歐美用戶的交互學習能力是指他們在與技術產品進行交互時,學習和適應該產品的能力。這種能力可以通過對歐美用戶使用技術產品的行為、反饋和心理過程進行觀察和研究來了解。
歐美用戶的交互學習能力取決于多種因素,包括個體差異、產品設計、使用環境以及文化和社會因素。在這篇文章中,我們將探討這些因素是如何影響歐美用戶的交互學習能力的。
首先,歐美用戶的個體差異對交互學習能力有顯著影響。研究表明,一些用戶可能比其他用戶更快地學會如何使用一個技術產品。這些個體差異可能與年齡、性別、教育水平、職業背景以及先前的技術經驗有關。例如,年輕人、男性或技術從業者更可能比其他用戶更快地學會使用新的技術產品。
其次,產品設計對歐美用戶的交互學習能力也至關重要。一個好的產品設計應該是易于使用、直觀和具有一致性的。良好的產品設計可以幫助歐美用戶快速學會如何使用一個新的技術產品。另外,產品設計還應該考慮到不同的用戶需求和能力水平。例如,對于老年用戶,產品設計應該更簡單、更易于理解和使用。
使用環境也是影響歐美用戶交互學習能力的因素之一。研究表明,環境因素,如噪音、光線、溫度等,可能會影響用戶的學習和注意力。在設計產品時,應該考慮到這些環境因素,并采取相應的措施來改善用戶體驗。
文化和社會因素也對歐美用戶的交互學習能力產生影響。在歐美文化中,人們普遍被認為是自主和獨立的個體,他們希望擁有控制自己行為的權利和自由。因此,在技術產品的設計和推廣中,應該考慮到這些文化特點,并尊重用戶的自主權和個人隱私。
總之,歐美用戶的交互學習能力是多種因素共同作用的結果,其中個體差異、產品設計、使用環境以及文化和社會因素都對其產生影響。在設計和推廣技術產品時,應該充分考慮到這些因素,以便提高歐美用戶的交互學習能力,并提高產品的用戶體驗。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
前言
用戶激勵體系是促進用戶增長和活躍的常用手段,無論是節假日的各類運營活動,還是各種等級、積分體系,都稱作激勵體系。因此很多人會困惑:為什么有的產品有 “積分” 又有“金幣” ,好像重復了?其實不然,它們是兩套并行的激勵體系,各自發揮著重要作用。激勵體系復雜多樣,因此筆者基于最近的實踐經驗和理論積累,將論述常見的用戶激勵方式,以及針對好看視頻APP人群分層設計激勵體系的思路。
一、什么是用戶激勵體系
激勵體系是圍繞產品各個階段和路徑設計獎勵機制,通過不斷的正反饋,驅使用戶持續參與其中來達到對應的產品目標。好的激勵體系是能夠像指揮棒一樣,激勵用戶沿著指定的方向成長,是激勵用戶增長與用戶召回,刺激用戶活躍度的有力武器。
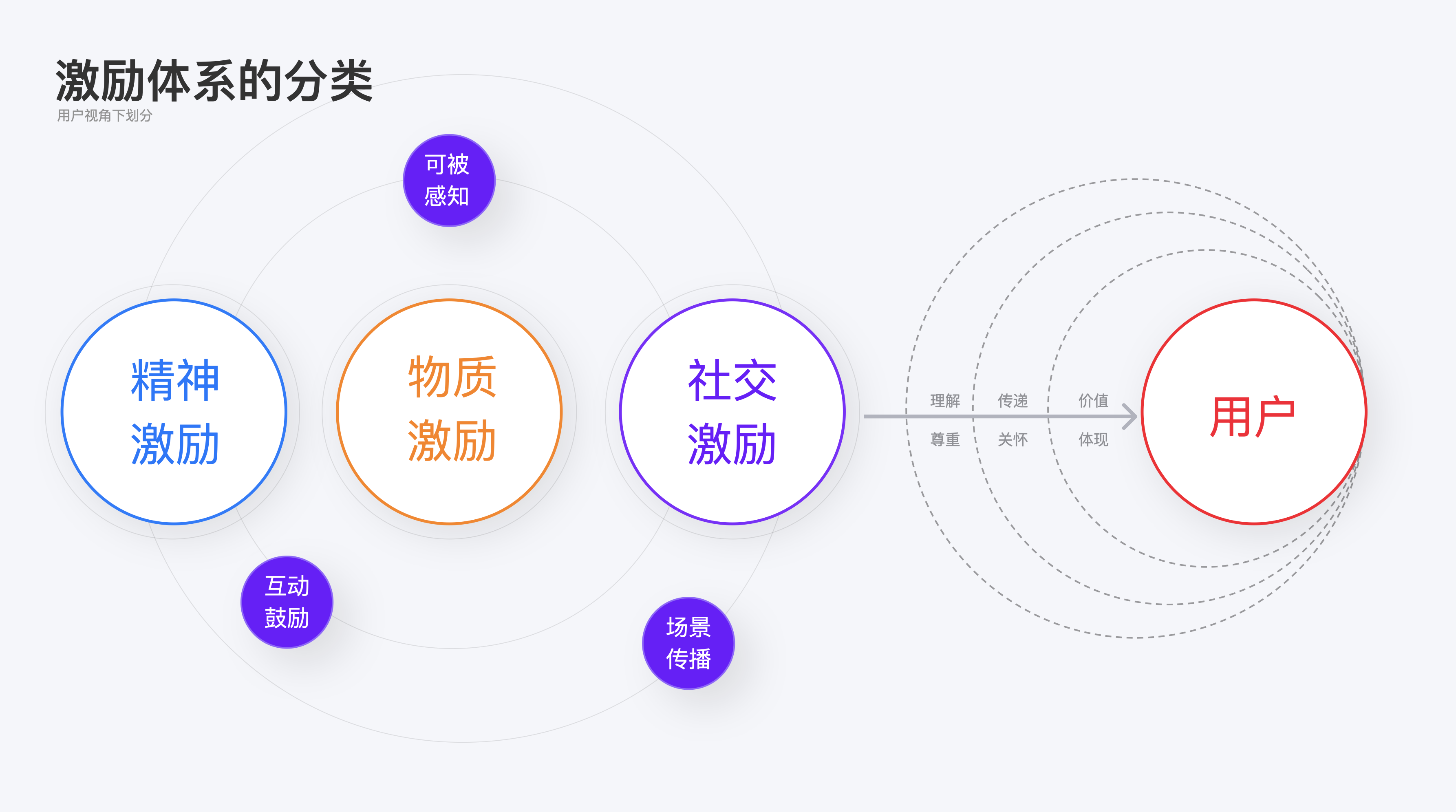
有些文章從產品表現形式出發將用戶激勵劃分為等級體系、勛章體系、積分體系、會員體系等,但這樣劃分概念容易交叉重疊,大部分等級體系里經常包含了積分,有些會員體系里還會嵌套勛章體系。因此,在分析各類產品和相關資料后,從激勵手段與用戶情感需求出發,可以將用戶激勵體系分為平臺精神激勵、物質利益激勵、社交情感激勵三種。

1)平臺精神激勵:是指平臺賦予的特殊等級、榮譽、勛章等,也會有積分或進度進行量化,最突出的特點就是用戶的等級是通過用戶自己努力獲得的,無法通過直接購買行為得到,因此賦予的高等級具有精神層面的價值,才會被其他用戶認可。
2)物質利益激勵:是指用戶可以獲得獎勵從而進行消費的一套虛擬貨幣體系,從利益的角度對用戶進行的激勵。消費可以是在平臺兌換物品、權益,也可以是指兌換為現金。物質利益激勵,有時也會與平臺的精神激勵體系相結合,作為輔助精神激勵的配套玩法。
3)社交情感激勵:社交體系是通過用戶之間的互動行為搭建起來的,貫穿產品特色始終。也是最具有用戶粘性的互相激勵方式,配合平臺賦予的身份精神激勵有很好的效果,也是平臺身份化的一種。如將用戶獲得粉絲數,點贊數視覺強化呈現,就能讓用戶獲得巨大的成就感,具有非常強的精神肯定作用,從而促使用戶生產更多的優質內容,良性循環。
以上三種激勵方式,設計師將激勵更加可視化,可互動化、并在恰當的場景與時機配合產品功能帶給用戶更多的情感價值,進而完成產品目標。
二、激勵體系的適用階段及發揮作用
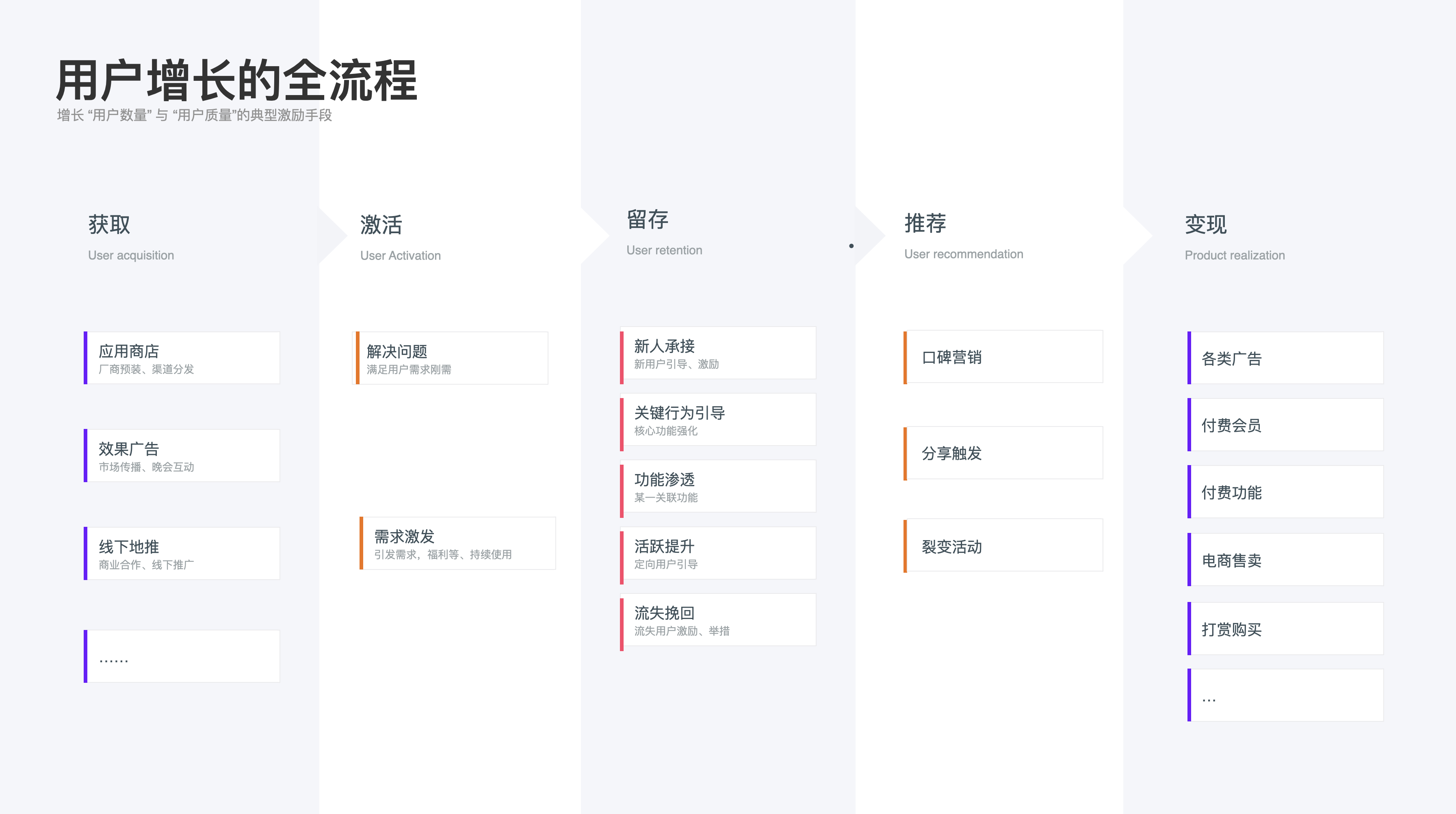
以上是用戶視角下的激勵體系,下面講講產品業務下的激勵體系的作用,通常情況下激勵體系伴隨著用戶增長的全流程“獲取—激活—留存—推薦—變現”各個過程。用戶增長代表著增長“用戶數量”與“用戶質量”,以上三類激勵方式都會在產品增長的各流程中承擔著不同程度的促進作用:

1)獲取階段:在獲取新用戶階段會采用各種物質激勵進行廣告投放、以網賺模式吸引用戶來使用。
2)激活階段:激活階段主要是促使用戶使用某些功能,激發用戶需求并使得用戶留在產品持續使用,例如激勵系統中的任務系統設置針對新用戶的功能使用任務,引導用戶試用某些功能。
3)留存階段:激活與留存通常為連貫的任務行為,往往采用以平臺精神激勵、社交情感激勵結合的方式激勵,針對不同行為特征的用戶會設置差異化手段激勵。例如一些長期的打卡簽到類、養成類的任務活動屬于培養用戶習慣的激勵方式。
4)推薦階段:健康的產品推薦依賴用戶口口相傳,此時激勵系統主要用來激發用戶分享推薦。各種分享裂變活動,賦予用戶更多推薦獎勵,例如:老帶新的師徒活動、邀請有獎等。
5)變現階段:這個階段往往會使用物質激勵激發用戶快速完成指定的產品變現目標,例如設置購買商品等任務。
因此伴隨著產品各階段產品發展目標,采用不同的激勵方式能輔助產品快速達到目標。

因為用戶激勵體系的最直接的作用是刺激用戶活躍度或引導用戶完成某些特定用戶行為,所以屬于調和劑而非產品核心定位,使用得當才能回幫產品取得收益,尤其內容產品,過度的激勵有時會帶來社區內容水化、不恰當的金錢激勵也會使產品數據不健康。根據資料和實踐經驗總結而言,往往會在三種情況下使用較為恰當:
(1)用戶已經有了一定的量級,但是整體的活躍情況未達到預期,需要通過激勵體系拉升活躍,在產品發展階段屬于成熟產品的強化引導,對應產品情況設計不同情況的激勵系統。
(2)激勵體系或者成長體系本身就是產品中必不可少的一部分,缺失了它之后產品就沒法順暢地跑下去,典型的例子如很多游戲產品,以升級為主線任務并獲得持續的成長,屬于平臺賦予的故事主線與精神激勵。
(3)本身的產品業務要求以及需要用戶完成某些特定的行為,但是發現用戶對于完成這個行為動機有限,需要通過激勵體系來刺激他們,例如典型的在線教育課程中的某些學習行為,以及運動健身類需要長期養成習慣的產品,例如KEEP的勛章體系激勵用戶持續運動的同時,還激發了用戶分享炫耀欲望,既有精神激勵又有社交情感價值。
好看視頻目前產品現狀就屬于上述的第(1)、(3)兩種情況,在存量競爭時期,需要進行重新打造適合我們用戶的激勵體系來刺激用戶活躍度。
三、重新打造符合好看人群特征的激勵體系
3.1 好看視頻的用戶人群與現階段背景
《中國互聯網絡發展狀況統計報告》指出:截至2022年12月,短視頻用戶規模首次突破十億,隨著用戶消費習慣養成,整個行業進入成熟期。因此對短視頻平臺的發展預期也發生了改變,在短時間內實現用戶體量的大幅度增長變得不再現實,對用戶忠誠度的培育成為各平臺的長期經營目標。
好看視頻是百度旗下的短視頻平臺,在存量競爭時期,其忠實用戶為中年男性,且人群偏下沉,因此我們需要聚焦于這類人群的內容消費需求,培養這類用戶對平臺的忠誠度。設計師更要以用戶視角出發,圍繞著這類群體進行深耕,服務好這部分人群并挖掘更多的機會點。
3.2 尋找好看視頻激勵系統的設計發力點
從好看的現實情況來看,中年男性用戶對新事物不敏感,還沒建立起對單一平臺的忠誠度,更多時候被動完成短視頻內容的消費,因此這是挑戰也是機遇,設計師需要結合用戶本身特征,使用不同激勵方式將提升用戶的對平臺的粘性,因此激勵體系應該全方位多角度的考慮三種激勵方式的使用與建設。
(1)平臺精神激勵:主要以等級體系出發,能更好的強化現存忠實用戶的身份特征,樹立平臺特色下的忠實用戶的精神激勵與情感陪伴感知,激勵用戶自然而然的完成升級任務。
(2)物質利益激勵:等級體系的搭建形成了自然人群的劃分,對于低活人群、多年齡段能夠有針對性的進行進一步的個性化運營,不同任務行為軌跡或活躍程度的人群個性化定制任務與現金激勵,來達成對應產品目標,讓其養成習慣,進而持續使用好看視頻,轉化為忠誠用戶。
(3)社交情感激勵:為了打造與創作者的良性互動關系,提升用戶長期留存,通過隨著等級升高會享有虛擬禮物,用來贈送給創作者,創作者可以將禮物兌換流量劵,形成用戶側互動激勵與創作者側的良性互動。
同時,我們還通過對現行好看視頻進行用戶訪談及核心路徑的專家走查,發現好看現存的等級體系存在著等級無概念、規則不明確、任務鏈路不清晰的問題。利用Fogg模型 :B=MAP,進行系統盤點梳理,在這個模型下,?的?為由動機,能?和觸發或提示這三要素組成,這三個同時都滿?時?為才會發?,才能更好的達成激勵目標。因此逐一進行分析,找到設計發力點。

“M”動機上:一方面打造平臺精神激勵與社交情感激勵,重構等級規則與權益的呈現形式,另一方面低活用戶與中活用戶設計強化物質利益激勵,激勵其轉化為高活用戶。
“A”能力上:一方面解決現存問題,明確任務路徑,簡化認知成本,引導用戶完成等級任務;另一方面強化簽到這一低成本的任務,構建情感化反饋,塑造驚喜感知。
“P”觸發上:整體增加用戶獲得感知,反復強化行為的正反饋,無論屬于哪種層級的用戶均能收到對應目標的精神鼓勵或物質金錢的反饋感知,明確任務完成差距,促進其持續留在好看,以下分別以此模型為基準劃分進行具體設計舉措的講述。
四、好看視頻用戶分層激勵體系設計
4.1 打造不同用戶的激勵動機
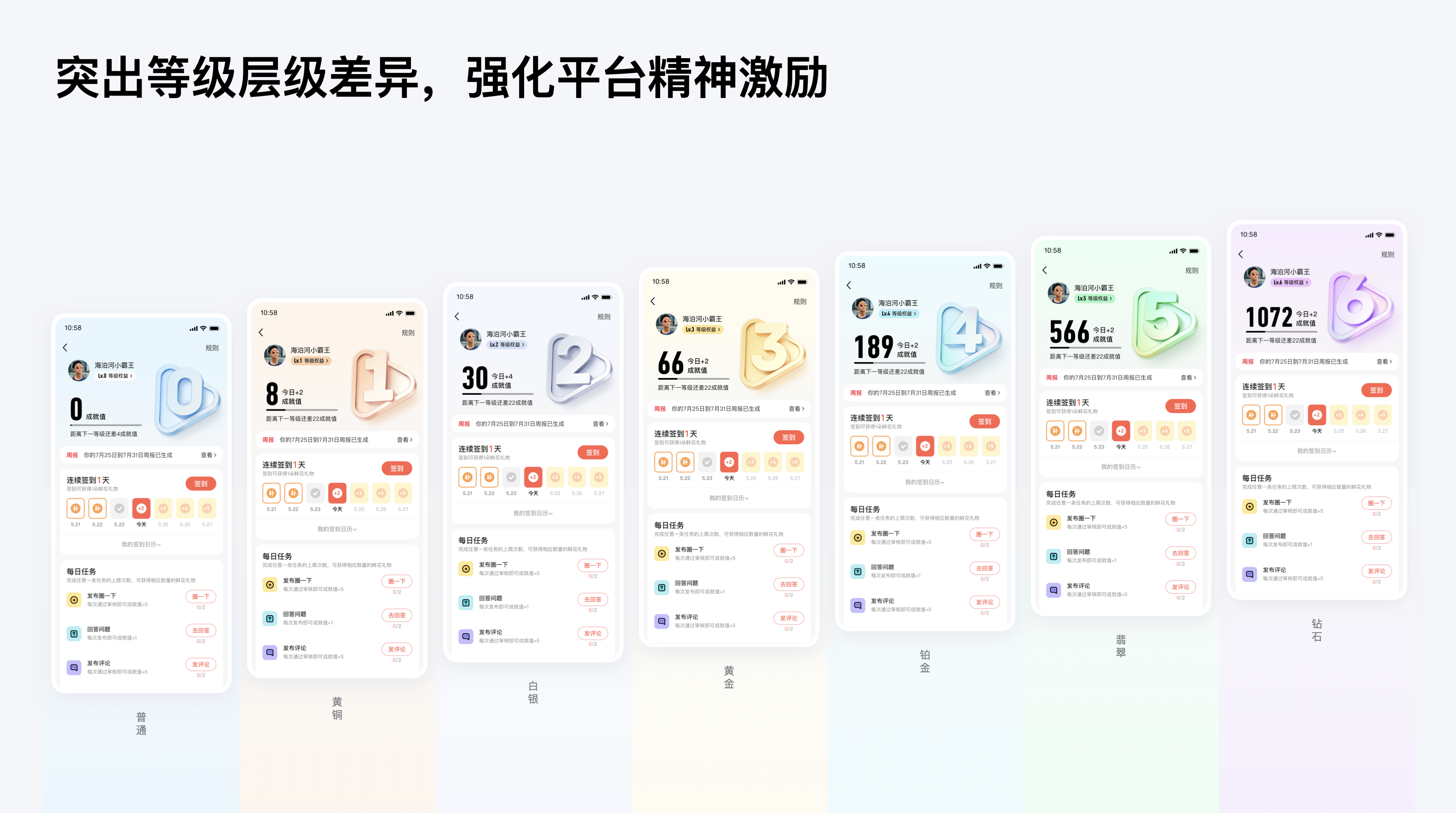
1)突出等級層級差異,強化平臺精神激勵
決定用戶動機主要有8個核心的驅動力:使命感、成就感、創造力、擁有感、社交性、稀缺感、好奇心、逃避心。因此利用用戶對于尊貴等級地位的追求進行等級圖標設計,以LOGO形狀為基礎設計了等級圖形,使用辨識度和認知成本較低的數字進行等級彰顯,體現等級的遞進,同時采用不同顏色突出1至6等級的差異,高等級添加更明顯的金屬感,營造稀有性和高貴感,同時在社交場景如“互動區”、“個人中心”等,突出用戶身份。
整體等級框架由用戶身份等級展示、每日簽到、每日任務三個部分,以成就值為基數指標,通過完成每日簽到與每日任務積累成就值,達到一定的數值即可完成升級。



2)打造用戶創作者之間特色互動,構建社交激勵
用戶等級體系主要包括三個方面:定義影響等級的行為、等級成長值計算、不同等級對應的權益。除了上述的等級展示虛擬效果外,等級用戶的平臺權益是激勵用戶去完成升級的重要的動機。
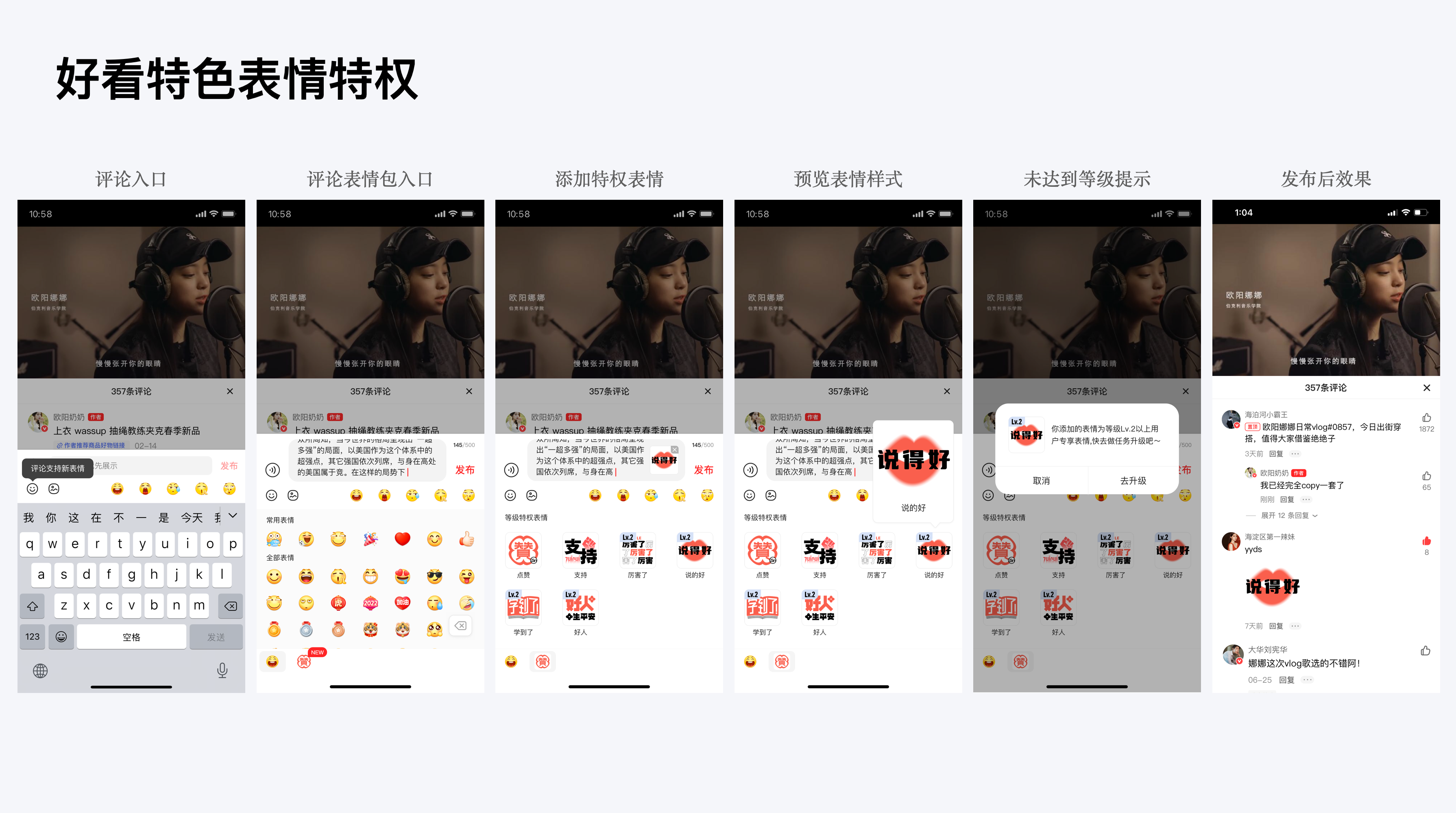
因此在精神激勵的虛擬權益上,好看平臺希望能夠打造一款有記憶點的互動方式,一方面;用戶之間的主要互動場景是評論區,因此權益之一是打造符合好看人群特征的互動表情,創造平臺特有的互動語言來加強用戶交流;另一方面好看的內容創作者一般為多平臺創作者,需要讓創作者在好看平臺上感受到用戶差異,激發創作動力,因此也塑造了用戶等級下的另一個權益“鮮花禮物”。作者使用被打賞的鮮花可以進行流量曝光的兌換,形成了一個用戶側互動激勵與創作者側的良性互動。

特權表情方面:我們通過評估5w條好看視頻評論數據,選出高頻關鍵詞10條,同時投放到社群用戶中進行投票選舉,宣出我們用戶最更偏愛的交流詞匯,最終選出6個表情包文案:支持、點贊、厲害了、說得好、學到了、好人一生平安。隨后開始根據這五條內容進行表情圖案創作,打造具有好看特色、正向有梗的視覺系統。好看用戶下沉且年齡較大,對醒目直白、突出重點、易讀易懂的設計更偏愛。因此圍繞文字繪制了一套簡單明確又具備詼諧感的表情包圖案,在用戶傳播上也能更易傳播,更能能打造好看品牌的互動記憶點。


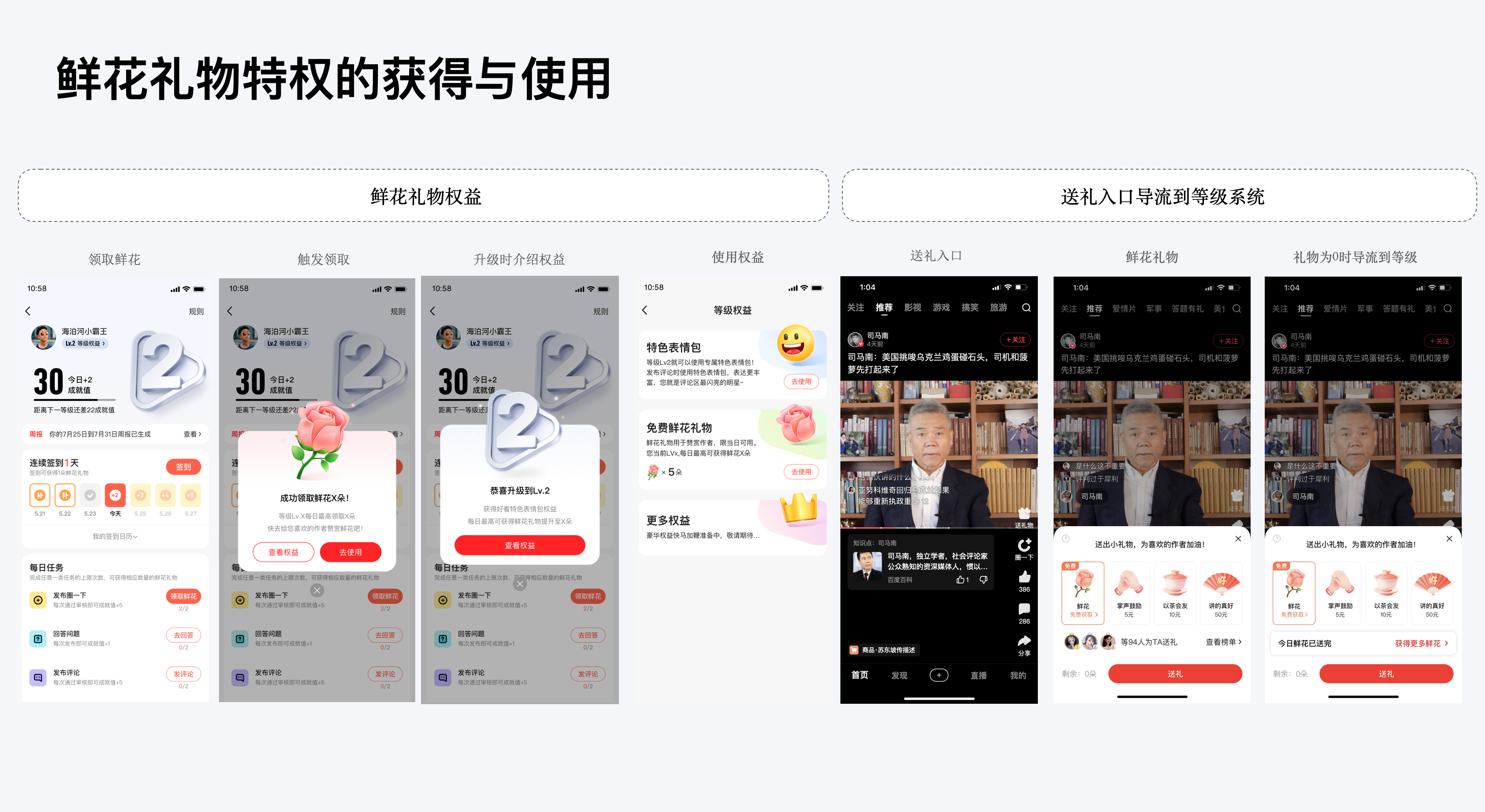
鮮花禮物特權方面:當用戶升級及完成任務的同時可領取該獎勵,我們采用用戶比較熟知的“授人鮮花,手有余香”的概念,等級越高可獲得更多鮮花,越能鼓勵作者,增進了創作者與忠實粉絲之間的關系。免費禮物是好看視頻的首創,雙向促進用戶與作者激勵,后續其他平臺也進行了功能跟進。在作者的帶動下,當用戶想給作者贈送鮮花時為了獲取更多的鮮花,也能導流到任務系統促進等級任務的完成。

3)多元化激勵刺激轉化,突顯物質激勵
為避免好看視頻的大齡用戶面對不同任務系統認知混亂,同時也為了節約成本,我們希望整個平臺的激勵機制更為簡潔克制,因此與業務商議,使用原有的的等級系統,分用戶群設計。平臺等級激勵作為基礎,結合物質激勵,為不同類型的用戶配置不同的任務和活動模板。
高活躍度用戶已經是好看的忠實用戶,連續一周每天都使用好看視頻并完成互動任務。因此,設計上僅提供純粹的等級晉升機制和通用任務,自然地提高等級,通過連續不間斷的簽到可以逐步獲得越來越多的成就值獎勵。
中度活躍度用戶雖然也屬于平臺的老用戶,但未達到每周每天使用的頻率。因此,設置連續7天簽到可以獲得話費券的激勵機制以引導其使用頻率的提高。我們期望這類用戶連續7天簽到并獲取獎勵后可以逐漸養成每天使用好看的習慣,轉化為忠誠用戶。
低活躍度用戶通常為流失用戶或新用戶。除了設計更為激進的引導外,等級中提供了更加強化的限時福利活動激勵模塊,獲得門檻也相對較低。通過活動進程的提高,轉化不同階段的用戶至更高階段。

因此,三種類型用戶看到的任務系統各不相同,在任務路徑或者提醒反饋上能更對應目標的進行設計引導。后續整體上線后數據整體歸因來看,對于大盤數據有顯著的提升,這些物質激勵直接帶動了中低活躍度用戶的登錄、留存,間接帶動了時長,同時進入權益中心簽到行為也牽動了用戶完成互動任務。
4.2 完善任務鏈路,強化簽到任務
1)簡化認知成本,引導用戶完成等級任務
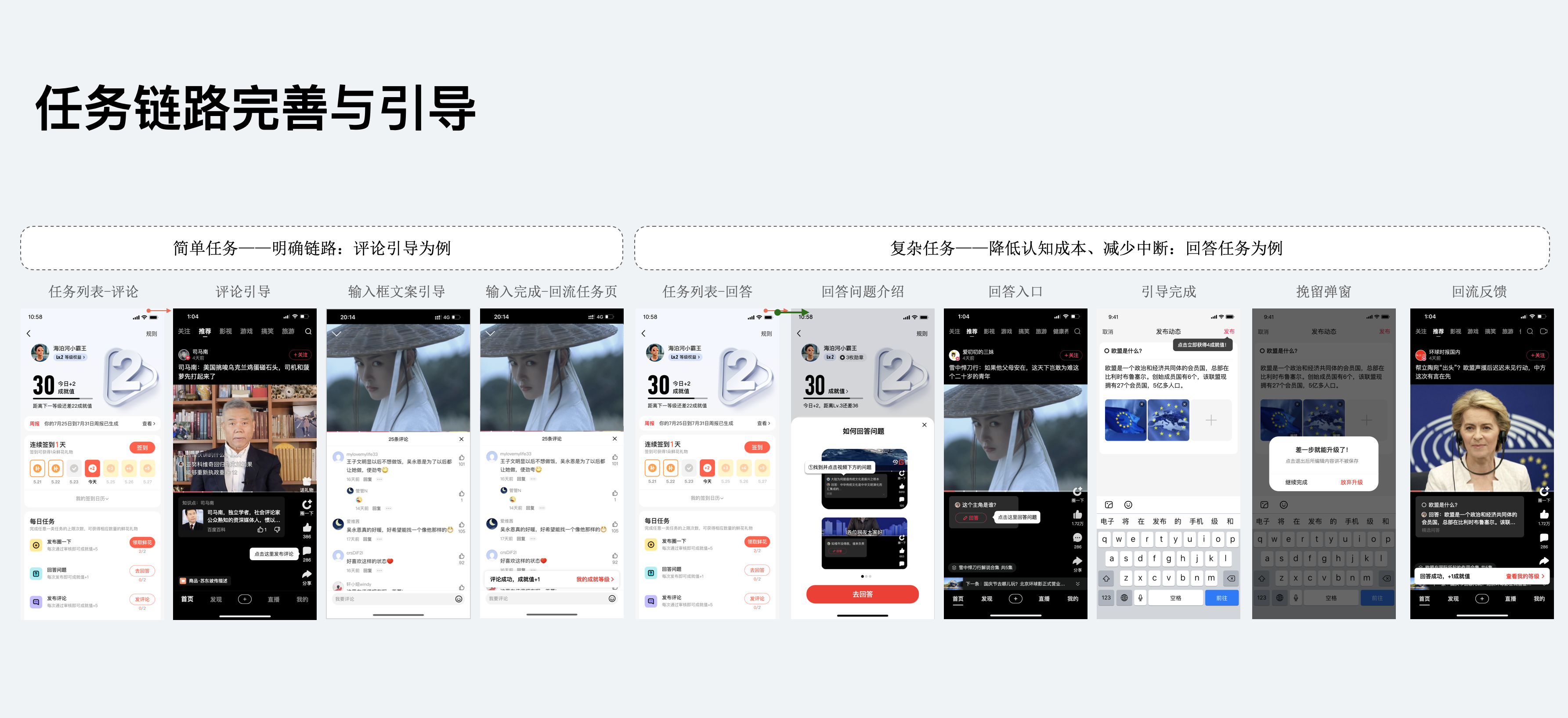
除了上述等級權益外,等級任務設置也是用戶能順利理解等級提升概念的重要一環,在等級體系任務方面,我們按照用戶路徑來設計引導,引導其順利完成任務。
首先對任務列表排序方面由易到難,保證首屏任務用戶看起來更容易完成,同時任務支持云端控制,對不同用戶任務難易也可以支持配置,其次在任務鏈路方面,增加了對于較難任務的引導介紹,完成任務的路徑中增進引導,例如當用戶輸入時輸入框增加默認文案引導:“發評論得成就值”,降低任務中斷;最后在發布成功后,反饋告知成就值增加數量,增加回流提示,方便回到等級任務頁面持續完成任務。

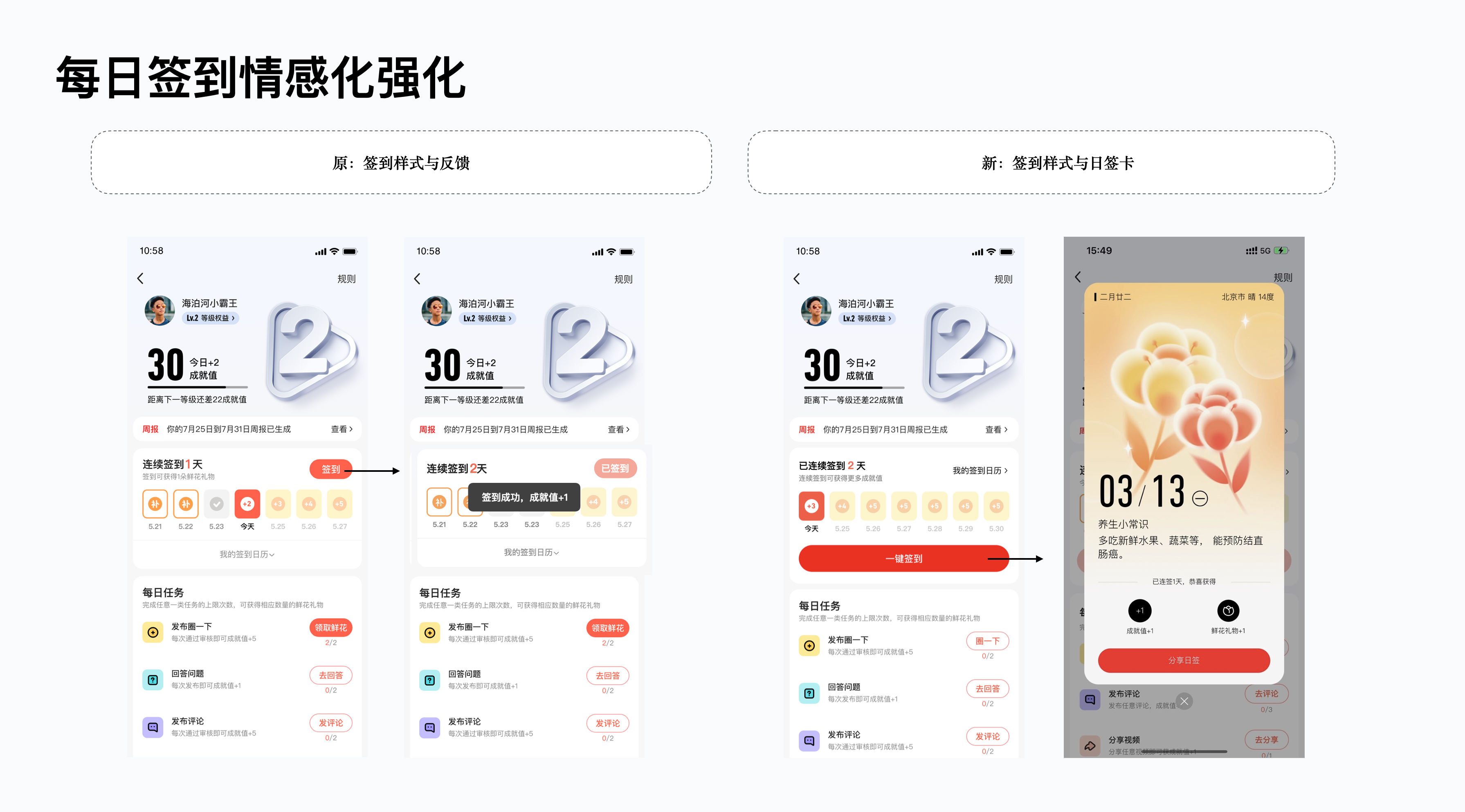
2)強化低成本任務“每日簽到”,突出平臺的陪伴感知
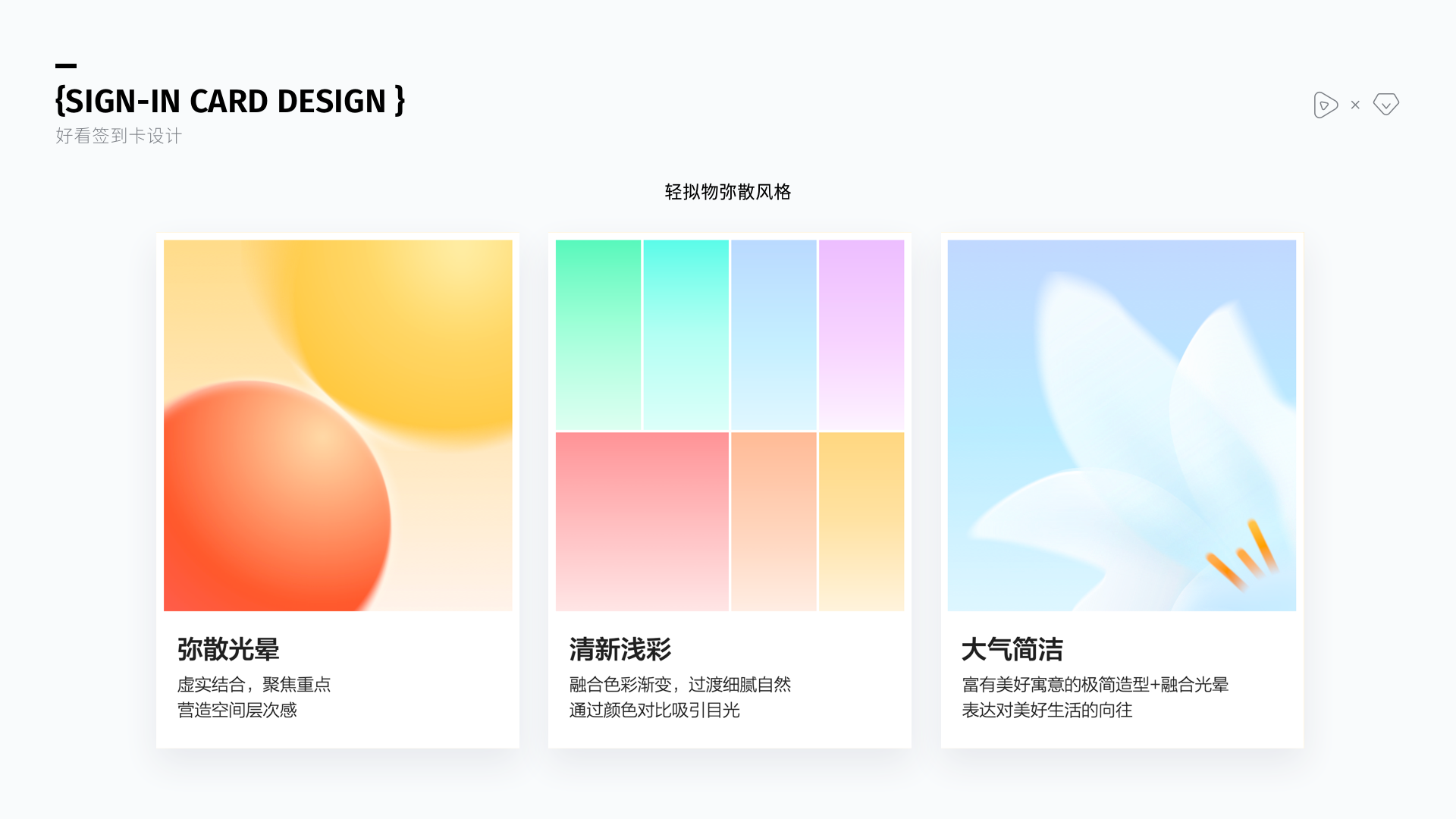
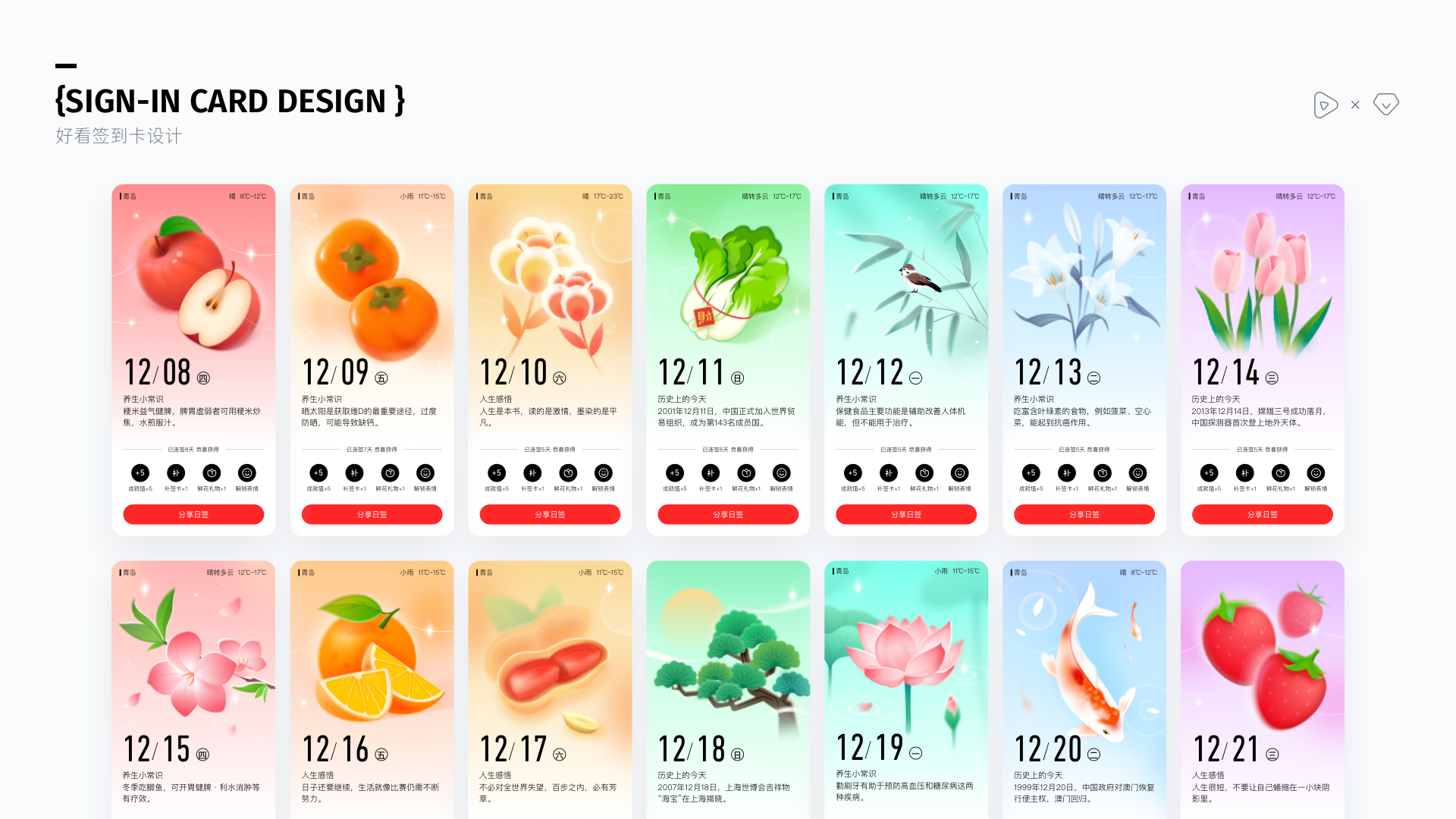
等級中的簽到是最易完成任務類型,部分老用戶始終堅持簽到,甚至達到百日以上,表明簽到系統確實能促進用戶留存。因此設計上強化了簽到按鈕與簽到后的反饋,并衍生出了新的簽到反饋——日簽卡。日簽卡以彌散清新的風格進行對應設計,配合常用的花卉、食材等圖案、文案分別對應中年人愛看的人生感悟、養生常識、歷史上的今天,溫馨感十足,上線后還吸引了大量用戶分享保存日簽卡,極大的提升了簽到用戶的次日留存。



4.3 提升獲得感知,加強激勵觸達用戶
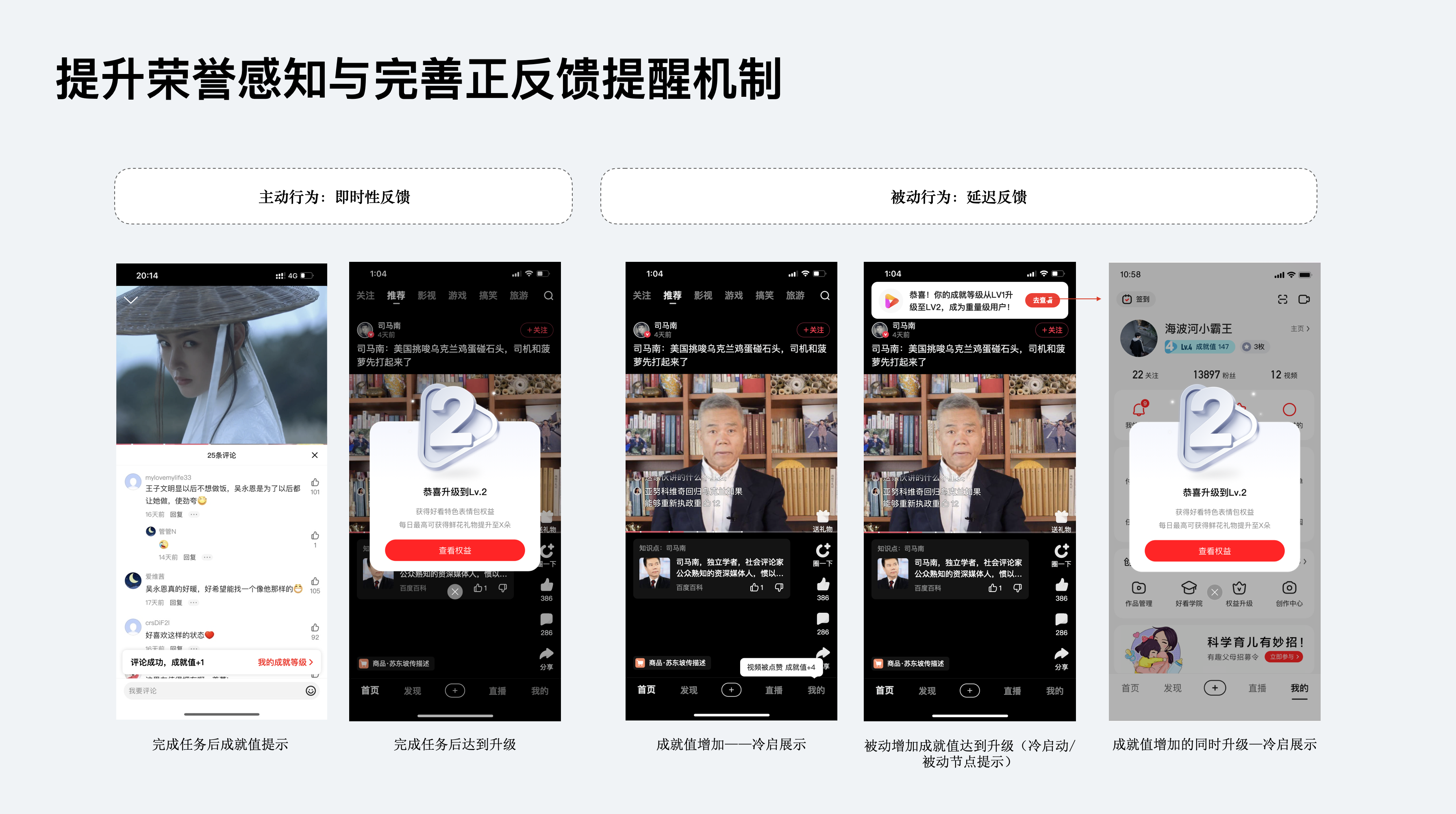
1)提升精神激勵的正反饋與榮譽感知
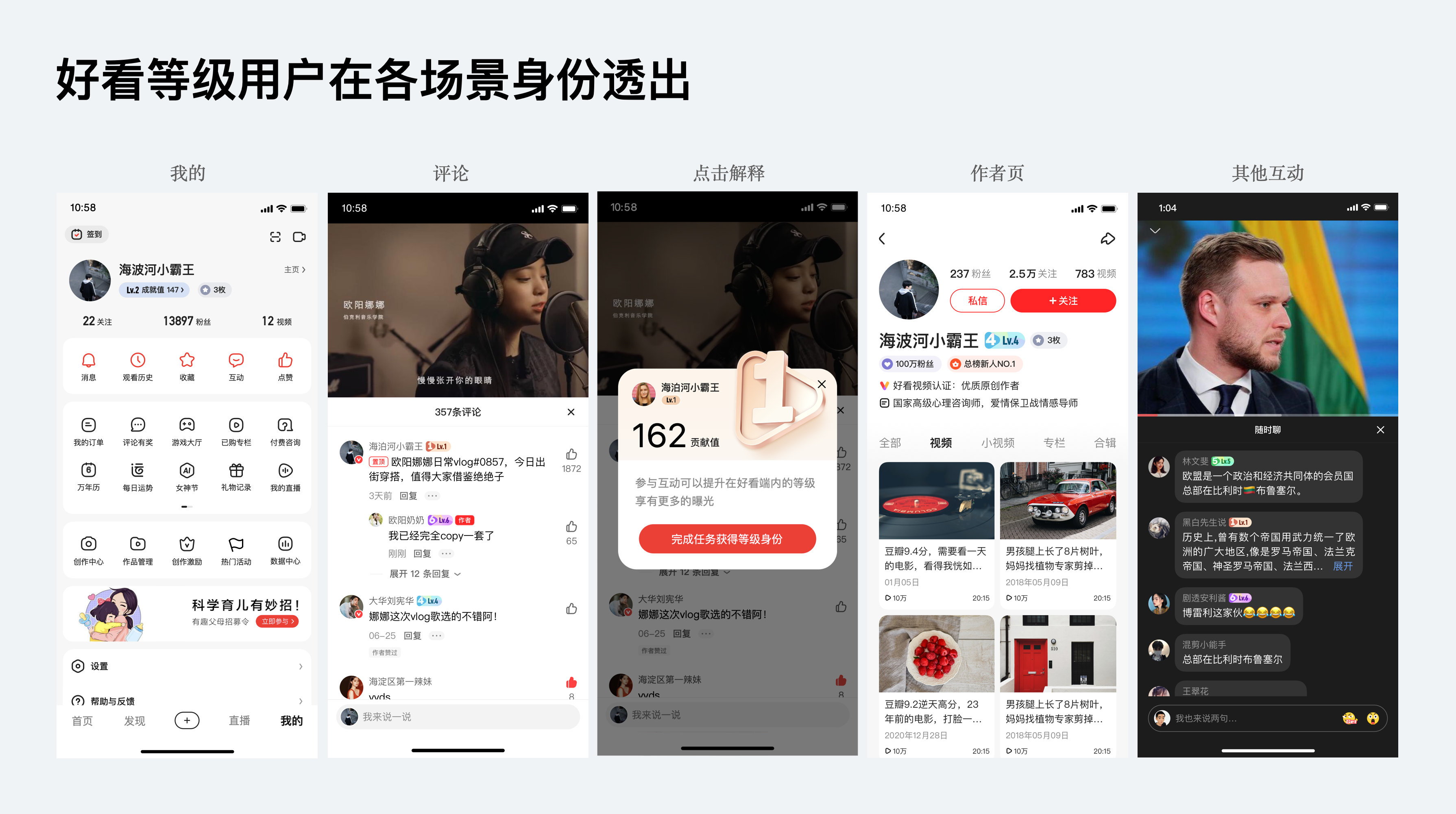
影響用戶等級的行為主要可分為:“主動行為”和“被動行為”。主動行為:指用戶主動付出的行為,可以是完善個人信息、發表評論等。被動行為:指的是其他人對其的認可行為,如獲得點贊、回答問題被評選優質解答等。主動行為伴隨著完成任務之后的即時性完成提醒。被動行為設置在用戶冷啟動后的提醒。同時階段性成長也需要及時反饋給用戶,因此隨著在任務完成的階段性成長、將等級信息的變化、成就值變化及時觸達給用戶,同時也應盡量減少在播放場景對用戶的打擾。

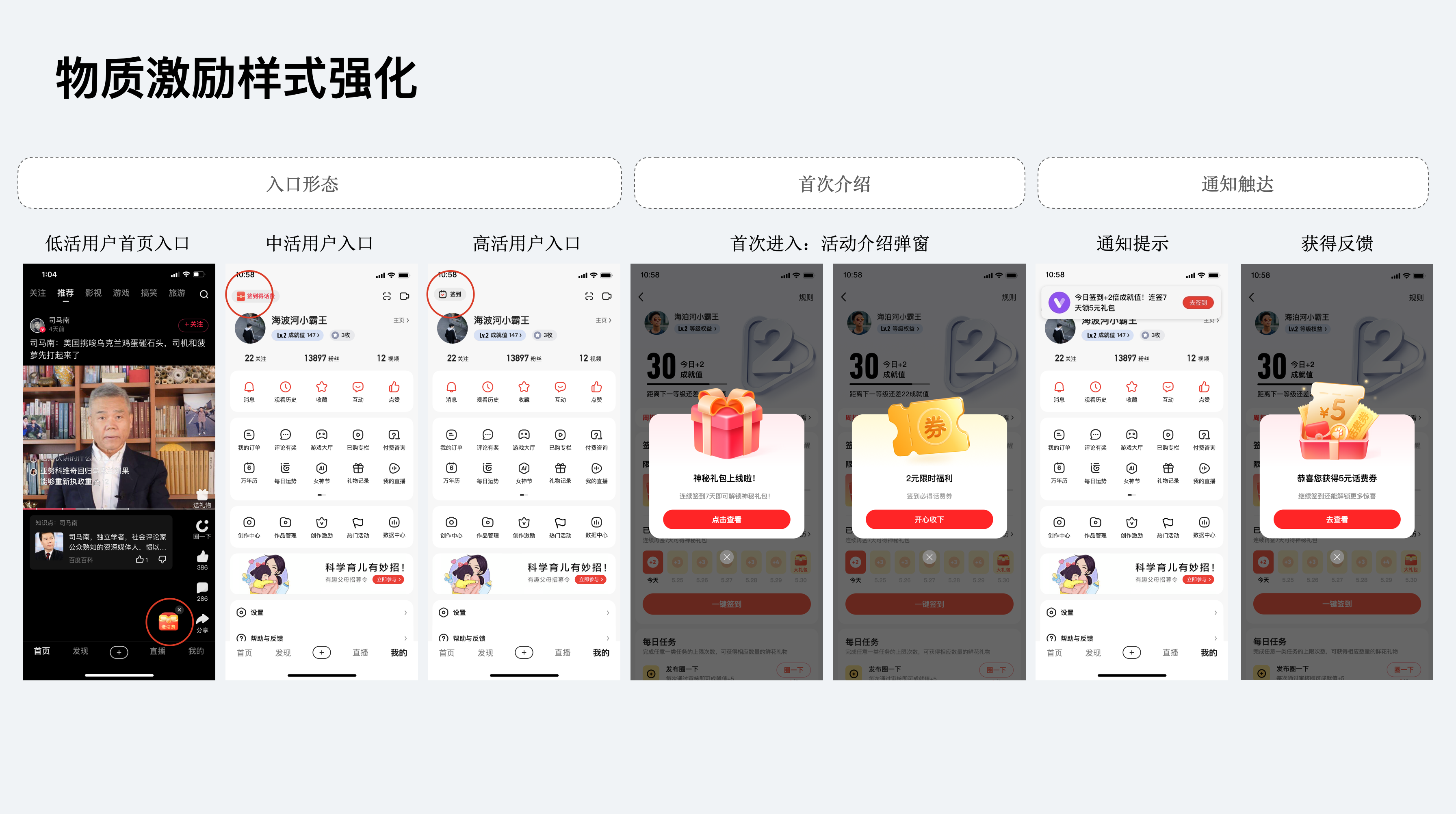
2)強化物質激勵金錢感知
除了精神激勵外,針對于低活躍度與中活躍度用戶,進行差異化的激勵,用物質金錢刺激用戶訪問或完成任務。
入口樣式:低活用戶使用了首頁懸浮球強引導進入,同時中低活躍度的簽到入口也增加了紅包的樣式,吸用用戶快速點擊進入簽到。
提醒方面:當低活躍度用戶首次進入到等級任務系統時,我們設計了彈窗強化,幫助用戶快速理解獎勵的獲取方式;當用戶有過簽到行為時,第二天進入好看時會以站內信通知的形式吸引用戶別忘記當前連續簽到。
反饋方面:當用戶獲得金錢獎勵也會有強樣式彈窗提醒。

架構架構,顧名思義就是框架結構,信息和內容有主次、有分類、有前后邏輯。什么樣的框架結構能夠滿足業務和用戶兩者的需求,那就是一種好的框架。

好像又是一句正確的廢話。
舉個例子,書店里的書,如果按照常規主次、分類和邏輯來規劃的話,那估計就賺不到什么錢,但如果我們調研過經常來逛書店的用戶群體特征的話,我們就可以重新調整書籍的分類擺放區域以及設定一些特殊的展示,比如用戶對某個類別下的書很感興趣,但是這個類別是屬于一個很小的分支,按照常規分類那只能在角落里,這時候就要單獨拿出來進行擺放,才能提高曝光。但如果用戶想要什么都單獨放出來,整個結構又會雜亂無章,所以信息架構設計是一門繁瑣的學問。
所以,信息架構設計離不開用戶的心智。我們常聽到的是,信息結構可以分為自上而下而下或者自下而上,那和用戶心智有什么關系呢?我也用一個很通俗易懂的舉例告訴大家。
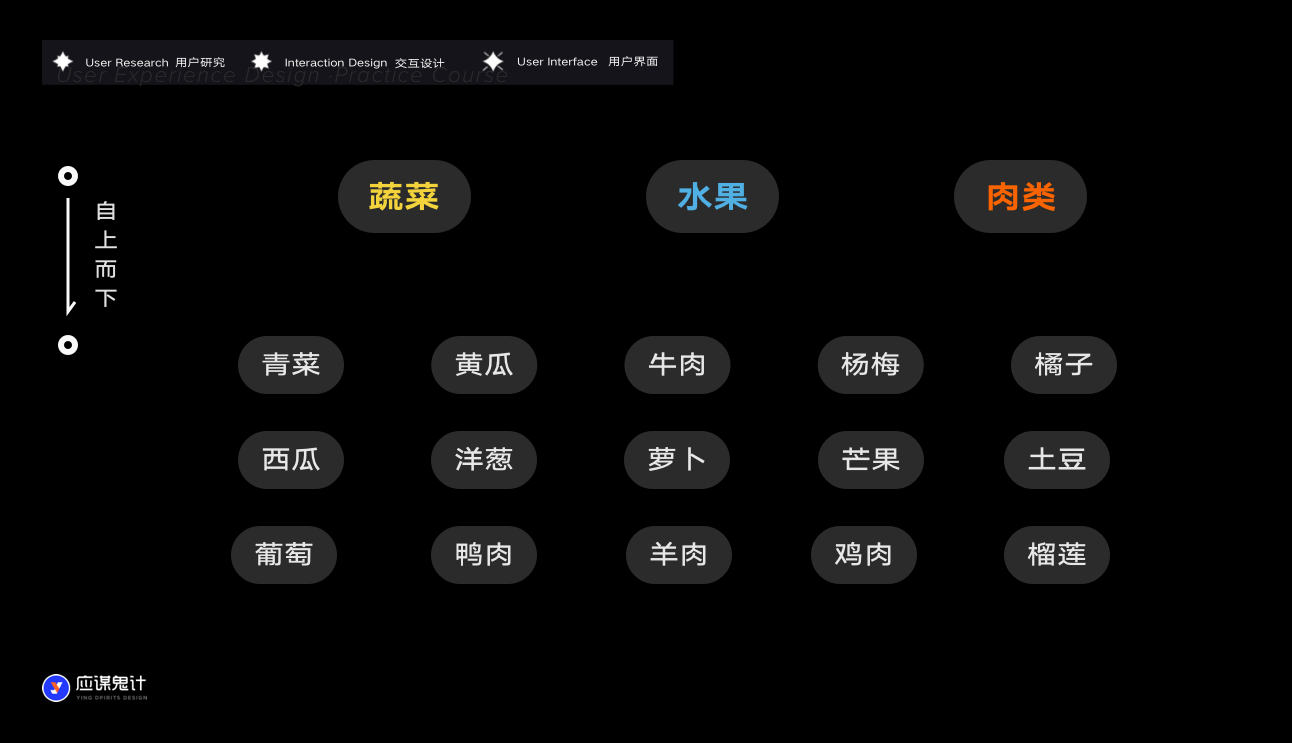
自上而下的意思就是,我把分類的類目標簽分好了,你只需要把內容根據自己認為的分類放進去就好,比如我給你蔬菜、水果和肉類三個標簽,然后把帶有西瓜、胡蘿卜、西紅柿、桃子、豬肉、魚肉、雞肉….這樣的標簽卡片交給你,讓你根據我分好的3個類目進行歸類,是不是很簡單。

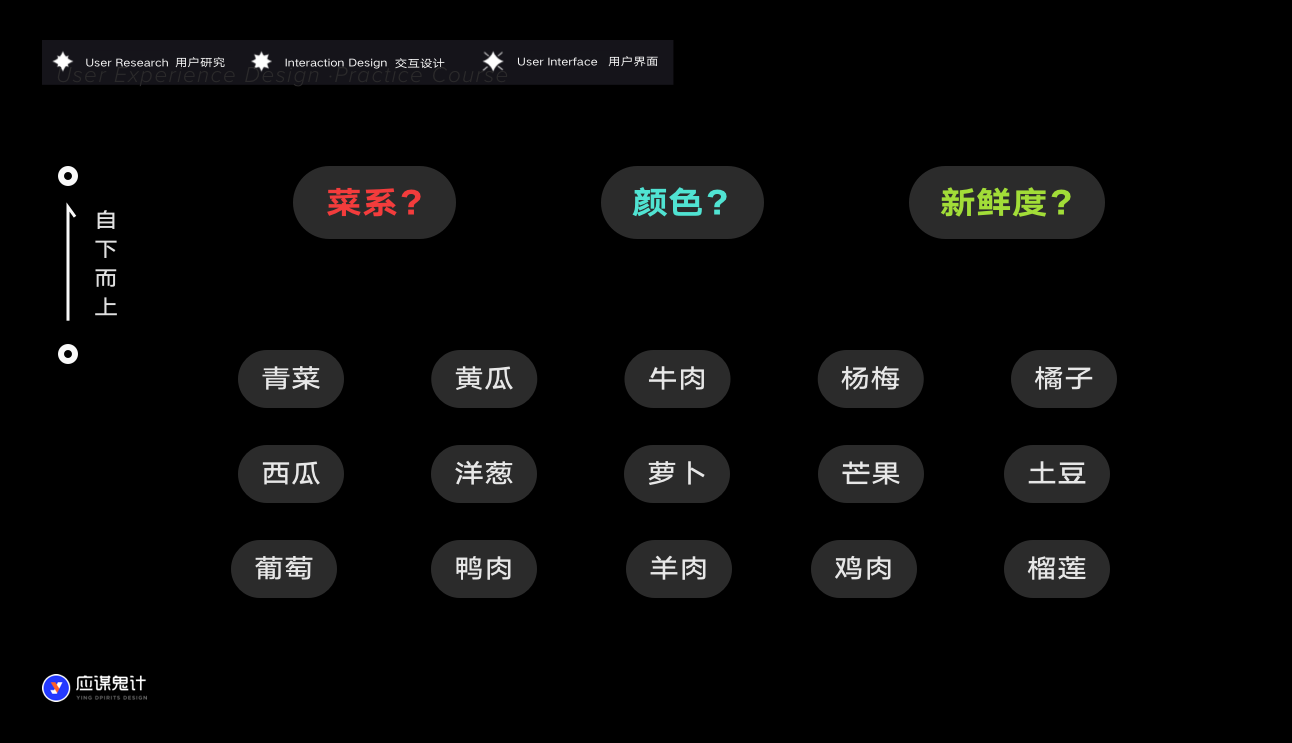
反過來,自下而上的意思就是我把標簽卡片給你,讓你自己來分類。那有同學說,那不是很簡單,我也會分為蔬菜、水果和肉類啊。所以心智在這里就體現出重要性了,每一類用戶群體的心智是不同的,我可以按照物體本身的類目來分,也可以按照物質的功能作用來分,比如西紅柿和雞蛋可以組成一道菜,不同的食材做出不同的菜肴或者菜系,我還可以按照食材的新鮮度來分,顏色來分…..

數字產品的UX設計師要學的東西很多,如果讓各位根據規范做做UI視覺,你仔細研究一下那些大廠產品的設計規律和細節,很快按葫蘆畫瓢自己就可以領悟出一些不錯的技法。但唯獨研究用戶心智以及如何將用戶與產品做到更加高效和緊密的連接,光靠界面精致是遠遠不夠的。
說到信息架構,很多人覺得這個可能是產品工作者的范疇,但簡單琢磨一下,又覺得信息架構和交互也是密不可分的,所以我們不要太糾結崗位帶來的界限,能力是沒有界限的,你只要有興趣和好奇心就挖的深入一點去學,總不能說,哦信息架構師產品的活我不需要碰我就不去了解了,寫原型交互說明是交互的活,我是產品我也不管了,大家都這樣把自己的一畝三分地劃分的很清楚,那將來你們團隊就不會有一個人來統籌大局。
如果只是講一個大概念,大家肯定會覺得味同嚼蠟,所以不妨來跟著我一起思考一個案例。
產品的功能規劃是比較宏觀的,這個不容易講,那么我們可以聚焦到某一個功能點,比如我們如何設計一個舉報的功能。這時候讓你來設計這個功能的結構,你會怎樣思考。現在只有這樣一個“概念”,對于舉報的入口、頁面劃分、內容布局都完全沒有頭緒,該怎么設計呢?
萬事開頭難,關于框架結構,總是會出現這幾種,比如樹狀結構、線性結構還有立體結構以及自由結構,大家直接根據字面意思理解就可以了,那么像舉報這樣的功能,是屬于一種比較支線并且使用頻率較低的功能,同時是一個快速用完即走的場景,所以也就不會涉及到立體以及自由結構。
在做功能設計前,務必要對業務背景有足夠的了解。比如舉報入口,就像我剛說的,舉報是一個低頻、即用即走的支線功能,入口弱化就可以了。那如果現在換成我整個應用產品就是為了做舉報而存在的呢,app的名字就叫“12315”還有“國家反詐中心”,這時候入口還是和之前一樣嗎,那肯定不是。

所以在前期就要帶著這些問題去思考:
1.為什么要做舉報功能
2.舉報誰/什么
3.舉報流程中需要包含哪些信息內容
4.用戶的舉報場景是怎樣的
1.為什么要做舉報功能
這個問題對于信息架構的影響在于,我們期望找到做該功能的原因,以及該功能在整個結構中的優先級
2.舉報誰/什么
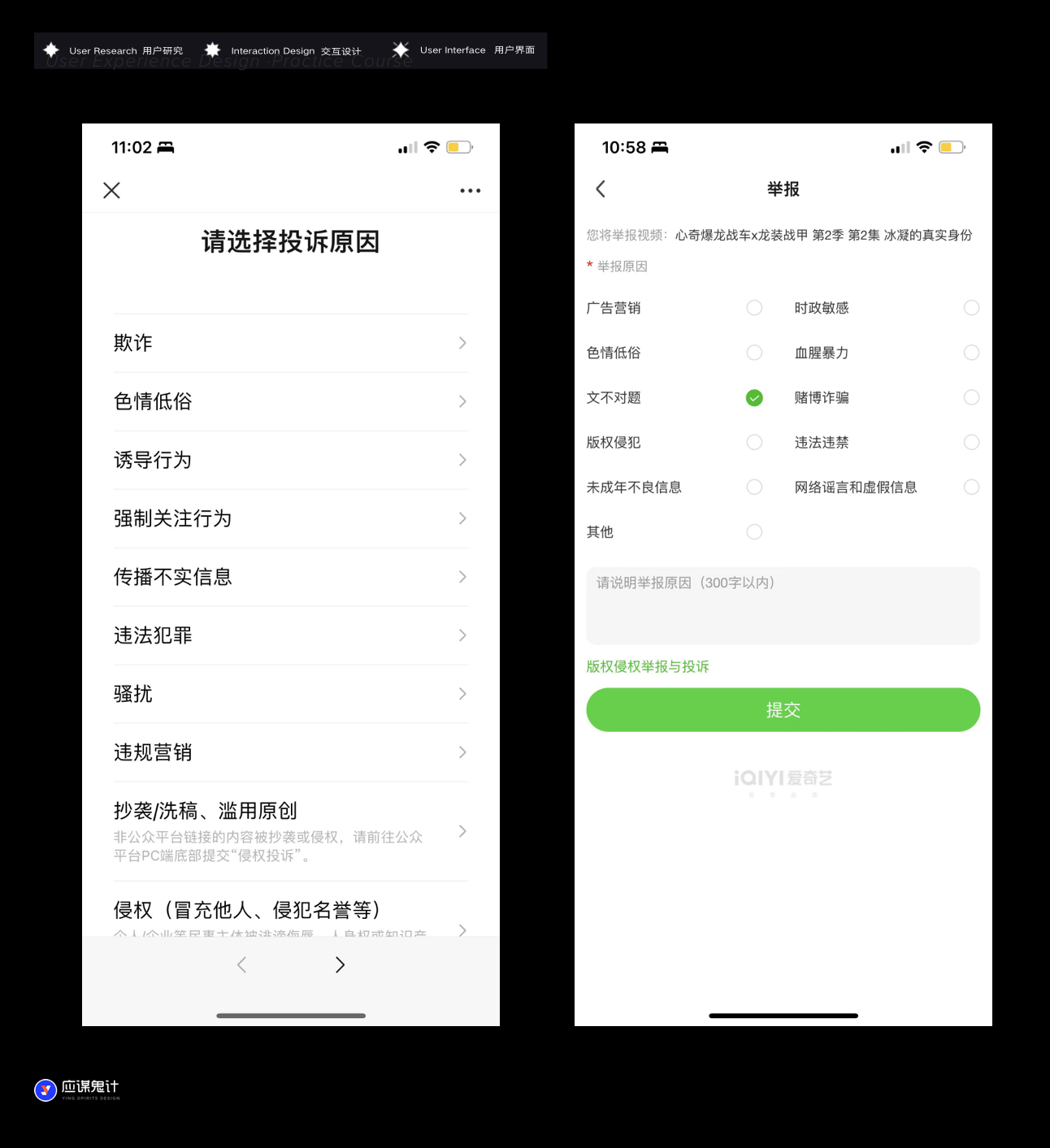
舉報對象的不同對整個功能結構也會有很大的變化,比如看下方的幾個案例分別是:愛奇藝、公眾號、追書神器、抖音。舉報對象的不同意味著舉報類型的不同與多少,同時還意味著舉報場景的深入還是只是為了輔助篩選優質內容,最后決定了我們做交互是應該用什么框架來搭建這個流程。

比如公眾號的舉報類型就非常多,并且還有很豐富的二級舉報類型,那么它和愛奇藝就不同,愛奇藝的舉報單純是為了更加粗略的希望通過篩選來判斷內容是否優質,而公眾號對于文章的舉報會更加的嚴格和仔細,因為懲罰力度對于作者來說也比較嚴重所以該流程需要對舉報人的舉報內容和類型要求更高。
再說追書神器,那這個舉報就更加“簡單了”,小說在上線之前就會通過編輯審核,基本上很少會出現低質量內容,但也不能沒有,那就做一個更加方便快捷的舉報流程即可。

3/4.舉報流程要包含哪些信息內容和場景
信息內容取決于用戶需求以及業務需求,比如愛奇藝在舉報流程中會增加一個專門針對版權內容的申請刪除以及恢復刪除的入口。還有像12315在舉報時需要實名填寫舉報人信息以及處理單位選擇等等。同時,專門用來舉報的應用還會有“舉報記錄”的查看,而其他應用則并不會提供舉報記錄,這點很明顯吧。
所以基于前面這幾點的考慮,就可以把大致的框架劃分出來了:1.點擊舉報 2.選擇舉報類型 3.填寫舉報內容 4.提交
這里劃分框架其實就是根據用戶的場景和行為來制定的,你看我寫的是點擊舉報而不是滑動舉報,寫的是選擇舉報類型而不是點輸入舉報類型,同時有了點擊舉報才能去選擇類型,而不能一上來就選擇舉報類型或者將填寫舉報內容和選擇類型換一個順序。
當然這些節點并不意味著就是一張張界面,因為你會發現有的產品把2、3做在一起,而有的則是分開。一般如果類型多,需要填寫的內容復雜那就分開做成兩步,反之則合并。

那么在這里流程也是屬于信息架構設計環節中的一部分,所以想要定義整個產品的框架其實是十分復雜的,因為信息架構是需要跟著產品周期隨時調整的,很多人覺得自己信息架構能力不行,其實并不是這樣的,你如果很抽象的想象一個從未接觸過的業務,你肯定是想不出來的,就像造房子和車子一樣,沒有人能從一開始就知道產品的終極形態,能解決當下核心問題或需求的產品和功能遠比在一開始就花大量時間去思考完整形態要重要的多。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
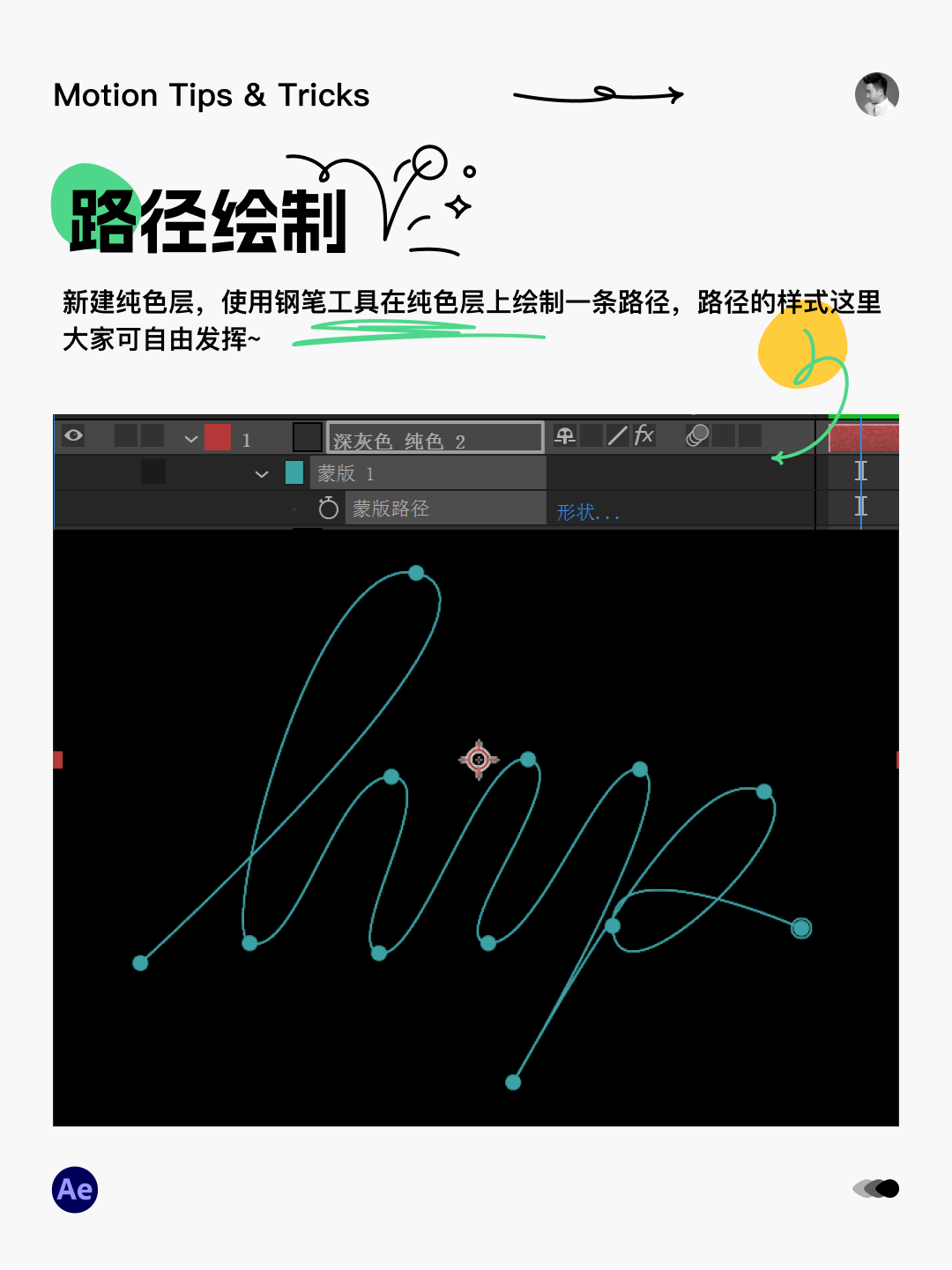
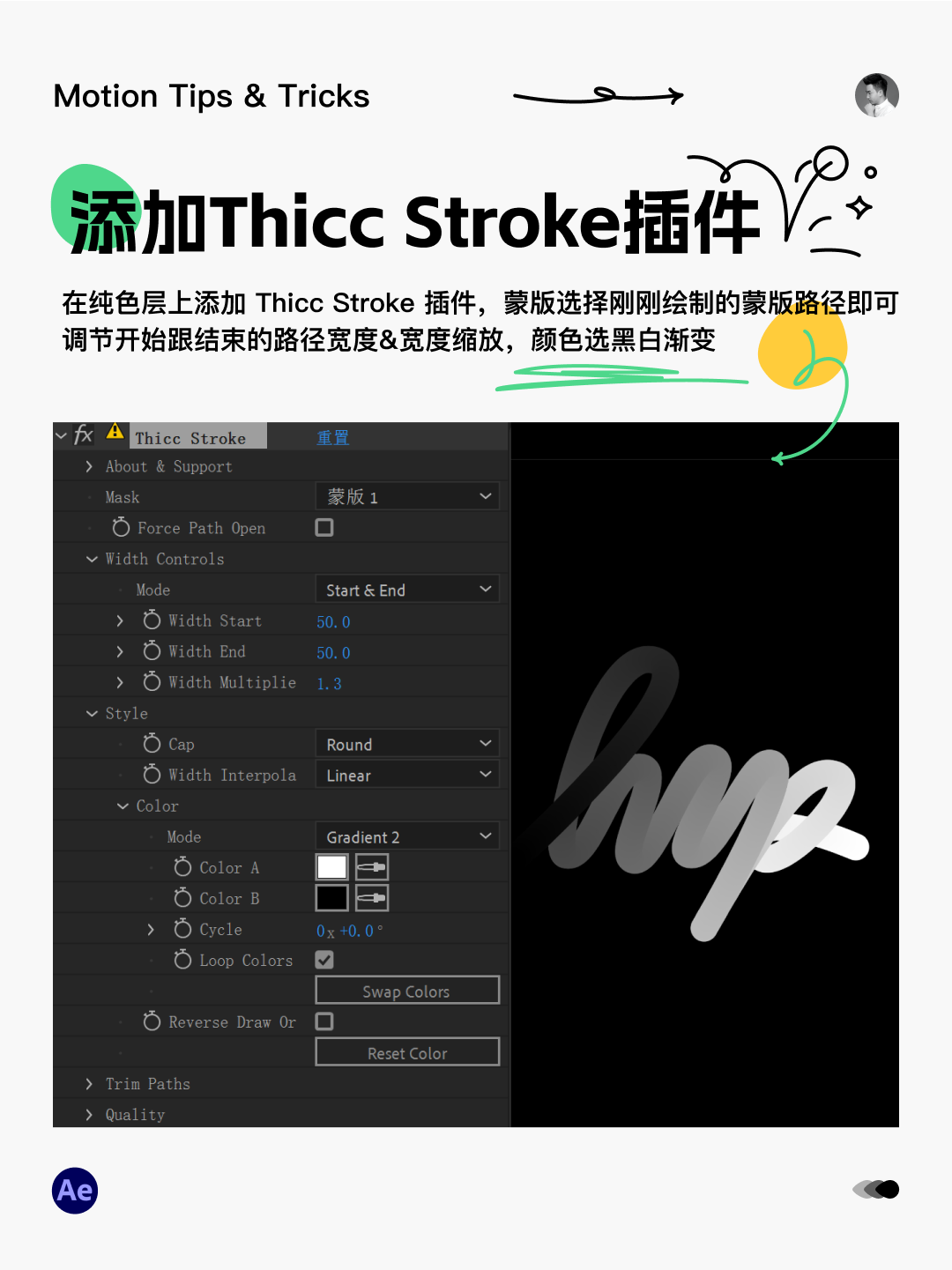
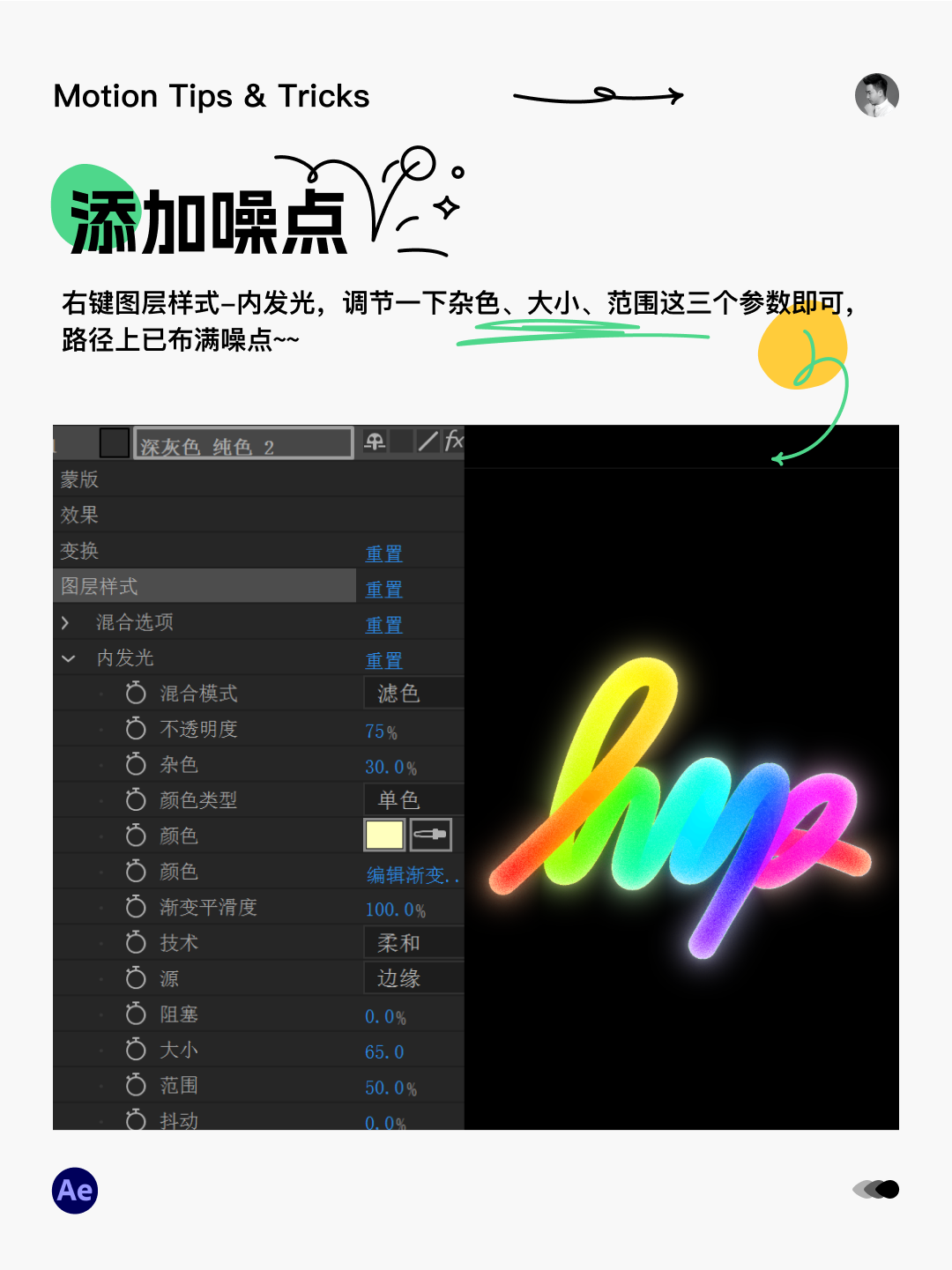
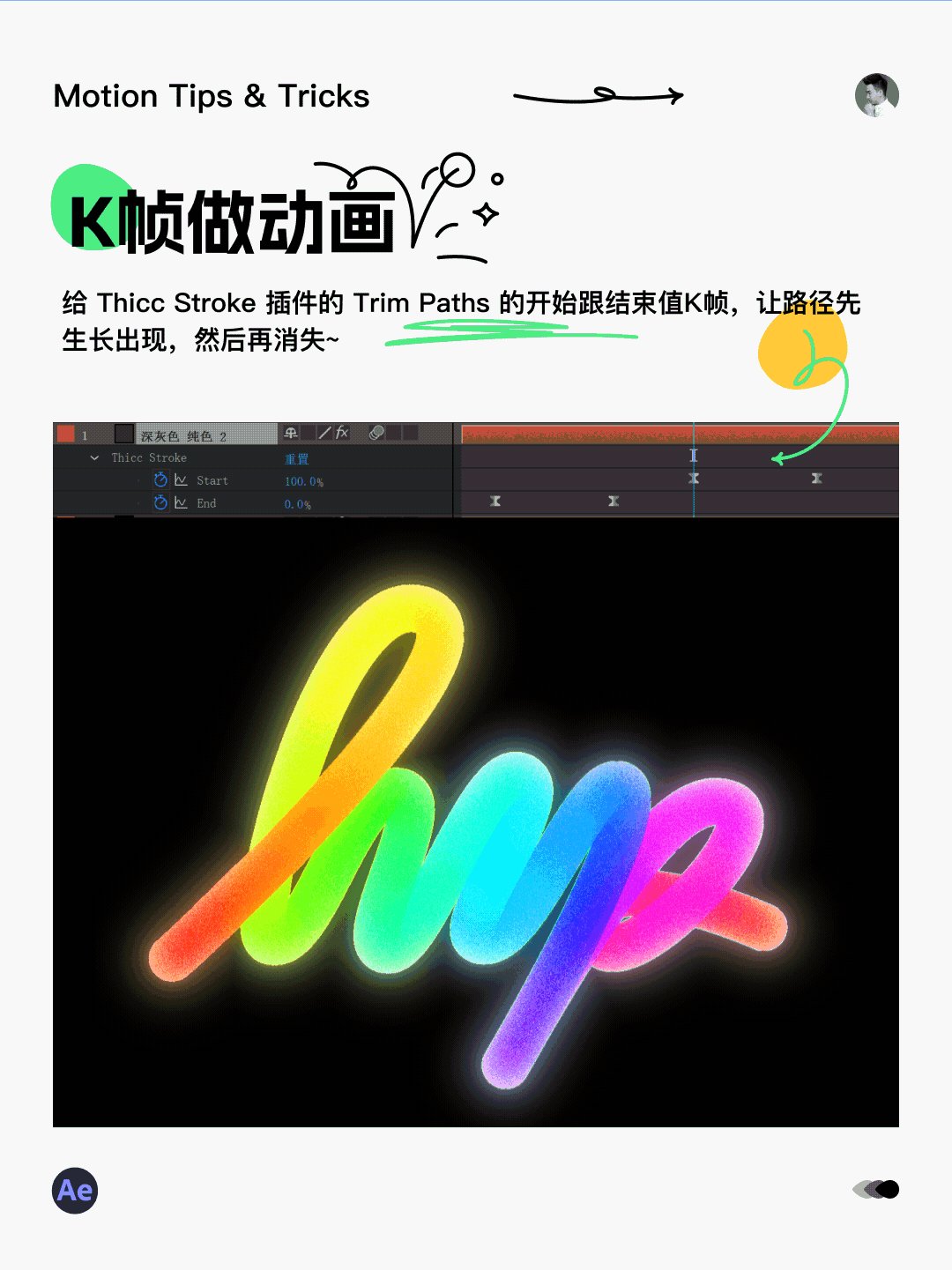
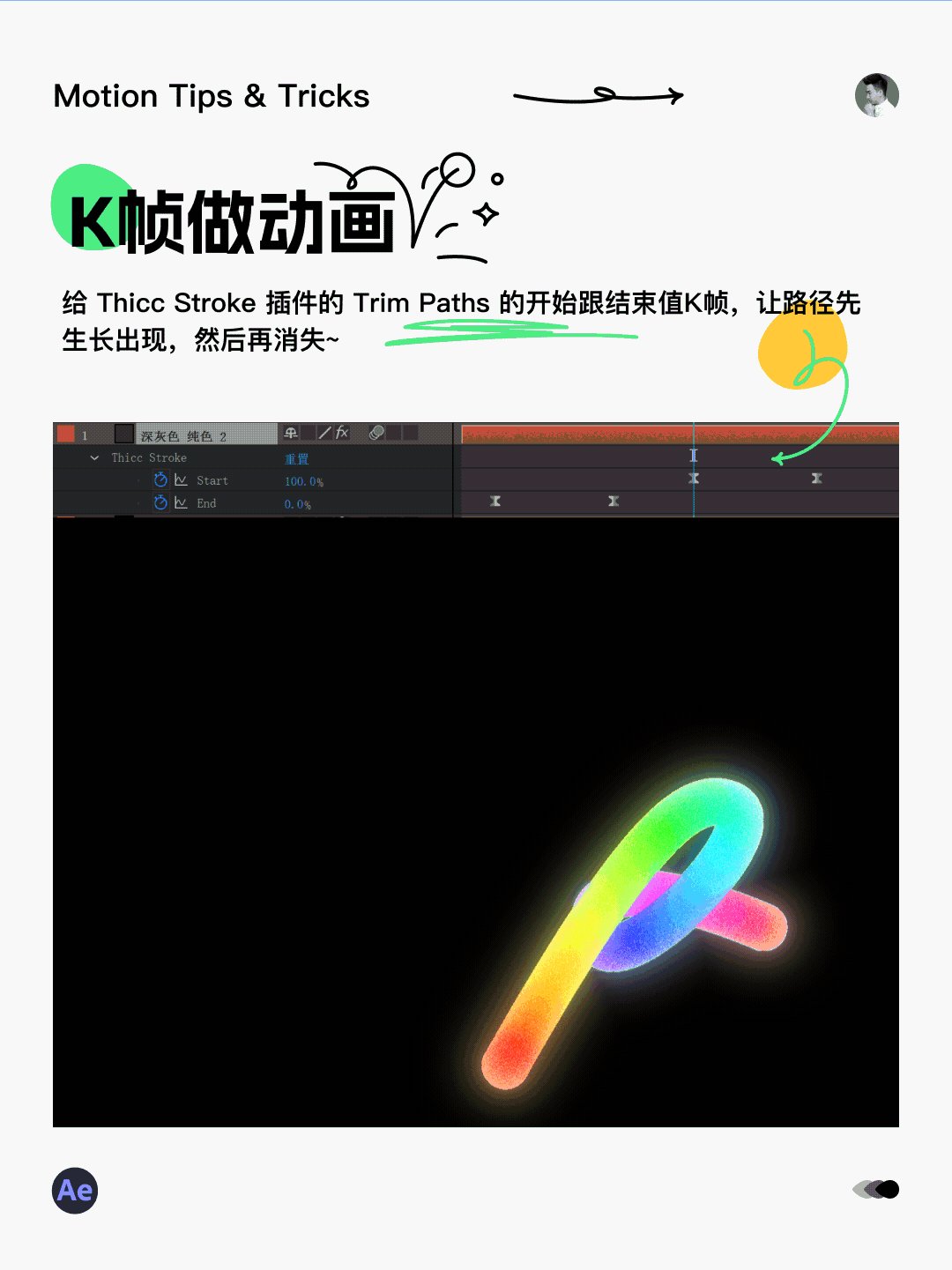
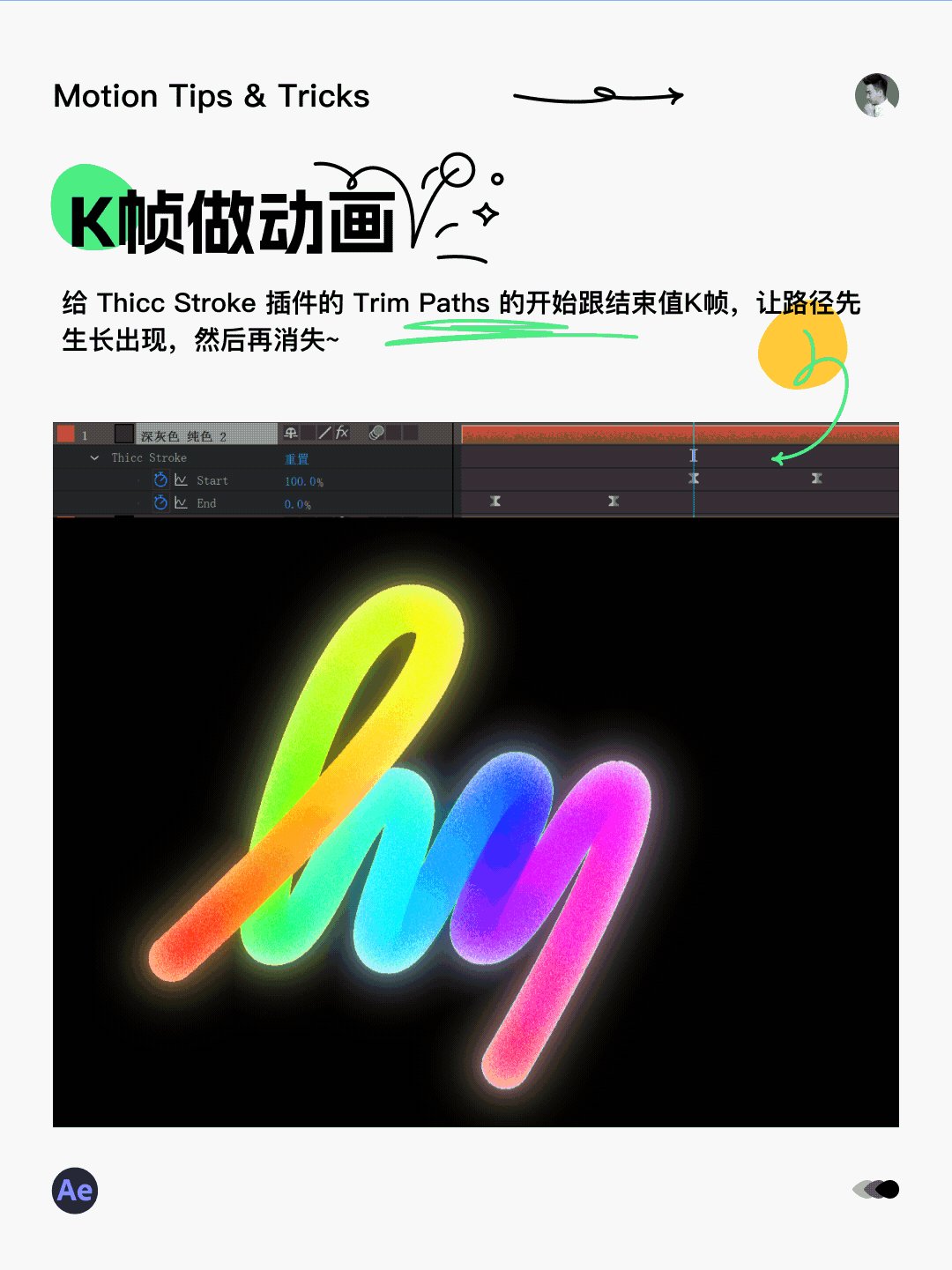
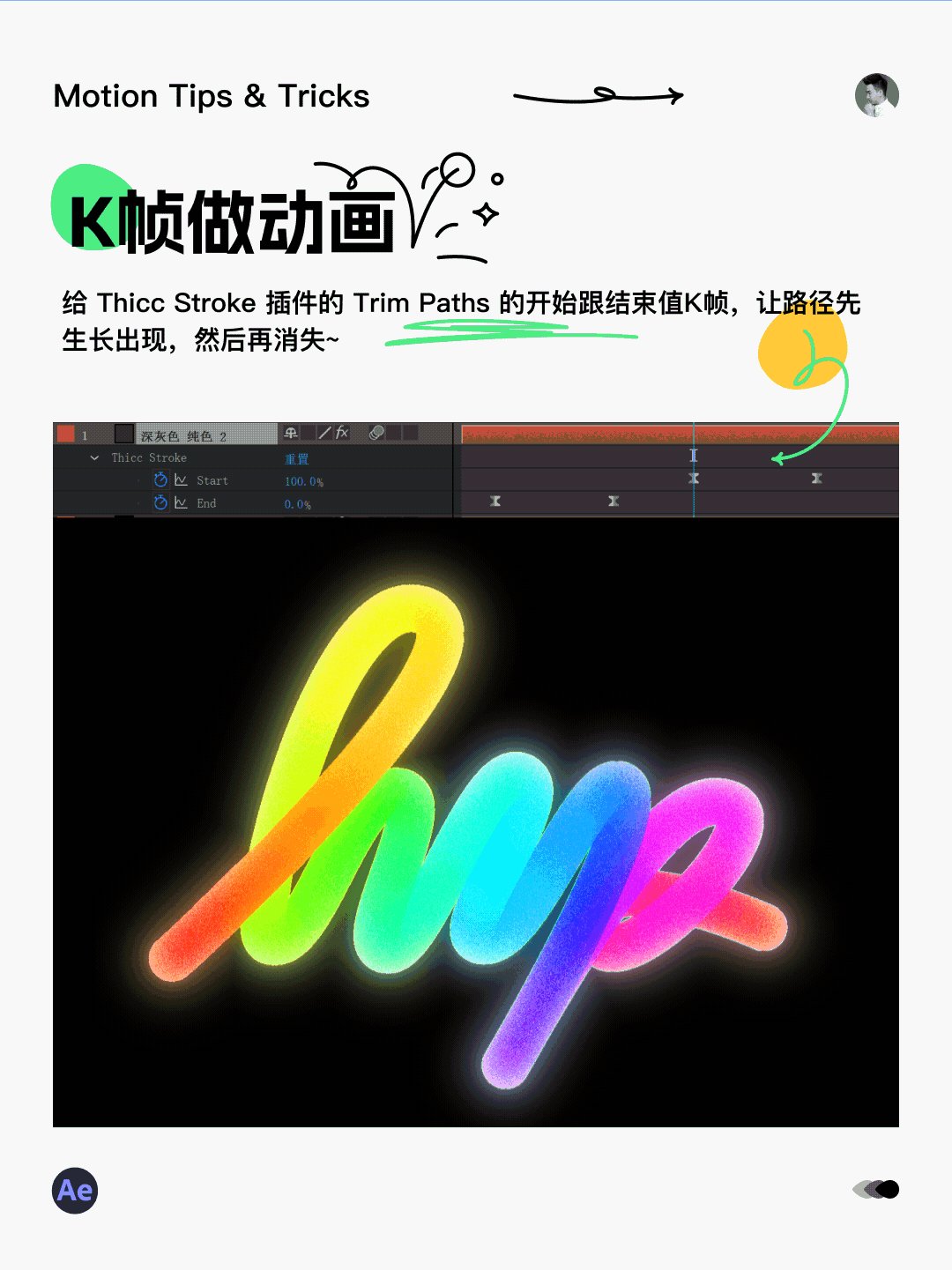
下面是圖文教程:





藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
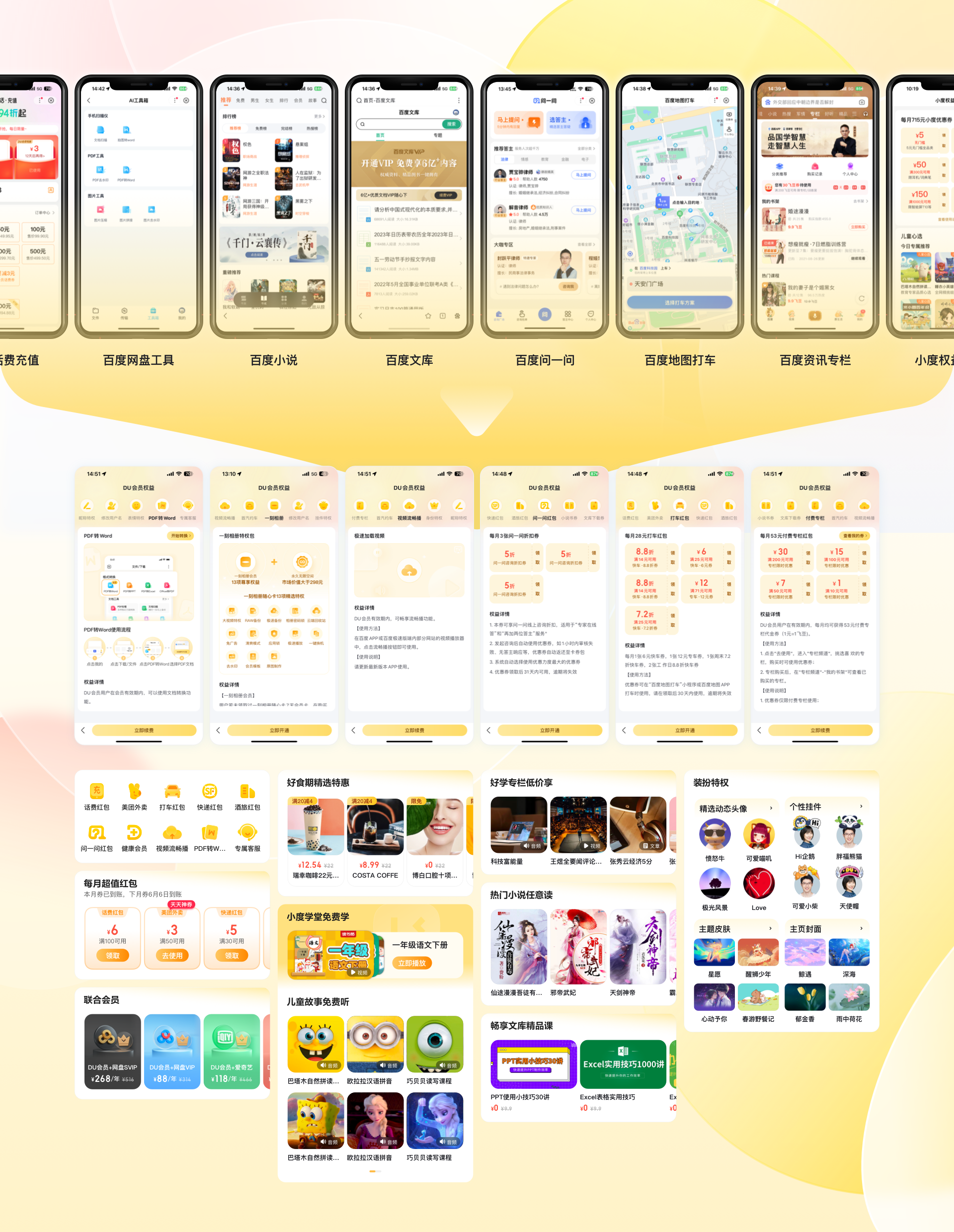
會員體系建設的價值在于以體系化機制培育用戶對產品的忠誠度,同時提供給高價值用戶更有價值的權益服務。百度APP DU會員體系搭建整合百度內部資訊專欄、小說、文庫、網盤、咨詢、生活服務、裝扮、工具、小度學堂等多業務權益,多維度滿足用戶學習、生活服務、效率升級、個性表達、娛樂訴求深度,成為用戶留存的關鍵。

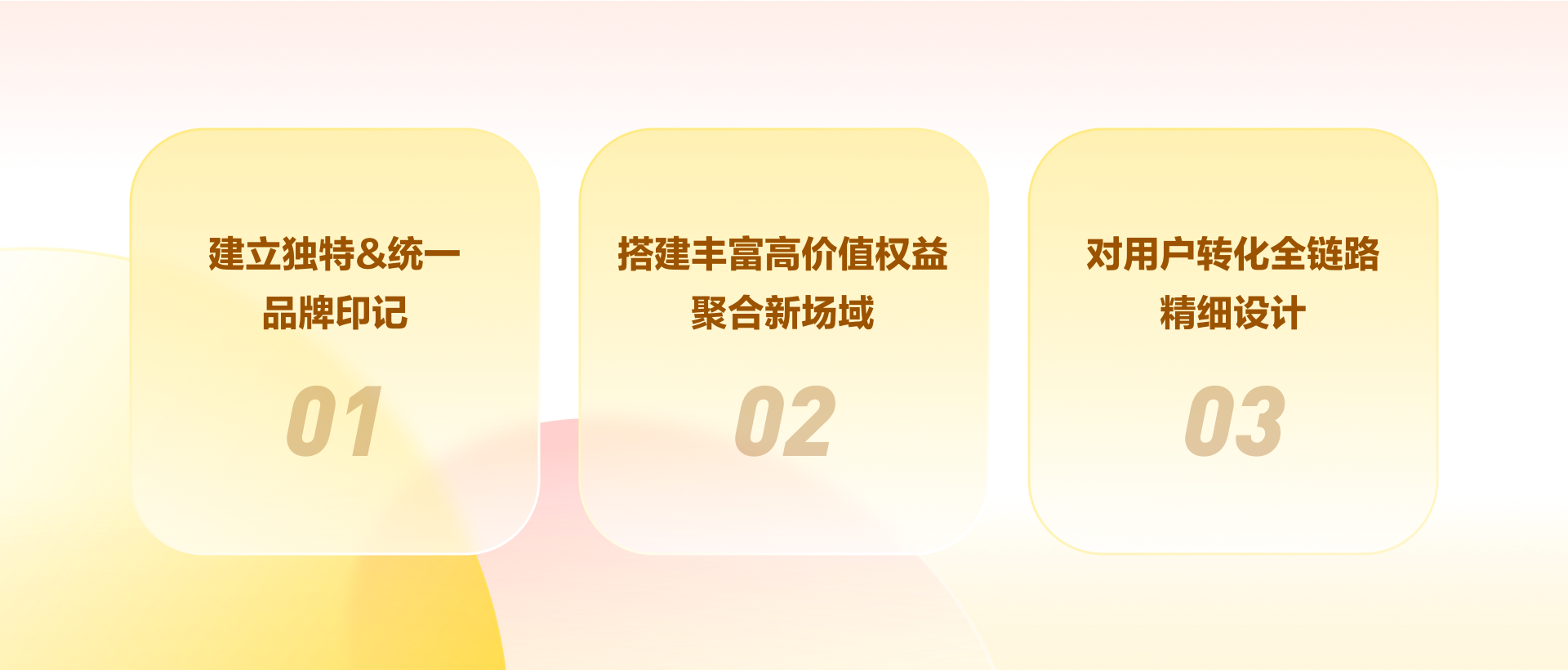
為了將百度體系下眾多跨業務權益整合為DU會員權益,搭建百度APP DU會員權益服務體系,設計從建立獨特、統一的品牌印記、搭建豐富高價值權益聚合新場域、對用戶轉化全鏈路精細設計3個方向開展。

一、通過獨特和統一的DU會員品牌設計語言建立品牌印記
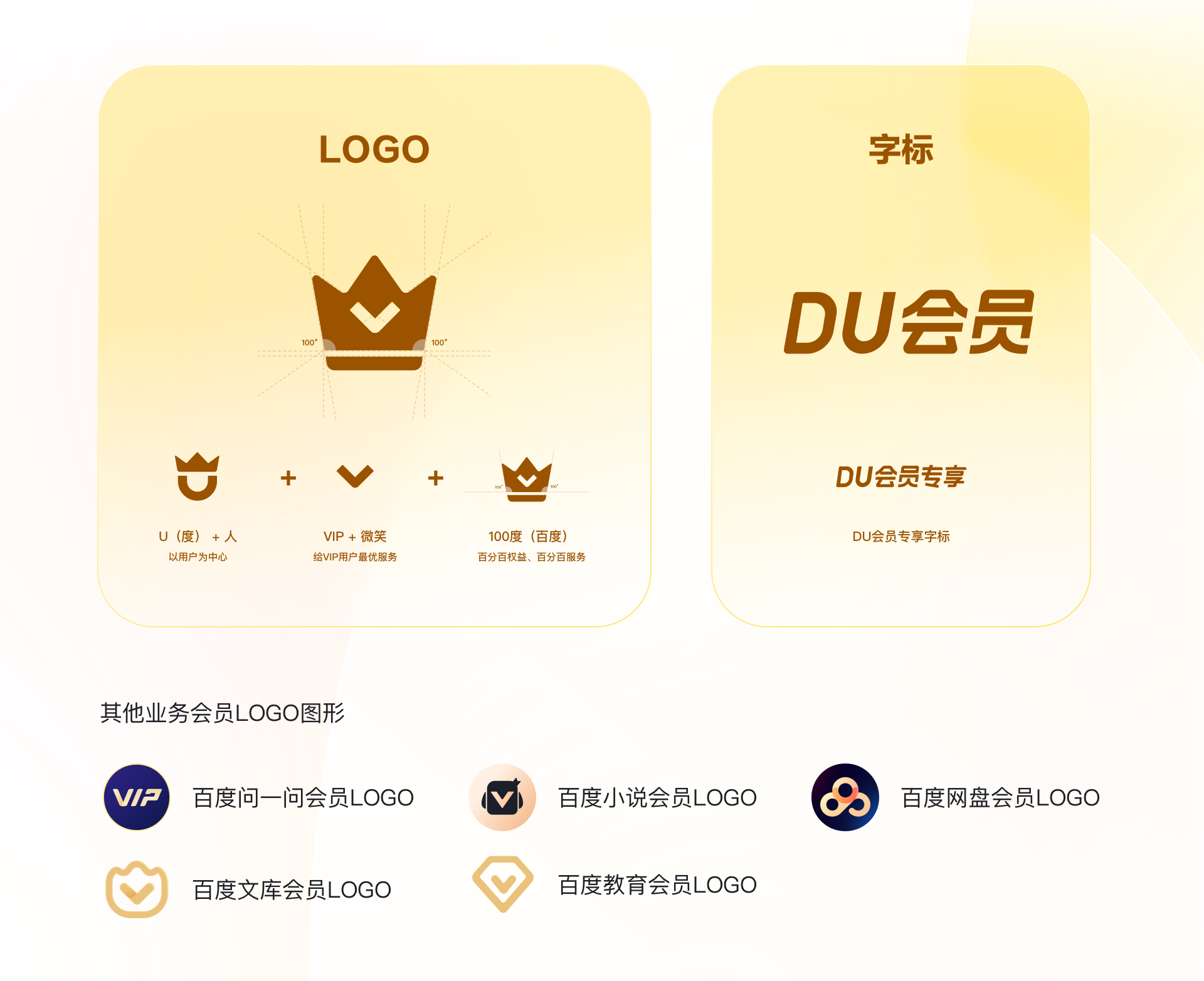
1、DU會員LOGO圖形與百度體系其他業務會員差異化設計,目標建立明確清晰印象和認知。
LOGO圖形采用皇冠+V結合100度傾斜角度設計,與其他業務會員LOGO圖形差異化。LOGO以用戶為中心,百分百為用戶提供百度體系豐富優質的權益,提供尊享服務。

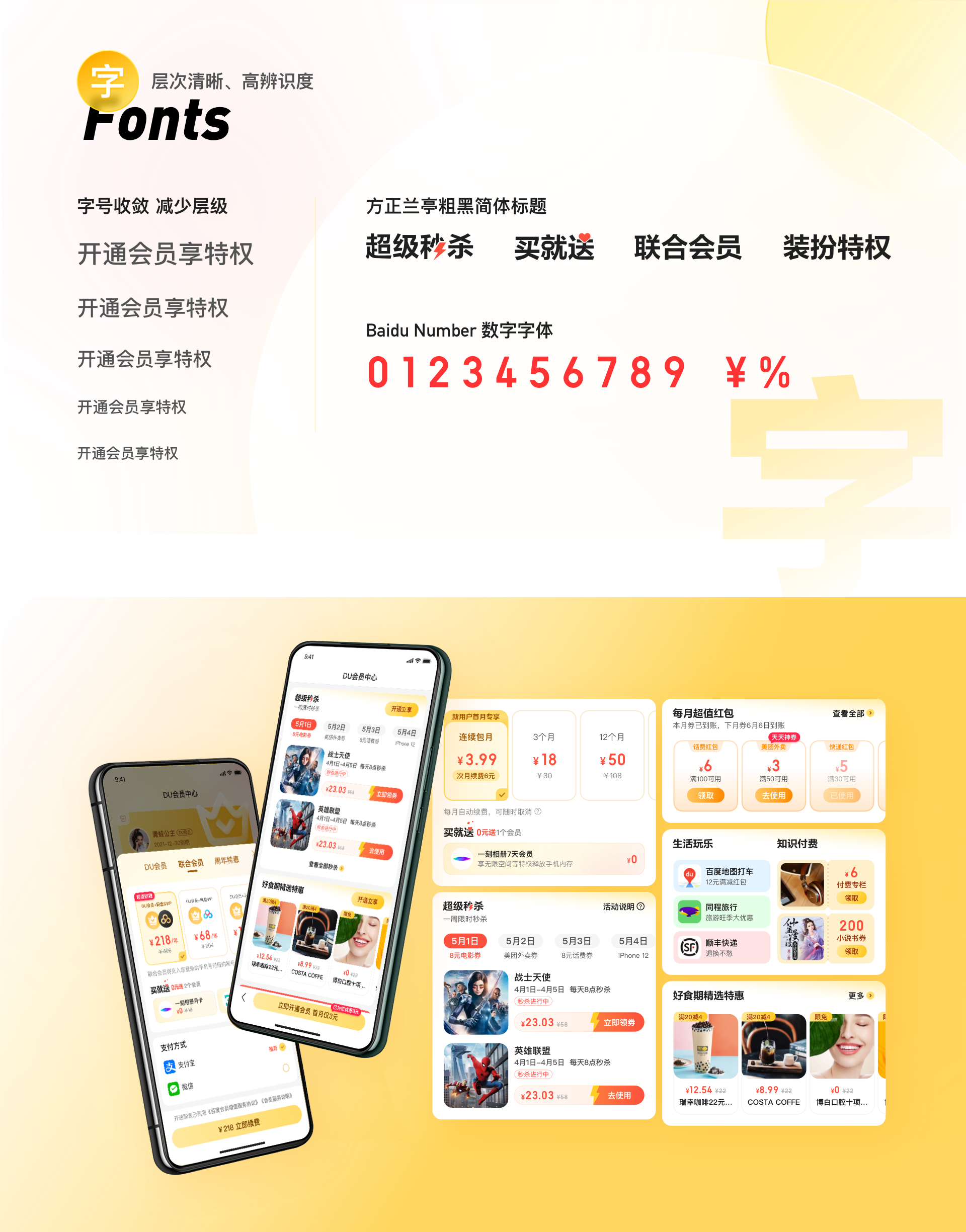
2、界面設計以簡潔清晰、年輕精致、豐富尊享的設計定位,從色、形、質、構、字多維度滲透年輕化設計語言,增強品牌識別性和記憶點,凸顯會員尊享感,搭建全新視覺體驗。

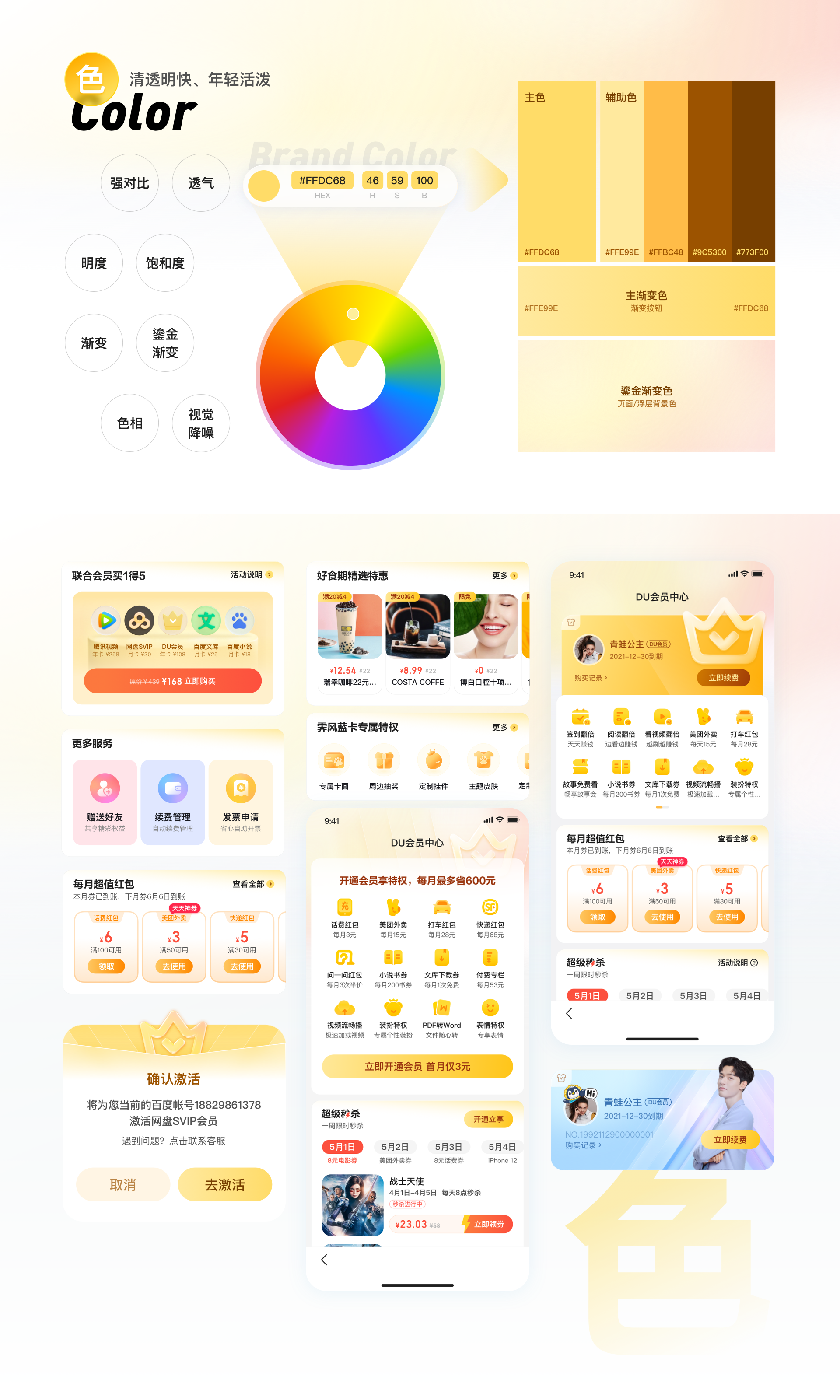
色:清透明快、年輕活潑
視覺降噪,以高飽和高明度黃金為主色,搭配白底輔助色,強對比、高明度形成鮮明清晰的視效層次,頭部背景采用鎏金漸變色,整體色彩搭配給用戶年輕、確定、活潑輕快的視覺感受。

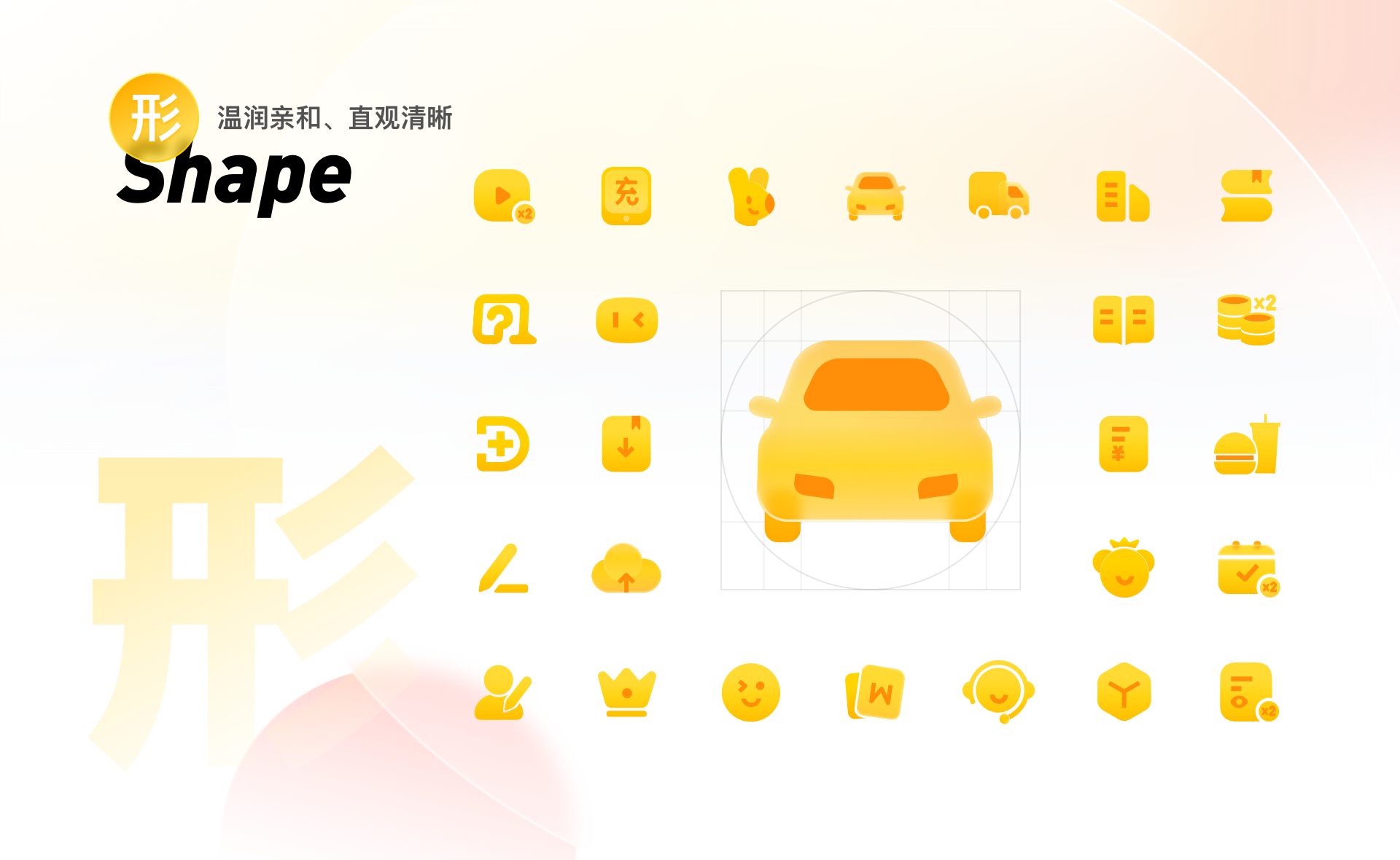
形:溫潤親和、直觀清晰
ICON圖形采用肯定包容的面型,以提升權益辨識度、圖形更大、留白更多,幫助用戶更直觀更高效區分權益類型。ICON圖形疊加部分采用毛玻璃質感,品質細膩精致,ICON親和明確。

質:細膩吸睛、精致尊享
采用高光立體感材質設計,突出會員品質感和吸引力,增強會員權益獲得感。

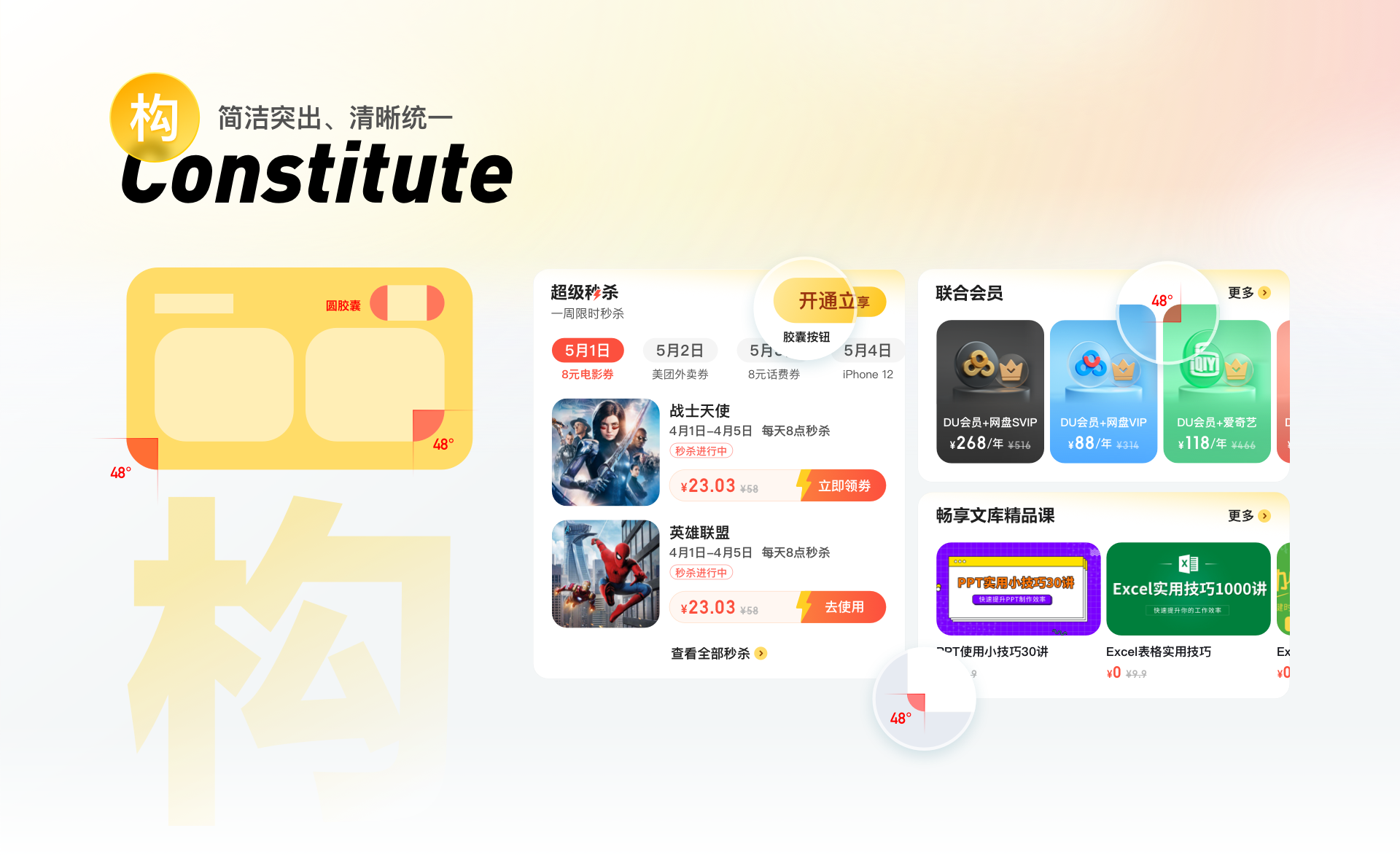
構:簡潔突出、清晰統一
卡片、圖片、按鈕超大圓角,年輕親和,內容與卡片間距大留白,多模塊瀏覽舒適,提升頁面節奏感和呼吸感,白底與內容形成鮮明層級關系,視覺降噪簡潔。

字:層次清晰、高辨識度
收斂字號減少層級、標題、數字字體特殊處理展示,辨識度更高、氣質更年輕。

二、整合百度高價值權益搭建豐富的權益聚合新場域
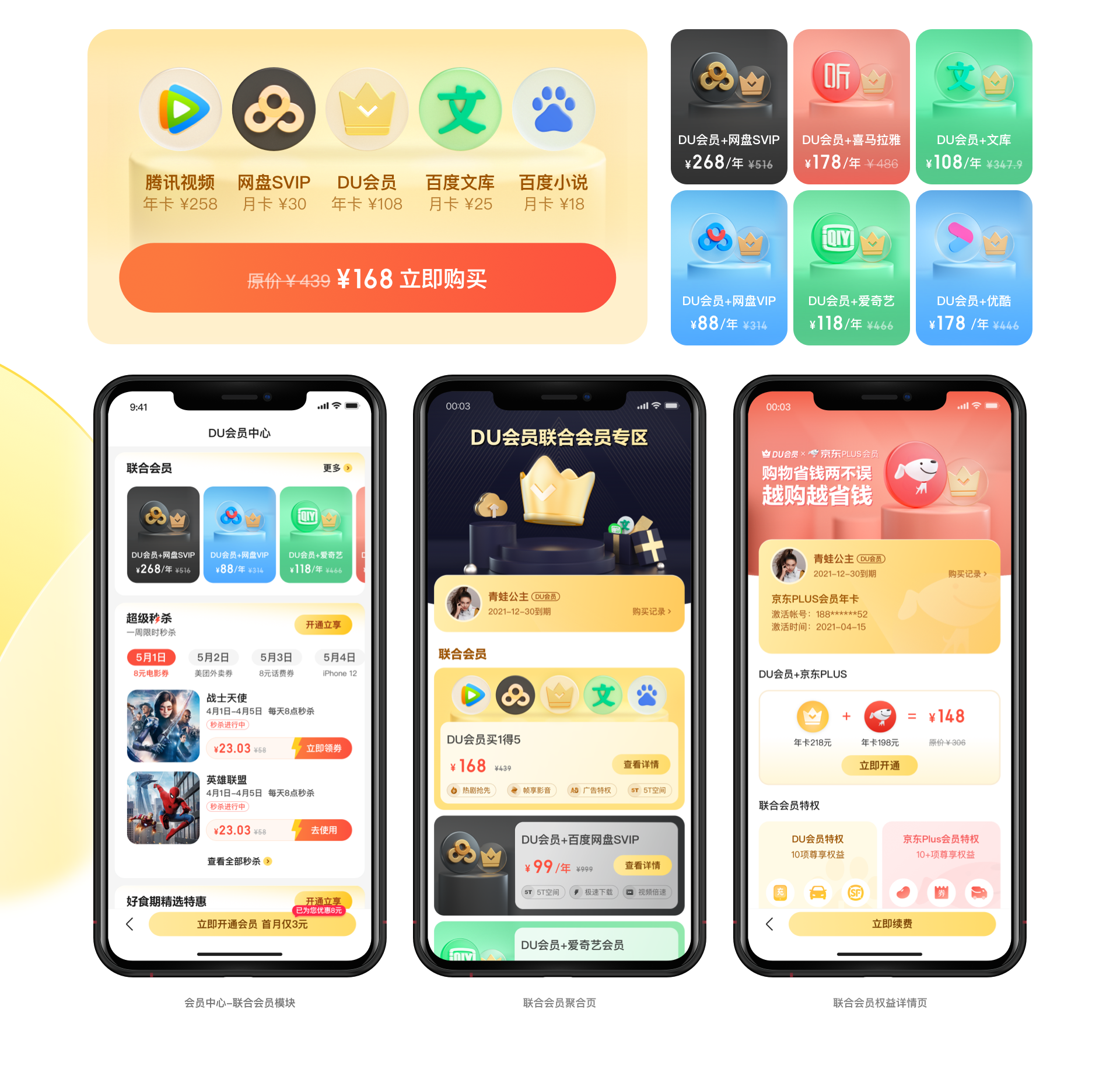
搭建聯合會員聚合、流暢播等高價值權益聚合場景,權益顯性化設計。采用3D元素設計,增強會員權益獲得感,突出會員服務品質感和吸引力。
1、聯合會員高價值場域視覺強化提吸引
會員中心聯合會員模塊、聯合會員聚合和權益詳情,封面運用3D玻璃材質設計,強化聯合會員權益高品質和吸引力。

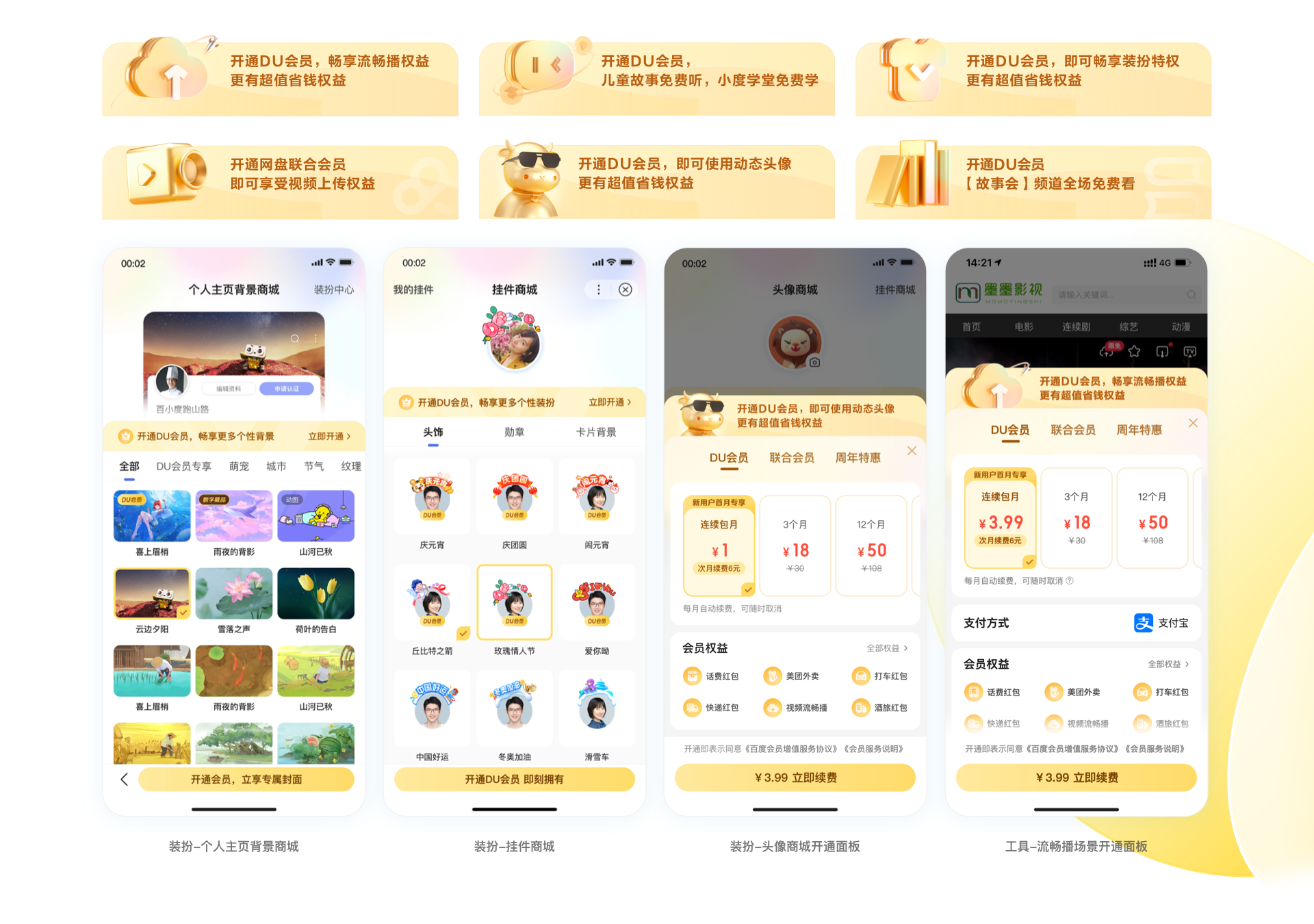
2、會員熱門權益場域視覺品牌統一強感知
流暢播、視頻備份、裝扮(掛件、個人主頁背景、頭像、換膚)、小度特權等高價值權益,在觸點場景入口和開通面板中,DU會員品牌和3D元素設計顯性化,強化DU會員權益感知和吸引力,提轉化。

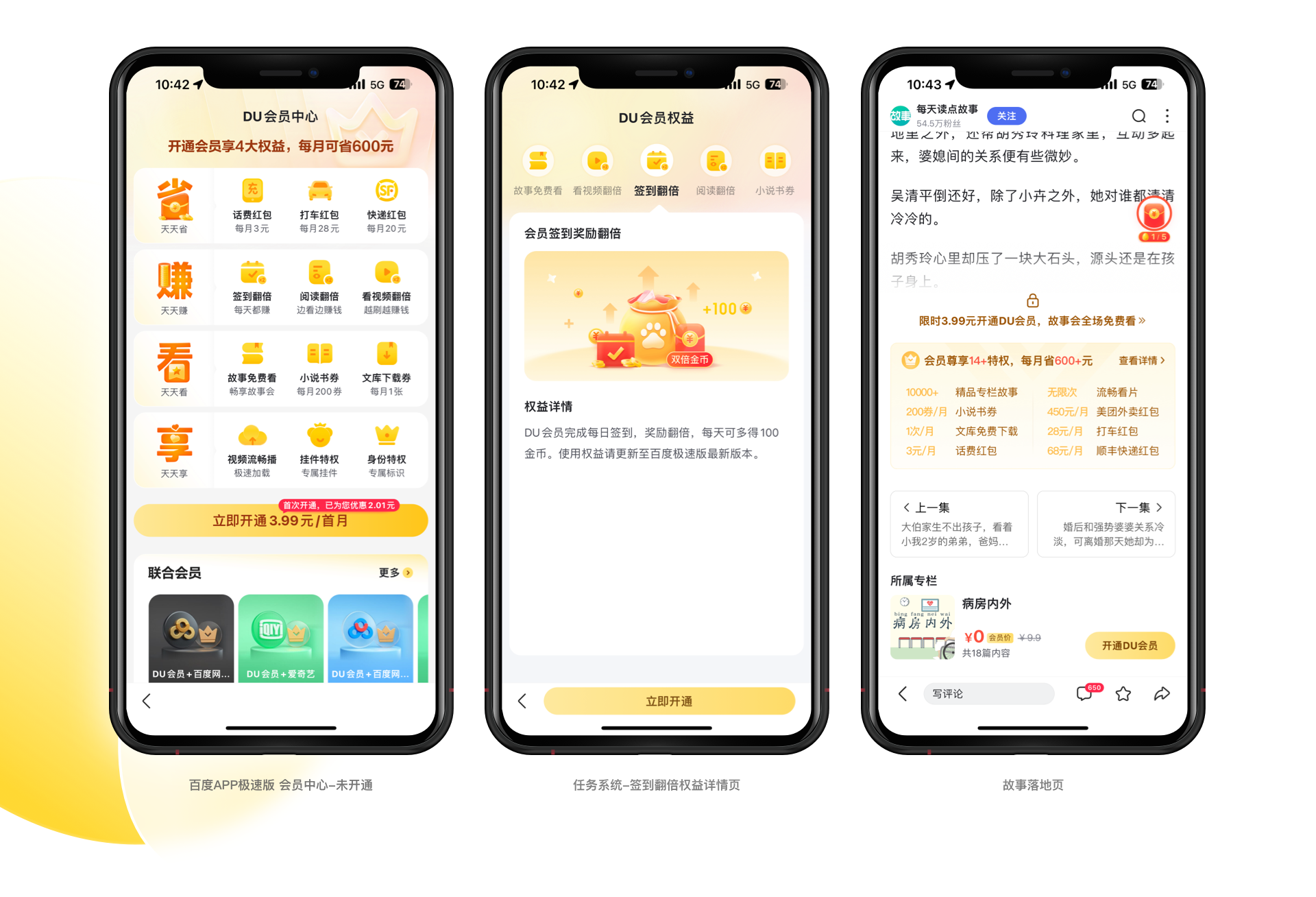
3、下沉用戶場域視覺顯性化設計
針對百度APP極速版下沉用戶,會員中心開通前打造省賺看享4大權益,視覺強化大標題突出賺錢,省錢認知,結合極速版任務系統和故事會,豐富權益和省錢感知顯性化設計,提升會員轉化。

三、對用戶轉化全鏈路精細設計促轉化
設計驅動前瞻構建會員開通前、中、后支付全鏈路系統打法,每個環節給用戶強感知、易操作、快核銷的操作體驗,強化會員開通和權益核銷引導,提升會員續費率,做好用戶激勵和轉化。
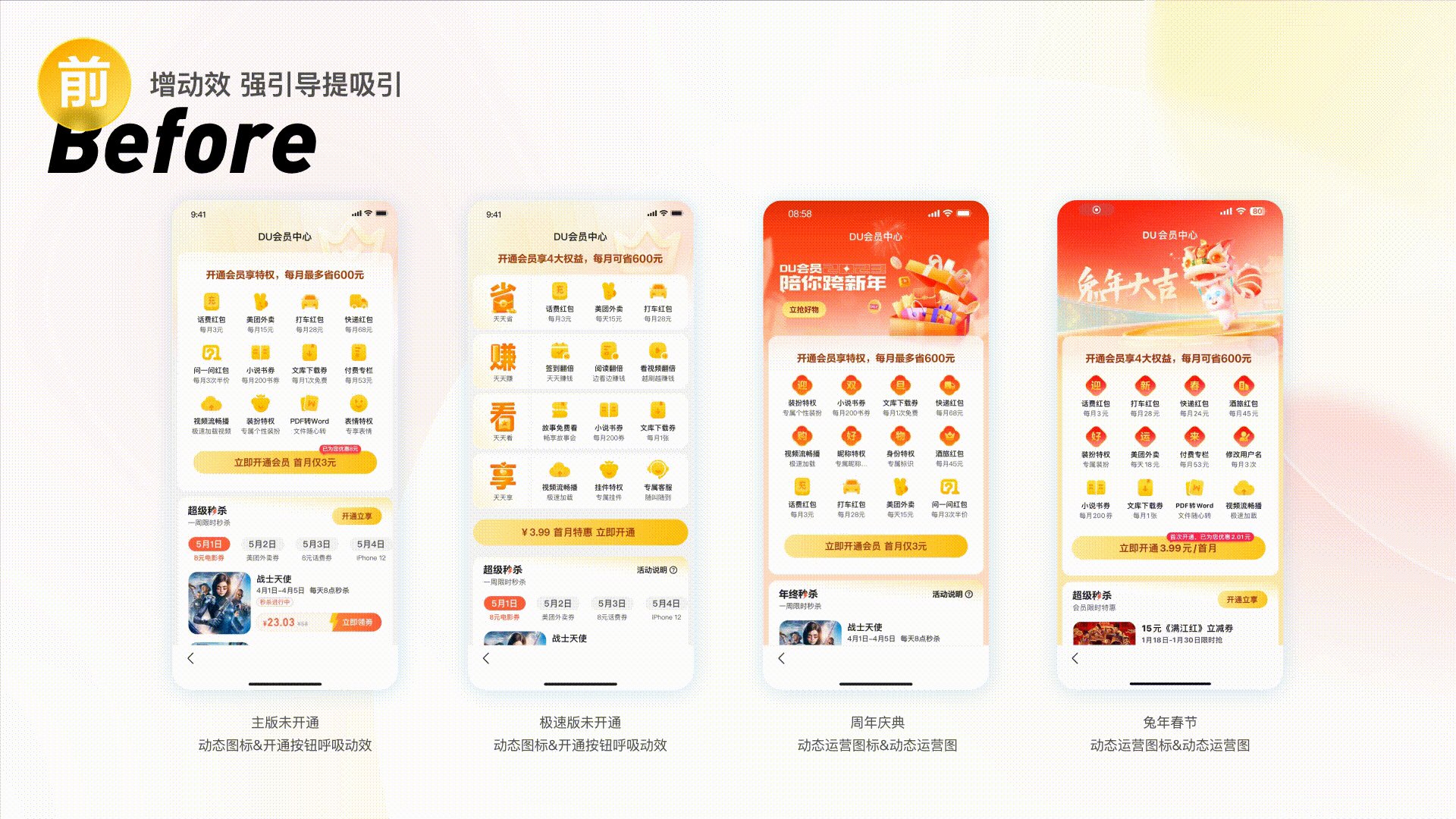
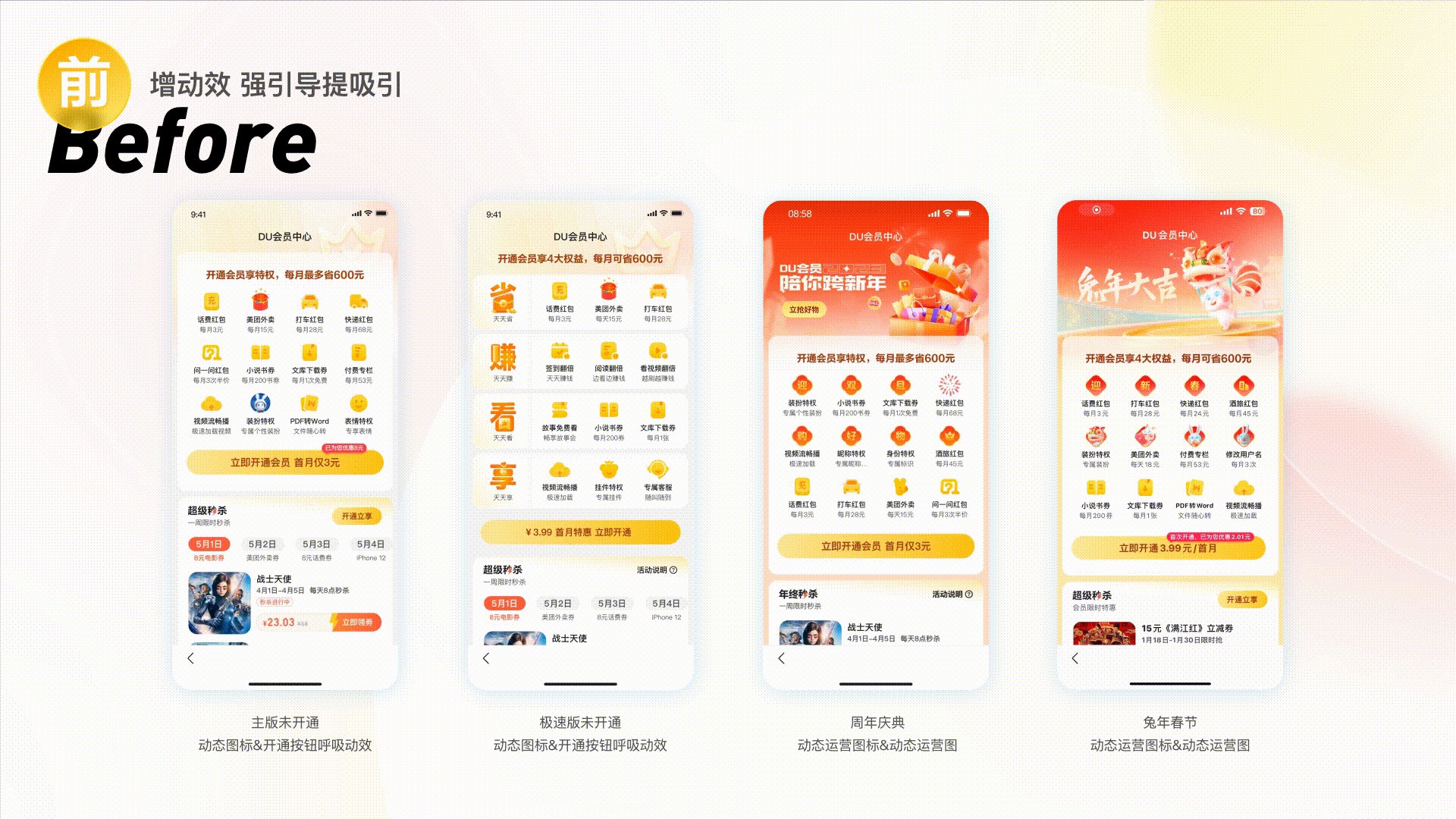
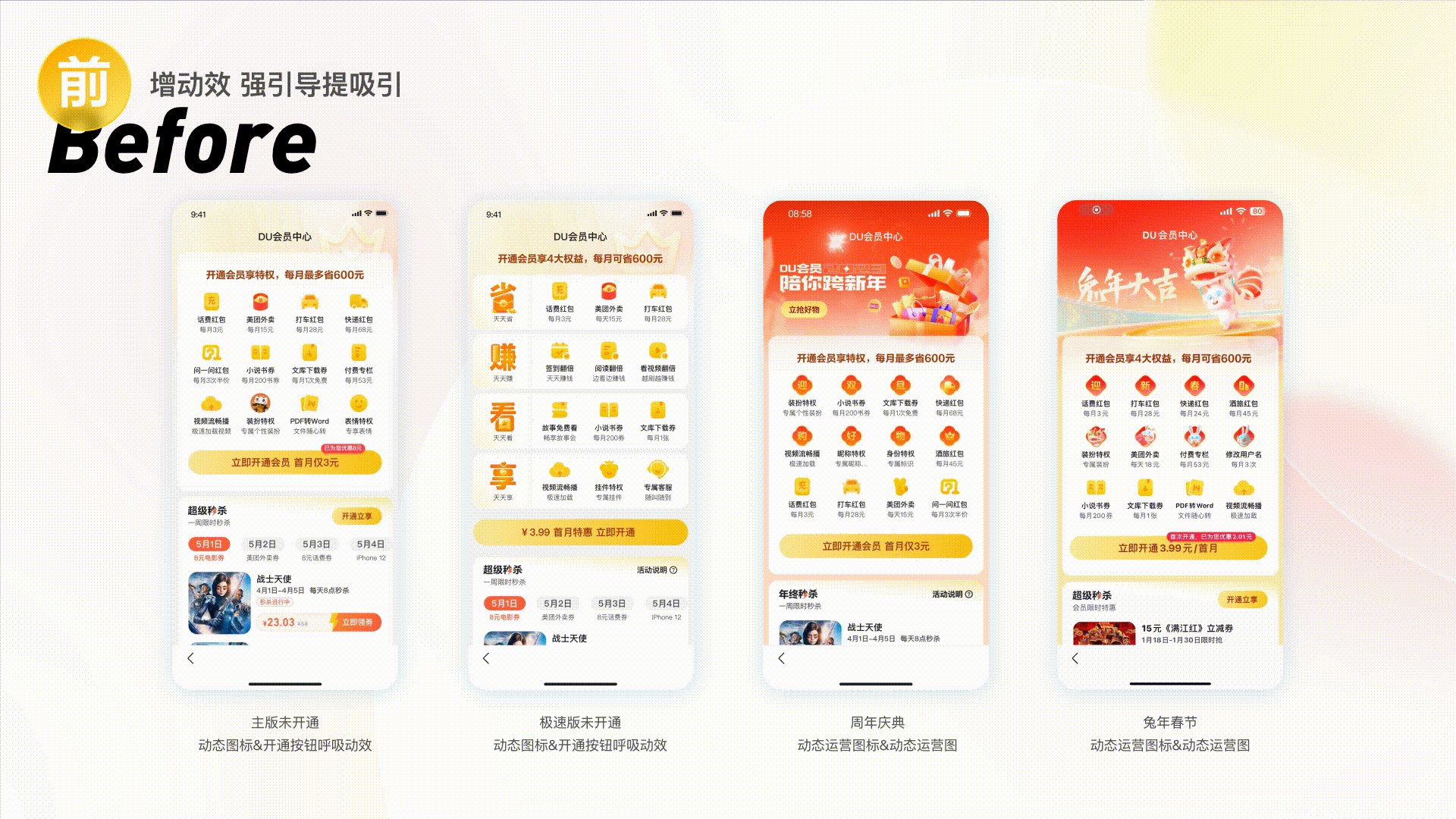
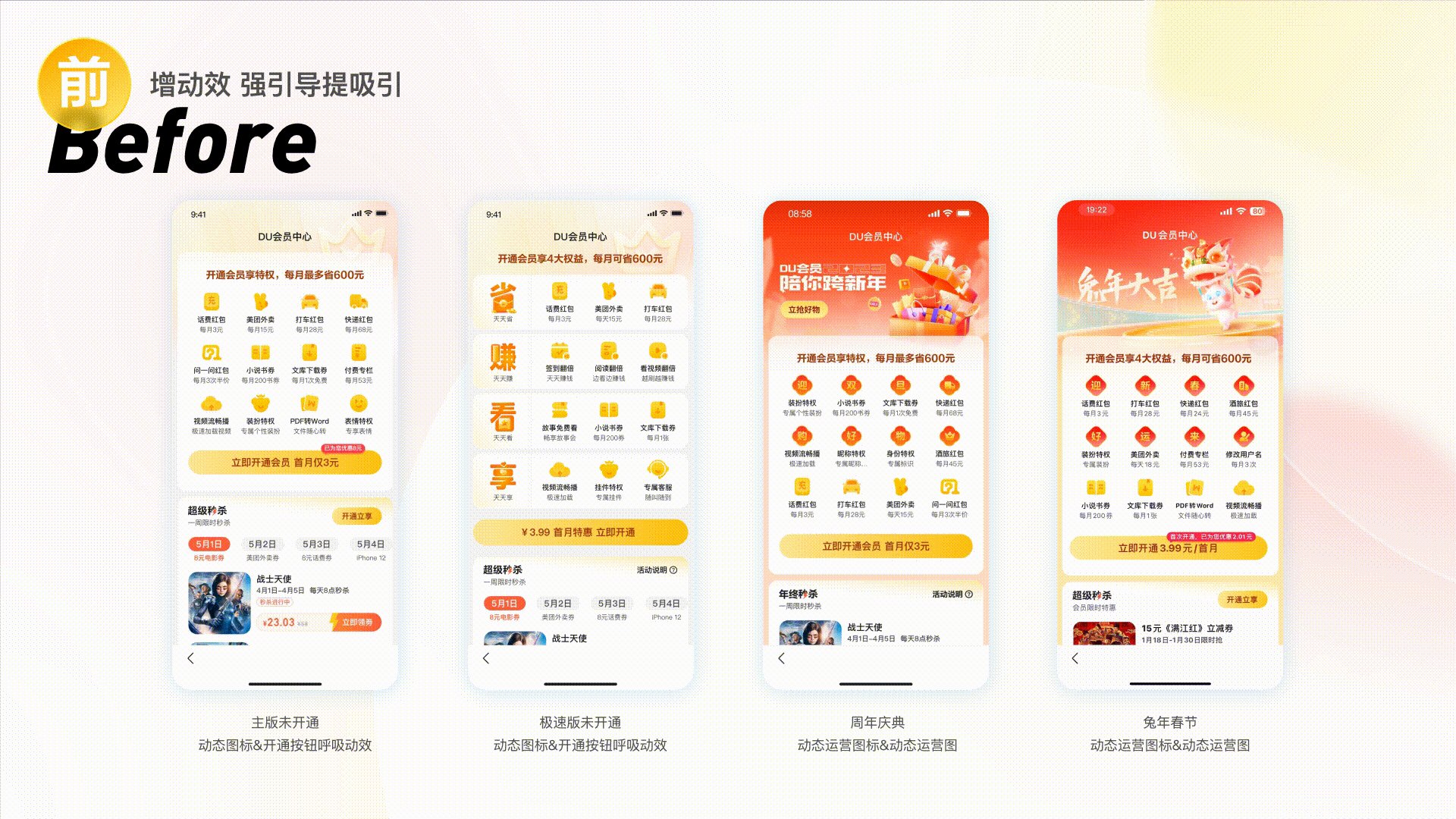
1、開通前認知階段-強感知
增價值吸引,擴入口規模,增動效強引導提吸引,權益整合大標題突出賺錢、省錢認知。
建規范-規模化拓入口
會員滲透場景持續擴面,統一和規范DU會員導流控件等入口模塊視覺語言,開通導流條、會員標簽、會員按鈕等會員元素在百度APP主端和極速版26場景規模化滲透,強化統一的DU會員認知。

增動效-強引導提吸引
會員中心權益圖標、開通會員按鈕、運營圖增動效提吸引,權益整合大標題突出賺錢、省錢認知,權益區打通動態圖標配置能力,圖標動態化擴容提升權益感知,周年和節日大促烘托活動氛圍,提升吸引力。

2、開通中行動階段-易操作
減步長強優惠促決策,動效提優惠感知和吸引力,優惠抵扣任務新玩法,提升優惠感知。
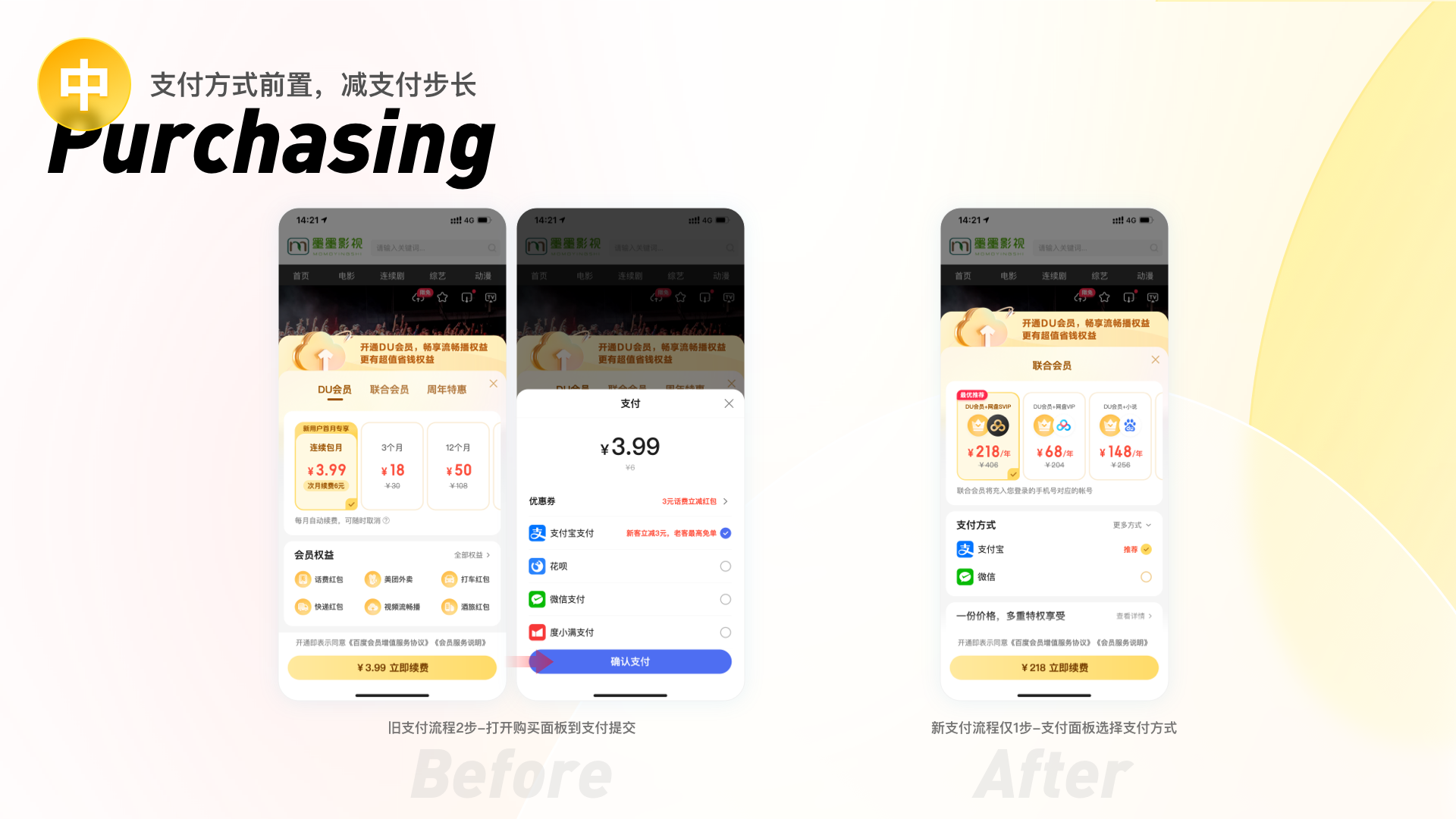
支付方式前置,減支付步長
減少用戶支付的阻礙,支付渠道前置購買面板中,根據用戶操作習慣智能排序顯示常用支付方式,縮短支付步長提升轉化率。

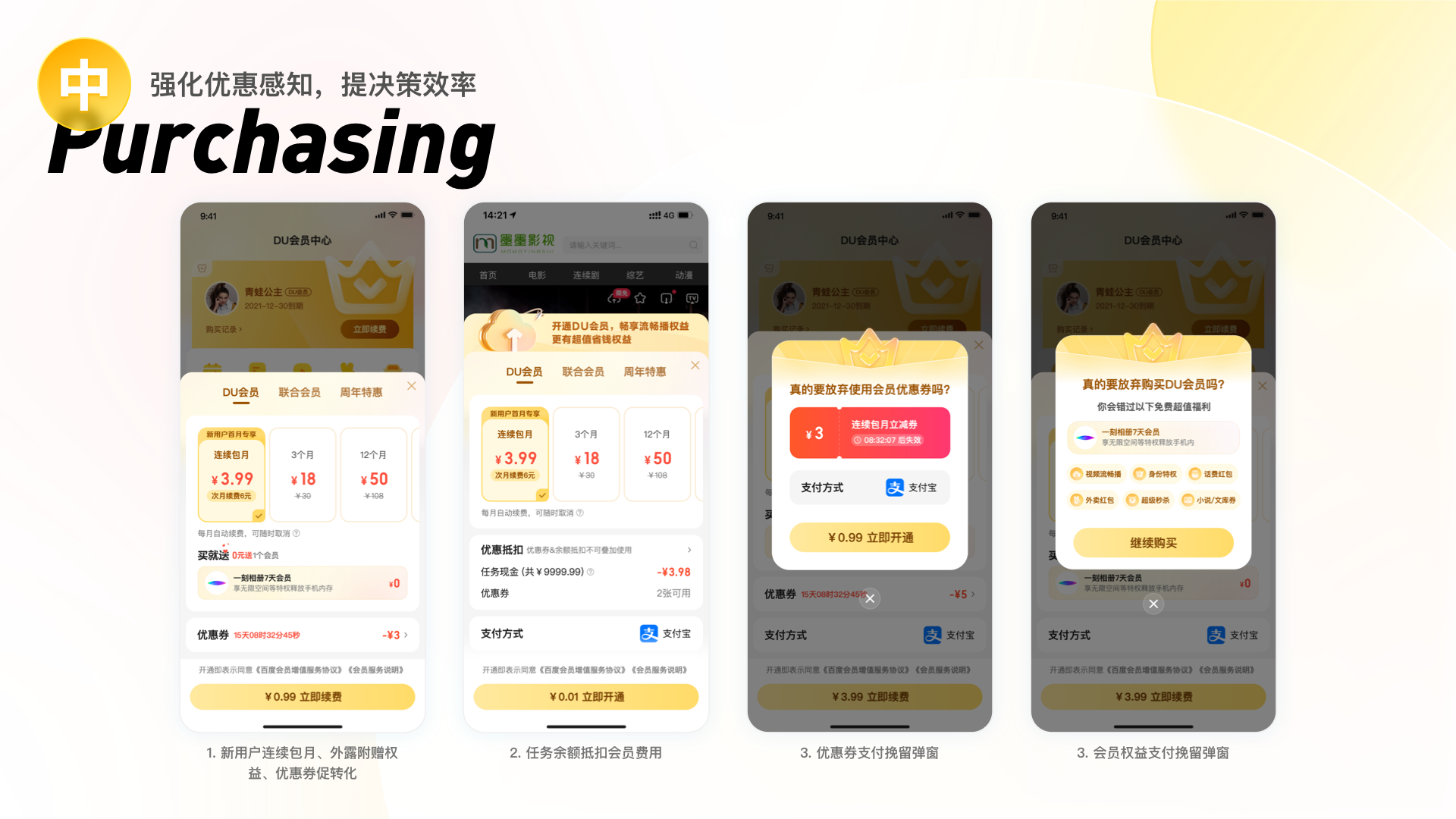
強化優惠感知,提決策效率
通過突出優惠信息和權益豐富,增強吸引力,讓用戶買得值。
1)支付面板凸顯連續包月套餐和續費信息、外露買就送附贈優惠信息,重要信息動效設計提吸引力。
2)支付面板增優惠抵扣模塊,任務余額抵扣會員費用,提升優惠感知。
3)支付增挽留彈窗外露優惠信息,動效提優惠感知促會員轉化率。

3、開通后留存階段-快核銷
開通后差異設計引導不同階段用戶核銷,突出會員獲得感。
新開通用戶-引導提核銷
儀式感強動效引導熱門權益核銷,沉浸式動畫引導秒殺,給用戶會員超值感受,帶動會員券使用率提升。

沉默用戶 - 喚醒引導使用
從強到弱交叉推送,強動效強視效引導高頻權益,喚起使用核銷,弱打擾Push產品化設計引導權益核銷。

臨期/過期用戶-引導促續費
通過用戶已使用專屬權益與優惠福利到期,在個人中心、掛件商城、會員中心等場景以優惠福利、專屬權益強化等多手段引導續費。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
前言
如果你要設計以真實場景為主的banner或者主視覺,往往都會在各大網站圖庫里找半天,挑挑選選可能都找不到滿意的,或是容易和別人用到一樣的圖片。想要找到一張特別的又獨一無二的難上加難,而且自己也沒時間建模和拍攝
AI圖片的生成為這個痛點找到了更好的解決方案,這篇文章就是要和大家分享一下使用AI制作好用的圖庫素材照片,我將會按照真實工作場景搭配設計落地方案來和大家分享AI使用經驗,讓你看了就學會,學會就馬上能用
用結構化方式思考咒語
以下需求是我設計中要用到的素材,我希望可以有一張【穿西裝并且手提公文包的男士站在摩天大樓前】的寫實照片當作首圖,首先先想一下我們需要的素材大概畫面的呈現,思考的框架可以參考以下,以下內容為了方便關鍵詞我會用中文,但是實際操作中Prompt都必須使用英語

通過結構化思維來描述這樣就不會有遺漏,也更能使畫面完整,另外像我的英語并不是很好,就會把寫好的內容通過Deep L或是chatgpt來進行翻譯
關鍵詞的使用
prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,the whole body of the figure is presented, —ar16:9
在輸入關鍵詞的時候,我通常會把重要的內容放在前面,有時加在后面的關鍵詞不容易被機器人識別。個人的一點小經驗,在描述的最后一定要加上需要的參數,為了在后續的設計中更好適配尺寸需求,所以我選擇加上尺寸參數16:9,以下就是我通過關鍵詞生成的圖片

如果覺得結果都不滿意,可以重新用相同的Prompt再生成。AI好玩的地方就是它的隨機性,像是Promp就不建議非常詳細,因為這樣反而會有意想不到的優質圖片產出
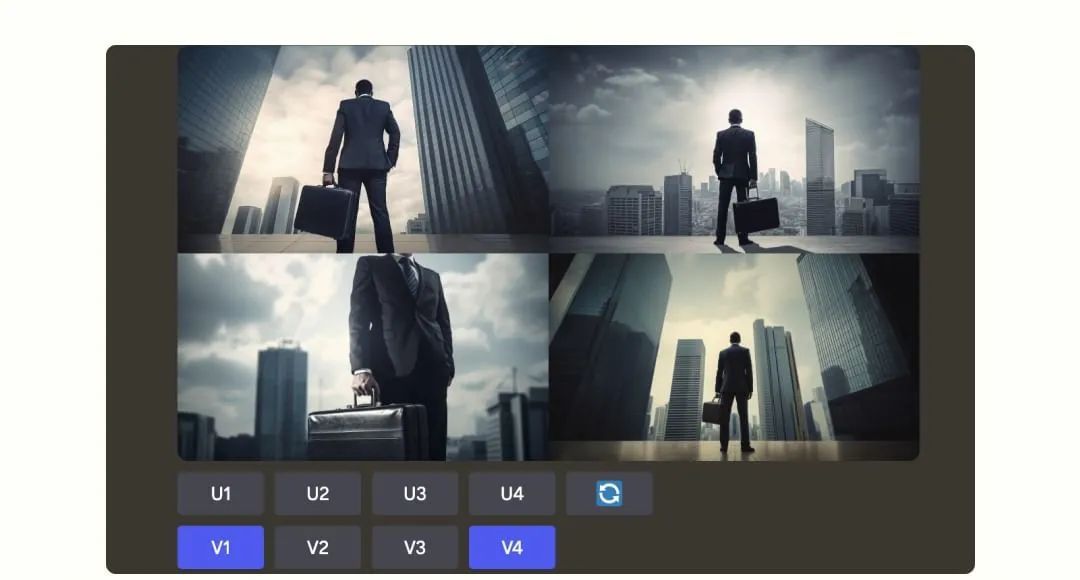
機器人生成以后就要開始挑選圖片了,如果對左上的結果比較滿意,就點擊v1,讓機器人針對這個圖片再去生成四張新的圖片,雖然左上效果不錯,但是手部有些奇怪,所以需要通過在該基礎上再次生成,來挑選沒有問題的圖片

這里說明一下U(upscaler)和V(variation)的區別,U就是選擇這張圖,然后會放大這張圖片畫質更加清晰,V則是會針對你選擇的圖片再生成四張圖,與你選擇的圖片做輕微的調整。1-4的排序為:1是左上,2是右上,3是左下,4是右下
重新生成的左上圖可以看到手部還是有問題,但是右上那張就還不錯,可以選擇這張來用或是再重新生成一遍

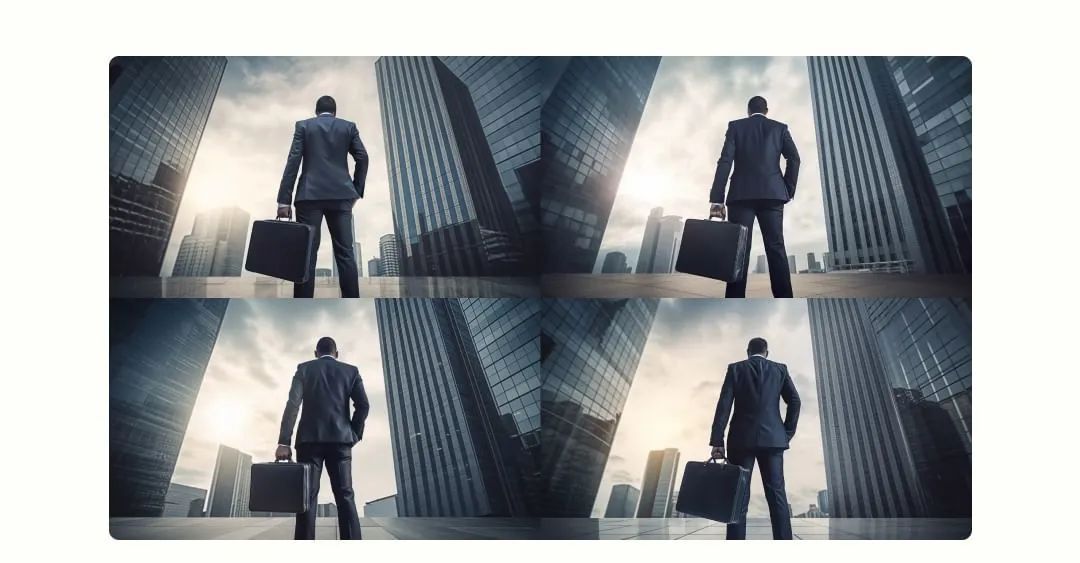
prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,shot on 16mm, —ar16:9
這里我想要換一個畫面角度,所以選擇使用【shot on 16mm】,這種通常是電影、紀錄片、廣告拍攝使用的,所以使用這個關鍵字去生成圖片畫面會有一種電影感,角度上我覺得更好一點。

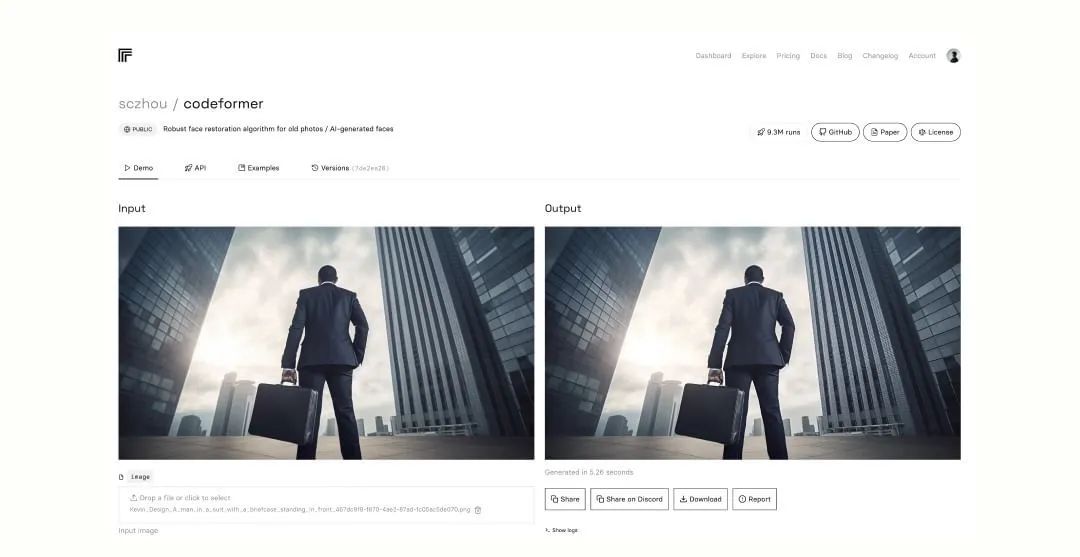
最后說一下,我是用的版本是V5,產出的1024??1024高解析圖片,但是我個人感覺還是不夠清晰,所以會搭配圖片放大工具來一起使用。我常用的圖片放大工具http://replicate.com/sczhou/codeformer,放大效果清晰度都非常好,而且處理速度也很快,重點是免費!!!直接上傳圖片無需更改任何參數,使用默認預設清晰度絕對夠用,畫質太高也沒有太大意義,反而會影響網站加載速

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
平臺一致性的問題
按鈕的位置非常重要
為什么"確定"按鈕在右側效果更好
按鈕放置在角落還是放在一起?
結論
大家好,我是西瓜~
這次我們聊一個設計知識點,這個知識點平日會被設計師忽視,因為它太過于默許,但我們應該知道的是,很多默認的東西也是有自身的知識結構支撐,久而久之被人忽視了。

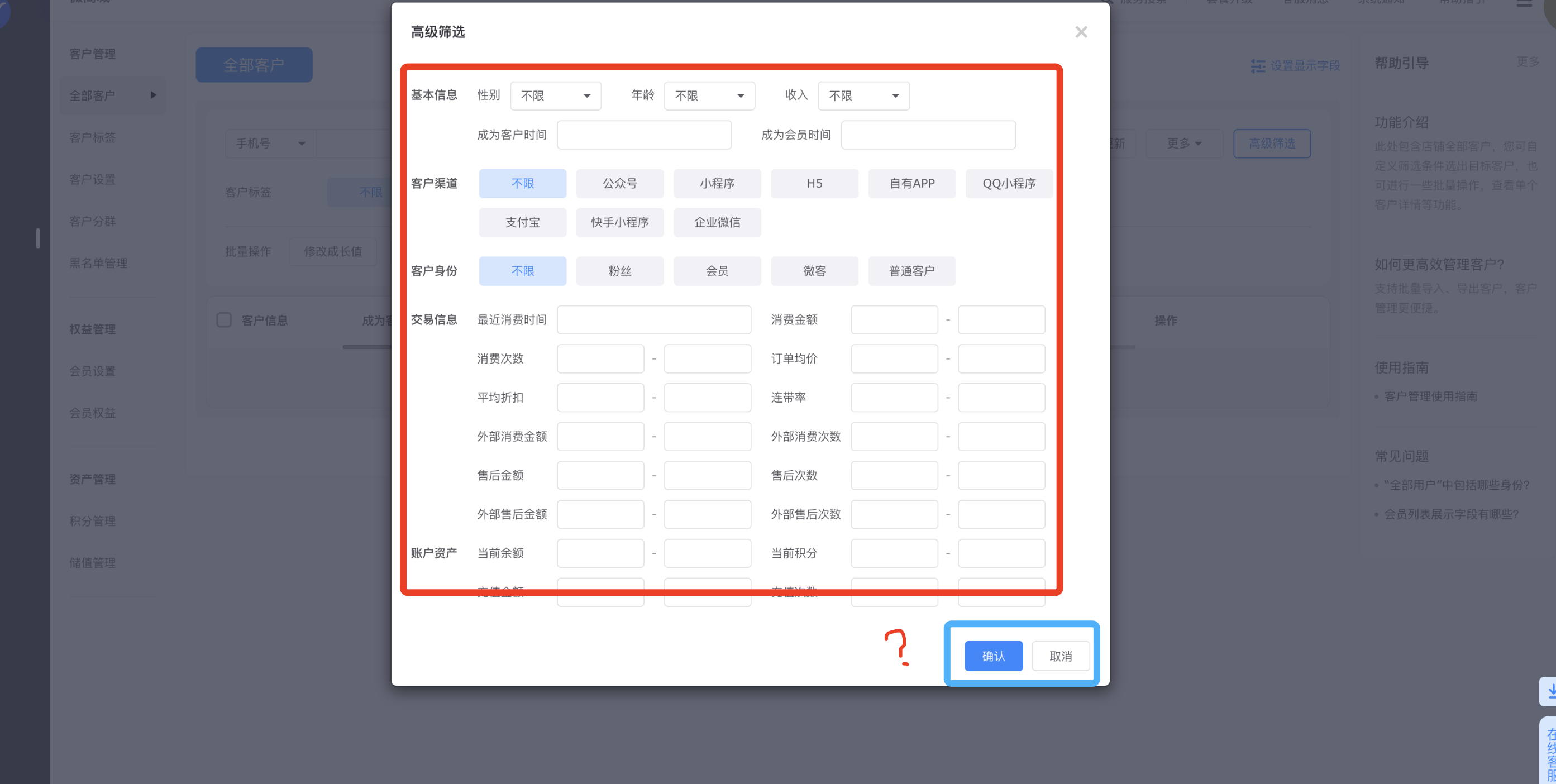
大家應該都見到過彈窗、表單里的"確定"和"取消"按鈕吧,這兩個按鈕大家還記得會放在頁面中的哪個位置嗎?"確定"按鈕是完成任務的主要操作,而"取消"按鈕是輔助操作,它主要的作用是用于返回到起點屏幕而放棄任務。那么,根據它們的功能,最佳的按鈕順序是什么?"確定"按鈕應該放在"取消"按鈕之前還是之后呢?
可能這時候很多設計師會按照習慣,選擇遵循一致性,采用一些常見的組件樣式進行操作。雖然這看起來似乎是解決問題的方法,但實際上并非如此。這并沒有回答哪種位置對用戶更有效以及為什么,單純遵循已有組件并不足以讓設計師有更好的思維和主動思考的意識。
"一致性"是設計師中常用的一個詞。然而,這常常也被用作一個借口,讓設計師不深入思考用戶面臨的設計問題,如果一個設計師都不知道為什么一致性的規則存在,那么遵循這種設計慣例又有什么意義呢?

如果某種設計慣例對用戶來說是有害的,那么設計師是否應該盲目遵循它,僅僅因為要追求一致性?體驗極差的設計樣式和結果是否應該因為設計師希望迎合大家都默認的設計一致性而繼續存在?這其實本質就是個問題...
現在網上有很多組建和參考,都被設計師天天借鑒和廣泛使用,因為它們適用于用戶。但關鍵在于,設計師永遠不應該滿足于墨守成規的選擇設計的一致性,將其作為做設計的唯一理由,我們關鍵還是要理解為什么應該以某種方式而不是其他方式來設計用戶界面。
這時候有的設計師可能會主張通過賦予操作按鈕更多的視覺重量和清晰明了的標簽來突出界面中的操作按鈕,而不是僅關注按鈕的位置,雖然操作按鈕的視覺重量和標簽是需要考慮的重要設計方面,但它們并不是唯一的方面。

真正一名有思想,會獨立思考的設計師會綜合考慮每個設計方面對用戶的影響,而不只是關注其中的一個方面,對于設計師來說,最難的是確定主要操作和次要操作的最佳放置方式。這就是我為什么關于"確定"/"取消"按鈕的位置進行說明的原因。
當我們在使用設計組建框架前進行考慮時,你可能會開始明白哪個位置會對用戶效果更好一些,我們可以通過分析設計對用戶的影響來解決這個問題。
有些設計師認為,將主要操作放在左側,在次要操作之前,對用戶來說更好,因為它更近,所以點擊所需時間更少,這看起來好像有點道理,但我們不能忽視一個問題,即在選擇要執行的操作之前,用戶會查看所有選項,這意味著大多數用戶不會在不查看旁邊的次要操作按鈕的情況下盲目地點擊主要操作按鈕。

他們將首先看到左側的主要操作,然后再看右側的次要操作,然后他們會將視線轉回主要操作按鈕進行點擊。這里總共涉及到三個視覺注視點,在多個方向上分散了用戶的注意力。
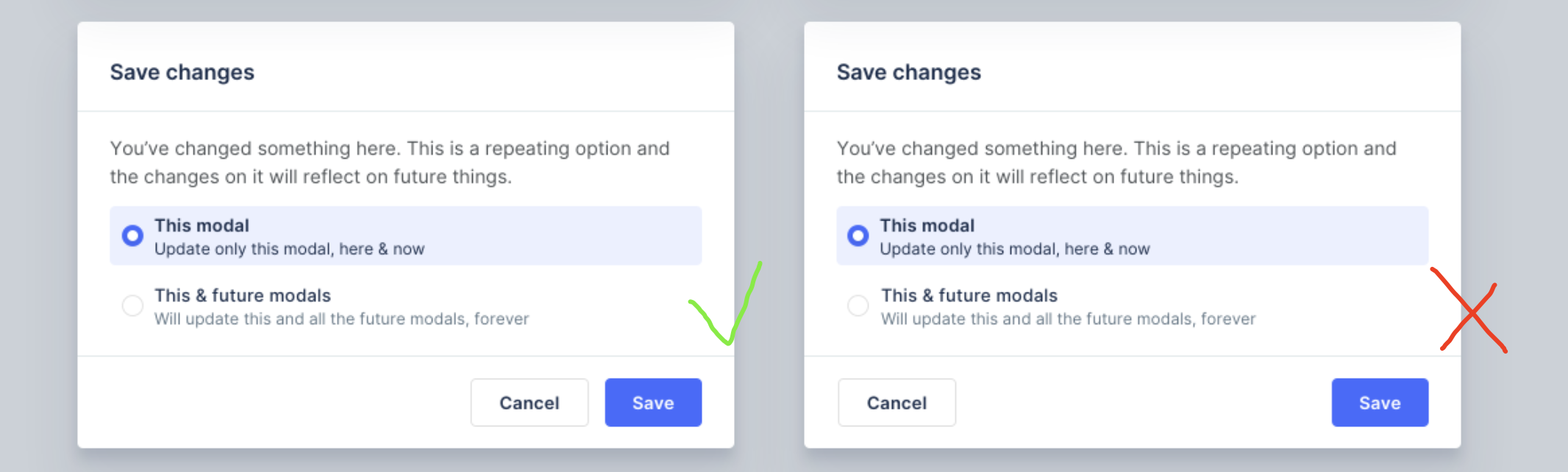
與將主要操作放在左側相比,將主要操作放在對話框的右側,將次要操作放在左側,用戶只需注視每個按鈕一次,并在主要操作按鈕上結束。這樣一來,視覺注視的數量就減少了,并且在一個方向上產生了更流暢的視覺流動。

用戶只關注每個按鈕一次,并最終停留在主要操作按鈕上,將主要操作放在左側可能會使用戶更容易點擊,但從用戶的心理過程和視覺注視速度來看,將主要操作放在對話框的右側實際上更快。
當用戶點擊“取消”操作按鈕時,他們期望的是產品不進行任何操作,而是將他們返回到起始屏幕位置,因此,"取消"按鈕的功能類似于"返回"按鈕。
當用戶點擊“確定”操作按鈕時,他們期望產品進行按鈕所表示的操作,并將他們帶到下一個屏幕。因此,"確定"按鈕的功能類似于"下一步"按鈕,將次要操作按鈕放在左側,將主要操作按鈕放在右側,可以與用戶期望的"后退"和"下一步"按鈕功能相匹配。

這類似于分頁按鈕的放置方式,將用戶帶到下一頁的按鈕位于右側,將用戶帶回先前頁面的按鈕位于左側。這種按鈕位置的安排是有效的,因為它與用戶從左到右的閱讀和導航方向相吻合,其中右側是前進方向,左側是后退方向。
對話框中的"確定"和"取消"按鈕應該遵循類似的交互模式,因為它們的功能類似于分頁按鈕,另外這種左右方向模式也是用戶熟悉的。將主要操作放在右側,將次要操作放在左側,可以使對話框按鈕對用戶更易于理解和使用。
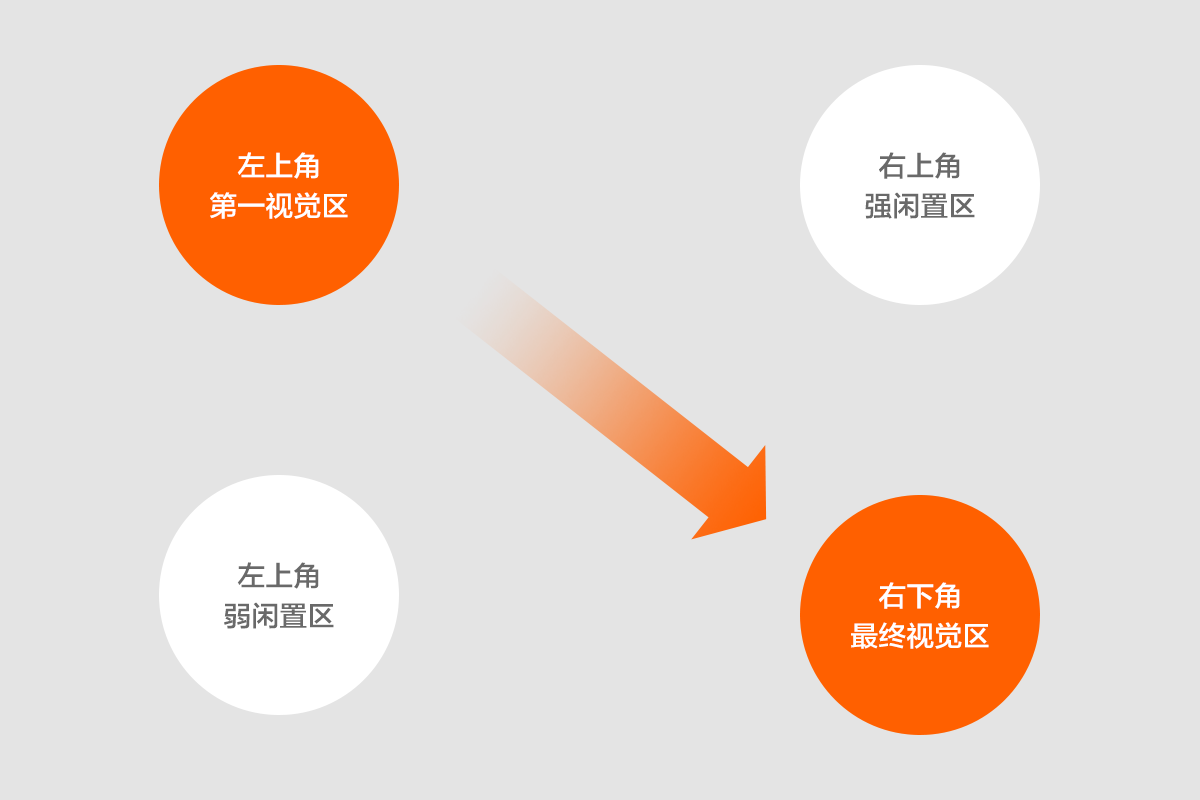
將按鈕放置在對話框的右下角更容易被用戶點擊,因為這符合【古騰堡圖表】。在古騰堡圖表中,右下角區域是終端區域,用戶在掃視后的最終目的地。

將按鈕放在終端區域可以使用戶在視覺掃描時看到他們最后需要執行的主要操作,這不僅改善了視覺流動,還改善了任務流程。用戶在掃視過程中不會錯過主要操作按鈕,當他們經過時,他們的目光會停留在上面,從而可以立即點擊它。
掃視對話框并采取行動變得更快更容易,因為用戶的目光最終會落在主要操作按鈕上。
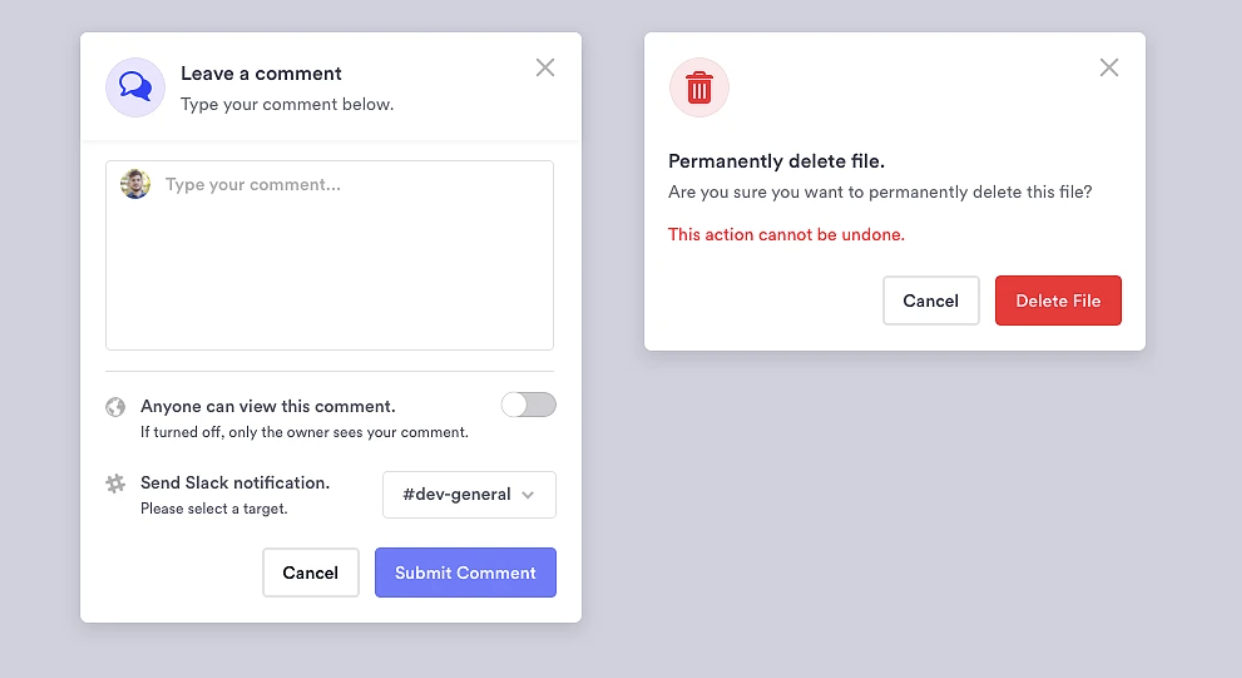
我們需要考慮另一個問題,那就是我們應該將按鈕放在角落還是放在一起,當將主要操作和次要操作放在對話框的角落時,這與左右導航方向相吻合,這是很好的映射。然而,由于"確定"和"取消"按鈕并不是導航按鈕,因此并不需要遵循方向映射,有時候這樣做可能帶來更多的弊端。
較大的視覺分離使得比較操作變得困難,并將一個操作與另一個操作隔離開來 如果產品頁面即將執行用戶無法撤銷的關鍵操作,那么用戶可以看到"取消"按鈕和"確定"按鈕是很重要的。在這種情況下,"取消"按鈕的功能可能類似于"上一步"按鈕,但它更重要,因為它充當安全按鈕以防止任何更改。

將"取消"按鈕放置在最左下角的危險在于,由于兩個按鈕之間的視覺分離較大,可能會導致用戶忽略它。將"取消"按鈕與"確定"按鈕放在一起可以讓用戶更輕松地在一次注視中查看和比較這兩個操作,以選擇最佳操作。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
如果軟件操作速度提升了,那么在相同時間內,我們可以有更多時間和精力用于方案的思考,提升工作效率。這也是我們經常看到很多B端產品,在系統做快捷鍵的原因之一。在日常軟件的使用中,我們要盡可能的多使用快捷鍵,減少鼠標操作。舉個實例:
比如,“保存” 用鼠標操作:點擊界面開始菜單 - 調出下拉菜單 - 找到“保存”按鈕再點擊,這一系列動作需要點擊 3 次鼠標,花費3~4 秒。如果使用快捷鍵,光靠下意識的動作,就可以在 0.1 秒內完成操作。
下面整理了一些常用的 Figma 快捷鍵使用技巧,幫助我們提升Figma的操作效率,更快更好的完成工作,節省時間,以便更專注地思考方案。
文章末尾附 Axure RP9、 Sketch提高效率的常用技巧。
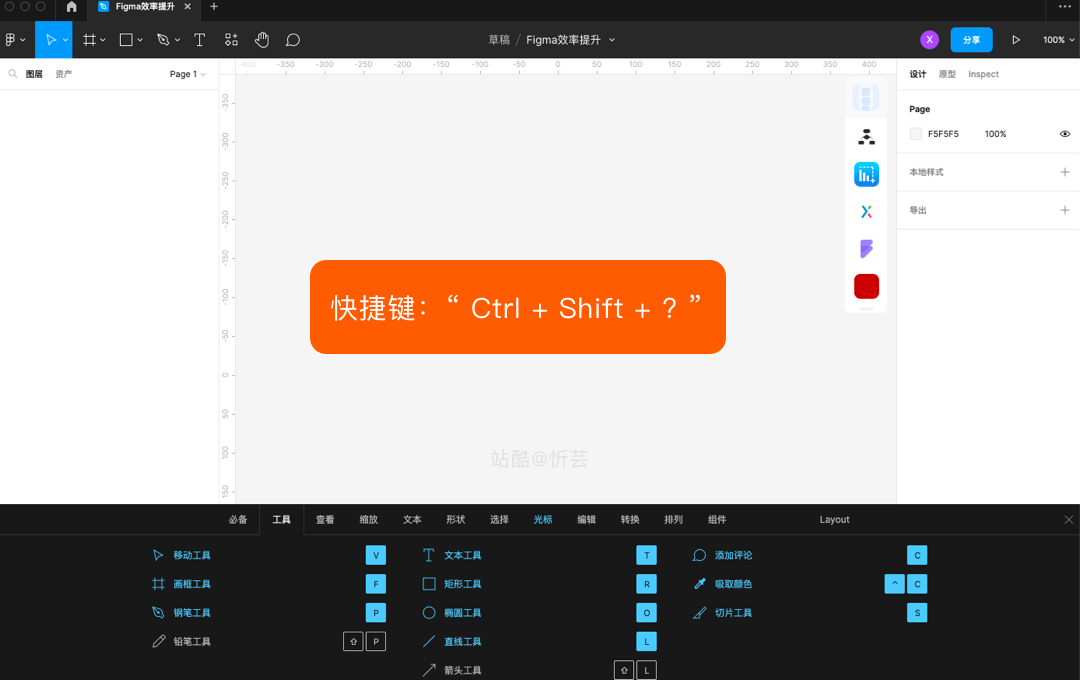
快捷鍵:【Ctrl + Shift + ?】 ,打開 Figma 的快捷鍵面板,可查看 Figma 的所有快捷鍵,方便快速查找。

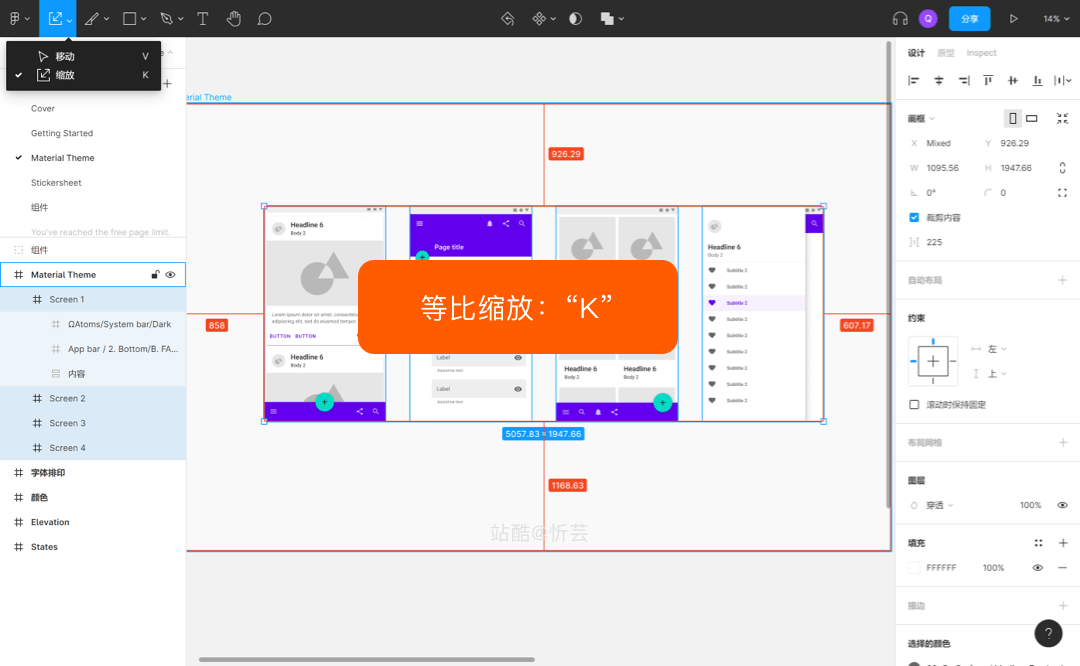
快捷鍵是【K】,在設計中縮放是經常要用到的功能,在 Figma 中,按一下【K】鍵進行縮放,就可以完全保證比例。

快速畫出環形進度條的方法,先畫一個圓,然后鼠標拖動兩下就完成了。如下圖:

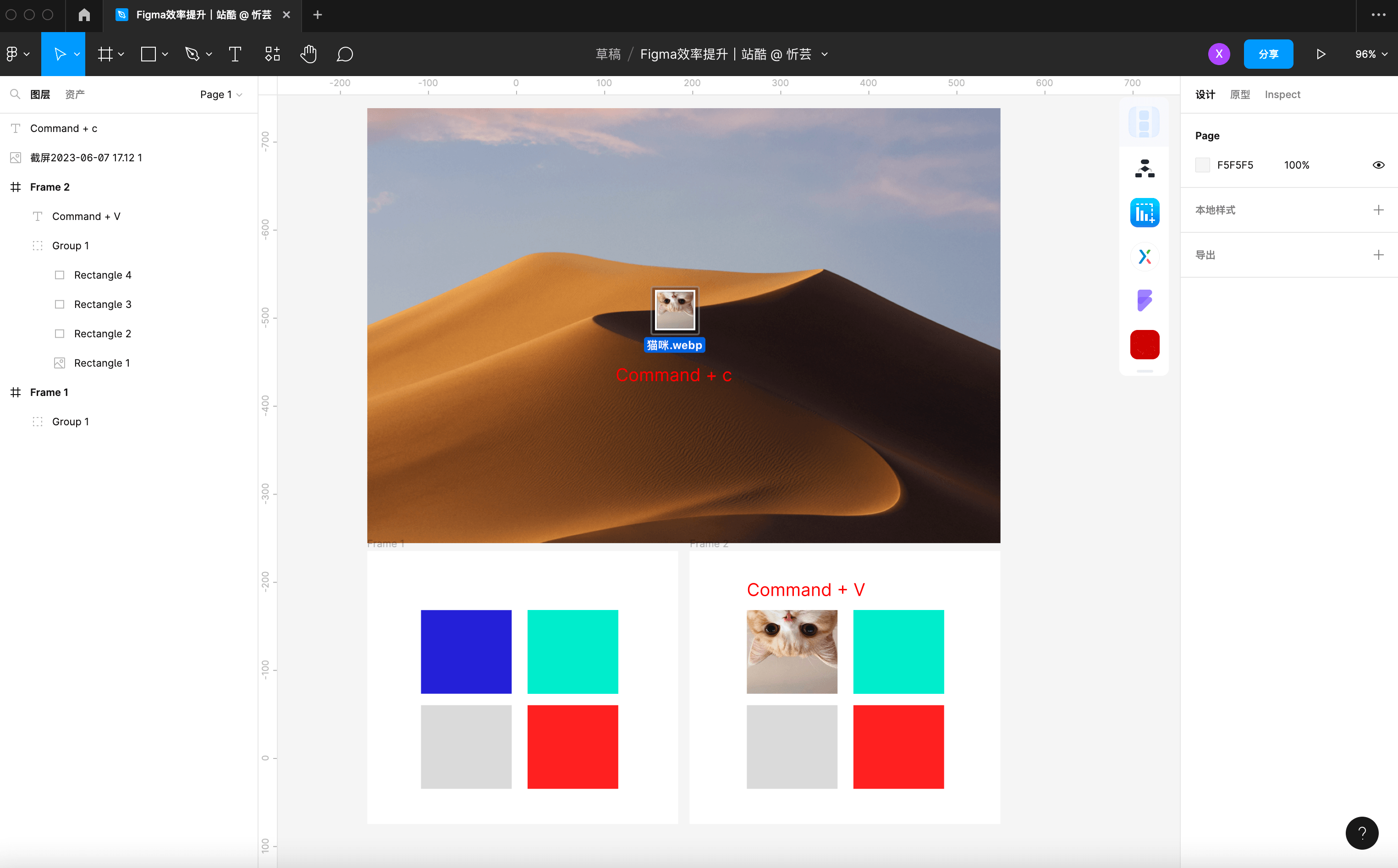
在桌面或文件夾,選擇需要填充的圖片【Command + C】。點選Figma中待填充元素【Command + V】。填充成功,如下圖:

選中一個已經調整好樣式的元素(圖形或文字),第一步:【Command + option + C】,第二步:【Command + option + V】就可以把樣式復制粘貼下來。如下圖:

對于使用組件的元素,在調整的時候需要修改組件母版,才會對每個組件生效。當有很多組件時,我們可以通過任意組件,點選右側“跳轉回組件母版”icon,快速定位至母版。如下圖:
第一步:點選右側“跳轉到組件母版”icon,右側紅框處

第二步:自動定位到該組件母版

選擇一組陣列中的多個元素之后,可以隨意交換任意兩個元素之間的位置,其他的不受影響,還能直接拖動調整它們的間距。如下圖:

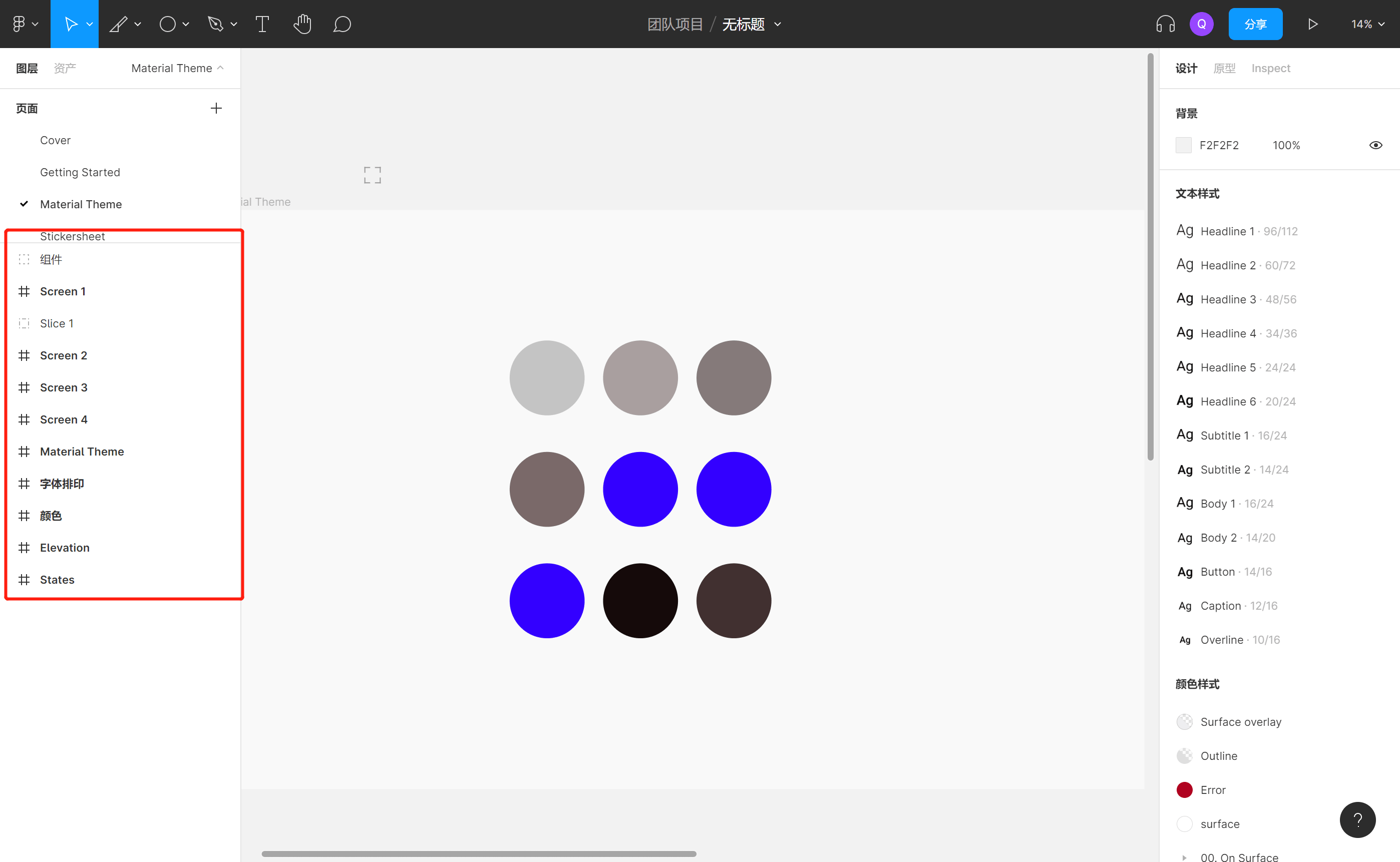
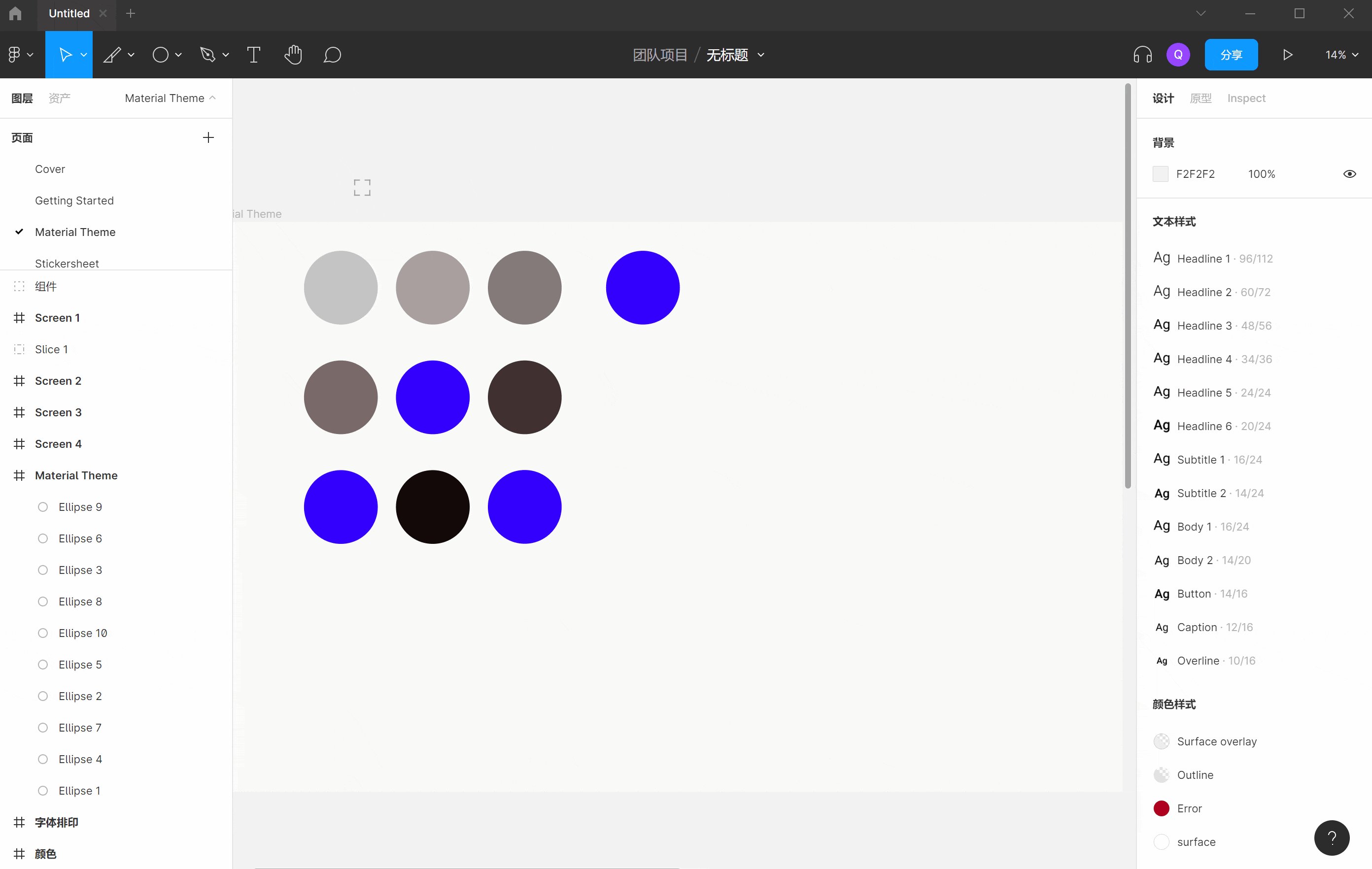
快速批量修改顏色。比如下面九個元素中有三個是紅色,當我想要批量修改這三個紅色元素的時候,我不需要一個個選擇這三個元素,只需要批量選擇,然后在右側屬性欄那里,選擇想修改的那個紅色,直接改顏色,三個元素的顏色就會一起修改了。

快捷鍵【Alt+L】,可以直接將所有圖層折疊起來,這樣,不管之前展開了多少層,都能直接折疊,方便快速瀏覽整個系統的全貌。

使用鍵盤快捷鍵快速瀏覽圖層。快捷鍵【Tab】快速向 下 切換選中圖層,【Shift+Tab】快速向 上 切換選中圖層。

使用顏色樣式時,這里有一個小按鈕(下圖紅框標出),可以快速得在列表樣式和網格樣式之間進行切換,使用列表樣式能夠更方便瀏覽使用了哪些顏色,方便進行管理。

吸色工具的快捷鍵是【i】,當你按住【i】鍵不動時,移動光標,就能預覽顏色,而不是直接取色了,預覽的顏色就如下圖,是展示在右上角的。

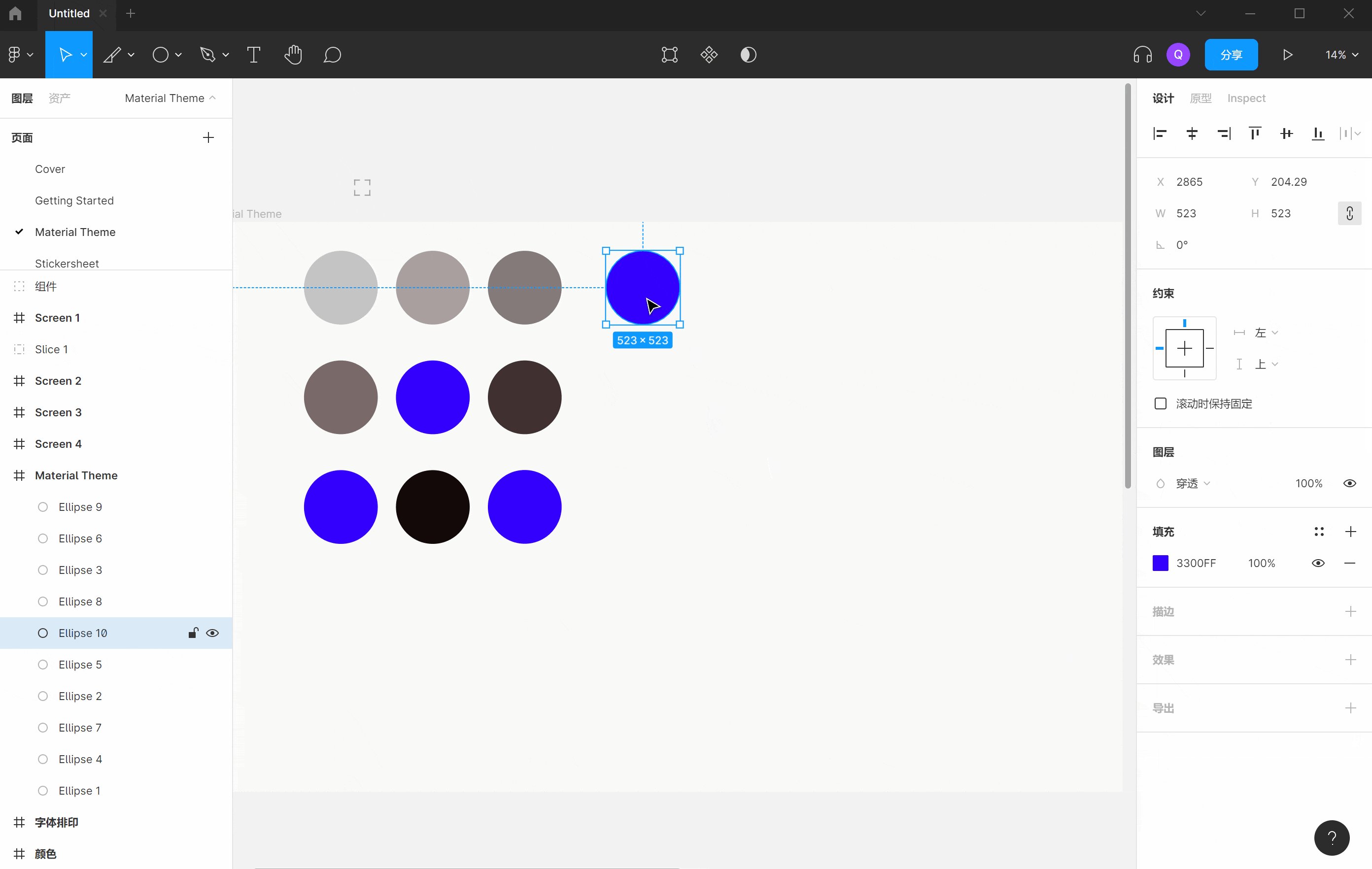
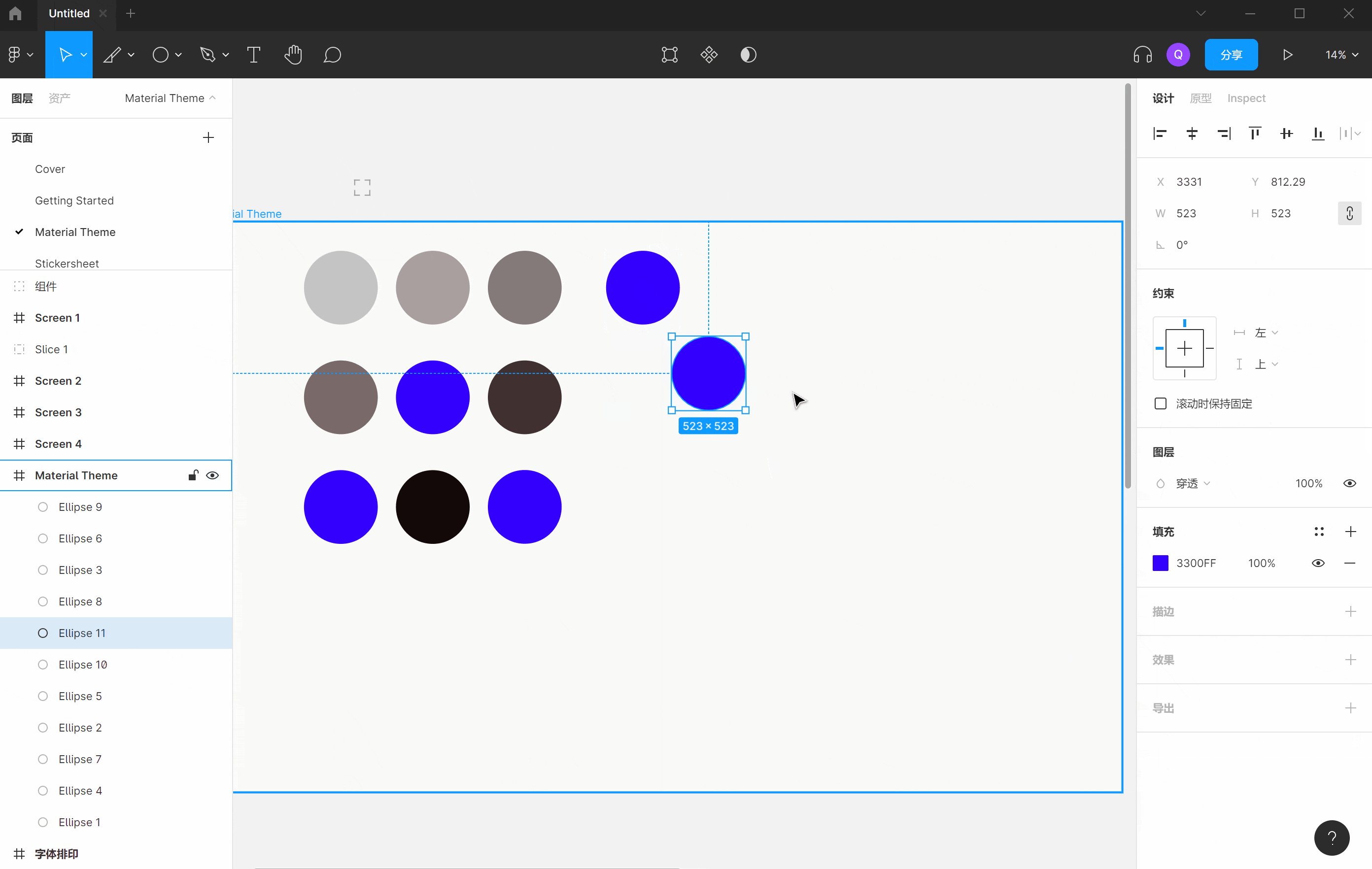
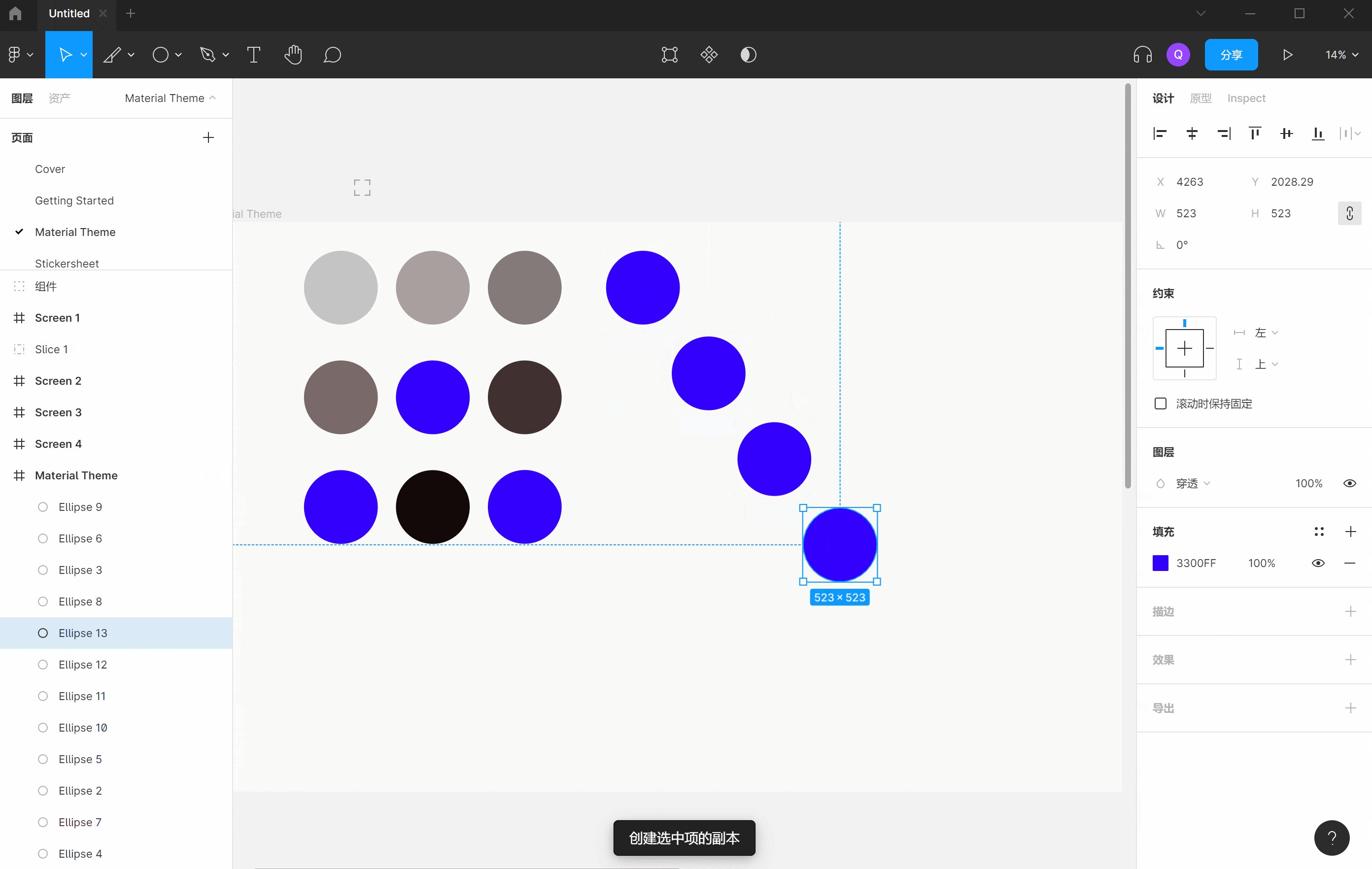
快捷鍵是 【cmd/ctrl + D】,如下圖所示,向右下方復制一個元素,然后使用【cmd/ctrl + D】,會繼續向右下角復制元素,重復的是相關對象和操作中設計到的所有元素。

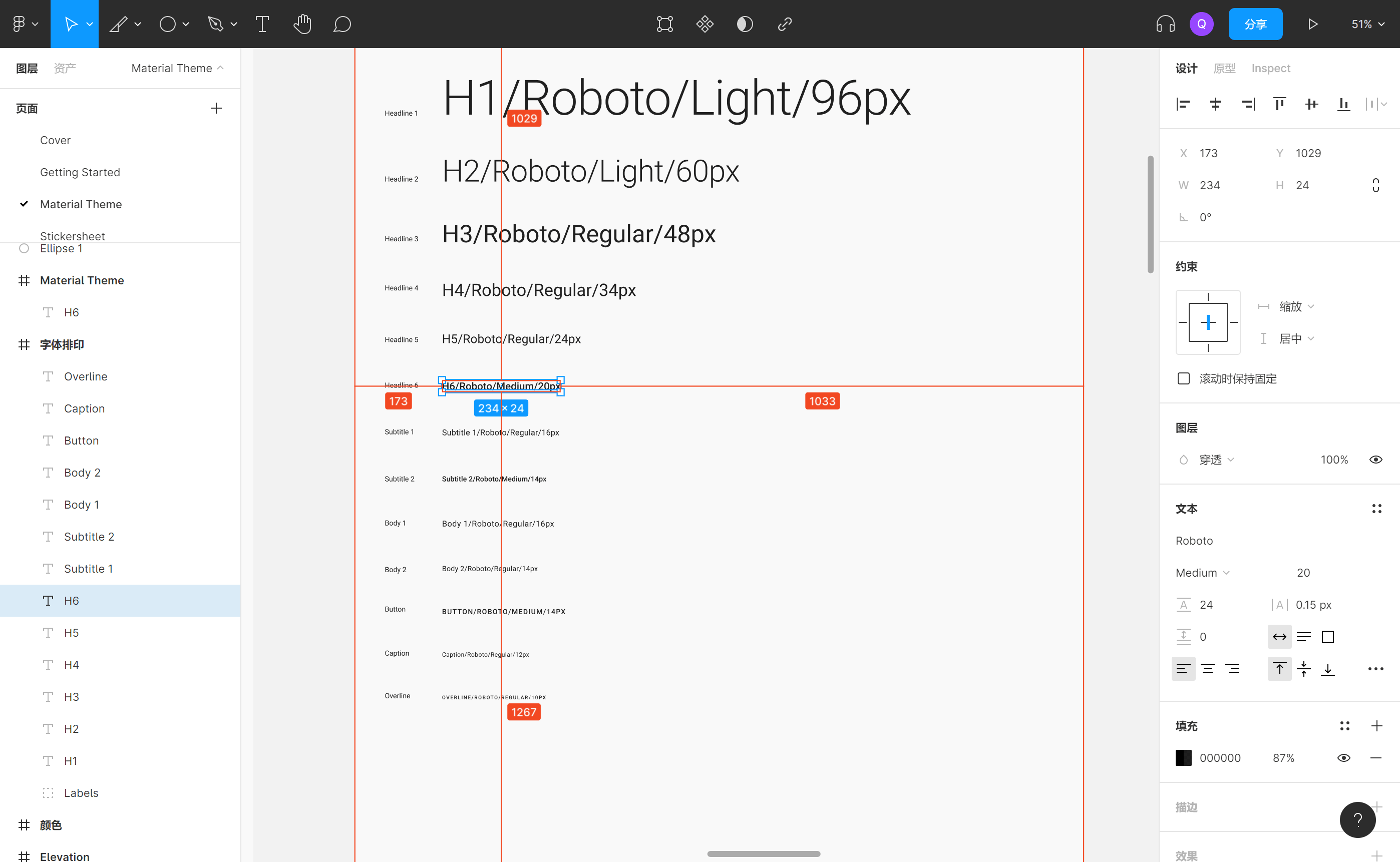
如果設計時輸入了一些文本,行高有問題,但是暫時又沒有很明確的行高參數,這個時候,只需要在行高這里輸入 auto,點擊回車,就可以把這些文字設置成自動行高了。如下圖紅框位置:

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。 著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。













藍藍設計的小編 http://paul-jarrel.com