今天小編來帶大家了解一下如何讓產(chǎn)品能更加簡單易用的四個(gè)設(shè)計(jì)策略:合理刪除、分層組織、適時(shí)隱藏和巧妙轉(zhuǎn)移;
組件是設(shè)計(jì)師常用且基礎(chǔ)的知識點(diǎn),隨著軟件設(shè)計(jì)和開發(fā)越來越成熟,已經(jīng)延伸出很多的類型,能否正確合理的使用也是衡量交互設(shè)計(jì)水平的一個(gè)標(biāo)準(zhǔn)。文章里理論知識比較少,我想說點(diǎn)比較實(shí)用的東西,給大家解惑。所以關(guān)于基本的控件/組件類型的基礎(chǔ)知識不做過多說明,理論和實(shí)踐相輔相成,理論知識大家可以去優(yōu)秀平臺學(xué)習(xí)并吸收,但實(shí)踐需要帶入更多的思考。
控件可以理解為平臺系統(tǒng)定義的某種形式,嚴(yán)格意義上來說,控件的專業(yè)叫法為“原生控件”,不過大家都習(xí)慣性的順口說“控件”,這樣會更簡單點(diǎn)。
組件從字面理解就是組裝而成,在技術(shù)層面,代碼是需要封裝的,那被封裝在一起,就可以形成組件,能自定義內(nèi)容,名稱等。
原生控件相比較組件,顆粒感更細(xì),一個(gè)組件可以包含多個(gè)控件,單個(gè)控件也可以作為組件。可以使用一個(gè)簡單的例子來闡述他們的關(guān)系,控件就好比是藥材,那么藥方就可以理解成是一個(gè)組件。如果還不能理解,那可以用更具體的案例來說明下;
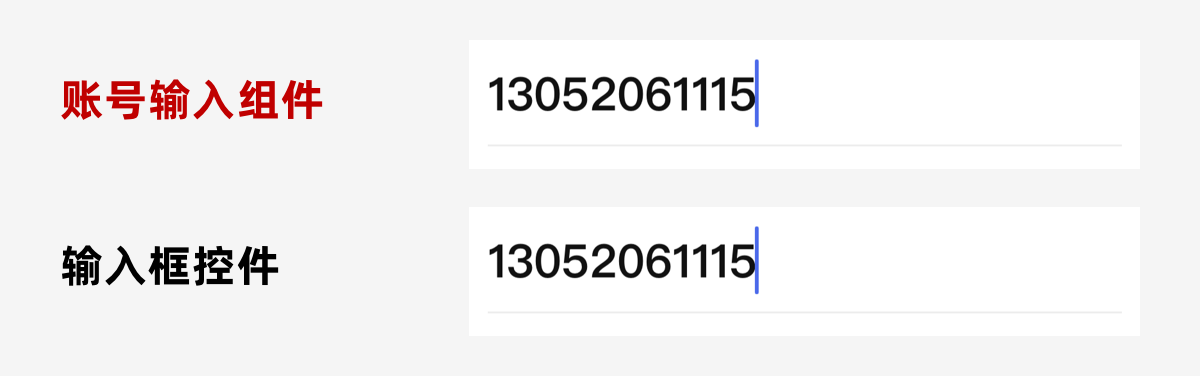
如下圖是用戶登陸流程中的一個(gè)交互組件,該組件由兩種原生控件來組成,輸入框和按鈕,這樣結(jié)合就構(gòu)成“賬號輸入”的組件;

再如下圖,單獨(dú)的輸入框控件也可以成為一個(gè)獨(dú)立的“賬號輸入”組件;

以上兩個(gè)例子,說明了組件可以由單一或多個(gè)的控件類型進(jìn)行組成,如何去定義組件的構(gòu)成,其實(shí)還需要結(jié)合具體的設(shè)計(jì)需求,上面第一個(gè)組件給賬號修改增加一個(gè)按鈕的控件,讓用戶可以通過按鈕清除所有的字段,讓用戶直接重新輸入,通過手動和按鈕操作的兩種方式去進(jìn)行賬號修改,第二個(gè)組件僅支持手動鍵入進(jìn)行修改。通過增加了清除的交互方式,組件的構(gòu)成就會有不一樣的設(shè)計(jì)方式。
各平臺基本都有自己獨(dú)立的設(shè)計(jì)體系,有自己定義的組件和組件庫,學(xué)習(xí)組件要了解它分為基礎(chǔ)組件和業(yè)務(wù)/高級組件兩種類型。基礎(chǔ)組件是一種底層組件,例如輸入框、按鈕、單選框;其特點(diǎn)是比較獨(dú)立單一,通用性很強(qiáng),適應(yīng)各種業(yè)務(wù)場景;業(yè)務(wù)組件是一個(gè)基礎(chǔ)組件集合而成的大組件,也可以叫高級組件,是復(fù)合型的區(qū)塊組件,主要是針對解決業(yè)務(wù)問題;如下截圖是flomo筆記用用的網(wǎng)頁版本,以它的首頁為例;頁面按照左右結(jié)構(gòu)類型區(qū)分,可以定義為兩個(gè)大的業(yè)務(wù)組件,由淺入深,可以再細(xì)分,得到再定義更多的業(yè)務(wù)組件,這里,我以“發(fā)布筆記”的組件具體說明下,它是怎么組成來解決業(yè)務(wù)問題的;首先我們拆解下組成部分:文本內(nèi)容,工具按鈕(添加標(biāo)簽和圖片、文本編輯、快速引用等三種類型),發(fā)布按鈕。用戶發(fā)布筆記的行為主要為文字輸入-內(nèi)容編輯-發(fā)布完成;結(jié)合用戶行為和組件設(shè)計(jì),解決了用戶輸入文本內(nèi)容,給筆記歸納,增加圖片,修改文本樣式,快速引用,最終進(jìn)行發(fā)布的問題。產(chǎn)品在迭代過程中,我們會發(fā)現(xiàn)更多的需求,業(yè)務(wù)組件就要通過再優(yōu)化幫用戶解決實(shí)際問題。

結(jié)合自己的學(xué)習(xí)和設(shè)計(jì)經(jīng)驗(yàn),我把組件相關(guān)的內(nèi)容和知識整理定義為組件管理,包括組件的樣式定義,組件和組件庫設(shè)計(jì),搭建,沉淀優(yōu)化應(yīng)該都算是它的組成部分。組件和組件庫作用,和基本概念我就不做過多描述了,畢竟市面上關(guān)于這些內(nèi)容已經(jīng)有很多了,我想從小的點(diǎn)去做深度思考,講點(diǎn)有用的東西,呈現(xiàn)給大家;組件和組件庫首先一定是遵循和圍繞著設(shè)計(jì)的原則、理念、目標(biāo)去構(gòu)思,如蘋果的《人機(jī)交互指南》里面提到的系統(tǒng)設(shè)計(jì)三大主旨(清晰、遵從、層次)和六大原則(完整性、一致性、直接性,反饋感、隱喻性、控制感),安卓系統(tǒng)《材料設(shè)計(jì)1,2》中提到的三大原則(材料就是隱喻、大膽,生動,有意、運(yùn)動提供意義)。還有國內(nèi)b端最權(quán)威的螞蟻設(shè)計(jì)體系A(chǔ)nt design,從設(shè)計(jì)價(jià)值觀延伸設(shè)計(jì)原則,從而思考設(shè)計(jì)模式。

這里可以總結(jié),平臺在創(chuàng)造設(shè)計(jì)標(biāo)準(zhǔn)時(shí),思考的方向都會不一樣,所以系統(tǒng)遵循什么,沒有統(tǒng)一的模式,況且這些名詞本身就很抽象,這需要設(shè)計(jì)師們?nèi)ニ伎紤?yīng)該把平臺系統(tǒng)設(shè)計(jì)成什么樣。這確實(shí)很依賴和考驗(yàn)設(shè)計(jì)師各方面的綜合能力。所以組件設(shè)計(jì)和搭建,它并不是某一個(gè)人的事,而是整個(gè)團(tuán)隊(duì)的任務(wù)。
組件和組件庫的設(shè)計(jì)和搭建過程中,需要了解系統(tǒng)平臺,是蘋果端還是安卓,web端,不同的系統(tǒng)設(shè)計(jì)的差異性很大,對應(yīng)系統(tǒng)的控件類型我們也要很熟練的掌握。例如安卓一直保留的原生的底部導(dǎo)航欄的操作控件(返回、主頁、菜單),反觀蘋果最早出現(xiàn)在底部的HOME鍵,隨著硬件設(shè)計(jì)的升級,物理按鈕的作用已經(jīng)完全被交互手勢操作替代,根據(jù)設(shè)計(jì)準(zhǔn)則,可以先設(shè)計(jì)出確定的初版組件樣式,然后設(shè)計(jì)師們要熟悉項(xiàng)目業(yè)務(wù),深挖每個(gè)功能中的不同業(yè)務(wù)場景,并設(shè)計(jì)出對應(yīng)的業(yè)務(wù)組件;這樣設(shè)計(jì)師最終對于當(dāng)前組件進(jìn)行整合分類,做出版本的組件庫;組件和組件庫是設(shè)計(jì)和開發(fā)相結(jié)合的,設(shè)計(jì)師呈現(xiàn)頁面上的模塊是直觀的,但都是技術(shù)人員進(jìn)行底層代碼拼接的再封裝而成的,有規(guī)模的公司一般都會做成開源的組件庫。去提升項(xiàng)目人員之間的協(xié)作效率,復(fù)用率高,節(jié)省成本。如下圖是Ant design里面的部分按鈕組件的樣式和代碼演示,作為國內(nèi)獨(dú)一檔的免費(fèi)學(xué)習(xí)的設(shè)計(jì)體系網(wǎng)站。如果大家能夠從頭到尾研究一遍,相信對你構(gòu)建組件和組件庫有十分大的幫助。

最后組件和組件庫的優(yōu)化迭代是貫穿整個(gè)產(chǎn)品設(shè)計(jì)的生命周期的,從搜集組件需求、思考組件優(yōu)化、設(shè)計(jì)組件優(yōu)化方案、驗(yàn)收更新組件和組件庫;
搜集組件需求
項(xiàng)目角度:設(shè)計(jì)師開發(fā)過程中遺漏的、新的業(yè)務(wù)場景中發(fā)現(xiàn)的組件問題,設(shè)計(jì)和開發(fā)者評審討論出來的包括影響協(xié)作效率的,不合理的問題;用戶體驗(yàn):產(chǎn)品中的用戶反饋的功能體驗(yàn)不好,使用時(shí)體驗(yàn)差的模塊;外部借鑒:團(tuán)隊(duì)人員從優(yōu)秀的組建案例中發(fā)現(xiàn)的可借鑒的需求;
思考組件優(yōu)化
思考方向1:設(shè)計(jì)師可以查閱資料,研究優(yōu)秀的組件平臺,從成熟的產(chǎn)品中查看同類的組件設(shè)計(jì)案例;或者和開發(fā)者、設(shè)計(jì)師進(jìn)行深度交流,得到有用的建議;
思考方向2:結(jié)合業(yè)務(wù)場景,最好能夠?qū)?yīng)用場景窮舉梳理出來,具體到某個(gè)的功能,考慮該功能里存在的每一個(gè)場景中,組件需要有什么樣的狀態(tài)和變化;
設(shè)計(jì)組件優(yōu)化方案
設(shè)計(jì)師根據(jù)以上步驟完成組件優(yōu)化的分析之后,可以相對應(yīng)的設(shè)計(jì)組件優(yōu)化方案,組織開發(fā)人員一起多次的評審,大家一起去討論完善,最終技術(shù)人員再進(jìn)行組件代碼的開發(fā)和封裝;組件設(shè)計(jì)優(yōu)化,設(shè)計(jì)師要注意在既定的設(shè)計(jì)原則下合理優(yōu)化,要保留分析材料和思考過程,進(jìn)行有理有據(jù)的評審論證;
驗(yàn)收更新組件和組件庫
當(dāng)開發(fā)人員將組件樣式通過代碼落地之后,優(yōu)化中的組件方案需要帶入到實(shí)際功能場景中進(jìn)行測試檢查,驗(yàn)證組建優(yōu)化的是否符合預(yù)期,在優(yōu)化過程中,可以用一張《組建優(yōu)化表》進(jìn)行記錄,可以方便項(xiàng)目人員追蹤和查看。
組件的設(shè)計(jì)本質(zhì)上也是為了解決某種特定場景的問題。例如提示彈窗,為了讓用戶在操作過程中有反饋提示,提示中又可以通過解決某種場景問題,選擇讓用戶進(jìn)行操作或者不操作,所以平臺設(shè)計(jì)出這種彈窗組件,即模態(tài)和非模態(tài)彈窗類型。下面通過兩個(gè)例子,結(jié)合功能和場景具體分析產(chǎn)品應(yīng)該如何做組件設(shè)計(jì);
我們?nèi)ド痰曩徺I東西使用支付寶支付的過程中,可以通過掃描商家二維碼,進(jìn)行轉(zhuǎn)賬交易,轉(zhuǎn)賬支付的流程主要包括輸入數(shù)額,選擇支付方式,確認(rèn)支付;因?yàn)槊總€(gè)流程中的組件都十分復(fù)雜,我們僅拿其中一個(gè)流程,對用戶操作過程中涉及的組件進(jìn)行拆解說明;輸入金額和添加備注流程:頁面的組件主要是用戶信息文本,輸入框、備注組件、鍵盤控件,彈框組件;這個(gè)流程包括2個(gè)行為事件,4個(gè)大的業(yè)務(wù)場景;

行為事件一:用戶在商店通過掃碼商家二維碼,分別兩次給商家轉(zhuǎn)賬20000和100000元的金額,
業(yè)務(wù)場景1:用戶沒有輸入任何金額
業(yè)務(wù)場景2:用戶轉(zhuǎn)賬輸入的金額沒有超過限制
業(yè)務(wù)場景3:用戶轉(zhuǎn)賬輸入的金額超過最大限制

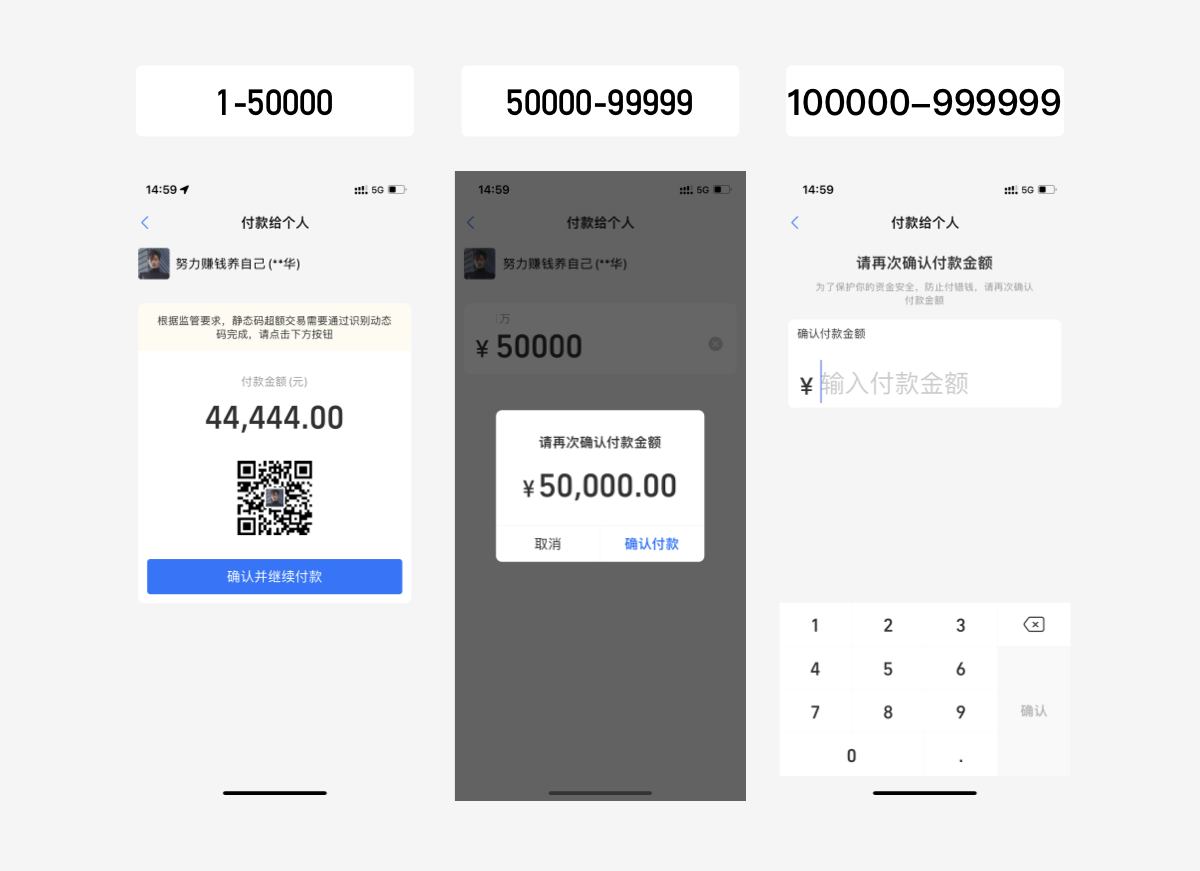
業(yè)務(wù)場景123主要應(yīng)用金額輸入框組件,輸入框組件根據(jù)用戶操作行為,會有不一樣的設(shè)計(jì),用戶沒有任何操作,輸入框內(nèi)有默認(rèn)文案提示“輸入付款金額”,用戶輸入金額后,計(jì)算單位超過‘百’,數(shù)字金額上方會有單位提示,同時(shí)顯示刪除按鈕,支持刪除,重新輸入,業(yè)務(wù)場景2中根據(jù)金額輸入范圍定義了產(chǎn)品業(yè)務(wù)規(guī)則,再細(xì)分出三種場景,不同范圍內(nèi)的金額,可以對應(yīng)的組件設(shè)計(jì)方案解決確認(rèn)轉(zhuǎn)賬確認(rèn)問題;
(1)當(dāng)輸入金額范圍在1-50000,進(jìn)入新頁面,通過點(diǎn)擊按鈕組件,進(jìn)行轉(zhuǎn)賬確認(rèn)
(2)當(dāng)輸入金額范圍在50000-99999,在當(dāng)前頁面使用模態(tài)彈框組件,進(jìn)行轉(zhuǎn)賬確認(rèn)
(3)當(dāng)輸入金額范圍在100000-999999,進(jìn)入新頁面,重新輸入框內(nèi)輸入轉(zhuǎn)賬金額,進(jìn)行確認(rèn),若兩次金額不一致,出現(xiàn)彈窗提示用戶操作。

當(dāng)輸入的金額超過限制后,彈框組件配合進(jìn)行超限的toast提示。
通過拆解行為事件1,我們細(xì)分出了3個(gè)業(yè)務(wù)場景,通過運(yùn)用輸入框、鍵盤、和toast彈窗,它們相互關(guān)聯(lián)解決了輸入金額產(chǎn)生的各種問題;
無金額輸入時(shí),輸入框能給予用戶提示,這是比較常見的輸入框組件設(shè)計(jì),預(yù)置提示文本;
輸入金額未超出限制,輸入框中會帶入計(jì)量單位,這就是組件設(shè)計(jì)的細(xì)微之處,轉(zhuǎn)賬金額是一個(gè)關(guān)聯(lián)自己財(cái)產(chǎn)的行為操作,應(yīng)當(dāng)是需要謹(jǐn)慎的,所以計(jì)量單位也是在用戶輸入過程中出現(xiàn),給用戶一個(gè)提示,沒有任何打斷操作的意思,出現(xiàn)的時(shí)機(jī)很適合,再加上輸入的文本數(shù)字已經(jīng)足夠醒目,能夠提示用戶輸入有足夠的準(zhǔn)確度,如果沒有加入這個(gè)字段,確實(shí)也不影響用戶操作,但這種雙重衡量的方式,潛意識里會讓自己輸入的更放心,不怕自己有誤差;這就是組件設(shè)計(jì)給用戶帶來的驚喜感。
金額超出限制后,通過組件toast提示“付款金額超限”,第一提示框組件很好的限制鍵盤的數(shù)字輸入,避免用戶無效輸入,第二toast提示框的觸發(fā)時(shí)機(jī)設(shè)計(jì),這里的方案是當(dāng)輸入金額超百萬,按數(shù)字鍵盤的時(shí)候就會給予提示,而不是等用戶輸入完之后,再去按確認(rèn)鍵的時(shí)候,彈出來提示金額超限。
行為事件二:用戶點(diǎn)擊備注按鈕,添加轉(zhuǎn)賬信息。
業(yè)務(wù)場景4:確認(rèn)完成輸入金額后,給商戶添加備注信息,20個(gè)字以內(nèi);
輸入轉(zhuǎn)賬金額后,文字鍵盤上方出現(xiàn)備注按鈕,點(diǎn)擊彈出備注信息彈窗,在彈窗的輸入框中寫備注信息,其實(shí)添加備注,可以在頁面中使用文本框,可為何去使用彈窗中增加輸入框,確認(rèn)之后再展示到頁面中呢?輸入金額和添加備注的行為的優(yōu)先級來看,備注信息應(yīng)該是比較低的,信息的展示的重要性也比較低。首先如果使用文本框,和輸入框的組件層級在同一級,用戶的關(guān)注點(diǎn)會被干擾,所以使用不突出的文字按鈕組件進(jìn)行區(qū)別,另外備注文字按鈕出現(xiàn)的觸發(fā)條件也是因?yàn)橛休斎虢痤~這個(gè)動作,所以備注的信息展示在產(chǎn)品設(shè)計(jì)中就是很弱。另外在彈窗輸入框中也提示了備注信息20個(gè)字以內(nèi),有這樣的信息規(guī)則,彈窗組件比文本框更適合短文本的信息錄入,這樣和金額輸入框組件能夠被區(qū)分。
轉(zhuǎn)賬是涉及財(cái)產(chǎn)安全的業(yè)務(wù),所以組件的設(shè)計(jì)除了解決不同場景下用戶體驗(yàn)問題(及時(shí)反饋、合理提示、增加驚喜、操作方便),還要處理核心的業(yè)務(wù)問題(保證用戶的財(cái)產(chǎn)問題)
最近在做智慧電視項(xiàng)目時(shí),產(chǎn)品經(jīng)理提出在播放器頁面,做一個(gè)“非會員用戶可以體驗(yàn)視頻高清晰度“的需求,主要目的是為了引導(dǎo)用戶體驗(yàn)高清晰,提升用戶的會員充值率。這里就通過解析如何通過組件設(shè)計(jì)解決這個(gè)問題;
首先我們結(jié)合業(yè)務(wù)規(guī)則有以下兩點(diǎn)
(1):該視頻內(nèi)容資源是付費(fèi)試看還是免費(fèi)
(2):高清晰度體驗(yàn)時(shí)間,單次內(nèi)容高清晰度體驗(yàn)時(shí)間,累計(jì)高清晰度體驗(yàn)總時(shí)間
考慮到用戶在全屏播放器,需要盡量少的對用戶觀影降低干擾,所以在設(shè)計(jì)時(shí),利用提示框的組件,針對不同場景狀態(tài),對組件進(jìn)行設(shè)計(jì)優(yōu)化。
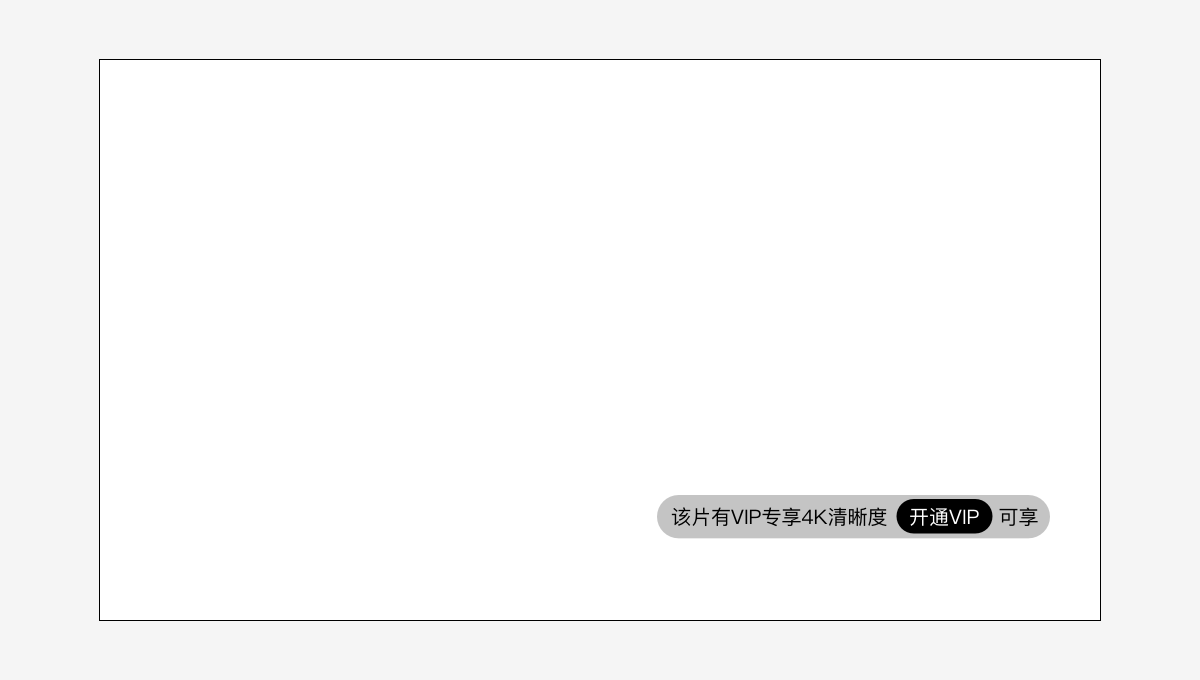
用戶觀看付費(fèi)影片,因?yàn)樵嚳刺崾荆ㄟ^操作按鈕鍵,所以高清晰度體驗(yàn)的提示,通過提示文案來引導(dǎo),避免按鍵操作沖突,組件設(shè)計(jì)如下圖;

在體驗(yàn)過程中,播放器單次高清晰度體驗(yàn)時(shí)間會有狀態(tài)變化,即正在體驗(yàn)-將要結(jié)束-已結(jié)束,組件設(shè)計(jì)如下圖:

累計(jì)體驗(yàn)總時(shí)間結(jié)束后,再次進(jìn)入到播放器,組件設(shè)計(jì)變?yōu)樘崾居脩粼撈懈咔逦龋M件設(shè)計(jì)如下圖:

用戶觀看免費(fèi)影片,因?yàn)槠疵赓M(fèi),沒有其他場景下的按鍵沖突,所以高清晰度體驗(yàn)的提示,通過提示“文案+按鈕”來引導(dǎo),組件設(shè)計(jì)如下圖;

體驗(yàn)過程中,播放器單次高清晰度體驗(yàn)時(shí)間也有狀態(tài)變化,即正在體驗(yàn)-已結(jié)束,組件設(shè)計(jì)如下圖:

累計(jì)體驗(yàn)總時(shí)間結(jié)束后,再次進(jìn)入到播放器,組件設(shè)計(jì)變?yōu)樘崾居脩粼撈懈咔逦龋⒖梢渣c(diǎn)擊操作,組件設(shè)計(jì)如下圖:

在提示組件設(shè)計(jì)整個(gè)過程中,考慮了用戶會員身份、視頻資源付費(fèi)類型、高清晰度體驗(yàn)時(shí)間等等因素,要持續(xù)保持用戶能夠觸達(dá)會員充值的頁面,所以在不同的情況下,始終保留遙控器按鍵可以操作,引導(dǎo)他們付費(fèi),雖然頻繁的提示可能讓用戶反感,但最終功能上線后,也確實(shí)拿到了一定的成果,提示組件設(shè)計(jì)讓用戶付費(fèi)充值率有很大的提升。
組件設(shè)計(jì)的解析到這里就告一段落了。帶大家回顧下文章的內(nèi)容,主要有四點(diǎn),第一點(diǎn)通過例子解釋了控件和組件的區(qū)別,第二點(diǎn)介紹了基礎(chǔ)和業(yè)務(wù)組件,第三點(diǎn)講解了如何進(jìn)行組件管理的內(nèi)容,第四點(diǎn)通過兩個(gè)具體的案例講解了組件設(shè)計(jì)在實(shí)際產(chǎn)品中的應(yīng)用和我的一些思考;總結(jié)以上幾點(diǎn),組件設(shè)計(jì)一定不能脫離用戶場景和產(chǎn)品業(yè)務(wù)。在這個(gè)基準(zhǔn)下思考組件設(shè)計(jì)才會有最優(yōu)解。

藍(lán)藍(lán)設(shè)計(jì)(paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
用戶體驗(yàn)并不是指一件產(chǎn)品本身是如何工作的,用戶體驗(yàn)是指“產(chǎn)品如何與外界發(fā)生聯(lián)系并發(fā)揮作用”,也就是人們?nèi)绾?ldquo;接觸”和“使用”它。當(dāng)人們詢問你的某個(gè)產(chǎn)品或服務(wù)時(shí),他們問的是使用的體驗(yàn)。它用起來難不難?是不是很容易學(xué)會? 使用起來感覺如何?
“用戶體驗(yàn)”是全鏈路的,絕不僅僅止于外觀,不是說你把頁面設(shè)計(jì)得好看、icon畫得逼真就是一個(gè)好的體驗(yàn)。它不僅包含“框架層”和“表現(xiàn)層”,還包含著戰(zhàn)略層(我們想得到什么和用戶能得到什么) 、范圍層(我們做什么和不做什么) 、結(jié)構(gòu)層 (信息怎么歸納更合理)。













藍(lán)藍(lán)設(shè)計(jì)(paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
B端系統(tǒng)軟件中表單的應(yīng)用場景非常多,今天就撈點(diǎn)干貨,說說B端產(chǎn)品表單如何設(shè)計(jì),用戶體驗(yàn)會更好
從標(biāo)題、輸入框、布局排版、數(shù)據(jù)展示四個(gè)方面,詳細(xì)介紹一下關(guān)于表單的體驗(yàn)設(shè)計(jì),目錄如下:

設(shè)計(jì)師A說:不加冒號,用戶不在意,而且占空間......
設(shè)計(jì)師B說:要加冒號,加上可以更好的區(qū)分上下文,以及標(biāo)簽和輸入框的關(guān)系......

以上A/B設(shè)計(jì)師說的都有一定的道理,那到底加不加冒號呢?
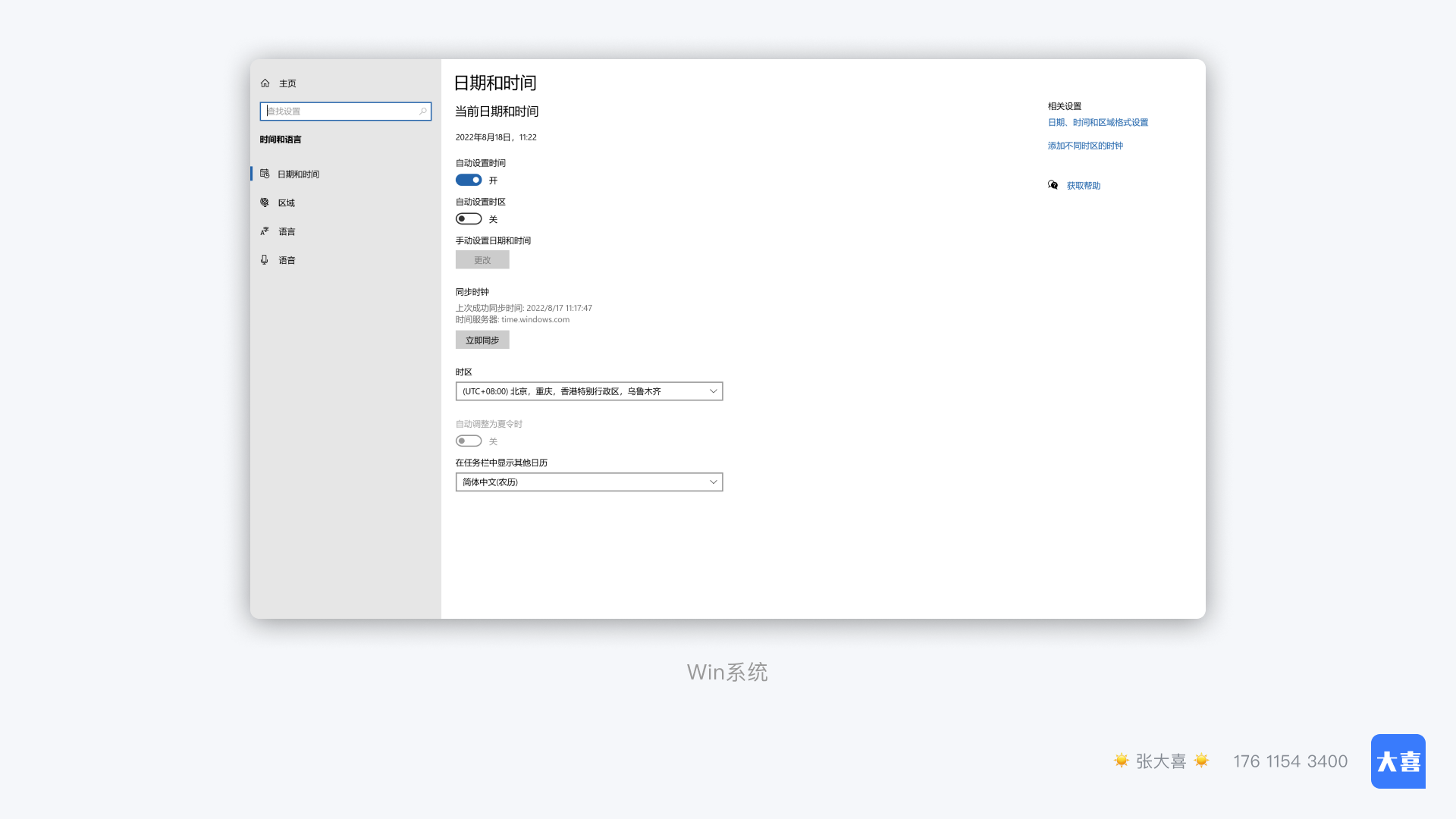
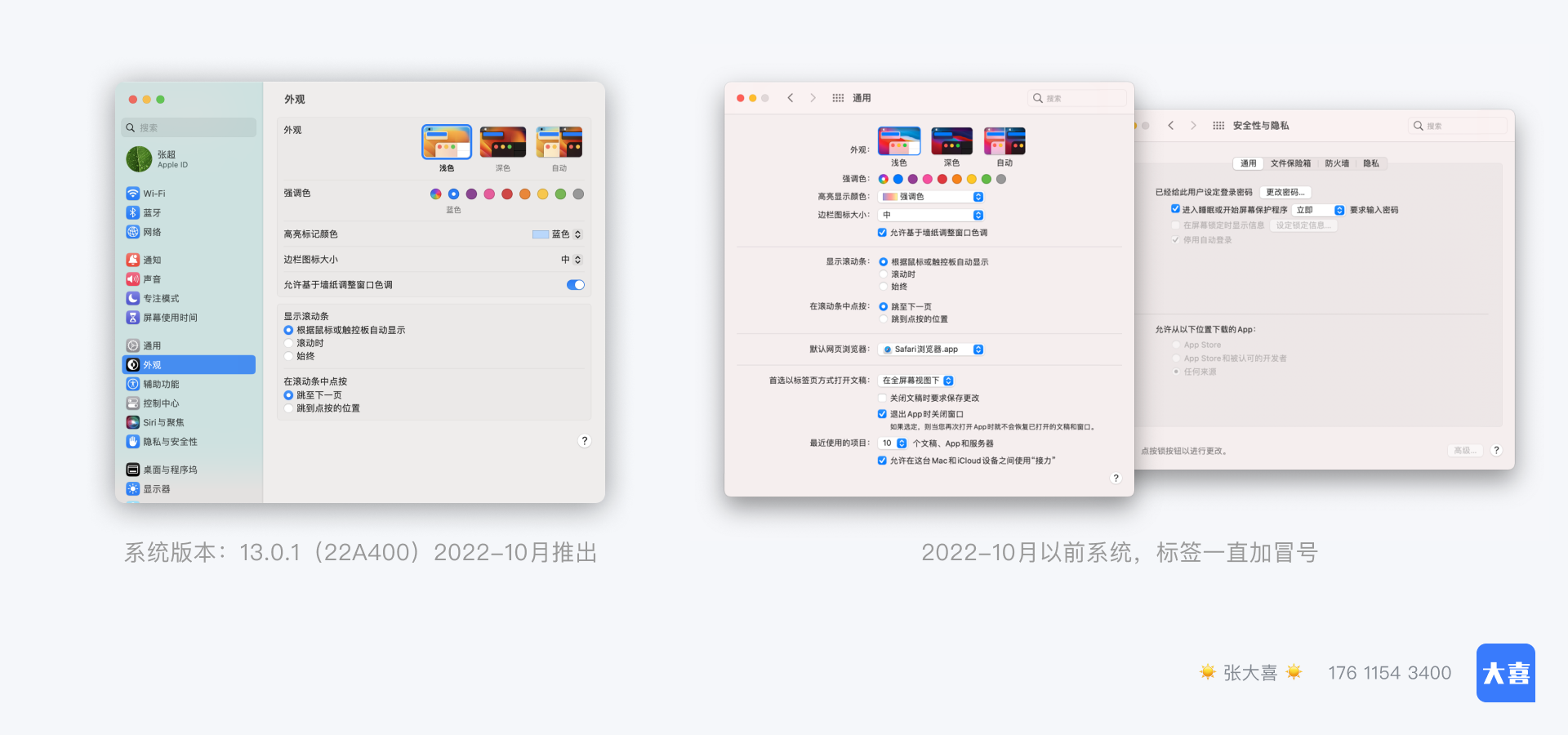
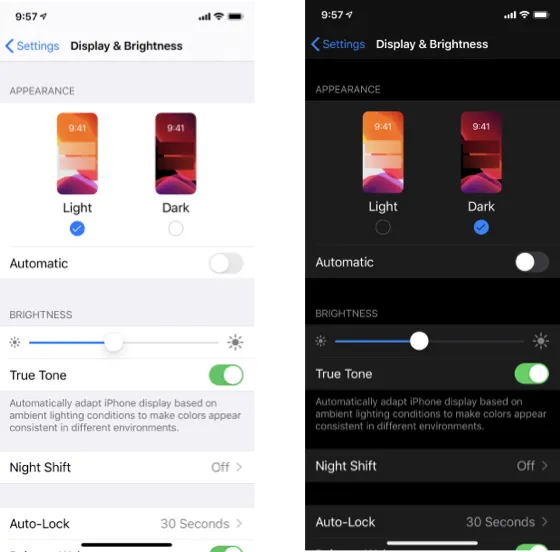
遇到問題咱就先調(diào)研一波,看一下Win、Mac系統(tǒng)中是否有無冒號
Win系統(tǒng):最新版本不加冒號

Mac系統(tǒng):最新版本設(shè)計(jì)偏向C端化,不加冒號,13.0.1之前版本有冒號

是不是感覺主流的設(shè)計(jì)是不加冒號呀?稍等一下......
那在具體B端系統(tǒng)中是有怎樣的應(yīng)用場景呢?

以上場景中左右布局,單選/多選組件、標(biāo)題加內(nèi)容組件都不適合去掉冒號展示
那到底加不加冒號呢?可以先說一下答案,加不加冒號對用戶無影響,《Web 表單設(shè)計(jì)·創(chuàng)建高可用性的網(wǎng)頁表單》中,卡羅琳·賈雷特做過大量測試,最終證明沒有一名用戶留意表單冒號是否出現(xiàn)
因此,得出以下建議:
如果你希望系統(tǒng)重表單使用更多的業(yè)務(wù)場景,和對齊方式,請使用冒號
如果你當(dāng)前已使用有冒號的表單,請保持使用冒號
如果你新建一個(gè)系統(tǒng),使不使用冒號隨意
一旦決定是否使用冒號,需要全部表單統(tǒng)一規(guī)則
用戶填寫表單時(shí),有必填項(xiàng)和選填項(xiàng),如果表單中多數(shù)或全部是必填項(xiàng),那是否還應(yīng)該對其標(biāo)記
答案是肯定的,用戶遇到較多表單填寫項(xiàng)時(shí),是需要通過必填標(biāo)記來評估工作量。下面就介紹一下具體標(biāo)記必填項(xiàng)的三種樣式

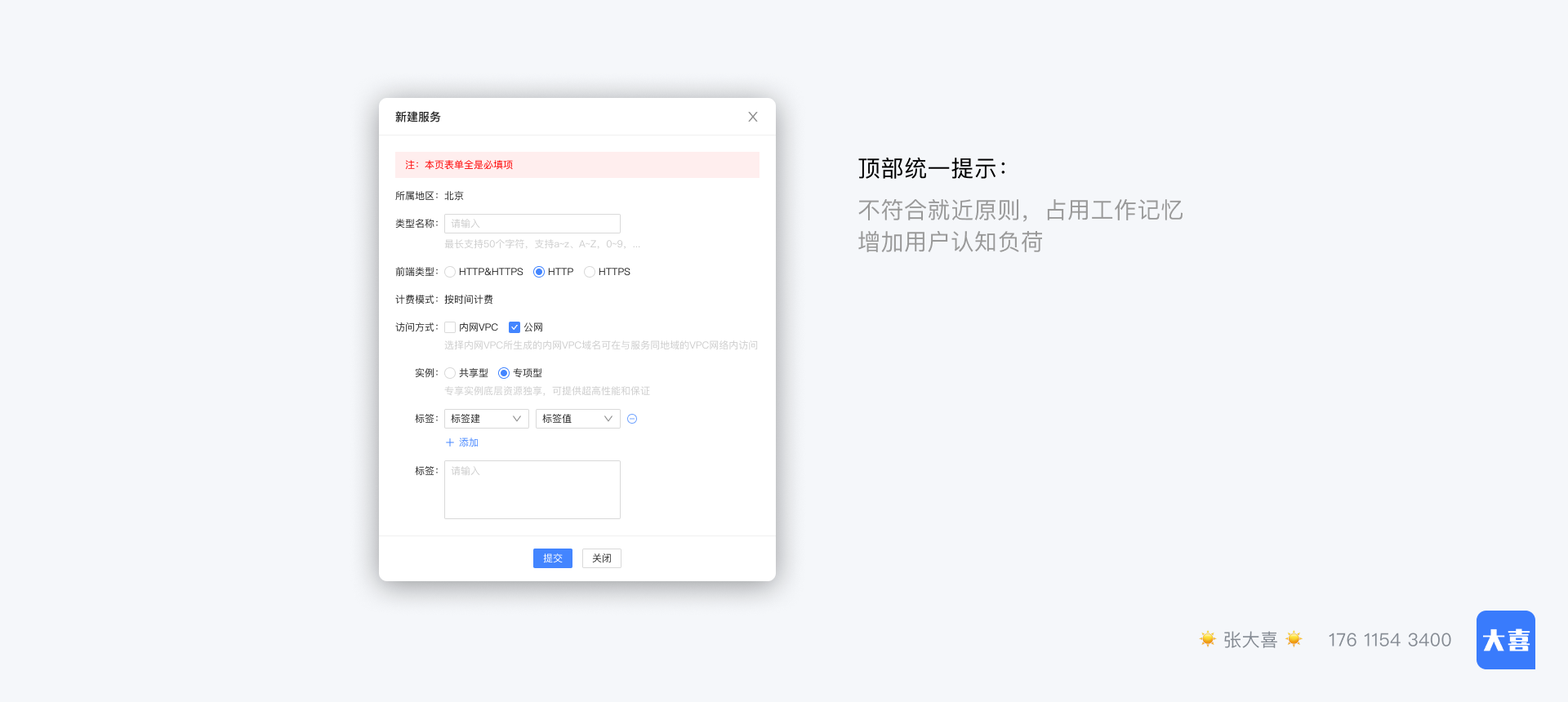
填寫表單過長或填寫表單被打斷(移動端常見),就會增加用戶工作記憶,和認(rèn)知負(fù)荷,放完成任務(wù)更加困難,從而降低了用戶體驗(yàn)

有部分設(shè)計(jì)師認(rèn)為紅色星 * 會增加視覺噪音,并且重復(fù)的紅色星 * 會帶來一些認(rèn)知恐慌
便采用文字提示方式,但這種方式比較占用空間,文字內(nèi)容過長,用戶壓力較大,用戶體驗(yàn)降低,不建議使用

雖然有設(shè)計(jì)師認(rèn)為紅色星 * 會增加視覺噪聲,帶來一些認(rèn)知恐慌,但紅色星 * 在互聯(lián)網(wǎng)中很常見,用戶熟知其意,已形成固定的視覺語言,并空間較小,也能與標(biāo)簽文字足夠區(qū)分開,相比之下采用紅色星 * 必填提示是非常值得推薦使用
但是還有一個(gè)文字,就是紅色星 * 的位置是在字段前還是字段后呢?

紅色星 * 的具體位置有三種位置,如上圖做了詳細(xì)展示
標(biāo)題左側(cè):比較常見,用戶打眼一看就能區(qū)分出必填項(xiàng),推薦使用
標(biāo)題右側(cè):比較常見,多配合無號碼使用
輸入框右側(cè):現(xiàn)有系統(tǒng)較少使用,由于輸入框形式、長度不統(tǒng)一,會導(dǎo)致難以瀏覽和判斷,不推薦

這不是強(qiáng)制性的,但標(biāo)記可選字段非必填,確實(shí)減輕了用戶思考,提升用戶體驗(yàn)
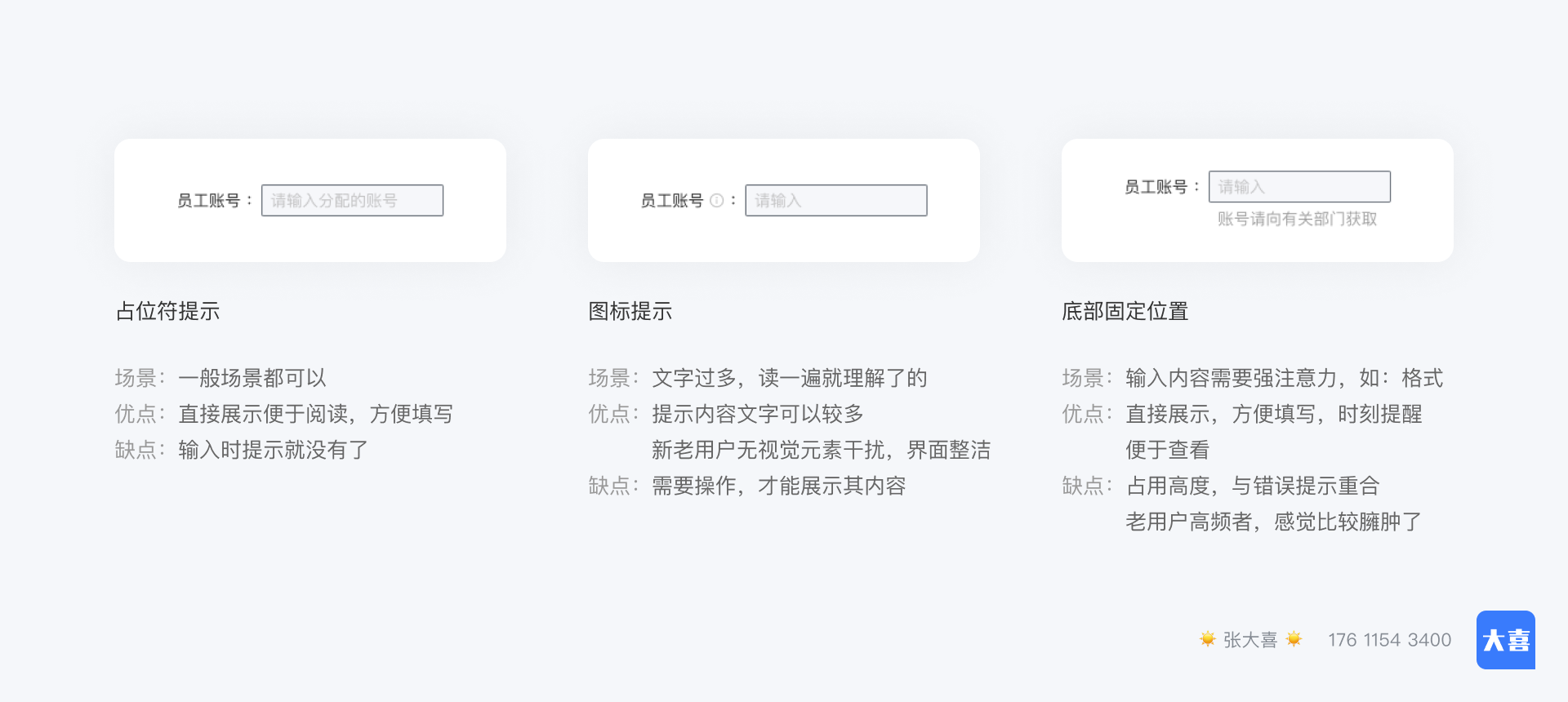
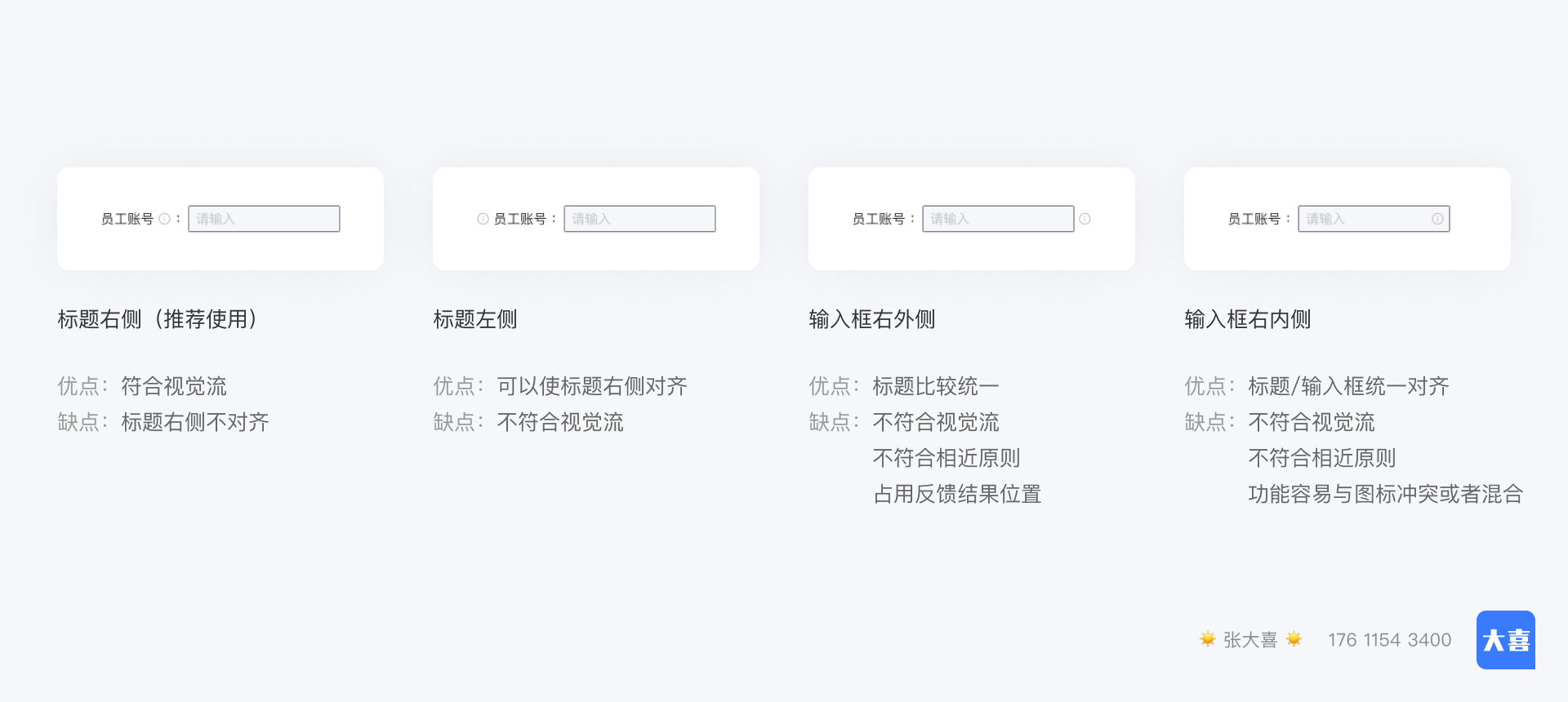
用戶最理想閱讀的標(biāo)題文字?jǐn)?shù)是7±2,當(dāng)標(biāo)題文字過長,或不足對輸入項(xiàng)準(zhǔn)確說明時(shí),要給出對應(yīng)的提示文字,幫助用戶更好的輸入內(nèi)容,常見樣式如下

這三種樣式是遞進(jìn)邏輯,根據(jù)不同的文字提示內(nèi)容和難度,選擇不同的提示樣式
其中對于第二種樣式中,圖標(biāo)提示的位置還有幾種方式,如下圖說明

本文事無巨細(xì)的說了一下表單中標(biāo)題樣式問題,雖然很多是表單設(shè)計(jì)的一些較冷較小的內(nèi)容,但也需要設(shè)計(jì)師沉下心來,打磨細(xì)節(jié)之處,這里的闡述希望是拋磚引玉,能給大家更多的啟發(fā)
藍(lán)藍(lán)設(shè)計(jì)(paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)










藍(lán)藍(lán)設(shè)計(jì)(paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)





















藍(lán)藍(lán)設(shè)計(jì)(paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com