


















藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
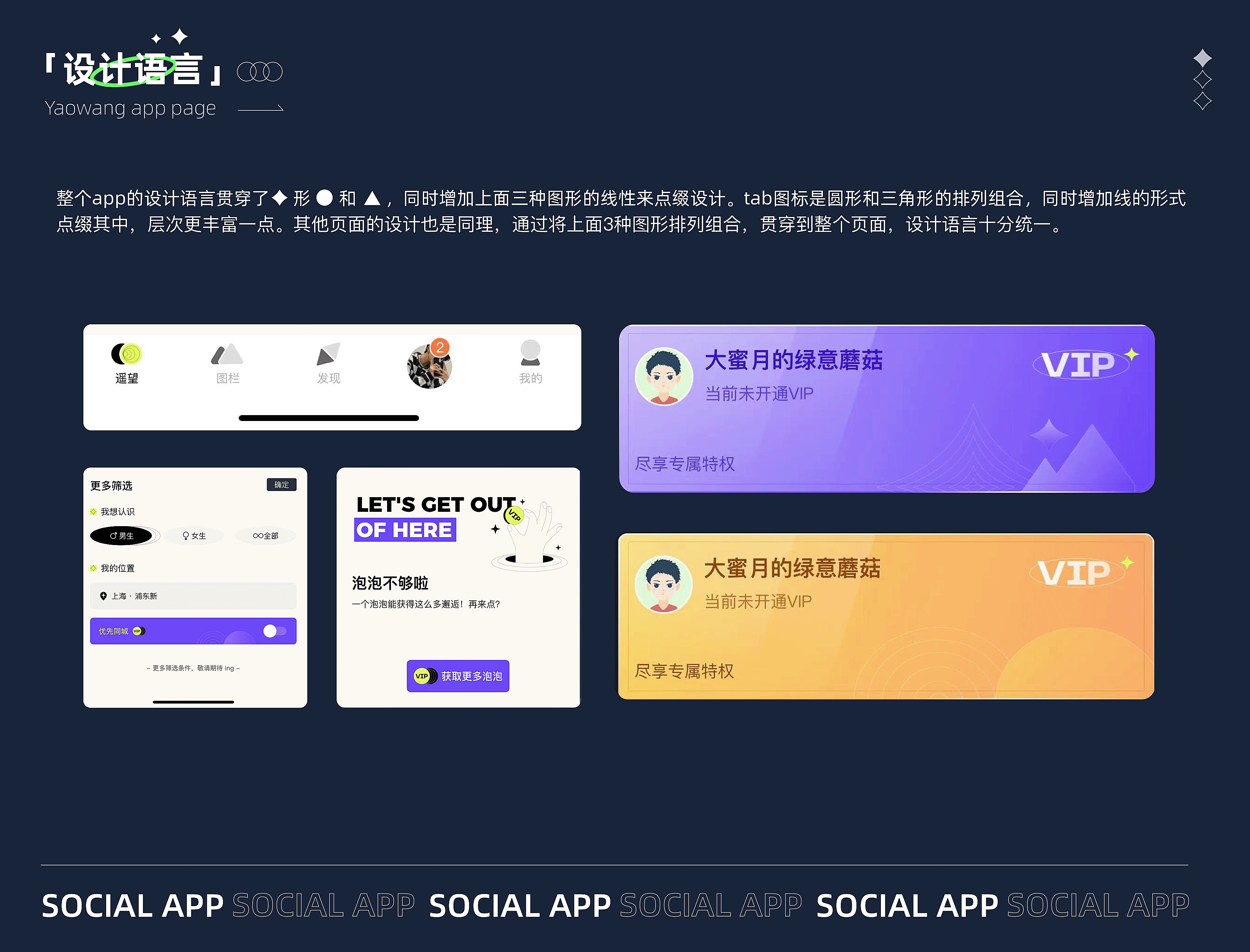
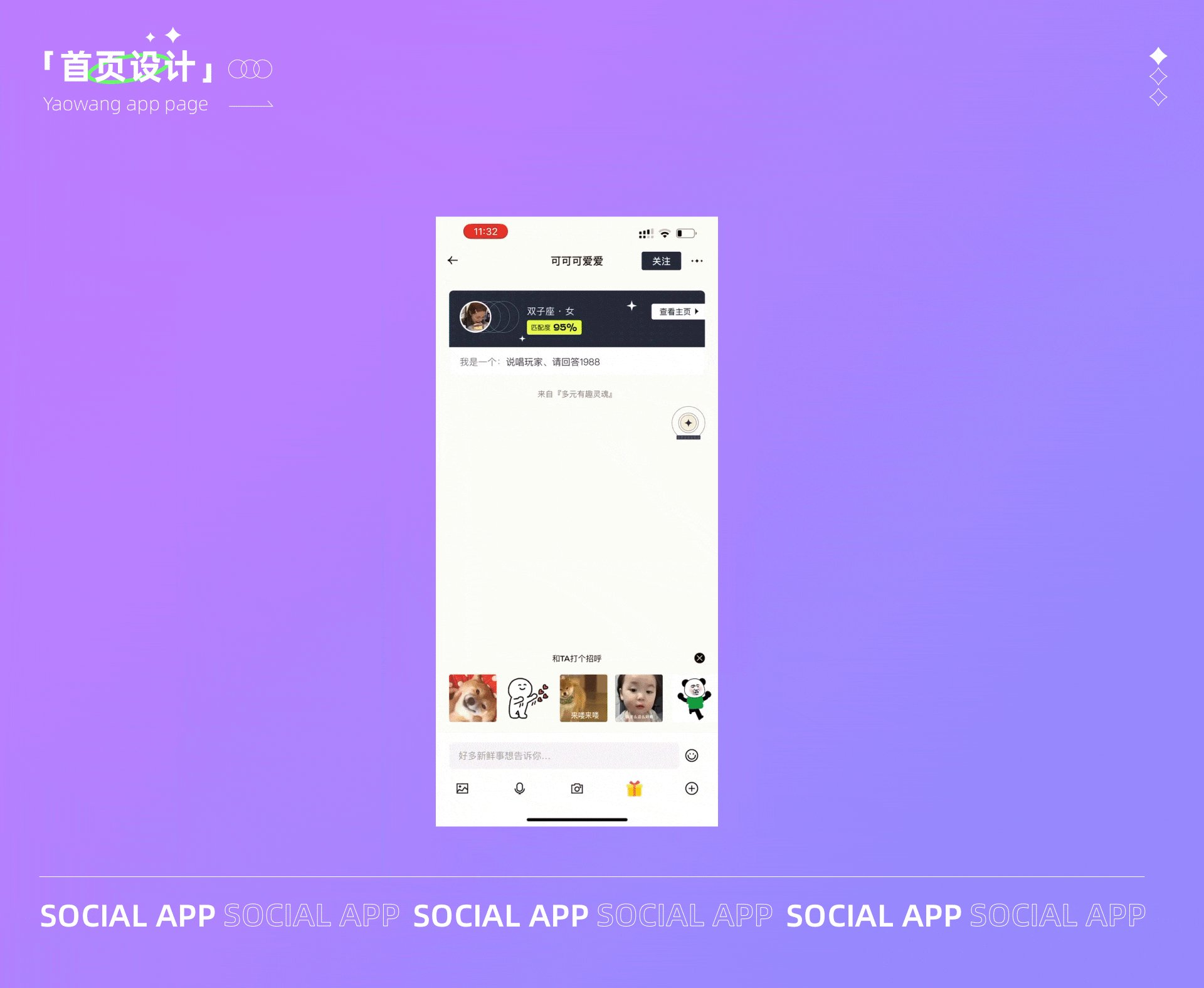
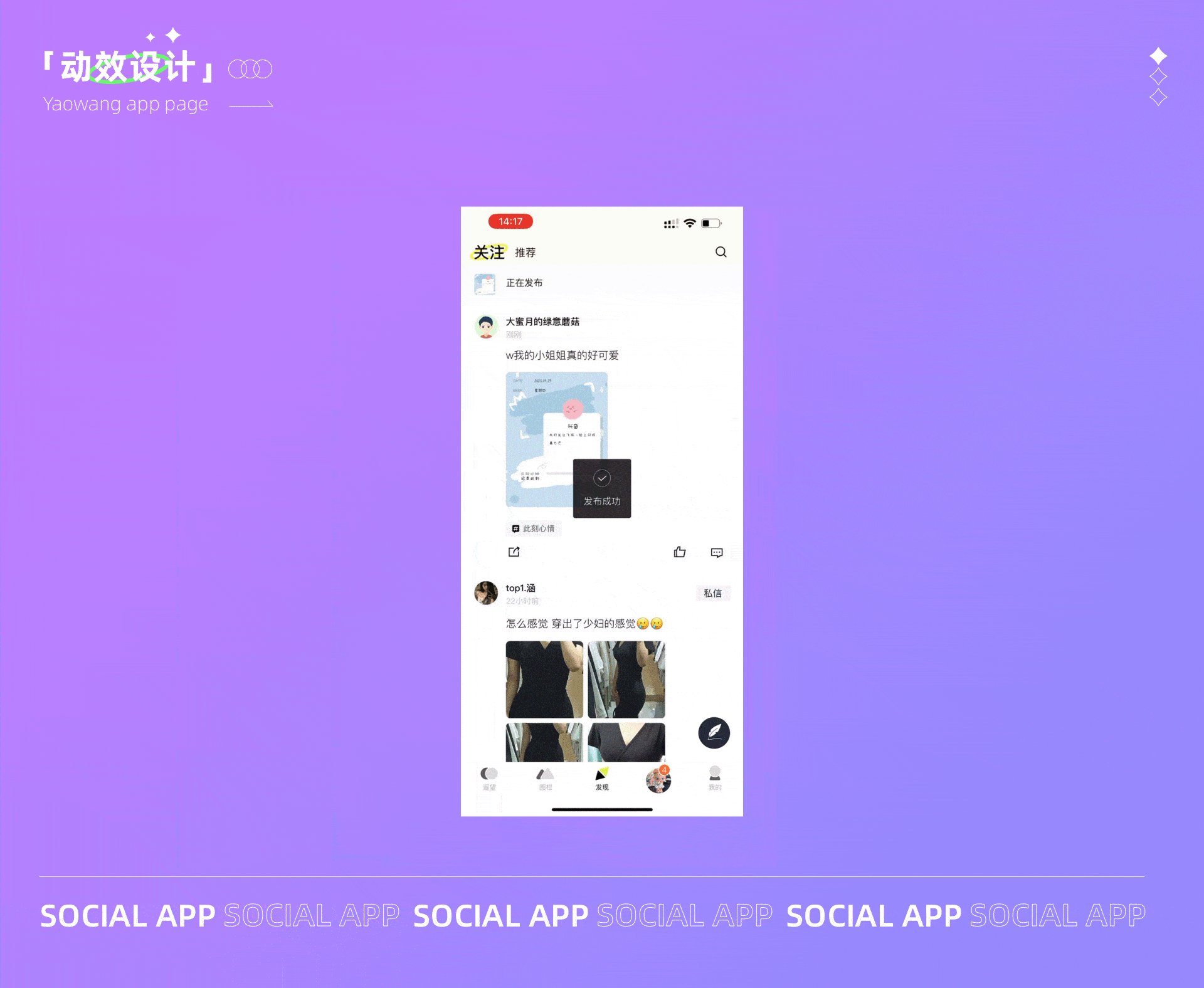
遙望app的設計在整體上的風格化很強,有自己的獨特性。為了讓用戶之間的粘性更好,更是在活動上、動效上花了很多心思,給用戶帶來很多有趣且良好的體驗,讓我帶你去體驗一下吧

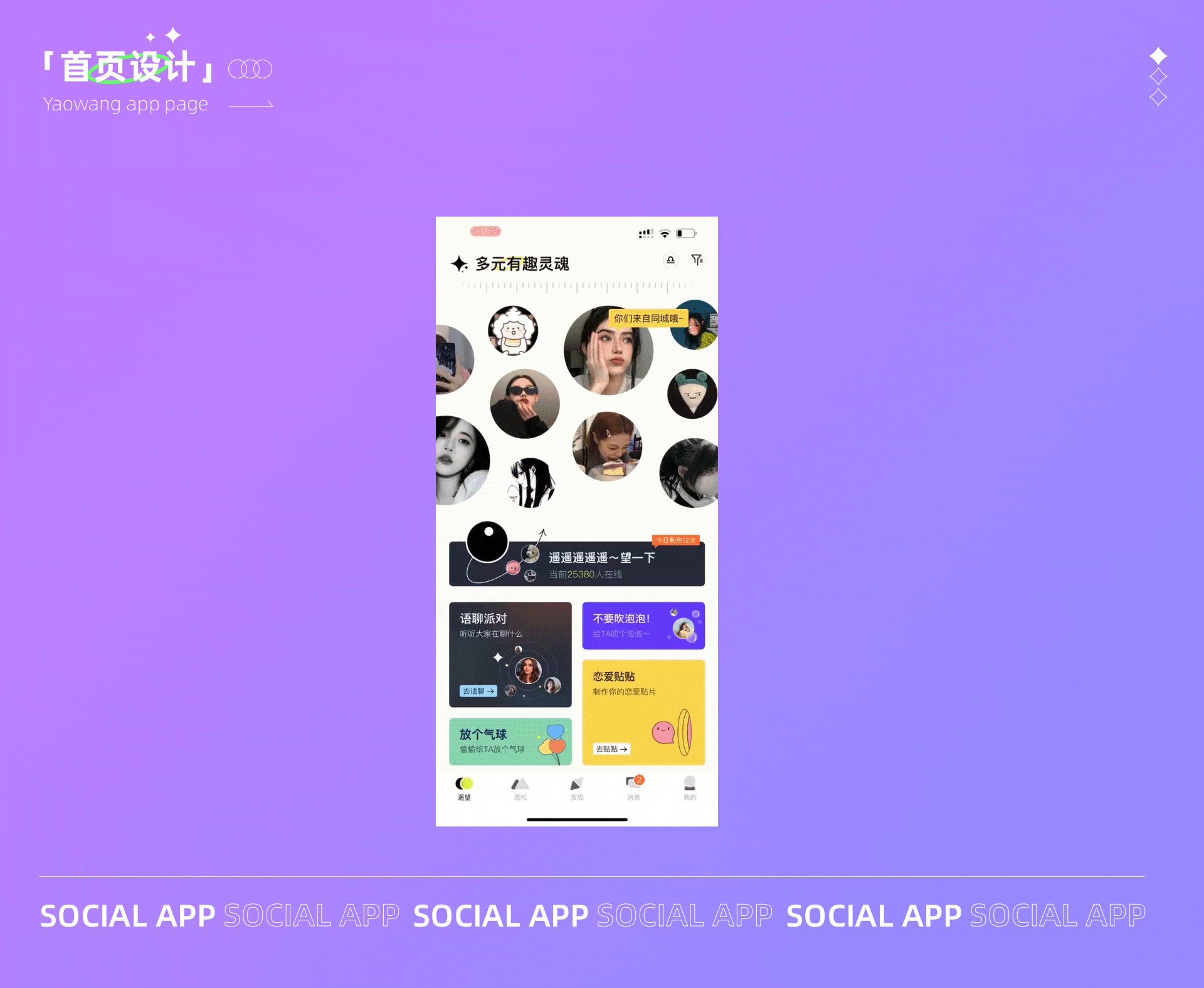
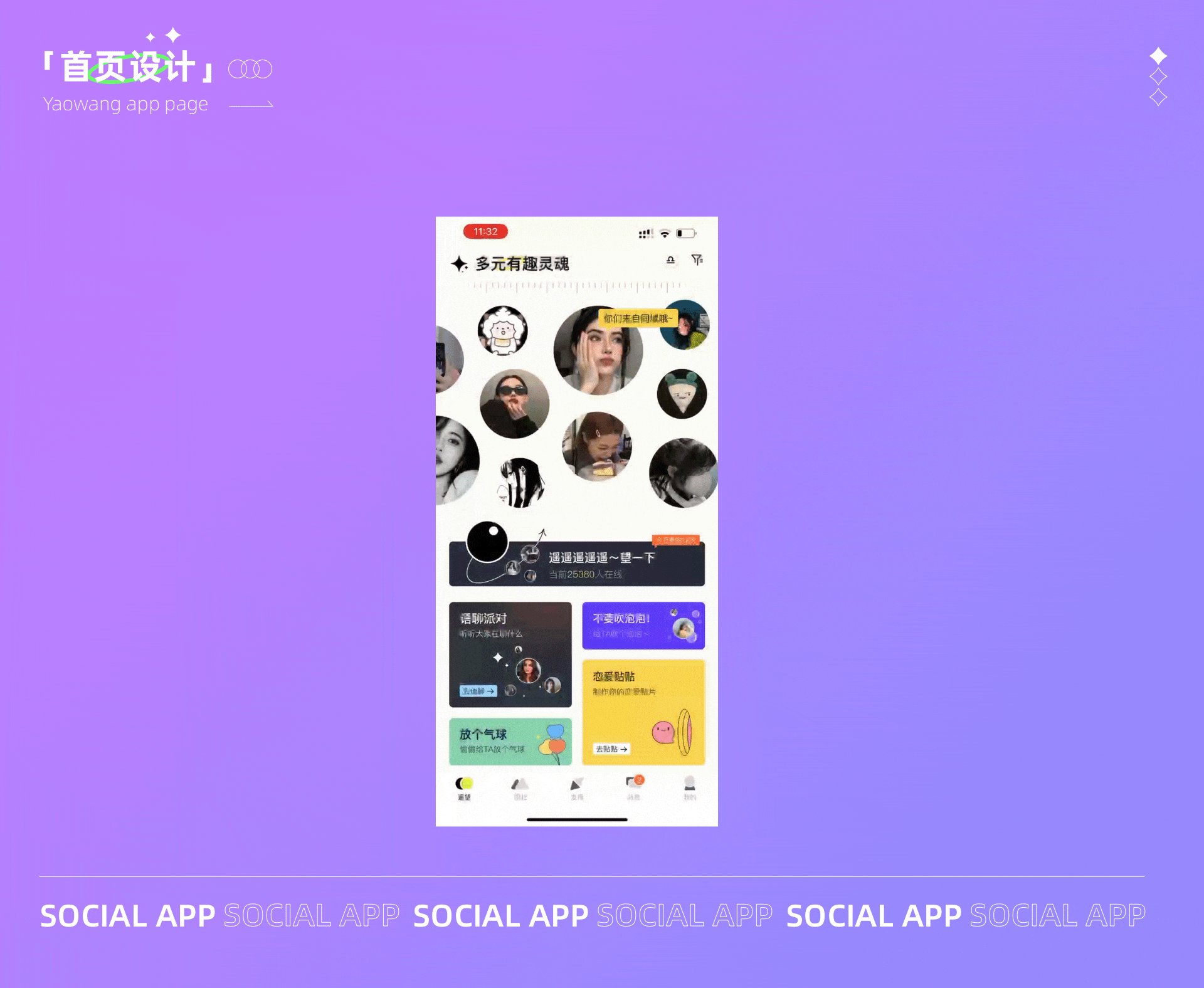
整個app的設計語言貫穿了星形、圓形和三角形 ,同時增加上面三種圖形的線性來點綴設計。tab圖標是圓形和三角形的排列組合,同時增加線的形式點綴其中,層次更加豐富。其他頁面的設計也是同理,通過將上面3種圖形排列組合,貫穿到整個頁面,設計語言十分統一。

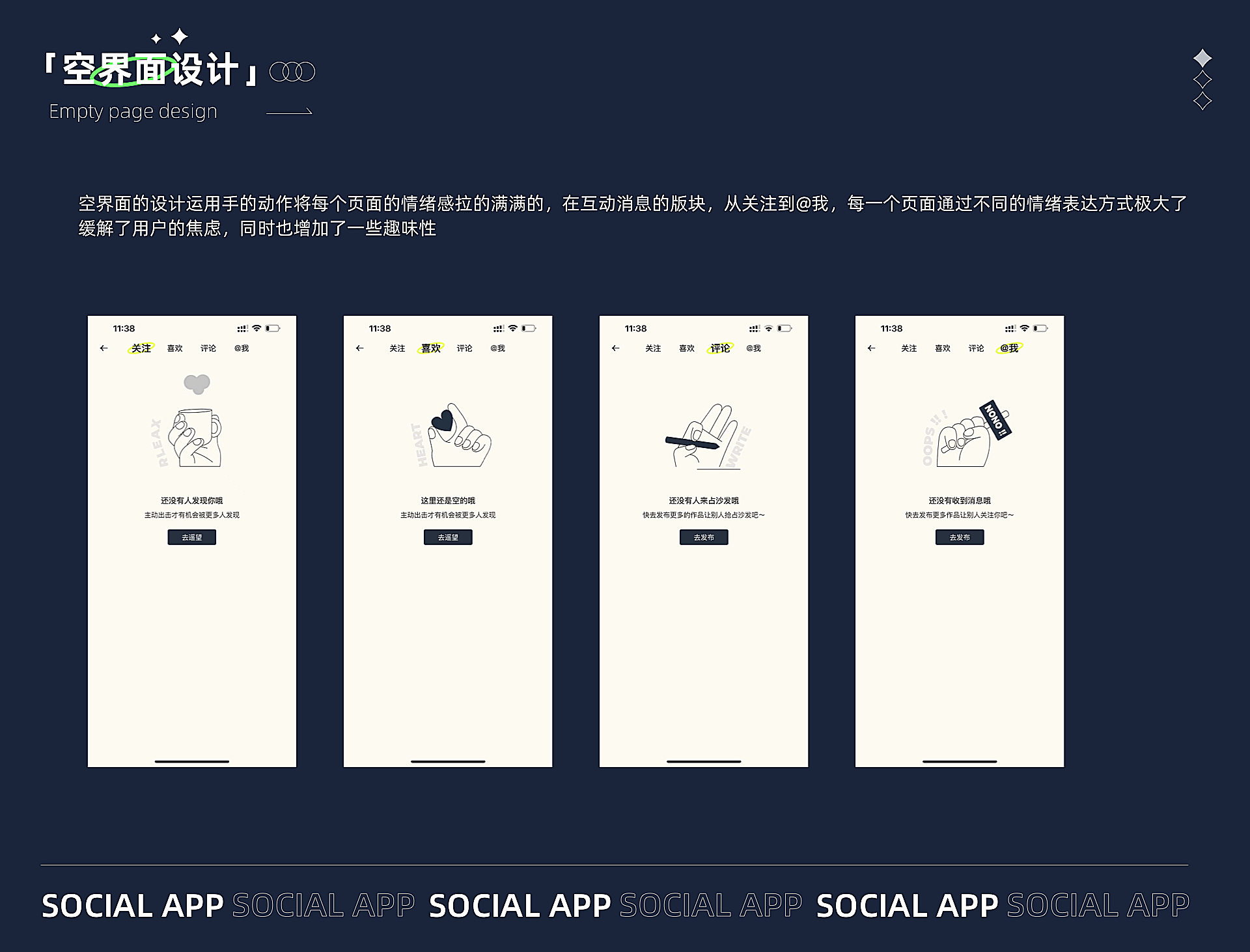
空界面的設計運用手的動作將每個頁面的情緒感拉的滿滿的,在互動消息的版塊,從關注到@我,每一個頁面通過不同的情緒表達方式極大了緩解了用戶的焦慮,同時也增加了一些趣味性。

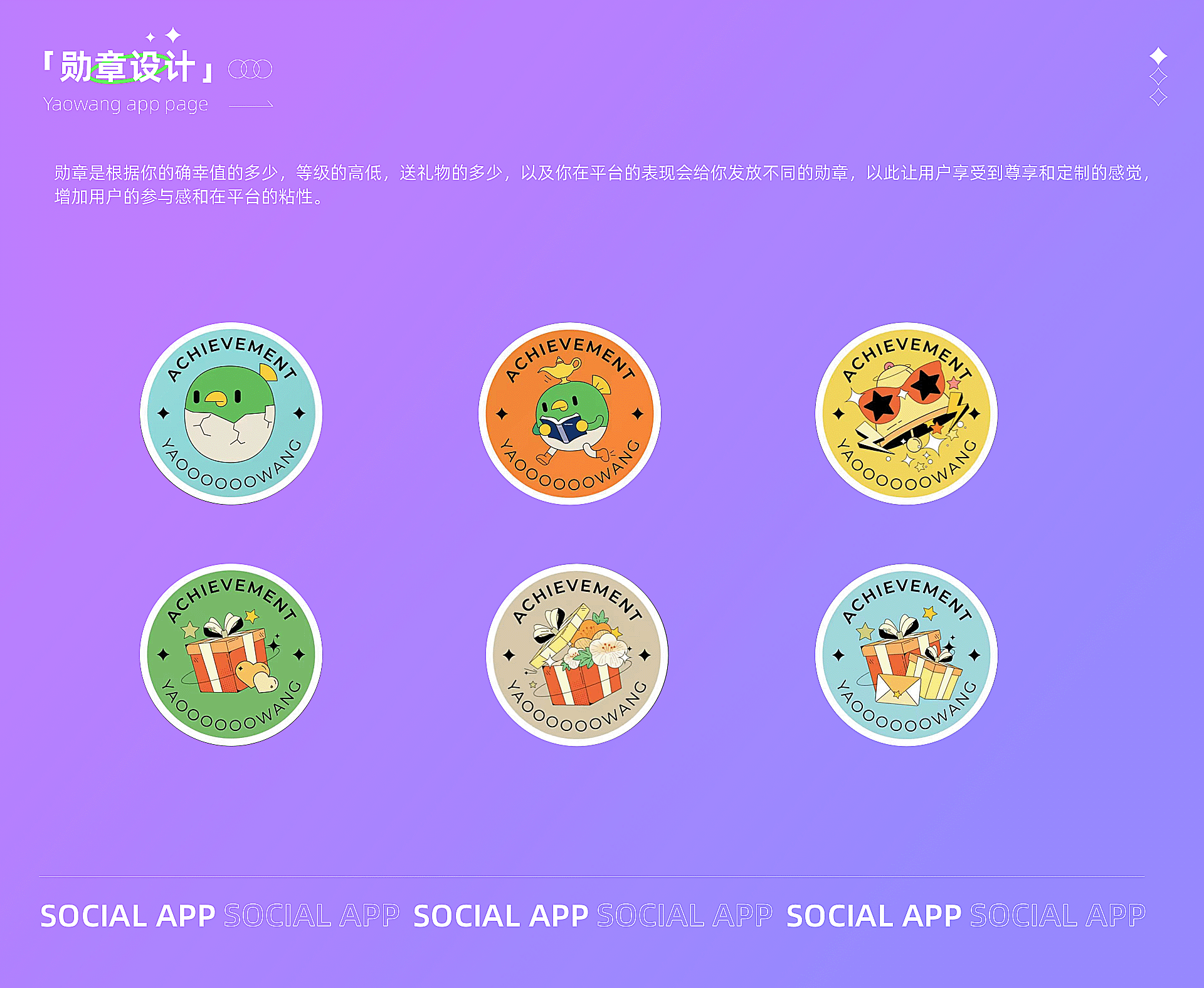
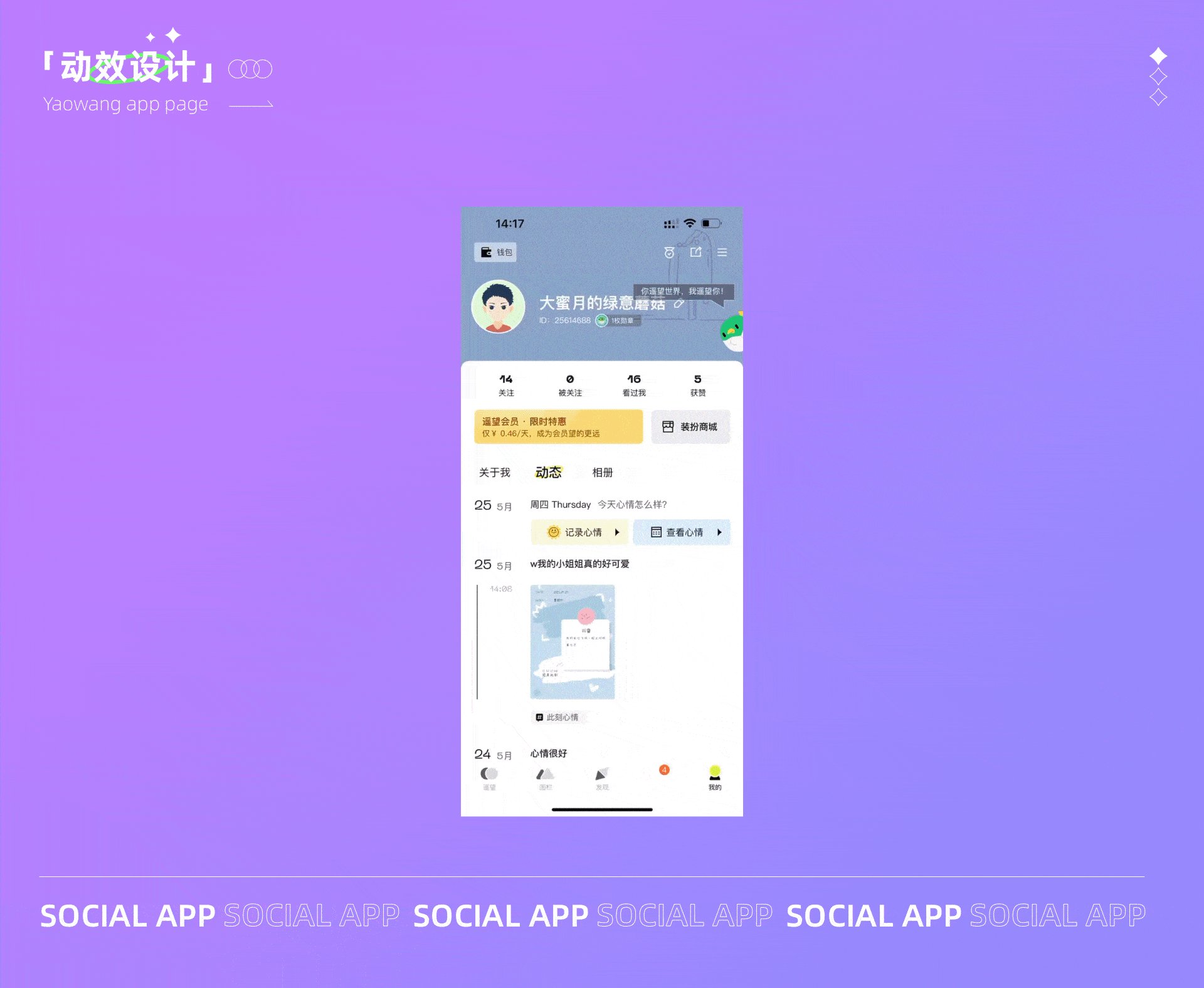
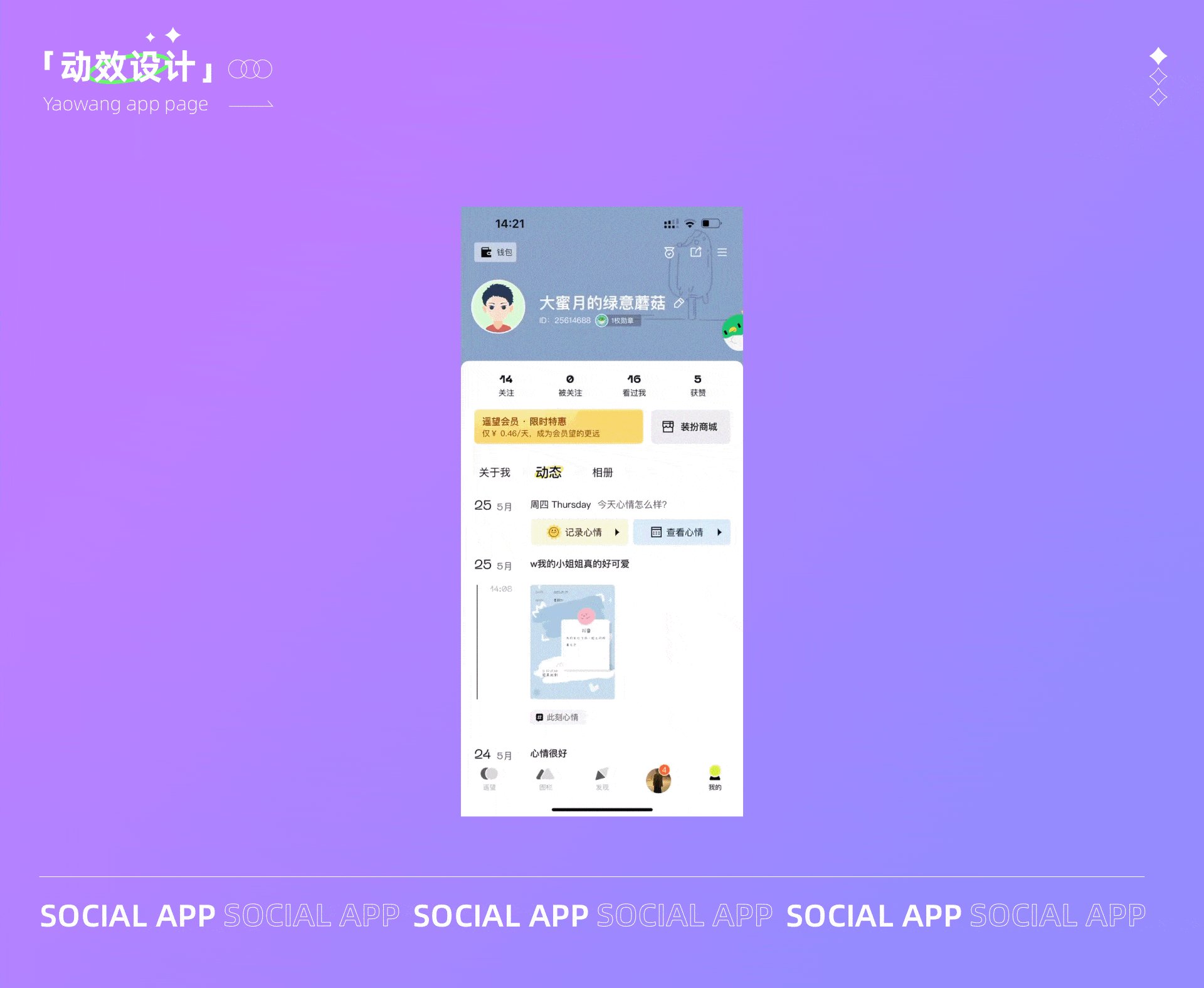
勛章是根據你的確幸值的多少,等級的高低,送禮物的多少,以及你在平臺的表現會給你發放不同的勛章,以此讓用戶享受到尊享和定制的感覺,增加用戶的參與感和在平臺的粘性。

遙望app的動效設計也是十分的流暢和有趣,線性的風格特征的插畫、溫暖的文案和趣味的動效,帶來的絲滑體驗感十分強烈。
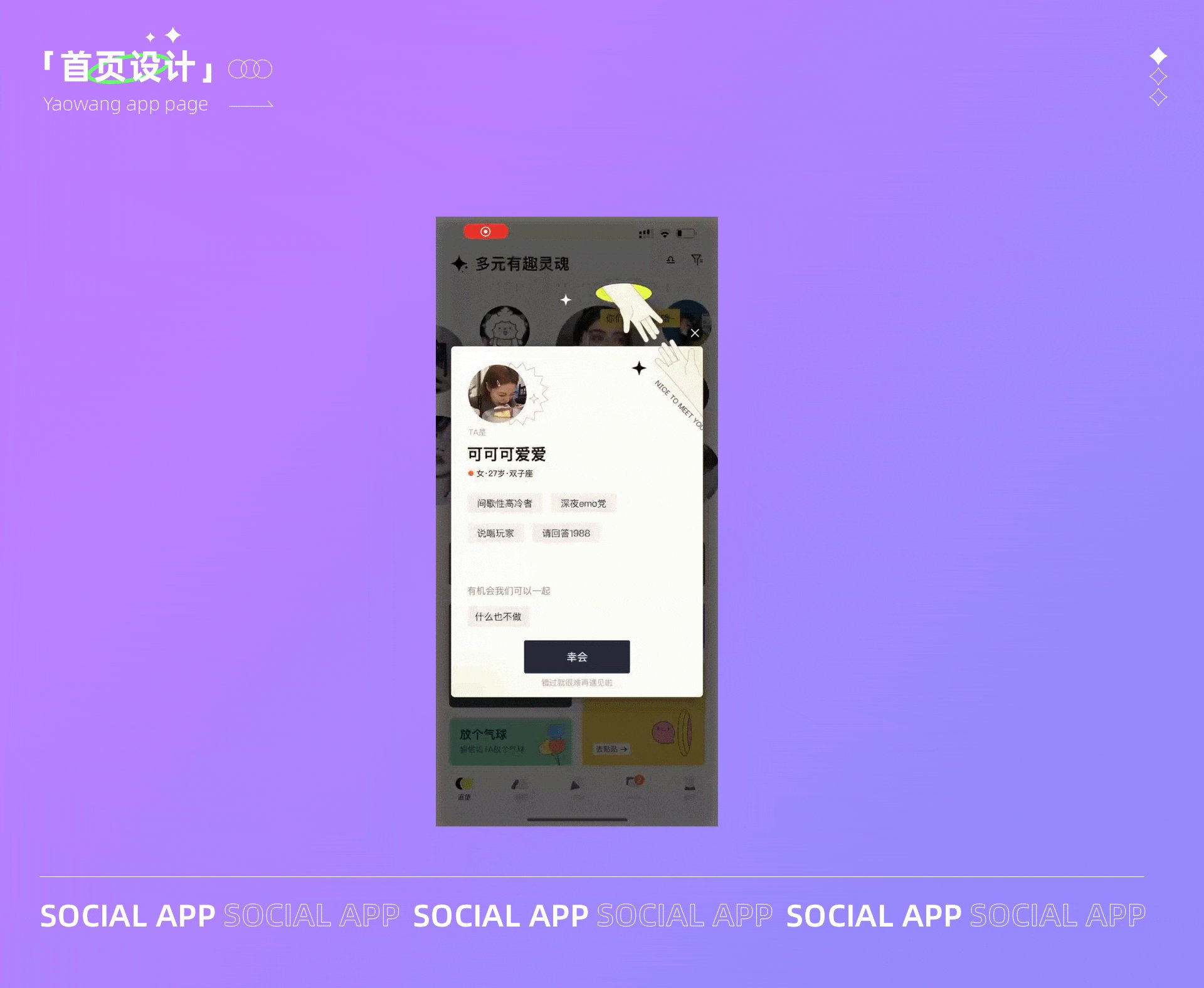
遙望app首頁上面的頭像是匹配器,隨著頭像慢慢的流過,頭像旁邊還有對話框彈出介紹用戶的信息,點擊會有兩只手彼此召喚,再點擊幸會就可以和其他的朋友打招呼了。在匹配器下面的“遙望一下”點擊也可進入到好友快速閃過的頁面,點擊可以同樣到打招呼頁面,多個入口引導用戶相互吸引從而形成社交動機。

加載的動態效果加入了遙望的IP形象,一個是像地球一樣的自轉,一個是像風箏一樣在天空飛的效果,動態十分流暢且有趣。

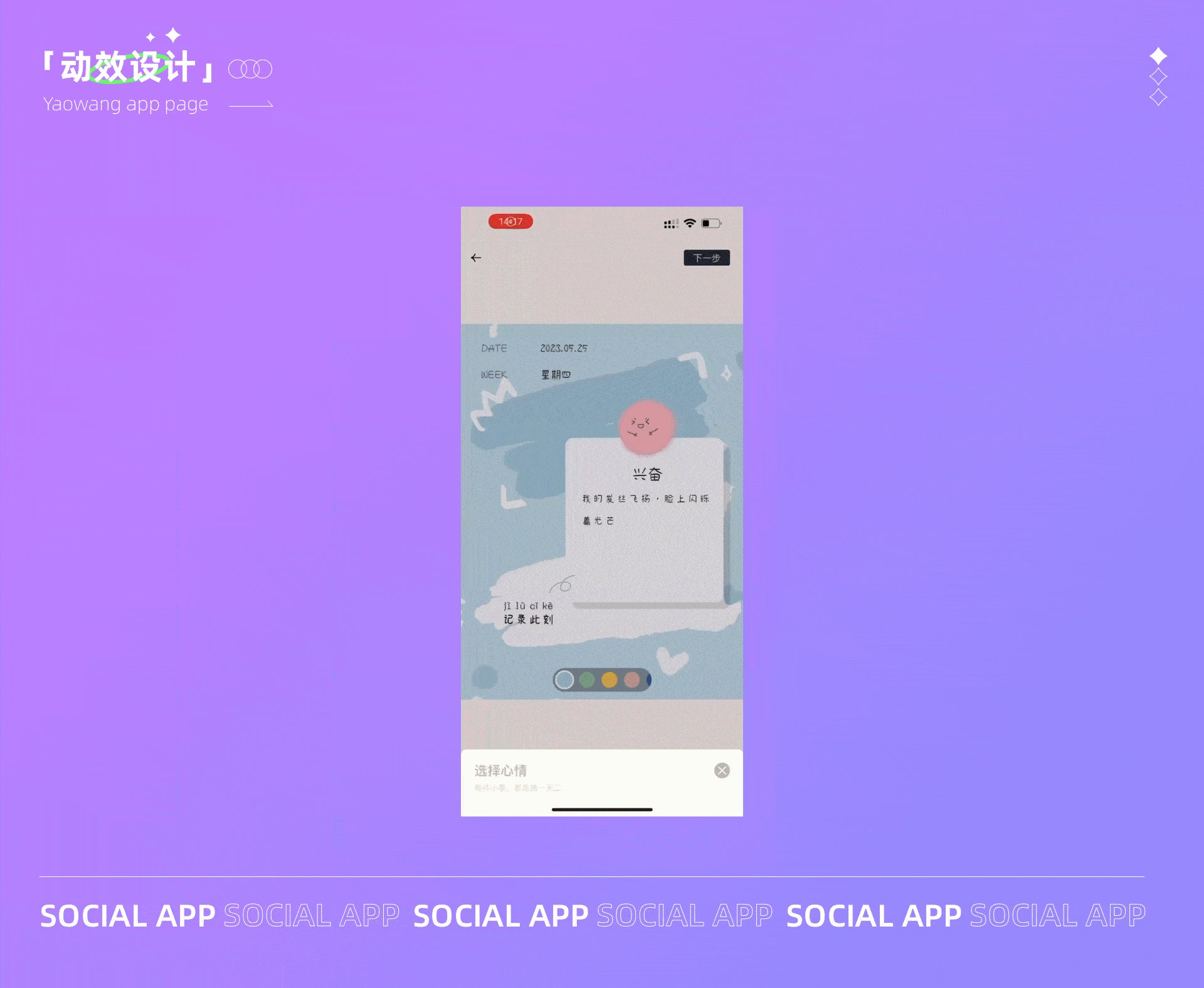
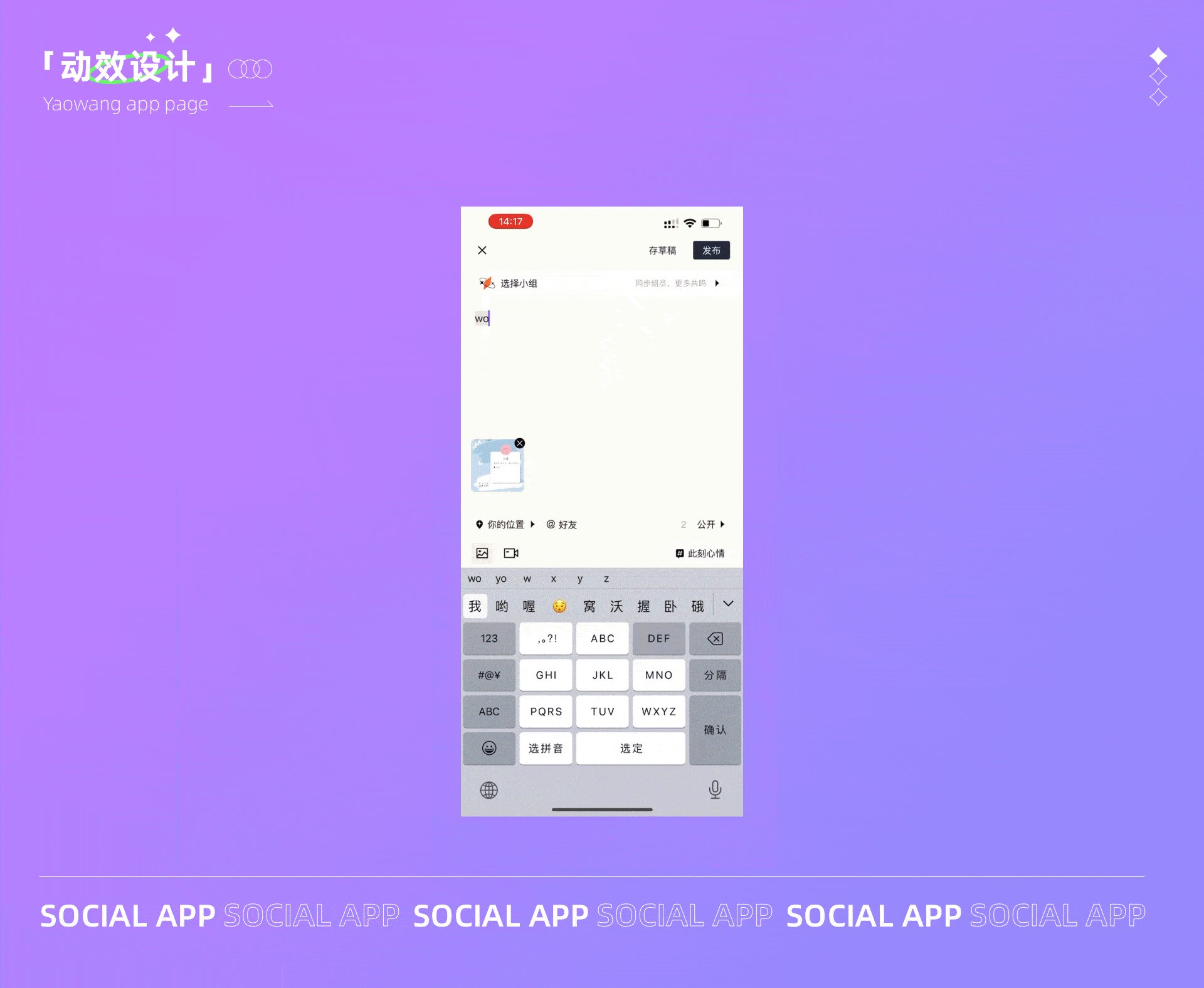
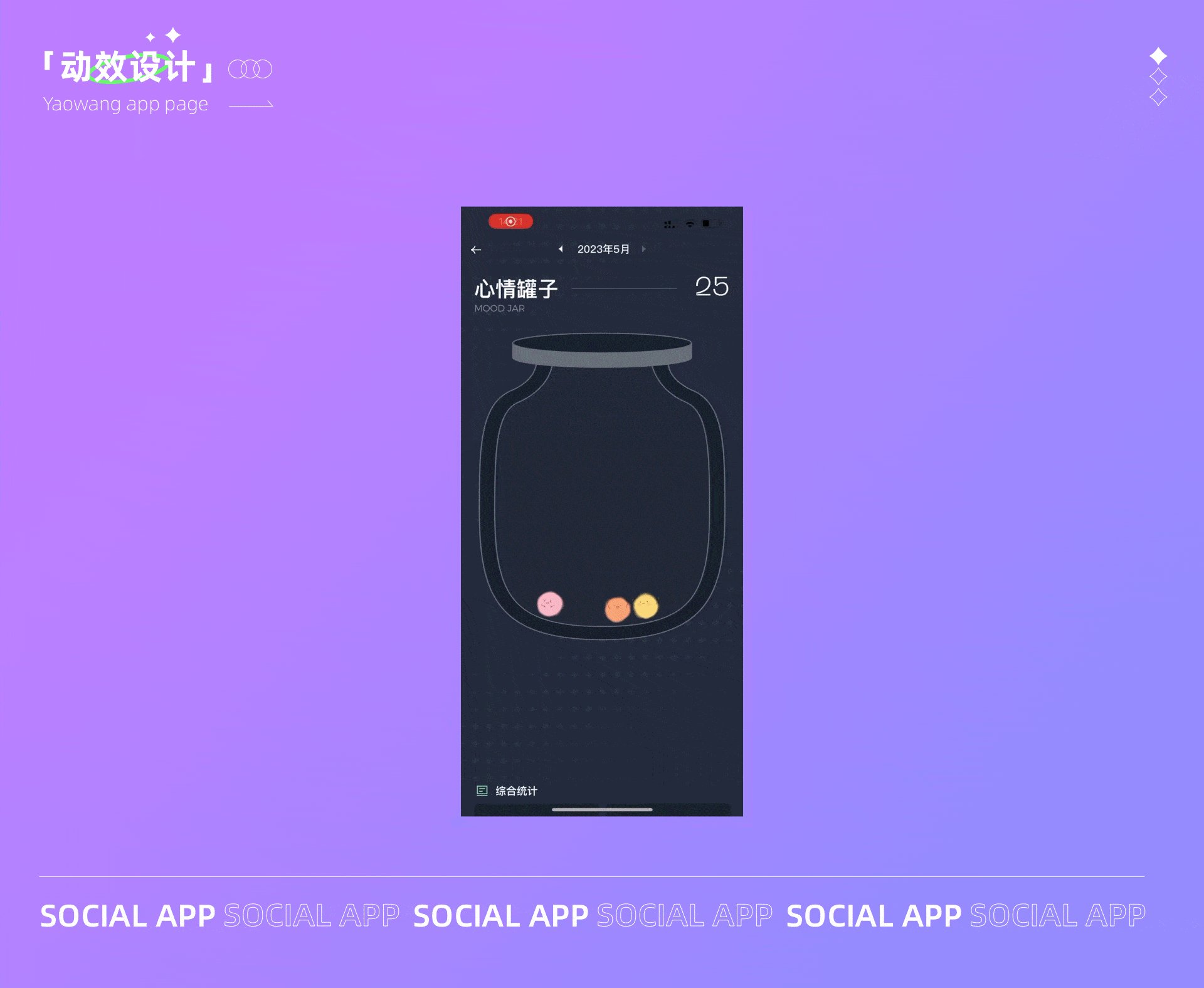
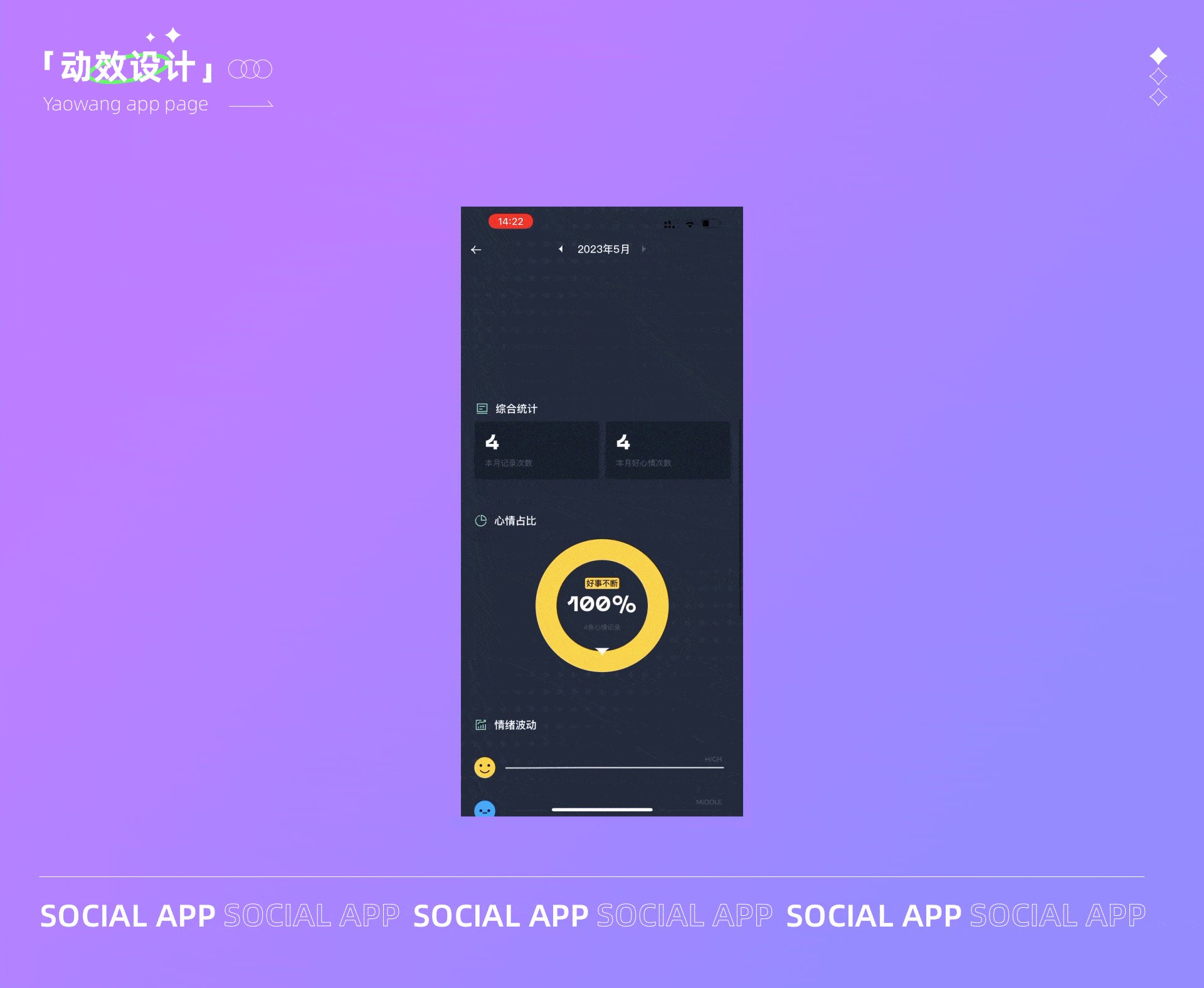
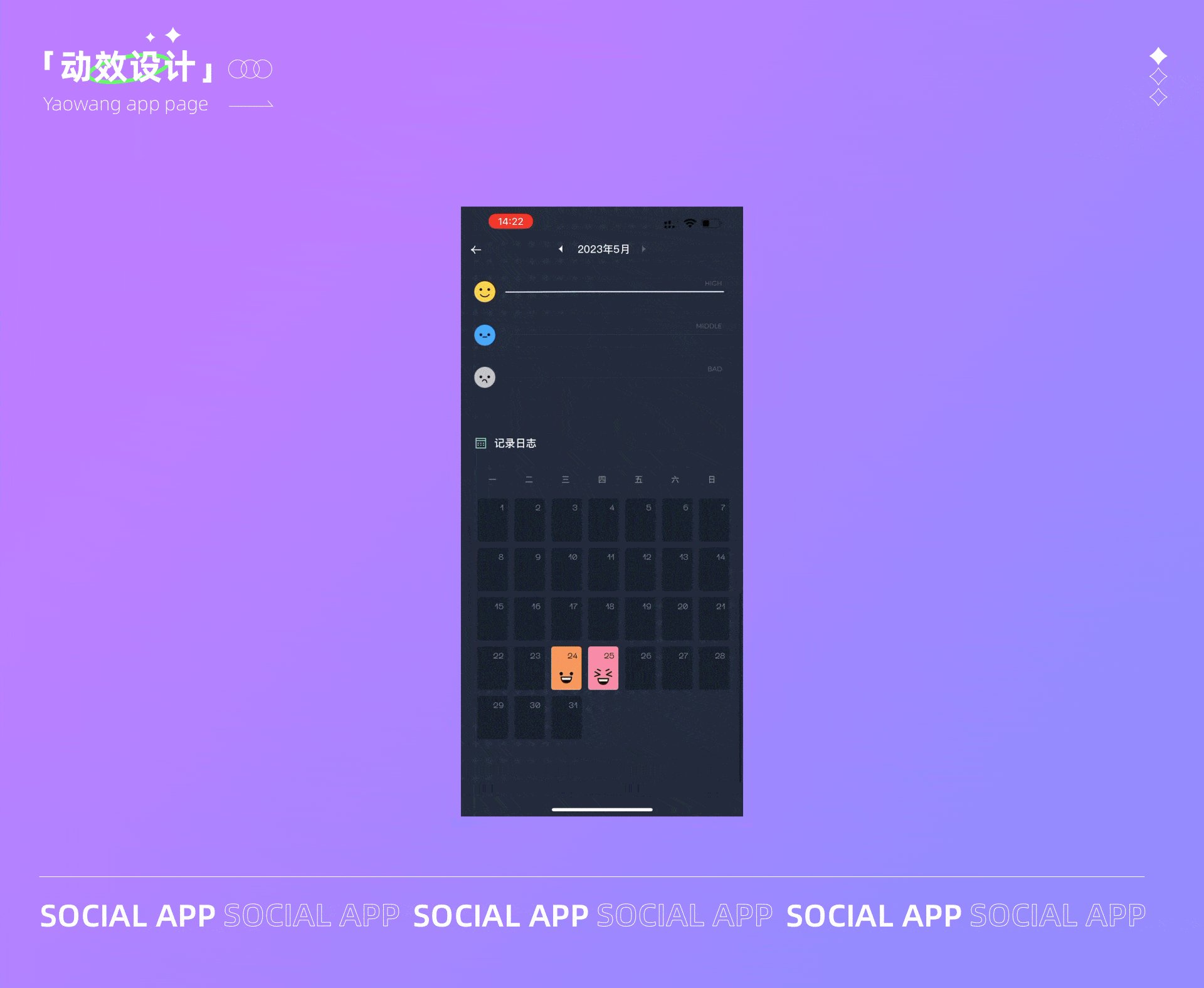
記錄心情這個是個很有趣的設計細節,在記錄心情發表后,在查看心情的小罐子里就能夠看到你的心情小表情,并且還有心情占比、情緒波動分析,最后在日歷上還能看到每日心情的狀態,可以很好的記錄每日的心情。

查看心情

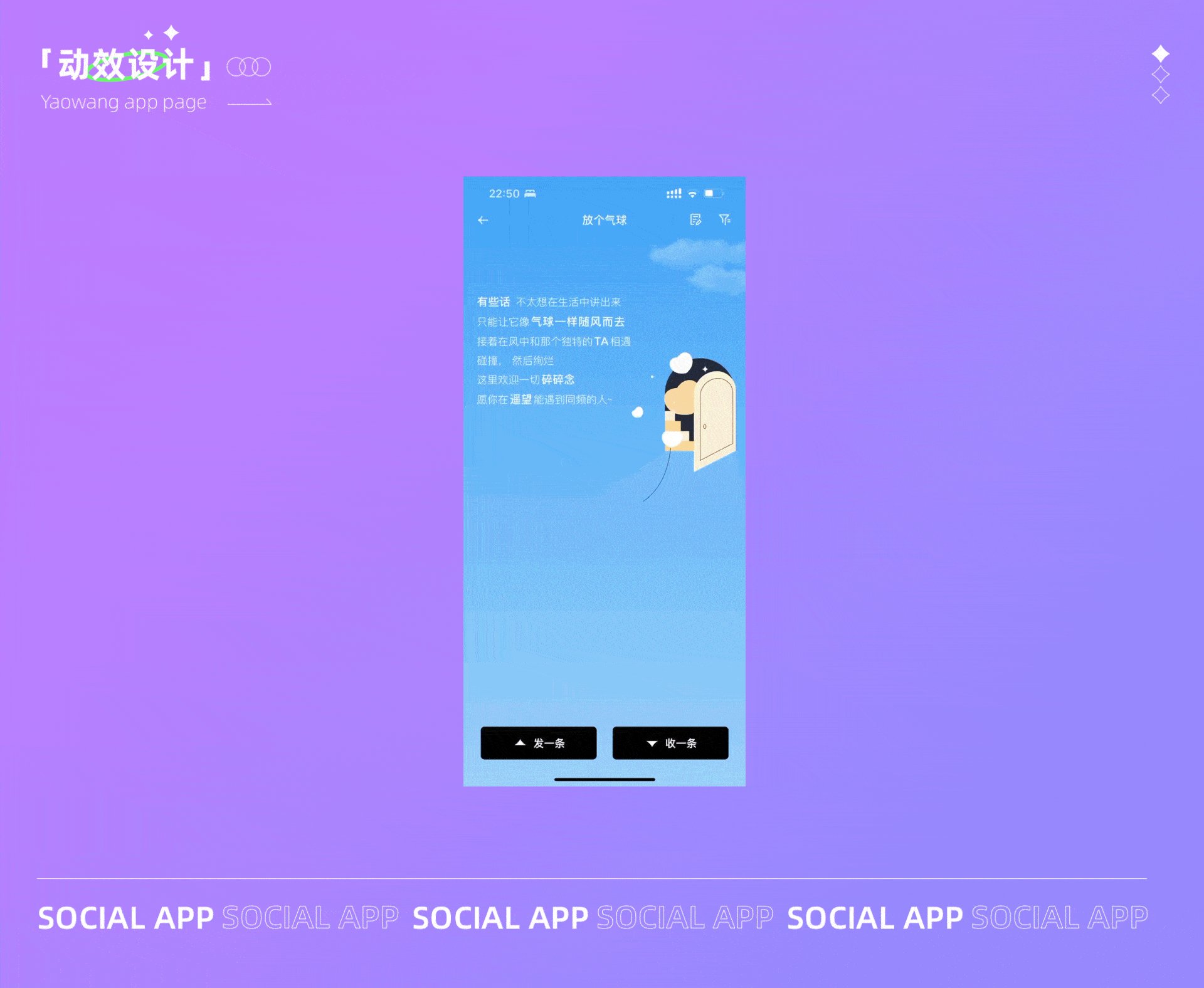
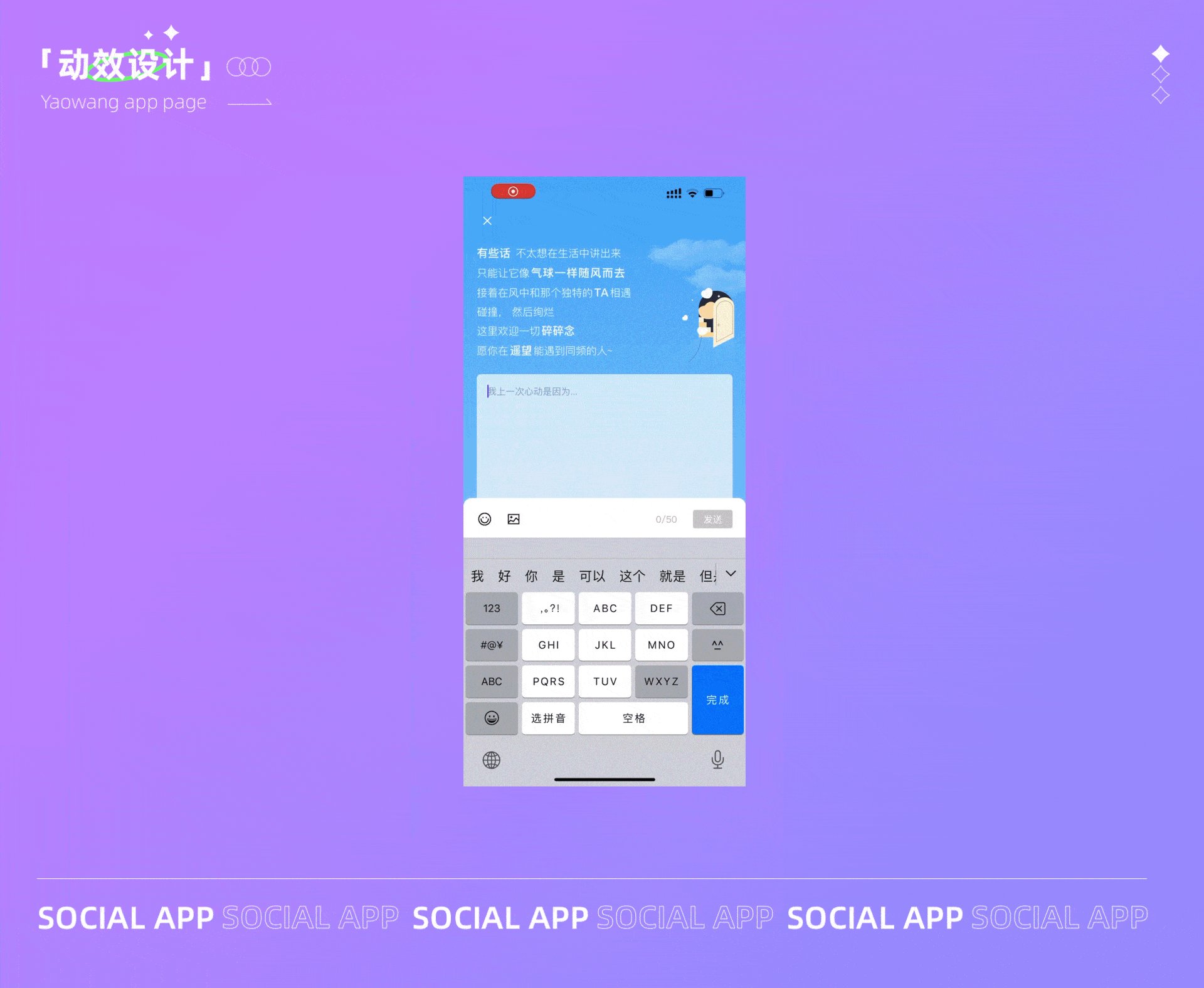
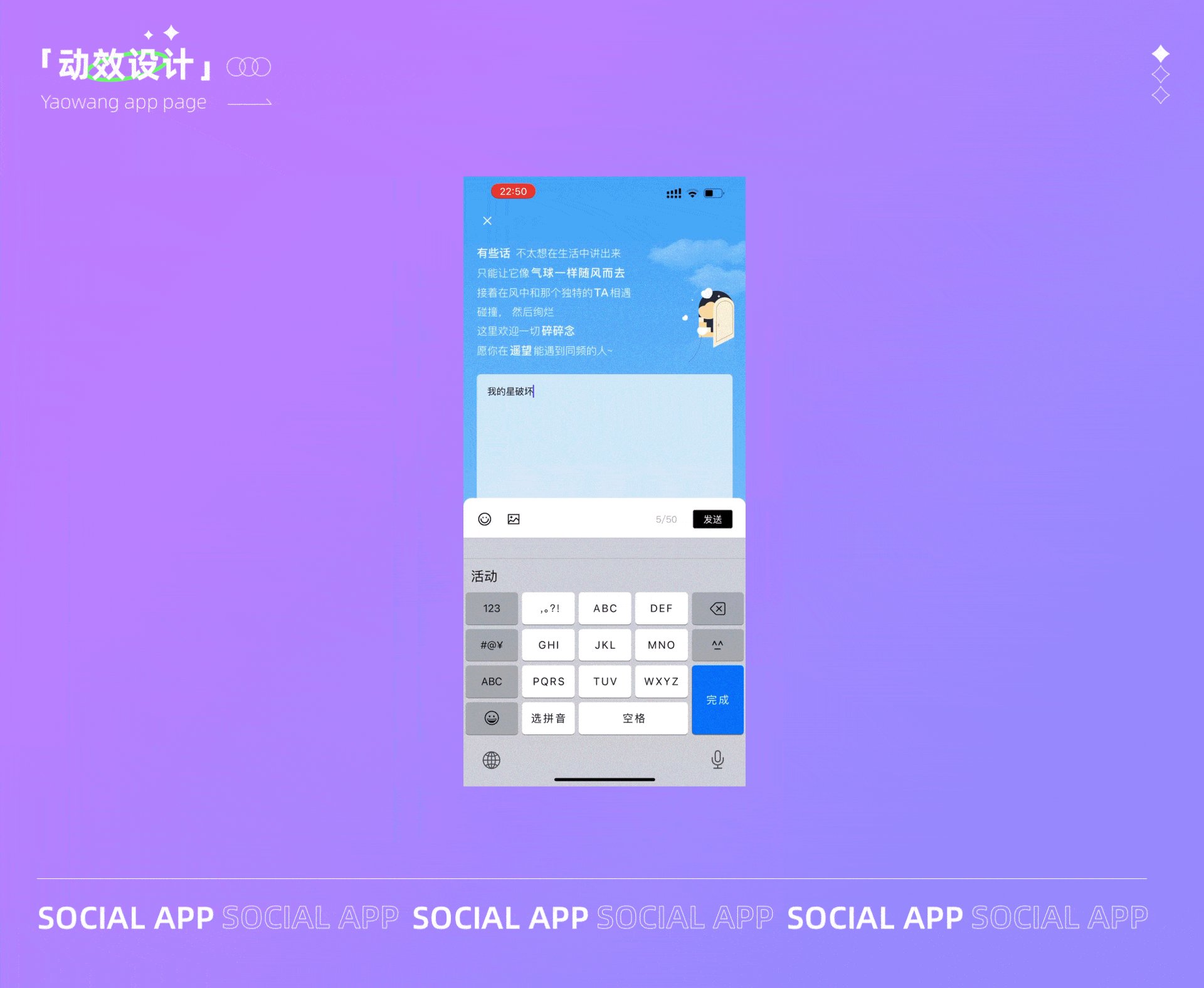
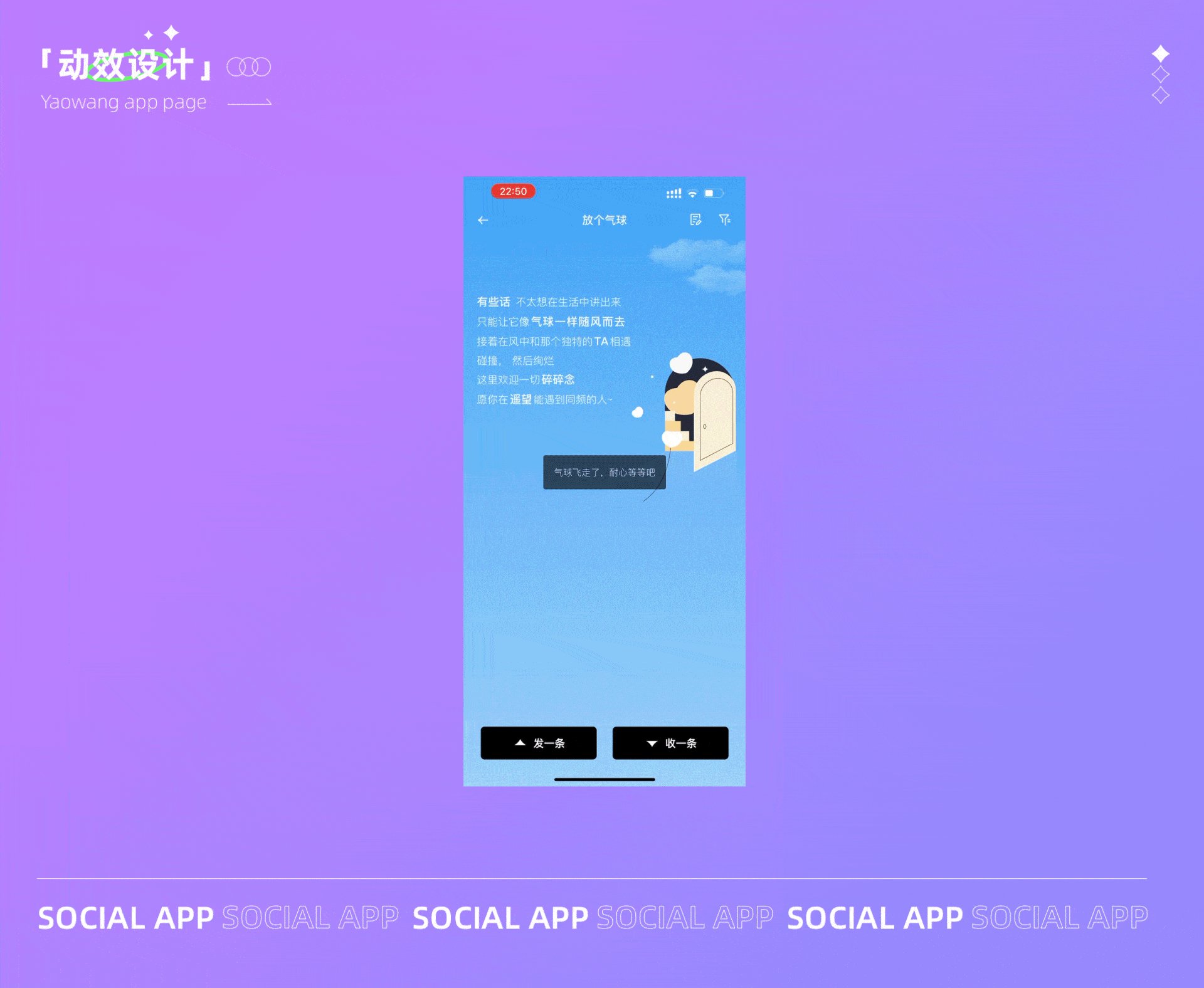
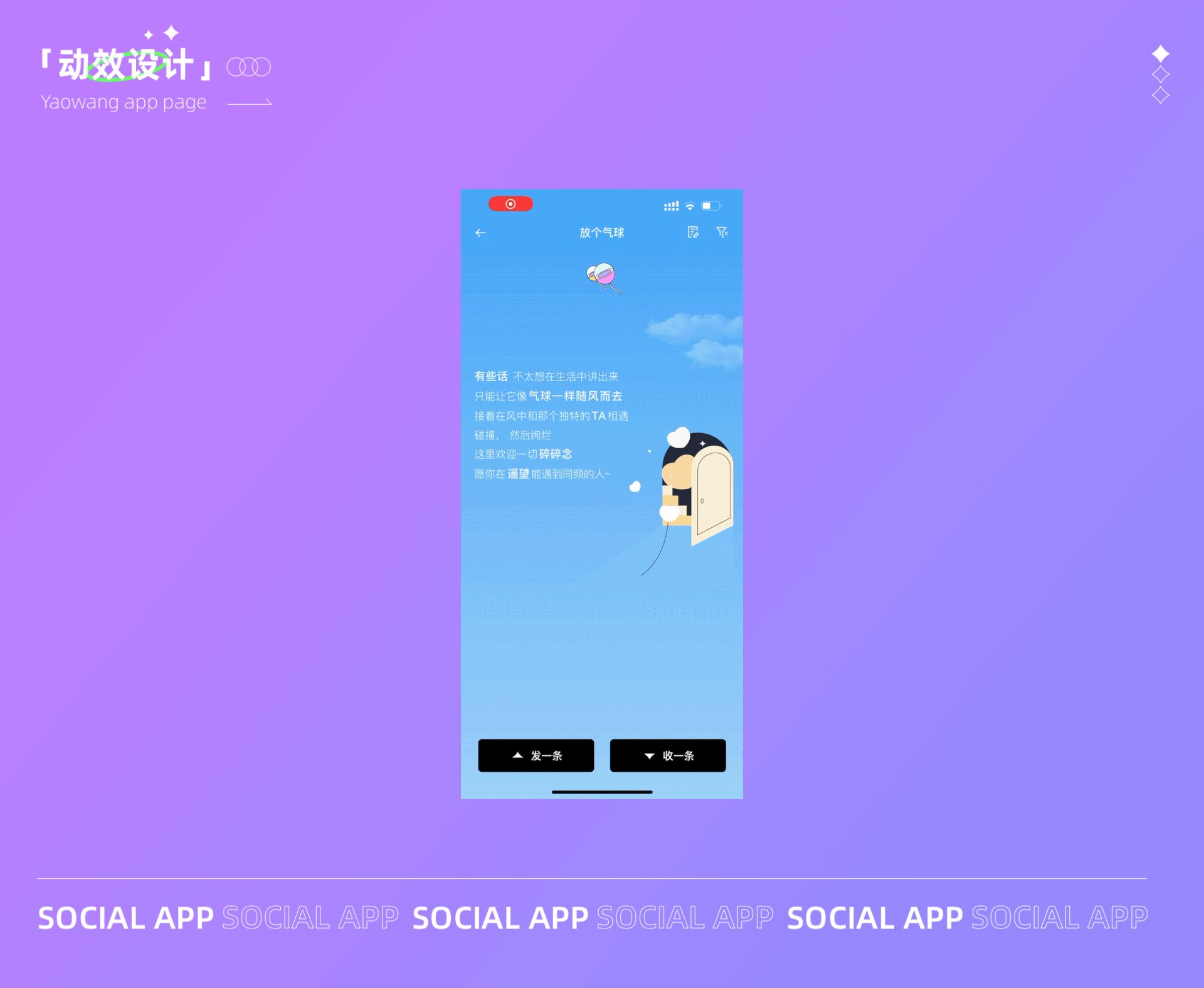
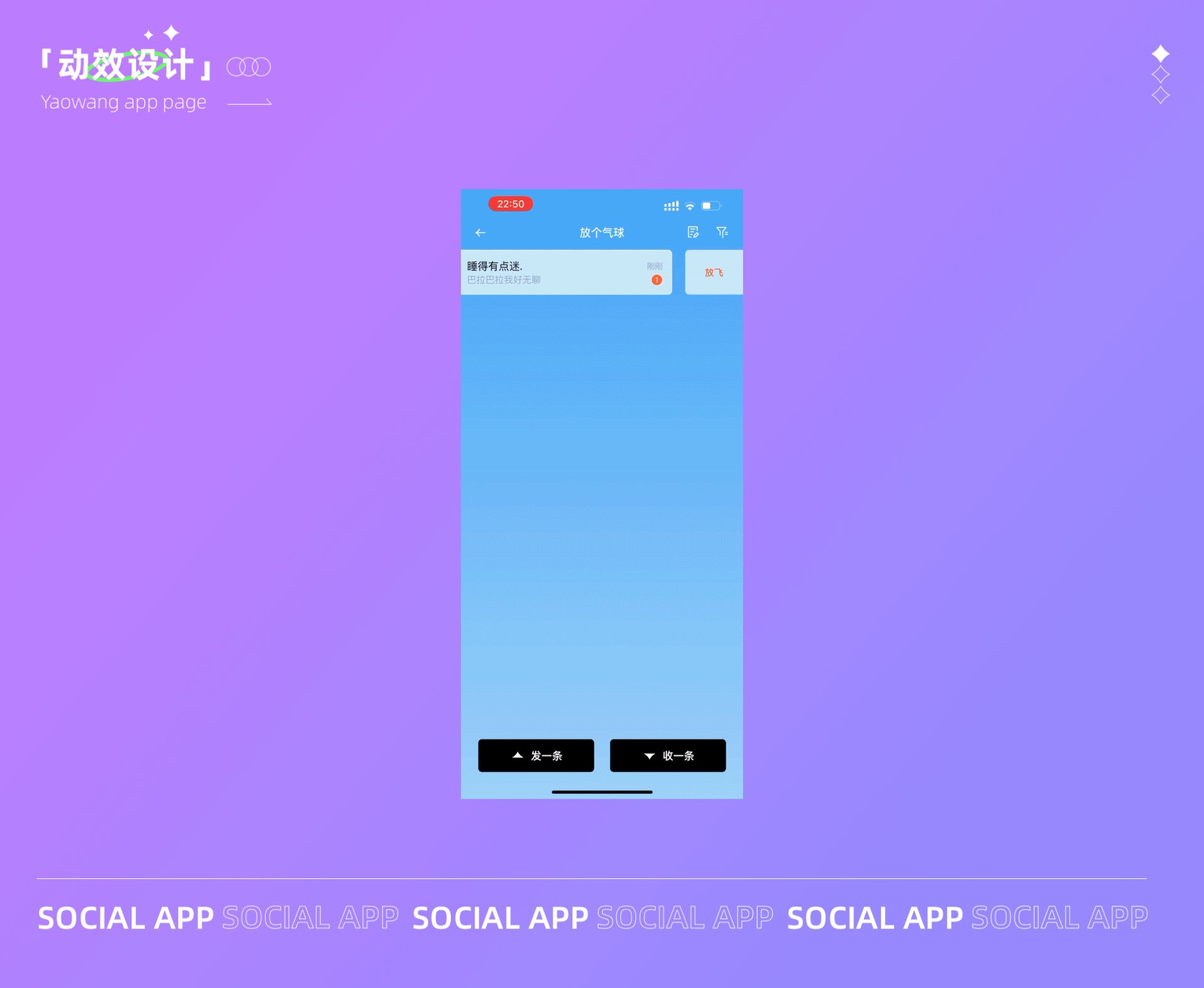
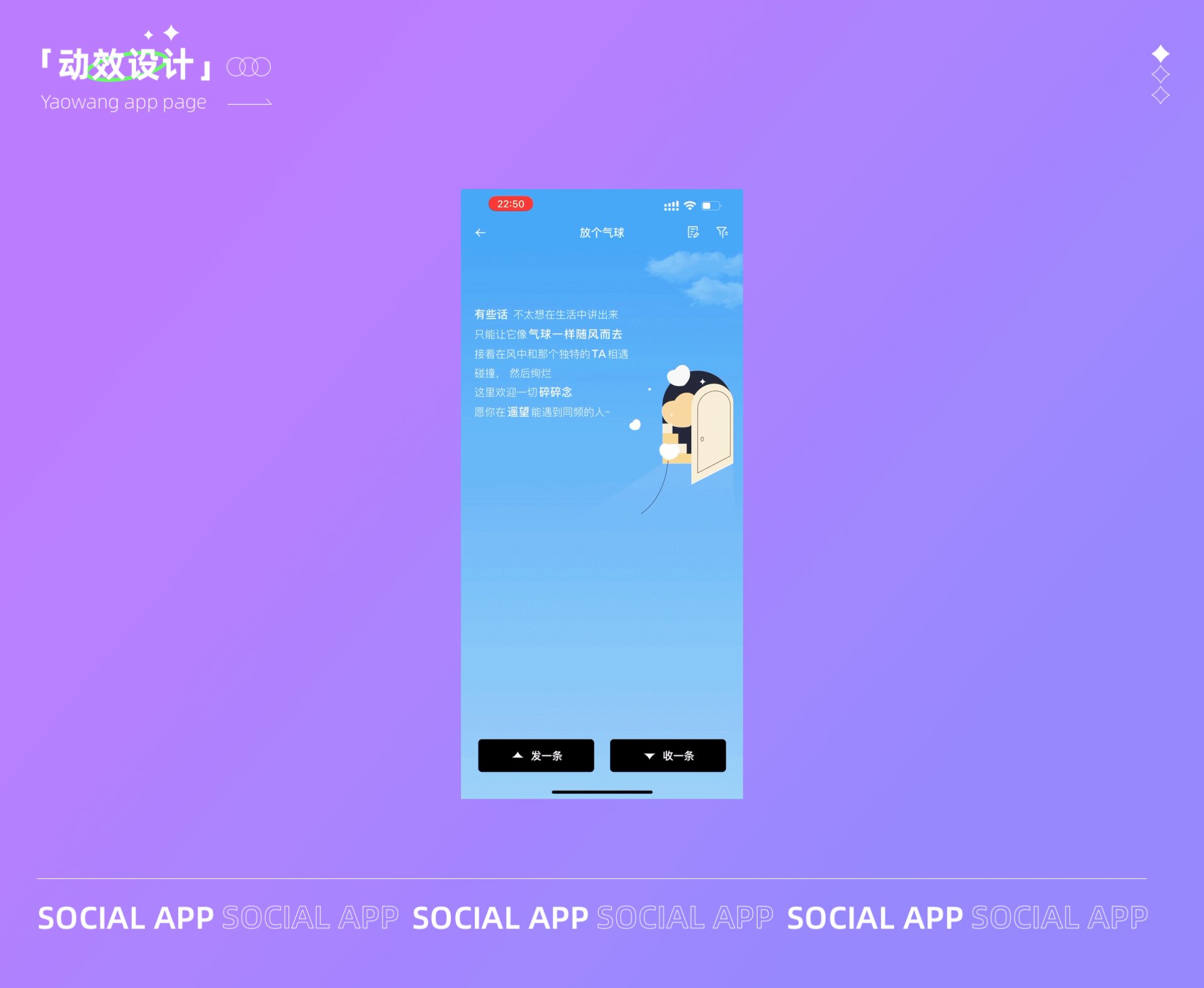
放個氣球把心情寫進氣球發送出去,可以抒發自己的情緒。同時,你想自己接收就可以點收一個,出現氣球動效加載,就會接收到別人發出的信息,不想要了,可以點放飛消息就沒有了。

收氣球

雖然泡泡這種形式很常見,但是遙望在細節處做的設計還是很用心,很容易觸動用戶。發射泡泡很容易讓然想到泡泡相機,加上“biubiu”的音效,有很強的場景感。

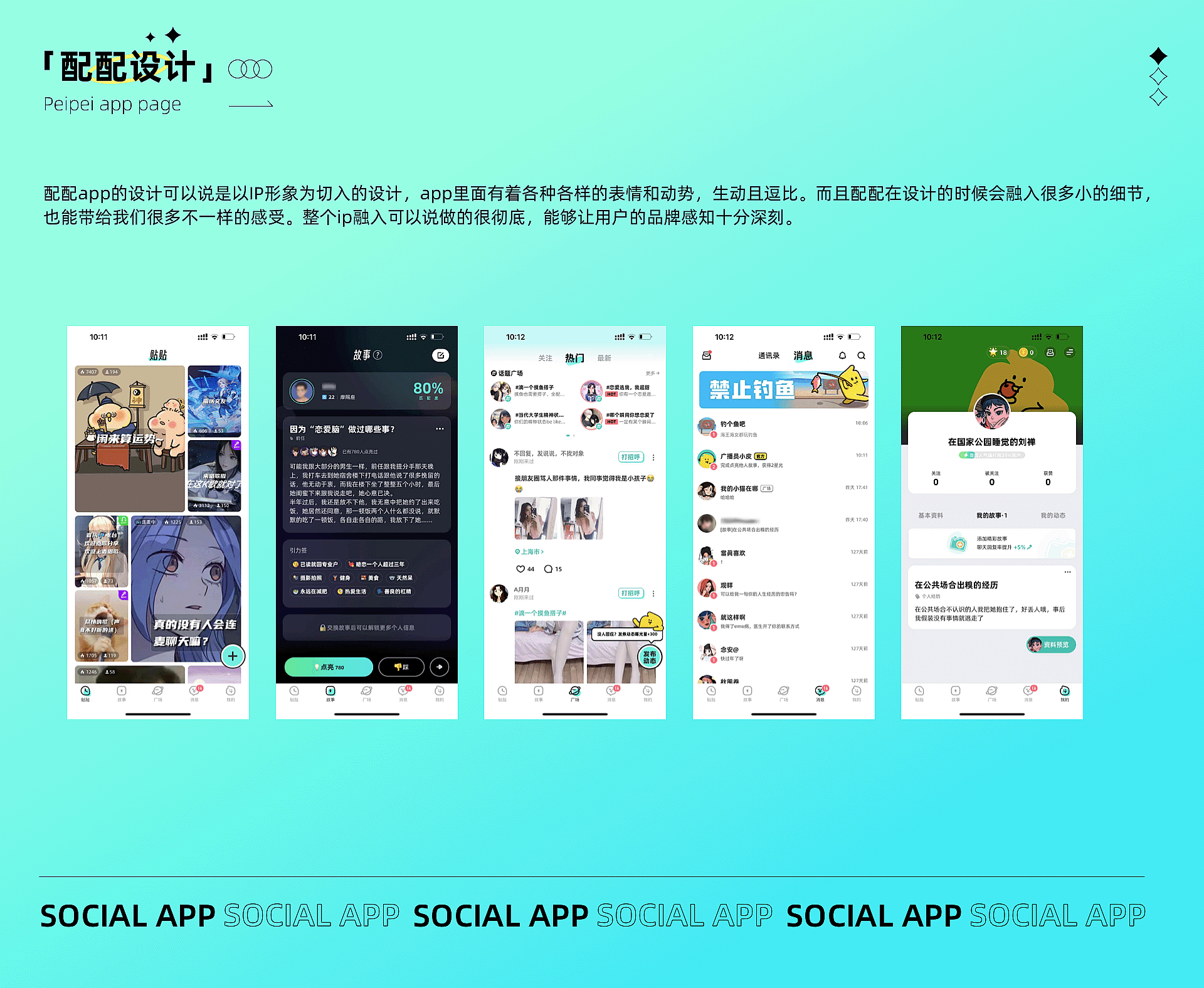
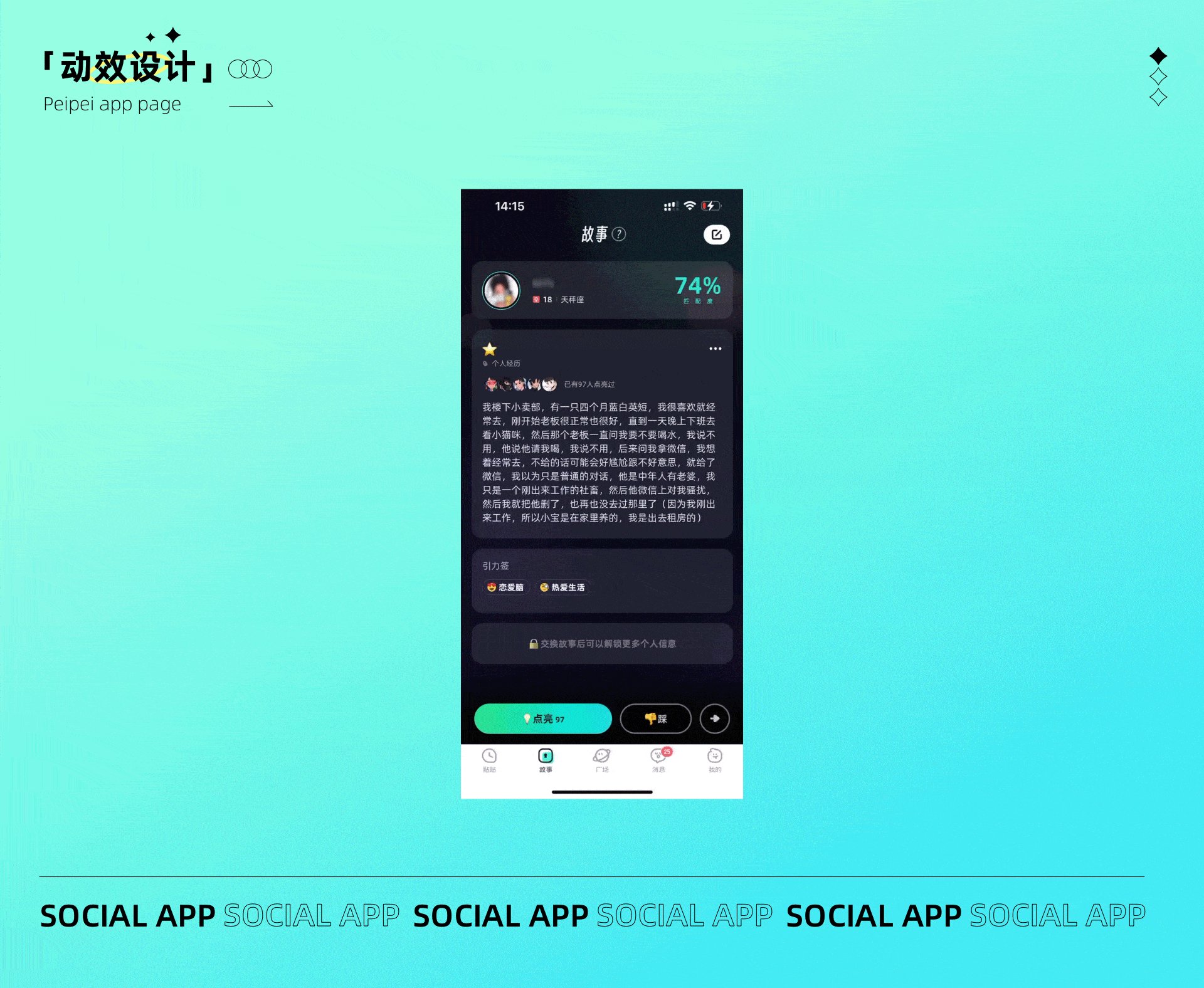
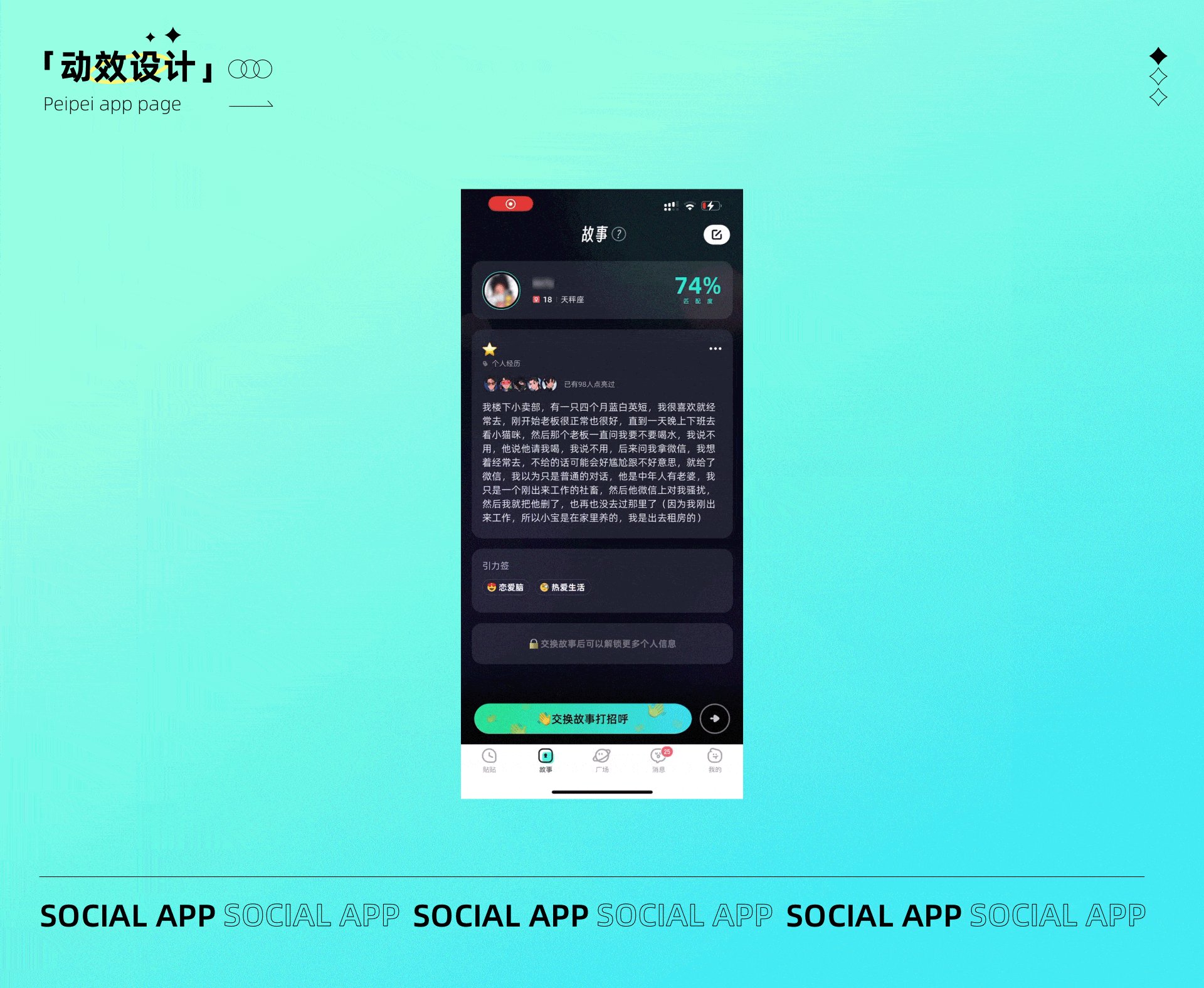
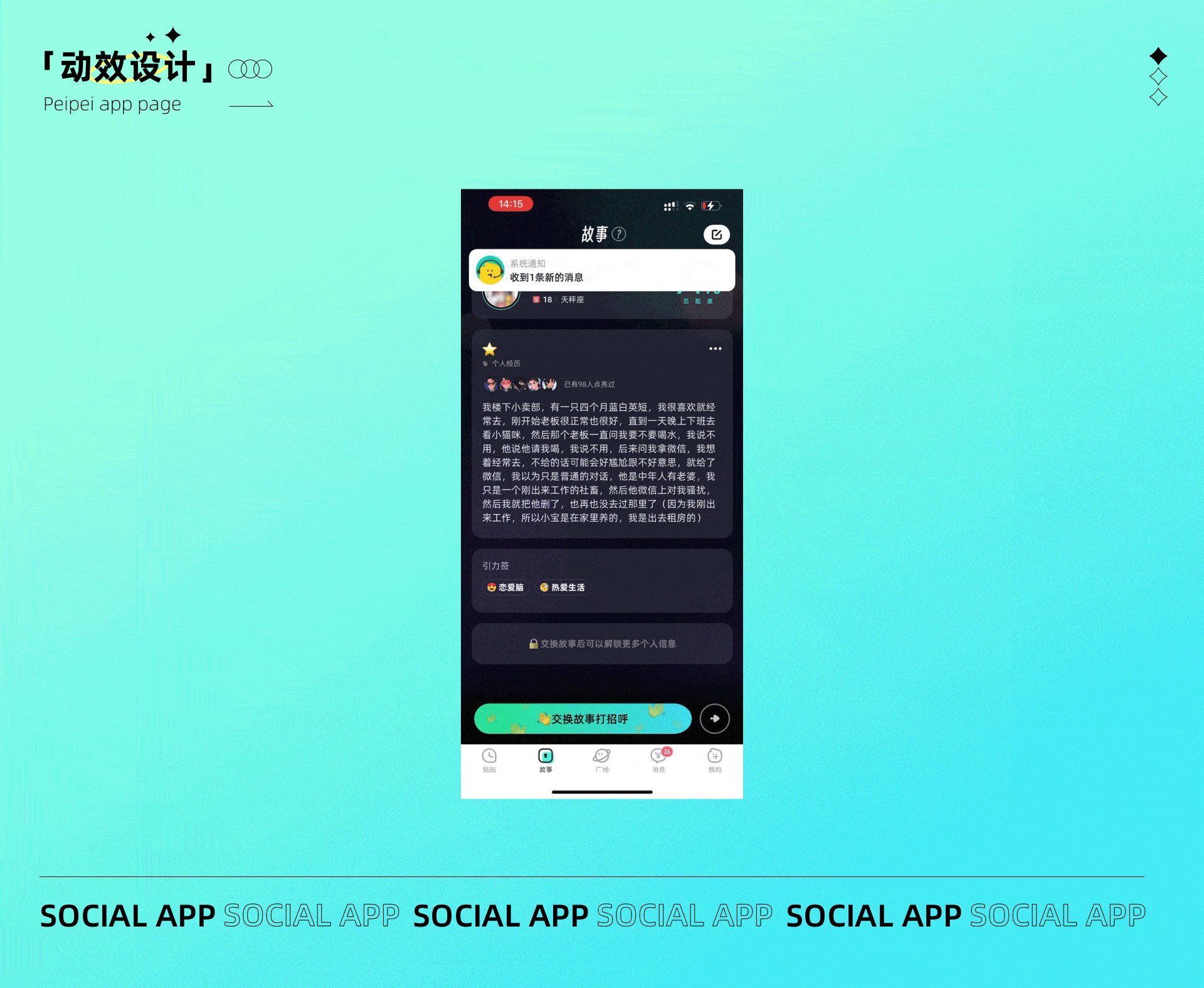
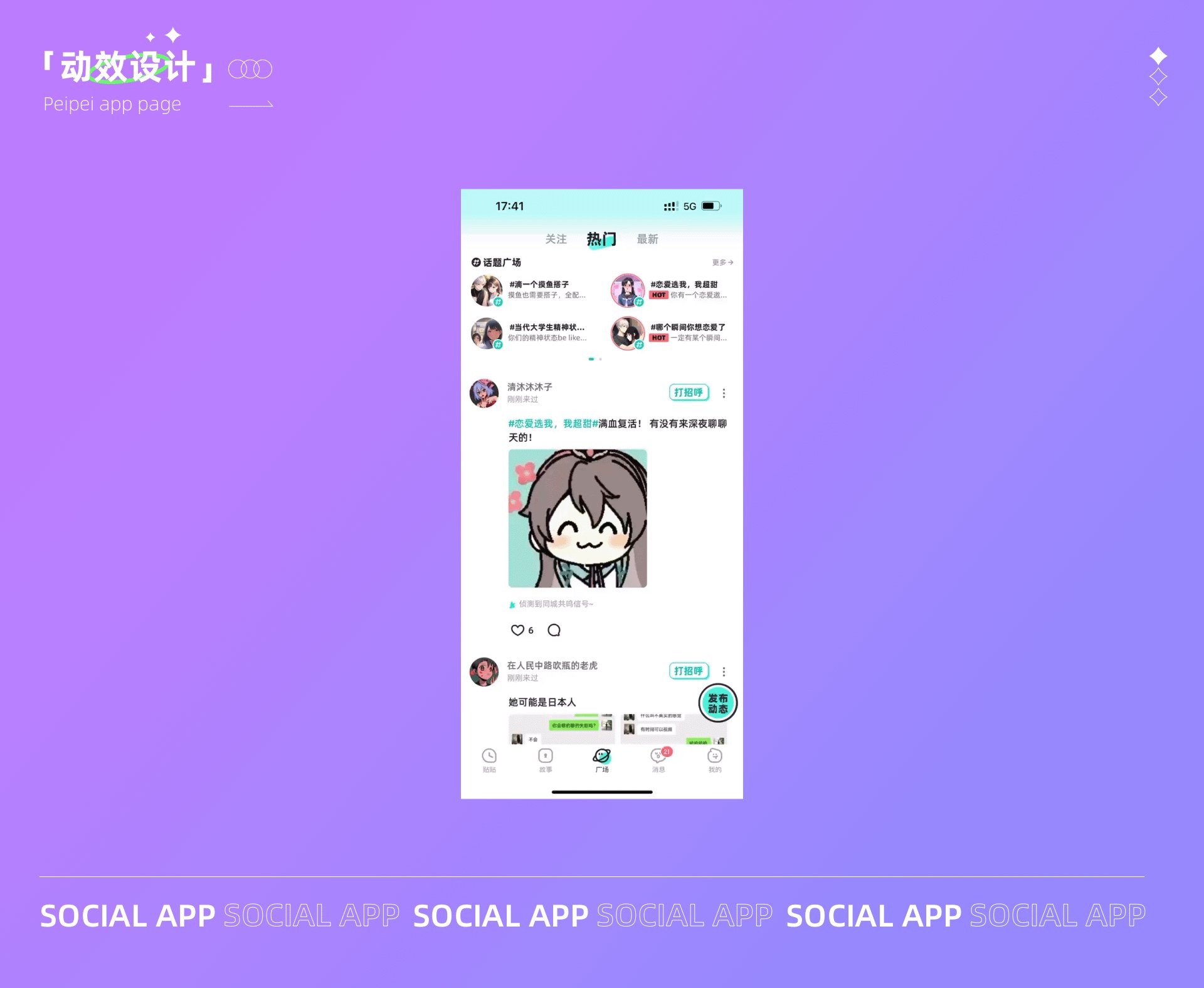
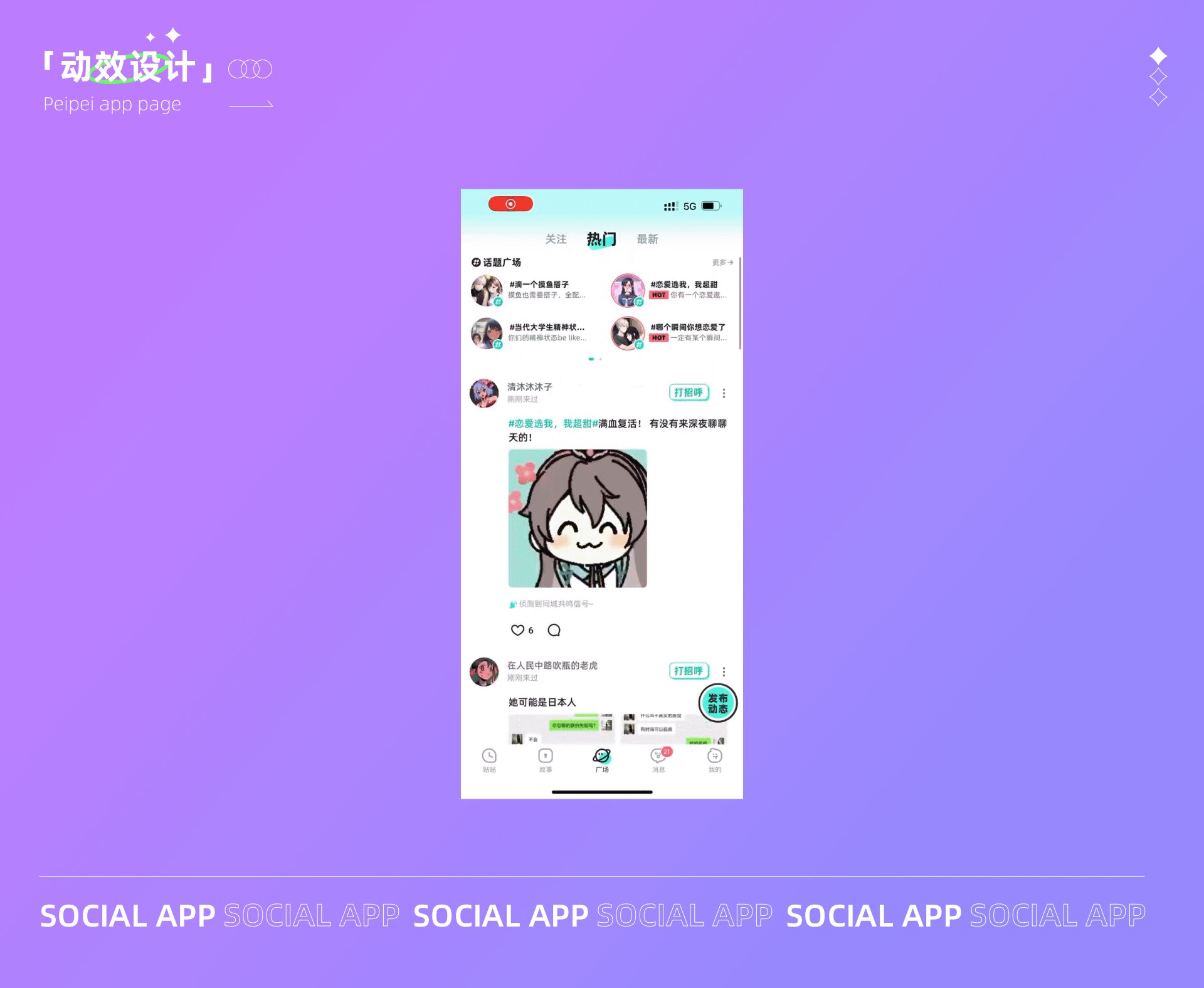
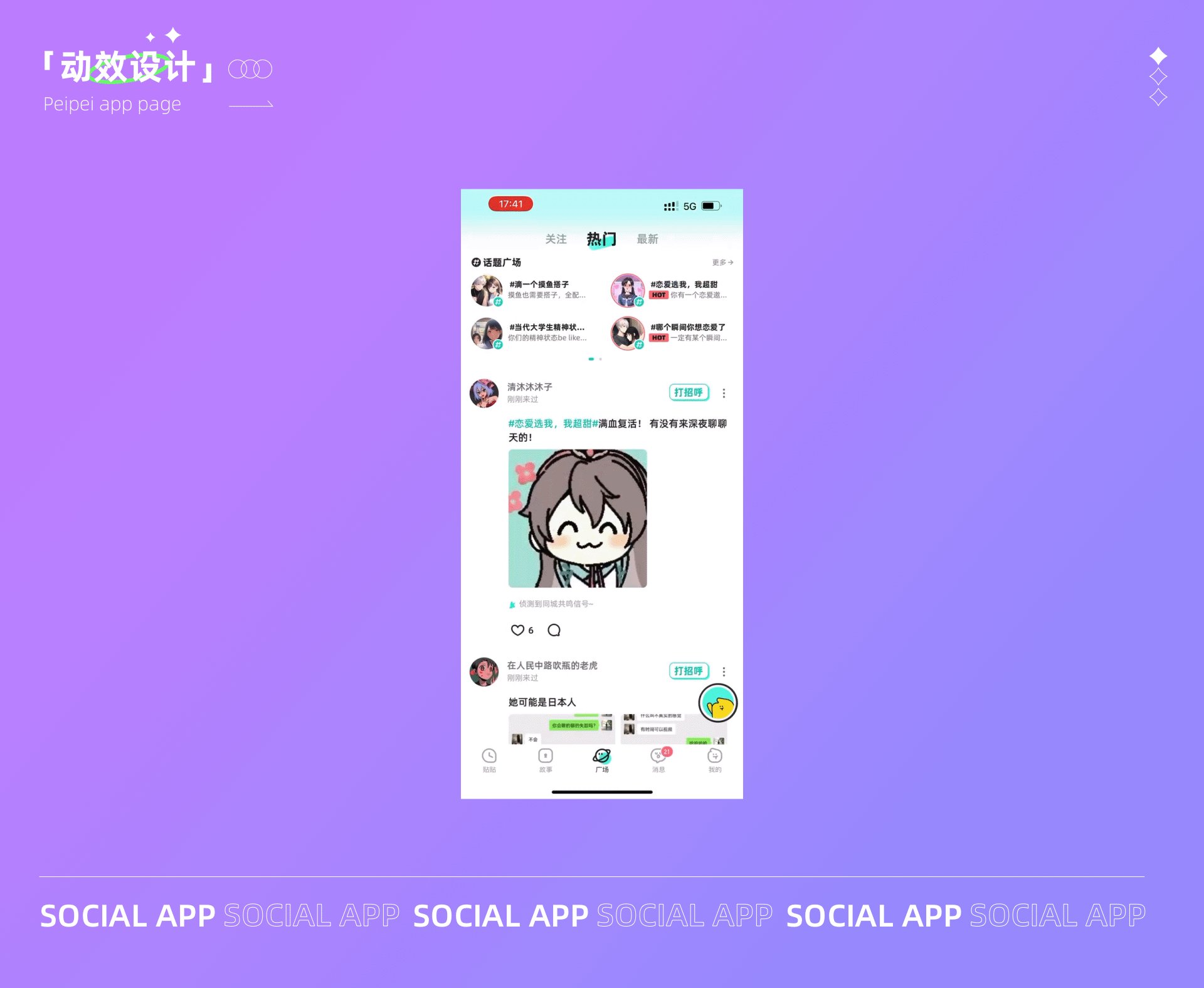
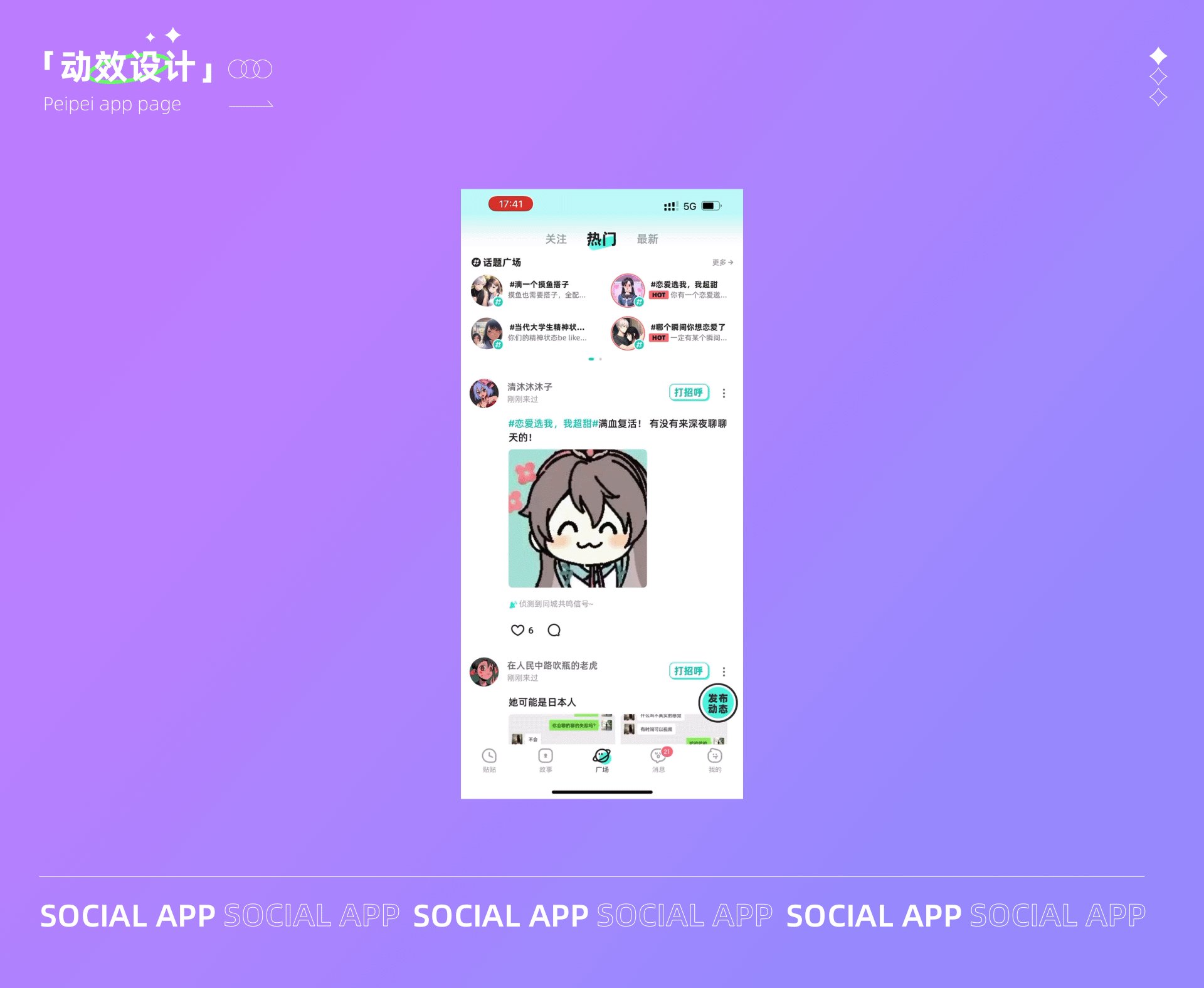
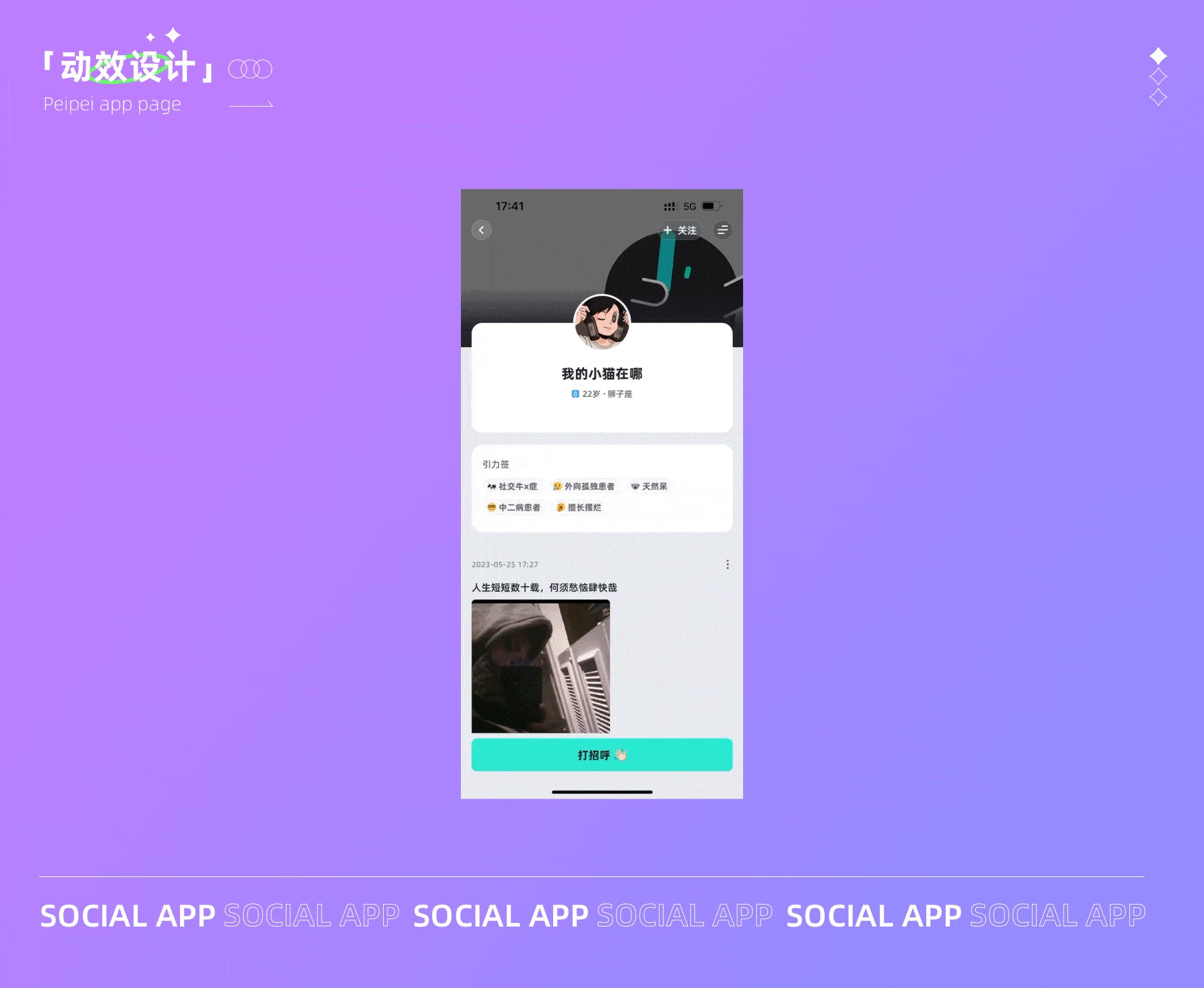
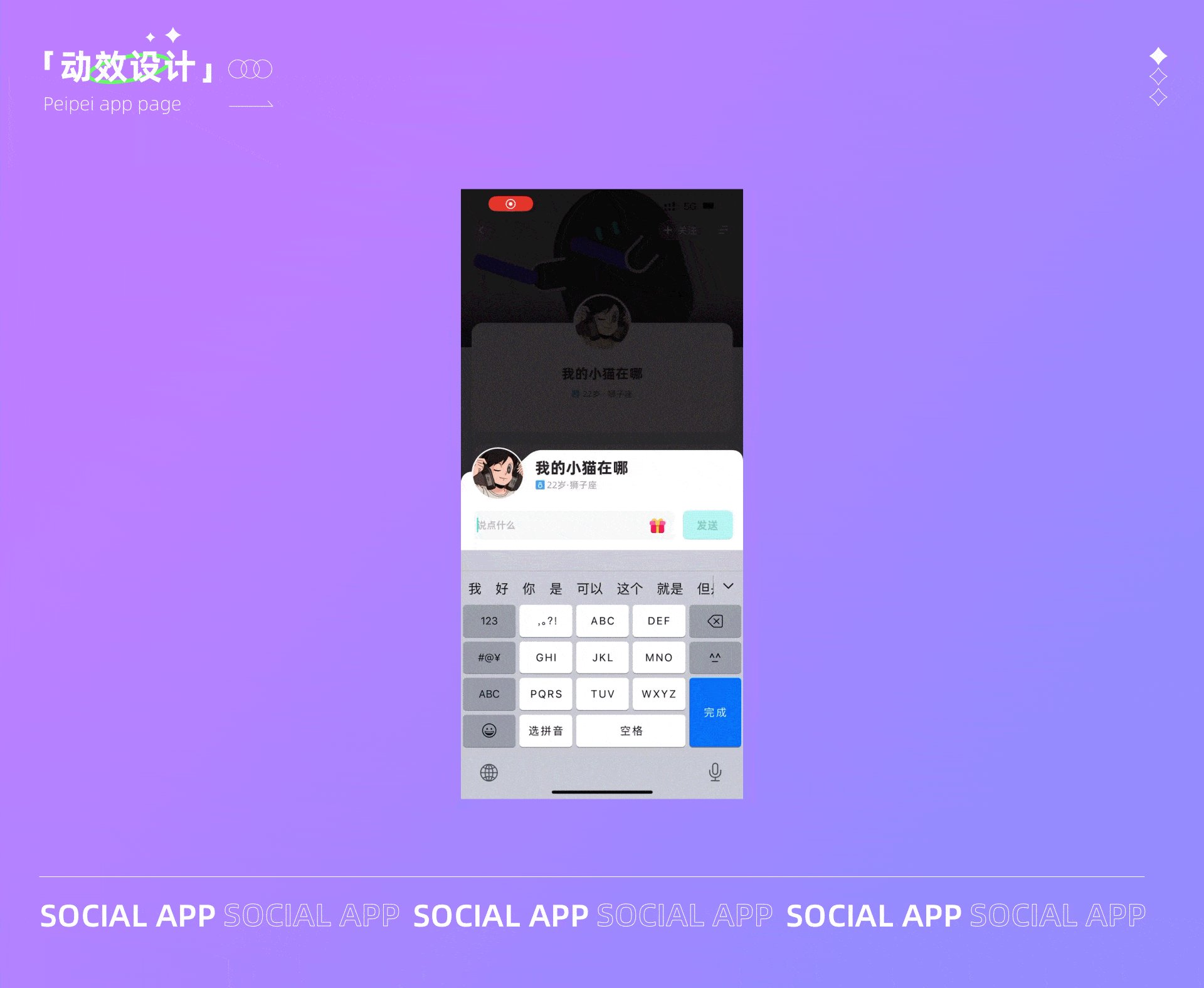
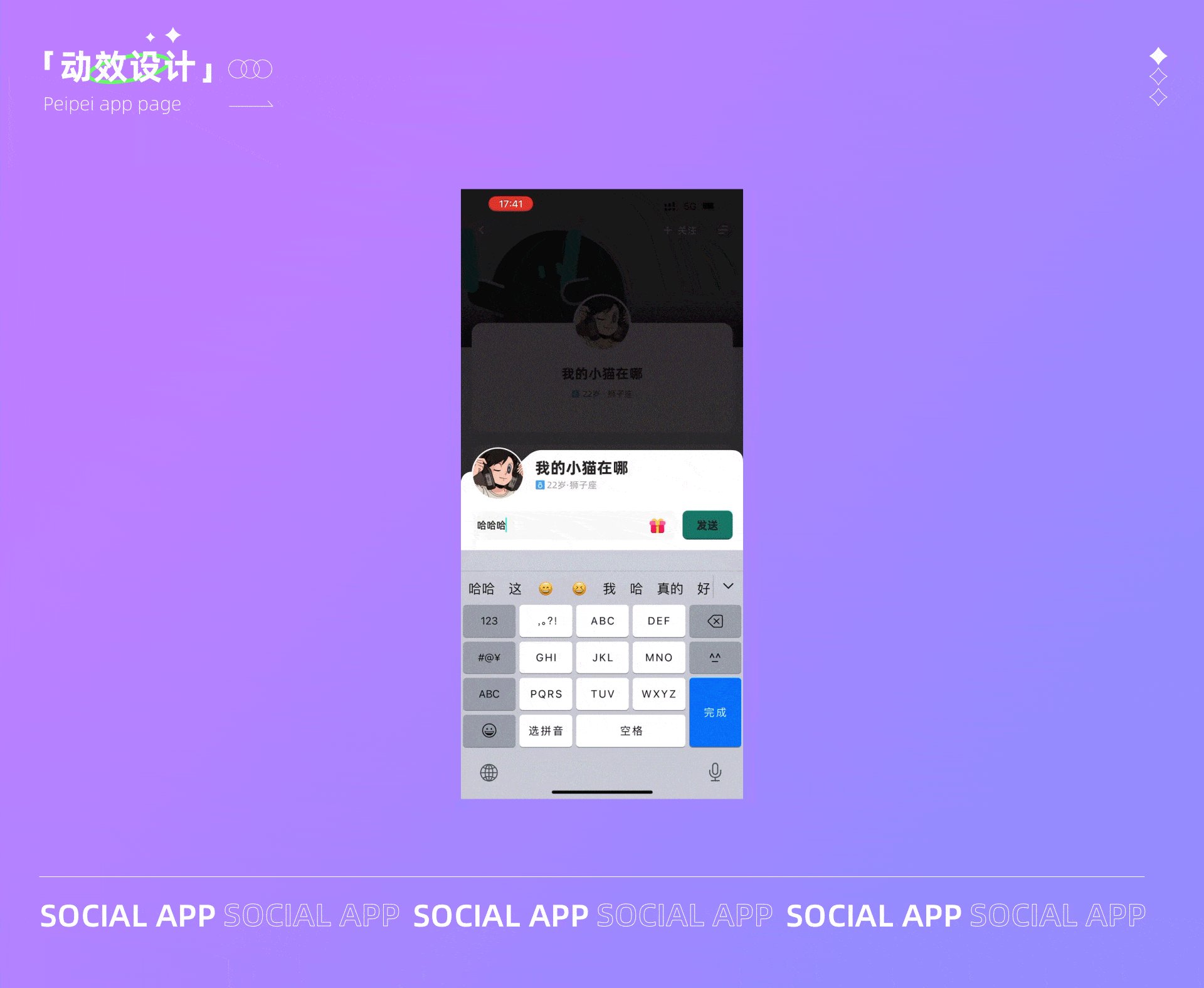
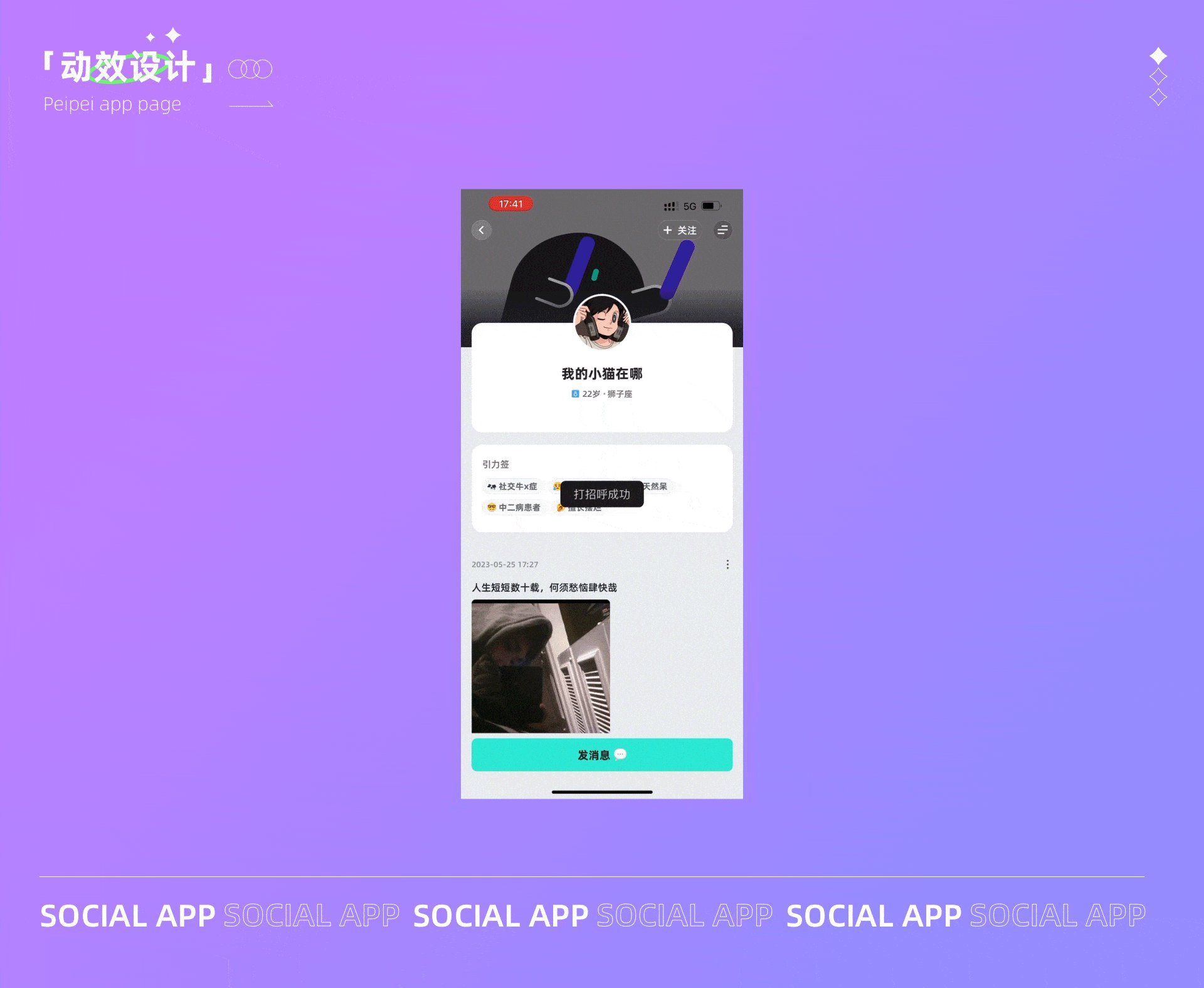
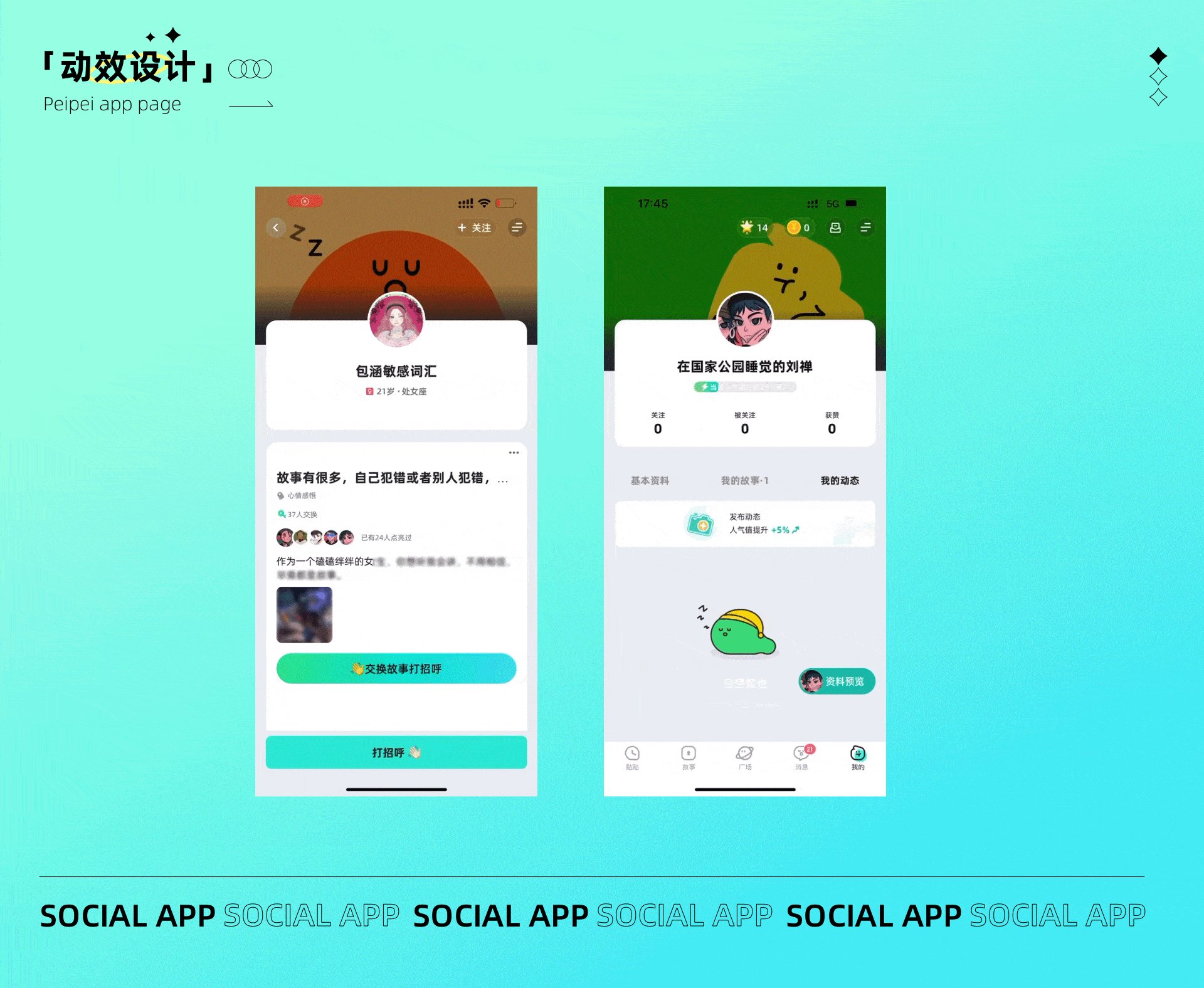
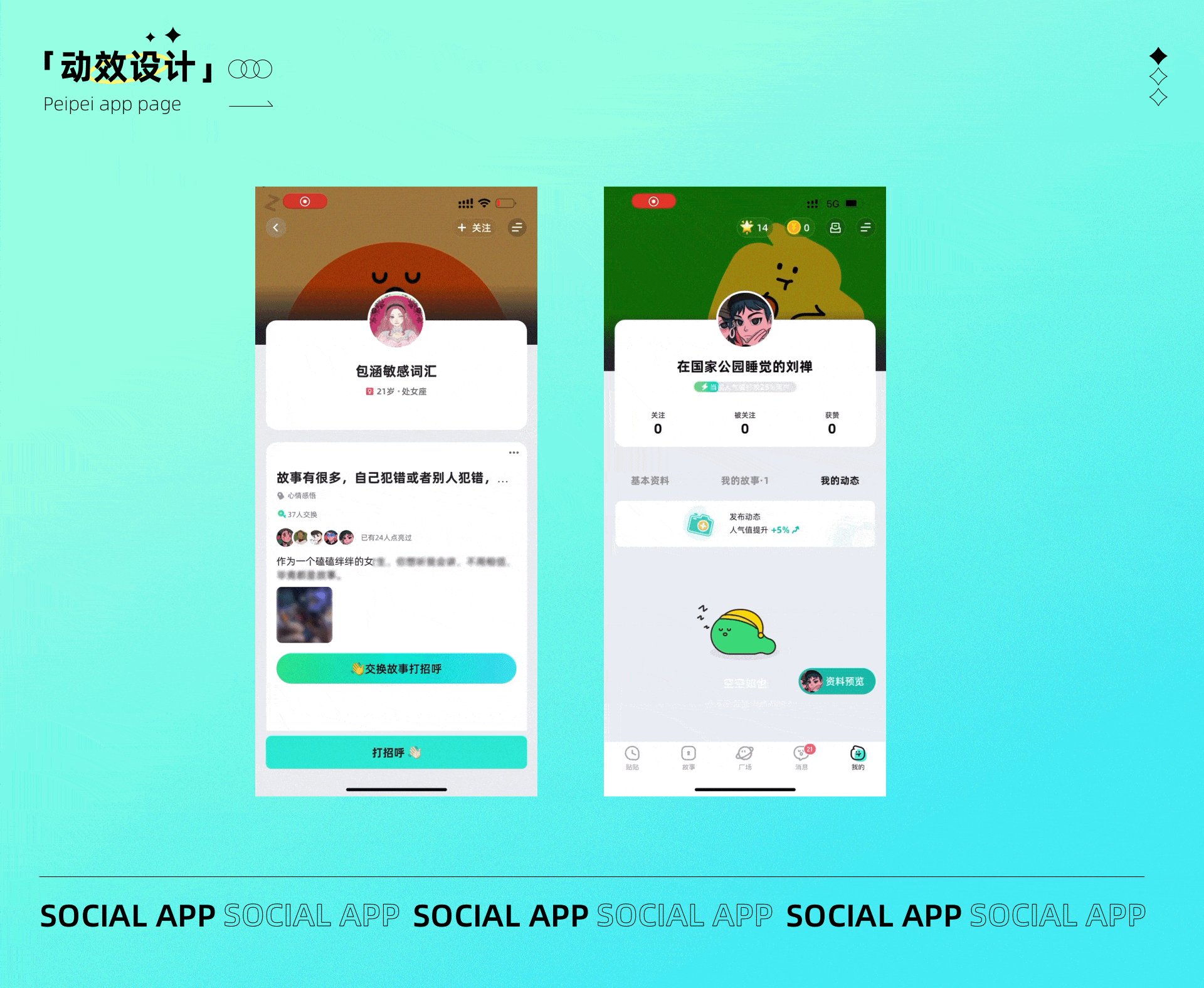
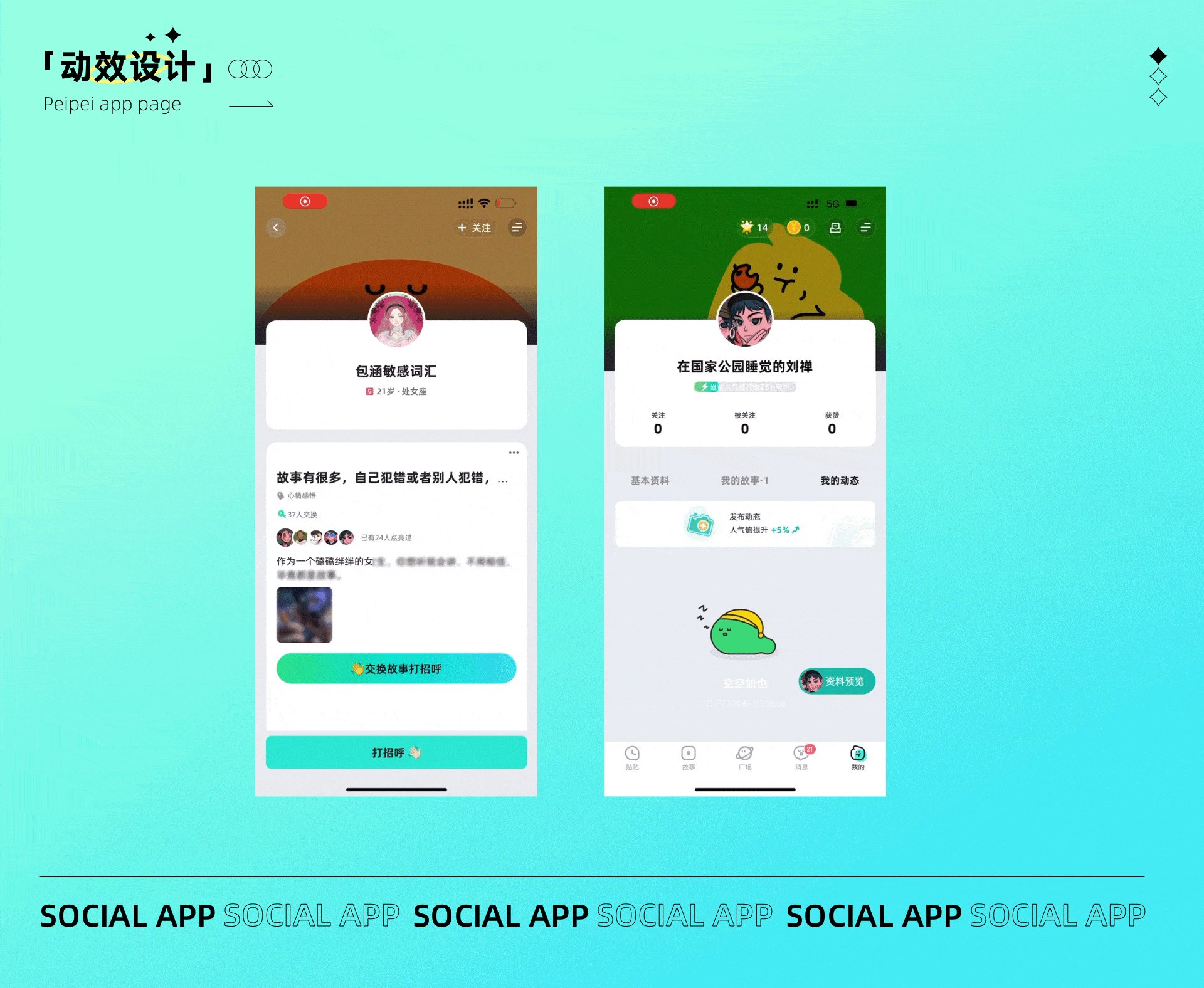
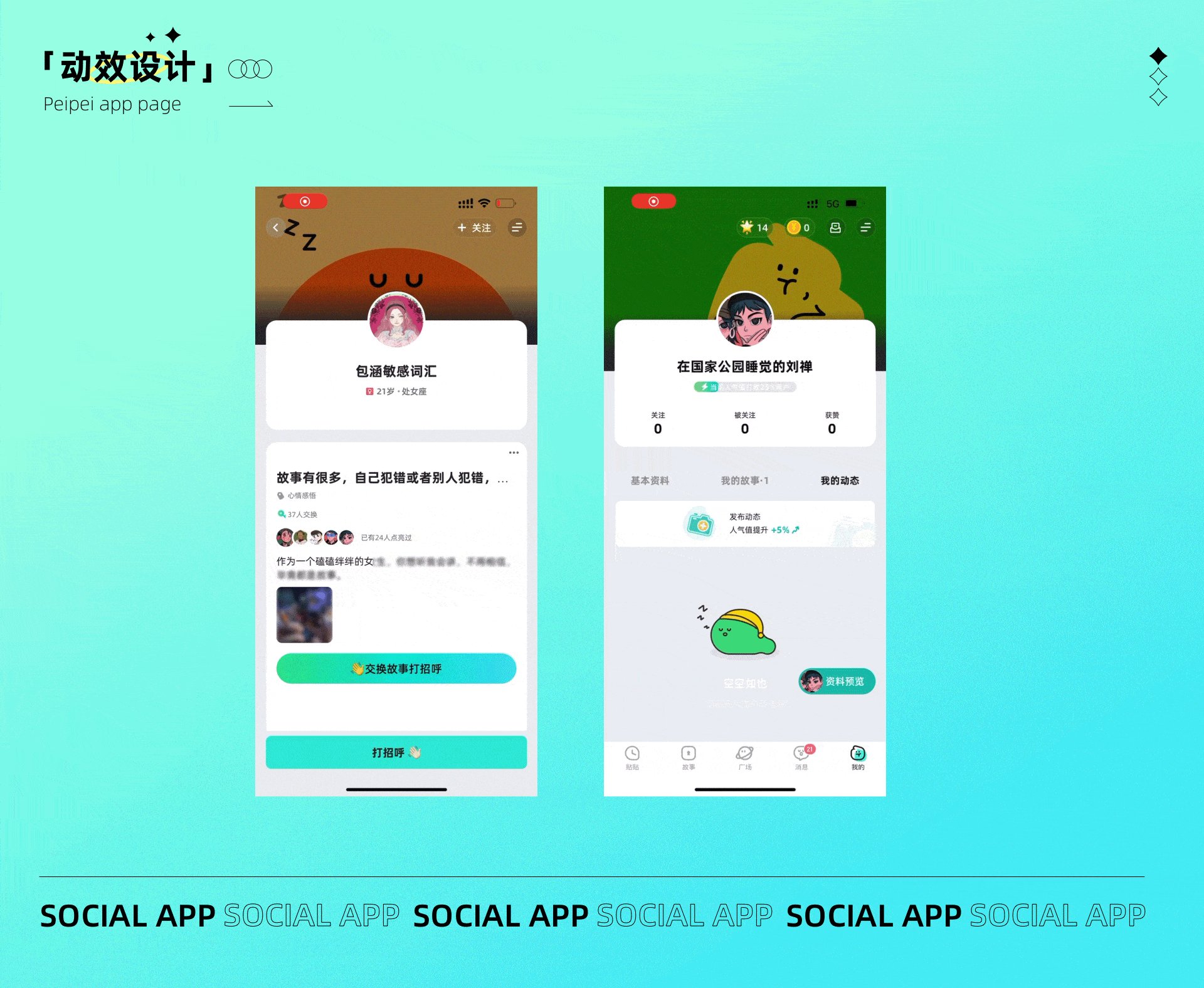
配配app的設計可以說是以IP形象為切入的設計,app里面有著各種各樣的表情和動勢,生動且逗比。而且配配在設計的時候會融入很多小的細節,也能帶給我們很多不一樣的感受。整個ip融入可以說做的很徹底,能夠讓用戶的品牌感知十分深刻。

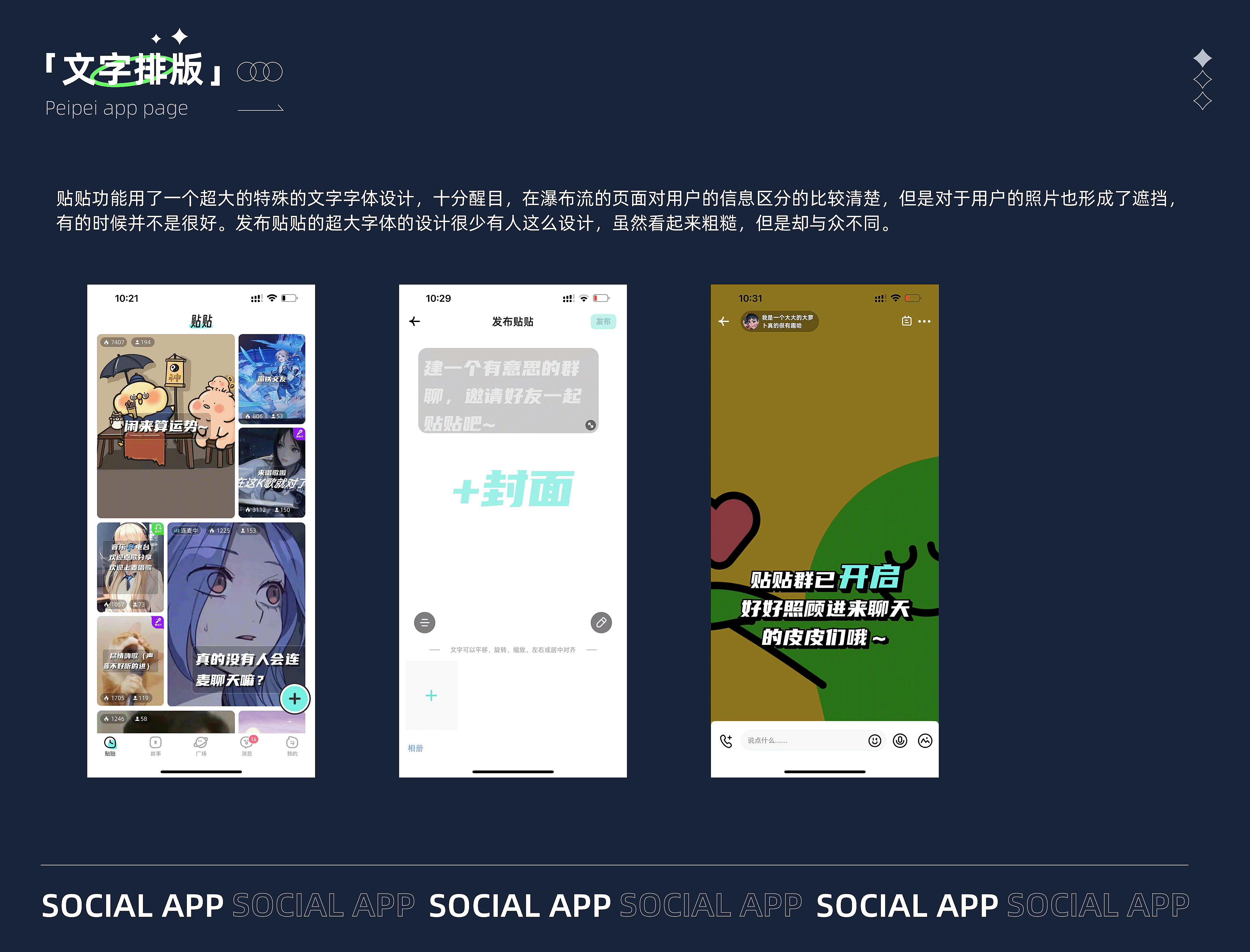
貼貼功能用了一個超大的特殊的文字字體設計,十分醒目,在瀑布流的頁面對用戶的信息區分的比較清楚,但是對于用戶的照片也形成了遮擋,有的時候并不是很好。發布貼貼的超大字體的設計很少有人這么設計,雖然看起來粗糙,但是卻與眾不同。

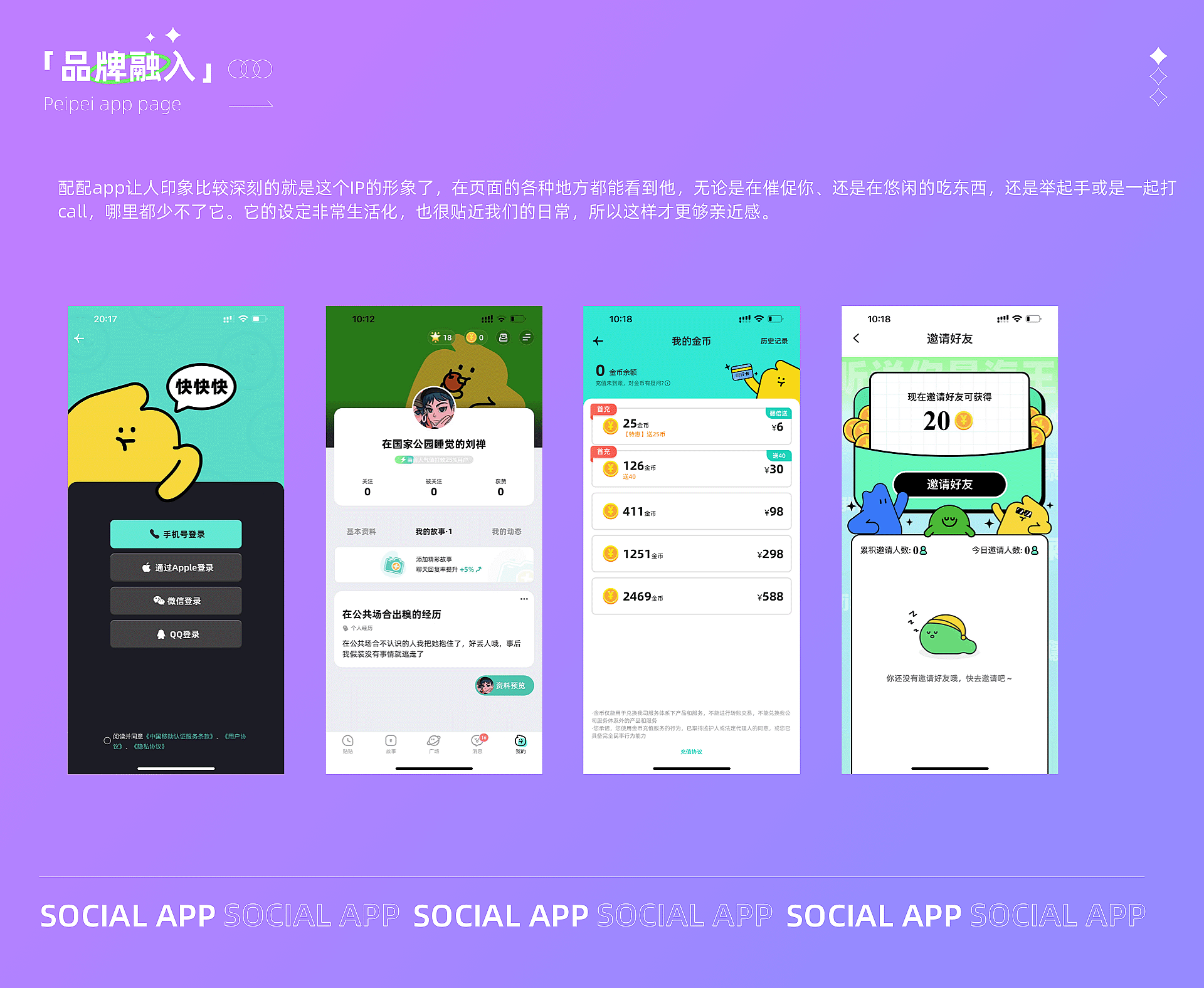
配配app讓人印象比較深刻的就是這個IP的形象了,在頁面的各種地方都能看到他,無論是在催促你、還是在悠閑的吃東西,還是舉起手或是一起打call,哪里都少不了它。它的設定非常生活化,也很貼近我們的日常,所以這樣才更夠親近。

點亮設計就是點擊后,寫下一個故事就可以和其他用戶打招呼了,點亮后燈泡會發出光,然后有星星散落下來,將表情運用在按鈕上也是很新穎的設計方法了。

發布動態的功能IP會向你招招手,引導用戶參與發布動態。

配配的動態背景很有意思,打call、吃蘋果、打盹,根據不同用戶展示不同的動態背景。


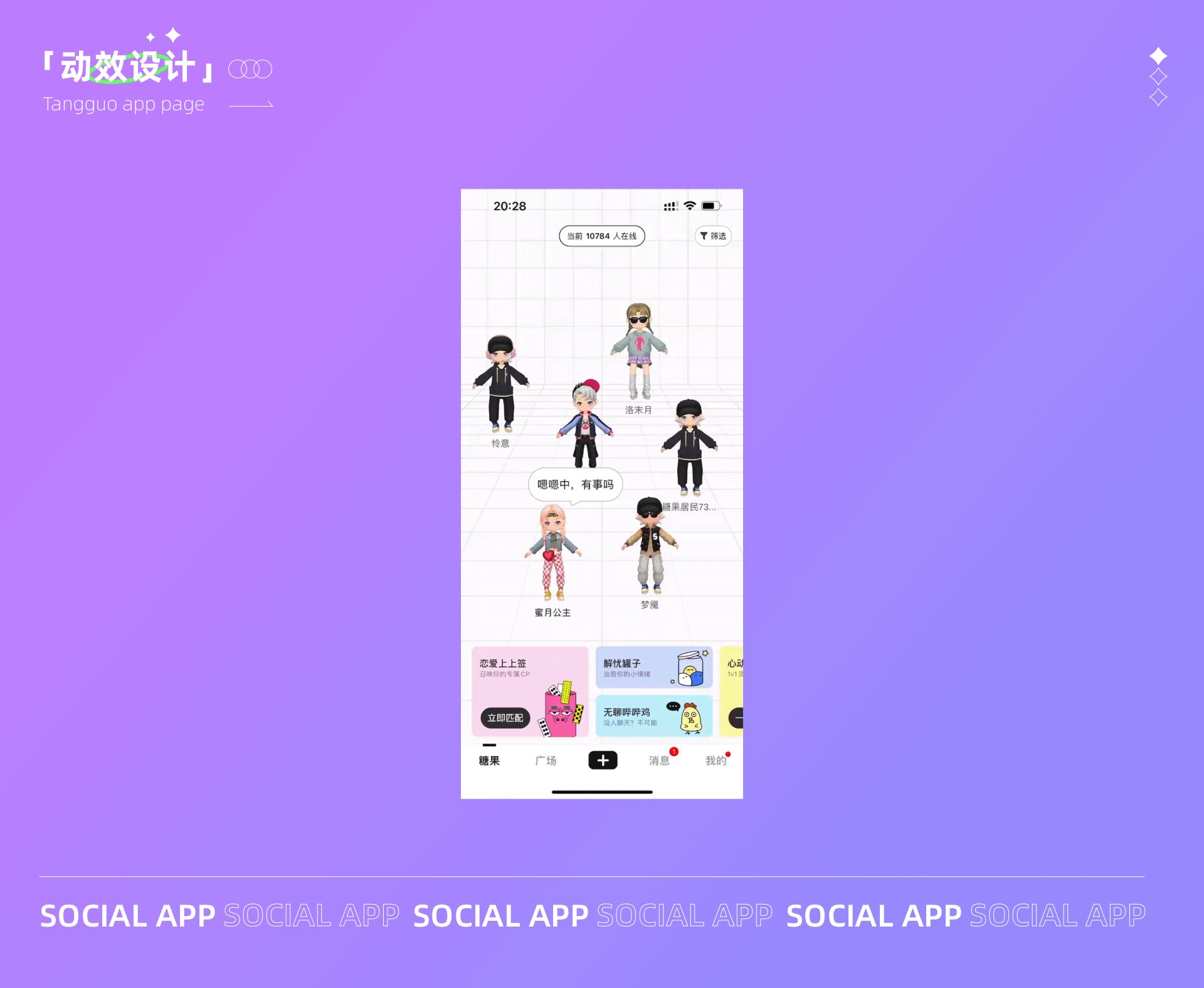
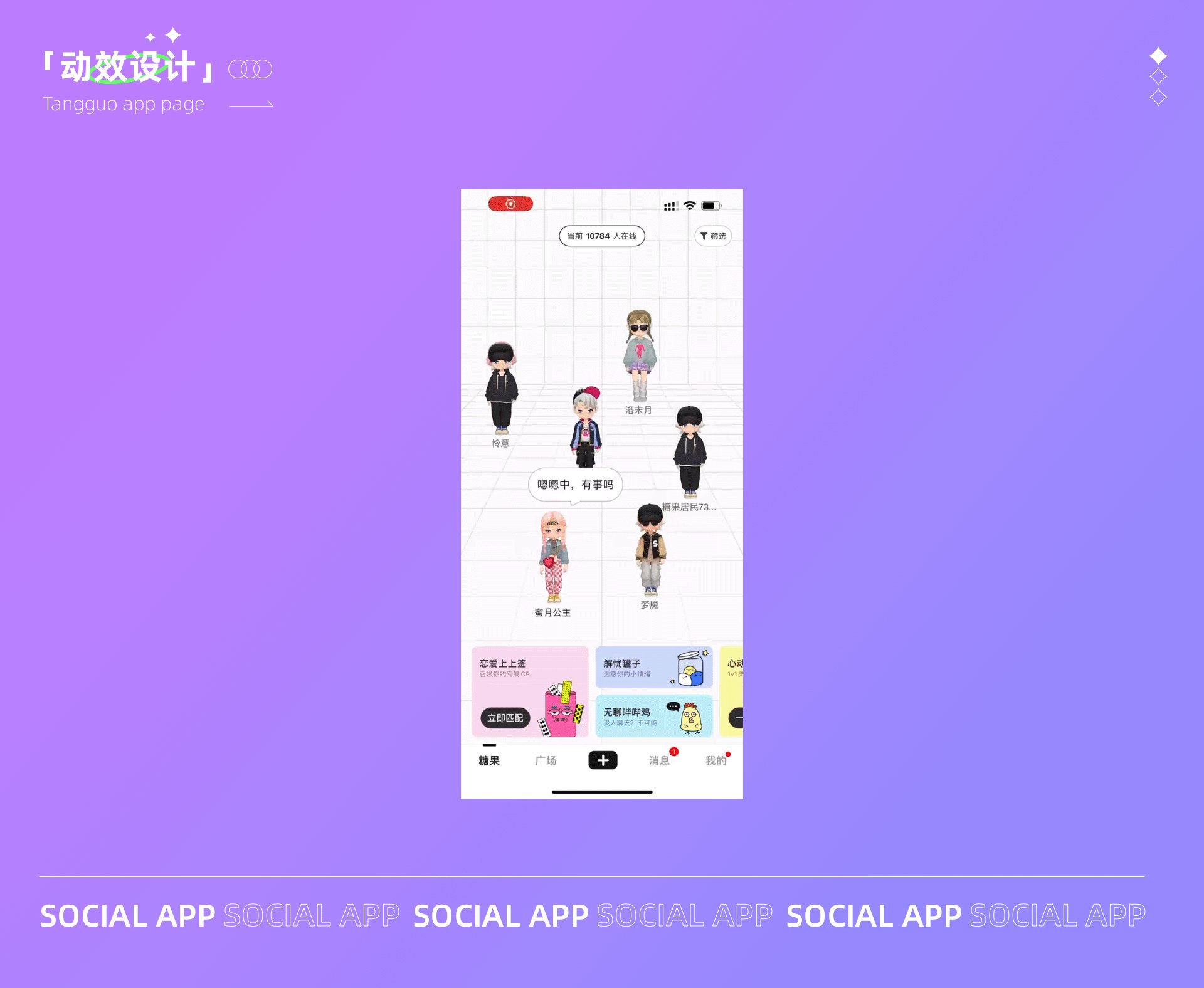
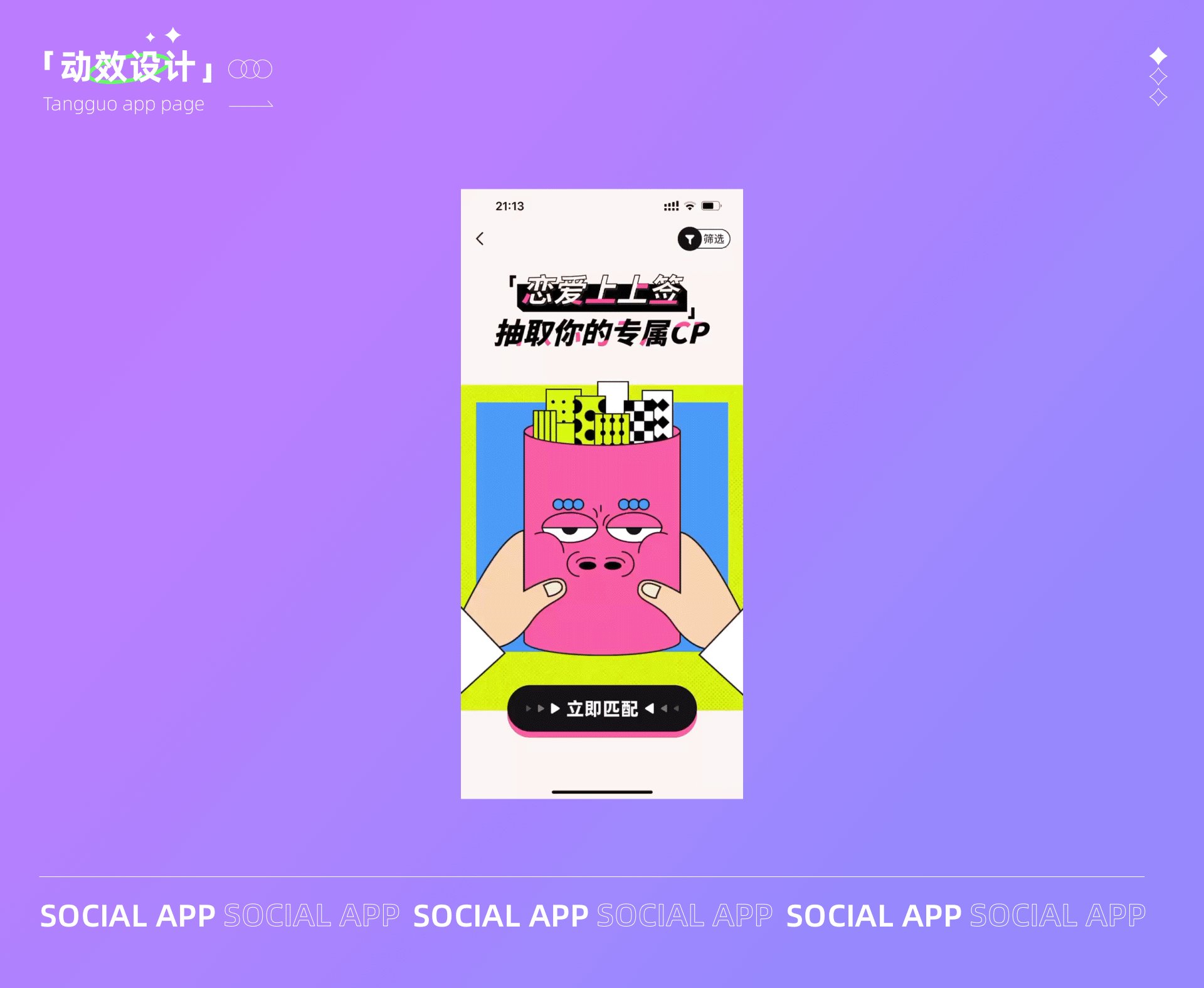
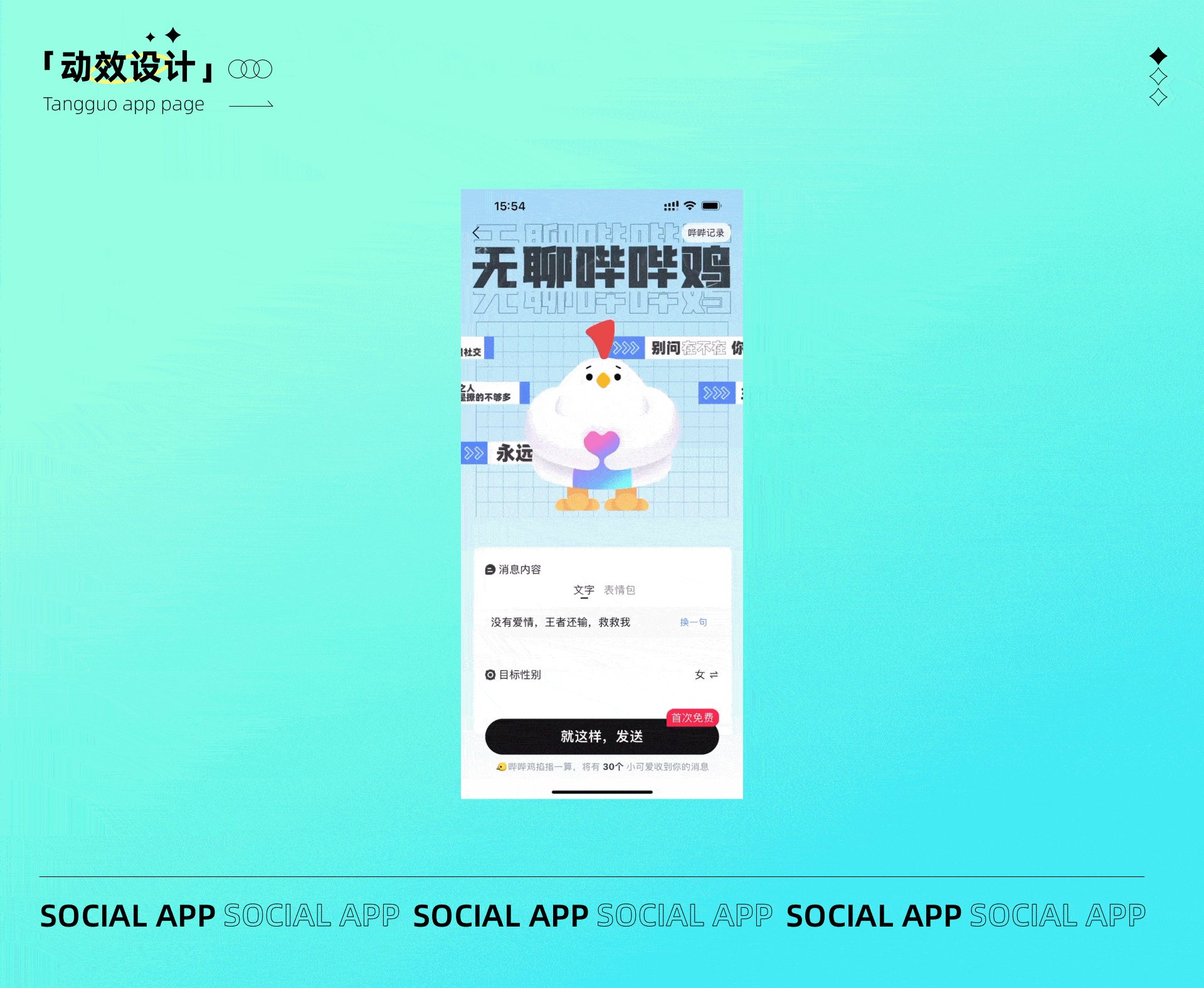
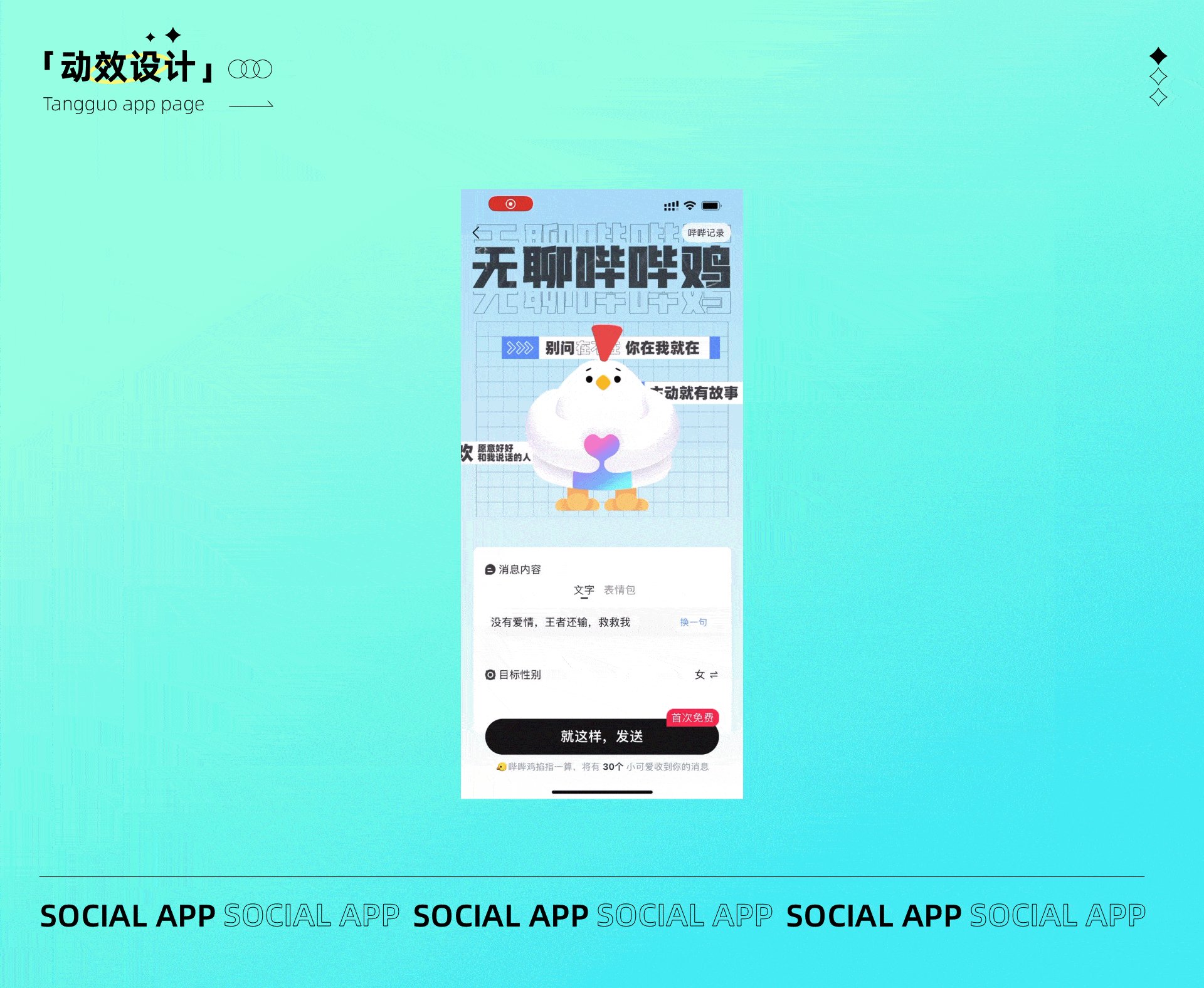
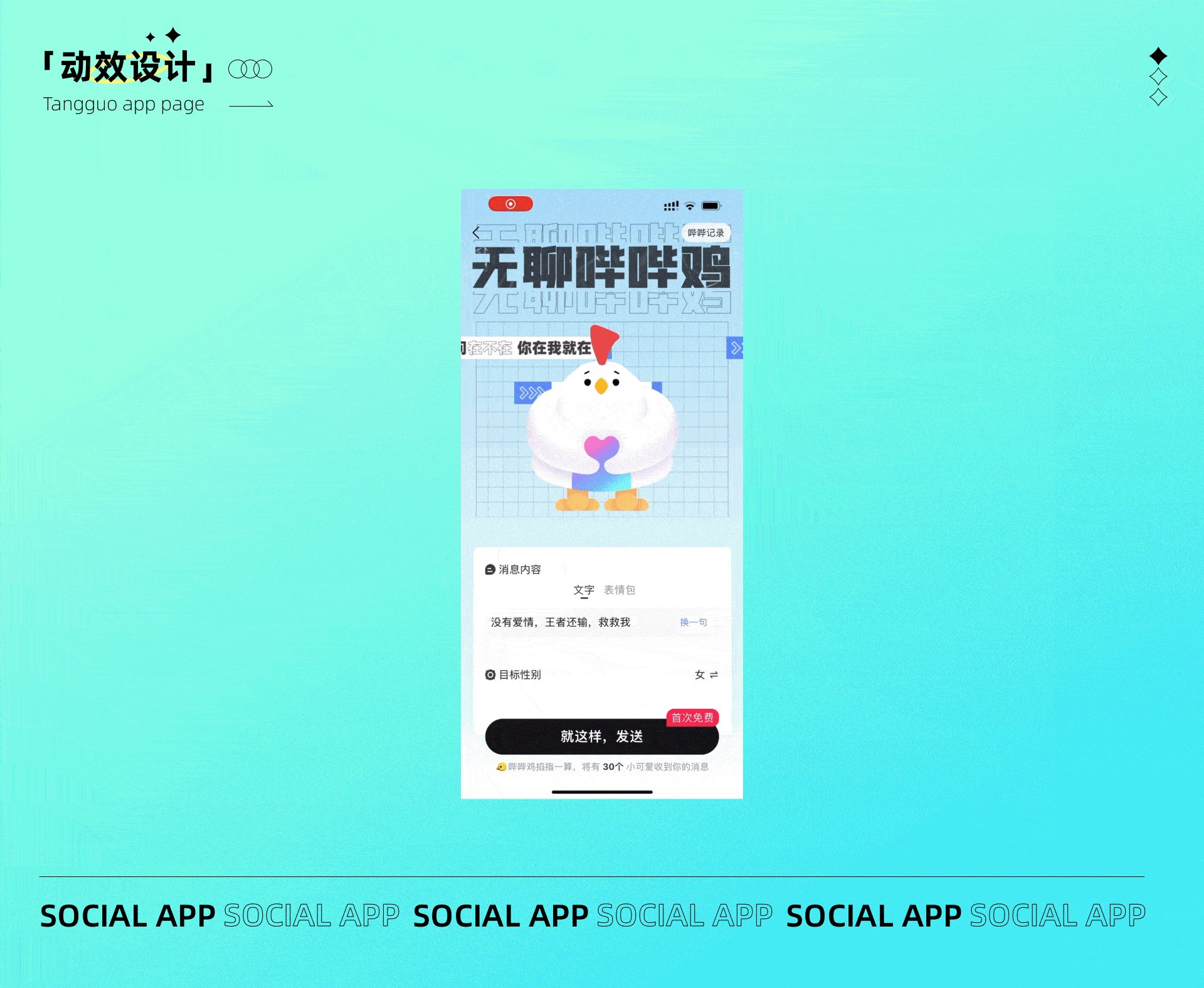
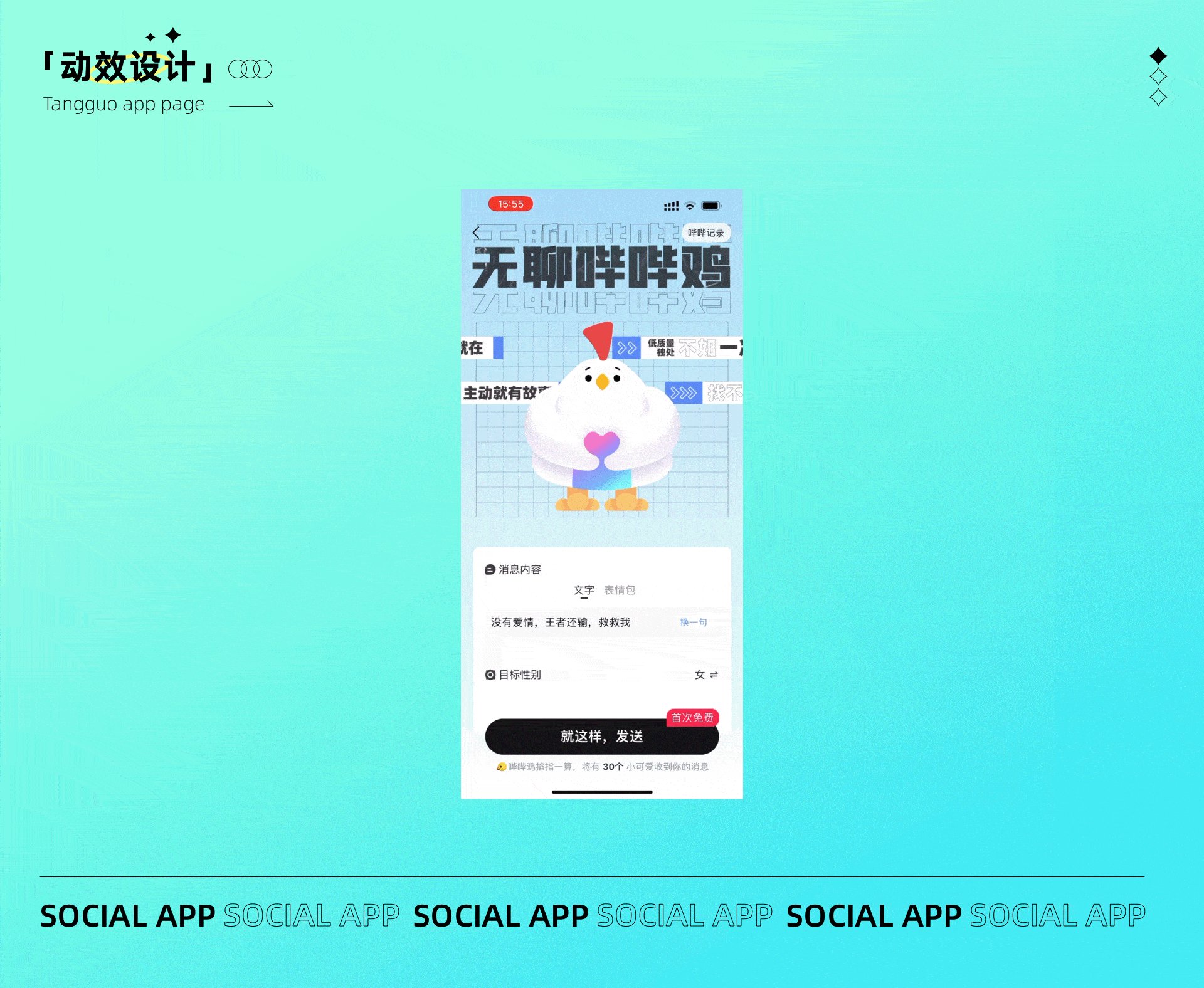
糖果app的設計在于匹配器和其他的很與眾不同,像是在一起炫舞的樣子,看起來很有場景感。糖果app的整體視覺風格比較中規中矩,
不過有一些的功能設計和設計小細節值得體驗一下。

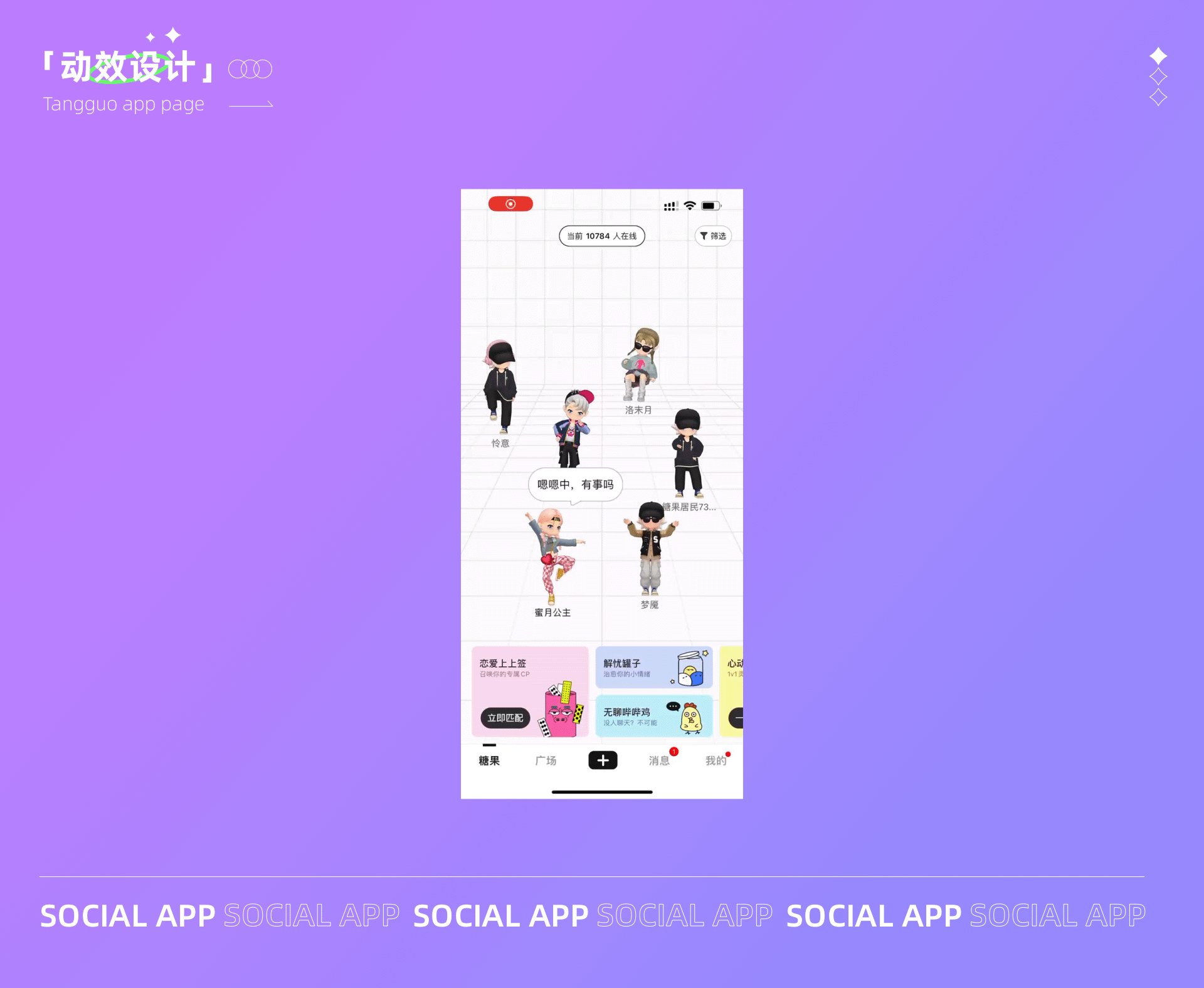
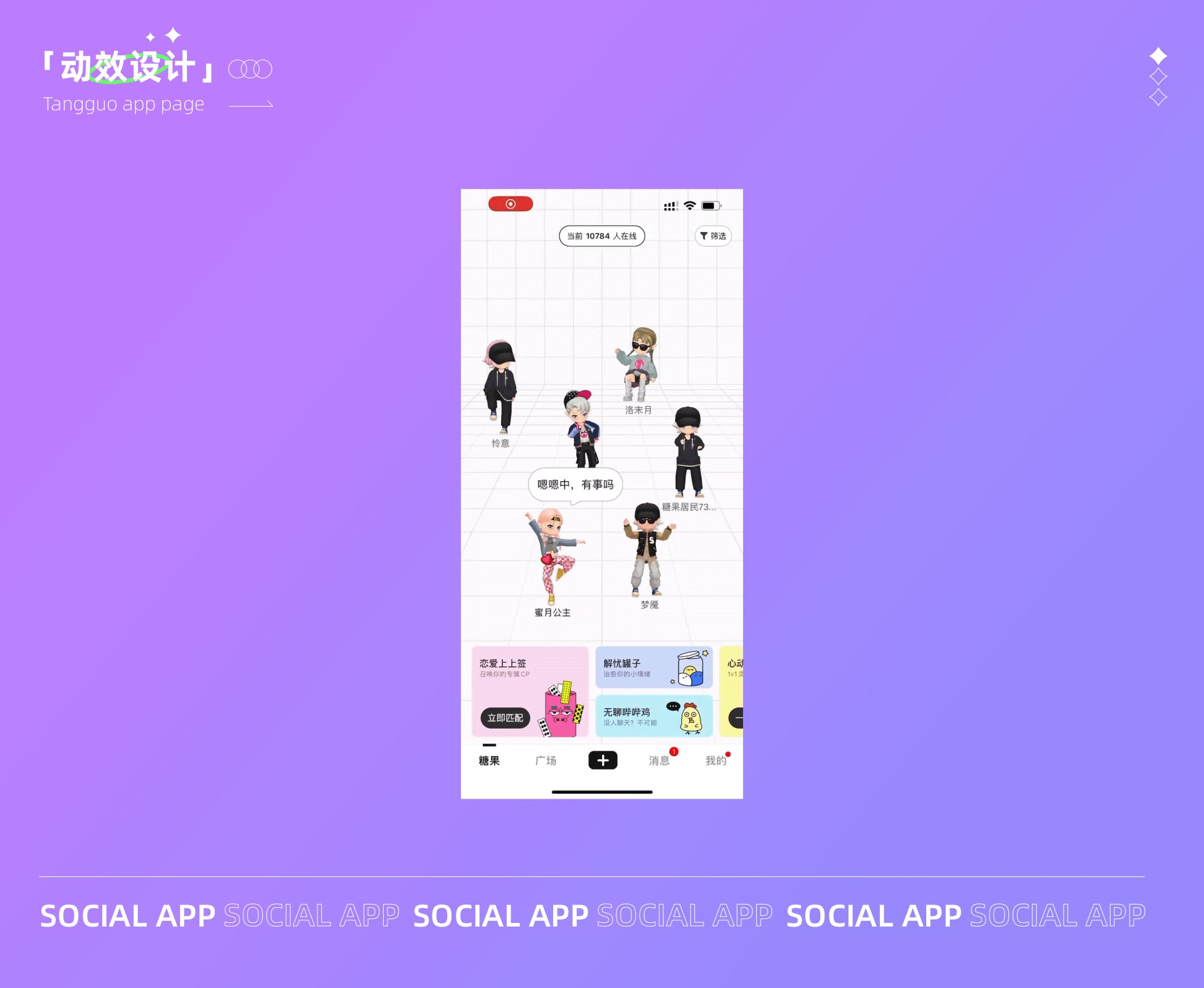
糖果的首頁的匹配器設計是一群人在廣場上一起炫舞,然后各自擺著不同的怪異的姿勢,設計上十分新穎。

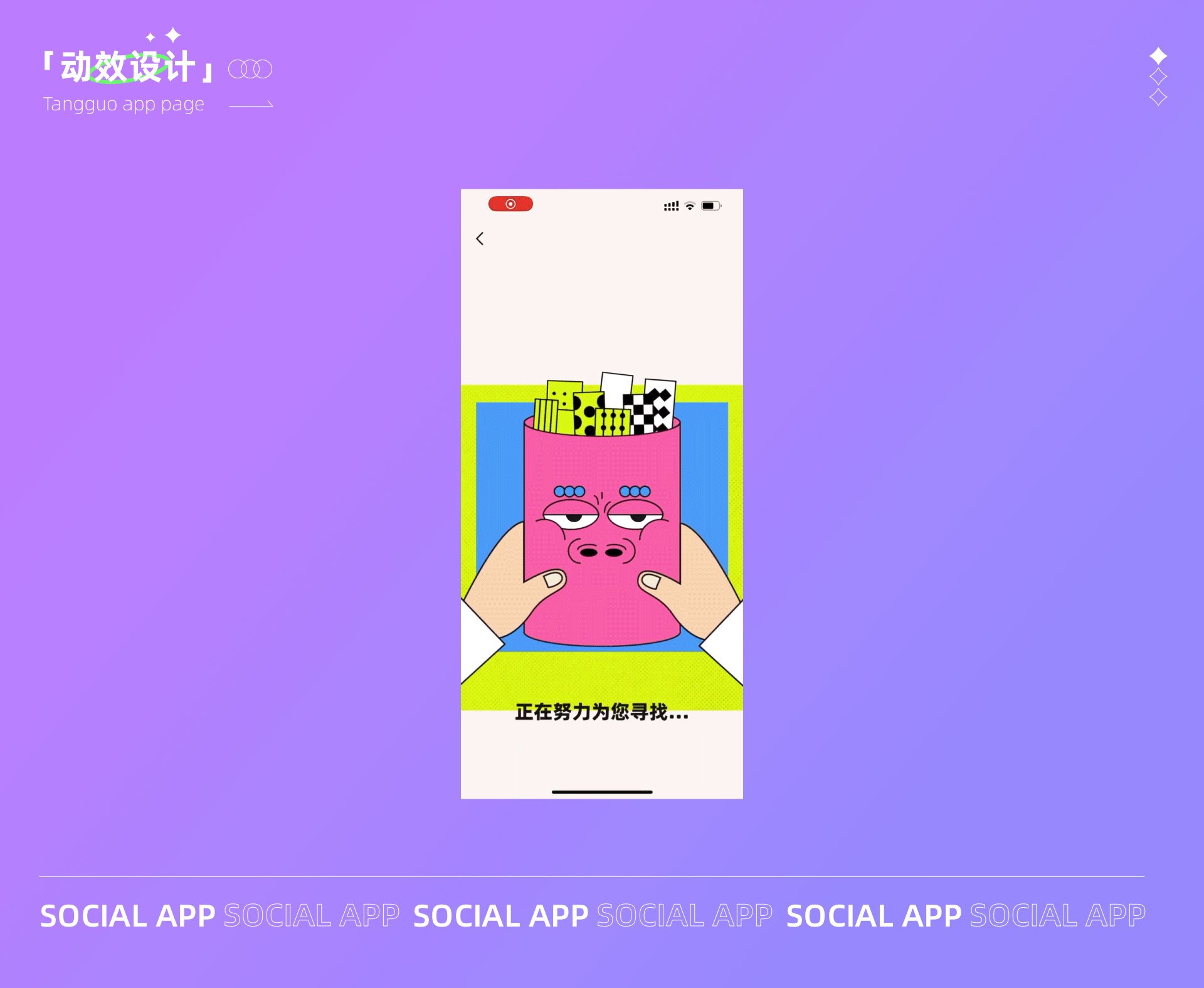
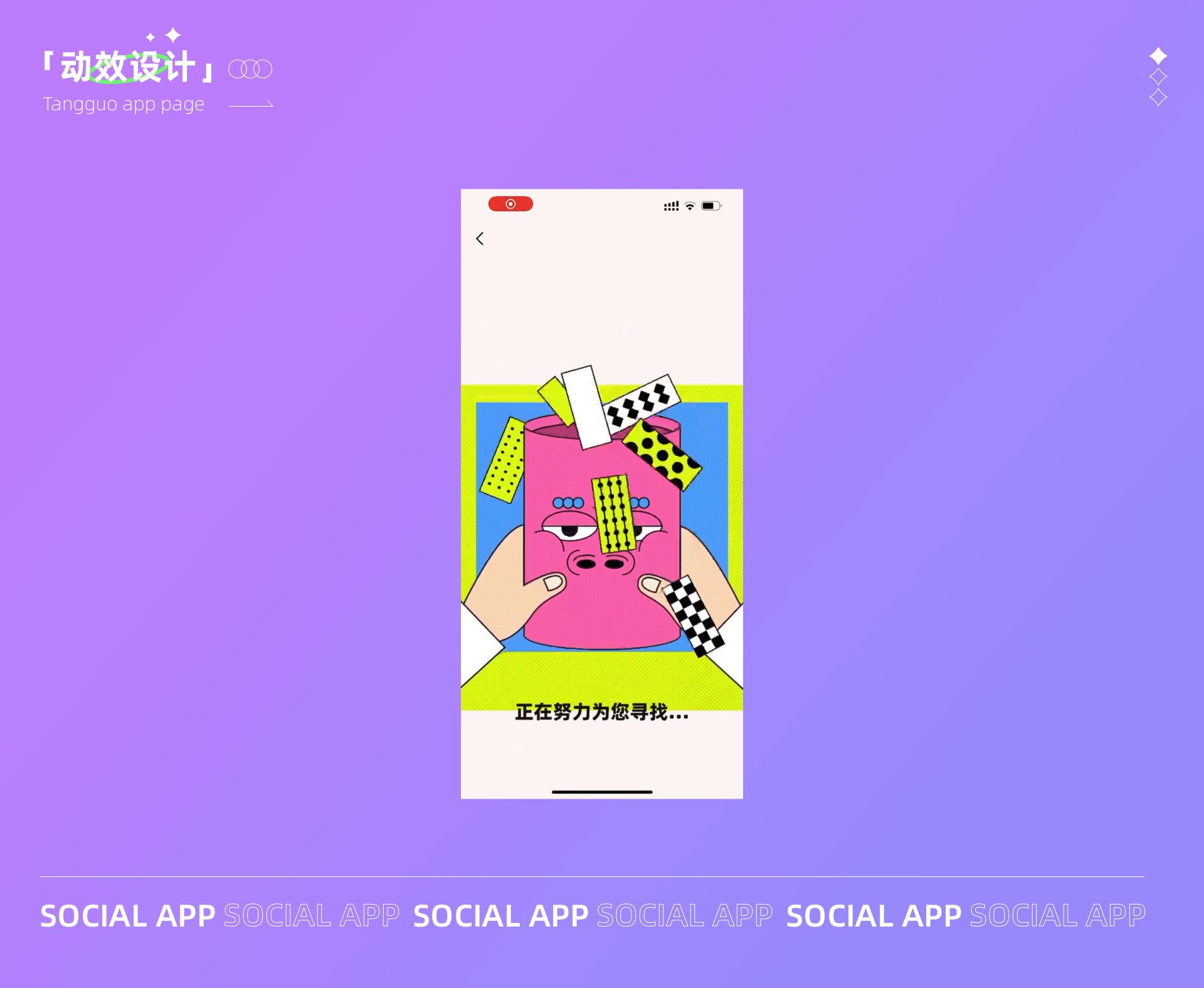
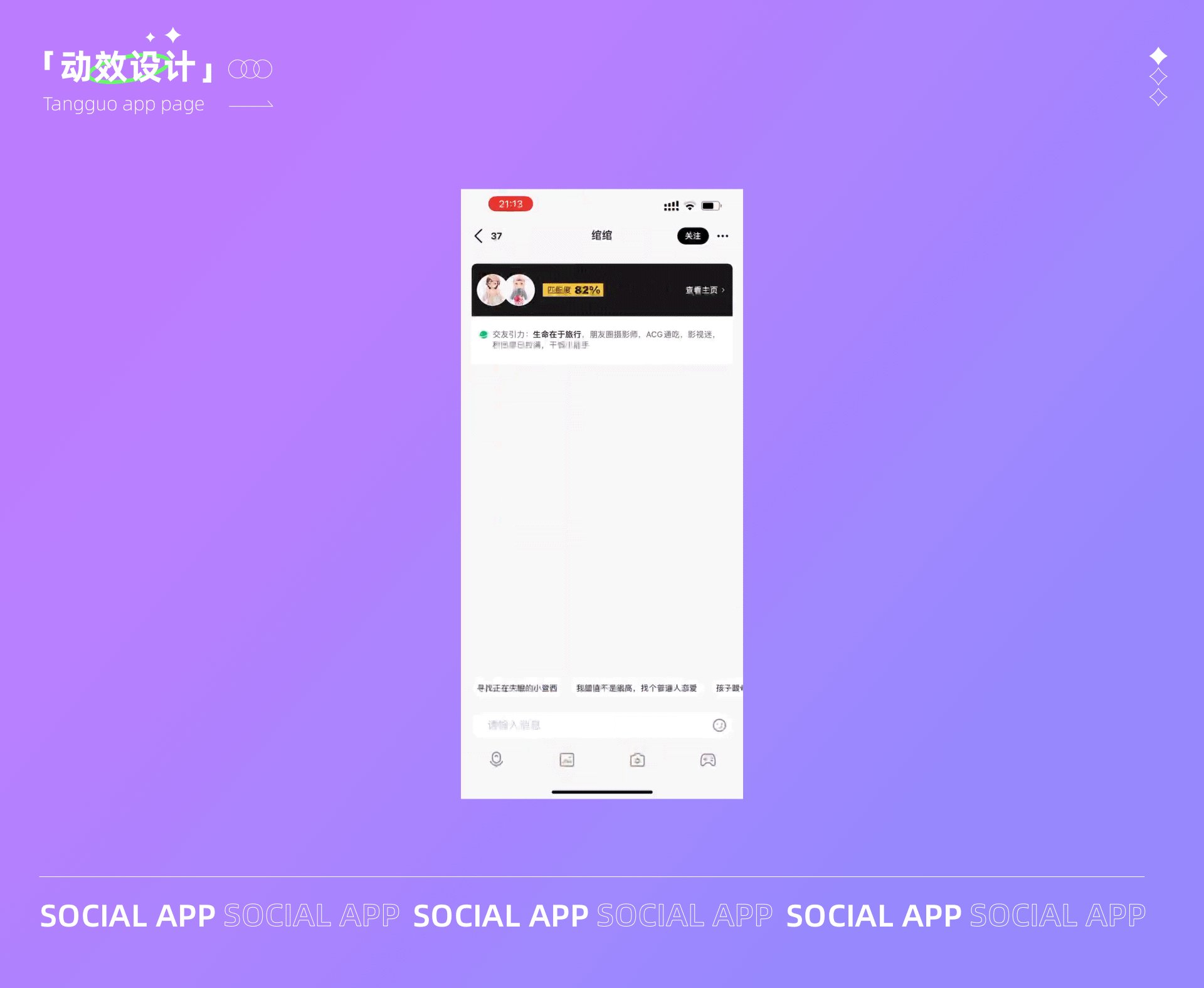
戀愛上上簽就像我們去寺廟里求姻緣一樣,通過搖晃簽子就可以找尋到好姻緣。罐子上的表情左看看右看看然后閉上眼睛,最后終于連接上一個十分匹配的好友。

解憂罐子就是把心情放在罐子里,發送出去,別人可以看到你的罐子,然后你自己也可以做罐子發送給別人。

無聊嗶嗶雞就是一只雞不停的晃動,可以發送一句消息直接可以連接到好友。

Blurrr app是一款功能強大的視頻剪輯軟件,Blurrr雖然是一款工具軟件,但是在配色和設計上還是十分大膽,熒光綠的顏色和黑色的結合,十分亮眼,里面的動效也十分細膩,非常吸引人的眼球。

引導頁的設計用多彩的圖形設計+表情+動效設計的方式,打造了靈動的引導頁設計,形成了自己很獨特的風格。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一、Photoshop(Beta)版本安裝
PS的AI功能需要在Beta版本中才能使用,安裝過程很簡單,可以從下列這個網址前往Adobe官網下載Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

點擊「試用」按鈕,會調起電腦中的Creative Cloud應用,正常來說大家電腦里有Adobe軟件一般都會有Creative Cloud,沒下載的話按提示下載就可。
在Creative Cloud中找到①Beta應用程序,點擊②安裝按鈕,再點擊③打開按鈕,就可以啟動Beta版PS啦!(我這里已經安裝過,所以直接顯示了安裝按鈕)

Beta版PS白色的logo和有趣的啟動頁面??

二、AI創意填充功能
Midjourney生成的圖默認是方形,主體位于畫面的中央。如果我們想把主體的位置移到畫面左側或右側,需要花費很大的精力,而PS(Beta)的AI創意填充功能可以很好解決這個痛點問題!
下圖是在Midjourney中生成的例圖,人物在畫面的正中間,關鍵詞描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不摳像、不變形拉伸的情況下,把圖片變成橫版尺寸,并把人物移到畫面右邊,需要在PS(Beta)中怎么操作呢?
① 先把例圖拖到PS中,用[C]裁剪工具在畫布左邊拉一個空白。

② 切換到[M]選框工具,框選剛才拉出的空白畫布,下方會出現一個工具欄。

③ 點擊工具欄的第一個「創成式填充」按鈕,進入到AI創意填充功能。

PS的創意填充看起來很像把Midjourney的輸入框移植到PS中,但功能上又和Midjourney不太一樣:
·PS的輸入框沒有復雜的指令,只需要輸入關鍵詞描述,就能夠在選區內生成想要的內容;
·支持不輸入內容,直接點擊「生成」按鈕,AI會根據畫面周圍的內容智能填充選區。
三、不輸入內容直接生成
第一次體驗我沒有輸入任何內容,直接點擊PS的「生成」按鈕,一次能生成3張圖片。點擊左右箭頭可以切換查看3張圖,如果覺得不滿意可以再點擊「生成」,再生成3張填充圖。
效果圖1??

效果圖2??

效果圖3??

第一次測試生成的圖片效果遠超出預期,和原圖風格也很接近,唯一不足的地方是和原圖拼接處有一條白線,看起來有點礙眼。
經過多次嘗試后,終于發現了問題所在:如果框選時剛好只選取了空白畫布,生成出來的新圖和原圖之間就會產生明顯的接縫。簡單高效的解決方式是在框選畫布的時候多框一點點原圖。

這樣再點擊「生成」按鈕,運算出來就會有很完美的過渡,看不出破綻。

四、輸入關鍵詞描述
體驗完不輸入關鍵詞直接生成后,接下來體驗一下輸入關鍵詞描述后生成的圖片效果如何~這次使用同樣的方法在例圖右側先拉出一個空白畫布,輸入關鍵詞描述:
「Particle effect, sense of technology」
生成的圖片效果很棒,和原圖完美地融合在一起,不得不服啊太厲害了!
效果圖1??

效果圖2??

右側的屬性欄會記錄你剛輸入的關鍵詞,可以隨時修改關鍵詞,點擊再次生成3張圖,依次類推,生成的所有圖都會保留下來,方便選擇。
最后

通過這次體驗感覺PS的AI填充非常強大,而且效果很精準,誰能想到在PS中就能完成對一張圖的拉伸和智能填充。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
首先說明,競品調研的方法有很多,本文只提供一種方法供參考,建議大家活學活用。
建議從下面4個方面入手:
1)調研背景
主要說一些為什么要調研,希望通過調研答達到什么樣的目的?是視覺升級、體驗升級還是為了提升轉化率?只有了解為什么做調研這件事情,才能知道從哪幾個維度調研。
2)調研樣本
建議選幾個直接競品,再選幾個優秀的次要競品也是可以的,可以幫助補齊盲點。
3)調研維度
調研維度要根據調研目的來確定,例如如果是為了視覺升級,那么調研維度主要就集中在視覺效果上,如果是體驗升級,那么調研維度主要集中在交互體驗層面。
所以維度的選擇一定是和此次調研的目的緊密相關的,不過,倒也不是說如果是視覺升級就只調研視覺方面的內容,而是咱們要有一個主要的調研方向,啥都想要,最后啥都做不好。
4)結論
結論是最重要的,畢竟,做這次的調研不就是為了這份結論嗎?所以最后一定要有結論,也就是咱們通過調研得到了什么結論。
我公司這個項目是做一個官網的改版,官網主要就改版主要目標有兩個:
第一個目標是視覺體驗升級,拆解下來就是界面更好看,內容更好找。
第二個目標是提升用戶轉化率,更細致的拆解一下就是讓更多的用戶點擊【咨詢】按鈕。
可以得到關鍵詞:界面更好看、內容更好找、咨詢客服的人數更多。
好,咱們繼續,下一步是找樣本。
前面提到過,樣本最好是直接競品+間接競品(主要是一線大廠競品)。
所以這次調研我選擇了幾個直接競品的官網,以及華為、飛書等這樣的做的比較優秀的產品進行輔助分析。
調研維度又可以分為兩大部分:整體結構、內容拆解。
了解整體架構是每個競品調研都離不開的步驟,可以幫助我們快速了解行業內的通識性做法,畢竟站在巨人的肩膀上才能看得更遠嘛。
1)整體架構
我當時的做法是把主要競品的官網都截圖下來,然后一個模塊一個模塊的去分析,其實看下來你會發現,大家的做法都是有跡可循的。
看下面的圖片,我把他們類似的模塊用同樣的顏色框出來,框出來后就會發現,哦,原來,這就是行業內的通識性做法。

然后我把這種通識性做法歸納總結出來,發現,其實官網首頁可以劃分為四大板塊:

你看,看似有很多復雜內容的官網, 其實也就這幾個模塊,這樣看是不是就清晰多了。
既然咱們通過架構梳理來了官網的內容,下一步就進行內容的拆解了,拆解什么內容?就是拆解上面總結出來的規律呀。
2)內容拆解
為啥要拆解內容呢?
因為咱們競品分析的目的不就是要做到“人有我優”嘛,咱們競品分析是為了青出于藍而勝于藍呀,所以咱們不能直接抄人家的內容,這是無效設計,咱們要做的是分析他們的優點,然后借鑒,然后超越。
進行內容拆解的時候,建議先定幾個拆解維度,不然會沒有方向,這里我分了三個維度來進行拆解:

我就拿【建立認知】板塊來舉例。
官網首頁的建立認知是什么?
是讓進來的用戶對整個網站有一個基礎的認知,顧客來了,對店鋪總要有一個第一印象吧。
通過前面的架構拆解我們發現,首頁一般使用4種方法來對用戶建立認知,哪四種?
banner、產品介紹、解決方案、產品優勢
一個用戶看了banner,瀏覽了產品介紹和解決方案,看了產品優勢,是不是對咱們的產品有了一個認知了,這就是建立認知的過程。
那么咱們如何去分析呢?
我的做法是一個個板塊分析,有些麻煩啊,但是相信我,值得。
下面我就拿建立認知里面的“產品介紹”來舉例子,看看如何去分析產品介紹這個板塊。
使用3個維度來分析:
維度1:用戶訴求(用戶進來之后的訴求)
產品介紹內容是否有我需要的產品和功能?是否滿足我的需求?
維度2:業務策略(針對用戶訴求,業務是怎么解決的)
講清楚三個問題,即“我們的產品是什么”、“我們能做什么”、“我們有什么優勢“
維度3:常用表達形式(用什么樣的表達方式來實現策略)
拆解下來,是不是對產品介紹板塊很了解了,產品介紹板塊主要的目的就是為了講清楚咱們是誰,咱們的優勢啊。王婆賣瓜,瓜雖好,但是咱們得讓來的人知道咱們的瓜好呀,所以表達方式也是至關重要的,用什么形式去表達這個板塊呢?其實競品已經有了很好的解決方案,那就是上面描述的。
你看,這樣一通分析,其實你的方案就自然而出來了,你知道往哪個方向去使勁了,而不是看別人有啥咱們就做啥。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。


先問你一個問題。
拼多多、淘寶、京東這三家購物平臺,你認為它們的區別是什么?
或者換個方式問你。
買電器你去哪個平臺?
買衣服你去哪個平臺? 買垃圾袋你去哪個平臺?
是不是有了答案了?
沒猜錯的話, 大部分人的答案是:買電器去京東、買衣服去淘寶、買垃圾袋去拼多多。
你看,這就是一個購物心智模型,你的心里對這三家平臺已經產生了固有的心智,如果讓你去京東買衣服,你會不會覺得,有些別扭?
沒錯,這就是心智模型。
百度百科對心智模型的定義是:
“深植我們心中關于我們自己、別人、組織及周圍世界每個層面的假設、形象和故事。并深受習慣思維、定勢思維、已有知識的局限。”
關鍵詞是:故事、習慣、局限。

淘寶一開始就我們講了一個故事,一個萬能的集市,我們習慣在上面買衣服,但是也產生了局限性,那就是,當我們想買大額電器的時候,還是會選擇京東。
我個人對心智模型的理解是:
我們內心深處對一個事物的看法。
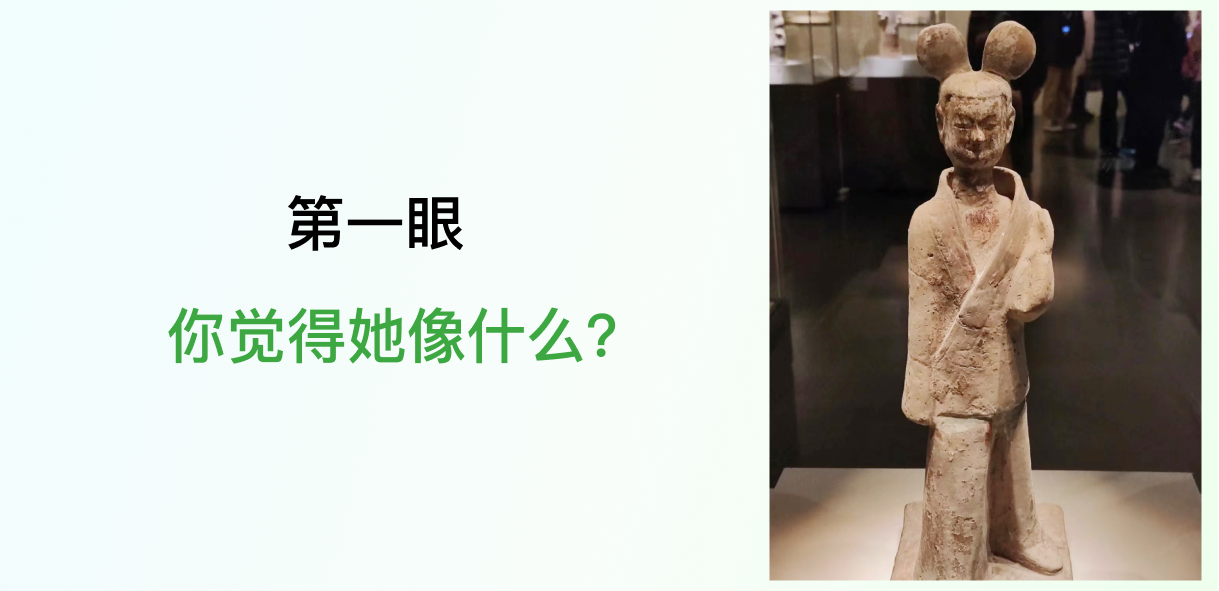
空口聊天多沒意思,下面舉個例子。
這是一尊陶俑,第一眼你覺得她像什么?

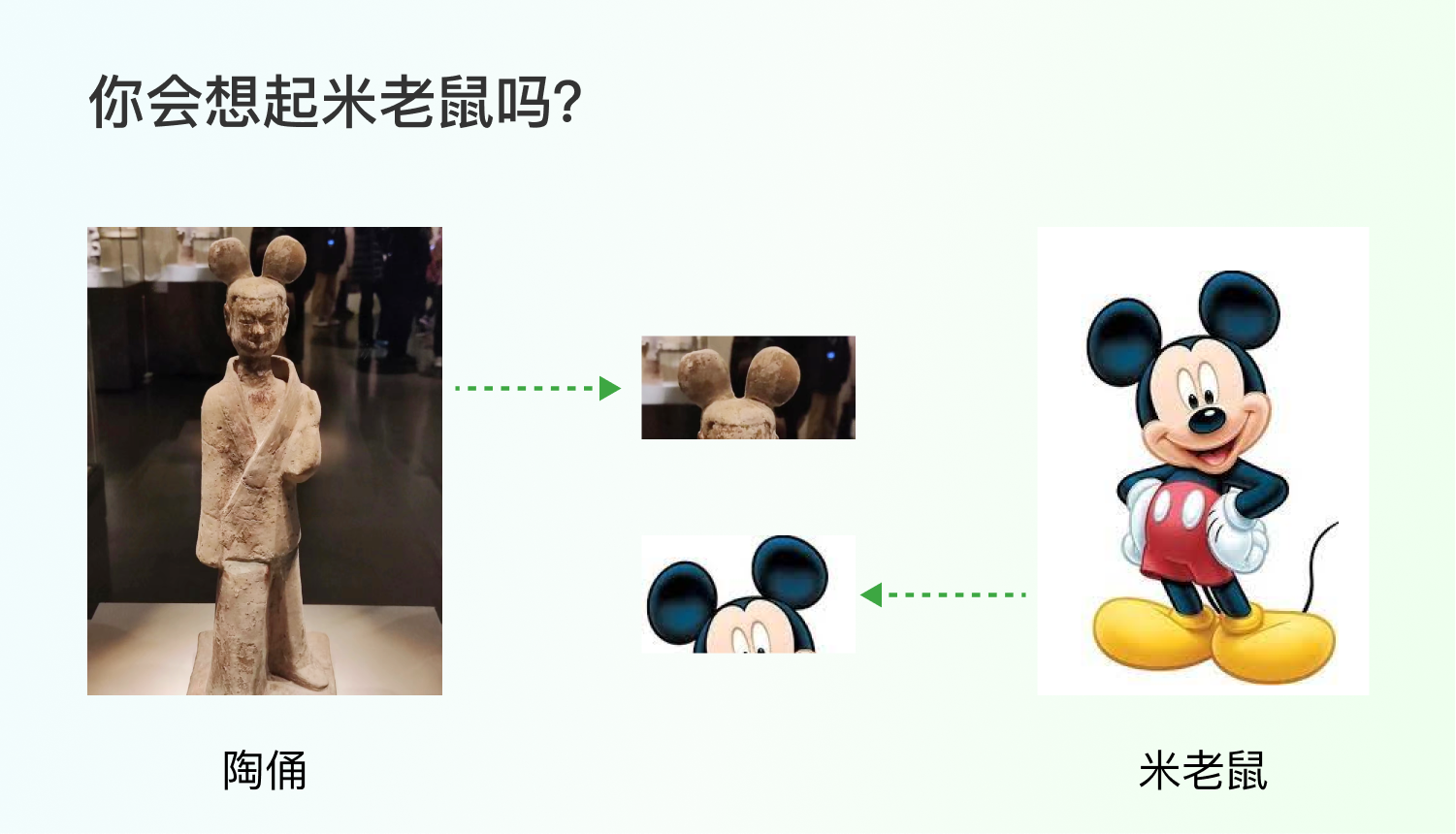
是不是覺得像米老鼠?
為什么?
因為陶俑的頭上的發髻和米老鼠標志性的耳朵很像。
如果你從沒見過米老鼠,你還會覺得她像米老鼠嗎?
一定不會。
這就是心智模型,你對頭頂的大圓形的心智是“米老鼠”,所以一旦你看到類似的形狀,米老鼠的形象就會浮現出來,這個發髻的形狀和你心里對米老鼠的形象產生了匹配。

對心智模型有沒有一點印象了?
下面我們接著聊。

我不想用具體的界面來聊,那樣的話太散,我認為要想理解一個概念,最好還是從“面”的角度來說,所以下面我會舉一些商業上的案例來輔助理解。
心智模型有哪三種運用方式?
第一種:創建新的心智模型
第二種:改變舊的心智模型
第三種:匹配現有的心智模型
可以理解成一件事情的新生、改變和延續。

下面咱們一個個來。
第一種:創建新的心智模型
難度指數:難啊。
記得《盜夢空間》里最難的是什么嗎?
最難的不是盜夢,而是植入一個想法。

創建新的心智模型有異曲同工之妙,都是讓別人內心接收一個事物,需要刻意培養。
舉幾個例子。
當年外賣剛開始的時候,家家搞補貼,很多時候幾乎不花錢就可以點外賣,后來這些福利沒有了,為啥?
因為點外賣的心智已經培養好了,你離不開它了,所以平臺可以“不慣著你了”。
還有唯品會的正品低價、瑞幸一開始的星巴克平替,這些都是他們想要植入到用戶大腦中的心智。
為什么要費勁植入一個新的想法?
因為一旦植入了,就很難改變。
現在我身邊的很多朋友想買一些低價的品牌都會上唯品會,買咖啡會喝瑞幸,一旦用戶的習慣養成就很難改變,意味著什么?
意味著留存和轉化的成本更低了。
第二種:改變舊的心智模型
難度指數:也難。
《盜夢空間》里小李子的妻子被他植入了一個想法“你不在現實世界里”,當他和他妻子回到現實世界后,他妻子仍舊認為自己不在現實世界里,這個被植入的想法已經根深蒂固,很難改變。
所以改變舊的心智也不簡單。
例如小米最初主打極致性價比,后來想往高端路線走,很難,大家心里已經認準了小米就是“性價比之王”,也就是你的產品不僅要好還要便宜。
這就導致小米一漲價,大家就罵他們忘了初心……所以小米拆分出了紅米主攻性價比,小米往高端發展,但是仍舊很難。

拼多多的百億補貼也是一樣的道理,一開始的砍一刀深入人心,大家對拼多多的心智已經成型:便宜,質量一般。拼多多想改變這個心智,推出百億補貼,并承諾假一賠十,就是想告訴大家,我拼多多,也是有正品好貨的。不過,效果嘛,見仁見智。
第三種:匹配現有的心智模型
難度指數:相對簡單。
其實匹配現有的心智模型,是相對最簡單的方法,市場已經幫你把用戶習慣培養好了,你直接使用,那肯定事半功倍,省時省力啊。
舉個例子,大家最近有關注小米的 13 Ultra 嗎?
小米和徠卡聯合研發的,主打徠卡調色的相機。
我有一個同事就直接把手里的微單換成了 13 Ultra ,因為拍照足夠好看而且便攜。
這里不是要推銷手機啊,是想讓你們了解 13 Ultra 是個什么東西。
然后給大家看看它的手柄(一個配角,可以拆卸)。
是不是有些熟悉?
和相機像不像?
這個手柄就是沿用了相機的心智模式。
小結一下:
心智模型有3種用法:
新建:創建新的心智模型
改變:改變舊的心智模型
延續:匹配現有的心智模型
下面聊聊,咱們怎么做才能更加匹配用戶的心智模型?
同樣的,我不會拿具體頁面來舉例,還是希望把思考方式分享給大家,而不是某一個頁面的設計。

要想匹配用戶的心智模型其實就三步:
了解業務、了解用戶、競品調研。
或者可以這么說, 在懂業務、懂用戶的基礎上,還要了解行業內的通用做法。

1)了解業務
一定要了解業務,為什么?
因為好的設計方案千千萬,但是匹配你的業務的方案才是好方案,如果不了解業務,可能設計出來的方案就是自嗨,例如網上很多的dribble風設計。

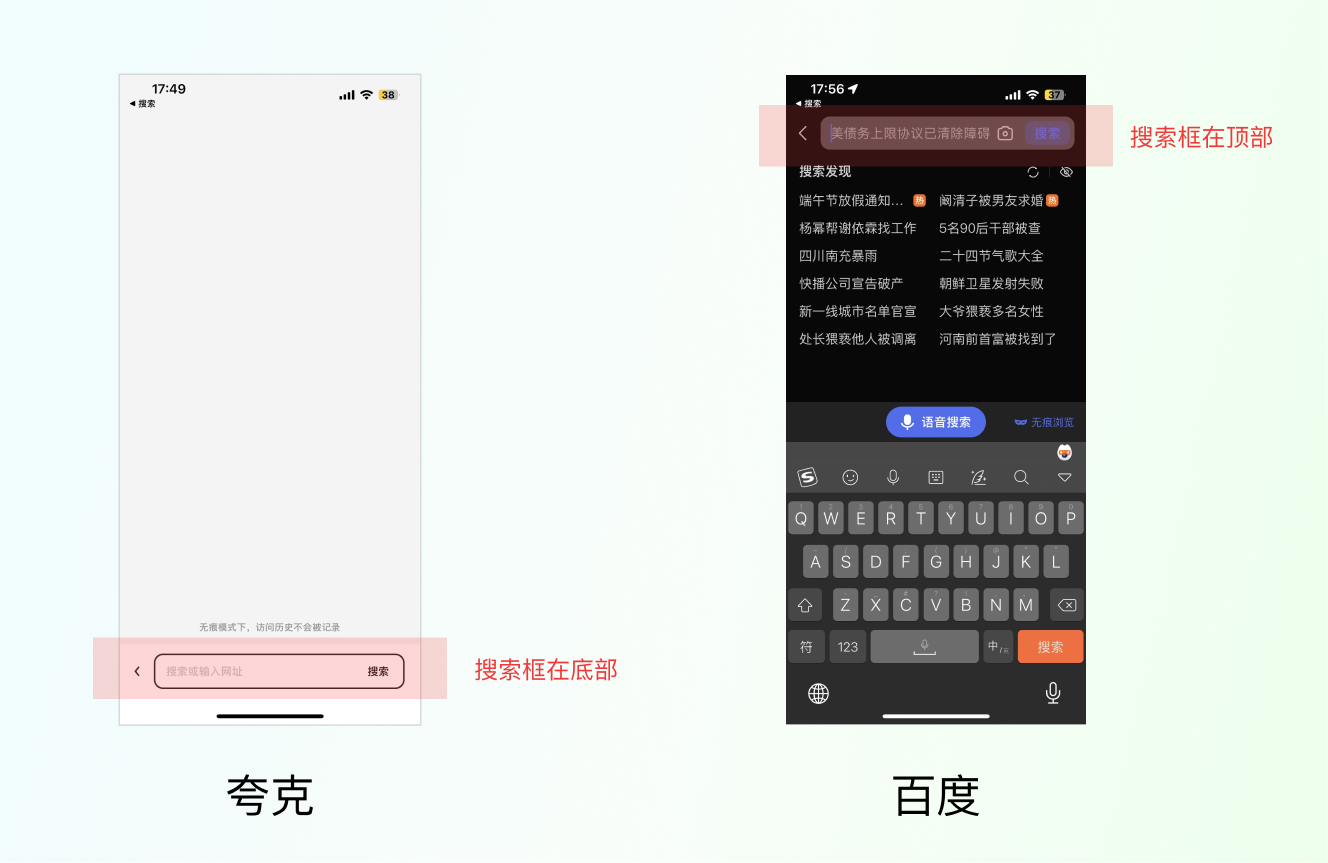
又比如說手機瀏覽器一般都把搜索框放到屏幕頂部,而夸克瀏覽器卻把搜索框放到了下面。
為什么?

因為夸克想推翻傳統的瀏覽器,想打造一款更年輕更好用的瀏覽器,把搜索框放到下面也是滿足他們的業務訴求,現在手機屏幕越來越大,搜索框放在下面手指操作更加方便。
所以,一定要先去了解業務。
拼多多和淘寶同樣都是電商平臺,可它們的用戶心智相差甚大,因為最后方案設計是服務于最初的業務目標的,業務不同,呈現的方案也不一樣,最后讓用戶形成的心智也不同。

2)了解用戶
為啥?給老人和小孩設計的界面能一樣嗎?
就拿顏色和文字來說。
小孩喜歡高飽和、豐富的顏色,而老人則需要考慮在各種場景下都能看得清楚信息的顏色。
小孩喜歡圓潤的卡通字體,而老人需要識別度更高的字體,更大的字號。

不同的用戶,采用的設計一定是不同的,只有了解了他們的喜好和痛點,才能做出符合他們心智模型的設計。
3)競品調研
為啥要競品調研呢?
因為競品和我們的產品類似,那么意味著用戶大概率重合度也高,甚至業務上都有一定相似度,那么意味著,競品的方案,大概率是經過市場驗證的符合用戶心智模型的方案。
你看,既然競品已經給咱們打了個樣,為何還要自己悶頭造輪子呢?
咱們目的是解決問題,又不是為了證明自己很厲害。
但是,不要誤解,我不是說照著競品抄,而是取長補短,所以不僅要調研,還要分析,分析就是把競品的優劣勢找出來,好的地方咱們可以酌情借鑒,不好的地方,咱們也要避個雷嘛。
好了,小結一下,要想匹配用戶的心智模型,一定要了解業務、了解用戶,還要做競品調研了解市場的通識性做法。
以上。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
 什么是好的設計?好設計,就是不改稿的設計,甲方買單的設計,這句話多大多數設計師來說是沒錯的。因為設計師也要吃飯的、要生活。只要客戶買單了,我們就能達到經濟上的收益。
什么是好的設計?好設計,就是不改稿的設計,甲方買單的設計,這句話多大多數設計師來說是沒錯的。因為設計師也要吃飯的、要生活。只要客戶買單了,我們就能達到經濟上的收益。
但是僅僅客戶買單就足夠了嗎?我覺得對于一個想要提升自己的設計師來說并不足夠。這個客戶買單了說明你在一定程度上,在當前滿足了這個需求層次或者審美的客戶群體。
當客戶發現設計并沒有在實際宣傳中達到目的,買完單的客戶也沒辦法回頭再找設計師退款,但是,可想而知這個客戶就流失了。而且如果只滿足于應對這一需求層次的客戶,當面對要求更高的客戶的時候,我們也會變得無能為力。只能看著客戶流失,或者勉強接下項目,卻在不斷的改稿中疲于奔命。
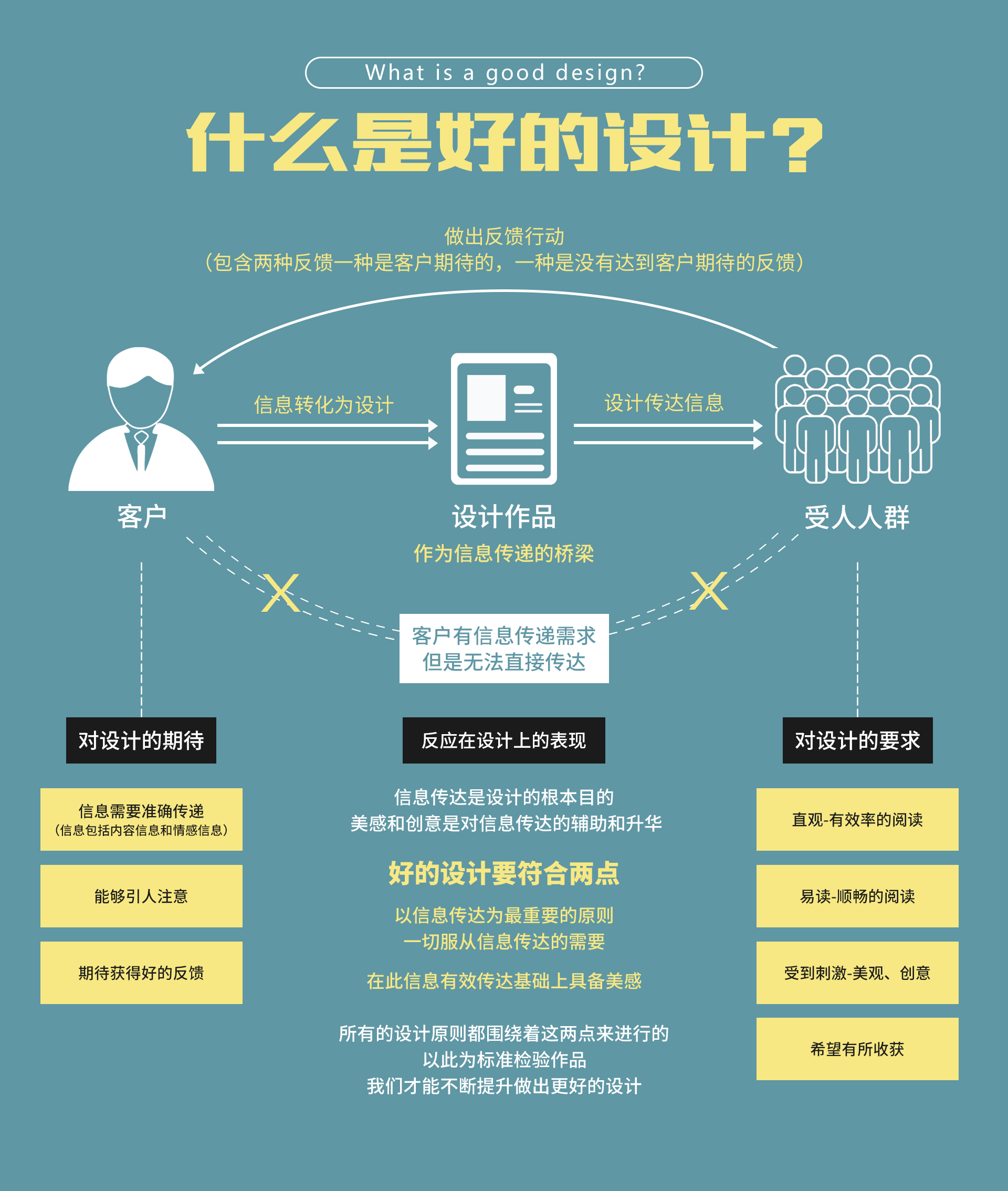
想了解什么是好的設計,首先需要要了解什么是設計,設計的目的是什么。
設計是有目的的策劃,平面設計是這些策劃將要采取的形式之一,在平面設計中你需要用視覺元素來傳播你的設想和計劃,用文字和圖形把信息傳達給受眾,讓人們通過這些視覺元素了解你想表達的信息,這才是我們設計的定義。平面設計的目的不僅是視覺表層的美觀度,更重要的、最根本的是信息的傳達。
所以好的設計就是,能準確直觀的傳播設計目的,被受眾更有效、更愿意接收信息的設計。簡單來講,信息(包括內容信息和情感信息)傳達的是設計的基礎,是設計中一切行為的第一準則,是對的設計。在此基礎上具備良好的美感傳達就是好的設計。
我們可能在設計學習過程中學到了很多的設計法則,形式美法則、創意思維、排版原則、色彩原則、字體運用原則。但是很多時候用到的時候就想不起來,用了也沒達到效果?
我理解更多的是因為沒有從根本上理解這些法則存在的意義、運用的目的。設計師應該做最吝嗇的人,過程中每一個視覺元素的運用都要有其目的性。這個目的性就應該是信息傳達和美感傳達。以此為標準反復檢驗自己的設計作品,相信我們能做出好的設計。

(一)客戶對設計的期待信息準確有效傳遞,受眾對信息要求直觀、易讀。
這是一個高效時代,時間就是金錢。同時是一個信息大爆炸的時代,每天我們會面對各種不同媒介的信息,不斷沖擊這我們的視覺。我們不能要求受眾有時間和耐心完整仔細的觀看閱讀整個設計。這就要求我們的設計,即便一眼,就能判斷設計究竟在表現什么信息,而不被其他不重要信息干擾。當客戶對表達信息有一個直觀的概念后,希望繼續閱讀下去的話,我們就要在易讀方面進行深化。
明確最重要的信息
對于設計需求的分析得出最重要的信息,最想傳達的信息
突出最重要的信息
將它擺放在突出的位置,整體的烘托,對比的凸顯,合適的構圖
次要信息
相對最重要的信息較弱
信息的篩選
設計中包含的信息必須有明確的效用,而不被不必要的信息干擾導致失去閱讀興趣
設置重要等級
針對內容設置重要性等級,然后根據相應等級進行設計。
信息分組
這是受眾感知多條信息的前題,將相關的信息放置或整合為一體,這樣就可以實現分組。大多數情況下三至四個信息組已經足夠了。
閱讀性文字排版 (閱讀性文字指的是需要受眾閱讀的,而非裝飾性、不需要識別性的)
在文字排版當中易讀是必須追求的。
對齊:為了達到易讀效果,首先要從對齊開始。
檢索:易于檢索目標內容,精心處理檢索方式。(依據版式設計原則中的對比,重復原則實現)
記憶:要點便于記憶,突出主要內容。(依據版式設計原則中的對比,重復原則實現)
文字:文字大小、字間距、行距、字體、文字的排布五個方面。過小的字體、過大的字體,過度裝飾的字體,不符合視覺流程,不合理的版式布局。都是會影響閱讀的易讀性。
(二)客戶對設計的期待能引人注意、獲得好的反饋,受眾希望從設計中收到某種刺激、有所收獲。
人們每天沒數量驚人的信息淹沒,面對潮水涌來的信息。我們的頭腦中會形成一個過濾器,只會對能引發我們興趣的信息,能夠得到某種刺激的信息,才能順利通過并留下清晰的印象。因此,想要設計從眾多信息中脫穎而出并抓住受眾的實現。就必須引人注目、傳遞刺激,讓受眾在你的設計上逗留。
美的視覺效果比較容易給人帶來刺激
這時候我們學習的各種原則知識,構成知識(點線面,平衡、對比、調和、節奏、變異.....)、版式知識(位置、比例、分割、留白、網格.....)等都可以充分發揮作用了。
滿足期待
人們希望沖設計只能夠得到收獲,包括有用的文字信息和情感上的。反過來如果已經知道了,沒有興趣,無我無關的信息,是無法吸引受眾的。選用一種能夠傳達設計內容及主題思想的吸睛元素就很有必要。可以是文字(禮物、服務、免費、抽獎、限時、折扣等)或者圖形元素、圖片。
吸睛元素與設計需求要匹配
選取吸睛元素必須與設計主題信息密切相關。例如,在定位是高品質的項目設計中,放置一個花哨刺眼的打折;在畫面中一個無關的美女。這確實很可能在短時間內贏得受眾的注意,但是當文字或圖片與設計需要傳達的信息完全無關的情況下。也會很快的失去他們的關注。
情感刺激
一個好的吸睛元素往往能激發受眾的情感——受眾會覺得驚喜,感覺自己的情感獲得了認可,也可能會對設計產生共鳴。一旦感情上拉近了受眾與設計的距離,就有可能增加受眾良好的反饋行動達到商業目的(購買產品、產生消費等)。
消極情感
人們被設計激發的情感并非總是積極正面的。更重要的是有針對性的激發觀眾的情感。應該根據不同的設計目的,激發觀眾內心相應的情感。例如一個減肥中心的宣傳設計,畫面營造一種胖人失落的畫面(沒有偏見我自己也是個胖子~),從而激發受眾不安的消極情緒。這也可能引起受眾的關注,并愿意深入了解。
受眾反應的不確定性
視覺會給人帶來一連串的生理上的、心理上的、情感上的、行動上的反應,設計是視覺經驗的科學。他包括兩個方面,一個是不以人為而改變的即生理感受的人的基本反應,另一個是隨即的或不確定因素構成。如個人喜好,性格等等、等等,導致我們無法完全確定受眾在面對設計時候的情感等反應。
相對穩定的方面: 主要是生理上的視知覺,人們的一些視覺習慣、視覺流程、視覺邏輯,如從上到下,從左到右,喜歡連貫的、重復,喜歡有對比的,還有在顏色方面人們最喜歡的其實是有對比的互補色等等。這都是跟人們的生理上的習慣有關,都是人生理機能的本能反應。作為設計師應該對這些知識能充分了解、靈活運用,設計是對人本的關注,首先應對文化與人的感知方式這些相對穩定的方面進行研究,并且需要我們在實踐中去總結。
不穩定的方面: 不穩定的方面主要是指情感、素質、品位、閱歷上的不同,在設計過程中你需要具備一定的判斷和把握能力,你需要客觀和克制,才能完成卓越的設計。
設計思維的科學: 設計是必須具有科學的思維方法,能在相同中找到差別,能在不同當中找到共同之處,能掌握運用各種思維方法,如縱向關聯思維和橫向關聯思維以及發散式的思維,善于運用科學的思維方式找到奇特的新的視覺形象,才能不斷發現新的可能。
設計學習過程中的總結和整理,有些內容來自網絡,如有冒犯請聯系我刪改!僅為自身學習提升的記錄,如果對內容有更好的理解,歡迎交流探討。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
近年來,行業內不斷探索廣告的新玩法,激勵視頻廣告成為一種愈加流行的廣告形式,當前已經是媒體主流變現模式之一,以滿足廣告主營銷效果、媒體變現效率最大化。對用戶而言,觀看激勵視頻廣告能夠獲得相應獎勵;對于客戶,激勵視頻廣告通過獎勵機制,得到更長時間的曝光來提升轉化率;對于平臺,有更高的變現效率能帶來更高的收益。
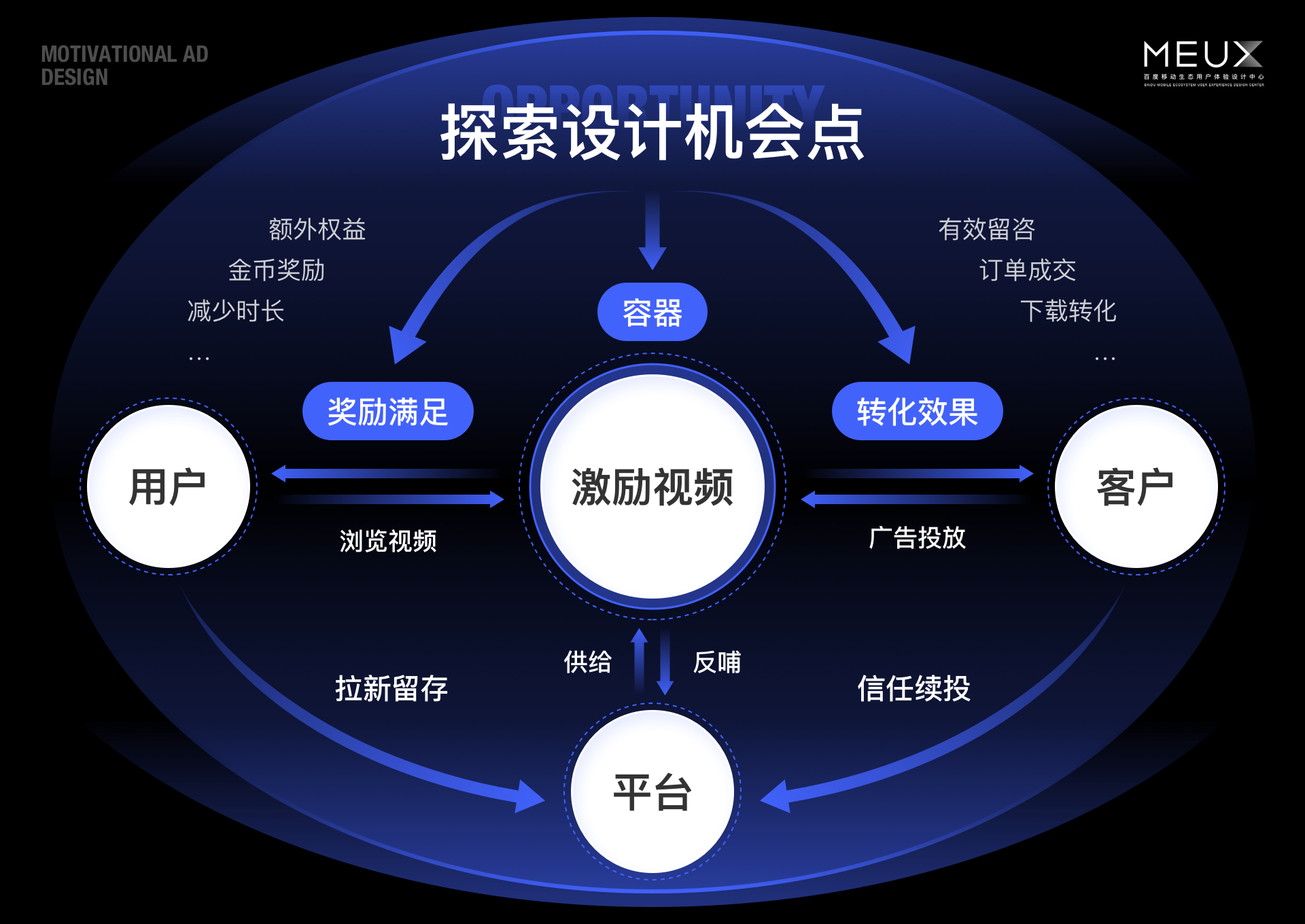
百度激勵視頻廣告承載著百度APP任務系統、權益場景、活動場景等的重要變現任務,本文將從激勵視頻廣告的框架、提升轉化效果兩個方面,來闡述容器結構設計與提升轉化效果的設計思考。

框架:建立場景核心轉化流程
激勵視頻廣告是獨立的視頻場景,場景內的元素布局、容器結構不依賴于所在的宿主場景,在整個交互鏈路中能夠采用更有創新的設計形式。
1、布局跨場景橫向一致
基于激勵視頻廣告的元素來明確內容分區,考慮元素作用與通用性可分為頂部框架區、附加掛載區、內容信息區、轉化決策區,在結構設計上,將核心獎勵計時組件置于頂部框架區并保持穩定展現,保證百度APP內的視頻廣告在布局上橫向一致性,同時也有利于場景之間創意交叉驗證與復用。

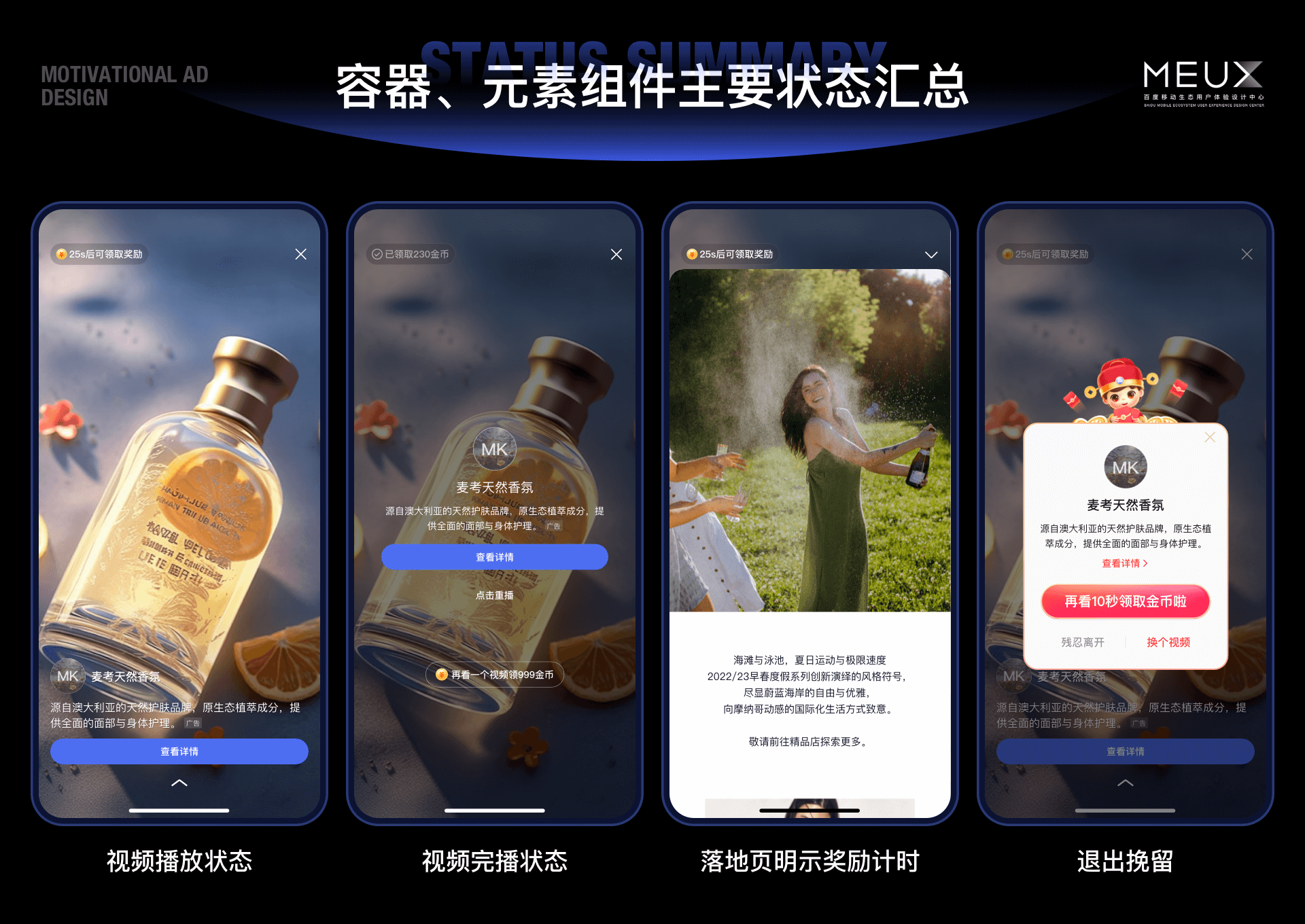
2、容器、元素組件選型
從激勵視頻的鏈路流程出發,結合主動交互行為的各類組件狀態:獎勵計時與完成、視頻播放與完播、瀏覽落地頁、退出挽留四種核心狀態。

1)獎勵計時與完成:考慮獎勵計時器會存在于多種不同場景情況,需要具備橫向統一的計時形式來穩定用戶預期,以及通過視覺反饋給予用戶明確的狀態變化感知,來降低不同場景下的理解成本,通過ABtest的方式,最終選用場景元素圖標與文本計時形式,圖標能夠根據獎勵的不同支持靈活配置,滿足多元化場景的適配訴求,同時選用視覺感知較弱的樣式與動畫形式,盡可能避免與點擊、轉化無關的元素動畫稀釋用戶對內容的注意力,從而影響廣告效果。


2)視頻播放與完播:播放狀態下,為盡量降低對視頻內容的遮擋,在轉化組件的呈現上,采用“延遲展現吸引觀看,漸進式增強吸引點擊”的手段,視頻完播狀態下呈現視頻尾幀,尾幀增加再看一個視頻功能,為想要獲得金幣的用戶縮短操作步長,提升激勵視頻廣告的分發。

3)瀏覽落地頁:瀏覽落地頁過程中也需明示獎勵計時,為了保證視頻場景和落地頁場景的計時延續與組件統一性,采用避讓計時組件的面板化落地頁容器。

4)退出挽留:當用戶在不同獎勵狀態下會在退出的主動行為,挽留彈窗承載挽留與再看功能的重要作用,彈窗作為前后鏈路場景的共性組件,在彈窗設計上頂部承載所在場景主視覺IP,以滿足多元化場景的下活動主視覺的延續,使激勵視頻廣告更契合所在活動場景。


3、轉化鏈路降步長
在原有的基礎路徑上,獎勵計時與倒計時結束的兩個環節僅有計時器形態的變化,元素變化是容易起到聚焦視覺的作用的,以倒計時結束為節點,將用戶從"視頻場景"帶入到"決策場景",通過容器結構形態的變化來解放停留在計時器上的視覺焦點,面板結構能承載更多的增益內容,延展信息載量,視頻完播是判斷用戶對內容感興趣的重要契機,在視頻完播狀態自動調起落地頁,通過縮短轉化步長提升轉化效率。

激勵視頻廣告容器每一步迭代都伴隨大量的前置思考、歸因分析、嚴謹實驗,經歷多輪迭代最終完成流程框架搭建,后面我們仍要思考如何通過設計方法,在現有的框架上進一步提升轉化效果。
提轉:內容化與獎勵玩法助決策
在廣告創意視角下,通過內容信息命中用戶訴求、滿足心理期望能夠提升轉化效果;在用戶目標視角下,我們希望充分發揮激勵機制,給予用戶更多豐富的獎勵交互與玩法,持續獲取收益與滿足感。
1、增益信息前置,助力轉化決策
輪播推薦詞:推薦詞輪播的形式來營造場景內互動氛圍,在一些節日期間通過契合節日的情感化文案,讓內容更貼合節日營銷氛圍,同時將落地頁中的優質廣告賣點、數據生成的熱度等多元的營銷信息前置,助力用戶決策。
行動號召詞:不同廣告內容之間的轉化文案存在差異化的表達,通過符合廣告內容的決策性文案披露,將固定文案升級為營銷目標及類型特征文案,輔助轉化決策,在容器內每一個元素都應該作為廣告創意的一部分。

2、分段獎勵計時,引導視頻完播
點擊率、轉化率隨視頻播放時長的數據變化,發現呈現正相關的趨勢,我們希望用戶能夠選擇看完視頻,核心思路是將用戶從低變現效率場景,引導至高變現效率的場景,由此我們通過兩段計時獎勵的設計形式,激勵用戶可以拿到更多獎勵并將視頻看完,考慮多種不同場景以及理解成本的問題,最終選用兩段獎勵計時組件的方式。

3、彩蛋營造驚喜,提升轉化
為了更好的匹配各大電商平臺調起類廣告的預算,大促期間的突然出現的禮物彩蛋為用戶營造節日驚喜感,在點擊行為后,紅包元素的彈窗與彩帶動畫形式來承載金幣獎勵與氛圍,獎勵感知的觸達能夠提升用戶的獲得感,同時在獎勵彈窗上進一步承載調起任務,從而更好的滿足客戶營銷訴求。

4、強化轉化組件,增強獎勵觸達
延續以上驚喜感獎勵滿足促轉化的思路,針對下載類廣告,我們在轉化組件上進行與獎勵內容的結合,在任務計時完成但并沒有形成轉化的時機下,通過變色與光效視覺吸引來傳遞獎勵信息,通過強化獎勵感知和轉化組件來助力轉化決策。

寫在最后
激勵視頻廣告至今經歷了多個不同的階段,如何在商業效果與用戶感知之間選取一個平衡點,一直都是激勵視頻廣告的長久的設計課題,目前也只是一個開始,還有很多的設計提轉機會點等待我們去深挖,相信在不久的將來能夠探索更加多元的激勵玩法,發現更多契合用戶訴求的場景,為更好的價值生產不斷迭代功能與體驗,我們希望能夠給予用戶、客戶、平臺更多的價值增益,做用戶喜歡、客戶滿意、平臺有利的商業設計。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
19世紀末,意大利經濟學家和工程師維爾弗雷多·帕累托(Vilfredo Pareto)發現,自家花園中80%的豌豆產自于20%的豌豆莢,在隨后研究土地所有權和財富不平等的問題中,再次發現意大利 80%的土地屬于 20%的人。
20世紀初,由管理學家約瑟夫·朱蘭(Joseph Juran)將其命名為帕累托法則,即80%的結果是20%的原因造成的,并且號召關注「重要的少數」而不是在「瑣碎的多數」當中投注精力。后續在經濟學中得出結論(80%的財富掌握在20%的人手里)更加證實了帕累托法則的觀點。

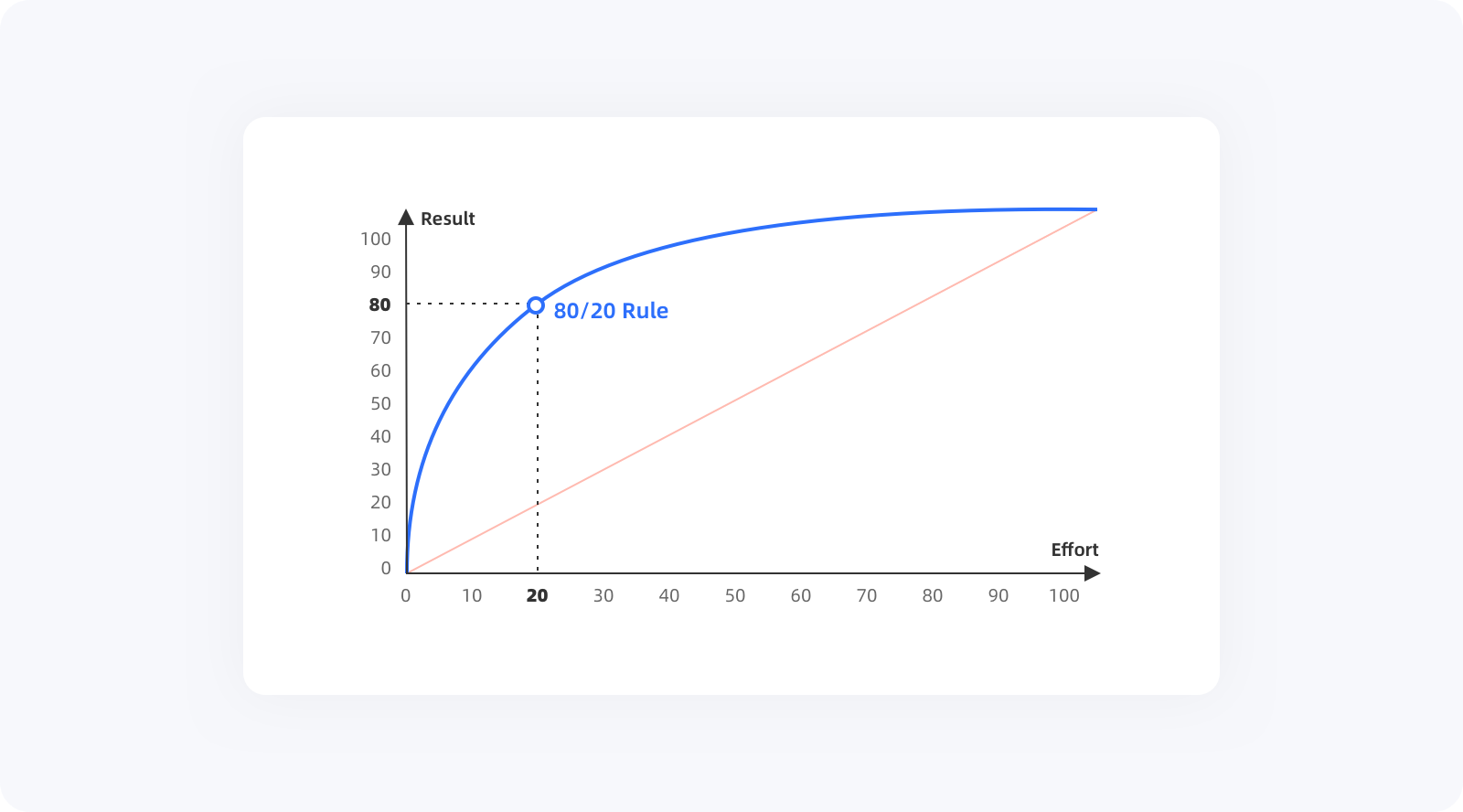
帕累托法則有很多不同的叫法,如帕列托法則、關鍵少數法則、二八法則、巴萊特定律、最省力的法則、不平衡原則等,后續筆者將其稱為「80/20法則」。
其實,80/20法則是一個較為抽象的概念,可以理解為:大部分的效果由少數幾項關鍵的因素來決定。在實際的場景中,“大部分”不是精確的80%,“幾項關鍵因素”也不是固定的20%,數據會有所浮動,可能是70%+30%或者90%+10%,但不管這些數字如何波動,其背后蘊含的規律(集中的投入將產出大于預期的結果)是不變的,并且生活中存在的許多不平衡現象,都與這個規律相當接近。

80/20法則并不受人為直接控制,更多時候是自然而然的形成,其適用領域非常廣泛。早期大多數用于社會、經濟、管理以及工程等領域,而在80年代末就已經有設計師將其設計領域,在各行各業中,已經有大量的案例證明了 80/20原則:

70年代中期出現圖形化界面,而到80年代末,80/20法則就已經被設計師引用在設計規范當中,后續經過不斷的發展及優化,現已深入設計中的方方面面,PM用來處理KPI、UX用來劃分權重、UI用來決策版面布局等。
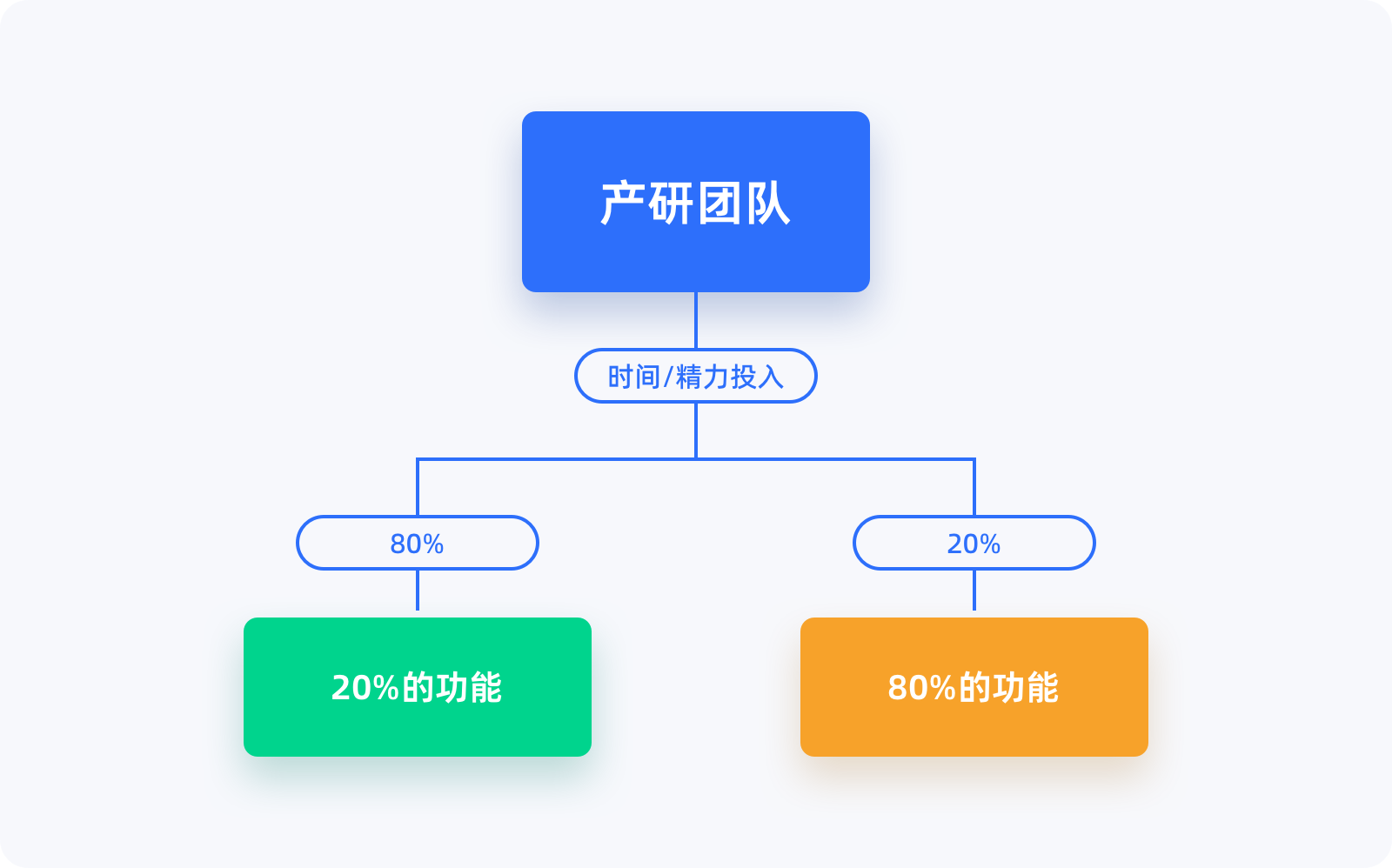
界面設計中該如何應用80/20法則,這就需要設計師時刻注意如何讓用戶更快找到目標、如何更順暢的完成任務以及如何擁有更愉悅的心理感受。例如80%的用戶只會用到20%的功能,那么設計師就應該將80%的時間、精力集中在這20%的功能上,不斷迎合用戶需求以及使用體驗。

80/20法則能夠幫助我們提供決策思路、梳理設計方向,通過前面的了解,我們應該清楚了產品80%的用戶只會用到20%的功能,而80%的收益也恰恰來自于20%的付費用戶,甚至低于20%。
雖然一直呼吁盡量滿足所有用戶,但產品團隊的重心始終要圍繞著20%來進行,從產品到設計、再到開發測試,都能以此為方向制定問題的解決方案。
任何一款產品都不能忽略主次,每隔一段時間就要重新評估功能價值,以備后續的更新迭代,針對非關鍵性的80%切勿耗費過多的精力,以免喧賓奪主,不僅得到不好的反饋、還會帶來不必要的損失,吃力不討好。
對于已經過期的核心(曾經20%)功能,需要及時降低權重以及精力的消耗,不然即便是掌聲一片、也可能無法變現。
用20%的部分創造80%的價值,并不意味著只關注20%的關鍵性指標、其它的就可以被忽略,這樣做表面上看是挺誘人,但會讓其他很多指標停滯,呈現出產品過度優化的情況,造成短時間內隱藏的負面影響。
團隊應該要有眾覽全局的眼光,考慮到各指標間的相互影響,可視情況而定將時間和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是將大部分用在關鍵性指標上即可。

在UI設計中,我們會將主要精力花費在20%的頁面設計上,例如APP底部標簽欄的幾大主頁或其它重要的一/二級頁面,會花費更多的心思去構思不一樣的布局、表現手法,將設計功底凸顯出來。而剩下80%的頁面就相對機械化,會使用一些常規樣式以及復用的方式像搭積木一樣快速完成,成本之低、效率之高毋庸置疑。
同一個頁面的設計方式也是如此,設計師將大量心思放在首屏及位置靠上的功能上,待超過一屏后下滑時,設計也會逐漸輕量、組件化,這有助于節省產品、設計、開發更多的時間。
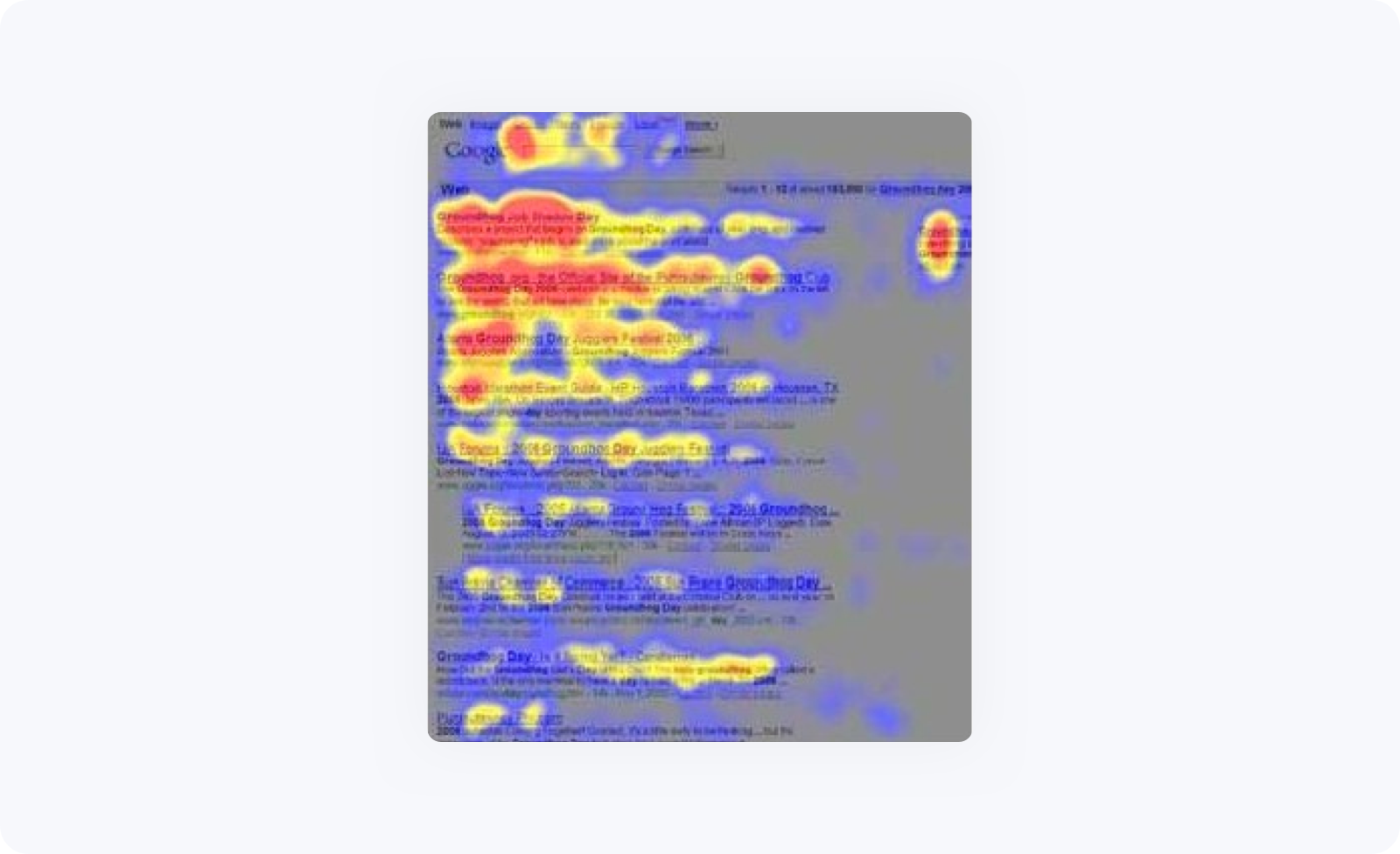
用戶瀏覽屏幕時,眼球移動的順序通常都是從左到右、從上到下(基于網頁瀏覽眼動測試),這種移動軌跡很像字母「F」,這也讓F型布局成為網頁設計中效率最高的方式之一,所以設計師通常會將重要的信息放在左上角或左側,不重要的信息放在右側。
如下面這張眼動測試圖,F型布局也正好詮釋了80/20法則合理性與可行性,在頁面中20%的關鍵區域,吸引了用戶80%的注意力。

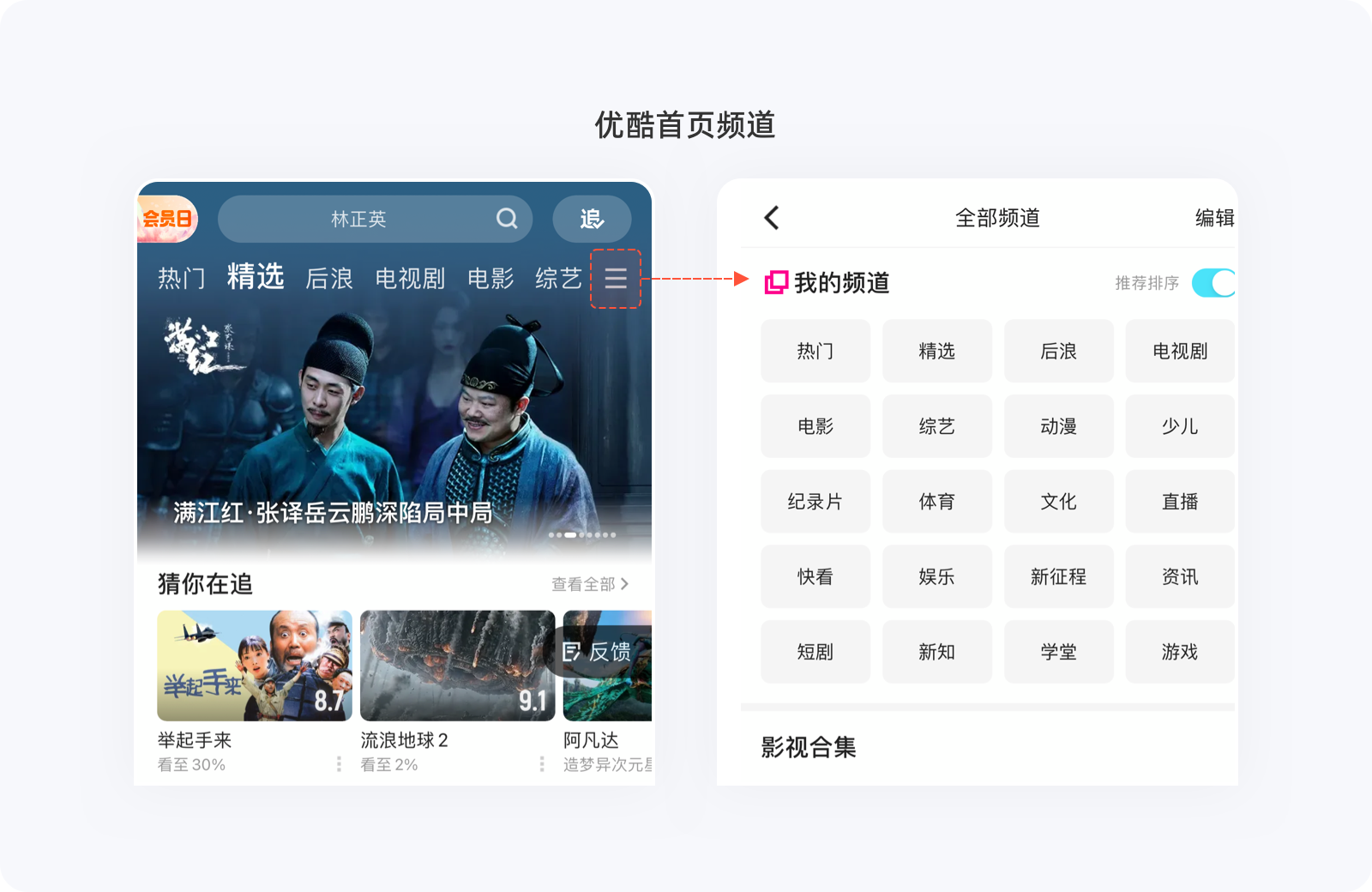
很多產品因為業務功能的龐大,一股腦的將信息全部展示出來,看起來十分臃腫,用戶不能快速找到自己想要的信內容,就會失去信心。
優酷APP首頁將熱門頻道和點擊頻率較高的頻道顯示在頂部導航中,如精選、電視劇、電影、最新院線等,而其他更多的分類則隱藏在頻道選項卡中,將少量(≈20%)重要的內容放在明顯的位置,目的就是為了讓大部分用戶更快觸達,提高了產品的易用性。

在一些選項列表中,由于選項數量的龐大,會給用戶增加使用難度。
例如,使用美團購買火車票在選擇地址時,面對超長的地址列表,逐個查看或通過字母篩選,都要花費一定的時間和操作成本,即便可以通過碼字搜索來完成,但因為自行輸入有很多的不可控性,能讓用戶選擇的就不要讓其輸入。對于地址列表,除開自動定位和搜索歷史,運用80/20法則就能很好的解決這一問題,系統將約20%高頻選擇的熱門城市作為單獨的模塊放在全部列表之前,提高了大部分用戶的搜索效率。

極簡風格的界面設計跟80/20法則在精神上保持著高度的一致,剔除多余、無用的元素,而保留的每一個元素都是有目的、有針對性的,也是絕對必要的存在。在極簡主義設計中,視覺上簡單干凈,大部分都是通過通過留白來襯托關鍵性元素的存在,讓用戶更加聚焦于主要功能/信息。

奧卡姆剃刀指出「如無必要,勿增實體」,需知頁面中每多一個元素都會增加視覺“噪聲”,意味著用戶需要花費額外的時間和理解成本,對用戶體驗的影響是很大的。那么問題來了,當產品需要增加一項需求量小但確實存在的功能,該怎么處理?
這時我們可以將奧卡姆剃刀原則作為最終的評判標準,是否需要增加上述所說的功能,就要看看能否很好的控制團隊開發成本和用戶體驗成本。其實在80/20法則中,很多小眾但確實存在的功能需求基本很難抵消所造成的用戶體驗損失,所以即便實現了這個需求,也很難分配出20%的精力去維護與迭代,甚至“俺耳盜鈴”般的將其遺忘,但這個視覺“噪聲”一直存在,如果事先能分析出這種結果,這個需求根本不需要增加。

在2004年長尾模型才被提出來的時候,很多人認為這是在顛覆80/20法則,它們的曲線長得很像,但結論完全相反,那條長長的“尾巴”(非關鍵的80%)所占據的長度幾乎與頭部的(關鍵的20%)高度相當,這說明收益雖低,但這么多數量的累積,依然值得重點關注。所以有很多企業在采集差異化戰略時運用了長尾理論,例如小米搭建的全品類商城用的是長尾理論。
乍一聽好像很有道理,難道80/20法則被推翻了嗎?事實并非如此,長尾理論的成立必須要滿足兩個條件,第一是尾巴真的足夠長(小眾需求確實非常多),第二長尾巴能被用戶發現(龐大的用戶量),這兩個條件缺一不可。例如京東、淘寶、微信、支付寶等,其前提都是建立在大規模、且海量的用戶資源之上,不管多么隱蔽、多小的動能,總能擁有一些不錯的曝光度,所以才能發揮長尾模型的作用。
說道這里,大家應該就明白了,那些中小型的產品對長尾模型大多是望塵莫及,所以在你的產品規模、用戶量沒有達到一定的級別之前,就不要妄捧長尾模型,用好80/20法則就好。

80/20法則在實際工作中是一個相對普遍的定律,它能讓我們靈活思考設計問題,更好的為用戶服務,雖然80/20法則也存在一定的爭議,但還是適用于覺絕大多數的場景,在關鍵時候使用,能幫助我們準確的找到問題點,在有限的時間和精力下快速作出優化決策并、關注核心功能,最終達成目標。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一、項目背景
虛擬形象產品形態現已逐步成熟,“捏臉+社區” 的模式逐漸成為年輕人的虛擬社交游樂場,競品QQ、Soul、淘寶等產品先后融入虛擬形象,探索年輕、有趣的社交模式。
貼吧在這一方向上進行了創意玩法探索,希望可以通過特色互動形式,拉近與年輕用戶的關系,為后續開拓社交場景奠定基礎。
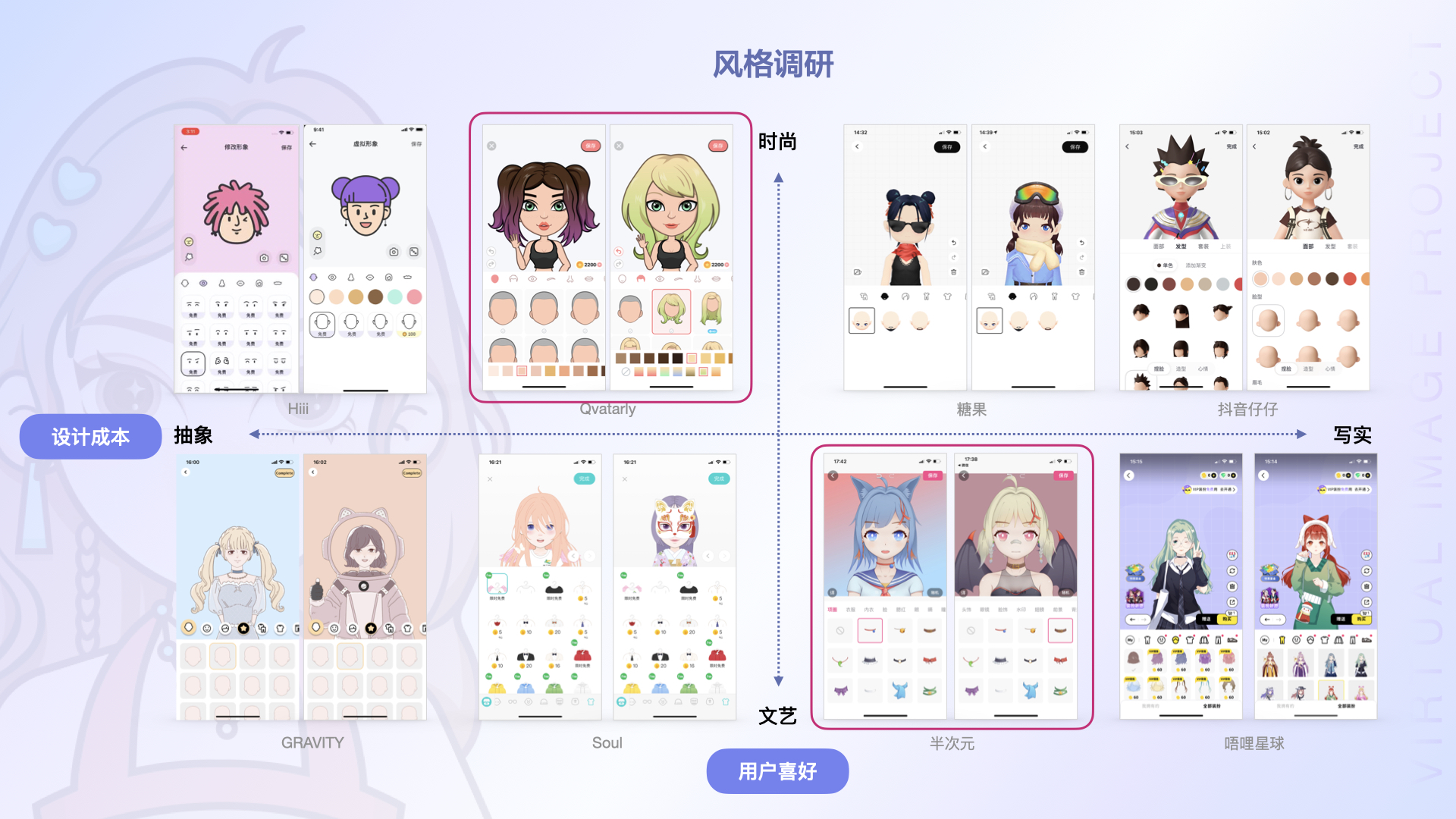
二、視覺風格滿足年輕用戶喜好
通過用戶調研,了解年輕用戶喜好個性十足和精致細膩的設計,同時希望可以有更多的搭配空間,我們針對設計成本與用戶喜好,建立十字坐標軸篩選設計方向,匹配不同用戶,帶來差異化感知。

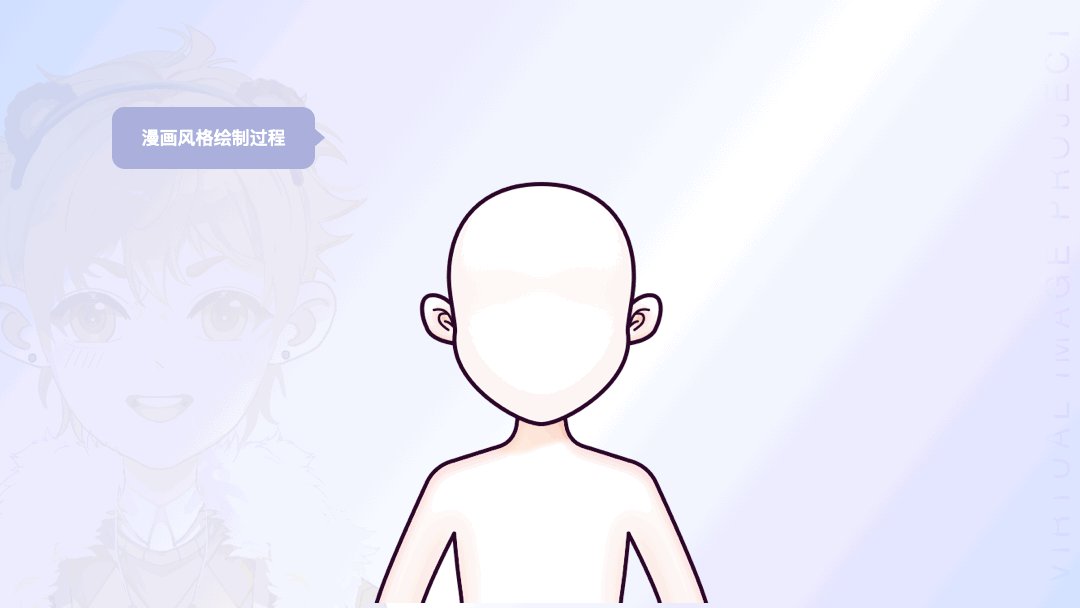
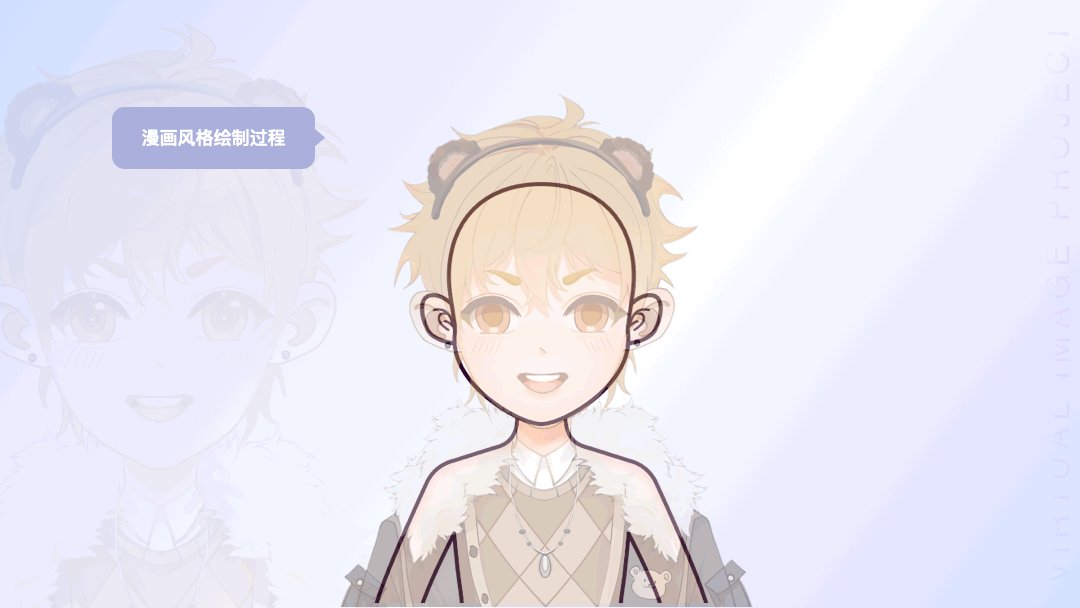
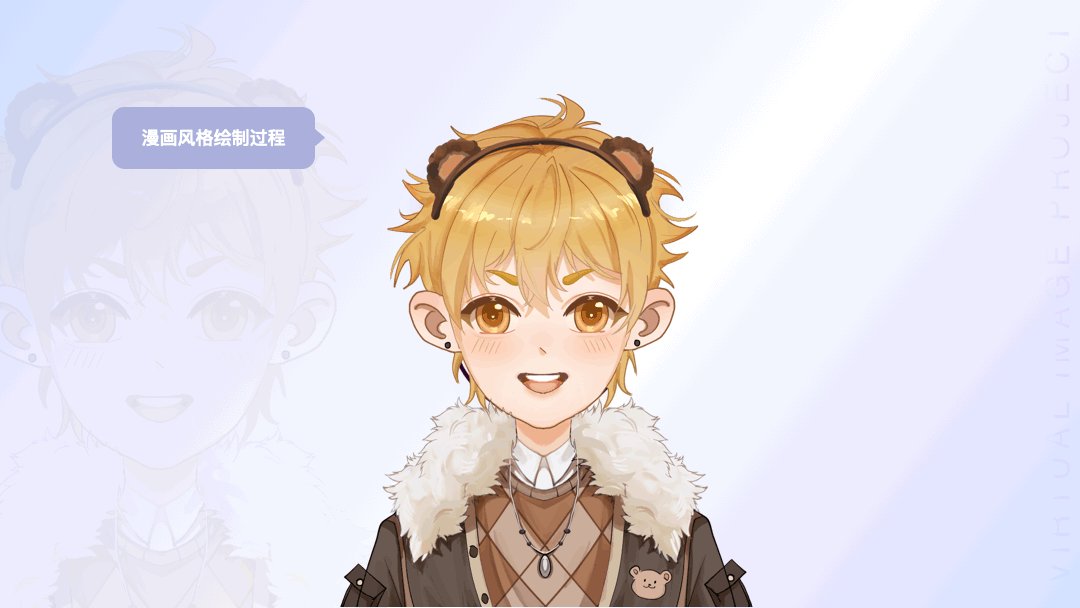
1、潮流、漫畫雙風格設定,滿足用戶自我表達
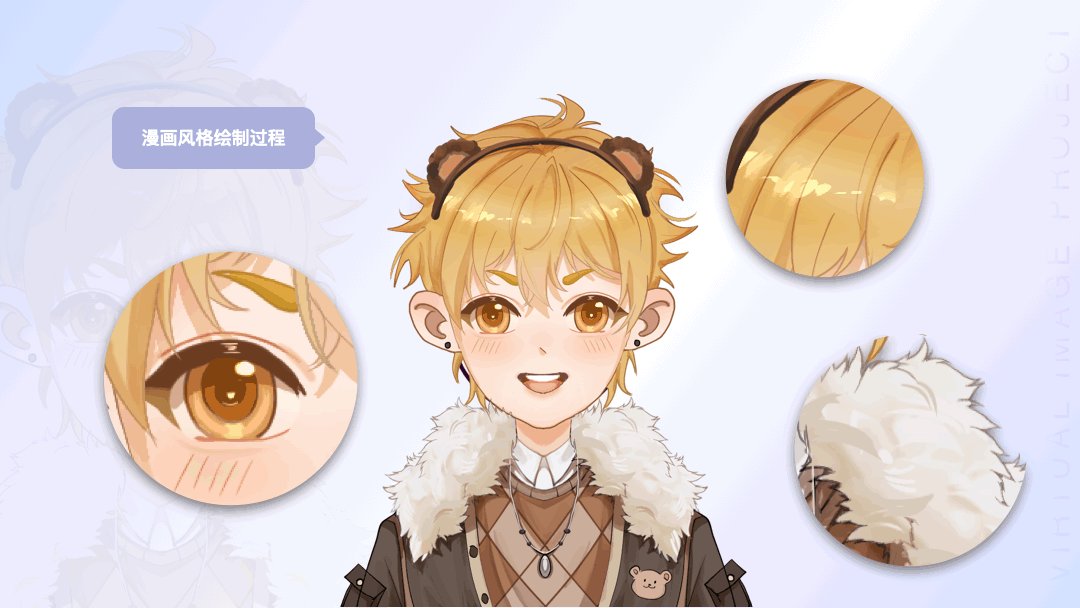
潮流風格具備年輕時髦感,漫畫風格質感更細膩,打造出產品的精致度,雙風格設計可以最大程度滿足用戶的多元自我表達需求。

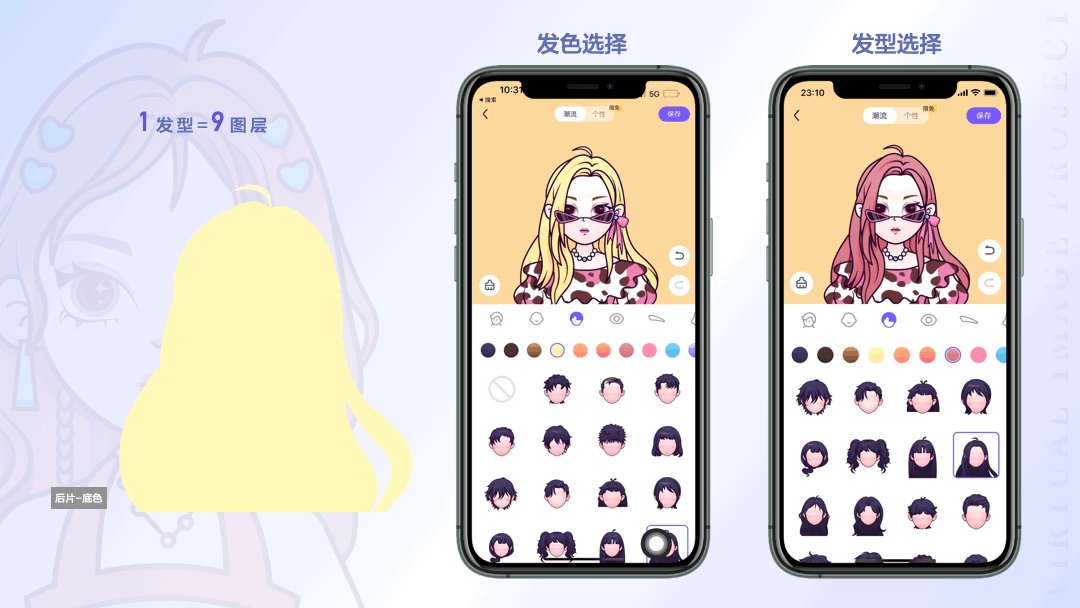
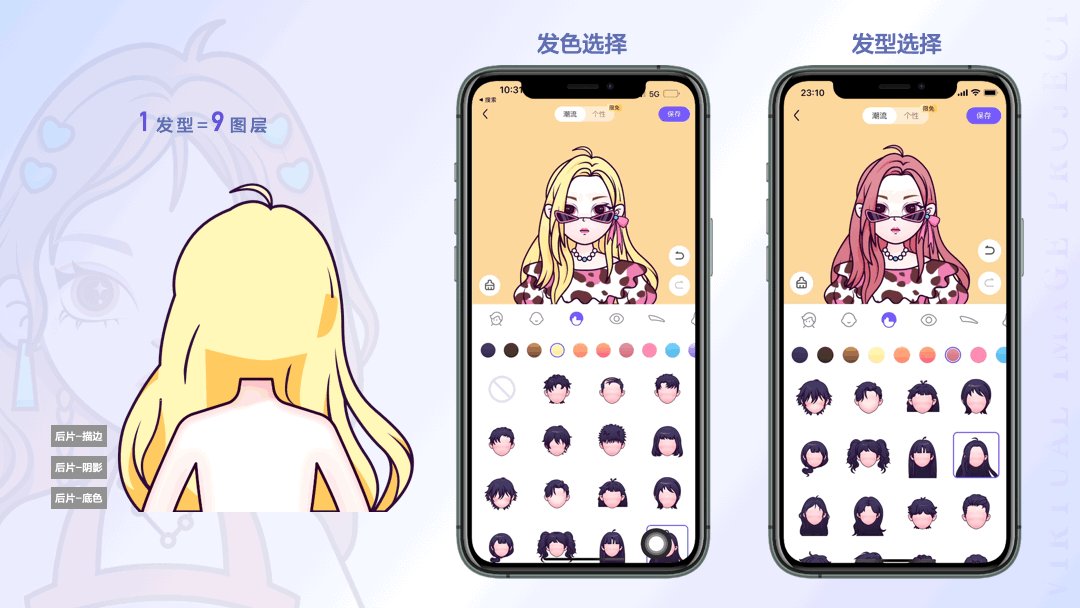
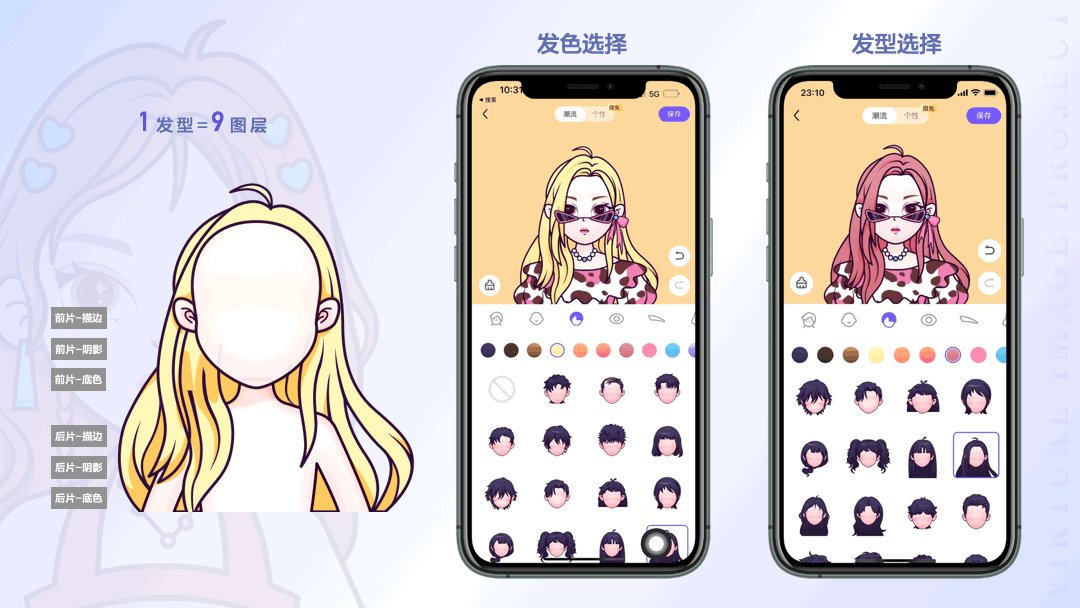
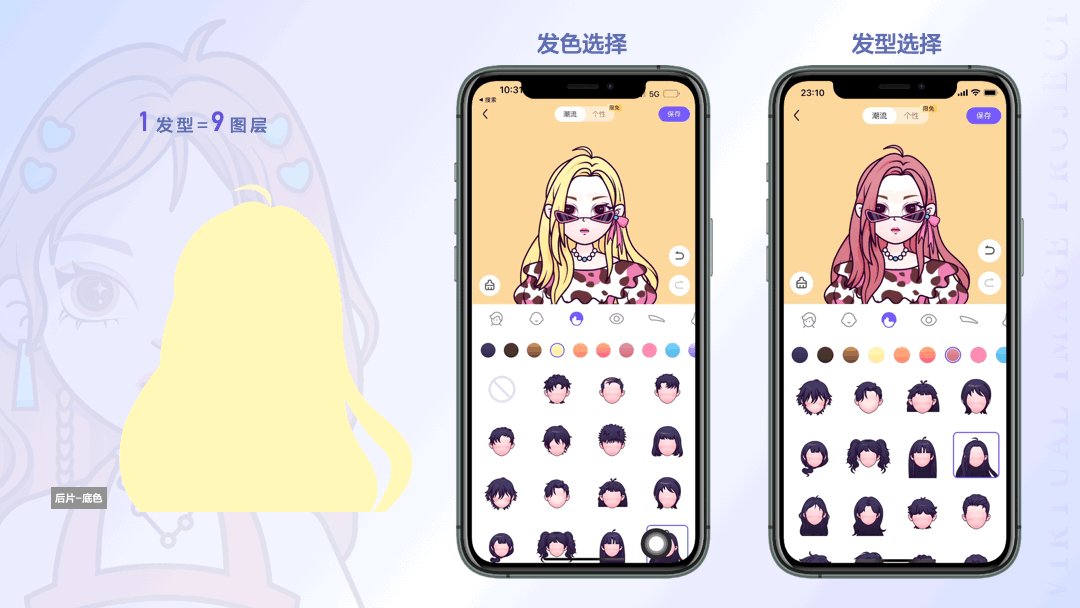
2、形象工程量產,滿足搭配的豐富度
為了達到玩法多變的目標,我們對形象進行工程化文件拆分,以發型區為例,通過層層分區來實現顏色、素材的靈活搭配。
拆分不同的發片,與身體、面部相互穿插,可以搭配出不同發型,對底色、陰影、描邊的拆分,實現代碼著色改變發色,每個形象完成36層拆解,達到顏色、素材的多元展現。

漫畫風格,在表現上相比潮流風格更加細膩,采用同樣的裸模坐標與拆分標準,實現雙風格靈活搭配。

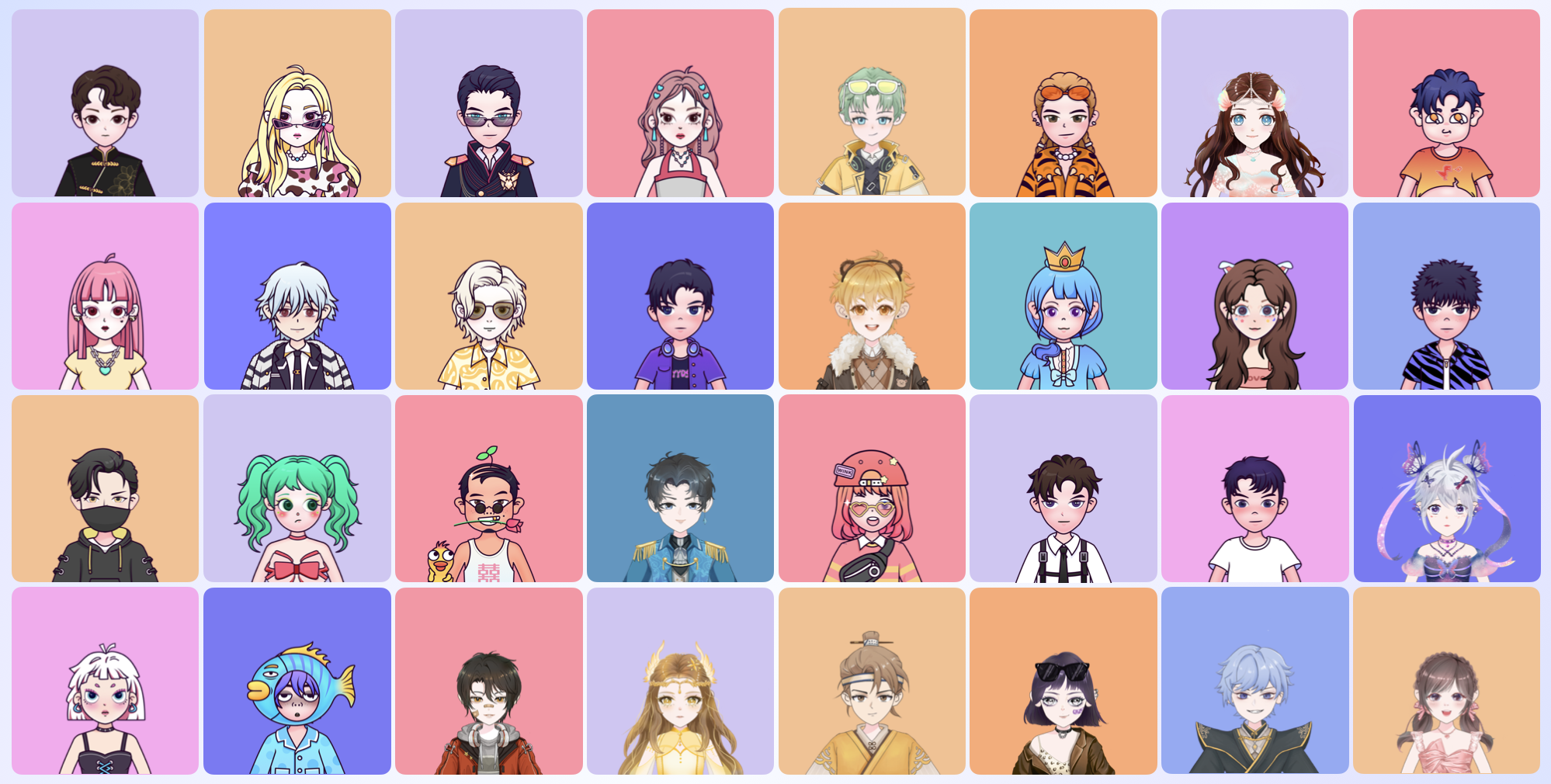
針對兩種風格我們批量化產出了服飾、發型、配飾、五官等標準化素材,實現全部素材多變量靈活搭配,形象設計從軟萌可愛到年輕潮流,貼合了年輕用戶的多重喜好,為了提升與研發的對接效率,同步制定了工程文件產出規范,通過對坐標軸、熱區的定位,圖層規范化的命名,實現所有素材快速開發上線,降低產研溝通走查成本。

三、創新交互玩法增加可玩性
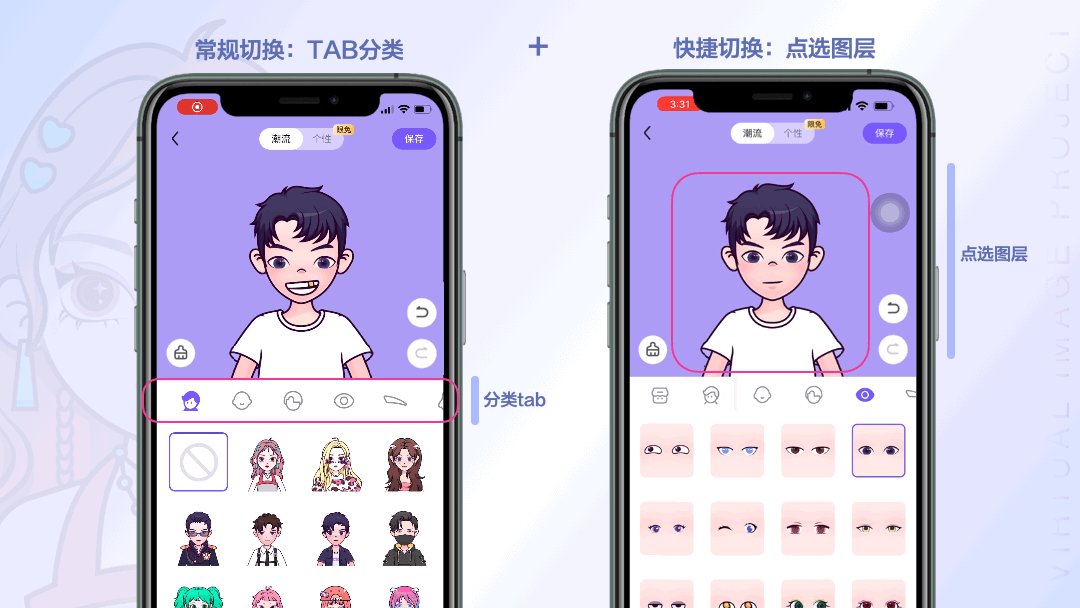
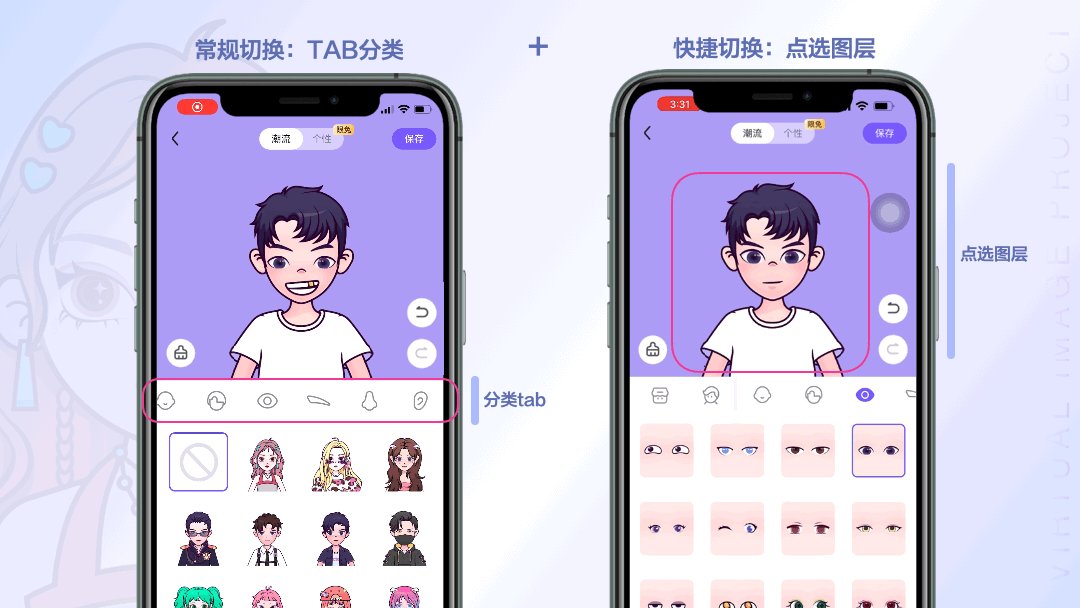
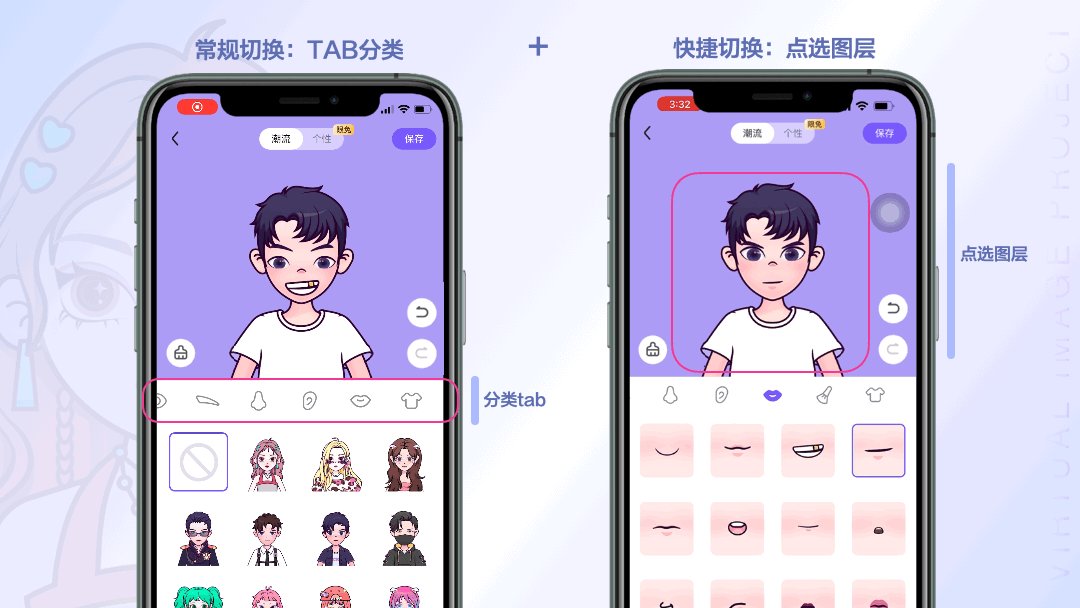
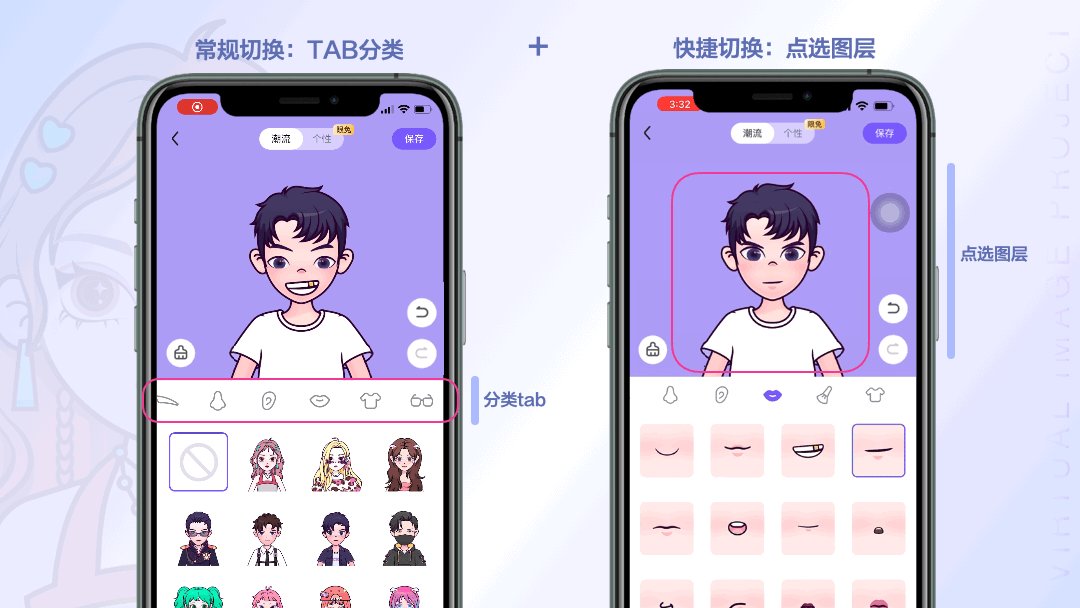
1、點選切換展示區讓創作更便捷
從0-1搭建基礎框架,為了降低學習操作成本,讓用戶可以快速上手,框架采用上部展示區、下部選擇區的形象制定產品通用布局。
在交互形態上,我們進行了創意玩法創新,新增點選切換形式提升便捷度,用戶能通過點選展示區當前部位快速定位操作,簡化使用,縮短裝扮時長。

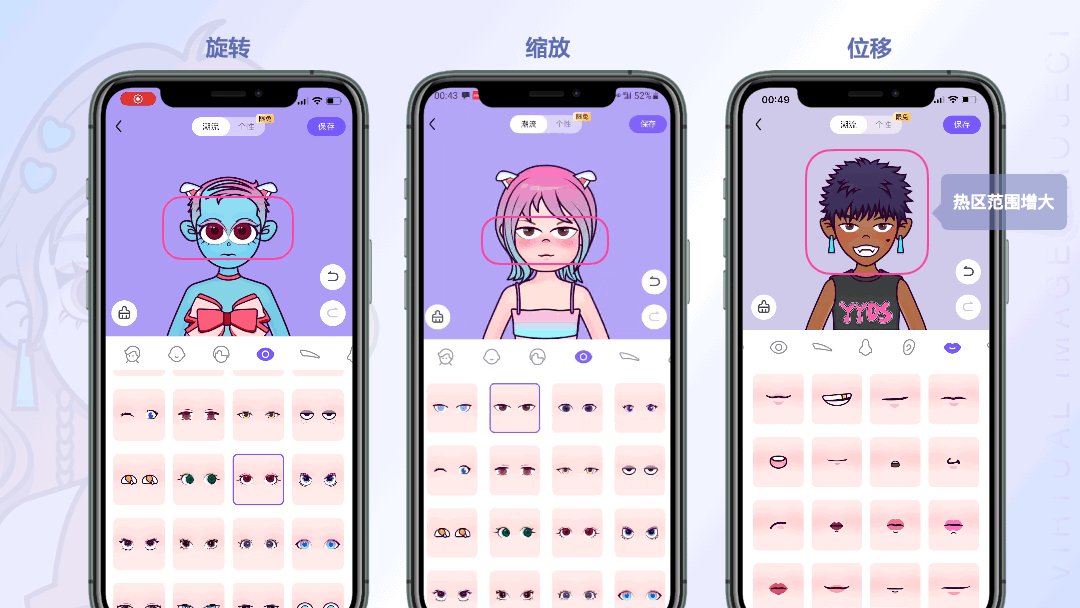
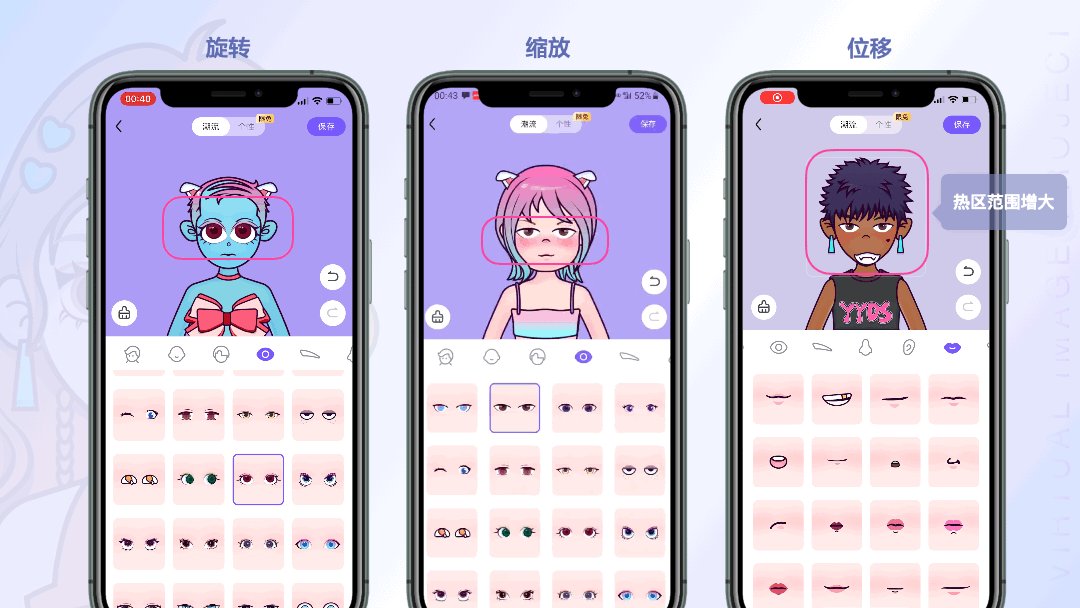
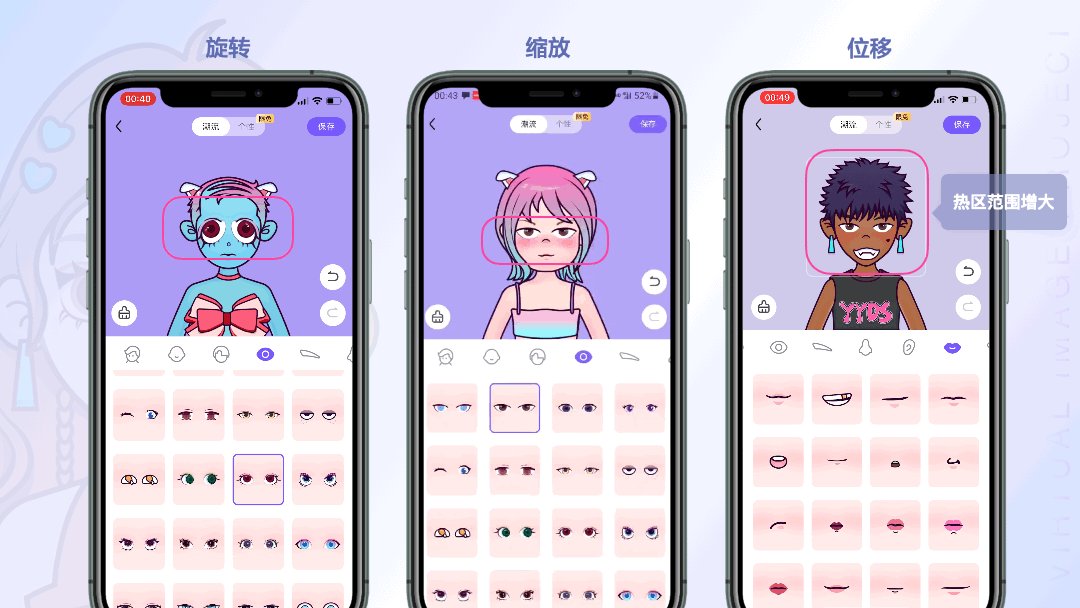
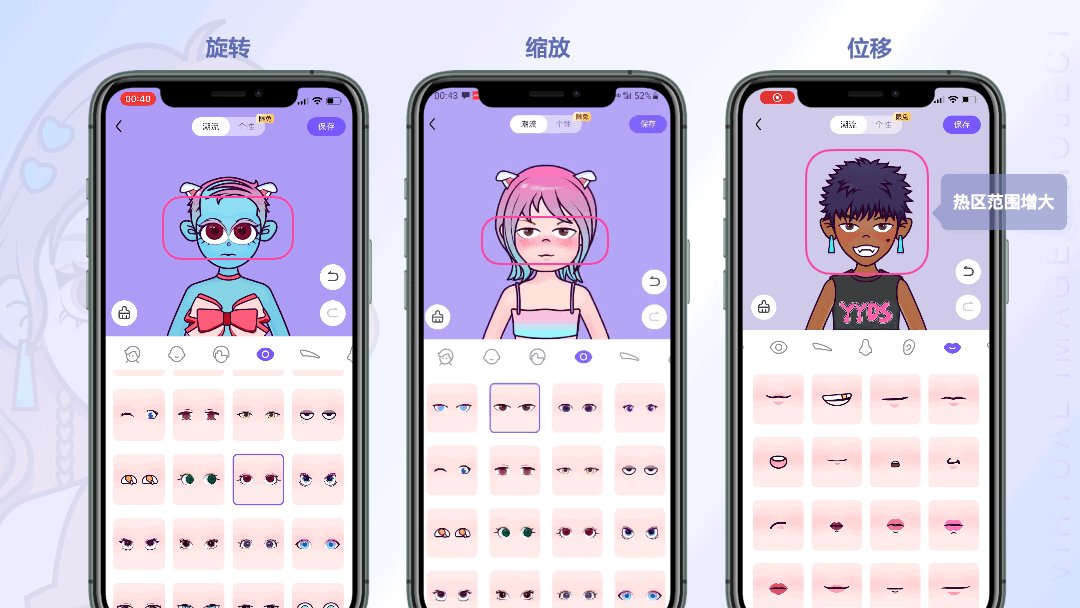
2、靈活手勢創新實現玩法多變
針對貼吧用戶腦洞大開、鬼馬個性的特點,提供靈活操作,提升形象創意度,以下圖為例,可以看到眼睛、嘴巴等元素通過用戶的旋轉、縮放、位移等操作產生了很多鬼畜搞笑的形象,更有阿凡達、小岳岳、一眼丁真等形象加持,趣味十足。

3、豐富表態吸引用戶快速參與
通過動態輕互表情帶來驚喜感,同時增加長按觸發連擊效果,提升用戶互動爽感,狀態表達幫助用戶快速選擇當時狀態,更低成本參與自我表達。

四、強化感知多場景觸達虛擬形象
為了讓貼吧用戶快速玩起來,提升用戶滲透,我們在貼吧全場景進行傳播。
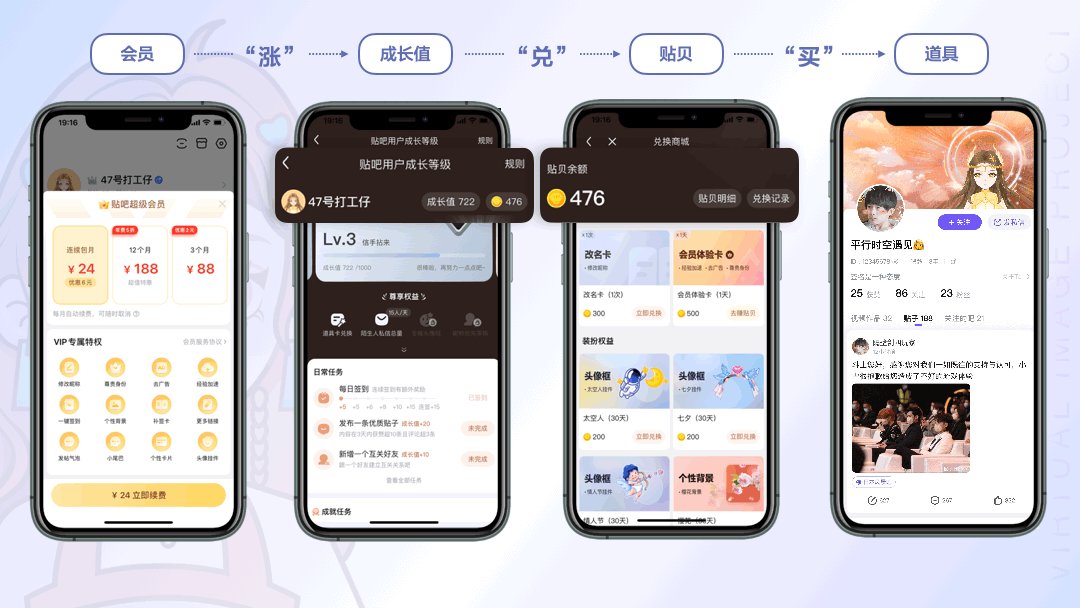
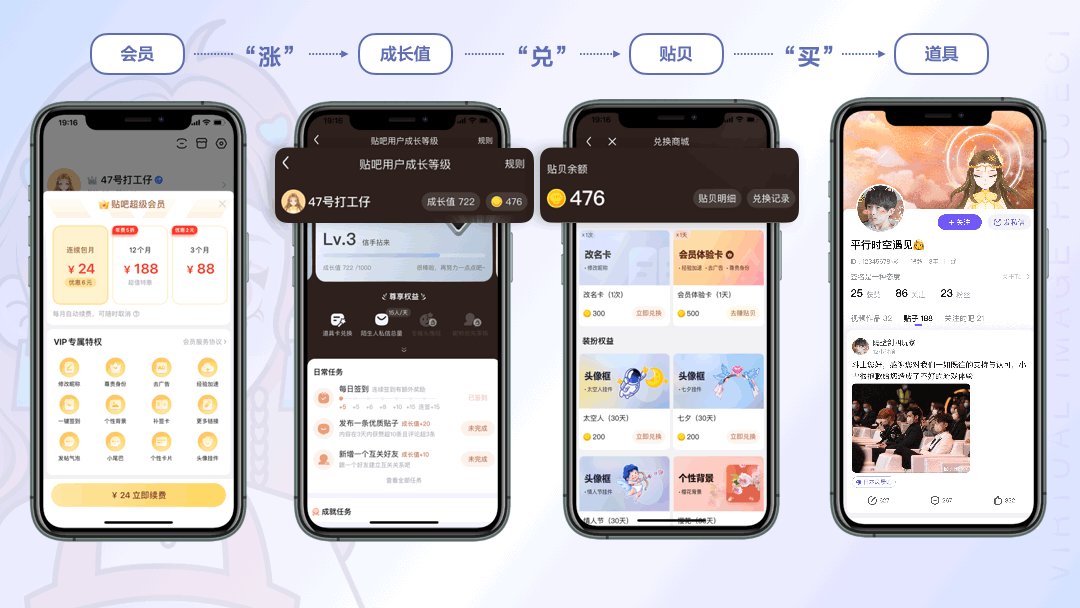
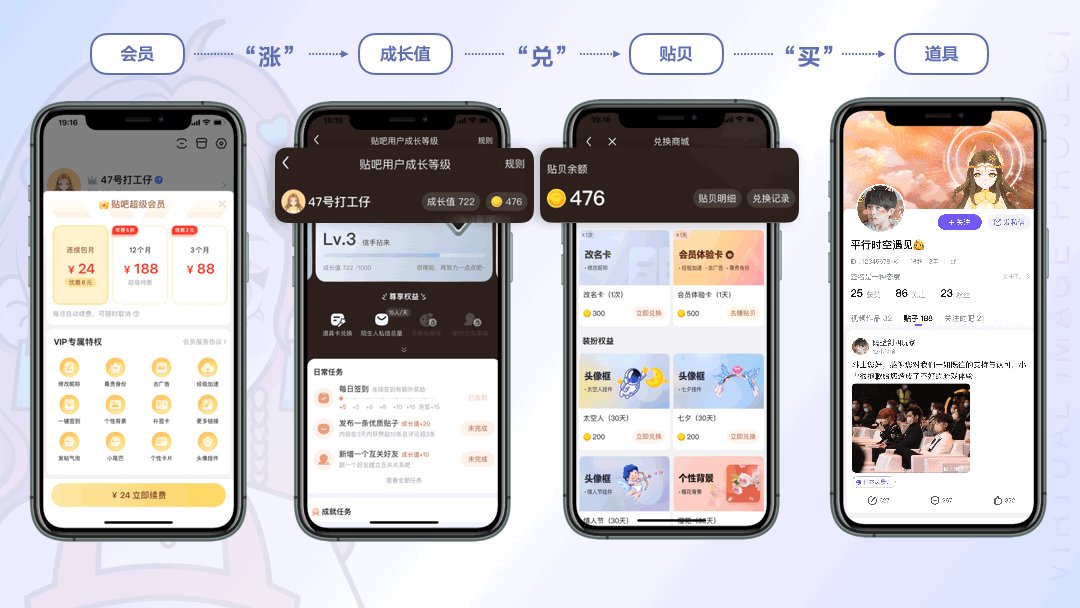
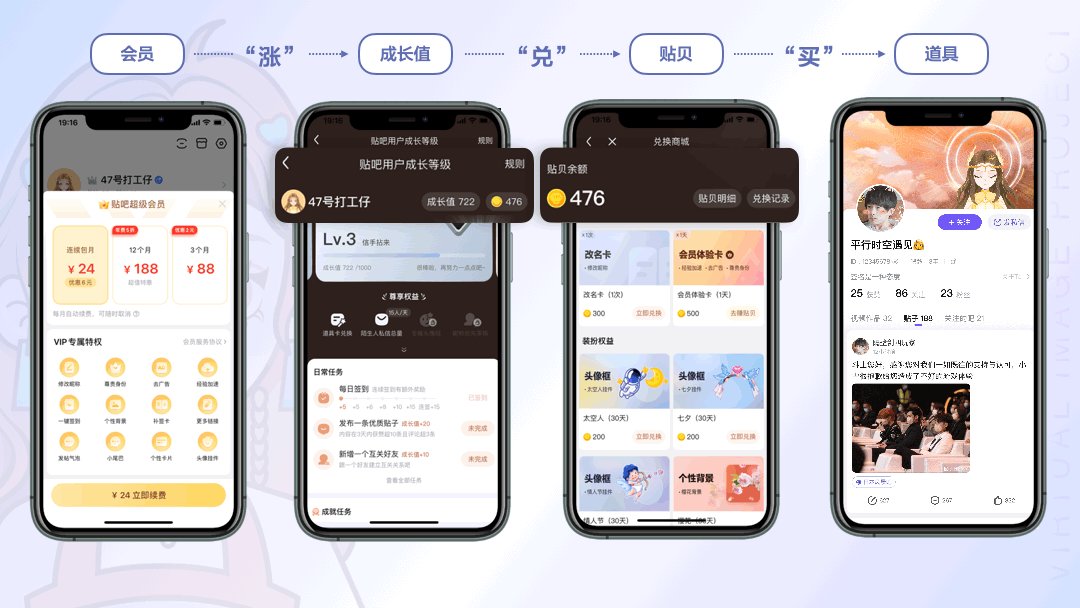
1、串聯核心場景實現用商聯動變現
串聯端內成長體系這一核心任務,打通多場景閉環,形象設定之后,在首頁、圖文詳情頁、個人主頁等核心場景展示個人形象,形成全場景滲透,有效擴大虛擬形象在端內的傳播。

高定裝扮聯通會員權益與成長值,通過漲、兌、買路徑,實現會員權益激勵、成長體系、形象變現的三方激勵串聯。

采用細膩手繪技法為對魔域游繪制精品形象,吸引游戲深度用戶完成形象裝扮,同時實現設計變現。

2、建立分享回流機制實現社區裂變
通過端外引流和影響力擴散,吸引用戶產生回流,增加用戶粘性,持續增加用戶量。

五、結語
以上就是虛擬形象設計在整個創新玩法探索中的思路與舉措。
回顧設計過程,我們探索了更加貼切用戶的快捷交互體驗,提升操控效率、縮減觸發路徑;我們緊跟設計趨勢,時刻關注年輕用戶需求,通過多風格、工程化、輕互動等手段,打造年輕化產品;我們通過與貼吧核心場景串聯融合,給老產品帶來全新社區體驗。
虛擬形象上線后滲透率持續增長到15%,用戶累積佩戴數達百萬級別,效果超預期,吧友們在虛擬形象吧里進行深入的評價與討論。定制出了高顏值、個性化、輕幽默等不同風格的形象。

最后也期待廣大吧友們可以通過對貼吧虛擬形象的關注和喜愛來到貼吧,在我們的特色平臺定制出獨一無二的自己。
未來我們也將不斷探索、創新更多年輕化創意玩法,讓貼吧成為用戶喜愛具有歸屬感的繁榮社區。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。






藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
藍藍設計的小編 http://paul-jarrel.com