貼合節日營銷氛圍,同時將落地頁中的優質廣告賣點、數據生成的熱度等多元的營銷信息前置,助力用戶決策。
行動號召詞:不同廣告內容之間的轉化文案存在差異化的表達,通過符合廣告內容的決策性文案披露,將固定文案升級為營銷目標及類型特征文案,輔助轉化決策,在容器內每一個元素都應該作為廣告創意的一部分。

2、分段獎勵計時,引導視頻完播
點擊率、轉化率隨視頻播放時長的數據變化,發現呈現正相關的趨勢,我們希望用戶能夠選擇看完視頻,核心思路是將用戶從低變現效率場景,引導至高變現效率的場景,由此我們通過兩段計時獎勵的設計形式,激勵用戶可以拿到更多獎勵并將視頻看完,考慮多種不同場景以及理解成本的問題,最終選用兩段獎勵計時組件的方式。

3、彩蛋營造驚喜,提升轉化
為了更好的匹配各大電商平臺調起類廣告的預算,大促期間的突然出現的禮物彩蛋為用戶營造節日驚喜感,在點擊行為后,紅包元素的彈窗與彩帶動畫形式來承載金幣獎勵與氛圍,獎勵感知的觸達能夠提升用戶的獲得感,同時在獎勵彈窗上進一步承載調起任務,從而更好的滿足客戶營銷訴求。

4、強化轉化組件,增強獎勵觸達
延續以上驚喜感獎勵滿足促轉化的思路,針對下載類廣告,我們在轉化組件上進行與獎勵內容的結合,在任務計時完成但并沒有形成轉化的時機下,通過變色與光效視覺吸引來傳遞獎勵信息,通過強化獎勵感知和轉化組件來助力轉化決策。

寫在最后
激勵視頻廣告至今經歷了多個不同的階段,如何在商業效果與用戶感知之間選取一個平衡點,一直都是激勵視頻廣告的長久的設計課題,目前也只是一個開始,還有很多的設計提轉機會點等待我們去深挖,相信在不久的將來能夠探索更加多元的激勵玩法,發現更多契合用戶訴求的場景,為更好的價值生產不斷迭代功能與體驗,我們希望能夠給予用戶、客戶、平臺更多的價值增益,做用戶喜歡、客戶滿意、平臺有利的商業設計。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
19世紀末,意大利經濟學家和工程師維爾弗雷多·帕累托(Vilfredo Pareto)發現,自家花園中80%的豌豆產自于20%的豌豆莢,在隨后研究土地所有權和財富不平等的問題中,再次發現意大利 80%的土地屬于 20%的人。
20世紀初,由管理學家約瑟夫·朱蘭(Joseph Juran)將其命名為帕累托法則,即80%的結果是20%的原因造成的,并且號召關注「重要的少數」而不是在「瑣碎的多數」當中投注精力。后續在經濟學中得出結論(80%的財富掌握在20%的人手里)更加證實了帕累托法則的觀點。

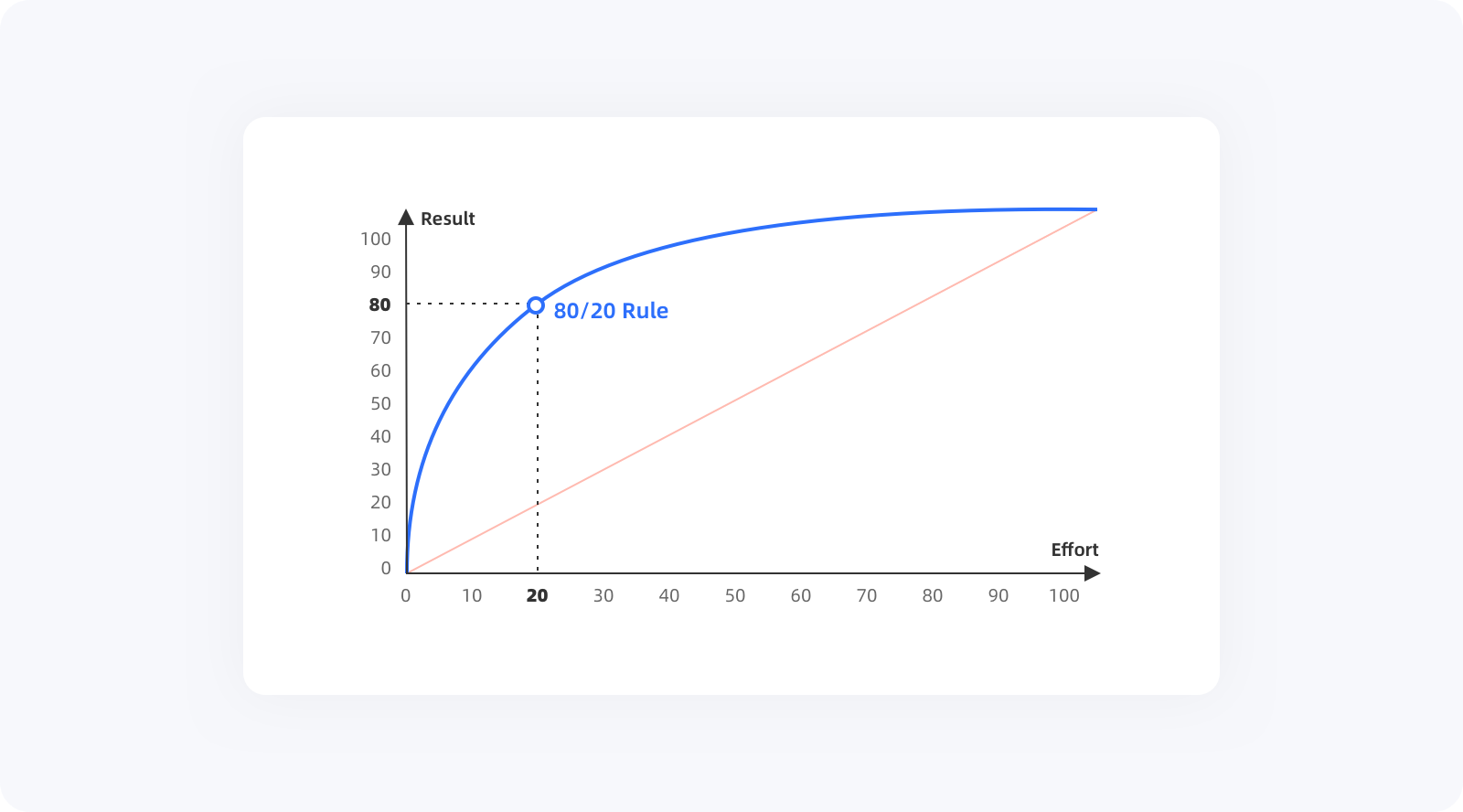
帕累托法則有很多不同的叫法,如帕列托法則、關鍵少數法則、二八法則、巴萊特定律、最省力的法則、不平衡原則等,后續筆者將其稱為「80/20法則」。
其實,80/20法則是一個較為抽象的概念,可以理解為:大部分的效果由少數幾項關鍵的因素來決定。在實際的場景中,“大部分”不是精確的80%,“幾項關鍵因素”也不是固定的20%,數據會有所浮動,可能是70%+30%或者90%+10%,但不管這些數字如何波動,其背后蘊含的規律(集中的投入將產出大于預期的結果)是不變的,并且生活中存在的許多不平衡現象,都與這個規律相當接近。

80/20法則并不受人為直接控制,更多時候是自然而然的形成,其適用領域非常廣泛。早期大多數用于社會、經濟、管理以及工程等領域,而在80年代末就已經有設計師將其設計領域,在各行各業中,已經有大量的案例證明了 80/20原則:

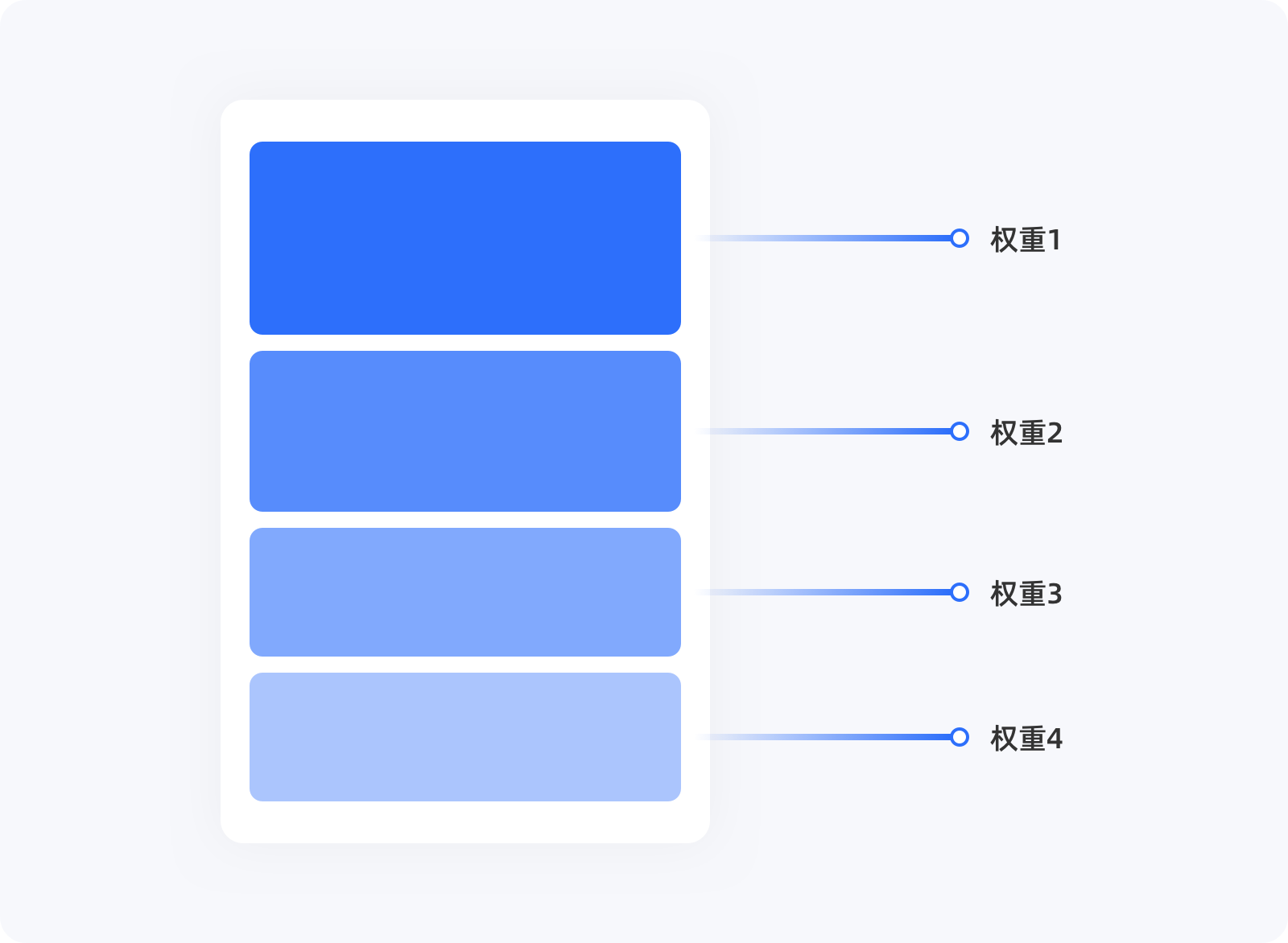
70年代中期出現圖形化界面,而到80年代末,80/20法則就已經被設計師引用在設計規范當中,后續經過不斷的發展及優化,現已深入設計中的方方面面,PM用來處理KPI、UX用來劃分權重、UI用來決策版面布局等。
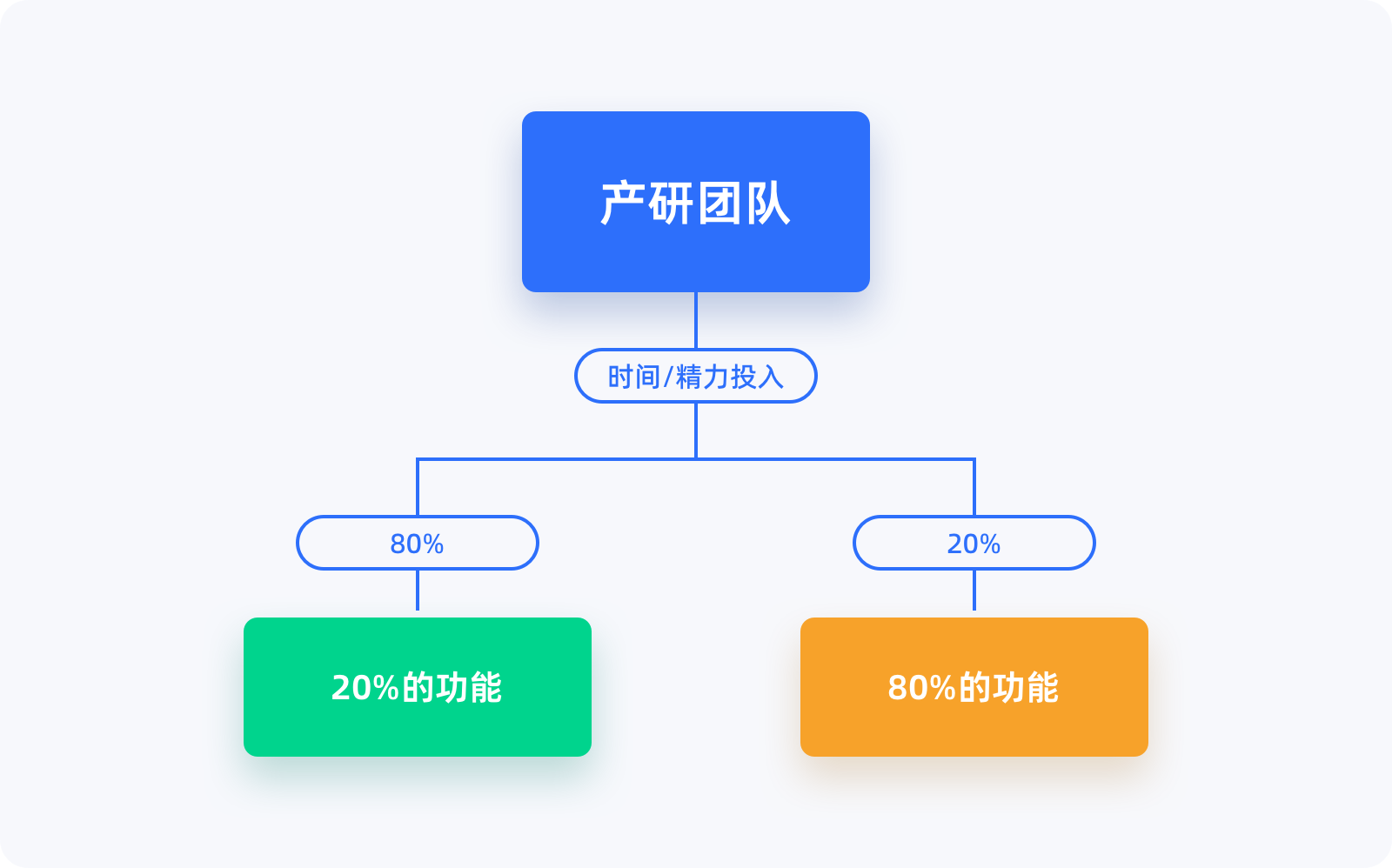
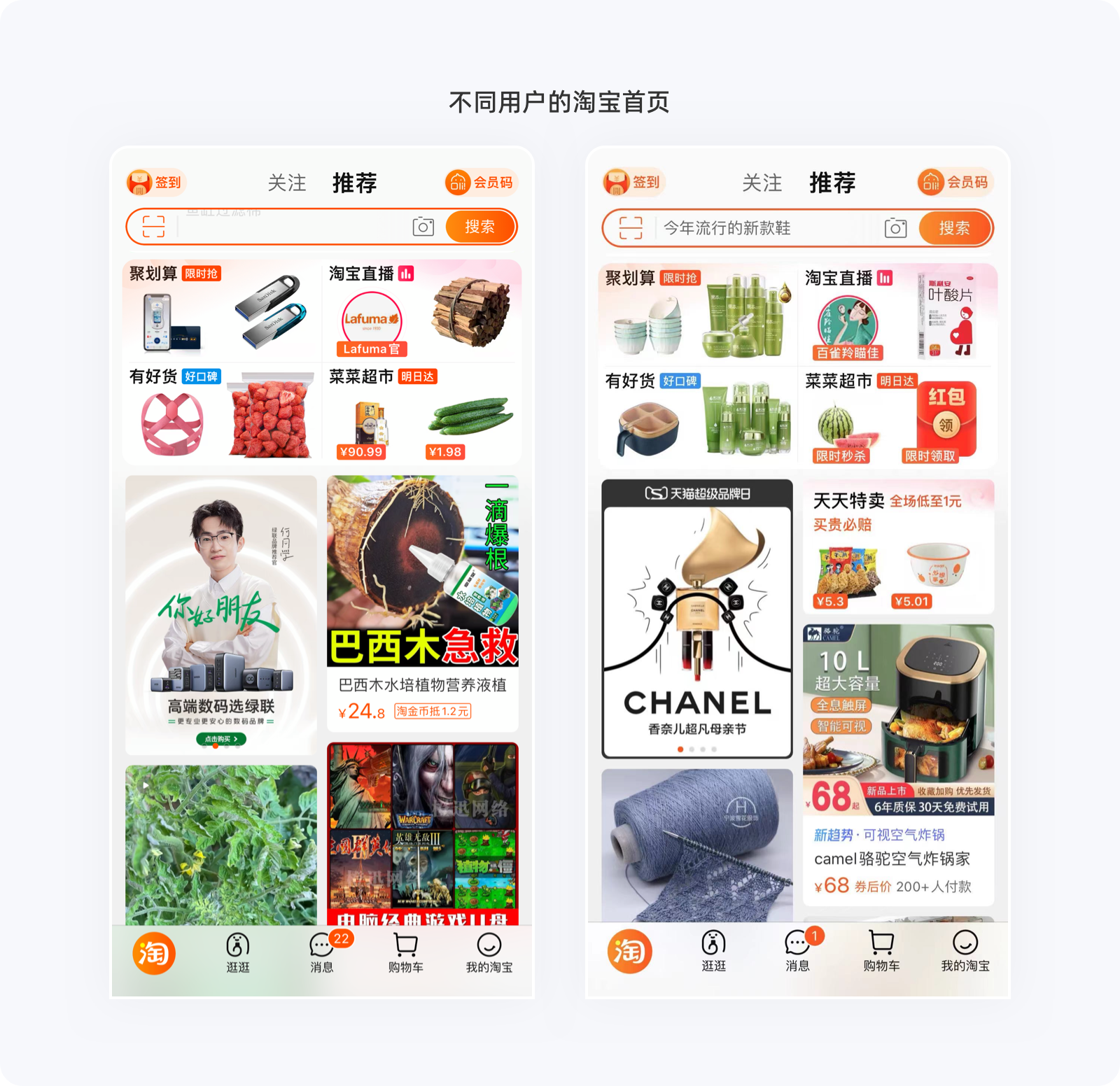
界面設計中該如何應用80/20法則,這就需要設計師時刻注意如何讓用戶更快找到目標、如何更順暢的完成任務以及如何擁有更愉悅的心理感受。例如80%的用戶只會用到20%的功能,那么設計師就應該將80%的時間、精力集中在這20%的功能上,不斷迎合用戶需求以及使用體驗。

80/20法則能夠幫助我們提供決策思路、梳理設計方向,通過前面的了解,我們應該清楚了產品80%的用戶只會用到20%的功能,而80%的收益也恰恰來自于20%的付費用戶,甚至低于20%。
雖然一直呼吁盡量滿足所有用戶,但產品團隊的重心始終要圍繞著20%來進行,從產品到設計、再到開發測試,都能以此為方向制定問題的解決方案。
任何一款產品都不能忽略主次,每隔一段時間就要重新評估功能價值,以備后續的更新迭代,針對非關鍵性的80%切勿耗費過多的精力,以免喧賓奪主,不僅得到不好的反饋、還會帶來不必要的損失,吃力不討好。
對于已經過期的核心(曾經20%)功能,需要及時降低權重以及精力的消耗,不然即便是掌聲一片、也可能無法變現。
用20%的部分創造80%的價值,并不意味著只關注20%的關鍵性指標、其它的就可以被忽略,這樣做表面上看是挺誘人,但會讓其他很多指標停滯,呈現出產品過度優化的情況,造成短時間內隱藏的負面影響。
團隊應該要有眾覽全局的眼光,考慮到各指標間的相互影響,可視情況而定將時間和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是將大部分用在關鍵性指標上即可。

在UI設計中,我們會將主要精力花費在20%的頁面設計上,例如APP底部標簽欄的幾大主頁或其它重要的一/二級頁面,會花費更多的心思去構思不一樣的布局、表現手法,將設計功底凸顯出來。而剩下80%的頁面就相對機械化,會使用一些常規樣式以及復用的方式像搭積木一樣快速完成,成本之低、效率之高毋庸置疑。
同一個頁面的設計方式也是如此,設計師將大量心思放在首屏及位置靠上的功能上,待超過一屏后下滑時,設計也會逐漸輕量、組件化,這有助于節省產品、設計、開發更多的時間。
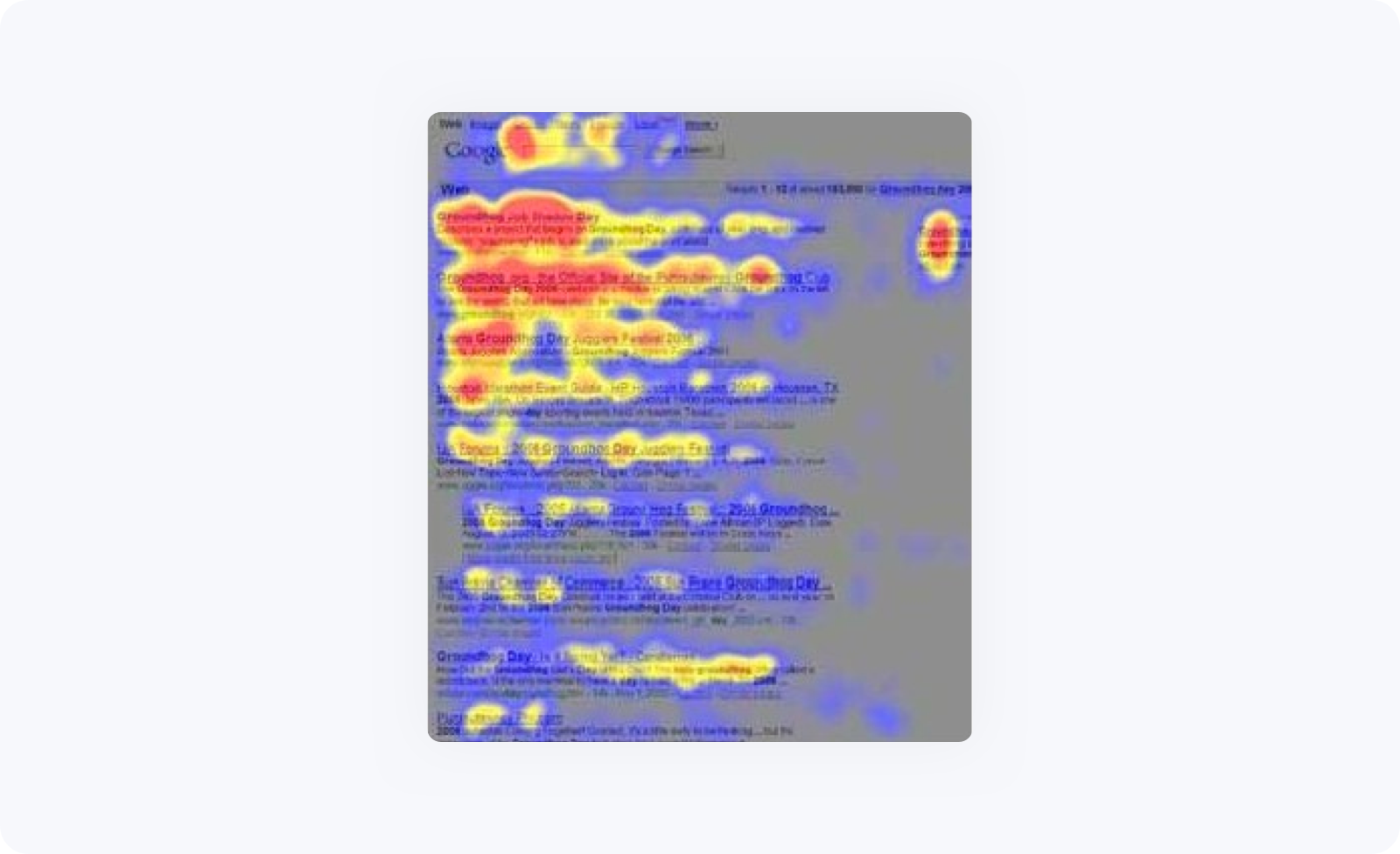
用戶瀏覽屏幕時,眼球移動的順序通常都是從左到右、從上到下(基于網頁瀏覽眼動測試),這種移動軌跡很像字母「F」,這也讓F型布局成為網頁設計中效率最高的方式之一,所以設計師通常會將重要的信息放在左上角或左側,不重要的信息放在右側。
如下面這張眼動測試圖,F型布局也正好詮釋了80/20法則合理性與可行性,在頁面中20%的關鍵區域,吸引了用戶80%的注意力。

很多產品因為業務功能的龐大,一股腦的將信息全部展示出來,看起來十分臃腫,用戶不能快速找到自己想要的信內容,就會失去信心。
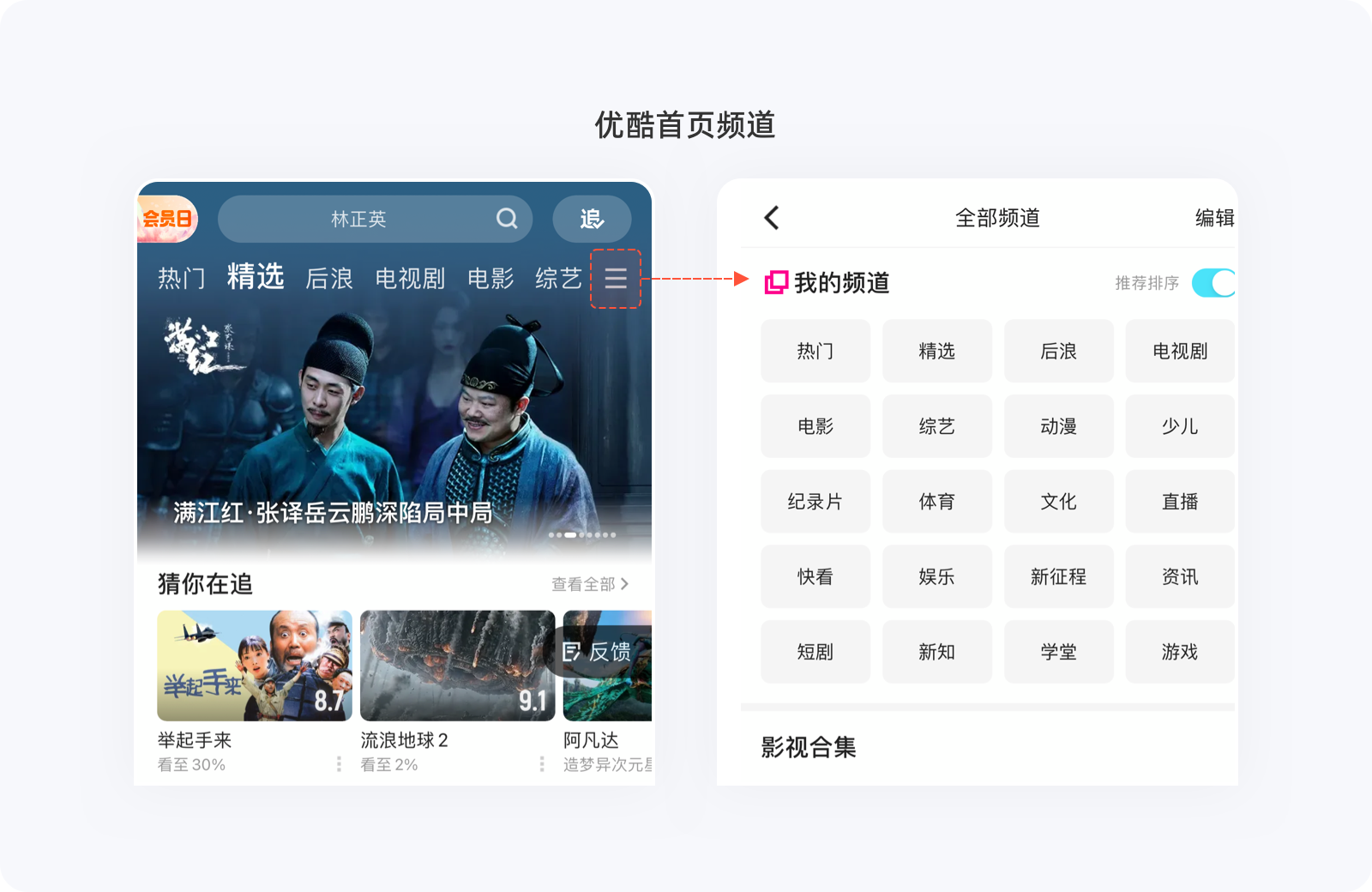
優酷APP首頁將熱門頻道和點擊頻率較高的頻道顯示在頂部導航中,如精選、電視劇、電影、最新院線等,而其他更多的分類則隱藏在頻道選項卡中,將少量(≈20%)重要的內容放在明顯的位置,目的就是為了讓大部分用戶更快觸達,提高了產品的易用性。

在一些選項列表中,由于選項數量的龐大,會給用戶增加使用難度。
例如,使用美團購買火車票在選擇地址時,面對超長的地址列表,逐個查看或通過字母篩選,都要花費一定的時間和操作成本,即便可以通過碼字搜索來完成,但因為自行輸入有很多的不可控性,能讓用戶選擇的就不要讓其輸入。對于地址列表,除開自動定位和搜索歷史,運用80/20法則就能很好的解決這一問題,系統將約20%高頻選擇的熱門城市作為單獨的模塊放在全部列表之前,提高了大部分用戶的搜索效率。

極簡風格的界面設計跟80/20法則在精神上保持著高度的一致,剔除多余、無用的元素,而保留的每一個元素都是有目的、有針對性的,也是絕對必要的存在。在極簡主義設計中,視覺上簡單干凈,大部分都是通過通過留白來襯托關鍵性元素的存在,讓用戶更加聚焦于主要功能/信息。

奧卡姆剃刀指出「如無必要,勿增實體」,需知頁面中每多一個元素都會增加視覺“噪聲”,意味著用戶需要花費額外的時間和理解成本,對用戶體驗的影響是很大的。那么問題來了,當產品需要增加一項需求量小但確實存在的功能,該怎么處理?
這時我們可以將奧卡姆剃刀原則作為最終的評判標準,是否需要增加上述所說的功能,就要看看能否很好的控制團隊開發成本和用戶體驗成本。其實在80/20法則中,很多小眾但確實存在的功能需求基本很難抵消所造成的用戶體驗損失,所以即便實現了這個需求,也很難分配出20%的精力去維護與迭代,甚至“俺耳盜鈴”般的將其遺忘,但這個視覺“噪聲”一直存在,如果事先能分析出這種結果,這個需求根本不需要增加。

在2004年長尾模型才被提出來的時候,很多人認為這是在顛覆80/20法則,它們的曲線長得很像,但結論完全相反,那條長長的“尾巴”(非關鍵的80%)所占據的長度幾乎與頭部的(關鍵的20%)高度相當,這說明收益雖低,但這么多數量的累積,依然值得重點關注。所以有很多企業在采集差異化戰略時運用了長尾理論,例如小米搭建的全品類商城用的是長尾理論。
乍一聽好像很有道理,難道80/20法則被推翻了嗎?事實并非如此,長尾理論的成立必須要滿足兩個條件,第一是尾巴真的足夠長(小眾需求確實非常多),第二長尾巴能被用戶發現(龐大的用戶量),這兩個條件缺一不可。例如京東、淘寶、微信、支付寶等,其前提都是建立在大規模、且海量的用戶資源之上,不管多么隱蔽、多小的動能,總能擁有一些不錯的曝光度,所以才能發揮長尾模型的作用。
說道這里,大家應該就明白了,那些中小型的產品對長尾模型大多是望塵莫及,所以在你的產品規模、用戶量沒有達到一定的級別之前,就不要妄捧長尾模型,用好80/20法則就好。

80/20法則在實際工作中是一個相對普遍的定律,它能讓我們靈活思考設計問題,更好的為用戶服務,雖然80/20法則也存在一定的爭議,但還是適用于覺絕大多數的場景,在關鍵時候使用,能幫助我們準確的找到問題點,在有限的時間和精力下快速作出優化決策并、關注核心功能,最終達成目標。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一、項目背景
虛擬形象產品形態現已逐步成熟,“捏臉+社區” 的模式逐漸成為年輕人的虛擬社交游樂場,競品QQ、Soul、淘寶等產品先后融入虛擬形象,探索年輕、有趣的社交模式。
貼吧在這一方向上進行了創意玩法探索,希望可以通過特色互動形式,拉近與年輕用戶的關系,為后續開拓社交場景奠定基礎。
二、視覺風格滿足年輕用戶喜好
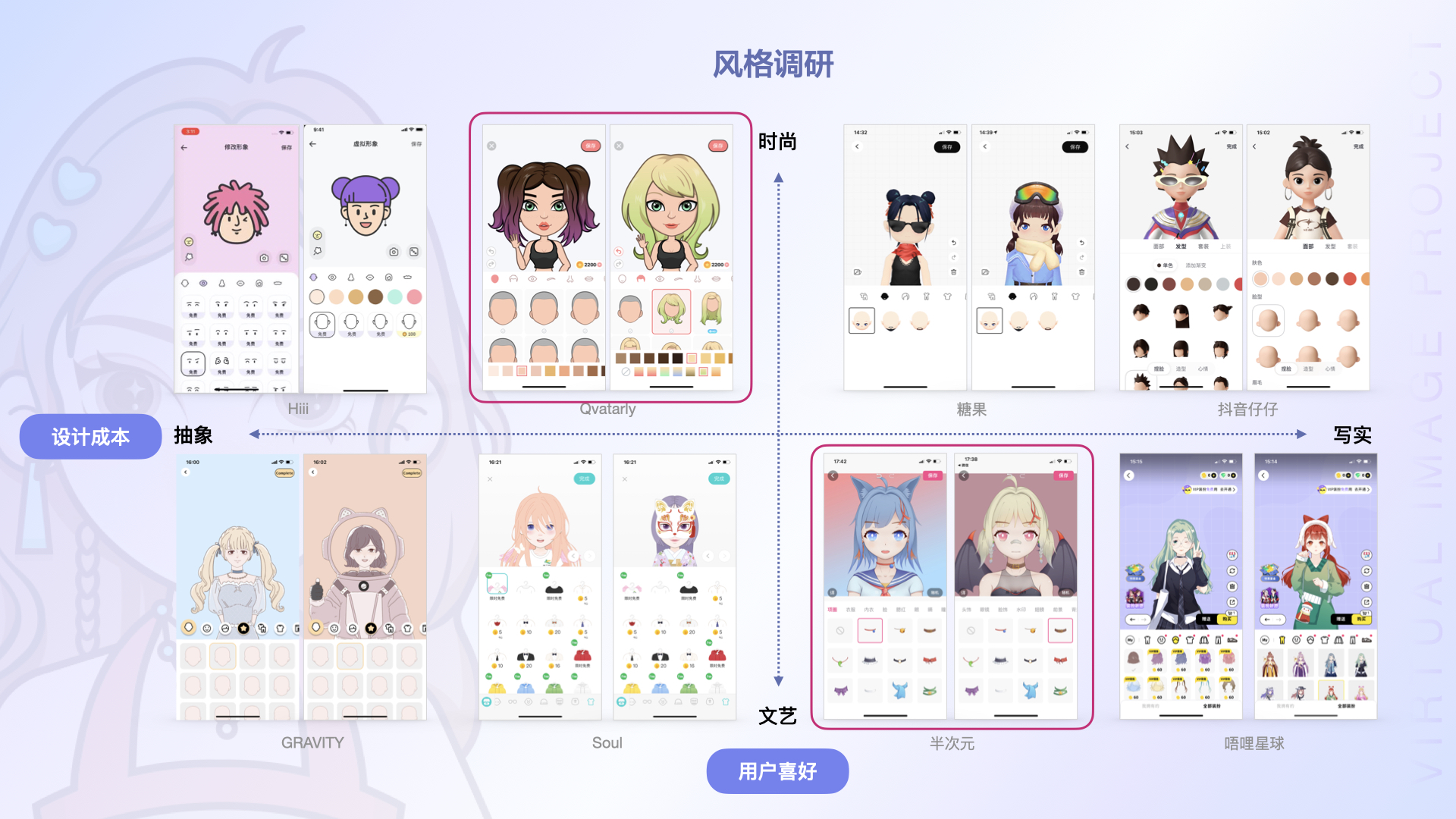
通過用戶調研,了解年輕用戶喜好個性十足和精致細膩的設計,同時希望可以有更多的搭配空間,我們針對設計成本與用戶喜好,建立十字坐標軸篩選設計方向,匹配不同用戶,帶來差異化感知。

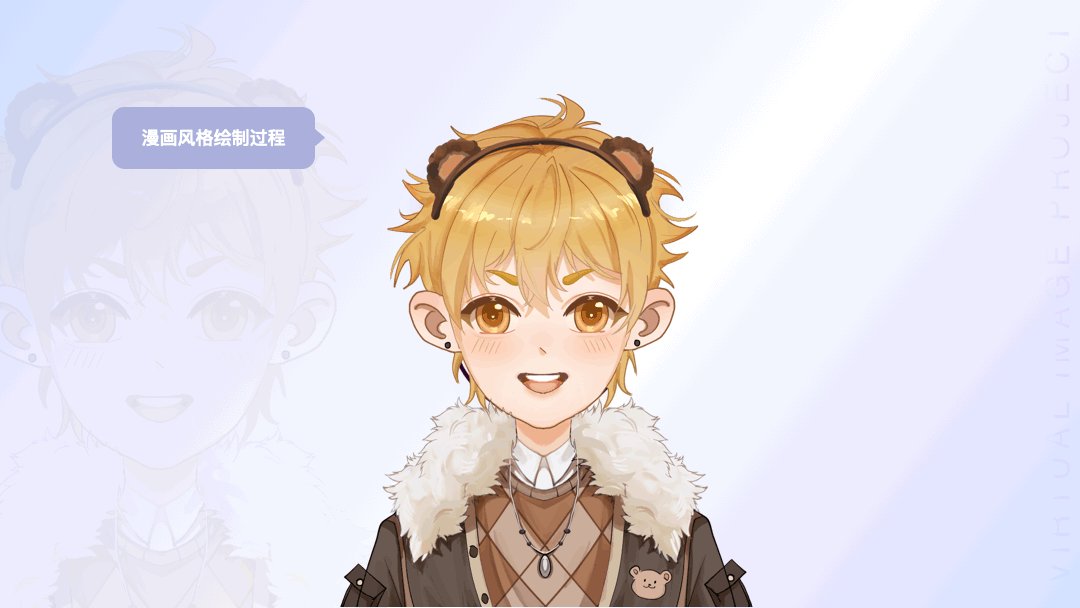
1、潮流、漫畫雙風格設定,滿足用戶自我表達
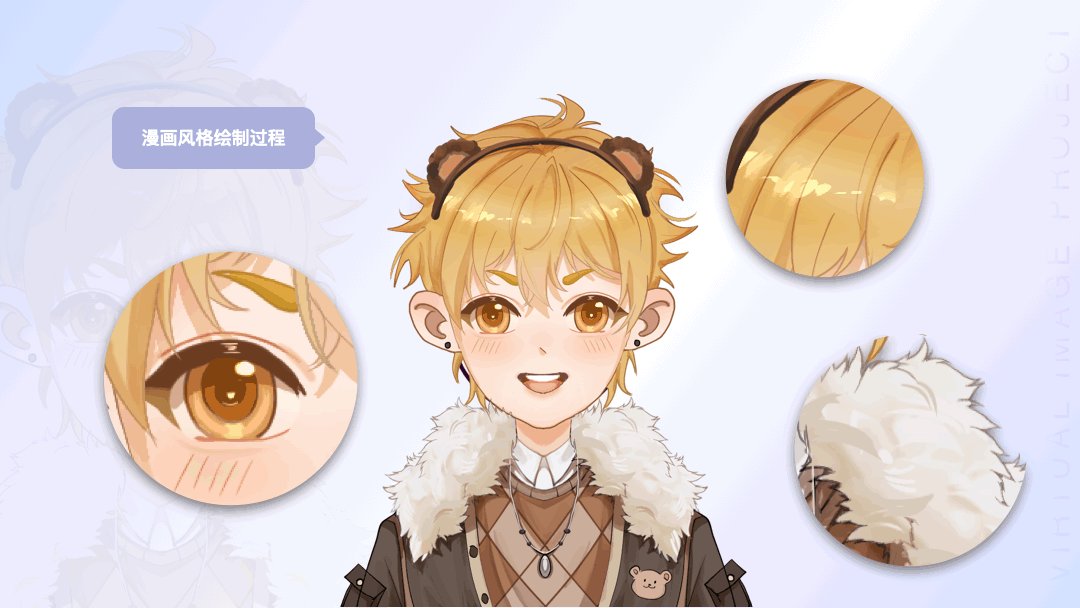
潮流風格具備年輕時髦感,漫畫風格質感更細膩,打造出產品的精致度,雙風格設計可以最大程度滿足用戶的多元自我表達需求。

2、形象工程量產,滿足搭配的豐富度
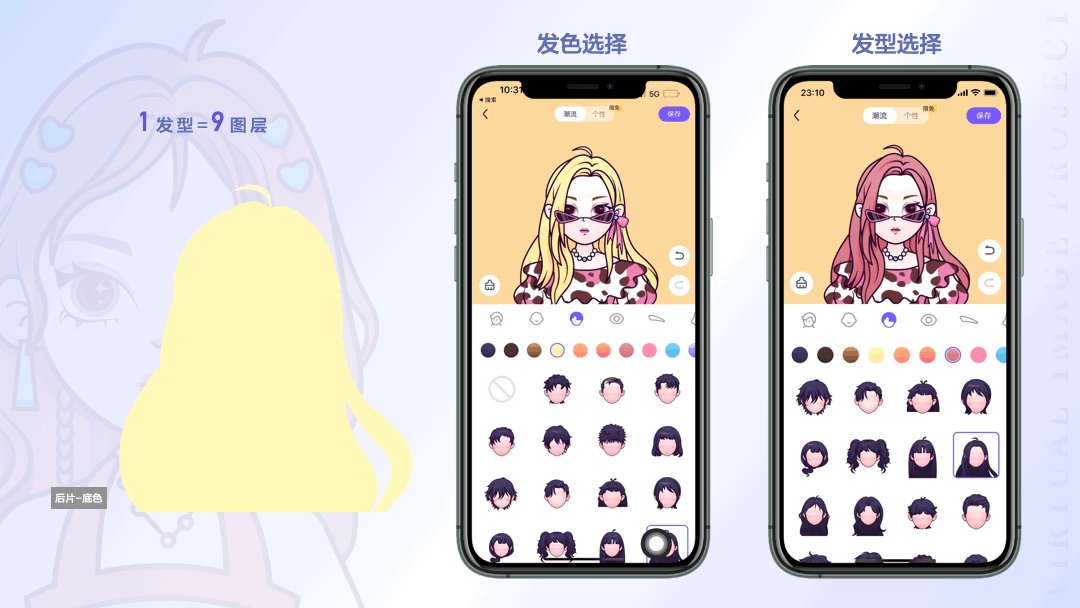
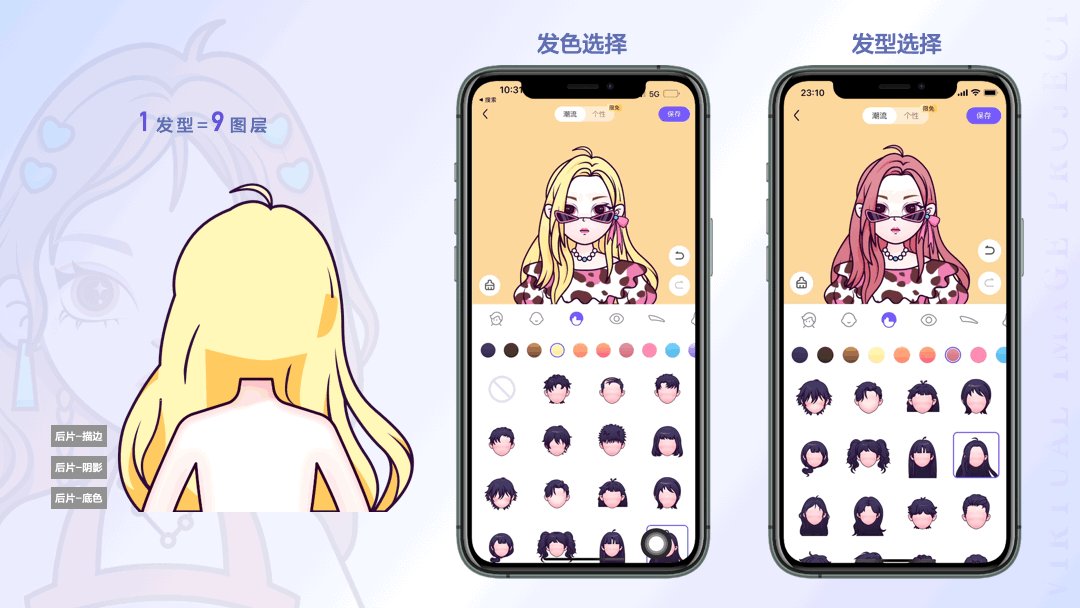
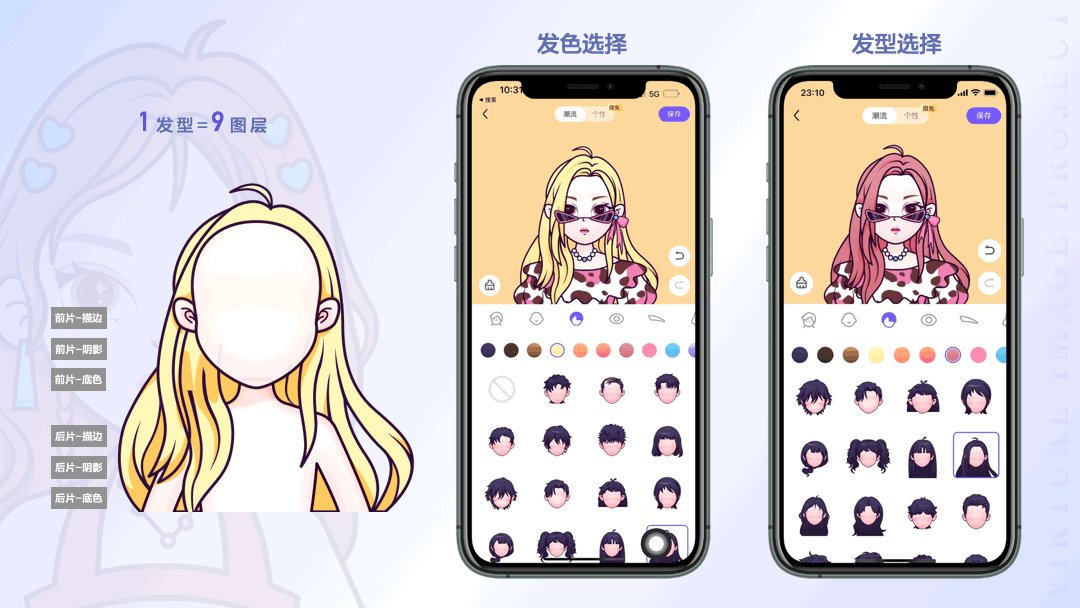
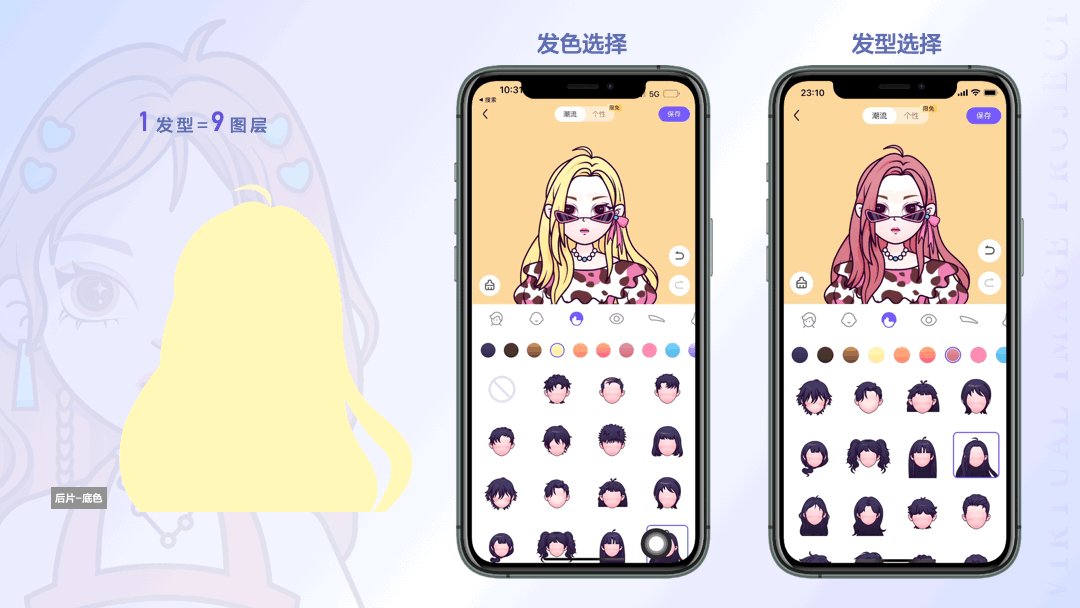
為了達到玩法多變的目標,我們對形象進行工程化文件拆分,以發型區為例,通過層層分區來實現顏色、素材的靈活搭配。
拆分不同的發片,與身體、面部相互穿插,可以搭配出不同發型,對底色、陰影、描邊的拆分,實現代碼著色改變發色,每個形象完成36層拆解,達到顏色、素材的多元展現。

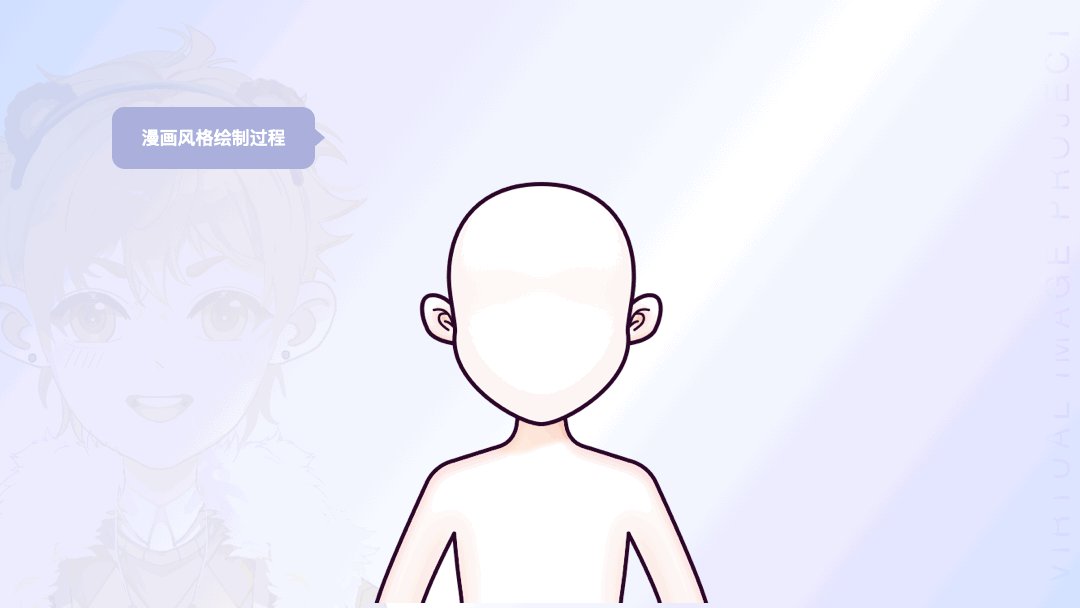
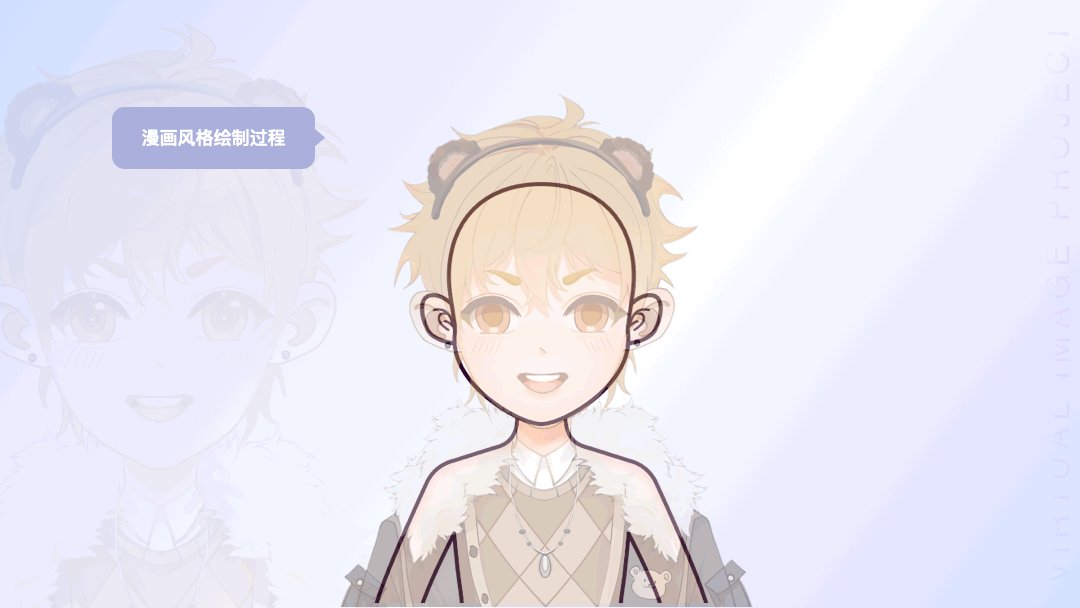
漫畫風格,在表現上相比潮流風格更加細膩,采用同樣的裸模坐標與拆分標準,實現雙風格靈活搭配。

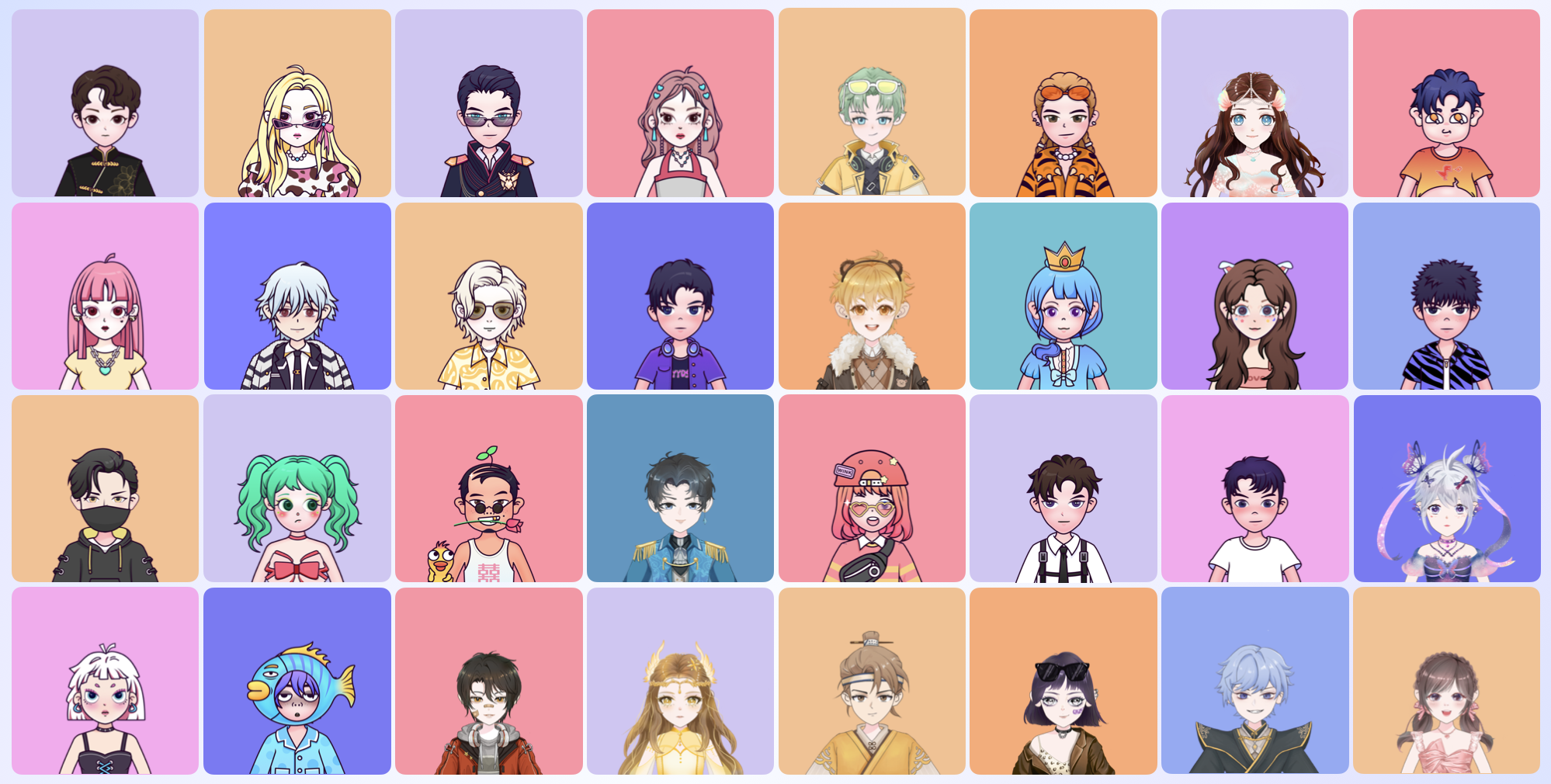
針對兩種風格我們批量化產出了服飾、發型、配飾、五官等標準化素材,實現全部素材多變量靈活搭配,形象設計從軟萌可愛到年輕潮流,貼合了年輕用戶的多重喜好,為了提升與研發的對接效率,同步制定了工程文件產出規范,通過對坐標軸、熱區的定位,圖層規范化的命名,實現所有素材快速開發上線,降低產研溝通走查成本。

三、創新交互玩法增加可玩性
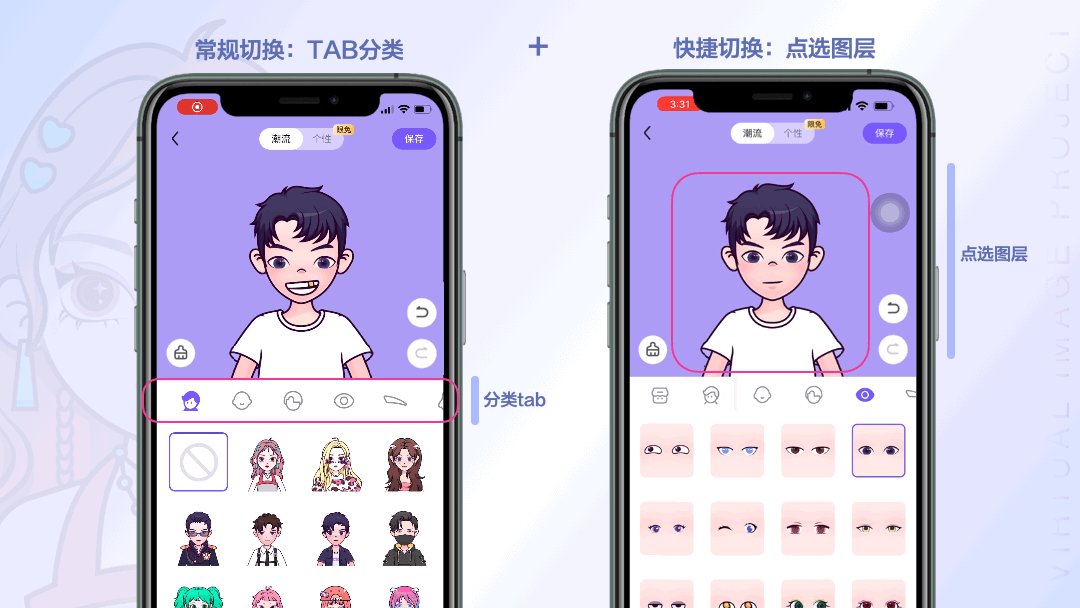
1、點選切換展示區讓創作更便捷
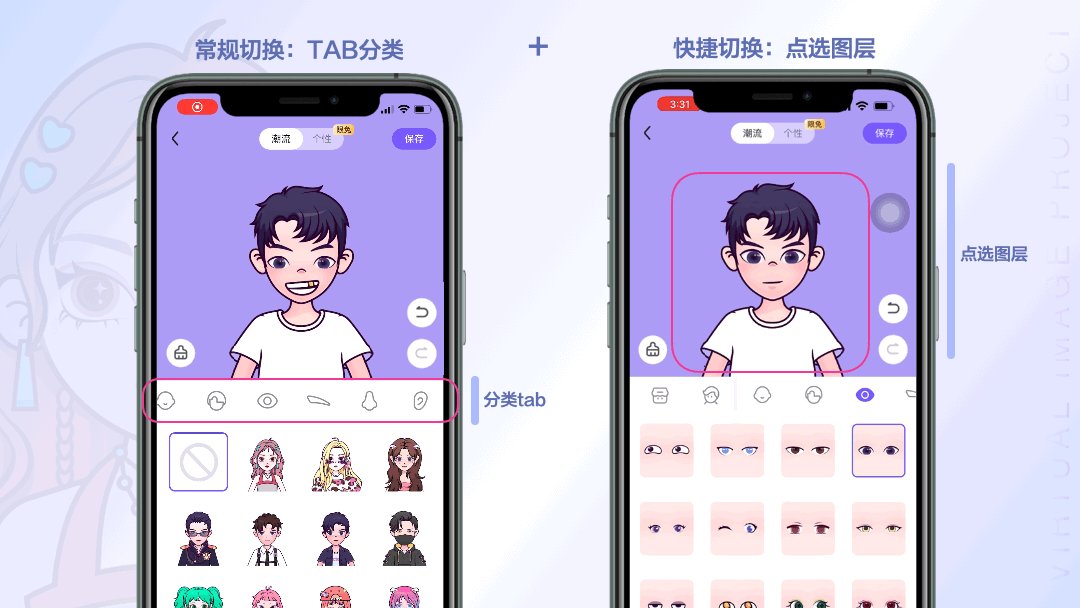
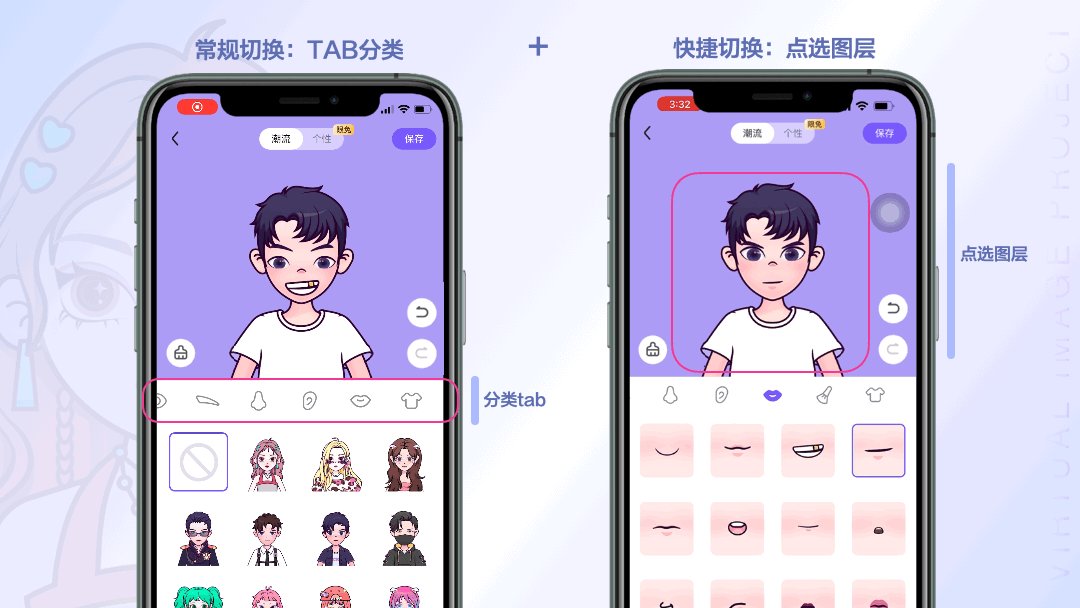
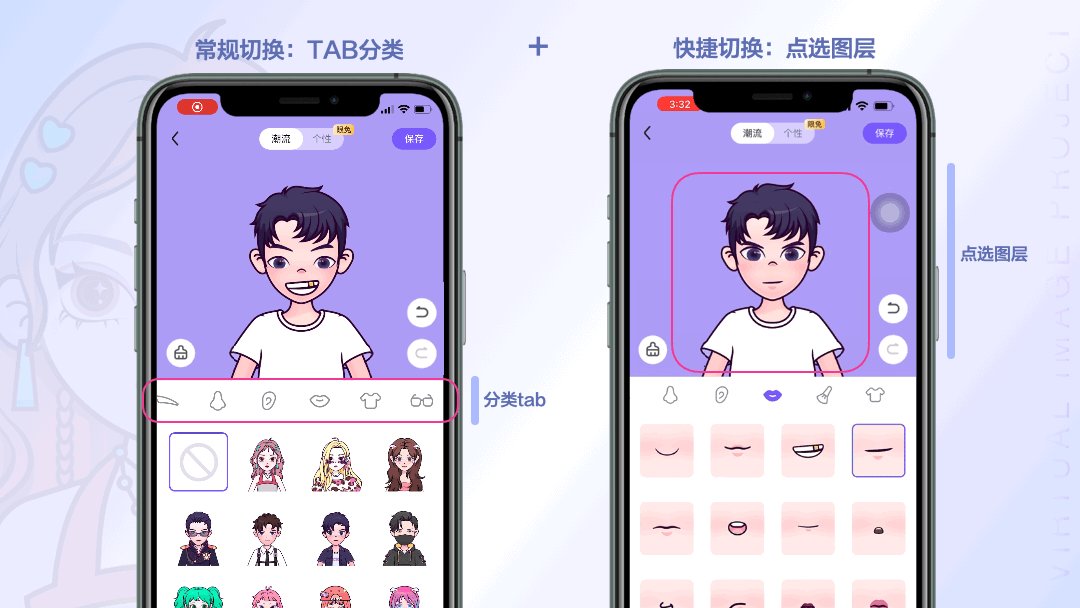
從0-1搭建基礎框架,為了降低學習操作成本,讓用戶可以快速上手,框架采用上部展示區、下部選擇區的形象制定產品通用布局。
在交互形態上,我們進行了創意玩法創新,新增點選切換形式提升便捷度,用戶能通過點選展示區當前部位快速定位操作,簡化使用,縮短裝扮時長。

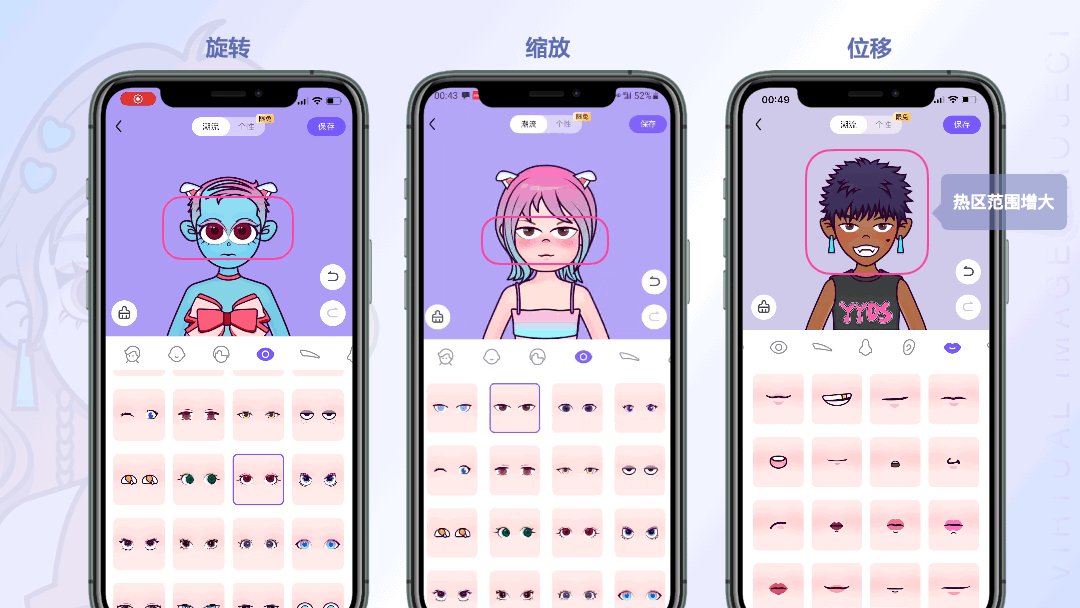
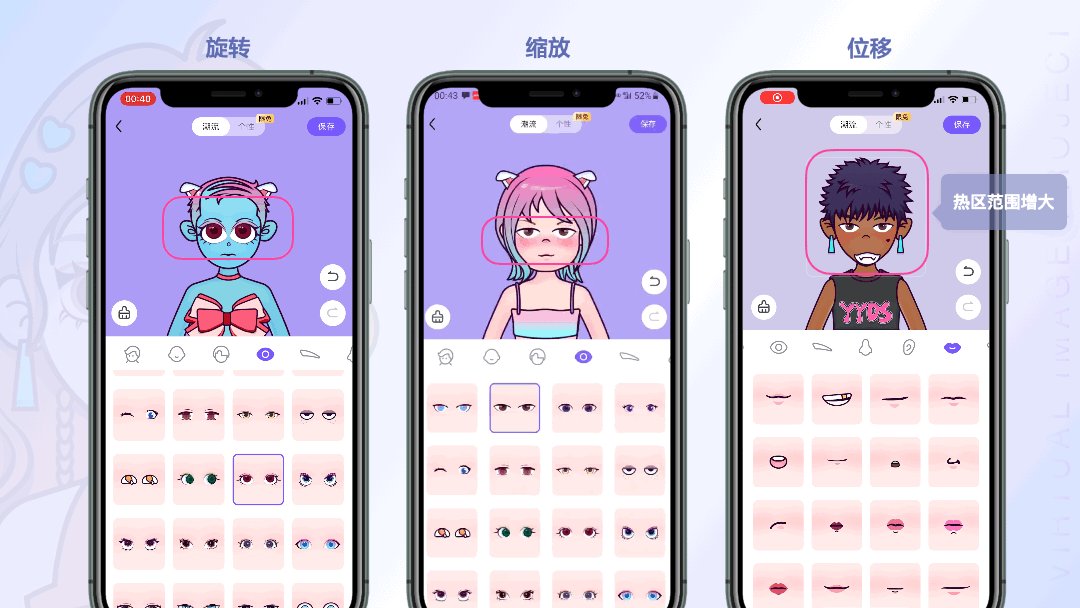
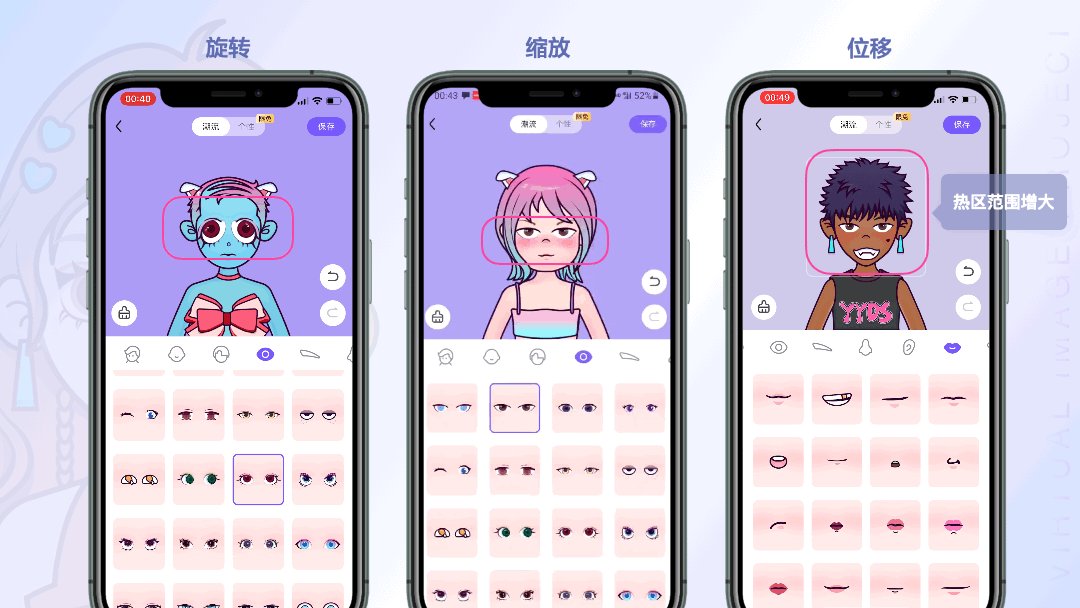
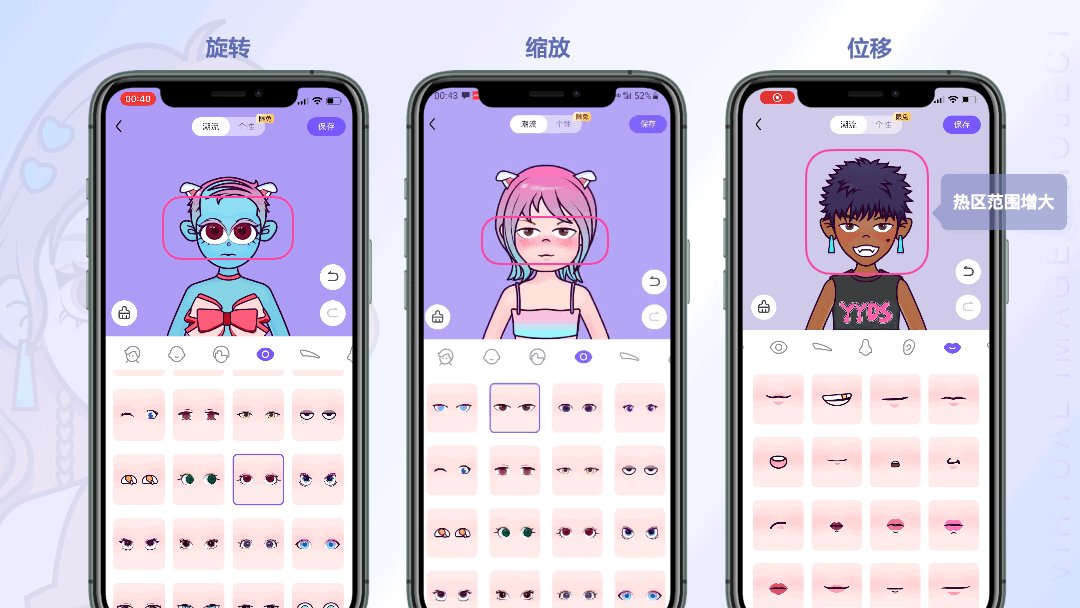
2、靈活手勢創新實現玩法多變
針對貼吧用戶腦洞大開、鬼馬個性的特點,提供靈活操作,提升形象創意度,以下圖為例,可以看到眼睛、嘴巴等元素通過用戶的旋轉、縮放、位移等操作產生了很多鬼畜搞笑的形象,更有阿凡達、小岳岳、一眼丁真等形象加持,趣味十足。

3、豐富表態吸引用戶快速參與
通過動態輕互表情帶來驚喜感,同時增加長按觸發連擊效果,提升用戶互動爽感,狀態表達幫助用戶快速選擇當時狀態,更低成本參與自我表達。

四、強化感知多場景觸達虛擬形象
為了讓貼吧用戶快速玩起來,提升用戶滲透,我們在貼吧全場景進行傳播。
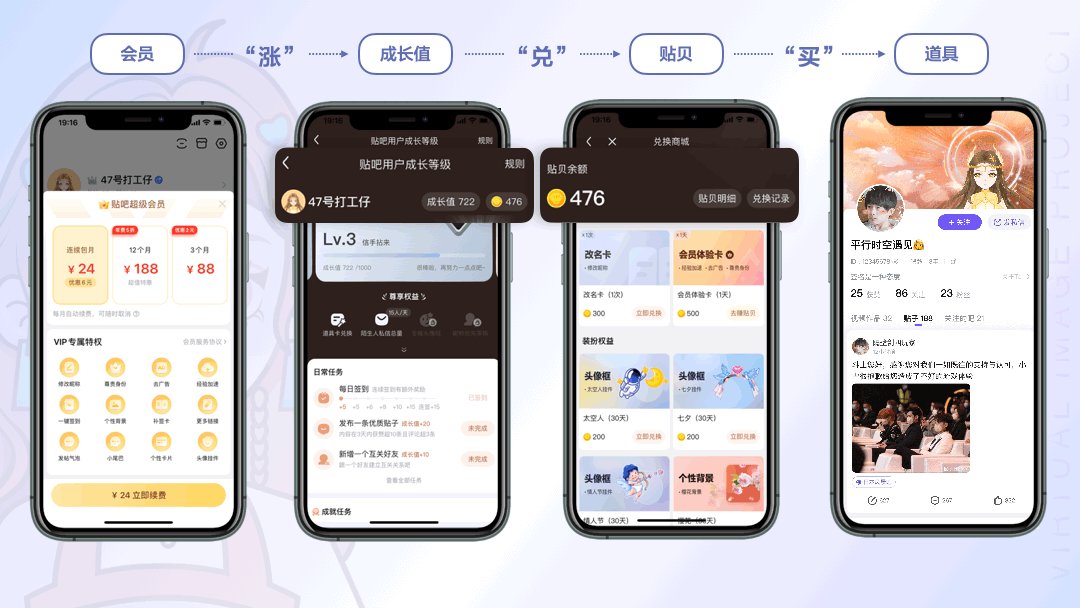
1、串聯核心場景實現用商聯動變現
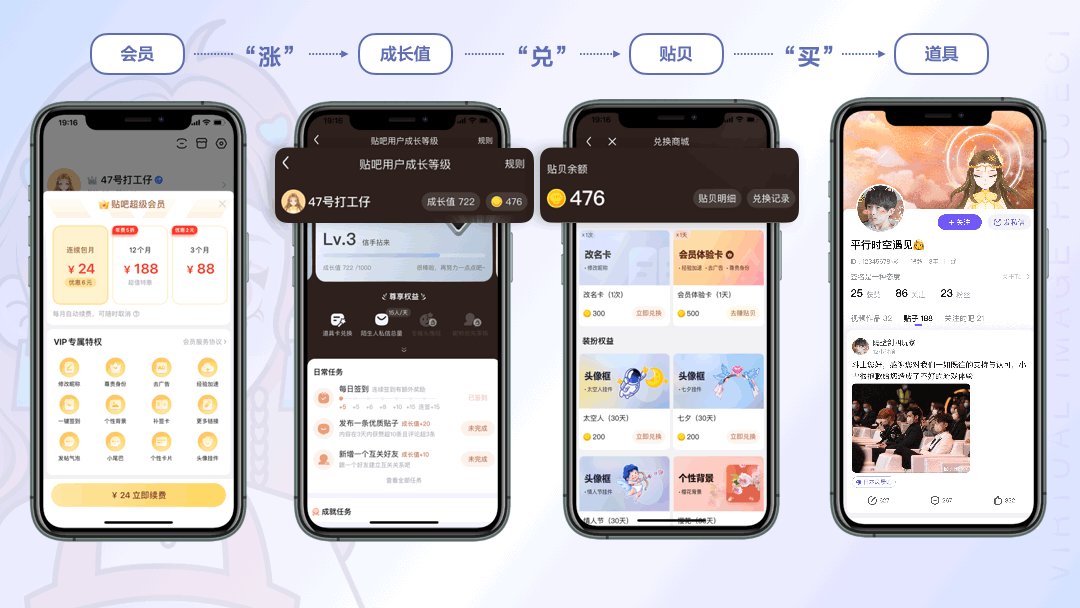
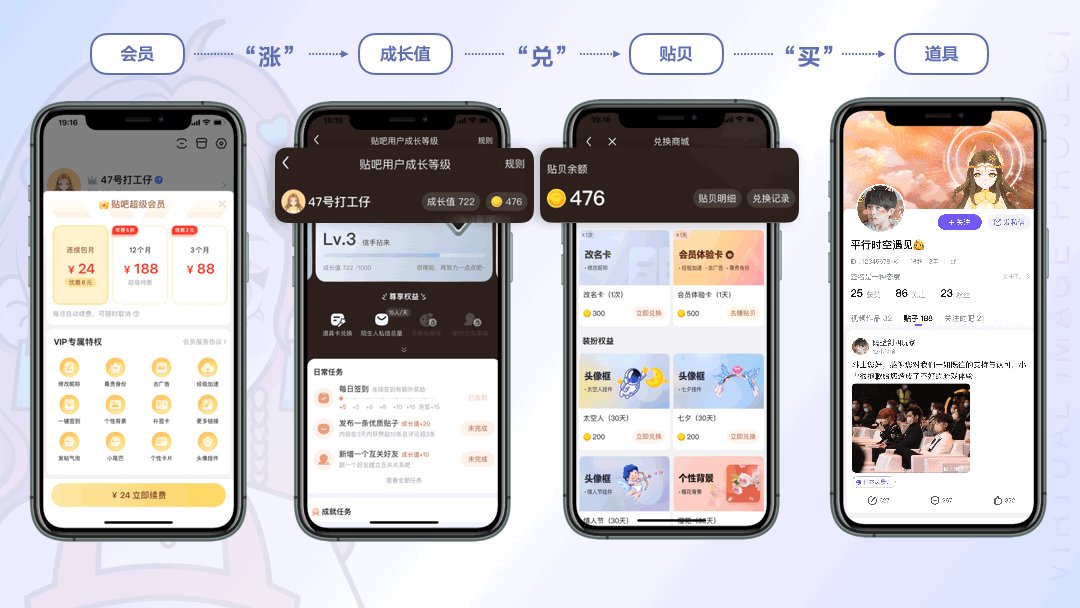
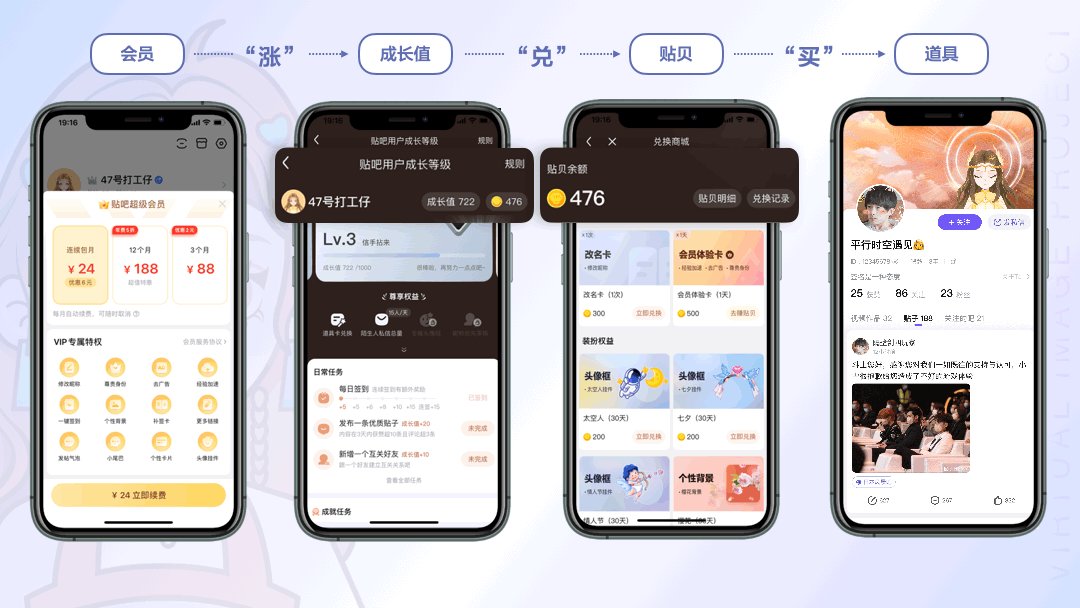
串聯端內成長體系這一核心任務,打通多場景閉環,形象設定之后,在首頁、圖文詳情頁、個人主頁等核心場景展示個人形象,形成全場景滲透,有效擴大虛擬形象在端內的傳播。

高定裝扮聯通會員權益與成長值,通過漲、兌、買路徑,實現會員權益激勵、成長體系、形象變現的三方激勵串聯。

采用細膩手繪技法為對魔域游繪制精品形象,吸引游戲深度用戶完成形象裝扮,同時實現設計變現。

2、建立分享回流機制實現社區裂變
通過端外引流和影響力擴散,吸引用戶產生回流,增加用戶粘性,持續增加用戶量。

五、結語
以上就是虛擬形象設計在整個創新玩法探索中的思路與舉措。
回顧設計過程,我們探索了更加貼切用戶的快捷交互體驗,提升操控效率、縮減觸發路徑;我們緊跟設計趨勢,時刻關注年輕用戶需求,通過多風格、工程化、輕互動等手段,打造年輕化產品;我們通過與貼吧核心場景串聯融合,給老產品帶來全新社區體驗。
虛擬形象上線后滲透率持續增長到15%,用戶累積佩戴數達百萬級別,效果超預期,吧友們在虛擬形象吧里進行深入的評價與討論。定制出了高顏值、個性化、輕幽默等不同風格的形象。

最后也期待廣大吧友們可以通過對貼吧虛擬形象的關注和喜愛來到貼吧,在我們的特色平臺定制出獨一無二的自己。
未來我們也將不斷探索、創新更多年輕化創意玩法,讓貼吧成為用戶喜愛具有歸屬感的繁榮社區。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。






藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
“系統應該在合理的時間內通過適當的反饋,始終讓用戶了解正在發生的事情” --尼爾森。
用戶都希望產品是可控的、狀態是可預測的,所以無論用戶在界面上做了什么,系統應該在合適的時間給予合理的反饋,始終保持界面的狀態可見、變化可見、內容可見,讓用戶對已經發生的、正在進行的、以及后續走向都有所了解,以避免在后續的轉化決策中出現錯誤。
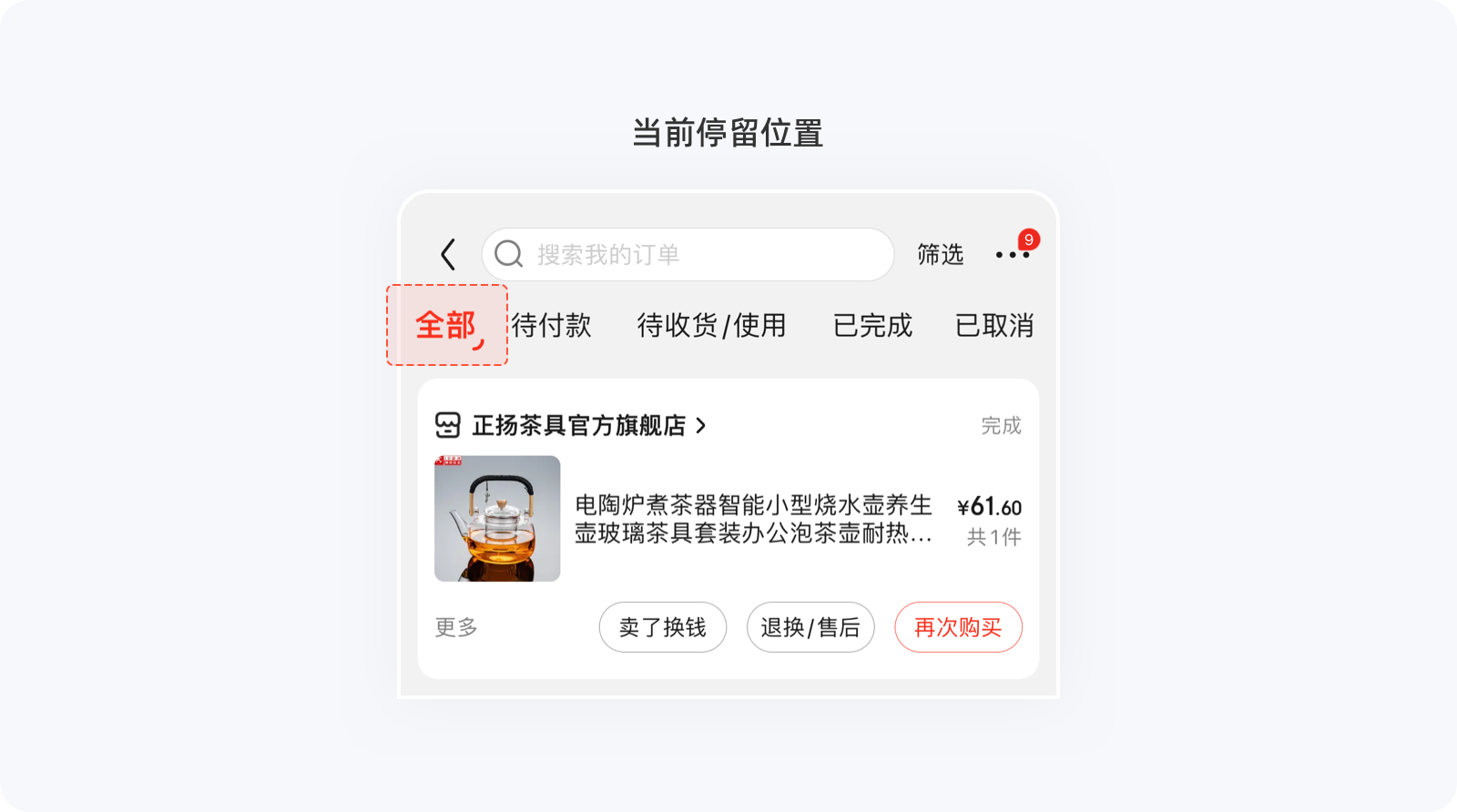
界面不僅僅是為了把信息呈現給用戶,還需要引導用戶來操作,讓用戶清楚的知道當前在什么位置,以及操作時最想要知道的信息。
例如,訂單頁頂部的導航分欄,不僅將字體加大加粗、色彩加深,還添加了主題色的形狀,為的就是強化用戶當前所在位置。購買產品VIP時,按鈕中會顯示金額,也是為了讓用戶的視線停留在CTA按鈕上,避免用戶想要查看價格時將視線從CTA按鈕上移開。

對于同一操作,系統需要搭配不同的時間場景給予不同的反饋,確保反饋的及時性,避免讓用戶產生焦慮或不安。例如在跳轉頁面時,即時跳轉,用戶通常看不到任何跳轉中的狀態,時間稍長會看到加載動效,若長時間沒有響應,則會提示其他問題,如網絡問題、跳轉失敗等。

用戶需要清晰感知到已經發生、正在發生以及即將發生的事情,以便于他們進行下一步決策。每當用戶進行交互后,系統應將當前狀態、位置、進度以及操作結果適當的反饋給用戶,以減少不確定性。如果用戶存在失誤,更應加以正確方向上的引導,避免用戶產生疑惑或重復操作。
例如在電商應用中,將商品收藏、添加到購物車等,這種操作行為不會造成任何損失,系統在反饋時盡量不要打斷用戶,使用類似toast簡短彈窗提示即可。但對于金額支付、內容刪除等,會涉及用戶利益或安全方面的操作,就需要通過彈窗打斷用戶當前操作,讓其二次確認后再作決策,以減少不必要的損失。

“系統應該說用戶的語言,用戶熟悉的單詞,短語和概念,而不是系統導向的術語。遵循現實世界的約定,使信息以自然和合乎邏輯的順序出現”--尼爾森。
設計師需要站在用戶的角度去做設計,但并不能就此代表用戶,不要將自己對產品的理解、行業中的專業術語代入用戶場景中,因為用戶的認知大多來源于多周圍環境的感知,我們需要使用最貼近目標用戶群體生活場景的表達方式,讓信息表現的自然,用戶能更容易理解。
對于環境貼切原則,直接點就是“說人話”,蘋果之父「喬布斯」和微信之父「張小龍」的產品核心理念便是如此,用最簡單直白的語言、用戶最熟悉的概念呈現信息,盡量貼近真實的世界,將產品做到傻瓜也能操作,才能保證與用戶溝通交流的順暢。
產品的設計語言需要針對不同的用戶群體以及不同的使用習慣,使用該群體所熟知的文字、圖形、版式、配色以及設計風格等,讓用戶覺得這個產品能解決自己的問題,不會有認知上的困難。
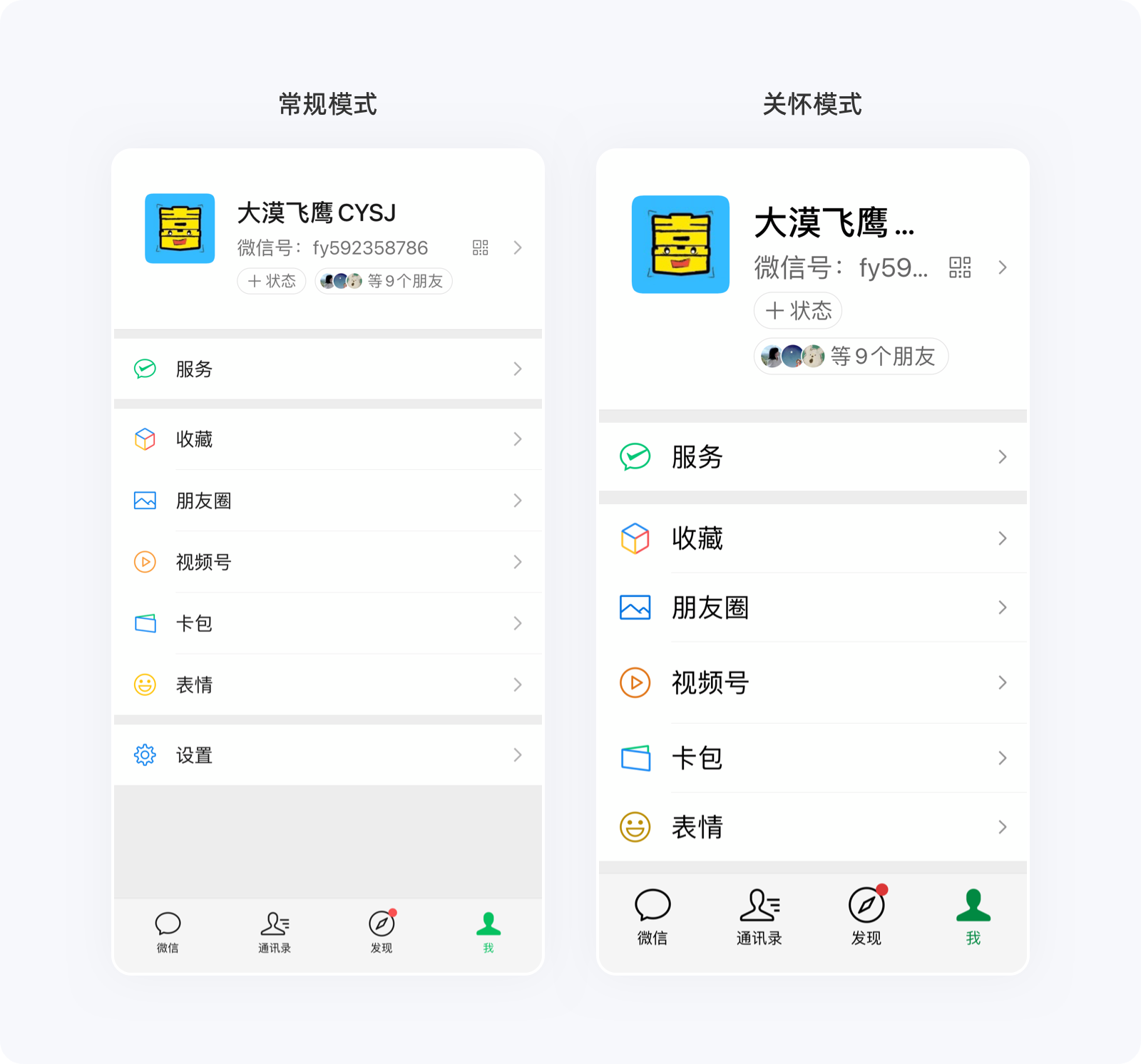
從大了講,例如微信的標準模式符合大多數常規用戶的操作,但又另外設計了一套關懷模式,將文字、按鈕變的更大,色彩變的更強,這就是為老年人的視覺障礙而準備的一套解決方案。還可以開啟聽文字消息,在會話框中只要點擊一下文字消息,系統就可以直接閱讀,將信息的傳達從視覺轉移至聽覺,更大程度的解決了視覺障礙問題。其實,不管是微信的標準模式、關懷模式,還是其他的鄉村模式、青少年模式、大學生模式等,都是為了迎合不同的用戶群體。

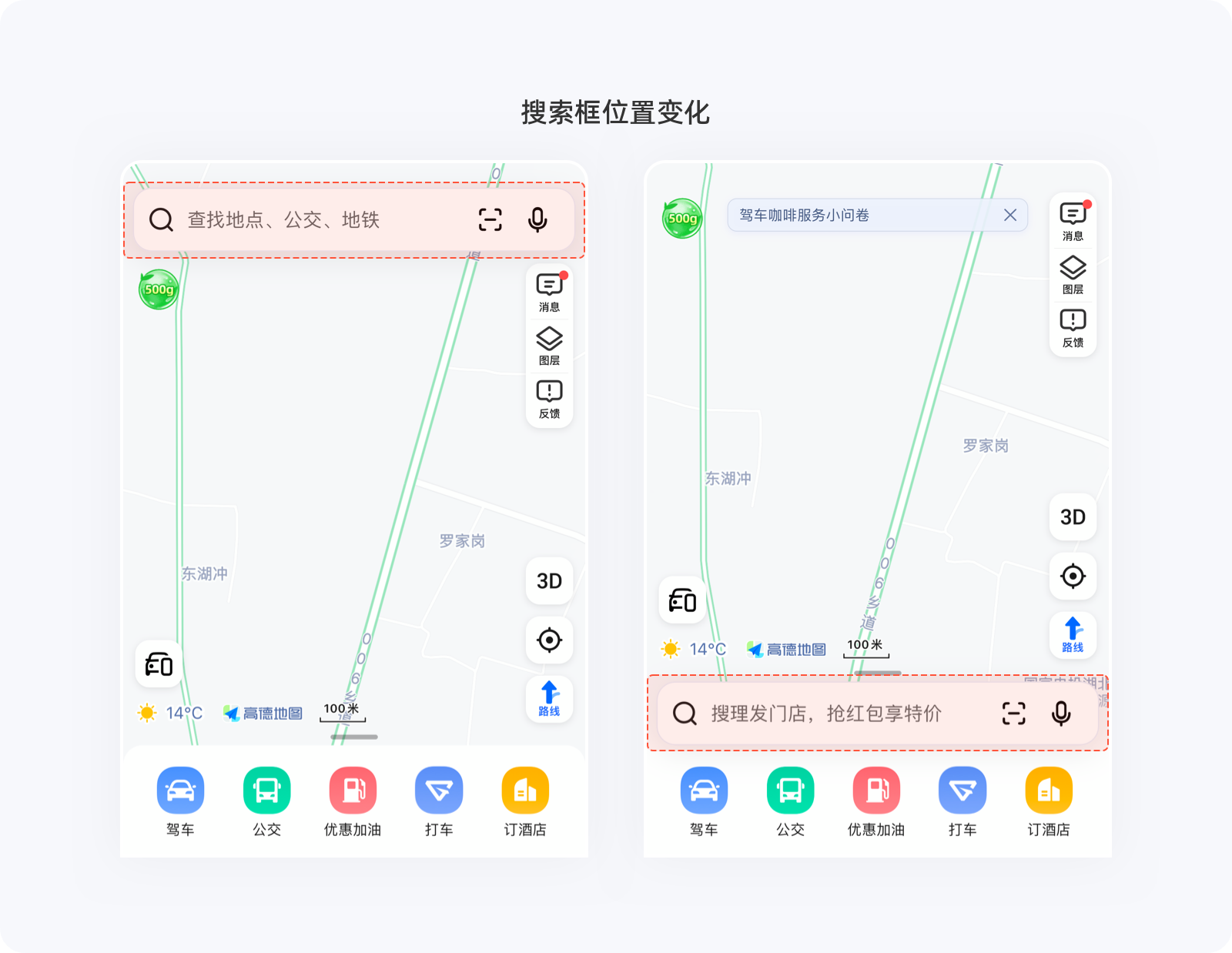
將范圍縮小至產品的某個功能,如高德地圖視覺障礙模式(色盲/色弱用戶的專屬配色)、首頁設置(搜索框位置的調整)等也是為了滿足不同用戶群體或同一用戶群體的不同使用習慣而設計。

將現實世界中的物體映射至產品設計中,能讓用戶通過對現實環境的認知感受到產品的真實易懂,很大程度上降低了學習成本,幫助用戶更快的理解并輕松掌握其使用方式。模擬現實世界的物體并不僅僅局限其外形,對于其動態效果、聲音以及其他屬性特征等都可以加以融合,打造更真實的用戶體驗。
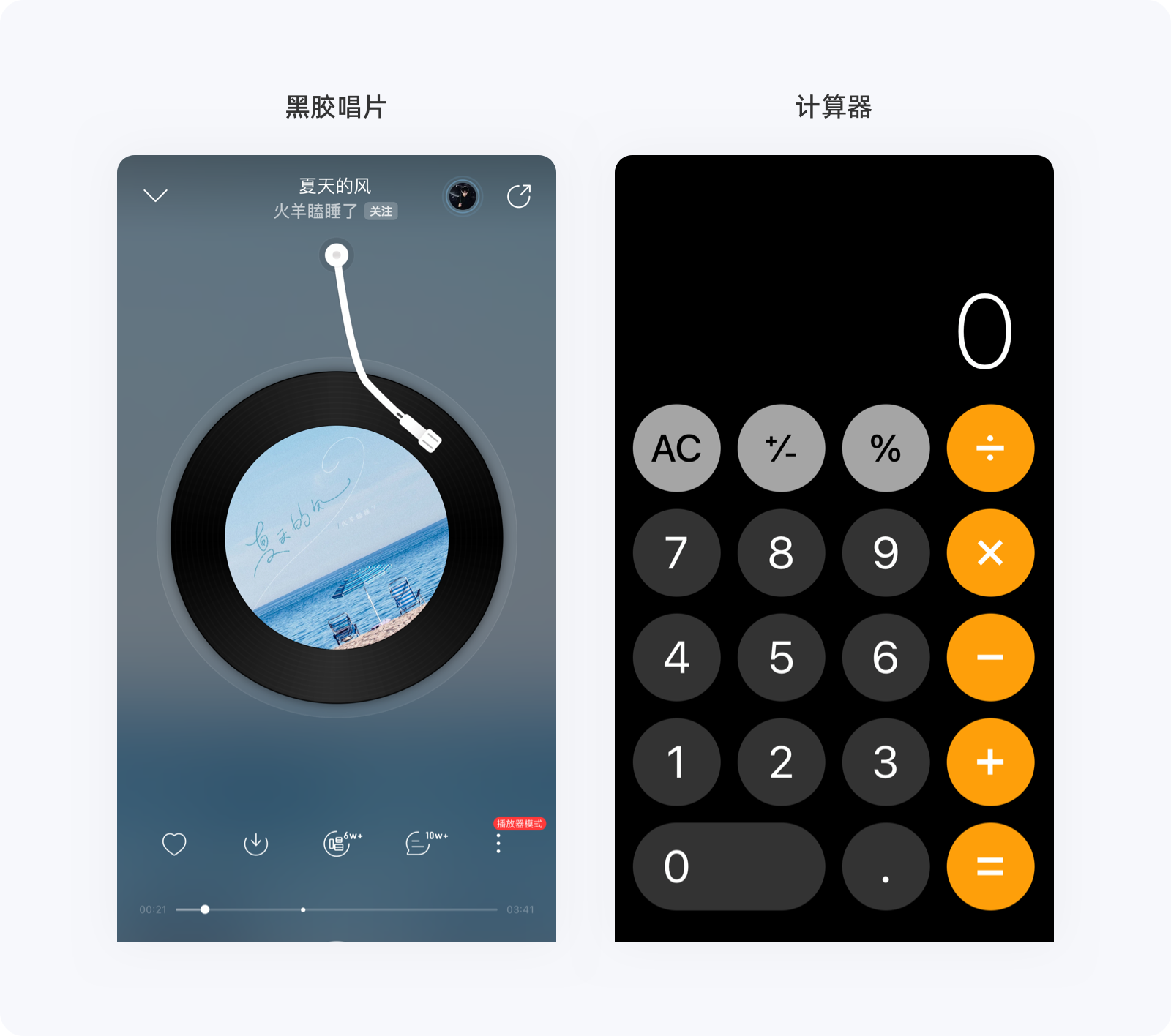
iOS系統早期的桌面圖標就是如此,即便后來逐漸過渡到扁平化,但很多地方依然保留了擬物化的設計,如同步變化的動態時鐘表盤、接近于物品外觀的相機、計算器圖標等。網易云音樂播放頁面中,復古的黑膠唱片,不僅模仿了早期的留聲機,還融入的懷舊情感,與其他同類產品的差異性也即刻凸顯。

產品不僅可以使用人們對真實物體的視覺感知,還可以利用文化觀念進行隱喻。
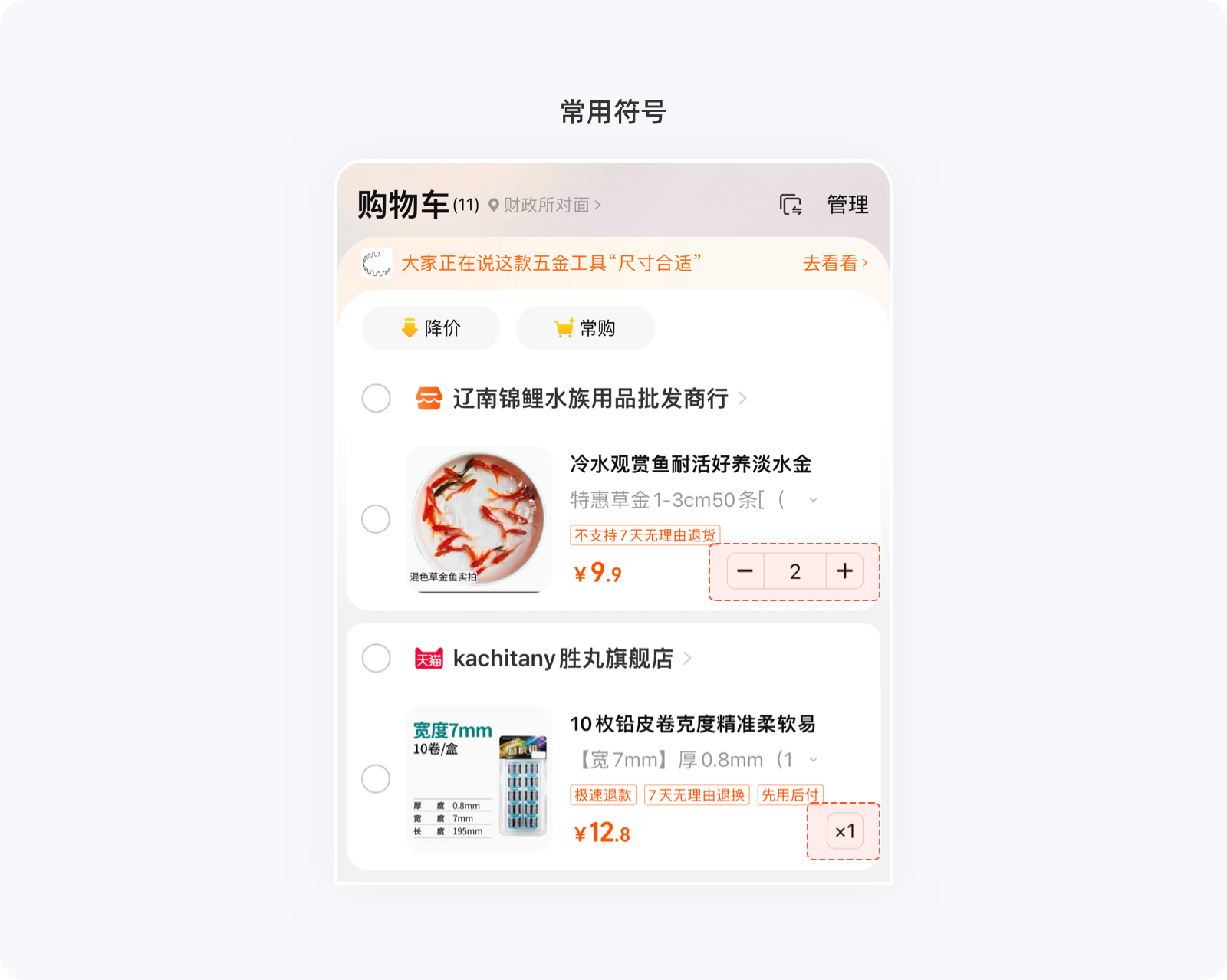
例如,紅色意味著危險、禁止,綠色則代表安全、通過,而產品中的審核結果就可以用顏色醒目的圖標強化提示,紅色表示審核未通過、綠色表示審核通過。另外在現實生活中,“+、-”符號代表增加和減少,對于互聯網產品,同樣可以使用“+、-”來表示內容的增加與減少,常見的有購買商品數量調整、自定義內容布局等。

“用戶通常會錯誤地選擇了系統的某個功能,并且需要一個明確標記的「緊急出口」來離開不想要的狀態,而不必進行擴展對話。支持撤消和重做”--尼爾森。
用戶需要擁有控制系統和來去自由的權利,且產品要在用戶可能犯錯誤之前及時警示并給予正確的引導,但總有些特殊場景,用戶發生主觀上的失誤不可避免,為了不讓用戶進入到錯誤的場景,這時系統應該提供一個“緊急出口”,便于用戶撤銷和重做。
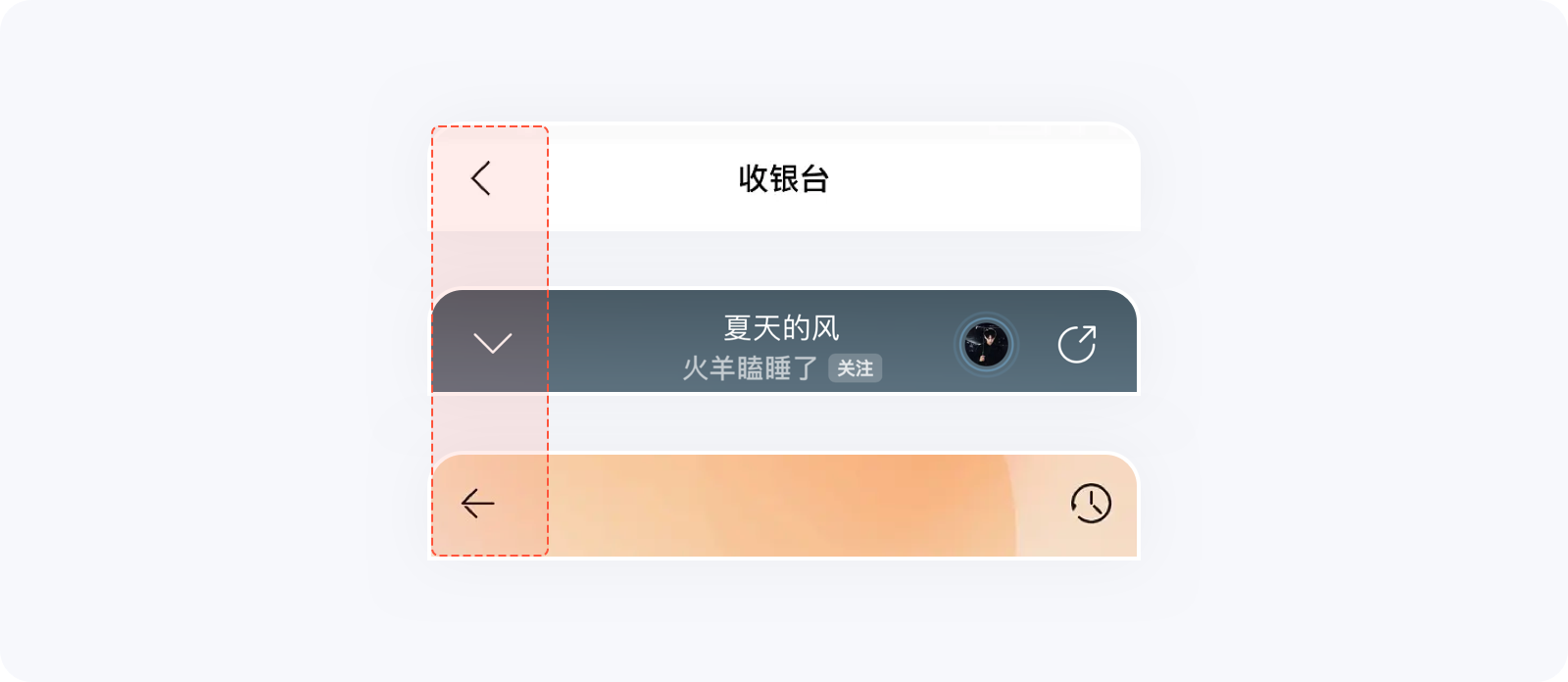
在使用產品的過程中,系統檢測到用戶有可能出現操作失誤的情況,應給予明確的提示和指引,關閉/返回就是最為常見的“緊急出口”,即便大部分用戶知道向右側滑返回,但“緊急出口”依然要明確顯示。
另外,在刪除某些信息時,系統給予的確認彈窗也是為了減少用戶操作失誤,以免造成不必要的損失。

用戶的失誤行為已不可避免的發生,應當提供撤銷、取消或重做等相關功能。
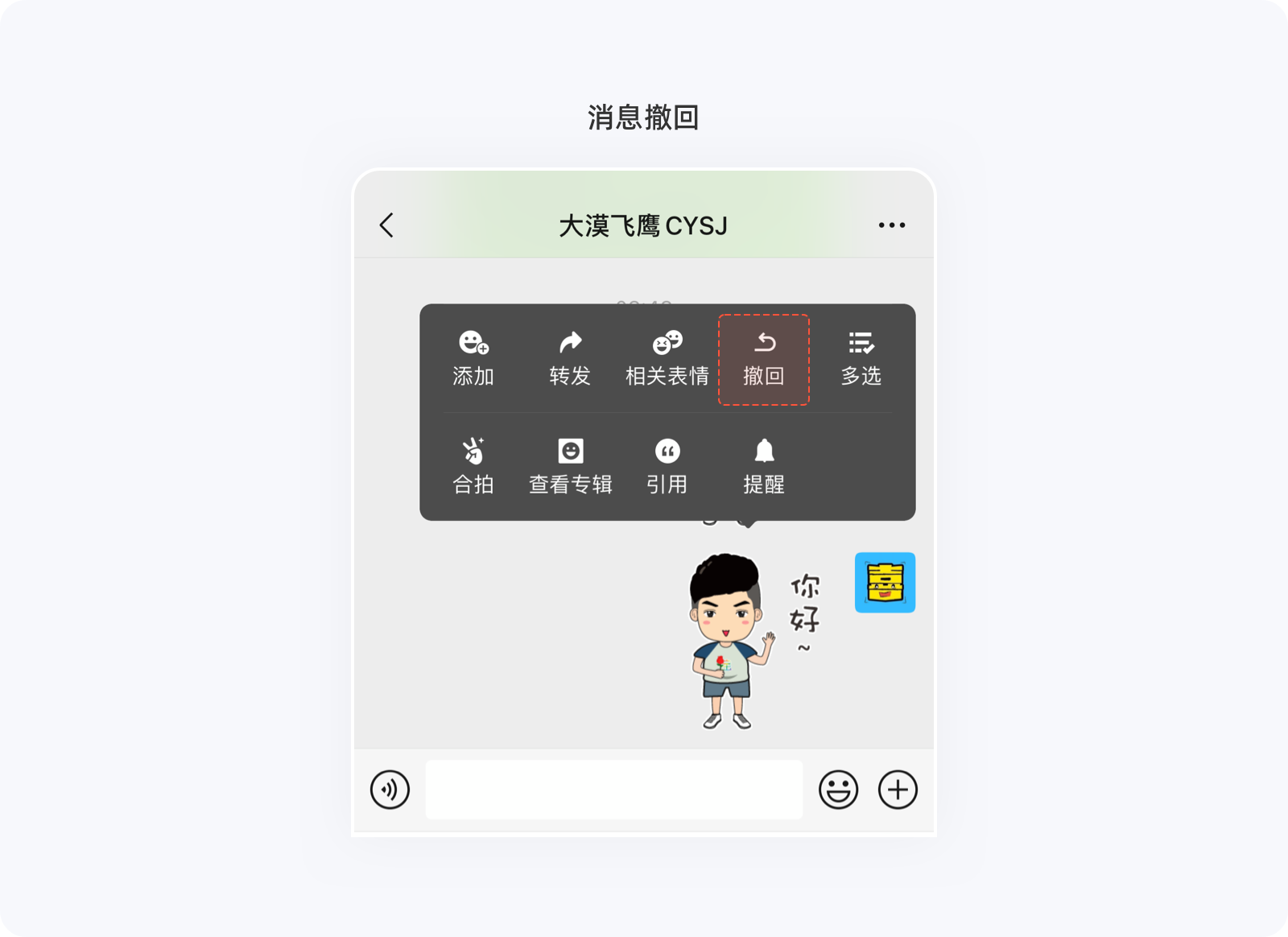
在社交類應用中,短時間內發出的消息可撤回重新編輯,便是給了用戶可以反悔的權利,辦公類產品中的回收站亦是如此。

“不應該讓用戶懷疑不同的話語、場景或行為是否在表達同樣的一件事情。系統設計需遵循平臺慣例,保持一致性”--尼爾森。
對用戶來說,同一產品需要統一的設計規范,其視覺樣式、交互形式都應該遵循基本的用戶習慣,保持功能、操作的一致性為確保用戶對界面的學習使用至關重要。
設計規范就是為保持產品內部的一致性而生,不管是色彩間距、還是組件模塊,保持一致性不僅能讓用戶感覺使用的是同一個產品,還有助于品牌傳播,給用戶留下一定的印象。
對于業務非常復雜的大型產品,雖然各元素組件樣式繁多,但會從視覺風格和交互形式上來確保產品的一致性,這都可以減少用戶的思考負擔和學習成本。

雖然很多產品都在呼吁創新、去同質化,但差異化較大的設計雖然達到了去同質化的目的,卻給用戶增加了更多的學習及思考成本。這里意思請大家不要誤解,并不是說不去創新,而是除非你的產品有足夠的影響力,對于較大的變動,企業能承擔起試錯成本、以及增加了額外學習成本可能造成的用戶流失,否則只能進行一些小的改動,循序漸進的跟隨主流。
對于同類型的產品,我們依然需要參考競品的一些設計形式,如下圖是音樂APP的播放頁面,其主要功能的優先級排列、頁面布局基本相同,即便是創新也是從設計風格、氛圍以及微動效等方面做出差異化。

先舉個例子,之前有不少產品引用費茨定律“任意一點移動到目標中位置距離越短,所花費的時間就越少”這一原則,于是將左上角的返回按鈕搬到了左下角(側滑返回操作沒有影響),沒錯,對于現在的大屏手機來說,返回效率確實提升了,但卻違背了用戶的使用習慣,增加了誤操作的可能性。
返回按鈕放置左上角,與絕大多數產品保持一致的使用習慣,這意味著用戶只需付出更少的學習成本甚至無需學習即可快速上手。

“系統要么消除容易出錯的情況,要么檢查它們,并在用戶采取行動之前向用戶提供確認選項”--尼爾森。
用戶的很多操作都是比較隨意、無意識性的,也因此造成了一些不可挽回的錯誤。系統應該在用戶出錯之前采取一定的措施,這并沒有多么復雜,或許只是一個走心的設計,如使用引導用戶、溫馨提示、有效控制等方式以減少錯誤的發生。
主動引導的目的就是為了給用戶提供明確的路徑,減少錯誤操作。很多APP首次下載或更新迭代之后就會提供新手引導,還有表單的占位符提供的格式規范、內容描述也是如此。

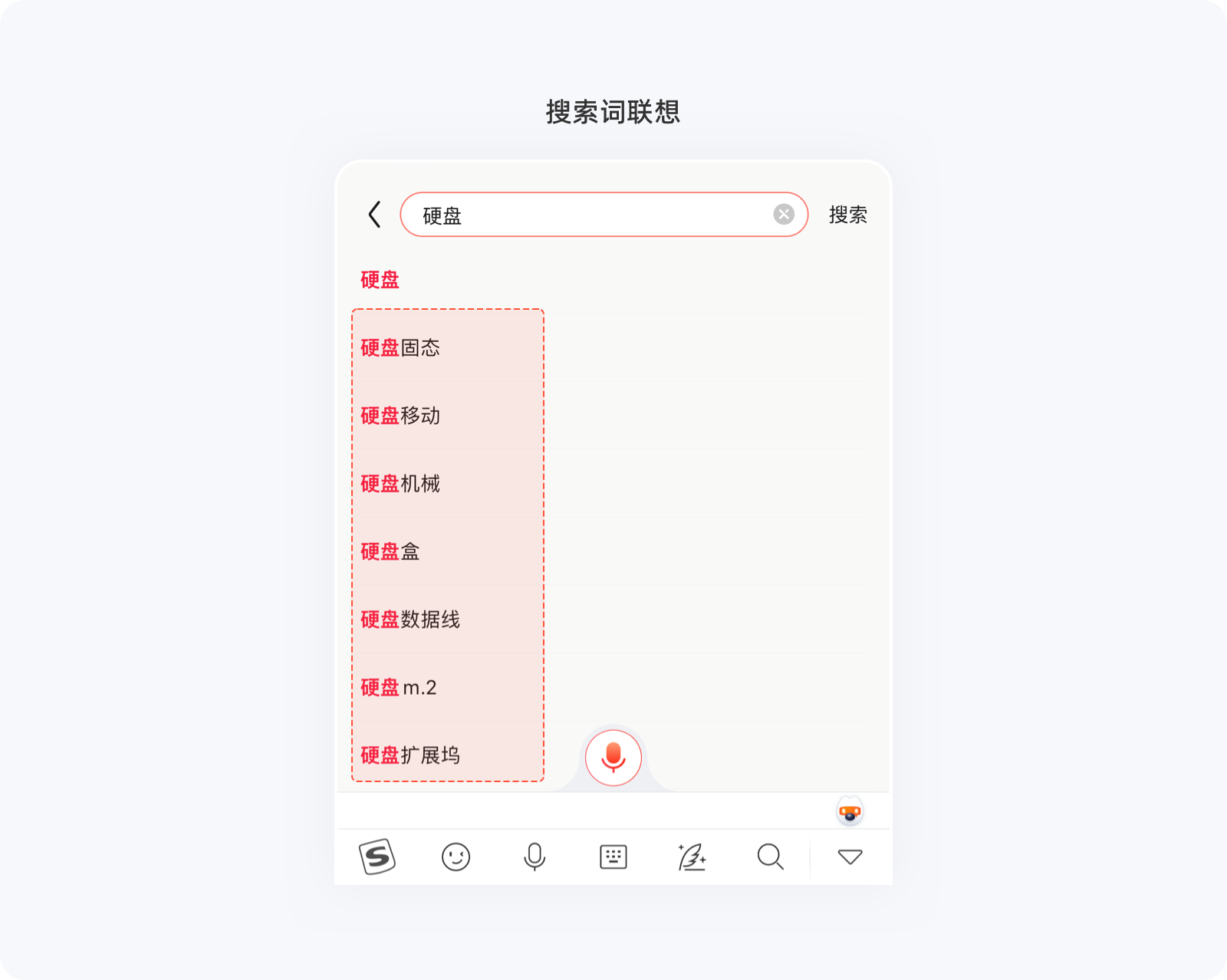
在用戶操作時,系統對用戶錄入的已有信息進行預判并提供相匹配的內容讓用戶選擇,也是一種常用的防錯方式。如搜索聯想詞、商品錯誤文字自動修正等。

對于一些較為敏感、可能存在危險或不可逆轉的操作時,系統需要提供二次確認引起用戶注意,以起到警示作用。例如注銷賬號、刪除某些內容或中途退出流程,都會有彈窗提醒用戶,避免誤操作帶來不必要的損失。

從表面來看,限制用戶似乎并不友好,但為了避免用戶錯誤理解,利用明確的限制阻止用戶犯錯也是一個不錯的選擇。例如無效內容置灰、未達到操作條件的限制,都能很好的防止用戶無效操作。

筆者曾使用過一個產品,在選擇出生年齡時,往前的年份能滑到清朝時期(一百多歲玩不動智能手機了),往后面能滑到今年之后的幾十年(我還沒出生呢),這并不是在質疑設計的合理性,而是無效或過于冷門的選項越多,用戶可能會有選擇性困難「綜合癥」、也可能會提高隨意性以及選擇錯誤的幾率,這對后期用戶數據分析的精準度有很大影響。
適當的限制操作范圍,對產品來說也是一個很好的防錯策略。例如:美團定酒店的日歷限制在半年以內、在手機號碼表項中限制輸入11位數字等,都可以降低用戶出錯的概率。

對于隨意性較強的用戶,通常都是「做多錯多」,所以在部分場景下,如果對用戶的操作需求明確可控,可根據實際場景提供符合目標的默認值,以減少用戶操作成本。
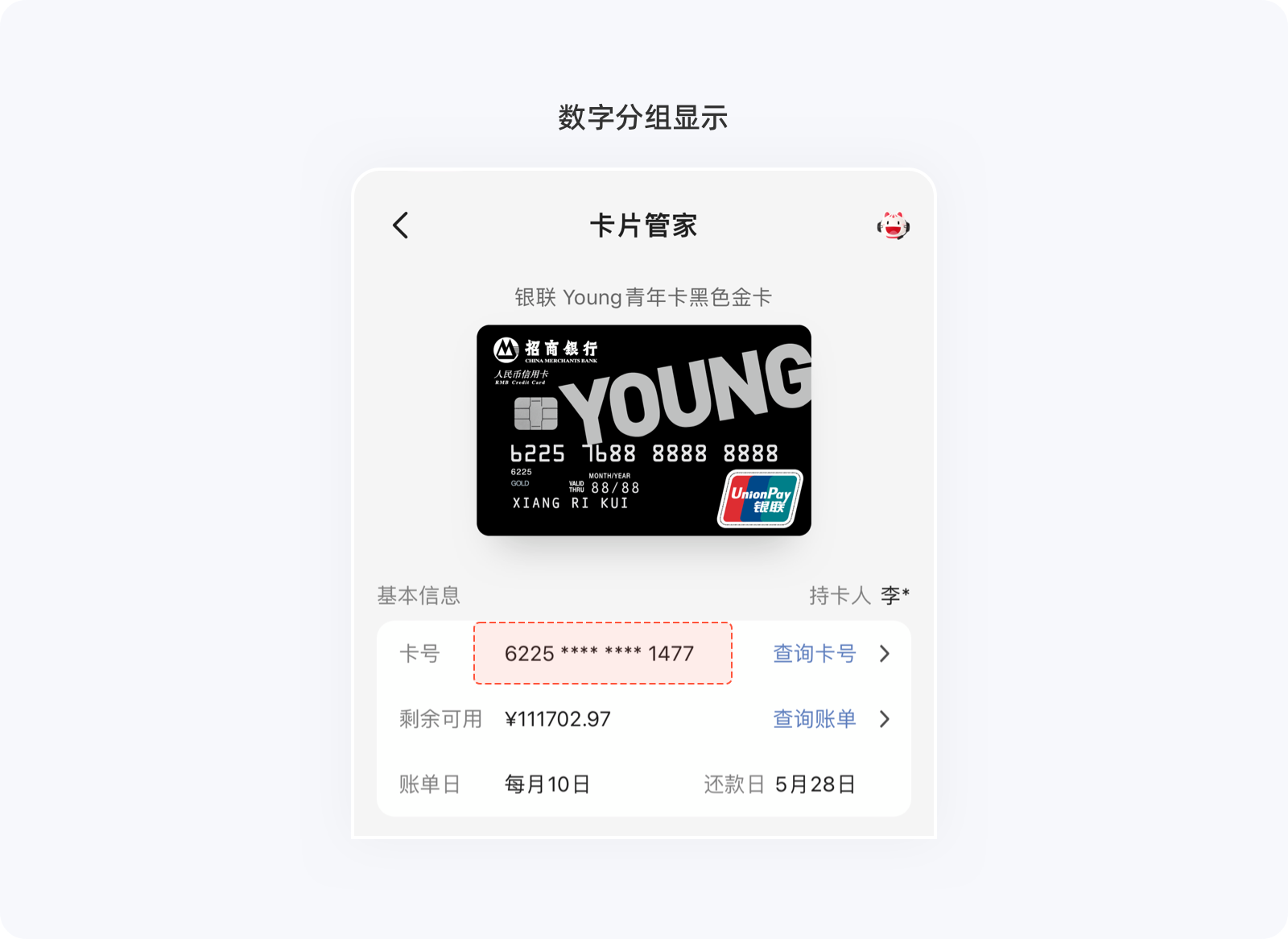
添加銀行卡時,輸入卡號后會自動匹配對應的銀行、購物下單時系統也會自動選擇一個默認收貨地址,這些默認值的存在都或多或少的減少了用戶操作步驟,即便不是用戶所需,也不會造成什么負擔,這本該就是用戶完成任務的必要流程。

在數字信息輸入場景中,可以利用一些特定格式,不僅能減少出錯,還能有效避免將錯誤信息帶入下一步流程。
例如,輸入手機號、銀行卡號、身份證號等,可以將幾個數字分為一組,以此類推,這樣更有利于用戶自查。

“通過使用對象、動作和選項的可視化表達,最大限度地減輕用戶的記憶負擔”--尼爾森。
在產品設計的時候,需保證組件、按鈕以及選項的可見性,用戶不需要去動腦筋,產品應該把用戶當傻瓜對待,盡可協助其記憶。在特殊情況下,用戶離開當前頁面,產品可提供關鍵信息讓其確認,而不是讓用戶去回憶,徒增記憶負荷。
產品能做決定的就不要讓用戶去選擇、能讓用戶選擇的就不要讓他們自己輸入。其實選擇和輸入的操作成本相差巨大,很多用戶都不愿意在輸入上面花費過多時間。
問個比較現實的問題,如果你申請信用卡的意愿不是很明確、在辦與不辦之間猶豫徘徊時,有多少人是被幾頁超長表單勸退的?需要用戶提供的信息我們無權刪減,但可以利用設計手段降低操作成本,如果將部分輸入框變成選擇框,讓任務變的更容易完成,用戶的抵觸心理自然也會降低。例如:微信添加銀行卡時,手機號、銀行卡號都能從相應的接口獲取,減少了很多操作。

與其讓用戶逐步完成任務,不如讓用戶只進行一步簡單操作,產品就智能化的將信息提取出來、自動拆分并送到用戶手中,不僅節省了大量的交互步驟和瀏覽時間,也降低了用戶因自行輸入信息可能出錯而帶來的不可控感,大大提高了產品的易用性。
新建收貨地址時,將地址信息粘貼至輸入框,產品即可自動拆分省/市/區、詳細地址及個人信息;綁定信用卡時,只需掃描卡片就能自動提取卡號、開戶行、有效期等信息。

特別是一些隱藏的交互操作,一定要使用用戶最熟悉的方式,避免浪費時間去回憶或手動試錯,要保證用戶在最短的時間內有效識別、理解。
例如,左滑列表中的某個內容可進行刪除操作、屏幕邊緣右滑返回上一頁、雙擊短視頻點贊等。

眾所周知,文字表意明確,也是最能讓用戶理解的方式,不過它的信息傳達效率遠遠不如圖形,所以在眾多UI設計中,有圖標的出現,就會搶占信息組中的主視覺,但這并不代表可以完全替代文字,很多時候,我們應該讓文字成為輔助的存在,以加深用戶的理解。圖標+文字組合表意更加明確,能迎合更廣泛的用戶群體,避免少數用戶產生疑惑。

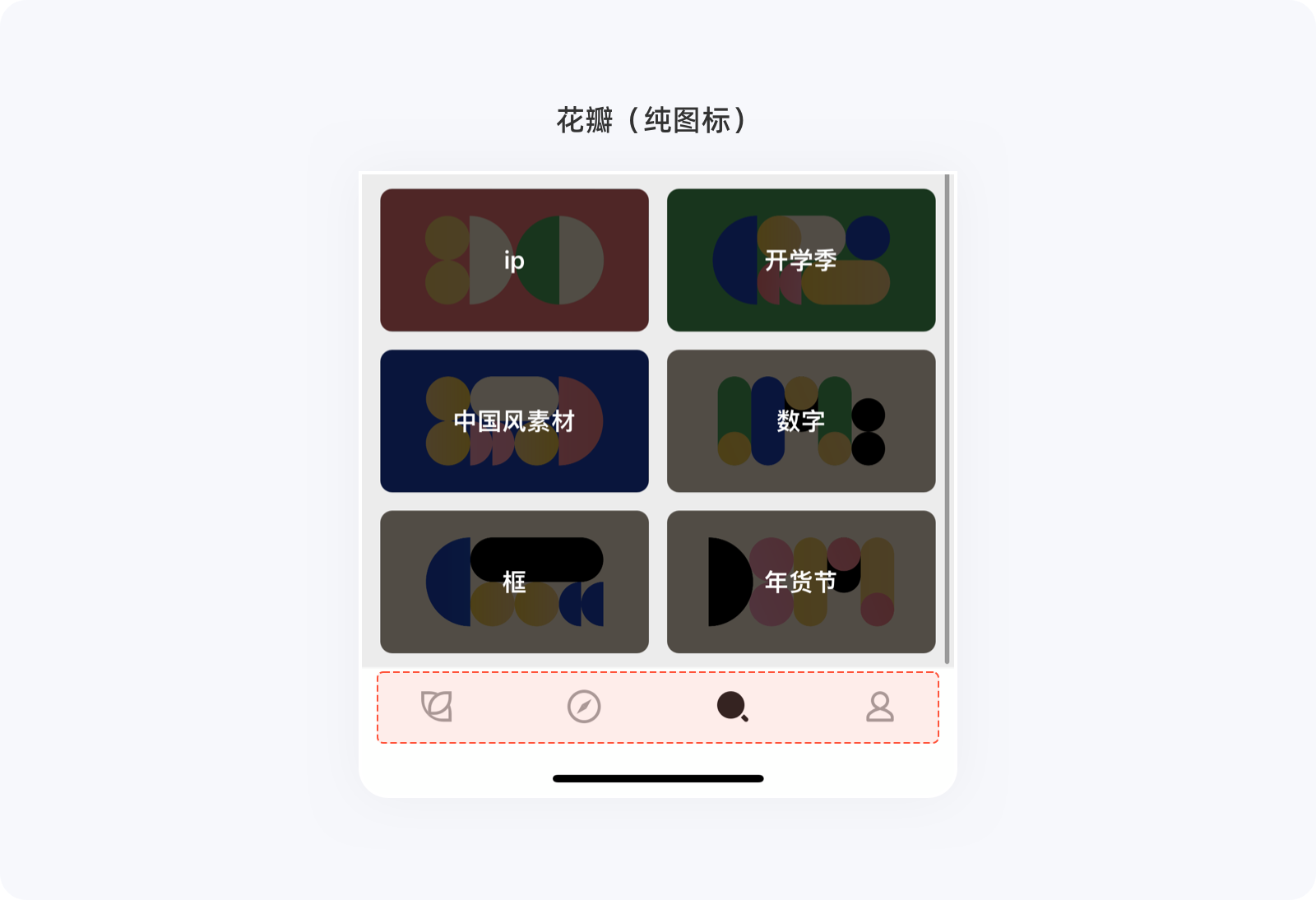
這里要說明一點,圖標并非不能單獨出現,而是要慎用。就如搜索圖標,全球99%都在用這個放大鏡造型,無可厚非。花瓣APP底部標簽欄也使用了純圖標形式,因為它所面對的用戶絕大多數都是設計師,而設計師對圖標的識別和理解自然沒什么難度。

針對一些需要用戶記住或對用戶來說較為重要的信息,即便已進入下一步流程,產品有必要二次呈現用給用戶確認,避免用戶回憶(想不起來就會離開)。
在購物下單頁面,會提供商品的關鍵信息給用戶確認;部分產品的表單任務完成后,點擊提交,也會彈出之前輸入的內容給用戶自查。

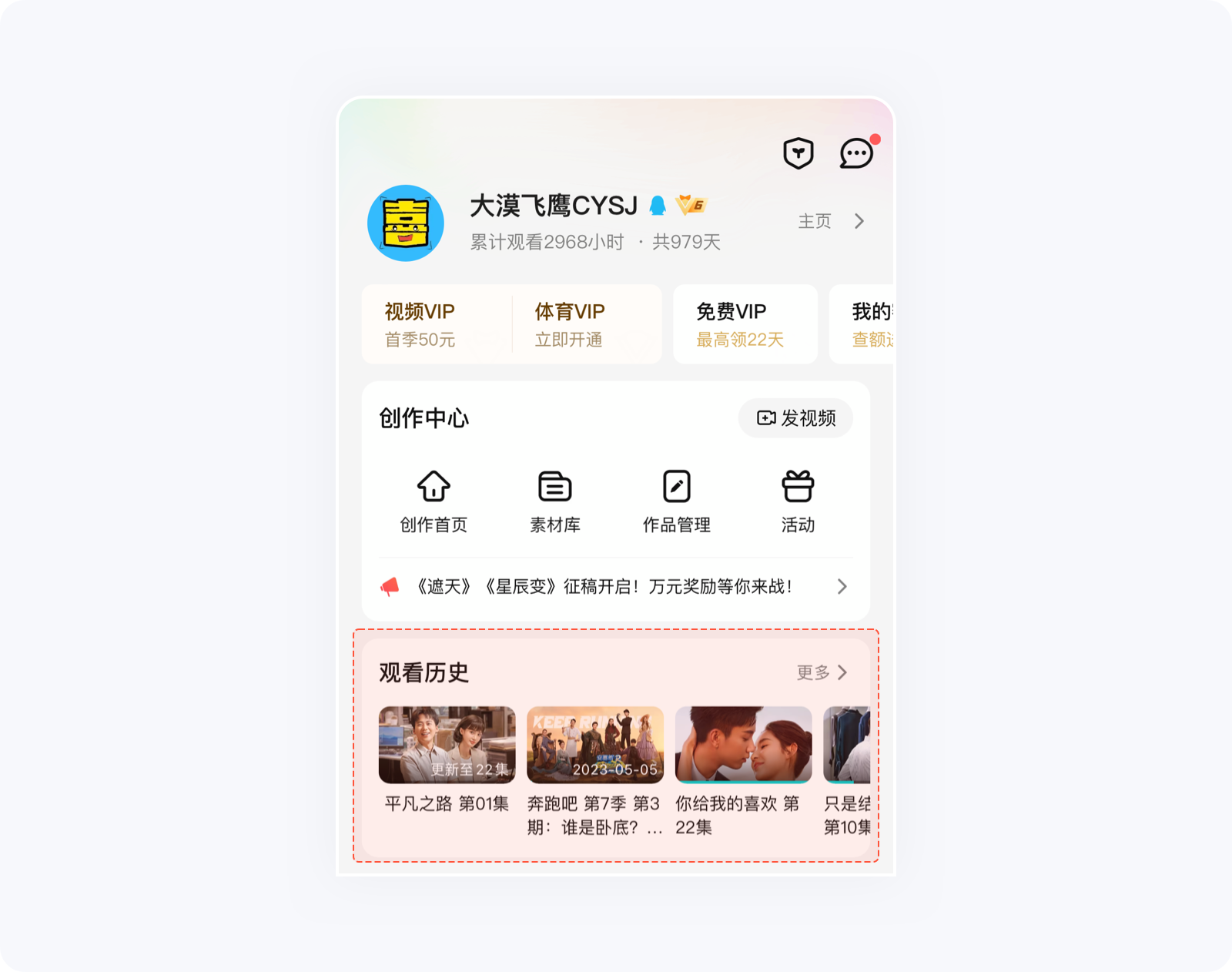
系統應該提供用戶最近的訪問項,幫助他們提供未完成或想要重復完成的任務,即便是跨系統、設備,再次使用也不用來回調整,歷史記錄功能便是這個需求的最佳體現。
例如騰訊視頻的觀看歷史模塊,按照時間排序,提供了看過的內容以及進度,點進去之后會從上次退出時的位置節點接著播放,視頻、音樂、閱讀類應用都是如此。

“好的產品需要同時兼顧新用戶和資深用戶的需求,對新用戶來說,需要功能明確、清晰,對于老用戶需要快捷高效使用高頻功能。不可迎合某一種用戶,把不必要的信息占據重要部分”--尼爾森。
靈活高效原則旨在滿足多樣化的使用群體,通過對他們的使用場景、任務流程進行深挖,讓其在最短的路徑以最快的速度完成目標需求。
系統要同時照顧新老用戶的使用體驗,對于新手用戶,要盡量降低學習成本,能讓其快速上手是留住他們的必要手段。而對老用戶來說,對產品的信任度有一定的基礎,能快捷高效、心情愉悅的使用至關重要。
沒有什么能比提供快捷操作更能節省時間成本了,但凡使用過手機、電腦辦公的用戶都用該知道Ctrl+C、Ctrl+V、Ctrl+S這三組合的神奇之處,提升的效率真的不是一星半點兒。
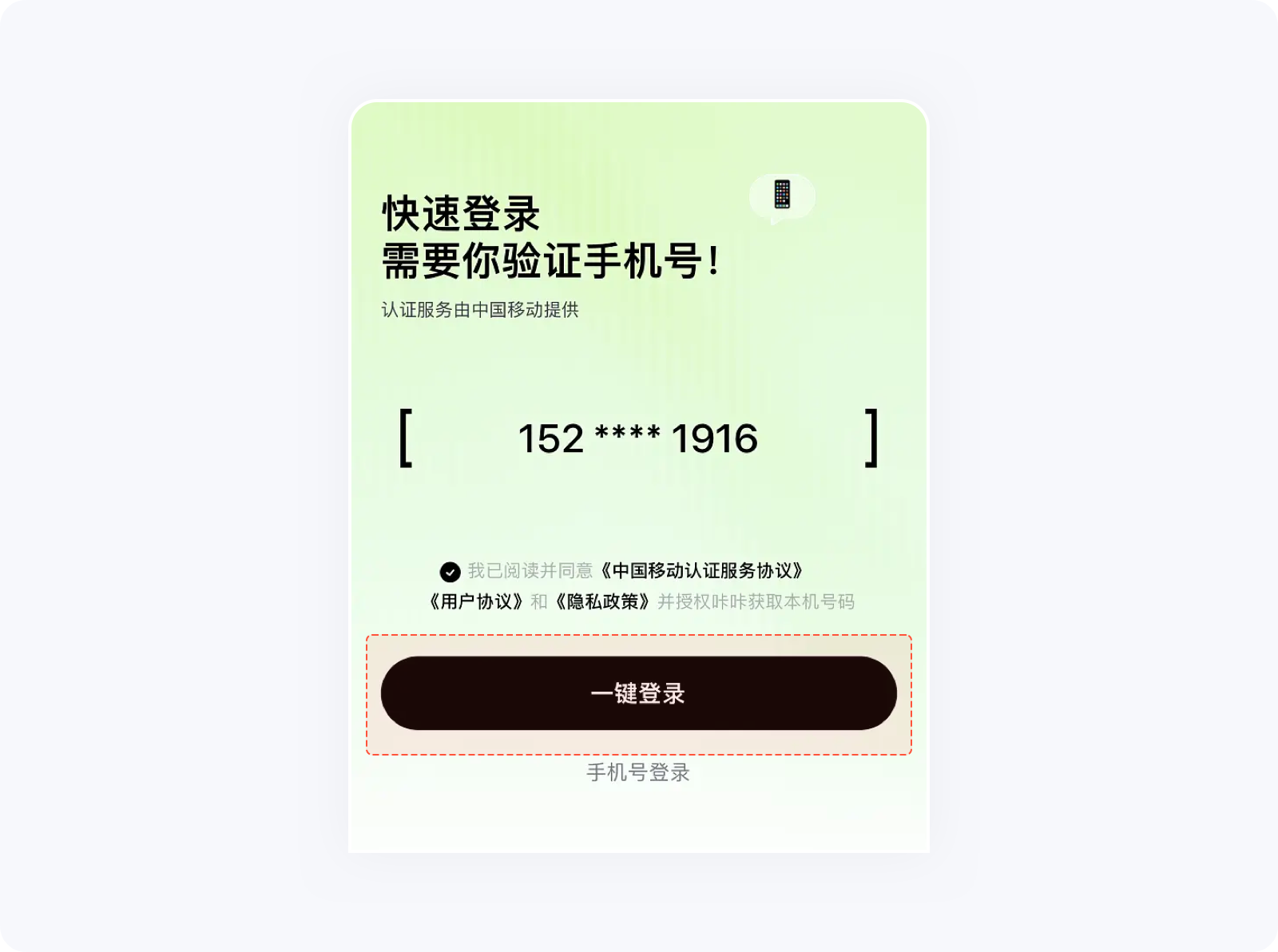
在UI設計中,很多快捷的入口、操作方式都相對降低了用戶使用門檻,例如快捷登錄(QQ、微信、手機號一鍵登錄)減少操作步驟,節省用戶很多時間;另外,在一些產品截圖后就會彈出分享、反饋入口,這也是通過行為預判為用戶提供便捷操作的體現。

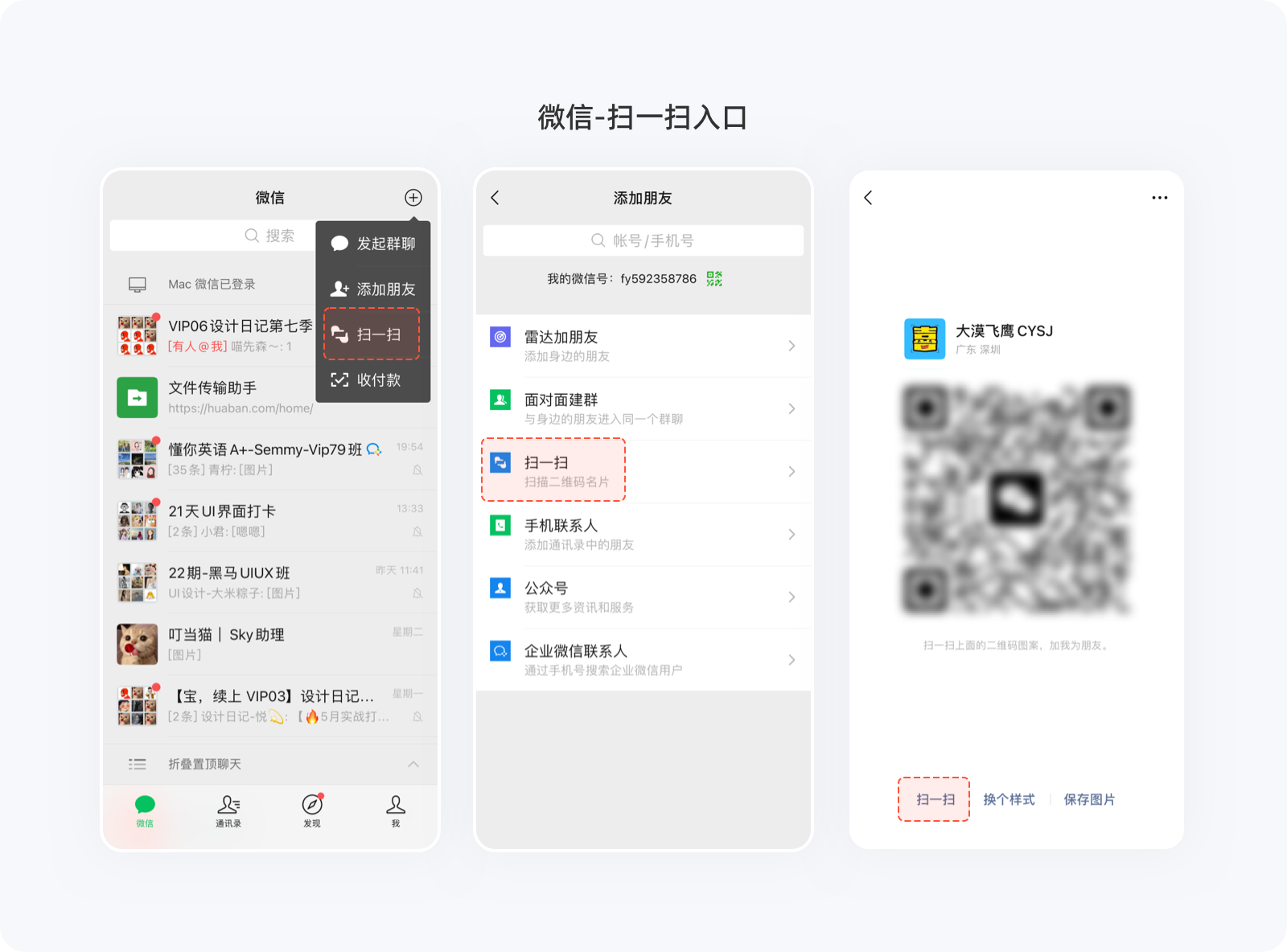
一些頻繁使用的功能,可在不同的頁面重復顯示,當用戶有使用需求時,能隨時通過就近的操作入口進入。微信的掃一掃在會話列表、通訊錄、個人信息等頁面都有操作入口,非常方便;支付寶首頁的花唄、借唄、芝麻信用等功能在我的頁面幾乎都重復了一遍,觸手可及,對產品轉化也有很大的幫助。

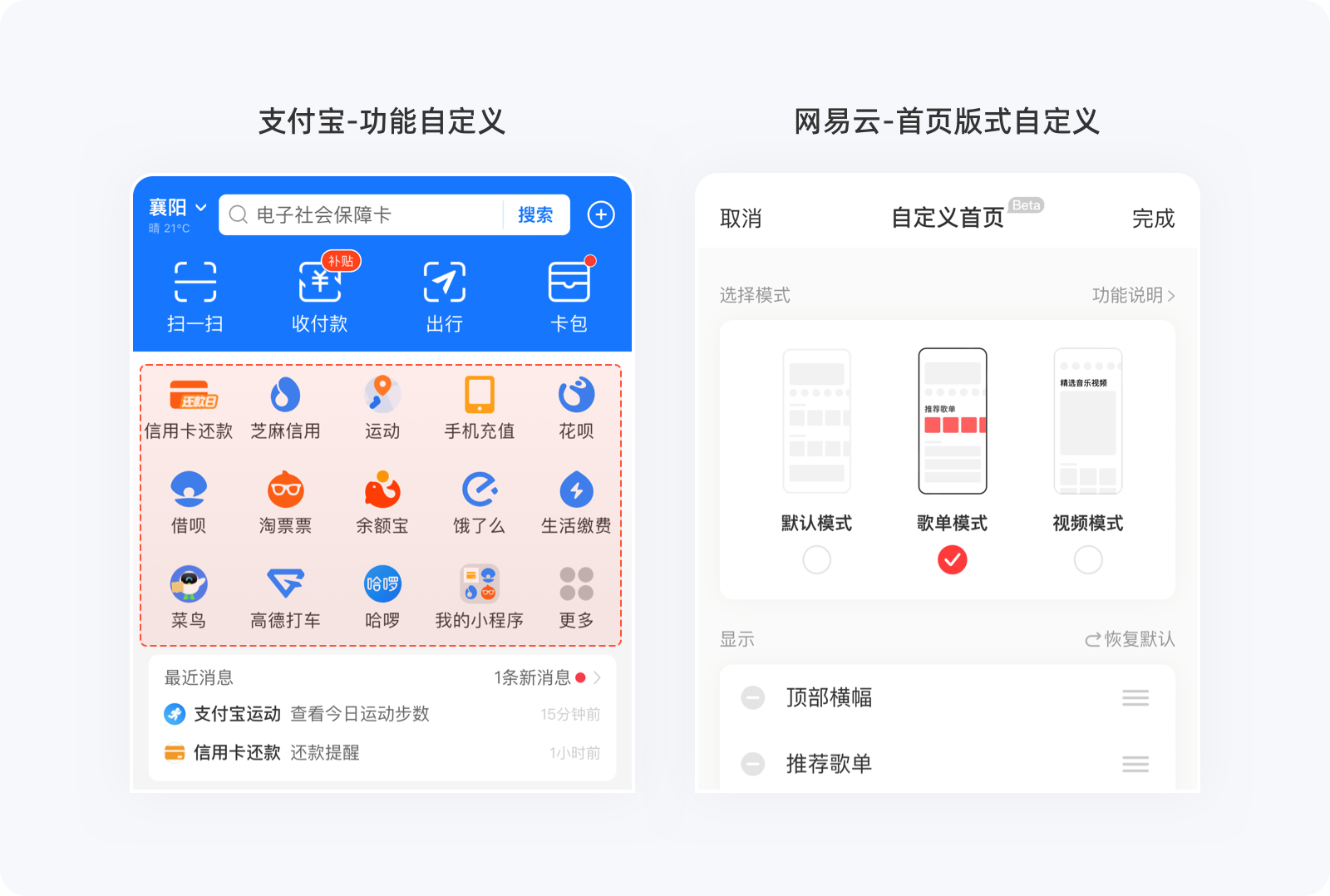
「功能自定義」意味著用戶可以對自己常用或喜歡的功能進行隨意排列、增減,兼顧了不同用戶對不同功能的使用需求,提高產品的靈活性。
支付寶讓用戶根據自己的喜好選擇13個常用功能放在首頁,操作起來更加方便,滿足了用戶的自定義需求。網易云音樂則更個性化,不僅能對功能模塊、底部導航自定義,系統還提供了3種不同的版式風格,對于這種靈活的調整,不管是“蘿卜”還是“青菜”,總有一款是你的最愛。

提供默認選項上述有提到過,通過減少多余操作,不僅對防止用戶出錯有極大的幫助,對于提升任務完成效率也尤為明顯。

不同的用戶就有不同的需求、不同的喜好、不同的使用習慣,產品需要做到千人千面,以最大化的程度滿足多種用戶群體。
這種類似的案例非常之多,且不說各大電商通過背后隱藏的算法為各種用戶匹配不同的內容,就說明面上能看到的如關愛模式、鄉村模式、青少年模式等,還有高德地圖搜索框上/下位置調整、京東商品頁的宮格樣式/列表樣式等,都在為滿足絕大多數的用戶的使用需求而付出了最大努力。

“不要包含不相關或低頻次的信息/操作。頁面中的每個額外信息都會降低主要內容的相對可見性”--尼爾森。
在設計頁面時,需要注意信噪比(有效信息與無效信息的比例),處理好信息層級,方便用戶能快速捕捉到自己想要知道、或產品想讓用戶知道的信息。因為用戶的注意力有限,任何低頻次或不相關的信息都將成為視覺“噪音”,導致原本重要的信息被用戶忽略。
不管是模塊與模塊之間、還是單個模塊內的各個類容,都有其一定的等級權重,劃分好信息層級能集中用戶注意力,更好的引導用戶操作,避免用戶分不清重點而徒增使用成本。需知什么內容都想突出,其結果必定是什么也突出不了。

產品的視覺效果需要和諧統一,富有設計感、獨具一格的效果能給人眼前一亮個感覺。這就是為什么很多小而美產品能頻頻登上App Store的榜單的原因。例如,躺平(已下線)、即刻、小宇宙等應用獲得了用戶的一致好評。

不管一個頁面中信息量的多少,但是一定要有“主角”,很多時候,我們會通過添加次要信息或背景裝飾來襯托這個“主角”的存在。設計之前一定要權衡視覺重點,應弱化或去除頁面中的無關信息,減少信息“噪音”的干擾,使用體驗能得到良好的提升。

所有的設計都應該遵循產品設計四大原則,即親密、對齊、重復、對比。很多時候,頁面設計不夠精致,總感覺差點意思,但又找不出真正的原因,就是基礎原則沒有掌握好,或許只是間距、字號、大小的一個微調,即可達到意想不到的視覺效果。關于設計四原則,暫不多做贅述,后續會單獨出具詳細的文章。

“錯誤的信息應該用通俗易懂的語言表達,較準確的指出問題,并且提出解決方案。避免通過代碼等用戶難以理解的形式”--尼爾森。
筆者相信有很多人見過這樣的問題,在遇到網絡問題時過了幾分鐘后的頁面還是一片白板、很多錯誤反饋就顯示什么錯誤404/505/321之類的代碼,真心搞不懂,很讓人抓狂。
用戶在使用過程中,有時候出錯不可避免,系統應該通過明確的提示性文字或插圖來提醒用戶,并附上解決方案,而不是給一堆看不懂的代碼草草了事,需要幫助用戶從識別、診斷、并從錯誤中恢復過來。
用戶在操作前(預判)、操作中、操作后都可能出錯,系統可通過前端驗證(優先使用)和后端驗證明確告知出錯的原因以及解決方法。
例如手機號碼表單項都是限制在11位數,如果用戶手滑少輸了一位數字,在離開輸入框時,系統應及時通過前端驗證告知用戶。這里要吐槽一點,一些產品是等用戶完成所有表單內容并提交后才統一反饋,這并不太友好。還有產品在用戶未達到表單要求的情況下,始終將下一步按鈕處于置灰狀態,期間并沒有任何提示,這就需要用戶反復查看每個表單項的內容是否達標,無故浪費大量的時間成本,實則不可取。
當網絡出現問題或長時間無響應,系統會給出明確的提示,并提供重新加載、刷新、設置網絡等操作入口,讓用戶知道問題出現的原因以及如何解決。

當錯誤已經發生,系統應盡可能的幫助用戶從錯誤中恢復,將損失降到最低。
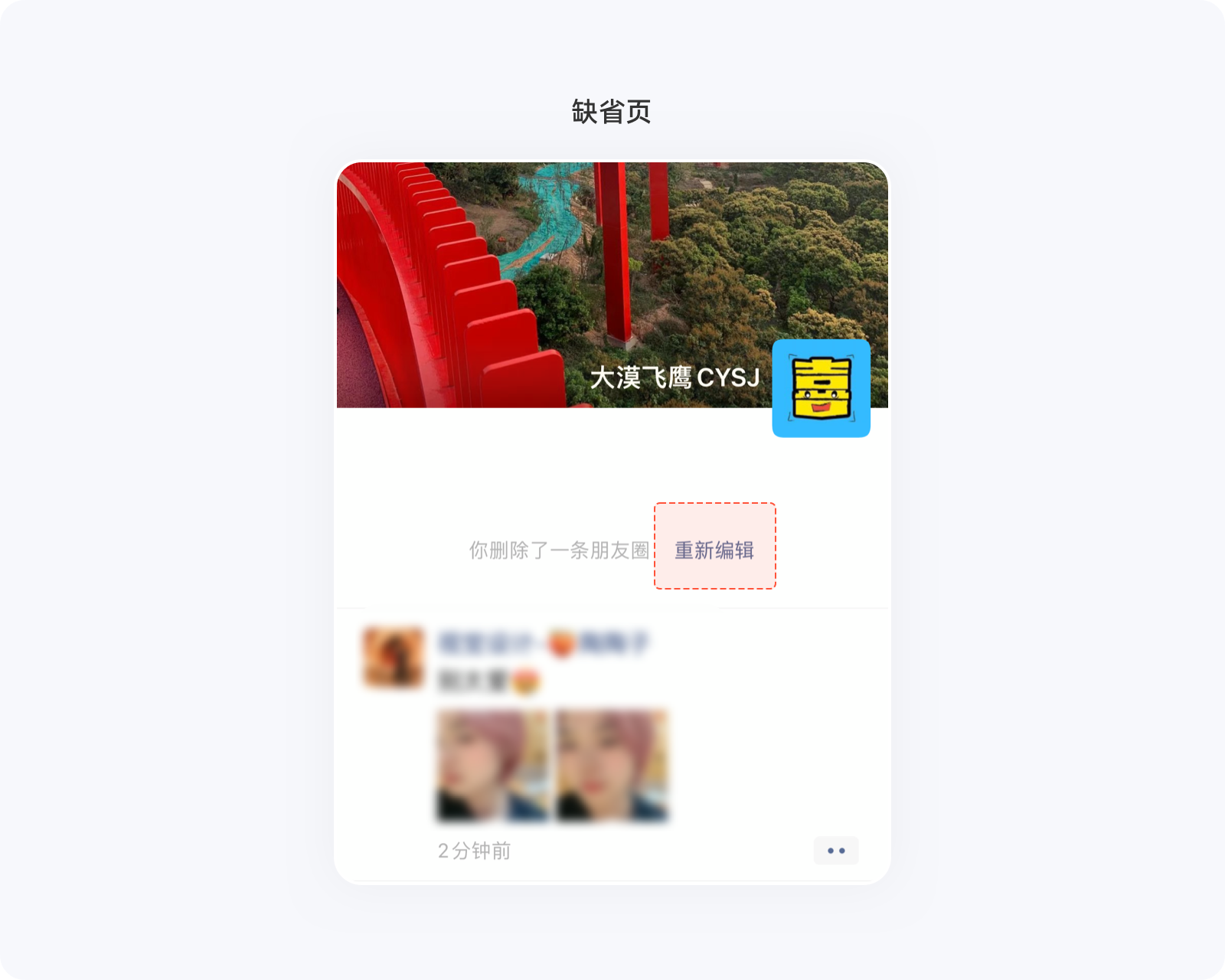
發布微信朋友圈,如果內容有問題刪除后,系統會提供“重新編輯”入口,并保留了原先所有內容,能很輕松的、以最小的操作成本就完成了二次編輯。iPhone相冊中的回收站會保留30天內所刪除的內容,方便隨時恢復,這都用戶犯錯后能及時止損的最佳體現。

“如果系統能讓用戶不需要閱讀文檔就會使用那是最好的,但通常情況下還是需要幫助文檔的。任何信息應該容易被搜索,且專注于用戶的目標任務,并列出具體的步驟來告知用戶”--尼爾森。
雖然很多時候,用戶并不需要幫助或稍加摸索便能上手,但要考慮到意外情況的發生,系統有必要提供一份幫助文檔,方便用戶有需要時能隨時了解,以便接下來專注于完成任務。
能進行清晰直觀、符合用戶習慣的設計再好不過了,無需任何幫助,用戶也能順暢的完成任務。如組件庫的打造,就是為了讓設計更簡單、用戶更容易理解與使用。
對于那些用戶只需花費少量的時間就能熟練使用的功能,產品為了實現快速轉化或給少數的特定人群提供幫助,會提供一次性幫助。如首次進入App的新手引導、迭代后的部分新功能指引等。

對于較為復雜的操作流程或存在必須要用戶注意的問題,產品會在必要的位置提供說明,方便用戶在需要時能及時獲得幫助。
例如粵通卡ETC激活流程,對于這種冷門卻又必須要用的功能,即便使用過的老用戶也未必能記住所有步驟,所以每次進入激活功能,首先看到的便是操作指引。其他如綁定信用卡時,輸入簽約手機號、安全碼,對應位置都有固定的幫助入口。

對于一些常見的使用問題,系統會提供一個「幫助中心」功能入口,將所有問題集合在一起,方便用戶隨時查看。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
藍藍設計的小編 http://paul-jarrel.com