2021-2-26 ui設(shè)計(jì)分享達(dá)人
數(shù)據(jù)可視化實(shí)踐案例幫助你思考在執(zhí)行可視化設(shè)計(jì)時(shí)需要注意哪些方面以及如何讓你的用戶(hù)理解可視化圖形。

數(shù)據(jù)可視化一直處于大熱的狀態(tài),已成為互聯(lián)網(wǎng)產(chǎn)品的基本配置。它用于各種行業(yè),從商業(yè)智能到信息傳達(dá),幫助用戶(hù)更好的理解數(shù)據(jù)背后的故事。
我們的大腦善于處理可視化信息,這使我們更容易理解圖表或圖形中可視化的數(shù)據(jù),而不是表格和電子表格中列出的數(shù)據(jù)。一個(gè)偉大的數(shù)據(jù)可視化應(yīng)該利用人類(lèi)視覺(jué)系統(tǒng)的優(yōu)勢(shì)來(lái)呈現(xiàn)數(shù)據(jù),以便數(shù)據(jù)被吸收和理解。它應(yīng)該考慮用戶(hù)對(duì)視覺(jué)處理的了解,提高并簡(jiǎn)化用戶(hù)的數(shù)據(jù)體驗(yàn)。
目前有很多工具和框架可用于構(gòu)建數(shù)據(jù)可視化圖形,今天我們一起回歸可視化設(shè)計(jì)的基礎(chǔ),了解是什么讓數(shù)據(jù)可視化有效?在設(shè)計(jì)數(shù)據(jù)時(shí)我們應(yīng)該遵循哪些指導(dǎo)原則?
以下 10 個(gè)要點(diǎn)和實(shí)踐案例將幫助你進(jìn)行思考,完成豐富、有洞察力的數(shù)據(jù)體驗(yàn)。
PART 01
可視化以視覺(jué)表現(xiàn)形式,將信息以概要形式抽提出來(lái),提供上下文并描述數(shù)據(jù)中的關(guān)系。雖然設(shè)計(jì)師對(duì)給定的一組數(shù)據(jù)集中的模式和關(guān)系沒(méi)有任何影響,但他可以根據(jù)用戶(hù)的需求選擇顯示哪些數(shù)據(jù)以及提供怎樣的語(yǔ)境。畢竟,就像其他產(chǎn)品一樣,如果用戶(hù)無(wú)法使用它,那么可視化就毫無(wú)意義。
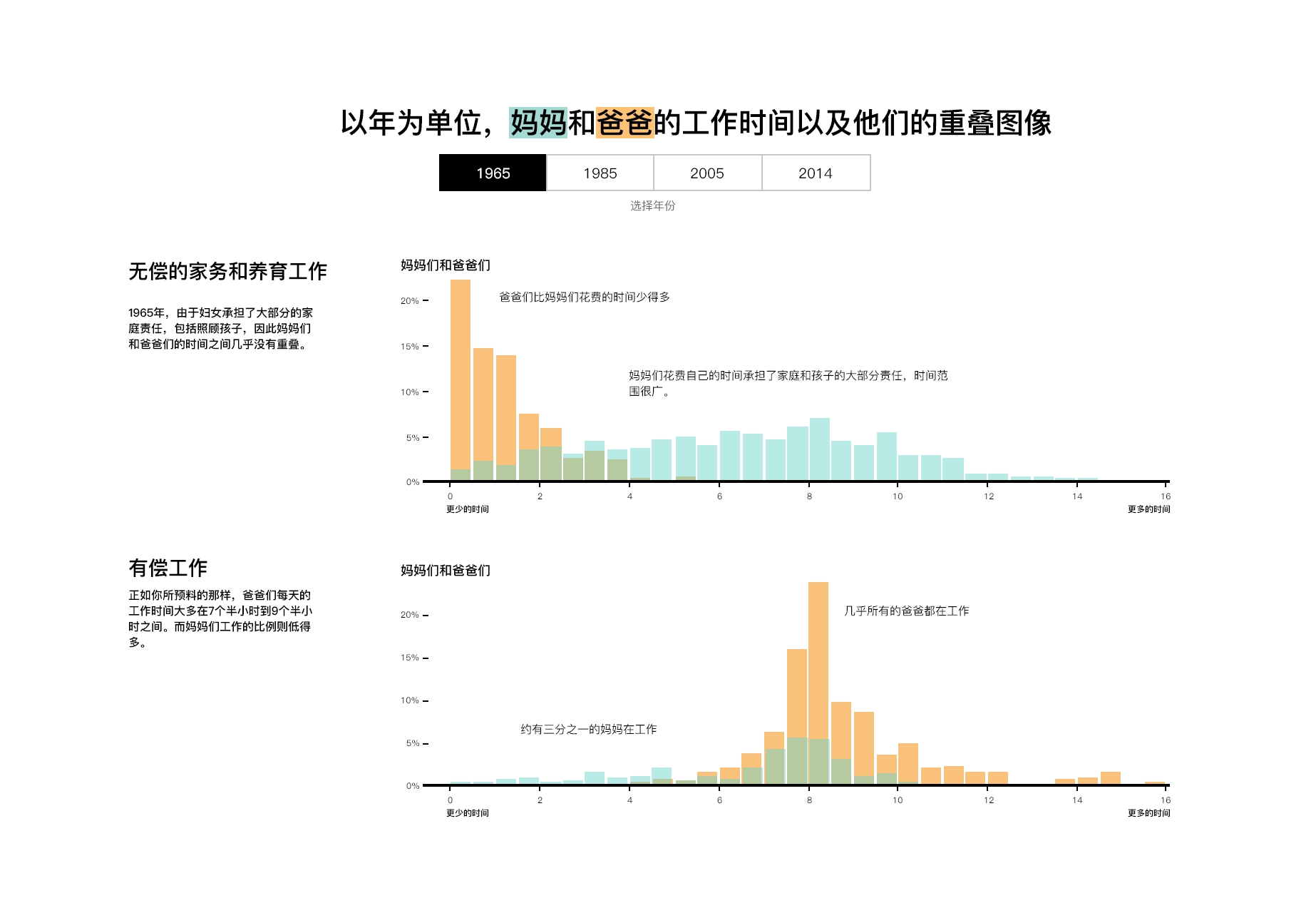
為新手用戶(hù)設(shè)計(jì)的可視化產(chǎn)品應(yīng)該是結(jié)構(gòu)化的、明確的和有吸引力的。他們應(yīng)該用文字直接說(shuō)明受眾應(yīng)該從數(shù)據(jù)中得到什么。

轉(zhuǎn)換雙親的工作時(shí)間:媽媽 VS 爸爸
另一方面,面向?qū)<矣脩?hù)的可視化產(chǎn)品可以顯示更精細(xì)的數(shù)據(jù)視圖,以驅(qū)動(dòng)用戶(hù)探索和發(fā)現(xiàn)。細(xì)節(jié)和數(shù)據(jù)密度應(yīng)該簡(jiǎn)單明了。
工作來(lái)來(lái)往往:國(guó)民失業(yè)情況
PART 02
《紐約時(shí)報(bào)》網(wǎng)站上只有 10 - 15% 參與可視化交互的用戶(hù)實(shí)際點(diǎn)擊了按鈕。《紐約時(shí)報(bào)》的圖形團(tuán)隊(duì)制作了一些業(yè)內(nèi)最好的可視化作品,但幾乎沒(méi)有人與這些作品互動(dòng)。
這表明,在可視化設(shè)計(jì)中,我們不能依賴(lài)交互操作幫助用戶(hù)建立理解。關(guān)鍵數(shù)據(jù)不能隱藏在交互操作后面,而應(yīng)該明確的展示在圖表中。
然而,怎樣在可視化中融入交互比較好呢?
設(shè)計(jì)師應(yīng)該允許在圖表中整合更多數(shù)據(jù)(排除非關(guān)鍵數(shù)據(jù)),允許感興趣的用戶(hù)更深入地研究數(shù)據(jù)集。
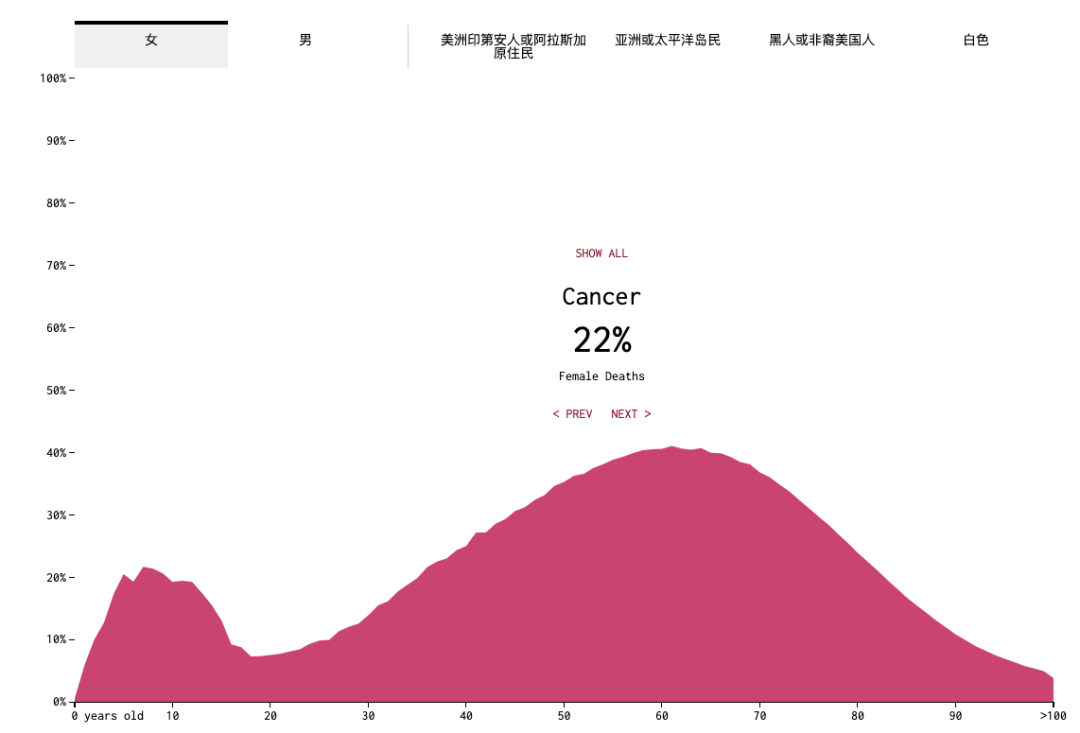
Nathan Yau 的流動(dòng)數(shù)據(jù)是在可視化中合理應(yīng)用交互操作的知名案例,在可視化行業(yè)中廣泛應(yīng)用。下圖是他在關(guān)于死亡原因和預(yù)期壽命的圖表應(yīng)用交互操作的案例,頂部 tab 可以切換數(shù)據(jù)展示維度,點(diǎn)擊曲線,可以看到對(duì)應(yīng)的數(shù)據(jù)。


2005 年至 2014 年的死亡率數(shù)據(jù):死因如何因性別和種族而異
來(lái)源:https://flowingdata.com/2016/01/05/causes-of-death/
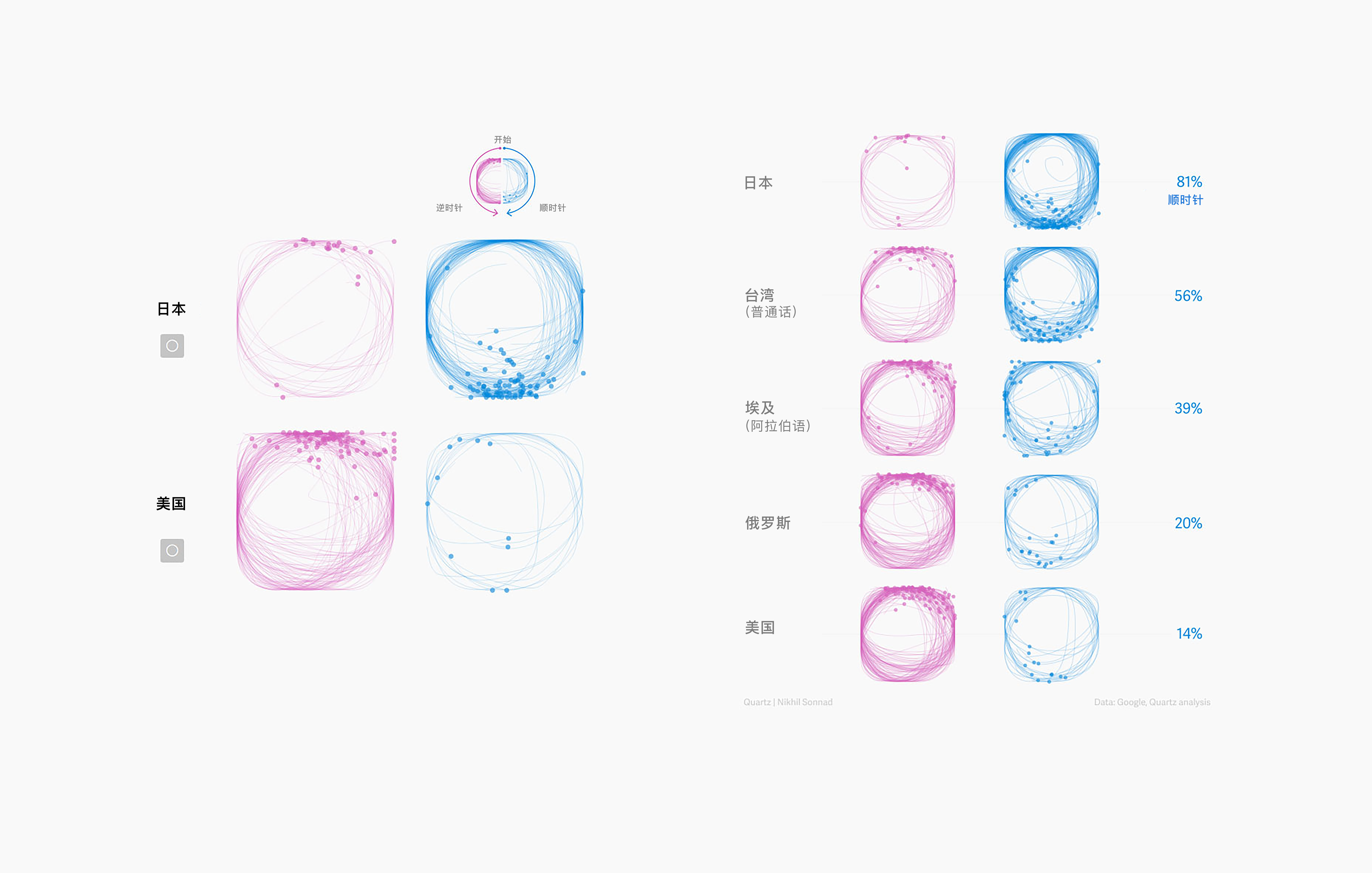
或者,交互可以用作吸引點(diǎn),讓你的用戶(hù)在瀏覽圖表之前,就親自參與該項(xiàng)目。看看 Quartz 這款有趣的書(shū)寫(xiě)和文化作品。這件作品首先要求讀者在文化形態(tài)的分析概述之前,簡(jiǎn)單地繪制一個(gè)圓圈 ,這個(gè)圓圈展示了有效的可視化的特征。

畫(huà)圓圈的方式說(shuō)了很多關(guān)于你的故事
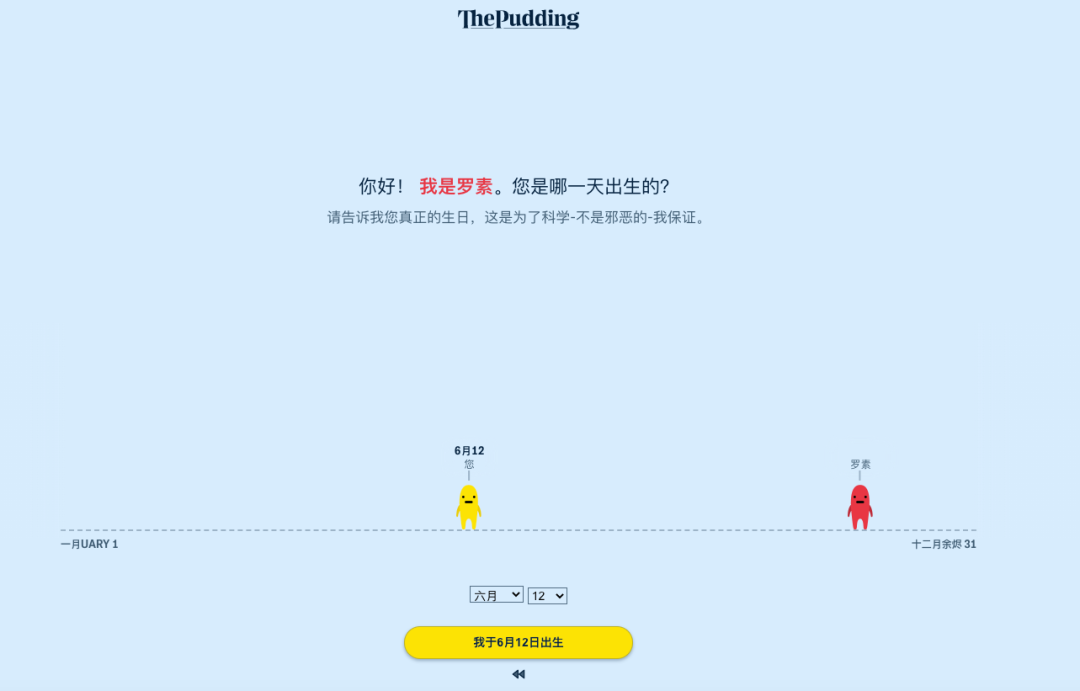
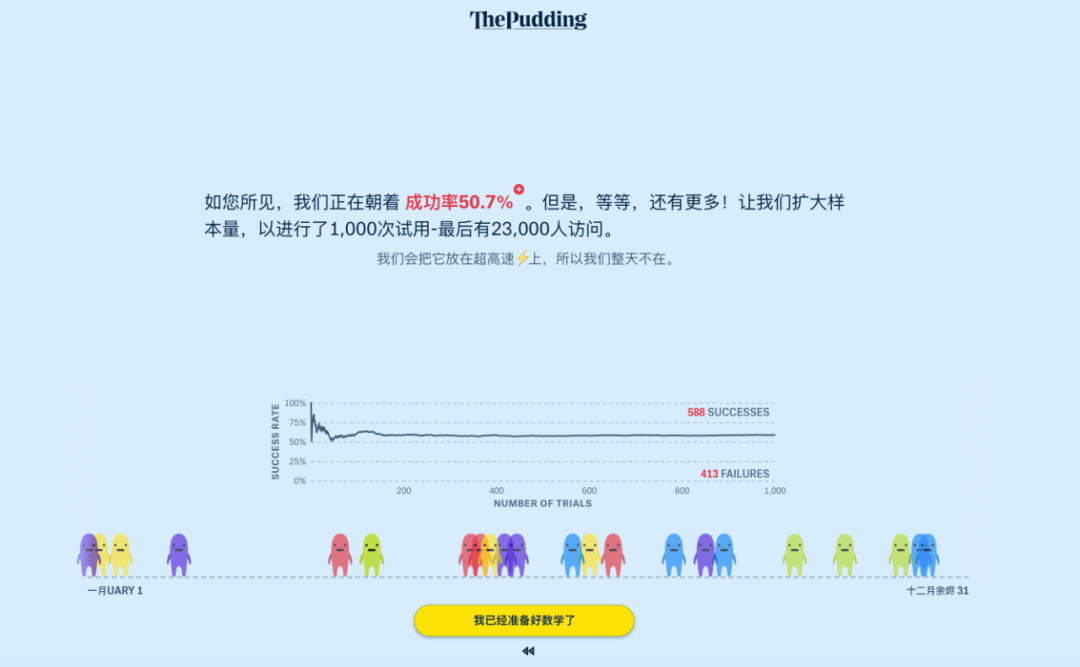
同樣, The Pudding 最近發(fā)布了一個(gè)交互式可視化軟件,向讀者講述有關(guān)生日悖論的知識(shí)(生日悖論,指如果一個(gè)房間里有 23 個(gè)或 23 個(gè)以上的人,那么至少有兩個(gè)人的生日相同的概率要大于 50% )。雖然大多數(shù)非統(tǒng)計(jì)學(xué)家可能會(huì)發(fā)現(xiàn)生日悖論,這是概率論中的一個(gè)標(biāo)準(zhǔn)問(wèn)題,非常枯燥且不直觀,但這種可視化使得它看起來(lái)有趣且易于理解。創(chuàng)作者融入最近的用戶(hù)互動(dòng)的方式使得整個(gè)體驗(yàn)非常具有關(guān)聯(lián)性。



生日悖論實(shí)驗(yàn)
這兩個(gè)在可視化產(chǎn)品中融入交互操作的案例都很成功,因?yàn)樗鼈兪褂媒换ёx者參與數(shù)據(jù)研究。
PART 03
視覺(jué)突出性,使視覺(jué)元素從周?chē)h(huán)境凸顯的特性,是數(shù)據(jù)可視化的強(qiáng)大工具。它可以用于引導(dǎo)用戶(hù)注意可視化中最重要的信息,以幫助防止信息過(guò)載。通過(guò)使用視覺(jué)突出一些細(xì)節(jié)并壓制其他細(xì)節(jié),可以使我們的設(shè)計(jì)更清晰,更容易理解。
一些視覺(jué)變量 —— 顏色和大小 —— 是我們創(chuàng)造和控制視覺(jué)顯著性的關(guān)鍵。
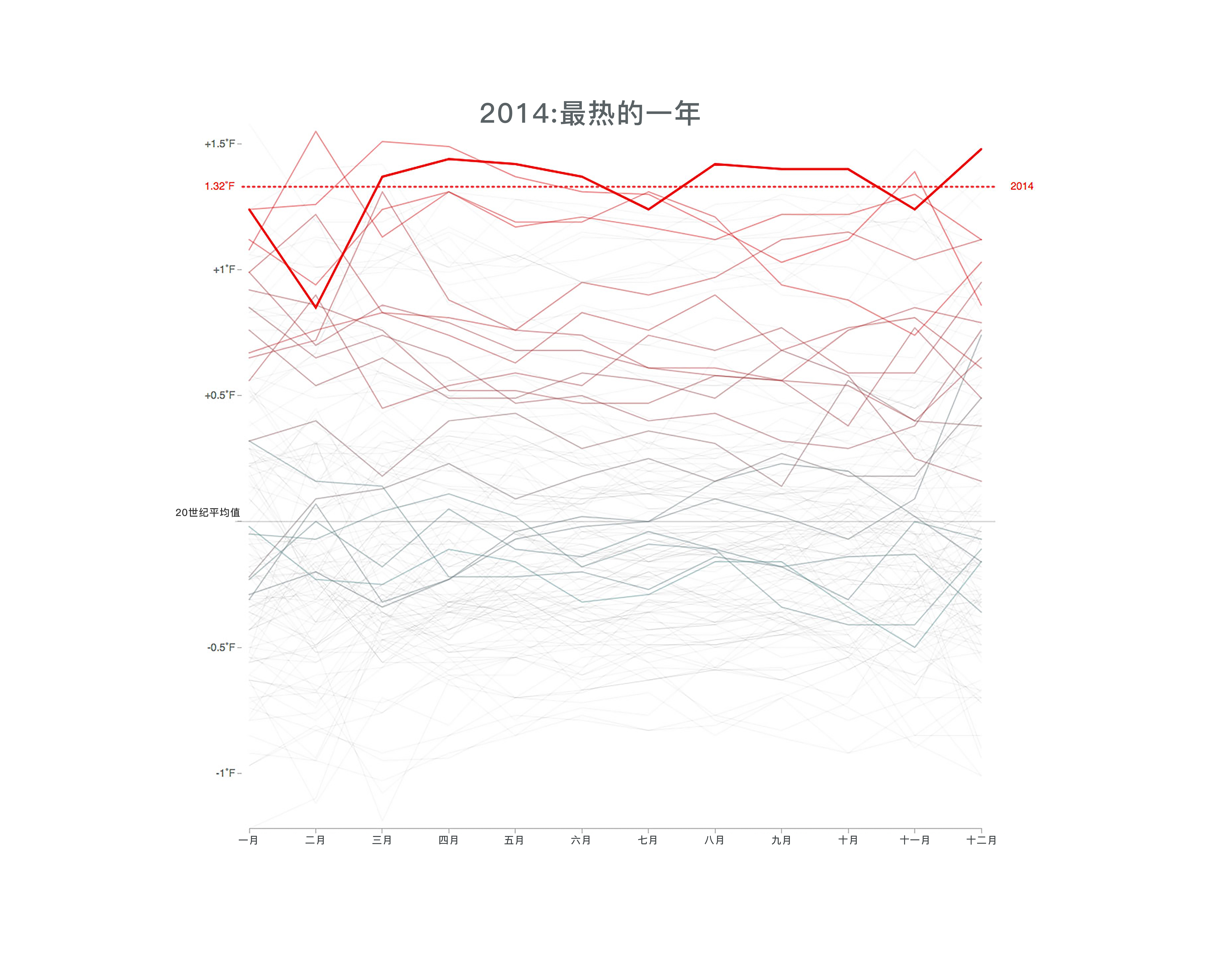
色彩方案是數(shù)據(jù)可視化設(shè)計(jì)的關(guān)鍵因素。眾所周知,色彩特別易于視覺(jué)識(shí)別。我們可以使用溫暖,高飽和度的顏色來(lái)突出關(guān)鍵數(shù)據(jù)點(diǎn),并應(yīng)用冷色調(diào),使用低飽和度的顏色將不太重要的信息放到背景中。

2014:最熱的年份
尺寸也非常易于營(yíng)造視覺(jué)突出性。較大的元素比較小的元素更有吸引力,因此要擴(kuò)大您希望用戶(hù)首先閱讀的元素,并縮小不太相關(guān)的文本和元素。
PART 04
Cleveland 和 McGill 在信息可視化方面的著名研究 —— 視覺(jué)編碼的有效性(即數(shù)據(jù)維度與視覺(jué)屬性的映射)。他們根據(jù)人們對(duì)視覺(jué)編碼的準(zhǔn)確感知程度,對(duì)不同類(lèi)型的視覺(jué)編碼的識(shí)別程度進(jìn)行了排序,給出了以下(簡(jiǎn)化的)列表:
1.位置
2.長(zhǎng)度
3.角度
4.區(qū)域
5.顏色
這對(duì)數(shù)據(jù)可視化設(shè)計(jì)的意義在于,我們顯示定量信息的首選應(yīng)該是按位置進(jìn)行編碼(如經(jīng)典散點(diǎn)圖和條形圖所示)。與基于角度(如餅圖)或基于區(qū)域(如氣泡圖)的編碼相比,基于位置的編碼有助于用戶(hù)在更短的時(shí)間內(nèi)進(jìn)行更準(zhǔn)確的比較。
然而,這并不是說(shuō)所有可視化都必須是條形圖或散點(diǎn)圖。在研究可視化數(shù)據(jù)的新方法時(shí),牢記這些原則是個(gè)好主意。
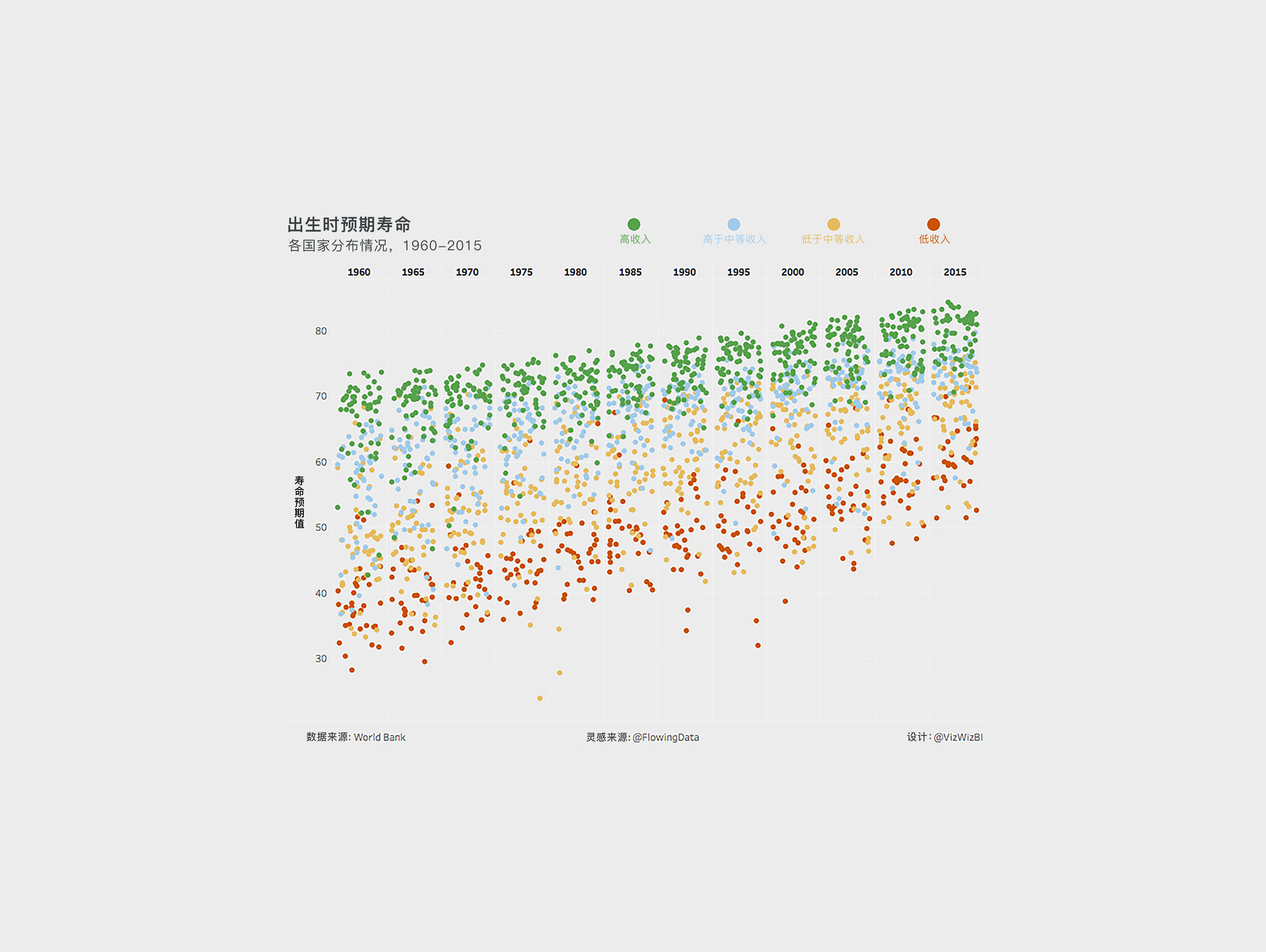
我真正想要強(qiáng)調(diào)的是,顏色不應(yīng)該用于編碼定量信息,而是應(yīng)該用來(lái)編碼分類(lèi)信息。也就是說(shuō),我們可以使用顏色來(lái)表示屬于不同類(lèi)別的數(shù)據(jù)。

出生時(shí)的預(yù)期壽命
PART 05
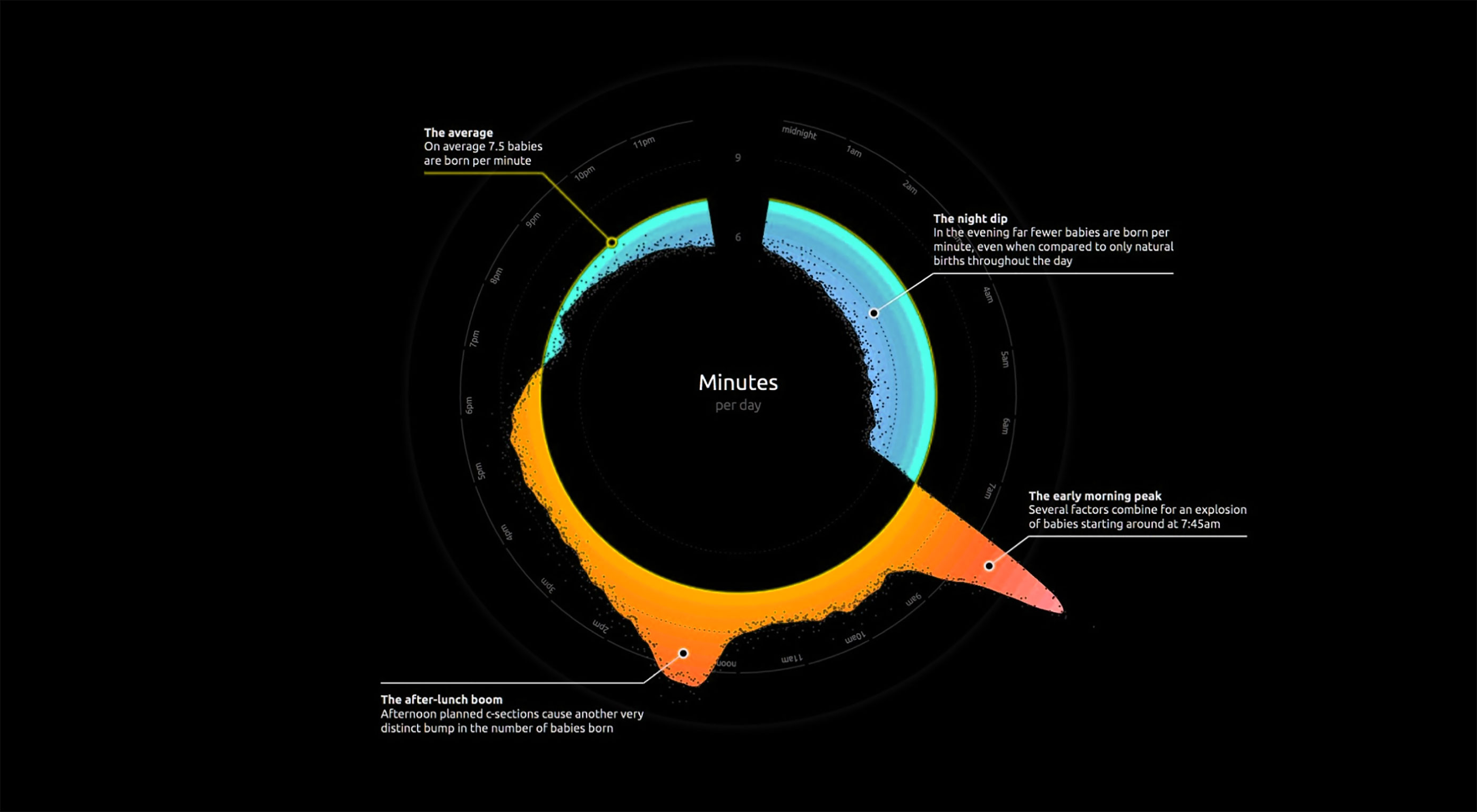
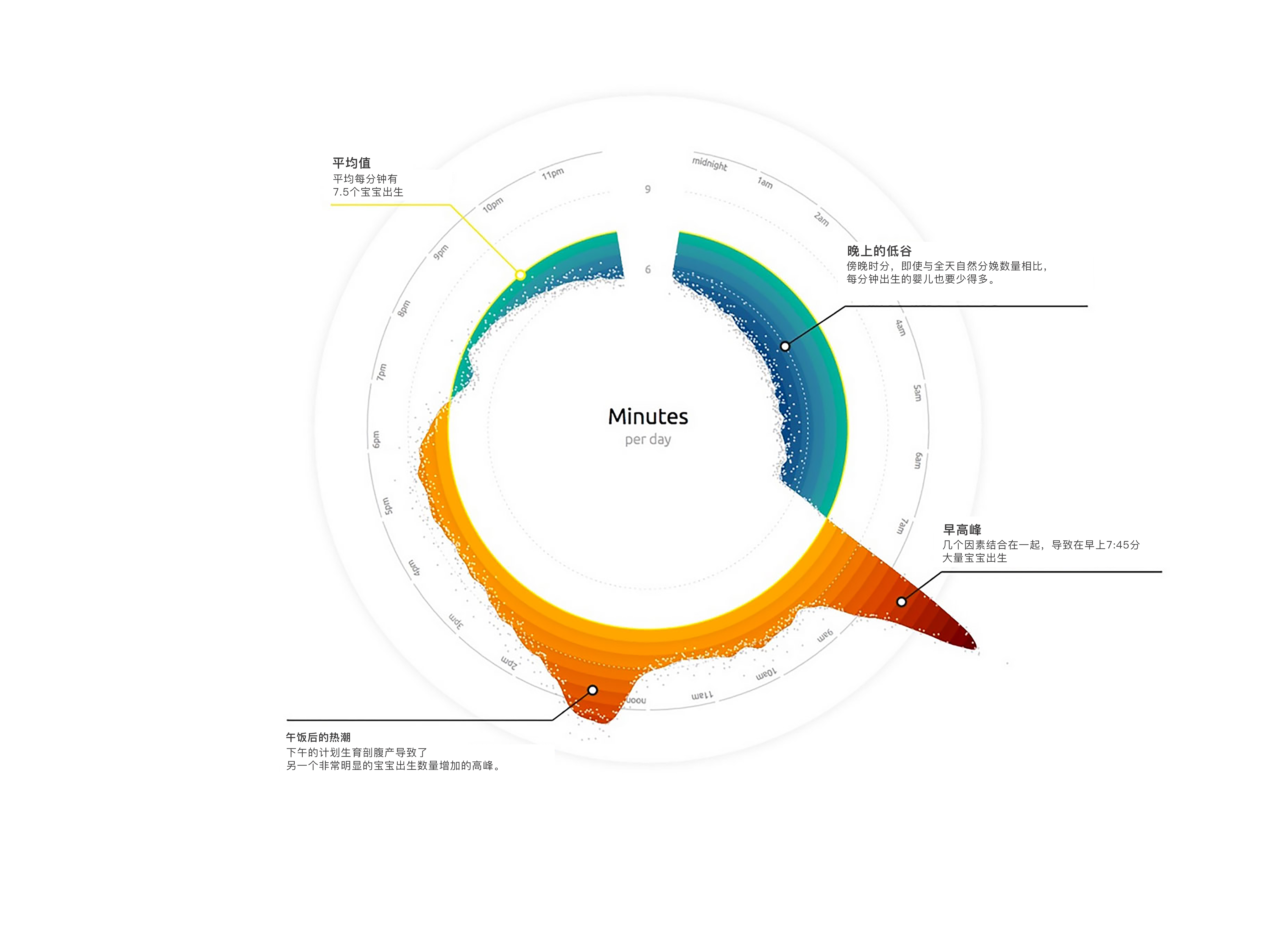
無(wú)論你是否支持 Edward Tufte 在設(shè)計(jì)中使用極簡(jiǎn)主義的極端方法,都需要不斷思考,如何消除圖表視覺(jué)上的混亂。通過(guò)在數(shù)據(jù)元素和非數(shù)據(jù)元素之間創(chuàng)建可視化對(duì)比,來(lái)讓您的數(shù)據(jù)大放異彩,就像 Nadieh Bremer 在他的獲獎(jiǎng)作品“美國(guó)出生時(shí)間”中所做的那樣。

嬰兒潮:白天工作時(shí)間出生高峰期
刪除不起任何作用的結(jié)構(gòu)元素使數(shù)據(jù)清晰(如背景、線條和邊框)。減弱必要的結(jié)構(gòu)元素(如軸、網(wǎng)格和刻度線),否則這些元素會(huì)與數(shù)據(jù)爭(zhēng)奪注意力。(網(wǎng)格為淺灰色,最寬設(shè)為 0.5 pt,軸為黑色或灰色,最寬設(shè)為 1 pt )
PART 06
圖表中的每個(gè)數(shù)據(jù)都使用圖例標(biāo)注,以便讀者理解它所代表的內(nèi)容,這樣的設(shè)計(jì)對(duì)嗎?
錯(cuò)。太多設(shè)計(jì)師依靠圖例來(lái)告訴用戶(hù)哪些符號(hào)或顏色代表圖表中的哪些數(shù)據(jù)。列舉圖例雖然對(duì)設(shè)計(jì)師來(lái)說(shuō)很容易,但對(duì)讀者來(lái)說(shuō)卻很難。它們迫使讀者在圖例和數(shù)據(jù)之間來(lái)回掃描,給讀者的記憶帶來(lái)不必要的壓力。
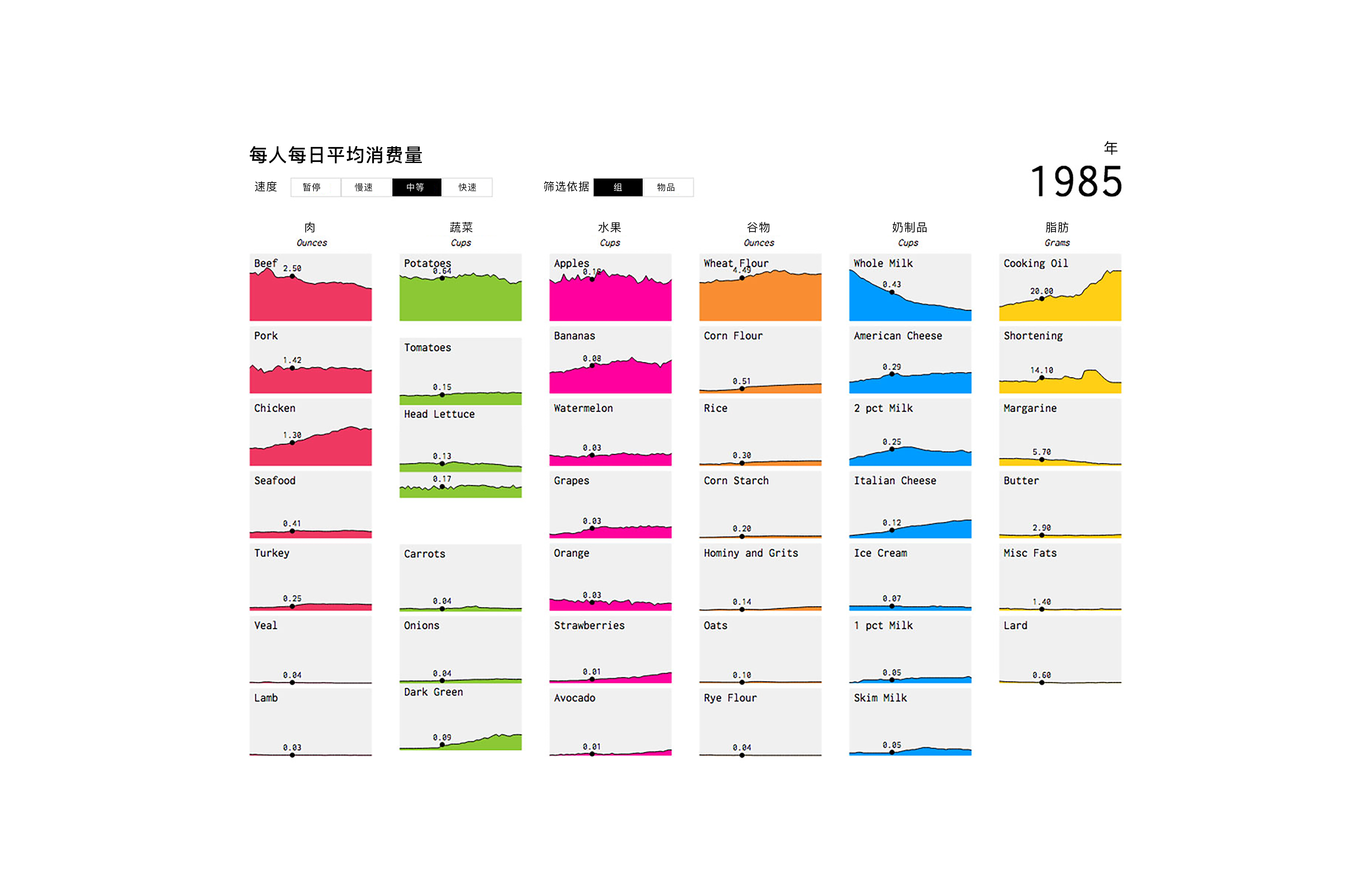
更好的方法是直接在圖表上標(biāo)記數(shù)據(jù)。作為設(shè)計(jì)師,你的工作就是完善體驗(yàn),便于用戶(hù)閱讀。在下面的例子中,Nathan Yau 進(jìn)行了去除圖例的設(shè)計(jì),創(chuàng)建了一個(gè)帶有大量直接標(biāo)簽的小型交互式多重顯示。

每人每日平均消費(fèi)量
最好的可視化講述著引人入勝的故事。這些故事通過(guò)圖表中的趨勢(shì)、相關(guān)性或異常值展示,圖表數(shù)據(jù)周?chē)脑乜梢赃M(jìn)一步豐富故事內(nèi)容。這些故事將原始數(shù)據(jù)轉(zhuǎn)化為有用的信息。
從表面上看,似乎數(shù)據(jù)可視化完全與數(shù)字相關(guān),但一個(gè)偉大的數(shù)據(jù)故事是無(wú)法用語(yǔ)言來(lái)講述的。信息傳遞清晰的視覺(jué)層次,才能一步一步地引導(dǎo)讀者閱讀數(shù)據(jù)。
例如,可視化的標(biāo)題,應(yīng)該明確闡明一個(gè)關(guān)鍵觀點(diǎn),使讀者領(lǐng)會(huì)。分散在數(shù)據(jù)中的微小注釋?zhuān)梢酝ㄟ^(guò)異常值或趨勢(shì)引起讀者注意,從而為關(guān)鍵觀點(diǎn)提供支撐。

我在這里要說(shuō)的是:幫助用戶(hù),確切地告訴他們?cè)跀?shù)據(jù)中尋找什么!
正如上一條建議提到的,我們可以在可視化中使用注釋來(lái)豐富數(shù)據(jù)故事。有時(shí)可以添加圖形元素來(lái)使這些注釋更有意義,以便將這些信息更直接地關(guān)聯(lián)到我們的數(shù)據(jù)。
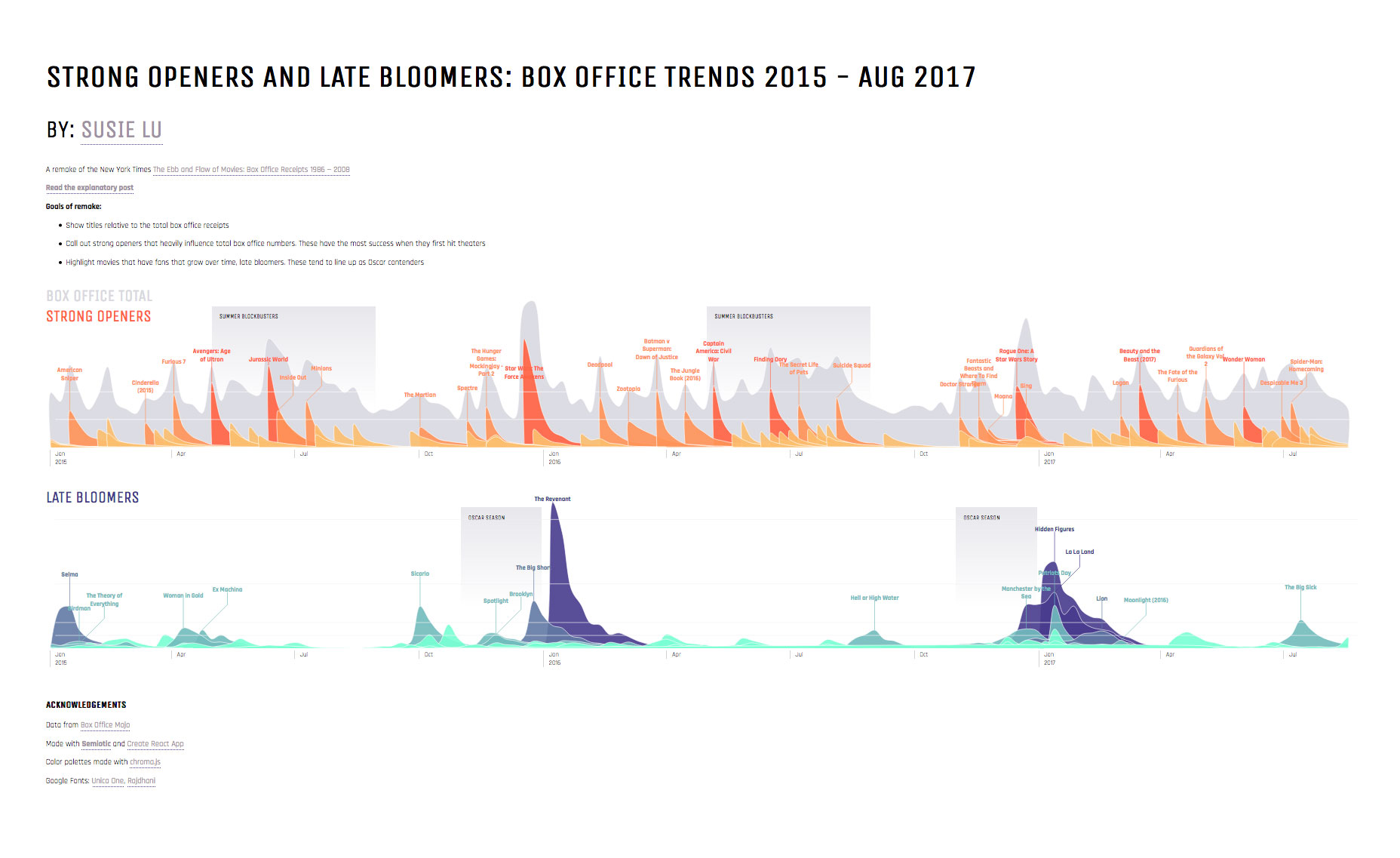
以這張來(lái)自 Susie Lu 的圖片為例。“夏季大片”和“奧斯卡季”的數(shù)據(jù)重疊賦予了原本看似隨機(jī)的高峰和低谷以意義。它們幫助觀眾理解數(shù)據(jù)的重要性,比單獨(dú)使用字幕或注釋更直接。

2015 - 2017.08 票房趨勢(shì):強(qiáng)大的開(kāi)場(chǎng)和后期的爆發(fā)
PART 09
靜態(tài)可視化通常以 JPG 和 PNG 等位圖圖像格式發(fā)布,這對(duì)移動(dòng)端用戶(hù)來(lái)說(shuō)是一個(gè)明顯的挑戰(zhàn)。許多數(shù)據(jù)可視化的美妙之處在于它們的視覺(jué)細(xì)節(jié) —— 微小的數(shù)據(jù)點(diǎn)和微妙的編碼 —— 而這些細(xì)節(jié)許多在靜態(tài)格式的小屏幕上被丟失了。
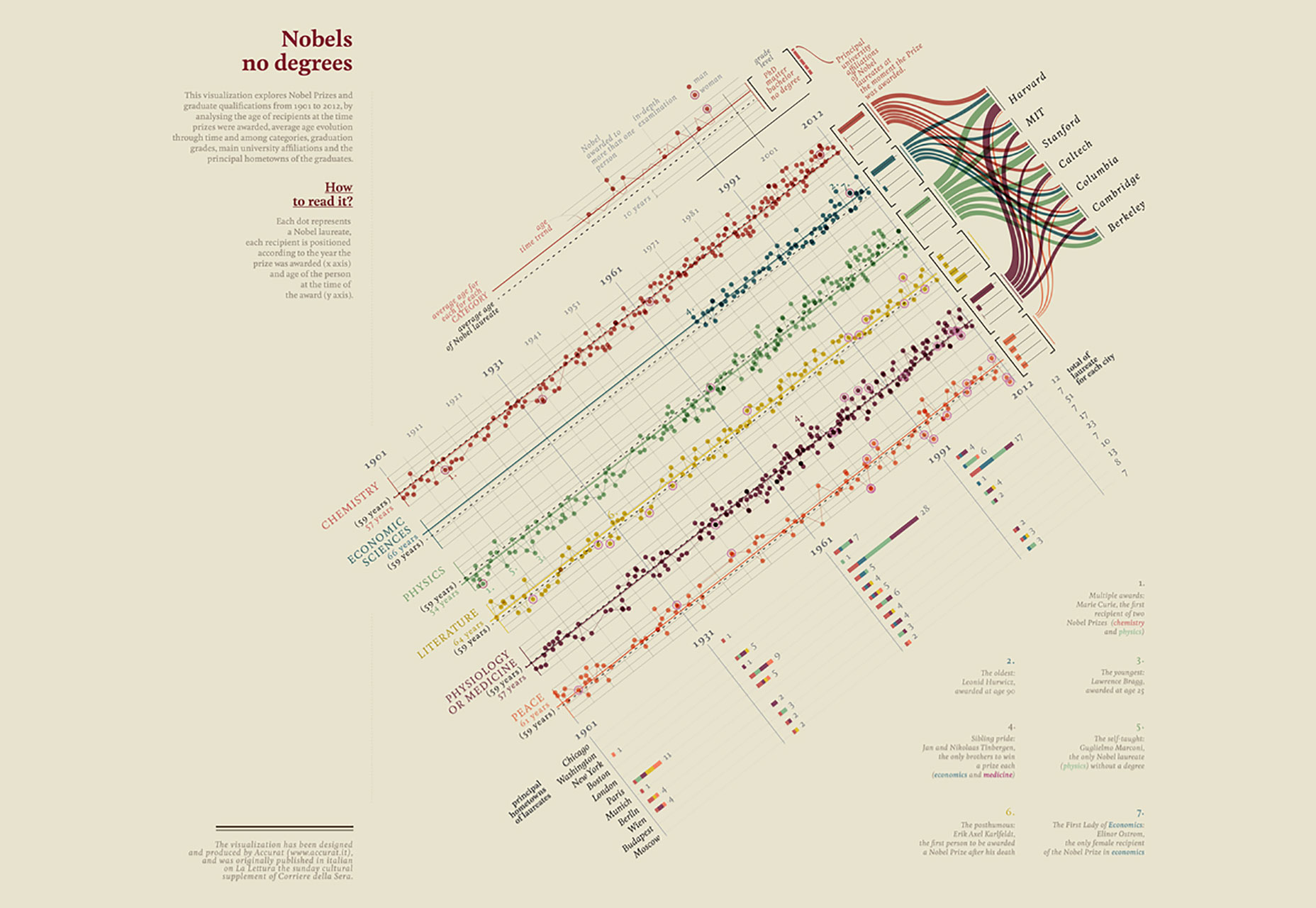
例如:Accurat 工作室在諾貝爾獎(jiǎng)上的精美復(fù)雜的作品,在印刷和高分辨率視網(wǎng)膜顯示器上看起來(lái)非常棒的全尺寸,卻在移動(dòng)設(shè)備上幾乎難以辨認(rèn)。

視覺(jué)數(shù)據(jù)
為移動(dòng)體驗(yàn)設(shè)計(jì),使用像 D3.js 或 Highcharts 這樣的 JavaScript 可視化庫(kù)構(gòu)建響應(yīng)式可視化,嘗試為印刷、桌面和移動(dòng)設(shè)備多種載體創(chuàng)建相同的靜態(tài)可視化設(shè)計(jì)。
PART 10
今天談到的所有最佳實(shí)踐可以歸結(jié)為一件事:在復(fù)雜性和清晰度之間找到合適的平衡,以滿(mǎn)足受眾的需求。
制作精美的、探索性的可視化細(xì)節(jié)總是誘人的,但這不一定是最合適的方法。在設(shè)計(jì)圖形時(shí)要考慮周到 ,讓讀者的知識(shí)和目標(biāo)決定應(yīng)該包含哪些數(shù)據(jù)以及包含多少數(shù)據(jù),并整理數(shù)據(jù)以講述想要講述的故事。
文章來(lái)源:站酷 作者:TCC設(shè)計(jì)情報(bào)局
藍(lán)藍(lán)設(shè)計(jì)的小編 http://paul-jarrel.com