如果你能做出改善忠誠度的改變,那么收入也會增加。那么,可用性改進(jìn)是否會提高客戶忠誠度?是的,特別是在您提高可用性的感覺時。
具體內(nèi)容方面,我選擇了聚焦于“人”——主要探討了人與界面、人與內(nèi)容、人與人和人與品牌的交互體驗(yàn)——大部分話題既有宏觀上的綱領(lǐng),也有微觀上的實(shí)現(xiàn)細(xì)節(jié)。這四類交互體驗(yàn),下文的提及會使用簡稱,所以先看下簡稱及對應(yīng)的全稱。
數(shù)據(jù)可視化——把復(fù)雜的數(shù)據(jù)轉(zhuǎn)化為直觀的圖形,讓信息更容易被理解。在這個信息爆炸的時代,數(shù)據(jù)可視化已經(jīng)成為商業(yè)、科技、教育等領(lǐng)域的必備工具。通過數(shù)據(jù)可視化,我們可以快速地發(fā)現(xiàn)數(shù)據(jù)中的規(guī)律、趨勢和異常,從而更好地指導(dǎo)決策和行動。
作為UI設(shè)計(jì)師,我們不僅要關(guān)注界面的美觀和易用性,更要關(guān)注如何通過數(shù)據(jù)可視化提高用戶體驗(yàn)。本文將介紹數(shù)據(jù)可視化的重要性、技巧和案例,幫助讀者更好地理解和應(yīng)用數(shù)據(jù)可視化。無論您是UI設(shè)計(jì)師、數(shù)據(jù)分析師還是業(yè)務(wù)人員,相信都能從本文中獲得有益的啟示。
大數(shù)據(jù)可視化界面設(shè)計(jì)是將海量數(shù)據(jù)以圖形化的方式呈現(xiàn),以幫助用戶更好地理解和分析數(shù)據(jù)。在這個領(lǐng)域,設(shè)計(jì)師需要充分考慮數(shù)據(jù)的特點(diǎn)和用戶的需求,以創(chuàng)造出易于理解和操作的界面。本文將介紹大數(shù)據(jù)可視化界面設(shè)計(jì)的7個關(guān)鍵知識點(diǎn),并提供相關(guān)的技巧和實(shí)踐建議。
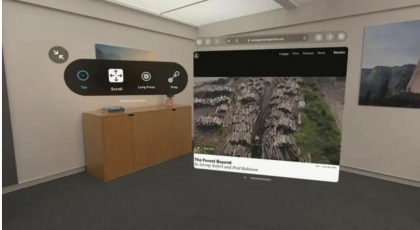
從6個方面,總結(jié) visionOS UI 元素和尺寸設(shè)計(jì)規(guī)范|UI設(shè)計(jì)公司
VisionOS UI 元素和尺寸設(shè)計(jì)規(guī)范總結(jié)
VisionOS是一個操作系統(tǒng)的用戶界面(UI)設(shè)計(jì)規(guī)范,旨在為用戶提供一致、直觀和易用的界面體驗(yàn)。以下是從六個方面總結(jié)的VisionOS UI元素和尺寸設(shè)計(jì)規(guī)范:


UI設(shè)計(jì)3天時間完成~
這個界面不難的,按照我的交互稿上個色就好了~
簡單設(shè)計(jì)一下,馬上給我~
再調(diào)幾個顏色給我選一下~
模塊先設(shè)計(jì),顏色最后調(diào)一下也很快的~
…
熟悉吧,以上是作為UI設(shè)計(jì)師的你,幾乎每天都能聽到的把。拜托,就算是路邊打印店,讓人家?guī)湍阍O(shè)計(jì)個名片,你也會問人家什么時候能做好吧。難不成設(shè)計(jì)這么好做?要不你行你上?我做不了~
慢著,我做,我做,誰讓你給我發(fā)錢,給錢就是老大,要做就做吧~
于是出現(xiàn)了以下設(shè)計(jì)稿
 常說設(shè)計(jì)是一個用戶接觸產(chǎn)品的第一道門。從應(yīng)用市場的圖標(biāo)開始到用戶下載打開app的啟動頁,再到用戶進(jìn)入app后看到的首頁。難道設(shè)計(jì)師真的不考慮什么嗎?真的按照產(chǎn)品或交互設(shè)計(jì)稿做嗎。從圖標(biāo)在應(yīng)用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設(shè)計(jì)師有關(guān)系!業(yè)績好,業(yè)務(wù)好是產(chǎn)品的營銷和自然增長率。業(yè)務(wù)差就是設(shè)計(jì)不吸引人沒有感染力,嗯哼???
常說設(shè)計(jì)是一個用戶接觸產(chǎn)品的第一道門。從應(yīng)用市場的圖標(biāo)開始到用戶下載打開app的啟動頁,再到用戶進(jìn)入app后看到的首頁。難道設(shè)計(jì)師真的不考慮什么嗎?真的按照產(chǎn)品或交互設(shè)計(jì)稿做嗎。從圖標(biāo)在應(yīng)用市場的吸引力,到用戶使用app后的留存率,請問哪一個不是和UI設(shè)計(jì)師有關(guān)系!業(yè)績好,業(yè)務(wù)好是產(chǎn)品的營銷和自然增長率。業(yè)務(wù)差就是設(shè)計(jì)不吸引人沒有感染力,嗯哼???

在此呼吁廣大項(xiàng)目管理者,請給我們的設(shè)計(jì)師一些思考的時間,一些打磨設(shè)計(jì)的時間。
好了,廢話不多說,進(jìn)入正題。假設(shè)有一天,公司給了你足夠的時間設(shè)計(jì)。你該如何思考?你要怎么不受約束的將自己的產(chǎn)品觀融入你的設(shè)計(jì)中?從現(xiàn)在開始,即使產(chǎn)品給你的設(shè)計(jì)時間很短,你也要學(xué)著思考,學(xué)著加入自己的思維,做一個有思想的設(shè)計(jì)師。做到這一點(diǎn)很難,但是你必須學(xué)著這樣做,跟我沒關(guān)系,但對你有益。

1.學(xué)著像產(chǎn)品經(jīng)理一樣思考(THINKING LIKE PM)
產(chǎn)品經(jīng)理是怎么思考的。產(chǎn)品經(jīng)理是產(chǎn)品的CEO,手握著產(chǎn)品的生殺大權(quán)。考慮的會更偏像于產(chǎn)品的核心觀。幫助用戶解決什么痛點(diǎn),通過什么方式解決這個痛點(diǎn),怎么為公司提高贏利、如何提高轉(zhuǎn)化、如何提升留存…當(dāng)然你并不需要完全知道所有的東西,因?yàn)槟阌心阕约旱膶iL(UI設(shè)計(jì))。
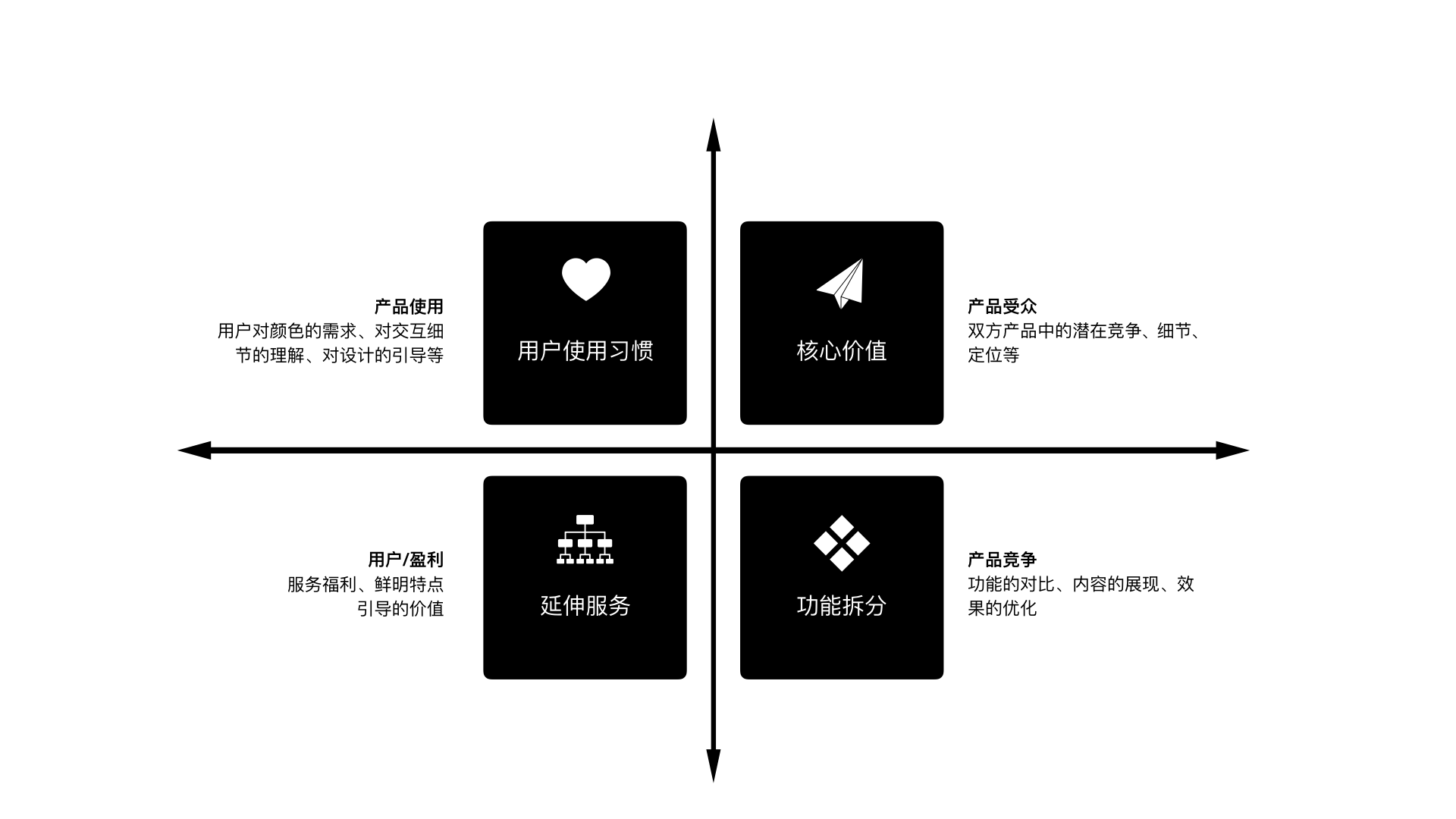
但是,必須留意的幾點(diǎn)就是:(1)用戶群體(2)相關(guān)競品(3)主要商業(yè)模式
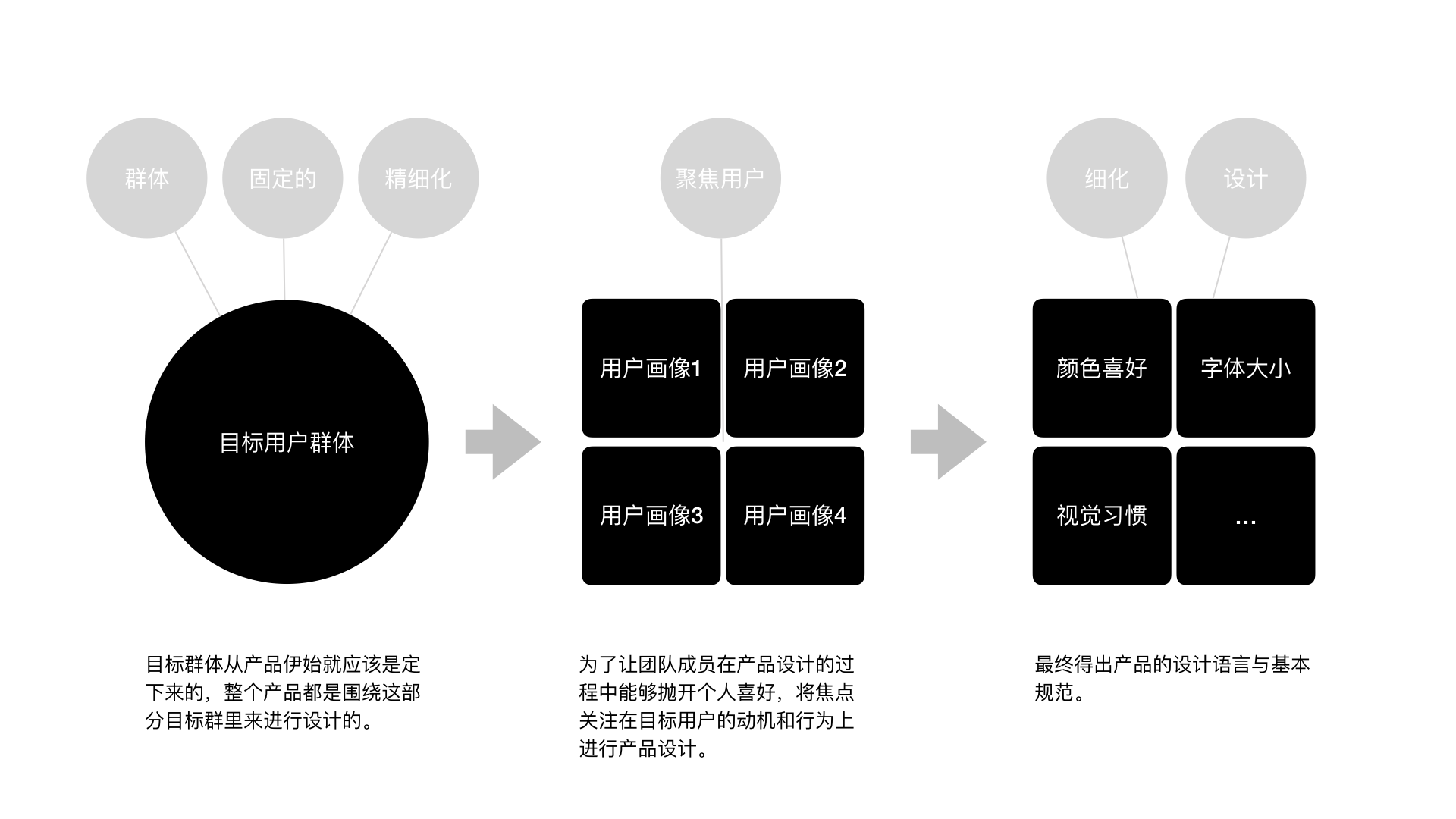
(1)對于用戶群體的了解,你能夠通過這部分用戶群體找到相關(guān)的用戶畫像。這一點(diǎn)很重要(因?yàn)閺哪闳肼殲閁I設(shè)計(jì)師的那天開始,你的設(shè)計(jì)是幫助公司服務(wù)于用戶的,并不是為了表達(dá)你崇高的藝術(shù)涵養(yǎng)的)。通過用戶畫像,你能找到這部分人的主要特征,這將會有助于你選擇設(shè)計(jì)中使用的顏色、字體大小。
打個比方來說,總不能為服務(wù)于紅綠色盲人群設(shè)計(jì)的產(chǎn)品,UI做出了綠色界面+紅色按鈕吧?你以為你通過顏色對比突出了按鈕,實(shí)際…對吧?你可以用顏色來讓界面產(chǎn)生差異,單不能僅依賴于顏色提升設(shè)計(jì)效果,因?yàn)椴⒉皇敲總€人都能精確的分辨出各種顏色。
 (2)產(chǎn)品的競品,對于相關(guān)競品的研究,也是目前UI設(shè)計(jì)師設(shè)計(jì)過程中常用的一種方法。好處呢當(dāng)然顯而易見,競品的顏色用取,設(shè)計(jì)風(fēng)格…這些都是已經(jīng)線上經(jīng)過驗(yàn)證了的。有很多設(shè)計(jì)師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導(dǎo)致你們的產(chǎn)品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰(zhàn)?取其優(yōu),去其差。思考人家設(shè)計(jì)師為什么這么做,他們是怎么想的,如果我設(shè)計(jì)會設(shè)計(jì)成什么樣?
(2)產(chǎn)品的競品,對于相關(guān)競品的研究,也是目前UI設(shè)計(jì)師設(shè)計(jì)過程中常用的一種方法。好處呢當(dāng)然顯而易見,競品的顏色用取,設(shè)計(jì)風(fēng)格…這些都是已經(jīng)線上經(jīng)過驗(yàn)證了的。有很多設(shè)計(jì)師是在看完競品后恍然大悟,顏色該用啥,按鈕用啥色。但這是萬萬不可取的。這會導(dǎo)致你們的產(chǎn)品沒有任何競爭力,上線比人家晚,看著有和人家差不多。怎么打差異化的戰(zhàn)?取其優(yōu),去其差。思考人家設(shè)計(jì)師為什么這么做,他們是怎么想的,如果我設(shè)計(jì)會設(shè)計(jì)成什么樣?

(3)你必須要了解你的商業(yè)模式。作為設(shè)計(jì)師有權(quán)知道公司的基本商業(yè)模式,這也是考慮在整體設(shè)計(jì)里程里面。霧里看花管中窺豹,你永遠(yuǎn)看不到你所設(shè)計(jì)的產(chǎn)品本質(zhì)。再打個比方:假設(shè)你的產(chǎn)品是通過用戶購買相關(guān)服務(wù)進(jìn)行盈利的,那么設(shè)計(jì)前你得思考整個產(chǎn)品其實(shí)是需要安全、信任、服務(wù)作為設(shè)計(jì)主旨,其中突出“服務(wù)”作為亮點(diǎn),需要傳遞給用戶一種安全可靠的情感,最終引導(dǎo)消費(fèi)者完成支付購買。
2.學(xué)著像交互設(shè)計(jì)師一樣思考(THINKING LIKE UE)
用戶體驗(yàn)、使用場景、信息優(yōu)先級、轉(zhuǎn)場、使用習(xí)慣…對于交互設(shè)計(jì)師來說這是多么熟悉的名詞。確實(shí),交互設(shè)計(jì)師考慮更多的是怎么讓用戶在app上操作的爽了,最符合用戶的操作習(xí)慣,將產(chǎn)品經(jīng)理傳達(dá)下來的商業(yè)模式/邏輯變?yōu)榱鞒痰男问揭龑?dǎo)用戶進(jìn)行使用。通過數(shù)據(jù)的分析,不斷優(yōu)化上線后產(chǎn)品的相關(guān)體驗(yàn)。
作為設(shè)計(jì)師的你,怎么像交互設(shè)計(jì)師一樣思考呢?
(1)用戶體驗(yàn)=顏色是否和諧。顏色的使用,之前已經(jīng)說過了,考慮用戶群體的基礎(chǔ)上,看你顏色的配比是否讓人舒適,是否準(zhǔn)確的傳遞出了產(chǎn)品想給用戶的那種感覺。產(chǎn)品正式設(shè)計(jì)前,通常會進(jìn)行所謂的風(fēng)格探索階段。是允許設(shè)計(jì)師根據(jù)提供的用戶群體發(fā)揮自己的創(chuàng)意進(jìn)行設(shè)計(jì)的。當(dāng)找到那種適合的顏色搭配后,接下去的設(shè)計(jì)會顯得游刃有余。但是目前很多公司都是略過探索這一步的。為追求產(chǎn)品的快速上線,基本都是領(lǐng)導(dǎo)找競品給顏色,設(shè)計(jì)師根據(jù)這個顏色(衍生色)進(jìn)行設(shè)計(jì)。缺乏用色的專業(yè)性。
(2)使用場景=顏色使用是否符合用戶使用產(chǎn)品時的場景。這個就比較好理解了,產(chǎn)品到底是晚上用的還是白天用的,到底是地鐵上用的還是書房里用戶。不同的使用場景在設(shè)計(jì)時也應(yīng)該考慮在內(nèi)。例如,晚上使用的產(chǎn)品顏色一定會偏暗一些、白天熱鬧場所使用的產(chǎn)品一定會是偏簡潔、書房使用的產(chǎn)品一定是偏溫和…

(3)信息優(yōu)先級=如何通過設(shè)計(jì)的方法(大小、位置、形狀、顏色、動畫)突出產(chǎn)品重點(diǎn)。通過對比、突出等手法,將重要信息直接展示給用戶。做到簡單直接有效。
(4)轉(zhuǎn)場=如何通過動效的方式便于用戶理解邏輯跳轉(zhuǎn)。這一點(diǎn)特別是在相對復(fù)雜的產(chǎn)品的時候較為常用,例如層級相對比較深,則會通過轉(zhuǎn)場的引導(dǎo)告知用戶從哪來到哪兒去。引領(lǐng)用戶使用你的產(chǎn)品,不至于在產(chǎn)品使用過程中迷失。
(5)使用習(xí)慣=相關(guān)設(shè)計(jì)規(guī)范。用戶長時間使用完你的產(chǎn)品后,已養(yǎng)成了使用習(xí)慣。知道哪個位置是重要的內(nèi)容。如果用戶已經(jīng)建立了產(chǎn)品工作原理的心理模型,他們可能會有非常強(qiáng)烈的觀點(diǎn),認(rèn)為某些東西就應(yīng)該在某些特定的位置,通常設(shè)計(jì)師可以利用這一特點(diǎn)來引導(dǎo)用戶發(fā)現(xiàn)重要功能。

3.學(xué)著像用戶一樣思考(THINKING LIKE UESR)
(1)用戶在使用產(chǎn)品的時候,最優(yōu)考慮的是,這個產(chǎn)品是不是能幫我解決我的問題(賺錢、記賬、提醒…),產(chǎn)品的核心功能一定是用戶最先考慮的。
(2)你的設(shè)計(jì)是不是好看,他會考慮說,這個東西怎么看著這么low,是不是公司不正規(guī)啊?前文也提到了,每個產(chǎn)品都有自己的目標(biāo)人群,那么研究這部分目標(biāo)人群的相關(guān)喜好,通過設(shè)計(jì)的方式將其重現(xiàn)給用戶。
(3)這個產(chǎn)品用起來爽不爽,怎么這么卡頓、怎么看起來能點(diǎn)實(shí)際不能點(diǎn)、怎么功能這么多都沒用、怎么…
當(dāng)然用戶有千千萬萬,你不可能完全都能像所有用戶那樣思考,滿足大部分用戶就可以了。

4.學(xué)著像你自己一樣思考(THINKING LIKE YOURSELF)
是否在為產(chǎn)品設(shè)計(jì)的過程中,已經(jīng)忘了像自己一樣思考了。滿腦子都是產(chǎn)品經(jīng)理想要什么樣的,用戶想要什么樣的。這也會讓你喪失自己的思考能力。
(1)學(xué)著像自己一樣思考,不是說按照自己的喜好來,而是你在設(shè)計(jì)的過程中是否偏離了自己的設(shè)計(jì)觀。對于明顯是錯誤的設(shè)計(jì),你選擇接受。
(2)以調(diào)研或用戶研究結(jié)果為準(zhǔn)則,完全喪失你自己對這個產(chǎn)品應(yīng)有的樣子的判斷。做個半理性半感性的設(shè)計(jì)師,會讓你的設(shè)計(jì)既符合用戶口味,又有自己的韻味。
總結(jié)
記住設(shè)計(jì)產(chǎn)品的人是你,對產(chǎn)品美化體驗(yàn)的是你,如果你的設(shè)計(jì)和使用不再適用于用戶,他們可以毫不留情的轉(zhuǎn)向其他產(chǎn)品,而作為設(shè)計(jì)師的你不能這么做。用戶不知道你的設(shè)計(jì)是怎么來的是怎么想的,但是你了解這一點(diǎn)。用戶不知道你是通過調(diào)研或研究得出他們的相關(guān)喜好最終選擇了這樣的設(shè)計(jì),但是你很清楚。真正受制于產(chǎn)品設(shè)計(jì)的人是你,因此要確保它仍是你值得付出,引以為傲的東西。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
一、前言 —— 1.1 閱讀之前、1.2 調(diào)研背景、1.3 分享目的、1.4 術(shù)語說明
二、市場分析 —— 2.1 行業(yè)背景PEST、2.2 市場現(xiàn)狀
三、主流工具 —— 3.1 調(diào)查篩選、3.2 工具介紹、3.3 分析模型、3.4 結(jié)構(gòu)層、3.5 框架&表現(xiàn)層
四、功能體驗(yàn) —— 4.1 創(chuàng)建大屏、4.2 分享導(dǎo)出、4.3 更多玩法
五、探索思考 —— 5.1 未來迭代、5.2 設(shè)計(jì)價值

閱讀提醒
1、文章上篇約10300字,閱讀時長約20分鐘。全文主要分享本人對當(dāng)下主流可視化大屏搭建工具的調(diào)研分析,淺談對可視化行業(yè)的探索思考。由于篇幅有限,閱讀體驗(yàn)更佳,故分為上下兩篇,上篇簡述可視化行業(yè)的市場分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的結(jié)構(gòu)層、框架層和表現(xiàn)層。下篇接著講主流工具(DataV、Raydata、EasyV、森大屏)的功能體驗(yàn),淺談可視化行業(yè)未來的探索和思考。
2、文中的拆解分析部分,多款工具可能存在較多重復(fù)觀點(diǎn),由于篇幅有限,故不再贅述。
適合讀者
B端UI設(shè)計(jì)師、產(chǎn)品經(jīng)理,可視化行業(yè)相關(guān)從業(yè)者及愛好者。
調(diào)研時間
2022年9~10月
調(diào)研方式
桌面研究、問卷調(diào)查
首先,本次分享僅作為個人學(xué)習(xí)交流,文章觀點(diǎn)僅代表個人。目前比較少有可視化工具的產(chǎn)品分析,本次通過調(diào)研,希望了解更多可視化大屏工具的背景、知識,也希望能通過文章的形式,達(dá)成兩個分享目的:一、提升自身的復(fù)盤總結(jié)能力,鼓勵將知識沉淀后輸出分享;二、借此機(jī)會與更多行業(yè)相關(guān)者分享交流學(xué)習(xí)。
數(shù)據(jù)可視化
關(guān)于數(shù)據(jù)視覺表現(xiàn)形式的科學(xué)技術(shù)研究。
數(shù)據(jù)可視化平合
它是大數(shù)據(jù)內(nèi)在價值的最終呈現(xiàn)手殷,它利用各類圖表、趨勢圖、視覺效果對數(shù)據(jù)進(jìn)行分析并展現(xiàn),幫助用戶發(fā)現(xiàn)內(nèi)在規(guī)律、發(fā)掘深度規(guī)律、指導(dǎo)經(jīng)營決策。
大屏搭建工具
利用簡單拖拉拽、低代碼開發(fā)等方式,幫助非專業(yè)工程師快速實(shí)現(xiàn)炫酷大屏的數(shù)據(jù)可視化大屏效果的互聯(lián)網(wǎng)工具類產(chǎn)品。業(yè)務(wù)場景主要有行業(yè)可視化、智能終端、模擬演示、數(shù)據(jù)統(tǒng)計(jì)分析。

在2011年左右,國內(nèi)帆軟公司研發(fā)簡單的可視化產(chǎn)品,起名“FineBI”,解決了用戶個性化的可視化分析的需求。隨著技術(shù)發(fā)展和行業(yè)趨勢發(fā)展,在滿足智能分析報(bào)表的基礎(chǔ)上,又迎來了更高的可視化大屏的挑戰(zhàn),國內(nèi)如光啟元Raydata、阿里DataV等可視化大屏工具開始出現(xiàn),各大廠商如京東、百度、網(wǎng)易有數(shù)等紛紛踏上可視化賽道,隨著近年的政策支持企業(yè)數(shù)字化轉(zhuǎn)型的浪潮下,可視化行業(yè)得以快速發(fā)展成熟,為企事業(yè)單位解決了一個又一個可視化分析難題……
本次調(diào)研經(jīng)過桌面研究,分析出近年來可視化行業(yè)背景和市場現(xiàn)狀。
從政策、經(jīng)濟(jì)、社會、技術(shù)這四個方面,分析數(shù)據(jù)可視化行業(yè)的背景,得出以下結(jié)論:
一、在政策方面,數(shù)據(jù)可視化行業(yè)受到政策扶持;
二、在經(jīng)濟(jì)方面,IT產(chǎn)業(yè)體系擴(kuò)大且成熟;
三、在社會方面,數(shù)據(jù)可視化解決企業(yè)痛點(diǎn),機(jī)會點(diǎn)在政企和醫(yī)療行業(yè);
四、在技術(shù)方面,企業(yè)通過數(shù)據(jù)可視化進(jìn)行精細(xì)化管理成為現(xiàn)實(shí)。
* PEST分析法 是對宏觀環(huán)境進(jìn)行分析,以便找到機(jī)會,認(rèn)清威脅與挑戰(zhàn)。所謂PEST,P是政治(Polotics),E是經(jīng)濟(jì)(Economy), S是社會(Society),T是技術(shù)(Technology)。這種方法就是將這4個元素分別寫在4個格子中,并羅列出這4個元素相關(guān)聯(lián)的與產(chǎn)品有關(guān)的環(huán)境因素,最后投票選出3~5個點(diǎn)子作為PEST分析的結(jié)果。

P政策
中國相繼出臺多項(xiàng)政策(如《“十四五”大數(shù)據(jù)產(chǎn)業(yè)發(fā)展規(guī)劃》)重點(diǎn)扶持?jǐn)?shù)據(jù)采集、數(shù)據(jù)安全、數(shù)據(jù)處理、數(shù)據(jù)存儲及大數(shù)據(jù)在產(chǎn)業(yè)端的應(yīng)用等方面的快速提升,進(jìn)一步利好數(shù)據(jù)可視化平臺等相關(guān)細(xì)分產(chǎn)業(yè)的快速發(fā)展。
制定5個發(fā)展目標(biāo)、6大主要任務(wù),明確大數(shù)據(jù)產(chǎn)業(yè)將步入“集成創(chuàng)新、快速發(fā)展、深度應(yīng)用、結(jié)構(gòu)優(yōu)化"的高質(zhì)量發(fā)展新階段設(shè)置數(shù)據(jù)治理能力提升、重點(diǎn)標(biāo)準(zhǔn)研制及應(yīng)用推廣工業(yè)大數(shù)據(jù)價值提升、行業(yè)大數(shù)據(jù)開發(fā)利用、企業(yè)主體發(fā)展能級躍升、數(shù)據(jù)安全鑄盾六個專項(xiàng)行動。(參考來源:頭豹研究院)
E經(jīng)濟(jì)
2021全年國內(nèi)生產(chǎn)總值突破110萬億,GDP達(dá)114萬億元,按不變價格計(jì)算,比上年增長8.1%,兩年平均增長5.1%。
我國IT產(chǎn)業(yè)在經(jīng)歷了三十多年的發(fā)展后,已經(jīng)基本形成了產(chǎn)業(yè)規(guī)模龐大、專業(yè)門類齊全的IT產(chǎn)業(yè)體系,2020年我國IT支出達(dá)2.9萬億人民幣。
在應(yīng)用軟件領(lǐng)域百花齊放,2021年上半年我國軟件業(yè)完成軟件業(yè)務(wù)收入44198億元,同比增長23.2%;全行業(yè)實(shí)現(xiàn)利潤總額4999億元,同比增長13.6%。另外,對于云計(jì)算、大數(shù)據(jù)、物聯(lián)網(wǎng)、人工智能等新一代技術(shù),我國也由單點(diǎn)向融合互動不斷演進(jìn)。(參考來源:頭豹研究院)
S社會
數(shù)據(jù)可視化可有效解決企事業(yè)單位在傳統(tǒng)數(shù)據(jù)分析的痛點(diǎn),降低了企業(yè)數(shù)據(jù)分析成本,助力企業(yè)在技術(shù)層、業(yè)務(wù)層、管理層及決策層等層面的決策能力。
受疫情影響,政務(wù)及醫(yī)療領(lǐng)域?qū)残l(wèi)生等等公共領(lǐng)域掌控力度加強(qiáng),因此,中國數(shù)據(jù)可視化未來市場增長點(diǎn)將主要集中在政務(wù)及醫(yī)療衛(wèi)生領(lǐng)域。(參考來源:頭豹研究院)
T技術(shù)
伴隨著互聯(lián)網(wǎng)、物聯(lián)網(wǎng)快速發(fā)展,中國數(shù)據(jù)量持續(xù)增加,通過對數(shù)據(jù)的可視化處理及分析,企業(yè)端對日常精細(xì)化管理成為現(xiàn)實(shí)。
過去5年間,中國數(shù)據(jù)產(chǎn)生量快速增加ie中2017年的6ZB快速增加至2021年的16ZB。預(yù)計(jì)未來5年中國數(shù)據(jù)產(chǎn)生量將繼續(xù)增加,有望于2026年達(dá)到62ZB。(參考來源:頭豹研究院)
分為市場階段和市場規(guī)模,說明當(dāng)前數(shù)據(jù)可視化行業(yè)的市場現(xiàn)狀。結(jié)論如下:
一、國內(nèi)數(shù)據(jù)可視化平臺市場尚處于發(fā)展期,潛在市場容量非常巨大,前景廣闊;
二、預(yù)計(jì)未來5年國內(nèi)數(shù)據(jù)可視化平臺市場規(guī)模快速增加,復(fù)合增長率達(dá)32.5%。

市場階段
國外可視化展現(xiàn)平臺行業(yè)起步較早,市場相對成熟,消費(fèi)者認(rèn)可較高,而國內(nèi)可視化展現(xiàn)平臺行業(yè)市場還處于發(fā)展期,雖然2012年呈現(xiàn)出小爆發(fā)式增長,但市場尚不成熟,還有待于培育,然而國內(nèi)人口基數(shù)大,隨著國內(nèi)經(jīng)濟(jì)的發(fā)展,人民生活水平的提高,收入的增長,對精神生活方面的消費(fèi)也不斷增加,國內(nèi)潛在市場容量非常巨大,前景廣闊,因此,可視化展現(xiàn)平臺行業(yè)的發(fā)展將逐漸向本土化轉(zhuǎn)移。
當(dāng)前,中國數(shù)據(jù)可視化平臺行業(yè)尚處于發(fā)展早期,36.8%投融資事件主要發(fā)生在早期A輪階段,行業(yè)尚具有較大發(fā)展?jié)摿Α牡赜蚍植记闆r來看,中國數(shù)據(jù)可視化企業(yè)主要分布于廣東省、北京市、上海市、江蘇省及浙江省等區(qū)域,約占總體的93.5%。當(dāng)前,中國數(shù)據(jù)可視化行業(yè)投融資較為活躍。其中約36.8%的企業(yè)處于A輪融資階段,2家企業(yè)已于新三板掛板,其中,觀遠(yuǎn)數(shù)據(jù)于2022年2月完成C輪融資,共計(jì)2.8億元。(參考來源:頭豹研究院)
市場規(guī)模
過去5年間,中國數(shù)據(jù)可視化平合市場快速增加,由2017年的13.2億元快速增加至2021年的43.8億元,復(fù)合增長率達(dá)27.1%。預(yù)計(jì)未來五年中國數(shù)據(jù)可視化平臺市場年復(fù)合增長率有望達(dá)到32.5%。(參考來源:頭豹研究院)
根據(jù)上面的行業(yè)背景和市場現(xiàn)狀,從政策扶持、經(jīng)濟(jì)增長、社會機(jī)會點(diǎn)增加、技術(shù)革新、市場階段成熟、市場規(guī)模擴(kuò)大方面都是正向推動著可視化行業(yè)的快速發(fā)展,于是,市面上逐漸出現(xiàn)了很多數(shù)據(jù)可視化大屏搭建工具,目的是有效解決企事業(yè)單位在傳統(tǒng)數(shù)據(jù)分析的痛點(diǎn),助力企事業(yè)單位快速進(jìn)行數(shù)字化轉(zhuǎn)型,整合數(shù)據(jù)、提高數(shù)據(jù)展示效率及輔助管理決策。
經(jīng)桌面研究、問卷調(diào)查后,發(fā)現(xiàn)并整理出市面主流的數(shù)據(jù)可視化大屏搭建工具梯度說明。以工具滿意度、行業(yè)普及率、用戶量幾個維度來劃分梯度:
第一梯隊(duì)有阿里云DataV、騰訊RayData、袋鼠云易知微;
第二梯隊(duì)有騰訊Banber(現(xiàn)改名RayData Report)、山海鯨可視化、森工廠森大屏、51WORLD、華為云DLV;
第三梯隊(duì)有微兔可視化、ByteV中臺等。

*本次未歸入調(diào)研范圍內(nèi):京東、百度、網(wǎng)易有數(shù)等廠商可視化產(chǎn)品,以及一些開發(fā)大佬的開源大屏工具
*使用騰訊問卷自發(fā)進(jìn)行問卷調(diào)查,主要渠道為微信群,有效樣本量較少,數(shù)據(jù)僅供參考
第一梯度的阿里云DataV、騰訊RayData、袋鼠云易知微的工具滿意度、行業(yè)普及率、用戶量綜合評分較高,還有第二梯度的森工廠森大屏對比其他競品產(chǎn)來說,產(chǎn)品形式不同,后面將以阿里云DataV、騰訊RayData、袋鼠云易知微、森工廠森大屏這4個工具產(chǎn)品來進(jìn)行體驗(yàn)分析。
調(diào)研版本:*阿里云DataV - 企業(yè)版試用 - V6.2; 騰訊RayData - Web版 - V2.6.0; 袋鼠云易知微EasyV - 個人版 - V5.1.0; 森工廠森大屏 - V2.10.11 。

*EasyV2022年12月上新了「節(jié)點(diǎn)管理」功能(類似DataV的「藍(lán)圖」功能) 會與本次調(diào)研版本有一定差異。
*由于阿里云DataV在調(diào)研后2023年UI進(jìn)行較大更新,所以會與本次調(diào)研版本有一定差異,更新日志傳送門:https://developer.aliyun.com/article/1127824?spm=5176.14082271.J_5834642020.1.42c74dcf64Y3FZ#slide-12
阿里云DataV
a.產(chǎn)品簡介
使用可視化應(yīng)用的方式來分析并展示龐雜數(shù)據(jù)的阿里云產(chǎn)品。其中DataV企業(yè)版試用是適合剛接觸DataV的新用戶,輕松搭建可視化大屏,匯報(bào)、客戶參觀必備。而DataV數(shù)據(jù)可視化企業(yè)版是開箱即用實(shí)時數(shù)據(jù)大屏搭建工具。
b.產(chǎn)品特點(diǎn)
智能識圖;藍(lán)圖節(jié)點(diǎn)編輯器;三維城市編輯器;BI分析組件
c.產(chǎn)品版本
企業(yè)版(本次調(diào)研)、專業(yè)版、尊享版

騰訊光啟元RayData
a.產(chǎn)品簡介
專注3D數(shù)據(jù)可視化原型設(shè)計(jì)。RayData Web是B/S架構(gòu)開發(fā)的網(wǎng)頁端可視化系統(tǒng)搭建工具,支持在線3D可視化編輯,輕松構(gòu)建商業(yè)級數(shù)字孿生項(xiàng)目。
b.產(chǎn)品特點(diǎn)
3D模型風(fēng)格獨(dú)特;圖表工作站;模型場景工作站;提供定制服務(wù)
c.產(chǎn)品版本
個人版、Web版(原名專業(yè)版,本次調(diào)研)、Plus版(私有化部署)
袋鼠云易知微EasyV
a.產(chǎn)品簡介:
數(shù)字孿生,EasyV是低成本無門檻上手?jǐn)?shù)據(jù)可視化大屏的工具,數(shù)據(jù)看板可視化,輕松設(shè)計(jì) 高效搭建。
b.產(chǎn)品特點(diǎn):
素材資源豐富;資源社區(qū)氛圍好;提供定制服務(wù)
c.產(chǎn)品版本:
個人版(本次調(diào)研)、高級版、尊享版、運(yùn)行平臺(私有化部署)
a.產(chǎn)品簡介:
拖拉拽搭建可視化大屏,內(nèi)置豐富模板和在線圖表開發(fā)工具
b.產(chǎn)品特點(diǎn):
數(shù)字孿生工具鏈生態(tài)完善;藍(lán)圖節(jié)點(diǎn)編輯器;圖表工作站;提供建模服務(wù)
c.產(chǎn)品版本:
基礎(chǔ)版(本次調(diào)研)、專業(yè)版、高級版
本次調(diào)研使用【用戶體驗(yàn)五要素】模型方法來分析主流工具DataV企業(yè)版試用、Raydata Web專業(yè)版、EasyV個人版、森大屏基礎(chǔ)版,主要側(cè)重在表現(xiàn)層、框架層、結(jié)構(gòu)層。
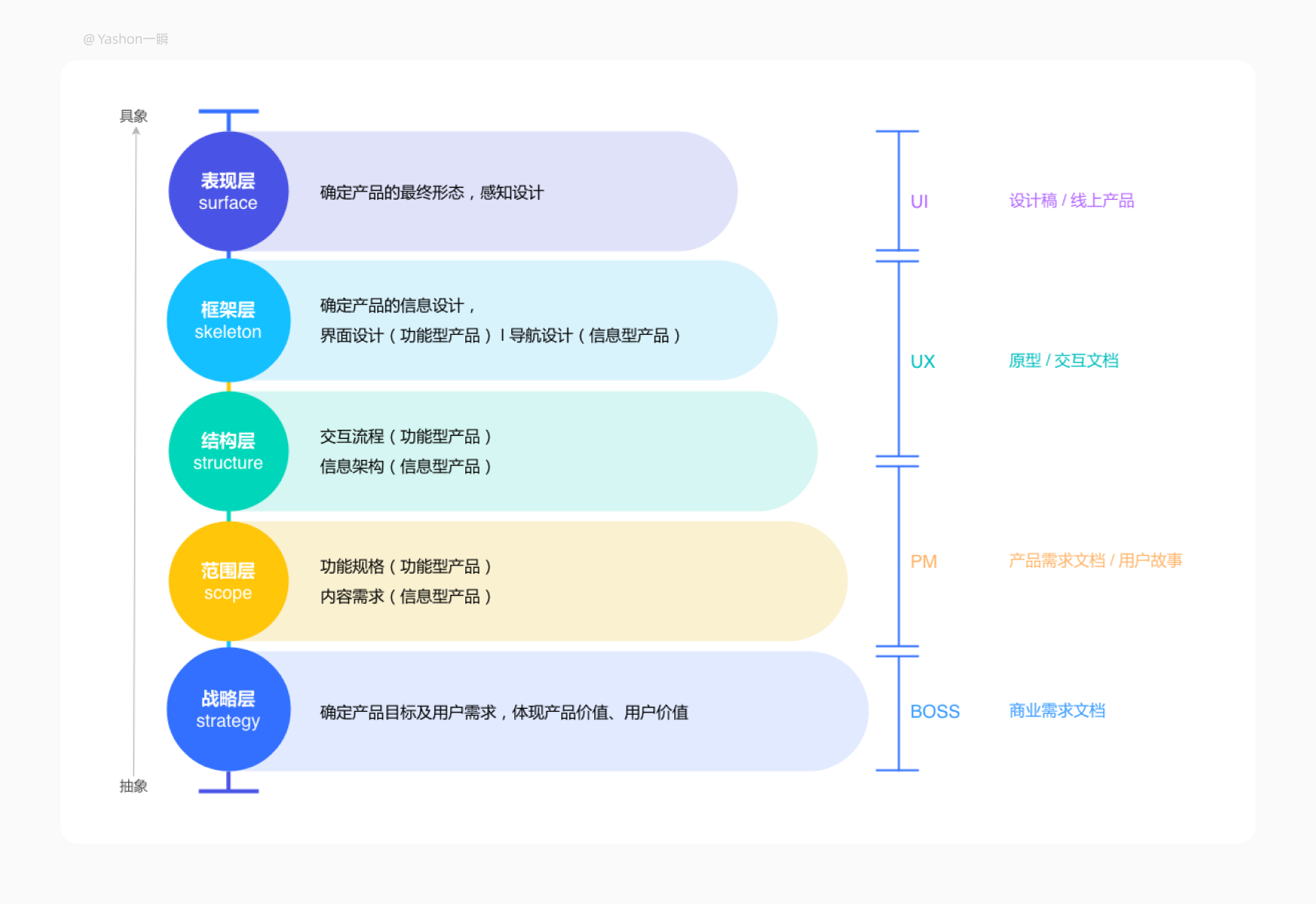
此處說明一下,例如本次調(diào)研的屬于功能型產(chǎn)品,那么功能型產(chǎn)品的結(jié)構(gòu)層側(cè)重于交互設(shè)計(jì),通常可用思維導(dǎo)圖、流程圖方式來說明情況。再往上看,功能型產(chǎn)品的框架層側(cè)重于信息設(shè)計(jì)、界面設(shè)計(jì),大致模塊尺寸大小、位置擺放,通常可用低保真原型、交互文檔來說明情況。到了模型最頂層,不論功能型還是信息型產(chǎn)品的表現(xiàn)層都是感知設(shè)計(jì),關(guān)注視覺如何呈現(xiàn),通常運(yùn)用形、色、字、質(zhì)、構(gòu)、動著6個維度進(jìn)行整體視覺設(shè)計(jì)。
用戶體驗(yàn)五要素來自Jesse James Garrett 的《用戶體驗(yàn)要素》一書:戰(zhàn)略層、范圍層、結(jié)構(gòu)層、框架層、表現(xiàn)層。

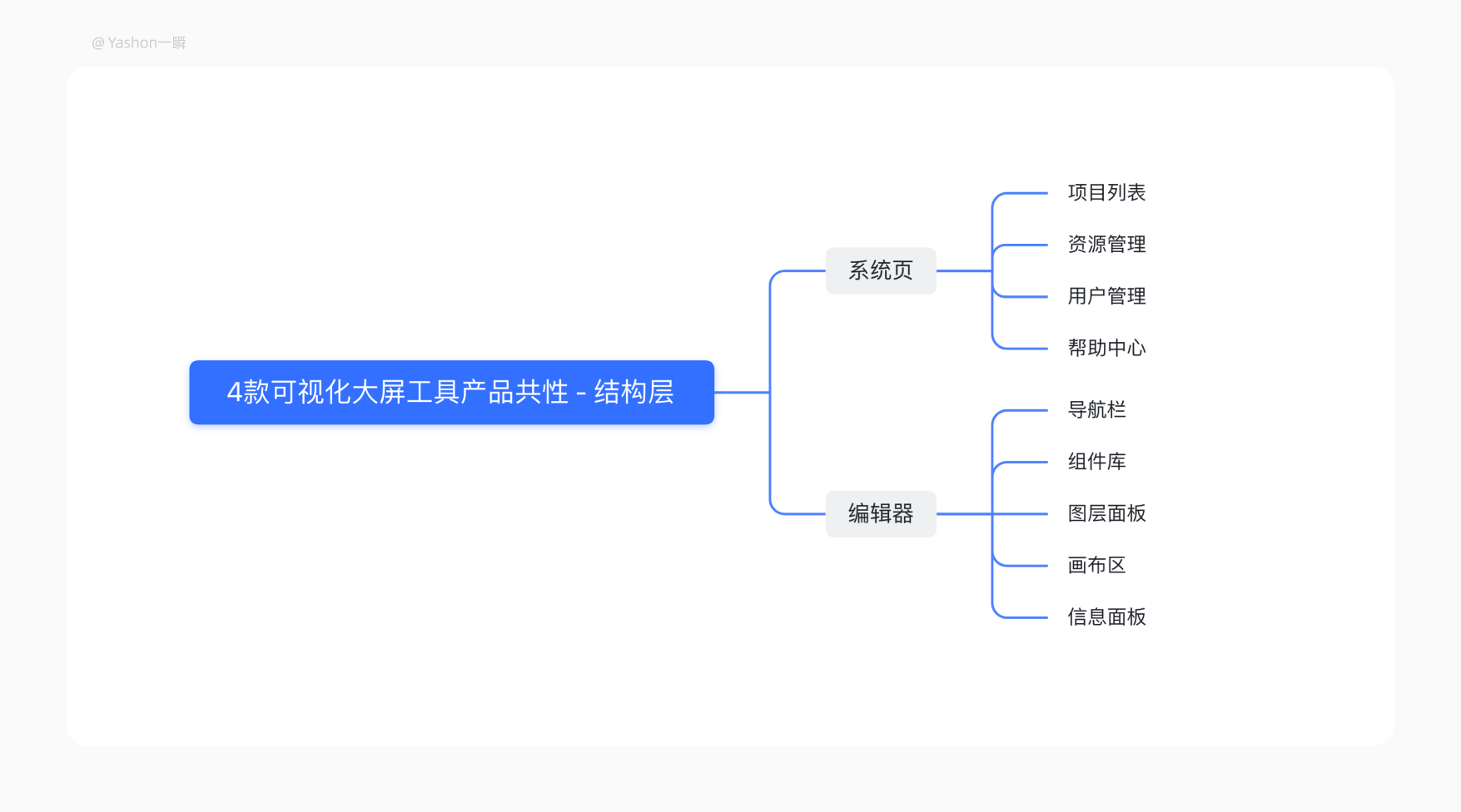
在結(jié)構(gòu)層中,DataV企業(yè)版試用、Raydata Web專業(yè)版、EasyV個人版、森大屏基礎(chǔ)版4款產(chǎn)品略有不同(且名稱叫法不一),整理總結(jié)出共性,產(chǎn)品包括系統(tǒng)頁和編輯器,系統(tǒng)頁下包括項(xiàng)目列表、資源管理、用戶管理、幫助中心,編輯器下包括頂部導(dǎo)航欄、組件庫、圖層面板、畫布區(qū)、信息面板。
為了更清晰了解4款產(chǎn)品的產(chǎn)品設(shè)計(jì)側(cè)重點(diǎn),接下來,對比分析它們的結(jié)構(gòu)層。

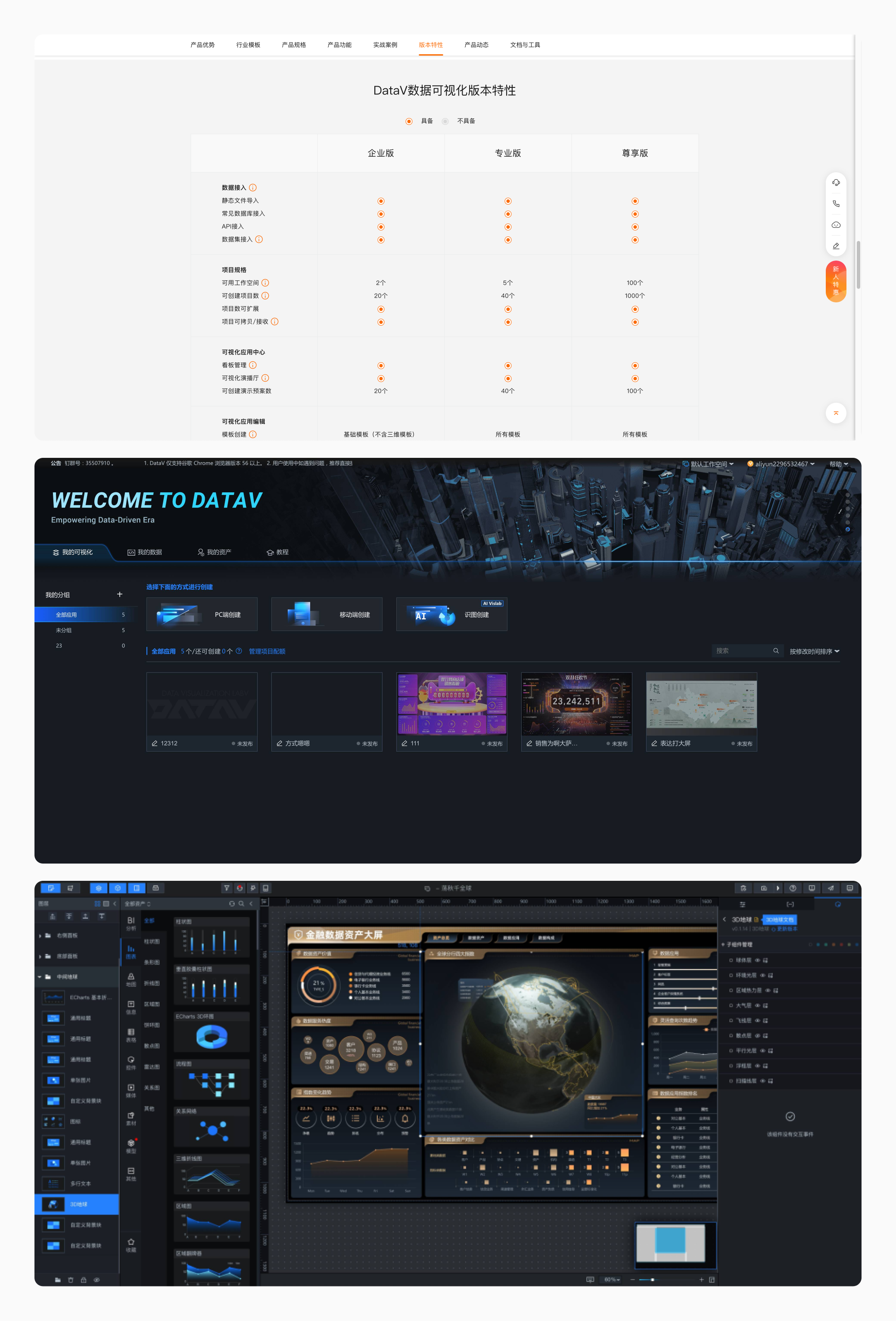
關(guān)鍵詞:強(qiáng)調(diào)品牌感、幫助中心、靈活切換藍(lán)圖
DataV企業(yè)版試用分為系統(tǒng)頁+編輯器。系統(tǒng)頁頂部是輪播banner圖,強(qiáng)調(diào)品牌感和打造產(chǎn)品差異化。
系統(tǒng)頁主要包括我的可視化、我的數(shù)據(jù)、我的資產(chǎn)、教程,其中我的可視化包括3個創(chuàng)建入口,分別是PC創(chuàng)建、移動端創(chuàng)建和識圖創(chuàng)建,滿足用戶在不同場景的使用需求。系統(tǒng)頁中教程層級放在一級菜單下容易被用戶發(fā)現(xiàn),對小白用戶比較友好,快速觀看視頻教程。
編輯器中包含畫布編輯器和藍(lán)圖編輯器。進(jìn)入編輯器后,可切換畫布編輯器與藍(lán)圖編輯器,放在同一層級,方便用戶從畫布編輯器中添加圖層到藍(lán)圖編輯器中。
畫布編輯器(PC和移動端基本一致)包括圖層、資產(chǎn)列表(資產(chǎn)包、組件庫)、工具欄、畫布、頁面設(shè)置、組件設(shè)置。藍(lán)圖編輯器包括導(dǎo)入節(jié)點(diǎn)、邏輯節(jié)點(diǎn)、工具欄、配置面板。

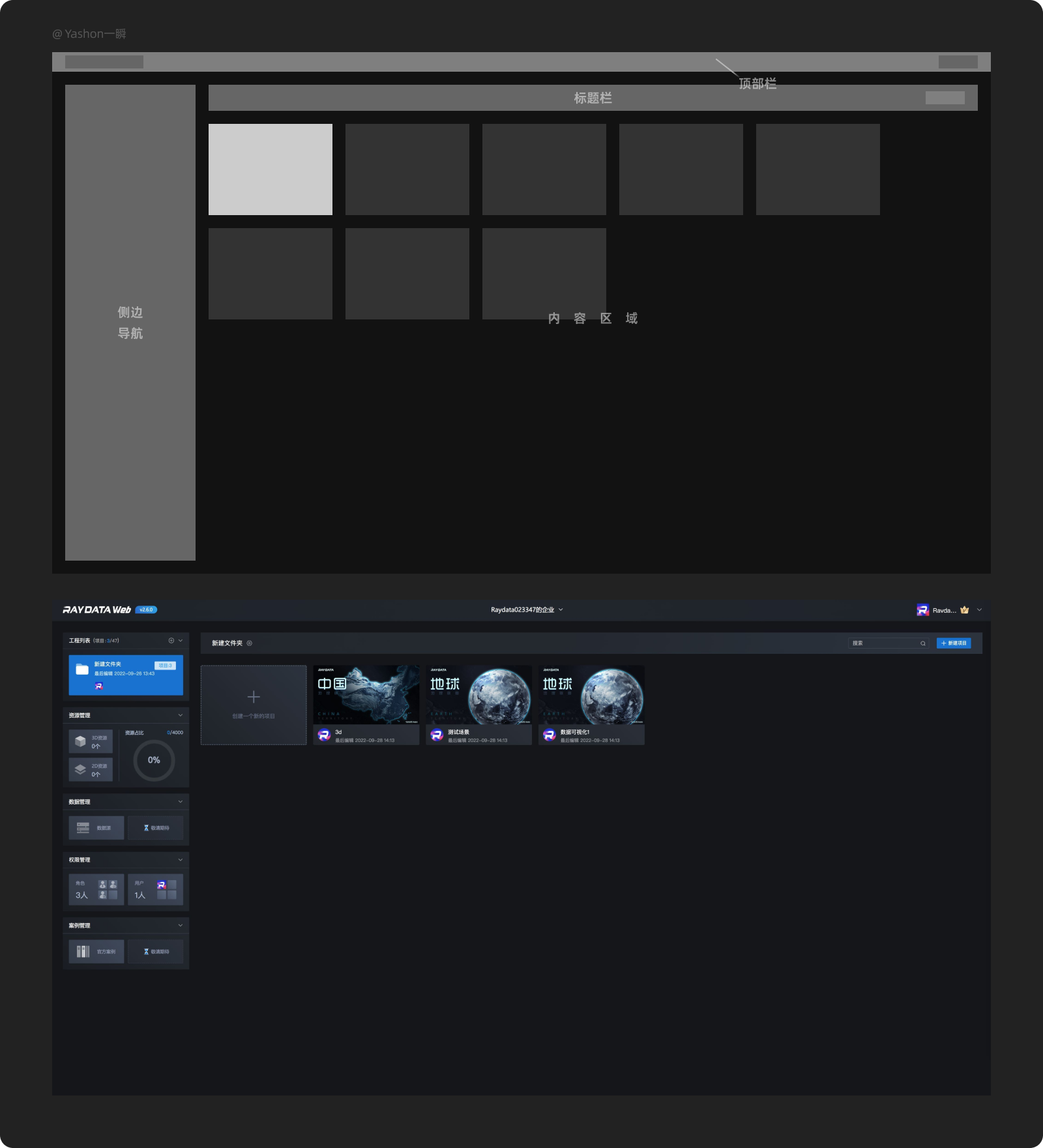
關(guān)鍵詞:可視化統(tǒng)計(jì)、定位專業(yè)用戶、畫布占比大
Raydata Web專業(yè)版分為系統(tǒng)頁+編輯器。系統(tǒng)頁主要包括工程列表、資源管理、數(shù)據(jù)管理、權(quán)限管理。因?yàn)楫a(chǎn)品定位是專業(yè)版,所以弱化了幫助手冊的入口,同時編輯器中也是基于熟悉掌握工具的用戶而設(shè)計(jì)的。類比于Raydata Web個人版,系統(tǒng)頁的更多幫助入口更為明顯,適用于新手小白使用。
系統(tǒng)中的資源管理包括3D資源和2D資源,顯示資源數(shù)量,以環(huán)圖可視化的形式表現(xiàn),系統(tǒng)中的權(quán)限管理也同樣顯示人員數(shù)量,數(shù)據(jù)統(tǒng)計(jì)一目了然。
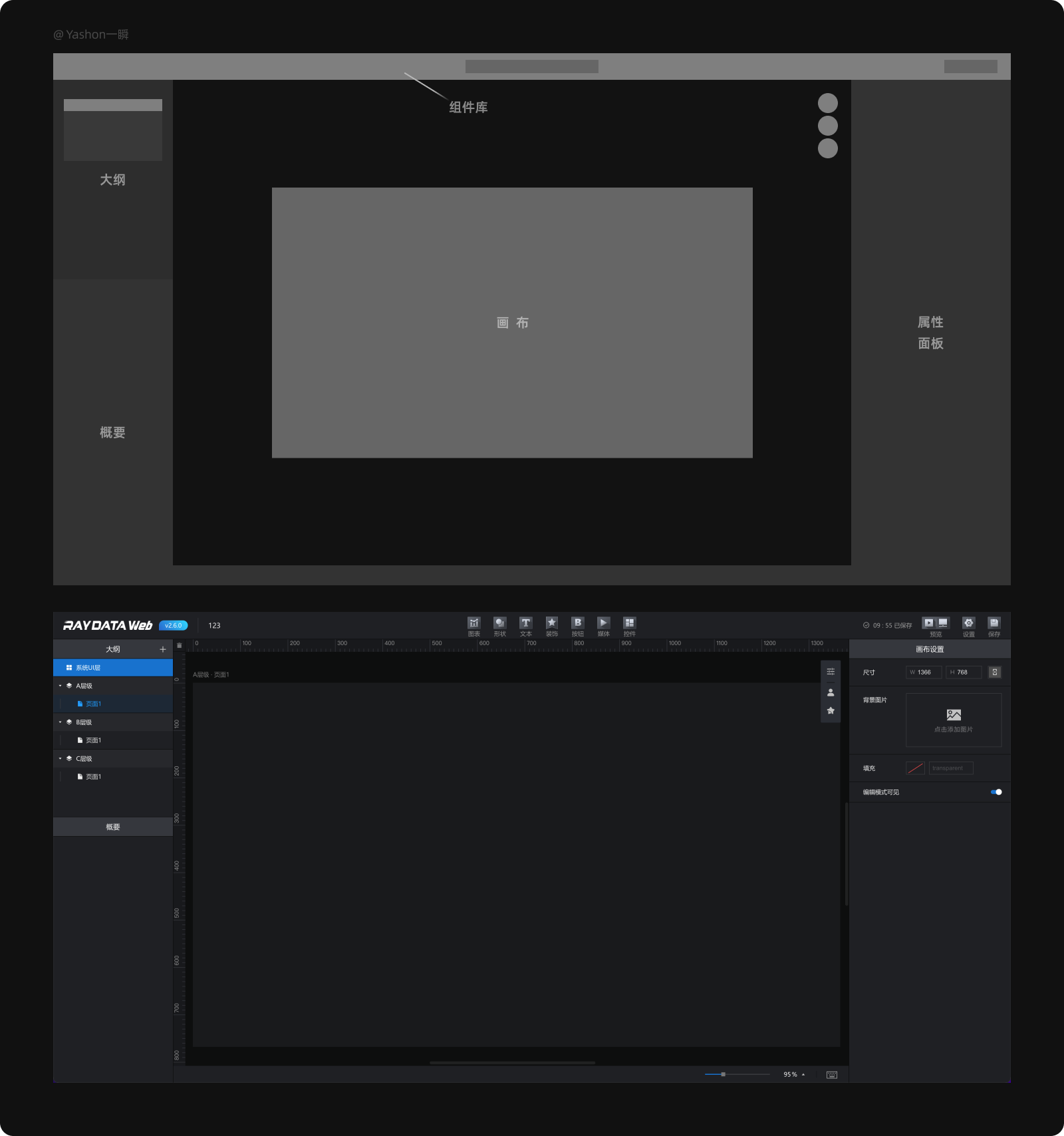
編輯器中的大綱、概要與其他產(chǎn)品結(jié)構(gòu)不同,大綱包括系統(tǒng)UI層(放2D)、層級(放3D)、頁面(2D&3D),概要分不同情況而定,處于UI層時顯示2D組件,處于場景層時顯示3D組件。
畫布編輯器包括頂部欄(基礎(chǔ)功能、組件庫)、概要、大綱、畫布、頁面設(shè)置,頁面設(shè)置(畫布設(shè)置、組件設(shè)置)。其中組件庫折疊在頂部欄中,增大了編輯器中畫布的占比,讓用戶更關(guān)注當(dāng)前畫布操作。

關(guān)鍵詞:素材資源、幫助中心、畫布占比大
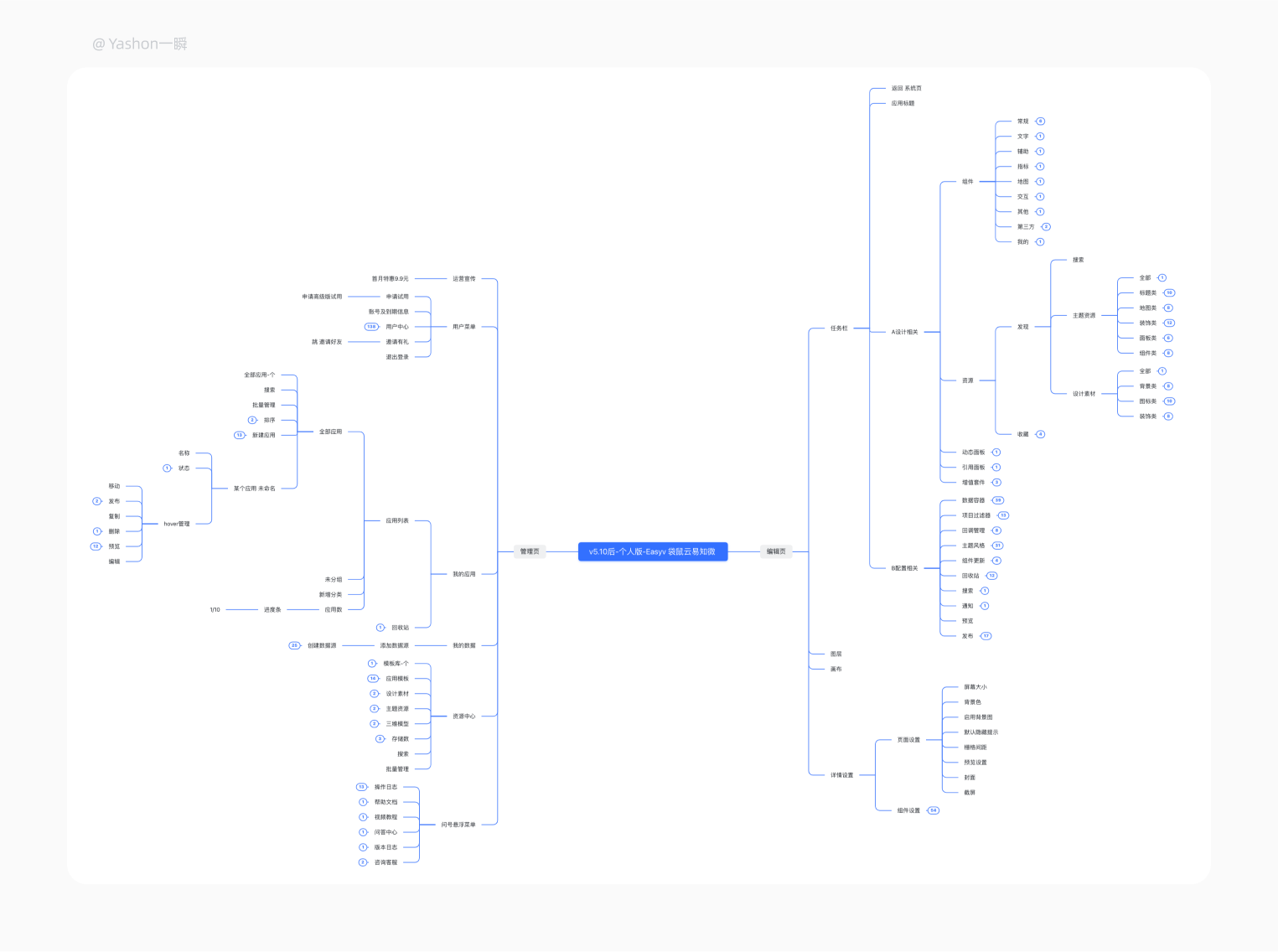
EasyV個人版分為系統(tǒng)頁+編輯器。系統(tǒng)頁包括我的應(yīng)用、我的數(shù)據(jù)、終端交互(高級版有)、組件開發(fā)(尊享版有)、后臺管理、門戶管理(高級版有)、資源中心。
其中系統(tǒng)頁的資源中心包括應(yīng)用模板、設(shè)計(jì)素材、主題資源,有入口可跳往素材廣場,EasyV的素材資源十分豐富,該跳轉(zhuǎn)入口可以很好引導(dǎo)用戶去使用官網(wǎng)設(shè)計(jì)素材,輕松搭建大屏。幫助菜單位于常駐懸浮于系統(tǒng)頁側(cè)邊欄,其包括操作日志、幫助文檔、視頻教程、問答中心、版本日志,幫助菜單對于新手小白比較友好,操作路徑簡短,方便新手查閱幫助資料。
編輯器包括任務(wù)欄(基礎(chǔ)功能、組件、資源)、圖層、畫布、詳情設(shè)置(頁面設(shè)置、組件設(shè)置)。同Raydata Web專業(yè)版產(chǎn)品,其中組件庫折疊在任務(wù)欄中,增大了編輯器中畫布的占比,讓用戶更關(guān)注當(dāng)前畫布操作。

關(guān)鍵詞:工具鏈、模板推薦、藍(lán)圖和代碼二開
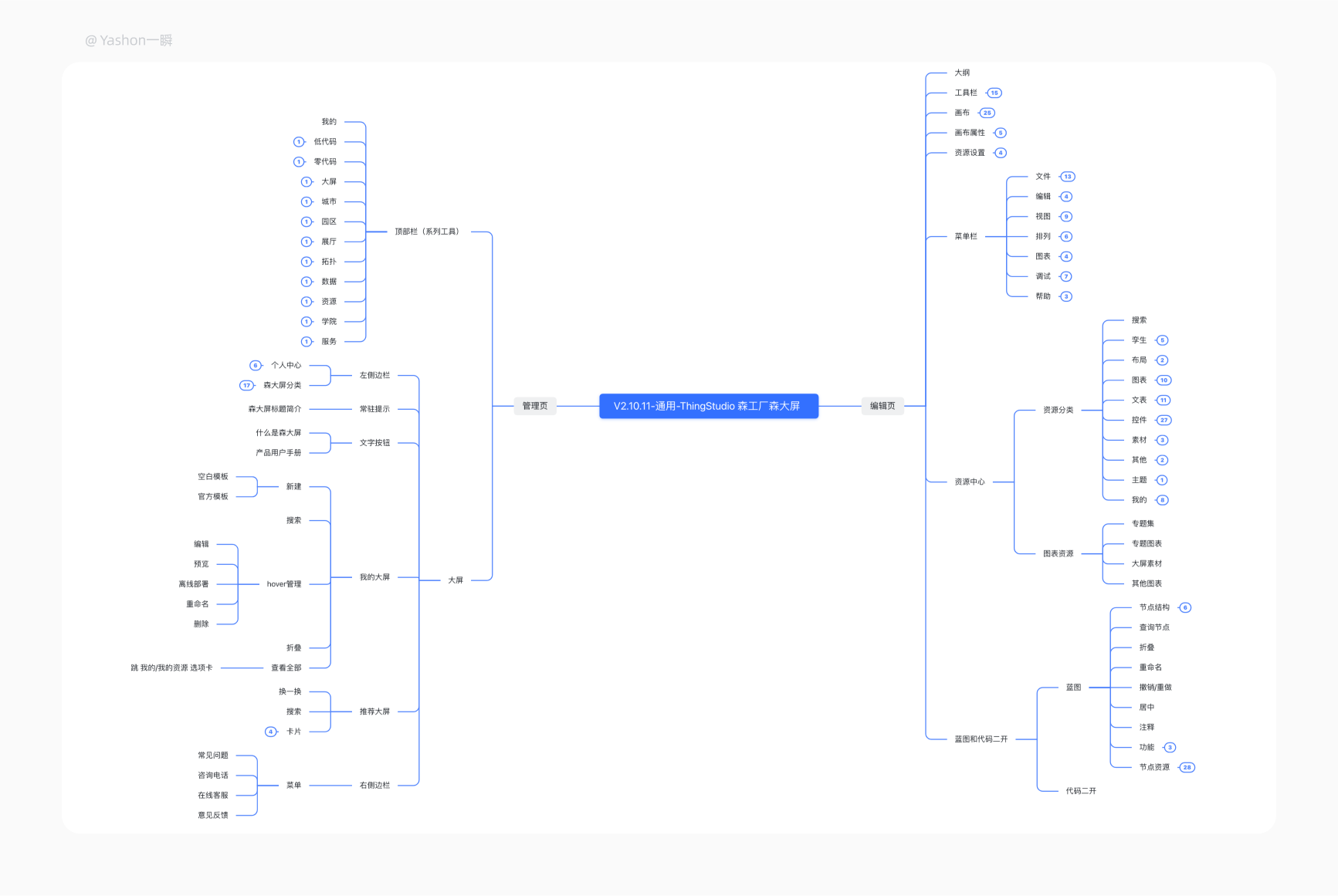
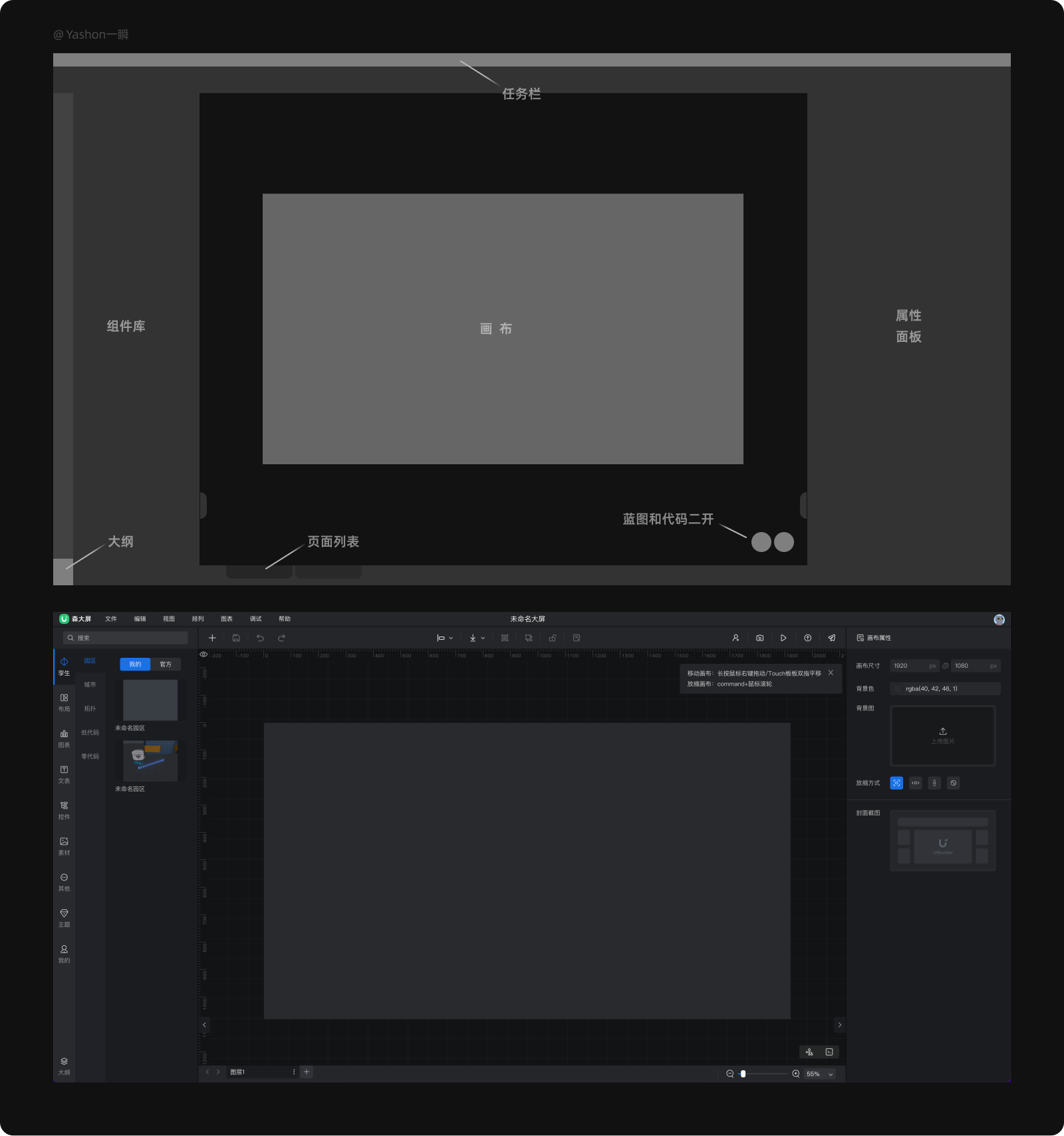
森大屏基礎(chǔ)版分為系統(tǒng)頁+編輯器。森大屏的結(jié)構(gòu)和其他產(chǎn)品不同,由于數(shù)字孿生工具鏈生態(tài)比較完善,打通其他工具鏈入口(森工廠旗下有低代碼、零代碼、森大屏、森城市、森園區(qū)、森展廳、森拓?fù)洹⑸瓟?shù)據(jù)、森模型等),所以系統(tǒng)頁頂部導(dǎo)航菜單可快速切換工具。
系統(tǒng)頁包括了個人中心、幫助手冊、我的大屏、推薦大屏(模板),側(cè)重展示推薦大屏,引導(dǎo)用戶優(yōu)先選用模板進(jìn)行大屏快速搭建,生產(chǎn)提效。
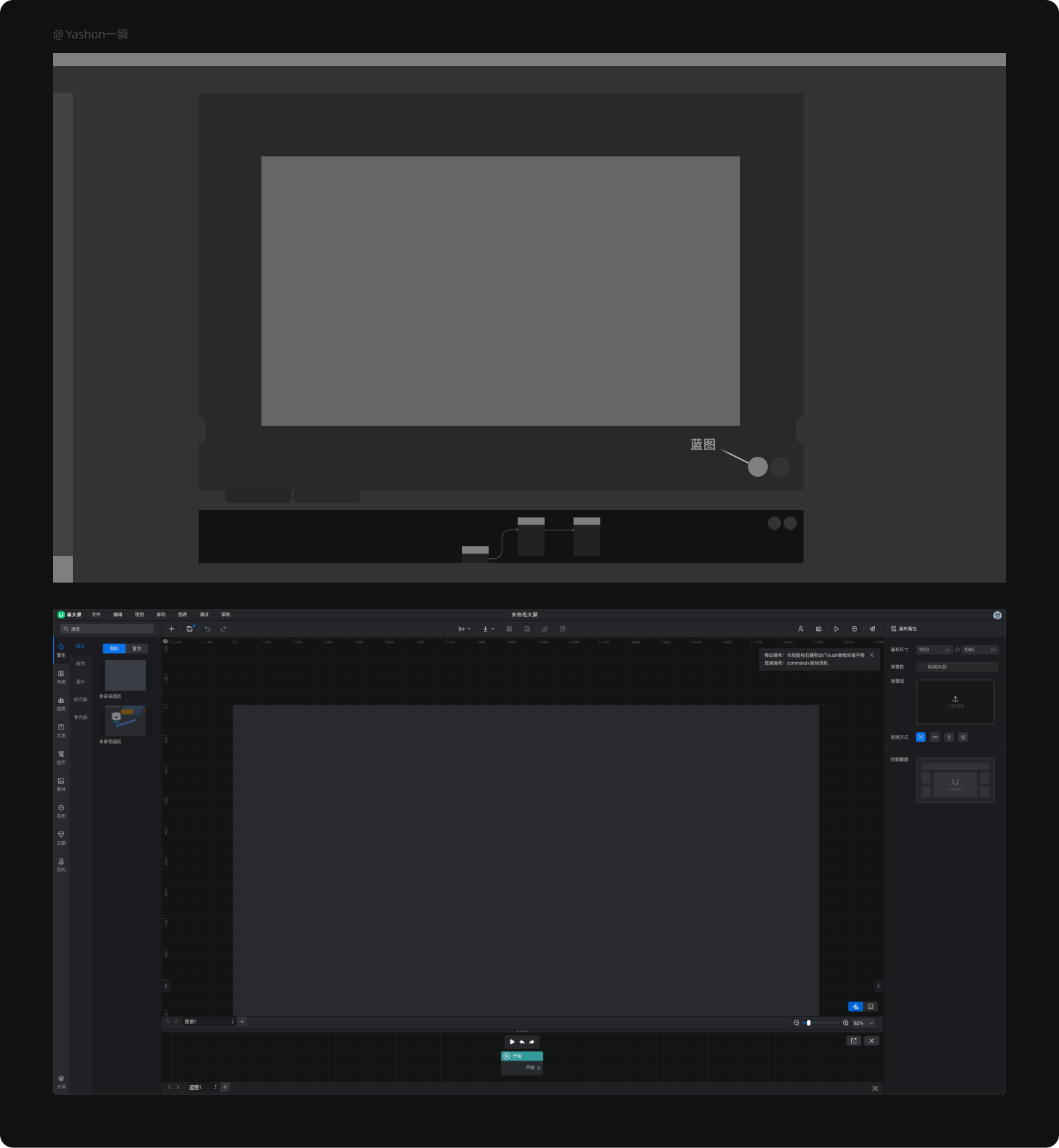
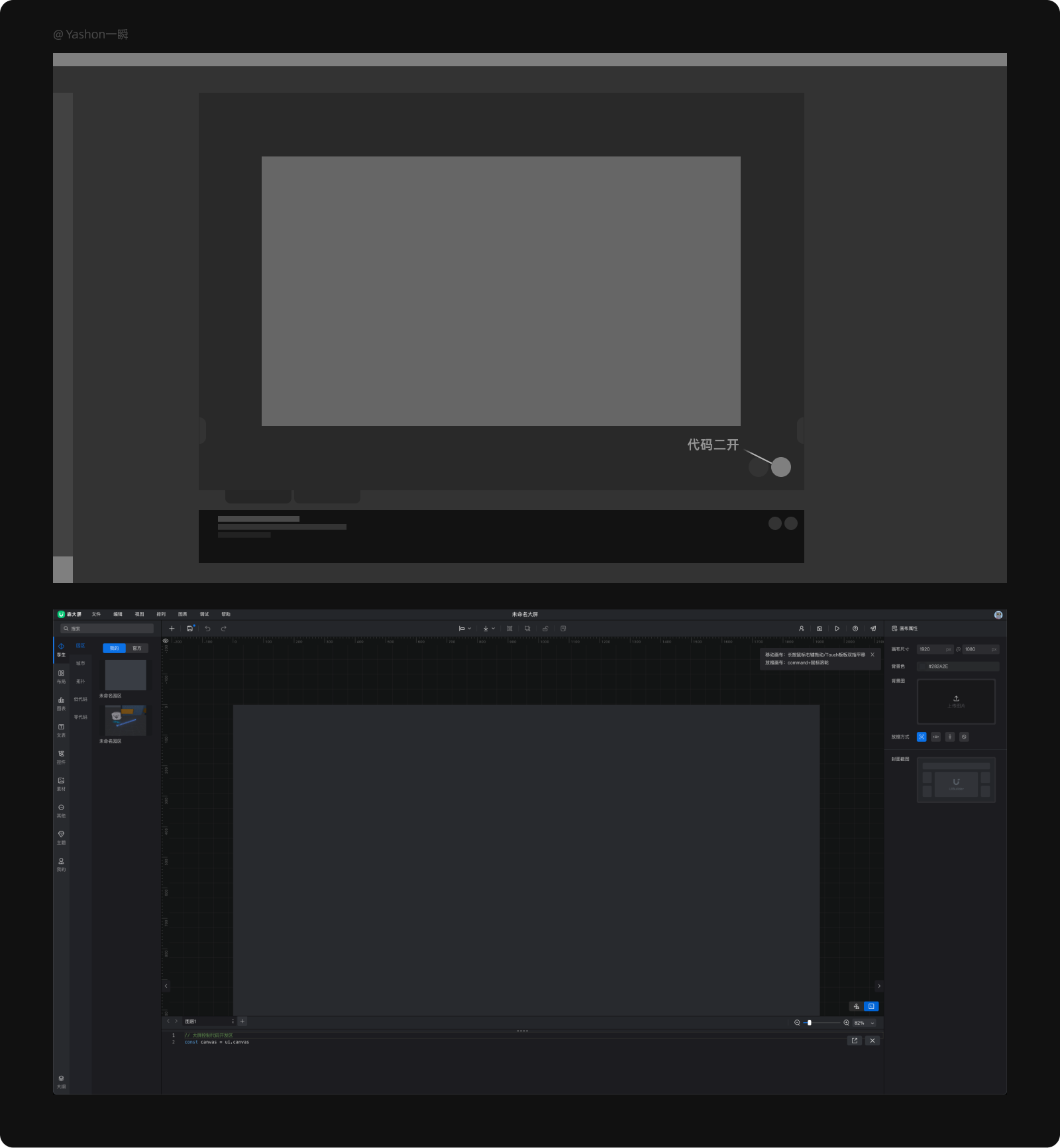
編輯器包括大綱、工具欄、畫布、畫布屬性、資源管理、菜單欄、資源中心、藍(lán)圖和代碼二開。編輯器中與DataV不同的是,藍(lán)圖、代碼與畫布位于同一層級,用戶可隨時使用藍(lán)圖來鏈接交互事件,也可進(jìn)行代碼二次開發(fā)操作。

將4款產(chǎn)品的框架層和表現(xiàn)層進(jìn)行拆解分析。
在框架層中,大體而言按鈕、輸入框等控件圓角較小,看起來比較方正,弧線的異形設(shè)計(jì),容易體現(xiàn)科幻造型。在登錄頁中,頁面布局各有差異。在編輯器中的布局大體一致,畫布都位于界面中心,強(qiáng)調(diào)用戶最關(guān)注大屏設(shè)計(jì)的畫布區(qū)域。高頻操作的組件庫在頁面的位置各有差異。
在表現(xiàn)層中,主要通過形、色、字、質(zhì)、構(gòu)、動這6個維度來進(jìn)行對比分析。DataV企業(yè)版試用、Raydata Web專業(yè)版、EasyV個人版、森大屏基礎(chǔ)版4款產(chǎn)品的整體視覺調(diào)性都是以暗色、科幻風(fēng)格為主。登錄頁都選擇了亮色風(fēng)格界面,系統(tǒng)頁和編輯器都是暗黑風(fēng)格。部分產(chǎn)品品牌字體以直線為主并加入弧線和粒子元素,科幻的界面動效主要體現(xiàn)在加載頁面。
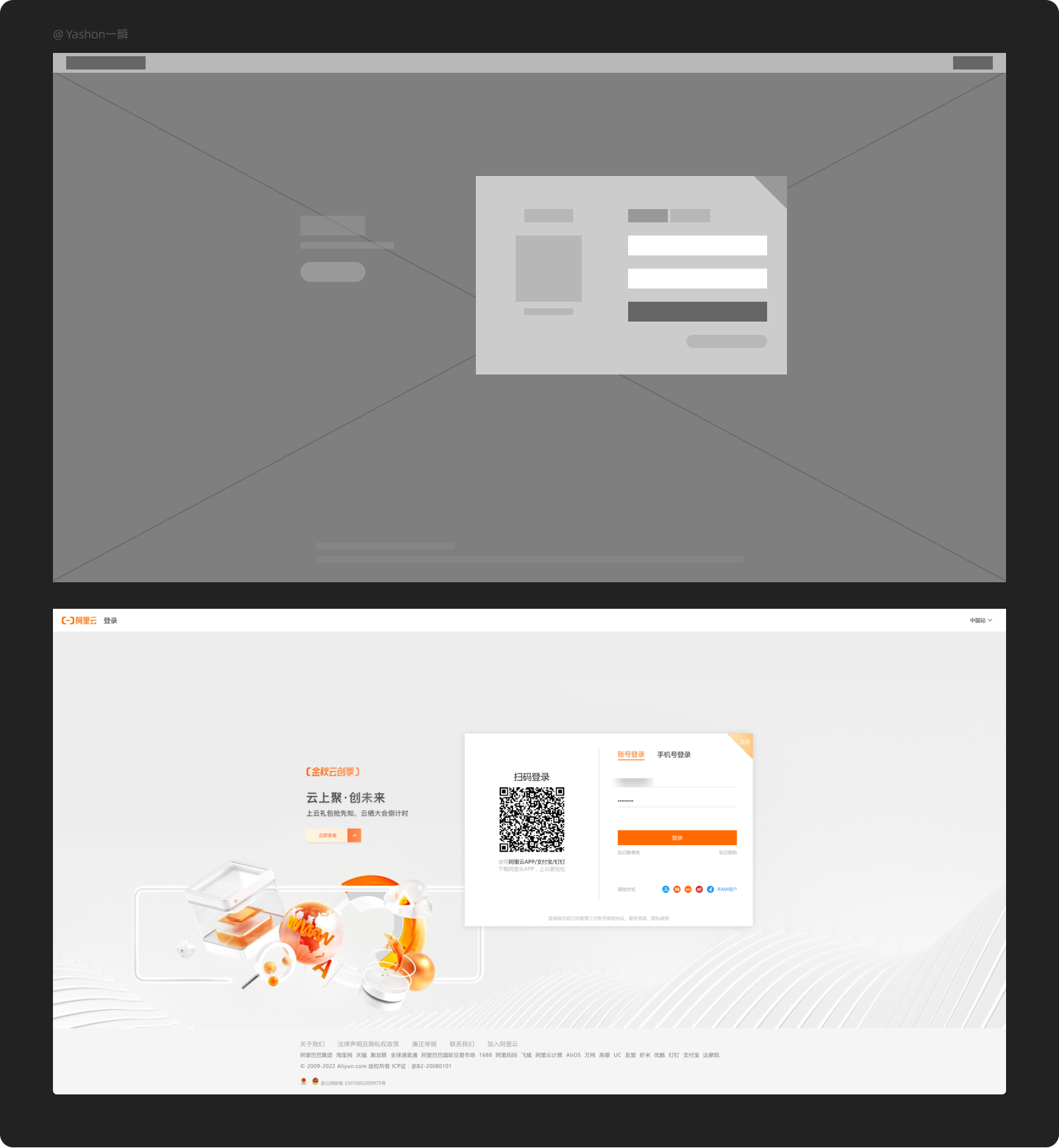
阿里云(DataV企業(yè)版試用)- 登錄頁
DataV 的登錄頁統(tǒng)一由阿里云登錄頁進(jìn)入。以中心布局(核心面板偏右),三維模型+灰色背景+線條點(diǎn)綴的形式進(jìn)行設(shè)計(jì),主題色是阿里的橙色。因?yàn)镈ataV是阿里云旗下的產(chǎn)品,共用入口,所以此處沒做額外的產(chǎn)品登錄頁以強(qiáng)調(diào) DataV 產(chǎn)品一致的品牌感。

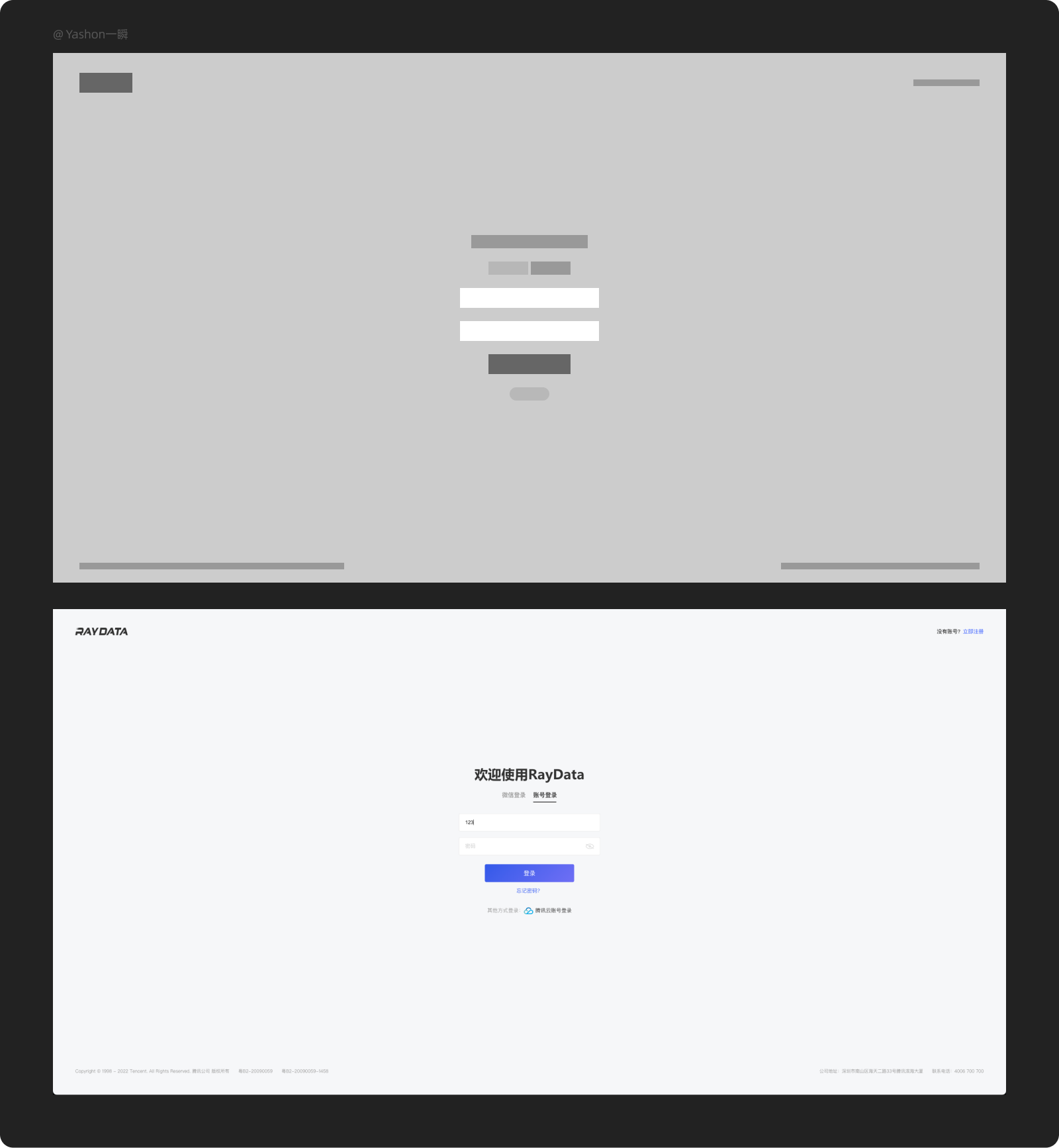
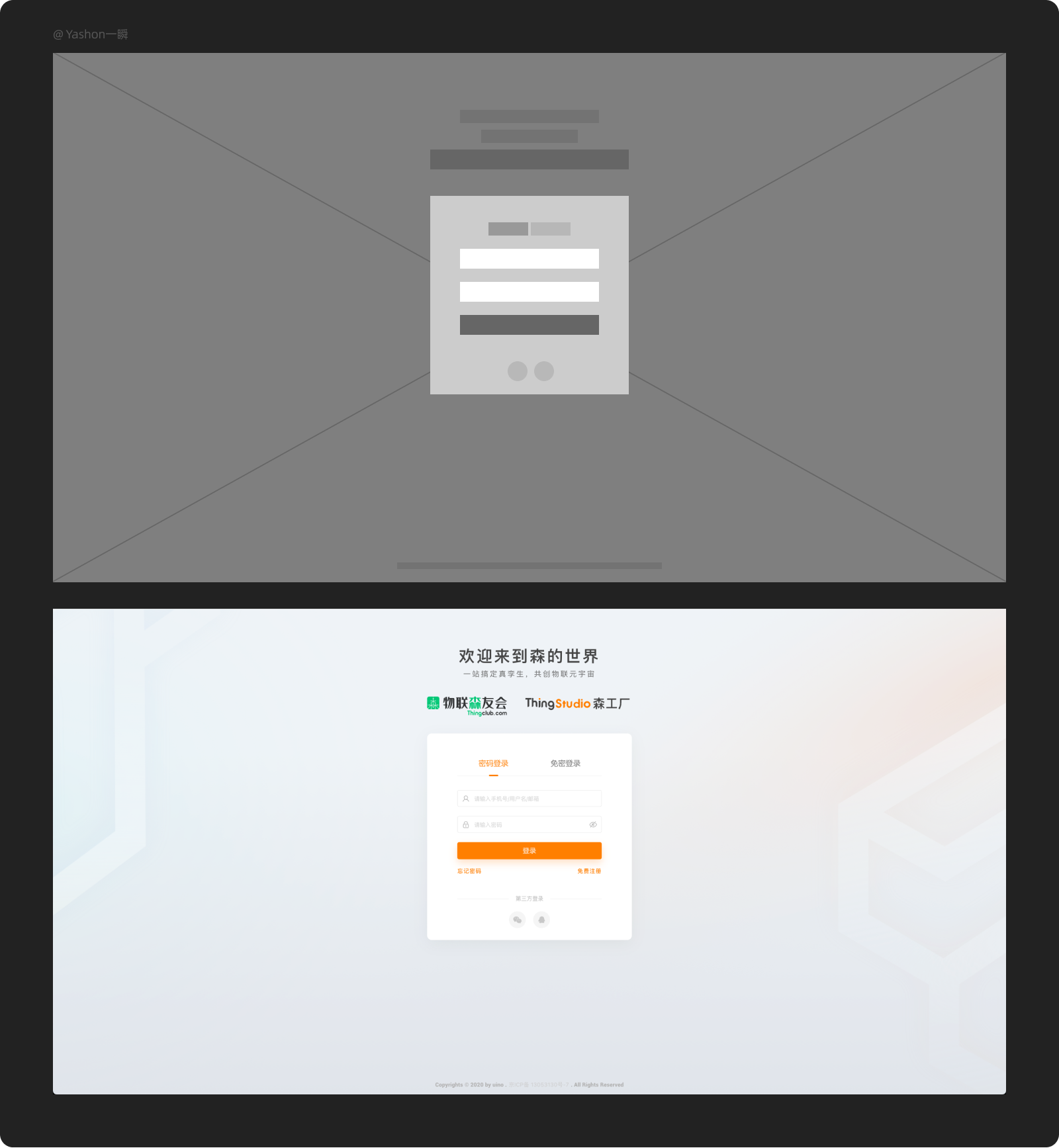
Raydata Web專業(yè)版 - 登錄頁
Raydata Web 登錄頁以中心布局的形式,無其他設(shè)計(jì)元素,只保留關(guān)鍵信息,同其他競品相比略顯單調(diào)。登錄頁的淺色風(fēng)格與進(jìn)入系統(tǒng)頁和編輯器的暗黑風(fēng)格,缺乏界面整體色調(diào)的一致性。界面控件主題色使用藍(lán)紫漸變色,與系統(tǒng)頁和編輯器的藍(lán)色也略有差異。(可從Raychart產(chǎn)品使用手冊發(fā)現(xiàn),舊版布局為同EasyV)

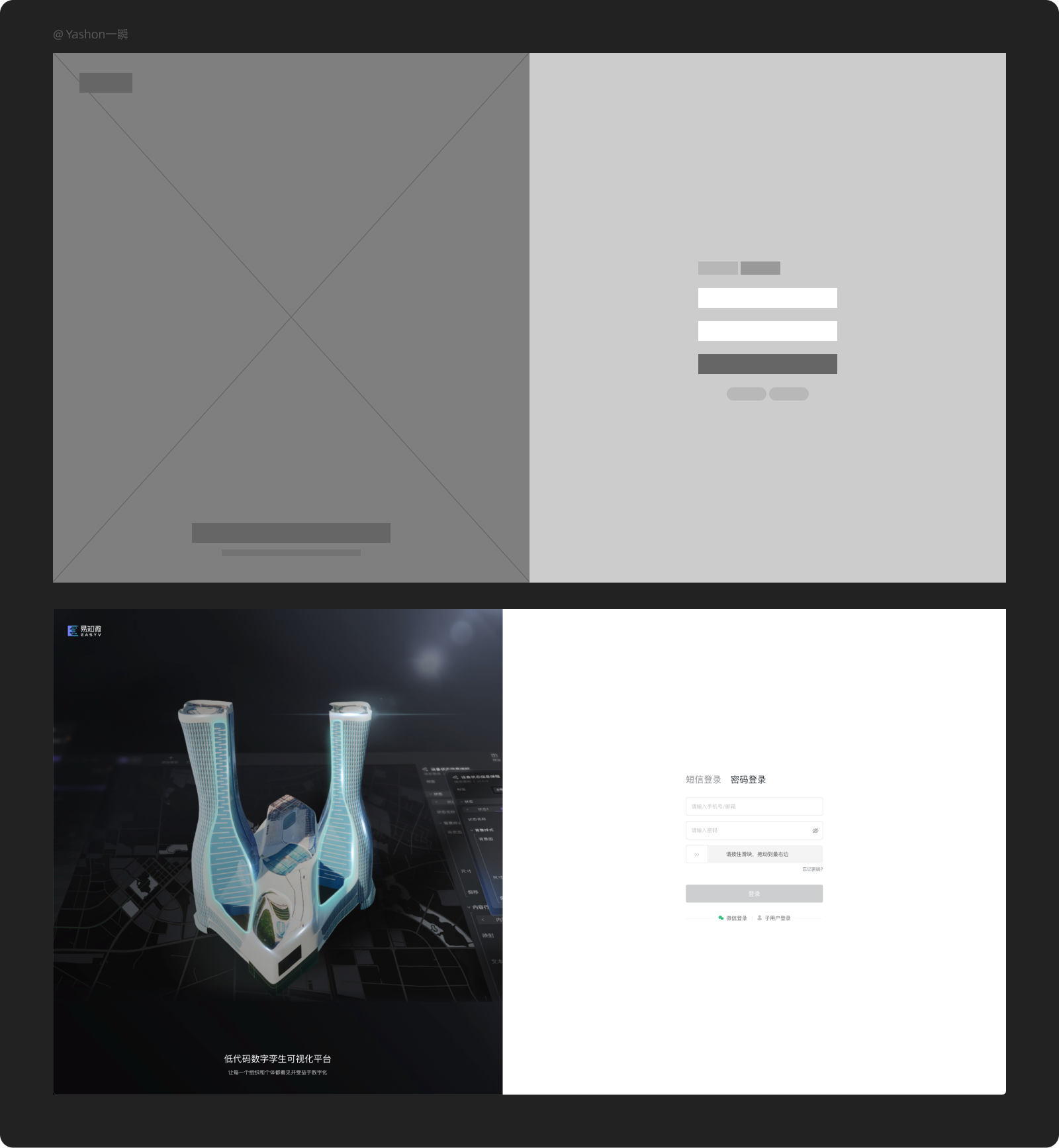
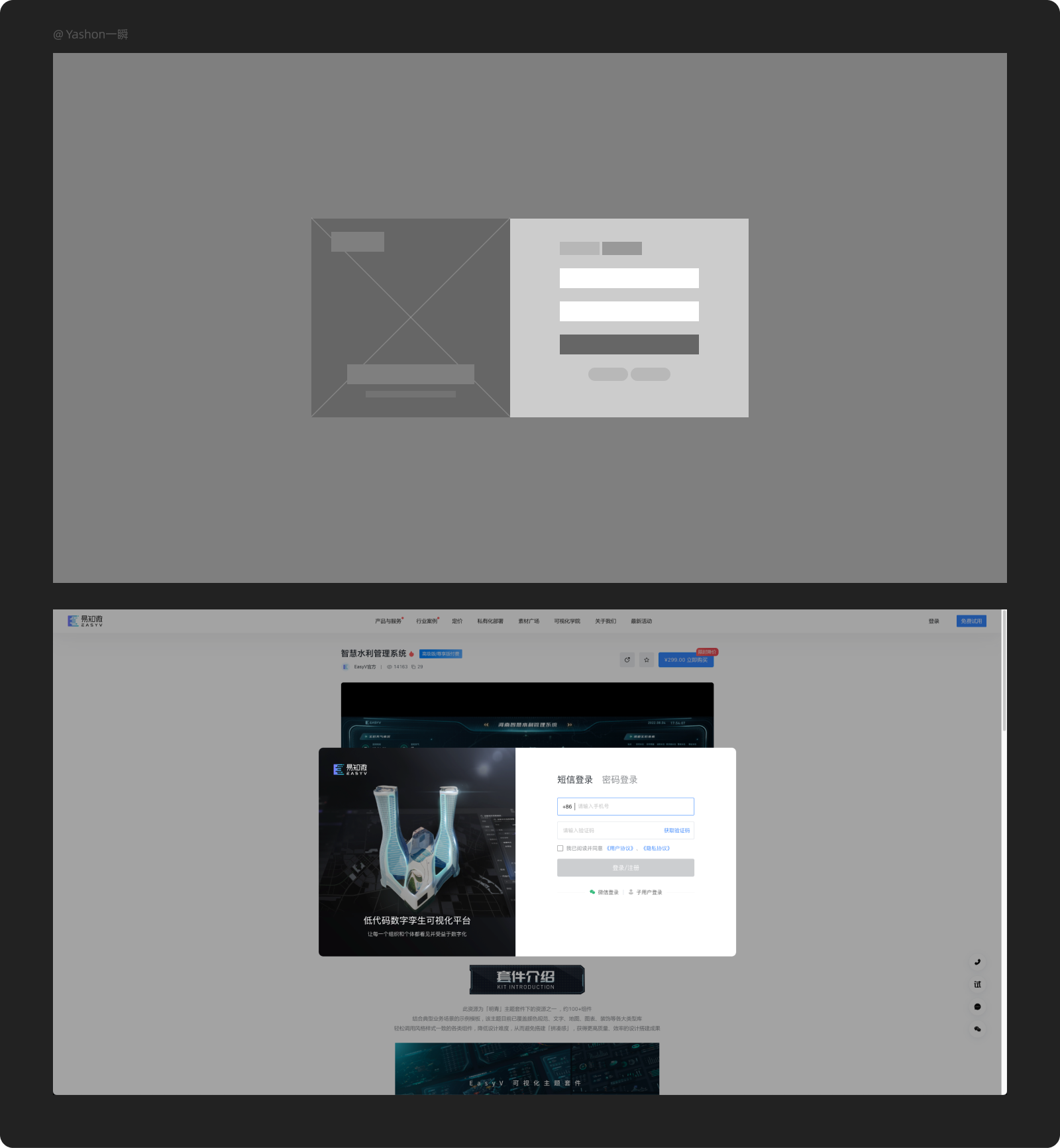
EasyV個人版 - 登錄頁
EasyV 的登錄頁有2處觸發(fā),常規(guī)觸發(fā)和資源中心觸發(fā),分別以左右布局的全頁和彈窗形式進(jìn)行框架設(shè)計(jì)。彈窗的形式不需額外跳轉(zhuǎn),讓用戶在資源中心挑選素材時能更快進(jìn)行登錄操作。登錄頁以左右布局的形式,插圖與登錄模塊大致各占50%,深色插圖的和淺色登錄模塊的兩個色塊形成強(qiáng)烈視覺對比,更能吸引用戶注意。


森工廠(森大屏基礎(chǔ)版) - 登錄頁
森大屏的登錄頁以中心布局的形式,有利于聚焦視覺,背景使用簡約抽象的形狀來點(diǎn)綴畫面。灰色背景+抽象圖形點(diǎn)綴,與淺色登錄模塊拉開視覺對比。按鈕主題色是橙色,是因?yàn)樯笃潦莾?yōu)锘科技森工廠旗下的產(chǎn)品,共用入口,所以此處沒做額外的產(chǎn)品登錄頁以強(qiáng)調(diào)森大屏產(chǎn)品一致的品牌感。

DataV企業(yè)版試用 - 系統(tǒng)頁
頂部輪播圖占整個頁面四分之一左右,強(qiáng)調(diào)品牌感同時打造產(chǎn)品差異化,Banner內(nèi)容為統(tǒng)一風(fēng)格的3D模型場景+無襯線字體標(biāo)題為主,一級導(dǎo)航邊緣弧線的流光動效表現(xiàn)科幻酷炫風(fēng)格。
一級導(dǎo)航欄與輪播圖的重疊關(guān)系,半透的玻璃質(zhì)感,仿佛是用戶透過一層玻璃,打開可視化世界的大門,結(jié)合暗黑風(fēng)格的界面,給用戶一種進(jìn)入游戲的沉浸感、躍躍欲試的沖動。縱向與橫向結(jié)合的混合導(dǎo)航,對于后期有規(guī)劃新功能而言,拓展性較強(qiáng),缺點(diǎn)是占用面積大、交互路徑長,適用于大屏項(xiàng)目數(shù)不多的情況下,若項(xiàng)目數(shù)量較多,可能有空間不夠的焦慮。
我的可視化中的3個創(chuàng)建入口按鈕使用了扁平加光感強(qiáng)、冷色調(diào)風(fēng)格插畫,引起用戶注意,快速識別創(chuàng)建功能入口。主題色使用比較鮮艷活躍的藍(lán)色,輔助色為青色,占用面積不多,起到豐富點(diǎn)綴畫面的作用。設(shè)計(jì)元素的四周輪廓不做圓角處理,顯得整體界面比較方正端正、硬朗嚴(yán)肅的印象。

Raydata Web專業(yè)版 - 系統(tǒng)頁
左上方展示品牌Logo,清晰寫明當(dāng)前產(chǎn)品及版本,符合用戶認(rèn)知。品牌元素融入進(jìn)頂部欄右側(cè)頭像及皇冠圖標(biāo),加深品牌印象。
以側(cè)邊懸浮導(dǎo)航的形式使用戶快速定位查找功能模塊的位置,拓展性較強(qiáng),以較瓷片“大包小”的結(jié)構(gòu),聚合了較多功能模塊,如果是小分辨率屏幕的情況下,經(jīng)常要鼠標(biāo)輪滑來回滾動才可看到下方功能模塊,導(dǎo)致不夠靈活高效。側(cè)邊導(dǎo)航模塊中的圖標(biāo)統(tǒng)一為形狀較方正、偏冷的中性色、扁平微漸變風(fēng)格。敬請期待的藍(lán)色沙漏圖標(biāo)在界面中略微突兀出,缺少圖標(biāo)風(fēng)格一致性。
界面為偏冷中性純色,無背景裝飾,同登錄頁只保留關(guān)鍵信息(如大屏項(xiàng)目卡片),不加過多裝飾的簡約風(fēng)格調(diào)性保持一致。按鈕主題色使用比較灰的藍(lán)色,透出沉穩(wěn)柔和的調(diào)性。設(shè)計(jì)元素的四周輪廓略微加了些圓角,同DataV硬朗的感覺則稍微緩和一些。

EasyV個人版 - 系統(tǒng)頁
上方展示品牌Logo,同Raydata,不再贅述。對于創(chuàng)建大屏按鈕而言,DataV用的是插畫按鈕的形式,Raydata是用卡片按鈕的形式,而EasyV則用圖文按鈕的形式,而圖文按鈕的優(yōu)點(diǎn)是占用面積少。
同DataV,選用了縱向與橫向結(jié)合的混合導(dǎo)航,拓展性較強(qiáng),不再贅述。二級導(dǎo)航底部使用了動態(tài)插圖點(diǎn)綴界面,插圖是不斷旋轉(zhuǎn)的科幻裝置,角度帶有透視,讓扁平的整體界面附帶了層次感、空間感。右側(cè)側(cè)邊菜單的幫助圖標(biāo)提供給用戶快捷操作,對新手小白友好。
缺省頁運(yùn)用情感化設(shè)計(jì),以2.5d插圖的表現(xiàn)形式緩解用戶負(fù)面情緒,配色在深色界面中顯得比較明顯,個人認(rèn)為可以適當(dāng)弱化插畫亮色部分。主題色使用鮮艷活躍的藍(lán)色為主,在深色的界面中同樣相對明顯、突出。設(shè)計(jì)元素的四周輪廓既有全圓角,也有小圓角,界面形狀統(tǒng)一性待加強(qiáng)。
森工廠(森大屏基礎(chǔ)版) - 系統(tǒng)頁
左上方展示品牌Logo,同Raydata,不再贅述。由于是森工廠旗下的工具鏈,所以森大屏的系統(tǒng)頁頂部欄可進(jìn)行工具切換,界面左右兩側(cè)留白很多、版心小、淺色風(fēng)格,讓整體界面更像是一個前臺官網(wǎng)的印象。
使用了像是混合導(dǎo)航的方式,用“像”這樣表達(dá)是因?yàn)椋敳繖谑枪ぞ咔袚Q欄,而側(cè)邊懸浮導(dǎo)航1竟然是所有工具的個人中心,側(cè)邊懸浮導(dǎo)航2卻是當(dāng)前工具森大屏的資源中心,右側(cè)內(nèi)容區(qū)是當(dāng)前工具森大屏的我的大屏、推薦大屏模塊。框架上有一定程度不太符合用戶認(rèn)知,導(dǎo)致引起疑惑和誤解。盡管如此,配色上使用橙色(森工廠)和具體工具主題色來區(qū)分當(dāng)前位置,能一定程度防止用戶混淆概念,通過多次在頂部欄切換工具,可預(yù)知上面提到的導(dǎo)航1是指所有工具而言的,而導(dǎo)航2則是指當(dāng)前具體工具而言。
右側(cè)側(cè)邊菜單提供用戶快速反饋的入口,簡單便捷。其中側(cè)邊菜單的問號圖標(biāo)與頂部欄的一樣,跳轉(zhuǎn)鏈接一致,而文案卻使用了“常見問題”和“幫助中心”2種,重復(fù)功能入口也許考慮的是為了增加點(diǎn)擊,而同個界面重復(fù)堆放功能入口的合理性還有待考究。圖標(biāo)使用了毛玻璃和線性圖標(biāo)的表現(xiàn)手法,為界面提升質(zhì)感。設(shè)計(jì)元素的四周輪廓加了小圓角,整體給人的感覺更為親切、友好。
DataV企業(yè)版試用 - 畫布/藍(lán)圖編輯器
整體暗黑風(fēng)格的界面下,能使得用戶設(shè)計(jì)深色風(fēng)格的可視化大屏?xí)r,保持更專注的狀態(tài)。題外話,DataV新版本的編輯器界面可切換有淺色風(fēng)格,同理,淺色編輯器界面則更適合在設(shè)計(jì)淺色風(fēng)格的大屏的場景。通過不同深色色階的背景色塊讓每個功能模塊的框架位置區(qū)分得清晰明了,另外整體配色、形狀方面都遵循視覺呈現(xiàn)一致性,降低用戶認(rèn)知成本。
在編輯器左上方無退回系統(tǒng)頁的返回按鈕,用戶只能通過切換瀏覽器標(biāo)簽頁回看系統(tǒng)頁,而無法在當(dāng)前頁返回上一層級回到系統(tǒng)頁,所以對于想要快速返回上層的場景下,則顯得不那么便捷。頂部欄左側(cè)的畫布編輯器與藍(lán)圖編輯器選項(xiàng)按鈕歸于一組符合用戶認(rèn)知,可快速切換當(dāng)前編輯器進(jìn)行大屏視覺設(shè)計(jì)或鏈接交互事件。畫布編輯器和藍(lán)圖編輯器的畫布外區(qū)域保持視覺統(tǒng)一,使用了點(diǎn)平鋪的背景與畫布做出層次區(qū)分。
右側(cè)的屬性面板中展示組件的配置功能,當(dāng)信息較多時,用視覺較弱的分割線區(qū)分每組的配置信息,數(shù)據(jù)之間比較緊湊,提高面積利用率。編輯器中多處的功能組使用了格式塔原則的接近性,讓距離更近的功能組更有關(guān)聯(lián)性,層次清晰有序,降低用戶認(rèn)知成本。
圖標(biāo)表現(xiàn)方式只使用了單色線性圖標(biāo)一種,讓整體界面表現(xiàn)得更簡潔、輕量化,忽略圖標(biāo)形狀而讓用戶更多去關(guān)注功能。配色、圓角遵循視覺呈現(xiàn)一致性,當(dāng)功能被選中時,會以藍(lán)色背景、圖標(biāo)反白的方式強(qiáng)調(diào)該功能的狀態(tài)、位置。


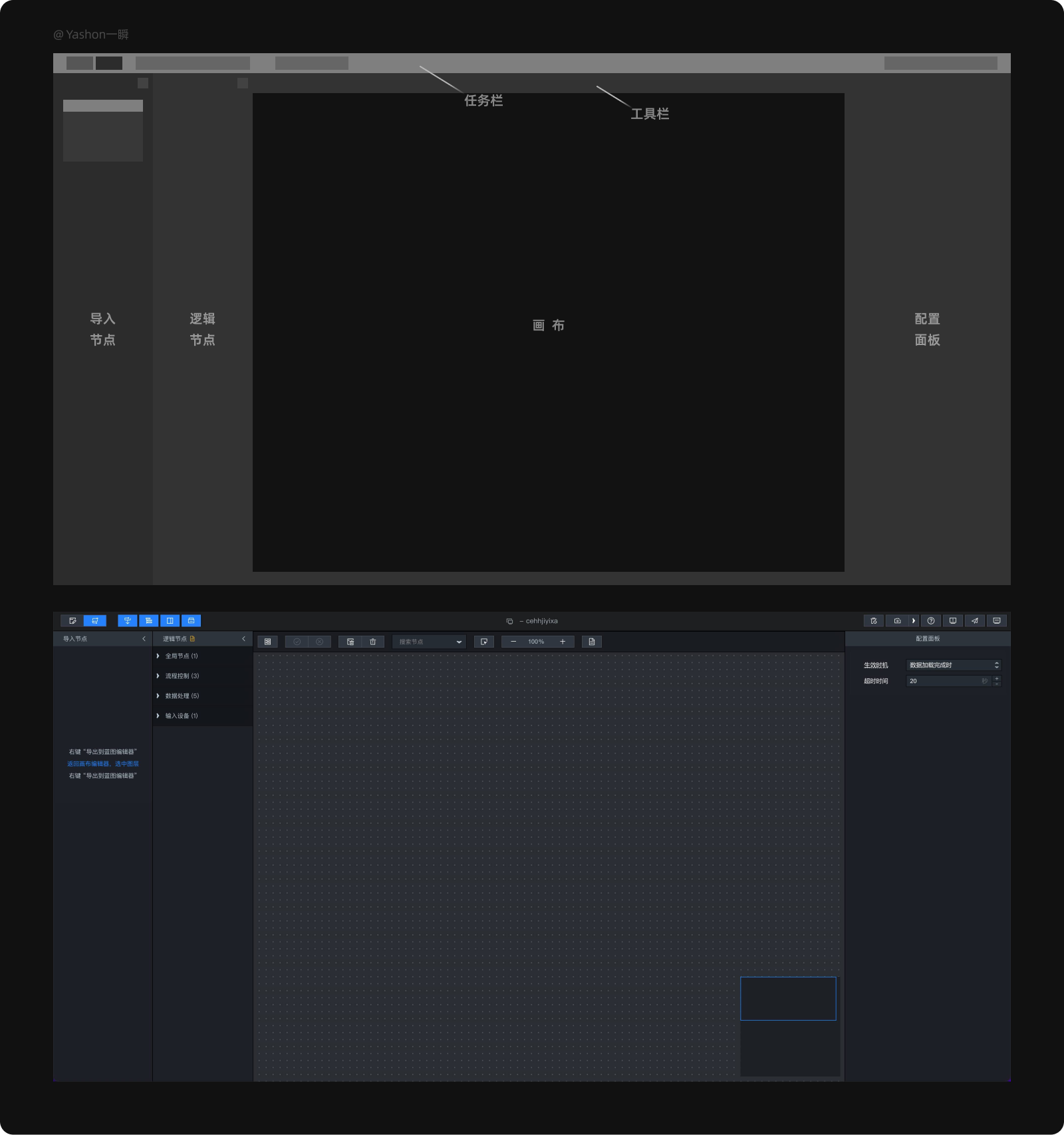
Raydata Web專業(yè)版 - 編輯器
同DataV,暗黑風(fēng)格界面,不同深淺色塊背景區(qū)分功能模塊,且界面左上方無退回系統(tǒng)頁的返回按鈕,不太便捷,不贅述。
大綱與概要類似于頁面與圖層的關(guān)系,像設(shè)計(jì)軟件Figma的Page(頁面)與Layer(圖層),大綱與概要位于界面左側(cè)的區(qū)分上下模塊,框架從上至下擺放,符合用戶認(rèn)知。對于新手小白,還需額外查看教程引導(dǎo)才能認(rèn)知大綱與概要的框架,因?yàn)榇税姹径ㄎ粸閷I(yè)版,所以弱化了幫助指引,簡化界面,讓專家級用戶更沉浸地、不受過多干擾地使用。
組件庫位于頂部,占用面積小,前面結(jié)構(gòu)層提過,作用是增大了畫布占比,讓用戶更專注設(shè)計(jì),不贅述。
圖標(biāo)表現(xiàn)方式使用了單色面性圖標(biāo)和微漸變扁平投影圖標(biāo),界面頂部是組件庫,這些微漸變圖標(biāo)呼應(yīng)了系統(tǒng)頁同樣使用了為漸變風(fēng)風(fēng)格。為了強(qiáng)調(diào)組件庫這種用戶高頻操作區(qū)域,使用了更吸引用戶注意力的微漸變扁平投影圖標(biāo),而其他區(qū)域則使用單色面性圖標(biāo),弱化視覺,讓界面輕量化,讓用戶更多去關(guān)注功能。同DataV,同樣使用格式塔原則的接近性,層次清晰,降低認(rèn)知成本,不贅述。
配色、圓角遵循視覺呈現(xiàn)一致性,當(dāng)功能被選中時,會以藍(lán)色背景、圖標(biāo)反白的方式強(qiáng)調(diào)該功能的狀態(tài)、位置。

EasyV個人版 - 編輯器
與其余3款工具不同,EasyV在編輯器左上方有退回系統(tǒng)頁的返回按鈕,方便用戶快速返回上層的系統(tǒng)頁。
同Raydata,組件庫位于頂部任務(wù)欄中,占用面積小,前面結(jié)構(gòu)層提過,作用是增大了畫布占比,讓用戶更專注設(shè)計(jì),不贅述。
圖標(biāo)表現(xiàn)方式使用了單色微漸變線性圖標(biāo),部分圖標(biāo)線細(xì)節(jié)還用半透明效果,而部分則用了不透明度漸變的方式,提升圖標(biāo)質(zhì)感,讓整體界面輕量化而不至于過于單調(diào)。配色、圓角遵循視覺呈現(xiàn)一致性,降低用戶認(rèn)知成本。

森工廠(森大屏基礎(chǔ)版) - 編輯器
同DataV,暗黑風(fēng)格界面,不同深淺色塊背景區(qū)分功能模塊,且界面左上方無退回系統(tǒng)頁的返回按鈕,不太便捷,不贅述。
編輯器的任務(wù)欄設(shè)計(jì)類似本地客戶端軟件的頂部菜單欄,通用的“文件、編輯、視圖、排列、圖表、調(diào)試、幫助”菜單都放在了頂部任務(wù)欄,符合用戶交互習(xí)慣,缺點(diǎn)占用面積較大。
與Raydata結(jié)構(gòu)一樣,同樣有類似設(shè)計(jì)軟件Figma的Page(頁面)與Layer(圖層)的關(guān)系,森大屏把圖層放在畫布底部欄,而大綱放在組件庫的左下角位置。可能考慮不占用過多面積而折疊在左下角,但缺點(diǎn)也很明顯,層級較深,難以找到大綱中的畫布元素,對新手小白不太友好。通過畫布底部欄切換圖層,這里圖層也是分2D和3D,還可設(shè)置圖層為全局圖層,即預(yù)覽大屏?xí)r跳轉(zhuǎn)任何地方都始終顯示該圖層,可減少重復(fù)勞動設(shè)計(jì)。
藍(lán)圖和代碼二開也位于畫布底部區(qū)域,同DataV,森大屏也有藍(lán)圖功能。底部有藍(lán)圖和代碼二開的切換按鈕,方便用戶鏈接交互事件和調(diào)試二改組件的時候,不完全遮擋畫布,讓用戶更易感知當(dāng)前所處位置和狀態(tài),無需來回切換頁面而增加操作成本。
界面圖標(biāo)表現(xiàn)方式同DataV,只使用了單色線性圖標(biāo),讓整體界面表現(xiàn)得更簡潔、輕量化,不贅述。畫布外區(qū)域使用了點(diǎn)平鋪的背景與畫布做出層次區(qū)分。



上篇簡述可視化行業(yè)的市場分析,了解到國家政策如《“十四五”大數(shù)據(jù)產(chǎn)業(yè)發(fā)展規(guī)劃》大力支持可視化行業(yè)的發(fā)展,可視化行業(yè)解決企業(yè)痛點(diǎn),助力企事業(yè)單位進(jìn)行數(shù)字化轉(zhuǎn)型。隨著數(shù)據(jù)可視化行業(yè)的發(fā)展,可視化報(bào)表分析工具逐漸衍生出更利于輔助分析的可視化大屏工具,隨后進(jìn)行桌面研究、問卷調(diào)查后,篩選出4款主流工具(DataV、Raydata、EasyV、森大屏),分別對它們的結(jié)構(gòu)層、框架層和表現(xiàn)層進(jìn)行拆解分析。
設(shè)計(jì)師在了解和體驗(yàn)工具型產(chǎn)品時,也要對其行業(yè)有一定的思考,這樣更有利于了解業(yè)務(wù)、用戶以及產(chǎn)品。下篇接著講主流工具(DataV、Raydata、EasyV、森大屏)的功能體驗(yàn),淺談可視化行業(yè)未來的探索和思考。
那么,下篇再見!

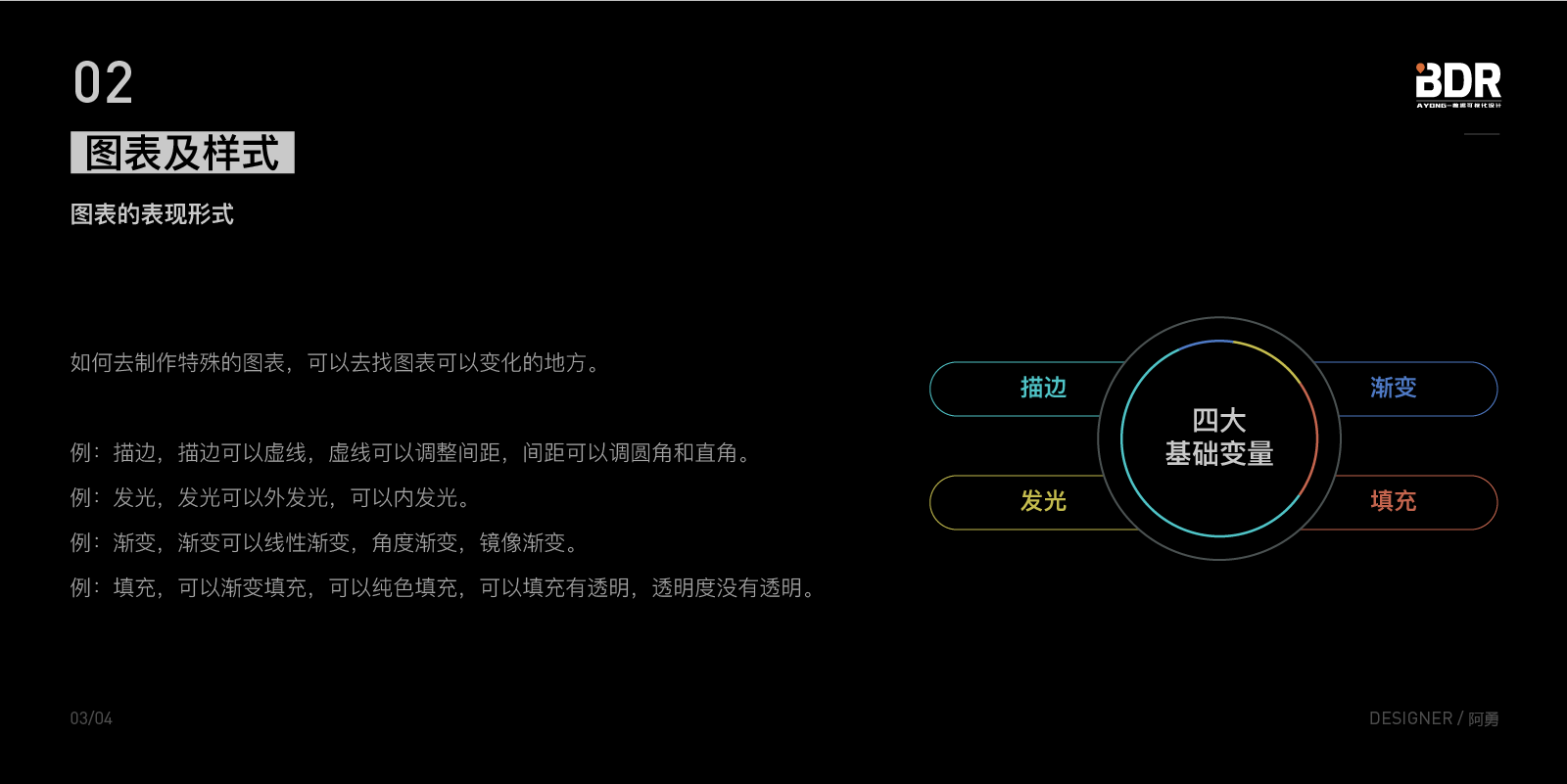
有許多小伙伴經(jīng)常會有這種疑問,我做的可視化設(shè)計(jì)為什么按著需求做了,可是為什么畫面卻被吐槽空,太簡單,不夠炫。因?yàn)樵诳梢暬I(lǐng)域會經(jīng)常存在誤區(qū),要把他們跟平面或者UI區(qū)分開,拆解開來講。可視化領(lǐng)域所注重的小伙伴們一定不陌生:字要大,顏色多一點(diǎn),要酷炫,要科技感。沒錯這就是老板口中的設(shè)計(jì),但并不否認(rèn),這些點(diǎn)都說在了可視化的關(guān)鍵點(diǎn)上,但是想要更了解可視化如何制作,我們需要從以下幾個方面去解讀數(shù)據(jù)可視化。

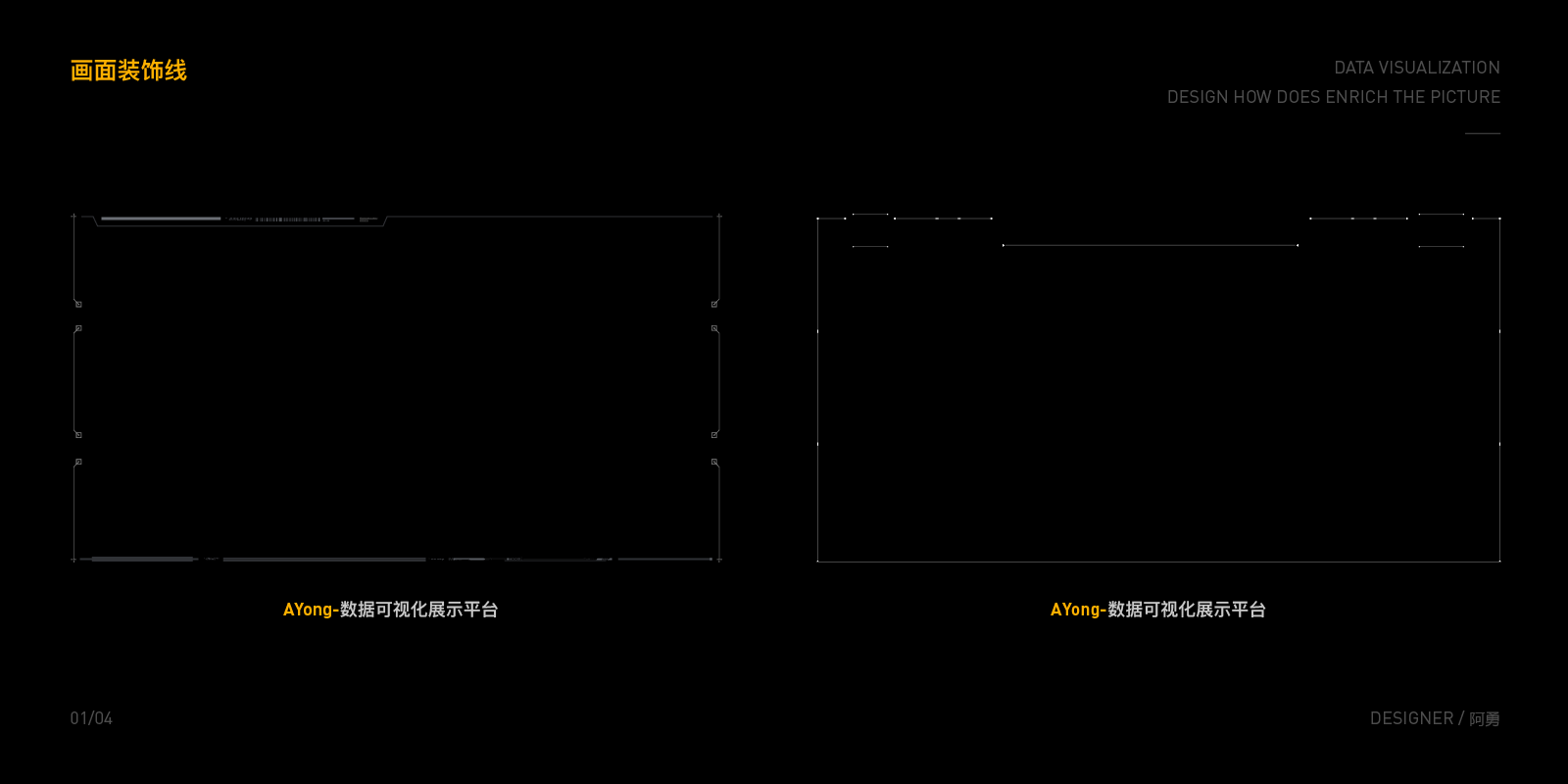
靈活運(yùn)用點(diǎn)線面構(gòu)成(可以單獨(dú)去找一下三大構(gòu)成中的平面構(gòu)成內(nèi)容),科技感線條,不可太過顯眼而喧賓奪主,只求使畫面豐富,透氣,不影響整體畫面效果。
下圖就是我選用的一種畫面裝飾線,并通過點(diǎn)線面等元素來設(shè)計(jì)成的一個畫面




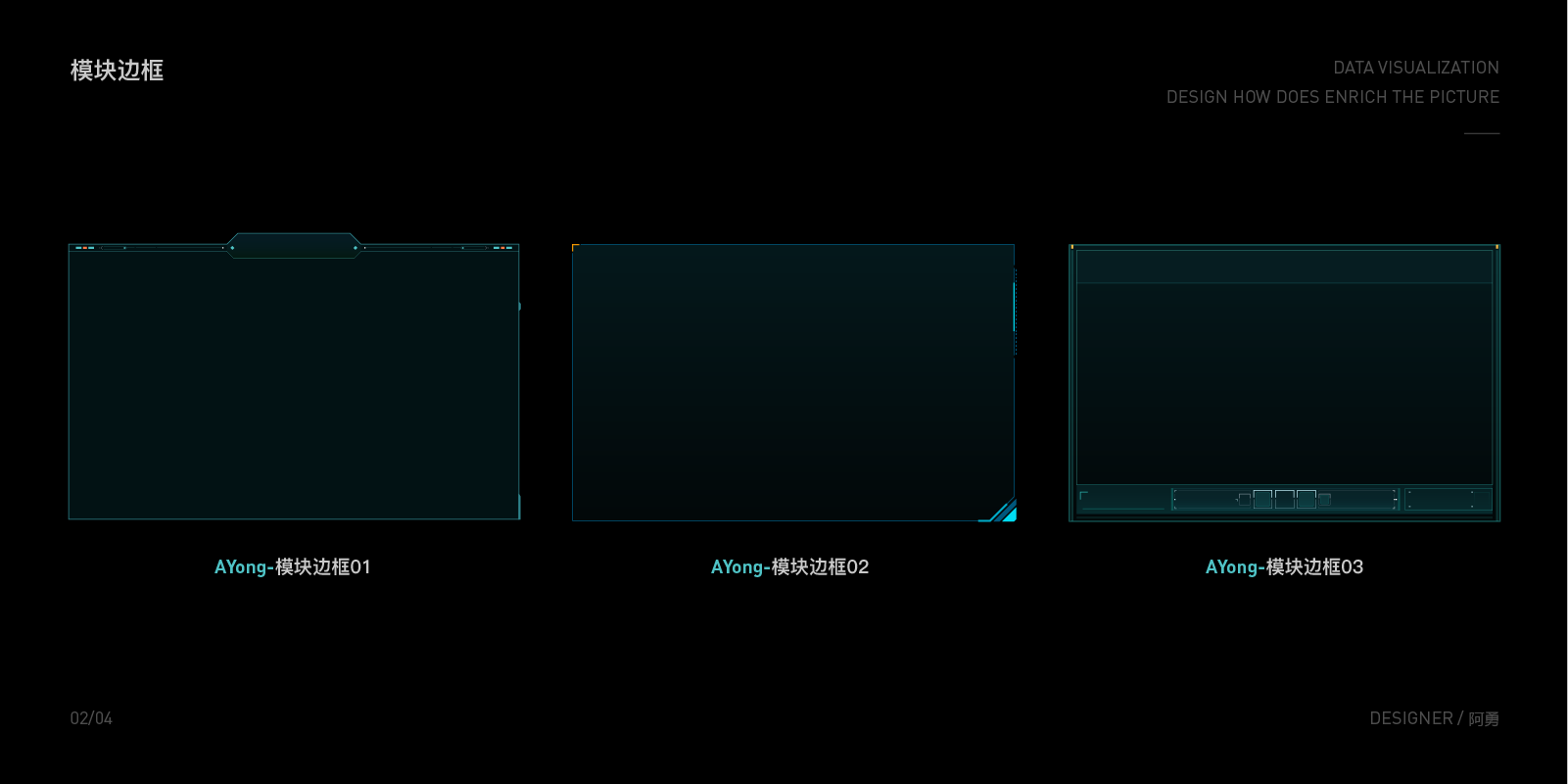
邊框的樣式很大程度決定了畫面的整體協(xié)調(diào)性,在邊框融入整體畫面的時候,要考慮到與主視覺的協(xié)調(diào)性。一般邊框的顏色可以根據(jù)主視覺所展現(xiàn)出來的色彩傾向,從而進(jìn)行選擇,最大程度上保持協(xié)調(diào)統(tǒng)一。


分級邊框可以很大程度上切割大的模塊,獨(dú)立的同時融于整體。由各種方塊分割,同時選取最適合畫面的切割比例。(大框套小框)

主要包括:主視覺撒點(diǎn),地圖彈框,主視覺數(shù)字指標(biāo),以及懸浮于地圖之上的分級菜單以及圖例。


文字加數(shù)字,文字是數(shù)字的描述,數(shù)字是對文字的統(tǒng)計(jì) (可以著重展示數(shù)字,數(shù)字大,文字小,一般可以上下結(jié)構(gòu),或者結(jié)合圖形,特殊情況特殊對待)


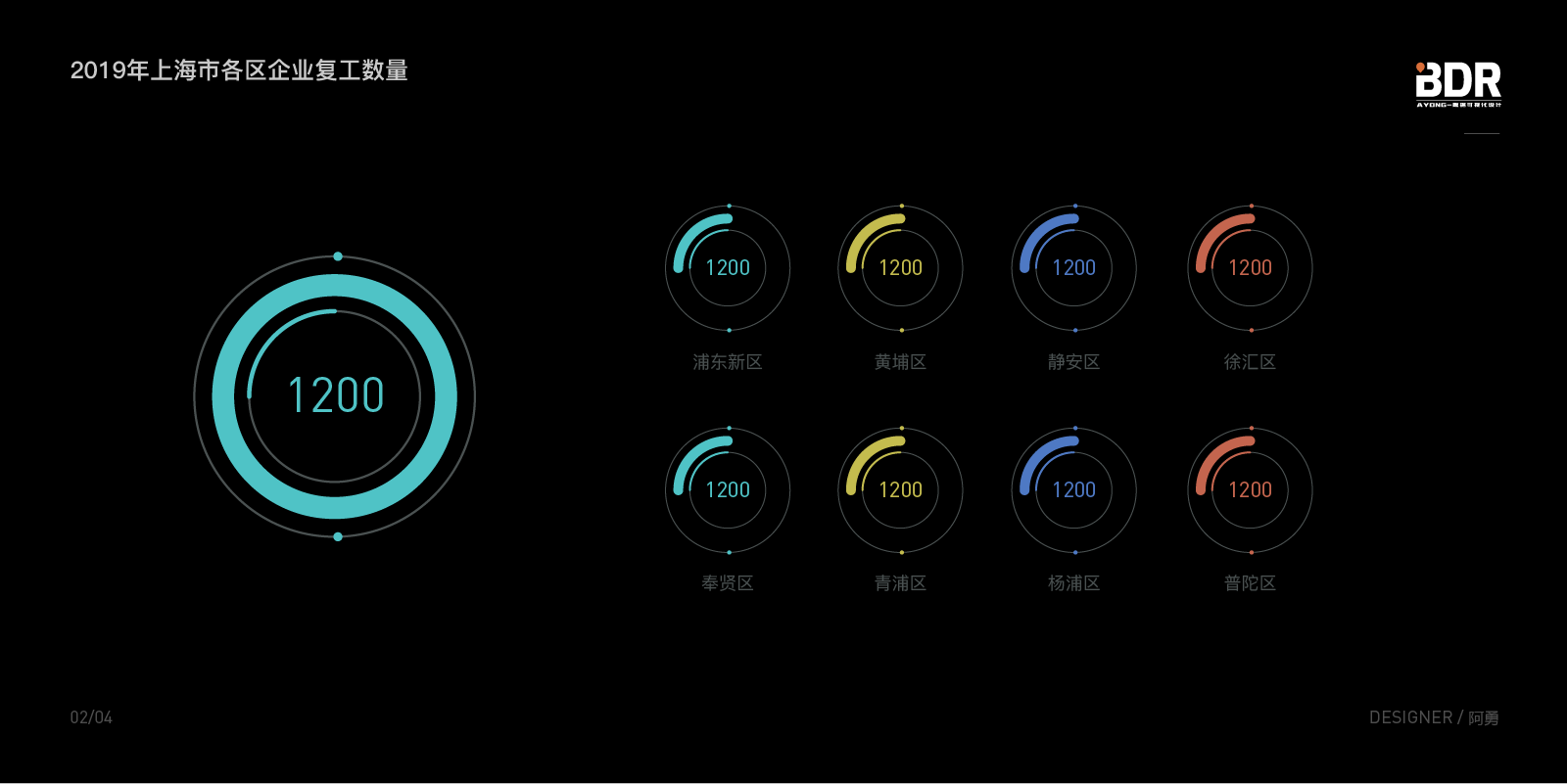
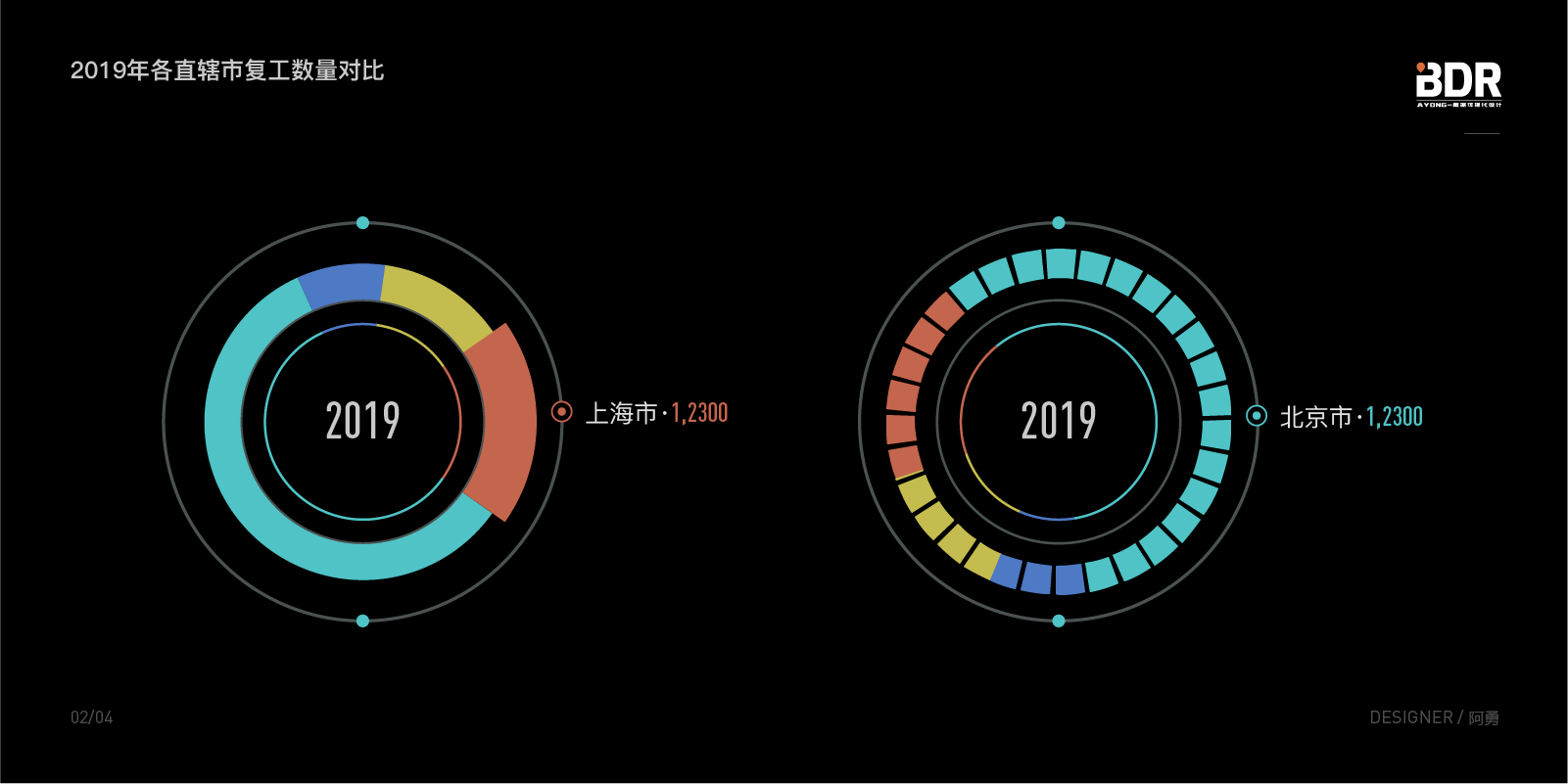
凡是出現(xiàn)對比,占比或者其他需要做對比的東西,一般推薦用餅圖

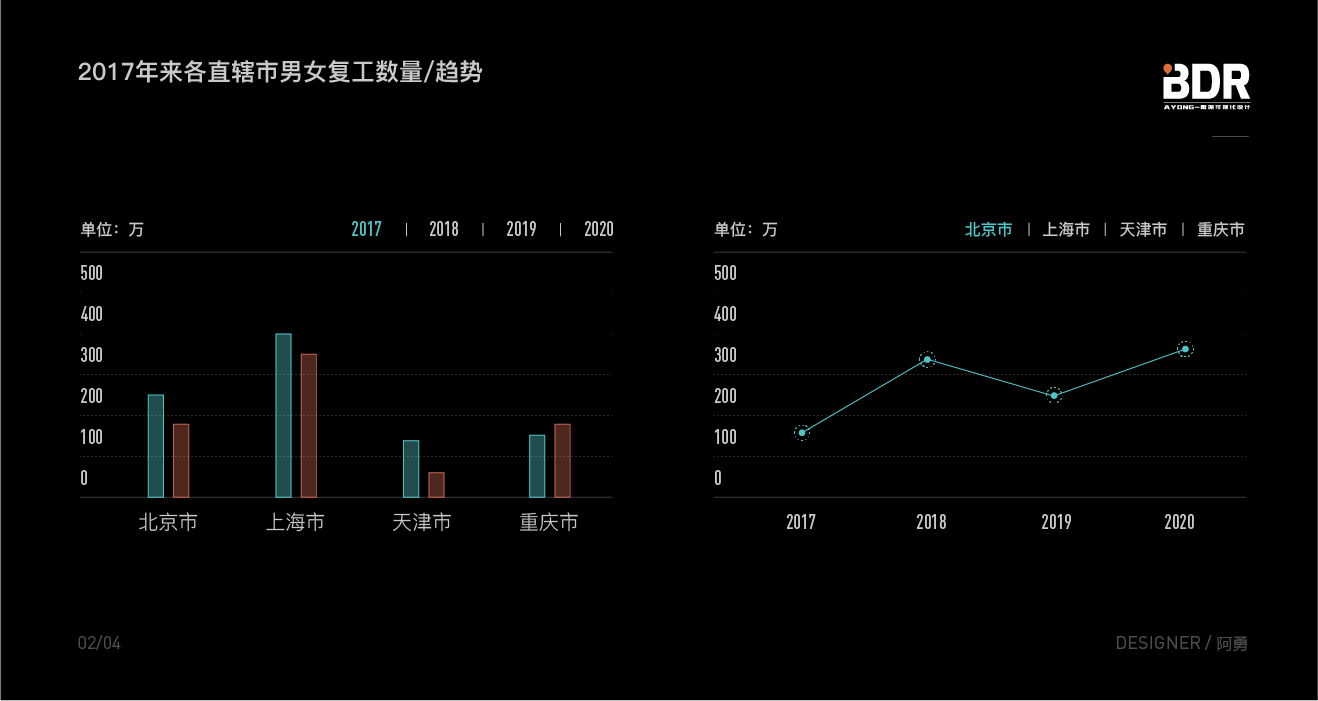
出現(xiàn)多條數(shù)據(jù),多個維度,多角度進(jìn)行比較的時候,一般推薦用柱狀圖(包含柱折圖),出現(xiàn)趨勢,走勢等字眼時,一般采用折線圖。

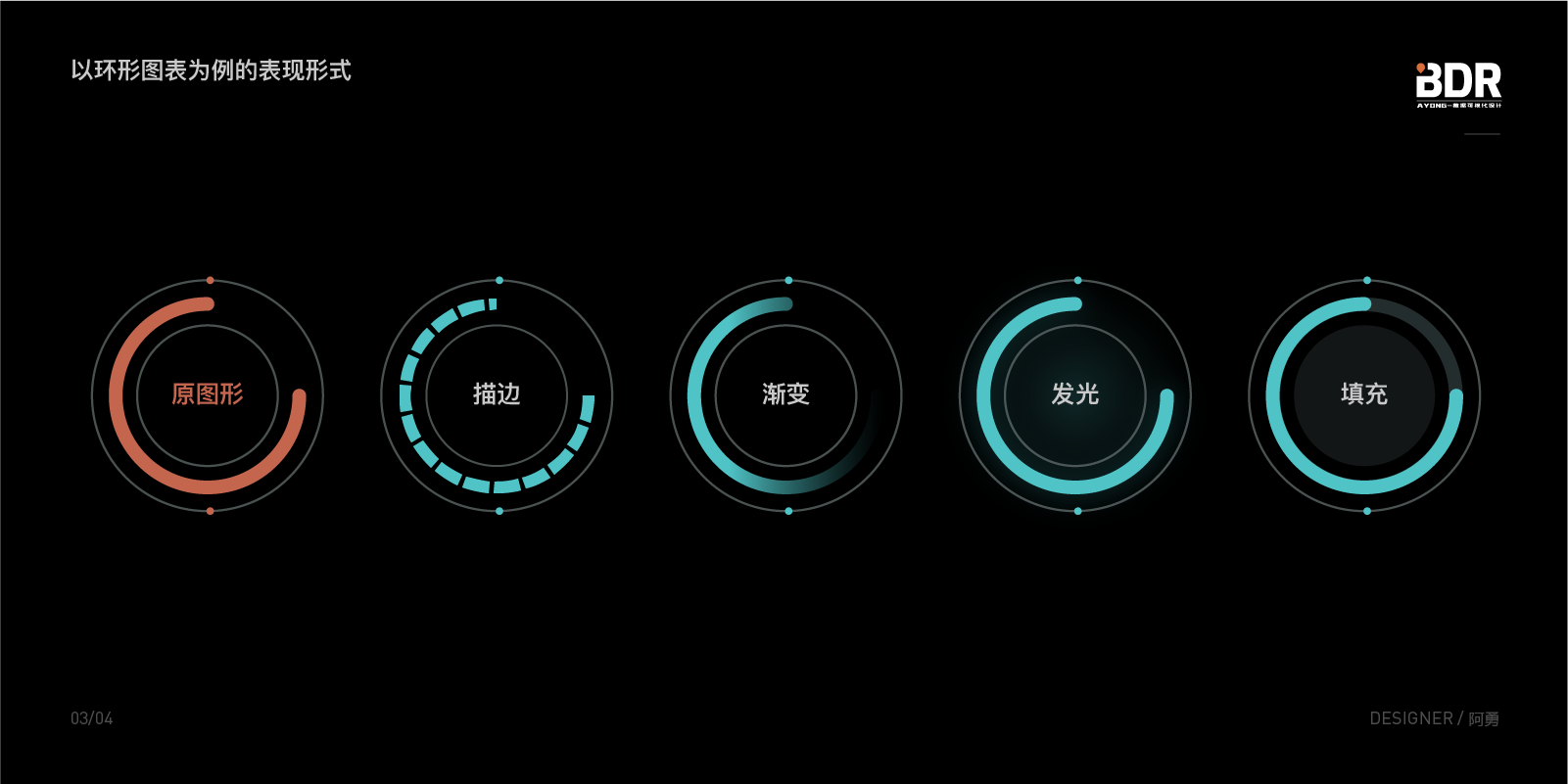
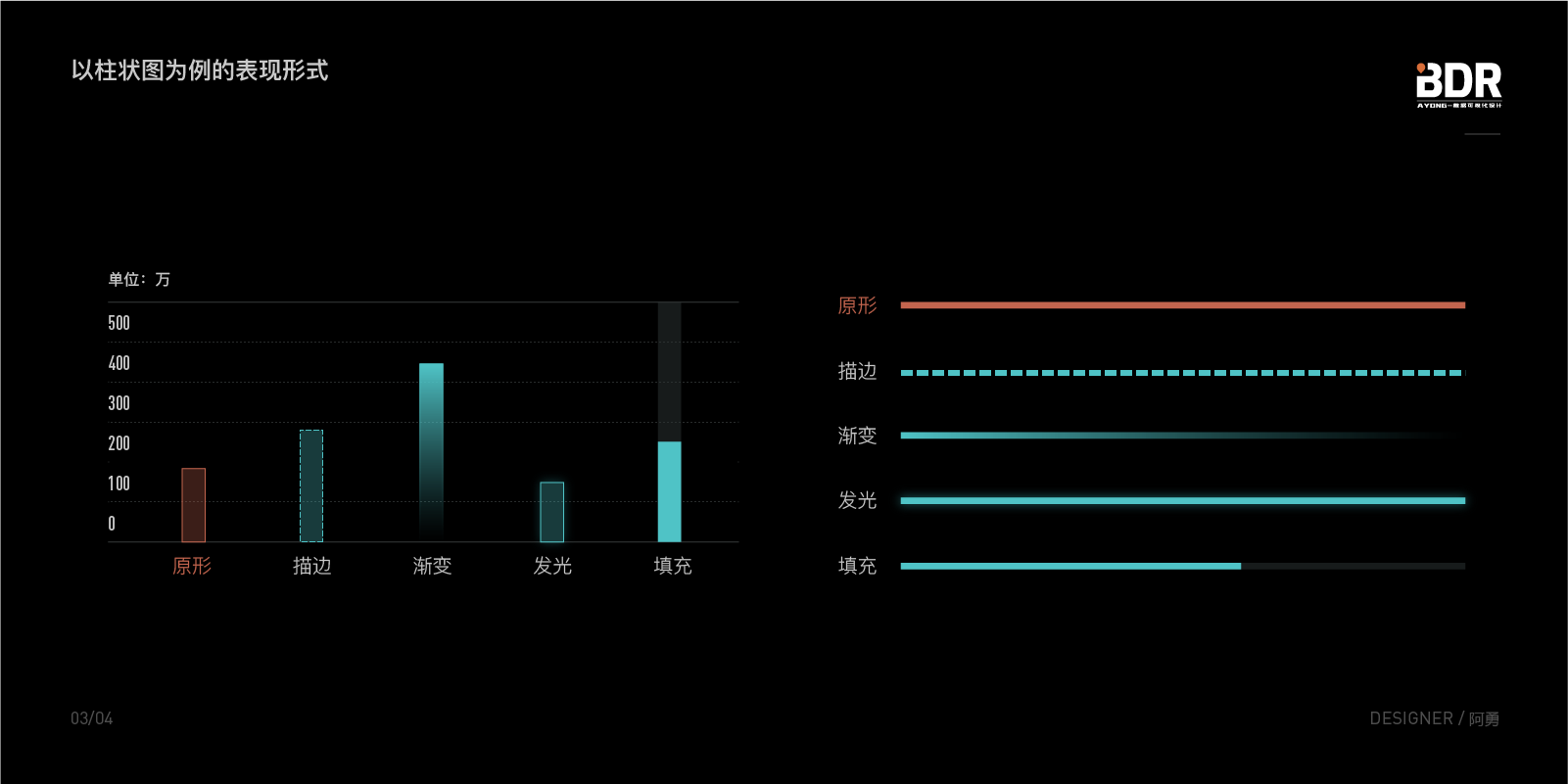
例:描邊,描邊可以虛線,虛線可以調(diào)整間距,間距可以調(diào)圓角和直角。
例:發(fā)光,發(fā)光可以外發(fā)光,可以內(nèi)發(fā)光。
例:漸變,漸變可以線性漸變,角度漸變,鏡像漸變。
例:填充,可以漸變填充,可以純色填充,可以填充有透明,透明度沒有透明。



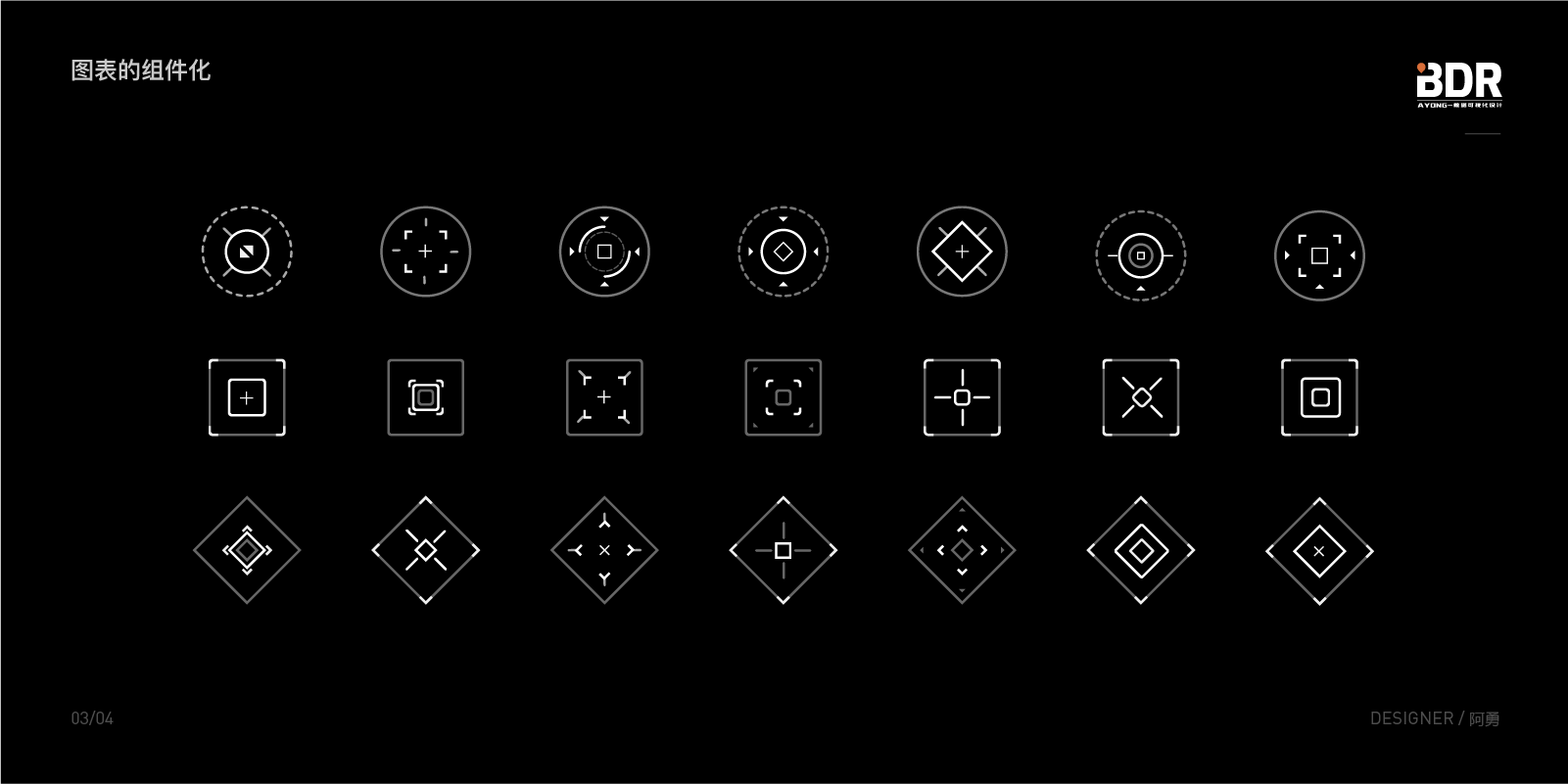
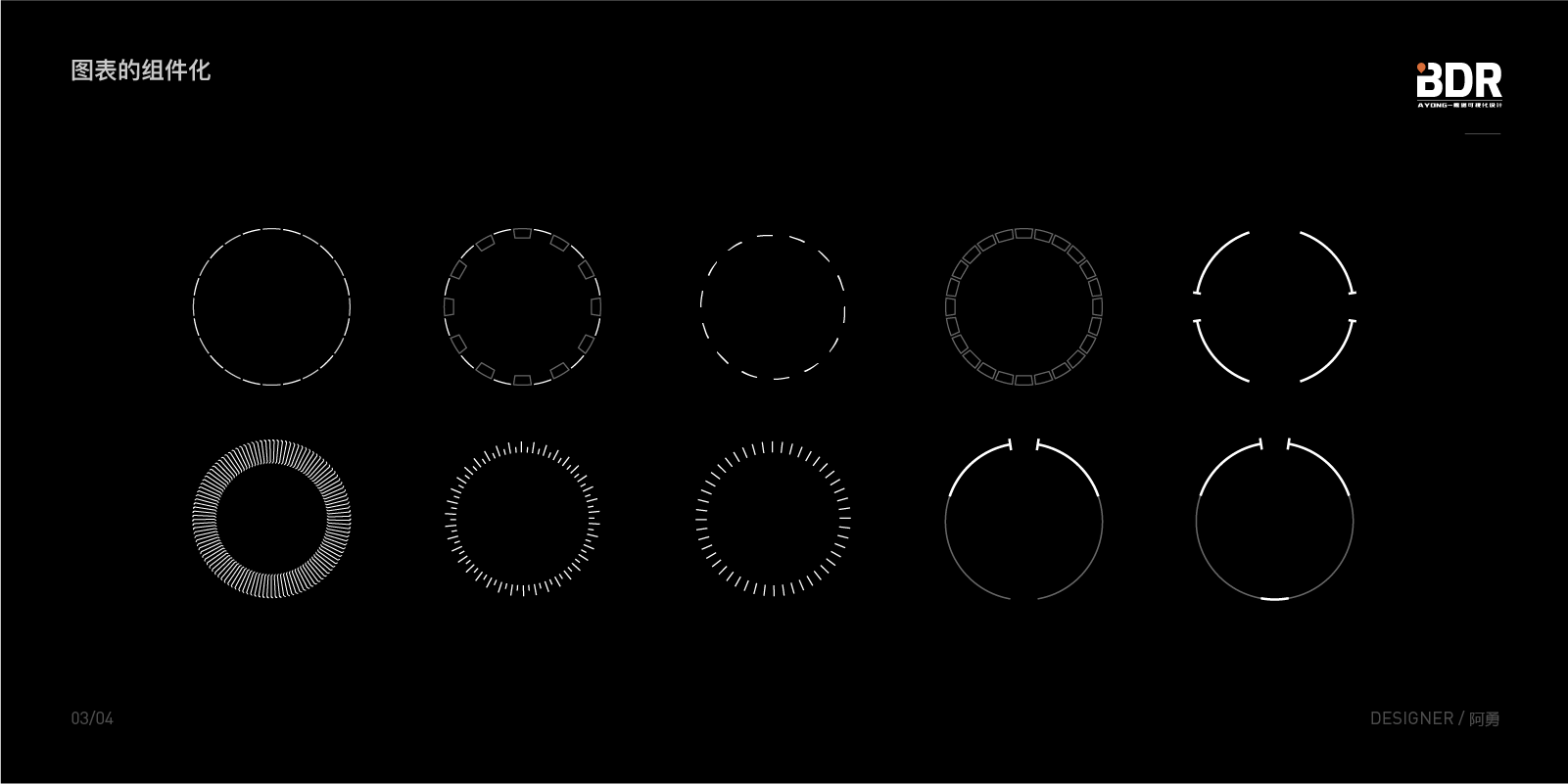
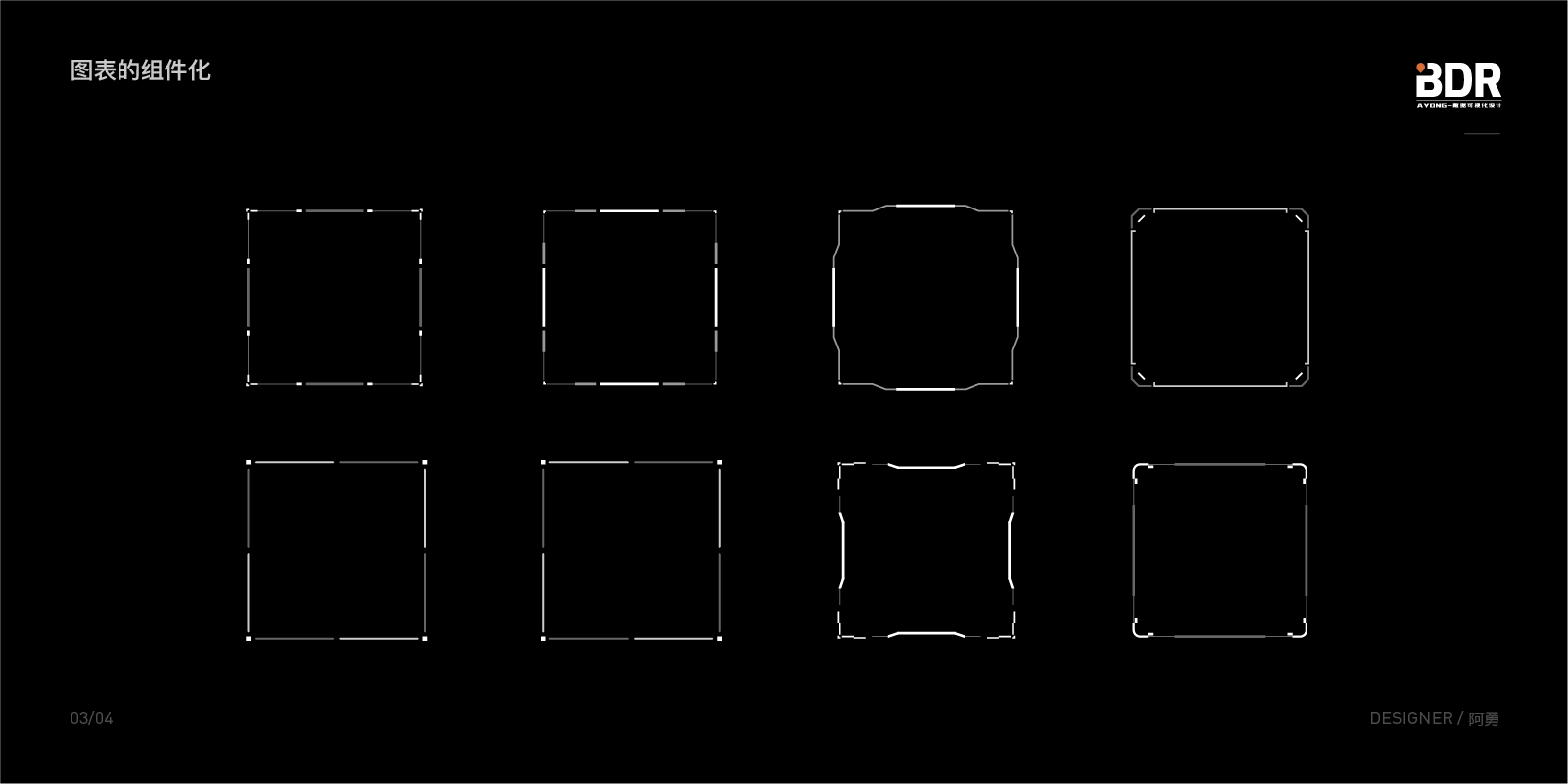
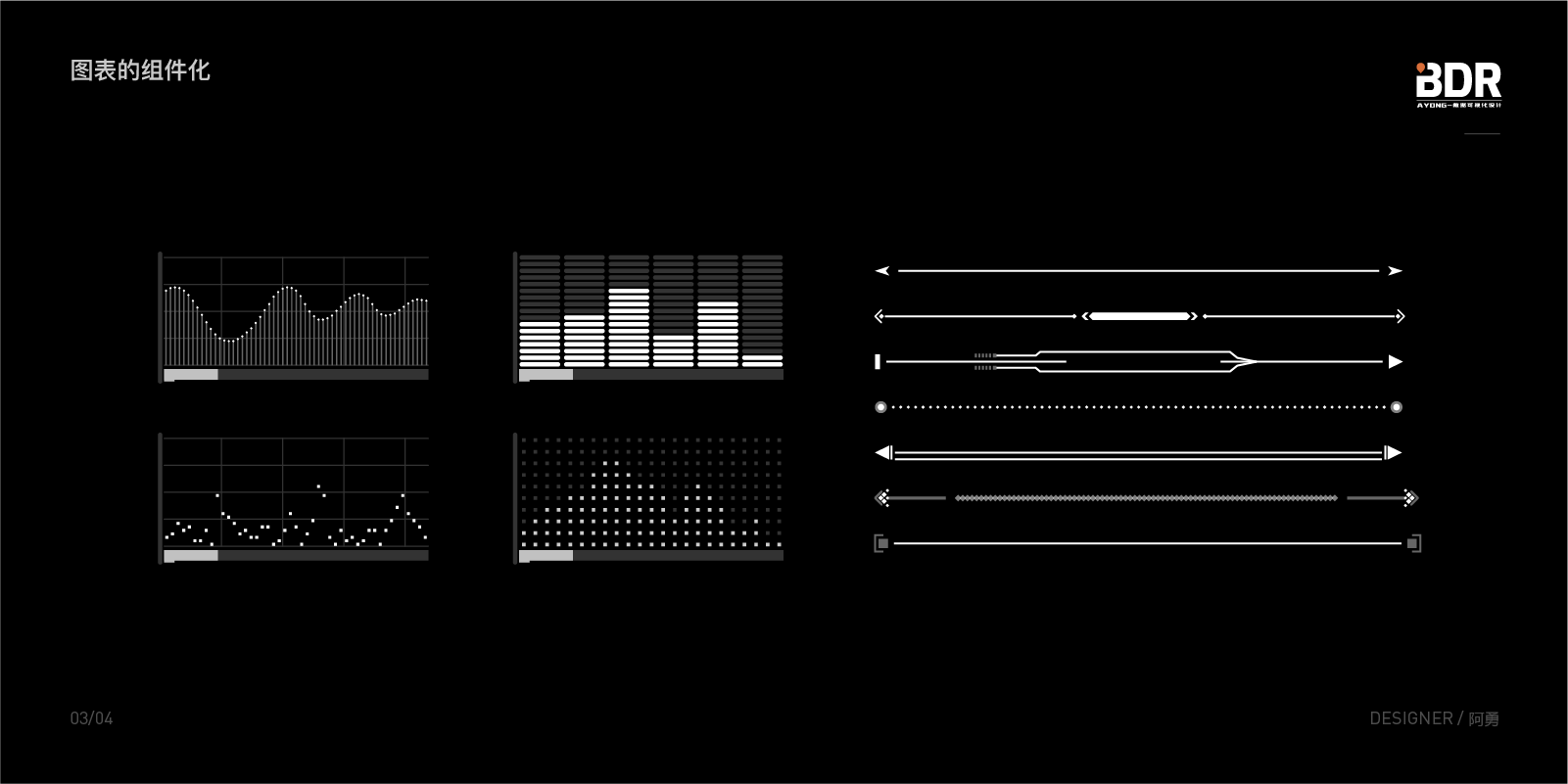
在你嘔心瀝血做完一兩個圖表的時候,如果想讓他有更多的同風(fēng)格的東西,就好比做字體設(shè)計(jì)一樣,所有字體都要寫完,才是一套完整的,所以需要提煉該“字體”的細(xì)節(jié),或者說是與正常字體不同的地方,提煉出他的特殊樣式,再運(yùn)用到其他的圖表當(dāng)中去,這個從0到1的過程,我把它叫做組件化的過程。在你多做了幾套組件的時候,就會覺得圖表可以千變?nèi)f化,但你還是能夠知道他是怎么利用基礎(chǔ)圖形變形而來的。看多了,做多了,網(wǎng)上看到好看的圖表,一眼就能提煉出他的特殊點(diǎn),再運(yùn)用組件化思維,真正的化為己用。
再教大家一個方法,設(shè)計(jì)出一套組件的時候,只有運(yùn)用到項(xiàng)目中,實(shí)現(xiàn)出來,才是一個成功的商業(yè)組件化過程(我自己做項(xiàng)目就是,看到好的設(shè)計(jì),我下次做項(xiàng)目怎么我都要用上去)。此處指的不是抄襲,而是提煉不同點(diǎn),運(yùn)用到自己的組件中。

找出所有圖表的共性
區(qū)分不同圖表的差異性
結(jié)合基礎(chǔ)組件,去變形,去豐富
了解組件的顏色以及風(fēng)格,去運(yùn)用
拓展文字排版,地圖樣式
拓展撒點(diǎn),以及彈框







在布局的時候,挑選合適的布局方式,需要考慮到字段的長短,圖表的寬窄,圖標(biāo)的大小,以及畫面的平衡,需要提前進(jìn)行布局(就跟繪畫構(gòu)草圖一個道理)。


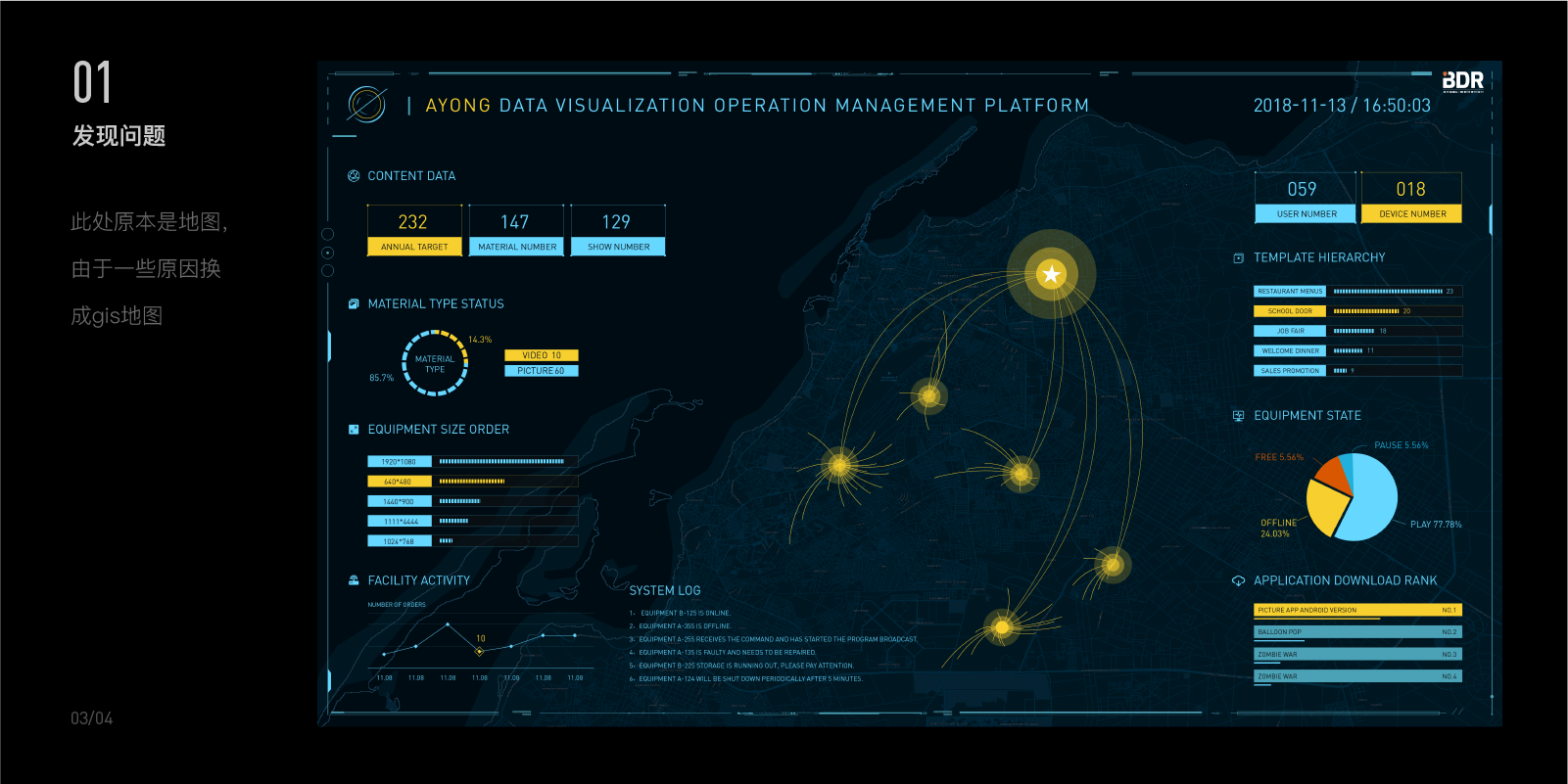
1. 標(biāo)題與logo沒有形成好的聯(lián)系
2. 指標(biāo)數(shù)字類的東西,沒有與地圖關(guān)聯(lián),比較分散
3. 地圖主視覺表現(xiàn)內(nèi)容太少,空洞
4. 文字區(qū)域示意不明,圖表?地圖內(nèi)容?
5. 整體布局不和諧,各處模塊太分散
6. 畫面裝飾無法連接各個模塊

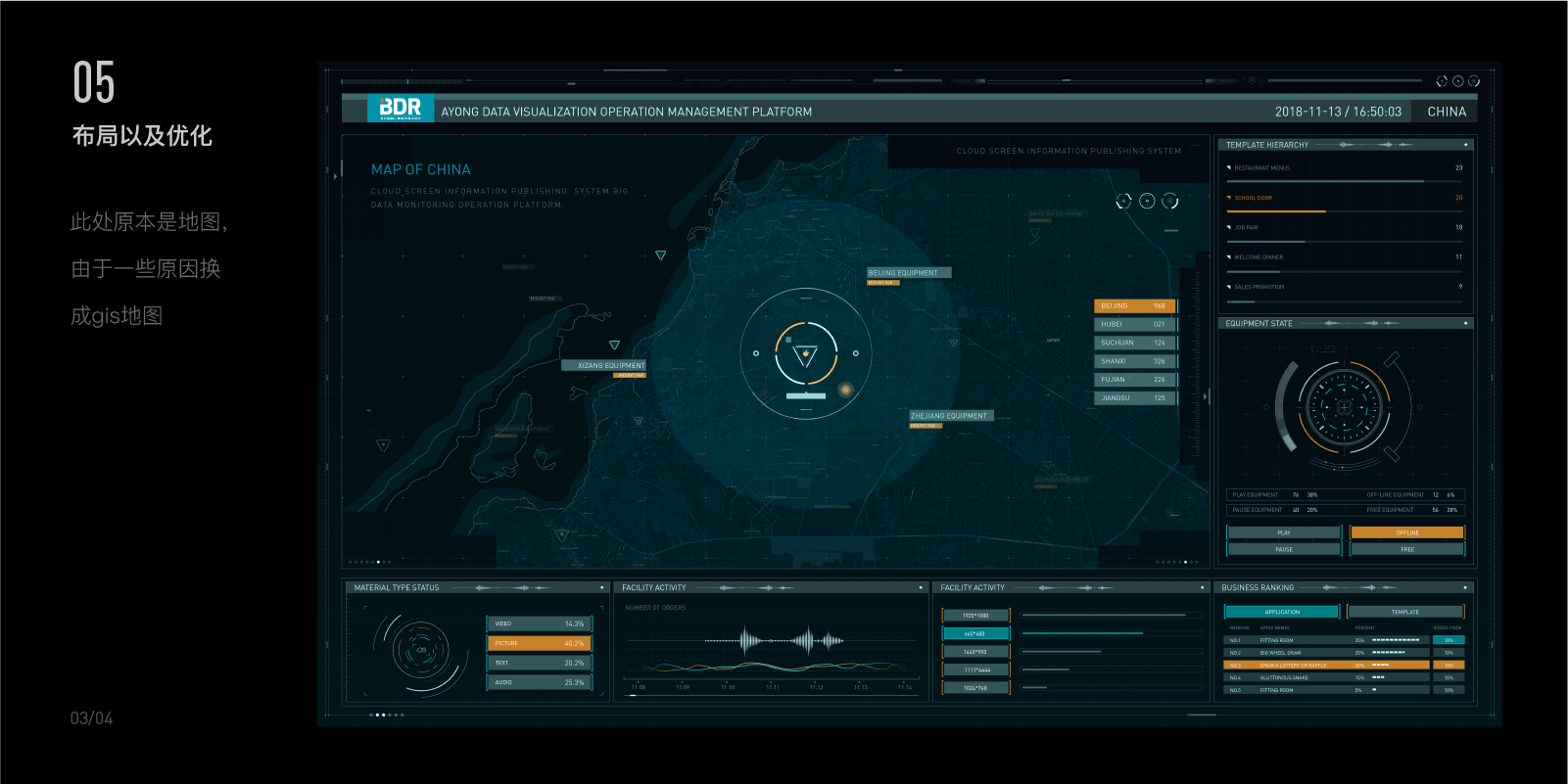
1. 標(biāo)題與LOGO之間要建立聯(lián)系
2. 將指標(biāo)類的數(shù)字通過主視覺結(jié)合起來
3. 豐富地圖區(qū)域,增加表現(xiàn)形式
4. 文字區(qū)域單獨(dú)模塊,獨(dú)立又與主視覺有聯(lián)系
5. 優(yōu)化整體布局,添加邊框,豐富模塊
6. 調(diào)整畫面裝飾,與模塊結(jié)合



在設(shè)計(jì)的過程中我們經(jīng)常會遇到一個模塊的內(nèi)容(一個畫面),兩個或者多個都是同樣的數(shù)據(jù)或者需求(或者同樣的圖表),這就要求我們在設(shè)計(jì)的過程中有變化可循,那么該如何解決此類問題呢?
1. 可以通過不同的表現(xiàn)方式來進(jìn)行區(qū)分,兩個或者多個情況時,可以通過改變一些輕微的東西,來使之具有差異性,同時又有統(tǒng)一的風(fēng)格。
2. 兩個或者多個的情況下,該處區(qū)域只夠展示一個,但又必須展示,可以通過tab列表的方式,或者做切換等方式(例如柱狀圖時,x軸顯示不完時,可以做個x軸滑動功能)。
在同一個畫面里有同一個類型的圖表時(比如兩個餅圖),盡可能地不要讓這兩個餅圖靠近顯示,盡量互相遠(yuǎn)離,在數(shù)據(jù)導(dǎo)入的情況下,一左一右,呼應(yīng)的同時又統(tǒng)一。


作者:AYONG_BDR 來源:站酷網(wǎng)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加微信ban_lanlan,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司

政府大屏主要以點(diǎn)間距去區(qū)分屏幕的精細(xì)度,點(diǎn)間距越小,造價約昂貴;面積越大越整體,造價越高。離屏幕越近顆粒感越強(qiáng),設(shè)計(jì)效果也就越不清晰,LED顯示屏表面不平整是導(dǎo)致LED顯示屏圖像失真的主要原因。LED顯示屏表面粗糙度的好壞主要取決于生產(chǎn)工藝。

拼接屏相比于點(diǎn)間距比較小的LED屏,價格方面會更便宜一點(diǎn),拼接屏設(shè)計(jì)時最主要就是拼縫的處理,注意拼縫,設(shè)計(jì)時非必要情況下,都要跳過拼縫,尤其是“圓”這個造型。
拼接屏:46寸,55寸 物理分辨率:1920*N 1080*N(n代表屏幕數(shù)量),1.7mm、3.5mm 、0.88mm、0.44mm、無縫隙;企業(yè)常用(1.7mm 和3.5mm)
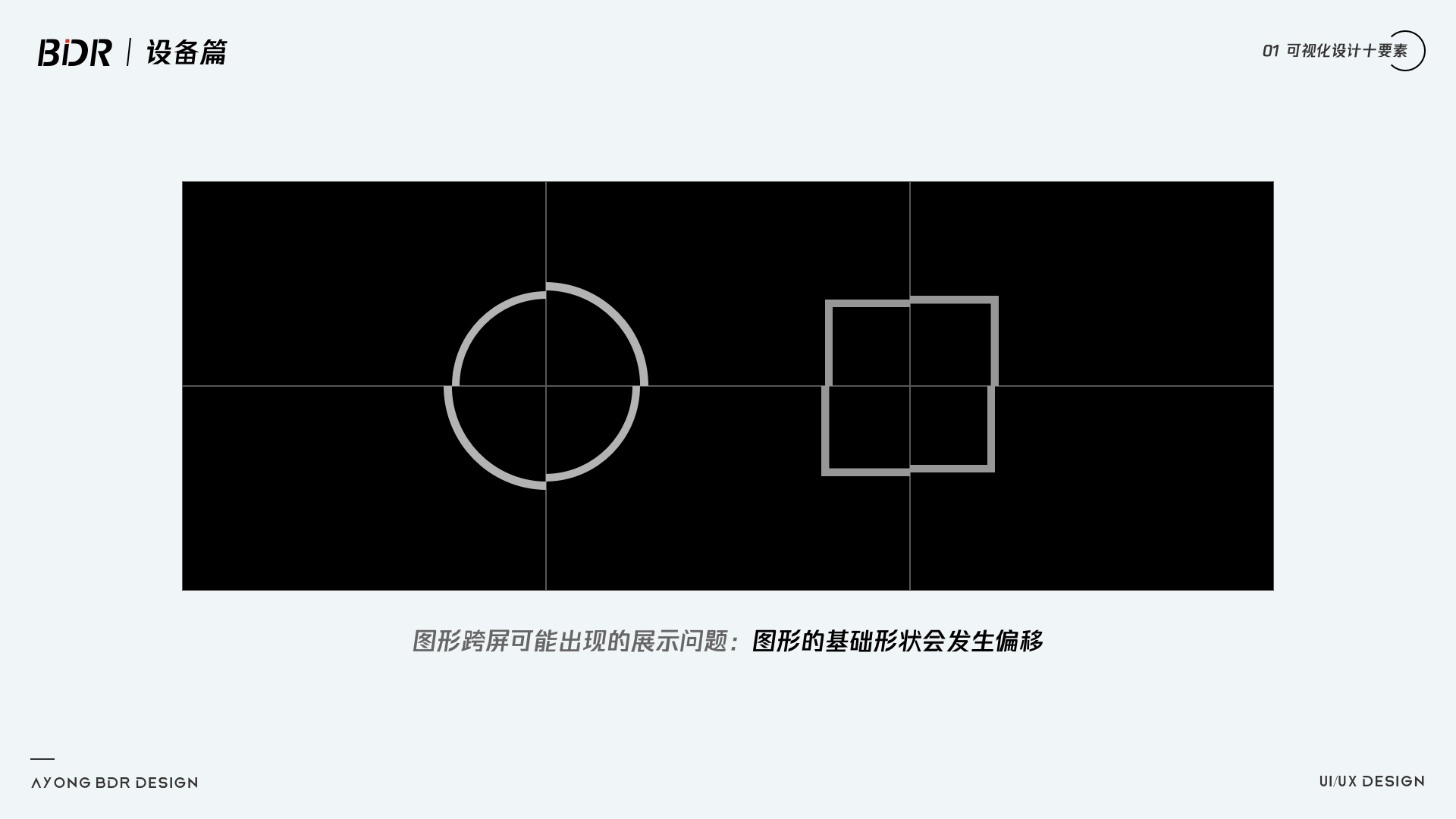
大屏拼接縫隙:設(shè)計(jì)時應(yīng)盡量不要跨屏去設(shè)計(jì),會使畫面交叉,不重疊,尤其是圓形。

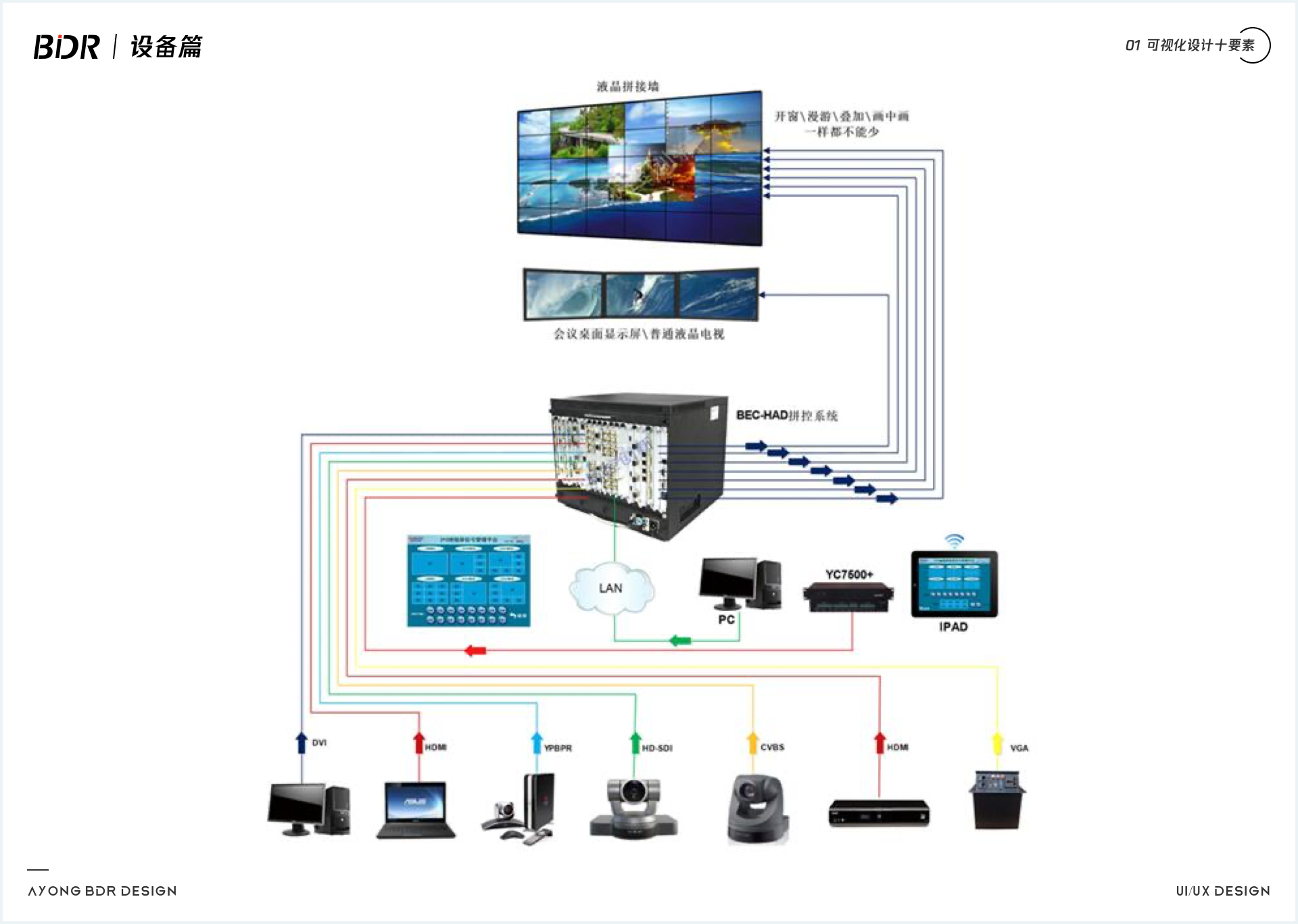
大屏拼接處理器主要功能是將一個完整的圖像信號劃分成N塊后分配給N個視頻顯示單元,完成用多個普通視頻單元組成一個超大屏幕動態(tài)圖像顯示屏。大屏拼接處理器輸入信號數(shù)量和類型取決于用戶需要,輸出信號數(shù)量等于顯示單元數(shù)量。

矩陣是將多路輸入信號切換輸出到多個顯示設(shè)備,一般來說輸入信號數(shù)量要大于輸出信號數(shù)量。(我們想在9塊顯示器上同時監(jiān)控100個攝像頭傳來的信號,就用矩陣來實(shí)現(xiàn)即可)
視頻矩陣是指通過陣列切換的方法將m路視頻信號任意輸出至n路監(jiān)控設(shè)備上的電子裝置,一般情況下矩陣的輸入大于輸出即m>n。有一些視頻矩陣也帶有音頻切換功能,能將視頻和音頻信號進(jìn)行同步切換,這種矩陣也叫做視音頻矩陣。
模擬視頻矩陣的輸入設(shè)備:監(jiān)控?cái)z像機(jī)、高速球、畫面處理器等很多個設(shè)備,顯示終端一般監(jiān)視器,電視墻,拼接屏等(通常視頻矩陣輸入很多,一般幾十路到幾千路視頻,輸出比較少一般2-128個顯示器;例如64進(jìn)8出,128進(jìn)16出,512進(jìn)32出,1024進(jìn)48出等)。

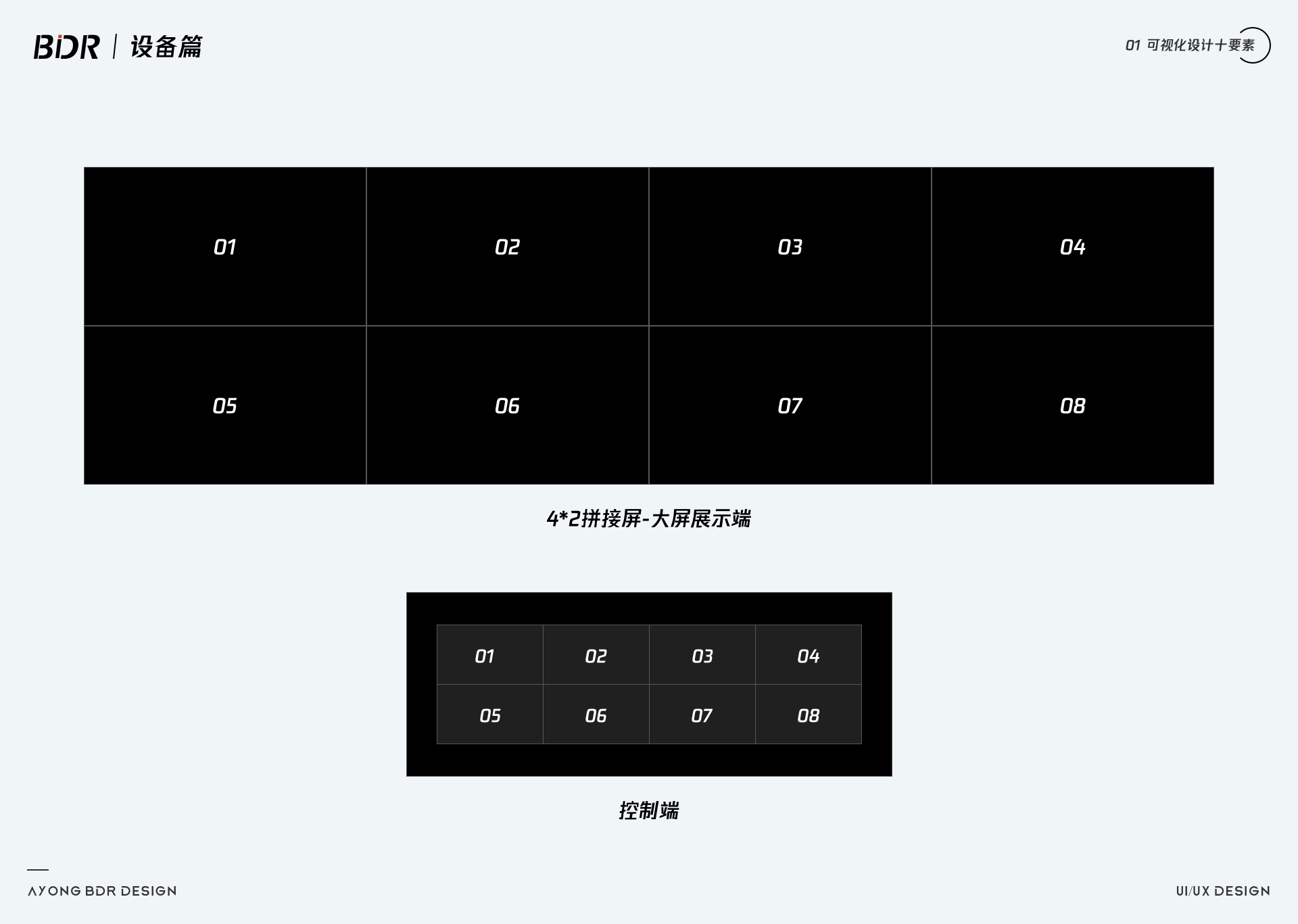
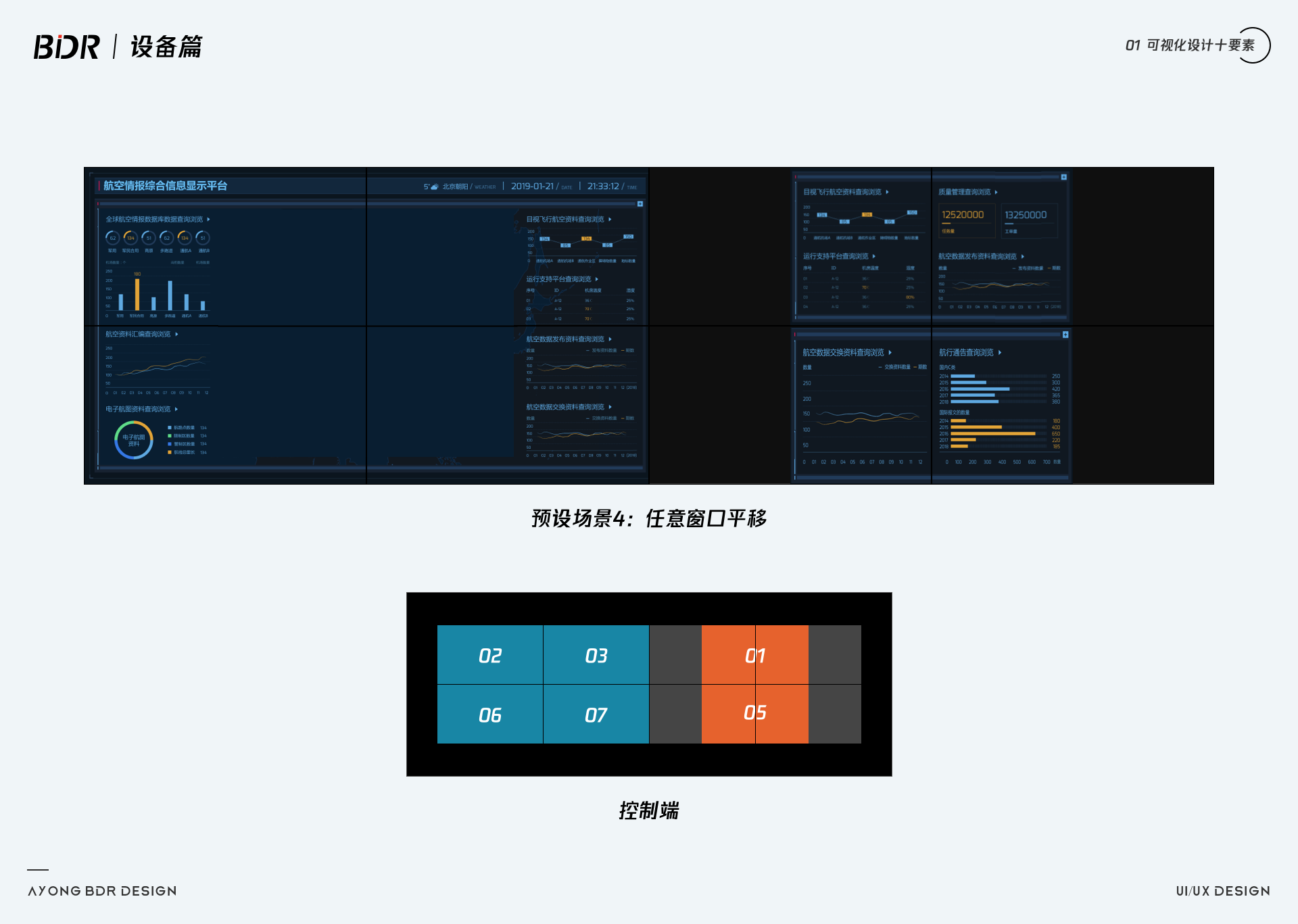
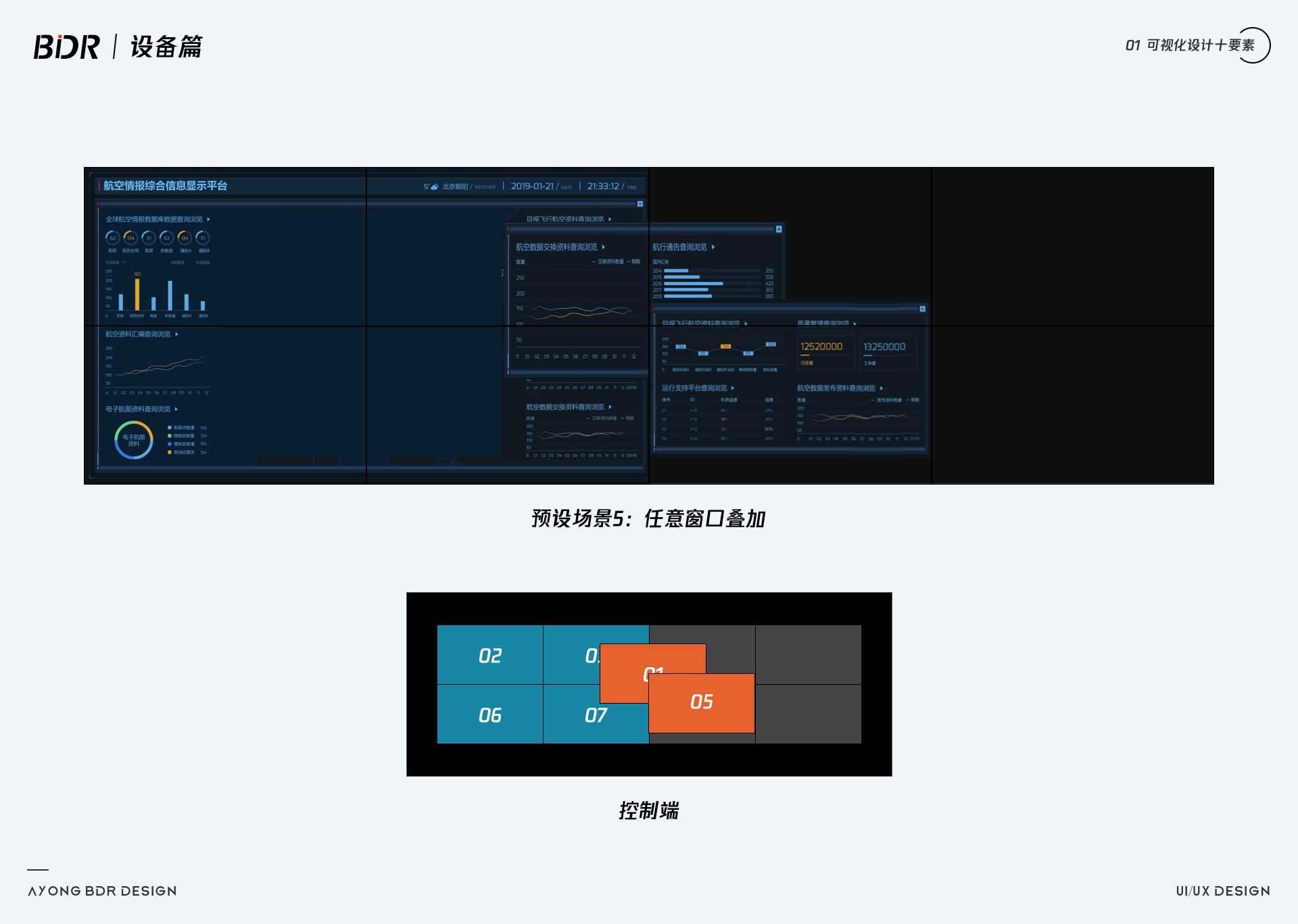
4*2大屏展示端,我們通過控制端,借由拼接處理器可以對大屏進(jìn)行隨意開窗,漫游,疊加,畫中畫等效果。在控制端拖動布局,大屏?xí)S之改變布局,非常方便。下面我就借由我以前做過的一個項(xiàng)目幫助大家理解一下拼接處理器的優(yōu)勢以及如何設(shè)定不同場景。
如果你們企業(yè)還在因?yàn)槠聊贿m配以及尺寸問題而糾結(jié),或者想展示:開窗,漫游,疊加,畫中畫等效果,毫無疑問你們應(yīng)該選擇拼接處理器,這比傳統(tǒng)投屏方式更合適,更沒有比例不對的困擾。

把控制端的分屏進(jìn)行編號,接下來移動控制端對應(yīng)的編號區(qū)塊,就可以對大屏進(jìn)行重新布局,圖中展示的正是我們的預(yù)設(shè)正常場景。場景為居中布局,左右兩側(cè)為圖表展示。

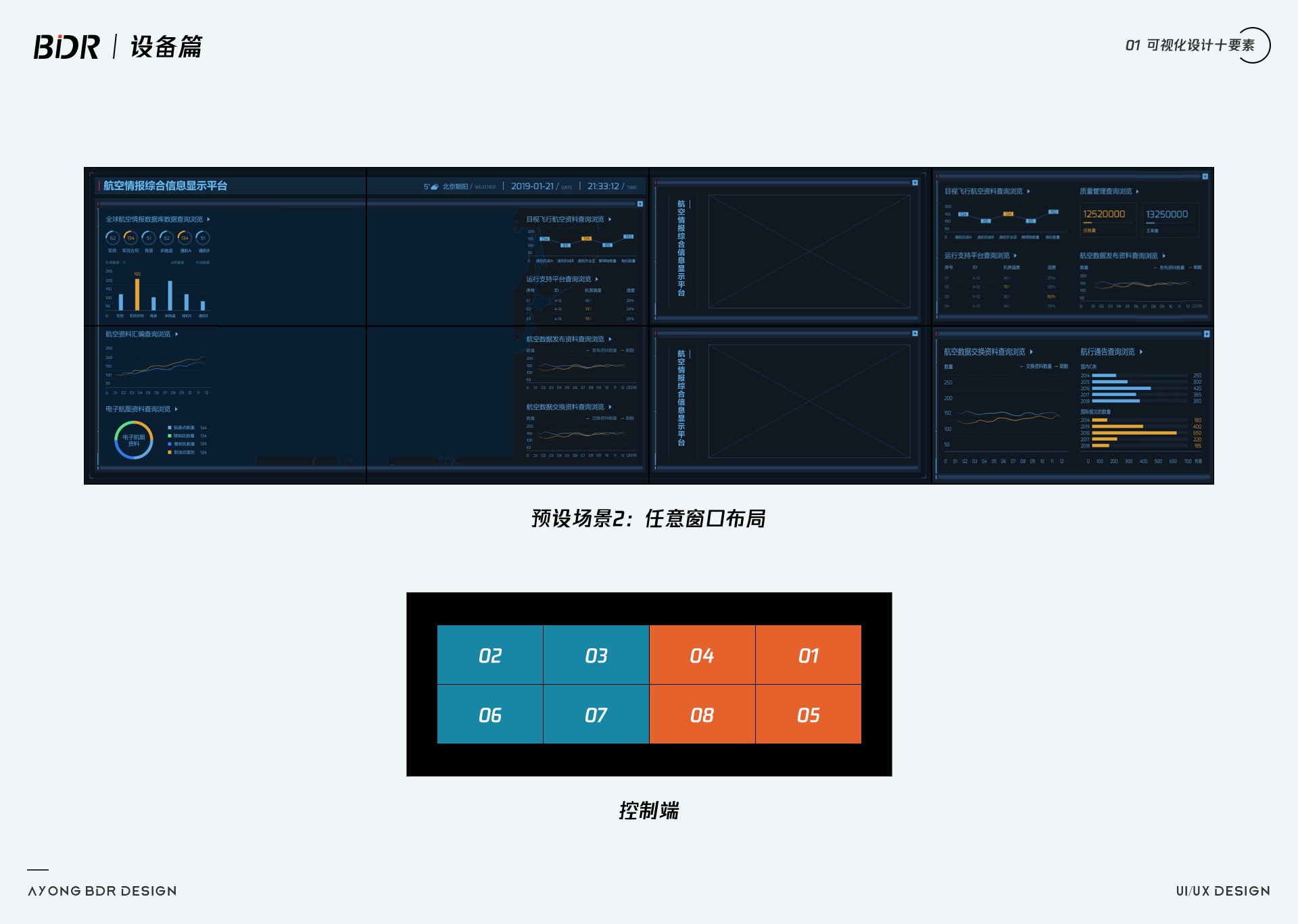
對控制端進(jìn)行隨機(jī)布局,將主視覺模塊移動到左側(cè)四塊屏幕,圖表都集中在右側(cè),由此我們就由預(yù)設(shè)場景的居中布局變成了左右布局,左側(cè)為主視覺。

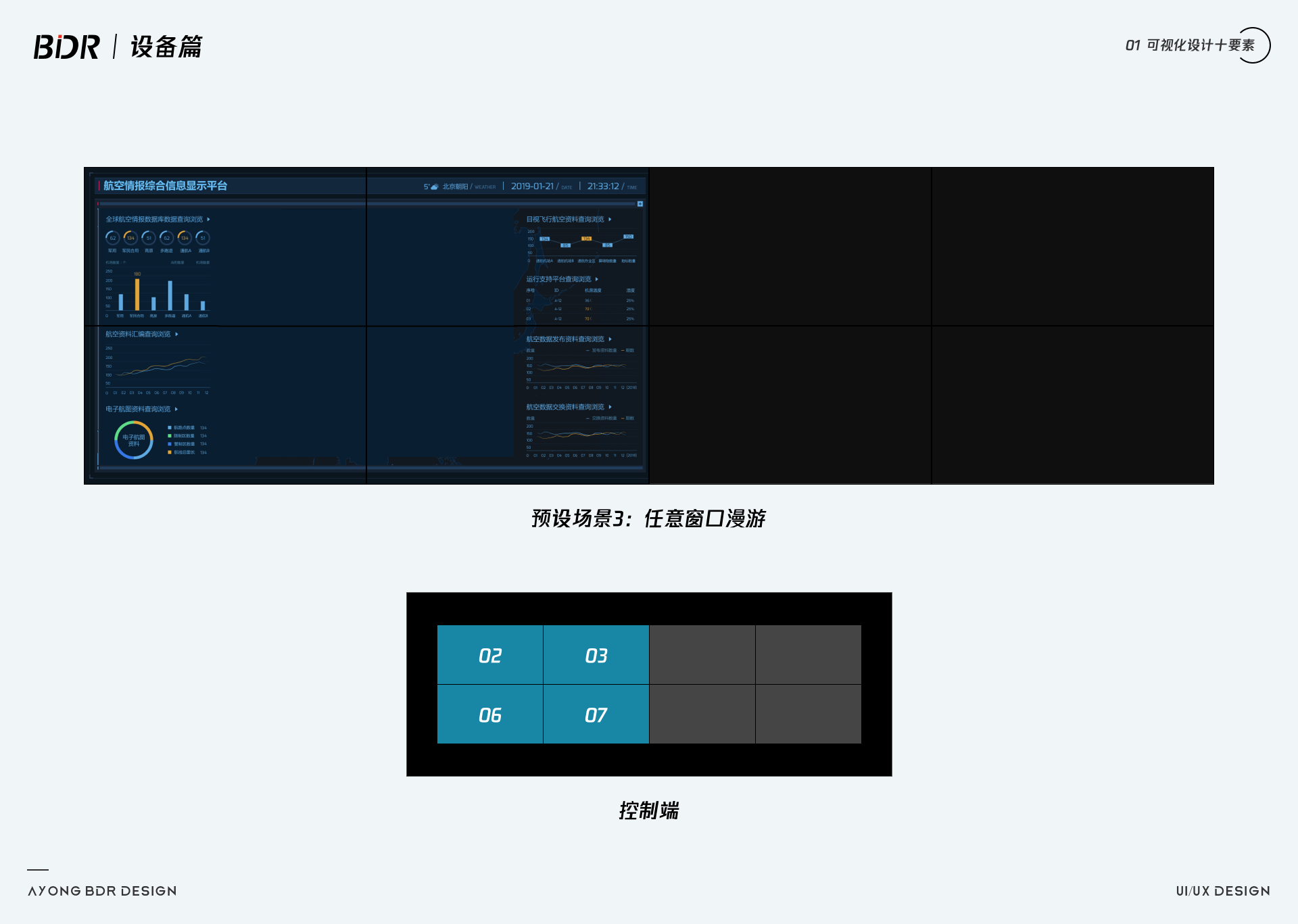
可以隨意的關(guān)閉大屏某個模塊的漫游,通過控制端進(jìn)行屏幕的顯示以及不顯示。

畫面的任何一個模塊都是可以進(jìn)行平移操作的,我們將模塊一和模塊五可以平移拖拽到任何一個位置。

畫面的任何一個模塊都是可以進(jìn)行疊加到屏幕任何一處,還可以控制模塊置頂和置底,非常靈活。

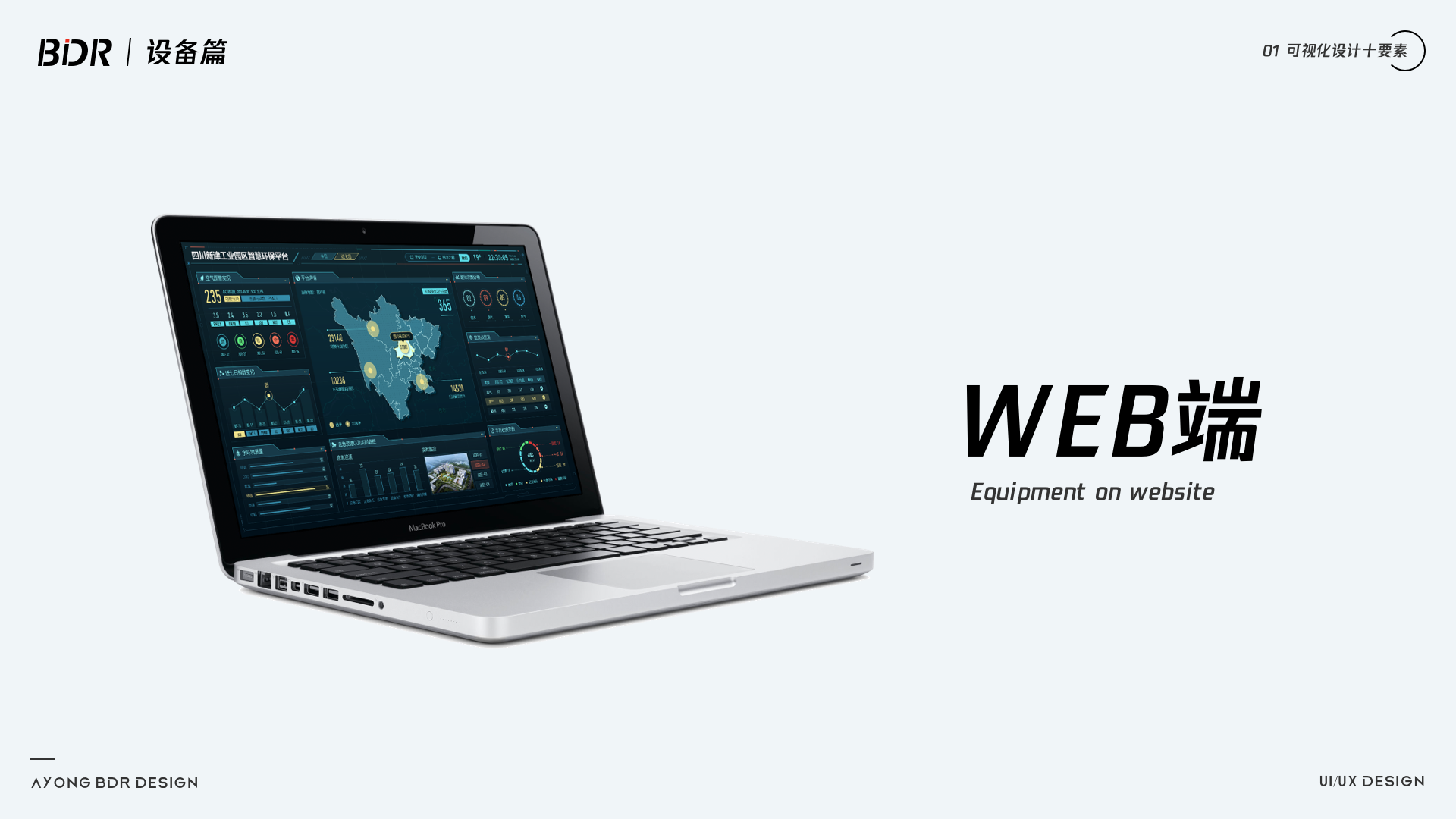
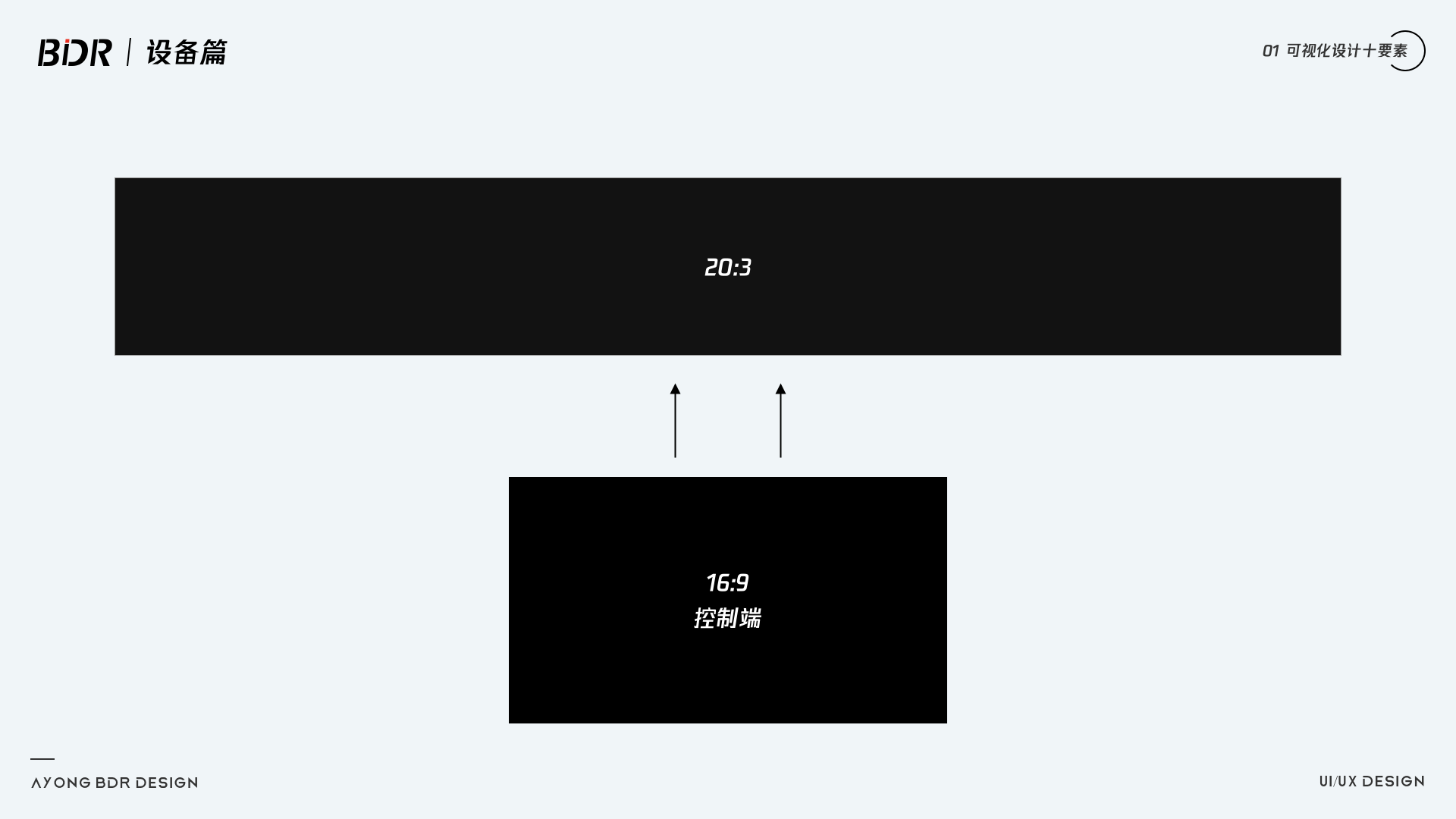
基于web網(wǎng)頁端的展示方式,通過在web開發(fā),有需要時會投屏到大屏上去展示。設(shè)備比例一定不能差距過大,比如16:9的投屏到32:9的大屏就不是合適,解決方案可以是外接一塊1920的顯示器即可。
此處要注意web端演示時,記得全屏顯示,瀏覽器邊框滑動條等可以不考慮,前端會做相應(yīng)的瀏覽器細(xì)節(jié)考慮,設(shè)計(jì)按正常分辨率走即可。

觸摸屏(Touch Panel)又稱為“觸控屏”、“觸控面板”、“觸控臺“,是一種可接收觸頭等輸入訊號的感應(yīng)式液晶顯示裝置。
當(dāng)接觸了屏幕上的圖形按鈕時,屏幕上的觸覺反饋系統(tǒng)可根據(jù)預(yù)先編程的程式驅(qū)動各種連結(jié)裝置可用作控制端操作大屏,原理等同于ipad控制,只是載體不同。
設(shè)計(jì)規(guī)范以及按鍵反饋等交互體驗(yàn)與ipad類似。

滑軌互動屏系統(tǒng)——又稱為滑軌電視、滑軌播放等,通過特殊設(shè)計(jì)的機(jī)械滑軌控制裝置,結(jié)合高清液晶拼接幕墻,實(shí)現(xiàn)對屏幕內(nèi)容的互動控制。滑動到不同位置屏幕展示相關(guān)信息,包括圖片、文字、視頻等,是一種全新的互動展示形式,可與觸摸同時使用。

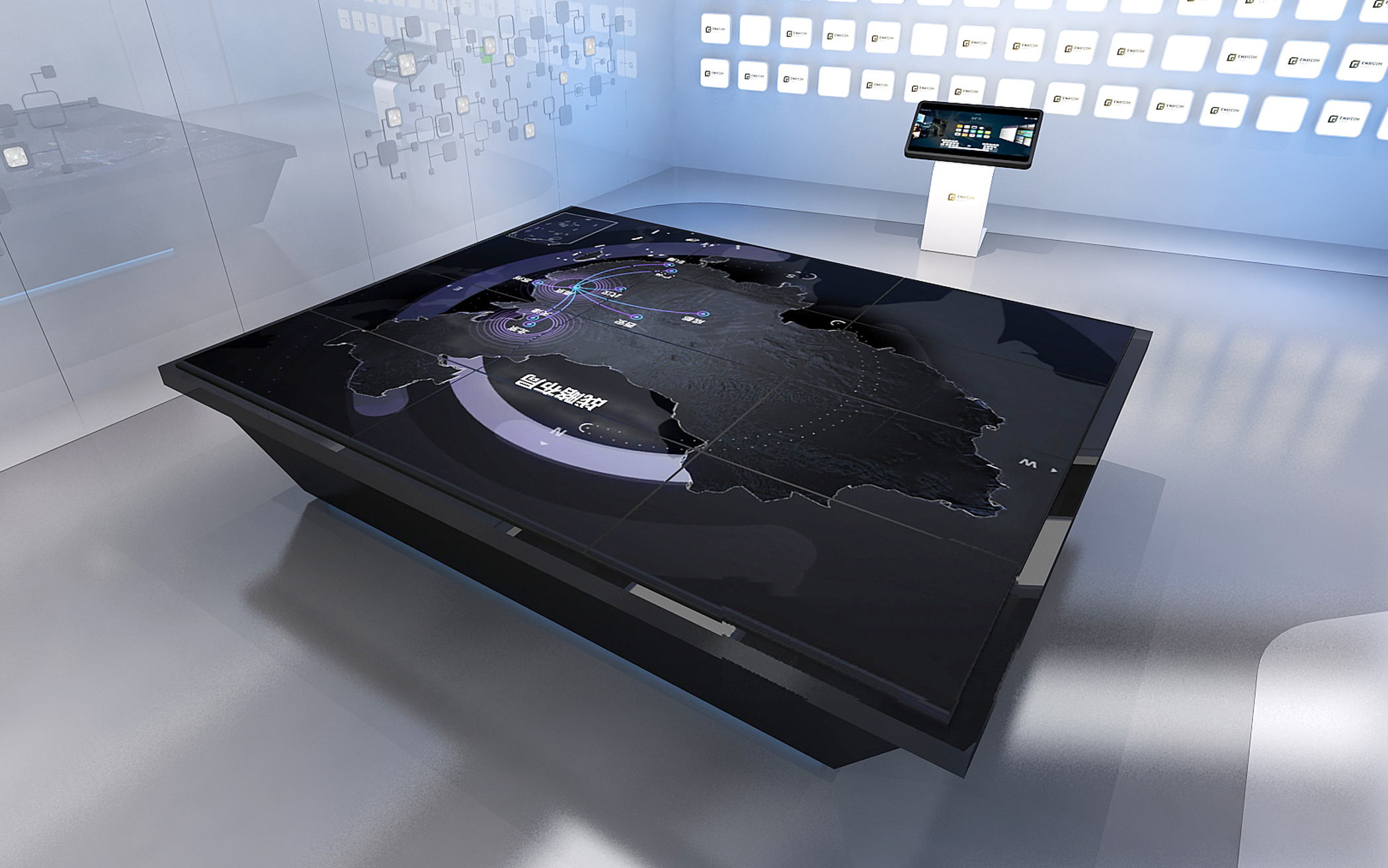
虛擬沙盤/數(shù)字沙盤就是用計(jì)算機(jī)通過投影儀或者LED大屏顯示屏動態(tài)/靜態(tài)三維顯示:智慧交通、智慧市政、智慧農(nóng)業(yè)、智慧物流、智慧停車、智慧公交、智慧公安、智慧交運(yùn)等模型,這是一種高科技的模型操作員通過程序,可以隨意調(diào)整沙盤的尺寸、規(guī)劃區(qū)域、區(qū)域布置,快速展示多種全新的創(chuàng)意。
具有三維顯示效果,并可以從不同角度觀察創(chuàng)意模型,篩選創(chuàng)意方案。注意虛擬沙盤和實(shí)體沙盤的聯(lián)動效果,實(shí)體沙盤為底,虛擬沙盤做效果疊加。
分辨率:物理實(shí)際分辨率


A:首先我們需要了解適配最主要的痛點(diǎn)就是:靈活,復(fù)用性高,可延展。

圍繞這幾個點(diǎn)我們可以通過模塊化開發(fā)去做,將每個模塊單獨(dú)開發(fā)。我們設(shè)計(jì)師做這種需求之前,就需要提前去構(gòu)思,在設(shè)計(jì)各模塊時,盡量使用可擴(kuò)展和可自適應(yīng)的圖形,這樣面對適配的時候我們可以通過移動,縮放這些模塊,來完成適配。盡量避免二次設(shè)計(jì)以及開發(fā),提升時間成本。
圖形放大適配

圖形位移適配

A:我們適配一定要記住靈活,減少工作量這些原則,如果不遵循這些原則,那么我們做適配的初衷就錯誤了。這樣我們還不如直接就重新開發(fā)一套了。就好比我們通過控制端去控制大屏,如何用開發(fā)一套的時間去適配兩個甚至是多個終端,這是我們需要注意的。當(dāng)然考慮到一些實(shí)際情況,會有一定程度上的修改,但是一定是要從節(jié)省工作量去出發(fā)的。

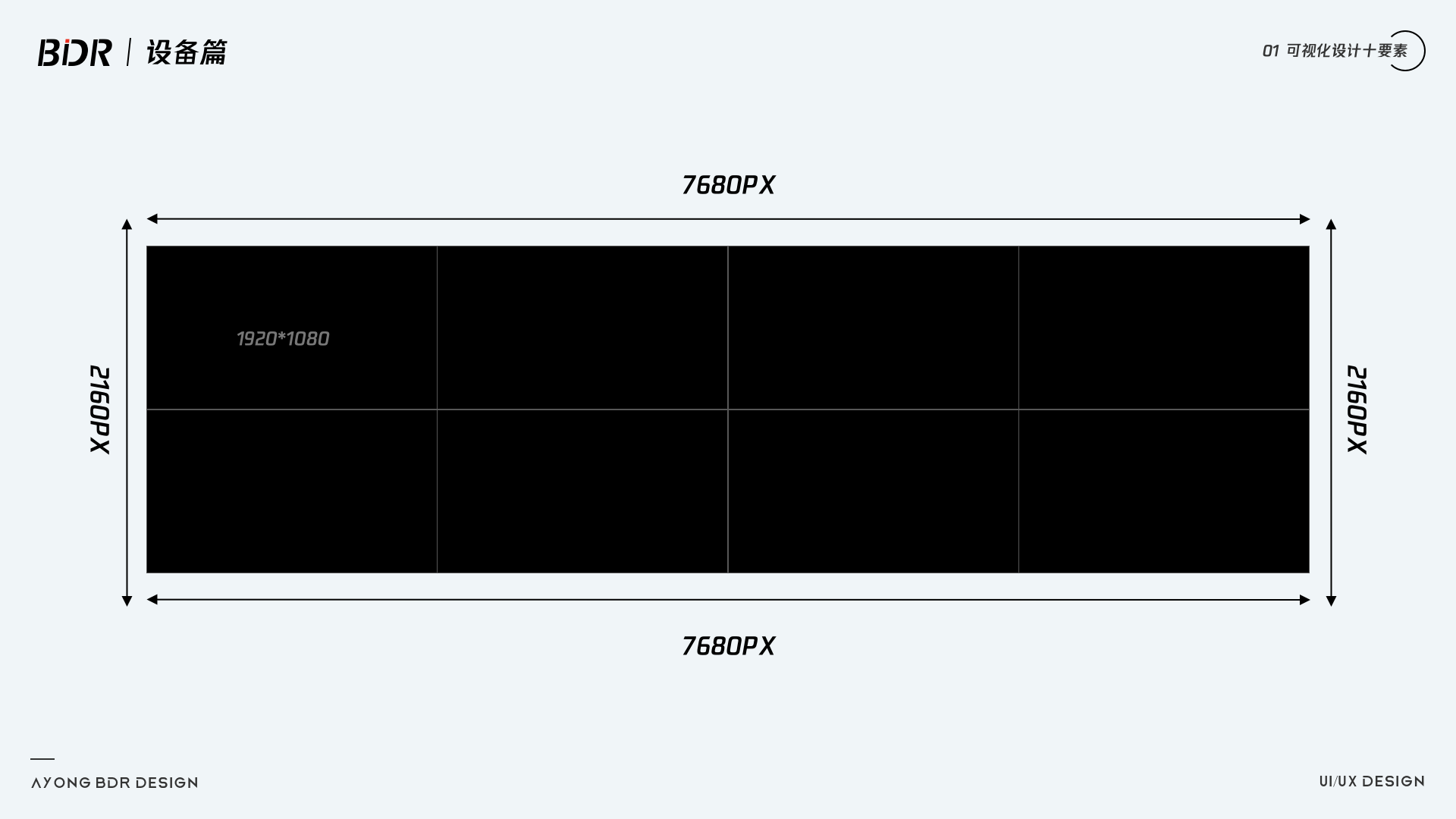
從命題我們可以看到4*2的拼接屏,我們可以通過一塊屏幕為1920*1080去計(jì)算,那么通過計(jì)算分辨率應(yīng)該是1920*4 &1080*2,也就是7680*2160,這樣就計(jì)算出我們的分辨率了。

工作中相信不少同學(xué)都遇到過這種只知物理尺寸而不知道分辨率的項(xiàng)目,那么我們只能通過計(jì)算大概的設(shè)計(jì)分辨率來出初期的設(shè)計(jì)稿件。
此場景下公式為:15/4=X/2160 X=8100 那么可以大概得出寬度大概為8100像素(只是我們通過計(jì)算大概得出來的)
此場景下公式為:15/4=X/1080 X=4050

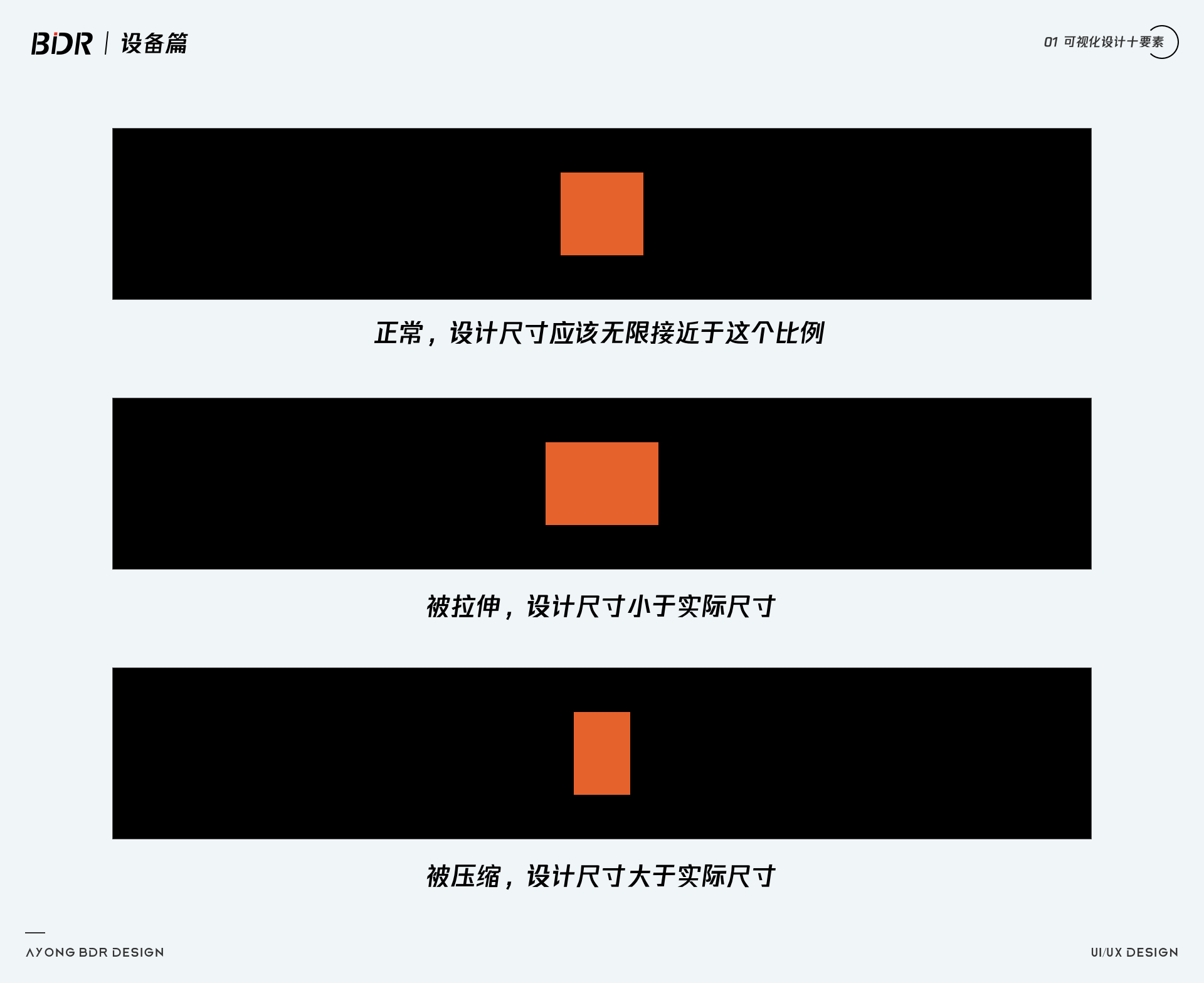
結(jié)果一:如果正方形比例不變,設(shè)計(jì)尺寸無限接近于大屏實(shí)際比例;
結(jié)果二:如果正方形比例被拉伸,設(shè)計(jì)尺寸小于大屏實(shí)際尺寸;
結(jié)果三:如果正方形比例被壓縮,設(shè)計(jì)尺寸大于大屏實(shí)際尺寸。


等比例投屏,投屏電腦投到2*2大屏(4K)
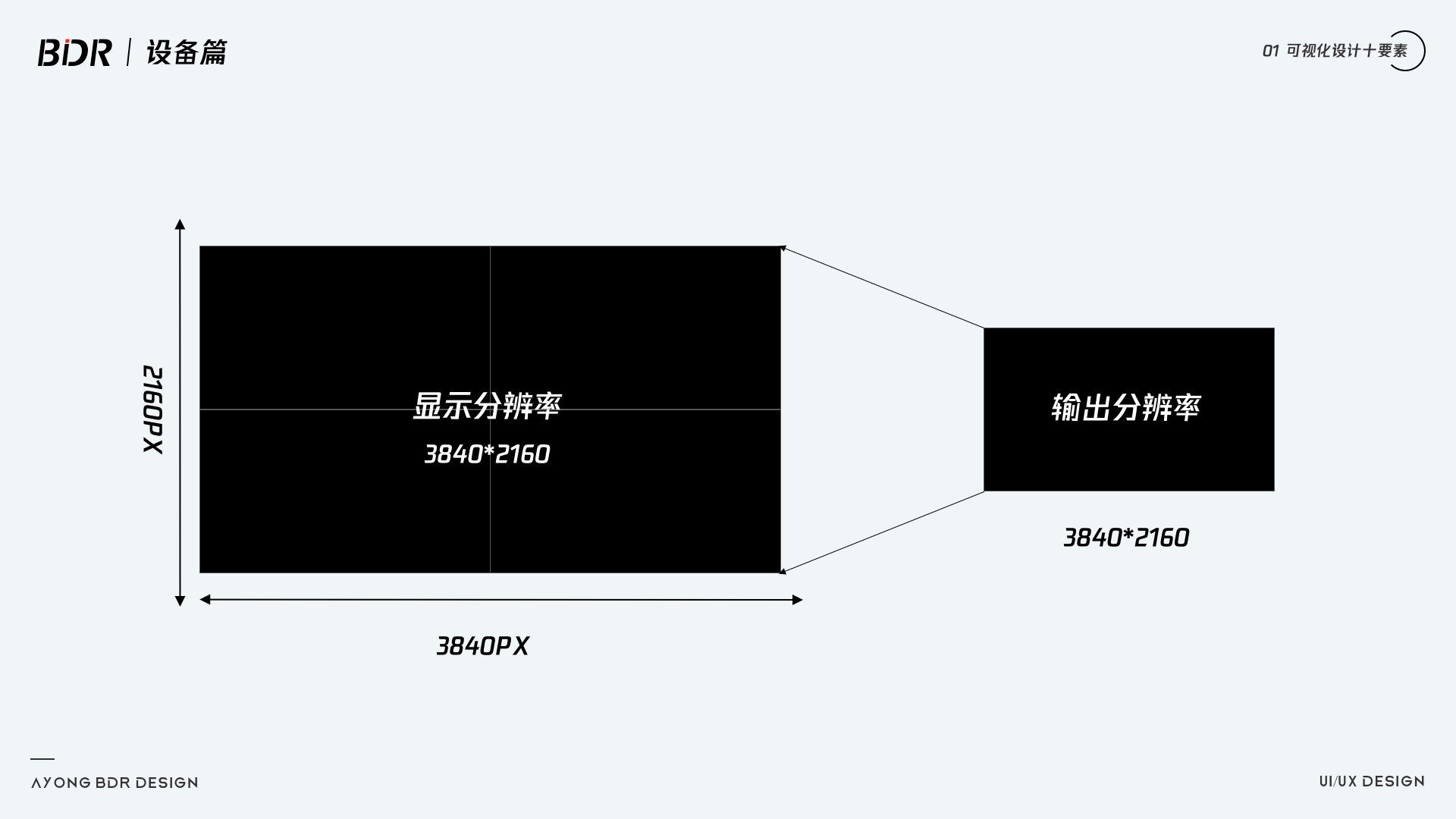
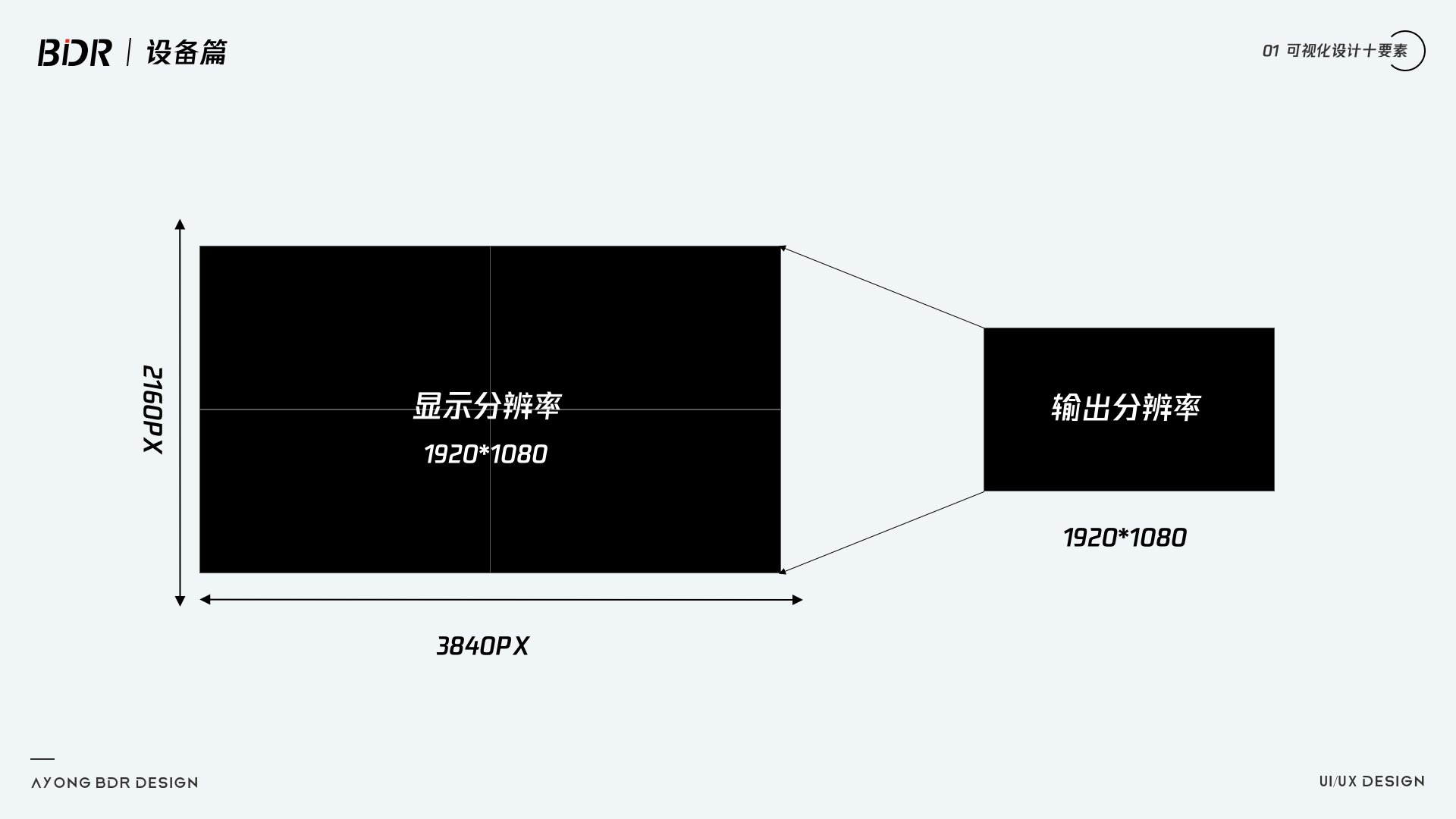
投屏電腦支持輸出4K分辨率,投屏電腦分辨率以3840*2160作為設(shè)計(jì),投到4K拼接屏上,大屏?xí)昝勒故荆⑶耶嬅娣浅G逦?

投屏電腦支持輸出2K分辨率,投屏電腦分辨率以1920*1080作為設(shè)計(jì),投到4K拼接屏上,只會以1920*1080進(jìn)行輸出,因?yàn)檩敵鱿袼刂荒苤С?K,也只是1920*1080的放大。

使用場景:科技展廳,以及一些帶主機(jī)的設(shè)備。
此種情況,一般我們的大屏?xí)詭е鳈C(jī),大屏本身就可以看成一個顯示器非常大的電腦。我們?nèi)绻枰M(jìn)行可視化演示,那么我們直接就可以通過顯示器的尺寸去做設(shè)計(jì),這樣就是大屏的設(shè)計(jì)尺寸。
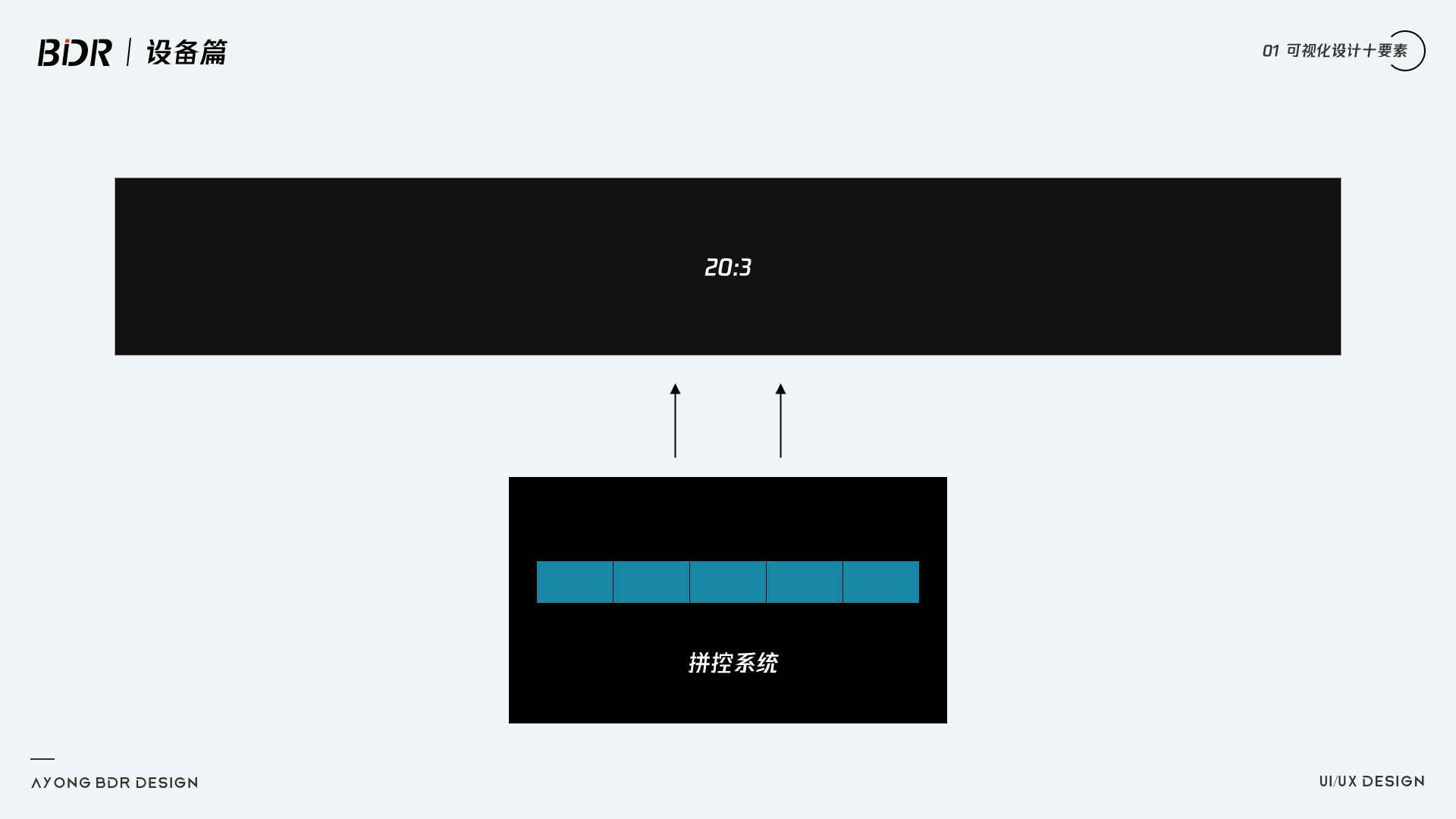
一般這種靠硬件的投射,都是在拼接處理器的處理下,將多個屏幕拼合成一個大的顯示器,再通過拼控系統(tǒng)(硬件投屏)進(jìn)行輸出。

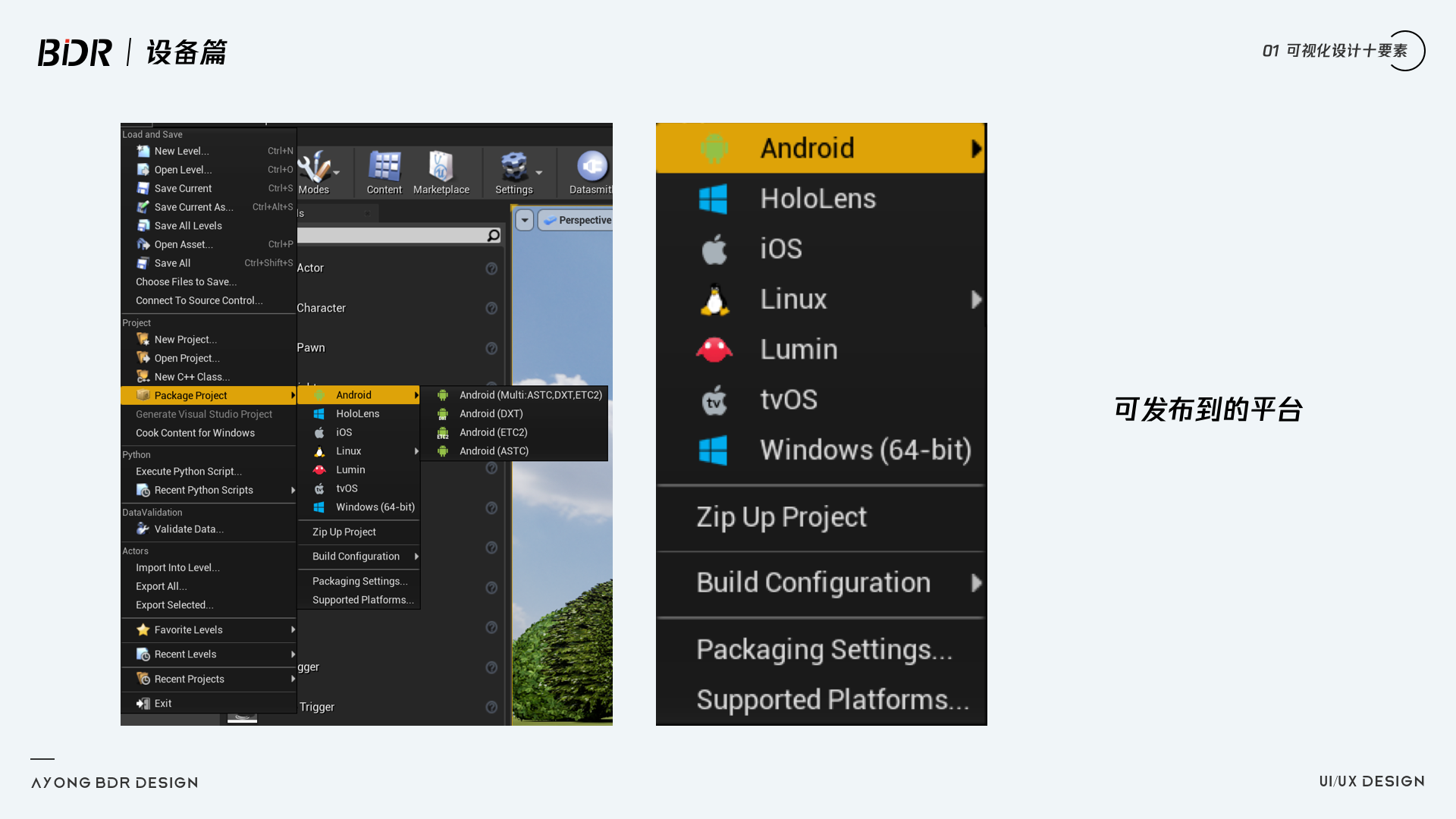
一般我們可以將我們大屏的(UE4或者U3D開發(fā))應(yīng)用程序打包,打包成一個后綴為.exe的應(yīng)用程序,在大屏電腦上直接點(diǎn)擊,程序就可以在大屏上完美的跑起來,也不需要去進(jìn)行電腦投射大屏。

如果通過控制端去控制大屏,那么投射設(shè)備就可以通過多種方式去展示了,可以是手機(jī),平板,觸摸屏,手勢控制,體感控制等等。
這種情況下投射設(shè)備的尺寸就按照本身設(shè)備的規(guī)范去設(shè)計(jì)就可以了(比如750*1334,2048*1536),設(shè)計(jì)尺寸就是我們大屏本身的分辨率就可以了。

此種情況主要使用場景:屏幕寬度非常高,并且內(nèi)容可以分很多模塊展示,模塊彼此之間不受影響?yīng)毩⒄故荆@種情況下我們就可以通過此種方式去投屏。
通過多個主機(jī)分別去投射大屏的同等大小區(qū)域,比如圖中的場景模塊被我分成了四等份,我們就可以通過四臺主機(jī)去分別投射四個模塊,形成一個完整的大屏。
此種大屏設(shè)計(jì)尺寸我們以輸出設(shè)備的尺寸為主要參考,四臺主機(jī)那么整體寬度就是1920*4=7680,高度就是1080(如果設(shè)備支持4k輸出,那么提升相應(yīng)的設(shè)備尺寸*2就可以了)。

A:我們要記住,如果面對的是正常比例投屏到非等比的大屏,我們需要遵守的規(guī)范一定是:一切以大屏展示為主。所以我們設(shè)計(jì)尺寸一定是按照20:3來設(shè)計(jì)的,大屏展示正常才是我們的唯一標(biāo)準(zhǔn),投屏電腦可能會出現(xiàn)的問題,我們只能妥協(xié)(投屏電腦可能只能展示很小的一部分,但也是沒有辦法的)
那么我們遇到這種是否就沒有辦法了呢?在這阿勇給大家提供了三種解決辦法,在實(shí)際工作中,我也遇到過這種問題,所以在這給大家分享一下。



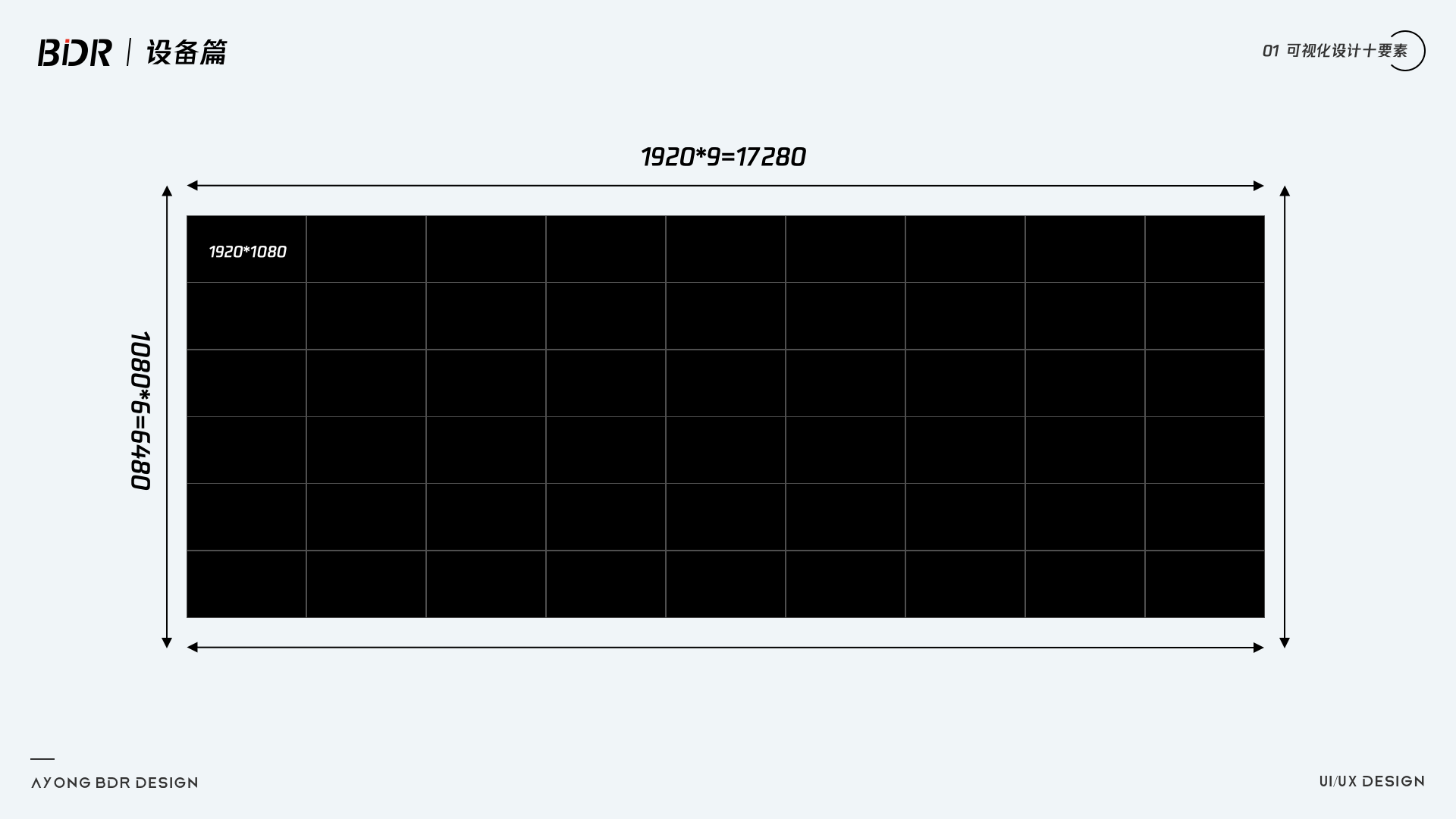
A:前面的文章我們已經(jīng)介紹過拼接屏的尺寸的問題,這個問題的解答:1920*9/1080*6 ,這個就是設(shè)計(jì)分辨率,通過計(jì)算得出,最終設(shè)計(jì)稿尺寸為17280*6480。可以看出設(shè)計(jì)分辨率確實(shí)太大了,設(shè)計(jì)的時候如何去優(yōu)化設(shè)計(jì)尺寸呢?

通過命題我們可以看出電腦分辨率是支持4K的,就是說輸出分辨率和顯示分辨率我們都是可以上4K的,而4K的分辨率一般會做3840*2160,再結(jié)合設(shè)計(jì)稿尺寸17280*6480,可以將整個效果圖尺寸縮小三倍,也就5760*2160。設(shè)計(jì)可以按照這個分辨率去出圖,最終交付給開發(fā)的就是切三倍圖,并提示開發(fā)是縮小三倍做的。


作者:AYONG_BDR 來源:站酷網(wǎng)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加微信ban_lanlan,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司


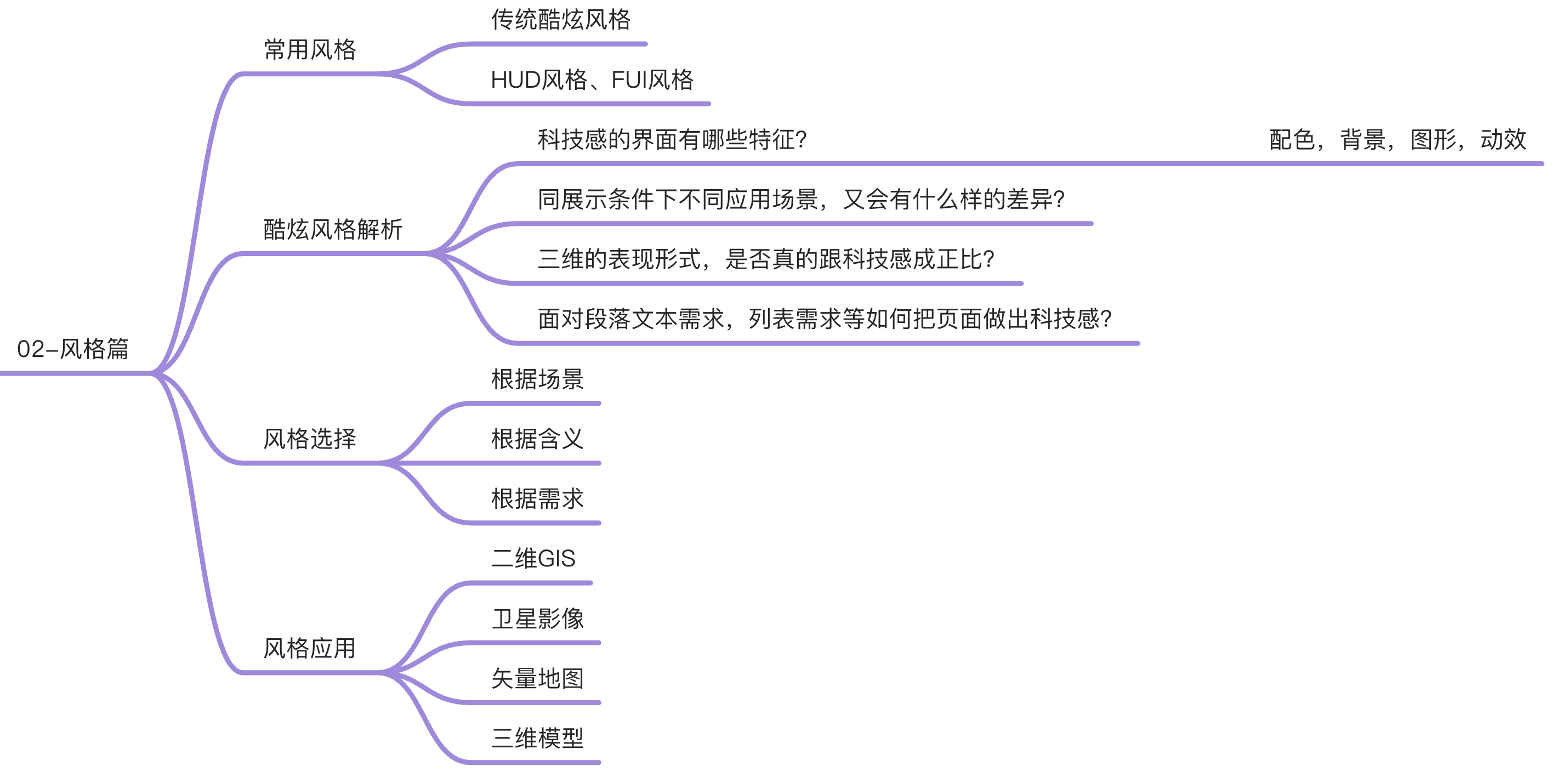
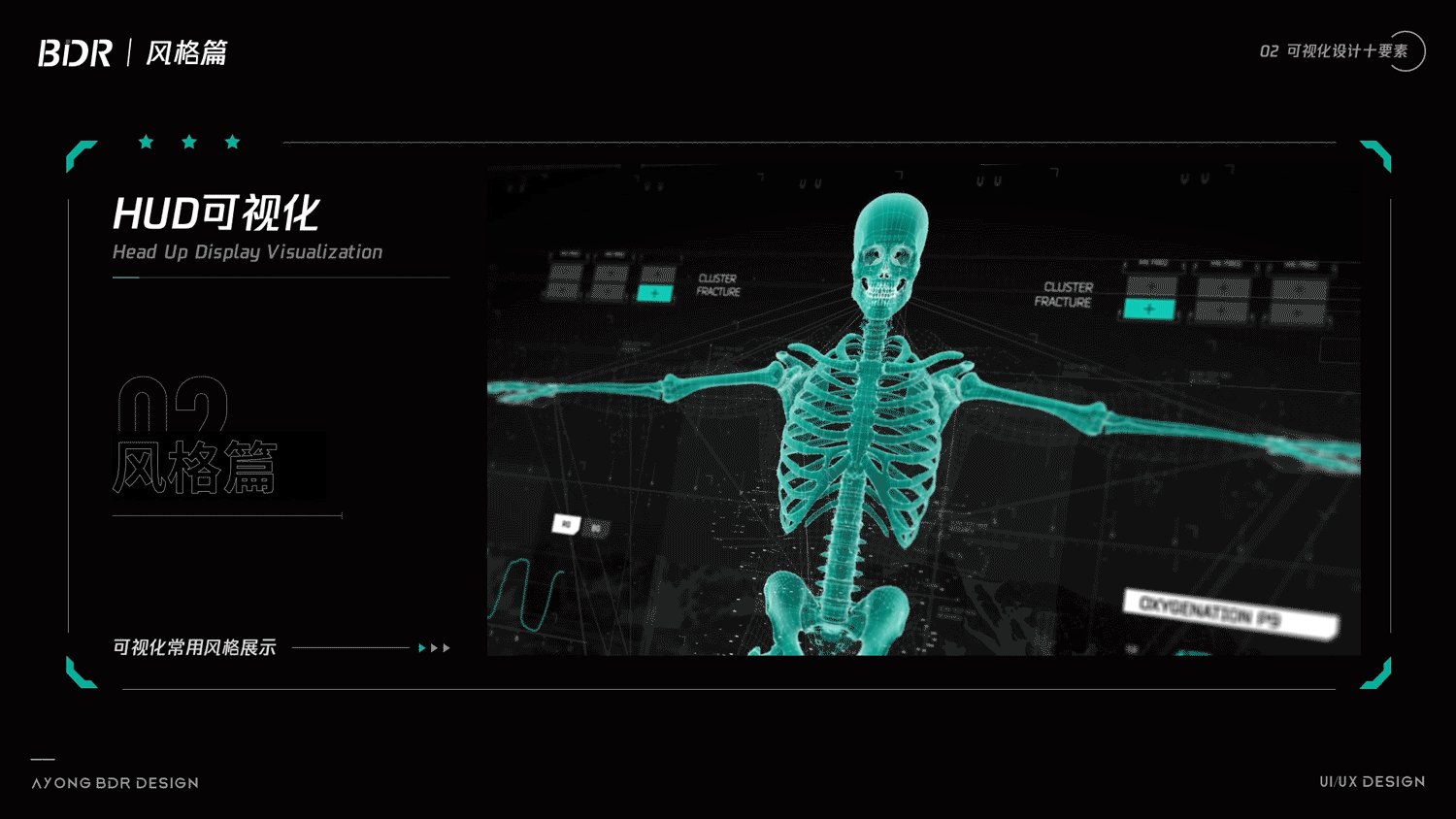
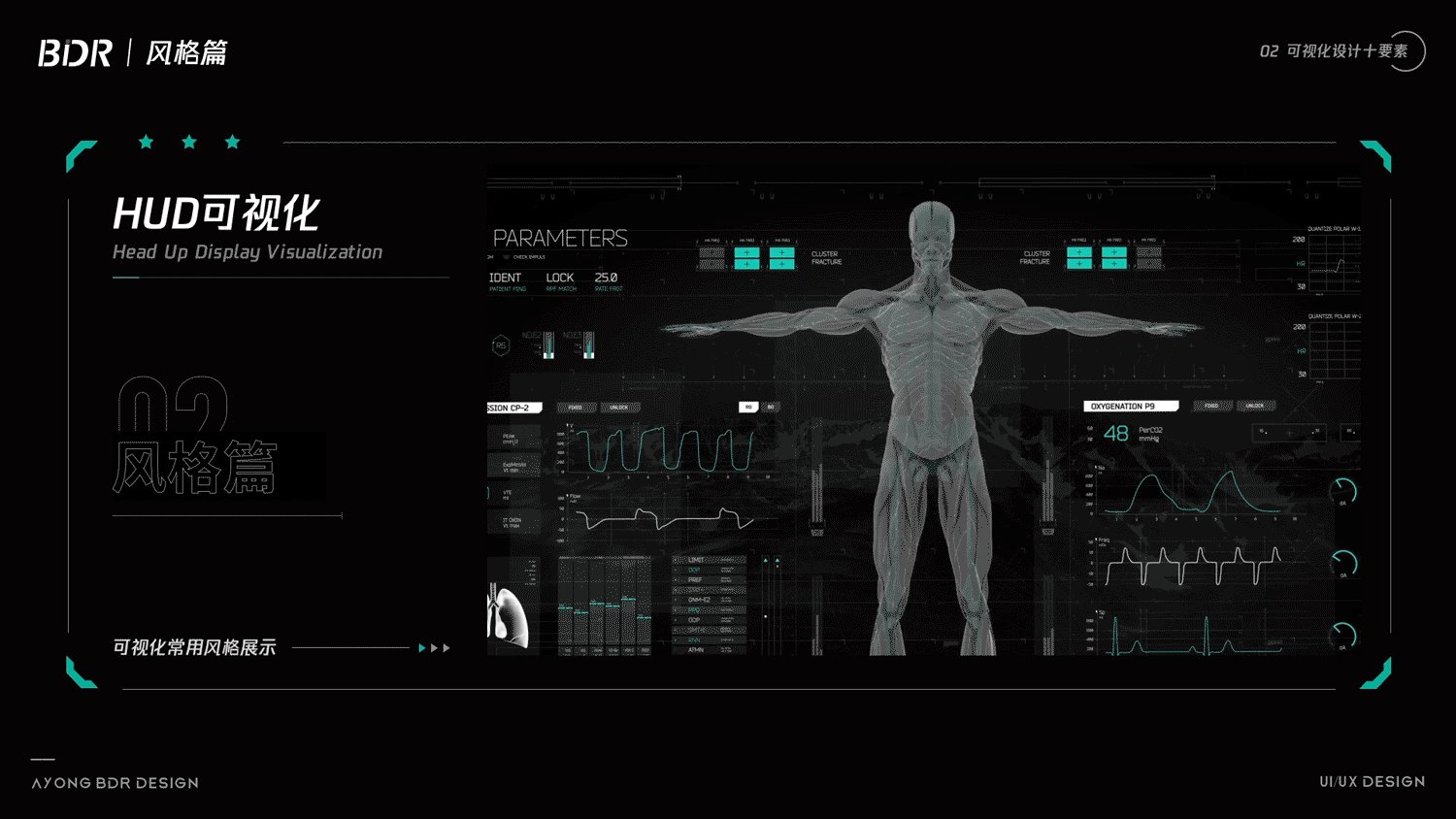
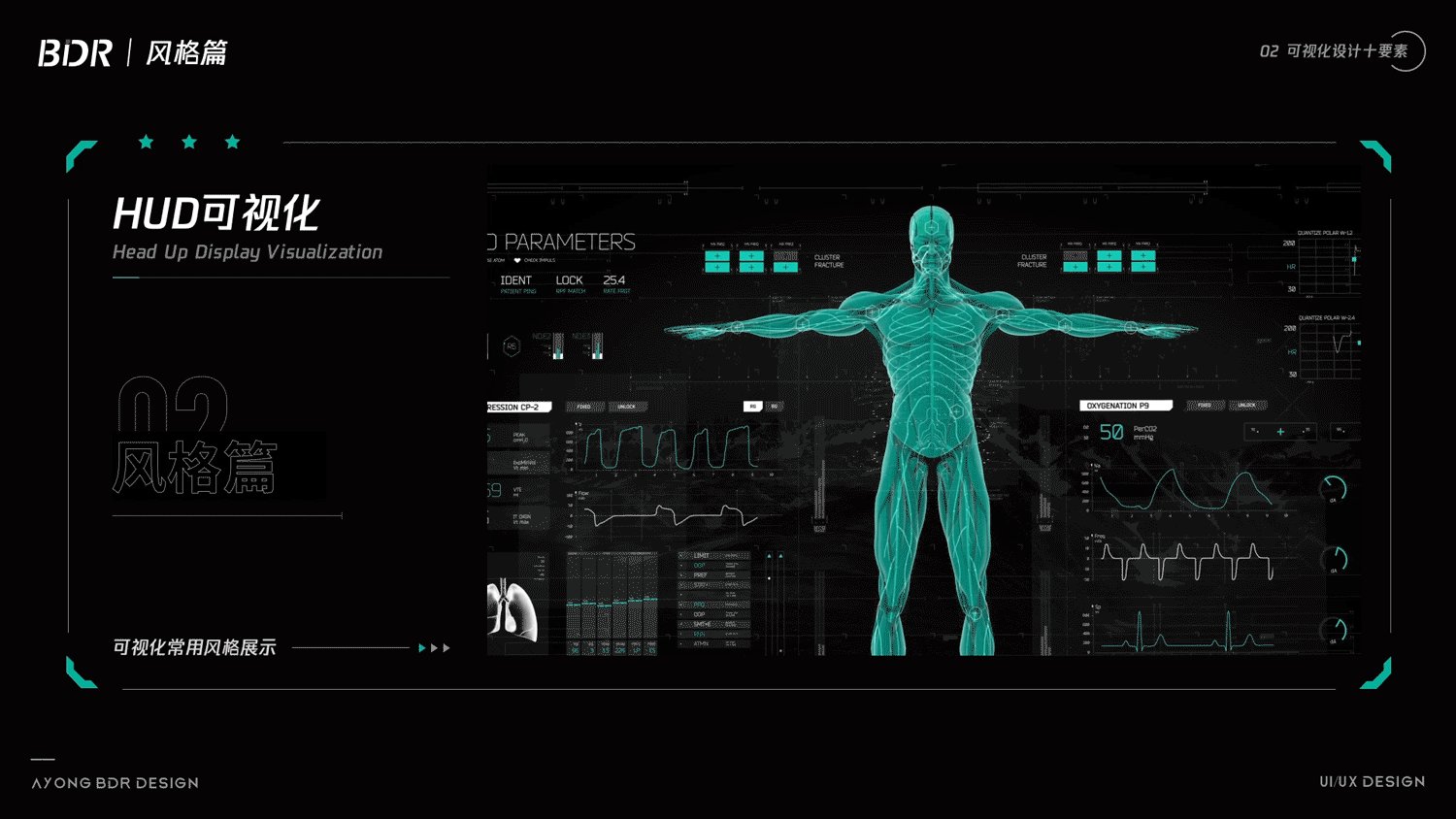
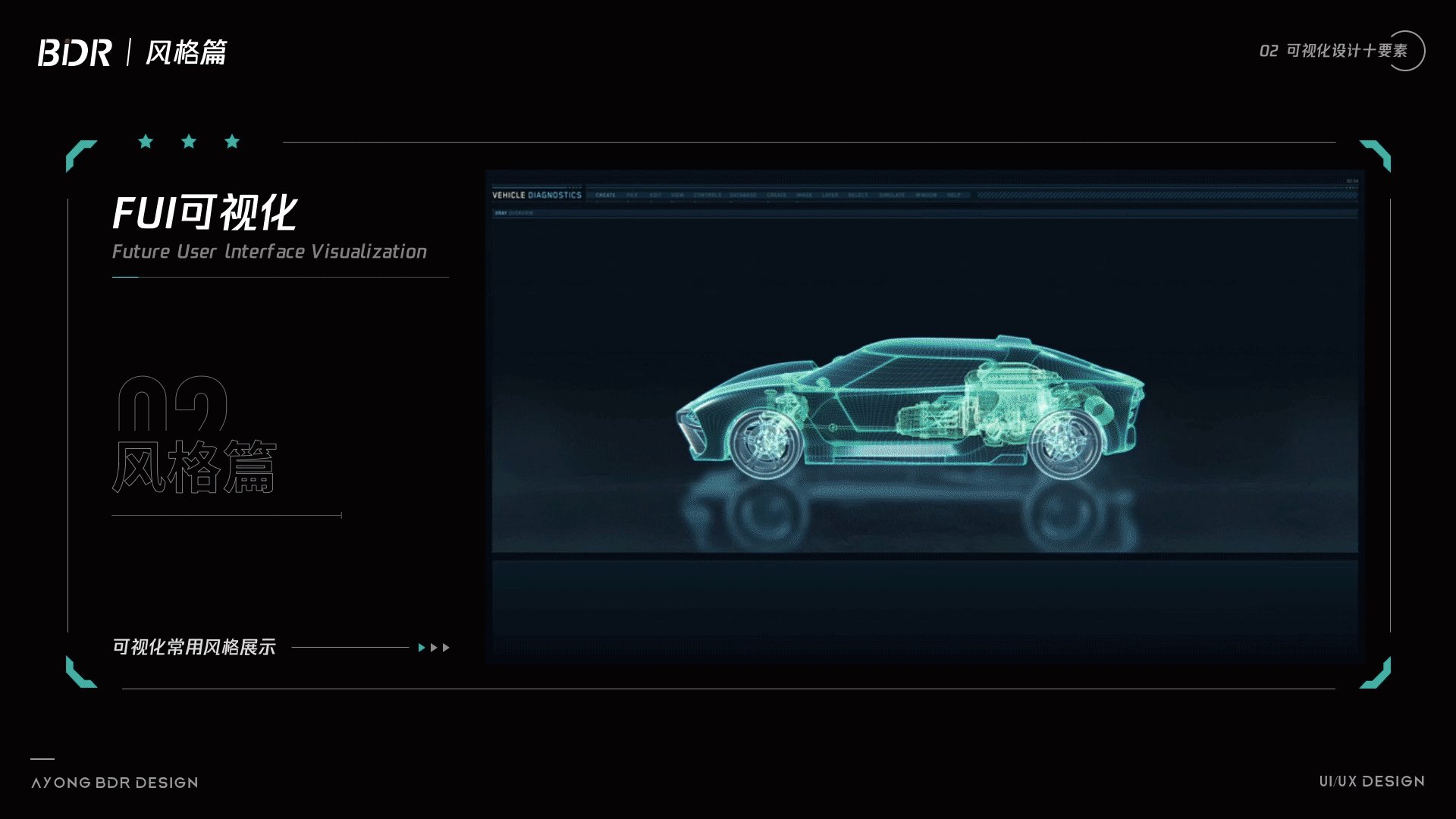
總結(jié)了商業(yè)項(xiàng)目中遇到的一些可視化案例以及科幻可視化風(fēng)格,大體的將其分為三個大類:傳統(tǒng)風(fēng)格、HUD風(fēng)格、FUI風(fēng)格。
傳統(tǒng)狹義上的數(shù)據(jù)可視化, 更多是純圖形去代表數(shù)據(jù),通過圖形去展示數(shù)據(jù),直觀的展示所需要表現(xiàn)的指標(biāo)。數(shù)據(jù)可視化也有很多分類, 不過也許你也懶得了解了。
比如,網(wǎng)站后臺分析,可以說是可視化分析報(bào)表類的,例如百度統(tǒng)計(jì),谷歌統(tǒng)計(jì)等等;比如,面對B端后臺的數(shù)據(jù)可視化,國內(nèi)做的最好的無非就是antdesign,element;我們此處說的是基于G端的數(shù)據(jù)可視化大屏,G端數(shù)據(jù)可視化從本質(zhì)上來說是注重直接解決問題,通過直觀的展示數(shù)據(jù)圖表去了解各個指標(biāo)的詳細(xì)數(shù)值;
也有甚者比較注重視覺效果,要酷炫,心理學(xué)家說, 人腦70%的神經(jīng)信號來自視覺, 我們的視覺系統(tǒng)最完善, 而不同的感官之間, 多少是可以轉(zhuǎn)化的, 而且是每個人的天性。國內(nèi)傳統(tǒng)可視化對于此處的接受程度確實(shí)不一樣。B端和G端的用戶,對于可視化風(fēng)格的接受程度確實(shí)是不太一樣的,B端對于前沿技術(shù)以及可視化表現(xiàn)會有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,這多少有點(diǎn)本末倒置的感覺。

平視顯示器(Head Up Display),以下簡稱HUD,是運(yùn)用在航空器的飛行輔助儀器。平視的意思是指飛行員不需要低頭就能夠看到他需要要的重要資訊。平視顯示器最早出現(xiàn)在軍用飛機(jī)上,降低飛行員需要低頭查看儀表的頻率,避免注意力中斷以及喪失對狀態(tài)意識(Situation Awareness)的掌握。
因?yàn)镠UD的方便性以及能夠提高飛行安全,民航機(jī)也紛紛跟進(jìn)安裝,汽車也開始安裝,在一些游戲用戶界面,很多地方都會采用HUD的風(fēng)格,比如射擊類,格斗類,動作類游戲等等(賽博朋克,堡壘之夜,絕地求生)。


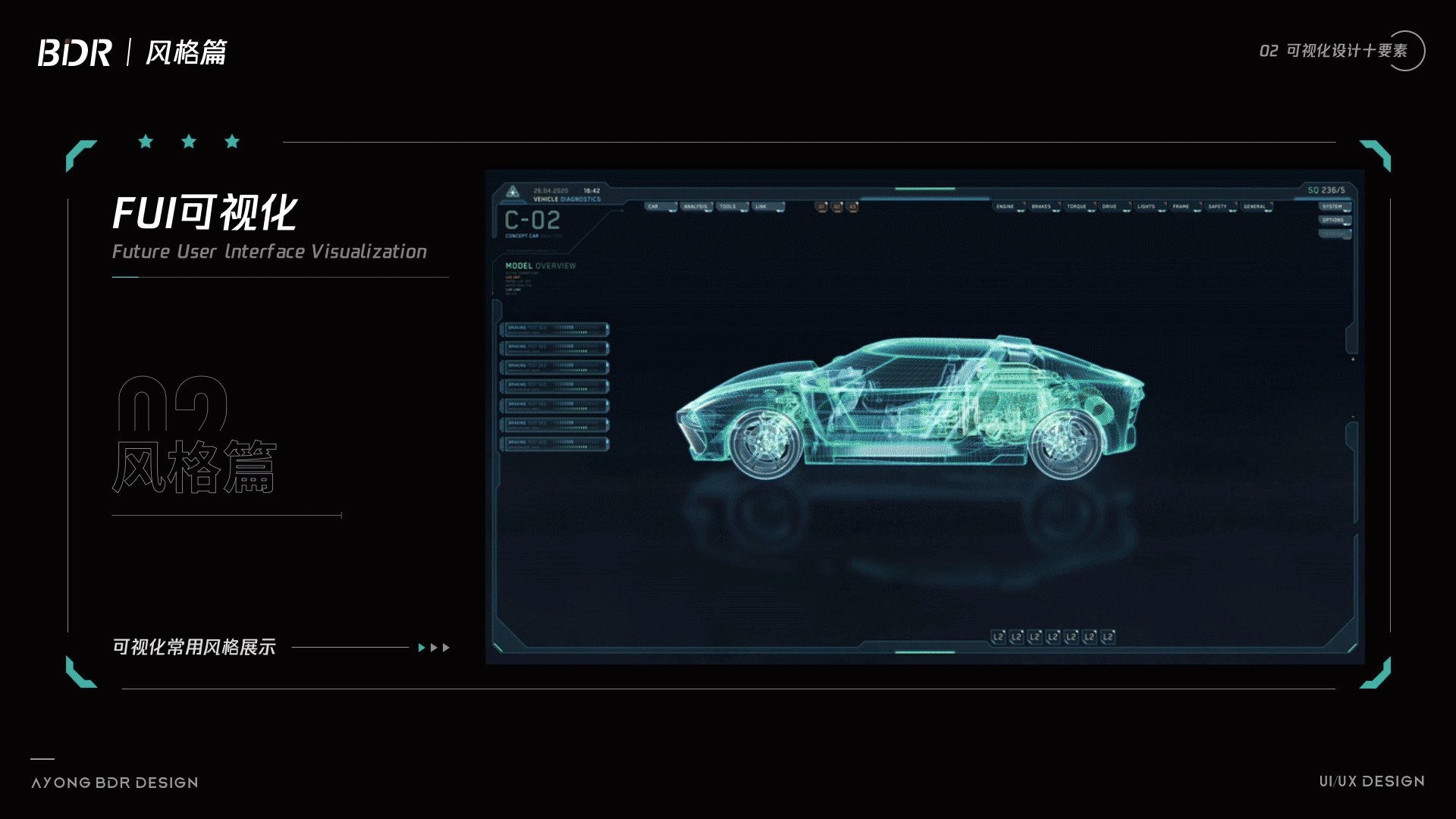
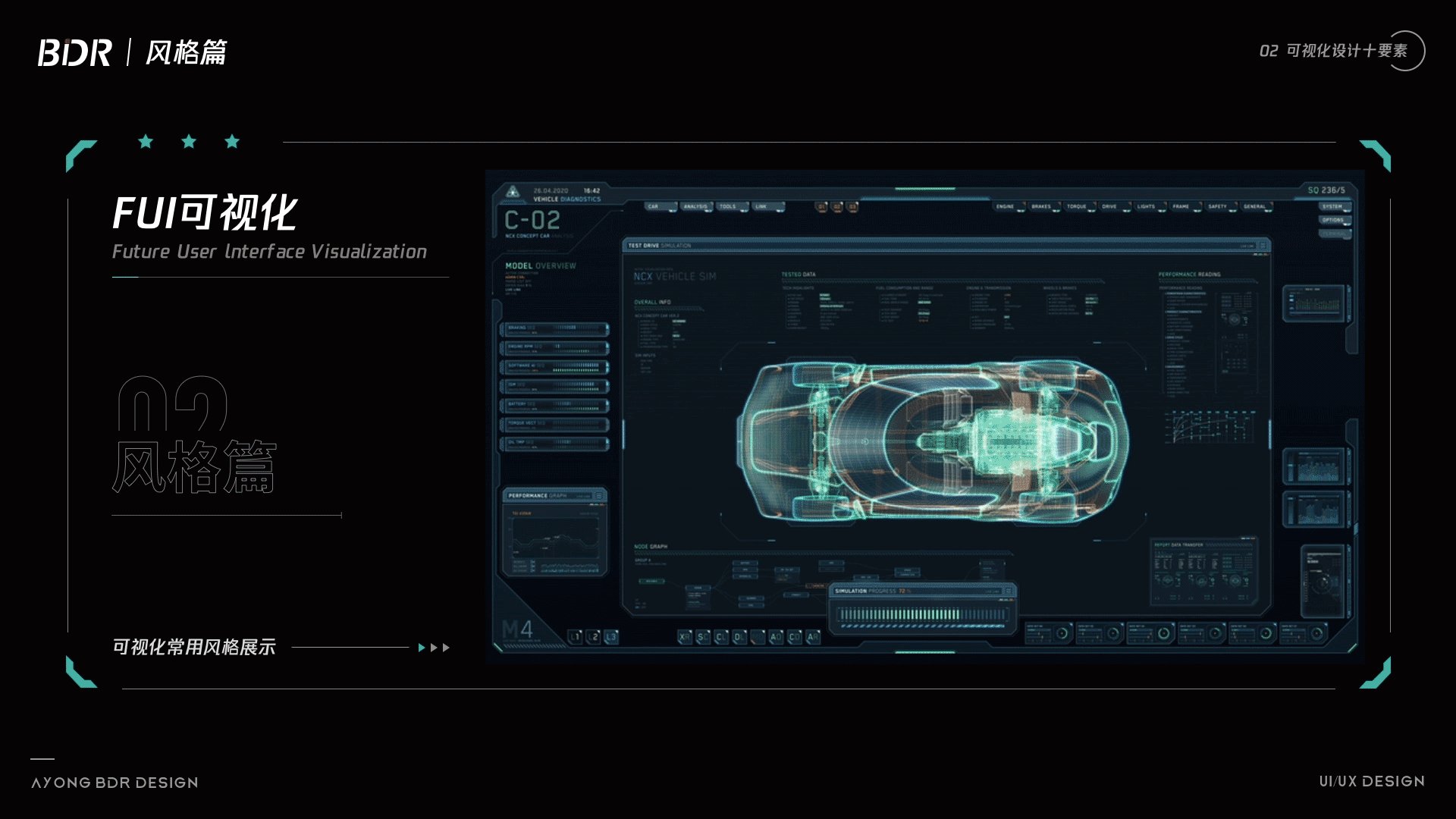
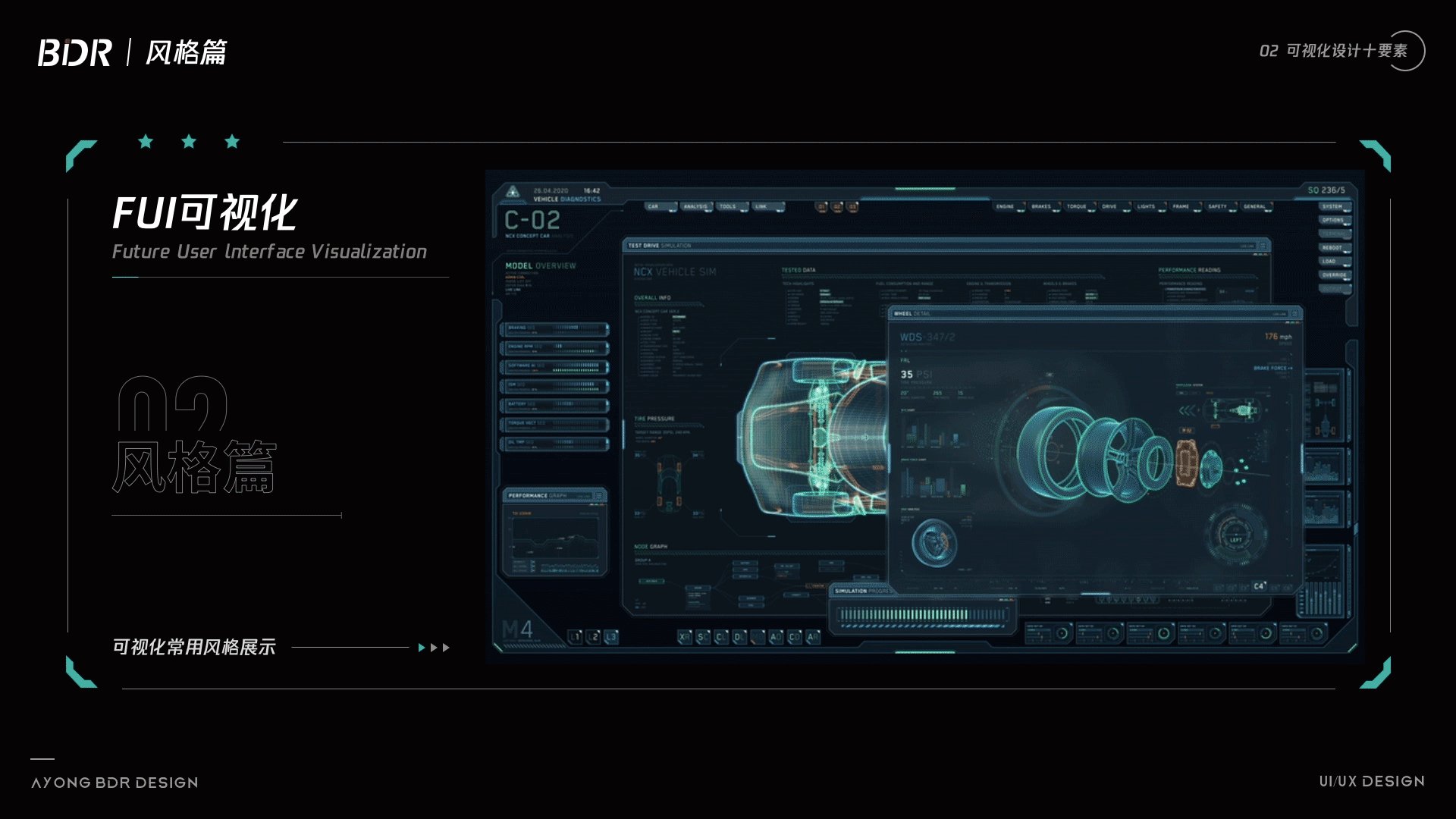
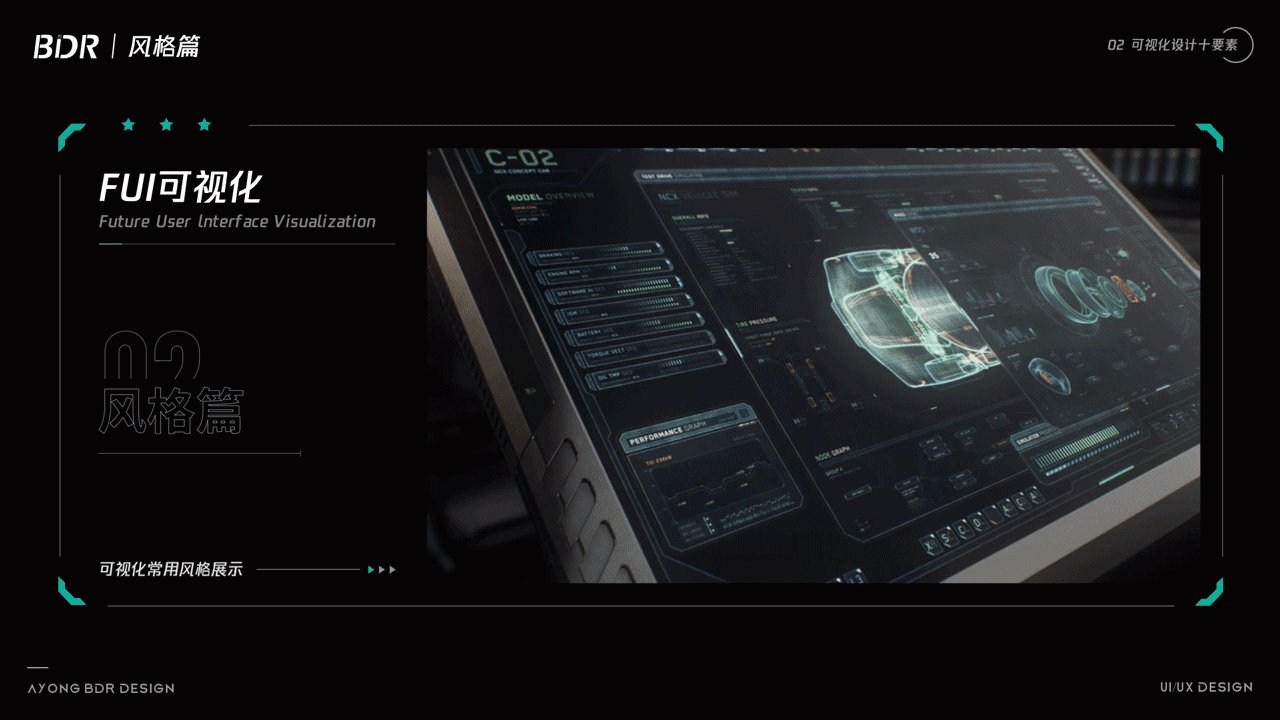
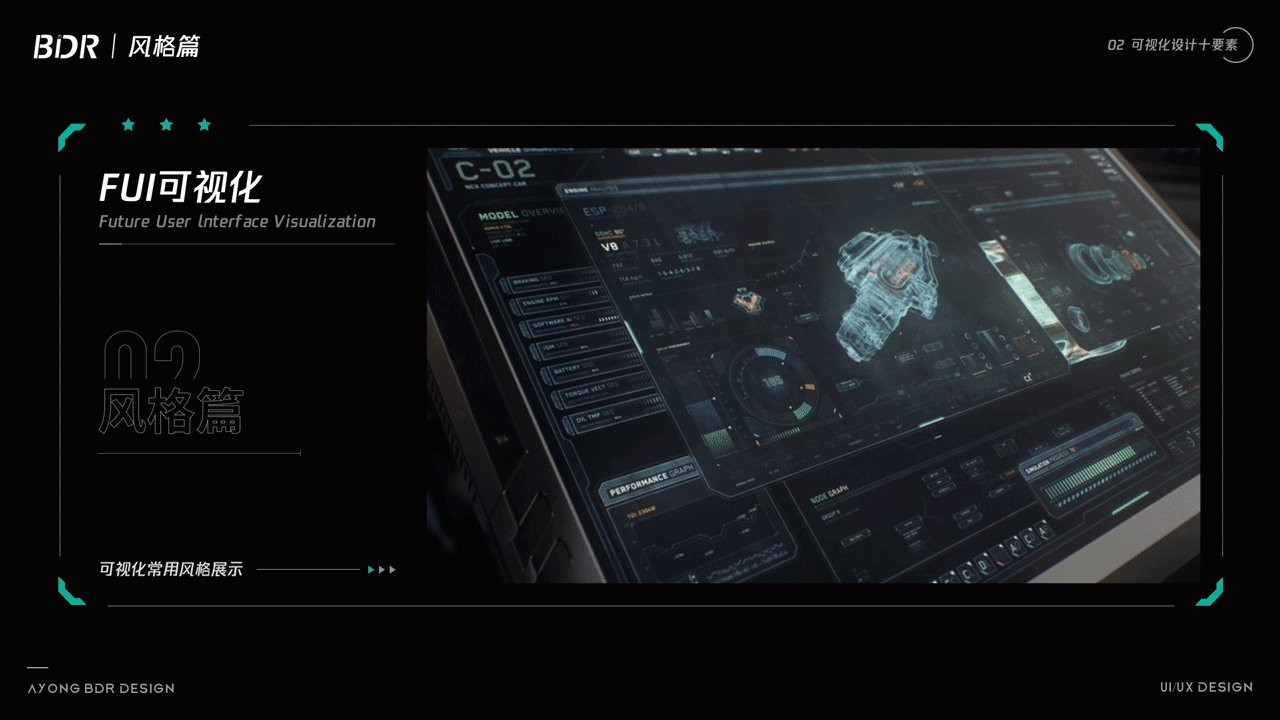
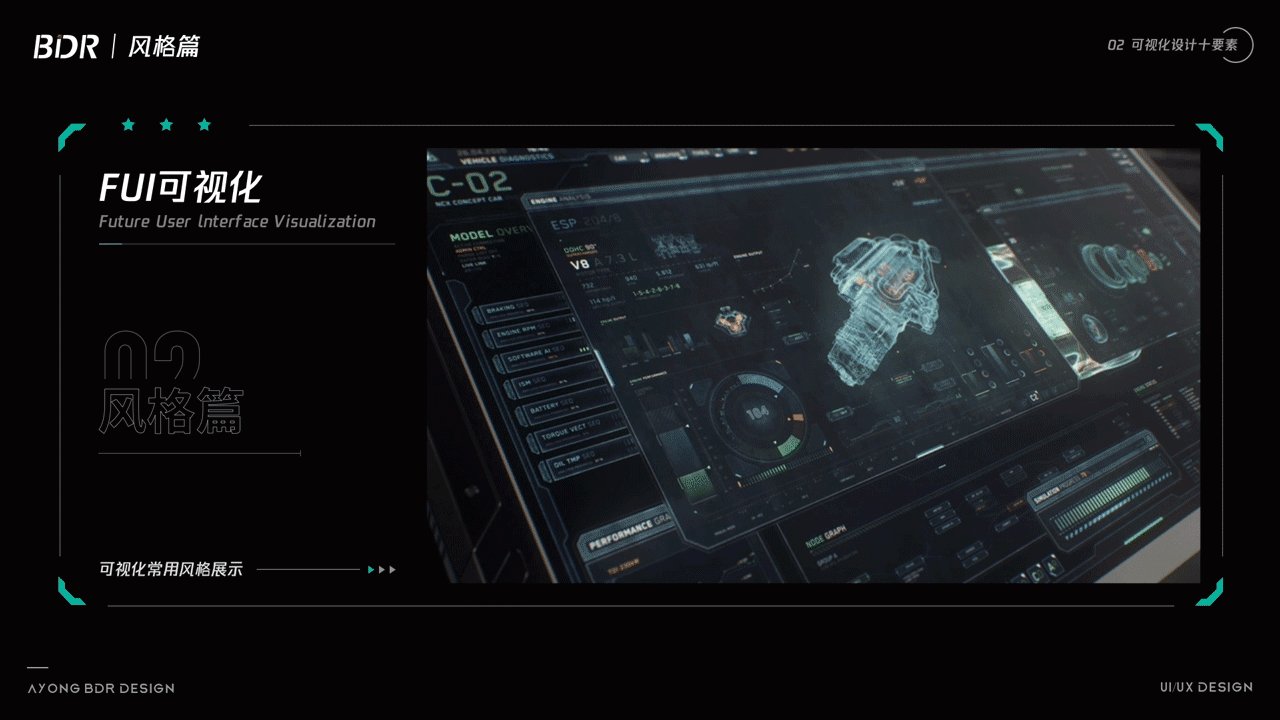
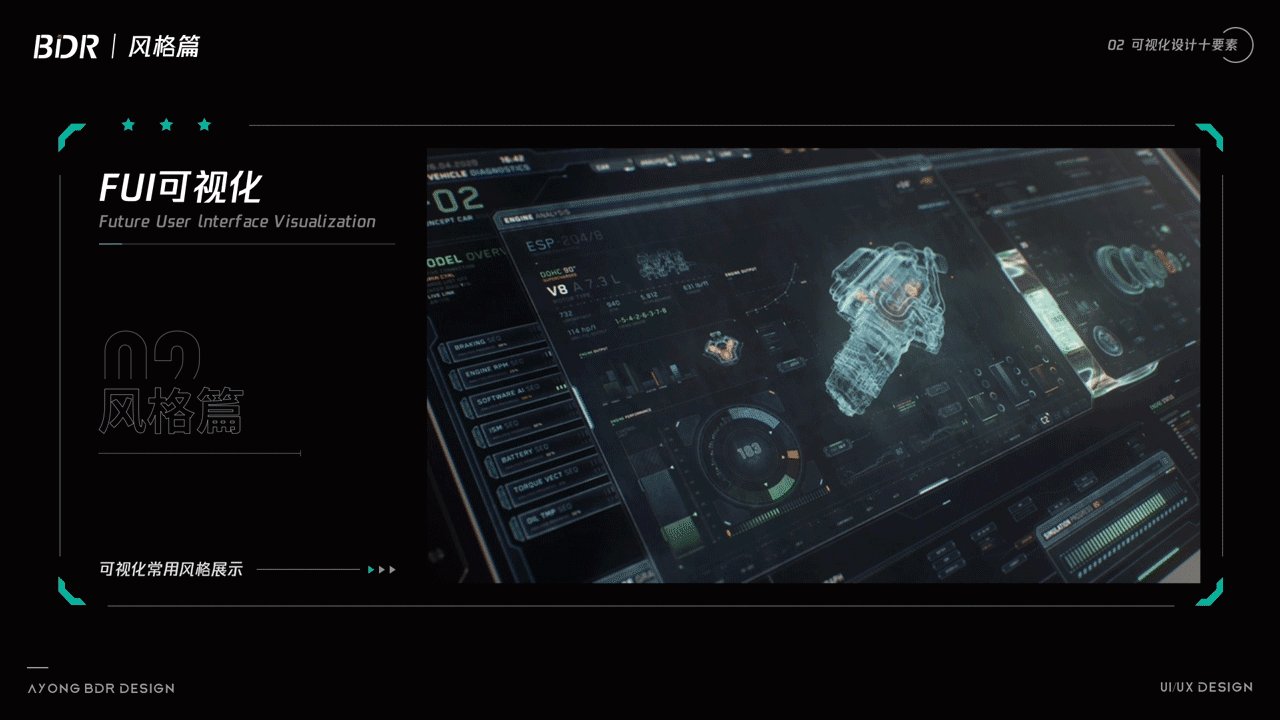
相對于當(dāng)前流行的扁平化設(shè)計(jì),F(xiàn)UI可謂是在Ul設(shè)計(jì)中獨(dú)樹一幟,設(shè)計(jì)風(fēng)格十分鮮明,極具未來感和科技感。
FUI是一個非常有趣的Ul設(shè)計(jì)領(lǐng)域,是我們在日常現(xiàn)實(shí)生活之中天法探索的用戶界面設(shè)計(jì)方式。在我們的日常工作中,通常日常設(shè)計(jì)很難有機(jī)會為宇宙飛船、時間旅行設(shè)備,或者感知型人工智能和外星人使用的用戶界面做設(shè)計(jì)。FUI使設(shè)計(jì)師有機(jī)會去突破現(xiàn)有的用戶體驗(yàn)和用戶界面的限制,探索一個新的領(lǐng)域。通過虛幻界面設(shè)計(jì)我們可以大膽的設(shè)想以及尋找新的解決方案。例如我們可以大膽的設(shè)想AR技術(shù)的應(yīng)用,地圖可以采用全息投影技術(shù)、人與智能硬件的環(huán)境交互等等。
虛幻界面設(shè)計(jì)甚至可以是新的發(fā)明,它們可以作為一種概念的驗(yàn)證它們可以啟發(fā)我們,提出問題,探索什么可行,什么不可行。正如科幻小說可以激勵人們登上月球或建造自動駕駛汽車一樣,虛幻用戶界面可以激勵人們?yōu)槲磥韯?chuàng)造技術(shù)。



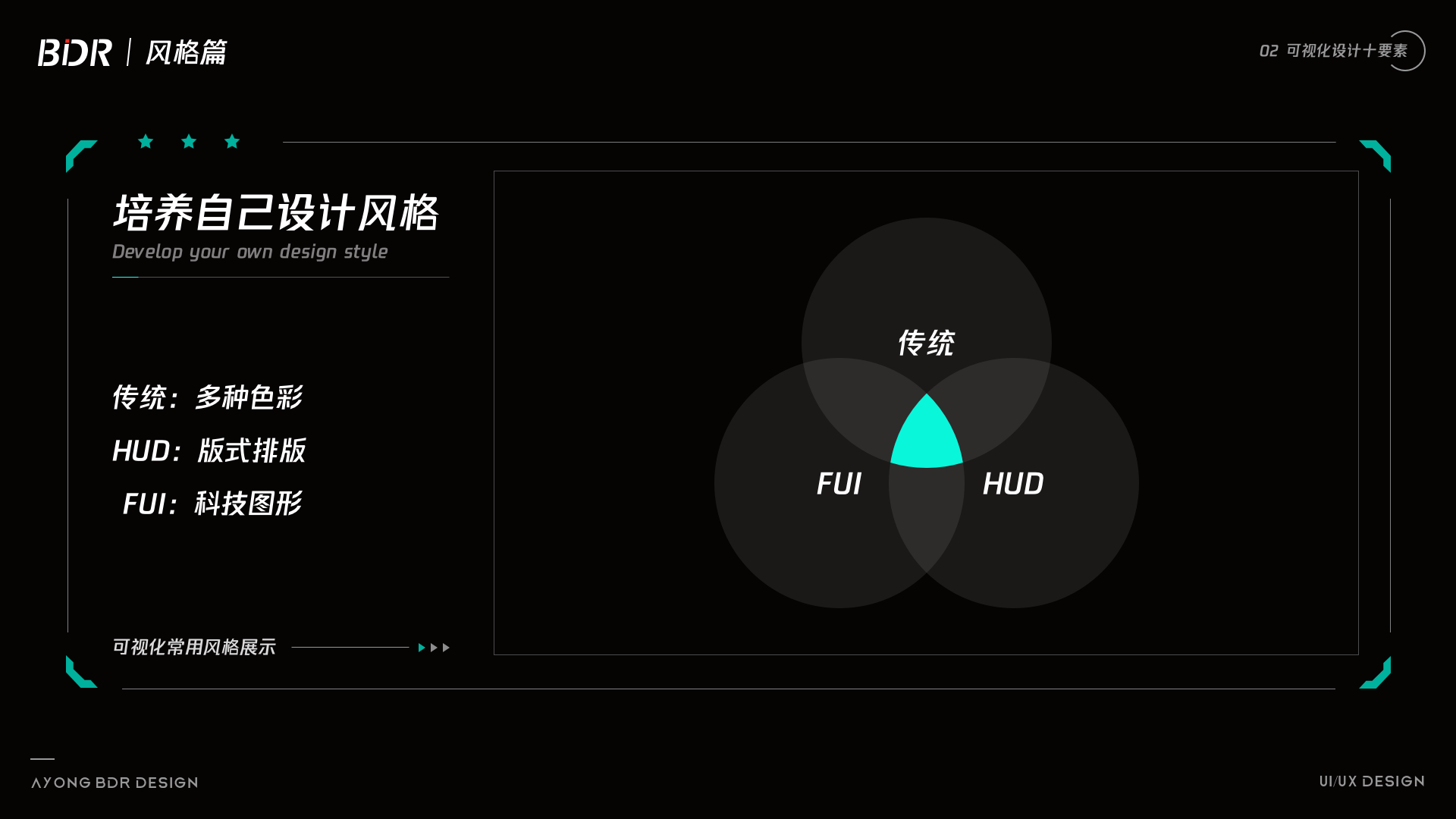
如何培養(yǎng)和完善自己的可視化設(shè)計(jì)風(fēng)格呢?其實(shí)這個問題有點(diǎn)狹隘,不同客戶不同使用場景我們可能風(fēng)格都會不太一樣,但是唯一我們不會變的是我們對于組件圖表的理解,圖表圖形的展示形式。

一個合格的可視化設(shè)計(jì)師,對于任何可以參考的頁面,都可以迅速領(lǐng)略到可以應(yīng)用的部分頁面和展示形式,多吸收知識,提升自己,這就是取其精華,去其糟粕的正確解答吧!所以要將現(xiàn)有風(fēng)格結(jié)合,完善設(shè)計(jì)理念,提升視覺技法,這才是當(dāng)下比較重要的。

最近由于工作中的一個項(xiàng)目,對自己充滿了懷疑,究竟什么叫科技感?不同的應(yīng)用場景,科技感是否還依舊有效?同展示條件下不同應(yīng)用場景,又會有什么樣的差異?究竟是什么樣子的設(shè)計(jì),才能被“甲方爸爸"認(rèn)定為科技感十足,并且很酷炫呢?從酷炫科技感出發(fā),總結(jié)了以下四個方面去解析科技感風(fēng)格。

相信很多可視化設(shè)計(jì)師聽到最多的一句話:要酷炫,要科技感!每每聽到這句話我都會變得非常暴躁。究竟是酷炫科技感代表可視化?還是數(shù)據(jù)可視才是可視化的內(nèi)核?每每遇到這種令人糟心的問題,我想的是如何通過自己的專業(yè)知識去解釋,可是我發(fā)現(xiàn)根本解釋不清楚,也無法令甲方客戶信服,甚至和同為乙方的總包也無法達(dá)成統(tǒng)一戰(zhàn)線。那么我們應(yīng)該如何去做呢,又應(yīng)該如何去解釋科技感這個抽象的概念呢?

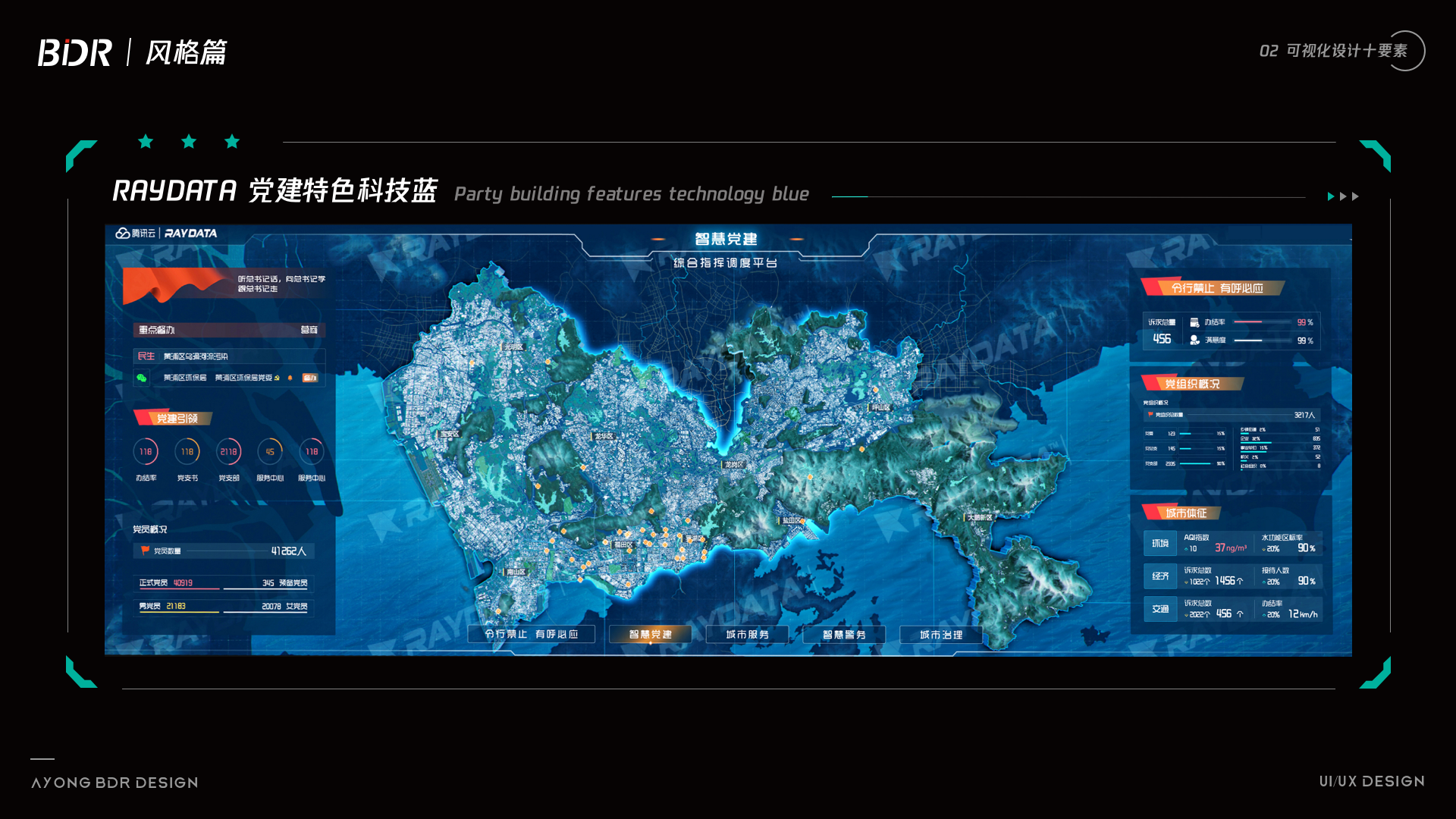
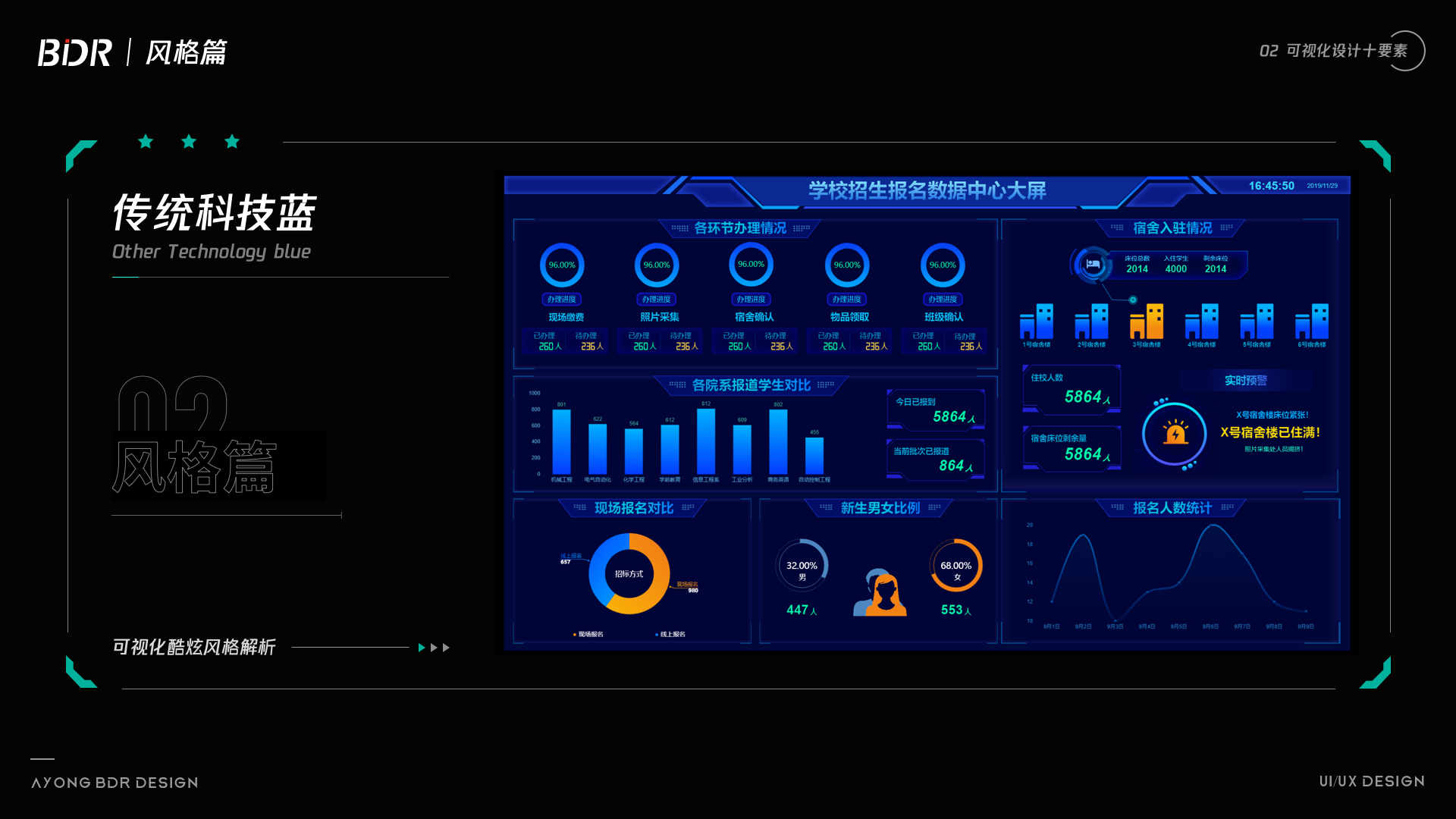
提到科技感色系一般我們想到的就是藍(lán)色系(科技藍(lán)),但是很多人可能走進(jìn)了一個誤區(qū),科技感的專屬色彩并不是只有藍(lán)色,而且一些藍(lán)色確實(shí)讓我們有審美疲勞的感覺。如圖,就是我們比較常見的傳統(tǒng)可視化設(shè)計(jì),一眼看去滿屏都是藍(lán)色,具有中國特色的藍(lán)色科技感。正如所有人都公認(rèn)的黨建題材為紅色加黃色,那么科技感真的只有藍(lán)色專屬嗎?黨建題材都是紅色專屬嗎?

由此可見,紅色并不是黨建題材的專屬色彩,存在即合理,也并沒有說黨建可視化一定要做成紅色的。制約的因素有很多:項(xiàng)目背景,項(xiàng)目需求,設(shè)計(jì)提案,專業(yè)認(rèn)知等等,可視化大屏歸根結(jié)底還是做的是服務(wù)設(shè)計(jì),因此服務(wù)好客戶,得到客戶的認(rèn)可,就能體現(xiàn)設(shè)計(jì)的價值。但是在設(shè)計(jì)稿中可以發(fā)現(xiàn),界面運(yùn)用到了一些黨建色彩的元素,也是通過這種方式去展示,這也是設(shè)計(jì)師需要注意的一點(diǎn)。





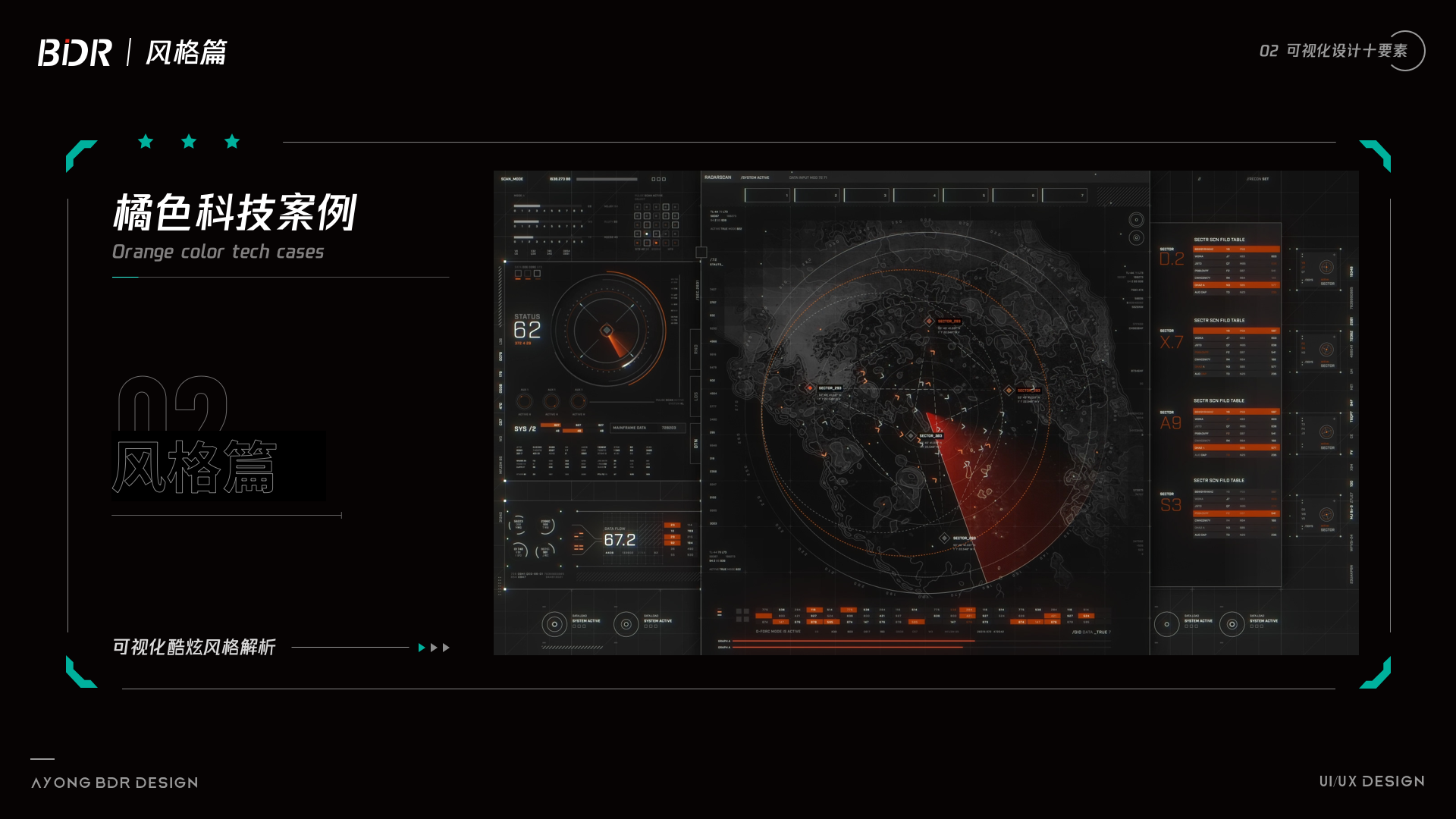
藍(lán)色并不是科技感的專有屬性,任何一種顏色都是可以塑造科技感的感覺的。比如適合用綠色的場景做的界面,沒有做好看,那只能怪自己學(xué)藝不精,跟配色無關(guān)。不排斥藍(lán)色,但是討厭到處都是用藍(lán)色,上來就是用藍(lán)色。
說到背景這是一個影響科技感非常重要的因素,一張超神比比皆是,一張超鬼也是隨處可見,究竟什么樣的背景才是一個優(yōu)秀的可視化界面所具備的?不是畫面發(fā)光,有閃光點(diǎn),宇宙或者銀河那種圖;也不是科技點(diǎn)線,帶漸變的線條(混合工具做出來的那種)看起來就特別復(fù)雜;也不是那種亮度超過畫面任何一個元素的圖。

科技感的背景所起到的作用應(yīng)該是襯托畫面,而不是在畫面中比較跳,搶視覺,一大坨發(fā)光或者復(fù)雜的圖形,只會起到反作用。
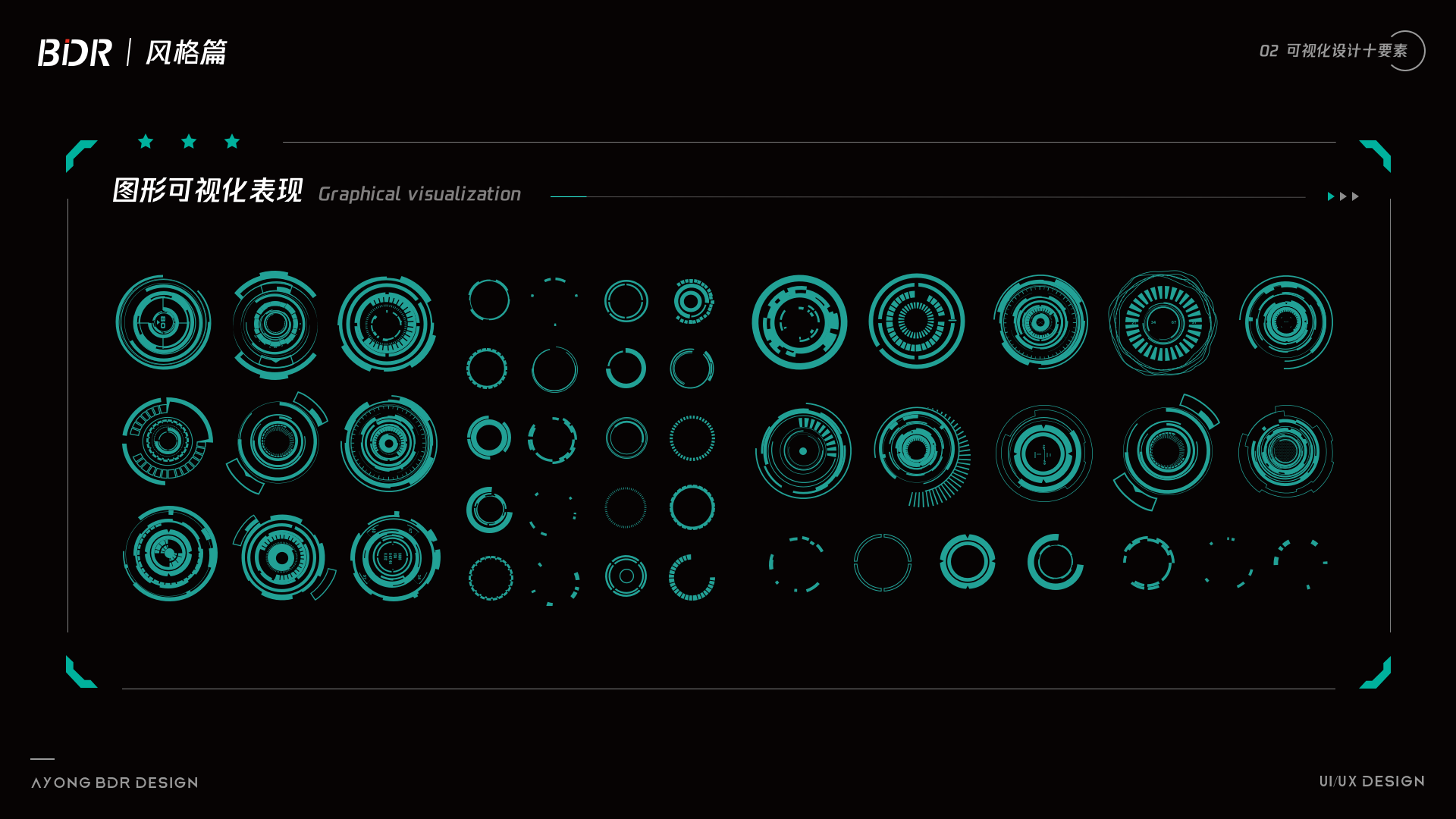
圖形應(yīng)該是以上指標(biāo)中,最令人可以接受對科技感風(fēng)格詮釋的一種,科技感的圖形到底有哪些特征,我們又該如何去做呢?


通過以上案例我們可以發(fā)現(xiàn),所謂圖形表現(xiàn)科技感,最大的特征就是點(diǎn)線面應(yīng)用的多元化,通過一種或者多種規(guī)律將點(diǎn)線面組合起來,線條粗細(xì)長短不一,點(diǎn)大小不等。在使用圖形進(jìn)行點(diǎn)綴搭配時,切不可過于花哨,從而搶了主要內(nèi)容的風(fēng)頭。
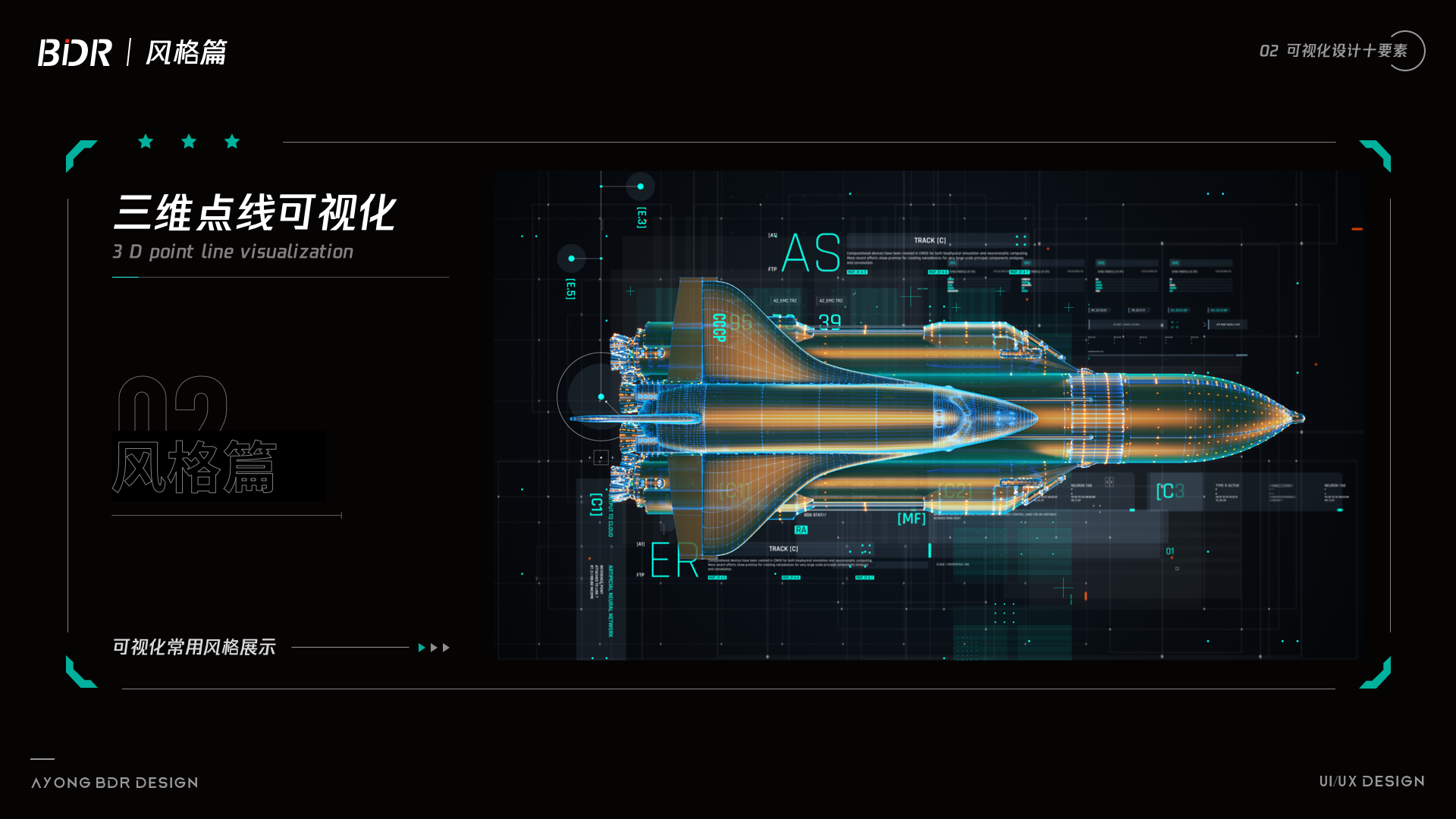
此處可能會出現(xiàn)一些三維樣式的圖形,特殊的視角以及不常見的設(shè)計(jì)都會增加科技感的元素,但是也不是所有的三維都可以比二維更有科技感的。我最近做的就是甲方客戶一直覺得:三維元素太少了,科技感不夠。我就納悶了,到底什么才是科技感?難道科技感只能用三維的來表示了?只能說一定條件下,三維是優(yōu)于二維展示的,但這也不是絕對的。如果你的場景主視覺本身就是二維范疇的,何必要要求組件三維展示。
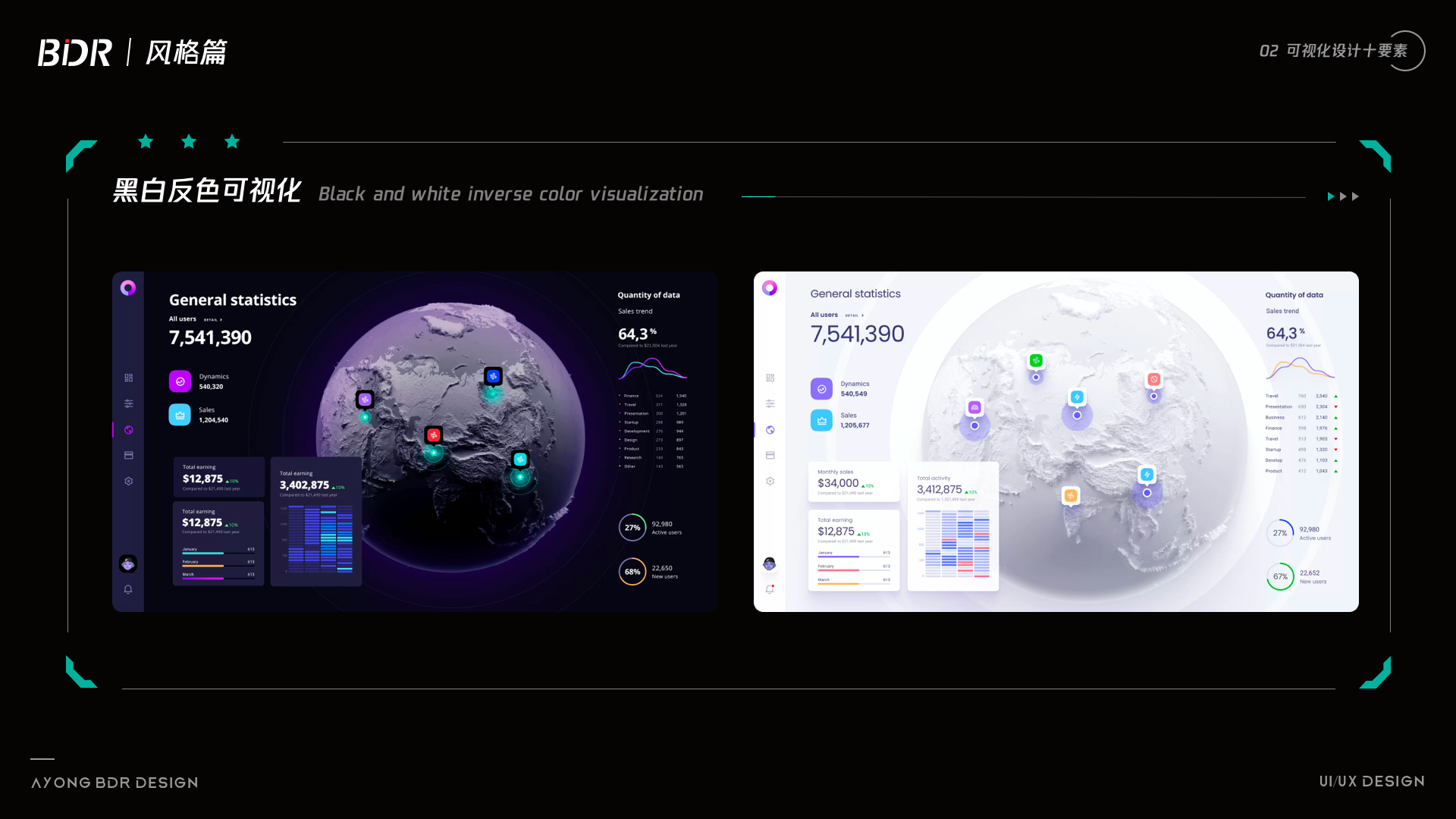
下圖的二維科技感表現(xiàn)上肯定是超過三維地球的,至少我是這么認(rèn)為的。

動效應(yīng)該是最能體現(xiàn)科技感的方式了,通過動態(tài)演示組件,通過動效展示界面,遠(yuǎn)遠(yuǎn)比靜態(tài)頁面要合理的多。動效主要是通過:位移、旋轉(zhuǎn)、透明度(閃爍)、縮放等方式去制作,形成獨(dú)特的動畫節(jié)奏。




可以發(fā)現(xiàn)科技感動效一般都伴隨著極快的閃爍動畫,動畫的節(jié)奏也是比較偏快,再通過出現(xiàn)動畫,字符偏移,剪切路徑等演示組件的形成過程。
可能大家沒有遇到過這種情況,比如在三維建筑可視化中,科技感本身就依賴于場景的表現(xiàn),但是不知道大家有沒有試過,將三維建筑可視化換成二維GIS之后,我們?nèi)绾稳ナ巩嬅姹憩F(xiàn)的更具科技感呢?
圖一,圖二,圖三分別就是替換不同的場景,那么我們來看看這些場景為什么不適合原本的之前的科技感風(fēng)格呢,我們一起思考一下~



大家可能會覺得科技感只針對于一些特殊的場景,或者說是深色場景,比如一些實(shí)景地圖和衛(wèi)星地圖又該如何去表現(xiàn)科技感的元素呢?那么如果是淺色可視化我們又該如何去做科技感呢?

其實(shí)這本身就是一個偽命題,三維表現(xiàn)對畫面的沖擊力是非常強(qiáng)的,對于畫面視覺效果的提升有很大的幫助。不過是否所有的三維就是最合適的呢,這個也確實(shí)有待商榷。不過能肯定的是,一定程度上,三維一定會比二維更加具有沖擊,更加具有科技感。



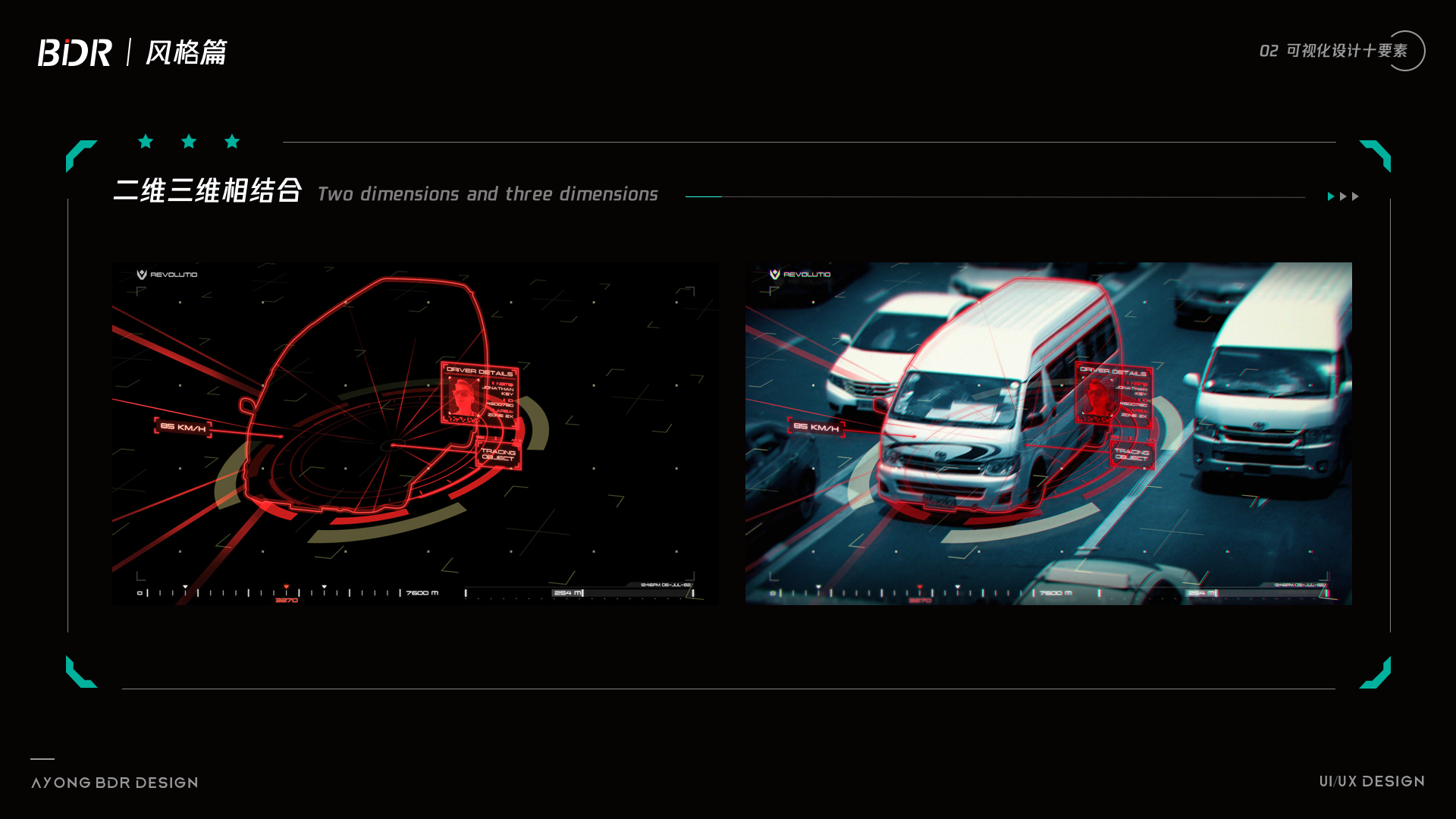
其實(shí)最正確的表現(xiàn)就是二維表現(xiàn)加上三維場景展示,兩者相輔相成,對于畫面的展示才是最好的。通過下面這組案例可以發(fā)現(xiàn),二維表現(xiàn)加上三維場景才是最優(yōu)解。

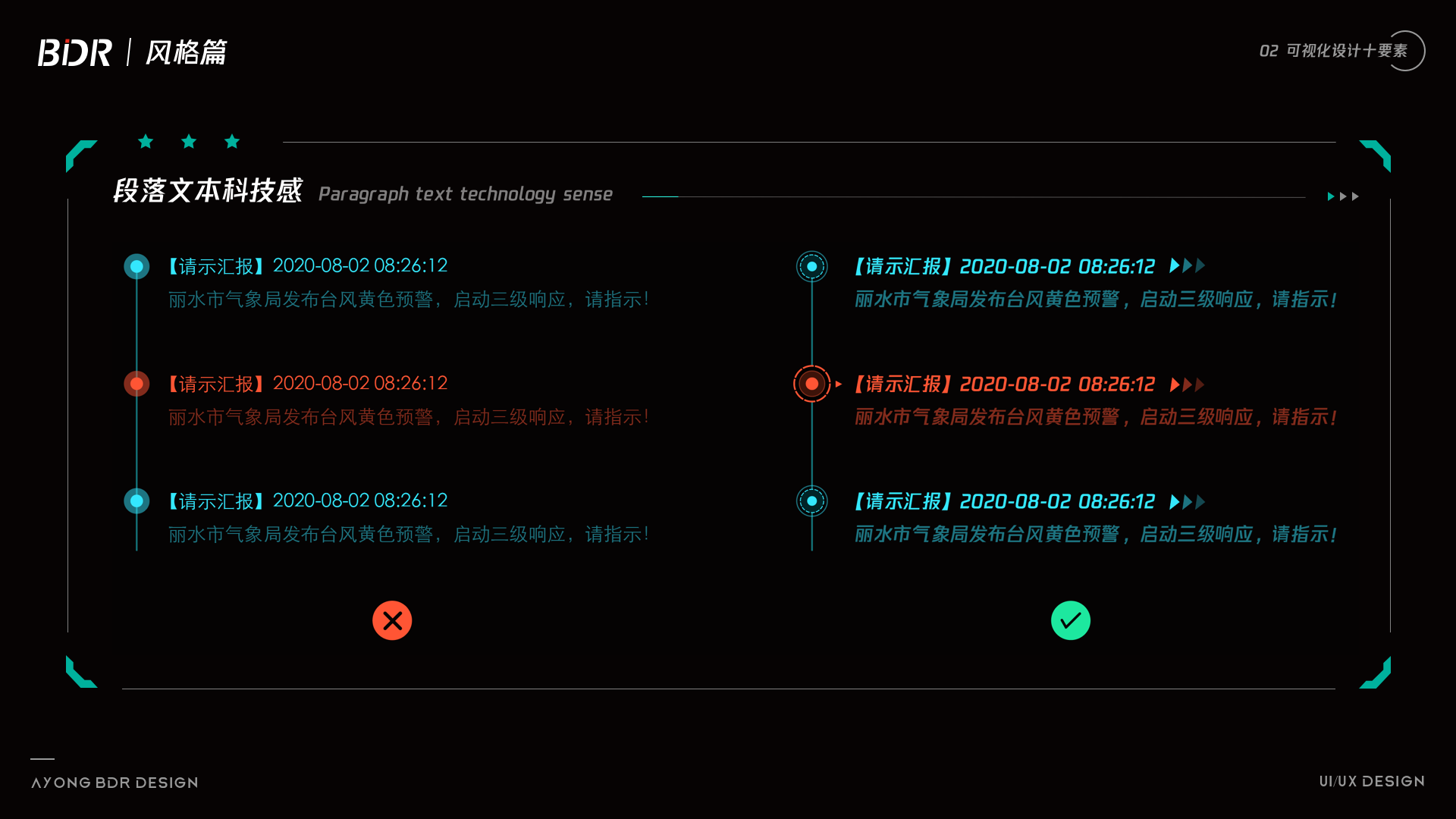
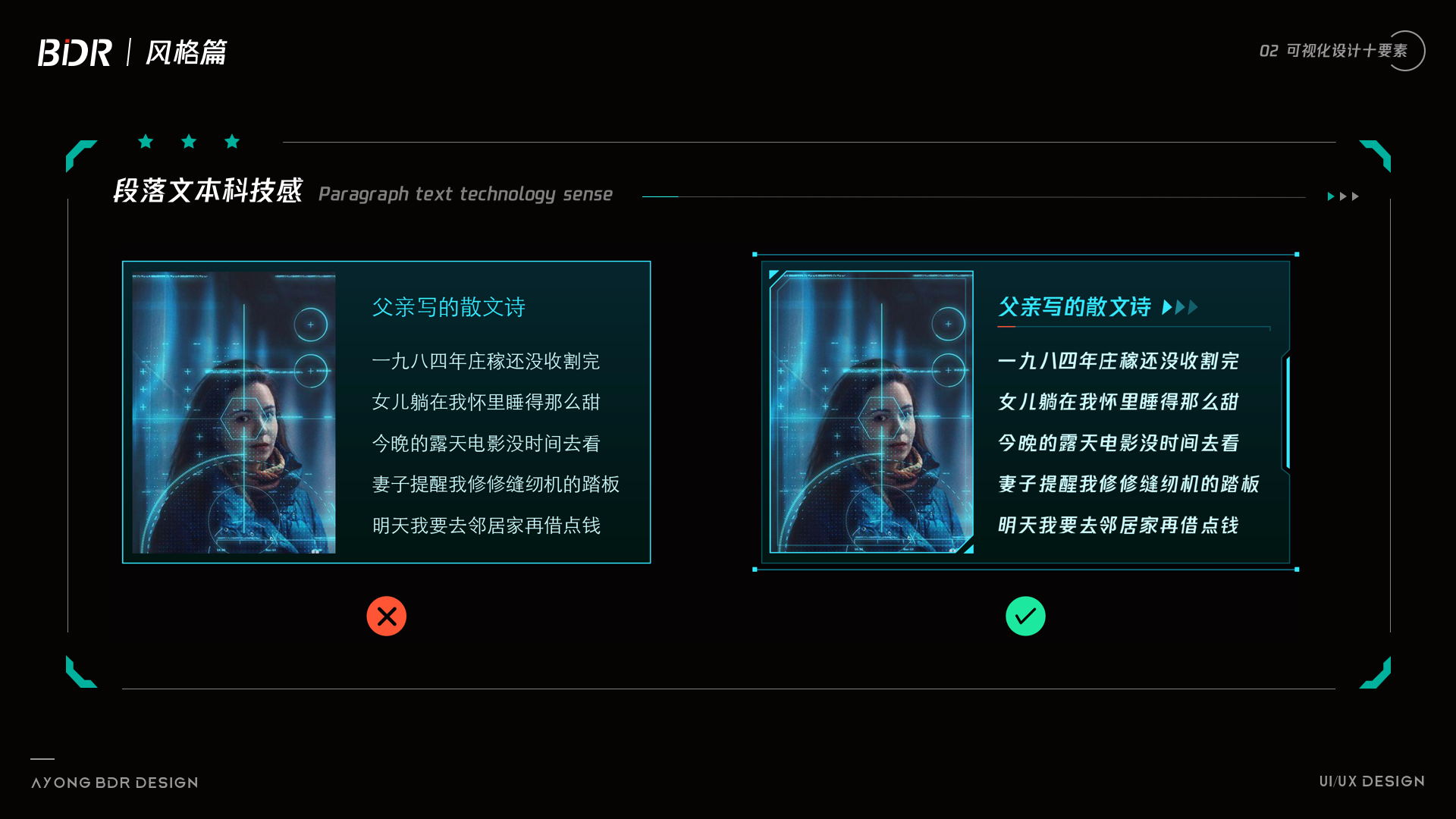
很多同學(xué)對于文字需求如何制作科技感有很多的疑問,通過最近的作圖,總結(jié)出四種關(guān)于文字排版科技感的展示,總結(jié)起來其實(shí)就那么幾點(diǎn):裝飾,圖形,字體,版式,表現(xiàn)形式...




其實(shí)對于數(shù)據(jù)可視化設(shè)計(jì)科技感的研究,不僅需要了解表現(xiàn)層,更需要上升到業(yè)務(wù)層。一些特定的圖形或者裝飾,對于畫面的豐富程度一定是有幫助的。
講了這么多,不知道對大家理解科技感是否有幫助,如何提升畫面科技感,是我們做為數(shù)據(jù)可視化設(shè)計(jì)必定會面臨的一大難題。希望大家在以后的工作或者項(xiàng)目中,多多酷炫,多多科技感!!!

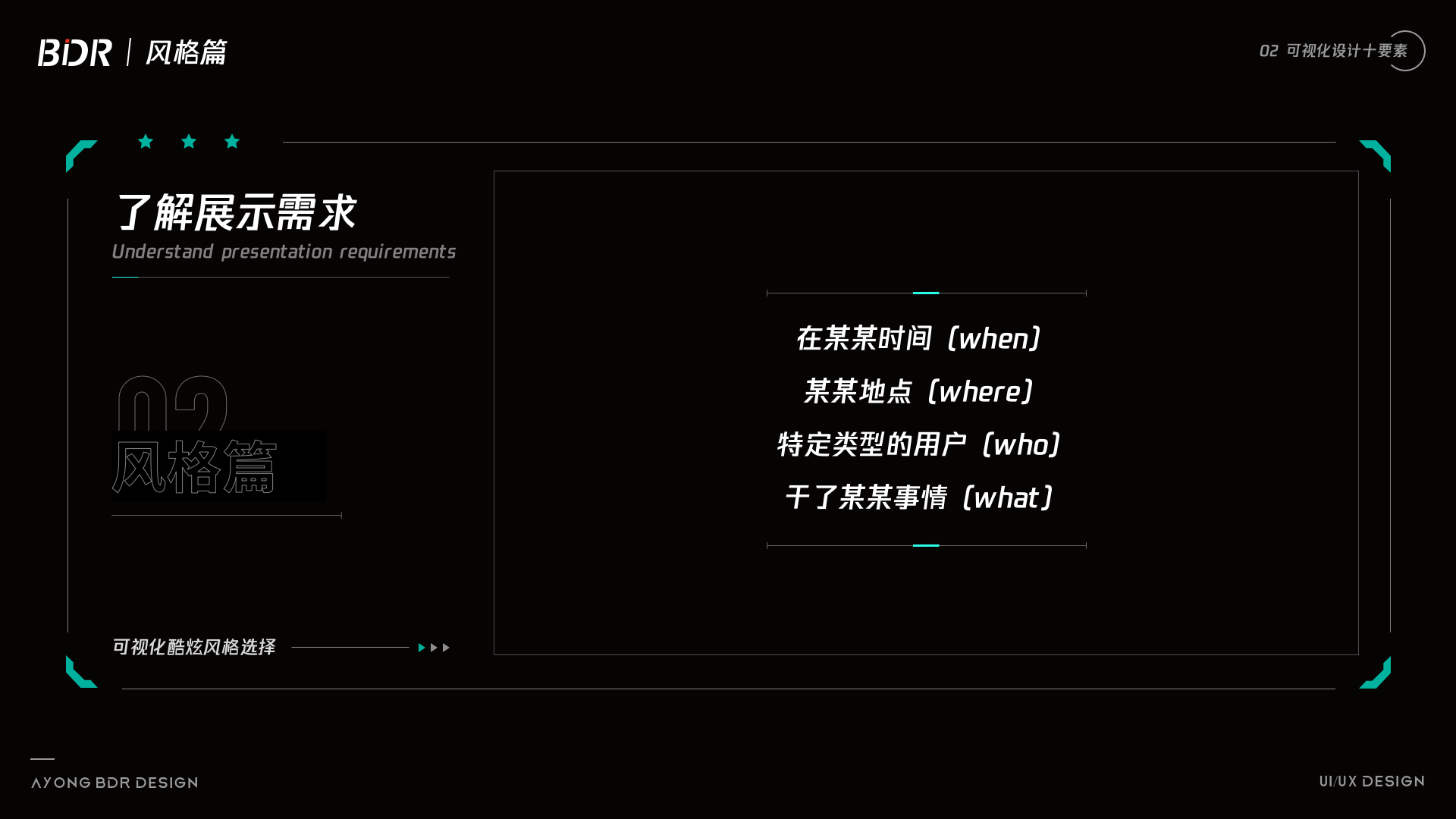
因此我們要確定的是,根據(jù)這四個“W”去確定整體業(yè)務(wù)框架的基礎(chǔ)構(gòu)成,這對于設(shè)計(jì)風(fēng)格的初步意向確認(rèn)有著很積極的意義。

who:王局長
when:領(lǐng)導(dǎo)人會議時
where:公安局
what:新基建建設(shè) 數(shù)字化轉(zhuǎn)型事項(xiàng)
在領(lǐng)導(dǎo)人會試上,公安局王局長提議通過了關(guān)于新基建,數(shù)字化轉(zhuǎn)型的各種措施。面對這一場景,有以下幾個問題。受眾是誰?需要干什么事情?誰去干?數(shù)字化轉(zhuǎn)型怎么做?怎么實(shí)現(xiàn)?需要用到的技術(shù)?展示風(fēng)格?重功能?還是重展示?
在有了這些的前提下,對于我們設(shè)計(jì)風(fēng)格的選擇就有了很強(qiáng)的指導(dǎo)意義,比如王局長比較喜歡多色搭配,科技感強(qiáng)的風(fēng)格,主要為了配合展示匯報(bào),那么就可以通過這一些需求,初步制定風(fēng)格為效果酷炫的展示類大屏,但是主視覺的展示形式還是要根據(jù)其他的具體情況去進(jìn)一步確認(rèn)。
在面對一些特有的項(xiàng)目時,一般客戶會給出一些參考術(shù)語:“3個一帶”,“2個方針”,“八大成果”“三山,兩水,百林,千田”......
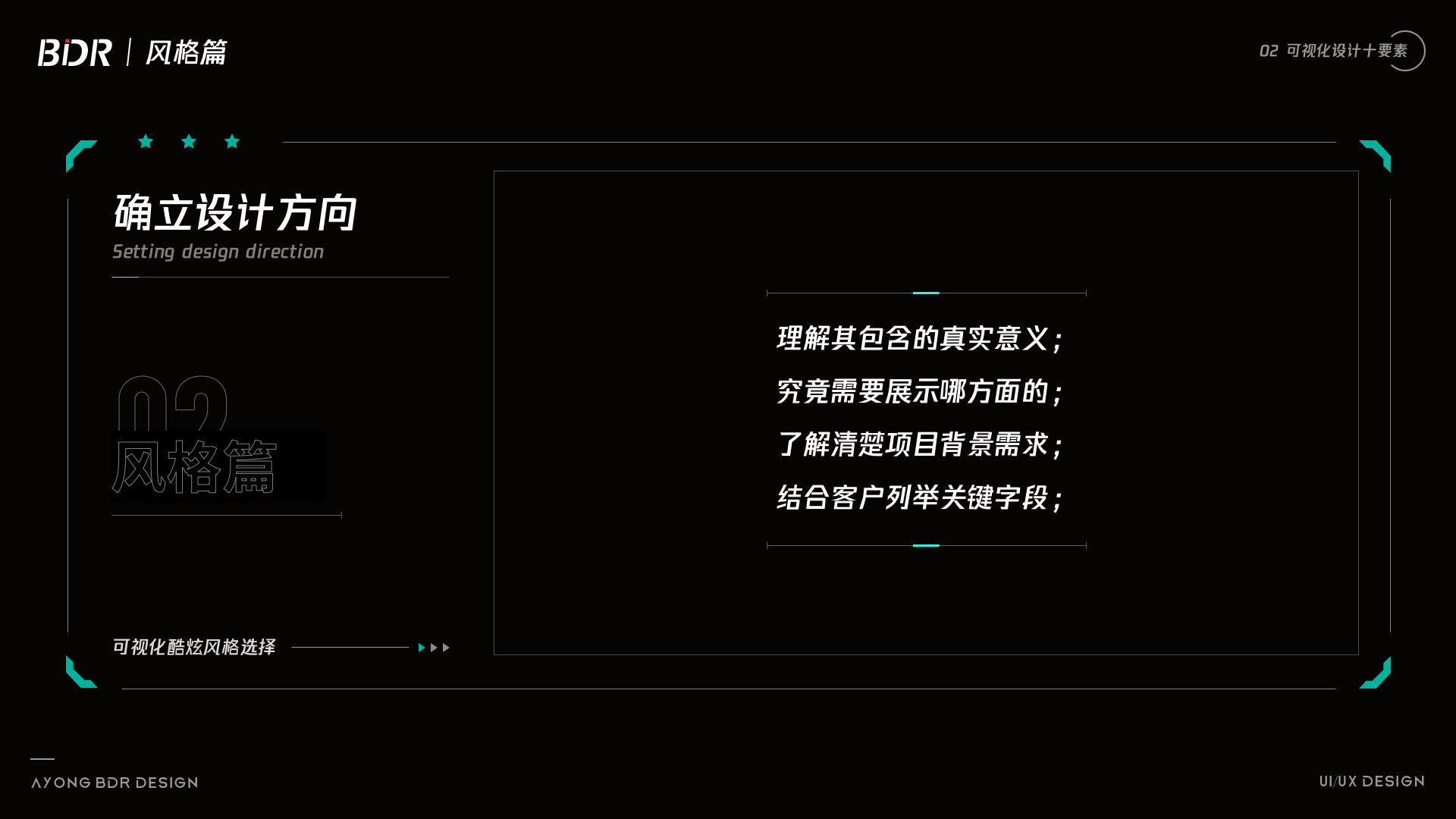
面對這種問題,能做的就是理解其包含的真實(shí)意義,究竟需要展示哪方面的,了解清楚項(xiàng)目的背景需求,結(jié)合客戶所說的一些關(guān)鍵字段,剖析以上的內(nèi)容可以發(fā)現(xiàn),客戶通過一些方針和方法,對“山水林田”進(jìn)行治理,取得了一些階段性成果。

因此展示的內(nèi)容可以確定為智慧治理,或者智慧生態(tài)方向的,然后就可以根據(jù)項(xiàng)目背景的內(nèi)容去選擇可以應(yīng)用的具體的一些方案了。
因在到了需求分析的階段,可以根據(jù)客戶提供的大量的資料和業(yè)務(wù)需求,去明確的設(shè)計(jì)方向,究竟是需要展示哪些內(nèi)容?可以提供的數(shù)據(jù)有哪些?展示條件(硬件設(shè)施)是否具備?想要的效果有哪些?

比如客戶需要查看到山水林田的各個改進(jìn)措施的效果,以及改進(jìn)前后的效果對比。說到這單純的二維GIS和影像已經(jīng)不太好滿足了,那么可以將場景風(fēng)格定位到三維展示,需要實(shí)際1:1建模,至于是通過WEBGL,UE,UNITY就看各自的團(tuán)隊(duì)擅長的方向了。
場景大體風(fēng)格確定,那么展示面板需求根據(jù)場景去搭建就可以了,這樣一個完整的風(fēng)格選擇過程就算初步走通了,具體的驗(yàn)證環(huán)節(jié),可以在一次次會議中再去進(jìn)行交流和修改即可。

展示容易,風(fēng)格切換皮膚多,可編輯性高,開發(fā)難度低,地圖資源較多,適合快速搭建可視化大屏模版,開 源內(nèi)容較多,前端開發(fā)直接調(diào)用樣式即可。
展示形式較普通,地圖風(fēng)格樣式不出彩,設(shè)計(jì)效果也會打很多折扣,很難與同行拉開差距。
開發(fā)過程中可能需要基于高德API以及一些平臺,對封裝地圖進(jìn)行二次開發(fā),沒有GIS開發(fā)經(jīng)驗(yàn)的前端,會比較困難。
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超圖,天地圖等等。
以高德API為例

展示靈活,可下載svg矢量區(qū)塊,并可下載json文件直接交付開發(fā),可下鉆到縣級,可編輯性高,一般會結(jié)合二維GIS來展示,有插件可以直接繪制全國地圖。
不夠立體,可選樣式比較少,畫面主視覺容易空洞導(dǎo)致畫面效果不強(qiáng)。
開發(fā)對于設(shè)計(jì)圖的一些效果還原比較困難,例如發(fā)光,漸變等等。只能做一些比較基礎(chǔ)屬性的修改,對于效果還原可能達(dá)不到80%以上。
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地圖下載器為例

展示效果好,三維場景,有立體效果,材質(zhì)貼圖不同效果會完全不一樣,可編輯性較強(qiáng),相比較二維更推薦這種表現(xiàn)形式。
三維范疇,不會三維知識的小伙伴會比較難,此處會涉及到三維軟件合并擠壓,展UV,漫射貼圖,QGIS制作高度貼圖,PS制作法線貼圖等等知識點(diǎn)。
對于不懂三維的小伙伴比較困難,涉及知識點(diǎn)較多,容易一知半解。
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授權(quán))
3D地圖建模及貼圖的制作獲取方法

展示形式新穎,展示效果非常好,三維表現(xiàn)往往讓人耳目一新,對于可視化的展示可以說是所見即所得,深得客戶喜愛。
開發(fā)難度高,專業(yè)性人才比較少,懂三維的設(shè)計(jì)也是非常的少,對于三維知識以及引擎開發(fā)知識需要比較熟悉才行。
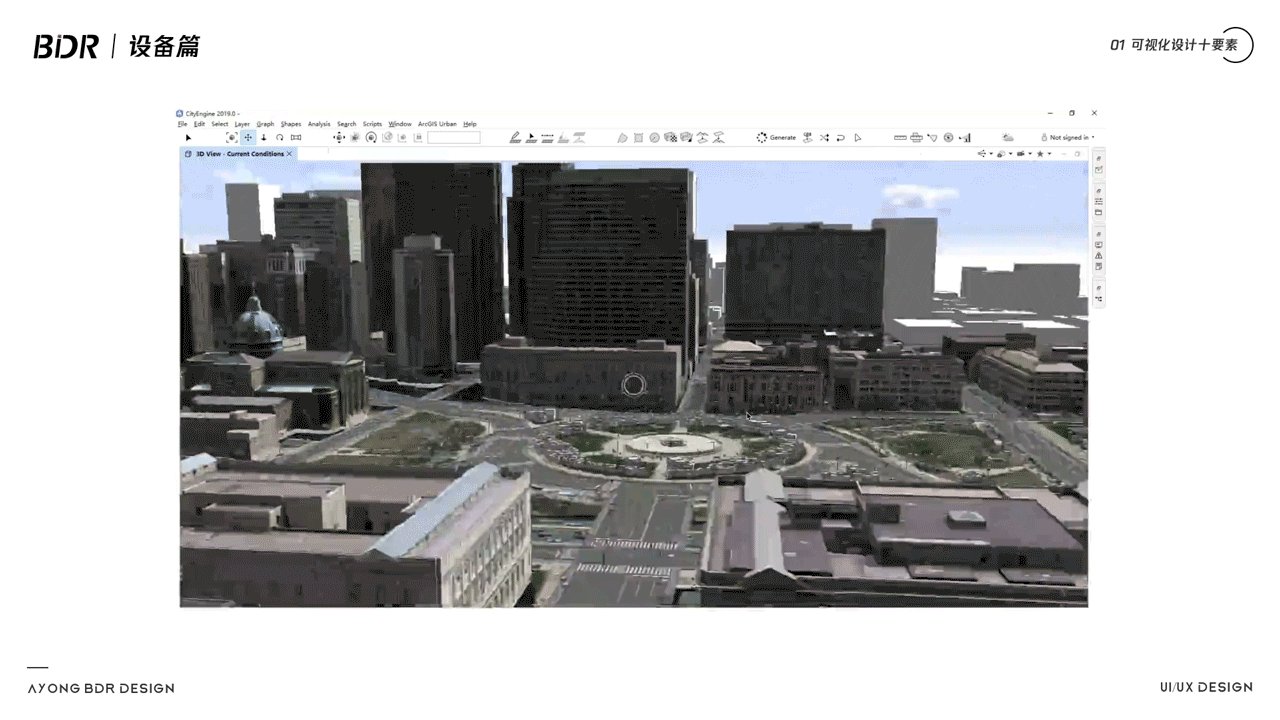
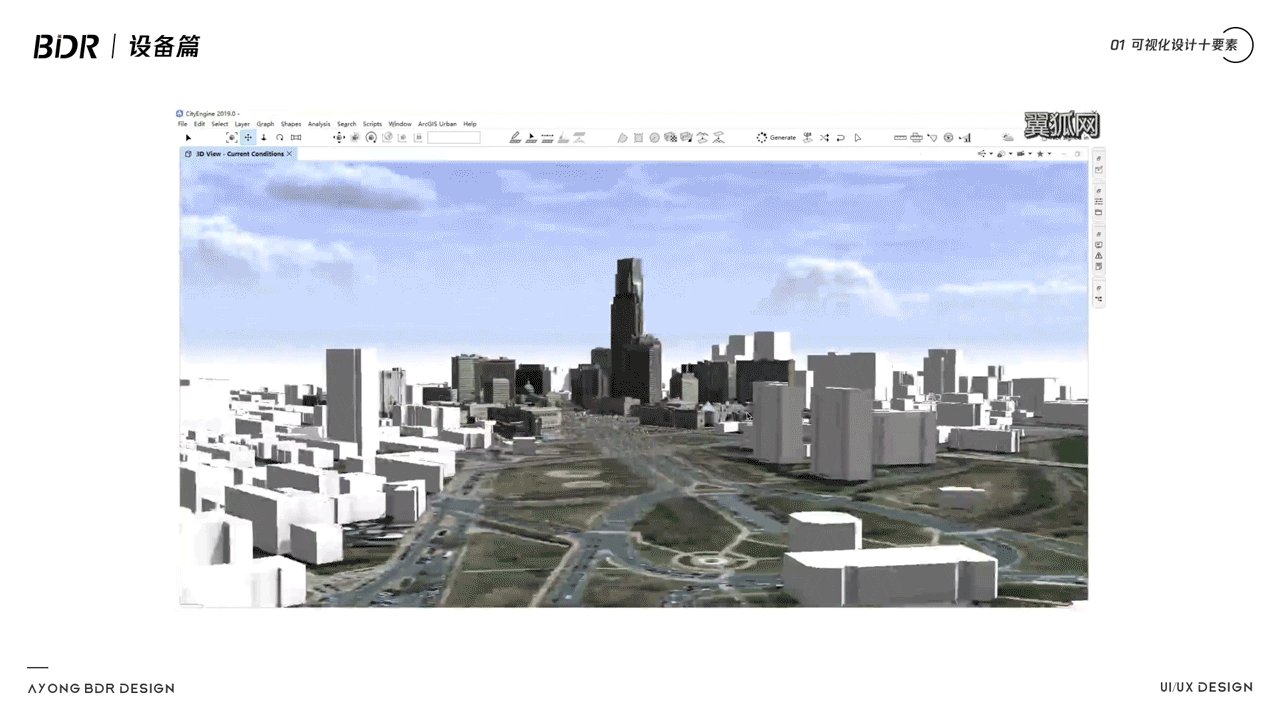
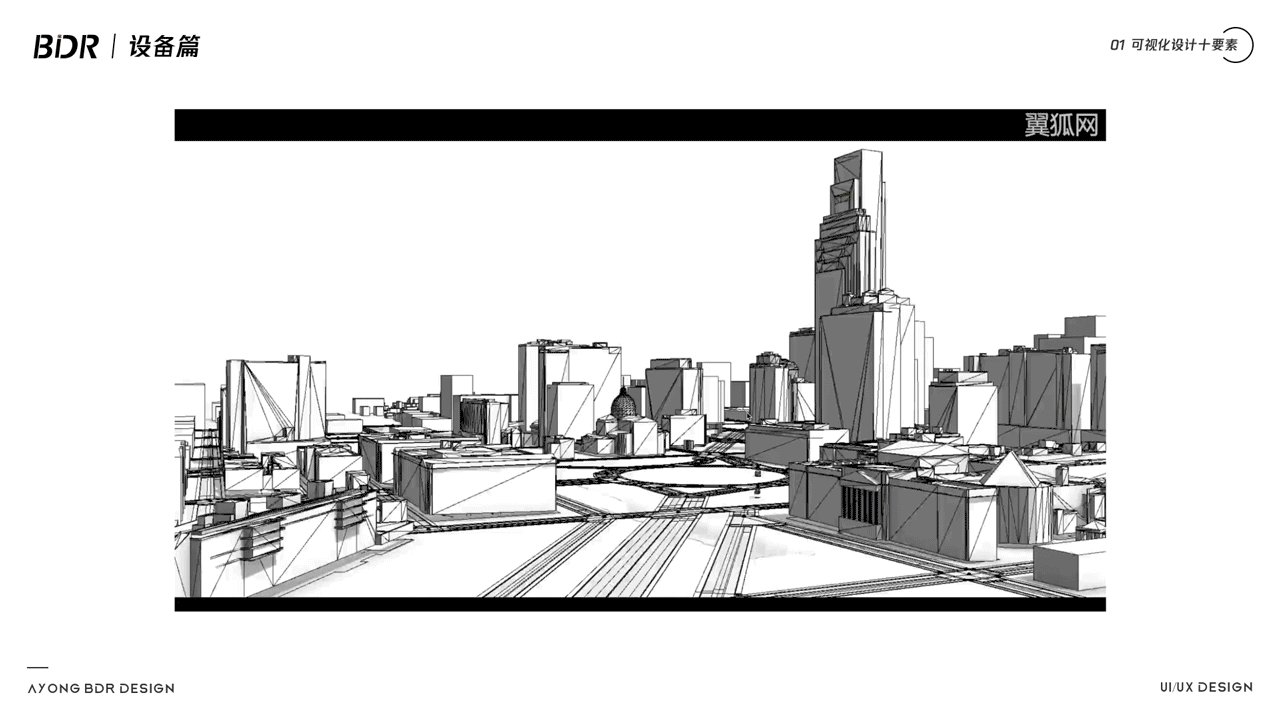
人才稀缺,入門難,做好更難,教程自學(xué)難度有點(diǎn)大,例如cityengine程序化建模,houdini程序化建模等等。
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

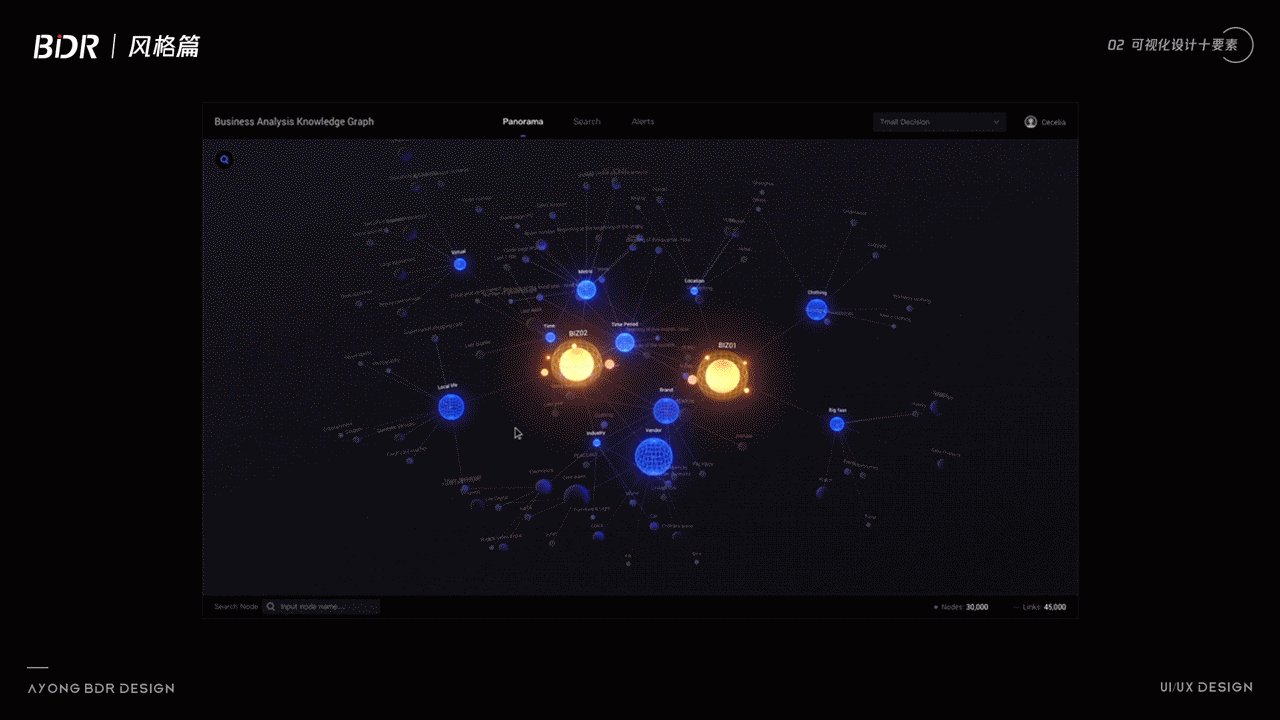
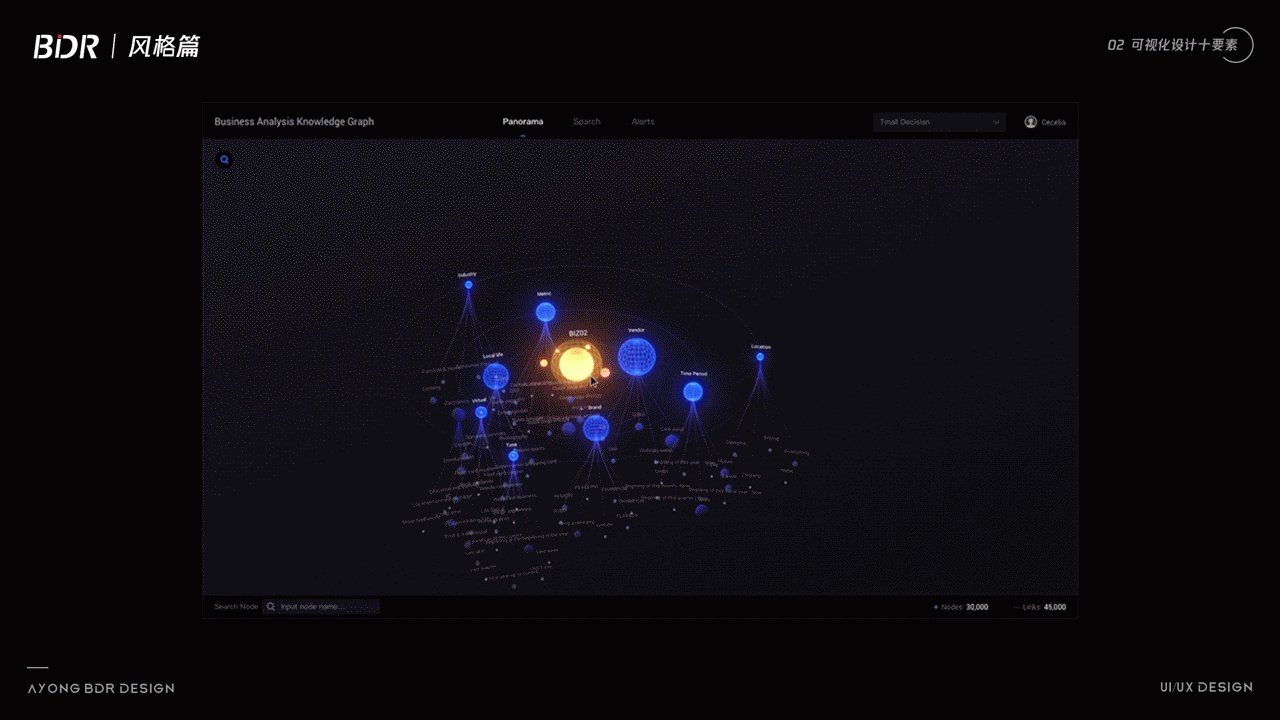
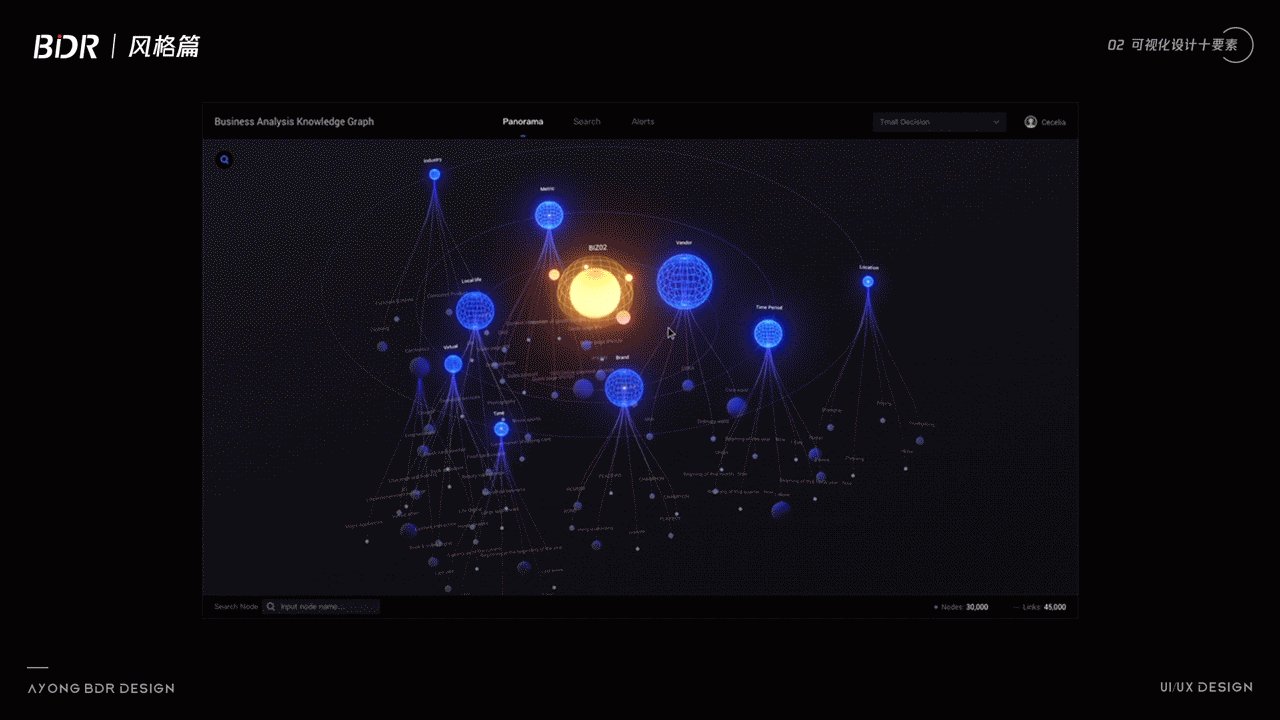
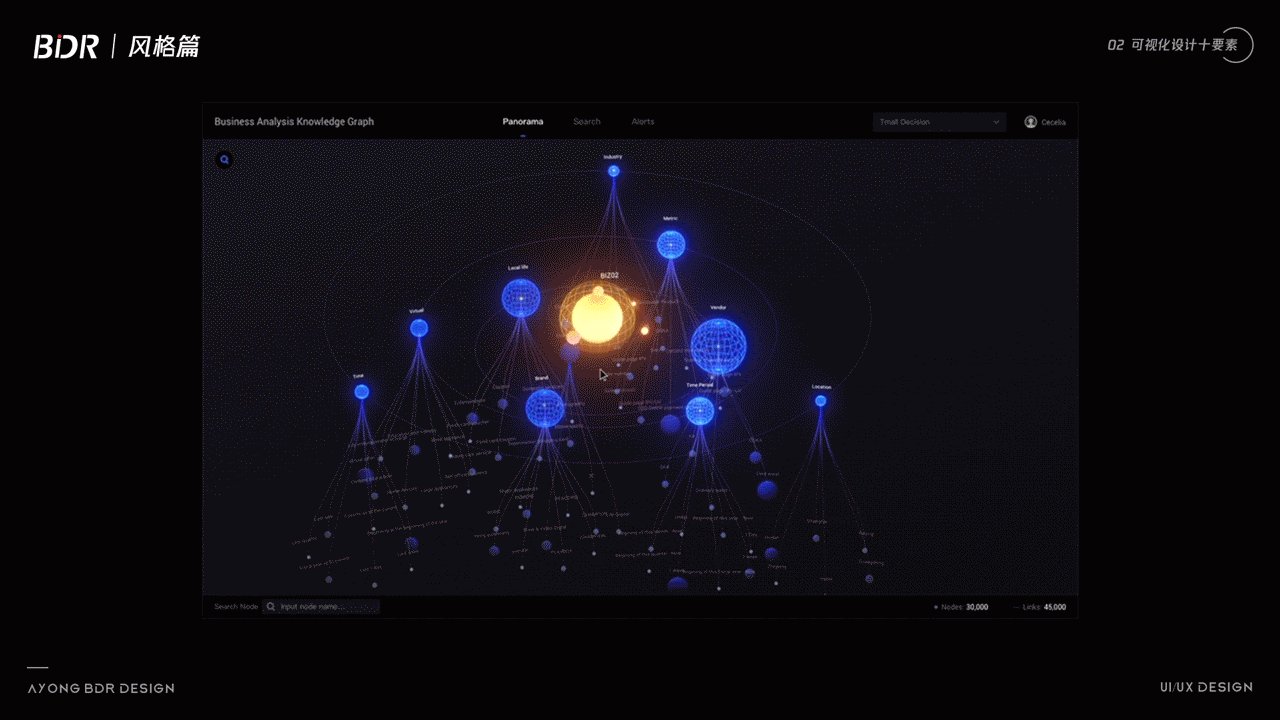
主視覺效果強(qiáng),特殊場景的處理能夠很完美的講清邏輯,對于圖形化的理解有很強(qiáng)的意義。
邏輯復(fù)雜,難懂,比較抽象,專業(yè)難度高,對業(yè)務(wù)理解能力需要很強(qiáng)。
邏輯處理比較難,設(shè)計(jì)效果比較難以想象,設(shè)計(jì)容易偏離主題,比如數(shù)據(jù)中臺,是一個非常虛幻的東西,很難講清楚處理邏輯和過程。
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知識圖譜為例

可視化風(fēng)格三大分類以及對于圖形的應(yīng)用(傳統(tǒng)、HUD、FUI);
如何培養(yǎng)自己的數(shù)據(jù)可視化設(shè)計(jì)風(fēng)格(色彩+圖形+板式);
影響科技感風(fēng)格的四大影響因素(配色,圖形,背景,動效);
設(shè)計(jì)風(fēng)格的選擇以及確定思路(根據(jù)場景、含義、需求);
可視化風(fēng)格的應(yīng)用以及拓展(各種主視覺的應(yīng)用優(yōu)缺難點(diǎn))。

作者:AYONG_BDR 來源:站酷網(wǎng)
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加微信ban_lanlan,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com