篇首語:
隨著互聯(lián)網(wǎng)時代的發(fā)展,尤其近幾年進(jìn)入“互聯(lián)網(wǎng)寒冬期”以及失去人口紅利之后,企業(yè)對各個崗位要求都變得“非常”嚴(yán)格。對于UI設(shè)計而言,把作品做的非常牛X,顯然已經(jīng)無法滿足市場需求和用人需求了。
前期的鐵三角“產(chǎn)品經(jīng)理、交互設(shè)計師、UI設(shè)計師”很有可能結(jié)合變成是“交互視覺二合一”甚至是“產(chǎn)品交互視覺三合一”的狀態(tài)。在一些企業(yè)你會發(fā)現(xiàn)有一些崗位上的缺失。出現(xiàn)這種情況最大的原因是,很多公司會把一些職能進(jìn)行合并用來節(jié)省成本。現(xiàn)在仍然有大多數(shù)的公司并沒有交互設(shè)計師的崗位,但是交互設(shè)計的職能不代表沒有,而是被產(chǎn)品經(jīng)理或者視覺設(shè)計師兼任了。
說到這里大家可能會說,大企業(yè)資金雄厚,不缺少任何職能崗位。是的,沒有錯,但例如“華泰證券”,“浦東發(fā)展銀行”等,不再是UI設(shè)計而是用戶體驗設(shè)計師了。那么作為UI設(shè)計師、運營設(shè)計師、品牌設(shè)計師(以上統(tǒng)稱為視覺設(shè)計)的我們,該如何順應(yīng)時代發(fā)展,更加符合當(dāng)下的市場規(guī)律,成為一名優(yōu)秀的用戶體驗設(shè)計師呢?
當(dāng)我們拿到需求方(產(chǎn)品或運營)的設(shè)計需求時,不再是盲目的直接找參考、找素材開始了,而是用產(chǎn)品思維模式,理解“產(chǎn)品目標(biāo)”、鎖定“目標(biāo)用戶”、切身體會“用戶場景”、遵循“用戶行為習(xí)慣”等的方式,充分理解需求方所提出的設(shè)計需求,進(jìn)而設(shè)計出更加符合需求方心理預(yù)期的設(shè)計作品。
因為與需求方“同頻”思考才會設(shè)計出符合需求的設(shè)計,難道不是么?
本文目的:本文引入“全鏈路思維”模式,幫助視覺設(shè)計師提升思維高度,通過“分析需求”、“拆解需求”、“競品分析”等三個緯度思考,并將這些分析結(jié)果轉(zhuǎn)化為設(shè)計方案。
正文
一、全鏈路思維
最近所謂“全鏈路思維”的話題很火,但事實上,全鏈路早就不是什么新鮮的概念了,而且也并非什么崗位頭銜(和全棧、什么都能干不是同一概念),更接近于一種設(shè)計思維與方法。
近幾年,設(shè)計的發(fā)展趨勢從UED(以用戶為中心)變成UGD(以用戶為中心,以業(yè)務(wù)增長為導(dǎo)向,不以結(jié)果導(dǎo)向的KPI都是耍流氓),對設(shè)計的價值考核也越來越清晰,同時對于設(shè)計師的能力體現(xiàn)要求更高。行業(yè)上升發(fā)展趨勢要求設(shè)計師更懂行業(yè)(掌握行業(yè)間的差異)、更懂用戶(洞察用戶的需求)、更懂?dāng)?shù)據(jù)(善于分析業(yè)務(wù)數(shù)據(jù))、更懂增長(投入產(chǎn)出比)。

在需求階段,我們比較傳統(tǒng)的一種流程,是被動從產(chǎn)品經(jīng)理處接受已被加工為具體方案的需求,對需求產(chǎn)生的背景并沒有什么深刻的接觸和理解。而在進(jìn)行全鏈路設(shè)計的業(yè)務(wù)場景中,需求方不會直接給你一個加工好的答案,甚至他們自己都沒想清楚問題出在哪里、應(yīng)該如何解決,而更多是帶著一個提升某業(yè)務(wù)指標(biāo)的原始訴求或一堆零散的原始用戶反饋來找你;至于怎么從中引導(dǎo)對方發(fā)現(xiàn)問題、分析問題、歸納機(jī)會點、輸出能幫助達(dá)到商業(yè)目標(biāo)的產(chǎn)品設(shè)計方案、甚至協(xié)調(diào)推動落地,都需要設(shè)計師作為 Owner 去思考和負(fù)責(zé)。
“全鏈路”這個詞應(yīng)該是2016年從阿里出來的,對于“全鏈路”思維的理解,行內(nèi)有不同的理解方式,筆者結(jié)合工作總結(jié)出以下幾種方法:
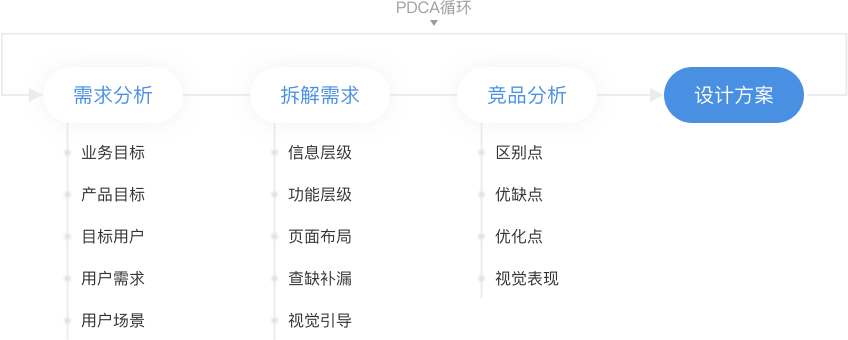
需求分析 > 拆解需求 > 分析競品 > 確立設(shè)計方案

二、用戶體驗
對于用戶體驗的理解,根據(jù)思考維度的不同其結(jié)果往往是眾說紛紜,由于各個職能崗位之間工作側(cè)重點以及專業(yè)度的不同,溝通起來是有成本的,只有用戶為中心的“用戶體驗”思維才是各個職能崗位之間的唯一溝通《通用語》。例如:當(dāng)產(chǎn)品向設(shè)計傳達(dá)產(chǎn)品需求時,產(chǎn)品無法用視覺角度去闡述產(chǎn)品,設(shè)計也無法用視覺專業(yè)知識向產(chǎn)品解釋設(shè)計理念,你只能用“用戶體驗”思維去解釋你的設(shè)計方案。當(dāng)然,如果對業(yè)務(wù)場景非常了解,兩相結(jié)合,溝通起來效果更佳。
那么什么是用戶體驗,唯一的核心只有一個,那就是“解決問題”
解決用戶具體某個需求點,讓用戶使用起來更佳容易,并且給用戶留下深刻的印象(轉(zhuǎn)化率)
解決了用戶某個問題點并印象深刻,用戶才覺得用著舒服。注意,這里的舒服指的是“舒爽”而非“酸爽”哦~。說到這里不得不再次提及老生常談的,用戶體驗5要素:
表現(xiàn)層 > 框架層 > 結(jié)構(gòu)層 > 范圍層 > 戰(zhàn)略層

那么以架構(gòu)層與結(jié)構(gòu)層為例
(一)、架構(gòu)層:頁面布局(各類控件及信息擺放),頁面布局的核心點在于:恰好
當(dāng)一個功能恰好出現(xiàn)在,用戶期望出現(xiàn)的位置上,即符合了“用戶的心理預(yù)期”,也符合了“用戶行為習(xí)慣”,那么用戶用著是否“舒爽”?所謂,以用戶為中心指的就是,迎合用戶的行為習(xí)慣及心理預(yù)期,讓用戶感到恰好、舒爽,同時感到被照顧、呵護(hù)的感覺:你好懂我~
大家都知道,一個頁面最佳視域為:左上、右上、左下、右下,左上最佳,右下最次。功能類控件(如:評論,點贊,發(fā)布,分享)在一段信息區(qū)域的右側(cè),不是說右側(cè)不好么,這是因為為了符合人體工程學(xué),右側(cè)好點擊原理(左撇子除外)。
(二)、結(jié)構(gòu)層:信息架構(gòu) (信息層級梳理及頁面流),核心點在于:瘦身
結(jié)構(gòu)層相對于架構(gòu)層較為抽象,我們可以將他理解為“鏈接”。架構(gòu)層是針對單頁面結(jié)構(gòu)設(shè)計,而結(jié)構(gòu)層是將單頁面鏈接在一起,從而形成了系統(tǒng)。
拿app舉例:架構(gòu)層決定了點擊頁面圖標(biāo)和按鈕后頁面跳轉(zhuǎn)到哪一頁。通過刪除、組織,隱藏和轉(zhuǎn)移,將復(fù)雜的結(jié)構(gòu)變的簡化,也是提高用戶體驗的手段。例如QQ5.0的升級,通過漢堡導(dǎo)航及tab標(biāo)簽將功能整合,似的應(yīng)用在感覺上苗條了很多。
以阿里巴巴(1688) APP 8.0為例:

(三)、怎么做好頁面布局及信息層級梳理:核心在于準(zhǔn)確理解產(chǎn)品需求
也許大家都遇到過這樣的情況:當(dāng)產(chǎn)品經(jīng)理看到你的設(shè)計方案時,突然找到你并且要求你,“這里放大,那里縮小,哦不,你給我放大的同時縮小,這個顏色我要五彩斑斕的黑,哦不,我的意思是@#¥%”
遇到這樣的情況,設(shè)計師要無條件的遵循么?產(chǎn)品經(jīng)理對于視覺有自己的審美,當(dāng)他發(fā)出需求時腦子里已經(jīng)有了2-3個設(shè)計方案,只是他不會做,設(shè)計方案沒有符合他的心理預(yù)期(以至于指手畫腳)。甚至他的審美經(jīng)過這么多年優(yōu)秀作品都熏陶,不會比任何一個設(shè)計差,只是他無法用設(shè)計專業(yè)知識去指導(dǎo)你罷了。
這個時候設(shè)計師該怎么做?出現(xiàn)這種情況只有這幾種可能:沒有同頻思考、沒有準(zhǔn)確領(lǐng)悟產(chǎn)品目標(biāo)(意圖),進(jìn)而對信息架構(gòu)、信息層級理解有誤、沒有把重點信息清晰體現(xiàn)、功能類控件,沒有做好有效的視覺引導(dǎo)。以上統(tǒng)稱為:需求理解錯了。
說到需求理解,據(jù)一個簡單的例子:假如有個用戶說:“我想吃蛋糕”,那么注意了,如果真的給用戶蛋糕,那就完蛋了。首先分析用戶為什么要吃蛋糕:就喜歡吃蛋糕?喜歡吃甜的點心(別的甜點能否替代)?還是說只是單純的餓了,不知道該吃什么,只是突然想到了蛋糕,那么可否用其他我能提供的什么東西去替代?
所以,這個用戶的需求不一定就是蛋糕,蛋糕只能是訴求,解決溫飽的訴求而已,但不一定是需求,他的需求是,解決溫飽的食物而已,如果不多問一句,不就產(chǎn)生了“放大的同時縮小,五次斑斕的黑”么?因為對需求的理解錯誤,沒有準(zhǔn)確的理解產(chǎn)品目標(biāo),才導(dǎo)致設(shè)計方案才會出現(xiàn)錯誤,難道不是這樣的么?
二、需求分析
有人會問:“視覺設(shè)計師還需要像產(chǎn)品經(jīng)理那樣做需求分析么?”,正如上文中提到,要與產(chǎn)品經(jīng)理保持“同頻思考”,還要準(zhǔn)確的理解產(chǎn)品需求。不需要做,但并不代表不會或者不去思考。因為需求分析是“全鏈路思維”模式的前提。那么對于視覺設(shè)計師而言,不需要像產(chǎn)品經(jīng)理那種專業(yè)度,只需要思考以下幾點即可:
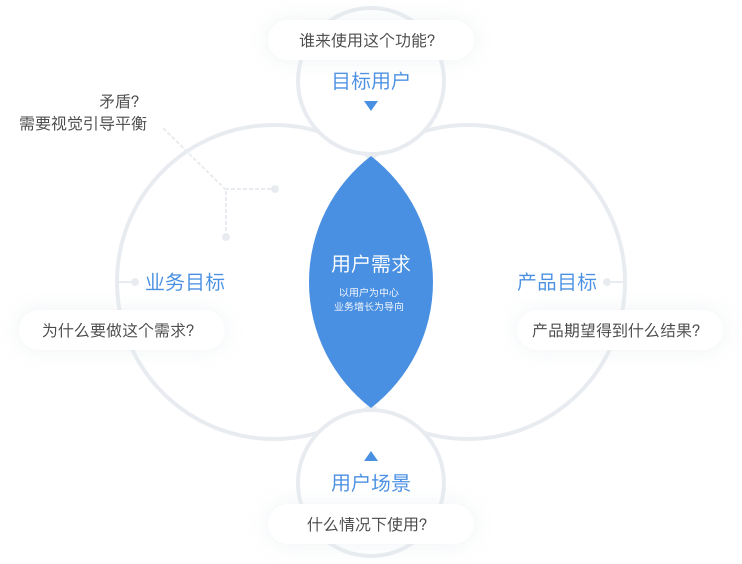
(1)為什么要做這個需求(業(yè)務(wù)目標(biāo))
思考:業(yè)務(wù)方為什么要提出這個需求,為了提升轉(zhuǎn)化率、用戶留存、曝光/流?、點擊率、訪問率、注冊率,也就是業(yè)務(wù)方的核心目的是什么。
(2)產(chǎn)品期望得到什么結(jié)果(產(chǎn)品目標(biāo))
思考:產(chǎn)品為了達(dá)到業(yè)務(wù)目標(biāo),采取的策略是什么,通過什么功能實現(xiàn)的。產(chǎn)品的核心功能及交互流程是什么。
(3)誰來使用這個功能(目標(biāo)用戶)
思考:此業(yè)務(wù)目標(biāo)是針對哪些人群的,這些人群有什么共同的特點,和行為習(xí)慣。
(4)他們?yōu)槭裁匆褂眠@個功能(用戶需求)
思考:這些人群有哪些共同的需求點,產(chǎn)品目標(biāo)是否滿足這類人群的核心需求,解決了哪些痛點。這些人群期望怎樣的結(jié)果。設(shè)計師該如何引導(dǎo)用戶,理解產(chǎn)品目標(biāo)。
(5)他們在什么情況下使用這個功能(用戶場景)
思考:在這樣的業(yè)務(wù)目標(biāo)下,用戶在什么場景使用該功能,為什么使用,會不會有反感,如果我是用戶,我的感受是什么。
其實,業(yè)務(wù)目標(biāo)和用戶的需求是矛盾的。比如,業(yè)務(wù)方希望提升注冊率,但對于用戶而言,注冊與否并不敏感,或者根本不想走一遍繁瑣的注冊流程。這時產(chǎn)品就需要在特定的場景下,在某個功能流程中恰好出現(xiàn)注冊功能,讓用戶不得不注冊,因為用戶不注冊就得不到他剛好想要的服務(wù)或體驗。這個時候設(shè)計師要考慮的是,通過設(shè)計營造一種喜悅的氛圍,不讓用戶感到反感。因此設(shè)計師的核心價值在于,如何平衡業(yè)務(wù)目標(biāo)和用戶需求之間的矛盾,做出有效視覺引導(dǎo)。

三、拆解需求
拆解需求指的是,當(dāng)設(shè)計師分析需求方的需求后,將需求拆解成其對應(yīng)的視覺解決方案。上文中提到,需求分析不需要達(dá)到產(chǎn)品經(jīng)理的專業(yè)度,但“拆解需求”必須達(dá)到專家級程度。因為這部分是需求分析后,如何理解需求方的需求(業(yè)務(wù)目標(biāo)、產(chǎn)品目標(biāo))的關(guān)鍵所在。這時,我們視覺設(shè)計師要思考一下幾點:
1、信息層級
(1)信息層級的分類(在明確需求后要對信息進(jìn)行劃分及拆解)
(a)用戶能否在最短的時間閱讀到信息、
(b)哪些信息是屬于業(yè)務(wù)流程范圍的、
(c)哪些信息是產(chǎn)品想要突出表現(xiàn)的、
(d)哪些信息看似不重要但沒有還不行、
(e)信息描述前后是否統(tǒng)一,會不會給用戶帶來困惑
(2)信息層級的權(quán)重
在明確主要信息歸類后,通過視覺上的,黑、白、灰,把層級表達(dá)清楚。明確信息權(quán)重,權(quán)重高的是否優(yōu)先展示,有沒有誤導(dǎo)用戶。
2、功能層級
(1)功能優(yōu)先級權(quán)重劃分(在明確功能后要對功能進(jìn)行分類及拆解)
(a)哪些功能優(yōu)先級最高,哪些是屬于主業(yè)務(wù)流程及功能流程、哪些功能是子功能、
(b)哪些功能產(chǎn)品經(jīng)理并不想突出,但用戶卻需要的、
(c)同一個頁面,同一功能多次出現(xiàn),產(chǎn)品經(jīng)理的目的是什么、
(d)產(chǎn)品不同時期,功能的視覺變現(xiàn)是否有差異、
(2)交互層邏輯是否貼合用戶場景
在明確業(yè)務(wù)目標(biāo)與產(chǎn)品目標(biāo)后,設(shè)計師要反復(fù)驗證交互邏輯是否合理,邏輯是否符合該用戶場景。
(3)交互體驗是否流暢
在明確目標(biāo)用戶與使用場景后,把自己融入到使用場景中,反復(fù)驗證交互流程。看是否符合業(yè)務(wù)目標(biāo)與產(chǎn)品目標(biāo),同時看交互流程是否流暢,有沒有給自己帶來障礙。
(4)用戶操作是否便捷
如果自己是用戶,操作是否符合用戶行為習(xí)慣,有沒有恰好出現(xiàn)在該出現(xiàn)的位置上,視覺展示是否引導(dǎo)合理,視覺引導(dǎo)有沒有給用戶帶來誤區(qū)。
3、頁面布局
在明確目標(biāo)用戶與使用場景后,把自己模擬成目標(biāo)用戶,思考頁面布局是否符合用戶行為習(xí)慣和心理預(yù)期。主流程下的控件是否在視覺上有點擊欲望,會不會反感。(用戶體驗中已有詳細(xì)說明)
4、狀態(tài)的查缺補(bǔ)漏
各類交互狀態(tài),如,圖標(biāo)點擊后的狀態(tài)(移動端、pc端)、hover 狀態(tài)(pc端)、非主業(yè)務(wù)流程下的功能提示(如:錯誤提示、缺省提示)。這些產(chǎn)品經(jīng)理往往會忽略掉,或者文檔里也會給出過,要注意觀察及時查缺補(bǔ)漏。
5、視覺的有效引導(dǎo)
在準(zhǔn)確的理解產(chǎn)品需求,做到“同頻思考”后,分析信層級和功能優(yōu)先級及權(quán)重劃分,將這些在視覺設(shè)計的過程中做有效的引導(dǎo),并時刻查缺補(bǔ)漏。這個時候?qū)τ谀男┬畔⒑凸δ苄枰怀觯男┬畔⒑凸δ苄枰趸陬^腦里有個清晰的認(rèn)知和思路。讓信息和功能恰好出現(xiàn)在用戶期望的位置上,并且解決產(chǎn)品目標(biāo)為目的,也就是上文中提到的用戶體驗的核心點,解
決問題。
值得注意的是:
視覺設(shè)計師是對產(chǎn)品方案的進(jìn)一步完善,以用戶為中心的用戶體驗思想,用視覺引導(dǎo)的方式引導(dǎo)用戶實現(xiàn)產(chǎn)品目標(biāo)的,而非只會照著原型圖毫無思想的畫圖。同時要讓用戶無論在視覺上還是體驗上,都能感受到“舒爽”而非“酸爽”。
產(chǎn)品經(jīng)理給出的原型,重心在業(yè)務(wù)邏輯,因此,為了提升用戶體驗、避免給用戶帶來誤區(qū)和障礙,設(shè)計師要以產(chǎn)品思維(產(chǎn)品思維和業(yè)務(wù)思維是不一樣的)在業(yè)務(wù)及產(chǎn)品目標(biāo)、主功能邏輯不變的情況下,重新劃分信息層級、做好頁面布局,做好視覺引導(dǎo)。
四、競品分析
通過需求分析(理解需求)、和拆解需求(明確設(shè)計目標(biāo))后,在正式進(jìn)入視覺設(shè)計之前,視覺設(shè)計師們通常要先找一波資料(找參考),如果只是這樣,那么僅僅是尋找視覺表現(xiàn)手法而已(什么風(fēng)格、什么顏色)。本文中所提到的競品分析,不是產(chǎn)品競品分析也不是交互競品分析,而是為了視覺設(shè)計而準(zhǔn)備的視覺競品分析。基于“全鏈路”思維模式下通常需要考慮一下幾點:
(1)我們的方案和競品的區(qū)別在哪里,為什么不同。
跟競品之間的區(qū)別很重要,因為每個產(chǎn)品業(yè)務(wù)目標(biāo)與產(chǎn)品目標(biāo),以及產(chǎn)品處于的階段都是不一樣的,即便看著很類似也不可以盲目參考。
例如:產(chǎn)品階段的不同,對于“搜索”功能的要求是不一樣的,產(chǎn)品初期由于信息量不夠,搜索不出太多的內(nèi)容。屬于沒有還不行,有了還不能太明顯,不能誤導(dǎo)用戶去搜索,而是要用分類功能。因此,即使產(chǎn)品經(jīng)理給出了“”搜索”功能,在視覺上也要弱化變現(xiàn)。但你如果參考了成熟期的產(chǎn)品,可想而知你設(shè)計出的“搜索”會是什么樣的了吧。
(2)競品是怎么做的,優(yōu)點在哪里,解決了哪些問題,他們?yōu)槭裁催@么做
我們要找到與本產(chǎn)品業(yè)務(wù)目標(biāo)與產(chǎn)品目標(biāo)基本一致的競品去對比,切勿只是原型基本類似就以為目標(biāo)一致。因此,先要看這個競品都解決了哪些問題。
(3)什么是我們可以借鑒的,是否可以改進(jìn)
在確定目標(biāo)基本一致后,要分析哪些可以借鑒,能不能比他做的更好,如果只是抄襲,那就沒有意思了。
(4)那么設(shè)計該如何表達(dá),比競品做的更好
經(jīng)過上述分析,在這個階段對于視覺設(shè)計師而言,設(shè)計方案基本在腦子里已經(jīng)成型了。這時對于什么風(fēng)格、什么顏色,才基本符合產(chǎn)品預(yù)期。在結(jié)合需求拆解的方式,拿出可行的設(shè)計方案。
轉(zhuǎn)自-站酷
藍(lán)藍(lán)設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)。
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
早些時候,在medium上看到了政府UX設(shè)計師,Cyd Harrell所寫的以”尊重用戶“為主題的文章,里面提到了尊重用戶的時間,尊重用戶的能力以及尊重用戶價值。
閱讀后使我腦海中一個一直以來都若隱若現(xiàn)的想法逐漸露出一角,從那開始我漸漸關(guān)注用戶、時間、掌控力、注意力這一組詞語所組成的一個模糊的概念,這個概念的核心就是產(chǎn)品如何侵?jǐn)_用戶,過度商業(yè)化然后導(dǎo)致用戶的信息超載情況。
這個觀點一開始還是很模糊,我并沒有獲得足夠的信息支持我闡述清楚這個主題,直到后面,我看到NNG(尼爾森諾曼集團(tuán)官網(wǎng))的一篇關(guān)于”注意力經(jīng)濟(jì)“的文章,終于把這一系列元素組織好,產(chǎn)出了今天這篇文章。(本來以為理清這一個主題要很久)
首先我要提出一個詞語,"wicked problems”。在我學(xué)習(xí)國外的設(shè)計思維課程時,在前面幾個章節(jié)中有提到一個“wicked problems”即棘手的問題這樣一個概念,也可以翻譯為抗解問題。指的是極為復(fù)雜,嚴(yán)重,上升到社會層面及人類層面的問題。如環(huán)境污染,農(nóng)民工問題,教育問題等。而設(shè)計思維被發(fā)明出來一個重要目的或者說任務(wù)就是用于解決一些這樣的問題,用系統(tǒng)思維和創(chuàng)新性的視角來挖掘潛藏的核心問題,以及探索對應(yīng)的最佳解決方案。
我提到這一點不是要對比國內(nèi)國外環(huán)境,也不是要贊美國外的設(shè)計氛圍,而是想提醒大家,我們設(shè)計師可以做更多,可以想得更多,可以用設(shè)計思維,結(jié)合理性和創(chuàng)意去解決很多問題。我一直以來翻譯一些國外的系統(tǒng)理論,設(shè)計方法論,也是想用自己的力量讓大家了解更多設(shè)計的可能,除了眼前的屏幕,我們的視野應(yīng)該放的更長更遠(yuǎn),去思考我們解決的問題,以及我們所設(shè)計的方案可能會衍生的一系列問題。
我接下來要講的,就是在當(dāng)下環(huán)境下一個很關(guān)鍵的問題,用戶注意力。
一:用戶的注意力
注意力成為人類的限制因素
大家回憶一下,每天清晨,都有哪些內(nèi)容吸引你的注意力?了解時間、看一下微信未讀消息、早報新聞等等等等。到了公司食堂,你看一下周圍有多少人一邊吃東西一遍盯著手機(jī)屏幕?在去工位的路上,又有多少人低頭玩著手機(jī)走路?這還沒完,到了工位上,打開電腦,接收郵件,查看工作事項;打開網(wǎng)站閱讀一些學(xué)習(xí)內(nèi)容;微信突然跳出來一個紅點,打開網(wǎng)易云音樂挑選一首歌,選著選著看到群聊里一條新鮮軼事,然后騰訊新聞彈出來,忍不住又去點開閱讀下。
沒錯,這是我的日常生活,我是一個選擇恐懼癥患者,但我卻總是忍不住把自己置于一個同時處理超多個事項的情況下。讀這篇文章的你也應(yīng)該一樣。我曾經(jīng)很多次想,這種情況應(yīng)該怪我自己嗎?還是別的什么問題?
OK,這確實并不單純是人的問題,還有產(chǎn)品、服務(wù)的問題。注意力是當(dāng)下時代最為寶貴的資源,而產(chǎn)品一直在爭搶的所謂的時間,也只是注意力的一部分而已。在信息大爆炸甚至工業(yè)革命之前,人類的大部分歷史中,知識、信息都是很寶貴的資源,只有很少部分人能夠閱讀,能夠獲取一定的信息。但在信息大爆炸的今天,我們可以輕易獲得大部分我們想了解的或不想了解的信息,只需要動動手指,只需要睜開眼睛。
我們獲得了巨量的信息,但我們的信息處理能力并沒有產(chǎn)生什么變化,是的我們現(xiàn)在處理信息的總量,和幾百年前的人類祖先并沒有什么區(qū)別。因此,幾百年后的今天,信息資源已經(jīng)不是限制因素了,注意力才是,用有限的注意力,去獲取無限的信息,結(jié)果顯而易見。你在瀏覽文章的時候是沒有辦法看動漫的,當(dāng)然你在作圖時也無法瀏覽新聞。
分心導(dǎo)致低效
到這里,大家應(yīng)該都清楚,人類的注意力有限,我們無法同時做很多事情,然而很多時候,我們卻在同時進(jìn)行很多事情,因為一次性完成多個任務(wù),對于我們有著很強(qiáng)的吸引力,然而結(jié)果往往是錯誤百出或者是更低的效率。
在《簡約至上,交互設(shè)計四策略》中專門提到了分心對用戶的影響,有時候,分心不是用戶自發(fā)的,而是來自產(chǎn)品的錯誤引導(dǎo)。產(chǎn)品界面中過多干擾元素,或者誘導(dǎo)元素導(dǎo)致用戶經(jīng)常性的轉(zhuǎn)移注意力,這些東西讓原本簡單的任務(wù)變得異常復(fù)雜。比如閱讀。
如果你經(jīng)常在medium閱讀文章,你會發(fā)現(xiàn)一類文章讀起來效率很低,且經(jīng)常容易令你分心乃至焦慮。那就是在文內(nèi)插入各種鏈接的文章。每一個鏈接仿佛都在勾引你,快來看一下吧,這里有好東西,然后讀者就打開了一個、兩個乃至四五個網(wǎng)頁,因此讀一篇文章附送了五篇文章,那么讀者需要把這些附加內(nèi)容瀏覽完畢再重新開始閱讀最初的那篇文章嗎?當(dāng)然有些人會憑借頑強(qiáng)的毅力(或者根本不感興趣)跳過那些鏈接并閱讀完整篇文章,那你很厲害,但是大部分人都做不到,尤其是設(shè)計師,因為我們對知識始終保持饑渴。
(寫到這里微信突然彈出來幾條消息,然后youtube推了一個視頻,最后我又想起來長安十二時辰最后一集我并沒有看,再次回來已經(jīng)是十分鐘后了,這還是我強(qiáng)忍住去看視頻和電視劇的結(jié)果)
這些鏈接分明可以放在文章的結(jié)尾,感興趣的人自然會去擇優(yōu)而讀。除了文內(nèi)鏈接,文章左右兩側(cè)的廣告、彈窗以各種形式挑戰(zhàn)你的注意力,瞥一眼你就會浪費幾秒,沒忍住點進(jìn)去則會浪費更多時間,是的我是誰我在哪我在干什么?我只是想閱讀一篇文章而已,所以為什么現(xiàn)在逛淘寶。
各種設(shè)備也在不斷地使我們分心,不僅限于屏幕,還包括聽覺觸覺,如手機(jī)的語音提醒、震動。持續(xù)的打斷甚至?xí)谷藗兩习a,可能下一個消息很重要,我必須看一下,于是你又拿起手機(jī)解鎖然后打開微信,你看個錘子肯定又是騰訊新聞。不停的打斷會影響我們的正常任務(wù),可能是學(xué)習(xí)也可能是工作。最終我們可能需要花費更多的時間來完成計劃事項,且完成的質(zhì)量堪憂。
PS:打游戲應(yīng)該很少分心
在現(xiàn)實中,人類不會這樣互相打斷,如果我們想要請求某人幫忙,會根據(jù)對方所處的場景狀態(tài)來決定是否打斷對方,也會考慮事件的緊急程度。如果事情很重要比如你的手機(jī)在網(wǎng)吧被偷了(重要),而你在玩游戲(沒那么重要),那我們會選擇打斷對方。
而機(jī)器的問題在于,它不會以人的方式思考,我們設(shè)計師經(jīng)常提到要以人為中心,但機(jī)器本身只會執(zhí)行指令,企業(yè)的指令,因此不管信息是否重要,它會按照設(shè)定推送給你。事實上,社交應(yīng)用及各種產(chǎn)品都應(yīng)該區(qū)分信息的重要程度,而不是各種信息不分主次不分場景一股腦推送出來。
我們都知道福格模型B=MAT,想要促成結(jié)果需要對應(yīng)的需求,更確切的說是場景+時機(jī)+需求。當(dāng)我在公司門口,打開滴滴準(zhǔn)備打車時自動彈出了家的地址,我只需要點擊就能填寫完畢而沒必要重復(fù)輸入,這是一個很流暢且體驗良好的提醒。
而我這樣一個輕度視頻用戶,偶然打開愛奇藝瞬間收到40多條內(nèi)容推送,要不是因為開了會員我會當(dāng)場卸載!!
分心也是拖延癥的一個罪魁禍?zhǔn)祝覀兺涎拥囊粋€重要原因是注意力被其他事物所吸引,有可能是游戲,有可能是新聞資訊。大部分人都不能按照自己的最初計劃完美及時的去完成。總是一拖再拖,可能并不是我們想拖延,而是有太多內(nèi)容在吸引我們的注意力。凱利教授的《自控力》中就提到所有人想要擁有自控力,都需要知道我想要、我不想和我要做這三部分內(nèi)容。以便抵制來自生活中的各種吸引力或者說誘惑。
二:注意力經(jīng)濟(jì)的崛起
1997年,Michael H. Goldhaber寫道,“全球經(jīng)濟(jì)正在從物質(zhì)經(jīng)濟(jì)轉(zhuǎn)向基于人類注意力的經(jīng)濟(jì)”。許多服務(wù)都是免費提供的,而用戶為服務(wù)需要花費的貨幣就是注意力。用戶不用付費,只需要支付注意力。
產(chǎn)品爭搶用戶注意力
注意力經(jīng)濟(jì)的最初概念竟然從1997年就被提出,我看到時相當(dāng)震驚,在二十多年前,企業(yè)就開始低效的使用用戶注意力來變現(xiàn),國內(nèi)是什么時候開始的呢,答案應(yīng)該是從爭搶用戶使用時長的競爭策略開始,占領(lǐng)用戶時間就等于占領(lǐng)用戶注意力。
我們已經(jīng)沉溺于爭搶注意力策略這個泥沼中,從各種花費巨量時間的游戲如王者榮耀,到風(fēng)靡至今的各類直播平臺,再到時下流行的短視頻,我們在不停的花費時間、時間、時間,注意力被無意識的“竊取”。用戶不需要花費一分錢也可以正常娛樂,而你的參與,你的注意力的參與卻在幫助企業(yè)不斷掙錢。
如果你還不清楚自己是如何被爭搶乃至竊取注意力的話,你可以回憶一下你每天接收到各種推送信息,除了各類應(yīng)用的Push,還有短信、電話、郵件等等。推送提醒你關(guān)注的主播上線了,提醒你的內(nèi)容新聞,提醒你一切可以誘惑你的信息。購房后銷售人員信誓旦旦說不會泄露業(yè)主信息,交房前一年就有各種裝修家居的短信和電話轟炸。淘寶購物沒有一周就各種五星好評的消息請求。這則是另一種層面的竊取用戶注意力了。
如果給你推送的是你想要的內(nèi)容你是應(yīng)該開心呢還是擔(dān)憂呢。因為你有時也會想,關(guān)于你的信息是不是已經(jīng)被泄露到處都是。當(dāng)然并不都是惡意泄露,隨著技術(shù)進(jìn)步我們有了大數(shù)據(jù)技術(shù),但精準(zhǔn)推薦雖好,用戶隱私是否也應(yīng)該劃入考慮范圍?
畸形的注意力變現(xiàn)策略
我們在上面提到了大數(shù)據(jù)、智能推薦廣告技術(shù)的負(fù)面影響,即侵犯用戶隱私,隨著用戶對這一技術(shù)的感知越發(fā)明顯,抱怨聲會接踵而來,企業(yè)不得不考慮傾聽用戶的聲音,將保護(hù)用戶隱私納入考慮范圍,當(dāng)然這應(yīng)當(dāng)是個可選項,那些有意識想要擺脫這種隱私暴露問題的用戶,可以選擇關(guān)閉這項技術(shù)在它個人生活中的應(yīng)用,而并不介意隱私問題的用戶可以繼續(xù)享受智能推薦帶來的便利。
我們雖然一再強(qiáng)調(diào)它導(dǎo)致的隱私問題,但事實上智能推薦利用現(xiàn)代技術(shù)實現(xiàn)了精準(zhǔn)投放廣告這一的廣告變現(xiàn)形式,相比其余的商業(yè)模式要委婉的多。
廣告的本意即廣而告之,其目的在于將產(chǎn)品推薦給有需要的用戶,廣告本身是沒有任何貶義的詞匯,但在信息爆炸的當(dāng)下,廣告對于用戶甚至對于廣告投放者本身都變成了一個帶有貶義的詞,產(chǎn)生這種意識變化的原因就是當(dāng)下廣告的性質(zhì)產(chǎn)生了畸變,廣告已經(jīng)不是一個雙贏的推薦行為,而是一個過于干擾用戶的打擾行為。
更多情況下,廣告投放者傾向于用巨量的投放數(shù)量來換取一定比率的轉(zhuǎn)化,這是一種傳統(tǒng)低效的廣告變現(xiàn)手段,當(dāng)然平臺獲得實實在在的收益,建立在展示付費模式下的廣告不用考慮最終轉(zhuǎn)化率,只需要無腦投放,這導(dǎo)致了廣告信息的總量產(chǎn)生了巨幅的提升。除此之外,更多廣告是建立在吸引注意力這一誘導(dǎo)行為上,更鮮艷的顏色,夸張的動效,讓人血脈噴張的文案,H內(nèi)容擦邊球,不論用戶當(dāng)前在執(zhí)行什么任務(wù),只要他不是瞎子都會或多或少被轉(zhuǎn)移注意力乃至引導(dǎo)到廣告詳情頁面。
除此之外,我們還會利用設(shè)計思維,預(yù)測用戶行為,根據(jù)用戶習(xí)慣主動將干擾性內(nèi)容放置在用戶的核心路徑,從而產(chǎn)生一些誤操作的假象,比如將關(guān)閉按鈕做的微小,比如將banner無限接近按鈕從而引發(fā)誤操作。結(jié)果就是用戶的任務(wù)中斷,不得不重復(fù)的返回修正操作,這樣持續(xù)性的犯錯使用戶困擾且失落,卻不知道這是設(shè)計人員的策略。吸引用戶注意力的變現(xiàn)策略大多建立在犧牲用戶體驗的基礎(chǔ)上,我們都能意識到這不是一種可持續(xù)發(fā)展的收益模式,它容易侵害用戶價值,培養(yǎng)低質(zhì)量用戶,且會衍生一系列其他問題。
目前這種盜竊用戶注意力的變現(xiàn)性質(zhì)主要有以下幾個方式。
1.引人注目的動畫吸引注意力
2.擁擠不堪的界面設(shè)計,一次性顯示大量信息,期望一定比率的內(nèi)容可以吸引一定數(shù)3量的用戶
3.強(qiáng)迫用戶聚焦的廣告行為,如不可關(guān)閉的視頻
4.網(wǎng)站或應(yīng)用頻繁發(fā)送服務(wù)通知和廣告通知期望用戶重新參與進(jìn)產(chǎn)品
三:注意力爭奪的負(fù)面結(jié)果
低效的廣告效率
還是那個簡單的邏輯,用戶的注意力有限,同時各種產(chǎn)品和服務(wù)的廣告通知鋪天蓋地而來,且數(shù)量不斷增加,不僅引用戶反感,更造成廣告?zhèn)鬟_(dá)效率低下的現(xiàn)狀,無論是PC還是移動端,人口紅利已經(jīng)消耗殆盡,用戶自身更是形成抗拒廣告的習(xí)慣,這種情況下,繼續(xù)延續(xù)傳統(tǒng)的粗放型廣告投放收益只會持續(xù)下降,不同的廣告商盲目的放量,最終造成的結(jié)果是用戶全部忽略。
用戶事實上都比較懶,能不去做任何行動,就會一直保持原狀。例如郵箱訂閱了幾十家內(nèi)容,每天都會收到數(shù)十封推廣郵件,用戶或許并不會因為厭煩而點開每封郵件逐一退訂,但他會直接忽略所有內(nèi)容,不論如何,造成的結(jié)果就是廣告低效乃至無效。與之相反,我們看一個正面例子,Youtube的廣告模式。Youtube提供一個五秒的試看期限,超過五秒后用戶可以選擇繼續(xù)看廣告或者直接跳過去瀏覽心儀的內(nèi)容。若是用戶對廣告感興趣,那他可以接受廣告并轉(zhuǎn)化為對應(yīng)的消費者,廣告投放者和消費者是一個雙贏的狀態(tài),這樣不僅考慮了企業(yè)利益,更考慮了用戶價值,尊重用戶的選擇,使內(nèi)容可控。

再來看國內(nèi)的視頻平臺,體貼的為大家提供了一個關(guān)閉聲音的按鈕,我不否認(rèn)這也是一個提升體驗的地方,因為大部分用戶都對長達(dá)一分鐘的廣告并不感冒,因此經(jīng)常性的操作是關(guān)閉聲音,然后在這一分鐘去做一些其他的事情。這種情況下,廣告的作用并沒有發(fā)揮,而廣告投放者仍然要為之付出對應(yīng)的費用,因為廣告確實被展示了,只是用戶沒有看。從用戶的視角,則是我對這則廣告(對應(yīng)的商品)并不感興趣,但我不得不為之浪費一分鐘。
當(dāng)然這就是國內(nèi)產(chǎn)品的現(xiàn)狀,當(dāng)其他人都在使用粗放的競爭手段,你就很難與其劃分界限。且企業(yè)往往會考慮到品牌曝光等策略,考慮長遠(yuǎn)投入而不是眼下的轉(zhuǎn)化,那就是另一種情況了。
廣告盲現(xiàn)象
廣告盲現(xiàn)象是由廣告現(xiàn)狀培養(yǎng)出來的用戶習(xí)慣,指的是人們會自動忽略一些常用的廣告投放位置的內(nèi)容,自動忽略看起來像是廣告的內(nèi)容。這種現(xiàn)象很廣泛和常見,比如百度搜索頂部的前幾條,帶有廣告標(biāo)簽的搜索結(jié)果,用戶一般并不會去點擊,而是選擇下拉瀏覽其他選項,另外在PC兩側(cè)的信息往往容易被忽略,因為這里也是廣告經(jīng)常投放的位置。
若手機(jī)同時出現(xiàn)三行以上的推送,用戶往往不會仔細(xì)閱讀而是直接清空。甚至連最吸引注意力的彈窗廣告也能第一時間被識別并關(guān)掉,在彈窗還未加載完畢前。
廣告通常為了爭搶用戶注意力而被刻意做的不一樣,但用戶忍耐力比想象中更好,這個情況可以參考適應(yīng)性偏見原則,且用戶主動屏蔽信息也越來越成為習(xí)慣性行為,尤其是那些看起來花哨、內(nèi)容豐富理應(yīng)很吸引人的banner,正因如此吸引人,用戶能快速分辨并將其定義為廣告然后自動忽略,例如我們在線閱讀小說是中間插入的banner,往往只會短暫打斷我們的閱讀進(jìn)程。
與medium的閱讀體驗不同,medium的文內(nèi)鏈接更多的是吸引力,用戶能意識到這些鏈接是更具吸引力的內(nèi)容,且是正向的有益的(往往屬于知識性質(zhì)的優(yōu)質(zhì)內(nèi)容),而我們在線閱讀小說中插入的廣告則會使用戶形成誤解——推銷類廣告,沒有任何意義。因此用戶會立即忽略。我們都了解一個詞即耐受性,事實上用戶往往比他自己了解的更加能夠忍受一些東西。雖然從商業(yè)角度考慮,各種產(chǎn)品服務(wù)都在爭搶用戶注意力,從而不斷的打斷用戶的工作、思考、學(xué)習(xí),但人們已經(jīng)逐漸掌握了一定竅門,來主動屏蔽一些無益的廣告內(nèi)容,乃至形成廣告盲的行為習(xí)慣。
針對這種情況了,設(shè)計人員和廣告投放者應(yīng)該怎么辦呢?你可以選擇加大投放數(shù)量,這種做法必然會很快見效,但不是長遠(yuǎn)之計,更佳的方案是考慮用戶場景、習(xí)慣,通過洞察用戶來提高廣告投放的效率質(zhì)量,智能推薦是一種做法,針對自家產(chǎn)品制定個性化方案也是一種方法,創(chuàng)意推動廣告自傳播也是一種手法,總之,傳統(tǒng)買量放量的投放方式應(yīng)該重新被考慮,如何雙贏來回歸用戶價值是每個企業(yè)應(yīng)該認(rèn)真考慮的問題。
我把企業(yè)圍繞注意力經(jīng)濟(jì)不斷爭搶用戶注意力的現(xiàn)象定義為一場戰(zhàn)爭,企業(yè)與企業(yè),企業(yè)與用戶都被編織在這張羅網(wǎng)中。在這場戰(zhàn)爭中用戶是一個什么狀態(tài),我的回答是被掌控、被投入以及被摧毀。
四:被控制的用戶
產(chǎn)品掌控用戶而不是用戶掌控產(chǎn)品
這個時代,人仿佛是手機(jī)的奴隸。新技術(shù)的發(fā)展往往會給一批人帶來恐懼,因為它即意味著更高的效率,更方便的生活,也意味著過去的消逝甚至迷失。從工業(yè)化在到信息化,變化一直在發(fā)生,我們迎接新生事物的同時也迎接來一批同樣數(shù)量的問題。
我們實際上并沒有被手機(jī)掌控,而是被手機(jī)里的一系列產(chǎn)品所掌控。當(dāng)然,你不會被微信閱讀這樣的產(chǎn)品掌控,大部分人都不會閱讀成癮。但與之對應(yīng)的,社交成癮、游戲成癮、八卦成癮等現(xiàn)象卻屢見不鮮。我們生活在大文娛時代,來自各方面的欲望、誘惑在不斷地吸引注意力,不斷的打斷正常的任務(wù)目標(biāo)。我們內(nèi)心深處想要學(xué)習(xí)練習(xí),想要更好的成績,想要更好的工作,但這些從社會價值和個人價值角度更加正向的目標(biāo)卻往往被各種娛樂向產(chǎn)品打斷,且往往過度沉溺,因為很少有產(chǎn)品會提醒你已經(jīng)花了多少時間,他們只想占領(lǐng)你所有的注意力,然后把注意力貨幣轉(zhuǎn)化為自己的收益。
“慣性”導(dǎo)致的持續(xù)投入
關(guān)于用戶持續(xù)投入進(jìn)一個產(chǎn)品,而忽略時間、精力的現(xiàn)象,在當(dāng)下已經(jīng)是常態(tài)。我們都知道沉沒成本和雞蛋理論。但我認(rèn)為這兩個概念還不夠,因此我引入了一個慣性的概念,同滾雪球效應(yīng)異曲同工。持續(xù)投入產(chǎn)生慣性,最終導(dǎo)致難以逃離,與之對應(yīng)的用戶行為就是頻繁的卸載又安裝游戲,以及成癮性的過度使用某個產(chǎn)品,好吧說到這大家都能猜到是什么游戲什么產(chǎn)品。事實上我沒有針對性,而是講的一個更普遍的現(xiàn)象。
慣性投入導(dǎo)致的沉迷產(chǎn)品我們?nèi)绾味x的,為何強(qiáng)調(diào)沉迷現(xiàn)象?因為沉迷造成的結(jié)果是用戶時間和精力的消耗,從社會價值考慮過度娛樂而消耗時間是不被認(rèn)可的行為。設(shè)計師經(jīng)常考慮體驗層,考慮商業(yè)價值,但的確很少考慮到用戶價值,及與之對應(yīng)的社會價值的實現(xiàn)。這里面一個重要因素就是時間,我之前分享的《用戶體驗設(shè)計基礎(chǔ)》中提到的一套交互設(shè)計理論中,就把時間納入考慮范圍,事實上這是貫穿用戶使用流程中的一個關(guān)鍵因素,但我們的確很少考慮到,不僅僅是完成任務(wù)的時間,更有使用產(chǎn)品的總時長,及會衍生的一系列問題。
我們也曾體驗過一些尊重用戶時間的產(chǎn)品,如閱讀超過2個小時會提醒用戶進(jìn)行休息,同時在沉浸式體驗的界面設(shè)計中仍然保留時間的展示。
所以現(xiàn)在,體驗已經(jīng)不僅限于交互、任務(wù)完成率、可用性易用性這些基礎(chǔ)內(nèi)容,體驗還涉及到用戶價值,尊重用戶,你更可能會獲得用戶的尊重。
越來越多的自控力挑戰(zhàn)
自控力挑戰(zhàn)來自兩方面,一方面是用戶自身,即用戶自我控制能力,另一方面則來源于挑戰(zhàn),即海量的信息對注意力的爭搶乃至盜竊。當(dāng)然這些挑戰(zhàn)不局限于好壞某個方面。因為我們既可能被游戲等娛樂項目吸引,也有可能被學(xué)習(xí)內(nèi)容吸引,更有可能被同時完成多個任務(wù)的期望所吸引。
個人的自我控制能力是天生的,但可以通過后期鍛煉來進(jìn)一步提升。問題在于生活中的誘惑,吸引力的來源變多了,用戶沉迷于各種產(chǎn)品真的應(yīng)當(dāng)歸咎于用戶自身嗎?這個問題就像是美國核事故操作失誤應(yīng)該完全歸咎于操作人員一樣可笑,畢竟控制開關(guān)的設(shè)計本身存在更多問題。外在信息的干擾的確在成倍的增加,網(wǎng)絡(luò)小說、游戲、短視頻不斷增加的自控力挑戰(zhàn)都是罪魁禍?zhǔn)住D闫谕甙藲q的小孩子能有多強(qiáng)大的自控力呢?同理,青年群體就應(yīng)該有很強(qiáng)大的自控力嗎?(成年人很多都沒有如此強(qiáng)大的自控力可以面對社會上的各種吸引力)。
我們還經(jīng)常陷入低效學(xué)習(xí)怪圈,以一個過于分心的狀態(tài)去學(xué)習(xí)知識。比如同時收藏了UX體驗書籍課程、插畫設(shè)計課程、動效設(shè)計、C4D等等在學(xué)習(xí)UX時忍不住想到插畫,學(xué)習(xí)插畫時又想到C4D,無法掌握自控力的結(jié)果就是分心產(chǎn)生同時完成多個任務(wù)的欲望,最終結(jié)果就是注意分散導(dǎo)致的低效率學(xué)習(xí),投入與產(chǎn)出完全不成正比。
五:設(shè)計師如何參與到這場戰(zhàn)爭
事實上我們已經(jīng)參與到了這場戰(zhàn)爭中,當(dāng)作為設(shè)計支持人員為商業(yè)目標(biāo)而進(jìn)行設(shè)計時,我們已經(jīng)在爭搶用戶注意力。雖然存在用戶注意力被過度經(jīng)濟(jì)化的問題,但這是行業(yè)現(xiàn)狀,也不是個人能夠解決的,它已經(jīng)上升到wicked problem的層面。那么作為企業(yè)一份子的我們必然需要了解如何爭搶用戶注意力,這和企業(yè)盈利掛鉤。這也是目前大部分設(shè)計師都正在做的事情。另一方面我們應(yīng)該利用設(shè)計思維探索其他可能,即“戒癮”的可能性。兼顧商業(yè)價值和體驗,最終在保證收益的情況下避免過度爭搶用戶注意力。
打造上癮產(chǎn)品
提到打造成癮的產(chǎn)品,最為人熟知的就是上癮模型,觸發(fā)——行動——多變的酬勞——投入。不同于工具類產(chǎn)品,成癮產(chǎn)品大部分發(fā)生在killtime的產(chǎn)品類型中。如游戲、短視頻、直播、新社交產(chǎn)品等。上癮模式最早來源于游戲設(shè)計,后來逐漸被應(yīng)用于其他產(chǎn)品設(shè)計中。簡單來說,設(shè)計師需要了解幾個核心元素,動機(jī)、行為、觸點,洞察用戶需求與動機(jī),創(chuàng)造對應(yīng)的觸發(fā)器,然后使用戶按照預(yù)期的方案進(jìn)行交互,最終將商業(yè)目標(biāo)轉(zhuǎn)化為用戶行為。常見的用法如游戲中的排行榜,利用攀比心理引導(dǎo)用戶付費。再如積分商城,利用持續(xù)的投入減少用戶流失的比例,從而創(chuàng)造更多變現(xiàn)機(jī)會。
打造上癮產(chǎn)品關(guān)鍵點在于對用戶心理的把握,這需要一定的敏感度,以及對應(yīng)的心理學(xué)知識如沉沒成本、金發(fā)姑娘效應(yīng)等。同時也需要對應(yīng)的方法來幫助梳理可能的痛點機(jī)會點。較常用的是用戶體驗地圖,我們通常用它來發(fā)掘體驗向的問題,但事實上作為梳理用戶體驗流程和對應(yīng)情緒節(jié)點的方法可以適用很多場景,比如上癮點的挖掘。
關(guān)于用戶體驗地圖(也叫用戶旅程圖)可以查閱梓暄的這篇文章https://mp.weixin.qq.com/s/SgQUbAhtjadrUqQS9SMI-A。
我接下來提供另一個方法用來梳理用戶與各種設(shè)計元素的關(guān)系。這是一種幫助我們系統(tǒng)思考的方法,具體分為五個步驟。
1.將信息分解為節(jié)點(信息塊 如對象、概念)和鏈接(節(jié)點之間的鏈接和關(guān)系)

2.可視化信息(草繪或?qū)⑺鼈償[在現(xiàn)實中,黑板上桌子上等等)
幫助了理解信息及關(guān)系。
3.與他人協(xié)作,包括利益相關(guān)者。分享你的思維模式可以幫助其他人在你的想法上繼續(xù)思考,反之亦然。創(chuàng)建物理圖和分組注釋以生成不同的系統(tǒng)模型,允許團(tuán)隊綜合多個觀點。
4.快速發(fā)布解決方案以持續(xù)收集反饋,反饋有助于解決我們沒有找到正確答案的問題,收集的反饋越多,下一步中有效指導(dǎo)信息就越多。
5.迭代,每次迭代都能利用反饋來解決一些新的問題,從而最終解決整個棘手的問題。
能打造出一款真正讓用戶上癮的產(chǎn)品固然很重要,但像我強(qiáng)調(diào)過好多遍的那樣,我們應(yīng)當(dāng)考慮用戶價值,考慮衍生問題。如果一定要爭搶用戶注意力,也請遵循一個總的設(shè)計原則,即下面要提到的總的設(shè)計價值,由Cyd Harrell提出,且Cyd Harrell一直致力于此。
總的設(shè)計價值
我們所服務(wù)的互聯(lián)網(wǎng)企業(yè)不斷爭搶用戶注意力,都期望用戶停留更多時間為企業(yè)創(chuàng)造更多價值,但卻忽略了尊重用戶的時間、尊嚴(yán)、和能力。——Cyd Harrell
這是我很贊同的一個總的設(shè)計原則,即尊重用戶的時間尊嚴(yán)和能力。如果問你,有沒有一個全世界通用的大家都認(rèn)可的設(shè)計價值? 我想那就是尊重用戶。
很多時候,我們設(shè)計師都無意識的參與到了爭搶用戶注意力的戰(zhàn)爭中,從近些年的設(shè)計主題由視覺到體驗再到商業(yè),我們可以看出其實設(shè)計師仍然處于純粹的為企業(yè)服務(wù)的狀態(tài),互聯(lián)網(wǎng)設(shè)計圍繞著企業(yè)機(jī)器運轉(zhuǎn),忽略用戶價值,忽略用戶注意力承載度,最終導(dǎo)致了廣告盲及各種成癮現(xiàn)象。從社會價值角度講,用戶應(yīng)該把更多時間投入到工作學(xué)習(xí)與生活中,而不是在無意義的各種推廣和獵奇信息中沉溺迷失。
借用Cyd Harrell的話,如果不能夠讓一些企業(yè)采取這樣的價值觀,并將它們運用在產(chǎn)品中,僅在我們設(shè)計領(lǐng)域傳播這種價值觀是沒有任何意義的。但相信有很多體驗設(shè)計領(lǐng)域的設(shè)計師都在努力幫助企業(yè)做出正確的選擇,去尊重用戶價值。很高興的是從王者榮耀的防沉迷策略,到抖音的青年保護(hù)計劃,我們能看到一些企業(yè)對于這些產(chǎn)品衍生問題進(jìn)行方案探索。
無論是沉迷問題,還是低效率問題都是以用戶注意力為核心的一個wicked problem,它沒有清晰的解決方案,且會持續(xù)很久,我們無法知道哪種解決方案是最終方案,只有更好的方案和差一些的方案,這也是wicked problem的 一大特性。讀到這文章也要結(jié)束了,我無法提供一個注意力問題的解決方案,因為它涵蓋的領(lǐng)域,相關(guān)的利益者實在太龐雜,不是簡單的處理某個節(jié)點的問題就能夠解決的。寫這篇文章的目的更多的是讓大家了解到我們目前介入及面臨的一個現(xiàn)實存在的問題——注意力問題。同時希望大家能開始意識到尊重用戶這一設(shè)計原則的重要性,尊重用戶,尊重用戶的時間和尊嚴(yán),這句話對我感觸很大,希望也能觸發(fā)你對于設(shè)計的另一種認(rèn)識.
最后,我們可能不知道答案是什么,但我們知道我們必須不停的探索。
藍(lán)藍(lán)設(shè)計( paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)。
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
今天我們就來討論一下什么是顧客體驗地圖。

顧客體驗地圖( Customer Journey Map) 是一張超越時間和空間,從個體的視角得到用戶與企業(yè)、服務(wù)、產(chǎn)品之間的關(guān)系地圖。它能夠視覺化地描繪用戶在使用服務(wù)的整個過程中的流程、需求、痛點。它可以很好地幫助我們梳理和分析常見的場景可能存在的問題。在營銷、服務(wù)、產(chǎn)品的場景分析中CJM都能發(fā)揮很大作用。
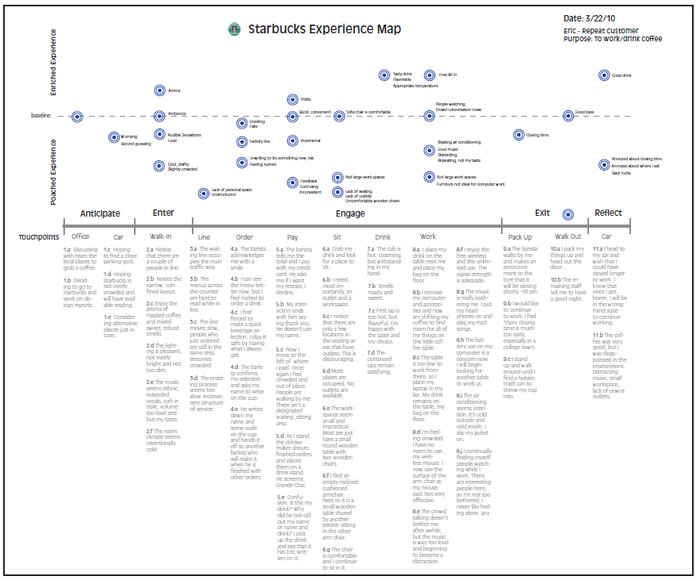
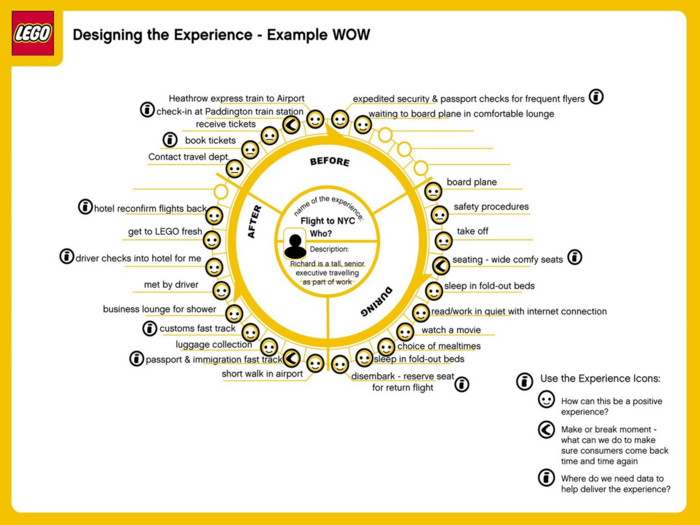
我們來欣賞一些著名公司做的顧客體驗地圖:


在整個體驗中找到樂高沒?

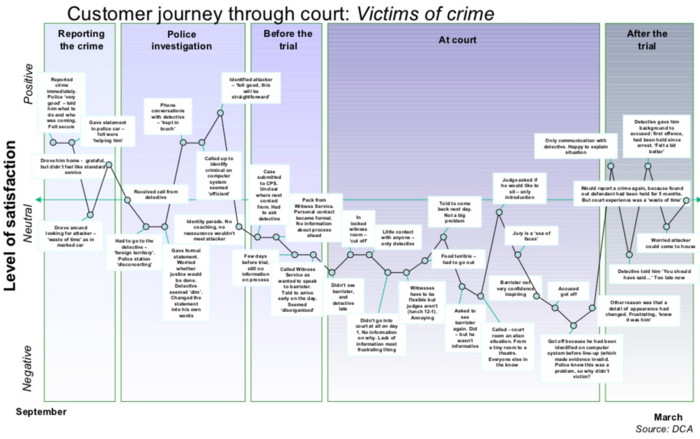
受害人報案到打官司的體驗流程

這張圖包含了很多便于瀏覽的視覺化信息:
了解完什么是顧客體驗地圖后,我們開始學(xué)習(xí)如何創(chuàng)建它。顧客體驗地圖的創(chuàng)建需要五步:明確目標(biāo)、探究、頭腦風(fēng)暴、繪制地圖、優(yōu)化迭代:
考慮好產(chǎn)品或服務(wù)的整體目標(biāo),以及期望顧客旅程圖反應(yīng)出具體目標(biāo)。在做之前,最好把原有的體驗流程感受一遍。并且與利益相關(guān)者溝通,探尋背后真正的動因。可以使用5W1H:
(1)檢視所有相關(guān)的用戶研究資料,其中包括定性和定量的調(diào)查結(jié)果,以便于提供洞察客戶體驗。也可以通過書籍資料做更多的研究。常用的研究方法包括客戶訪談、人種學(xué)和情境調(diào)查、客戶調(diào)查、客戶支持/投訴日志、網(wǎng)絡(luò)分析、社交媒體收聽和競爭情報。
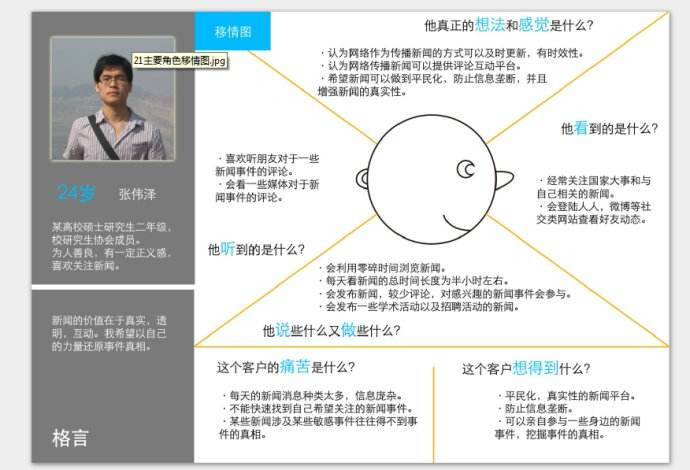
(2)移情映射,從各個方面描述一個角色在特定場景中的經(jīng)歷。這個練習(xí)幫助我們的團(tuán)隊加深對顧客體驗的理解,并對顧客所需要的東西做出驚人的洞察力。移情圖也為顧客體驗地圖的繪制提供了物質(zhì)基礎(chǔ)。我們的目標(biāo)是獲得一個全面的感覺,在這段經(jīng)歷中扮演那個角色的感覺,特別是關(guān)注他們的想法、感覺、視覺、聽覺、說話和行動。

(3)先生成一個客戶觸點清單以及這些觸點出現(xiàn)的場景。然后通過頭腦風(fēng)暴尋找被遺漏的接觸點或場景。例如,觸點可以是“付賬單”,與觸點相關(guān)的場景可以是“在線付費”、“通過郵件付費”或“親自付費”。
為了收集更多的Idea,我們需要組建一個團(tuán)隊進(jìn)行頭腦風(fēng)暴。頭腦風(fēng)暴的目的是在短時間內(nèi)產(chǎn)生盡可能多的想法。我們可以選擇品牌屬性或心態(tài)的詞匯。頭腦風(fēng)暴的時候,圍繞這些詞進(jìn)行。我建議團(tuán)隊選擇3-5個詞(例如:可訪問的,社交的,安慰的),然后每個單詞使用2分鐘的時間。每個人都會寫下他們當(dāng)時所能想到的許多想法。2分鐘后切換到下一個詞,直到所有的詞被用作靈感。
使用親和圖進(jìn)行整理。親和圖是通過視覺方式組織團(tuán)隊的思想,凝聚和發(fā)現(xiàn)概念中的的方法。親和圖解有助于我們從一個廣泛的網(wǎng)絡(luò)轉(zhuǎn)移到探索許多可能性,以獲得對這個觀眾的正確解決方案的重點。所有的團(tuán)隊成員都應(yīng)該把他們的想法放在墻上的頭腦風(fēng)暴活動中。有人把這些想法分類并貼上標(biāo)簽。作為一個群體,開始考慮你可以在哪里組合,提煉,并刪除想法,形成一個凝聚力的未來客戶體驗的愿景。

把所有的東西放在一起:時間線、觸點、頻道、情緒波動,以及為如何改進(jìn)未來客戶旅程所產(chǎn)生的所有美妙的新想法。顧客體驗地圖有5個關(guān)鍵要素:
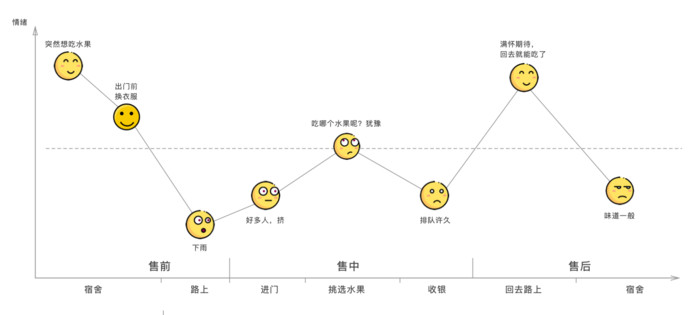
購買場景下的顧客體驗地圖

另外,這張圖還可以提供一些額外信息:
PM熊叔,微信公眾號:PM熊叔,人人都是產(chǎn)品經(jīng)理專欄作家。教育類產(chǎn)品產(chǎn)品經(jīng)理出身,學(xué)過設(shè)計,做過開發(fā),做過運營的產(chǎn)品經(jīng)理。
“想看到真正的世界,就要用天的眼睛去看天,用云的眼睛去看云,用風(fēng)的眼睛去看風(fēng),用花草樹木的眼睛去看花草樹木,用石頭的眼睛去看石頭,用大海的眼睛去看大海,用動物的眼睛去看動物,用人的眼睛去看人。”
——引自《天才在左 瘋子在右》
作為一名用戶研究者,我在日常工作中會接觸到各種各樣的用戶。面對這些用戶時,我也會不自覺地有著各種各樣的感受。這里先分享幾個粉絲的故事,看看大家有什么感覺:
文章總結(jié)了4種有效的發(fā)現(xiàn)產(chǎn)品的渠道:顧客自己瞎逛、個人助理式的服務(wù)、社交網(wǎng)絡(luò)朋友推薦、依賴算法的個性化推薦。希望對大家有所幫助。
#用研##用戶體驗#UX Myths網(wǎng)站收集了很多關(guān)于用戶體驗設(shè)計中最常見的誤解和解釋了為什么他們不適用。現(xiàn)在將這些經(jīng)驗研究整理出來,為各位設(shè)計從業(yè)者做參考,避免依賴個人的主觀經(jīng)驗來做判斷。建議你閱讀完之后,還是應(yīng)該結(jié)合自身的經(jīng)驗來審視你的設(shè)計是否滿足用戶的需求。
#用研##用戶體驗#本文是對芝大社會系Mario Small教授在2009年發(fā)表的一篇文章的要點概括, 文章詳細(xì)闡明了應(yīng)該如何考慮“定性研究中我們應(yīng)該需要多少個案樣本才能達(dá)到我們研究目的”這個困擾諸多青年學(xué)者的問題。不得不說,Small的論述邏輯環(huán)環(huán)相扣,在破除了一些迷思的同時,也借助生動的實例詳細(xì)闡明了為何他所建議的方法(即所謂“extended case study”-擴(kuò)展個案法,和“sequential interview”-序貫訪談法)對于我們研究目的的達(dá)成更為有效。Small的文章相對深入淺出,思路清晰,這可能也部分說明了為何這位博士畢業(yè)才13年的學(xué)者已經(jīng)拿下芝大杰出教席(Distinguished Service Professor)的原因。
#交互學(xué)堂#深度訪談是用戶研究中經(jīng)常用到的研究方法,它是一種無結(jié)構(gòu)的、直接的、一對一的訪問形式,用以揭示被試對某一問題的潛在動機(jī)、態(tài)度和情感。它的關(guān)鍵在于『深度』。怎樣才能做到有『深度』呢?那就不得不提到心理學(xué)上的投射效應(yīng)。
李田莉:用戶經(jīng)常會從手頭上的事情分心,提供建議,利用約束條件以及設(shè)計更靈活的方案能夠防止無意識的差錯產(chǎn)生。今天這篇譯文討論了6個防止用戶無意識犯錯的方法,專業(yè)干貨收。
十種啟發(fā)式可用性方法中有一條建議:優(yōu)雅地、可操作地并且清晰地與用戶溝通錯誤是很重要的。不過,第一時間防止用戶犯錯或許更好。
在討論用戶錯誤時關(guān)鍵點是錯誤的責(zé)任在哪里。“用戶錯誤”這個詞意味著用戶應(yīng)該為做錯事負(fù)責(zé)。其實并不是這樣的,設(shè)計師應(yīng)該為設(shè)計了易讓用戶犯錯方案而負(fù)責(zé)。因此,用戶錯誤的解決方案不是責(zé)怪用戶,讓用戶努力嘗試或者給他們更多的培訓(xùn),而是重新設(shè)計更不易犯錯的系統(tǒng)。
藍(lán)藍(lán)設(shè)計的小編 http://paul-jarrel.com